Interactive Canvas 디자인에는 두 가지 주요 측면이 있습니다.
- 대화 설계
- 사용자 인터페이스 (UI) 설계
사용자는 Google 어시스턴트에게 말하거나 UI를 터치하여 Interactive Canvas를 사용하는 작업과 상호작용할 수 있습니다. 음성 대화와 UI가 서로를 보완하고 사용자가 작업을 쉽고 재미있게 진행할 수 있도록 해야 합니다. 다음 섹션에서는 최고의 사용자 환경을 위해 대화와 UI를 모두 설계하는 방법을 설명합니다.
Interactive Canvas가 내 작업에 적합한가요?
디자인을 시작하기 전에 작업이 Interactive Canvas와 잘 어울리는지 생각해 보세요. 작업이 다음 기준을 충족하는 경우 Interactive Canvas 사용을 고려해야 합니다.
- 작업이 전체 화면의 시각적으로 풍부한 경험을 활용합니다. Interactive Canvas는 몰입형 음성 기반 게임과 같이 풍부한 시각적 요소가 특징인 전체 화면 환경에 적합합니다.
- 작업에 직관적인 대화 흐름이 있습니다. 작업을 통한 주요 경로는 음성만으로 탐색할 수 있어야 합니다. 그리기 앱과 같이 공간 정밀도가 필요한 작업은 직관적인 대화 흐름을 디자인하기에 어려운 경험을 제공할 수 있습니다.
- 기존 구성요소와 맞춤설정으로는 충분하지 않습니다. 예를 들어 기존 어시스턴트 시각적 구성요소 및 맞춤설정을 넘어서는 경우가 있습니다. Interactive Canvas는 고유한 시각적 브랜드 속성, 동적 요소, 애니메이션을 표현하는 데 유용합니다. 또한 Interactive Canvas를 사용하여 사용자가 대화를 진행할 때 단일 시각적 인터페이스에 업데이트를 제공할 수 있습니다.
요구사항
Interactive Canvas는 익숙한 웹 개발 환경을 사용하지만 작업을 설계하기 전에 고려해야 할 몇 가지 요구사항이 있습니다.
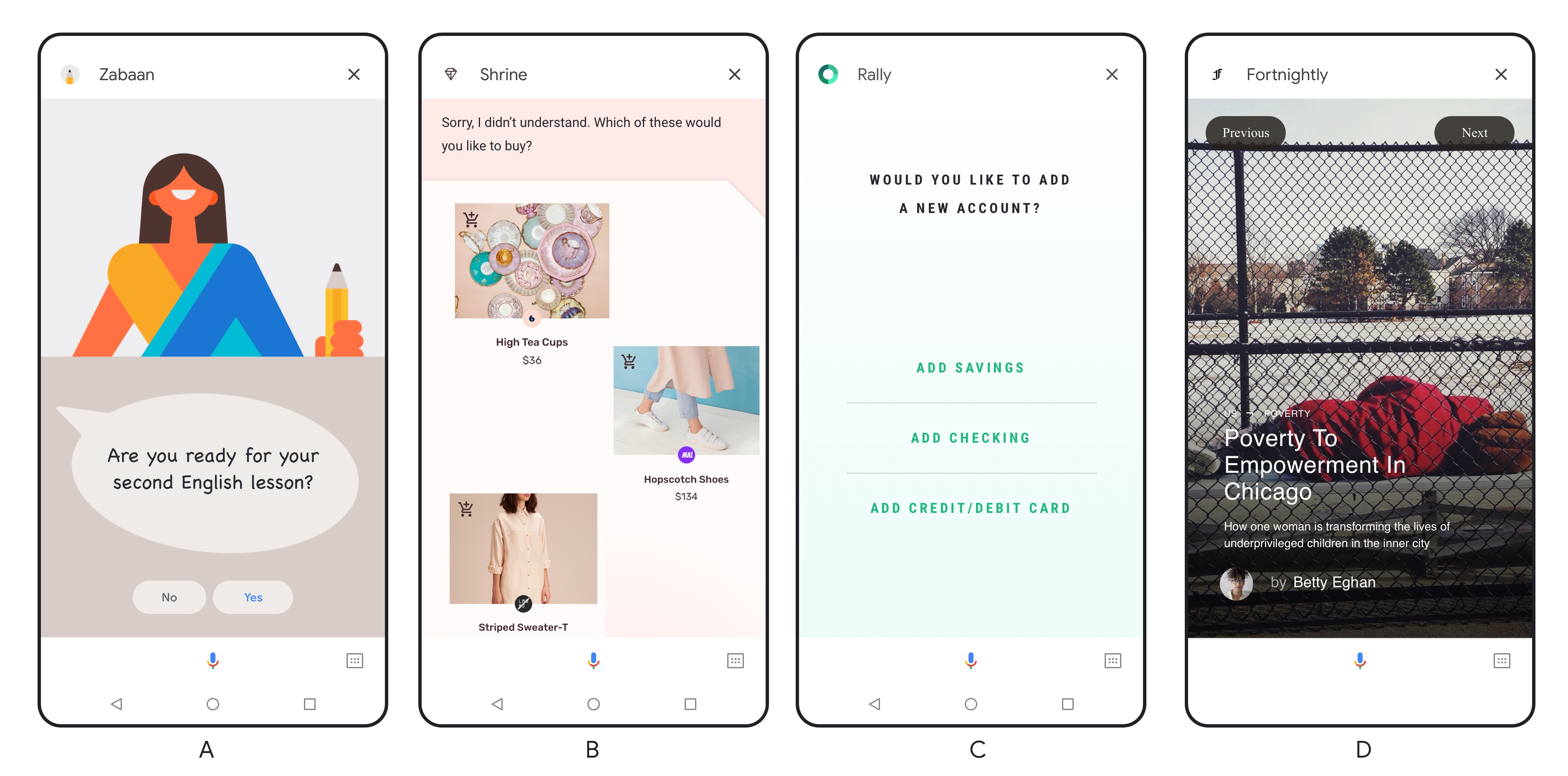
헤더 또는 토스트 메시지
기본적으로 모든 Interactive Canvas 웹 앱의 경우 화면 상단에 브랜드 이름이 있는 헤더가 있습니다. 헤더의 예약된 영역의 높이는 모바일의 경우 56dp, Home Hub의 경우 96dp, 스마트 디스플레이의 경우 120dp입니다. 다음 헤더 요구사항을 따라야 합니다.
- 헤더 뒤에 중요한 정보나 상호작용 요소가 숨겨져 있지 않은지 확인합니다.
getHeaderHeightPx()메서드는 헤더의 높이를 결정합니다.

선택적으로 헤더를 로드 화면에 표시되며 작업의 표시 이름, 개발자 이름, 작업 종료 안내가 포함된 토스트 메시지로 대체할 수 있습니다. 헤더를 토스트 메시지로 바꾸고 사용자를 위해 전체 화면 모드를 사용 설정하려면 전체 화면 모드 사용 설정을 참고하세요.
제약 조건
Interactive Canvas로 작업을 디자인하기 전에 다음과 같은 제약 조건을 고려하세요.
- 데이터의 로컬 저장소 없음. 작업이 쿠키를 저장하고 Web Storage API에 액세스하지 못하도록 합니다. 이러한 제한사항을 고려하여 작업이 웹훅에서 상태를 관리하고 사용자 스토리지를 사용하여 사용자 데이터를 저장하는 것이 좋습니다.
- 팝업 또는 모달이 없어야 합니다. 작업이 팝업 창이나 모달을 표시하지 않도록 합니다. 키보드 및 페이지로 나누기와 같이 웹 앱에서 일반적으로 볼 수 있는 다른 표준 탐색 UI 요소도 사용하지 않는 것이 좋습니다.
대화 설계
먼저 작업의 대화를 설계해야 합니다. Interactive Canvas 환경은 계속 음성 전달 방식을 사용하므로 대화에서 작업을 통해 사용자를 효과적으로 안내하는 것이 중요합니다. Interactive Canvas를 사용하는 작업은 유용한 시각적 요소가 있는 대화라고 생각하면 됩니다. 대화 설계에 관한 자세한 내용은 Google의 대화 설계 가이드라인을 참고하세요.
가이드라인
최고의 사용자 경험을 위해 다음과 같이 조치해야 합니다.
대화 설계 프로세스와 권장사항을 따릅니다. Google 대화 설계 가이드라인에는 Google에서 권장하는 권장사항이 설명되어 있습니다. 즉, 무엇보다도 다음 작업을 수행해야 합니다.
- 작업 환경이 대화에 잘 작동하는지 확인합니다.
- 브랜드 캐릭터 만들기
- 대화 내에서 오류 처리
- 음성 전용 환경을 먼저 사용해 본 후 화면에 어떻게 표시될지 파악합니다.
터치와 음성을 통해 동일한 기능을 제공하세요. 가능한 경우 화면을 터치하여 할 수 있는 모든 작업을 확인하고 음성으로도 할 수 있는 작업을 모두 확인하세요.
작업을 통한 주요 경로를 음성을 사용하여 실행 가능한지 확인합니다. 사용자는 음성만 사용하여 작업의 기본 경로를 탐색할 수 있어야 합니다.
사용자가 오디오 없이 작업을 사용할 수 있도록 합니다. 휴대기기에서는 사용자가 오디오를 켜지 않았을 수 있습니다. 따라서 사용자를 안내하는 스크립트를 작업에 추가하는 것이 좋습니다.
인지 부하를 고려합니다. 지나치게 긴 음성 응답은 피하여 사용자의 인지 부담을 줄일 수 있습니다.
UI 디자인
대화를 설계했다면 이를 보완하는 UI를 디자인할 수 있습니다. 디자인할 때는 대화의 자연스러운 앞뒤가 어떻게 사용자에게 보이는 시각적 인터페이스를 유도할 수 있는지 고려하세요. 스마트 디스플레이용으로 디자인하는 경우 스마트 디스플레이를 위한 디자인에서 구체적인 고려사항을 참고하세요.
가이드라인
최고의 사용자 경험을 위해 다음과 같이 조치해야 합니다.
- 반응형 디자인을 만듭니다. 디자인이 가로 모드와 세로 모드 모두에서 잘 작동하는지 확인하고 작은 휴대전화에서 큰 화면에 이르기까지 적절하게 유지합니다. 사용자가 각 노출 영역 유형의 UI를 쉽게 읽을 수 있어야 합니다.
- 인지 부하를 고려합니다. 사용자에게 부담이 되지 않도록 화면에 표시되는 정보와 콘텐츠를 체계적이고 간결하며 간결하게 유지합니다.
- 화면에 맞게 음성 출력을 조정합니다. 소리 내서 이야기를 쓰는 것이 아니라 시각 자료를 사용하여 오디오를 보완하는 방법에 창의력을 발휘하세요. 화면을 사용할 수 있으면 없을 때보다 음성 출력이 더 간결할 수 있습니다.
- 중요한 정보나 구성요소를 화면 하단에 배치하지 마세요. 모바일에서는 사용자 스크립트가 마이크 플레이트 위에 표시되고 몇 줄로 커질 수 있습니다. 이 스크립트는 일시적이기는 하지만 중요한 콘텐츠를 화면 하단에 쓰지 마세요. 추천 칩과 유사한 버튼은 화면 하단에 있어도 괜찮습니다. 사용자 입력이 추천 칩을 사용하는 대신 사용되기 때문입니다.
- 대화의 오류를 시각적으로 처리합니다. 오류는 사용자가 응답하지 않거나, 개발자가 사용자를 이해하지 못하거나, 사용자가 말한 내용을 처리하지 못할 때 발생할 수 있습니다. 이러한 오류 메시지가 UI에서 어디로 이동하는지 파악합니다. 디스플레이 메시지를 입력하는 위치(예: 제목)가 될 수도 있고 다른 것(예: 필요에 따라 표시되는 특별한 콘텐츠 영역)일 수도 있습니다. 오류 처리에 대한 추가 도움말은 대화 설계 가이드라인의 오류를 참조하세요.
스마트 디스플레이를 위한 디자인
위의 가이드라인이 계속 적용되지만 스마트 디스플레이용으로 디자인할 때는 다른 디자인 고려사항을 고려해야 합니다. 태블릿과 같은 스마트 디스플레이를 디자인할 때는 취급하고 싶은 유혹이 들게 됩니다. 그러나 스마트 디스플레이는 다음 두 가지 이유로 완전히 다른 새로운 기기 카테고리입니다.
- 스마트 디스플레이는 음성 지원이며 Google 어시스턴트는 운영체제입니다.
- 스마트 디스플레이는 정지되어 있으며 휴대기기와 달리 집에서 사용할 때는 주방이나 침실에 놓여 있는 경우가 많습니다.
이러한 특성으로 인해 사용자는 물리적으로 기기 근처에 있지 않고 음성만 사용하여 스마트 디스플레이와 상호작용하는 경우가 있습니다. 사용자는 스마트 디스플레이를 사용하면서 멀티태스킹을 할 수도 있습니다. 스마트 디스플레이용으로 디자인할 때는 이러한 용도를 염두에 두어야 합니다.
가이드라인
스마트 디스플레이에서 최고의 사용자 환경을 제공하려면 다음 조치를 취해야 합니다.
- 음성을 우선으로 디자인합니다 스마트 디스플레이에는 Interactive Canvas 작업이 음성 전달이 되도록 설계하는 것이 훨씬 더 중요합니다. 휴대기기와 달리 사용자는 방 건너편에 서서 음성으로만 스마트 디스플레이와 소통할 수 있습니다. 따라서 사용자가 기기를 터치해야만 작업을 진행할 수 있는 것은 아니며, 사용자가 음성으로 작업을 진행할 수 있도록 해야 합니다.
- 특정 시야 거리를 염두에 두고 디자인합니다. 콘텐츠를 멀리서도 볼 수 있도록 스마트 디스플레이에 디자인하세요. 방 크기에 따라 스마트 디스플레이의 일반적인 시청 거리는 9~3m입니다.
- 제목과 같은 기본 텍스트에는 최소 32pt의 글꼴 크기를 사용합니다. 설명이나 텍스트의 단락과 같은 보조 텍스트에는 최소 24포인트를 사용합니다.
- 한 번에 하나의 터치 포인트에 집중하세요. 한 번에 한 가지 유형의 주요 정보나 작업을 표시하여 인지 워크로드를 줄이고 콘텐츠를 멀리서도 읽을 수 있도록 합니다. 예를 들어 사용자가 "오늘은 어때?"라고 물으면 Google 어시스턴트가 날씨, 캘린더, 출퇴근길 정보, 뉴스 콘텐츠로 응답합니다. 각 콘텐츠 유형은 전체 화면을 차지하며 화면에 모두 한 번에 표시되지 않고 순차적으로 표시됩니다.
자료
Interactive Canvas를 사용하는 작업 디자인에 관한 자세한 내용은 다음 리소스를 참고하세요.
- 대화 디자인 가이드라인
- 멀티모달 디자인 가이드라인
- UI 디자인에 도움이 되는 Sketch 템플릿을 다운로드합니다.