Metrics Manager 会收集并报告与 Blockly 工作区相关的所有指标。本指南介绍了 Metrics Manager 返回的每组指标的含义。如需详细了解 Metrics Manager,您还可以观看我们的 2021 年指标深入探究。
指标
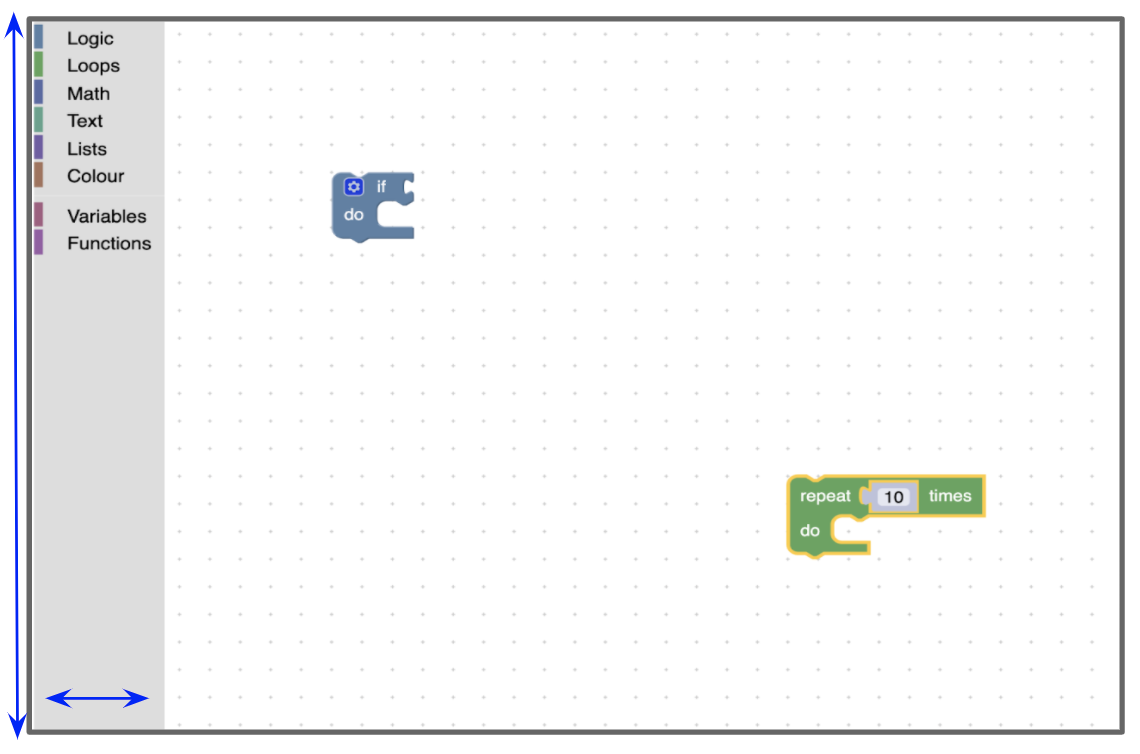
Toolbox 指标
workspace.getMetricsManager().getToolboxMetrics();
工具箱指标由类别工具箱的 height、width 和 position 组成。但不包括附加到工具箱的浮出控件的信息。

工具箱的 position 的类型为 Blockly.utils.toolbox.Position。
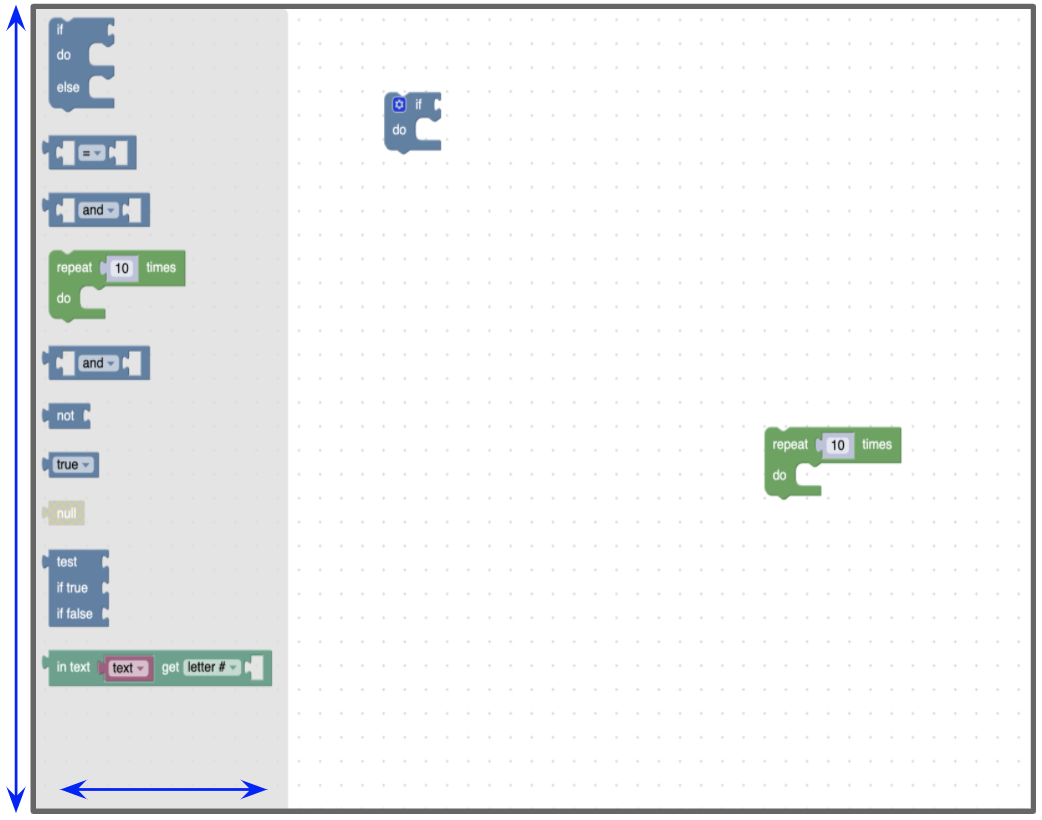
飞出指标
workspace.getMetricsManager().getFlyoutMetrics();
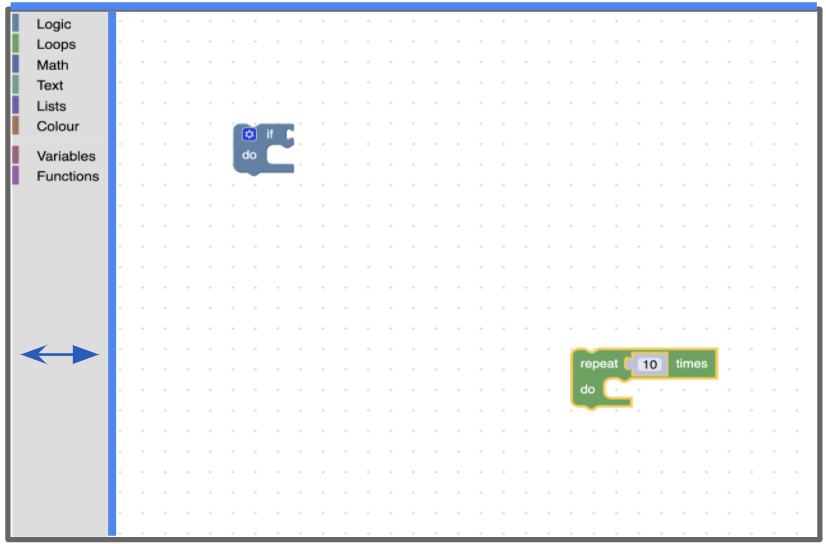
浮出指标由浮出工具箱的 height、width 和 position 组成。请务必注意,这不是类别工具箱随附的浮出控件,这仅适用于“浮出”工具箱,如下图所示。

浮出控件的 position 的类型为 Blockly.utils.toolbox.Position。
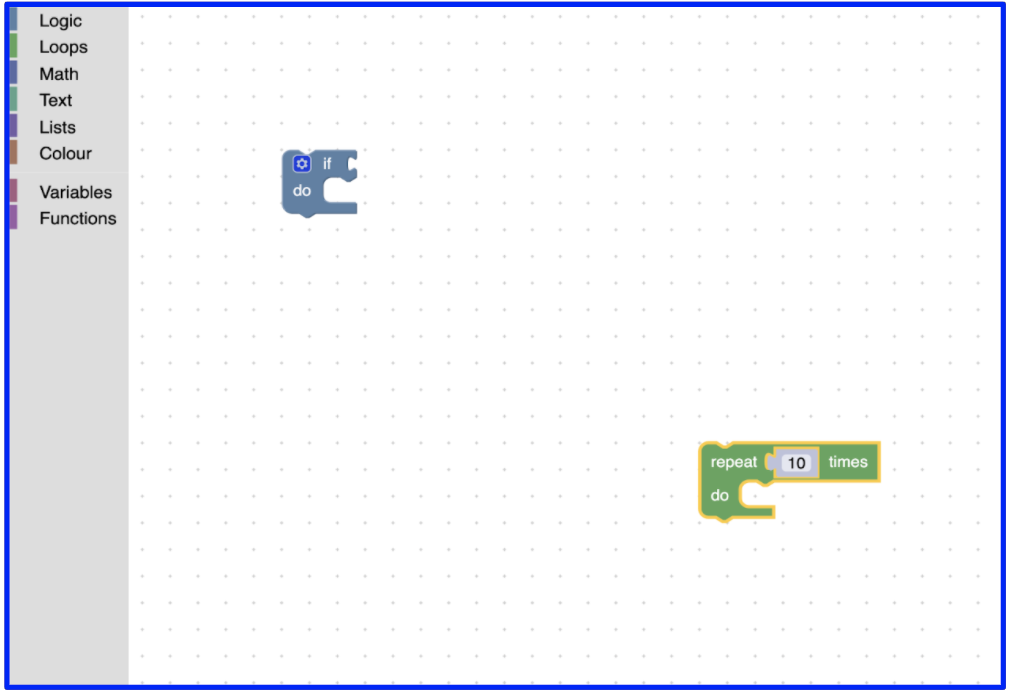
SVG 指标
workspace.getMetricsManager().getSvgMetrics();
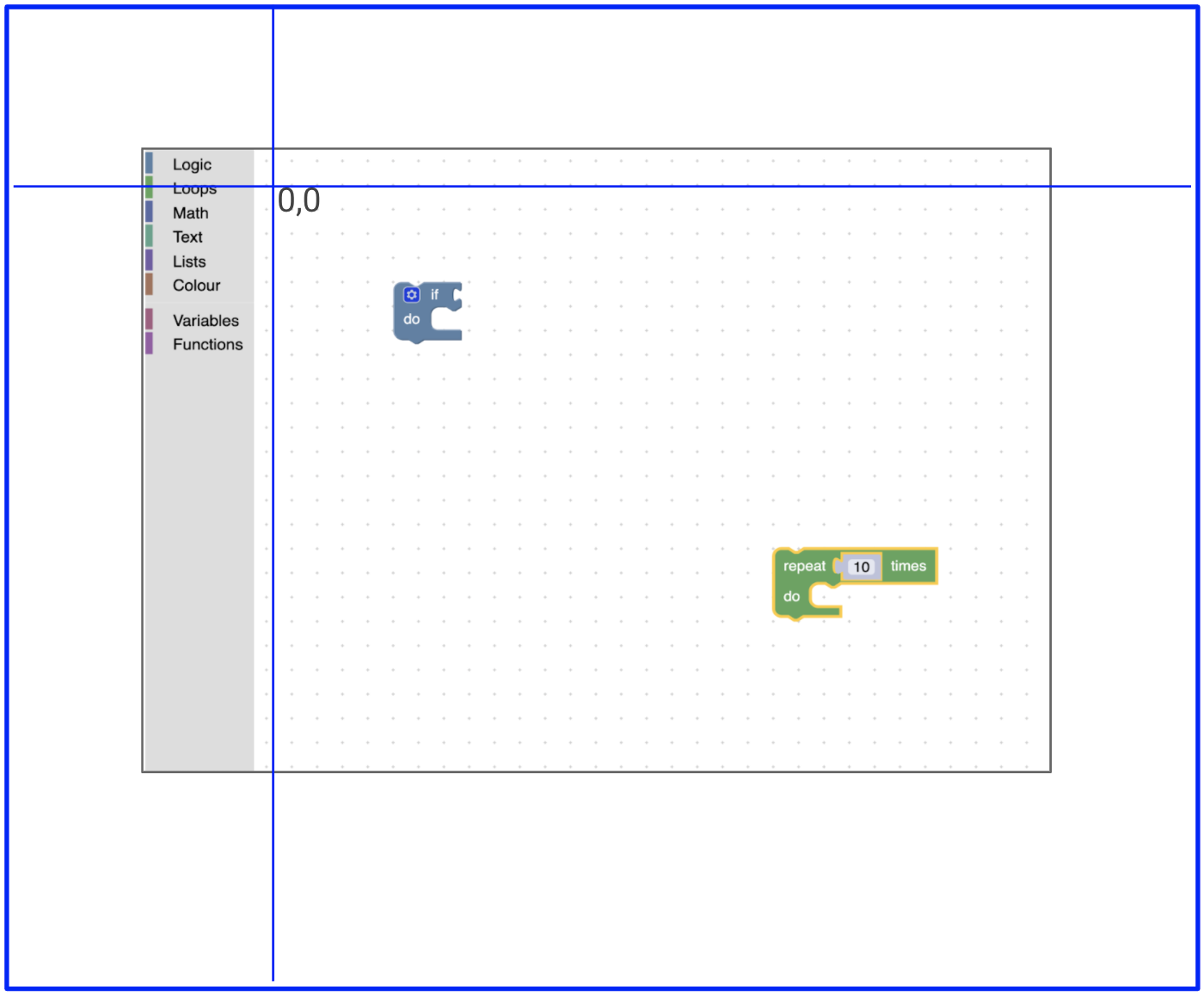
SVG 指标由工作区父级 SVG 的 width 和 height 组成。对于主工作区,这是包含 blocklySvg 类的 SVG。此 SVG 包含可见工作区和工具箱。

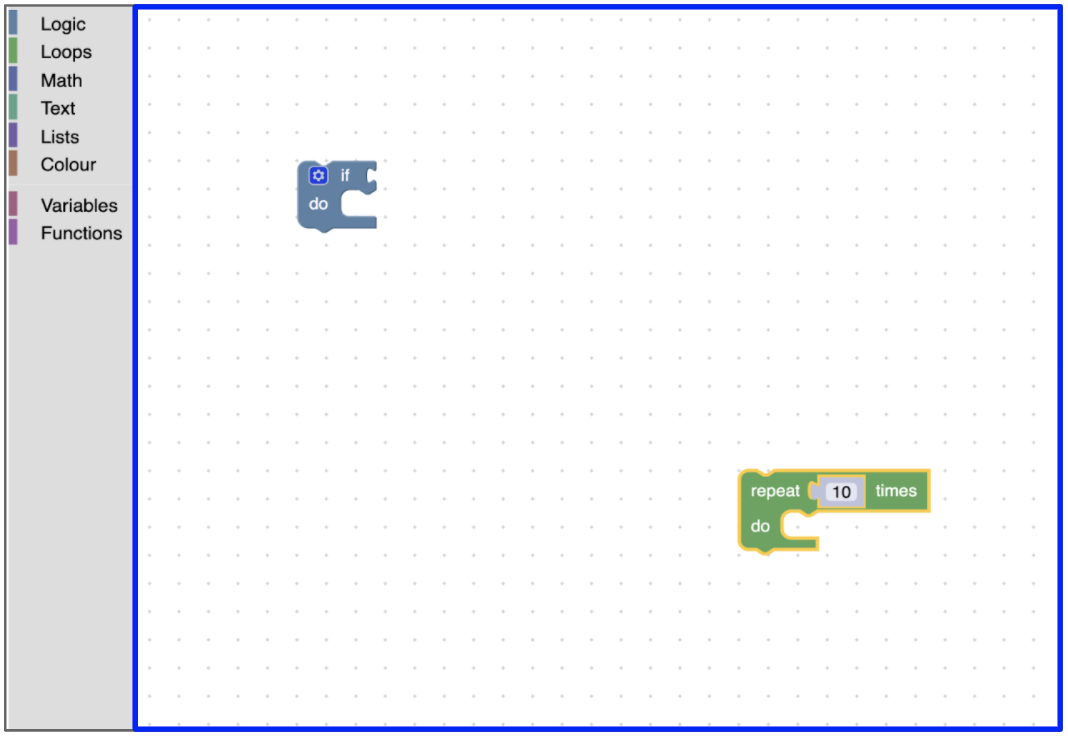
查看指标
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
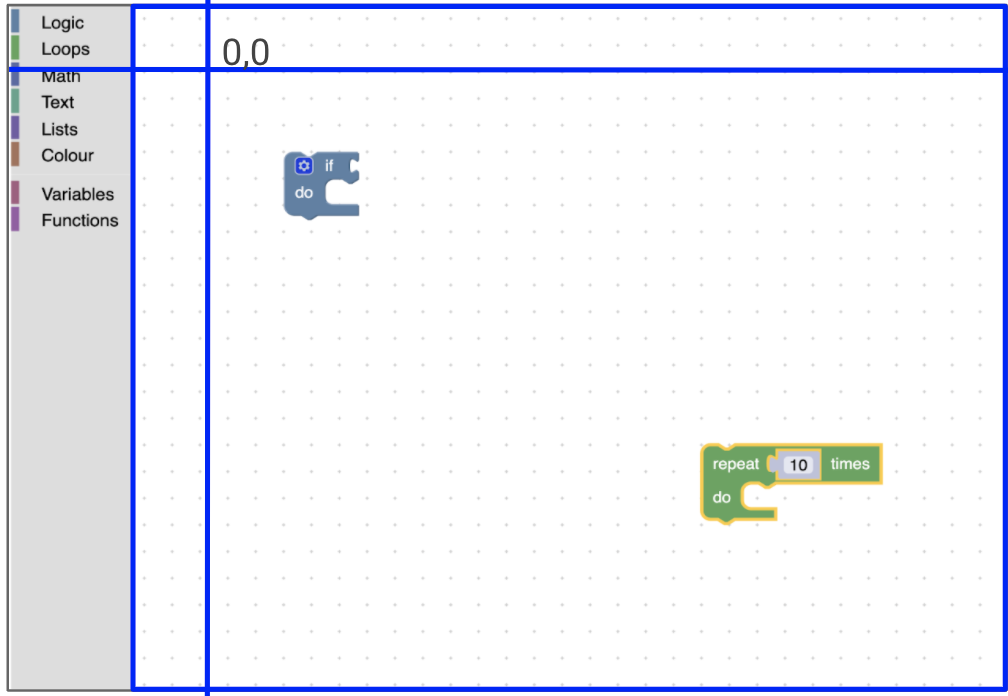
视图指标由视口的 height、width、top 和 left 组成。视口是工作区的可见部分,这两种工具箱都不包含在内。

左上角相对于工作区原点。在工作区中四处拖动时,视口的顶部和左侧位置会随之更新。

绝对指标
workspace.getMetricsManager().getAbsoluteMetrics();
绝对指标由视口相对于 pareng SVG 的 top 和 left 偏移量组成。根据工具箱在工作区中的位置,通常指工具箱的宽度或高度。


内容指标
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
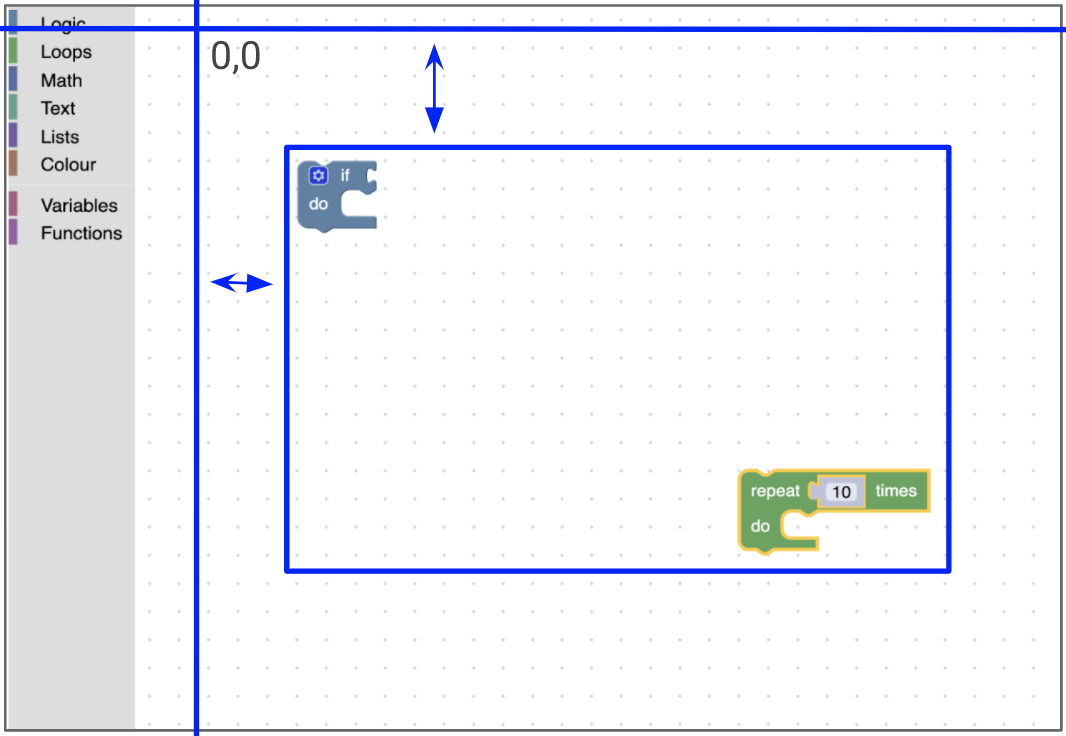
内容指标由任何块或工作区注释周围的边界框的 height、width、top 和 left 组成。

滚动指标
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
滚动指标由可滚动区域的 height、width、top 和 left 组成。对于可移动工作区,可滚动区域是指内容区域加上一些内边距。

坐标系
默认情况下,指标管理器计算的所有指标都以像素坐标的形式返回。在适用的情况下,您可以选择通过将 true 传递给指标方法来获取工作区坐标中的某些指标。例如 metricsManager.getViewMetrics(true)。
workspaceCoordinate = pixelCoordinates / workspace.scale
工作区坐标通常用于位于工作区的各个项,例如块和工作区注释。工作区坐标不会随着用户的缩放而发生变化。
替换指标
希望为工作区提供自己的指标的开发者可以注册实现 IMetricsManager 接口或扩展 Blockly.MetricsManager 的替代指标管理器对象。
相关示例可以在 Continuous Toolbox 插件或 Fixed Edges 插件中找到。

