In diesem Leitfaden wird erläutert, wie Sie Transaktionen für digitale Abos zu Ihrem Conversational Aktion, damit Nutzer deine Abos abschließen können
Schlüsselbegriffe: Ein digitales Abonnement ist eine Artikelnummer, die erfordert eine wiederkehrende Belastung des Nutzers, z. B. eine Online-Zeitschrift. Dies ist sich von einer konsumierbaren digitalen Ware unterscheidet, die der Nutzer manuell oder eine nicht konsumierbare digitale Ware, die automatisch nur einmal gekauft.
Weitere Informationen zu digitalen Abos finden Sie in der Android-App Dokumentation zu abospezifische Funktionen.
Transaktionsablauf
In diesem Leitfaden wird jeder Entwicklungsschritt bei digitalen Waren beschrieben. Transaktionsablauf. Wenn deine Aktion Transaktionen für digitale Waren abwickelt, verwendet den folgenden Ablauf:
- Richte einen API-Client für digitale Käufe ein: Deine Aktion verwendet den digitalen Purchases API, um mit Ihrem Google Play-Inventar zu kommunizieren und Transaktionen durchzuführen. Bevor deine Aktion etwas anderes tut, erstellt sie einen JWT-Client mit einem -Serviceschlüssel zur Kommunikation mit der Digital Purchases API.
- Informationen sammeln: Deine Aktion sammelt grundlegende Informationen über die
und Ihr Google Play-Inventar, um sich auf eine Transaktion vorzubereiten.
- Transaktionsanforderungen validieren: Deine Aktion verwendet die digitale die Anforderungen für Transaktionen zu Beginn des Kaufvorgangs, um sicherzustellen, dass der Nutzer Transaktionen durchführen kann.
- Verfügbares Inventar zusammenstellen: Deine Aktion prüft deinen Google Play-Kanal und ermitteln, welche Artikel derzeit zum Kauf zur Verfügung stehen.
- Bestellung zusammenstellen: Deine Aktion präsentiert dem Kind die verfügbaren digitalen Waren. damit die Nutzenden ein Produkt zum Kauf auswählen können.
- Kauf abschließen: Deine Aktion verwendet die Digital Purchases API, um einen Kauf mit der Auswahl des Nutzers im Google Play Store initiieren.
- Ergebnis verarbeiten: Deine Aktion erhält einen Statuscode für die Transaktion und informiert den Nutzer darüber, dass der Kauf erfolgreich war weitere Schritte).
Einschränkungen und Richtlinien für Überprüfungen
Für Aktionen mit Transaktionen gelten zusätzliche Richtlinien. Es kann einige Zeit dauern, Wochen, um Aktionen zu überprüfen, die Transaktionen beinhalten. Berücksichtigen Sie also diese Zeit, Planung Ihres Veröffentlichungszeitplans. Um den Überprüfungsprozess zu erleichtern, mit dem Richtlinien für Transaktionen bevor du deine Aktion zur Überprüfung einreichst.
Aktionen, mit denen digitale Waren verkauft werden, können nur in den folgenden Ländern durchgeführt werden:
- Australien
- Brasilien
- Kanada
- Indonesien
- Japan
- Mexiko
- Russland
- Singapur
- Thailand
- Türkei
- Vereinigtes Königreich
- USA
Vorbereitung
Bevor du digitale Transaktionen in deine Aktion einbindest, benötigst du das folgende Voraussetzungen erfüllen:
A Entwicklerkonto und Händlerkonto bei Google Play, um Ihre digitalen Waren in der Google Play Console.
Eine Webdomain, die in der Google Search Console bestätigt wurden. Diese Domain muss nicht mit einer öffentlich zugänglichen Website verknüpft sein. müssen wir nur auf Ihre Webdomain verweisen.
Eine Android-App mit dem
com.android.vending.BILLINGBerechtigung in der Google Play Console. Ihre digitalen Waren werden als „In-App-Käufe“ bezeichnet. die mit dieser App in der Google Play Console verknüpft sind.Außerdem musst du mit dieser App einen Release in der Play Console erstellen. Wenn Sie nicht möchten, dass der Release öffentlich ist, können Sie eine geschlossene Alphaversion erstellen. veröffentlichen.
Wenn Sie noch keine Android-App haben, folgen Sie der Anleitung zum Verknüpfen einer Android-App
Ein oder mehrere Abos im Google Play Console also die digitalen Waren, die du mit deiner Aktion verkaufst. Beachten Sie, dass Sie Du kannst erst dann Abos in der Play Console erstellen, wenn du das Voraussetzung für Android-Apps.
Wenn Sie noch keine Abos haben, folgen Sie der Anleitung für digitale Waren erstellen
Android-App verknüpfen
Wenn Sie derzeit keine Android-App mit der Berechtigung „Abrechnung“ in der Google Play Console verwenden, gehen Sie so vor:
- In Android Studio oder der Android-IDE Ihrer Wahl, erstellen Sie ein neues Projekt. Optionen auswählen in der Projekteinrichtung aufgefordert, eine sehr einfache App zu erstellen.
- Geben Sie dem Projekt einen Paketnamen, z. B.
com.mycompany.myapp. Lassen Sie diesen Namen nicht als Standardname, da Sie keine Pakete hochladen können, diecom.examplein die Play Console aufnehmen. - Öffnen Sie die
AndroidManifest.xml-Datei Ihrer App. Fügen Sie die folgende Codezeile in das
manifest-Element ein:<uses-permission android:name="com.android.vending.BILLING" />Die Datei
AndroidManifest.xmlsollte wie den folgenden Codeblock aussehen:<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.mycompany.myapp"> <uses-permission android:name="com.android.vending.BILLING" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" /> </manifest>Erstelle deine App als signiertes APK. Führen Sie in Android Studio die folgenden Schritte aus:
- Rufe Build und Signiertes Bundle / APK generieren auf.
- Klicken Sie auf Weiter.
- Klicken Sie unter Schlüsselspeicherpfad auf Neu erstellen.
- Füllen Sie die einzelnen Felder aus und klicken Sie dann auf OK. Notieren Sie sich Ihren Schlüsselspeicher Passwort und Schlüsselpasswort und bewahren Sie diese an einem sicheren Ort auf, da die Sie später verwenden werden.
- Klicken Sie auf Weiter.
- Wählen Sie Release aus.
- Wählen Sie V1 (JAR Signature) aus.
- Klicken Sie auf Fertig.
- Nach einigen Sekunden generiert Android Studio eine
app-release.apk-Datei. Suchen Sie diese Datei zur späteren Verwendung.
Im Google Play Console um eine neue Anwendung zu erstellen.
Rufen Sie App-Releases auf.
Klicken Sie unter Geschlossene Tracks auf Verwalten und dann auf Alpha.
Klicken Sie auf die Schaltfläche Release erstellen.
Geben Sie unter Google darf Ihren Signaturschlüssel verwalten und schützen Ihre Signatur ein. wichtige Informationen.
Laden Sie Ihre APK-Datei hoch.
Klicken Sie auf Speichern.
Digitale Waren erstellen
Wenn Sie derzeit keine digitalen Waren in der Play Console haben, folgen Sie diesen Schritte:
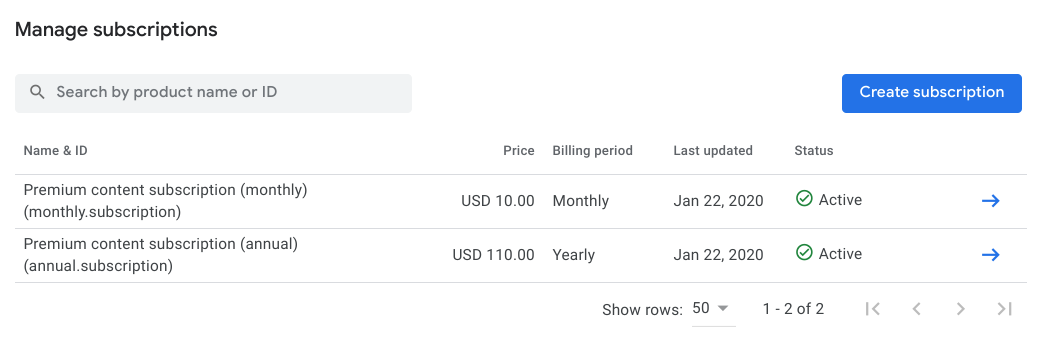
- Im Google Play Console Rufen Sie In-App-Produkte und dann Abos auf. Wenn Sie eine Warnung sehen, folgen Sie der vorherigen Anleitung zum Erstellen einer Android-App oder klicken Sie auf den Link um ein Händlerprofil zu erstellen.
- Klicken Sie auf Abo erstellen.
- Füllen Sie die Felder für Ihr digitales Produkt aus. Notieren Sie sich die Produkt-ID, So verweisst du in deiner Aktion auf dieses Produkt.
- Klicken Sie auf Speichern.
- Wiederholen Sie die Schritte 2 bis 4 für jedes Produkt, das Sie verkaufen möchten.

Actions-Projekt vorbereiten
Nachdem Sie Ihre digitalen Waren in der Google Play Console eingerichtet haben, müssen Sie digitale Transaktionen durchführen und dein Actions-Projekt mit deiner Play-App verknüpfen.
Einrichtung
So aktivieren Sie Transaktionen für digitale Waren in Ihrem Actions-Projekt: Schritte:
- Öffnen Sie Ihr Projekt in der Actions Console oder erstellen Sie ein neues.
- Klicken Sie auf Bereitstellen und dann auf Verzeichnisinformationen.
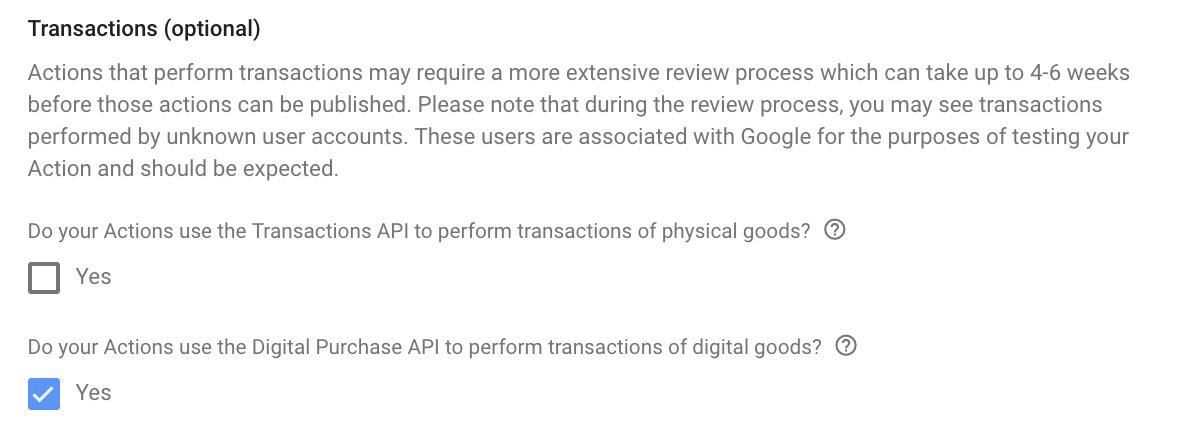
- Klicken Sie unter Zusätzliche Informationen und Transaktionen das Kästchen Ja an.
unter Verwenden Sie für Ihre Aktionen die Digital Purchase API, um Transaktionen durchzuführen?
von digitalen Waren.

- Klicken Sie auf Speichern.
API-Schlüssel für digitale Produkte erstellen
Wenn Sie Anfragen an die Digital Goods API senden möchten, müssen Sie einen JSON-Dienst herunterladen Kontoschlüssel, der mit Ihrem Actions Console-Projekt verknüpft ist.
So rufen Sie Ihren Dienstkontoschlüssel ab:
- Klicken Sie in der Actions Console oben rechts auf das Dreipunkt-Menü. und dann auf Projekteinstellungen.
- Suche die Projekt-ID deiner Aktion.
- Folgen Sie diesem Link und ersetzen Sie dabei „
<project_id>“ durch die Projekt-ID:https://console.developers.google.com/apis/credentials?project=project_id - Gehen Sie in der Hauptnavigation zu Anmeldedaten.
- Klicken Sie auf der angezeigten Seite auf Anmeldedaten erstellen und dann auf Dienst Kontoschlüssel
- Gehen Sie zu Dienstkonto und klicken Sie auf Neues Dienstkonto.
- Geben Sie dem Dienstkonto einen Namen wie „digitaltransactions“.
- Klicken Sie auf Erstellen.
- Legen Sie die Rolle auf Projekt > Inhaber.
- Klicken Sie auf Weiter.
- Klicken Sie auf Schlüssel erstellen.
- Wählen Sie den Schlüsseltyp JSON aus.
- Klicken Sie auf Schlüssel erstellen und laden Sie den JSON-Dienstkontoschlüssel herunter.
Bewahren Sie diesen Dienstkontoschlüssel an einem sicheren Ort auf. Sie benötigen diesen Schlüssel in Ihrem Fulfillment, um einen Client für die Digital Purchases API zu erstellen.
Mit Ihrem Play-Inventar verknüpfen
Wenn du über ein Actions-Projekt auf deine digitalen Waren zugreifen möchtest, verknüpfe dein Webdomain und App mit Ihrem Projekt als verbundenen Properties haben.
Um die Webdomain und App der Play Console mit deinem Actions-Projekt zu verbinden, folge diese Schritte:
- Klicken Sie in der Actions Console auf Bereitstellen und dann auf Markenüberprüfung.
Wenn Sie noch keine Properties verknüpft haben, müssen Sie zuerst eine Verknüpfung mit einer Website herstellen:
- Klicken Sie auf die Schaltfläche für die Web-Property (</>).
- Geben Sie die URL für Ihre Webdomain ein und klicken Sie auf Verbinden.
Google sendet eine E-Mail mit weiteren Anweisungen an die Person, die die für diese Webdomain im Google Search Console. Sobald der Empfänger dieser E-Mail diese Schritte ausgeführt hat, sollte die Website werden unter Markenüberprüfung angezeigt.
Sobald mindestens eine Website verknüpft ist, führen Sie die folgenden Schritte aus, Android-App verbinden:
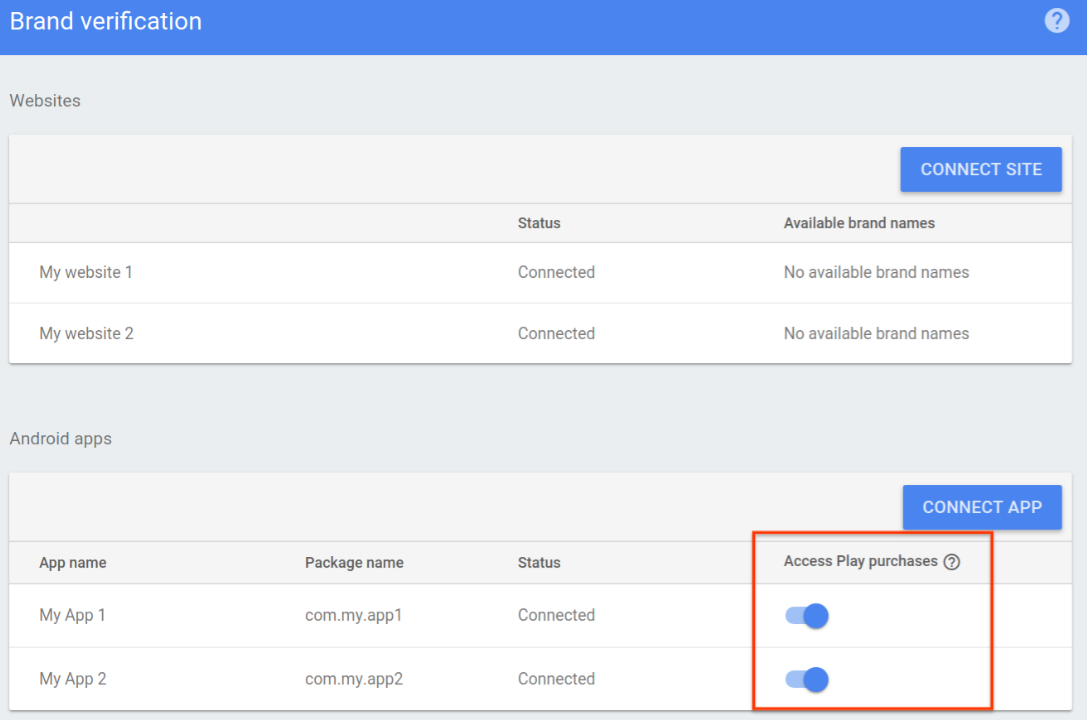
- Klicken Sie in der Actions Console auf Bereitstellen und dann auf Markenüberprüfung.
- Klicken Sie auf App verknüpfen.
Folgen Sie der Anleitung auf der angezeigten Seite, um Ihre Website zu bestätigen. Domain in der Play Console. Wählen Sie die Play-App aus, die Ihr digitale Waren und geben Sie die Webdomain-URL genau so ein, wie sie auf der Seite Markenüberprüfung
Google sendet erneut eine Bestätigungs-E-Mail an den bestätigten Inhaber von die Domain. Sobald er die Bestätigung genehmigt hat, sollte deine Play-App werden unter Markenüberprüfung angezeigt.
Aktivieren Sie die Option Auf Käufe bei Google Play zugreifen.

Kaufprozess optimieren
Bereiten Sie Ihr Actions-Projekt und das Inventar für digitale Waren vor und erstellen Sie ein digitales in Ihrem Webhook zur Auftragsausführung für die Kommunikation von Waren.
1. API-Client für digitale Käufe einrichten
Erstellen Sie im Webhook der Unterhaltungsausführung einen JWT-Client mit Ihrem Dienst.
JSON-Schlüssel des Kontos und den
https://www.googleapis.com/auth/actions.purchases.digital Bereich.
Mit dem folgenden Node.js-Code wird ein JWT-Client für die API für digitale Käufe erstellt:
const serviceAccount = {'my-file.json'};
const request = require('request');
const {google} = require('googleapis');
const jwtClient = new google.auth.JWT(
serviceAccount.client_email, null, serviceAccount.private_key,
['https://www.googleapis.com/auth/actions.purchases.digital'],
null
);
2. Informationen einholen
Bevor der Nutzer etwas kaufen kann, erfasst deine Aktion Informationen zum die Möglichkeit des Nutzers, Einkäufe zu tätigen, und welche Waren auf Ihrem des Inventars.
2. a) Transaktionsanforderungen validieren
Es empfiehlt sich, das Nutzerkonto so einzurichten,
bevor Sie ihnen die Möglichkeit geben, etwas zu kaufen. Sie sollten
zu einer DigitalPurchaseCheck-Szene wechseln, die überprüft, ob der Nutzer bestätigt ist,
dass sie die Transaktion auf einer zulässigen Oberfläche (Smart Display,
intelligente Lautsprecher oder Android), und dass sie sich in einer Region befinden, in der
Transaktionen unterstützt werden.
So erstellen Sie eine digitale Kaufprüfszene:
- Fügen Sie auf dem Tab Szenen eine neue Szene mit dem Namen
DigitalPurchaseCheckhinzu. - Klicken Sie unter Slot-Füllung auf +, um eine neue Anzeigenfläche hinzuzufügen.
- Wählen Sie unter Typ auswählen die Option
actions.type.DigitalPurchaseCheckResultals den Slottyp. - Geben Sie im Feld für den Slotnamen den Namen
DigitalPurchaseCheckfür die Anzeigenfläche ein. - Klicken Sie das Kästchen Writeback für Slot-Wert anpassen an (standardmäßig aktiviert).

- Klicken Sie auf Speichern.
Eine digitale Kaufprüfung führt zu einem der folgenden Ergebnisse:
- Wenn die Anforderungen erfüllt sind, wird der Sitzungsparameter erfolgreich festgelegt. und Sie können mit dem Kauf digitaler Produkte fortfahren.
- Wenn eine oder mehrere Anforderungen nicht erfüllt werden können, lautet der Sitzungsparameter mit einer Fehlerbedingung festgelegt. In diesem Fall sollten Sie das Gespräch oder das Gespräch beenden.
So verarbeiten Sie das Ergebnis der Prüfung für digitale Käufe:
- Wählen Sie auf dem Tab Szenen die neu erstellte Szene
DigitalPurchaseCheckaus. - Klicken Sie unter Bedingung auf +, um eine neue Bedingung hinzuzufügen.
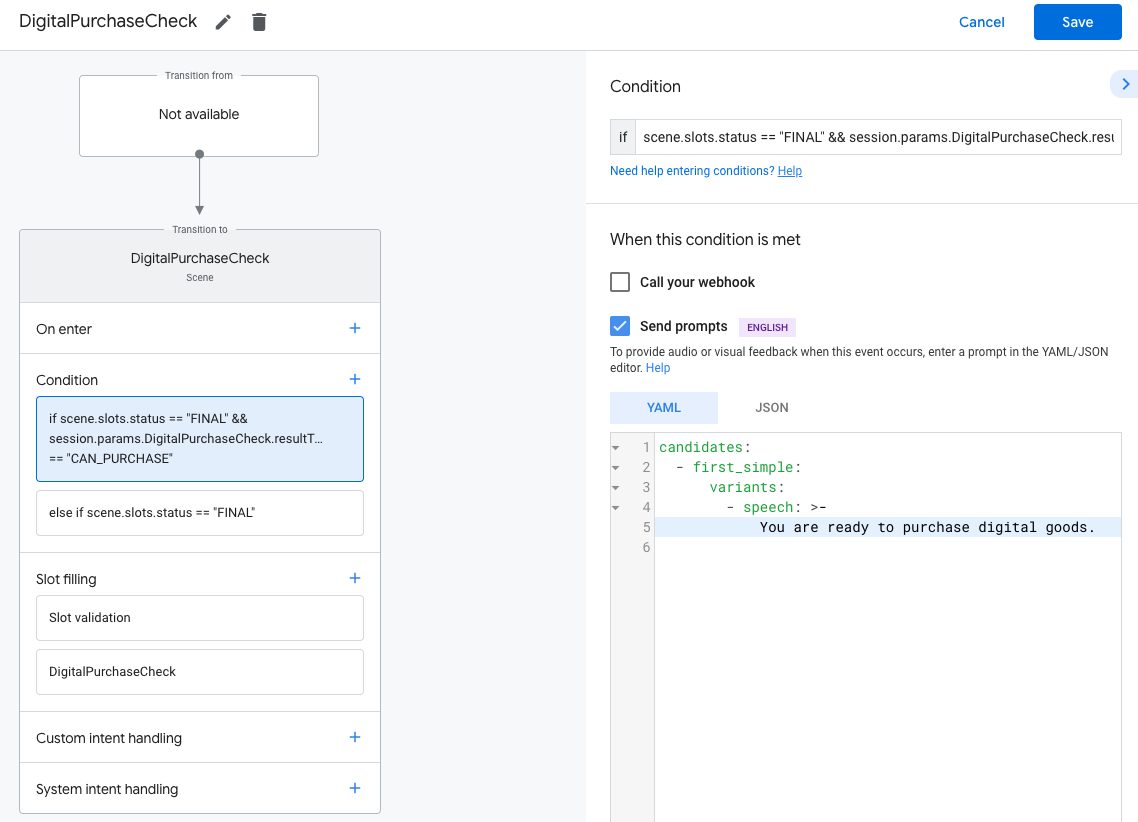
Geben Sie im Textfeld die folgende Bedingungssyntax ein, um zu prüfen, ob Erfolgsbedingung:
scene.slots.status == "FINAL" && session.params.DigitalPurchaseCheck.resultType == "CAN_PURCHASE"Bewegen Sie den Mauszeiger auf die gerade hinzugefügte Bedingung und klicken Sie auf den Aufwärtspfeil um es vor
if scene.slots.status == "FINAL"zu platzieren.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. können sie eine Transaktion durchführen:
candidates: - first_simple: variants: - speech: >- You are ready to purchase digital goods.Wählen Sie unter Übergang eine andere Szene aus, damit der Nutzer fortfahren kann. und mit der Transaktion fortfahren.

Wählen Sie die Bedingung
else if scene.slots.status == "FINAL"aus.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. keine Transaktion durchführen kann:
candidates: - first_simple: variants: - speech: Sorry you cannot perform a digital purchase.Wählen Sie unter Übergang die Option Unterhaltung beenden aus, um sie zu beenden.

2. b. Verfügbares Inventar zusammentragen
Verwende die Digital Purchases API, um deinen aktuell verfügbaren Play Store anzufordern und erstellen Sie daraus ein Array von JSON-Objekten für jedes Produkt. Sie verweisen später auf dieses Array, um dem Nutzer zu zeigen, welche Optionen verfügbar sind. zum Kauf angeboten.
Jede Ihrer digitalen Waren wird als Artikelnummer im JSON-Format dargestellt. Die Im folgenden Node.js-Code wird die erwartete Formatierung der einzelnen Artikelnummern beschrieben:
body = {
skus: [
skuId: {
skuType: one of "SKU_TYPE_IN_APP" or "SKU_TYPE_SUBSCRIPTION"
id: string,
packageName: string
}
formattedPrice: string,
title: string,
description: string
]
}
Senden Sie eine POST-Anfrage an die
https://actions.googleapis.com/v3/packages/{packageName}/skus:batchGet
Endpunkt, wobei {packageName} der Paketname deiner App in Google Play ist
(z. B. com.myapp.digitalgoods) und formatieren Sie das Ergebnis in
Array mit SKU-Objekten.
Wenn Sie nur bestimmte digitale Waren im resultierenden Array abrufen möchten, listen Sie das Produkt auf.
IDs für digitale Waren (wie bei jedem In-App-Produkt im Google Play Store angezeigt)
Console), die du in body.ids zum Kauf anbieten möchtest.
Der folgende Node.js-Code fordert eine Liste der verfügbaren Waren aus dem digitalen Purchases API und formatiert das Ergebnis als Array von SKUs:
return jwtClient.authorize((err, tokens) => {
if (err) {
throw new Error(`Auth error: ${err}`);
}
const packageName = 'com.example.projectname';
request.post(`https://actions.googleapis.com/v3/packages/${packageName}/skus:batchGet`, {
'auth': {
'bearer': tokens.access_token,
},
'json': true,
'body': {
'conversationId': conv.session.id,
'skuType': 'SKU_TYPE_IN_APP',
// This request is filtered to only retrieve SKUs for the following product IDs
'ids': ['annual.subscription']
},
}, (err, httpResponse, body) => {
if (err) {
throw new Error(`API request error: ${err}`);
}
console.log(`${httpResponse.statusCode}: ${httpResponse.statusMessage}`);
console.log(JSON.stringify(body));
});
});
});
3. Auftrag erstellen
Präsentieren Sie eine Liste Ihrer digitalen Waren, um den digitalen Kauf des Nutzers zu starten zum Kauf verfügbar sind. Sie können eine Vielzahl von Rich-Media-Antworttypen, die Ihre und fordern den Nutzer auf, eine Auswahl zu treffen.
Mit dem folgenden Node.js-Code wird ein Inventar-Array von SKU-Objekten gelesen und ein list response mit einem Listeneintrag für jeweils:
const items = [];
const entries = [];
skus.forEach((sku) => {
const key = `${sku.skuId.skuType},${sku.skuId.id}`
items.push({
key: key
});
entries.push({
name: key,
synonyms: [],
display: {
title: sku.title,
description: `${sku.description} | ${sku.formattedPrice}`,
}
});
});
conv.session.typeOverrides = [{
name: 'type_name',
mode: 'TYPE_REPLACE',
synonym: {
entries: entries
}
}];
conv.add(new List({
title: 'List title',
subtitle: 'List subtitle',
items: items,
}));
Kauf aus Nutzerauswahl erstellen
Sobald der Nutzer einen Artikel ausgewählt hat, können Sie den Auftrag erstellen. Hierzu müssen Sie mit dem ausgewählten Element verknüpft ist, können Sie den erstellen Sie den Auftrag. Bestelldaten aus der Auftragsausführung in einer Sitzung speichern . Das Order-Objekt wird für alle Szenen in derselben Sitzung verwendet.
conv.session.params.purchase = {
"@type": "type.googleapis.com/google.actions.transactions.v3.CompletePurchaseValueSpec",
"skuId": {
"skuType": "<SKU_TYPE_IN_APP>",
"id": "<SKU_ID>",
"packageName": "<PACKAGE_NAME>"
},
"developerPayload": ""
};
In Actions Builder können Sie die Anzeigenfläche stattdessen mit dem JSON-Editor konfigurieren
mit dem obigen Order-Objekt. Beide Implementierungen
verwenden dasselbe Format für
CompletePurchaseValueSpec, die Sie in der
Referenz zur JSON-Webhook-Nutzlast.
4. Kauf abschließen
Sobald der Nutzer einen Artikel ausgewählt hat, kannst du den Kauf abschließen. Sobald Sie das Feld mit dem ausgewählten Element verknüpft ist, sollten Sie zu einer Szene übergehen, einen vollständigen Kauf durchführt.
Vollständige Kaufszene erstellen
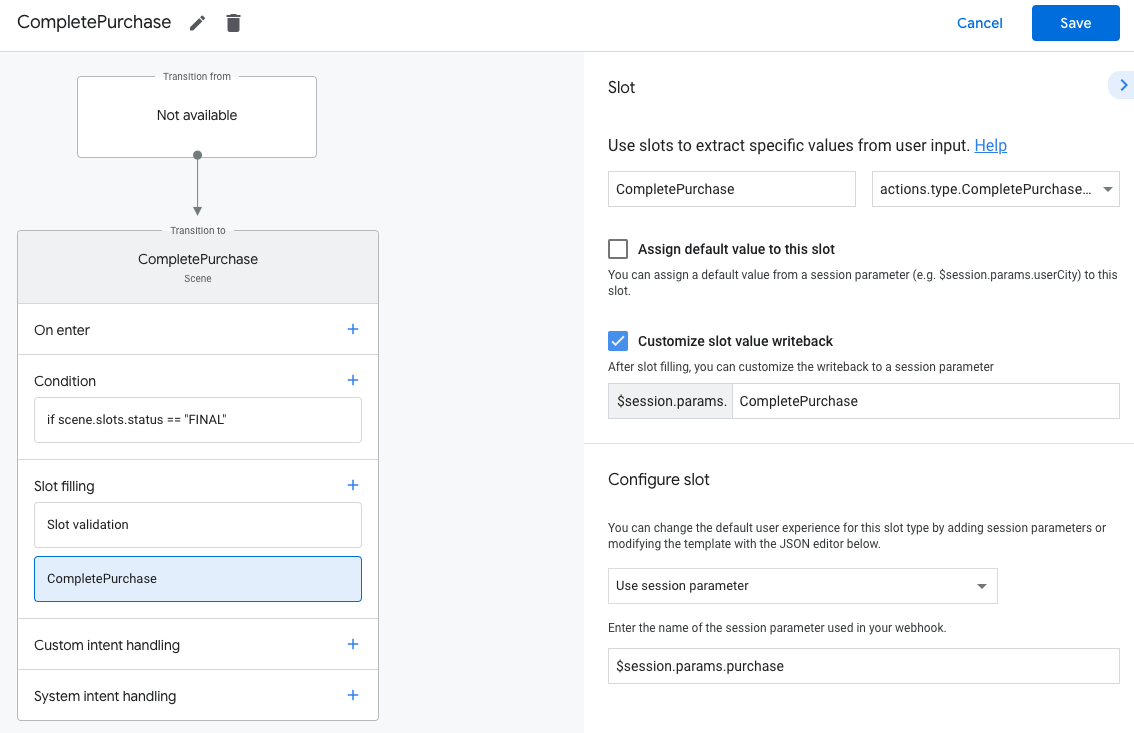
- Fügen Sie auf dem Tab Szenen eine neue Szene mit dem Namen
CompletePurchasehinzu. - Klicken Sie unter Slot-Füllung auf +, um eine neue Anzeigenfläche hinzuzufügen.
- Wählen Sie unter Typ auswählen die Option
actions.type.CompletePurchaseValueals Slottyp. - Geben Sie im Feld für den Slotnamen den Namen
CompletePurchasefür die Anzeigenfläche ein. - Klicken Sie das Kästchen Writeback für Slot-Wert anpassen an (standardmäßig aktiviert).
- Wählen Sie unter Slot konfigurieren im Drop-down-Menü die Option
Use session parameteraus. - Geben Sie unter Slot konfigurieren den Namen des Sitzungsparameters ein,der für
die Bestellung in das Textfeld eingeben (z.B.
$session.params.purchase).
- Klicken Sie auf Speichern.
5. Ergebnis verarbeiten
Eine Anzeigenfläche vom Typ actions.type.CompletePurchaseValue kann Folgendes haben:
Ergebnisse:
PURCHASE_STATUS_OK: Der Kauf war erfolgreich. Die Transaktion ist an dieser Stelle abgeschlossen haben. Verlassen Sie daher den Transaktionsfluss und wechseln Sie zurück zum Ihre Unterhaltung.PURCHASE_STATUS_ALREADY_OWNED: Die Transaktion ist fehlgeschlagen, weil der Nutzer besitzt diesen Artikel bereits. Sie können diesen Fehler vermeiden, indem Sie die vorherigen und die angezeigten Artikel so anpassen, dass sie nicht die Möglichkeit haben, Artikel, die er bereits besitzt, noch einmal kaufen.PURCHASE_STATUS_ITEM_UNAVAILABLE: Die Transaktion ist fehlgeschlagen, weil Der angeforderte Artikel ist nicht verfügbar. Sie können diesen Fehler vermeiden, indem Sie die verfügbaren SKUs, die näher am Kaufzeitpunkt liegen.PURCHASE_STATUS_ITEM_CHANGE_REQUESTED: Die Transaktion ist fehlgeschlagen, weil beschlossen, etwas anderes zu kaufen. Aufforderung zur Auftragserstellung damit die Nutzenden sofort eine neue Entscheidung treffen können.PURCHASE_STATUS_USER_CANCELLED: Die Transaktion ist fehlgeschlagen, weil der Nutzer hat den Kaufvorgang abgebrochen. Da die Nutzenden den Ablauf vorzeitig verlassen haben, Nutzer fragen, ob sie die Transaktion wiederholen oder beenden möchten gesprochen.PURCHASE_STATUS_ERROR: Die Transaktion ist aus unbekanntem Grund fehlgeschlagen. Teile dem Nutzer mit, dass die Transaktion fehlgeschlagen ist, und frage ihn, ob er es noch einmal versuchen möchte.PURCHASE_STATUS_UNSPECIFIED: Die Transaktion ist aus unbekanntem Grund fehlgeschlagen. was zu einem unbekannten Status führt. Behandeln Sie diesen Fehlerstatus, indem Sie den Nutzer wissen, dass die Transaktion fehlgeschlagen ist, und fragen, ob sie es noch einmal versuchen möchten.
Sie sollten jedes dieser Ergebnisse aus der CompletePurchase-Szene verarbeiten.
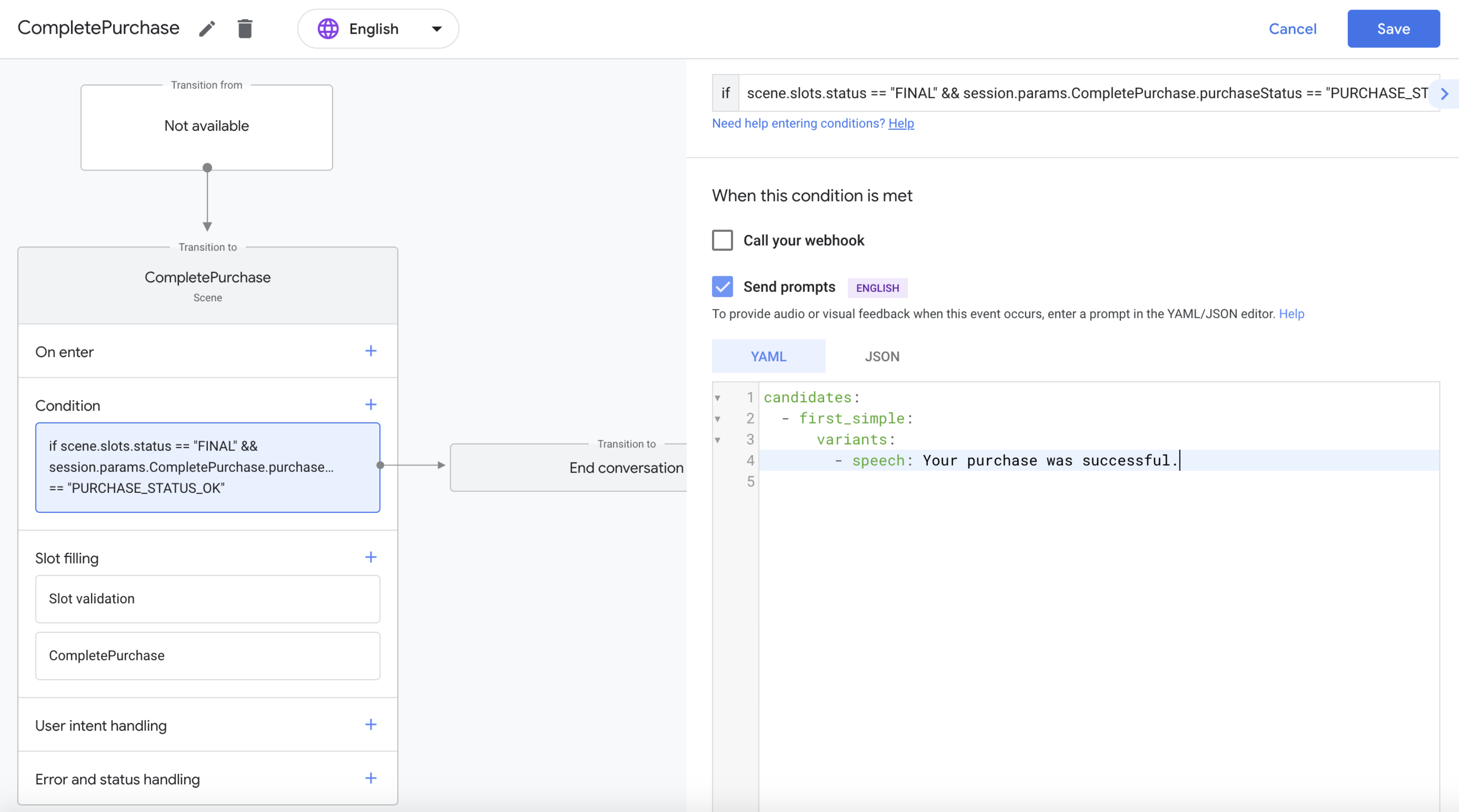
- Wählen Sie auf dem Tab Szenen die neu erstellte Szene
CompletePurchaseaus. - Klicken Sie unter Bedingung auf +, um eine neue Bedingung hinzuzufügen.
Geben Sie im Textfeld die folgende Bedingungssyntax ein, um zu prüfen, ob Erfolgsbedingung:
scene.slots.status == "FINAL" && session.params.CompletePurchase.purchaseStatus == "PURCHASE_STATUS_OK"Bewegen Sie den Mauszeiger auf die gerade hinzugefügte Bedingung und klicken Sie auf den Aufwärtspfeil um es vor
if scene.slots.status == "FINAL"zu platzieren.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. können sie eine Transaktion durchführen:
candidates: - first_simple: variants: - speech: >- Your purchase was successful.Wählen Sie unter Übergang die Option Unterhaltung beenden aus.

Wiederholen Sie die oben genannten Schritte für jede Art von Kaufergebnis, das Sie unterstützen möchten.
Einkäufe der Nutzenden reflektieren
Wenn ein Nutzer deine Aktion abfragt, enthält das user-Objekt der Anfrage den folgenden Code:
Liste ihrer Einkäufe. Prüfe diese Informationen und ändere die
je nachdem, für welche Inhalte der Nutzer bezahlt hat.
Der folgende Beispielcode zeigt das user-Objekt einer Anfrage, das Folgendes enthält:
packageEntitlements der vorherigen In-App-Käufe für das
com.digitalgoods.application-Paket:
{
"handler": {
"name": "handler_name"
},
"intent": {
"name": "actions.intent.MAIN",
"params": {},
"query": ""
},
"scene": {
"name": "SceneName",
"slotFillingStatus": "UNSPECIFIED",
"slots": {}
},
"session": {
"id": "example_session_id",
"params": {},
"typeOverrides": []
},
"user": {
"locale": "en-US",
"params": {
"verificationStatus": "VERIFIED"
"packageEntitlements": [
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "non-consumable.1",
"skuType": "SKU_TYPE_IN_APP"
}
{
"sku": "consumable.2",
"skuType": "SKU_TYPE_IN_APP"
}
]
},
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "annual.subscription",
"skuType": "SKU_TYPE_SUBSCRIPTION",
"inAppDetails": {
"inAppPurchaseData": {
"autoRenewing": true,
"purchaseState": 0,
"productId": "annual.subscription",
"purchaseToken": "12345",
"developerPayload": "HSUSER_IW82",
"packageName": "com.digitalgoods.application",
"orderId": "GPA.233.2.32.3300783",
"purchaseTime": 1517385876421
},
"inAppDataSignature": "V+Q=="
}
}
]
}
]
}
},
"homeStructure": {
"params": {}
},
"device": {
"capabilities": [
"SPEECH",
"RICH_RESPONSE",
"LONG_FORM_AUDIO"
]
}
}
Projekt testen
Wenn du dein Projekt testest, kannst du den Sandbox-Modus in der Actions Console aktivieren um deine Aktion zu testen, ohne eine Zahlungsmethode zu belasten. So aktivieren Sie den Sandbox-Modus:
- Klicken Sie in der Actions Console im Navigationsbereich auf Testen.
- Klicken Sie auf Einstellungen.
- Aktivieren Sie die Option Entwickler-Sandbox.