আপনার ওয়েব অ্যাপে তথ্য রিলে করতে, আপনাকে অবশ্যই আপনার কথোপকথনমূলক যুক্তি থেকে একটি Canvas প্রতিক্রিয়া পাঠাতে হবে। একটি Canvas প্রতিক্রিয়া নিম্নলিখিত যে কোনও একটি করতে পারে:
- ব্যবহারকারীর ডিভাইসে পূর্ণ-স্ক্রীন ওয়েব অ্যাপটি রেন্ডার করুন
- ওয়েব অ্যাপ আপডেট করতে ডেটা পাস করুন
নিম্নলিখিত বিভাগগুলি বর্ণনা করে কিভাবে প্রতিটি দৃশ্যের জন্য একটি ক্যানভাস প্রতিক্রিয়া ফেরত দিতে হয়।
ইন্টারেক্টিভ ক্যানভাস সক্ষম করুন
ইন্টারেক্টিভ ক্যানভাস ব্যবহার করার জন্য আপনাকে অবশ্যই একটি নির্দিষ্ট উপায়ে আপনার অ্যাকশন কনফিগার করতে হবে। ইন্টারেক্টিভ ক্যানভাস ব্যবহার করে এমন একটি অ্যাকশন তৈরি করতে অ্যাকশন কনসোলে অতিরিক্ত কনফিগারেশন প্রয়োজন (এবং, অ্যাকশন SDK-এর জন্য, আপনার settings.yaml ফাইলে পরিবর্তন)। অ্যাকশন SDK এর সাথে একটি ইন্টারেক্টিভ ক্যানভাস অ্যাকশন তৈরি এবং কনফিগার করার সম্পূর্ণ পদ্ধতি দেখতে, একটি প্রকল্প তৈরি করুন দেখুন।
অ্যাকশন বিল্ডার ব্যবহার করার সময়, ইন্টারেক্টিভ ক্যানভাস সক্ষম করতে এই অতিরিক্ত পদক্ষেপগুলি অনুসরণ করুন:
- আপনি যদি গেম কার্ডটি নির্বাচন না করেন তবে আপনি কী ধরণের অ্যাকশন তৈরি করতে চান? স্ক্রীনে, উপরের নেভিগেশনে Deploy- এ ক্লিক করুন। অতিরিক্ত তথ্যের অধীনে, গেম এবং মজার বিভাগ নির্বাচন করুন। Save এ ক্লিক করুন।
- অ্যাকশন কনসোলের শীর্ষ নেভিগেশনে বিকাশে ক্লিক করুন।
- বাম নেভিগেশনে ইন্টারেক্টিভ ক্যানভাসে ক্লিক করুন।
- এর অধীনে আপনি কি চান আপনার অ্যাকশন ইন্টারেক্টিভ ক্যানভাস ব্যবহার করুক? , নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- সার্ভার ওয়েবহুক পূর্ণতা সহ ইন্টারেক্টিভ ক্যানভাস সক্ষম করুন৷ এই বিকল্পটি নির্দিষ্ট বৈশিষ্ট্যগুলি অ্যাক্সেস করতে ওয়েবহুকের উপর নির্ভর করে এবং ওয়েব অ্যাপে ডেটা পাস করতে ঘন ঘন
onUpdate()ব্যবহার করে। সক্রিয় করা হলে, দৃশ্যের মধ্যে উদ্দেশ্য মিলগুলি পরিচালনা করা হয় এবং আপনি অন্য দৃশ্যে রূপান্তরিত হওয়ার আগে বা কথোপকথন শেষ করার আগে ওয়েবহুককে কল করতে বেছে নিতে পারেন৷ - ক্লায়েন্ট পূরণের সাথে ইন্টারেক্টিভ ক্যানভাস সক্ষম করুন। এই বিকল্পটি আপনাকে আপনার ওয়েবহুক পরিপূর্ণতা যুক্তিকে ওয়েব অ্যাপে স্থানান্তর করতে এবং ওয়েবহুক কলগুলিকে শুধুমাত্র কথোপকথনমূলক বৈশিষ্ট্যগুলিতে সীমাবদ্ধ করতে দেয়, যেমন অ্যাকাউন্ট লিঙ্ক করা। সক্রিয় করা হলে, আপনি ক্লায়েন্ট-সাইডে অভিপ্রায় হ্যান্ডলারদের নিবন্ধন করতে
expect()ব্যবহার করতে পারেন।
- সার্ভার ওয়েবহুক পূর্ণতা সহ ইন্টারেক্টিভ ক্যানভাস সক্ষম করুন৷ এই বিকল্পটি নির্দিষ্ট বৈশিষ্ট্যগুলি অ্যাক্সেস করতে ওয়েবহুকের উপর নির্ভর করে এবং ওয়েব অ্যাপে ডেটা পাস করতে ঘন ঘন
- ঐচ্ছিক : সেট আপনার ডিফল্ট ওয়েব অ্যাপ ইউআরএল ফিল্ডে আপনার ওয়েব অ্যাপের URL লিখুন। এই ক্রিয়াটি আপনার প্রধান আহ্বানে URL ক্ষেত্রের সাথে একটি ডিফল্ট
Canvasপ্রতিক্রিয়া যোগ করে। - Save এ ক্লিক করুন।
অ্যাকশন SDK ব্যবহার করার সময়, ইন্টারেক্টিভ ক্যানভাস সক্ষম করতে এই অতিরিক্ত পদক্ষেপগুলি অনুসরণ করুন:
- আপনার
settings.yamlফাইলেরcategoryক্ষেত্রটিGAMES_AND_TRIVIAএ সেট করুন যাতে ব্যবহারকারীদের আপনার অ্যাকশন আবিষ্কার করতে এবং সাহায্য করার জন্য সর্বোত্তমভাবে বর্ণনা করুন। - আপনার
settings.yamlফাইলেরusesInteractiveCanvasক্ষেত্রটিকেtrueহিসাবে সেট করুন।
পৃষ্ঠের ক্ষমতা পরীক্ষা করুন
ইন্টারেক্টিভ ক্যানভাস ফ্রেমওয়ার্ক শুধুমাত্র অ্যাসিস্ট্যান্ট ডিভাইসে চলে যা একটি ভিজ্যুয়াল ইন্টারফেস প্রদান করে, তাই আপনার অ্যাকশনকে ব্যবহারকারীর ডিভাইসে INTERACTIVE_CANVAS সক্ষমতা পরীক্ষা করতে হবে। আপনি যখন অ্যাকশন বিল্ডারে প্রম্পটগুলি সংজ্ঞায়িত করেন, আপনি candidates অবজেক্টের selector ক্ষেত্রে ডিভাইসের ক্ষমতাগুলির একটি তালিকা নির্দিষ্ট করতে পারেন। প্রম্পট নির্বাচক প্রম্পট প্রার্থী নির্বাচন করে যা ব্যবহারকারীর ডিভাইসের ক্ষমতার জন্য সবচেয়ে উপযুক্ত।
একটি Canvas প্রতিক্রিয়া ফেরত দিতে, আপনার অ্যাকশনের যুক্তি নিম্নলিখিতগুলি করতে হবে:
- ব্যবহারকারীর ডিভাইসটি
INTERACTIVE_CANVASসক্ষমতা সমর্থন করে কিনা তা পরীক্ষা করুন৷ যদি তা হয়, ব্যবহারকারীকে একটিCanvasপ্রতিক্রিয়া পাঠান। - ইন্টারেক্টিভ ক্যানভাস ক্ষমতা অনুপলব্ধ হলে, ব্যবহারকারীর ডিভাইসটি
RICH_RESPONSEসক্ষমতা সমর্থন করে কিনা তা পরীক্ষা করে দেখুন। যদি এটি হয়, ব্যবহারকারীকে পরিবর্তে একটি সমৃদ্ধ প্রতিক্রিয়া পাঠান। - যদি সমৃদ্ধ প্রতিক্রিয়া ক্ষমতা অনুপলব্ধ হয়, ব্যবহারকারীকে একটি সাধারণ প্রতিক্রিয়া পাঠান।
নিম্নলিখিত স্নিপেটগুলি ব্যবহারকারীর ডিভাইসের ক্ষমতার উপর ভিত্তি করে উপযুক্ত প্রতিক্রিয়া প্রদান করে:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
ওয়েব অ্যাপ রেন্ডার করুন
ইন্টারেক্টিভ ক্যানভাস ব্যবহার করে এমন একটি অ্যাকশন কাস্টমাইজড ভিজ্যুয়াল সহ একটি ওয়েব অ্যাপ অন্তর্ভুক্ত করে যা আপনি ব্যবহারকারীদের প্রতিক্রিয়া হিসাবে পাঠান। একবার ওয়েব অ্যাপ রেন্ডার হয়ে গেলে, কথোপকথন শেষ না হওয়া পর্যন্ত ব্যবহারকারীরা ভয়েস, টেক্সট বা স্পর্শের মাধ্যমে এটির সাথে ইন্টারঅ্যাক্ট করতে থাকে।
আপনার প্রথম Canvas প্রতিক্রিয়াতে অবশ্যই ওয়েব অ্যাপের URL থাকতে হবে। এই ধরনের Canvas প্রতিক্রিয়া Google সহকারীকে ব্যবহারকারীর ডিভাইসে সেই ঠিকানায় ওয়েব অ্যাপ রেন্ডার করতে বলে। সাধারণত, ব্যবহারকারী আপনার অ্যাকশন আহ্বান করার সাথে সাথে আপনি প্রথম Canvas প্রতিক্রিয়া পাঠান। যখন ওয়েব অ্যাপ লোড হয়, ইন্টারেক্টিভ ক্যানভাস লাইব্রেরি লোড হয়, এবং ওয়েব অ্যাপ ইন্টারেক্টিভ ক্যানভাস API-এর সাথে একটি কলব্যাক হ্যান্ডলার নিবন্ধন করে।
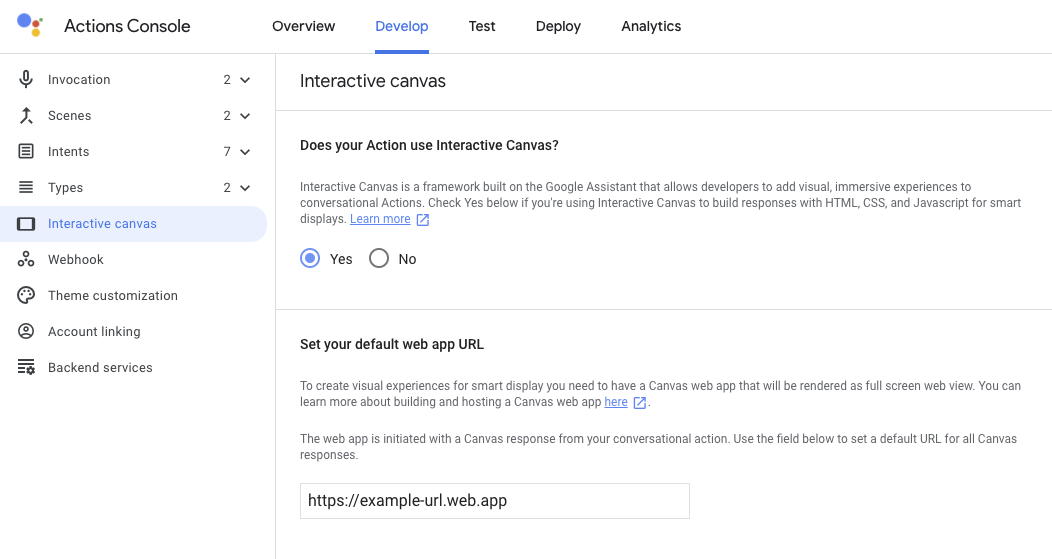
আপনি অ্যাকশন বিল্ডারে আপনার ওয়েব অ্যাপের URL উল্লেখ করতে পারেন, যেমনটি নিম্নলিখিত স্ক্রিনশটে দেখানো হয়েছে:

আপনি যদি একটি প্রম্পট তৈরি করেন যাতে একটি Canvas প্রতিক্রিয়া অন্তর্ভুক্ত থাকে ওয়েব অ্যাপ URL নির্দিষ্ট করার পরে, অ্যাকশন বিল্ডার Canvas প্রতিক্রিয়ার URL ক্ষেত্রটি স্বয়ংক্রিয়ভাবে পপুলেট করে। কনসোলে ওয়েব অ্যাপ URL সেট করার বিষয়ে আরও তথ্যের জন্য, ইন্টারেক্টিভ ক্যানভাস সক্ষম করুন বিভাগটি দেখুন।
নিম্নলিখিত স্নিপেটগুলি দেখায় কিভাবে Canvas প্রতিক্রিয়া তৈরি করতে হয় যা অ্যাকশন বিল্ডার এবং আপনার ওয়েবহুক উভয় ক্ষেত্রেই ওয়েব অ্যাপ রেন্ডার করে:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
ওয়েব অ্যাপ আপডেট করতে ডেটা পাস করুন
আপনি প্রাথমিক Canvas প্রতিক্রিয়া পাঠানোর পরে, আপনি data আপডেটগুলি প্রদান করতে অতিরিক্ত Canvas প্রতিক্রিয়াগুলি ব্যবহার করতে পারেন, যা আপনার ওয়েব অ্যাপের কাস্টম লজিক আপনার ওয়েব অ্যাপে পরিবর্তন করতে ব্যবহার করে৷ আপনি যখন একটি Canvas প্রতিক্রিয়া পাঠান যা ওয়েব অ্যাপে ডেটা পাস করে, নিম্নলিখিত পদক্ষেপগুলি ঘটে:
- যখন একটি দৃশ্যের মধ্যে অভিপ্রায় মিলে যায়, এটি একটি ইভেন্টকে ট্রিগার করে এবং একটি JSON পেলোড সহ একটি
dataক্ষেত্র ধারণকারীCanvasপ্রতিক্রিয়া তারপর প্রতিক্রিয়া হিসাবে ফেরত পাঠানো হয়। -
dataক্ষেত্রটি একটিonUpdateকলব্যাকে পাস করা হয় এবং ওয়েব অ্যাপ আপডেট করতে ব্যবহৃত হয়। আপনার কথোপকথনমূলক ক্রিয়া একটি নতুন
Canvasপ্রতিক্রিয়া পাঠাতে পারে এবং নতুন আপডেট পাঠাতে বা নতুন অবস্থা লোড করতেdataক্ষেত্রে তথ্য সরবরাহ করতে পারে।
আপনি দুটি উপায়ে আপনার ওয়েব অ্যাপে ডেটা পাঠাতে পারেন:
- অ্যাকশন বিল্ডারের সাথে । অ্যাকশন বিল্ডার ওয়েব অ্যাপ আপডেট করার জন্য প্রয়োজনীয় মেটাডেটা সহ
Canvasপ্রতিক্রিয়াতেdataক্ষেত্রটিকে স্বয়ংক্রিয়ভাবে পপুলেট করে। - একটি ওয়েবহুক সহ । আপনার যদি একটি ওয়েবহুক থাকে, তাহলে আপনি আপনার
Canvasপ্রতিক্রিয়াতে ওয়েব অ্যাপ আপডেট করতে একটি কাস্টম ডেটা পেলোড কনফিগার করতে পারেন।
নিম্নলিখিত বিভাগগুলি বর্ণনা করে যে কীভাবে অ্যাকশন বিল্ডারের মাধ্যমে এবং একটি ওয়েবহুকের মাধ্যমে ডেটা পাস করতে হয়।
ডেটা পাস করতে অ্যাকশন বিল্ডার ব্যবহার করুন
অ্যাকশন বিল্ডারের সাথে, আপনার ওয়েব অ্যাপে পাঠানো মেটাডেটা পরিচালনা করার জন্য আপনাকে একটি ওয়েবহুক নির্ধারণ করতে হবে না। পরিবর্তে, আপনি যখন অ্যাকশন বিল্ডার UI-তে আপনার অভিপ্রায় হ্যান্ডলার কনফিগার করেন, তখন আপনি একটি Canvas প্রতিক্রিয়া অন্তর্ভুক্ত করতে পারেন। একটি data ক্ষেত্র স্বয়ংক্রিয়ভাবে আপনার ওয়েব অ্যাপ আপডেট করার জন্য প্রয়োজনীয় মেটাডেটা দিয়ে তৈরি হয়, যেমন উদ্দেশ্যের নাম, ব্যবহারকারীর ইনপুট থেকে ক্যাপচার করা কোনো প্যারামিটার এবং বর্তমান দৃশ্য।
উদাহরণস্বরূপ, নিম্নলিখিত Guess অভিপ্রায় হ্যান্ডলার নির্দেশ করে যে আপনি একটি Canvas প্রতিক্রিয়া অন্তর্ভুক্ত করতে চান:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
আপনি ঐচ্ছিকভাবে একটি TTS বার্তা পাঠাতে উদ্দেশ্য হ্যান্ডলারে নিম্নলিখিত স্নিপেট যোগ করতে পারেন:
...
- first_simple:
variants:
- speech: Optional message.
অ্যাকশন বিল্ডার স্বয়ংক্রিয়ভাবে ওয়েব অ্যাপ আপডেট করতে মেটাডেটা সহ Canvas প্রতিক্রিয়া প্রসারিত করে, যেমনটি নিম্নলিখিত স্নিপেটে দেখানো হয়েছে। এই ক্ষেত্রে, ব্যবহারকারী একটি শব্দ-অনুমান করার খেলায় "a" অক্ষরটি অনুমান করেছেন:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
এই প্রতিক্রিয়া ব্যবহারকারীর উত্তরের সাথে আপনার ওয়েব অ্যাপ আপডেট করে এবং উপযুক্ত দৃশ্যে রূপান্তরিত করে।
ডেটা পাস করতে আপনার ওয়েবহুক ব্যবহার করুন
আপনার ওয়েব অ্যাপ আপডেট করার জন্য প্রয়োজনীয় রাষ্ট্রীয় তথ্য সহ আপনি আপনার ওয়েবহুকে Canvas প্রতিক্রিয়াগুলির data ক্ষেত্রটি ম্যানুয়ালি কনফিগার করতে পারেন। এই পদ্ধতিটি সুপারিশ করা হয় যদি আপনি শুধুমাত্র ওয়েব অ্যাপ আপডেট করার জন্য প্রয়োজনীয় সাধারণ মেটাডেটা বরাবর পাস করার পরিবর্তে একটি Canvas প্রতিক্রিয়াতে একটি কাস্টম data পেলোড অন্তর্ভুক্ত করতে চান।
নিম্নলিখিত স্নিপেটগুলি দেখায় কিভাবে আপনার ওয়েবহুকে একটি Canvas প্রতিক্রিয়াতে ডেটা পাস করতে হয়:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
নির্দেশিকা এবং বিধিনিষেধ
আপনার অ্যাকশন তৈরি করার সময় Canvas প্রতিক্রিয়াগুলির জন্য নিম্নলিখিত নির্দেশিকা এবং বিধিনিষেধগুলি মাথায় রাখুন:
- আপনার পূর্ণতায় প্রতিটি ওয়েবহুক হ্যান্ডলারকে অবশ্যই
Canvasঅন্তর্ভুক্ত করতে হবে। ওয়েবহুকের প্রতিক্রিয়াতেCanvasঅন্তর্ভুক্ত না হলে, আপনার ওয়েব অ্যাপ বন্ধ হয়ে যাবে। - ব্যবহারকারীকে আপনি যে প্রথম
Canvasপ্রতিক্রিয়া পাঠান তাতে আপনাকে শুধুমাত্র আপনার ওয়েব অ্যাপের URL অন্তর্ভুক্ত করতে হবে। -
Canvasপ্রতিক্রিয়া URL বৈধ হতে হবে এবং এর প্রোটোকল অবশ্যই https হতে হবে। -
Canvasপ্রতিক্রিয়া 50 KB বা আকারে ছোট হতে হবে৷