המדריך הזה מסביר את תהליך הפיתוח של פרויקט פעולות שמשתמש ב-Orders API לביצוע הזמנות.
תהליך העסקה
כשהפרויקט 'פעולות' מטפל בהזמנות, משתמשת בתהליך הבא:
- אימות הדרישות לעסקאות (אופציונלי) – משתמשים בעסקאות בהתחלה של השיחה, כדי לוודא משתמש יכול לבצע עסקה.
- הכנת ההזמנה – הדרכת המשתמש "הרכבת עגלת קניות" שבו הם יוצרים את פרטי ההזמנה שלהם.
- הצעת ההזמנה – ברגע שה'עגלת קניות' הושלם, הצעת ה'הזמנה' של ההזמנה אל למשתמש, כדי שיוכלו לאשר שהיא נכונה. אם ההזמנה תאושר, לקבל תשובה עם פרטי ההזמנה.
- השלמת ההזמנה ושליחת קבלה – לאחר שההזמנה אושרה, מעדכנים אותה את מערכת ההזמנות ולשלוח קבלה למשתמש.
- שליחת עדכונים לגבי הזמנות – במהלך משך החיים של ההזמנה, לעדכן את סטטוס ההזמנות של המשתמשים על ידי שליחת בקשות PATCH Orders API.
הנחיות בנושא הגבלות ובדיקה
חשוב לזכור שכללי מדיניות נוספים חלים על פעולות שמשתמשות בהרשאה transaction ו-Orders API. בדיקת הפעולות עשויה להימשך עד שישה שבועות בעזרת עסקאות, לכן קחו בחשבון את הזמן הזה כשמתכננים את לוח הזמנים להשקה. כדי להקל על תהליך הבדיקה, חשוב להקפיד לפעול בהתאם מדיניות והנחיות בנושא עסקאות לפני שליחת הפעולה לבדיקה.
אפשר לפרוס פעולות שמשתמשות ב-Orders API רק במדינות הבאות:
|
אוסטרליה ברזיל קנדה אינדונזיה |
יפן מקסיקו קטאר רוסיה |
סינגפור שווייץ תאילנד טורקיה בריטניה ארצות הברית |
בניית הפרויקט
לקבלת דוגמה מקיפה של שיחות בנוגע לעסקאות, אפשר לעיין בעסקאות לדוגמה ב-Node.js.
הגדרה
כשיוצרים את הפעולה, צריך לציין שרוצים לבצע עסקאות במסוף Actions.
כדי להגדיר את הפרויקט ואת מילוי ההזמנות:
- יוצרים פרויקט חדש או מייבאים פרויקט קיים.
- עוברים אל Deploy > (פריסה) >. פרטי הספרייה.
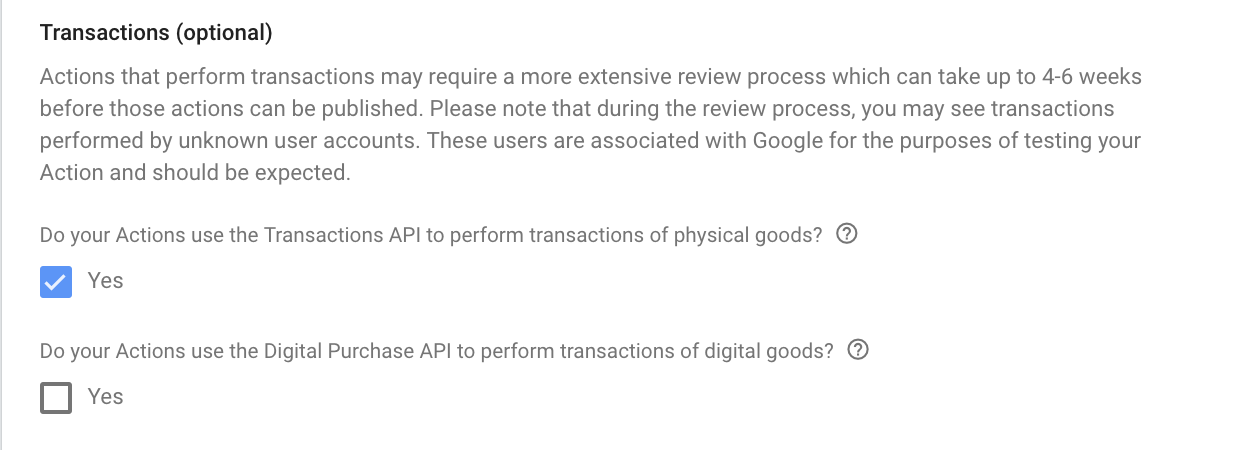
בקטע מידע נוסף > עסקאות > מסמנים את התיבה שבה כתוב "ביצוע הפעולות שלך" להשתמש ב-Transactions API כדי לבצע עסקאות של מוצרים פיזיים?".

אימות הדרישות לקבלת עסקאות (אופציונלי)
לאחר שהמשתמש ציין שהוא רוצה לבצע הזמנה, עליך לבדוק שהם יכולים לבקש הזמנה. לדוגמה, כשהיא תופעל, ייתכן שהפעולה שואלים "האם ברצונך להזמין מושב?" אם המשתמש אומר "כן", עליך לוודא שהם יוכלו להמשיך ולתת להם הזדמנות לתקן הגדרות כלשהן. ולכן הוא לא יוכל להמשיך בביצוע העסקה. לשם כך, עליך לעבור לסצנה שמבצעת בדיקה של הדרישות לעסקה.
יצירת דרישות לעסקה – בדיקת סצנה
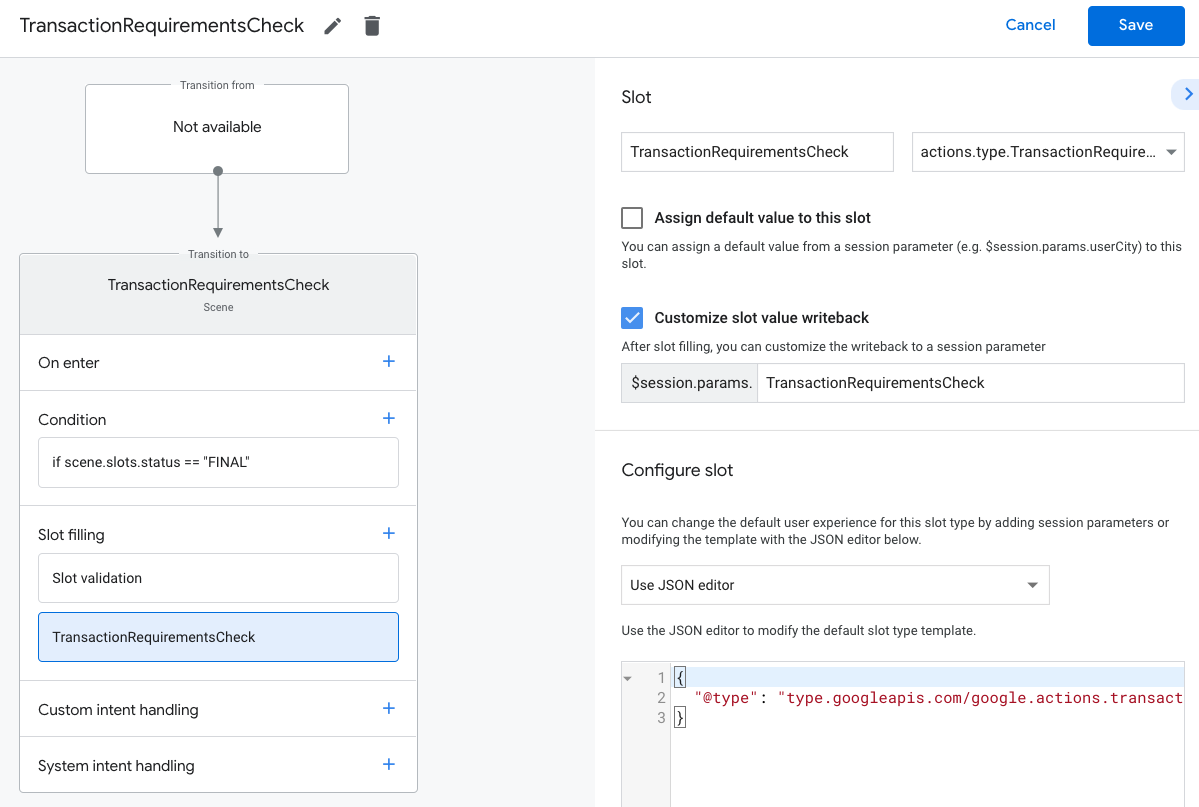
- בכרטיסייה סצנות, מוסיפים סצנה חדשה עם השם
TransactionRequirementsCheck. - בקטע מילוי משבצת, לוחצים על הסמל + כדי להוסיף משבצת חדשה.
- בקטע בחירת סוג, בוחרים
actions.type.TransactionRequirementsCheckResultבתור סוג החריץ. - בשדה 'שם מיקום', מזינים למשבצת את השם
TransactionRequirementsCheck. - מפעילים את תיבת הסימון התאמה אישית של כתיבת ערך מיקום בדף (מופעלת כברירת מחדל).
לוחצים על שמירה.

כשבודקים את הדרישות לעסקה, מתקבלת אחת מהתוצאות הבאות:
- אם הדרישות מתקיימות, פרמטר הסשן מוגדר בהצלחה ואפשר להמשיך בבניית ההזמנה של המשתמש.
- אם לא ניתן לעמוד באחת או יותר מהדרישות, פרמטר הסשן
מוגדר עם תנאי של כשל. במקרה כזה, צריך להחליף את השיחה
לא לבצע עסקאות, או לסיים את השיחה.
- אם המשתמש יכול לתקן שגיאות שגרמו למצב הכשל, הם יתבקשו לפתור את הבעיות במכשיר שלהם. אם מתבצעת במשטח קולי בלבד, העברה מופעל לטלפון של המשתמש.
טיפול בדרישות לעסקה בתוצאה של בדיקת הדרישות
- בכרטיסייה סצנות, בוחרים את התמונה החדשה שיצרתם.
סצנה אחת (
TransactionRequirementsCheck). - בקטע תנאי, לוחצים על הסמל + כדי להוסיף תנאי חדש.
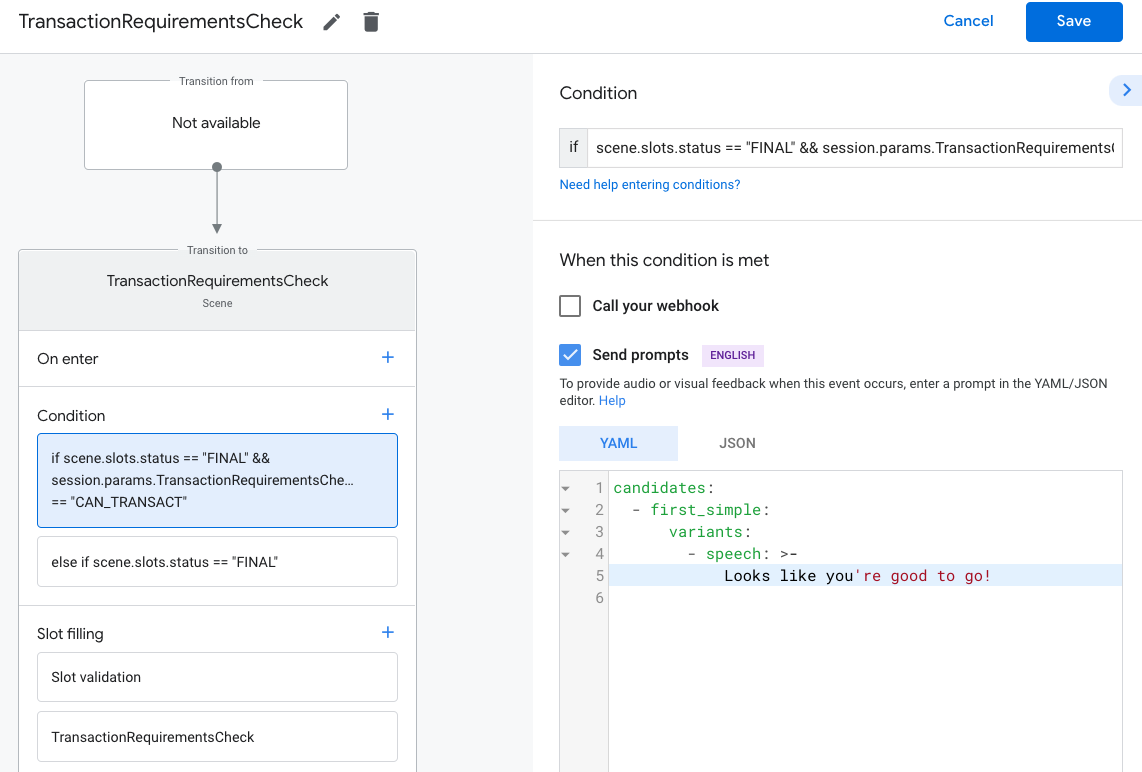
בשדה הטקסט, מזינים את תחביר התנאי הבא כדי לבדוק אם תנאי להצלחה:
scene.slots.status == "FINAL" && session.params.TransactionRequirementsCheck.resultType == "CAN_TRANSACT"מעבירים את העכבר מעל התנאי שהוספתם ולוחצים על החץ למעלה. כדי להציב אותו לפני
if scene.slots.status == "FINAL".מפעילים את האפשרות שליחת הנחיות ומספקים הנחיה פשוטה כדי ליידע את המשתמש הם מוכנים לבצע עסקה:
candidates: - first_simple: variants: - speech: >- Looks like you're good to go!.בקטע מעבר, בוחרים סצנה אחרת ומאפשרים למשתמש להמשיך את השיחה ולהמשיך לביצוע עסקה.

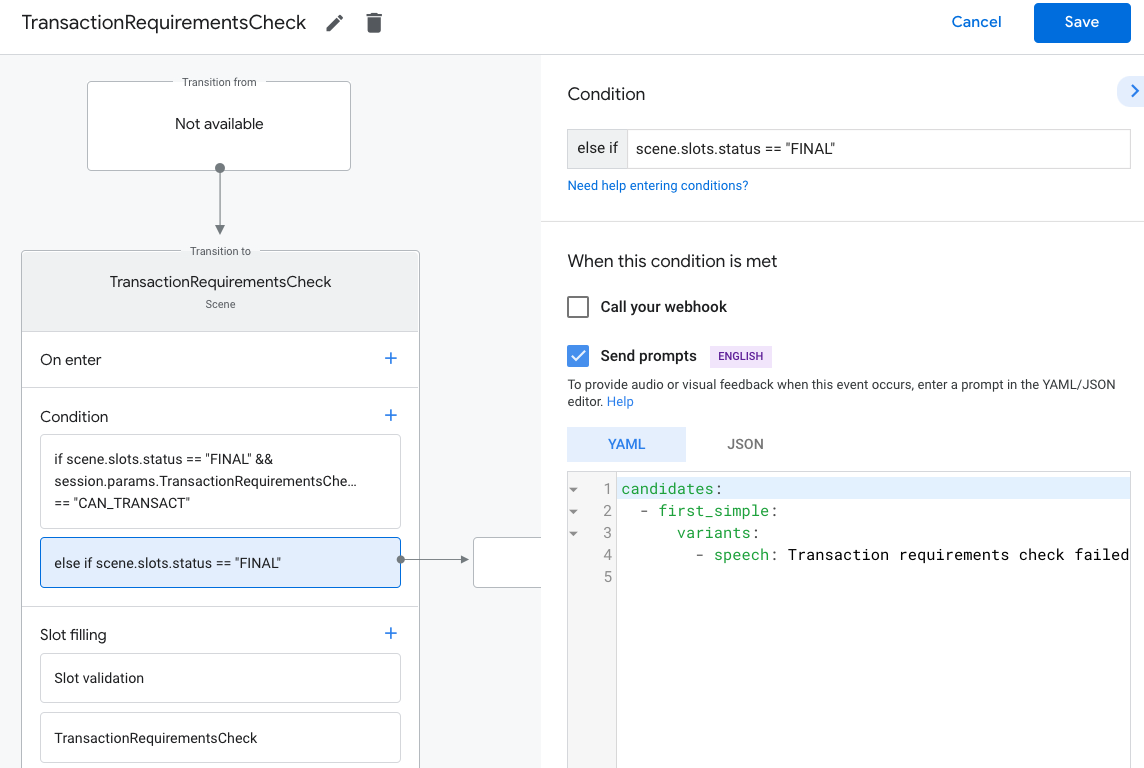
בוחרים את התנאי
else if scene.slots.status == "FINAL".מפעילים את האפשרות שליחת הנחיות ומספקים הנחיה פשוטה כדי ליידע את המשתמש הם לא יכולים לבצע עסקה:
candidates: - first_simple: variants: - speech: Transaction requirements check failed.בקטע מעבר, בוחרים באפשרות סיום השיחה כדי לסיים את השיחה אם המשתמש לא יכול לבצע עסקאות.

יצירת ההזמנה
ברגע שקיבלת את פרטי המשתמש הדרושים לך, צרו 'עגלת קניות' assembly" שמנחה את המשתמשים לבנות את ההזמנה שלהם. הכול תהליך הרכבת עגלת הקניות של הפעולה יהיה שונה מעט, בהתאם לאחר השיפור.
בחוויית ההרכבה הבסיסית של עגלת הקניות, המשתמש בוחר אפשרויות מתוך רשימה להוספה להזמנה שלהם, למרות שתוכלו לתכנן את השיחה כדי לפשט את חוויית המשתמש. לדוגמה, לבנות חוויה של הרכבה של עגלת קניות שמאפשרת משתמש לקבוע הזמנה חודשית עם שאלה פשוטה של כן או לא. אפשר גם להציג למשתמש קרוסלה או כרטיס רשימה עם התווית 'מומלץ'. הזמנות.
מומלץ להשתמש בתגובות מתקדמות כדי להציג את האפשרויות של המשתמש באופן חזותי, אבל גם לעצב את השיחה כך משתמש יכול ליצור עגלת קניות באמצעות הקול בלבד. לכמה שיטות מומלצות דוגמאות לחוויות של הרכבה של עגלות קניות עיינו בהנחיות התכנון.
יצירת הזמנה
לאורך השיחה, אוספים את פרטי ההזמנה של המשתמש ולאחר מכן
ליצור אובייקט Order.
לכל הפחות, Order חייב לכלול את הפרטים הבאים:
buyerInfo- מידע על המשתמש שמבצע את הרכישה.transactionMerchant– מידע על המוכר שאישר את ההזמנה.contents– התוכן בפועל של ההזמנה שרשום כ-lineItems.
אפשר להיעזר בOrder.
תיעוד התגובות כדי לבנות את עגלת הקניות. לתשומת ליבכם: יכול להיות שתצטרכו לכלול
בשדות שונים, בהתאם להזמנה.
הקוד לדוגמה הבא מציג הזמנת הזמנה מלאה, כולל שדות אופציונליים:
const order = {
createTime: '2019-09-24T18:00:00.877Z',
lastUpdateTime: '2019-09-24T18:00:00.877Z',
merchantOrderId: orderId, // A unique ID String for the order
userVisibleOrderId: orderId,
transactionMerchant: {
id: 'http://www.example.com',
name: 'Example Merchant',
},
contents: {
lineItems: [
{
id: 'LINE_ITEM_ID',
name: 'Dinner reservation',
description: 'A world of flavors all in one destination.',
reservation: {
status: 'PENDING',
userVisibleStatusLabel: 'Reservation is pending.',
type: 'RESTAURANT',
reservationTime: {
timeIso8601: '2020-01-16T01:30:15.01Z',
},
userAcceptableTimeRange: {
timeIso8601: '2020-01-15/2020-01-17',
},
partySize: 6,
staffFacilitators: [
{
name: 'John Smith',
},
],
location: {
zipCode: '94086',
city: 'Sunnyvale',
postalAddress: {
regionCode: 'US',
postalCode: '94086',
administrativeArea: 'CA',
locality: 'Sunnyvale',
addressLines: [
'222, Some other Street',
],
},
},
},
},
],
},
buyerInfo: {
email: 'janedoe@gmail.com',
firstName: 'Jane',
lastName: 'Doe',
displayName: 'Jane Doe',
},
followUpActions: [
{
type: 'VIEW_DETAILS',
title: 'View details',
openUrlAction: {
url: 'http://example.com',
},
},
{
type: 'CALL',
title: 'Call us',
openUrlAction: {
url: 'tel:+16501112222',
},
},
{
type: 'EMAIL',
title: 'Email us',
openUrlAction: {
url: 'mailto:person@example.com',
},
},
],
termsOfServiceUrl: 'http://www.example.com'
};
יצירת אפשרויות לסדר ולמצגת
const orderOptions = {
'requestDeliveryAddress': false,
};
const presentationOptions = {
'actionDisplayName': 'RESERVE'
};
שמירת נתוני ההזמנה בפרמטר של סשן
ברשימת ההזמנות, שומרים את נתוני ההזמנה בפרמטר של סשן. ההזמנה ייעשה שימוש באובייקט בכל סצנות באותו סשן.
conv.session.params.order = {
'@type': 'type.googleapis.com/google.actions.transactions.v3.TransactionDecisionValueSpec',
order: order,
orderOptions: orderOptions,
presentationOptions: presentationOptions
};
הצעת ההזמנה
אחרי שיוצרים הזמנת הזמנה, צריך להציג אותה למשתמש כדי מאשרים או דוחים. כדי לעשות את זה, צריך לעבור לסצנה שמבצעת עסקה. להחלטה.
יצירת סצנה של החלטה על עסקה
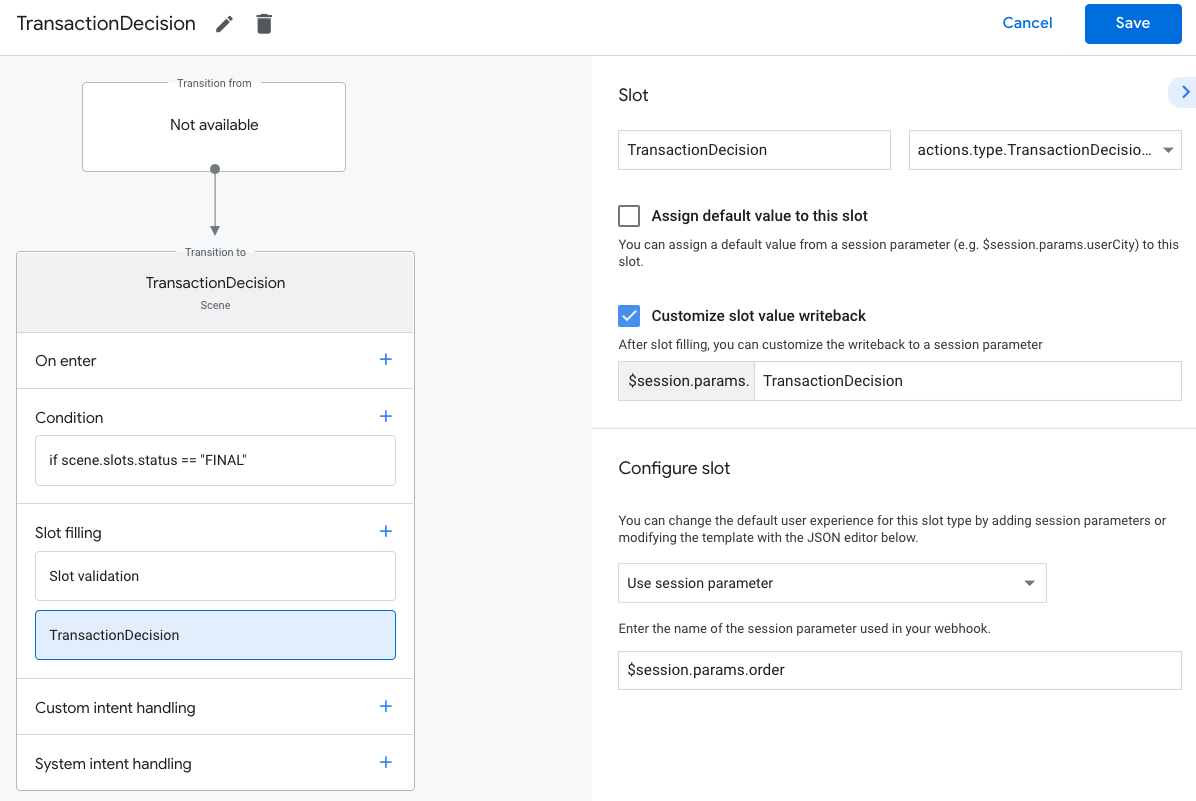
- מהכרטיסייה סצנות, מוסיפים סצנה חדשה בשם
TransactionDecision. - בקטע מילוי משבצת, לוחצים על הסמל + כדי להוסיף משבצת חדשה.
- בקטע בחירת סוג, בוחרים את
actions.type.TransactionDecisionValueבתור סוג יחידת הקיבולת. - בשדה 'שם מיקום', מזינים למשבצת את השם
TransactionDecision. - מפעילים את תיבת הסימון התאמה אישית של כתיבת ערך מיקום בדף (מופעלת כברירת מחדל).
- בקטע הגדרת משבצת, בוחרים באפשרות שימוש בפרמטר סשן מהתפריט הנפתח.
- בקטע הגדרת משבצת,מזינים את השם של פרמטר הסשן שישמש כדי
לשמור את ההזמנה בשדה הטקסט (למשל
$session.params.order). לוחצים על שמירה.

Assistant מנסה למלא משבצת של TransactionDecisionValue
חוויה מובנית שבה Order שהעברתם מעובדת ישירות
'כרטיס תצוגה מקדימה של עגלת הקניות'. המשתמש יכול לומר "Schedule reservation" (תזמון הזמנה), לדחות את העסקה,
או לבקש לשנות את פרטי ההזמנה.
בשלב הזה, המשתמש גם יוכל לבקש שינויים בהזמנה. במקרה הזה, לוודא שמילוי ההזמנה יוכל לטפל בבקשות לשינוי הזמנה לאחר סיום החוויה של הרכבת עגלת הקניות.
טיפול בתוצאה של ההחלטה לגבי העסקה
כשמשבצת TransactionDecisionValue מתמלאת, התשובה של המשתמש
ההחלטה בנוגע לעסקה תישמר בפרמטר של סשן. הערך הזה מכיל
הבאים:
ORDER_ACCEPTED,ORDER_REJECTED,CART_CHANGE_REQUESTEDUSER_CANNOT_TRANSACT.
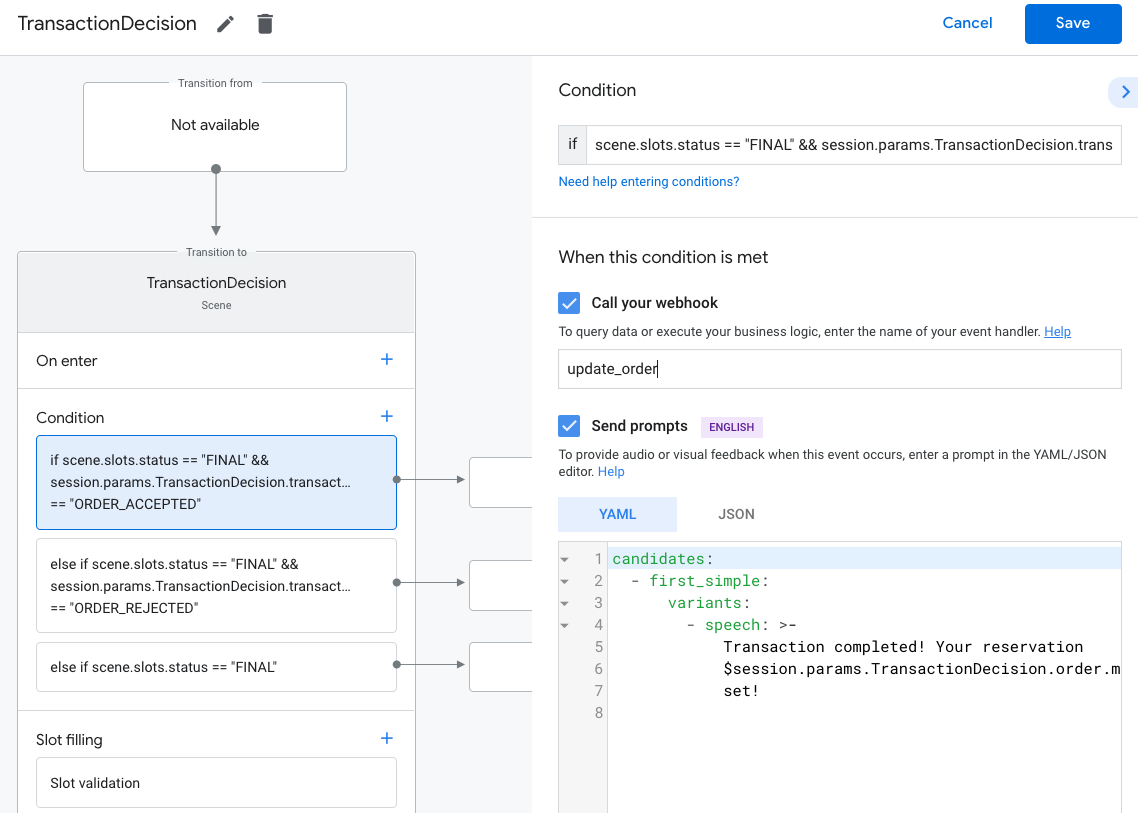
כדי לטפל בתוצאה של החלטה לגבי עסקה:
- בכרטיסייה סצנות, בוחרים את הסצנה החדשה שיצרתם ב-
TransactionDecision. - בקטע תנאי, לוחצים על הסמל + כדי להוסיף תנאי חדש.
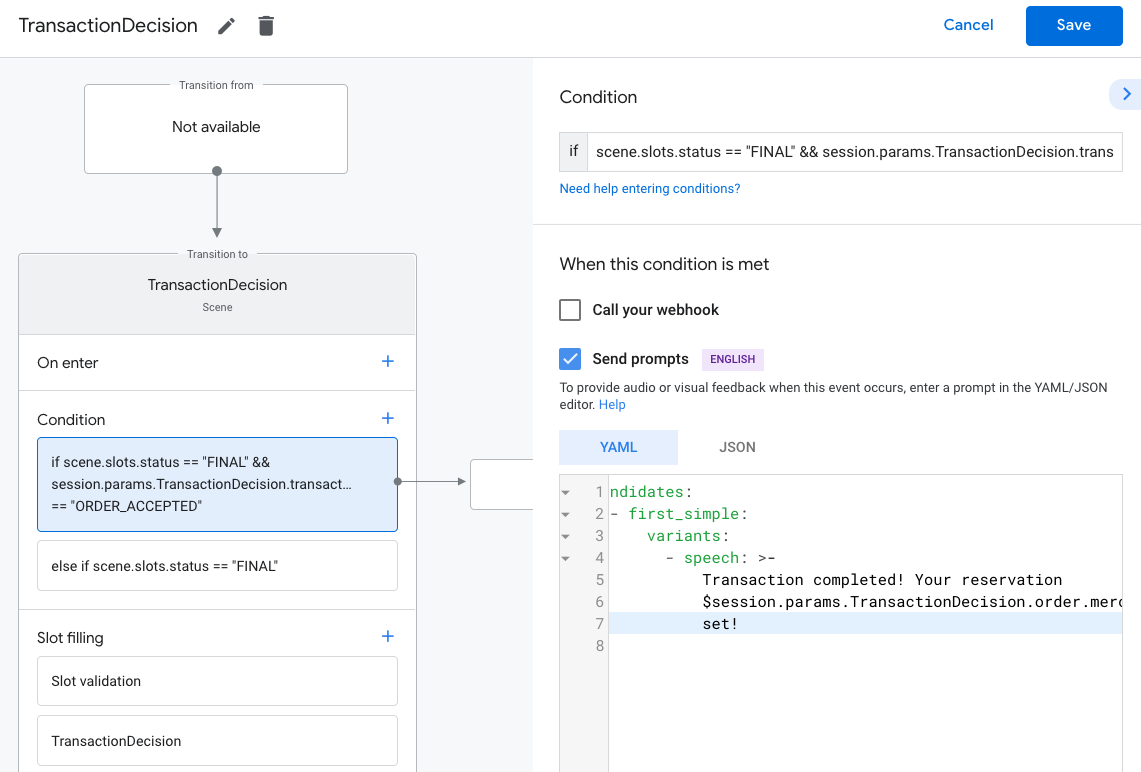
בשדה הטקסט, מזינים את תחביר התנאי הבא כדי לבדוק אם תנאי להצלחה:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"מעבירים את העכבר מעל התנאי שהוספתם ולוחצים על החץ למעלה. כדי להציב אותו לפני
if scene.slots.status == "FINAL".מפעילים את האפשרות שליחת הנחיות ומספקים הנחיה פשוטה כדי ליידע את המשתמש ההזמנה שלהם הושלמה:
candidates: - first_simple: variants: - speech: >- Transaction completed! Your reservation $session.params.TransactionDecision.order.merchantOrderId is all set!בקטע מעבר, בוחרים באפשרות סיום השיחה כדי לסיים את השיחה.

בקטע תנאי, לוחצים על הסמל + כדי להוסיף תנאי חדש.
בשדה הטקסט, מזינים את תחביר התנאי הבא כדי לבדוק אם תנאים של כשל:
scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_REJECTED"מעבירים את העכבר מעל התנאי שהוספתם ולוחצים על החץ למעלה. כדי להציב אותו לפני
if scene.slots.status == "FINAL".מפעילים את האפשרות שליחת הנחיות ומספקים הנחיה פשוטה שמיידעת את המשתמש ההזמנה נדחתה:
candidates: - first_simple: variants: - speech: Looks like you don't want to set up a reservation. Goodbye.בקטע מעבר, בוחרים באפשרות סיום השיחה כדי לסיים את השיחה.
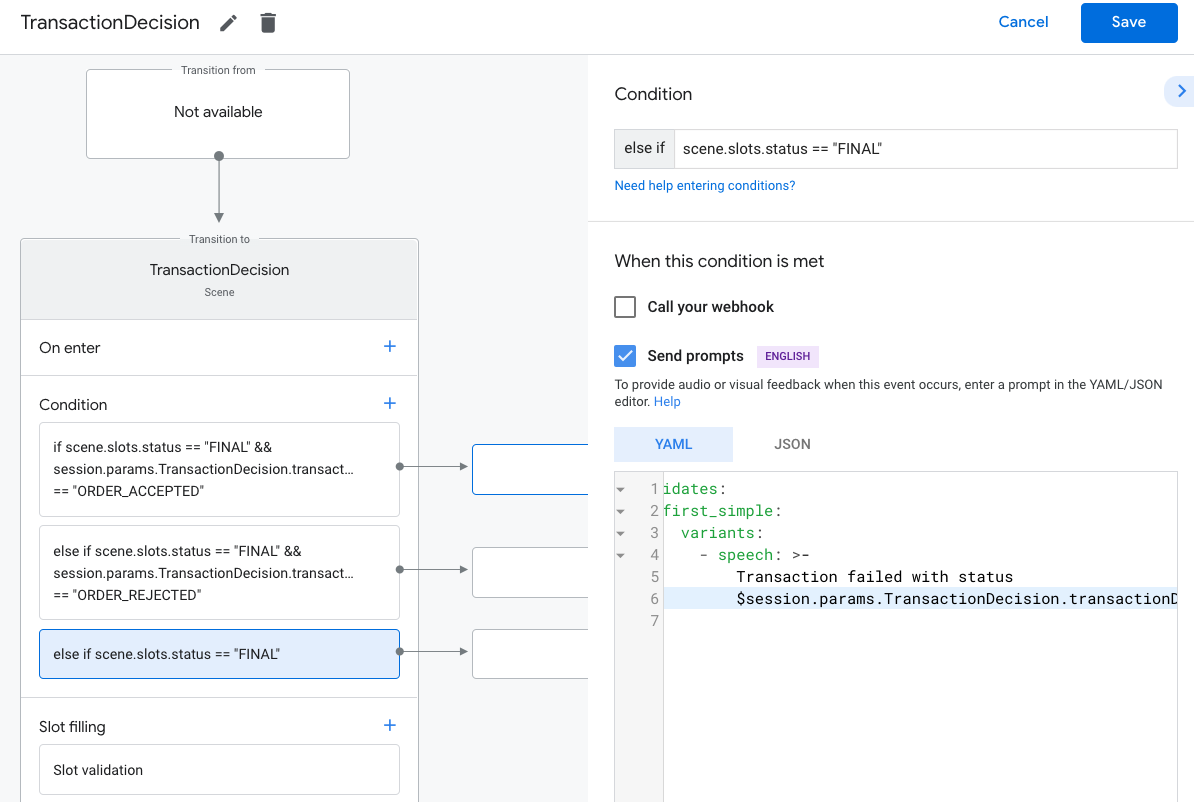
בוחרים את התנאי
else if scene.slots.status == "FINAL".מפעילים את האפשרות שליחת הנחיות ומספקים הנחיה פשוטה כדי ליידע את המשתמש הם לא יכולים לבצע עסקה:
candidates: - first_simple: variants: - speech: >- Transaction failed with status $session.params.TransactionDecision.transactionDecisionבקטע מעבר, בוחרים באפשרות סיום השיחה כדי לסיים את השיחה אם המשתמש לא יכול לבצע עסקאות.

השלמת ההזמנה ושליחת קבלה
כשהמשבצת TransactionDecisionValue מחזירה תוצאה של ORDER_ACCEPTED,
עליכם לבצע באופן מיידי את כל העיבוד שנדרש כדי לתזמן את
בהזמנה (למשל לשמור אותו במסד הנתונים שלכם).
אפשר לשלוח תשובה פשוטה כדי להמשיך את השיחה. המשתמש מקבל 'כרטיס קבלה מכווץ' יחד עם התשובה שלך.
כדי לשלוח עדכון ראשוני של ההזמנה:
- בכרטיסייה סצנות, בוחרים את הסצנה
TransactionDecision. בקטע תנאי, בוחרים את התנאי שבודק את התוצאה בהצלחה,
ORDER_ACCEPTED:scene.slots.status == "FINAL" && session.params.TransactionDecision.transactionDecision == "ORDER_ACCEPTED"עבור התנאי הזה, צריך להפעיל את האפשרות קריאה לפעולה מאתר אחר (webhook) ולציין Intent שם ה-handler, למשל
update_order.
בקוד של תגובה לפעולה מאתר אחר (webhook), מוסיפים handler Intent כדי לשלוח עדכון ראשוני של הזמנה:
app.handle('update_order', conv => { const currentTime = new Date().toISOString(); let order = conv.session.params.TransactionDecision.order; conv.add(new OrderUpdate({ 'updateMask': { 'paths': [ 'reservation.status', 'reservation.user_visible_status_label', 'reservation.confirmation_code' ] }, 'order': { 'merchantOrderId': order.merchantOrderId, 'lastUpdateTime': currentTime, 'reservation': { 'status': 'CONFIRMED', 'userVisibleStatusLabel': 'Reservation confirmed', 'confirmationCode': '123ABCDEFGXYZ', }, }, 'reason': 'Reason string' })); });
שליחת עדכונים לגבי ההזמנה
סטטוס ההזמנה משתנה במהלך משך החיים שלה. שליחת המשתמש מעדכנים את הזמנות ההזמנה באמצעות בקשות HTTP PATCH ל-Orders API, שכוללות סטטוס ההזמנה והפרטים שלה.
הגדרת בקשות אסינכרוניות ל-Orders API
בקשות לעדכון הזמנות ל-Orders API מורשות על ידי גישה
ב-Assistant. כדי PATCH עדכון הזמנה ל-Orders API, צריך להוריד קובץ JSON
מפתח של חשבון שירות שמשויך לפרויקט ב-Actions Console, ולאחר מכן החלפה
את המפתח של חשבון השירות לאסימון למוכ"ז שניתן להעביר אל
הכותרת Authorization של בקשת ה-HTTP.
כדי לאחזר את המפתח של חשבון השירות, מבצעים את השלבים הבאים:
- במסוף Google Cloud, צריך לעבור לתפריט TODO > ממשקי API שירותים > פרטי כניסה > יצירת פרטי כניסה > מפתח לחשבון השירות.
- בקטע Service Account (חשבון שירות), בוחרים באפשרות New Service Account (חשבון שירות חדש).
- מגדירים את חשבון השירות בתור
service-account. - מגדירים את Role לערך Project > בעלים.
- צריך להגדיר את סוג המפתח כ-JSON.
- בוחרים באפשרות יצירה.
- תתבצע הורדה של מפתח חשבון שירות פרטי בפורמט JSON למחשב המקומי שלך.
בקוד לעדכון ההזמנה, מחליפים את מפתח השירות באסימון למוכ"ז באמצעות ספריית הלקוח של Google APIs ההיקף "https://www.googleapis.com/auth/actions.order.developer". טיפים נוספים לאופטימיזציה מפורטים שלבי ההתקנה ודוגמאות בספריית הלקוח של ה-API. דף GitHub.
חומר עזר על order-update.js בדוגמה של Node.js
לחילופי מפתחות לדוגמה.
שליחת עדכונים לגבי ההזמנה
לאחר שהחלפת את המפתח של חשבון השירות באסימון למוכ"ז של OAuth, יש לשלוח מתעדכנת כבקשות מורשות של PATCH ל-Orders API.
כתובת ה-URL של Orders API:
PATCH https://actions.googleapis.com/v3/orders/${orderId}
צריך לכלול בבקשה את הכותרות הבאות:
"Authorization: Bearer token"עם האסימון למוכ"ז OAuth החלפתם את המפתח של חשבון השירות."Content-Type: application/json".
בקשת PATCH צריכה לקחת גוף JSON בפורמט הבא:
{ "orderUpdate": OrderUpdate }OrderUpdate
האובייקט מורכב מהשדות הבאים ברמה העליונה:
updateMask- השדות בהזמנה שמעדכנים. כדי לעדכן את סטטוס הזמנה, מגדירים את הערך כ-reservation.status, reservation.userVisibleStatusLabel.order– תוכן העדכון. אם אתם מעדכנים את תוכן ההזמנה, מגדירים את הערך לאובייקטOrderהמעודכן. אם אתם רק מעדכנים את סטטוס ההזמנה (לדוגמה, מ-"PENDING"עד"FULFILLED"), האובייקט מכיל את הפונקציה השדות הבאים:merchantOrderId– אותו המזהה שהגדרתם באובייקטOrder.lastUpdateTime– חותמת הזמן של העדכון הזה.purchase– אובייקט שמכיל את הפרטים הבאים:status– סטטוס ההזמנה כReservationStatus, כמו "CONFIRMED" או 'CANCELLED'.userVisibleStatusLabel– תווית שגלויה למשתמשים לגביה פרטים לגבי סטטוס ההזמנה, למשל 'ההזמנה שלך אושרה'.
userNotification(אופציונלי) –userNotificationאובייקט שיכול להופיע במכשיר של המשתמש כשהעדכון הזה נשלח. הערה שהכללה של האובייקט הזה לא מבטיחה שתופיע התראה במכשיר של המשתמש.
הקוד לדוגמה הבא מציג OrderUpdate לדוגמה שמעדכן את
סטטוס של הזמנת ההזמנה אל FULFILLED:
// Import the 'googleapis' module for authorizing the request.
const {google} = require('googleapis');
// Import the 'request-promise' module for sending an HTTP POST request.
const request = require('request-promise');
// Import the OrderUpdate class from the client library.
const {OrderUpdate} = require('@assistant/conversation');
// Import the service account key used to authorize the request.
// Replacing the string path with a path to your service account key.
// i.e. const serviceAccountKey = require('./service-account.json')
// Create a new JWT client for the Actions API using credentials
// from the service account key.
let jwtClient = new google.auth.JWT(
serviceAccountKey.client_email,
null,
serviceAccountKey.private_key,
['https://www.googleapis.com/auth/actions.order.developer'],
null,
);
// Authorize the client
let tokens = await jwtClient.authorize();
// Declare the ID of the order to update.
const orderId = '<UNIQUE_MERCHANT_ORDER_ID>';
// Declare order update
const orderUpdate = new OrderUpdate({
updateMask: {
paths: [
'contents.lineItems.reservation.status',
'contents.lineItems.reservation.userVisibleStatusLabel'
]
},
order: {
merchantOrderId: orderId, // Specify the ID of the order to update
lastUpdateTime: new Date().toISOString(),
contents: {
lineItems: [
{
reservation: {
status: 'FULFILLED',
userVisibleStatusLabel: 'Reservation fulfilled',
},
}
]
},
},
reason: 'Reservation status was updated to fulfilled.',
});
// Set up the PATCH request header and body,
// including the authorized token and order update.
let options = {
method: 'PATCH',
uri: `https://actions.googleapis.com/v3/orders/${orderId}`,
auth: {
bearer: tokens.access_token,
},
body: {
header: {
isInSandbox: true,
},
orderUpdate,
},
json: true,
};
// Send the PATCH request to the Orders API.
try {
await request(options);
} catch (e) {
console.log(`Error: ${e}`);
}
הגדרת סטטוס ההזמנה
ReservationStatus של עדכון הזמנה
חייב לתאר את המצב הנוכחי של הצו. בorder.ReservationStatus של העדכון
צריך להשתמש באחד מהערכים הבאים:
PENDING- ההזמנה "נוצרה" על ידי הפעולה שלך, אבל נדרש עיבוד נוסף בקצה העורפי.CONFIRMED– ההזמנה אושרה בקצה העורפי של לוח הזמנים.CANCELLED- המשתמש ביטל את ההזמנה.FULFILLED– השירות מילא את ההזמנה של המשתמש.CHANGE_REQUESTED- המשתמש ביקש לשנות את ההזמנה, והשינוי בתהליך עיבוד.REJECTED– אם לא הצלחת לעבד את זה מאשרים את ההזמנה.
שליחת עדכונים של הזמנות לכל סטטוס שרלוונטי
בהזמנה. לדוגמה, אם ההזמנה מחייבת עיבוד ידני
מאשרים את ההזמנה לאחר שליחת הבקשה, שולחים עדכון להזמנה ב-PENDING עד
שנעשה עיבוד נוסף. לא לכל הזמנה נדרש כל ערכי סטטוס.
בדיקת הפרויקט
כשבודקים את הפרויקט, אפשר להפעיל את מצב ארגז החול במסוף הפעולות כדי לבדוק את הפעולה בלי לחייב אמצעי תשלום. כדי להפעיל את מצב Sandbox, מבצעים את השלבים הבאים:
- במסוף הפעולות, לוחצים על בדיקה בניווט.
- לוחצים על הגדרות.
- מפעילים את האפשרות פיתוח ארגז חול.
עבור עסקאות פיזיות, אפשר גם להגדיר את השדה isInSandbox לערך true ב
לדוגמה. הפעולה הזו מקבילה להפעלת ההגדרה של מצב ארגז חול (sandbox)
במסוף הפעולות. כדי לראות קטע קוד שמשתמש ב-isInSandbox, יש לעיין ב
שליחת עדכוני הזמנות.
פתרון בעיות
נתקלתם בבעיות במהלך הבדיקה? כדאי לקרוא את השלבים לפתרון בעיות. לעסקאות.