คู่มือนี้จะอธิบายถึงกระบวนการพัฒนาโปรเจ็กต์ Actions ซึ่งรวมธุรกรรมสำหรับสินค้าต่างๆ และใช้ Google Pay สำหรับการชำระเงิน
ขั้นตอนการทำธุรกรรม
เมื่อโปรเจ็กต์ Actions จัดการธุรกรรมทางกายภาพโดยใช้การชำระเงินที่จัดการโดยผู้ขาย ใช้ขั้นตอนต่อไปนี้
- รวบรวมข้อมูล (ไม่บังคับ) - ขึ้นอยู่กับลักษณะข้อมูลของคุณ
คุณอาจต้องการรวบรวมข้อมูลต่อไปนี้จากผู้ใช้ในช่วงเริ่มต้น
ของการสนทนาแล้ว:
- ตรวจสอบข้อกำหนดของธุรกรรม - ในช่วงเริ่มต้นการสนทนา ตรวจสอบว่าผู้ใช้มีคุณสมบัติตรงตามข้อกำหนดในการทำธุรกรรม เช่น ว่าได้กำหนดค่าข้อมูลการชำระเงินอย่างเหมาะสมและพร้อมใช้งาน จากการสร้างรถเข็น
- ขอที่อยู่สำหรับจัดส่ง - หากธุรกรรมจำเป็นต้องมีการนำส่ง ให้รวบรวมจากผู้ใช้
- สร้างคำสั่งซื้อ - แนะนำผู้ใช้เกี่ยวกับ "การประกอบรถเข็น" สถานที่ที่เลือกสินค้าที่ต้องการซื้อ
- เสนอคำสั่งซื้อ - เมื่อรถเข็นเสร็จสมบูรณ์แล้ว ให้เสนอคำสั่งซื้อ เพื่อให้ผู้ใช้ยืนยันได้ว่าถูกต้อง หากใบสั่งซื้อได้รับการยืนยันแล้ว คุณจะ ได้รับการตอบกลับพร้อมรายละเอียดคำสั่งซื้อและโทเค็นการชำระเงิน
- สรุปคำสั่งซื้อและส่งใบเสร็จ - อัปเดตคำสั่งซื้อเมื่อยืนยันคำสั่งซื้อแล้ว การติดตามสินค้าคงคลังหรือบริการดำเนินการตามคำสั่งซื้ออื่นๆ จากนั้นส่งใบเสร็จ แก่ผู้ใช้ได้
- ส่งการอัปเดตคำสั่งซื้อ - ตลอดอายุของการดำเนินการตามคำสั่งซื้อ ให้การอัปเดตคำสั่งซื้อแก่ผู้ใช้โดยส่งคำขอ Patch ไปยัง Orders API
ข้อจำกัดและหลักเกณฑ์การตรวจสอบ
โปรดทราบว่านโยบายเพิ่มเติมจะมีผลกับการดำเนินการที่มีธุรกรรม ทั้งนี้ อาจใช้เวลาถึงหกสัปดาห์ในการตรวจสอบการดำเนินการที่มีธุรกรรม ดังนั้น ในช่วงเวลาดังกล่าว เมื่อวางแผนกำหนดการเผยแพร่ เพื่อช่วยให้กระบวนการตรวจสอบง่ายขึ้น คุณต้องปฏิบัติตาม นโยบายและหลักเกณฑ์สำหรับธุรกรรม ก่อนส่งการดำเนินการของคุณเข้ารับการตรวจสอบ
คุณติดตั้งใช้งานได้เฉพาะการดำเนินการที่ขายสินค้าที่จับต้องได้ในประเทศต่อไปนี้เท่านั้น
|
ออสเตรเลีย บราซิล แคนาดา อินโดนีเซีย |
ญี่ปุ่น เม็กซิโก รัสเซีย |
สิงคโปร์ ไทย ตุรกี สหราชอาณาจักร สหรัฐอเมริกา |
สร้างโปรเจ็กต์
สำหรับตัวอย่างเพิ่มเติมของการสนทนาเกี่ยวกับธุรกรรม โปรดดู ธุรกรรมของ Node.js ตัวอย่าง
ตั้งค่า
เมื่อสร้างการดำเนินการ คุณต้องระบุว่าคุณต้องการทำธุรกรรม ในคอนโซล Actions
ในการตั้งค่าโปรเจ็กต์และการดำเนินการเพื่อดำเนินการตามคำสั่งซื้อ ให้ทำตามขั้นตอนต่อไปนี้
- สร้างโปรเจ็กต์ใหม่หรือนำเข้าโปรเจ็กต์ที่มีอยู่
- ไปที่ทำให้ใช้งานได้ > ข้อมูลไดเรกทอรี
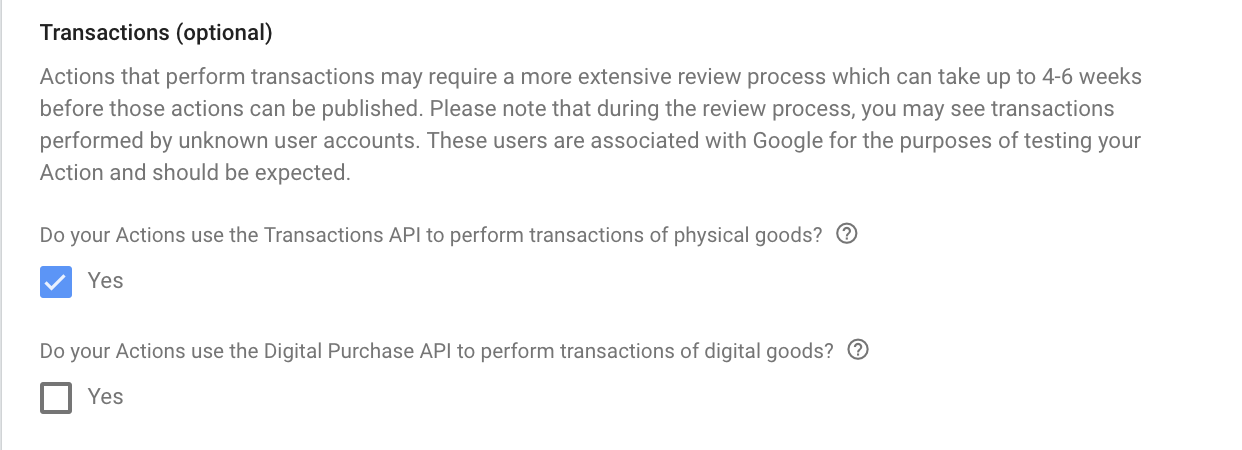
ใน ข้อมูลเพิ่มเติม > ธุรกรรม > เลือกช่องที่เขียนว่า "การดำเนินการของคุณ ใช้ Transaction API เพื่อทำธุรกรรมสินค้าที่จับต้องได้หรือไม่"

1. รวบรวมข้อมูล (ไม่บังคับ)
1ก. ตรวจสอบข้อกำหนดของธุรกรรม (ไม่บังคับ)
ทันทีที่ผู้ใช้ระบุไว้ว่าต้องการซื้อ คุณควรตรวจสอบเพื่อให้มั่นใจว่าพวกเขาจะทำธุรกรรมได้ ตัวอย่างเช่น เมื่อเรียกใช้ การดำเนินการของคุณอาจถามว่า "คุณอยากสั่งซื้อรองเท้า หรือตรวจสอบเงินคงเหลือในบัญชี" หากผู้ใช้พูดว่า "สั่งซื้อรองเท้า" คุณควรตรวจสอบให้แน่ใจว่า สามารถดำเนินการต่อไปและให้โอกาสพวกเขาแก้ไขการตั้งค่าที่ขัดขวาง ทำธุรกรรมต่อ ในการดำเนินการดังกล่าว คุณควรเปลี่ยนไปใช้ ที่ดำเนินการตรวจสอบข้อกำหนดธุรกรรม
สร้างฉากการตรวจสอบข้อกำหนดสำหรับธุรกรรม
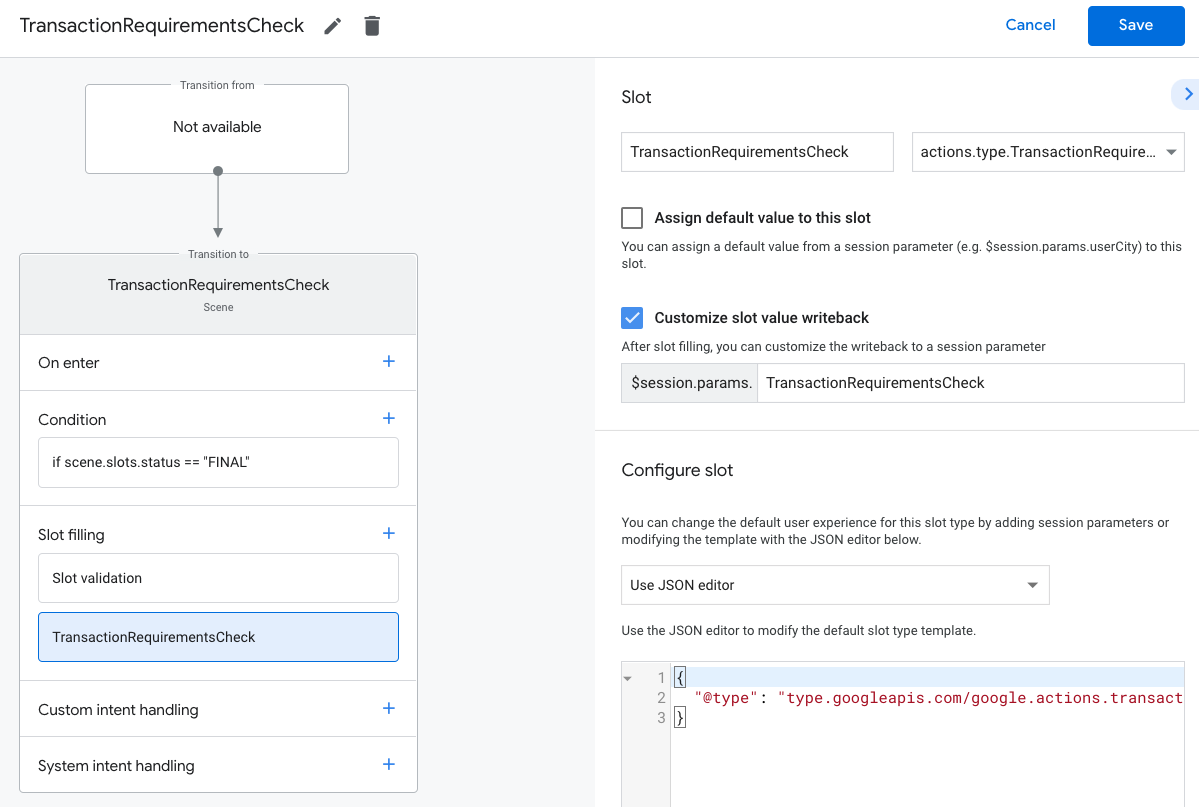
- จากแท็บฉาก ให้เพิ่มฉากใหม่ด้วยชื่อ
TransactionRequirementsCheck - ภายใต้การเติมช่อง ให้คลิก + เพื่อเพิ่มช่องใหม่
- ในส่วนเลือกประเภท ให้เลือก
actions.type.TransactionRequirementsCheckResultเป็นประเภทช่องโฆษณา - ในช่องชื่อช่อง ให้ตั้งชื่อช่องเป็น
TransactionRequirementsCheck - เปิดใช้ช่องทำเครื่องหมายปรับแต่งการเขียนกลับค่าช่องโฆษณา (เปิดใช้โดยค่าเริ่มต้น)

- คลิกบันทึก
การตรวจสอบข้อกําหนดด้านธุรกรรมจะส่งผลอย่างใดอย่างหนึ่งต่อไปนี้
- หากตรงตามข้อกำหนด ระบบจะตั้งค่าพารามิเตอร์เซสชันให้ประสบความสำเร็จ คุณจึงสร้างคำสั่งซื้อของผู้ใช้ต่อได้
- หากไม่เป็นไปตามข้อกำหนดอย่างน้อย 1 ข้อ ระบบจะตั้งค่าพารามิเตอร์เซสชัน
ด้วยเงื่อนไขความล้มเหลว ในกรณีนี้ คุณควรเปลี่ยนแนวทางการสนทนาออก
จากประสบการณ์การทำธุรกรรม หรือจบการสนทนาได้
- หากผู้ใช้สามารถแก้ไขข้อผิดพลาดใดๆ ซึ่งส่งผลให้มีสถานะล้มเหลวได้ พวกเขาจะได้รับข้อความแจ้งให้แก้ไขปัญหาเหล่านั้นในอุปกรณ์ของตน หาก การสนทนาเกิดขึ้นบนพื้นผิวที่มีเฉพาะเสียง การส่งต่อจะ เริ่มต้นไปยังโทรศัพท์ของผู้ใช้
จัดการผลการตรวจสอบข้อกำหนดด้านธุรกรรม
- จากแท็บฉาก ให้เลือกที่สร้างขึ้นใหม่
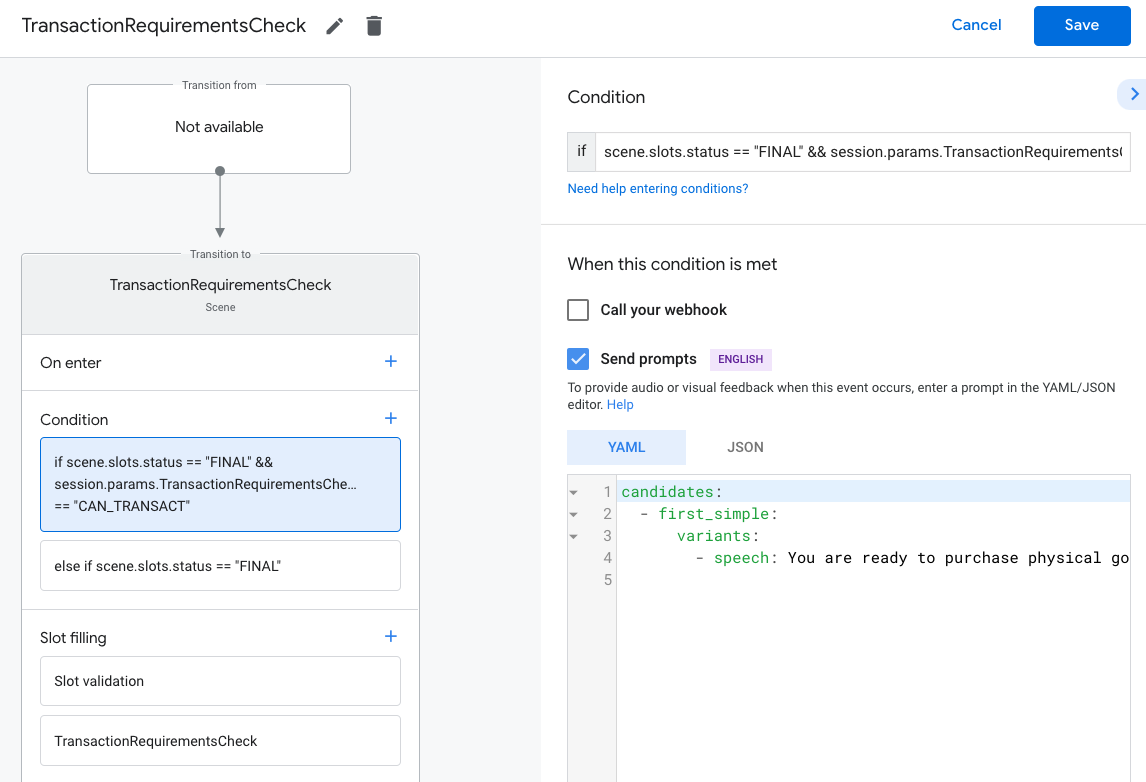
TransactionRequirementsCheckฉาก - ภายใต้เงื่อนไข ให้คลิก + เพื่อเพิ่มเงื่อนไขใหม่
ในช่องข้อความ ให้ป้อนไวยากรณ์เงื่อนไขต่อไปนี้เพื่อตรวจสอบ เงื่อนไขความสำเร็จ:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"วางเคอร์เซอร์เหนือเงื่อนไขที่คุณเพิ่งเพิ่ม แล้วคลิกลูกศรขึ้น เพื่อวางไว้ก่อนวันที่
if scene.slots.status == "FINAL"เปิดใช้ส่งข้อความแจ้งและแสดงข้อความแจ้งง่ายๆ เพื่อแจ้งให้ผู้ใช้ทราบ พวกเขาพร้อมที่จะทำธุรกรรม:
candidates: - first_simple: variants: - speech: >- You are ready to purchase physical goods.ในส่วนการเปลี่ยน ให้เลือกฉากอื่นเพื่อให้ผู้ใช้ดำเนินการต่อ การสนทนาและทำธุรกรรมต่อ

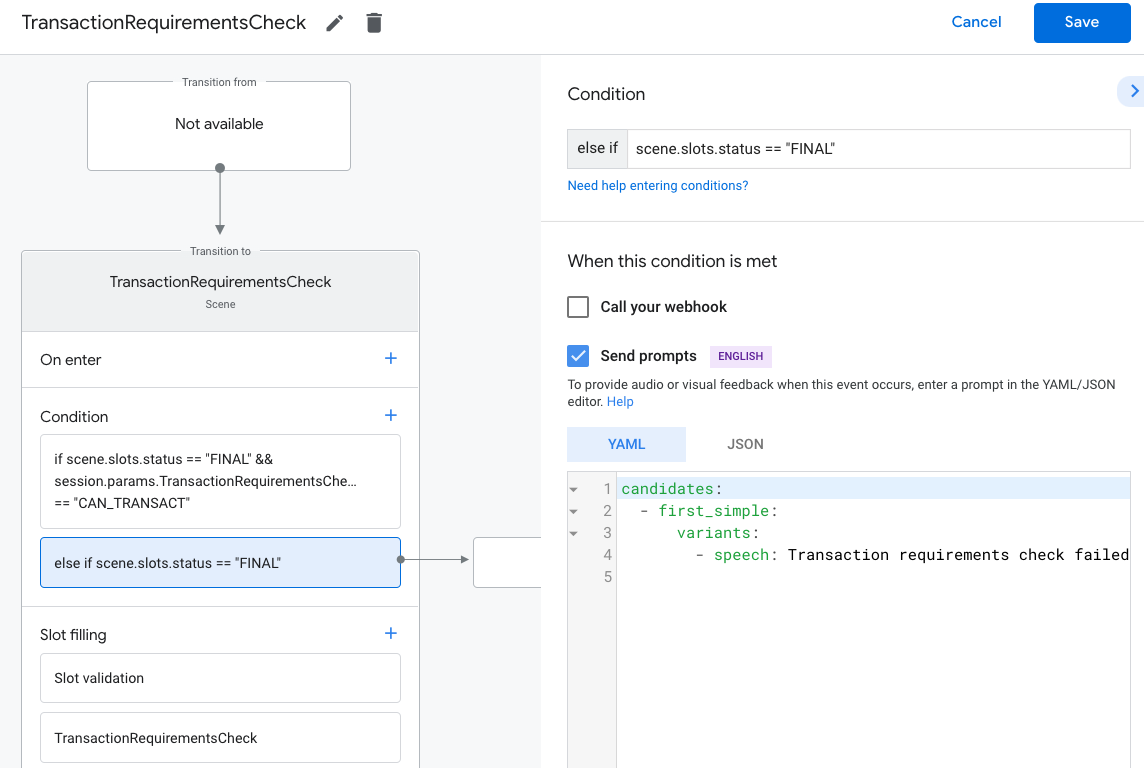
เลือกเงื่อนไข
else if scene.slots.status == "FINAL"เปิดใช้ส่งข้อความแจ้งและแสดงข้อความแจ้งง่ายๆ เพื่อแจ้งให้ผู้ใช้ทราบ ทำธุรกรรมไม่ได้
candidates: - first_simple: variants: - speech: Transaction requirements check failed.เลือกสิ้นสุดการสนทนาในส่วนการเปลี่ยนเพื่อสิ้นสุดการสนทนา หาก ผู้ใช้ทำธุรกรรมไม่ได้

ขอที่อยู่สำหรับจัดส่ง
หากธุรกรรมของคุณต้องการที่อยู่สำหรับจัดส่งของผู้ใช้ คุณควรส่งคำขอดังกล่าว จากผู้ใช้ ซึ่งอาจมีประโยชน์สำหรับการกำหนดราคารวม สถานที่จัดส่ง/ไปรับ หรือตรวจสอบว่าผู้ใช้อยู่ในภูมิภาคที่ให้บริการของคุณ ในการดำเนินการดังกล่าว คุณควรเปลี่ยนไปเป็นฉากที่แจ้งผู้ใช้เกี่ยวกับ ที่อยู่สำหรับจัดส่ง
สร้างฉากที่อยู่สำหรับจัดส่ง
- จากแท็บฉาก ให้เพิ่มฉากใหม่ในชื่อ
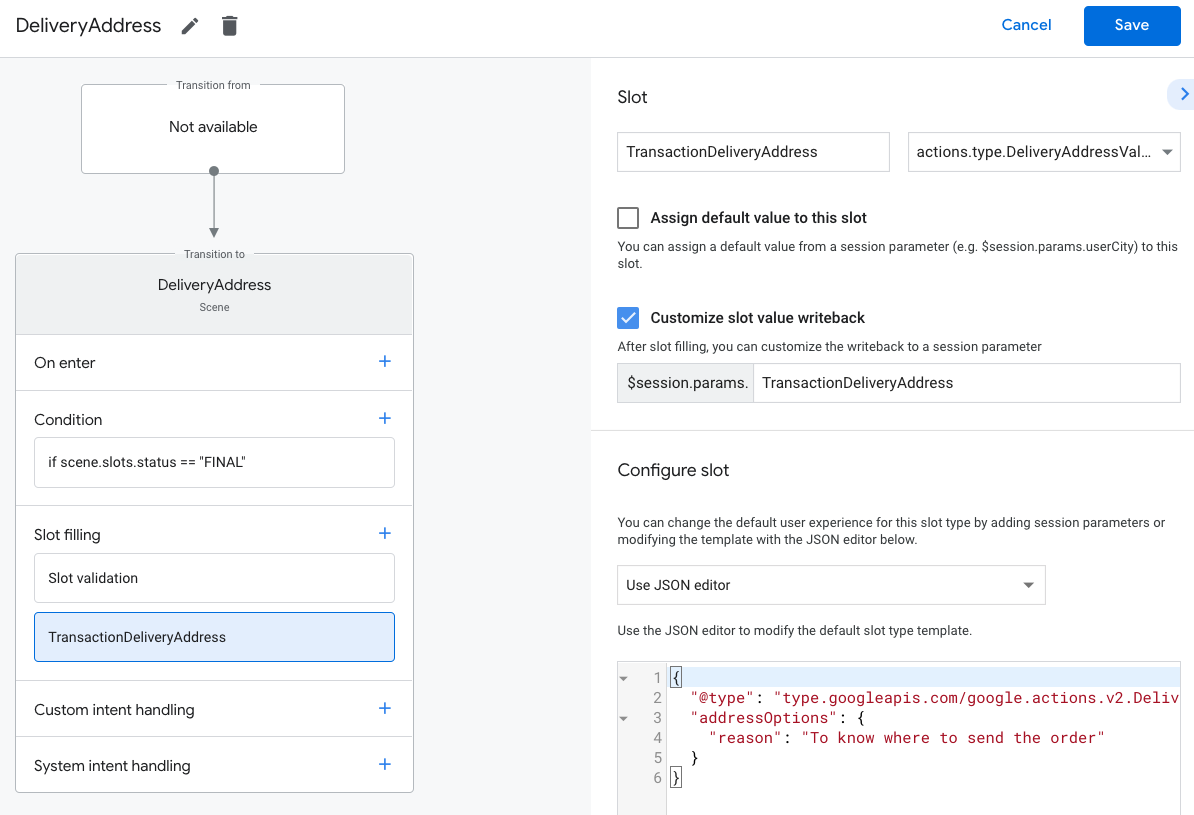
DeliveryAddress - ภายใต้การเติมช่อง ให้คลิก + เพื่อเพิ่มช่องใหม่
- ในส่วนเลือกประเภท ให้เลือกประเภทช่องโฆษณาเป็น
actions.type.DeliveryAddressValue - ในช่องชื่อช่อง ให้ตั้งชื่อช่องเป็น
TransactionDeliveryAddress - เปิดใช้ช่องทำเครื่องหมายปรับแต่งการเขียนกลับค่าช่องโฆษณา (เปิดใช้โดยค่าเริ่มต้น)
- คลิก Save

เมื่อกำหนดค่าสล็อต คุณจะระบุ reason ที่ให้คุณดำเนินการต่อไปนี้ได้
นำหน้าคำขอของ Assistant สำหรับรับที่อยู่พร้อมด้วยสตริง
คือ "เพื่อรู้ว่าจะส่งคำสั่งซื้อไปที่ใด" ดังนั้น Assistant
อาจถามผู้ใช้ว่า "ฉันต้องใช้ที่อยู่สำหรับจัดส่งของคุณนะ ถ้าอยากรู้ว่าจะส่งสินค้าไปส่งที่ไหน"
- ในแพลตฟอร์มที่มีหน้าจอ ผู้ใช้จะเลือกได้ว่าต้องการใช้ที่อยู่ใด สำหรับธุรกรรมนั้นๆ หากยังไม่เคยให้ที่อยู่ไว้เลย ระบบจะขอให้ดำเนินการต่อไปนี้ สามารถป้อนที่อยู่ใหม่ได้
- ในแพลตฟอร์มเสียงเท่านั้น Assistant จะขอสิทธิ์จากผู้ใช้ในการ แชร์ที่อยู่เริ่มต้นสำหรับธุรกรรม หากยังไม่เคยทำมาก่อน เมื่อได้รับที่อยู่แล้ว การสนทนาจะถูกส่งไปที่โทรศัพท์เพื่อเข้าไปพูดคุย
ในการจัดการกับผลลัพธ์ของที่อยู่นำส่ง ให้ทำตามขั้นตอนต่อไปนี้
- จากแท็บฉาก ให้เลือกฉาก
DeliveryAddressที่สร้างขึ้นใหม่ - ภายใต้เงื่อนไข ให้คลิก + เพื่อเพิ่มเงื่อนไขใหม่
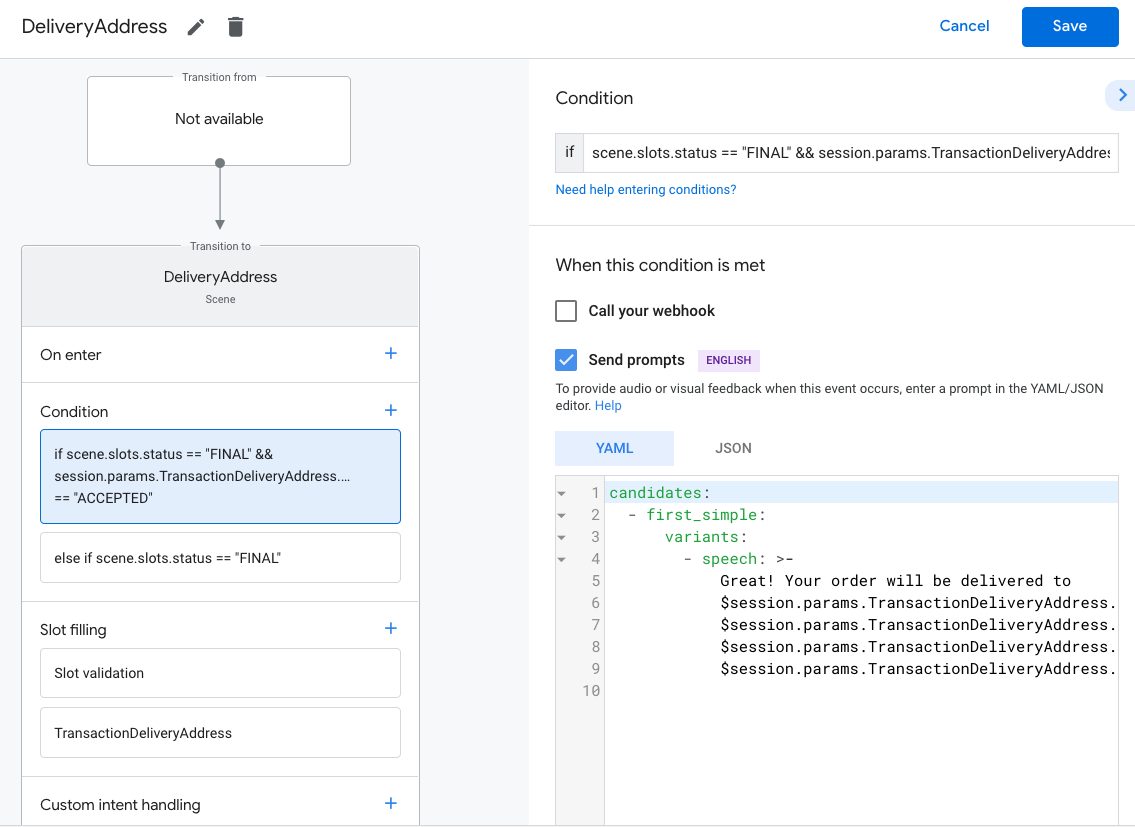
ในช่องข้อความ ให้ป้อนไวยากรณ์เงื่อนไขต่อไปนี้เพื่อตรวจสอบ เงื่อนไขความสำเร็จ:
scene.slots.status == "FINAL" && session.params.TransactionDeliveryAddress.userDecision == "ACCEPTED"วางเคอร์เซอร์เหนือเงื่อนไขที่คุณเพิ่งเพิ่ม แล้วคลิกลูกศรขึ้น เพื่อวางไว้ก่อนวันที่
if scene.slots.status == "FINAL"เปิดใช้ส่งข้อความแจ้งและแสดงข้อความแจ้งง่ายๆ เพื่อให้ผู้ใช้ เรารู้ว่าคุณได้รับที่อยู่ของพวกเขาแล้ว:
candidates: - first_simple: variants: - speech: >- Great! Your order will be delivered to $session.params.TransactionDeliveryAddress.location.postalAddress.locality $session.params.TransactionDeliveryAddress.location.postalAddress.administrativeArea $session.params.TransactionDeliveryAddress.location.postalAddress.regionCode $session.params.TransactionDeliveryAddress.location.postalAddress.postalCodeในส่วนการเปลี่ยน ให้เลือกฉากอื่นเพื่อให้ผู้ใช้ดำเนินการต่อ การสนทนา

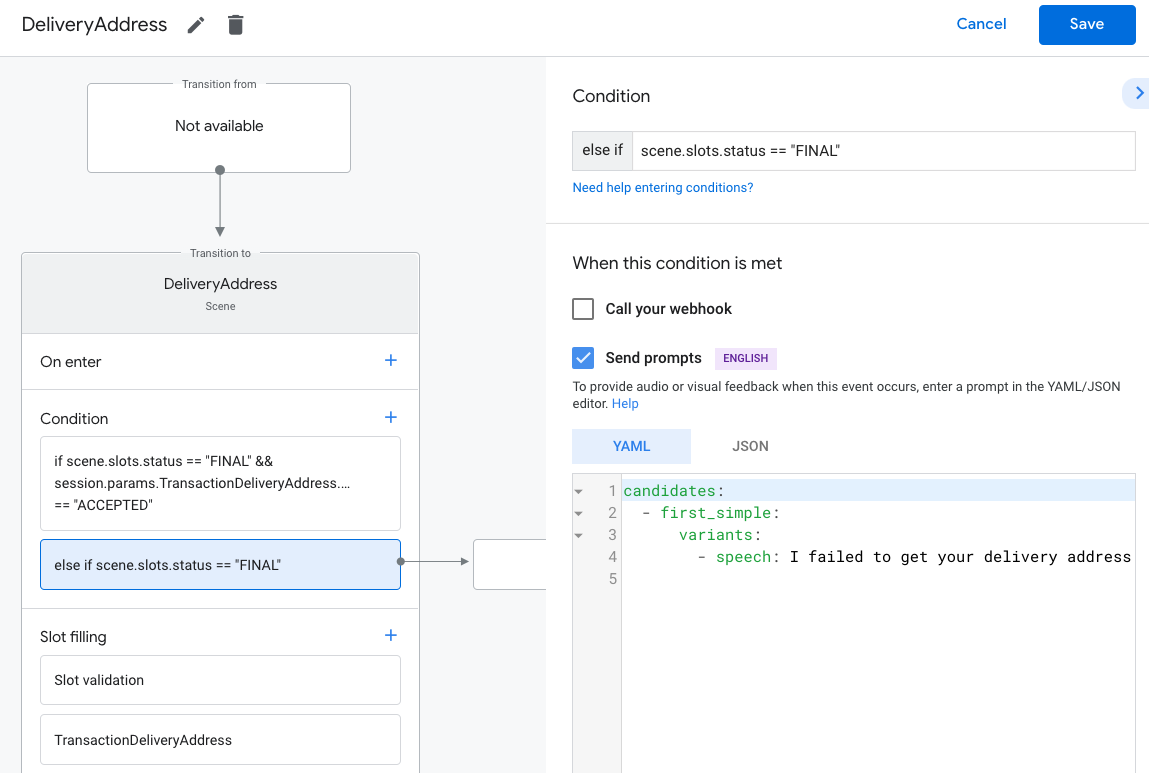
เลือกเงื่อนไข
else if scene.slots.status == "FINAL"เปิดใช้ส่งข้อความแจ้งและแสดงข้อความแจ้งง่ายๆ เพื่อแจ้งให้ผู้ใช้ทราบ ทำธุรกรรมไม่ได้
candidates: - first_simple: variants: - speech: I failed to get your delivery address.เลือกสิ้นสุดการสนทนาในส่วนการเปลี่ยนเพื่อสิ้นสุดการสนทนา หากผู้ใช้ทำธุรกรรมไม่ได้

สร้างคำสั่งซื้อ
เมื่อคุณมีข้อมูลผู้ใช้ที่ต้องการแล้ว คุณก็จะสร้าง "รถเข็น" การประกอบ" ที่นำทางผู้ใช้ในการสร้างคำสั่งซื้อ การดำเนินการทั้งหมดจะ ขั้นตอนการประกอบรถเข็นต่างกันเล็กน้อยตามความเหมาะสม ผลิตภัณฑ์หรือบริการ
ประสบการณ์การประกอบรถเข็นแบบพื้นฐานที่สุดให้ผู้ใช้เลือกสินค้าจากรายการที่จะเพิ่ม ตามลำดับ แต่คุณสามารถออกแบบการสนทนาเพื่อให้ ประสบการณ์ของผู้ใช้ คุณสามารถสร้างประสบการณ์การประกอบรถเข็นได้ซึ่งช่วยให้ ให้ผู้ใช้สั่งซื้อเนื้อหาที่ซื้อล่าสุดอีกครั้งผ่านคำถามง่ายๆ ว่าใช่หรือไม่ใช่ คุณยังแสดงภาพสไลด์หรือการ์ดรายการด้านบน "วิดีโอเด่น" แก่ผู้ใช้ได้ด้วย หรือ "แนะนำ" รายการ
เราขอแนะนำให้ใช้ rich คำตอบเพื่อนำเสนอตัวเลือกของผู้ใช้ ด้วยสายตา แต่ยังออกแบบการสนทนาให้ผู้ใช้สามารถสร้างสรรค์ โดยใช้แค่เสียงของพวกเขาเอง หากต้องการดูแนวทางปฏิบัติที่ดีที่สุดและตัวอย่างของ ประสบการณ์การประกอบรถเข็นคุณภาพสูง โปรดดู หลักเกณฑ์การออกแบบ
สร้างคำสั่งซื้อ
ตลอดทั้งการสนทนา คุณจะต้องรวบรวมรายการที่ผู้ใช้ต้องการ
เพื่อซื้อ แล้วสร้างออบเจ็กต์ Order
อย่างน้อย Order ต้องมีข้อมูลต่อไปนี้
buyerInfo- ข้อมูลเกี่ยวกับผู้ใช้ที่กำลังซื้อtransactionMerchant- ข้อมูลเกี่ยวกับผู้ขายที่ให้ความช่วยเหลือ คำสั่งซื้อcontents- เนื้อหาจริงของคำสั่งซื้อที่แสดงเป็นlineItemspriceAttributes- รายละเอียดราคาเกี่ยวกับคำสั่งซื้อ รวมถึงราคารวม ราคาสินค้าพร้อมส่วนลดและภาษี
โปรดดูOrder
เอกสารการตอบกลับสำหรับการสร้างรถเข็นของคุณ โปรดทราบว่าคุณอาจต้องใส่
ช่องต่างๆ ตามลำดับ
โค้ดตัวอย่างด้านล่างแสดงคำสั่งซื้อที่สมบูรณ์ รวมถึงช่องที่ไม่บังคับ
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Pizza',
description: 'A four cheese pizza.',
priceAttributes: [
{
type: 'REGULAR',
name: 'Item Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 8990000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
],
notes: [
'Extra cheese.',
],
purchase: {
quantity: 1,
unitMeasure: {
measure: 1,
unit: 'POUND',
},
itemOptions: [
{
id: 'ITEM_OPTION_ID',
name: 'Pepperoni',
prices: [
{
type: 'REGULAR',
state: 'ACTUAL',
name: 'Item Price',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 1000000,
},
taxIncluded: true,
},
],
note: 'Extra pepperoni',
quantity: 1,
subOptions: [],
},
],
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
priceAttributes: [
{
type: 'SUBTOTAL',
name: 'Subtotal',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 9990000,
},
taxIncluded: true,
},
{
type: 'DELIVERY',
name: 'Delivery',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
{
type: 'TAX',
name: 'Tax',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 3780000,
},
taxIncluded: true,
},
{
type: 'TOTAL',
name: 'Total Price',
state: 'ESTIMATE',
amount: {
currencyCode: 'USD',
amountInMicros: 15770000,
},
taxIncluded: true,
},
],
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com',
note: 'Sale event',
promotions: [
{
coupon: 'COUPON_CODE',
},
],
purchase: {
status: 'CREATED',
userVisibleStatusLabel: 'CREATED',
type: 'FOOD',
returnsInfo: {
isReturnable: false,
daysToReturn: 1,
policyUrl: 'http://www.example.com',
},
fulfillmentInfo: {
id: 'FULFILLMENT_SERVICE_ID',
fulfillmentType: 'DELIVERY',
expectedFulfillmentTime: {
timeIso8601: '2019-09-25T18:00:00.877Z',
},
location: location,
price: {
type: 'REGULAR',
name: 'Delivery Price',
state: 'ACTUAL',
amount: {
currencyCode: 'USD',
amountInMicros: 2000000,
},
taxIncluded: true,
},
fulfillmentContact: {
email: 'johnjohnson@gmail.com',
firstName: 'John',
lastName: 'Johnson',
displayName: 'John Johnson',
},
},
purchaseLocationType: 'ONLINE_PURCHASE',
},
};
สร้างตัวเลือกลำดับและการนำเสนอ
ก่อนที่ผู้ใช้จะยืนยันคำสั่งซื้อ ผู้ใช้จะเห็นไฟล์ การ์ดคำสั่งซื้อ คุณสามารถปรับแต่งวิธีแสดงการ์ดนี้แก่ผู้ใช้ได้โดย การตั้งค่าตัวเลือกลำดับและการนำเสนอต่างๆ
ด้านล่างนี้คือตัวเลือกคำสั่งซื้อและการนำเสนอสำหรับการสั่งซื้อที่ต้อง ที่อยู่สำหรับจัดส่ง รวมถึงอีเมลของผู้ใช้ในการ์ดยืนยันคำสั่งซื้อ
const orderOptions = {
'requestDeliveryAddress': true,
'userInfoOptions': {
'userInfoProperties': ['EMAIL']
}
};
const presentationOptions = {
'actionDisplayName': 'PLACE_ORDER'
};
สร้างพารามิเตอร์การชำระเงิน
ออบเจ็กต์ paymentParameters จะมีพารามิเตอร์การแปลงข้อมูลเป็นโทเค็นที่
เปลี่ยนแปลงได้ตามผู้ประมวลผลข้อมูล Google Pay ที่คุณวางแผนจะใช้
(เช่น Stripe, Braintree, ACI ฯลฯ)
const paymentParamenters = {
'googlePaymentOption': {
// facilitationSpec is expected to be a serialized JSON string
'facilitationSpec': JSON.stringify({
'apiVersion': 2,
'apiVersionMinor': 0,
'merchantInfo': {
'merchantName': 'Example Merchant',
},
'allowedPaymentMethods': [
{
'type': 'CARD',
'parameters': {
'allowedAuthMethods': ['PAN_ONLY', 'CRYPTOGRAM_3DS'],
'allowedCardNetworks': [
'AMEX', 'DISCOVER', 'JCB', 'MASTERCARD', 'VISA'],
},
'tokenizationSpecification': {
'type': 'PAYMENT_GATEWAY',
'parameters': {
'gateway': 'example',
'gatewayMerchantId': 'exampleGatewayMerchantId',
},
},
},
],
'transactionInfo': {
'totalPriceStatus': 'FINAL',
'totalPrice': '15.77',
'currencyCode': 'USD',
},
}),
},
};
เนื้อหาของออบเจ็กต์ tokenizationSpecification จะแตกต่างกันไปสำหรับแต่ละรายการ
เกตเวย์การชำระเงิน ตารางต่อไปนี้แสดงพารามิเตอร์ที่เกตเวย์แต่ละรายการใช้
"parameters": {
"gateway": "example",
"gatewayMerchantId": "exampleGatewayMerchantId"
}"parameters": {
"gateway": "aciworldwide",
"gatewayMerchantId": "YOUR_ENTITY_ID"
}"parameters": {
"gateway": "adyen",
"gatewayMerchantId": "YOUR_MERCHANT_ACCOUNT_NAME"
}"parameters": {
"gateway": "alfabank",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluemedia",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "bluesnap",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "braintree",
"braintree:apiVersion": "v1",
"braintree:sdkVersion": braintree.client.VERSION,
"braintree:merchantId": "YOUR_BRAINTREE_MERCHANT_ID",
"braintree:clientKey": "YOUR_BRAINTREE_TOKENIZATION_KEY"
}"parameters": {
"gateway": "chase",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ACCOUNT_NUMBER"
}"parameters": {
"gateway": "checkoutltd",
"gatewayMerchantId": "YOUR_PUBLIC_KEY"
}"parameters": {
"gateway": "cloudpayments",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "cybersource",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "datatrans",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "ebanx",
"gatewayMerchantId": "YOUR_PUBLIC_INTEGRATION_KEY"
}"parameters": {
"gateway": "firstdata",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "globalpayments",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "gopay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "hitrustpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "imsolutions",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "lyra",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "mpgs",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "moneymailru",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "newebpay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "nexi",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "creditcall",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "paysafe",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payture",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "payu",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "przelewy24",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "rbkmoney",
"gatewayMerchantId": "YOUR_MERCHANT_ID"
}"parameters": {
"gateway": "sberbank",
"gatewayMerchantId": "YOUR_ORGANIZATION_NAME"
}"parameters": {
"gateway": "square",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "stripe",
"stripe:version": "2018-10-31",
"stripe:publishableKey": "YOUR_PUBLIC_STRIPE_KEY"
}"parameters": {
"gateway": "tappay",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "tinkoff",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "uniteller",
"gatewayMerchantId": "YOUR_GATEWAY_MERCHANT_ID"
}"parameters": {
"gateway": "vantiv",
"vantiv:merchantPayPageId": "YOUR_PAY_PAGE_ID",
"vantiv:merchantOrderId": "YOUR_ORDER_ID",
"vantiv:merchantTransactionId": "YOUR_TRANSACTION_ID",
"vantiv:merchantReportGroup": "*web"
}"parameters": {
"gateway": "worldpay",
"gatewayMerchantId": "YOUR_WORLDPAY_MERCHANT_ID"
}"parameters": {
"gateway": "yandexcheckout",
"gatewayMerchantId": "YOUR_SHOP_ID"
}บันทึกข้อมูลคำสั่งซื้อในพารามิเตอร์เซสชัน
บันทึกข้อมูลคำสั่งซื้อลงในพารามิเตอร์เซสชันจากการดำเนินการตามคำสั่งซื้อ คำสั่งซื้อ จะใช้ข้ามฉากสำหรับเซสชันเดียวกัน
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions,
paymentParameters: paymentParameters
};
เสนอคำสั่งซื้อ
เมื่อสร้างคำสั่งซื้อแล้ว คุณต้องนำเสนอคำสั่งซื้อนั้นแก่ผู้ใช้เพื่อยืนยันหรือปฏิเสธ จึงจะเปลี่ยนไปยังฉากที่มีการตัดสินใจเกี่ยวกับธุรกรรม
สร้างรูปแบบการตัดสินใจธุรกรรม
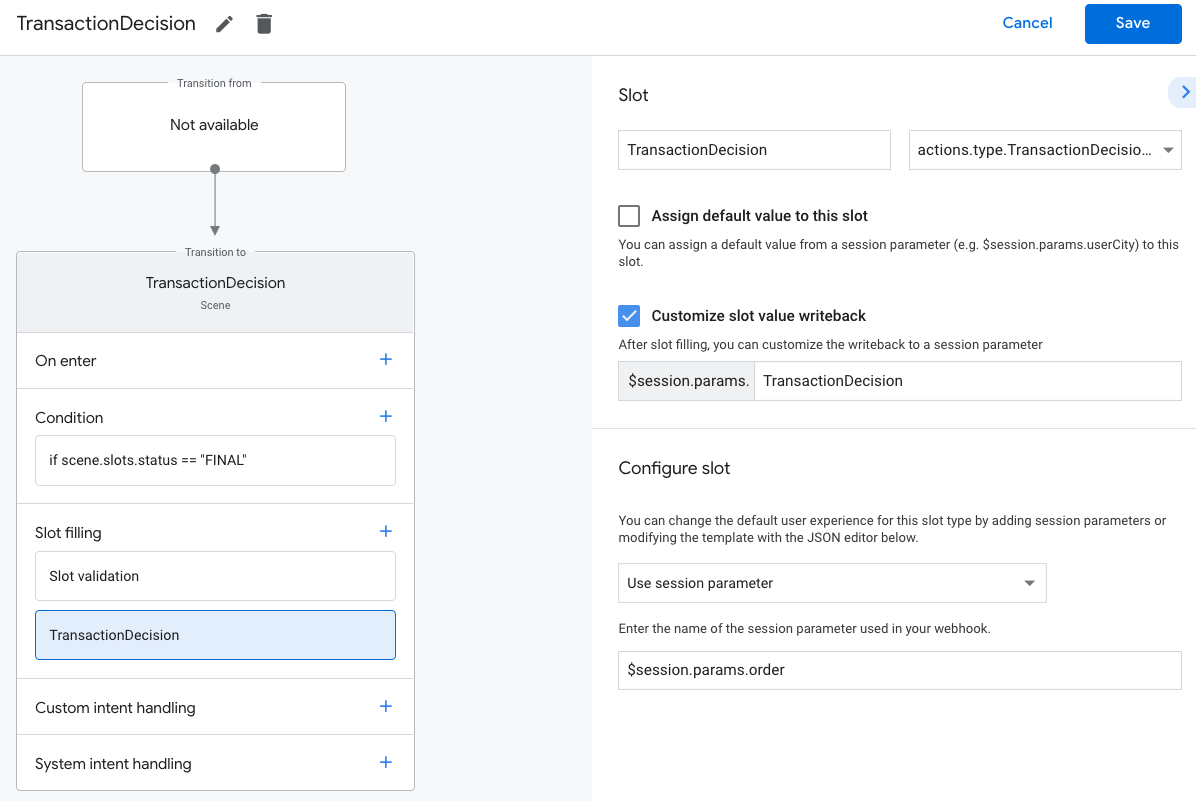
- จากแท็บฉาก ให้เพิ่มฉากใหม่ในชื่อ
TransactionDecision - ภายใต้การเติมช่อง ให้คลิก + เพื่อเพิ่มช่องใหม่
- ในส่วนเลือกประเภท ให้เลือก
actions.type.TransactionDecisionValueเป็น ประเภทช่องโฆษณา - ในช่องชื่อช่อง ให้ตั้งชื่อช่องเป็น
TransactionDecision - เปิดใช้ช่องทำเครื่องหมายปรับแต่งการเขียนกลับค่าช่องโฆษณา (เปิดใช้โดยค่าเริ่มต้น)
- ในส่วนกำหนดค่าสล็อต ให้เลือกใช้พารามิเตอร์เซสชันจากเมนูแบบเลื่อนลง
- ในส่วนกำหนดค่าสล็อต ให้ป้อนชื่อพารามิเตอร์เซสชันที่ใช้
เพื่อจัดเก็บคำสั่งซื้อลงในช่องข้อความ (เช่น
$session.params.order) - คลิก Save

Assistant จะเริ่มต้นเพื่อเติมช่อง TransactionDecisionValue
ประสบการณ์ในตัวซึ่ง Order ที่คุณส่งจะแสดงผลโดยตรงไปยัง
"การ์ดแสดงตัวอย่างรถเข็น" ผู้ใช้อาจพูดว่า "สั่งซื้อ" ปฏิเสธธุรกรรม
เปลี่ยนตัวเลือกการชำระเงิน เช่น บัตรเครดิตหรือที่อยู่ หรือขอเปลี่ยน
เนื้อหาของคำสั่งซื้อ
ในตอนนี้ ผู้ใช้ยังขอเปลี่ยนแปลงคำสั่งซื้อได้ด้วย ในกรณีนี้ คุณ ตรวจสอบว่าการดำเนินการตามคำสั่งซื้อรองรับคำขอเปลี่ยนแปลงคำสั่งซื้อได้หลังจาก การประกอบรถเข็นให้เสร็จ
จัดการผลการตัดสินใจในธุรกรรม
เมื่อช่องโฆษณา TransactionDecisionValue เต็ม คำตอบของผู้ใช้สำหรับ
ระบบจะจัดเก็บการตัดสินใจเกี่ยวกับธุรกรรมไว้ในพารามิเตอร์เซสชัน ค่านี้ประกอบด้วย
ดังต่อไปนี้
ORDER_ACCEPTEDORDER_REJECTEDDELIVERY_ADDRESS_UPDATEDCART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT
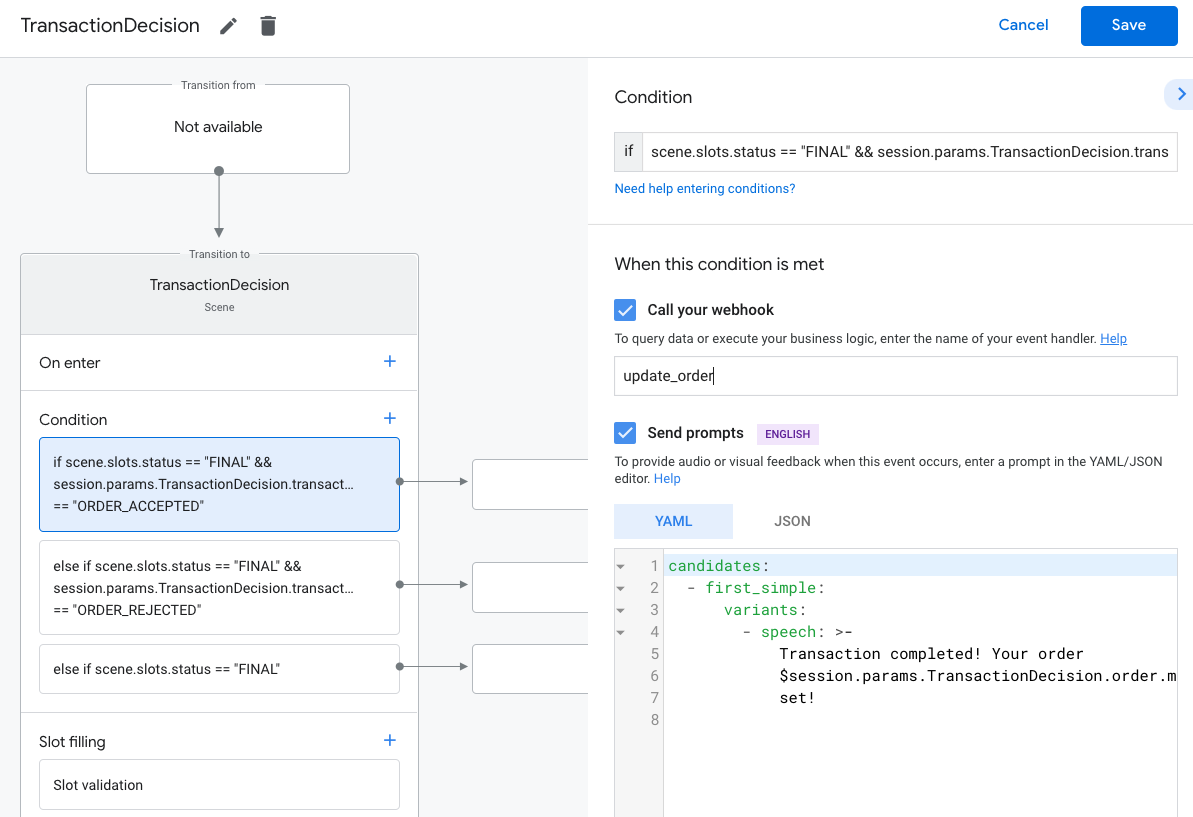
วิธีจัดการผลการตัดสินใจเกี่ยวกับธุรกรรม
- จากแท็บฉาก ให้เลือกฉาก
TransactionDecisionที่สร้างขึ้นใหม่ - ภายใต้เงื่อนไข ให้คลิก + เพื่อเพิ่มเงื่อนไขใหม่
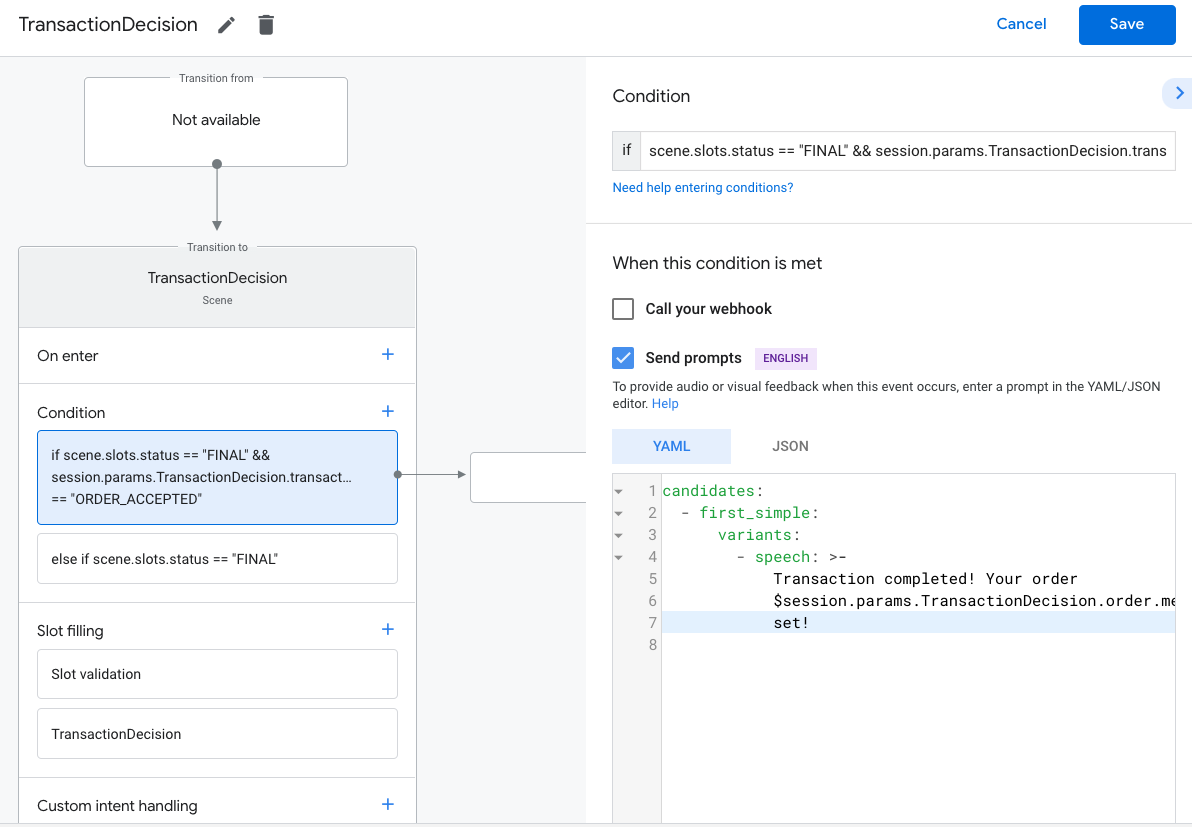
ในช่องข้อความ ให้ป้อนไวยากรณ์เงื่อนไขต่อไปนี้เพื่อตรวจสอบเงื่อนไขที่สำเร็จ
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"วางเคอร์เซอร์เหนือเงื่อนไขที่คุณเพิ่งเพิ่ม แล้วคลิกลูกศรขึ้น เพื่อวางไว้ก่อนวันที่
if scene.slots.status == "FINAL"เปิดใช้ส่งข้อความแจ้งและแสดงข้อความแจ้งง่ายๆ เพื่อแจ้งให้ผู้ใช้ทราบ ดำเนินการตามคำสั่งซื้อเสร็จสมบูรณ์แล้ว
candidates: - first_simple: variants: - speech: >- Transaction completed! Your order $session.params.TransactionDecision.order.merchantOrderId is all set!เลือกสิ้นสุดการสนทนาในส่วนการเปลี่ยนเพื่อสิ้นสุดการสนทนา

ภายใต้เงื่อนไข ให้คลิก + เพื่อเพิ่มเงื่อนไขใหม่
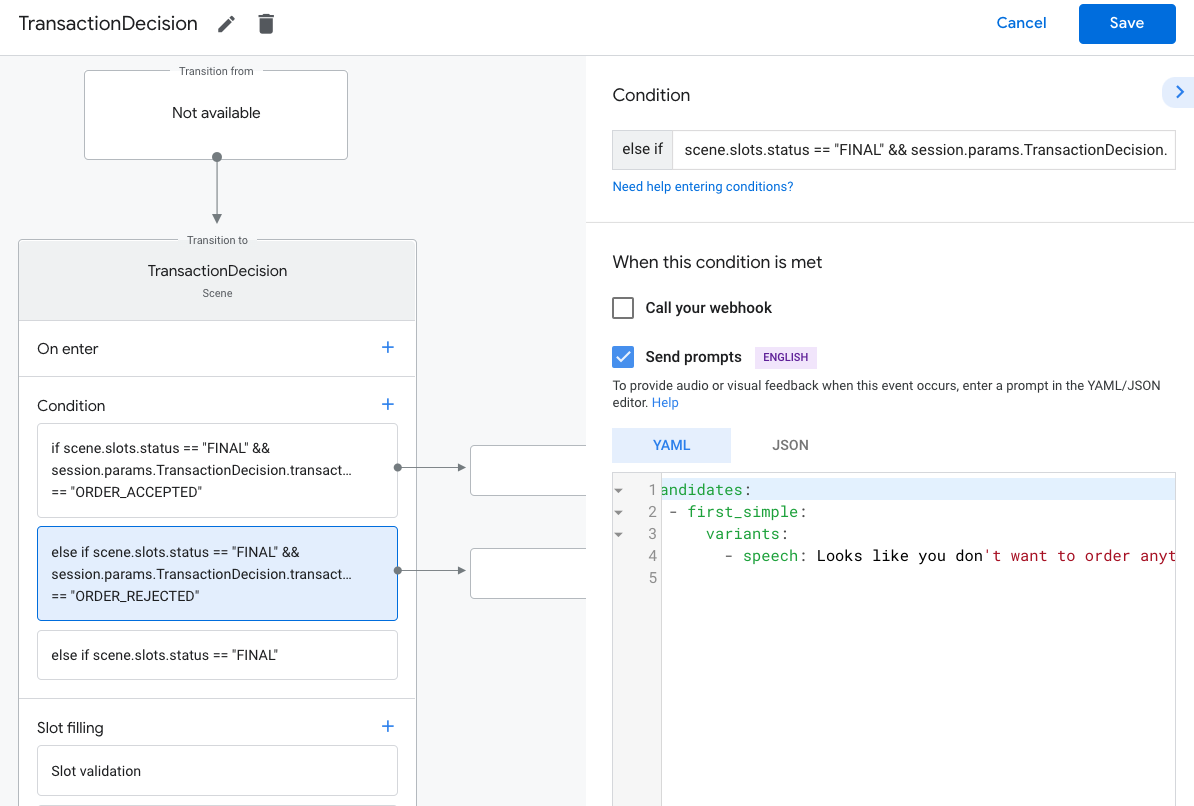
ในช่องข้อความ ให้ป้อนไวยากรณ์เงื่อนไขต่อไปนี้เพื่อตรวจสอบ เงื่อนไขความล้มเหลว:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"วางเคอร์เซอร์เหนือเงื่อนไขที่คุณเพิ่งเพิ่ม แล้วคลิกลูกศรขึ้น เพื่อวางไว้ก่อนวันที่
if scene.slots.status == "FINAL"เปิดใช้ส่งข้อความแจ้งและแสดงข้อความแจ้งง่ายๆ เพื่อแจ้งให้ผู้ใช้ทราบ คำสั่งซื้อถูกปฏิเสธ:
candidates: - first_simple: variants: - speech: Look like you don't want to order anything. Goodbye.ในส่วนการเปลี่ยน ให้เลือกสิ้นสุดการสนทนาเพื่อสิ้นสุดการสนทนา

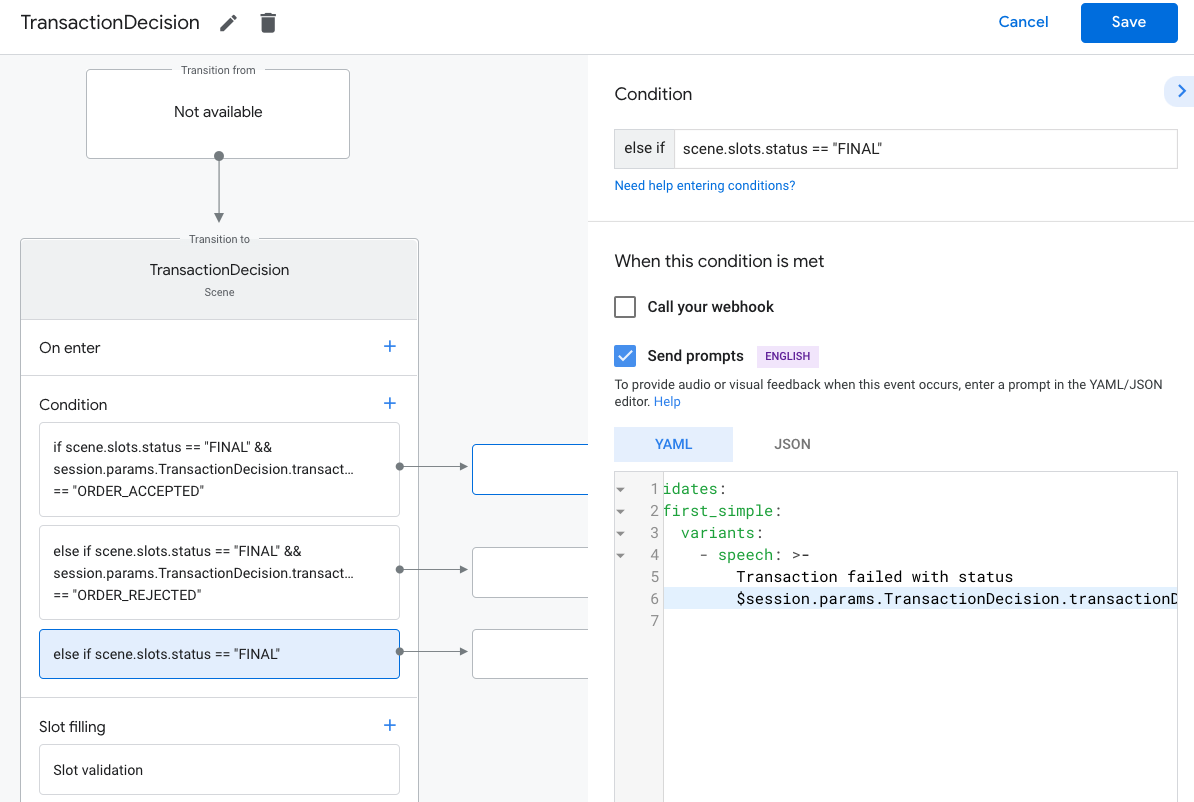
เลือกเงื่อนไข
else if scene.slots.status == "FINAL"เปิดใช้ส่งข้อความแจ้งและแสดงข้อความแจ้งง่ายๆ เพื่อให้ผู้ใช้ หากทราบว่าไม่สามารถทำธุรกรรมได้
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionเลือกสิ้นสุดการสนทนาในส่วนการเปลี่ยนเพื่อสิ้นสุดการสนทนา หากผู้ใช้ทำธุรกรรมไม่ได้

ดำเนินการสั่งซื้อให้เสร็จสิ้นและส่งใบเสร็จ
เมื่อช่องโฆษณา TransactionDecisionValue แสดงผลลัพธ์เป็น ORDER_ACCEPTED
คุณต้องดำเนินการตามขั้นตอนที่จำเป็นเพื่อ "ยืนยัน" ในทันที เวลา
(เช่น เก็บคำสั่งซื้อไว้ในฐานข้อมูลของคุณเองและเรียกเก็บเงินจากผู้ใช้)
คุณสามารถจบการสนทนาด้วยการตอบกลับนี้ได้ แต่จะต้องใส่
การตอบกลับเพื่อให้การสนทนาดำเนินไปได้อย่างต่อเนื่อง เมื่อคุณระบุชื่อย่อนี้
orderUpdate ผู้ใช้จะเห็น "การ์ดใบเสร็จที่ยุบอยู่" รวมถึงเพลงที่เหลือ
สำหรับคำตอบของคุณ การ์ดนี้จะแสดงใบเสร็จที่ผู้ใช้พบ
ประวัติการสั่งซื้อ
ระหว่างการยืนยันคำสั่งซื้อ ออบเจ็กต์คำสั่งซื้ออาจมี userVisibleOrderId
ซึ่งเป็นรหัสที่ผู้ใช้เห็นสำหรับคำสั่งซื้อ คุณสามารถใช้
merchantOrderId สำหรับช่องนี้
บางส่วนของออบเจ็กต์ OrderUpdate จะต้องมีออบเจ็กต์การดำเนินการติดตามผล
สำหรับไฟล์ Manifest ในรูปแบบปุ่ม URL ที่ด้านล่างของรายละเอียดคำสั่งซื้อที่ผู้ใช้
จะหาได้จากประวัติการสั่งซื้อใน Assistant
- อย่างน้อยคุณต้องระบุ
VIEW_DETAILSการดำเนินการติดตามผล กับคำสั่งซื้อแต่ละรายการ ซึ่งควรมีลิงก์ในรายละเอียดไปยัง การแสดงคำสั่งซื้อในแอปหรือเว็บไซต์บนอุปกรณ์เคลื่อนที่ - คุณต้องส่งใบเสร็จอย่างเป็นทางการทางอีเมลที่ตรงตามเกณฑ์ทางกฎหมายทั้งหมดด้วย ข้อกำหนดในการทำธุรกรรม นอกเหนือจากบัตรใบเสร็จ ในการสนทนาของการดำเนินการ
วิธีส่งการอัปเดตคำสั่งซื้อเริ่มต้น
- จากแท็บฉาก ให้เลือกฉาก
TransactionDecisionของคุณ ในส่วนเงื่อนไข ให้เลือกเงื่อนไขที่จะตรวจสอบผลลัพธ์ที่สำเร็จ
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"สำหรับเงื่อนไขนี้ ให้เปิดใช้เรียกใช้เว็บฮุค และระบุ Intent ชื่อเครื่องจัดการ เช่น
update_order
ในโค้ดเว็บฮุค ให้เพิ่มเครื่องจัดการ Intent เพื่อส่งคำสั่งซื้อเริ่มต้น อัปเดต:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'purchase.status', 'purchase.user_visible_status_label' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'purchase': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Order confirmed' }, }, 'reason': 'Reason string })); });
ส่งการอัปเดตคำสั่งซื้อ
คุณจะต้องแจ้งให้ผู้ใช้ทราบสถานะของคำสั่งซื้ออยู่เสมอ ตลอดอายุการใช้งาน ส่งการอัปเดตคำสั่งซื้อของผู้ใช้โดยส่ง HTTP Patch ส่งคำขอไปยัง Orders API พร้อมสถานะและรายละเอียดการสั่งซื้อ
ตั้งค่าคำขอแบบไม่พร้อมกันไปยัง Orders API
คำขออัปเดตคำสั่งซื้อไปยัง Orders API ได้รับอนุญาตแล้ว
โทเค็น หากต้องการแพตช์การอัปเดตคำสั่งซื้อใน Orders API ให้ดาวน์โหลด JSON
คีย์บัญชีบริการที่เชื่อมโยงกับโปรเจ็กต์คอนโซล Actions จากนั้นแลกเปลี่ยน
คีย์บัญชีบริการสำหรับโทเค็นสำหรับผู้ถือที่ส่งไปยัง
ส่วนหัว Authorization ของคำขอ HTTP
หากต้องการเรียกข้อมูลคีย์บัญชีบริการ ให้ทำตามขั้นตอนต่อไปนี้
- ในคอนโซล Google Cloud ไปที่ เมนู ☰ > API และ บริการ > ข้อมูลเข้าสู่ระบบ > สร้างข้อมูลเข้าสู่ระบบ > คีย์บัญชีบริการ
- ในส่วนบัญชีบริการ ให้เลือกบัญชีบริการใหม่
- ตั้งค่าบัญชีบริการเป็น
service-account - กำหนดบทบาทเป็นโปรเจ็กต์ > เจ้าของ
- ตั้งค่าประเภทคีย์เป็น JSON
- เลือกสร้าง
- ระบบจะดาวน์โหลดคีย์บัญชีบริการ JSON ส่วนตัวไปยังเครื่องภายในของคุณ
ในรหัสการอัปเดตคำสั่งซื้อ คุณสามารถแลกเปลี่ยนคีย์บริการเป็นโทเค็นสำหรับผู้ถือได้ โดยใช้ไลบรารีของไคลเอ็นต์ Google APIs และ "https://www.googleapis.com/auth/actions.order.developer" ขอบเขต คุณดู ขั้นตอนการติดตั้งและตัวอย่างในไลบรารีของไคลเอ็นต์ API หน้า GitHub
นอกจากนี้คุณยังอ้างอิง order-update.js ได้ใน
ตัวอย่าง Node.js
สำหรับการแลกเปลี่ยนคีย์
ส่งการอัปเดตคำสั่งซื้อ
เมื่อแลกเปลี่ยนคีย์บัญชีบริการกับโทเค็นสำหรับผู้ถือ OAuth แล้ว คุณจะทำสิ่งต่อไปนี้ได้ สามารถส่งการอัปเดตคำสั่งซื้อเป็นคำขอ Patch ที่ได้รับอนุญาตไปยัง Orders API ได้
URL ของ API คำสั่งซื้อ:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
ระบุส่วนหัวต่อไปนี้ในคำขอ
"Authorization: Bearer token"โดยใช้โทเค็นสำหรับผู้ถือ OAuth ที่คุณแลกเปลี่ยนคีย์บัญชีบริการ"Content-Type: application/json"
คำขอ Patch ควรมีเนื้อหา JSON ในรูปแบบต่อไปนี้
{ "orderUpdate": OrderUpdate }OrderUpdate
ประกอบด้วยฟิลด์ระดับบนสุดต่อไปนี้
updateMask- ช่องของคำสั่งซื้อที่คุณกำลังอัปเดต หากต้องการอัปเดต สถานะการสั่งซื้อ ตั้งค่าเป็นpurchase.status, purchase.userVisibleStatusLabelorder- เนื้อหาของการอัปเดต หากคุณกำลังอัปเดต เนื้อหาของคำสั่งซื้อ ให้กำหนดค่าเป็นออบเจ็กต์Orderที่อัปเดตแล้ว หากคุณกำลังอัปเดตสถานะของคำสั่งซื้อ (เช่น จาก"CONFIRMED"ถึง"SHIPPED") ออบเจ็กต์มีแอตทริบิวต์ ฟิลด์ต่อไปนี้:merchantOrderId- รหัสเดียวกันกับที่คุณตั้งไว้ในออบเจ็กต์OrderlastUpdateTime- การประทับเวลาของการอัปเดตนี้purchase- ออบเจ็กต์ที่มีข้อมูลต่อไปนี้status- สถานะของคำสั่งซื้อเป็นPurchaseStatusเช่น "SHIPPED" หรือ "DELIVERED"userVisibleStatusLabel- ป้ายกำกับที่ผู้ใช้เห็นและให้รายละเอียดเกี่ยวกับ สถานะการสั่งซื้อ เช่น "จัดส่งสินค้าตามคำสั่งซื้อแล้วและอยู่ใน ทาง"
userNotification(ไม่บังคับ) - AuserNotificationที่สามารถแสดงในอุปกรณ์ของผู้ใช้เมื่อส่งการอัปเดตนี้ หมายเหตุ ว่าการใส่ออบเจ็กต์นี้ไม่ได้รับประกันว่าการแจ้งเตือนจะปรากฏใน อุปกรณ์ของผู้ใช้
โค้ดตัวอย่างต่อไปนี้แสดงตัวอย่าง OrderUpdate ที่อัปเดต
สถานะของคำสั่งซื้อเป็น DELIVERED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'purchase.status',
'purchase.user_visible_status_label'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
purchase: {
status: 'DELIVERED',
userVisibleStatusLabel: 'Order delivered',
},
},
reason: 'Order status updated to delivered.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
ตั้งค่าสถานะการซื้อ
status ของการอัปเดตคำสั่งซื้อ
ต้องอธิบายถึงสถานะปัจจุบันของคำสั่งซื้อ ในorder.purchase.statusของการอัปเดต
ให้ใช้ค่าใดค่าหนึ่งต่อไปนี้
CREATED- ผู้ใช้ยอมรับคำสั่งซื้อและ "สร้าง" แล้ว จากมุมมอง ของการดำเนินการของคุณ แต่ต้องมีการดำเนินการด้วยตนเองจากระบบแบ็กเอนด์ของคุณCONFIRMED- คำสั่งซื้อทำงานอยู่และอยู่ระหว่างการดำเนินการเพื่อดำเนินการตามคำสั่งซื้อIN_PREPARATION- อยู่ระหว่างการจัดเตรียมคำสั่งซื้อเพื่อการจัดส่ง/การจัดส่ง เช่น อาหาร กำลังปรุงอาหาร หรือรายการที่กำลังบรรจุหีบห่อREADY_FOR_PICKUP- ผู้รับจะรับสินค้าที่สั่งซื้อได้DELIVERED- จัดส่งสินค้าที่สั่งซื้อถึงผู้รับแล้วOUT_OF_STOCK- สินค้าหมดอย่างน้อย 1 รายการในคำสั่งซื้อCHANGE_REQUESTED- ผู้ใช้ได้ขอให้แก้ไขคำสั่งซื้อ โดยการเปลี่ยนแปลงเป็น กำลังประมวลผลRETURNED- ผู้ใช้คืนสินค้าที่สั่งซื้อหลังการนำส่งREJECTED- หากคุณดำเนินการ เรียกเก็บเงิน หรือดำเนินการอื่นๆ ไม่ได้ "เปิดใช้งาน" คำสั่งซื้อCANCELLED- ผู้ใช้ยกเลิกคำสั่งซื้อ
คุณควรส่งการอัปเดตคำสั่งซื้อสำหรับแต่ละสถานะที่เกี่ยวข้องกับ
ธุรกรรม ตัวอย่างเช่น หากธุรกรรมของคุณต้องดำเนินการด้วยตนเองเพื่อ
บันทึกคำสั่งซื้อหลังจากสั่งซื้อแล้ว ส่งอัปเดตคำสั่งซื้อของ CREATED จนถึงวันที่
การประมวลผลเพิ่มเติมจะเสร็จสมบูรณ์ คำสั่งซื้อบางรายการอาจไม่ต้องใช้ค่าสถานะทุกค่า
ทดสอบโปรเจ็กต์ของคุณ
เมื่อทดสอบโปรเจ็กต์ คุณจะเปิดใช้โหมดแซนด์บ็อกซ์ในคอนโซล Actions ได้ เพื่อทดสอบการดำเนินการของคุณโดยไม่เรียกเก็บเงินจากวิธีการชำระเงิน หากต้องการเปิดใช้งานโหมดแซนด์บ็อกซ์ ให้ทำตามขั้นตอนต่อไปนี้
- ในคอนโซล Actions ให้คลิกทดสอบในการนำทาง
- คลิกการตั้งค่า
- เปิดใช้ตัวเลือกแซนด์บ็อกซ์การพัฒนา
สำหรับธุรกรรมที่จับต้องได้ คุณยังตั้งค่าช่อง isInSandbox เป็น true ใน
ตัวอย่างของคุณ การดําเนินการนี้เทียบเท่ากับการเปิดใช้การตั้งค่าโหมดแซนด์บ็อกซ์ใน
คอนโซล Actions หากต้องการดูข้อมูลโค้ดที่ใช้ isInSandbox โปรดดูส่วน
ส่วนส่งการอัปเดตคำสั่งซื้อ
การแก้ปัญหา
หากพบปัญหาระหว่างการทดสอบ คุณควรอ่านขั้นตอนการแก้ปัญหา สำหรับธุรกรรม