برای انتقال اطلاعات به برنامه وب خود، باید یک پاسخ Canvas از منطق مکالمه خود ارسال کنید. پاسخ Canvas می تواند یکی از موارد زیر را انجام دهد:
- برنامه وب تمام صفحه را در دستگاه کاربر رندر کنید
- برای بهروزرسانی برنامه وب، دادهها را ارسال کنید
بخشهای زیر نحوه برگرداندن پاسخ Canvas را برای هر سناریو توضیح میدهند.
بوم تعاملی را فعال کنید
برای استفاده از Interactive Canvas باید Action خود را به روشی خاص پیکربندی کنید. ایجاد اکشنی که از Canvas تعاملی استفاده میکند، به پیکربندی اضافی در کنسول Actions نیاز دارد (و برای Actions SDK، تغییراتی در فایل settings.yaml شما انجام میشود). برای مشاهده مراحل کامل ایجاد و پیکربندی یک کنش بوم تعاملی با Actions SDK، به ایجاد پروژه مراجعه کنید.
هنگام استفاده از Actions Builder، این مراحل اضافی را برای فعال کردن Interactive Canvas دنبال کنید:
- اگر کارت بازی را در چه نوع اکشنی می خواهید بسازید انتخاب نکرده اید؟ روی صفحه، روی Deploy در پیمایش بالا کلیک کنید. در قسمت اطلاعات اضافی ، دسته بازی و سرگرمی را انتخاب کنید. روی ذخیره کلیک کنید.
- روی توسعه در ناوبری بالای کنسول Actions کلیک کنید.
- روی بوم تعاملی در ناوبری سمت چپ کلیک کنید.
- در زیر آیا میخواهید اکشن شما از Canvas تعاملی استفاده کند؟ ، یکی از موارد زیر را انتخاب کنید:
- بوم تعاملی با اجرای وب هوک سرور را فعال کنید. این گزینه برای دسترسی به ویژگیهای خاص به webhook متکی است و اغلب از
onUpdate()برای ارسال دادهها به برنامه وب استفاده میکند. وقتی فعال باشد، مطابقتهای هدف در صحنهها انجام میشود، و میتوانید انتخاب کنید که قبل از انتقال به صحنهای دیگر یا پایان دادن به مکالمه، با وب هوک تماس بگیرید. - بوم تعاملی را با انجام مشتری فعال کنید. این گزینه به شما این امکان را میدهد که منطق انجام وبهوک خود را به برنامه وب منتقل کنید و تماسهای وب هوک را فقط به ویژگیهای مکالمهای که به آن نیاز دارند، مانند پیوند دادن حساب، محدود کنید. هنگامی که فعال است، می توانید از
expect()برای ثبت کنترل کننده های هدف در سمت مشتری استفاده کنید.
- بوم تعاملی با اجرای وب هوک سرور را فعال کنید. این گزینه برای دسترسی به ویژگیهای خاص به webhook متکی است و اغلب از
- اختیاری : URL برنامه وب خود را در قسمت Set your default web app URL وارد کنید. این عمل یک پاسخ
Canvasپیشفرض با فیلد URL را به فراخوان اصلی شما اضافه میکند. - روی ذخیره کلیک کنید.
هنگام استفاده از Actions SDK، این مراحل اضافی را برای فعال کردن Interactive Canvas دنبال کنید:
- فیلد
categoryرا در فایلsettings.yamlخود رویGAMES_AND_TRIVIAتنظیم کنید تا به بهترین شکل ممکن عمل شما را توصیف و به کاربران کمک کند. - فیلد
usesInteractiveCanvasرا در فایلsettings.yamlرویtrueتنظیم کنید.
قابلیت سطح را بررسی کنید
چارچوب Interactive Canvas فقط روی دستگاههای Assistant اجرا میشود که یک رابط بصری ارائه میدهند، بنابراین Action شما باید قابلیت INTERACTIVE_CANVAS را در دستگاه کاربر بررسی کند. هنگامی که دستورات را در Actions Builder تعریف میکنید، میتوانید فهرستی از قابلیتهای دستگاه را در قسمت selector شیء candidates مشخص کنید. انتخابگر اعلان نامزد اعلانی را انتخاب می کند که مناسب ترین گزینه برای قابلیت دستگاه کاربر است.
برای برگرداندن پاسخ Canvas ، منطق Action شما باید موارد زیر را انجام دهد:
- بررسی کنید که دستگاه کاربر از قابلیت
INTERACTIVE_CANVASپشتیبانی می کند. اگر چنین شد، یک پاسخCanvasبرای کاربر ارسال کنید. - اگر قابلیت Interactive Canvas در دسترس نیست، بررسی کنید که آیا دستگاه کاربر از قابلیت
RICH_RESPONSEپشتیبانی میکند یا خیر. اگر چنین شد، به جای آن یک پاسخ غنی برای کاربر ارسال کنید. - اگر قابلیت پاسخ غنی در دسترس نیست، یک پاسخ ساده برای کاربر ارسال کنید.
تکههای زیر پاسخ مناسب را بر اساس قابلیتهای دستگاه کاربر نشان میدهند:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
برنامه وب را رندر کنید
اقدامی که از بوم تعاملی استفاده می کند شامل یک برنامه وب با تصاویر سفارشی شده است که به عنوان پاسخ برای کاربران ارسال می کنید. هنگامی که برنامه وب ارائه می شود، کاربران به تعامل با آن از طریق صدا، متن یا لمس تا پایان مکالمه ادامه می دهند.
اولین پاسخ Canvas شما باید حاوی URL برنامه وب باشد. این نوع پاسخ Canvas به Google Assistant میگوید که برنامه وب را در آن آدرس در دستگاه کاربر ارائه دهد. به طور معمول، شما اولین پاسخ Canvas را بلافاصله پس از اینکه کاربر اقدام شما را فراخوانی کرد، ارسال می کنید. هنگامی که برنامه وب بارگیری می شود، کتابخانه Interactive Canvas بارگیری می شود و برنامه وب یک کنترل کننده پاسخ به تماس را با Interactive Canvas API ثبت می کند.
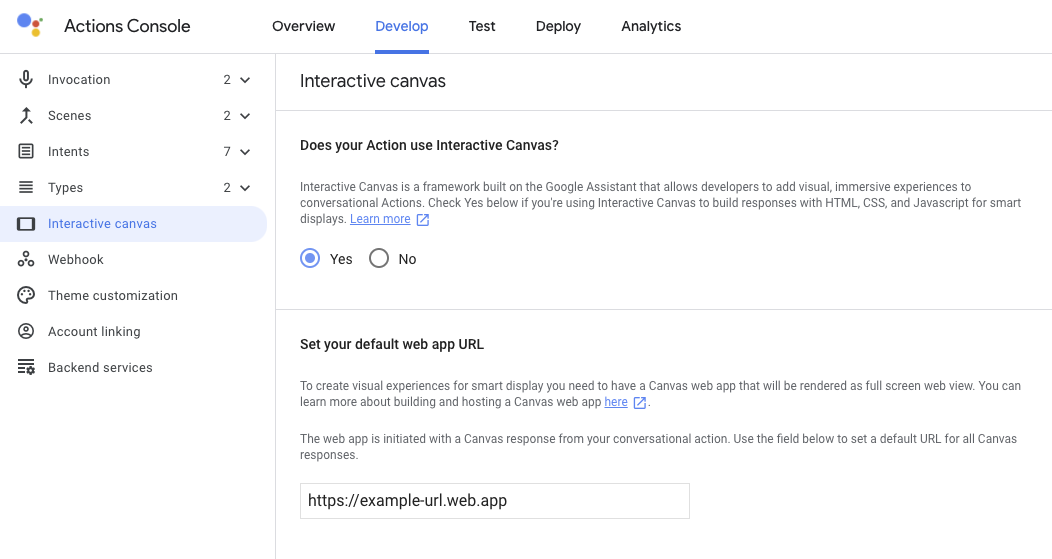
همانطور که در تصویر زیر نشان داده شده است، می توانید URL برنامه وب خود را در Actions Builder مشخص کنید:

اگر پس از مشخص کردن URL برنامه وب، درخواستی ایجاد کنید که شامل پاسخ Canvas باشد، Actions Builder فیلد URL پاسخ Canvas را به صورت خودکار پر می کند. برای اطلاعات بیشتر در مورد تنظیم URL برنامه وب در کنسول، به بخش Enable Interactive Canvas مراجعه کنید.
قطعههای زیر نحوه ساخت پاسخهای Canvas را نشان میدهند که برنامه وب را هم در Actions Builder و هم در webhook شما ارائه میکند:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
برای بهروزرسانی برنامه وب، دادهها را ارسال کنید
پس از ارسال پاسخ Canvas اولیه، میتوانید از پاسخهای Canvas اضافی برای ارائه بهروزرسانیهای data استفاده کنید، که منطق سفارشی برنامه وب شما از آن برای ایجاد تغییرات در برنامه وب استفاده میکند. وقتی یک پاسخ Canvas ارسال می کنید که داده ها را به برنامه وب ارسال می کند، مراحل زیر رخ می دهد:
- وقتی هدف در یک صحنه تطبیق داده میشود، یک رویداد را راهاندازی میکند و یک پاسخ
Canvasحاوی یک فیلدdataبا بار JSON به عنوان پاسخ ارسال میشود. - فیلد
dataبه یک پاسخ تماسonUpdateارسال می شود و برای به روز رسانی برنامه وب استفاده می شود. کنش مکالمه شما میتواند یک پاسخ
Canvasجدید ارسال کند و اطلاعاتی را در قسمتdataبرای ارسال بهروزرسانیهای جدید یا بارگیری حالتهای جدید ارائه کند.
شما می توانید داده ها را به دو روش به برنامه وب خود منتقل کنید:
- با Actions Builder . Actions Builder فیلد
dataرا در پاسخCanvasبا فراداده های لازم برای به روز رسانی برنامه وب به صورت خودکار پر می کند. - با یک وب هوک . اگر وب هوک دارید، می توانید یک بار داده سفارشی را برای به روز رسانی برنامه وب در پاسخ
Canvasخود پیکربندی کنید.
بخشهای زیر نحوه انتقال دادهها از طریق Actions Builder و از طریق webhook را شرح میدهند.
برای انتقال داده ها از Actions Builder استفاده کنید
با Actions Builder، برای مدیریت ابردادههایی که به برنامه وب شما ارسال میشود، نیازی به تعریف یک هوک ندارید. در عوض، هنگامی که کنترل کننده هدف خود را در رابط کاربری Actions Builder پیکربندی می کنید، می توانید یک پاسخ Canvas را اضافه کنید. یک فیلد data به طور خودکار با ابرداده های لازم برای به روز رسانی برنامه وب شما پر می شود، مانند نام intent، هر پارامتری که از ورودی کاربر گرفته شده است و صحنه فعلی.
به عنوان مثال، کنترل کننده هدف Guess زیر نشان می دهد که می خواهید یک پاسخ Canvas را اضافه کنید:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
برای ارسال پیام TTS میتوانید بهصورت اختیاری قطعه زیر را به کنترلکننده قصد اضافه کنید:
...
- first_simple:
variants:
- speech: Optional message.
Actions Builder به طور خودکار پاسخ Canvas را با فراداده برای به روز رسانی برنامه وب گسترش می دهد، همانطور که در قطعه های زیر نشان داده شده است. در این مورد، کاربر حرف "a" را در یک بازی حدس کلمه حدس زد:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
این پاسخ برنامه وب شما را با پاسخ کاربر به روز می کند و به صحنه مناسب منتقل می شود.
از وب هوک خود برای انتقال داده ها استفاده کنید
می توانید به صورت دستی فیلد data پاسخ های Canvas را در وب هوک خود با اطلاعات وضعیت لازم برای به روز رسانی برنامه وب خود پیکربندی کنید. این رویکرد توصیه میشود در صورتی که نیاز دارید به جای ارسال متادیتای معمولی مورد نیاز برای بهروزرسانی برنامه وب، یک بار data سفارشی را در پاسخ Canvas اضافه کنید.
قطعات زیر نشان می دهد که چگونه داده ها را در یک پاسخ Canvas در وب هوک خود ارسال کنید:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
دستورالعمل ها و محدودیت ها
هنگام ساخت Action، دستورالعمل ها و محدودیت های زیر را برای پاسخ های Canvas در نظر داشته باشید:
- هر کنترل کننده وب هوک در اجرای شما باید شامل
Canvasباشد. اگر پاسخ webhook شاملCanvasنباشد، برنامه وب شما بسته میشود. - فقط باید URL برنامه وب خود را در اولین پاسخ
Canvasکه برای کاربر ارسال میکنید قرار دهید. - URL پاسخ
Canvasباید معتبر باشد و پروتکل آن باید https باشد. - پاسخ
Canvasباید 50 کیلوبایت یا کوچکتر باشد.