重要: v2.0 JSON API のサポートは 2024 年 9 月 30 日に終了します。機能が継続するように、v2.0 JSON API に依存するアプリケーションを最新の API バージョンに更新してください。最新バージョンについては、左側のナビゲーション バーのリンクを使用してください。
このドキュメントでは、Blogger JSON API の使用を開始する方法について説明します。
目次
はじめに
このドキュメントは、Blogger JSON API とやり取りできるアプリケーションを作成するデベロッパーを対象としています。
Blogger JSON API は、Blogger Data API のバージョン 2.0 を拡張したものです。Blogger から XML ではなく JSON 形式でデータを取得する場合は、Blogger JSON API を使用します。XML 形式でデータを取得する場合は、Blogger Data API を使用します。
このバージョンの Blogger JSON API は現在読み取り専用ですが、読み取り/書き込み機能やその他の機能の追加を予定しています。その他の機能については、Blogger ヘルプ フォーラムでリクエストしてください。
始める前に
Google アカウントを取得する
Google アカウントが設定されていることを確認します。意図しないデータ損失を防ぐため、開発とテストには別の Google アカウントを使用することをおすすめします。テスト アカウントをすでにお持ちの場合は、Blogger のユーザー インターフェースにアクセスして、テストデータを設定、編集、表示できます。
Blogger について
Blogger のコンセプトに慣れていない場合は、コードの作成を始める前に、このドキュメントを読み、ユーザー インターフェースを試してください。このドキュメントは、Blogger、ウェブ プログラミングの概念、ウェブデータの形式について理解していることを前提としています。
リクエストの承認とアプリケーションの識別について
アプリケーションから限定公開データがリクエストされた場合は、対象データへのアクセス権を持つ認証済みのユーザーがリクエストを承認する必要があります。
アプリケーションから一般公開データがリクエストされた場合は、リクエストの承認は必要ありませんが、ID(API キーなど)を追加する必要があります。
リクエストを承認する方法と API キーを使用する方法については、API の使用に関するドキュメントのリクエストの承認とアプリケーションの識別をご覧ください。
Blogger JSON API の背景
Blogger のコンセプト
Blogger は、次の 5 つの基本コンセプトに基づいて構築されています。
- ブログ: API のルート コンセプト。ブログには投稿とページがあります。これは、ブログの名前や説明などのブログのメタ情報を格納するコンテナです。
- 投稿: ブログ投稿は、ブログの作成者が作成した公開可能なアイテムです。この情報は、著者が今世界に公開したいことを反映したタイムリーな情報です。時間の経過とともに、ブログ投稿のコンテンツは古くなり、関連性が低下することは理解されています。
- コメント: コメントは、ブログ投稿の作成者以外のユーザーが作成者の投稿に反応する場所です。レンガから花束まで、あらゆるものを作成できます。
- ページ: ページは、経歴情報やユーザーへの連絡方法など、静的なコンテンツを配置する場所です。通常、これは時間の経過とともに変化しない情報です。
- ユーザー: ユーザーとは、作成者、管理者、または単なる閲覧者として Blogger を操作するユーザーです。公開ブログでは読者は匿名にできますが、限定公開ブログでは読者は Blogger によって識別される必要があります。
Blogger JSON API データモデル
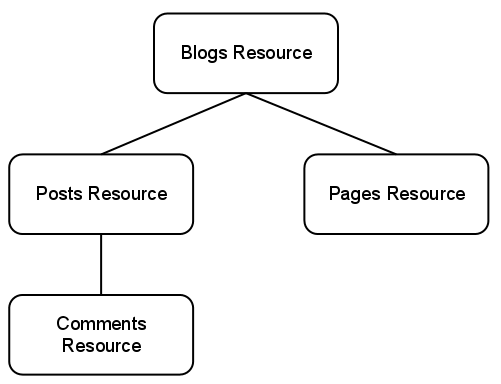
リソースとは、一意の識別子を持つ個別のデータ エンティティです。Blogger JSON API は、次の 5 種類のリソースを操作します。
- ブログ リソース: ブログを表します。
- 投稿リソース: 投稿を表します。各投稿リソースはブログリソースの子リソースです。
- Comments リソース: 特定の投稿のコメントを表します。各 Comments リソースは Posts リソースの子リソースです。
- ページ リソース: 静的ページを表します。各ページ リソースは、ブログ リソースの子リソースです。
- ユーザー リソース: 匿名以外のユーザーを表します。ページ、投稿、コメントの作成者を識別するために使用されます。

Blogger JSON API データモデルは、コレクションと呼ばれるリソースのグループに基づいています。
- ブログ コレクション
- <span="apicollection">ブログ コレクションは、ユーザーがアクセス権を持つすべてのブログで構成されます。ユーザー別にブログを一覧表示したり、ID で 1 つのブログを取得したりできます。</span="apicollection">
- 投稿コレクション
- 投稿コレクションは、特定のブログ リソース内のすべての投稿リソースで構成されます。
- コメント コレクション
- コメント コレクションは、特定の投稿リソース内のすべてのコメント リソースで構成されます。
- ページ コレクション
- ページ コレクションは、特定のブログ リソース内のすべてのページ リソースで構成されます。
- ユーザー コレクション
- ユーザー コレクションは、Blogger のすべてのユーザー リソースで構成されているため、一覧表示できません。ユーザーは、ID または ID
selfを使用して、自分のユーザー リソース(他のユーザーのものは取得できません)を取得できます。
Blogger JSON API オペレーション
次の表に示すように、Blogger JSON API では、コレクションとリソースに対して 2 つの異なるメソッドを呼び出すことができます。
| オペレーション | 説明 | REST HTTP マッピング |
|---|---|---|
| list | コレクション内のすべてのリソースを一覧表示します。 | コレクション URI の GET。 |
| get | 特定のリソースを取得します。 | リソース URI の GET。 |
次の表に、各リソースタイプでサポートされているメソッドを示します。非公開ブログに対するすべての list オペレーションと get オペレーションには、認証が必要です。
リソースの種類 |
サポートされるメソッド |
|
|---|---|---|
| list | get | |
| ブログ | あり | あり |
| 投稿 | あり | あり |
| コメント | あり | あり |
| ページ | あり | あり |
| ユーザー | × | あり |
呼び出しのスタイル
API を呼び出す方法はいくつかあります。
- REST を直接、または JavaScript から使用(サーバーサイド コードは不要)
- クライアント ライブラリを使用する。
REST
REST は、データをリクエストして変更するための便利で一貫したアプローチを提供するソフトウェア アーキテクチャのスタイルです。
REST という用語は「Representational State Transfer」の省略形です。Google API のコンテキストでは、HTTP 動詞を使用して、Google が保存しているデータ表現を取得および変更することを表しています。
RESTful システムでは、リソースはデータストアに保存されており、クライアントはサーバーが特定のアクション(リソースの作成、取得、更新、削除など)を実行するようにリクエストを送信し、サーバーはそのアクションを実行し、多くの場合、指定されたリソースの表現形式でレスポンスを送信します。
Google の RESTful API では、クライアントは POST、GET、PUT、DELETE などの HTTP 動詞を使用してアクションを指定します。また、次の形式のグローバルに一意な URI でリソースを指定します。
https://www.googleapis.com/apiName/apiVersion/resourcePath?parameters
すべての API リソースは HTTP でアクセス可能な一意の URI を持っているため、REST はデータ キャッシュを有効にし、ウェブの分散インフラストラクチャで動作するように最適化されています。
HTTP 1.1 標準のドキュメントのメソッド定義をご覧ください。GET、POST、PUT、DELETE の仕様が記載されています。
Blogger JSON API の REST
サポートされている Blogger オペレーションは、Blogger JSON API オペレーションで説明されているように、REST HTTP 動詞に直接マッピングされます。
Blogger JSON API URI の形式は次のとおりです。
https://www.googleapis.com/blogger/v2/users/userId https://www.googleapis.com/blogger/v2/users/self https://www.googleapis.com/blogger/v2/users/userId/blogs https://www.googleapis.com/blogger/v2/users/self/blogs https://www.googleapis.com/blogger/v2/blogs/blogId/posts https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId/comments https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId/comments/commentId https://www.googleapis.com/blogger/v2/blogs/blogId/pages https://www.googleapis.com/blogger/v2/blogs/blogId/pages/pageId
API で使用される URI と、サポートされている各オペレーションの結果の詳細については、Blogger JSON API リファレンス ドキュメントをご覧ください。
Blogger JSON API での動作を示す例をいくつか示します。
認証されたユーザーがアクセス権を持つブログを一覧表示します。
GET https://www.googleapis.com/blogger/v2/users/self/blogs?key=YOUR-API-KEY
code.blogger.com ブログ(ブログ ID 3213900)の投稿を取得します。
GET https://www.googleapis.com/blogger/v2/blogs/3213900?key=YOUR-API-KEY
JavaScript からの REST
Blogger JSON API は、JavaScript から REST を使用して、callback クエリ パラメータとコールバック関数を使用して呼び出すことができます。これにより、サーバーサイド コードを記述しなくても、Blogger データを表示するリッチなアプリケーションを作成できます。
次の例では、YOUR-API-KEY を API キーに置き換えた後、code.blogger.com ブログから投稿を取得します。
<html>
<head>
<title>Blogger JSON API Example</title>
</head>
<body>
<div id="content"></div>
<script>
function handleResponse(response) {
document.getElementById("content").innerHTML += "<h1>" + response.title + "</h1>" + response.content;
}
</script>
<script
src="https://www.googleapis.com/blogger/v2/blogs/3213900/posts/8398240586497962757?callback=handleResponse&key=YOUR-API-KEY"></script>
</body>
</html>データ形式
JSON
JSON(JavaScript Object Notation)は言語に依存しない一般的なデータ フォーマットであり、任意のデータ構造を単純なテキスト形式で表示します。詳しくは json.org をご覧ください。
