
לוח הציור האינטראקטיבי הוא מסגרת שמבוססת על Google Assistant, שמאפשרת למפתחים להוסיף חוויות ויזואליות עשירות לפעולות של שיחה. החוויה החזותית הזו היא אפליקציית אינטרנט אינטראקטיבית ש-Assistant שולחת כתגובה למשתמש בשיחה. בשונה מתגובות עשירות שנמצאות בשורת השיחות בשיחה עם Assistant, אפליקציית האינטרנט של האינטראקטיבית מבוססת על נתונים כרינדור של תצוגת מסך מלא.
משתמשים בלוח הציור האינטראקטיבי אם רוצים:
- יצירת רכיבים חזותיים במסך מלא
- יצירת אנימציות ומעברים מותאמים אישית
- הצגה חזותית של נתונים
- יצירת פריסות בהתאמה אישית וGUI
מכשירים נתמכים
לוח שיתופי אינטראקטיבי זמין כרגע במכשירים הבאים:
- מסכים חכמים
- ניידים של Android
איך זה עובד
פעולה שמשתמשת בלוח הציור האינטראקטיבי מורכבת משני רכיבים עיקריים:
- פעולת שיחה: פעולה שמשתמשת בממשק שיחה כדי למלא בקשות של משתמשים. כדי ליצור את השיחה, תוכלו להשתמש ב-Actions Builder או ב-Actions SDK.
- אפליקציית אינטרנט: אפליקציית אינטרנט לממשק קצה עם רכיבים חזותיים מותאמים אישית שהפעולה שלכם שולחת כתגובה למשתמשים במהלך שיחה. מפתחים את אפליקציית האינטרנט באמצעות טכנולוגיות אינטרנט כמו HTML , JavaScript ו-CSS.
משתמשים שמקיימים אינטראקציה עם תמונה אינטראקטיבית על קנבס מבצעים שיחה הלוך ושוב עם Google Assistant כדי לעמוד ביעד שלהם. עם זאת, בחלק הגדול של השיחה הזו מדובר בהקשר של אפליקציית האינטרנט. כשמקשרים בין הקריאה לפעולה לאפליקציית האינטרנט, צריך לכלול את Interactive Canvas API בקוד של אפליקציית האינטרנט.
- ספריית לוח שיתופי אינטראקטיבי: ספריית JavaScript שאתם כוללים באפליקציית האינטרנט כדי להפעיל את התקשורת בין אפליקציית האינטרנט לפעולת השיחה באמצעות API. למידע נוסף, עיינו בתיעוד של ממשק API אינטראקטיבי להדפסות על קנבס.
בנוסף להוספת הספרייה של אינטראקטיביות, צריך להחזיר את סוג התשובה Canvas בשיחה כדי לפתוח את אפליקציית האינטרנט במכשיר של המשתמש. אפשר גם להשתמש בתגובה של Canvas כדי לעדכן את אפליקציית האינטרנט בהתאם לקלט של המשתמשים.
Canvas: תגובה שמכילה כתובת URL של אפליקציית האינטרנט ונתונים להעברה. הכלי ליצירת פעולות יכול לאכלס באופן אוטומטי את התגובהCanvasעם כוונת הרכישה ונתוני הסצנות הנוכחיות כדי לעדכן את אפליקציית האינטרנט. לחלופין, אפשר לשלוח תגובהCanvasמ-webhook באמצעות ספריית המילוי של Node.js. למידע נוסף, קראו את המאמר בקשות מלוח הציור.
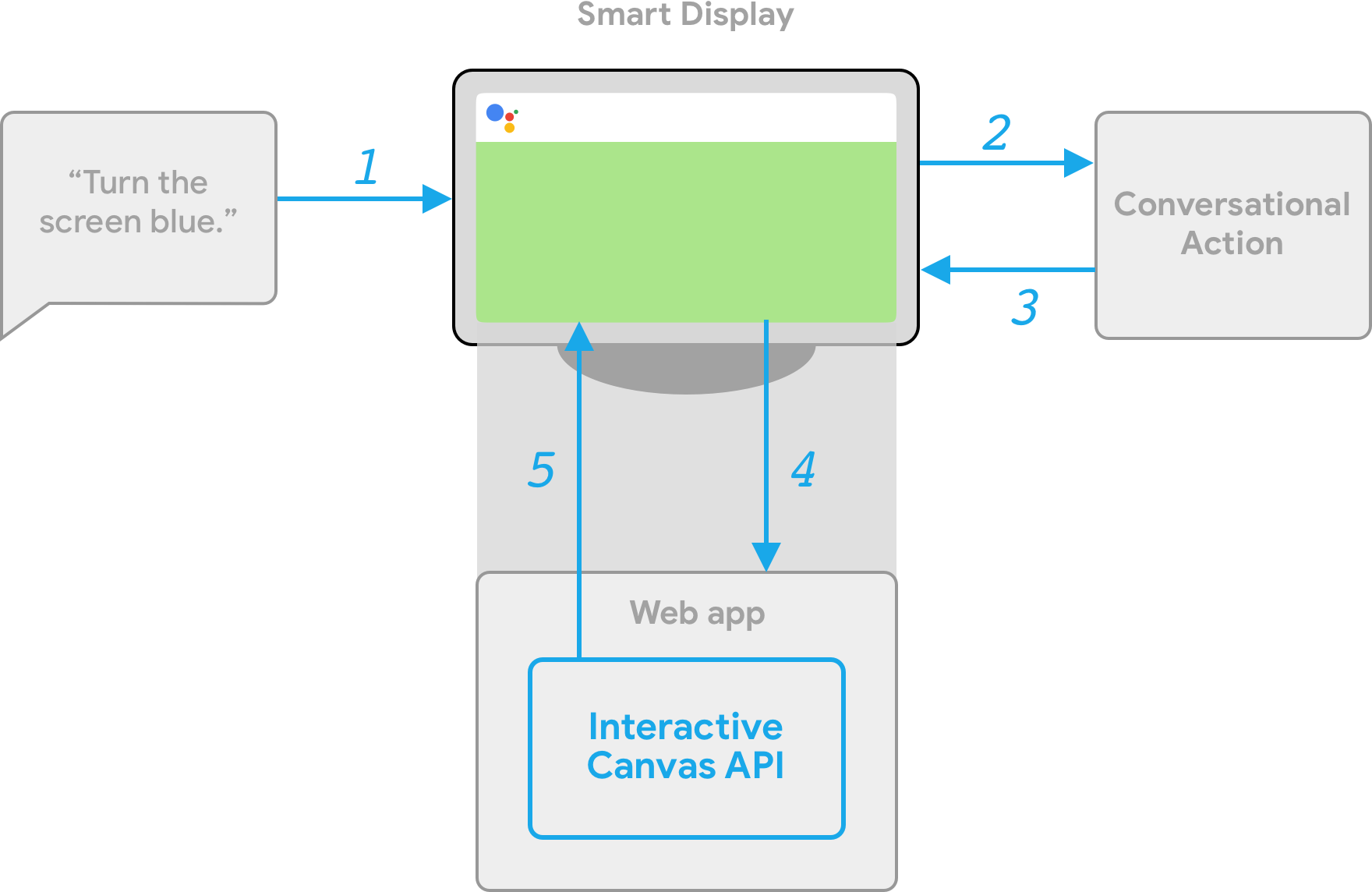
כדי להמחיש את אופן הפעולה של לוח הציור האינטראקטיבי, דמיינו פעולה היפותטית שנקראת צבעים מגניבים שמשנה את צבע המסך של המכשיר לצבע שהמשתמש מציין. אחרי שהמשתמש מפעיל את הפעולה, מתבצע התהליך הבא:
- המשתמש יאמר"המסך יתחלף לכחול" במכשיר עם Assistant.
- הפלטפורמה Actions on Google מנתבת את בקשת המשתמש ללוגיקת השיחה כדי להתאים לכוונה.
- הפלטפורמה מתאימה בין כוונת הרכישה לבין סצנת הפעולה, שמפעילה אירוע ושולחת תגובה מסוג
Canvasלמכשיר. המכשיר טוען אפליקציית אינטרנט באמצעות כתובת URL שסופקה בתגובה (אם היא עדיין לא נטענה). - כשאפליקציית האינטרנט נטענת, נרשמים קריאות חוזרות (callback) ל-Interactive Canvas API.
אם תגובת לוח הציור מכילה שדה
data, ערך האובייקט של השדהdataמועבר לקריאה החוזרתonUpdateשל אפליקציית האינטרנט. בדוגמה הזו, הלוגיקה של השיחה שולחת תגובתCanvasעם שדה נתונים שכולל משתנה עם הערךblue. - לאחר קבלת הערך של
dataעבור התגובהCanvas, הקריאה החוזרת (callback) שלonUpdateיכולה להפעיל לוגיקה מותאמת אישית לאפליקציית האינטרנט, ולבצע את השינויים המוגדרים. בדוגמה הזו, הקריאה החוזרת (callback) שלonUpdateקוראת את הצבע שלdataוהופכת את המסך לכחול.

מימוש בצד הלקוח ובצד השרת
כשאתם יוצרים פעולה של לוח שיתופי אינטראקטיבי, אתם יכולים לבחור בין שני נתיבי הטמעה של מילוי הזמנות: מילוי הזמנות של השרת או מילוי הזמנות של לקוחות. בעת מילוי הבקשות של השרת, אתם משתמשים בעיקר בממשקי API שמחייבים webhook. בעת מילוי הדרישות של הלקוח, תוכלו להשתמש בממשקי API בצד הלקוח, ובמידת הצורך, בממשקי API שמחייבים תגובה לפעולה מאתר אחר (webhook) עבור תכונות שאינן באזור העריכה (כמו קישור חשבון).
אם תבחרו לבנות באמצעות מימוש webhook של השרת בשלב יצירת הפרויקט, עליכם לפרוס webhook כדי לטפל בלוגיקת השיחה וב-JavaScript בצד הלקוח כדי לעדכן את אפליקציית האינטרנט ולנהל את התקשורת בין שניהם.
אם תבחרו ליצור מימוש לקוחות (זמין כרגע בתצוגה המקדימה למפתחים), תוכלו להשתמש בממשקי API חדשים בצד הלקוח כדי לפתח את הלוגיקה של הפעולה שלכם רק באפליקציית האינטרנט, וכך לפשט את חוויית הפיתוח ולקצר את זמן האחזור בין תורות שיחה. בנוסף, תוכלו להשתמש ביכולות במכשיר. במידת הצורך, תוכלו גם לעבור מהלוגיקה של השרת ללקוח.
כאן תוכלו לקרוא מידע נוסף על היכולות בצד הלקוח.
השלבים הבאים
במאמר אפליקציות אינטרנט מוסבר איך יוצרים אפליקציית אינטרנט לאזור העריכה האינטראקטיבי.
בדוגמה ב-GitHub תוכלו לראות את הקוד של פעולה אינטראקטיבית מלאה על קנבס.