이 가이드에서는 작업 프로젝트를 개발하는 과정을 안내합니다. 입니다.
거래 흐름
작업 프로젝트가 판매자 관리 결제를 사용해 실제 거래를 처리하는 경우 다음과 같은 흐름을 사용합니다.
- 정보 수집 (선택사항) - 정보의 성격에 따라
거래를 시작할 때 사용자로부터 다음과 같은 정보를 수집하는 것이 좋습니다.
대화:
<ph type="x-smartling-placeholder">
- </ph>
- 거래 요건 확인 - 대화를 시작할 때 사용자가 거래를 하기 위한 요건(예: 결제 정보가 올바르게 구성되어 있고 장바구니를 만들 수 있습니다.
- 배송지 주소 요청: 배송이 필요한 거래인 경우 사용자로부터 하나를 수집합니다.
- 주문하기 - 사용자에게 '장바구니 조립' 여기에서 구매할 상품을 선택할 수 있습니다.
- 주문 제안 - 장바구니가 완료되면 다음을 위해 주문을 제안합니다. 정답을 확인할 수 있습니다. 주문이 확인되면 주문 세부정보와 결제 토큰이 포함된 응답을 받습니다.
- 주문 완료 및 영수증 보내기 - 주문이 확인되면 인벤토리 추적 또는 기타 처리 서비스를 찾은 다음 표시됩니다.
- 주문 업데이트 전송: 주문 처리 수명 동안 주문에 PATCH 요청을 전송하여 사용자에게 주문 업데이트 제공 API에 액세스할 수 있습니다.
제한사항 및 검토 가이드라인
거래가 있는 작업에는 추가 정책이 적용됩니다. 그것은 거래가 있는 액션을 검토하는 데 최대 6주가 걸릴 수 있으므로 그 시간에 집중해야 합니다 검토 절차를 수월하게 하기 위해 귀하가 거래 정책 및 가이드라인 을 검토하세요.
다음 국가에서만 실제 상품을 판매하는 작업을 배포할 수 있습니다.
|
오스트레일리아 브라질 캐나다 인도네시아 |
일본 멕시코 러시아 |
싱가포르 태국 터키 영국 미국 |
프로젝트 빌드
트랜잭션 대화의 광범위한 예는 Node.js 트랜잭션을 참조하세요. 샘플을 참고하세요.
설정
작업을 만들 때 트랜잭션 수행 여부를 지정해야 합니다. Actions 콘솔을 참조하세요.
프로젝트 및 처리를 설정하려면 다음을 수행합니다.
- 새 프로젝트를 만들거나 기존 프로젝트를 가져옵니다.
- 배포 > 디렉터리 정보.
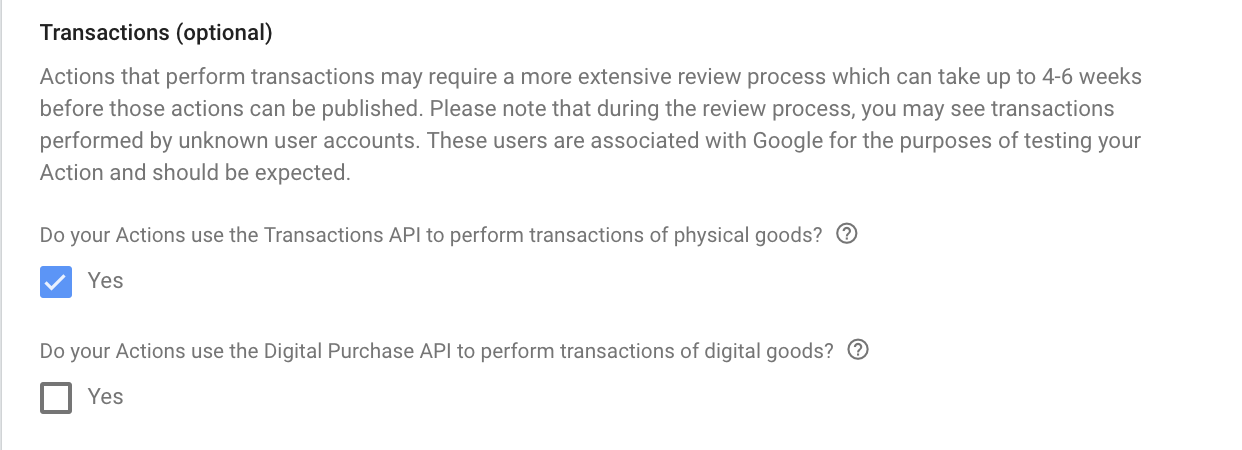
추가 정보 > 거래 > '작업 수행' 체크박스를 선택합니다. Transactions API를 사용하여 실제 상품의 거래를 할 수 있나요?"라는 질문이 포함됩니다.

1. 정보 수집(선택사항)
1a. 거래 요건 확인(선택사항)
사용자가 구매 의사를 표현하는 즉시 판매자가 거래를 수행할 수 있는지 확인해야 합니다. 예를 들어 호출되면 작업이 '신발을 주문하시겠어요? 아니면 계정 잔액을 확인해 주시겠어요?" 사용자가 '신발 주문'이라고 말하면 계속 진행하여 방해되는 설정을 수정할 기회를 줄 수 있습니다. 거래를 계속하지 못하게 할 수 있습니다. 이렇게 하려면 장면을 보여줍니다.
거래 요구사항 확인 장면 만들기
- Scenes 탭에서 이름이
TransactionRequirementsCheck인 새 장면을 추가합니다. - 슬롯 채우기에서 +를 클릭하여 새 슬롯을 추가합니다.
- 유형 선택에서
actions.type.TransactionRequirementsCheckResult를 선택합니다. 입니다. - 슬롯 이름 입력란에 슬롯 이름을
TransactionRequirementsCheck로 지정합니다. - 슬롯 값 다시 쓰기 맞춤설정 체크박스를 사용 설정합니다 (기본적으로 사용 설정됨).
<ph type="x-smartling-placeholder">
 </ph>
</ph> - 저장을 클릭합니다.
거래 요건 확인 시 다음 결과 중 하나가 발생합니다.
- 요구사항이 충족되면 세션 매개변수가 성공적으로 설정됩니다. 조건을 지정하여 사용자 주문 만들기를 진행할 수 있습니다.
- 요구사항을 하나 이상 충족할 수 없는 경우 세션 매개변수가 설정됩니다.
있습니다 이 경우 대화를 다른 방향으로 진행해야 합니다.
대화를 종료하거나
트랜잭션을 종료하거나
- 장애 상태를 초래하는 오류를 사용자가 수정할 수 있는 경우 기기에서 이러한 문제를 해결하라는 메시지가 표시됩니다. 만약 대화가 음성 전용 환경에서 이루어지는 경우 핸드오프는 실행되어야 합니다.
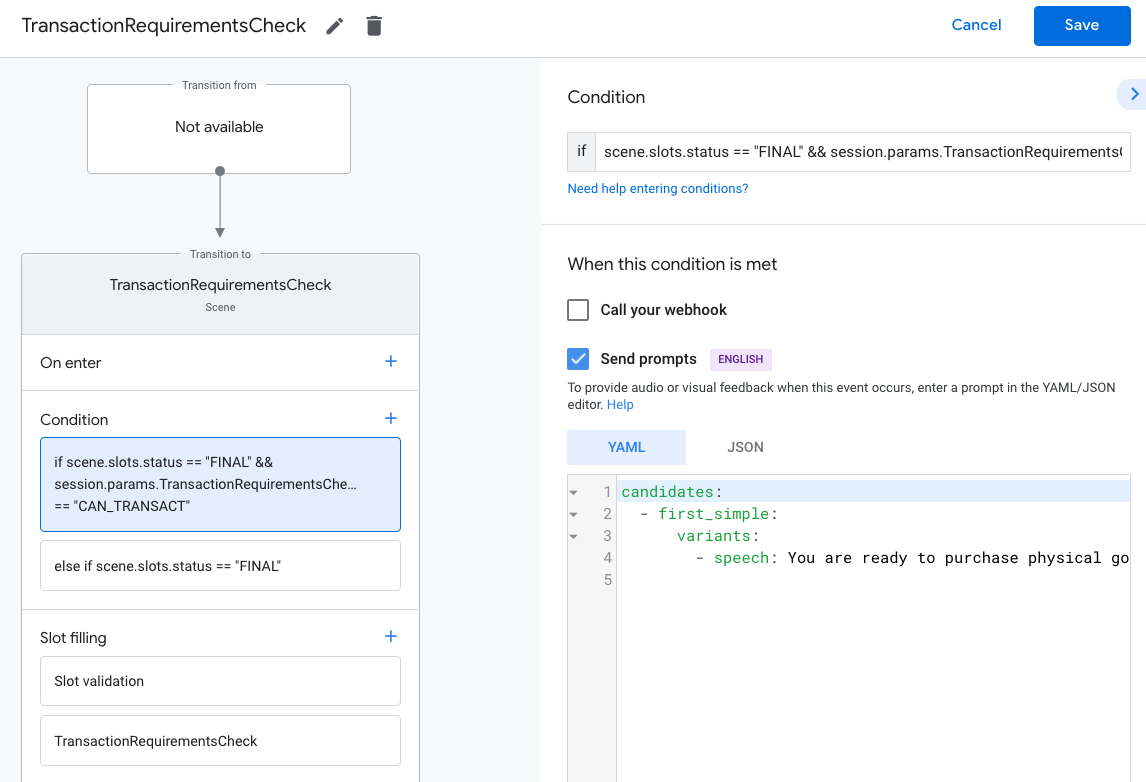
거래 요건 확인 결과 처리
- Scenes(장면) 탭에서 새로 만든 이미지를 선택합니다.
TransactionRequirementsCheck장면입니다. - 조건에서 +를 클릭하여 새 조건을 추가합니다.
텍스트 필드에 다음 조건 구문을 입력하여 성공 조건:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"방금 추가한 조건 위로 커서를 가져간 다음 위쪽 화살표를 클릭합니다.
if scene.slots.status == "FINAL"앞에 배치합니다.메시지 보내기를 사용 설정하고 사용자에게 알리는 간단한 메시지를 제공합니다. 거래를 할 준비가 되었습니다.
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.전환에서 다른 장면을 선택하여 사용자가 거래를 진행합니다.

조건
else if scene.slots.status == "FINAL"을 선택합니다.메시지 보내기를 사용 설정하고 사용자에게 알리는 간단한 메시지를 제공합니다. 거래할 수 없는 경우:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.다음과 같은 경우 Transition에서 EndConversation을 선택합니다. 사용자가 거래를 할 수 없는 경우 <ph type="x-smartling-placeholder">
 </ph>
</ph>
배송지 주소 요청
거래에 사용자의 배송지 주소가 필요한 경우 이를 요청해야 합니다. 있습니다. 총 가격을 확인하는 데 유용할 수 있지만 배송/수령 위치를 확인하거나 사용자가 서비스 지역 내에 있는지 확인합니다. 이렇게 하려면 사용자에게 기본 음성 명령을 요청하는 장면으로 전환해야 합니다. 배송지 주소를 입력합니다.
배송 주소 장면 만들기
- Scenes 탭에서 이름이
DeliveryAddress인 새 장면을 추가합니다. - 슬롯 채우기에서 +를 클릭하여 새 슬롯을 추가합니다.
- 유형 선택에서
actions.type.DeliveryAddressValue을 슬롯 유형으로 선택합니다. - 슬롯 이름 입력란에 슬롯 이름을
TransactionDeliveryAddress로 지정합니다. - 슬롯 값 다시 쓰기 맞춤설정 체크박스를 사용 설정합니다 (기본적으로 사용 설정됨).
- 저장을 클릭합니다.

슬롯을 구성할 때 다음을 허용하는 reason를 제공할 수 있습니다.
주소를 가져오라는 어시스턴트의 요청을 문자열로 시작합니다.기본값은
이유 문자열은 '주문한 상품을 어디로 보내야 하는지 알아보기'입니다. 따라서 어시스턴트는
사용자에게 "주문한 상품을 어디로 배송해야 하는지 확인하려면 배송지 주소를 확인해야 합니다."라고 질문할 수 있습니다.
- 화면이 있는 표시 경로에서는 사용자가 사용할 주소를 선택함 입니다. 이전에 주소를 제공한 적이 없는 경우 새로운 주소를 입력할 수 있습니다.
- 음성 전용 표시 경로에서는 어시스턴트가 사용자에게 다음 권한을 요청합니다. 거래의 기본 주소를 공유합니다. 이전에 구독한 적이 없는 경우 주소를 입력하면 대화가 입력을 위해 휴대전화로 전달됩니다.
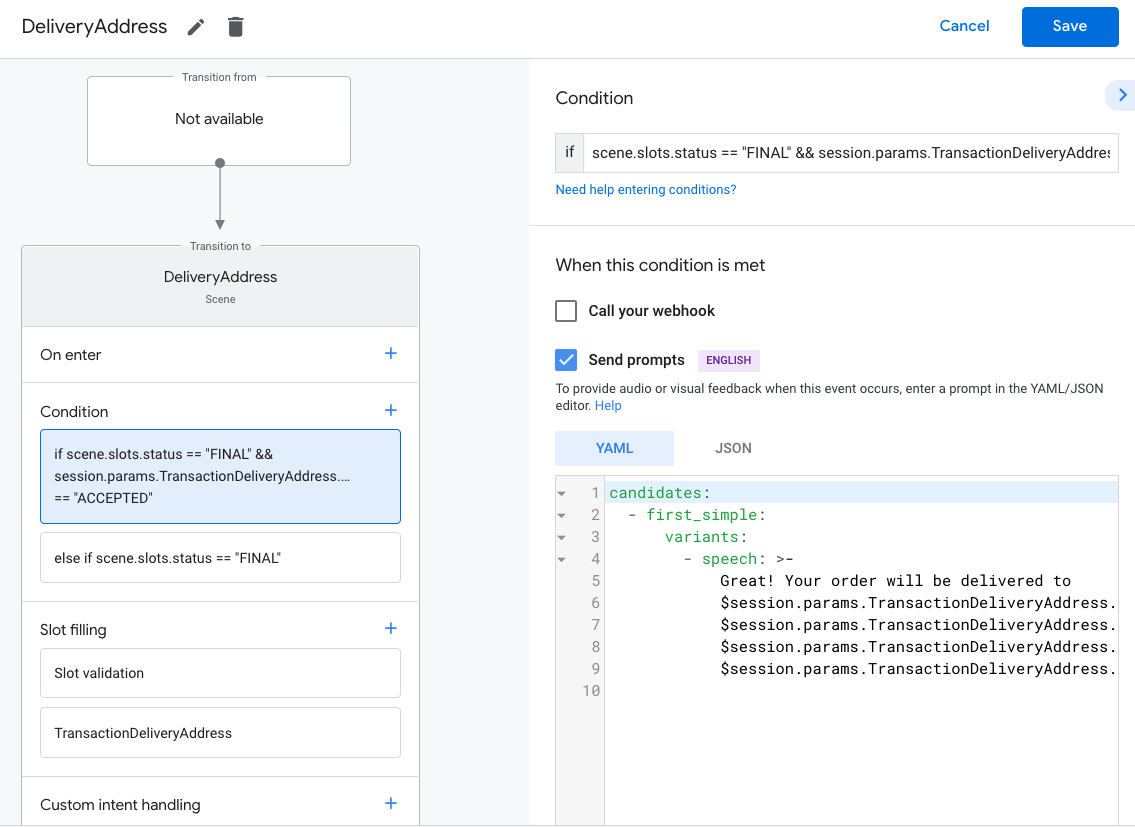
배달 주소 결과를 처리하려면 다음 단계를 따르세요.
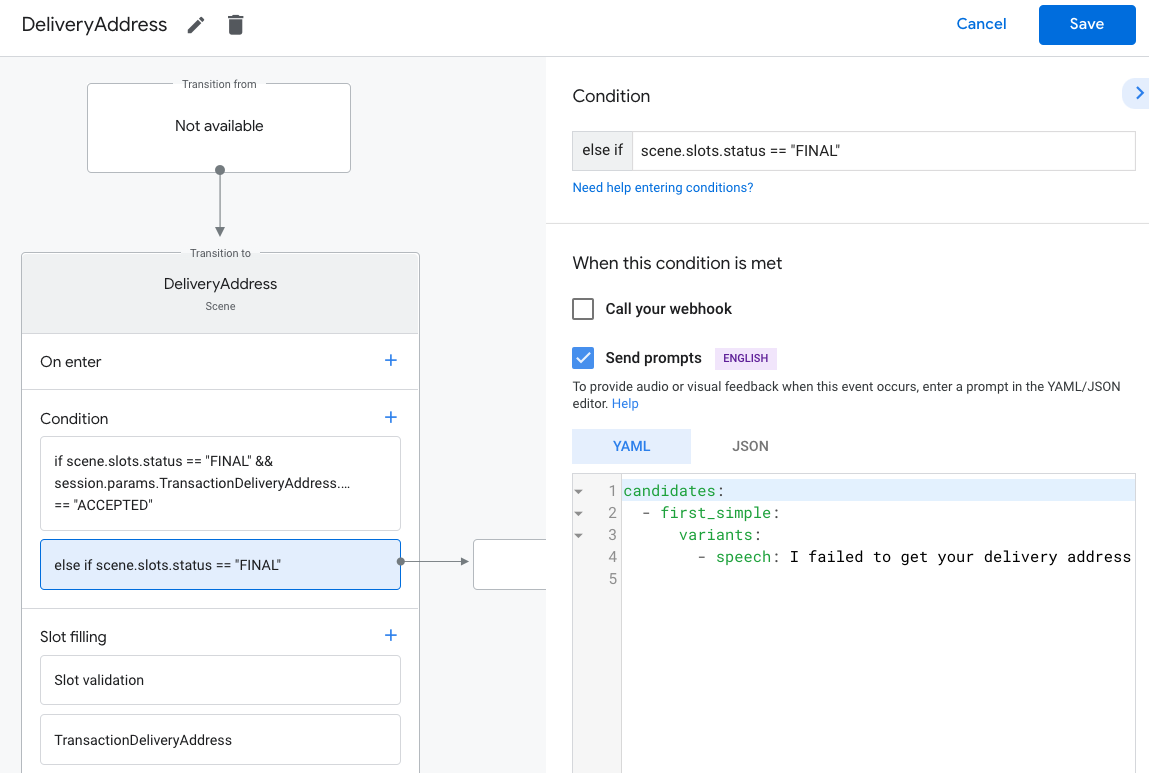
- Scenes 탭에서 새로 만든
DeliveryAddress장면을 선택합니다. - 조건에서 +를 클릭하여 새 조건을 추가합니다.
텍스트 필드에 다음 조건 구문을 입력하여 성공 조건:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"방금 추가한 조건 위로 커서를 가져간 다음 위쪽 화살표를 클릭합니다.
if scene.slots.status == "FINAL"앞에 배치합니다.메시지 보내기를 사용 설정하고 사용자에게 메시지를 보낼 수 있는 간단한 메시지를 제공합니다. 주소를 알 수 있습니다.
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeTransition에서 사용자가 계속 진행할 수 있도록 다른 장면을 선택합니다. 대화입니다. <ph type="x-smartling-placeholder">
 </ph>
</ph>else if scene.slots.status == "FINAL"조건을 선택합니다.메시지 보내기를 사용 설정하고 사용자에게 알리는 간단한 메시지를 제공합니다. 거래할 수 없는 경우:
candidates: - first_simple: variants: - speech: I failed to get your delivery address.전환에서 대화 종료를 선택하여 대화를 종료합니다. 거래할 수 없는 경우

주문 만들기
필요한 사용자 정보가 있으면 '장바구니'를 assembly" 맞춤 환경을 제공합니다. 모든 작업은 상황에 따라 장바구니 조립 플로우가 약간 다릅니다. 제품 또는 서비스
가장 기본적인 장바구니 조립 환경은 사용자가 목록에서 추가할 항목을 선택하는 것입니다. 다만, 대화 내용을 쉽게 이해할 수 있도록 설계하여 있습니다. 이 광고주는 다양한 장바구니 제품을 통해 사용자가 간단한 예 또는 아니요 질문을 통해 최근 구매 항목을 재주문할 수 있습니다. 사용자에게 상위 '추천' 목록의 캐러셀 또는 목록 카드를 제시할 수도 있습니다. 또는 '권장' 개의 항목이 있습니다.
리치 미디어 응답을 사용하여 사용자의 옵션을 표시합니다. 시각적으로도 유용하지만, 사용자가 원하는 내용을 구축할 수 있도록 대화를 설계하세요. 장바구니를 이용할 수 있습니다. 사용 사례에 대한 권장사항과 예시를 장바구니를 조립하는 과정에 대해 자세히 알아보려면 디자인 가이드라인
주문 만들기
대화를 진행하는 동안 사용자가 원하는 항목을 수집해야 합니다.
그런 다음 Order 객체를 구성합니다.
Order에는 최소한 다음이 포함되어야 합니다.
buyerInfo- 구매하는 사용자에 관한 정보입니다.transactionMerchant- 작업을 지원한 판매자에 대한 정보 확인할 수 있습니다.contents-lineItems로 표시되는 주문의 실제 콘텐츠입니다.priceAttributes- 총액을 포함한 주문의 가격 세부정보 할인 및 세금이 포함된 주문 비용입니다.
Order를 참고하세요.
응답 문서를 참조하여 장바구니를 구성하세요. 페이지에
다른 필드를 표시할 수 있습니다.
아래의 샘플 코드는 선택 필드를 포함하여 전체 주문을 보여줍니다.
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
순서 및 프레젠테이션 옵션 만들기
사용자가 주문을 확인하기 전에 제안되는 주문 카드. 다음 방법으로 카드가 사용자에게 표시되는 방식을 맞춤설정할 수 있습니다. 다양한 순서와 표시 옵션을 설정할 수 있습니다.
다음은 주문 확인 카드에 기재된 사용자 이메일을 포함한 배송 주소:
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
결제 매개변수 만들기
paymentParameters 객체에는
사용할 Google Pay 대행업체에 따라 달라집니다.
(예: Stripe, Braintree, ACI 등).
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
tokenizationSpecification 객체의 콘텐츠는 각 유형마다 다릅니다.
결제 게이트웨이 다음 표에는 각 게이트웨이에서 사용되는 매개변수가 나와 있습니다.
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}세션 매개변수에 주문 데이터 저장
처리에서 주문 데이터를 세션 매개변수에 저장합니다. 주문 객체가 동일한 세션의 장면 전체에서 사용됩니다.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
주문 제안
주문을 작성한 후 사용자에게 제시하여 확인 또는 거부해야 합니다. 이렇게 하려면 트랜잭션 결정을 실행하는 장면으로 전환해야 합니다.
Transaction Decision(거래 결정) 장면 만들기
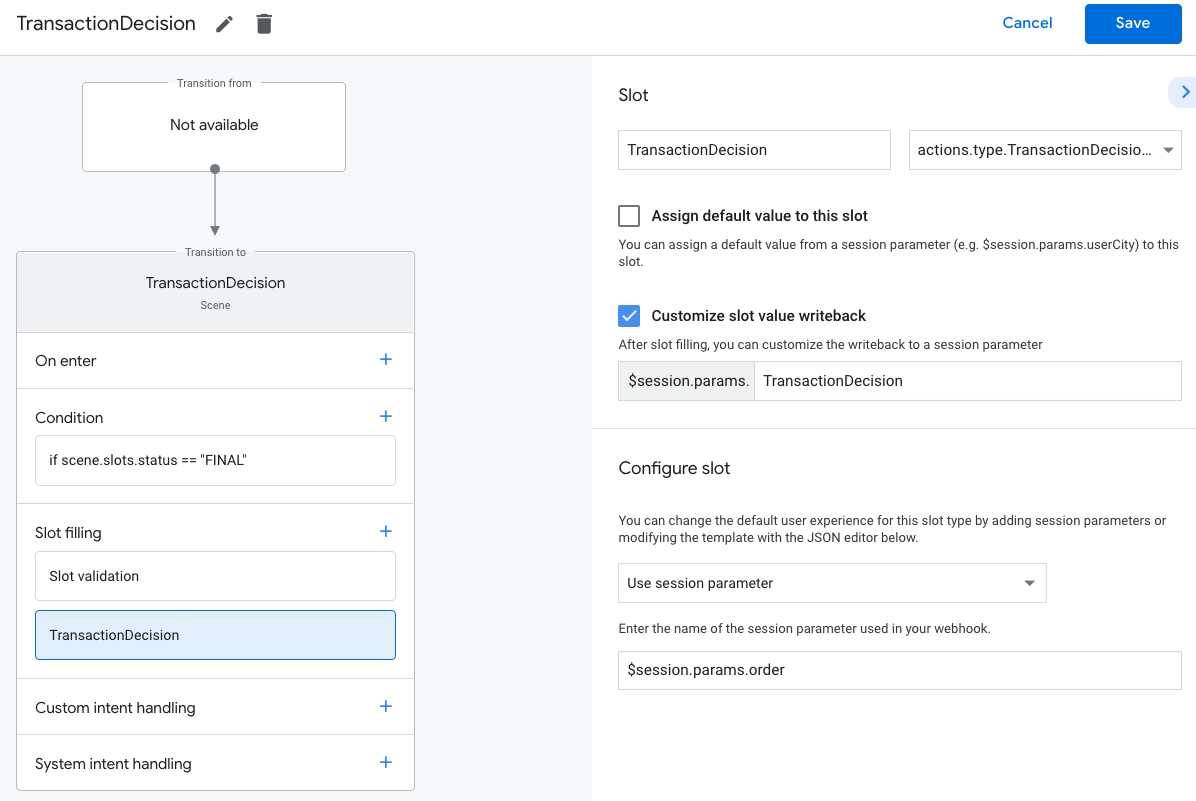
- Scenes 탭에서 이름이
TransactionDecision인 새 장면을 추가합니다. - 슬롯 채우기에서 +를 클릭하여 새 슬롯을 추가합니다.
- 유형 선택에서
actions.type.TransactionDecisionValue을 있습니다. - 슬롯 이름 입력란에 슬롯 이름을
TransactionDecision로 지정합니다. - 슬롯 값 다시 쓰기 맞춤설정 체크박스를 사용 설정합니다 (기본적으로 사용 설정됨).
- 슬롯 구성의 드롭다운에서 세션 매개변수 사용을 선택합니다.
- 슬롯 구성에서 사용된 세션 매개변수의 이름을 입력합니다.
를 사용하여 주문을 텍스트 필드에 저장합니다 (예:
$session.params.order). - 저장을 클릭합니다.

TransactionDecisionValue 슬롯을 채우기 위해 어시스턴트가
전달한 Order가
'장바구니 미리보기 카드'를
선택했습니다 사용자는 "주문하기"라고 말하거나 거래를 거부하거나
신용카드나 주소와 같은 결제 옵션을 변경하거나
확인할 수 있습니다.
이 시점에서 사용자가 주문 변경을 요청할 수도 있습니다. 이 경우 처리에서 주문 변경 요청을 처리할 수 있는지 마무리하는 단계입니다
거래 결정 결과 처리
TransactionDecisionValue 슬롯이 채워지면
트랜잭션 결정은 세션 매개변수에 저장됩니다. 이 값에는
다음과 같습니다.
ORDER_ACCEPTEDORDER_REJECTEDDELIVERY_ADDRESS_UPDATEDCART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
트랜잭션 결정 결과를 처리하는 방법은 다음과 같습니다.
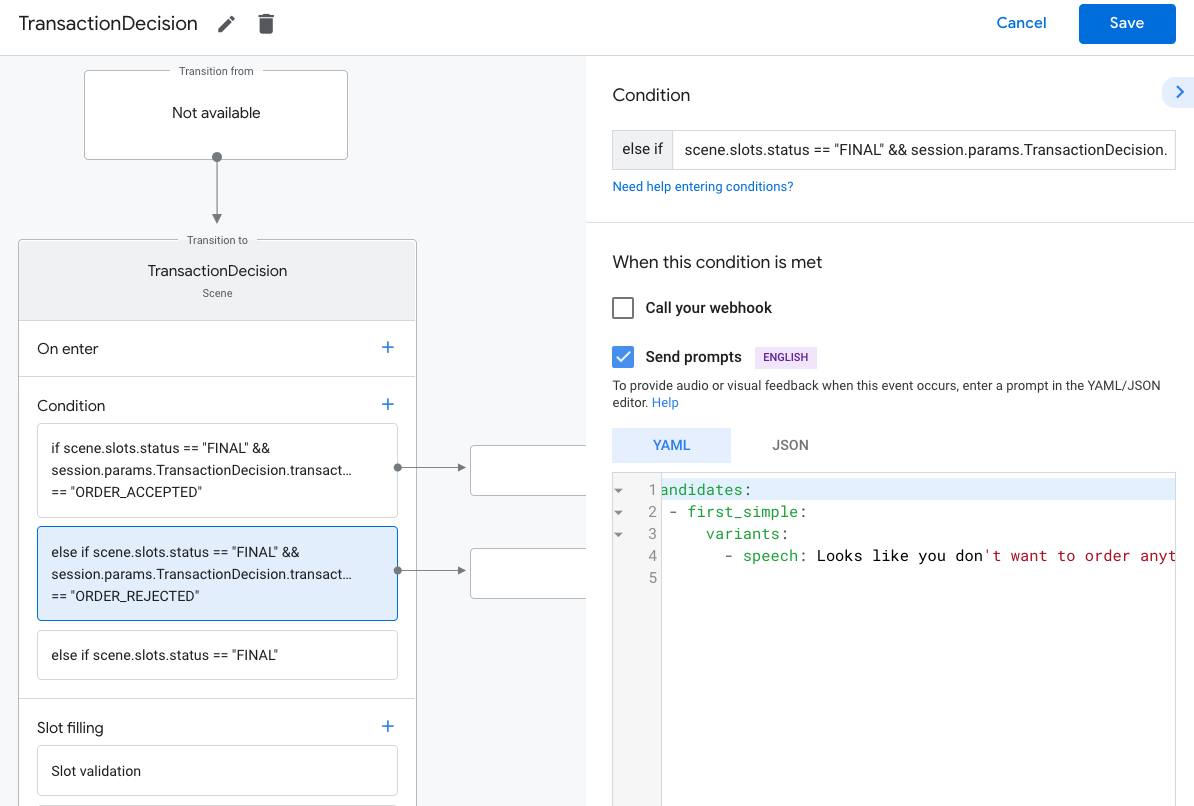
- Scenes 탭에서 새로 만든
TransactionDecision장면을 선택합니다. - 조건에서 +를 클릭하여 새 조건을 추가합니다.
텍스트 필드에 다음 조건 구문을 입력하여 성공 조건을 확인합니다.
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"방금 추가한 조건 위로 커서를 가져간 다음 위쪽 화살표를 클릭합니다.
if scene.slots.status == "FINAL"앞에 배치합니다.메시지 보내기를 사용 설정하고 사용자에게 알리는 간단한 메시지를 제공합니다. 주문이 완료됩니다.
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!전환에서 대화 종료를 선택하여 대화를 종료합니다.

조건에서 +를 클릭하여 새 조건을 추가합니다.
텍스트 필드에 다음 조건 구문을 입력하여 장애 조건:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"방금 추가한 조건 위로 커서를 가져간 다음 위쪽 화살표를 클릭합니다.
if scene.slots.status == "FINAL"앞에 배치합니다.메시지 보내기를 사용 설정하고 사용자에게 알리는 간단한 메시지를 제공합니다. 주문이 거부된 경우:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.전환에서 대화 종료를 선택하여 대화를 종료합니다.

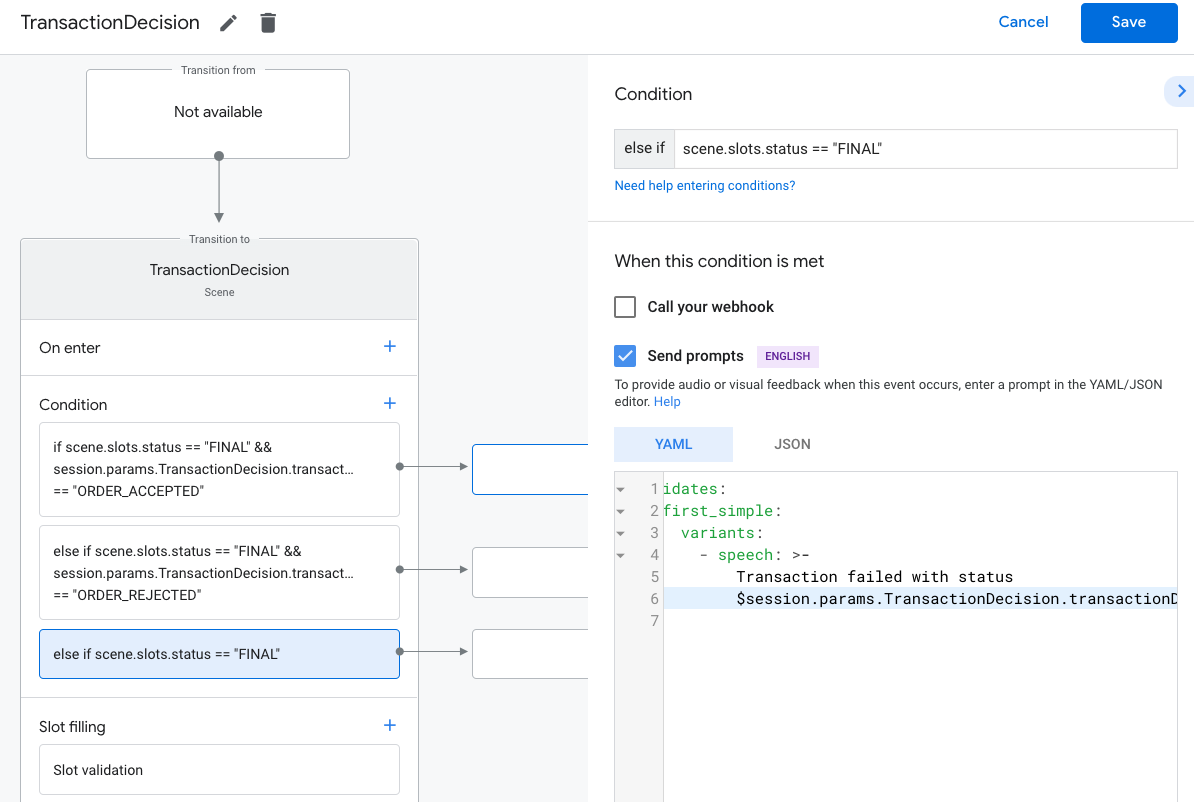
else if scene.slots.status == "FINAL"조건을 선택합니다.메시지 보내기를 사용 설정하고 사용자에게 메시지를 보낼 수 있는 간단한 메시지를 제공합니다. 거래를 할 수 없다는 것을 알게 된 경우:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecision전환에서 대화 종료를 선택하여 대화를 종료합니다. 거래할 수 없는 경우 <ph type="x-smartling-placeholder">
 </ph>
</ph>
주문 완료 및 영수증 보내기
TransactionDecisionValue 슬롯이 ORDER_ACCEPTED 결과를 반환하면
'확인'에 필요한 처리를 즉시 수행해야 합니다.
자체 데이터베이스에 유지하고 사용자에게 요금을 청구하는 등)를 실행할 수 있습니다.
이 응답을 사용하여 대화를 종료할 수 있지만
대화를 이어 나갈 수 있습니다. 이 이니셜을 제공하여
orderUpdate인 경우 사용자에게 '접힌 영수증 카드'가 표시됩니다. 인코더-디코더 아키텍처를
확인할 수 있습니다 이 카드는 사용자가
주문 내역을 탭합니다.
주문 확인 중에는 주문 객체에 userVisibleOrderId,
이는 주문에 대해 사용자에게 표시되는 ID입니다. Cloud Shell에서
이 입력란에 merchantOrderId를 입력합니다.
OrderUpdate 객체의 일부에 후속 작업 객체가 포함되어야 함
URL 버튼으로 매니페스트를 만들 때
확인할 수 있습니다.
- 최소한
VIEW_DETAILS드림 후속 조치를 취합니다. 여기에는 모바일 앱 또는 웹사이트의 주문을 나타냅니다. - 또한 모든 법률을 준수하는 공식 영수증을 이메일로 보내야 합니다. 영수증 카드 외 거래 관련 요건 확인할 수 있습니다
최초 주문 업데이트를 보내려면 다음 단계를 따르세요.
- Scenes 탭에서
TransactionDecision장면을 선택합니다. 조건에서 성공 결과를 확인하는 조건을 선택합니다.
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"이 조건의 경우 웹훅 호출을 사용 설정하고 인텐트를 제공합니다. 핸들러 이름(예:
update_order)
웹훅 코드에서 초기 주문을 전송할 인텐트 핸들러를 추가합니다. 업데이트:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
주문 업데이트 보내기
판매자는 주문 상태를 처리하는 동안 사용자에게 주문 상태를 계속 알려야 합니다. 변경할 수 있습니다 HTTP를 전송하여 사용자 주문 업데이트 전송 주문 상태 및 세부정보와 함께 Orders API에 대한 PATCH 요청입니다.
Orders API에 대한 비동기 요청 설정
Orders API에 대한 주문 업데이트 요청이 액세스 권한으로 승인됨
토큰입니다. Orders API로 주문 업데이트를 PATCH하려면 JSON을 다운로드하세요.
Actions Console 프로젝트와 연결된 서비스 계정 키를 생성한 다음 교환합니다.
여기에 전달할 수 있는 Bearer 토큰의 서비스 계정 키입니다.
HTTP 요청의 Authorization 헤더입니다.
서비스 계정 키를 가져오려면 다음 단계를 수행합니다.
- Google Cloud 콘솔에서 메뉴 ❯ >로 이동합니다. API 및 서비스 > 사용자 인증 정보 > 사용자 인증 정보 만들기 > 서비스 계정 키.
- 서비스 계정에서 새 서비스 계정을 선택합니다.
- 서비스 계정을
service-account로 설정합니다. - 역할을 프로젝트 > 소유자를 선택합니다.
- 키 유형을 JSON으로 설정합니다.
- 만들기를 선택합니다.
- 비공개 JSON 서비스 계정 키가 로컬 머신에 다운로드됩니다.
주문 업데이트 코드에서 서비스 키를 Bearer 토큰으로 교환할 수 있습니다. Google API 클라이언트 라이브러리 및 "https://www.googleapis.com/auth/actions.order.developer" 범위입니다. 다음에서 확인할 수 있습니다. API 클라이언트 라이브러리의 설치 단계 및 예제 GitHub 페이지
다음에서 order-update.js를 참조할 수도 있습니다.
Node.js 샘플
살펴보겠습니다
주문 업데이트 보내기
서비스 계정 키를 OAuth Bearer 토큰으로 교환한 후에는 주문 업데이트를 승인된 PATCH 요청으로 Orders API에 보낼 수 있습니다.
Orders API URL:
<ph type="x-smartling-placeholder">
PATCH https://actions.googleapis.com/v3/orders/${orderId}
</ph>
요청에 다음 헤더를 제공합니다.
"Authorization: Bearer token"를 OAuth Bearer 토큰으로 바꿉니다. 서비스 계정 키를 교환한 경우에 사용합니다"Content-Type: application/json".
PATCH 요청은 다음 형식의 JSON 본문을 사용해야 합니다.
{ "orderUpdate": OrderUpdate }OrderUpdate
객체는 다음과 같은 최상위 필드로 구성됩니다.
updateMask- 업데이트할 주문의 필드입니다. 주문 상태, 값을purchase.status, purchase.userVisibleStatusLabel로 설정합니다.order- 업데이트 콘텐츠입니다. 주문의 콘텐츠가 반환되면 값을 업데이트된Order객체로 설정합니다. 주문 상태를 업데이트하는 경우 (예:"CONFIRMED"에서"SHIPPED"까지) 다음 필드를 포함해야 합니다.merchantOrderId-Order객체에 설정한 것과 동일한 ID입니다.lastUpdateTime- 이 업데이트의 타임스탬프입니다.purchase- 다음을 포함하는 객체입니다. <ph type="x-smartling-placeholder">- </ph>
status- 주문의 상태(PurchaseStatus)입니다. 예: 'SHIPPED' 또는 'DELIVERED'.userVisibleStatusLabel- 다음에 관한 세부정보를 제공하는 사용자 대상 라벨입니다. 주문 상태(예: '주문 상품 배송이 시작되었으며 있습니다.
userNotification(선택사항) -userNotification이 업데이트가 전송될 때 사용자 기기에 표시될 수 있는 객체입니다. 참고 이 객체를 포함한다고 해서 알림이 반드시 사용자의 기기에서 시작됩니다.
다음 샘플 코드는 OrderUpdate
DELIVERED에게 주문 상태를 전송합니다.
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
구매 상태 설정
주문 업데이트 status
주문의 현재 상태를 설명해야 합니다. 업데이트의 order.purchase.status
필드에서 다음 값 중 하나를 사용합니다.
CREATED- 사용자가 주문을 수락하고 '생성됨' 살펴봤습니다 백엔드에서 수동 처리가 필요합니다.CONFIRMED- 주문이 활성 상태이며 처리를 위해 처리 중입니다.IN_PREPARATION- 음식 등 주문 제품의 배송/배송 준비 중 조리 중인 음식 또는 포장된 품목 등이 있습니다.READY_FOR_PICKUP- 수령인이 주문 상품을 수령할 수 있습니다.DELIVERED- 주문이 수취인에게 배송됨OUT_OF_STOCK- 주문에 포함된 하나 이상의 상품의 재고가 없습니다.CHANGE_REQUESTED- 사용자가 주문 변경을 요청했으며 변경사항이 있습니다.RETURNED- 배송 후 사용자가 주문 상품을 반품했습니다.REJECTED- 처리, 청구 또는 기타 방법으로 처리할 수 없는 경우 "활성화" 확인할 수 있습니다.CANCELLED- 사용자가 주문을 취소했습니다.
판매자와 관련된 각 상태에 대해 주문 업데이트를 전송해야 합니다.
발생합니다 예를 들어 다음 작업을 위해 트랜잭션에 수동 처리가 필요한 경우
주문을 완료한 후 기록하고 다음 시점까지 CREATED 주문 업데이트를 전송합니다.
추가 처리가 이루어집니다. 모든 주문에 모든 상태 값이 필요한 것은 아닙니다.
프로젝트 테스트
프로젝트를 테스트할 때 Actions 콘솔에서 샌드박스 모드를 사용 설정할 수 있습니다. 을 사용하면 결제 수단에 요금을 청구하지 않고 작업을 테스트할 수 있습니다. 샌드박스 모드를 사용 설정하려면 다음 단계를 따르세요.
- Actions 콘솔의 탐색 메뉴에서 Test를 클릭합니다.
- 설정을 클릭합니다.
- 개발 샌드박스 옵션을 사용 설정합니다.
실제 거래의 경우 isInSandbox 필드를 true로 설정할 수도 있습니다.
확인할 수 있습니다 이 작업은 다음에서 샌드박스 모드 설정을 사용 설정하는 것과 같으며
확인할 수 있습니다 isInSandbox를 사용하는 코드 스니펫을 보려면 다음을 참고하세요.
주문 업데이트 보내기 섹션.
문제 해결
테스트 중에 문제가 발생하면 문제 해결 단계를 참고하세요. 100% 업타임 체크를 제공합니다