このガイドでは、会話型モバイル デバイスにデジタル サブスクリプションのトランザクションを アクション: ユーザーが定期購入を購入できるようにします。
主な用語: 定期購入のデジタル アイテムとは、 オンライン雑誌のように定期的に料金を請求する必要がある。これは、 ユーザーが手作業で操作する必要がある消費型デジタル アイテムとは異なる または非消費型デジタル アイテムの場合、 1 回のみ購入できます。
電子版の定期購読について詳しくは、 関連ドキュメント 定期購入固有の機能。
取引の流れ
このガイドでは、デジタル商品で行われる各開発ステップについて概説します。 トランザクションフローを実行しますアクションがデジタル商品の取引を処理する場合、 次のフローを使用します。
- Digital Purchases API クライアントを設定する: アクションでデジタル版の 購入 API を使用して Google Play の広告枠と通信し、取引できます。 アクションは他の処理を行う前に、JWT クライアントを作成し、 Digital Purchases API と通信するためのサービスキーを提供します。
- Getting information(情報を収集する): アクションは、アクティビティに関する基本情報を収集します。
Google Play の広告枠で取引の準備をします。
- 取引要件を検証する: アクションはデジタル 購入フローの開始時に取引要件ヘルパーを追加し そのユーザーが取引できるようにします
- 利用可能な広告枠を収集する: アクションで Google Play を確認します。 在庫を調べて、現在購入可能な商品を特定します。
- 注文を作成する: アクションは購入可能なデジタル商品を 購入する商品をユーザーが選択できます。
- 購入を完了する: アクションは Digital Purchases API を使用して購入を完了します。 ユーザーが選択した方法で Google Play ストアで購入を開始できます。
- 結果を処理する: アクションは、返された結果のステータス コードを受け取ります。 購入が正常に完了したことをユーザーに通知(または 追加手順)があります。
制限と審査のガイドライン
取引を伴うアクションには追加のポリシーが適用されます。この処理には 取引を含むアクションをレビューするために 何週間も費やす必要があります 公開スケジュールの計画審査プロセスを容易にするため、 新しい 取引に関するポリシーとガイドライン 提出してください。
デジタル商品を販売するアクションは、次の国でのみデプロイできます。
- オーストラリア
- ブラジル
- カナダ
- インドネシア
- 日本
- メキシコ
- ロシア
- シンガポール
- タイ
- トルコ
- 英国
- 米国
前提条件
デジタル取引をアクションに組み込む前に、以下が必要です。 次の前提条件を満たす必要があります。
デベロッパー アカウント および 販売アカウント Google Play でデジタル商品を Google Play Console。
ウェブドメインは Google Search Console で確認済み。 このドメインは一般に公開されているウェブサイトに関連付ける必要はありません。 使用するのはウェブドメインだけです。
com.android.vending.BILLINGを使用した Android アプリ 権限 。デジタル商品は「アプリ内購入」になる Google Play Console でこのアプリに関連付けられている。また、このアプリを含む Google Play Console でリリースを作成する必要がありますが、 リリースを公開したくない場合は、クローズド アルファ版を リリース。
Android アプリをまだお持ちでない場合は、 Android アプリを関連付ける手順をご確認ください。
1 つ以上のサブスクリプションが Google Play Console アクションで販売するデジタル商品ですなお、 セットアップが完了するまで、Google Play Console で定期購入を作成できません。 Android アプリの前提条件
まだサブスクリプションがない場合は、 デジタル アイテムの手順を作成します。
Android アプリを関連付ける
お支払いとご請求の権限を持つ Android アプリを Google Play Console で手順は次のとおりです。
- Android Studio または 任意の Android IDE で、新しいプロジェクトを作成します。オプションを選択 プロジェクト設定プロンプトで、基本的なアプリを作成します。
- プロジェクトにパッケージ名(
com.mycompany.myappなど)を付けます。 この名前をデフォルトのままにしないでください。デフォルト以外のパスは、 Google Play Console にcom.exampleを追加します。 - アプリの
AndroidManifest.xmlファイルを開きます。 manifest要素内に次のコード行を追加します。<uses-permission android:name="com.android.vending.BILLING" />AndroidManifest.xmlファイルは次のコードブロックのようになります。<manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" package="com.mycompany.myapp"> <uses-permission android:name="com.android.vending.BILLING" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme" /> </manifest>アプリを署名付き APK としてビルドします。Android Studio で次の手順を行います。
- [Build] > [Generate Signed Bundle / APK] に移動します。
- [次へ] をクリックします。
- [キーストアのパス] で、[新規作成] をクリックします。
- 各フィールドに入力して、[OK] をクリックします。キーストアをメモし、 パスワードと鍵のパスワードは、安全な場所に保管してください。 後ほど使用します
- [次へ] をクリックします。
- [リリース] を選択します。
- [V1(JAR Signature)] を選択します。
- [完了] をクリックします。
- 数秒後、Android Studio によって
app-release.apkファイルが生成されます。 後で使用できるように、このファイルを見つけます。
Google Play Console 新しいアプリケーションを作成します。
[アプリのリリース] に移動します。
[クローズド トラック] で [管理]、[アルファ版] の順に移動します。
[リリースを作成] ボタンをクリックします。
[署名鍵の管理と保護を Google に任せる] で、署名を入力します。 あります。
APK ファイルをアップロードします。
[保存] をクリックします。
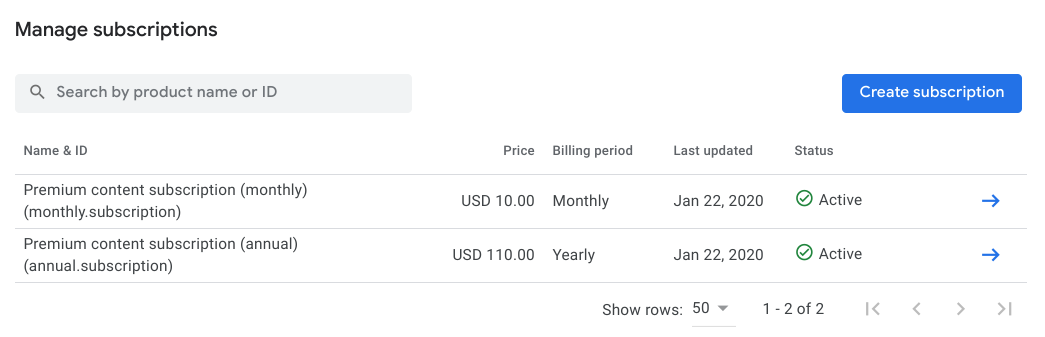
デジタル アイテムを作成
現在 Google Play Console にデジタル商品がない場合は、 手順:
- Google Play Console [アプリ内アイテム] > [定期購入] に移動します。警告が表示された場合は 上記の手順で Android アプリを作成するか、リンクをクリックします。 販売者プロフィールを作成します
- [サブスクリプションを作成] をクリックします。
- デジタル商品の各フィールドに入力します。プロダクト ID をメモしておきます。 アクションからこの商品を参照します。
- [保存] をクリックします。
- 販売する商品ごとにステップ 2 ~ 4 を繰り返します。

Actions プロジェクトを準備する
Google Play Console でデジタル商品をセットアップするには、以下を有効にする必要があります。 デジタル取引を作成し、Actions プロジェクトを Play アプリに関連付けます。
セットアップ
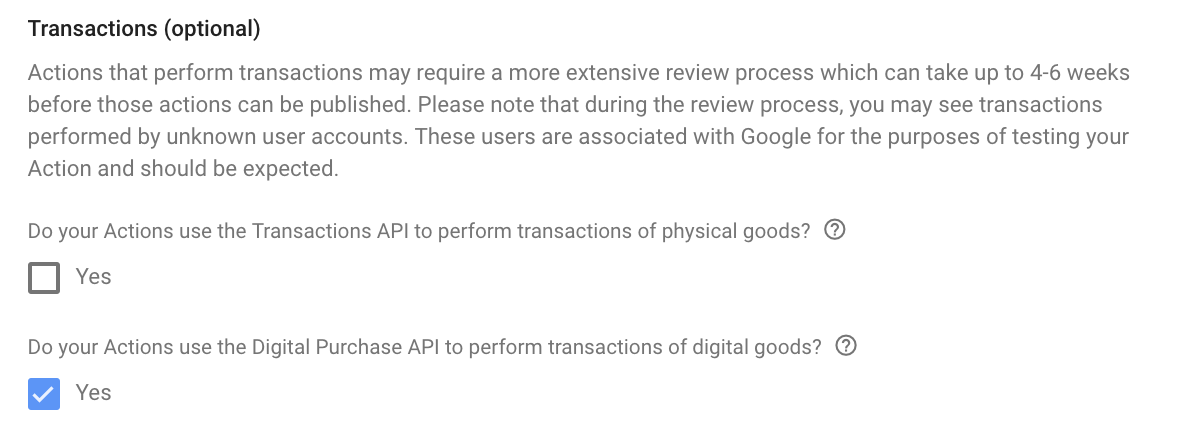
Actions プロジェクトでデジタル商品の取引を有効にする手順は次のとおりです。 手順:
- Actions Console で、プロジェクトを開くか、新しいプロジェクトを作成します。
- [デプロイ]、[ディレクトリ情報] の順に移動します。
- [詳細情報] と [取引] で [はい] チェックボックスをオンにします。
[アクションは Digital Purchase API を使用して取引を実行するか] で
。

- [保存] をクリックします。
デジタル商品の API キーを作成する
Digital Goods API にリクエストを送信するには、JSON サービスをダウンロードする必要があります アカウントキー。
サービス アカウント キーを取得する手順は次のとおりです。
- Actions Console で、右上にあるその他アイコンをクリックします。 [プロジェクトの設定] をクリックします。
- アクションのプロジェクト ID を見つけます。
- 「
<project_id>」と置き換えて、こちらのリンクをクリックしてくださいをプロジェクト ID に置き換えます。https://console.developers.google.com/apis/credentials?project=project_id - メイン ナビゲーションで [認証情報] に移動します。
- 表示されたページで [認証情報を作成]、[サービス アカウントキー。
- [サービス アカウント] に移動し、[新しいサービス アカウント] をクリックします。
- サービス アカウントに「digitaltransactions」などの名前を付けます。
- [作成] をクリックします。
- ロール を Project > に設定します。オーナー。
- [続行] をクリックします。
- [キーを作成] をクリックします。
- キータイプとして [JSON] を選択します。
- [キーを作成] をクリックし、JSON サービス アカウント キーをダウンロードします。
このサービス アカウント キーを安全な場所に保存します。この鍵は フルフィルメントで Digital Purchases API のクライアントを作成します。
Google Play の広告枠に接続する
Actions プロジェクトからデジタル商品にアクセスするには、 ウェブドメインとアプリをプロジェクトとして 接続されたプロパティです。
Google Play Console のウェブドメインとアプリを Actions プロジェクトに接続する手順は次のとおりです。 手順は次のとおりです。
- Actions Console で、[Deploy](デプロイ)、[Brand verification](ブランドの確認)の順に移動します。
プロパティを接続していない場合は、まずウェブサイトを接続します。
- [ウェブ プロパティ](</>)ボタンをクリックします。
- ウェブドメインの URL を入力し、[接続] をクリックします。
手続きを行った個人に、詳しい手順が記載されたメールが Google から 確認したウェブドメインの Google Search Console: メールの受信者が上記の手順を行うと、ウェブサイトは [ブランドの確認] に表示されます。
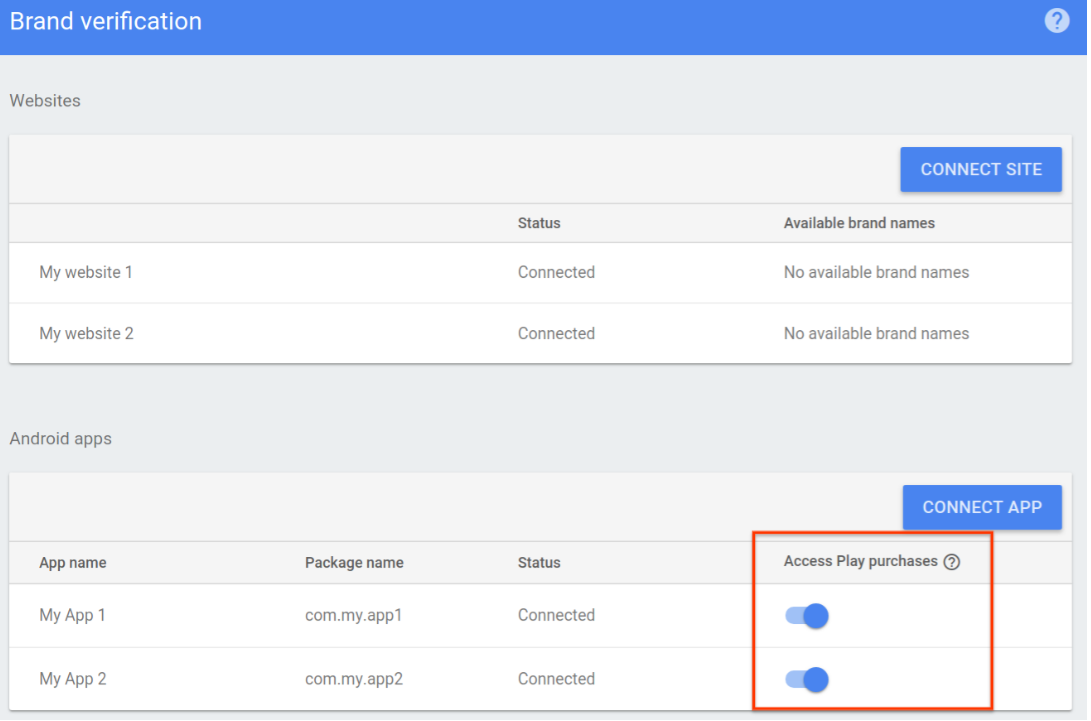
ウェブサイトを 1 つ以上接続したら、次の手順を行います。 Android アプリを接続します。
- Actions Console で、[Deploy](デプロイ)、[Brand verification](ブランドの確認)の順に移動します。
- [Connect App](アプリを接続)をクリックします。
表示されたページで、手順に沿ってウェブの所有権を確認します 。以下が含まれている Play アプリを選択します: ウェブサイトの URL を、 ブランドの確認ページ。
繰り返しになりますが、Google から 必要があります。デベロッパーが確認を承認すると、Play アプリは [ブランドの確認] に表示されます。
[Access Play purchases](Play での購入にアクセス)を有効にします。

購入フローを構築する
Actions プロジェクトとデジタル商品のインベントリを準備して、 商品購入フローを実行します。
1. Digital Purchases API クライアントを設定する
会話フルフィルメント Webhook で、サービスを使用して JWT クライアントを作成する
アカウントの JSON キーと、
https://www.googleapis.com/auth/actions.purchases.digital スコープ。
次の Node.js コードは、Digital Purchases API 用の JWT クライアントを作成します。
const serviceAccount = {'my-file.json'};
const request = require('request');
const {google} = require('googleapis');
const jwtClient = new google.auth.JWT(
serviceAccount.client_email, null, serviceAccount.private_key,
['https://www.googleapis.com/auth/actions.purchases.digital'],
null
);
2. 情報を収集する
ユーザーが購入を行う前に、アクションは購入に関する情報を収集します。 ユーザーが購入できることや、Google Play で できます。
2. a.取引要件を検証する
ユーザーのアカウントが、高いパフォーマンスを生むようにセットアップされている
ユーザーが購入オプションを提示する前に
取引履歴を確認できますすべきこと
DigitalPurchaseCheck シーンに入り、ユーザーが検証されていることを確認します。
許可されているサーフェス(スマートディスプレイ、
スマート スピーカー、Android など)で、かつデジタル機器が
トランザクションがサポートされています。
デジタル購入チェックシーンを作成する手順は次のとおりです。
- [Scenes] タブで、
DigitalPurchaseCheckという名前の新しいシーンを追加します。 - [スロット充填] で [+] をクリックして、新しいスロットを追加します。
- [Select type] で、
actions.type.DigitalPurchaseCheckResultを選択します。 スロットタイプを指定します。 - スロット名のフィールドで、スロットに「
DigitalPurchaseCheck」という名前を付けます。 - [スロット値のライトバックをカスタマイズする] チェックボックスを有効にします(デフォルトで有効になっています)。

- [保存] をクリックします。
デジタル購入チェックでは、次のいずれかの結果が返されます。
- 要件を満たしている場合、セッション パラメータは「成功」 ユーザーがデジタル商品を購入できるようにします。
- 1 つ以上の要件を満たせない場合、セッション パラメータは 失敗条件で設定されますこの場合、会話を方向転換して、 会話を終了することもできます。
デジタル購入のチェック結果を処理する手順は次のとおりです。
- [Scenes] タブで、新しく作成した
DigitalPurchaseCheckシーンを選択します。 - [Condition] で、[+] をクリックして新しい条件を追加します。
テキスト フィールドに次の条件構文を入力して、 成功条件:
scene.slots.status == "FINAL" && session.params.DigitalPurchaseCheck.resultType == "CAN_PURCHASE"先ほど追加した条件にカーソルを合わせて、上矢印アイコンをクリックします。
if scene.slots.status == "FINAL"より前に配置する必要があります。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 取引を行う準備ができている:
candidates: - first_simple: variants: - speech: >- You are ready to purchase digital goods.[Transition] で別のシーンを選択し、ユーザーが続行できるようにします。 手続きを進めます

条件
else if scene.slots.status == "FINAL"を選択します。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 取引を行うことができません。
candidates: - first_simple: variants: - speech: Sorry you cannot perform a digital purchase.[切り替え] で [会話を終了] を選択して、会話を終了します。

2. b.利用可能な広告枠を収集する
Digital Purchases API を使用して、現在利用可能な Google Play ストアをリクエストします 各商品の JSON オブジェクトの配列に作成します。 後でこの配列を参照して、使用可能なオプションをユーザーに示す 購入できます。
デジタル商品はそれぞれ、JSON 形式の SKU として表されます。「 次の Node.js コードは、各 SKU に期待されるフォーマットの概要を示しています。
body = {
skus: [
skuId: {
skuType: one of "SKU_TYPE_IN_APP" or "SKU_TYPE_SUBSCRIPTION"
id: string,
packageName: string
}
formattedPrice: string,
title: string,
description: string
]
}
POST リクエストを
https://actions.googleapis.com/v3/packages/{packageName}/skus:batchGet
エンドポイント({packageName} は Google Play でのアプリのパッケージ名)
(例: com.myapp.digitalgoods)を実行して、結果を
SKU オブジェクトの配列。
結果の配列から特定のデジタル商品のみを取得するには、商品のリストを指定します。
デジタル商品の ID(Google Play の各アプリ内アイテムの下に表示されます)
コンソール)内で、body.ids で購入可能にするアイテムが統合されています。
次の Node.js コードは、デジタルストアで購入可能な商品のリストをリクエストします。 Purchase API を呼び出し、結果を SKU の配列としてフォーマットします。
return jwtClient.authorize((err, tokens) => {
if (err) {
throw new Error(`Auth error: ${err}`);
}
const packageName = 'com.example.projectname';
request.post(`https://actions.googleapis.com/v3/packages/${packageName}/skus:batchGet`, {
'auth': {
'bearer': tokens.access_token,
},
'json': true,
'body': {
'conversationId': conv.session.id,
'skuType': 'SKU_TYPE_IN_APP',
// This request is filtered to only retrieve SKUs for the following product IDs
'ids': ['annual.subscription']
},
}, (err, httpResponse, body) => {
if (err) {
throw new Error(`API request error: ${err}`);
}
console.log(`${httpResponse.statusCode}: ${httpResponse.statusMessage}`);
console.log(JSON.stringify(body));
});
});
});
3. 注文を作成する
ユーザーのデジタル購入を開始するには、デジタル商品のリストを提示してください 購入できます。さまざまな リッチ レスポンス タイプで、 選択するようユーザーに促します。
次の Node.js コードは、SKU オブジェクトのインベントリ配列を読み取り、 list response に 1 つのリスト項目を それぞれ:
const items = [];
const entries = [];
skus.forEach((sku) => {
const key = `${sku.skuId.skuType},${sku.skuId.id}`
items.push({
key: key
});
entries.push({
name: key,
synonyms: [],
display: {
title: sku.title,
description: `${sku.description} | ${sku.formattedPrice}`,
}
});
});
conv.session.typeOverrides = [{
name: 'type_name',
mode: 'TYPE_REPLACE',
synonym: {
entries: entries
}
}];
conv.add(new List({
title: 'List title',
subtitle: 'List subtitle',
items: items,
}));
ユーザーの選択から購入を作成
ユーザーが商品を選択したら、注文を作成できます。そのためには、 必要なスロットに関連付けられたら、Webhook を呼び出して 注文を作成します。フルフィルメントから、注文データをセッションに保存する パラメータを指定します。order オブジェクトは、同じセッションのシーン間で使用されます。
conv.session.params.purchase = {
"@type": "type.googleapis.com/google.actions.transactions.v3.CompletePurchaseValueSpec",
"skuId": {
"skuType": "<SKU_TYPE_IN_APP>",
"id": "<SKU_ID>",
"packageName": "<PACKAGE_NAME>"
},
"developerPayload": ""
};
Actions Builder では、代わりに JSON エディタを使用してスロットを構成できます。
呼び出します。どちらの実装でも、同じ形式を
CompletePurchaseValueSpec(
JSON Webhook ペイロード リファレンス。
4. 購入を完了する
ユーザーがアイテムを選択したら、購入を完了できます。新しい P-MAX キャンペーンを 追加するには、そのアイテムを含むシーンに 完全な購入を実行します
完全な購入シーンを作成する
- [Scenes] タブで、
CompletePurchaseという名前の新しいシーンを追加します。 - [スロット充填] で [+] をクリックして、新しいスロットを追加します。
- [Select type] で、プルダウンから
actions.type.CompletePurchaseValueを選択します。 スロットタイプを指定します。 - スロット名のフィールドで、スロットに「
CompletePurchase」という名前を付けます。 - [スロット値のライトバックをカスタマイズする] チェックボックスを有効にします(デフォルトで有効になっています)。
- [スロットの設定] で、プルダウンから [
Use session parameter] を選択します。 - [スロットの設定] で、使用するセッション パラメータの名前を入力します。
注文をテキスト フィールド(
$session.params.purchase)に保存します。
- [保存] をクリックします。
5. 結果を処理する
actions.type.CompletePurchaseValue タイプのスロットには次の値を指定できます。
結果:
PURCHASE_STATUS_OK: 購入が成功しました。トランザクションは この時点で完了しています 取引フローを終了して できます。PURCHASE_STATUS_ALREADY_OWNED: ユーザーが次の理由で取引に失敗しました。 そのアイテムをすでに所有していますこのエラーを回避するには、ユーザーの以前の ユーザーが選択できないようにするために 表示される商品をカスタマイズしたり 既存アイテムを再購入する。PURCHASE_STATUS_ITEM_UNAVAILABLE: リクエストされたアイテムはありません。このエラーを回避するには、使用可能な SKU の購入時に近い段階。PURCHASE_STATUS_ITEM_CHANGE_REQUESTED: ユーザーが別の商品を購入しました。注文の作成で再度プロンプトを表示する ユーザーはすぐに別の購入を判断できますPURCHASE_STATUS_USER_CANCELLED: ユーザーが次の理由で取引に失敗しました。 ユーザーが購入フローをキャンセルしました。ユーザーが途中でフローを終了したため、 取引を再試行するか、取引を終了するかをお客様に確認する ありますPURCHASE_STATUS_ERROR: 不明な理由により取引が失敗しました。 取引が失敗したことをお客様に伝え、もう一度お試しいただくかどうかを尋ねます。PURCHASE_STATUS_UNSPECIFIED: 不明な理由により取引が失敗しました。 不明なステータスになります。このエラー ステータスを、 取引が失敗したことをお客様に伝え、再試行するかどうかを尋ねる。
CompletePurchase シーンからこれらの結果をそれぞれ処理する必要があります。
- [Scenes] タブで、新しく作成した
CompletePurchaseシーンを選択します。 - [Condition] で、[+] をクリックして新しい条件を追加します。
テキスト フィールドに次の条件構文を入力して、 成功条件:
scene.slots.status == "FINAL" && session.params.CompletePurchase.purchaseStatus == "PURCHASE_STATUS_OK"先ほど追加した条件にカーソルを合わせて、上矢印アイコンをクリックします。
if scene.slots.status == "FINAL"より前に配置する必要があります。[プロンプトを送信] を有効にし、簡単なプロンプトでユーザーに知らせる 取引を行う準備ができている:
candidates: - first_simple: variants: - speech: >- Your purchase was successful.[切り替え] で [会話を終了] を選択して、会話を終了します。

サポートする購入結果の種類ごとに上記の手順を繰り返します。
ユーザーの購入を反映する
ユーザーがアクションをクエリすると、リクエスト JSON の user オブジェクトに
購入のリストを表示しますこの情報を確認して、アクションの
コンテンツに応じたレスポンスを返すことができます。
次のサンプルコードは、以下を含むリクエストの user オブジェクトを示しています。
以前のアプリ内購入の packageEntitlements
com.digitalgoods.application パッケージ:
{
"handler": {
"name": "handler_name"
},
"intent": {
"name": "actions.intent.MAIN",
"params": {},
"query": ""
},
"scene": {
"name": "SceneName",
"slotFillingStatus": "UNSPECIFIED",
"slots": {}
},
"session": {
"id": "example_session_id",
"params": {},
"typeOverrides": []
},
"user": {
"locale": "en-US",
"params": {
"verificationStatus": "VERIFIED"
"packageEntitlements": [
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "non-consumable.1",
"skuType": "SKU_TYPE_IN_APP"
}
{
"sku": "consumable.2",
"skuType": "SKU_TYPE_IN_APP"
}
]
},
{
"packageName": "com.digitalgoods.application",
"entitlements": [
{
"sku": "annual.subscription",
"skuType": "SKU_TYPE_SUBSCRIPTION",
"inAppDetails": {
"inAppPurchaseData": {
"autoRenewing": true,
"purchaseState": 0,
"productId": "annual.subscription",
"purchaseToken": "12345",
"developerPayload": "HSUSER_IW82",
"packageName": "com.digitalgoods.application",
"orderId": "GPA.233.2.32.3300783",
"purchaseTime": 1517385876421
},
"inAppDataSignature": "V+Q=="
}
}
]
}
]
}
},
"homeStructure": {
"params": {}
},
"device": {
"capabilities": [
"SPEECH",
"RICH_RESPONSE",
"LONG_FORM_AUDIO"
]
}
}
プロジェクトをテストする
プロジェクトをテストする際に、Actions Console でサンドボックス モードを有効にできます。 支払い方法に請求せずにアクションをテストできます。 サンドボックス モードを有効にする手順は次のとおりです。
- Actions Console で、ナビゲーションの [Test](テスト)をクリックします。
- [設定] をクリックします。
- [Development Sandbox] オプションを有効にします。