Dieser Leitfaden führt Sie durch die Entwicklung eines Actions-Projekts. die Transaktionen für physische Waren mit verwalteten Zahlungsmethoden umfasst. durch Ihre Website.
Transaktionsablauf
Wenn in Ihrem Actions-Projekt physische Transaktionen über vom Händler verwaltete Zahlungen abgewickelt werden, verwendet den folgenden Ablauf:
- Konto des Nutzers verknüpfen – damit der Nutzer eine Zahlung verwenden kann. in Ihrem Dienst gespeichert haben, verwenden Sie die Kontoverknüpfung um ihr Google-Konto mit ihrem Konto bei Ihrem Dienst zu verknüpfen.
- Informationen sammeln (optional): Je nach Art der
Transaktion zu beginnen, sollten Sie die folgenden Informationen zu Beginn der Unterhaltung vom Nutzer einholen:
<ph type="x-smartling-placeholder">
- </ph>
- Transaktionsanforderungen validieren: Zu Beginn des Transaktionsabschnitts der Unterhaltung Sie bestätigen, dass der Nutzer die Anforderungen für eine Transaktion erfüllt, z. B. wie die korrekte Konfiguration und Verfügbarkeit von Zahlungsinformationen vor dem beim Zusammenstellen des Warenkorbs.
- Lieferadresse anfordern: wenn die Transaktion eine Lieferung erfordert holen Sie eine von den Nutzern ab.
- Erstellen der Bestellung: Gehen Sie den Nutzer durch eine „cartmontage“ wo sie die Artikel auswählen, die sie kaufen möchten.
- Bestellung vorschlagen: Sobald der Einkaufswagen fertig ist, können Sie die Bestellung vorschlagen. damit diese bestätigen können, dass alles korrekt ist. Wenn die Bestellung bestätigt wird, erhalten eine Antwort mit Bestelldetails und einem Zahlungstoken.
- Bestellung abschließen und Beleg senden: Sobald die Bestellung bestätigt wurde, aktualisieren Sie oder einem anderen Fulfillment-Dienst nach und senden Sie dann einen Beleg, für den Nutzer.
- Aktuelle Informationen zu Bestellungen senden: Während der Laufzeit der Auftragserfüllung dem Nutzer durch Senden von PATCH-Anfragen an die Bestellungen Aktualisierungen zu Bestellungen zur Verfügung stellen. der API erstellen.
Einschränkungen und Richtlinien für Überprüfungen
Für Aktionen mit Transaktionen gelten zusätzliche Richtlinien. Es Es kann bis zu sechs Wochen dauern, bis wir Aktionen mit Transaktionen überprüfen. Berücksichtigen Sie bei der Planung des Veröffentlichungszeitplans berücksichtigen. Zur Vereinfachung des Überprüfungsprozesses müssen Sie die Richtlinien für Transaktionen bevor du deine Aktion zur Überprüfung einreichst.
Du kannst Aktionen, mit denen physische Waren verkauft werden, nur in den folgenden Ländern implementieren:
|
Australien Brasilien Kanada Indonesien |
Japan Mexiko Katar Russland |
Singapur Schweiz Thailand Türkei Vereinigtes Königreich USA |
Projekt erstellen
Ein Beispiel für eine transaktionale Konversation finden Sie in den Node.js-Transaktionen. Stichprobe.
Projekt einrichten
Beim Erstellen der Aktion musst du angeben, dass du Transaktionen durchführen möchtest. in der Actions Console.
So richten Sie Ihr Projekt und die Auftragsausführung ein:
- Erstellen Sie ein neues Projekt oder importieren Sie ein vorhandenes Projekt.
- Gehen Sie zu Bereitstellen > Verzeichnisinformationen.
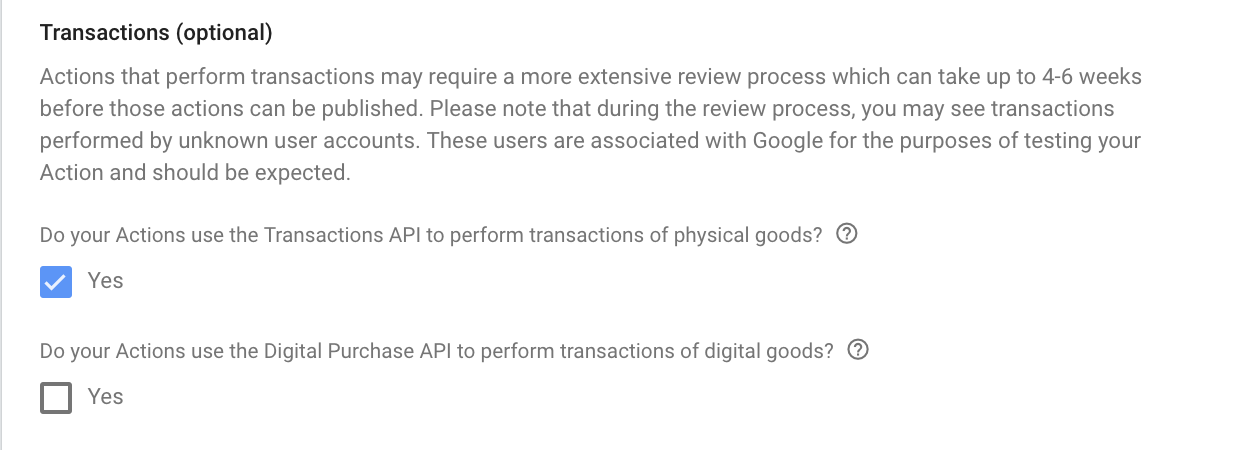
Unter Weitere Informationen > Transaktionen > aktiviere das Kontrollkästchen „Führe deine Aktionen aus“ die Transactions API für Transaktionen mit physischen Waren verwenden?“.

Nutzerkonto verknüpfen (optional)
Wenn Sie Ihre eigene Zahlungsmethode verwenden, um dem Nutzer Kosten in Rechnung zu stellen, empfehlen wir, eine Verknüpfung mit einem Konto, das sie bei Ihrem eigenen Dienst haben, Zahlungsmethoden vorhanden sind, die dort gespeichert sind, und belasten sie.
Die Sprachbenutzeroberfläche für den Authentifizierungsablauf entwerfen
Prüfen, ob der Nutzer bestätigt ist, und mit dem Kontoverknüpfungsvorgang beginnen
- Öffnen Sie Ihr Actions Builder-Projekt in der Actions Console.
- Erstelle eine neue Szene, um die Kontoverknüpfung in deiner Aktion zu starten:
<ph type="x-smartling-placeholder">
- </ph>
- Klicken Sie auf Szenen.
- Klicken Sie auf das Symbol Hinzufügen (+), um eine neue Szene hinzuzufügen.
- Klicken Sie in der neu erstellten Szene auf „Hinzufügen“ add. für Bedingungen.
- Fügen Sie eine Bedingung hinzu, die prüft, ob der mit der Unterhaltung verknüpfte Nutzer ein
bestätigter Nutzer sein. Wenn die Prüfung fehlschlägt, kann deine Aktion keine Kontoverknüpfung vornehmen
während des Gesprächs verlaufen. Er sollte Zugriff auf
für die keine Kontoverknüpfung erforderlich ist.
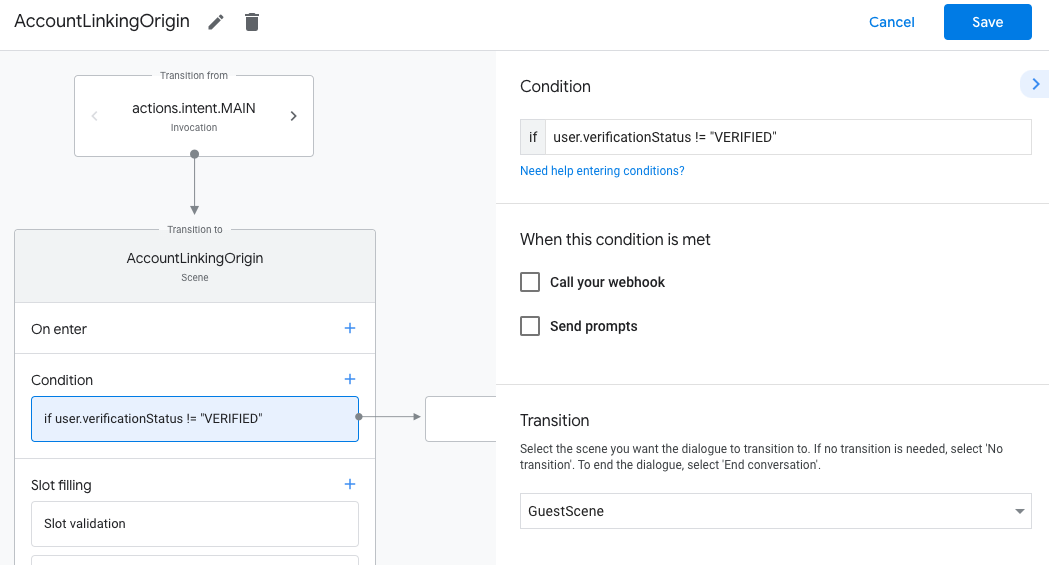
- Geben Sie im Feld
Enter new expressionunter Bedingung die folgende Logik ein:user.verificationStatus != "VERIFIED" - Wählen Sie unter Übergang eine Szene aus, für die keine Kontoverknüpfung erforderlich ist, oder eine Szene, die der Einstiegspunkt für die Funktion nur für Gäste ist.
- Geben Sie im Feld

- Klicken Sie für Bedingungen auf das Symbol zum Hinzufügen add.
- Fügen Sie eine Bedingung hinzu, die einen Kontoverknüpfungsvorgang auslöst, wenn der Nutzer
eine verknüpfte Identität.
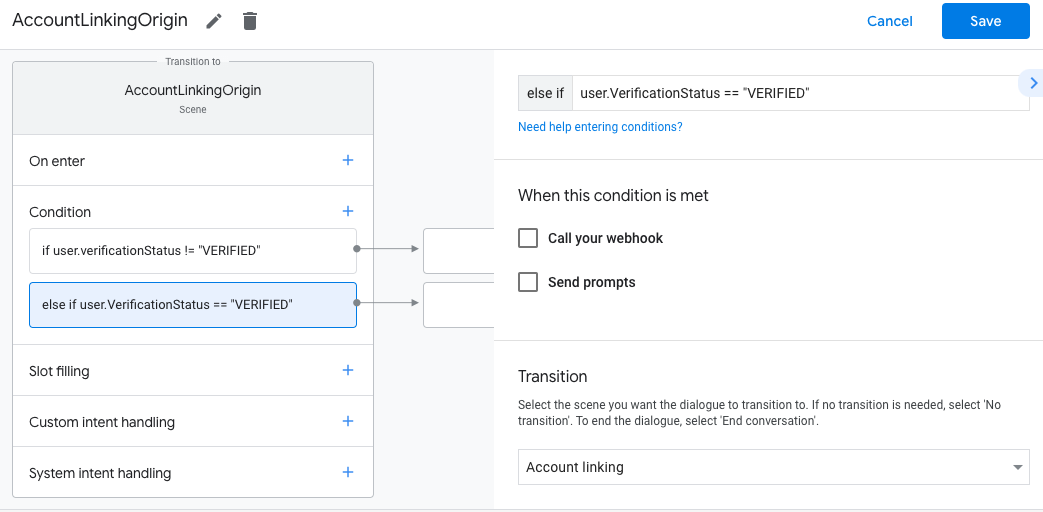
- Geben Sie im Feld
Enter new expressionunter Bedingung die folgende Logik ein:user.verificationStatus == "VERIFIED" - Wählen Sie unter Umstellung die Systemszene Kontoverknüpfung aus.
- Klicken Sie auf Speichern.
- Geben Sie im Feld

Nach dem Speichern wird ein neues System zur Kontoverknüpfung namens „<SceneName>_AccountLinking“ angezeigt
wird Ihrem Projekt hinzugefügt.
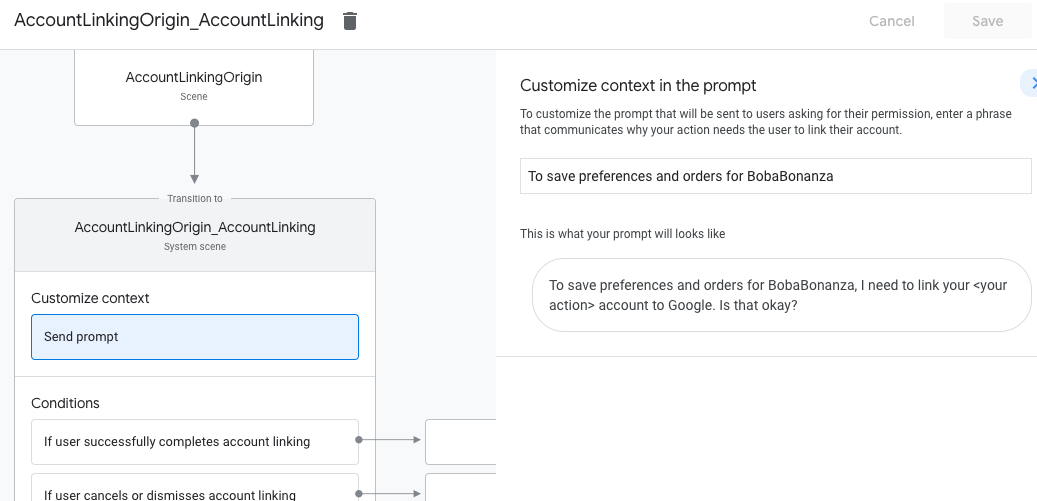
Kontoverknüpfung anpassen
- Wählen Sie unter Szenen die Systemszene für die Kontoverknüpfung aus.
- Klicken Sie auf Prompt senden und fügen Sie einen kurzen Satz hinzu, um den Nutzer zu beschreiben warum die Aktion Zugriff auf ihre Identität benötigt (z. B. „Um deine Einstellungen zu speichern“).
- Klicken Sie auf Speichern.

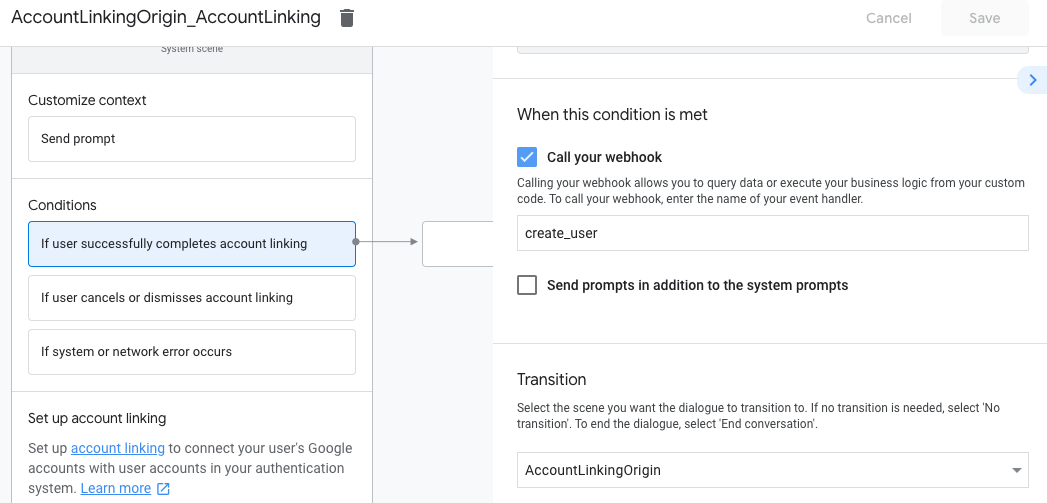
- Klicken Sie unter Bedingungen auf Wenn der Nutzer die Kontoverknüpfung erfolgreich abschließt.
- Konfigurieren Sie, wie der Vorgang fortgesetzt werden soll, wenn der Nutzer der Verknüpfung seines Kontos zustimmt. Rufen Sie beispielsweise den Webhook auf, um die erforderliche benutzerdefinierte Geschäftslogik zu verarbeiten. und zur ursprünglichen Szene übergehen.
- Klicken Sie auf Speichern.

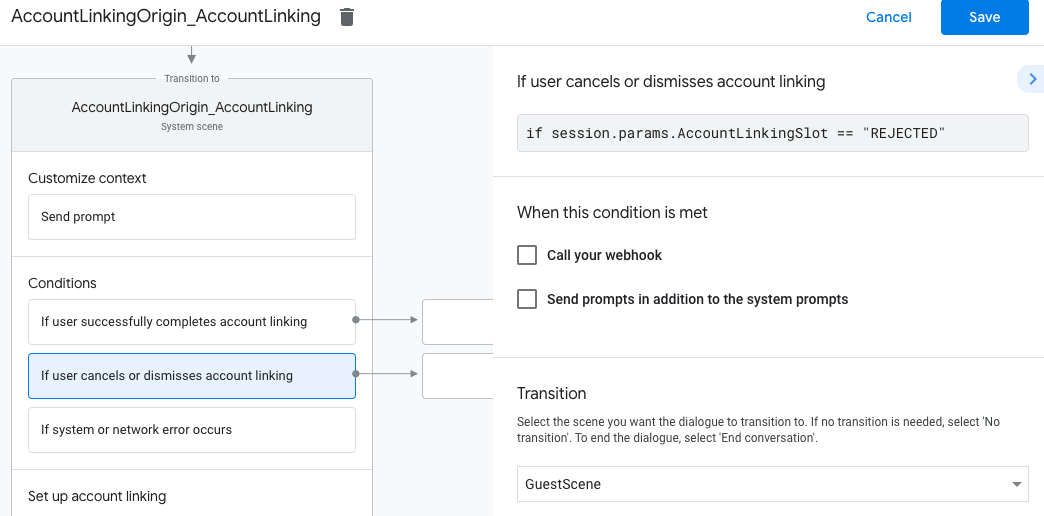
- Klicken Sie unter Bedingungen auf Wenn der Nutzer die Kontoverknüpfung aufbricht oder ablehnt.
- Konfigurieren Sie, wie der Ablauf fortgesetzt werden soll, wenn der Nutzer der Verknüpfung nicht zustimmt Konto. Zum Beispiel eine Bestätigungsnachricht senden und zu Szenen weiterleiten die Funktionen bieten, für die keine Kontoverknüpfung erforderlich ist.
- Klicken Sie auf Speichern.

- Klicken Sie unter Bedingungen auf Wenn ein System- oder Netzwerkfehler auftritt.
- Konfiguriere, wie der Vorgang fortgesetzt werden soll, wenn die Kontoverknüpfung nicht funktioniert aufgrund von System- oder Netzwerkfehlern abgeschlossen sein. Zum Beispiel eine Bestätigungsnachricht senden und zu Szenen weiterleiten die Funktionen bieten, für die keine Kontoverknüpfung erforderlich ist.
- Klicken Sie auf Speichern.
Informationen zusammenstellen (optional)
Transaktionsanforderungen validieren (optional)
Sobald der Nutzer angegeben hat, dass er einen Kauf tätigen möchte, sollten Sie prüfen, ob sie eine Transaktion durchführen können. Wenn deine Aktion beispielsweise aufgerufen wird, fragt sie möglicherweise: „Möchtest du Schuhe bestellen, oder Ihren Kontostand überprüfen?“ Wenn Nutzende „Schuhe bestellen“ sagen, sollten Sie sicherstellen, dass sie damit er die Möglichkeit hat, Einstellungen zu korrigieren, damit die Transaktion nicht fortgesetzt wird. Dazu sollten Sie zu einem in der eine Prüfung der Transaktionsanforderungen durchgeführt wird.
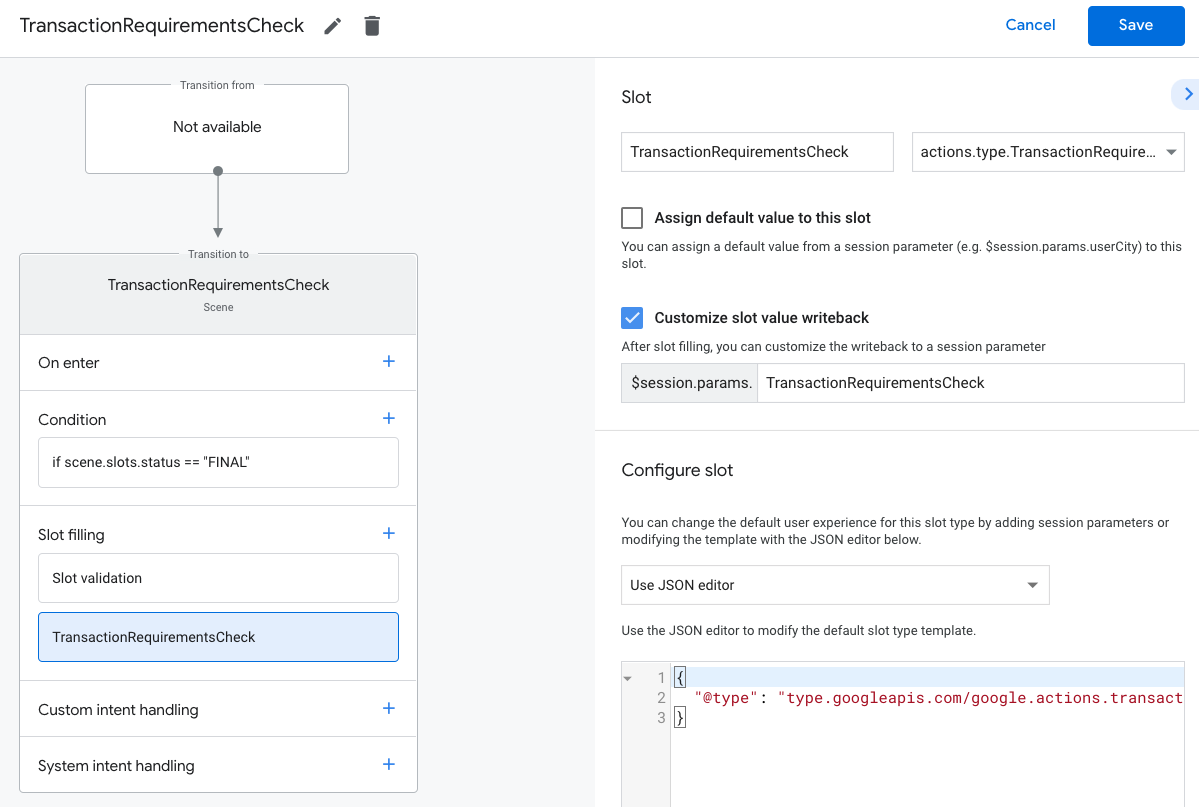
Szene mit Prüfung der Transaktionsanforderungen erstellen
- Fügen Sie auf dem Tab „Szenen“ eine neue Szene mit dem Namen
TransactionRequirementsCheckhinzu. - Klicken Sie unter Slot-Füllung auf +, um eine neue Anzeigenfläche hinzuzufügen.
- Wählen Sie unter Typ auswählen die Option
actions.type.TransactionRequirementsCheckResultaus. als Slottyp aus. - Geben Sie im Feld für den Slotnamen den Namen
TransactionRequirementsCheckfür die Anzeigenfläche ein. - Klicken Sie das Kästchen Writeback für Slot-Wert anpassen an (standardmäßig aktiviert).
Klicken Sie auf Speichern.

Eine Prüfung der Transaktionsanforderungen führt zu einem der folgenden Ergebnisse:
- Wenn die Anforderungen erfüllt sind, wird der Sitzungsparameter erfolgreich festgelegt. und Sie können mit dem Aufbau der Bestellung für die Nutzenden fortfahren.
- Wenn eine oder mehrere Anforderungen nicht erfüllt werden können, wird der Sitzungsparameter festgelegt.
mit einer Fehlerbedingung. In diesem Fall sollten Sie das Gespräch
oder das Gespräch beenden.
- Wenn Fehler, die zum Fehlerstatus führen, vom Nutzer behoben werden können, wird er aufgefordert, diese Probleme auf seinem Gerät zu beheben. Wenn die über eine reine Sprachoberfläche, wird eine Übergabe auf dem Smartphone des Nutzers initiiert.
Ergebnis der Prüfung der Transaktionsanforderungen
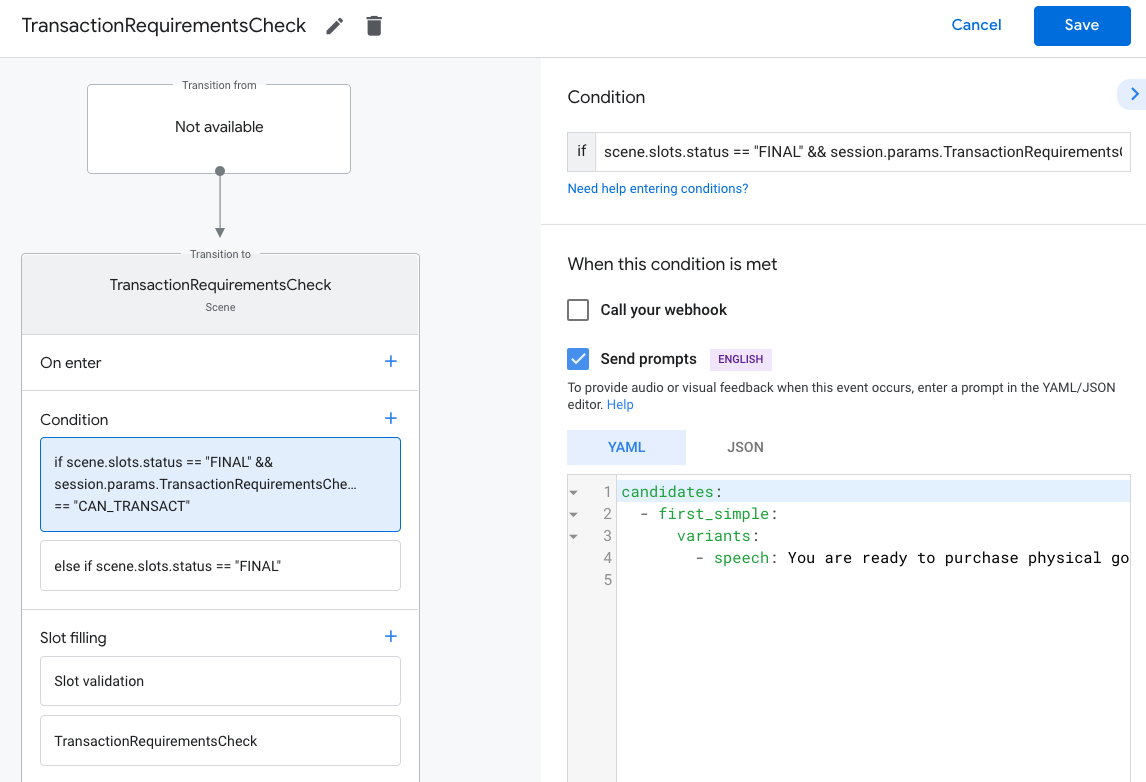
- Wähle auf dem Tab Szenen die neu erstellte
TransactionRequirementsCheckSzene. - Klicken Sie unter Bedingung auf +, um eine neue Bedingung hinzuzufügen.
Geben Sie im Textfeld die folgende Bedingungssyntax ein, um zu prüfen, ob Erfolgsbedingung:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"Bewegen Sie den Mauszeiger auf die gerade hinzugefügte Bedingung und klicken Sie auf den Aufwärtspfeil um es vor
if scene.slots.status == "FINAL"zu platzieren.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. können sie eine Transaktion durchführen:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.Wählen Sie unter Übergang eine andere Szene aus, damit der Nutzer und führen Sie eine Transaktion aus.

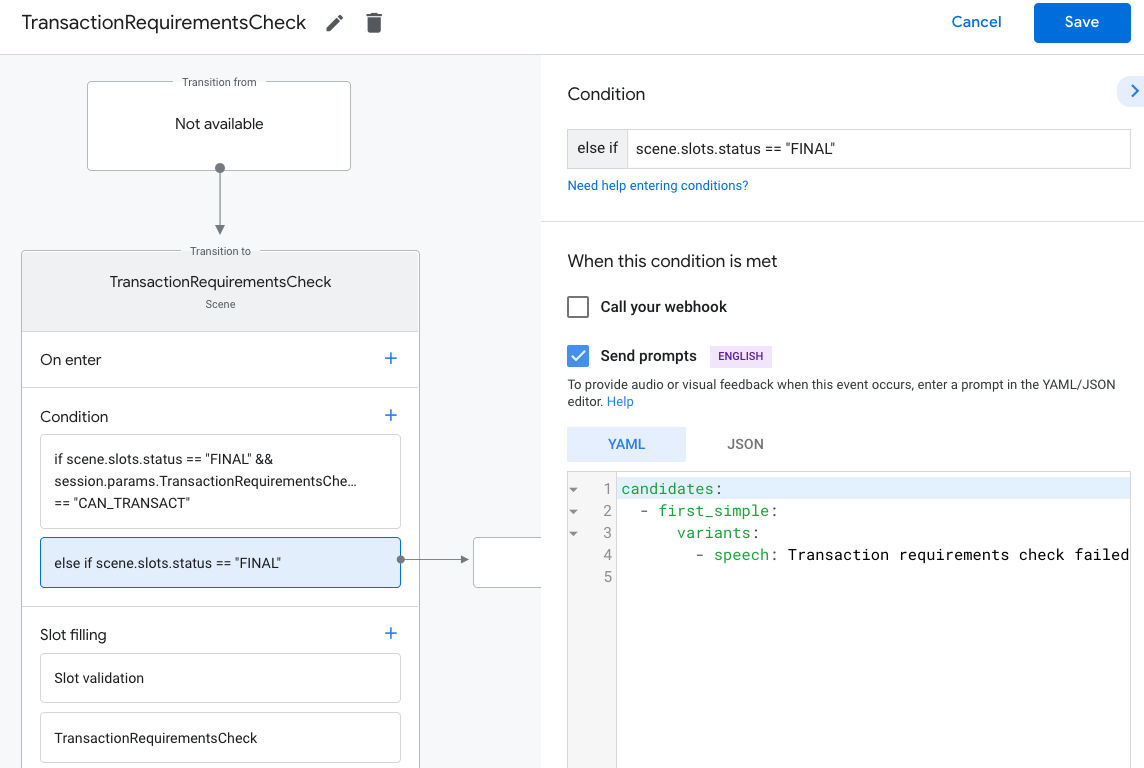
Wählen Sie die Bedingung
else if scene.slots.status == "FINAL"aus.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. keine Transaktion durchführen kann:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.Wählen Sie unter Übergang die Option Unterhaltung beenden aus, wenn die Unterhaltung beendet werden soll. ein Nutzer keine Transaktionen durchführen kann.

Lieferadresse anfordern (optional)
Wenn für Ihre Transaktion die Lieferadresse eines Nutzers erforderlich ist, sollten Sie dies anfordern von den Nutzenden. Dies kann nützlich sein, um den Gesamtpreis zu ermitteln, Liefer-/Abholort sein oder sicherstellen, dass sich der Nutzer in Ihrem Einzugsgebiet befindet. Dazu sollten Sie zu einer Szene übergehen, in der die Nutzenden Lieferadresse.
Szene für Lieferadresse erstellen
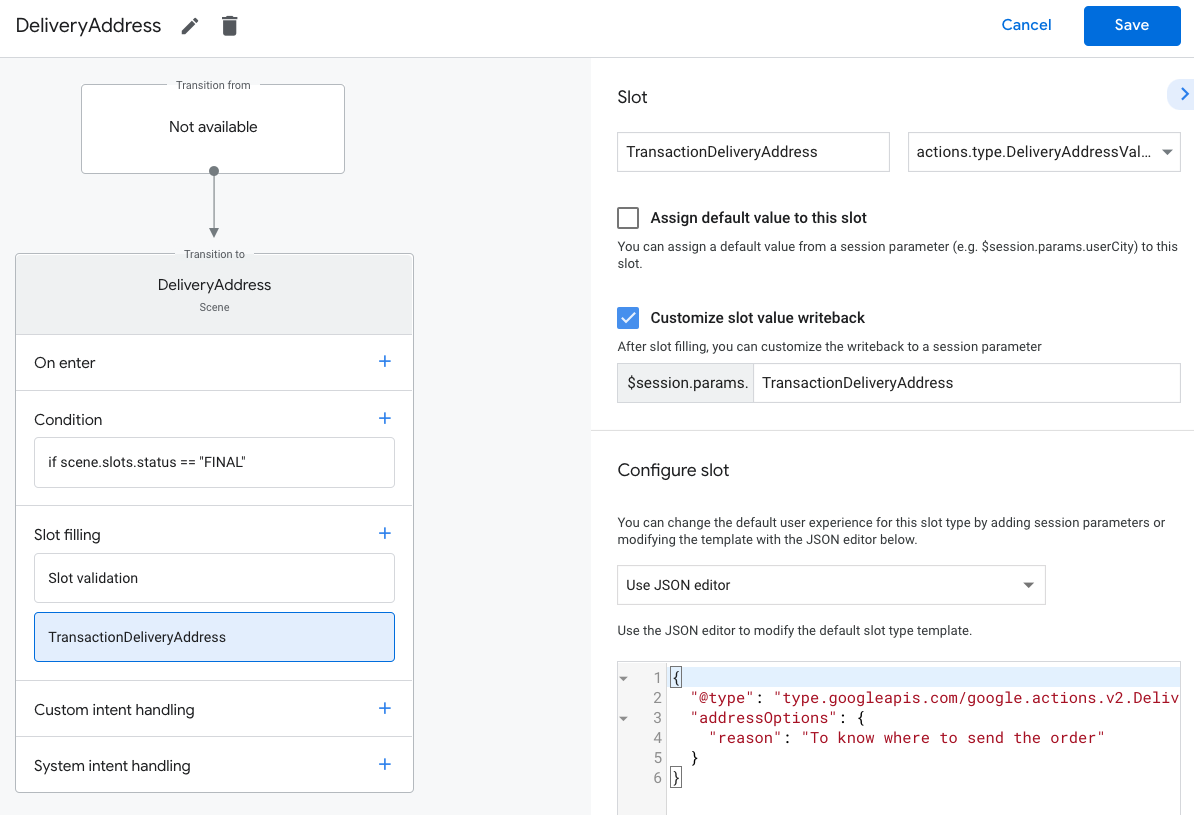
- Fügen Sie auf dem Tab Szenen eine neue Szene mit dem Namen
DeliveryAddresshinzu. - Klicken Sie unter Slot-Füllung auf +, um eine neue Anzeigenfläche hinzuzufügen.
- Wählen Sie unter Typ auswählen den Slottyp
actions.type.DeliveryAddressValueaus. - Geben Sie im Feld für den Slotnamen den Namen
TransactionDeliveryAddressfür die Anzeigenfläche ein. - Klicken Sie das Kästchen Writeback für Slot-Wert anpassen an (standardmäßig aktiviert).
- Klicken Sie auf Speichern.

Bei der Konfiguration des Slots können Sie einen reason angeben, mit dem Sie
der Assistant-Anfrage zum Abrufen einer Adresse eine Zeichenfolge voranstellen.
Grund für den String ist „wissen, wohin die Bestellung gesendet werden soll“. Daher zeigt Assistant
könnte den Nutzer fragen: „Damit ich weiß, wohin ich die Bestellung schicken soll, brauche ich deine Lieferadresse.“
- Auf Oberflächen mit einem Bildschirm wählt der Nutzer aus, welche Adresse er verwenden möchte für die Transaktion. Wenn noch keine Adresse angegeben wurde, wird eine neue Adresse eingeben können.
- Auf sprachgesteuerten Oberflächen bittet Assistant den Nutzer um die Berechtigung für folgende Aktionen: die Standardadresse für die Transaktion anzugeben. Falls noch nicht geschehen angegeben wird, wird das Gespräch zur Teilnahme an ein Telefon übergeben.
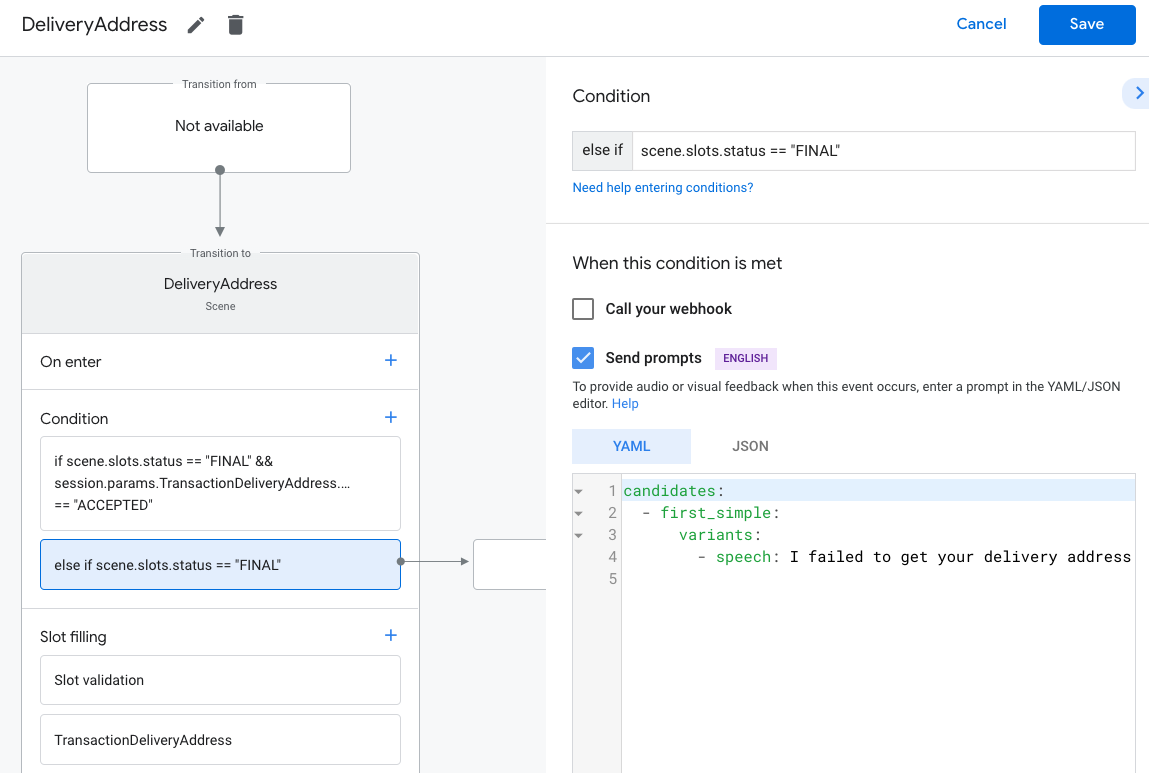
So verarbeiten Sie das Ergebnis der Lieferadresse:
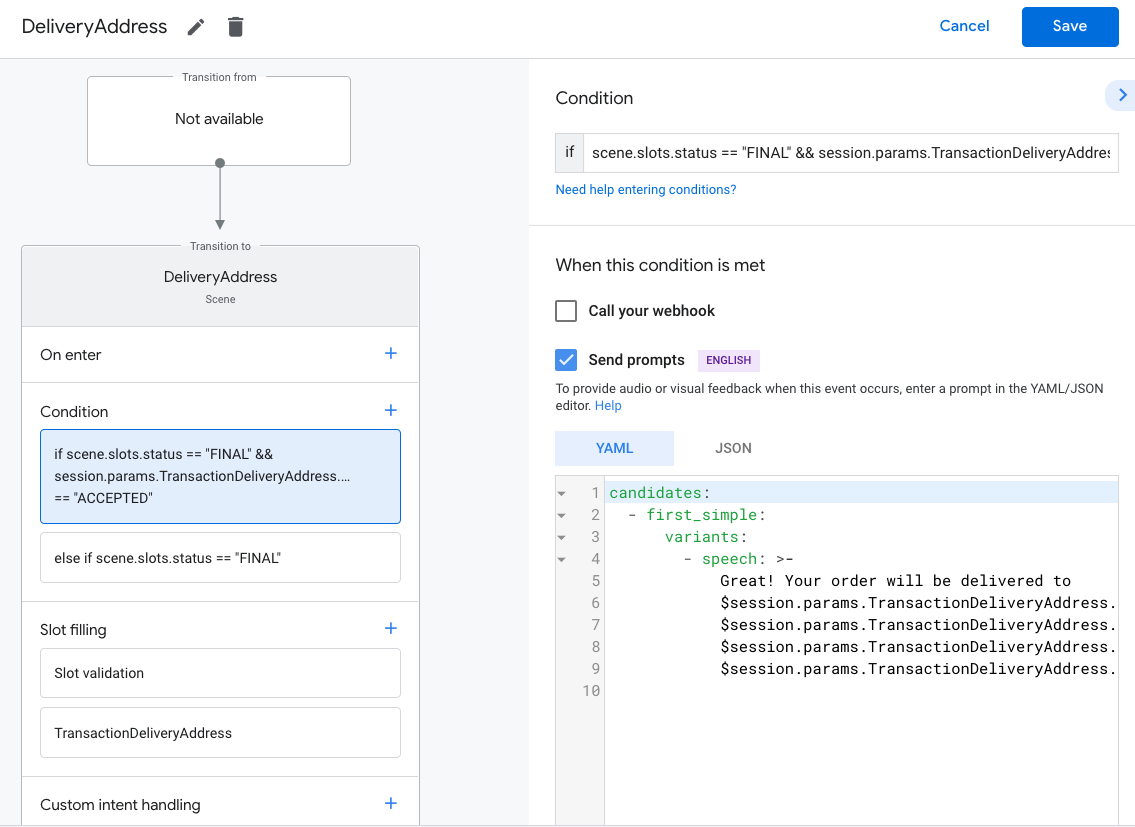
- Wählen Sie auf dem Tab Szenen die neu erstellte Szene
DeliveryAddressaus. - Klicken Sie unter Bedingung auf +, um eine neue Bedingung hinzuzufügen.
Geben Sie im Textfeld die folgende Bedingungssyntax ein, um zu prüfen, ob Erfolgsbedingung:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"Bewegen Sie den Mauszeiger auf die gerade hinzugefügte Bedingung und klicken Sie auf den Aufwärtspfeil um es vor
if scene.slots.status == "FINAL"zu platzieren.Aktivieren Sie Prompts senden und stellen Sie eine einfache Aufforderung bereit, mit der der Nutzer wissen, dass Sie ihre Adresse erhalten haben:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeWählen Sie unter Übergang eine andere Szene aus, damit der Nutzer fortfahren kann. das Gespräch zu führen.

Wählen Sie die Bedingung
else if scene.slots.status == "FINAL"aus.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. keine Transaktion durchführen kann:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.Wählen Sie unter Übergang die Option Unterhaltung beenden aus, um sie zu beenden. Ein Nutzer kann keine Transaktionen durchführen.

Auftrag erstellen
Sobald Sie die benötigten Informationen haben, erstellen Sie einen Warenkorb Montage“ die Nutzende durch die Erstellung einer Bestellung führt. Jede Aktion einen etwas anderen Cart-Montageablauf, je nach Bedarf Produkt oder Dienstleistung.
Bei der einfachsten Einrichtung des Warenkorbs können Nutzende Artikel aus einer Liste auswählen, die sie hinzufügen möchten. in ihrer Reihenfolge anordnen. Sie können das Gespräch jedoch so gestalten, User Experience aus. Sie könnten eine Warenkorb-Montage-Erfahrung entwickeln, die die mit einer einfachen Ja-oder-Nein-Frage noch einmal bestellen. Sie können Nutzenden auch eine Karussell- oder Listenkarte mit den wichtigsten „angesagten“ oder „empfohlen“ Elemente.
Wir empfehlen die Verwendung von Rich Media- Antworten, um die Optionen des Nutzers aber das Gespräch auch so gestalten, dass Nutzende ihre eigenen mit ihrer Stimme. Einige Best Practices und Beispiele für qualitativ hochwertigen Warenkorb-Montageerlebnissen, siehe Richtlinien für das Transaktionsdesign.
Auftrag erstellen
Während des gesamten Gesprächs müssen Sie die Elemente sammeln,
und dann ein Order-Objekt zu erstellen.
Die Datei Order muss mindestens Folgendes enthalten:
buyerInfo: Informationen zu dem Nutzer, der den Kauf tätigt.transactionMerchant– Informationen zum Händler, der die Bereitstellung ermöglicht hat der Bestellung.contents: Der tatsächliche Inhalt der Bestellung, angegeben alslineItems.priceAttributes: Preisangaben zur Bestellung, einschließlich des Gesamtbetrags die Kosten der Bestellung einschließlich Rabatten und Steuern.
Weitere Informationen finden Sie im Order.
Antwortdokumentation zum Erstellen Ihres Einkaufswagens. Möglicherweise müssen Sie
in verschiedene Felder ein.
Der folgende Beispielcode zeigt eine vollständige Reihenfolge mit optionalen Feldern:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
Optionen für Erstellungsreihenfolge und Präsentation
Bevor der Nutzer seine Bestellung bestätigt, sieht er einen Vorschlag Bestellkarte. Du kannst anpassen, wie diese Karte dem Nutzer angezeigt wird, indem du und verschiedene Optionen für Reihenfolge und Präsentation festlegen.
Im Folgenden finden Sie Optionen zum Aufgeben einer Bestellung, für die ein Lieferadresse, einschließlich der E-Mail-Adresse des Nutzers auf der Bestellbestätigungskarte:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
Zahlungsparameter erstellen
Das paymentParameters-Objekt enthält ein merchantPaymentOption mit Feldern
die die Zahlungsmethode des Nutzers für seine Bestellung beschreiben. Beispiel
für Zahlungsparameter mit einer Visa-Kreditkarte:
const paymentParamenters = {
'merchantPaymentOption': {
'defaultMerchantPaymentMethodId': '12345678',
'managePaymentMethodUrl': 'https://example.com/managePayment',
'merchantPaymentMethod': [{
'paymentMethodDisplayInfo': {
'paymentMethodDisplayName': 'VISA **** 1234',
'paymentType': 'PAYMENT_CARD'
},
'paymentMethodGroup': 'Payment method group',
'paymentMethodId': '12345678',
'paymentMethodStatus': {
'status': 'STATUS_OK',
'statusMessage': 'Status message'
}
}]
}
};
Bestelldaten im Sitzungsparameter speichern
Speichern Sie die Bestelldaten aus der Auftragsausführung in einem session-Parameter.
Das Order-Objekt wird in allen Szenen derselben Sitzung verwendet.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
Bestellung vorschlagen
Nachdem Sie einen Auftrag erstellt haben, müssen Sie ihn dem Nutzer zur Bestätigung oder Ablehnung vorlegen. Dazu sollten Sie zu einer Szene wechseln, in der eine Transaktionsentscheidung getroffen wird.
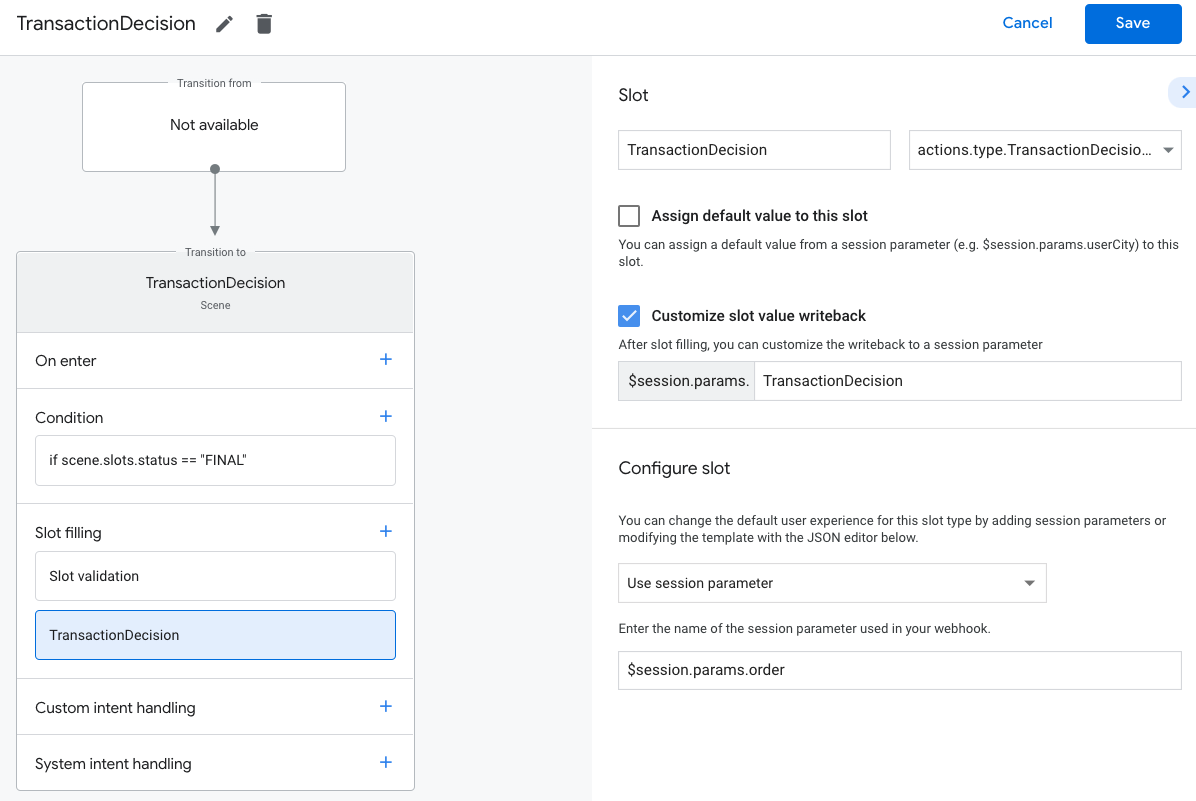
Transaktionsentscheidungsszene erstellen
- Fügen Sie auf dem Tab Szenen eine neue Szene mit dem Namen
TransactionDecisionhinzu. - Klicken Sie unter Slot-Füllung auf +, um eine neue Anzeigenfläche hinzuzufügen.
- Wählen Sie unter Typ auswählen die Option
actions.type.TransactionDecisionValueals Slottyp. - Geben Sie im Feld für den Slotnamen den Namen
TransactionDecisionfür die Anzeigenfläche ein. - Klicken Sie das Kästchen Writeback für Slot-Wert anpassen an (standardmäßig aktiviert).
- Wählen Sie unter Slot konfigurieren im Drop-down-Menü die Option Sitzungsparameter verwenden aus.
- Geben Sie unter Slot konfigurieren den Namen des verwendeten Sitzungsparameters ein.
um die Bestellung im Textfeld zu speichern (z.B.
$session.params.order). - Klicken Sie auf Speichern.

Um einen TransactionDecisionValue-Slot zu füllen, initiiert Assistant
eine integrierte Websitevariante, in der das von Ihnen übergebene Order-Element direkt in
eine „Warenkorbvorschau“-Karte. Der Nutzer kann
„Bestellung aufgeben“ sagen, die Transaktion ablehnen
eine Zahlungsoption wie die Kreditkarte oder Adresse ändern oder eine Änderung beantragen
Inhalt der Bestellung.
Der Nutzer kann zu diesem Zeitpunkt auch Änderungen an der Bestellung anfordern. In diesem Fall sollte sicherstellen, dass die Auftragsausführung Anfragen für Bestelländerungen bearbeiten kann, den Einkaufswagen zusammenbauen.
Ergebnis der Transaktionsentscheidung verarbeiten
Wenn eine TransactionDecisionValue-Fläche gefüllt ist, wird die Antwort des Nutzers auf das
Transaktionsentscheidung wird in einem Sitzungsparameter gespeichert. Dieser Wert enthält
Folgendes:
ORDER_ACCEPTED,ORDER_REJECTEDDELIVERY_ADDRESS_UPDATEDCART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
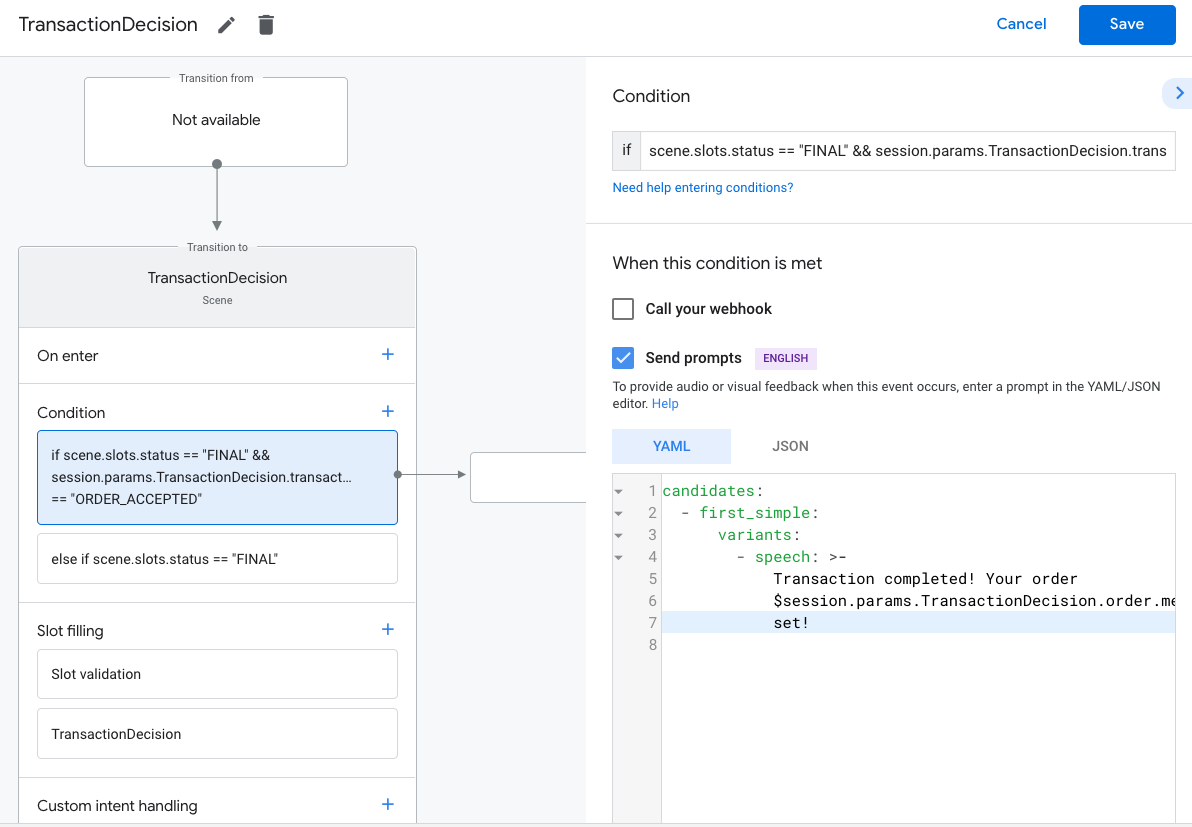
So verarbeiten Sie das Ergebnis einer Transaktionsentscheidung:
- Wählen Sie auf dem Tab Szenen die neu erstellte Szene
TransactionDecisionaus. - Klicken Sie unter Bedingung auf +, um eine neue Bedingung hinzuzufügen.
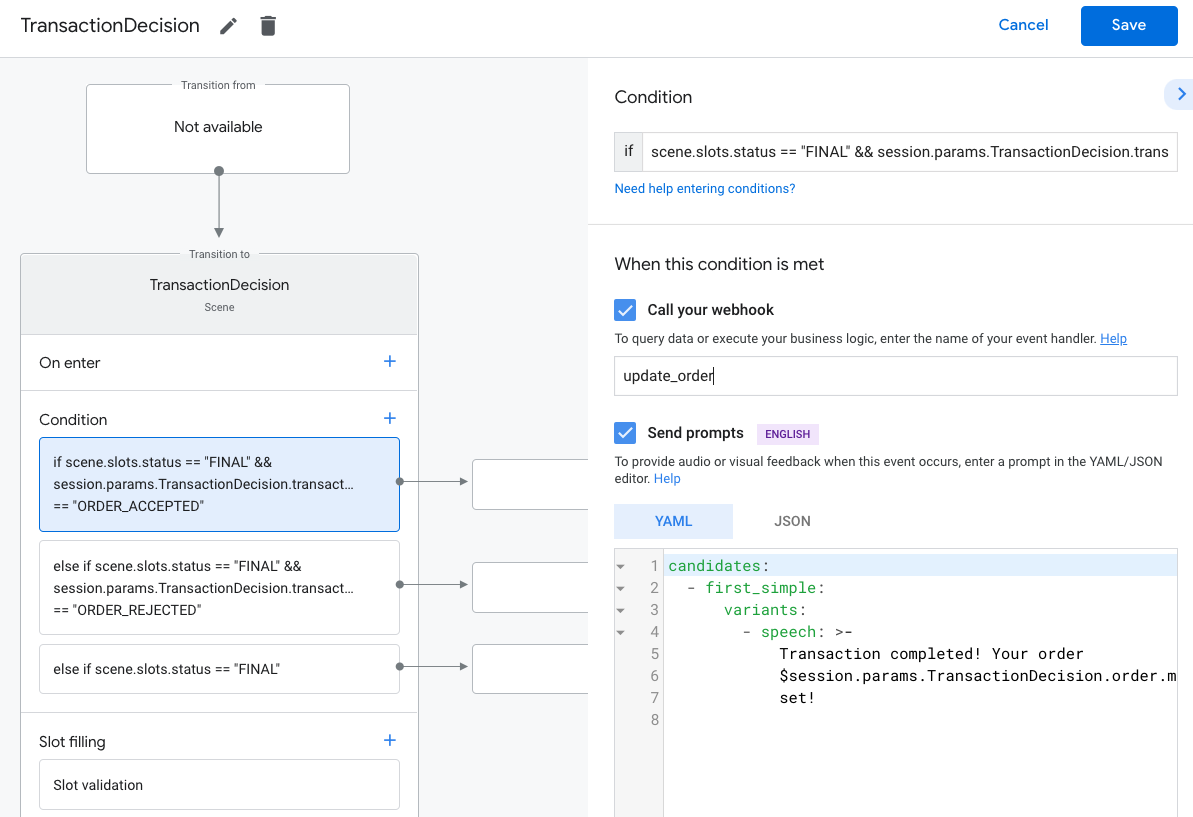
Geben Sie im Textfeld die folgende Bedingungssyntax ein, um die Erfolgsbedingung zu überprüfen:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Bewegen Sie den Mauszeiger auf die gerade hinzugefügte Bedingung und klicken Sie auf den Aufwärtspfeil um es vor
if scene.slots.status == "FINAL"zu platzieren.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. ihre Bestellung abgeschlossen ist:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!Wählen Sie unter Übergang die Option Unterhaltung beenden aus, um sie zu beenden.

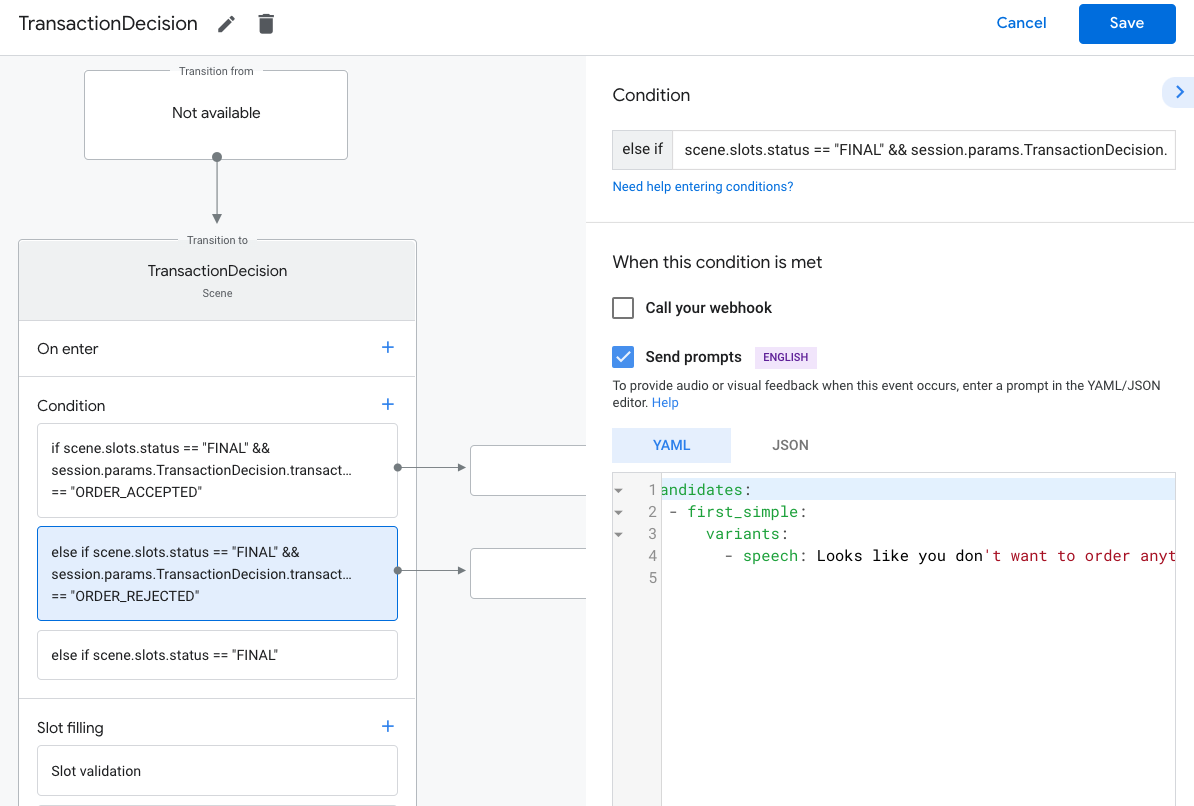
Klicken Sie unter Bedingung auf +, um eine neue Bedingung hinzuzufügen.
Geben Sie im Textfeld die folgende Bedingungssyntax ein, um zu prüfen, ob Fehlerbedingungen:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"Bewegen Sie den Mauszeiger auf die gerade hinzugefügte Bedingung und klicken Sie auf den Aufwärtspfeil um es vor
if scene.slots.status == "FINAL"zu platzieren.Sie können Prompts senden aktivieren und den Nutzer mit einer einfachen Aufforderung darüber informieren. Die Bestellung wurde abgelehnt:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.Wählen Sie unter Übergang die Option Unterhaltung beenden aus.

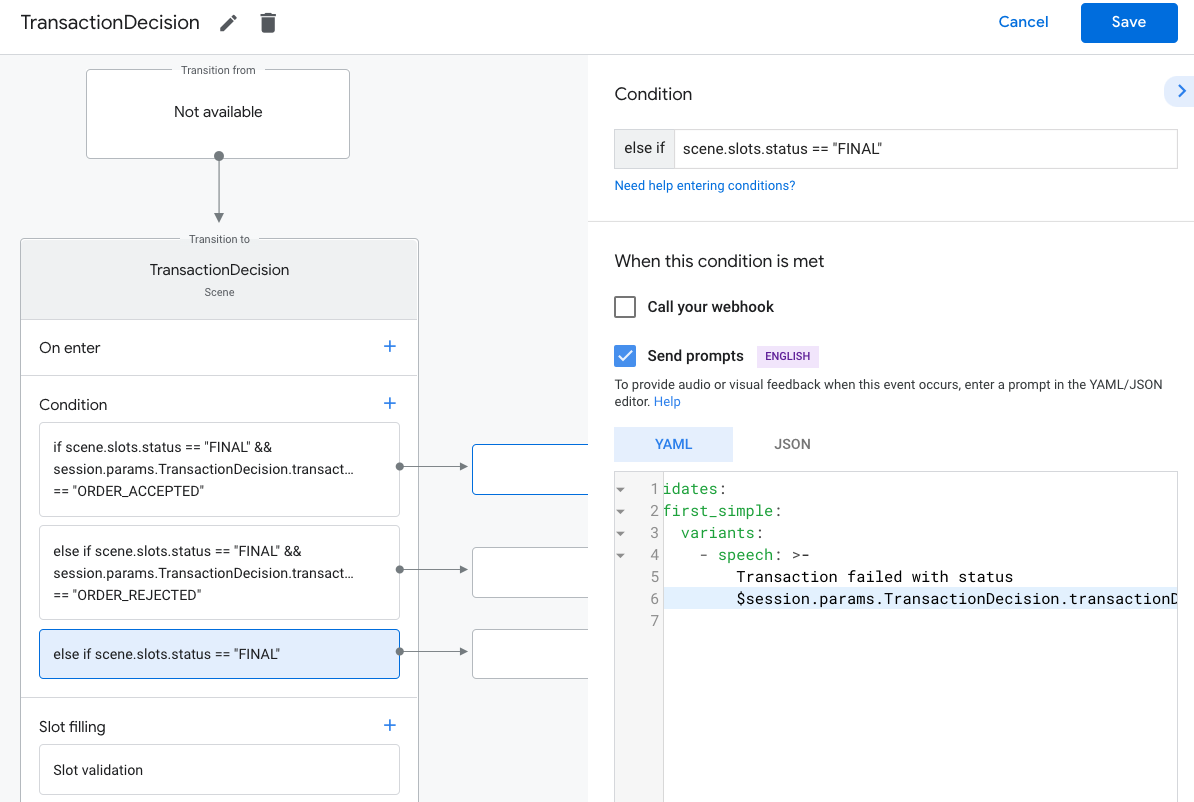
Wählen Sie die Bedingung
else if scene.slots.status == "FINAL"aus.Aktivieren Sie Prompts senden und stellen Sie eine einfache Aufforderung bereit, mit der der Nutzer wissen, dass sie keine Transaktion vornehmen können:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionWählen Sie unter Übergang die Option Unterhaltung beenden aus, um sie zu beenden. Ein Nutzer kann keine Transaktionen durchführen.

Bestellung abschließen und Beleg senden
Wenn der TransactionDecisionValue-Slot das Ergebnis ORDER_ACCEPTED zurückgibt,
müssen Sie sofort alle
erforderlichen Verarbeitungsschritte ausführen, die
(Sie speichern sie z. B. in Ihrer eigenen Datenbank und stellen sie dem Nutzer in Rechnung).
Sie können die Unterhaltung mit dieser Antwort beenden, müssen aber einen einfachen
um das Gespräch am Laufen zu halten. Wenn Sie diese Anfangsbuchstaben
orderUpdate, sieht der Nutzer eine minimierte Belegkarte zusammen mit den anderen
Ihrer Antwort. Diese Karte spiegelt den Beleg wider, den der Nutzer in seinem
Bestellverlauf.
Während der Bestellbestätigung kann Ihr Bestellobjekt ein userVisibleOrderId,
also die ID, die der Nutzer für die Bestellung sieht. Sie können Ihre
merchantOrderId für dieses Feld.
Ein Teil des OrderUpdate-Objekts muss ein Follow-up-Action-Objekt enthalten.
die als URL-Schaltflächen am Ende der Bestelldetails sichtbar sind,
in ihrem Assistant-Bestellverlauf finden.
- Sie müssen mindestens
VIEW_DETAILSFolgeaktion bei jedem Auftrag. Dieser sollte einen Deeplink zur Darstellung der Bestellung in Ihrer mobilen App oder auf Ihrer Website. - Außerdem müssen Sie einen formellen Beleg per E-Mail senden, der alle rechtlichen Anforderungen für die Durchführung einer Transaktion sowie eine Belegkarte in der Unterhaltung fest.
So senden Sie eine erste Bestellaktualisierung:
- Wählen Sie auf dem Tab Szenen die Szene
TransactionDecisionaus. Wählen Sie unter Bedingung die Bedingung aus, die auf das Erfolgsergebnis geprüft wird.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"Aktivieren Sie für diese Bedingung Call your webhook (Webhook aufrufen) und geben Sie einen Intent an. Handler-Name, z. B.
update_order.
Fügen Sie dem Webhook-Code einen Intent-Handler zum Senden einer anfänglichen Bestellung hinzu Aktualisierung:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
Updates zu Bestellungen senden
Sie müssen den Nutzer im Laufe der Zeit über den Status der Bestellung auf dem Laufenden halten. ihrer Lebensdauer. Aktualisierungen der Nutzerbestellungen per HTTP senden PATCH-Anfragen mit dem Bestellstatus und den Bestelldetails an die Orders API.
Asynchrone Anfragen an die Orders API einrichten
Anfragen zur Aktualisierung von Bestellungen an die Orders API sind durch einen Zugriff autorisiert
Token. Lade eine JSON-Datei herunter, um ein Update für eine Bestellung per PATCH in die Orders API aufzunehmen.
Dienstkontoschlüssel, der mit Ihrem Actions Console-Projekt verknüpft ist, und tauschen Sie dann
den Dienstkontoschlüssel für ein Inhabertoken, das an die
Authorization-Header der HTTP-Anfrage.
So rufen Sie den Dienstkontoschlüssel ab:
- Führen Sie in der Google Cloud Console folgende Schritte aus: Gehe zum Menü Ђ > APIs und Dienste > Anmeldedaten > Anmeldedaten erstellen > Dienstkontoschlüssel.
- Wählen Sie unter Dienstkonto die Option Neues Dienstkonto aus.
- Legen Sie für das Dienstkonto
service-accountfest. - Legen Sie die Rolle auf Projekt > Inhaber.
- Legen Sie den Schlüsseltyp auf JSON fest.
- Wählen Sie Erstellen aus.
- Ein privater JSON-Dienstkontoschlüssel wird auf Ihren lokalen Computer heruntergeladen.
In Ihrem Code für Bestellaktualisierungen können Sie Ihren Dienstschlüssel gegen ein Inhabertoken austauschen mithilfe der Google API-Clientbibliothek und der Bereich "https://www.googleapis.com/auth/actions.order.developer". Sie finden Installationsschritte und Beispiele für die API-Clientbibliothek GitHub-Seite
Sie können auch auf order-update.js in unserem
Node.js-Beispiel
ein Beispiel für einen Schlüsselaustausch.
Updates zu Bestellungen senden
Nachdem Sie Ihren Dienstkontoschlüssel gegen ein OAuth-Inhabertoken ausgetauscht haben, kann Bestellaktualisierungen als autorisierte PATCH-Anfragen an die Orders API senden.
Orders API-URL:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
Geben Sie in Ihrer Anfrage die folgenden Header an:
"Authorization: Bearer token"durch das OAuth-Inhabertoken für den Sie Ihren Dienstkontoschlüssel ausgetauscht haben."Content-Type: application/json".
Die PATCH-Anfrage sollte einen JSON-Text im folgenden Format annehmen:
{ "orderUpdate": OrderUpdate }Die OrderUpdate
besteht aus den folgenden Feldern der obersten Ebene:
updateMask: die Felder des Auftrags, den Sie aktualisieren So aktualisieren Sie die Bestellstatus, Legen Sie den Wert aufpurchase.status, purchase.userVisibleStatusLabelfest.order: Der Inhalt der Aktualisierung. Wenn Sie die der Bestellung enthält, setze den Wert auf das aktualisierte ObjektOrder. Wenn Sie den Status der Bestellung (z. B. von"CONFIRMED"bis"SHIPPED"), enthält das Objekt den Parameter folgenden Feldern:merchantOrderId: Dies ist die ID, die Sie im ObjektOrderfestgelegt haben.lastUpdateTime: Der Zeitstempel dieser Aktualisierung.purchase– ein Objekt, das Folgendes enthält: <ph type="x-smartling-placeholder">- </ph>
status: der Status der Bestellung alsPurchaseStatusz. B. "SHIPPED" oder "DELIVERED".userVisibleStatusLabel– ein für den Nutzer sichtbares Label mit Details zu wie z. B. "Ihre Bestellung wurde versandt und befindet sich Weg“.
userNotification(optional): AuserNotificationObjekt, das auf dem Gerät des Nutzers angezeigt werden kann, wenn dieses Update gesendet wird. Hinweis dass die Angabe dieses Objekts nicht garantiert, dass auf dem das Gerät der Nutzenden.
Der folgende Beispielcode zeigt ein OrderUpdate-Beispiel, mit dem die
Status der Bestellung an DELIVERED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
Kaufstatus festlegen
status einer Bestellaktualisierung
muss den aktuellen Status der Bestellung beschreiben. Im order.purchase.status deines Updates
einen der folgenden Werte verwenden:
CREATED– Der Auftrag wurde vom Nutzer angenommen und „erstellt“. aus der Perspektive Ihrer Aktion, erfordert jedoch eine manuelle Verarbeitung im Back-End.CONFIRMED: Die Bestellung ist aktiv und wird derzeit verarbeitet.IN_PREPARATION– Bestellung wird für den Versand/die Lieferung vorbereitet (z. B. Essen) kochen oder verpacken werden.READY_FOR_PICKUP: Die Bestellung kann vom Empfänger abgeholt werden.DELIVERED– Bestellung wurde an den Empfänger zugestelltOUT_OF_STOCK: Mindestens ein Artikel der Bestellung ist nicht auf Lager.CHANGE_REQUESTED– Der Nutzer hat eine Änderung an der Bestellung angefordert, die: verarbeitet wird.RETURNED– Die Bestellung wurde vom Nutzer nach dem Lieferdatum zurückgegeben.REJECTED– wenn es Ihnen nicht möglich war, den Betrag abzubuchen oder den Betrag abzubuchen „aktivieren“ der Bestellung.CANCELLED: Die Bestellung wurde vom Nutzer storniert.
Sie sollten Bestellaktualisierungen für jeden Status senden, der für Ihren
Transaktion. Wenn Ihre Transaktion z. B. manuell verarbeitet werden muss,
Bestellung nach der Aufgabe protokollieren, Aktualisierung der Bestellung über CREATED senden bis
dass eine zusätzliche Verarbeitung erfolgt. Nicht für jede Bestellung ist jeder Statuswert erforderlich.
Projekt testen
Wenn du dein Projekt testest, kannst du den Sandbox-Modus in der Actions Console aktivieren um deine Aktion zu testen, ohne eine Zahlungsmethode zu belasten. So aktivieren Sie den Sandbox-Modus:
- Klicken Sie in der Actions Console im Navigationsbereich auf Testen.
- Klicken Sie auf Einstellungen.
- Aktivieren Sie die Option Entwickler-Sandbox.
Bei physischen Transaktionen können Sie auch das Feld isInSandbox auf true setzen,
Ihre Stichprobe. Diese Aktion entspricht der Aktivierung der Einstellung für den Sandbox-Modus in
in der Actions Console. Ein Code-Snippet, das isInSandbox verwendet, finden Sie in der
Bereich Aktuelle Informationen zur Bestellung senden.
Fehlerbehebung
Wenn beim Testen Probleme auftreten, lesen Sie unsere Schritte zur Fehlerbehebung. für Transaktionen.