
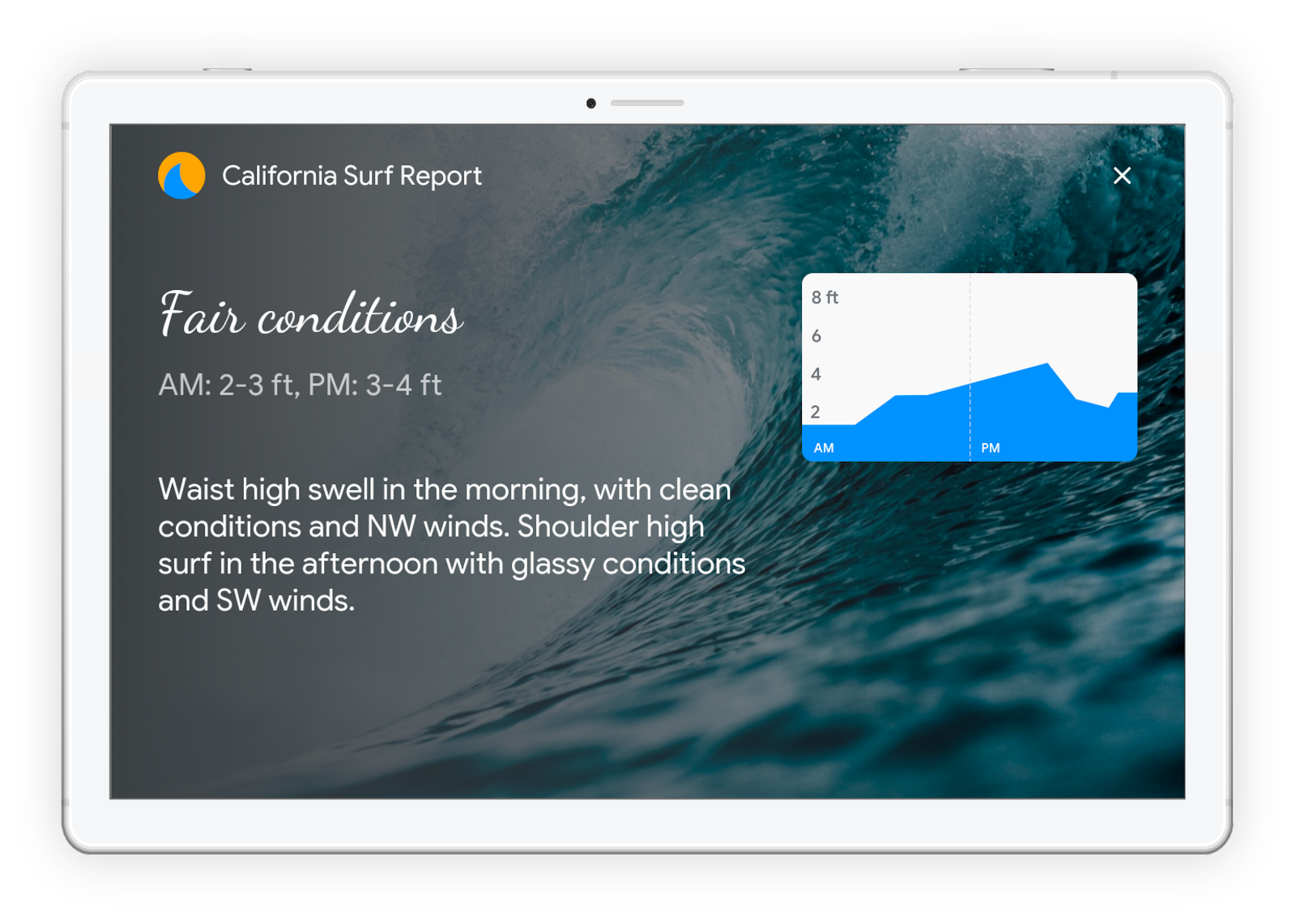
Les écrans connectés permettent aux utilisateurs d'utiliser des appareils sur le plan visuel dans leur environnement de résidence. Intégrez la routine quotidienne de vos utilisateurs en créant une action qui favorise la productivité ou le divertissement à la maison, et qui est associée à des visuels attrayants.
Créer des réponses enrichies pour les écrans connectés
Actions on Google propose des réponses enrichies, optimisées pour les écrans connectés. Vous pouvez créer des interactions visuelles pour vos actions à l'aide de composants tels que:
Vous pouvez également créer des thèmes personnalisés pour personnaliser davantage l'apparence de votre action.
Modalités
Même si l'appareil est équipé d'un écran, n'oubliez pas que la modalité principale pour les utilisateurs est la priorité à la voix. Veillez à concevoir vos réponses enrichies spécifiquement pour la prise en charge des appels vocaux.
Pour détecter la disponibilité d'un écran et la modalité de saisie sur un écran connecté, vous pouvez utiliser le code suivant:
- Avec un écran:
if (conv.screen) - Utilise la modalité vocale:
if (conv.input.type === 'VOICE') - Utilise la modalité tactile:
if (conv.input.type === 'TOUCH') - Utilise la modalité du clavier:
if (conv.input.type === 'KEYBOARD')
Conseils et bonnes pratiques
- Utilisez des réponses enrichies et la personnalisation du thème pour exploiter pleinement l'écran.
Si vous lisez du contenu multimédia, pensez à utiliser des réponses multimédias.
Pensez à l'environnement de l'utilisateur et à la manière dont votre action peut améliorer sa productivité chez lui.
Il n'est actuellement pas possible de créer des liens vers le Web depuis des écrans connectés.