1. 简介


上次更新时间:2021 年 8 月 23 日
通过商家信息转接人工客服
借助 Business Messages 的人工客服转接功能,您的客服人员可以以聊天机器人的身份发起对话,并在对话中途切换到人工客服(人工代表)。聊天机器人可以处理常见问题(例如营业时间),而实时客服人员可以提供量身定制的体验,并更深入地了解用户的情境。如果这两种体验之间的转换顺畅无阻,用户就能快速准确地获得问题解答,从而提高回访互动率并提升客户满意度。
此 Codelab 将教您如何充分利用实时客服人员转接功能。
构建内容
在此 Codelab 中,您将为客服人员构建一个 webhook,以便发送和接收实时客服人员转接事件。您将使用起始代码提供的基本界面来测试您构建的内容。

学习内容
- 如何存储和管理对话状态。
- 如何使用商家信息发送实时客服转接事件。
- 如何设置 webhook 和基本界面,以便以客服人员身份加入对话。
- 使用 Business Messages API 的最佳实践。
此 Codelab 将重点介绍如何使用 Business Messages API 实现实时客服转接。您可以查看每个阶段的起始代码,但只需实现与商家信息相关的代码即可。
所需条件
- Business Messages 代理,包括您的服务账号密钥。您可以按照创建代理指南创建代理。
- 与代理的 GCP 项目关联的有效 Cloud Datastore 配置。您可以使用 Cloud Datastore 快速入门进行设置。您无需了解如何使用 Cloud Datastore。
- 安装了 Google Cloud SDK 和 Node.js(10 版或更高版本)的计算机。
- 用于测试用户体验的 Android 设备(搭载 5 或更高版本)或 iOS 设备。
- 具有 Web 应用编程方面的经验。您将编写少量 JavaScript 代码,并且可能需要调试您编写的代码。
2. 创建回音聊天机器人
在此步骤中,您将部署一个名为“Echo bot”的基本聊天机器人代表。该聊天机器人会接收用户消息,将其记录到 Cloud Datastore 中的对话会话中,然后通过回复相同内容来“回应”用户的消息。创建基本聊天机器人和日志记录基础架构后,您可以在后续步骤中在此基础上添加内容,以实现完整的实时客服人员转接。
获取起始代码
在终端中,使用以下命令将实时客服转接起始代码克隆到项目的工作目录中:
git clone https://github.com/google-business-communications/bm-nodejs-live-agent-transfer
了解起始代码
我们来看看您将在整个 Codelab 中使用的起始代码结构。
前往 step-1 目录并查看其内容。它包含以下元素:
- bin:此目录包含用于设置和配置服务器的 www 启动脚本。
- libs:此目录包含
datastore_util.js,其中包含用于向 Cloud Datastore 读取和写入数据的便捷方法。您无需了解此文件的运作方式。只需记下可用的方法及其用途即可。 - resources:此文件夹包含名为
credentials.json的服务账号密钥文件。 - routes:
index.js文件包含该 webhook 及其所有辅助方法。这是您将要使用和添加内容的主要文件。 - views:此目录包含界面元素的 EJS 模板文件。后续步骤中,该文件将包含更多文件。
- app.js、app.yaml、package.json:这些文件用于配置应用及其依赖项。
在部署之前,请下载您的 GCP 服务账号密钥,并将 JSON 凭据文件复制到示例代码中的每个资源目录中。请对 Codelab 的每个步骤执行此操作。
cp credentials.json bm-nodejs-live-agent-transfer/step-<step number>/resources/credentials.json
部署起始代码
在终端中,导航到示例的 step-1 目录。然后,设置 gcloud 工具以使用您用于向相应 API 注册的项目 ID,从而使用您的 Google Cloud 项目。
gcloud config set project <PROJECT_ID>
如需部署应用,请运行以下命令:
gcloud app deploy
请记下最后一个命令输出的内容中已部署应用的网址:
Deployed service [default] to [https://PROJECT_ID.appspot.com]
您刚刚部署的起始代码包含一个 Web 应用,该应用具有用于从 Business Messages 接收消息的 webhook。应用会将消息回传给用户,并将消息会话记录到 Cloud Datastore。
配置您的代理
前往 Business Communications 开发者控制台中的“账号设置”页面,然后将您的 webhook 设置为已部署应用的网址。例如 https://PROJECT_ID.appspot.com/callback/。
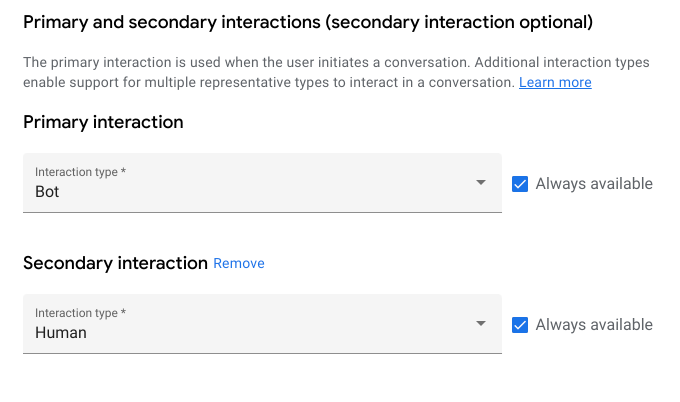
然后,在“代理信息”页面上,将主要互动方式和辅助互动方式分别配置为“聊天机器人”和“人工”。

与 Echo 聊天机器人对话
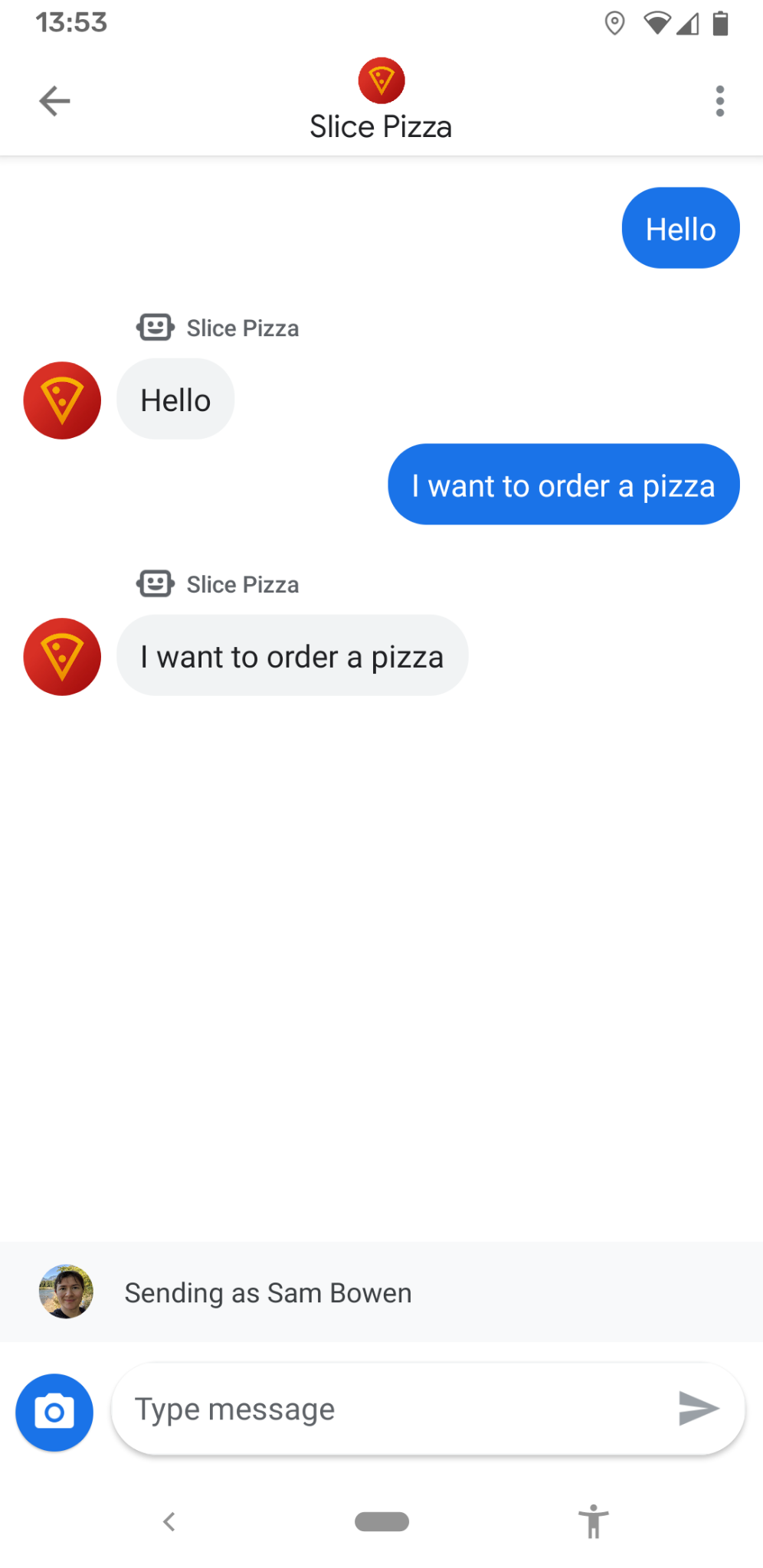
在 Play 管理中心内打开您的客服人员。您会看到概览页面,您可以在其中查看客服人员的详细信息。复制与您的移动设备测试设备匹配的客服人员测试网址。在移动设备上使用此网址启动客服人员的对话界面。

发送几条消息与客服人员互动。对话界面只会复制您说的话,这并不是很实用的用户体验。真希望能找到与真人交谈的方式!
3. 加入对话
现在,我们从实时客服人员的角度来看看对话。作为实时客服人员,您需要先了解对话的一些信息,例如对话 ID,然后才能加入对话。了解用户是否已请求与人工客服人员交谈也很有帮助。在此步骤中,您将使用基本 CRM(客户关系管理)页面查看这些信息,并以实时客服人员的身份加入对话。
此步骤的起始代码会添加一个基本 CRM,其中列出了客服人员的所有正在进行的对话会话。我们来看看这个 CRM,看看哪些对话可能需要实时客服人员的关注。
前往 step-2 目录,然后像在上一步中一样重新部署应用。
部署应用后,您会看到目标网址。在浏览器中前往此网址,即可看到包含您在上一步中发起的对话会话的商品详情。由于 Echo 聊天机器人在本次对话中充当客服人员的代表,因此对话的状态目前为“由聊天机器人管理”。

系统会显示加入聊天按钮,但该按钮目前不会执行任何操作。您也无法通过此界面判断用户是否想与实时客服人员交谈。
商家信息会提供“请求人工客服”事件,用于指明用户何时想要与人工客服人员交谈。您需要跟踪该状态,以便在界面中列出该状态。
查看 index.js 中的回调方法。TODO 注释表示您需要在何处捕获用户对实时客服人员的请求并更新会话状态。
step-2/routes/index.js
/**
* The webhook callback method.
*/
router.post('/callback', async function(req, res, next) {
...
} else if (requestBody.userStatus !== undefined) {
if (requestBody.userStatus.requestedLiveAgent !== undefined) {
...
// TODO: Update the thread state to QUEUED_THREAD_STATE.
}
}
});
...
});
您需要使用 libs/datastore_utils.js 中的方法加载当前对话会话并将其状态更新为 QUEUED_THREAD_STATE。
如果您不确定该怎么做,请查看解决方案。在需要完成一些代码的每个步骤下,起始代码中都包含一个 solutions 目录。这些目录包含整个应用的副本,其中包含给定步骤的完整实现。
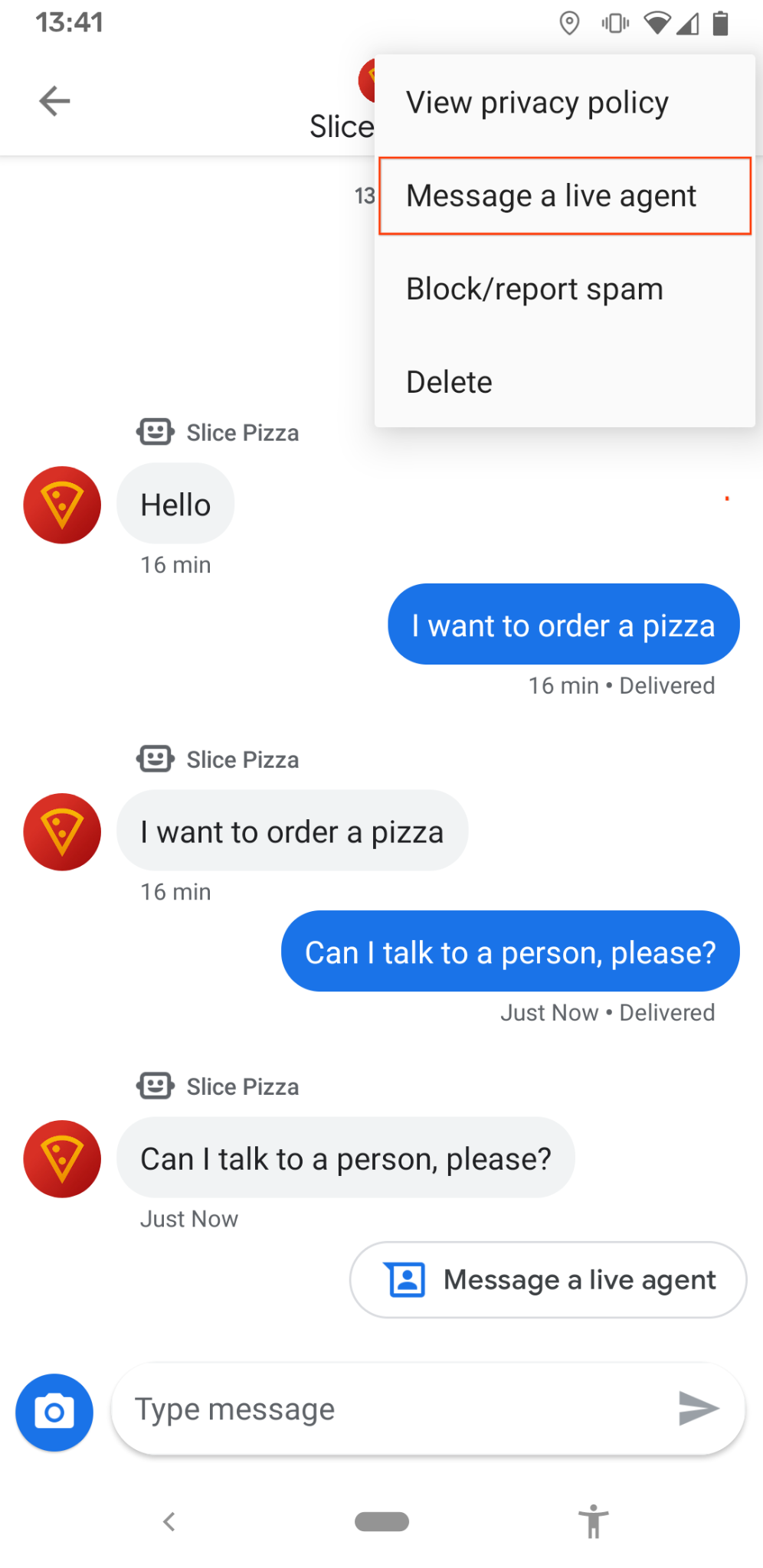
完成实现并重新部署应用后,请在移动设备上的对话中使用菜单来请求在线客服人员。

现在,如果您返回 CRM,会在对话会话中看到一条备注,其中写着“已请求实时客服人员”。此用户需要人工帮助!您需要实现 joinConversation 端点才能让该按钮正常运行。
在 /joinConversation 的桩方法中找到另一个 TODO 注释。
step-2/routes/index.js
/**
* Updates the thread state and sends a representative join signal to the user.
*/
router.post('/joinConversation', async function(req, res, next) {
let conversationId = req.body.conversationId;
// TODO: Update the thread state to LIVE_AGENT_THREAD_STATE and post a REPRESENTATIVE_JOINED event.
res.json({
'result': 'ok',
});
});
您需要再次更新线程状态,这次将其更新为 LIVE_AGENT_THREAD_STATE。此外,您还需要使用 Business Messages API 的 conversations.events.create 方法发布 REPRESENTATIVE_JOINED 事件。
如需创建请求载荷,您需要设置下表中列出的字段:
字段名称 | 提示 |
| 将其设置为“conversations/{conversationId}”。 |
| 为事件生成您自己的随机 ID。 |
| 使用提供的 |
| 这是事件正文本身。您应设置 eventType 和 representative。 |
如需获取帮助,请参阅 create 方法的参考页面或事件参考页面。
实现完成后,请重新部署应用,然后点击加入聊天按钮。系统随即会显示加入对话对话框,并且聊天状态会更改为“实时聊天”。如果您在移动设备上查看对话,会在聊天中看到实时客服人员已加入的备注。
恭喜!在下一步中,我们将介绍如何让实时客服人员与用户对话。
4. 以人工客服身份发送消息
现在,您已加入对话,接下来可以以实时客服人员的身份发送一些消息了。
前往 step-3 目录并重新部署应用。在 CRM 中,点击上一步中的会话会话串。您现在应该会看到一个基本的聊天界面。在这里,您可以实时查看用户的消息。

不过,我们尚未实现以代理身份发送消息。您需要在此步骤中完成此操作。
打开 routes/index.js 文件,然后查看三个新添加的端点:
/messages:获取messages.ejs视图文件并在浏览器中呈现该文件。点击索引中的会话会话会转到其中一个页面。/retrieveMessages:获取会话的消息内容,并返回对话中所有消息的格式化列表。信息页面会定期调用此端点以显示最新消息。/sendMessage:将人工客服代表的消息发送给用户。当您点击“发送”时,信息页面会调用此方法。目前尚未实现。
现在,我们来看看现有的 storeAndSendResponse 方法:
step-3/routes/index.js
/**
* Updates the thread, adds a new message and sends a response to the user.
*
* @param {string} message The message content that was received.
* @param {string} conversationId The unique id for this user and agent.
* @param {string} threadState Represents who is managing the conversation for the CRM.
* @param {string} representativeType The representative sending the message, BOT or HUMAN.
*/
async function storeAndSendResponse(message, conversationId, threadState, representativeType) {
...
}
该网络钩子已使用此方法从回声聊天机器人发送响应。该方法首先会将传入的消息数据存储在对话的 Cloud Datastore 对象中。然后,它会发送响应消息。仔细查看它创建的消息对象,尤其是代表类型。
现在,请自行实现 /sendMessage 端点。您可以在此处使用现有的 storeAndSendResponse 方法来完成大部分工作。请务必记得设置正确的代表。
完成上述操作后,请重新部署应用,然后返回 CRM 中的对话。现在,您会在聊天记录中看到自己的消息。您还可以在移动测试设备上看到客服人员的邮件。

在继续操作之前,请确保您了解新端点的运作方式。在下一步中,您将添加自己的端点以退出对话。
5. 退出对话
在帮助用户解决问题后,您可能需要退出对话,让用户再次与聊天机器人对话。在商家信息中,此更改由 REPRESENTATIVE_LEFT 事件表示。
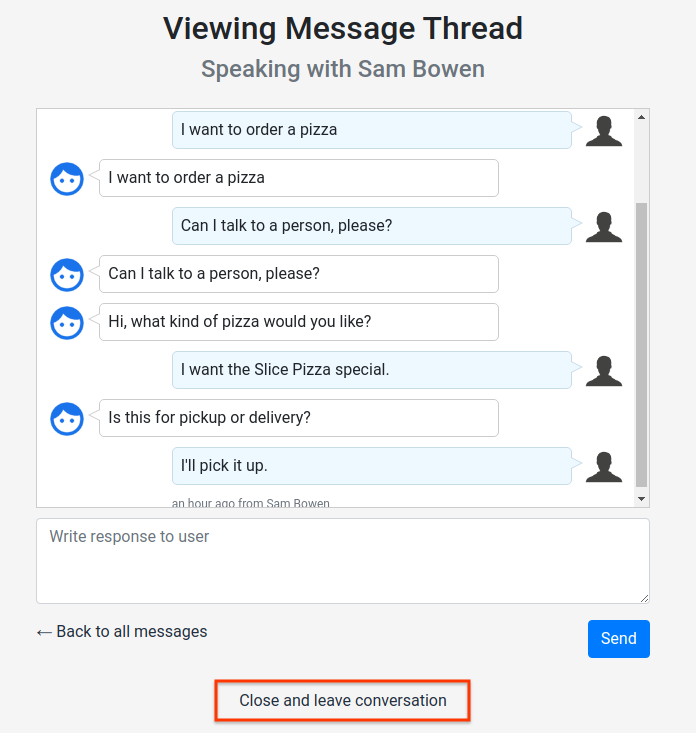
前往 step-4 目录,重新部署应用,然后返回对话会话。会话底部现在会显示关闭并退出对话链接。由于 leaveConversation 端点尚未实现,因此此链接目前无法使用。

查看 index.js 文件。有一个 TODO 注释,指示您创建新的 leaveConversation 端点。
step-4/routes/index.js
/*
* TODO: Create a '/leaveConversation' endpoint that does the following:
* - Updates the thread to BOT_THREAD_STATE.
* - Sends a REPRESENTATIVE_LEFT event.
* - Sends a message to the thread informing the user that they are speaking to the echo bot again.
*
* Hint: You can use the same methods that '/joinConversation' uses.
*/
为此,您需要综合运用自己在本 Codelab 中学到的所有知识。此端点应执行以下操作:
- 将线程更新为
BOT_THREAD_STATE。 - 发送
REPRESENTATIVE_LEFT事件。 - 在对话中发送消息,告知用户他们正在与 Echo 聊天机器人交谈。使用
storeAndSendResponse方法。请注意,代表已更改回BOT。
最后一步是向用户说明对话状态。当客服代表离开聊天时,用户会看到一个事件,但不一定知道自己又在与回音聊天机器人交谈。通过直接通过聊天机器人发送消息,您可以减少用户的困惑并改善用户体验。
现在,聊天机器人会处理相关事宜,您的实时客服人员可以自由加入其他对话。您可以随意使用示例代码和 CRM。测试您为商家的实时客服人员转接体验构想的一些不同想法,看看能否取得理想的效果。
6. 即将完成
恭喜您完成实时客服人员转接 Codelab!
您已创建一个代理,该代理可以从头到尾处理实时客服转接。您还学习了一种使用 Cloud Datastore 跟踪对话状态的方法。
借助人工客服转接功能,您可以将常见请求交给聊天机器人,让人工客服处理更复杂的咨询。用户会对全新的个性化实用体验更加满意,从而提高他们回访和向好友推荐您商家的几率。
后续操作
查看以下 Codelab:
深入阅读
- 如需了解实时代理转接的基础知识,请参阅“从聊天机器人转接给实体客服人员”指南。
- 按照 Dialogflow 指南将回声聊天机器人升级为 FAQ 聊天机器人。

