สำคัญ เราจะหยุดรองรับ JSON API เวอร์ชัน 2.0 ในวันที่ 30 กันยายน 2024 โปรดอัปเดตแอปพลิเคชันที่อาศัย JSON API เวอร์ชัน 2.0 เป็น API เวอร์ชันล่าสุดเพื่อให้แอปพลิเคชันทำงานต่อไปได้ หากต้องการใช้เวอร์ชันล่าสุด ให้ใช้ลิงก์ในแถบนําทางด้านซ้าย
เอกสารนี้อธิบายวิธีเริ่มต้นใช้งาน Blogger JSON API
เนื้อหา
บทนำ
เอกสารนี้มีไว้สำหรับนักพัฒนาแอปที่ต้องการเขียนแอปพลิเคชันที่โต้ตอบกับ Blogger JSON API ได้
Blogger JSON API ขยายการให้บริการของ Blogger Data API เวอร์ชัน 2.0 หากต้องการดึงข้อมูลจาก Blogger ในรูปแบบ JSON แทน XML ให้ใช้ Blogger JSON API หากต้องการเรียกข้อมูลในรูปแบบ XML ให้ใช้ Blogger Data API
ปัจจุบัน Blogger JSON API เวอร์ชันนี้มีสิทธิ์อ่านอย่างเดียว แต่เรากำลังวางแผนที่จะเพิ่มความสามารถในการอ่าน/เขียน รวมถึงความสามารถอื่นๆ คุณขอฟีเจอร์อื่นๆ ได้ในฟอรัมความช่วยเหลือของ Blogger
ก่อนจะเริ่ม
รับบัญชี Google
ตรวจสอบว่าคุณได้ตั้งค่าบัญชี Google แล้ว เราขอแนะนำให้คุณใช้บัญชี Google แยกต่างหากสำหรับการพัฒนาและการทดสอบเพื่อปกป้องตนเองจากการสูญเสียข้อมูลโดยไม่ตั้งใจ หากมีบัญชีทดสอบอยู่แล้ว ก็พร้อมใช้งานแล้ว คุณสามารถไปที่อินเทอร์เฟซผู้ใช้ Blogger เพื่อตั้งค่า แก้ไข หรือดูข้อมูลทดสอบ
ทำความคุ้นเคยกับ Blogger
หากคุณไม่คุ้นเคยกับแนวคิดของ Blogger โปรดอ่านเอกสารนี้และลองใช้อินเทอร์เฟซผู้ใช้ก่อนเริ่มเขียนโค้ด เอกสารนี้ถือว่าคุณคุ้นเคยกับ Blogger, แนวคิดการเขียนโปรแกรมเว็บ และรูปแบบข้อมูลเว็บ
ดูข้อมูลเกี่ยวกับการให้สิทธิ์คำขอและการระบุแอปพลิเคชัน
เมื่อแอปพลิเคชันขอข้อมูลส่วนตัว คำขอจะต้องได้รับสิทธิ์จากผู้ใช้ที่ตรวจสอบสิทธิ์แล้วซึ่งมีสิทธิ์เข้าถึงข้อมูลดังกล่าว
เมื่อแอปพลิเคชันขอข้อมูลสาธารณะ คำขอไม่จำเป็นต้องได้รับสิทธิ์ แต่ต้องระบุตัวระบุ เช่น คีย์ API
ดูข้อมูลเกี่ยวกับวิธีให้สิทธิ์คำขอและใช้คีย์ API ได้ที่หัวข้อการให้สิทธิ์คำขอและระบุแอปพลิเคชันของคุณในเอกสารการใช้ API
พื้นหลังของ Blogger JSON API
แนวคิดของ Blogger
Blogger สร้างขึ้นจากแนวคิดพื้นฐาน 5 ข้อดังนี้
- บล็อก: แนวคิดหลักของ API บล็อกมีโพสต์และหน้าเว็บ นี่เป็นคอนเทนเนอร์สำหรับข้อมูลเมตาของบล็อก เช่น ชื่อและคำอธิบายของบล็อก
- โพสต์: บล็อกโพสต์คือรายการที่เผยแพร่ได้ซึ่งผู้เขียนบล็อกสร้างขึ้น ข้อมูลนี้มีไว้เพื่อให้ทันเหตุการณ์และแสดงสิ่งที่ผู้เขียนต้องการเผยแพร่ให้โลกรู้ในตอนนี้ เราเข้าใจดีว่าเมื่อเวลาผ่านไป เนื้อหาบล็อกโพสต์จะล้าสมัยและมีความเกี่ยวข้องน้อยลง
- ความคิดเห็น: ความคิดเห็นคือพื้นที่ที่ผู้ใช้ที่ไม่ใช่ผู้เขียนโพสต์แสดงความรู้สึกต่อสิ่งที่ผู้เขียนเขียน ทุกอย่างตั้งแต่อิฐไปจนถึงช่อดอกไม้
- หน้าเว็บ: หน้าเว็บเป็นพื้นที่สำหรับเนื้อหาแบบคงที่ เช่น ข้อมูลชีวประวัติ หรือวิธีติดต่อผู้ใช้ โดยทั่วไปแล้ว ข้อมูลนี้จะเป็นข้อมูลที่ไม่มีวันหมดอายุและไม่เปลี่ยนแปลงบ่อยนัก
- ผู้ใช้: ผู้ใช้คือผู้ที่โต้ตอบกับ Blogger ไม่ว่าจะเป็นในฐานะผู้เขียน ผู้ดูแลระบบ หรือเพียงแค่ผู้อ่าน สําหรับบล็อกสาธารณะ ผู้อ่านอาจไม่ระบุตัวตนได้ แต่สําหรับบล็อกส่วนตัว Blogger จะต้องระบุตัวตนผู้อ่าน
รูปแบบข้อมูล JSON API ของ Blogger
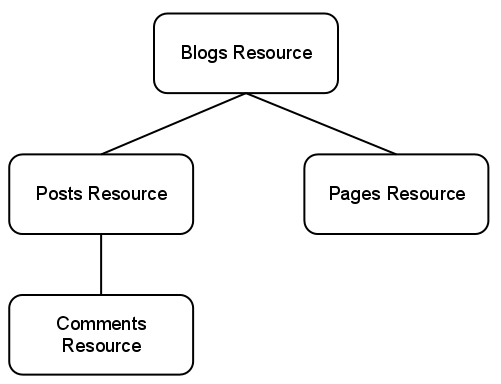
ทรัพยากรคือเอนทิตีข้อมูลแต่ละรายการที่มีตัวระบุที่ไม่ซ้ำกัน Blogger JSON API ทำงานกับทรัพยากร 5 ประเภท ดังนี้
- ทรัพยากรบล็อก: แสดงบล็อก
- ทรัพยากรโพสต์: แสดงถึงโพสต์ โดยทรัพยากรโพสต์แต่ละรายการจะอยู่ในลําดับชั้นของทรัพยากรบล็อก
- ทรัพยากรความคิดเห็น: แสดงความคิดเห็นในโพสต์ที่เฉพาะเจาะจง โดยทรัพยากรความคิดเห็นแต่ละรายการจะเป็นทรัพยากรย่อยของทรัพยากรโพสต์
- ทรัพยากรหน้าเว็บ: แสดงหน้าเว็บแบบคงที่ โดยทรัพยากรหน้าเว็บแต่ละรายการจะอยู่ในบล็อกทรัพยากร
- ทรัพยากรผู้ใช้: แสดงถึงผู้ใช้ที่ไม่ใช่ผู้ใช้ที่ไม่ระบุชื่อ ข้อมูลนี้ใช้เพื่อระบุผู้เขียนหน้าเว็บ โพสต์ หรือความคิดเห็น

รูปแบบข้อมูล JSON API ของ Blogger อิงตามกลุ่มทรัพยากรที่เรียกว่าคอลเล็กชัน
- คอลเล็กชันบล็อก
- <span="apicollection">คอลเล็กชันบล็อกประกอบด้วยบล็อกทั้งหมดที่ผู้ใช้มีสิทธิ์เข้าถึง คุณสามารถแสดงรายการบล็อกตามผู้ใช้ หรือเรียกข้อมูลบล็อกรายการเดียวตามรหัส</span="apicollection">
- คอลเล็กชันโพสต์
- คอลเล็กชันโพสต์ประกอบด้วยทรัพยากรโพสต์ทั้งหมดภายในทรัพยากรบล็อกที่เฉพาะเจาะจง
- คอลเล็กชันความคิดเห็น
- คอลเล็กชันความคิดเห็นประกอบด้วยทรัพยากรความคิดเห็นทั้งหมดภายในทรัพยากรโพสต์ที่เฉพาะเจาะจง
- คอลเล็กชันหน้าเว็บ
- คอลเล็กชันหน้าเว็บประกอบด้วยทรัพยากรหน้าเว็บทั้งหมดภายในทรัพยากรบล็อกที่เฉพาะเจาะจง
- คอลเล็กชันผู้ใช้
- คอลเล็กชันผู้ใช้ประกอบด้วยแหล่งข้อมูลผู้ใช้ทั้งหมดใน Blogger จึงไม่สามารถแสดงในรายการ ผู้ใช้สามารถเรียกดูทรัพยากรผู้ใช้ของตนเองได้ (แต่เรียกดูของผู้อื่นไม่ได้) โดยใช้รหัสหรือตัวระบุ
self
การดำเนินการของ Blogger JSON API
คุณเรียกใช้เมธอด 2 รายการที่แตกต่างกันในคอลเล็กชันและทรัพยากรใน Blogger JSON API ได้ ตามที่อธิบายไว้ในตารางต่อไปนี้
| การดำเนินการ | คำอธิบาย | การแมป REST HTTP |
|---|---|---|
| list | แสดงรายการทรัพยากรทั้งหมดภายในคอลเล็กชัน | GET ใน URI ของคอลเล็กชัน |
| get | รับทรัพยากรที่เฉพาะเจาะจง | GET ใน URI ของทรัพยากร |
ตารางด้านล่างแสดงวิธีการที่ทรัพยากรแต่ละประเภทรองรับ การดำเนินการแสดงรายการและรับทั้งหมดในบล็อกส่วนตัวต้องตรวจสอบสิทธิ์
ประเภททรัพยากร |
วิธีการที่รองรับ |
|
|---|---|---|
| list | get | |
| บล็อก | ใช่ | ใช่ |
| โพสต์ | ใช่ | ใช่ |
| ความคิดเห็น | ใช่ | ใช่ |
| หน้า | ใช่ | ใช่ |
| ผู้ใช้ | ไม่ | ใช่ |
รูปแบบการโทร
การเรียกใช้ API ทำได้หลายวิธีดังนี้
- ใช้ REST โดยตรงหรือจาก JavaScript (ไม่ต้องใช้โค้ดฝั่งเซิร์ฟเวอร์)
- การใช้ไลบรารีของไคลเอ็นต์
REST
REST เป็นรูปแบบสถาปัตยกรรมซอฟต์แวร์ที่ให้แนวทางที่สะดวกและสอดคล้องกันในการขอและแก้ไขข้อมูล
REST ย่อมาจาก "Representational State Transfer" ในบริบทของ Google API หมายถึงการใช้คํากริยา HTTP เพื่อดึงข้อมูลและแก้ไขการนําเสนอข้อมูลที่ Google จัดเก็บไว้
ในระบบ RESTful ทรัพยากรจะจัดเก็บไว้ในที่เก็บข้อมูล โดยไคลเอ็นต์จะส่งคําขอให้เซิร์ฟเวอร์ดําเนินการบางอย่าง (เช่น การสร้าง การดึงข้อมูล การอัปเดต หรือการลบทรัพยากร) และเซิร์ฟเวอร์จะดําเนินการและส่งการตอบกลับ ซึ่งมักอยู่ในรูปแบบของการแสดงทรัพยากรที่ระบุ
ใน RESTful API ของ Google ไคลเอ็นต์จะระบุการดำเนินการโดยใช้คำกริยา HTTP เช่น POST, GET, PUT หรือ DELETE โดยระบุทรัพยากรด้วย URI ที่ไม่ซ้ำกันทั่วโลกในรูปแบบต่อไปนี้
https://www.googleapis.com/apiName/apiVersion/resourcePath?parameters
เนื่องจากทรัพยากร API ทั้งหมดมี URI ที่เข้าถึงได้ผ่าน HTTP ที่ไม่ซ้ำกัน REST จึงเปิดใช้การแคชข้อมูลและได้รับการเพิ่มประสิทธิภาพให้ทำงานร่วมกับโครงสร้างพื้นฐานแบบกระจายของเว็บ
คุณอาจพบว่าคําจํากัดความของเมธอดในเอกสารประกอบมาตรฐาน HTTP 1.1 มีประโยชน์ ซึ่งรวมถึงข้อกําหนดสําหรับ GET, POST, PUT และ DELETE
REST ใน Blogger JSON API
การดำเนินการของ Blogger ที่รองรับจะแมปกับคำกริยา HTTP ของ REST โดยตรง ตามที่อธิบายไว้ในการดำเนินการของ Blogger JSON API
รูปแบบที่เจาะจงสำหรับ URI ของ Blogger JSON API มีดังนี้
https://www.googleapis.com/blogger/v2/users/userId https://www.googleapis.com/blogger/v2/users/self https://www.googleapis.com/blogger/v2/users/userId/blogs https://www.googleapis.com/blogger/v2/users/self/blogs https://www.googleapis.com/blogger/v2/blogs/blogId/posts https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId/comments https://www.googleapis.com/blogger/v2/blogs/blogId/posts/postId/comments/commentId https://www.googleapis.com/blogger/v2/blogs/blogId/pages https://www.googleapis.com/blogger/v2/blogs/blogId/pages/pageId
คําอธิบาย URI ที่ใช้และผลลัพธ์สําหรับการดำเนินการแต่ละรายการที่รองรับใน API จะสรุปไว้ในเอกสารข้อมูลอ้างอิงเกี่ยวกับ Blogger JSON API
ต่อไปนี้คือตัวอย่างบางส่วนของวิธีการทํางานใน Blogger JSON API
แสดงรายการบล็อกที่ผู้ใช้ที่ตรวจสอบสิทธิ์แล้วมีสิทธิ์เข้าถึง
GET https://www.googleapis.com/blogger/v2/users/self/blogs?key=YOUR-API-KEY
รับโพสต์ในบล็อก code.blogger.com (ซึ่งมีรหัสบล็อก 3213900)
GET https://www.googleapis.com/blogger/v2/blogs/3213900?key=YOUR-API-KEY
REST จาก JavaScript
คุณสามารถเรียกใช้ Blogger JSON API โดยใช้ REST จาก JavaScript โดยใช้พารามิเตอร์การค้นหา callback และฟังก์ชัน Callback ซึ่งจะช่วยให้คุณเขียนแอปพลิเคชันอย่างมีประสิทธิภาพซึ่งแสดงข้อมูล Blogger ได้โดยไม่ต้องเขียนโค้ดฝั่งเซิร์ฟเวอร์
ตัวอย่างต่อไปนี้จะดึงข้อมูลโพสต์จากบล็อก code.blogger.com (หลังจากที่คุณแทนที่ YOUR-API-KEY ด้วยคีย์ API ของคุณแล้ว)
<html>
<head>
<title>Blogger JSON API Example</title>
</head>
<body>
<div id="content"></div>
<script>
function handleResponse(response) {
document.getElementById("content").innerHTML += "<h1>" + response.title + "</h1>" + response.content;
}
</script>
<script
src="https://www.googleapis.com/blogger/v2/blogs/3213900/posts/8398240586497962757?callback=handleResponse&key=YOUR-API-KEY"></script>
</body>
</html>รูปแบบข้อมูล
JSON
JSON (JavaScript Object Notation) เป็นรูปแบบข้อมูลที่พบได้ทั่วไปซึ่งไม่ขึ้นอยู่กับภาษา และให้การแสดงโครงสร้างข้อมูลที่ไม่เป็นทางการเป็นข้อความอย่างง่าย ดูข้อมูลเพิ่มเติมได้ที่ json.org
