웹 앱으로 정보를 전달하려면 Canvas 응답을 보내야 합니다.
분리할 수 있습니다. Canvas 응답은 다음 중 하나를 실행할 수 있습니다.
- 사용자 기기에서 전체 화면 웹 앱 렌더링
- 데이터를 전달하여 웹 앱 업데이트
다음 섹션에서는 각 객체의 캔버스 응답을 반환하는 방법을 설명합니다. 사용할 수 있습니다
Interactive Canvas 사용 설정
Interactive Canvas를 사용하려면 특정 방식으로 작업을 구성해야 합니다.
Interactive Canvas를 사용하는 작업을 만들려면 추가 작업이 필요합니다.
구성 (Actions SDK의 경우
settings.yaml 파일). 광고 단위를 만들고 만들기 위한 전체 절차를 보려면
Actions SDK로 Interactive Canvas 작업을 구성하는 방법은
프로젝트를 만듭니다.
Actions Builder를 사용할 때는 다음 추가 단계에 따라 양방향 기능을 사용 설정하세요. 캔버스:
- 작업 유형에서 게임 카드를 선택하지 않은 경우 빌드하시겠습니까? 화면에서 상단 탐색 메뉴의 배포를 클릭합니다. 추가 정보에서 게임 및 재미 카테고리에 속할 것입니다. 저장을 클릭합니다.
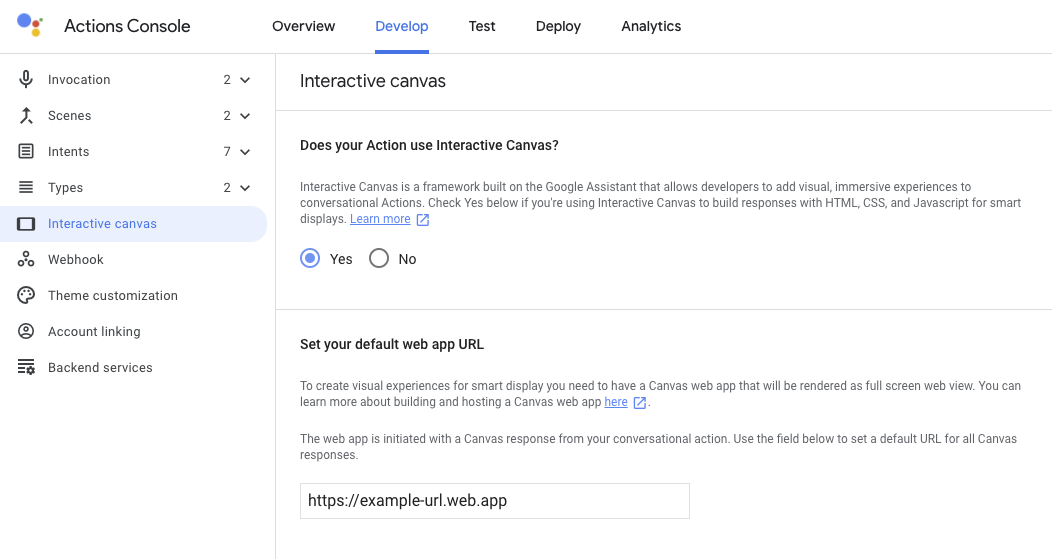
- Actions 콘솔의 상단 탐색 메뉴에서 개발을 클릭합니다.
- 왼쪽 탐색 메뉴에서 Interactive Canvas를 클릭합니다.
- 작업에서 Interactive Canvas를 사용하시겠습니까?에서 다음 중 하나를 선택합니다.
다음과 같습니다.
<ph type="x-smartling-placeholder">
- </ph>
- 서버 웹훅 처리로 Interactive Canvas를 사용 설정합니다. 이 옵션은
웹훅을 사용하여 특정 기능에 액세스하고,
onUpdate(): 웹 앱에 데이터를 전달합니다. 사용 설정하면 인텐트 일치는 장면에서 처리되며 전환 전에 웹훅을 호출하도록 선택할 수 있습니다. 대화를 종료할 수 있습니다. - 클라이언트 처리로 Interactive Canvas를 사용 설정합니다. 이 옵션을 사용하면
웹훅 처리 로직을 웹 앱으로 이동하고
필요한 대화 기능에만 웹훅을 호출하므로
기능을 사용할 수 있습니다. 사용 설정하면
expect()를 사용하여 다음 작업을 할 수 있습니다. 클라이언트 측에 인텐트 핸들러를 등록합니다.
- 서버 웹훅 처리로 Interactive Canvas를 사용 설정합니다. 이 옵션은
웹훅을 사용하여 특정 기능에 액세스하고,
- 선택사항: 기본 웹 앱 URL 설정에 웹 앱 URL을 입력합니다.
필드를 확인합니다. 이 작업은 URL 필드와 함께 기본
Canvas응답을 확인할 수 있습니다. - 저장을 클릭합니다.
Actions SDK를 사용할 때는 다음 추가 단계에 따라 양방향 기능을 사용 설정하세요. 캔버스:
settings.yaml파일의category필드를GAMES_AND_TRIVIA로 설정합니다. 할 수 있습니다.settings.yaml파일의usesInteractiveCanvas필드를true로 설정합니다.
표면 기능 확인
Interactive Canvas 프레임워크는 Android, iOS, Android, iOS에서
시각적 인터페이스이므로 작업에서 INTERACTIVE_CANVAS를 확인해야 합니다.
기능도 있습니다. Actions Builder에서 프롬프트를 정의할 때
selector 필드에서 기기 기능 목록을 지정할 수 있습니다.
candidates 객체. 프롬프트 선택기는 가장 적합한 프롬프트 후보를 선택합니다
사용자 기기 기능에 적합해야 합니다.
Canvas 응답을 반환하려면 작업의 로직이 다음을 실행해야 합니다.
- 사용자 기기가
INTERACTIVE_CANVAS기능을 지원하는지 확인합니다. 만약 사용자에게Canvas응답을 보냅니다. - Interactive Canvas 기능을 사용할 수 없는 경우 사용자의
기기는
RICH_RESPONSE기능을 지원합니다. 지원되는 경우 사용자에게 리치 응답을 대신 사용하면 됩니다. - 리치 응답 기능을 사용할 수 없는 경우 사용자에게 간단한 응답을 얻을 수 있습니다.
다음 스니펫은 해야 합니다.
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
웹 앱 렌더링
Interactive Canvas를 사용하는 작업에는 사용자에게 응답으로 보내는 시각 자료를 만들 수 있습니다 웹 앱이 렌더링되면 사용자는 계속해서 음성, 문자 또는 터치를 통해 Gemini와 끝났습니다.
첫 번째 Canvas 응답에는 웹 앱의 URL이 포함되어야 합니다. 이러한 유형의
Canvas 응답은 Google 어시스턴트에 해당 주소에서 웹 앱을 렌더링하라고 지시합니다.
할 수도 있습니다. 일반적으로 첫 번째 Canvas 응답을 전송합니다.
호출 즉시 발생합니다. 웹 앱이 로드될 때
Interactive Canvas 라이브러리가 로드되고 웹 앱이 콜백 핸들러를 등록함
Interactive Canvas API와 협업해야 합니다.
다음에 나와 있는 것처럼 Actions Builder에서 웹 앱의 URL을 지정할 수 있습니다. 다음 스크린샷:

Canvas 응답을 포함하는 프롬프트를 만드는 경우
웹 앱 URL을 복사하면 Actions Builder가 Canvas 응답의 URL 필드를 자동으로 채웁니다. 자세한 내용은
콘솔에서 웹 앱 URL을 설정하는 방법에 대한 자세한 내용은
Interactive Canvas 사용 설정 섹션
다음 스니펫은 렌더링되는 Canvas 응답을 구성하는 방법을 보여줍니다.
웹 앱을 Actions Builder와 웹훅에 모두 저장합니다.
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
데이터를 전달하여 웹 앱 업데이트
초기 Canvas 응답을 보낸 후 추가 Canvas를 사용할 수 있습니다.
응답을 통해 웹 앱의 커스텀 로직에서 사용하는 data 업데이트를 제공합니다.
웹 앱을 변경할 수 있습니다 다음을 통과하는 Canvas 응답을 전송하는 경우
데이터를 웹 앱에 전송하면 다음 단계가 발생합니다.
- 인텐트가 장면 내에서 일치하면 이벤트와
Canvas응답을 트리거합니다. JSON 페이로드가 있는data필드가 포함된 JSON이 응답으로 다시 전송됩니다. data필드는onUpdate콜백에 전달되며 있습니다.대화형 작업에서 새
Canvas응답을 보내고 다음 형식으로 정보를 제공할 수 있습니다.data필드를 사용하여 새 업데이트를 전송하거나 새 상태를 로드합니다.
다음 두 가지 방법으로 웹 앱에 데이터를 전달할 수 있습니다.
- Actions Builder 사용 Actions Builder는 다음 파일의
data필드를 자동으로 채웁니다. 웹 앱을 업데이트하는 데 필요한 메타데이터가 포함된Canvas응답 - 웹훅 사용 웹훅이 있는 경우 커스텀 데이터를 구성할 수 있습니다.
페이로드를 설정하여
Canvas응답에서 웹 앱을 업데이트합니다.
다음 섹션에서는 Actions Builder와 웹훅을 만들 수 있습니다
Actions Builder를 사용하여 데이터 전달
Actions Builder를 사용하면 메타데이터를 관리하기 위해 웹훅을 정의할 필요가 없습니다.
데이터 세트는 웹 앱에 전송됩니다. 대신에 인텐트 핸들러를 구성하면
Canvas 응답을 포함할 수 있습니다. 가
data 필드는 업데이트에 필요한 메타데이터로 자동 채워집니다.
웹 앱(예: 인텐트 이름), 사용자의 입력에서 캡처된 매개변수
확인할 수 있습니다.
예를 들어 다음 Guess 인텐트 핸들러는 Canvas를 포함하려고 함을 나타냅니다.
응답:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
선택적으로 다음 스니펫을 인텐트 핸들러에 추가하여 TTS 메시지:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder는 메타데이터로 Canvas 응답을 자동으로 확장하여
웹 앱을 업데이트해야 합니다 이 경우 사용자는
'a' 문자를 추측했어요 하는 방법에 대해 알아보았습니다.
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
이 응답은 사용자의 답변으로 웹 앱을 업데이트하고 적절한 장면입니다.
웹훅을 사용하여 데이터 전달
웹훅에서 Canvas 응답의 data 필드를 수동으로 구성할 수 있습니다.
필요한 상태 정보로 바꿉니다. 이 접근 방식은
Canvas 응답에 커스텀 data 페이로드를 포함해야 하는 경우에 권장됩니다.
웹 앱을 업데이트하는 데 필요한 일반적인 메타데이터만 전달하는 것이 아니라
다음 스니펫은 Canvas 응답에서 데이터를 전달하는 방법을
웹훅:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
가이드라인 및 제한사항
Canvas 응답 시 다음 가이드라인 및 제한사항에 유의하세요.
확인할 수 있습니다.
- 처리의 각 웹훅 핸들러에는
Canvas가 포함되어야 합니다. 웹훅이 응답에Canvas가 포함되지 않으면 웹 앱이 종료됩니다. - 첫 번째
Canvas응답에만 웹 앱 URL을 포함하면 됩니다. 확인할 수 있습니다 Canvas응답 URL은 유효해야 하며 프로토콜은 https여야 합니다.Canvas응답의 크기는 50KB 이하여야 합니다.