Untuk merelai informasi ke aplikasi web, Anda harus mengirim respons Canvas
dari logika percakapan Anda. Respons Canvas dapat melakukan salah satu hal berikut:
- Merender aplikasi web layar penuh di perangkat pengguna
- Meneruskan data untuk mengupdate aplikasi web
Bagian berikut menjelaskan cara menampilkan respons Canvas untuk masing-masing yang lebih besar.
Aktifkan Canvas Interaktif
Anda harus mengonfigurasi Action dengan cara tertentu agar dapat menggunakan Canvas Interaktif.
Membuat Action yang menggunakan Canvas Interaktif memerlukan
di Konsol Actions (dan, untuk Actions SDK, modifikasi ke
file settings.yaml Anda). Untuk melihat prosedur
lengkap untuk membuat dan
mengonfigurasi Action Canvas Interaktif dengan Actions SDK, lihat
Buat project.
Saat menggunakan Actions Builder, ikuti langkah-langkah tambahan berikut untuk mengaktifkan Interaktif {i>Canvas<i}:
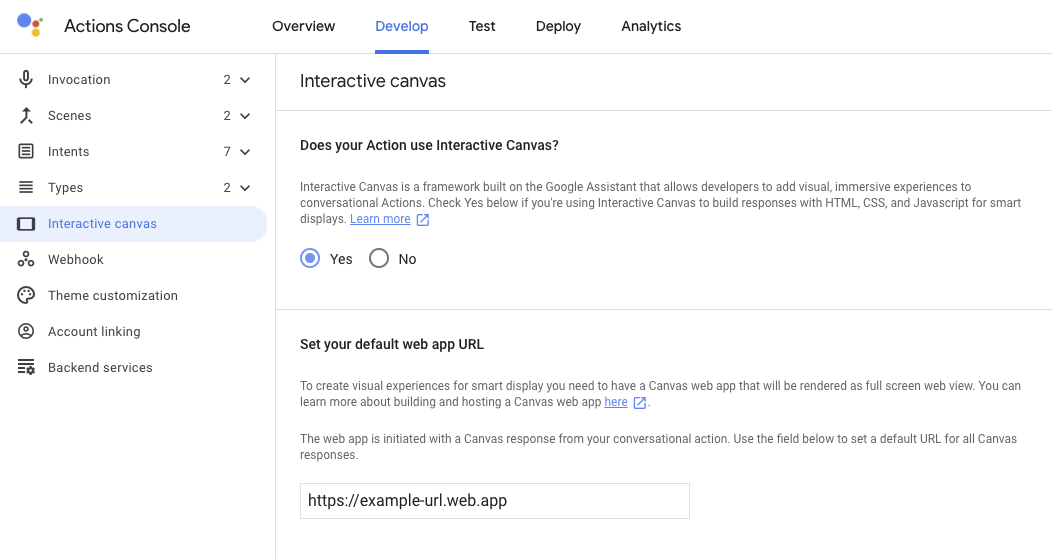
- Jika Anda tidak memilih kartu Game di bagian What type of Action apakah Anda ingin membangun?, klik Deploy di navigasi atas. Di bagian Informasi Tambahan, pilih kotak Game & menyenangkan. Klik Simpan.
- Klik Develop di navigasi atas Konsol Actions.
- Klik Interactive Canvas di navigasi sebelah kiri.
- Di bagian Apakah Anda ingin Action Anda menggunakan Canvas Interaktif?, pilih salah satu
hal berikut:
- Aktifkan Canvas Interaktif dengan fulfillment webhook server. Opsi ini
mengandalkan webhook untuk mengakses fitur tertentu, dan sering menggunakan
onUpdate()untuk meneruskan data ke aplikasi web. Jika diaktifkan, kecocokan intent akan ditangani secara bersamaan, dan Anda dapat memilih untuk memanggil webhook sebelum bertransisi adegan lain atau mengakhiri percakapan. - Aktifkan Canvas Interaktif dengan fulfillment klien. Opsi ini memungkinkan
memindahkan logika pemenuhan webhook ke aplikasi web, dan membatasi
webhook hanya memanggil fitur percakapan yang memerlukannya,
seperti penautan akun. Jika diaktifkan, Anda dapat menggunakan
expect()untuk mendaftarkan pengendali intent di sisi klien.
- Aktifkan Canvas Interaktif dengan fulfillment webhook server. Opsi ini
mengandalkan webhook untuk mengakses fitur tertentu, dan sering menggunakan
- Opsional: Masukkan URL aplikasi web ke Setel URL aplikasi web default
kolom tersebut. Tindakan ini akan menambahkan respons
Canvasdefault dengan kolom URL ke pemanggilan Utama Anda. - Klik Simpan.
Saat menggunakan Actions SDK, ikuti langkah-langkah tambahan berikut untuk mengaktifkan Interaktif {i>Canvas<i}:
- Tetapkan kolom
categorydi filesettings.yamlkeGAMES_AND_TRIVIAuntuk mendeskripsikan dan membantu pengguna menemukan Action Anda dengan sebaik-baiknya. - Tetapkan kolom
usesInteractiveCanvasdalam filesettings.yamlketrue.
Memeriksa kemampuan platform
Framework Canvas Interaktif hanya berjalan di perangkat Asisten yang menyediakan
antarmuka visual, sehingga Action Anda perlu memeriksa INTERACTIVE_CANVAS
kemampuan perangkat pengguna di perangkat pengguna. Saat Anda menentukan perintah di Action Builder,
Anda dapat menentukan daftar kemampuan perangkat di kolom selector
Objek candidates. Pemilih prompt memilih kandidat prompt yang paling
sesuai dengan kemampuan perangkat pengguna.
Untuk menampilkan respons Canvas, logika Action Anda harus melakukan hal berikut:
- Periksa apakah perangkat pengguna mendukung kemampuan
INTERACTIVE_CANVAS. Jika itu, mengirim responsCanvaskepada pengguna. - Jika kemampuan Canvas Interaktif tidak tersedia, periksa apakah
perangkat mendukung kemampuan
RICH_RESPONSE. Jika ya, kirimkan sebuah respons kaya sebagai gantinya. - Jika kemampuan respons kaya tidak tersedia, kirim permintaan respons sederhana.
Cuplikan berikut menampilkan respons yang sesuai berdasarkan kemampuannya perangkat pengguna:
YAML
candidates: - selector: surface_capabilities: capabilities: - INTERACTIVE_CANVAS canvas: url: 'https://example.web.app' - selector: surface_capabilities: capabilities: - RICH_RESPONSE content: card: title: Card title text: Card Content image: url: 'https://example.com/image.png' alt: Alt text button: name: Link name open: url: 'https://example.com/' - first_simple: variants: - speech: Example simple response.
JSON
{ "candidates": [ { "selector": { "surface_capabilities": { "capabilities": [ "INTERACTIVE_CANVAS" ] } }, "canvas": { "url": "https://example.web.app" } }, { "selector": { "surface_capabilities": { "capabilities": [ "RICH_RESPONSE" ] } }, "content": { "card": { "title": "Card title", "text": "Card Content", "image": { "url": "https://example.com/image.png", "alt": "Alt text" }, "button": { "name": "Link name", "open": { "url": "https://example.com/" } } } } }, { "first_simple": { "variants": [ { "speech": "Example simple response." } ] } } ] }
Node.js
const supportsRichResponse = conv.device.capabilities.includes("RICH_RESPONSE"); const supportsInteractiveCanvas = conv.device.capabilities.includes("INTERACTIVE_CANVAS"); if (supportsInteractiveCanvas) { // Respond with a Canvas response conv.add(new Canvas({ url: 'https://example.web.app', })); } else if (supportsRichResponse) { // Respond with a rich response conv.add(new Card({ title: 'Card title', image: new Image({ url: 'https://example.com/image.png', alt: 'Alt text', }), button: new Link({ name: 'Link name', open: { url: 'https://example.com/', }, }), })); } else { // Respond with a simple response conv.add('Example simple response.'); }
Merender aplikasi web
Action yang menggunakan Interactive Canvas menyertakan aplikasi web dengan visual yang Anda kirim ke pengguna sebagai sebuah respons. Setelah aplikasi web dirender, pengguna terus berinteraksi dengannya melalui suara, teks, atau sentuhan hingga selesai percakapan.
Respons Canvas pertama Anda harus berisi URL aplikasi web. Jenis
Respons Canvas memberi tahu Asisten Google untuk merender aplikasi web di alamat tersebut
di perangkat pengguna. Biasanya, Anda mengirim Canvas respons pertama
segera setelah pengguna memanggil Action Anda. Saat aplikasi web dimuat,
Library Canvas Interaktif dimuat, dan aplikasi web mendaftarkan handler callback
dengan Interactive Canvas API.
Anda dapat menentukan URL aplikasi web di Action Builder, seperti yang ditampilkan di screenshot berikut:

Jika Anda membuat perintah yang menyertakan respons Canvas setelah menentukan
URL aplikasi web, Actions Builder akan otomatis mengisi kolom URL dari respons Canvas. Untuk selengkapnya
informasi tentang cara menyetel URL aplikasi web di konsol, lihat
Aktifkan Canvas Interaktif.
Cuplikan berikut menunjukkan cara membuat respons Canvas yang merender
aplikasi web di Action Builder dan webhook Anda:
YAML
candidates: - first_simple: variants: - speech: >- Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later. canvas: url: 'https://your-web-app.com'
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." } ] }, "canvas": { "url": "https://your-web-app.com" } } ] }
Node.js
app.handle('welcome', (conv) => { conv.add('Welcome! Do you want me to change color or pause spinning? ' + 'You can also tell me to ask you later.'); conv.add(new Canvas({ url: `https://your-web-app.com`, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later.", "text": "Welcome! Do you want me to change color or pause spinning? You can also tell me to ask you later." }, "canvas": { "data": [], "suppressMic": false, "url": "https://your-web-app.com" } } }
Meneruskan data untuk mengupdate aplikasi web
Setelah mengirim respons Canvas awal, Anda dapat menggunakan Canvas tambahan
respons untuk memberikan update ke data, yang digunakan logika kustom aplikasi web Anda
untuk membuat perubahan
pada aplikasi web Anda. Saat Anda mengirim respons Canvas yang lulus
data ke aplikasi web, langkah-langkah berikut akan terjadi:
- Jika intent dicocokkan dalam sebuah suasana, intent tersebut akan memicu peristiwa, dan respons
Canvasyang berisi kolomdatadengan payload JSON kemudian dikirim kembali sebagai respons. - Kolom
dataditeruskan ke callbackonUpdatedan digunakan untuk mengupdate aplikasi web Anda. Action Percakapan Anda dapat mengirim respons
Canvasbaru dan memberikan informasi di kolomdatauntuk mengirim update baru atau memuat status baru.
Anda dapat meneruskan data ke aplikasi web dengan dua cara:
- Dengan Actions Builder. Action Builder otomatis mengisi kolom
datapada responsCanvasdengan metadata yang diperlukan untuk memperbarui aplikasi web. - Dengan webhook. Jika memiliki webhook, Anda dapat mengonfigurasi data kustom
payload untuk memperbarui aplikasi web dalam respons
CanvasAnda.
Bagian berikut menjelaskan cara meneruskan data melalui Action Builder dan melalui webhook.
Menggunakan Actions Builder untuk meneruskan data
Dengan Action Builder, Anda tidak perlu menentukan webhook untuk mengelola metadata
yang dikirim ke aplikasi web Anda. Sebagai gantinya, saat Anda mengonfigurasi pengendali intent Anda di
UI Actions Builder, Anda dapat menyertakan respons Canvas. J
Kolom data secara otomatis diisi dengan metadata yang diperlukan untuk update
aplikasi web Anda, seperti nama intent, parameter apa pun yang diambil dari input pengguna,
dan situasi saat ini.
Misalnya, pengendali intent Guess berikut menunjukkan bahwa Anda ingin menyertakan Canvas
respons:
YAML
candidates: - canvas: send_state_data_to_canvas_app: true
JSON
{
"candidates": [
{
"canvas": {
"send_state_data_to_canvas_app": true
}
}
]
}
Secara opsional, Anda bisa menambahkan cuplikan berikut ke pengendali intent untuk mengirim Pesan TTS:
...
- first_simple:
variants:
- speech: Optional message.
Action Builder otomatis memperluas respons Canvas dengan metadata ke
memperbarui aplikasi web, seperti yang ditampilkan dalam cuplikan berikut. Dalam hal ini, pengguna
menebak huruf "a" dalam game menebak kata:
YAML
candidates: - canvas: data: - google: intent: params: letter: resolved: a original: a name: guess scene: Game sendStateDataToCanvasApp: true
JSON
{
"candidates": [
{
"canvas": {
"data": [
{
"google": {
"intent": {
"params": {
"letter": {
"resolved": "a",
"original": "a"
}
},
"name": "guess"
},
"scene": "Game"
}
}
],
"sendStateDataToCanvasApp": true
}
}
]
}
Respons ini memperbarui aplikasi web Anda dengan jawaban pengguna dan transisi ke situasi yang relevan.
Gunakan webhook Anda untuk meneruskan data
Anda dapat mengonfigurasi kolom data dari respons Canvas secara manual di webhook Anda
dengan informasi status yang diperlukan untuk mengupdate aplikasi web Anda. Pendekatan ini
direkomendasikan jika Anda perlu menyertakan payload data kustom dalam respons Canvas
alih-alih hanya meneruskan {i>metadata<i} yang umum
diperlukan untuk memperbarui aplikasi web.
Cuplikan berikut menunjukkan cara meneruskan data dalam respons Canvas di
webhook:
Node.js
app.handle('start_spin', (conv) => { conv.add(`Ok, I'm spinning. What else?`); conv.add(new Canvas({ data: { command: 'SPIN', spin: true, }, })); });
JSON
{ "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "Ok, I'm spinning. What else?", "text": "Ok, I'm spinning. What else?" }, "canvas": { "data": { "command": "SPIN", "spin": true }, "suppressMic": false, "url": "" } } }
Panduan dan pembatasan
Perhatikan panduan dan batasan berikut untuk respons Canvas
saat membangun Action Anda:
- Setiap pengendali webhook dalam fulfillment Anda harus menyertakan
Canvas. Jika webhook tidak menyertakanCanvas, aplikasi web Anda akan ditutup. - Anda hanya perlu menyertakan URL aplikasi web dalam
Canvasrespons pertama yang Anda kirim ke pengguna. - URL respons
Canvasharus valid dan protokolnya harus HTTPS. - Respons
Canvasharus berukuran maksimal 50 KB.