1. ভূমিকা


শেষ আপডেট: 2021-08-23
ব্যবসা বার্তা সহ লাইভ এজেন্ট স্থানান্তর
ব্যবসা বার্তার লাইভ এজেন্ট স্থানান্তর বৈশিষ্ট্য আপনার এজেন্টকে একটি বট হিসাবে একটি কথোপকথন শুরু করতে এবং মধ্য-কথোপকথনকে একটি লাইভ এজেন্টে (মানব প্রতিনিধি) পরিবর্তন করতে দেয়৷ আপনার বট সাধারণ প্রশ্নগুলি পরিচালনা করতে পারে, যেমন খোলার সময়, যখন আপনার লাইভ এজেন্ট ব্যবহারকারীর প্রসঙ্গে আরও অ্যাক্সেস সহ একটি কাস্টমাইজড অভিজ্ঞতা প্রদান করতে পারে। যখন এই দুটি অভিজ্ঞতার মধ্যে পরিবর্তন বিরামহীন হয়, ব্যবহারকারীরা তাদের প্রশ্নের দ্রুত এবং নির্ভুল উত্তর পান, যার ফলে উচ্চ রিটার্ন এনগেজমেন্ট রেট হয় এবং গ্রাহক সন্তুষ্টি বৃদ্ধি পায়।
এই কোডল্যাব আপনাকে শেখায় কিভাবে লাইভ এজেন্ট ট্রান্সফার বৈশিষ্ট্যের সম্পূর্ণ ব্যবহার করতে হয়।
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি আপনার এজেন্টের জন্য একটি ওয়েবহুক তৈরি করতে যাচ্ছেন যা লাইভ এজেন্ট ট্রান্সফার ইভেন্ট পাঠাতে এবং গ্রহণ করতে পারে। আপনি যা তৈরি করেছেন তা পরীক্ষা করতে স্টার্টার কোড দ্বারা প্রদত্ত একটি মৌলিক UI ব্যবহার করবেন।

আপনি কি শিখবেন
- কথোপকথনের অবস্থা কীভাবে সংরক্ষণ এবং পরিচালনা করবেন।
- লাইভ এজেন্ট স্থানান্তর ইভেন্ট পাঠাতে ব্যবসা বার্তা কিভাবে ব্যবহার করবেন।
- এজেন্ট হিসাবে কথোপকথনে যোগদানের জন্য কীভাবে একটি ওয়েবহুক এবং মৌলিক UI সেট আপ করবেন।
- ব্যবসা বার্তা API ব্যবহার করার জন্য সর্বোত্তম অনুশীলন.
এই কোডল্যাবটি লাইভ এজেন্ট স্থানান্তর বাস্তবায়নের জন্য ব্যবসা বার্তা API ব্যবহার করার উপর দৃষ্টি নিবদ্ধ করে। আপনি প্রতিটি পর্যায়ের জন্য স্টার্টার কোড পড়তে পারেন, কিন্তু আপনাকে শুধুমাত্র ব্যবসা বার্তা সম্পর্কিত কোড প্রয়োগ করতে হবে।
আপনি কি প্রয়োজন হবে
- আপনার পরিষেবা অ্যাকাউন্ট কী সহ একটি ব্যবসা বার্তা এজেন্ট। আপনি এজেন্ট তৈরি করুন নির্দেশিকা অনুসরণ করে একটি এজেন্ট তৈরি করতে পারেন।
- আপনার এজেন্টের GCP প্রোজেক্টের সাথে লিঙ্ক করা একটি কার্যকরী ক্লাউড ডেটাস্টোর কনফিগারেশন। আপনি এটি সেট আপ করতে ক্লাউড ডেটাস্টোর কুইকস্টার্ট ব্যবহার করতে পারেন। ক্লাউড ডেটাস্টোর কীভাবে ব্যবহার করবেন তা আপনার জানার দরকার নেই।
- Google Cloud SDK এবং Node.js (সংস্করণ 10 বা তার উপরে) ইনস্টল করা একটি কম্পিউটার৷
- একটি অ্যান্ড্রয়েড ডিভাইস (সংস্করণ 5 বা তার উপরে) অথবা ব্যবহারকারীর অভিজ্ঞতা পরীক্ষা করার জন্য একটি iOS ডিভাইস।
- ওয়েব অ্যাপ্লিকেশন প্রোগ্রামিং অভিজ্ঞতা. আপনি অল্প পরিমাণে জাভাস্ক্রিপ্ট কোড লিখবেন এবং আপনি যা লিখবেন তা ডিবাগ করতে হতে পারে।
2. একটি ইকো বট তৈরি করুন
এই ধাপে, আপনি "ইকো বট" নামে একটি মৌলিক বট প্রতিনিধি স্থাপন করবেন। এই বটটি ব্যবহারকারীর বার্তা নেয়, ক্লাউড ডেটাস্টোরে একটি কথোপকথনের থ্রেডে লগ করে এবং তারপর একই বিষয়বস্তুর সাথে প্রতিক্রিয়া করে ব্যবহারকারীর বার্তাটিকে "প্রতিধ্বনি" করে। একবার আপনার কাছে একটি মৌলিক বট এবং লগিং পরিকাঠামো থাকলে, আপনি পরবর্তী ধাপে একটি সম্পূর্ণ লাইভ এজেন্ট স্থানান্তর বাস্তবায়ন তৈরি করতে এটি যোগ করতে পারেন।
স্টার্টার কোড পান
একটি টার্মিনালে, লাইভ এজেন্ট ট্রান্সফার স্টার্টার কোডটি নিম্নলিখিত কমান্ডের সাহায্যে আপনার প্রকল্পের কার্যকারী ডিরেক্টরিতে ক্লোন করুন:
git clone https://github.com/google-business-communications/bm-nodejs-live-agent-transfer
স্টার্টার কোড বুঝুন
আসুন স্টার্টার কোড স্ট্রাকচারটি একবার দেখে নেওয়া যাক যা আপনি কোডল্যাব জুড়ে কাজ করবেন।
step-1 ডিরেক্টরিতে নেভিগেট করুন এবং এর বিষয়বস্তু দেখুন। এটিতে নিম্নলিখিত উপাদান রয়েছে:
- বিন : এই ডিরেক্টরিটিতে www স্টার্টার স্ক্রিপ্ট রয়েছে যা সার্ভার সেট আপ এবং কনফিগার করে।
- libs : এই ডিরেক্টরিতে
datastore_util.jsরয়েছে, যেটিতে ক্লাউড ডেটাস্টোর থেকে পড়ার এবং লেখার সুবিধার পদ্ধতি রয়েছে। এই ফাইলটি কীভাবে কাজ করে তা আপনাকে বুঝতে হবে না। শুধু উপলব্ধ পদ্ধতি এবং তারা কি নোট. - রিসোর্স : এতে
credentials.jsonনামে একটি ফাইল হিসাবে আপনার পরিষেবা অ্যাকাউন্ট কী রয়েছে। - রুট :
index.jsফাইলটিতে ওয়েবহুক এবং এর সমস্ত সহায়ক পদ্ধতি রয়েছে। এটি হল প্রধান ফাইল যার সাথে আপনি কাজ করবেন এবং যোগ করবেন। - ভিউ : এই ডিরেক্টরিতে UI উপাদানগুলির জন্য EJS টেমপ্লেট ফাইল রয়েছে। এটি পরবর্তী ধাপে আরও ফাইল ধারণ করবে।
- app.js, app.yaml, package.json : এই ফাইলগুলি অ্যাপ্লিকেশন এবং এর নির্ভরতা কনফিগার করে।
স্থাপন করার আগে, আপনার GCP পরিষেবা অ্যাকাউন্ট কী ডাউনলোড করুন এবং নমুনা কোডের প্রতিটি সংস্থান ডিরেক্টরিতে JSON শংসাপত্র ফাইলটি অনুলিপি করুন। কোডল্যাবের প্রতিটি ধাপের জন্য এটি করুন।
cp credentials.json bm-nodejs-live-agent-transfer/step-<step number>/resources/credentials.json
স্টার্টার কোড স্থাপন করা হচ্ছে
একটি টার্মিনালে, নমুনার step-1 ডিরেক্টরিতে নেভিগেট করুন। তারপরে, আপনার Google ক্লাউড প্রকল্পটি ব্যবহার করার জন্য gcloud টুল সেট করুন, আপনি API-এর সাথে নিবন্ধন করতে ব্যবহৃত প্রকল্প আইডি সেট করে।
gcloud config set project <PROJECT_ID>
অ্যাপ্লিকেশন স্থাপন করতে, নিম্নলিখিত কমান্ডটি চালান:
gcloud app deploy
শেষ কমান্ডের আউটপুটে স্থাপন করা অ্যাপ্লিকেশনটির URL নোট করুন:
Deployed service [default] to [https://PROJECT_ID.appspot.com]
আপনি এইমাত্র যে স্টার্টার কোডটি স্থাপন করেছেন তাতে বিজনেস মেসেজ থেকে বার্তা পাওয়ার জন্য একটি ওয়েবহুক সহ একটি ওয়েব অ্যাপ্লিকেশন রয়েছে৷ অ্যাপ্লিকেশনটি ব্যবহারকারীর কাছে বার্তাগুলিকে প্রতিধ্বনিত করে এবং ক্লাউড ডেটাস্টোরে বার্তা থ্রেডগুলি লগ করে৷
আপনার এজেন্ট কনফিগার করুন
বিজনেস কমিউনিকেশনস ডেভেলপার কনসোলে আপনার অ্যাকাউন্ট সেটিংস পৃষ্ঠাতে নেভিগেট করুন এবং আপনার নিয়োজিত অ্যাপ্লিকেশনটির URL-এ আপনার ওয়েবহুক সেট করুন৷ উদাহরণস্বরূপ, https://PROJECT_ID.appspot.com/callback/ ।
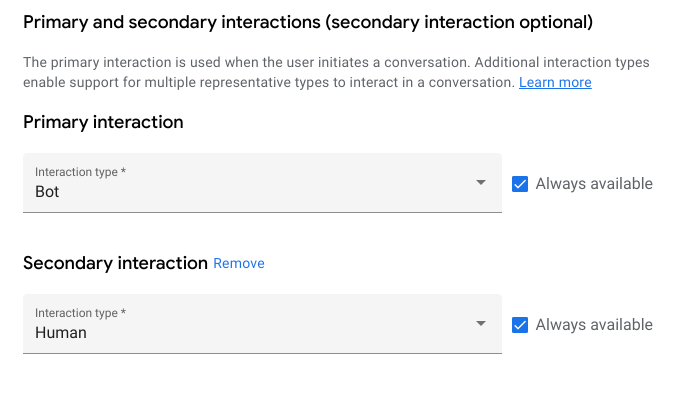
তারপরে আপনার এজেন্ট তথ্য পৃষ্ঠায়, আপনার প্রাথমিক এবং গৌণ ইন্টারঅ্যাকশন প্রকারগুলি যথাক্রমে বট এবং মানব হিসাবে কনফিগার করুন।

ইকো বটের সাথে কথোপকথন হচ্ছে
বিকাশকারী কনসোলে আপনার এজেন্ট খুলুন। আপনি ওভারভিউ পৃষ্ঠা দেখতে পাবেন যা আপনাকে আপনার এজেন্টের বিবরণ পর্যালোচনা করতে দেয়। আপনার মোবাইল টেস্ট ডিভাইসের সাথে মেলে এমন এজেন্ট পরীক্ষার URL কপি করুন। আপনার এজেন্টের কথোপকথন সারফেস চালু করতে আপনার মোবাইল ডিভাইসে এই URL ব্যবহার করুন।

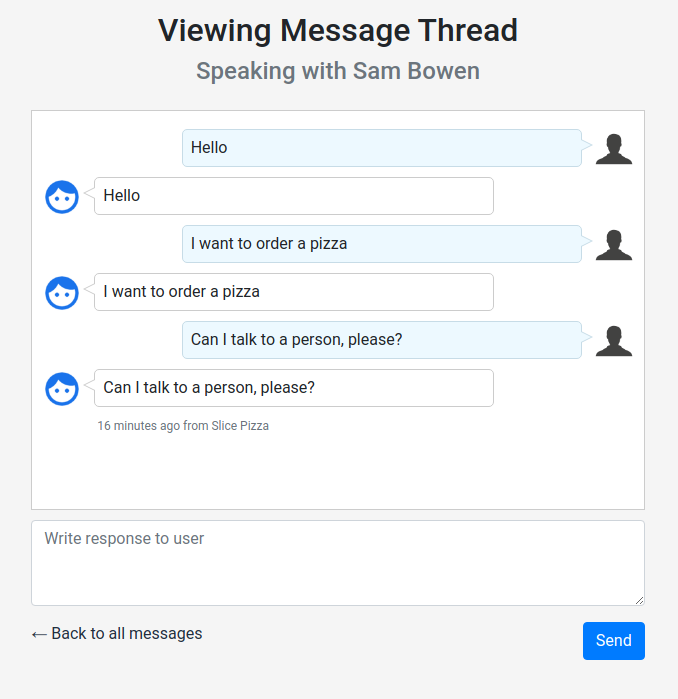
কয়েকটি বার্তা পাঠিয়ে এজেন্টের সাথে যোগাযোগ করুন। কথোপকথন সারফেস শুধুমাত্র আপনি যা বলেন তা অনুলিপি করে—একটি খুব দরকারী ব্যবহারকারীর অভিজ্ঞতা নয়। যদি সত্যিকারের মানুষের সাথে কথা বলার কিছু উপায় থাকত!
3. কথোপকথন যোগদান
এখন আপনার লাইভ এজেন্ট এর দৃষ্টিকোণ থেকে কথোপকথন তাকান. একজন লাইভ এজেন্ট হিসাবে, আপনি যোগদানের আগে কথোপকথন সম্পর্কে কিছু জিনিস জানতে হবে, যেমন কথোপকথন আইডি। ব্যবহারকারী লাইভ এজেন্টের সাথে কথা বলার অনুরোধ করেছেন কিনা তা জানাও সহায়ক। এই ধাপে, আপনি এই তথ্য দেখতে এবং লাইভ এজেন্ট হিসেবে কথোপকথনে যোগ দিতে একটি মৌলিক CRM (গ্রাহক সম্পর্ক ব্যবস্থাপনা) পৃষ্ঠা ব্যবহার করবেন।
এই ধাপের জন্য স্টার্টার কোড একটি মৌলিক CRM যোগ করে যা এজেন্টের জন্য সমস্ত চলমান কথোপকথনের থ্রেড তালিকাভুক্ত করে। কোন কথোপকথনের জন্য একজন লাইভ এজেন্টের মনোযোগের প্রয়োজন হতে পারে তা দেখতে সেই CRM-এর দিকে একবার নজর দেওয়া যাক।
step-2 ডিরেক্টরিতে নেভিগেট করুন এবং অ্যাপটিকে আবার স্থাপন করুন যেমন আপনি আগের ধাপে করেছিলেন।
আপনি যখন অ্যাপটি স্থাপন করেন, আপনি একটি লক্ষ্য URL দেখতে পান। আগের ধাপে আপনি যে কথোপকথনমূলক থ্রেড শুরু করেছিলেন তার সাথে একটি তালিকা দেখতে ব্রাউজারে এই URL-এ নেভিগেট করুন৷ কথোপকথনের জন্য রাজ্য বর্তমানে "বট-পরিচালিত" কারণ ইকো বট এই কথোপকথনে আমাদের এজেন্টের প্রতিনিধি হিসাবে কাজ করছে৷

যোগ দিন চ্যাট বোতামটি প্রদর্শিত হয় কিন্তু এখনও কিছু করে না। ব্যবহারকারী লাইভ এজেন্টের সাথে কথা বলতে চায় কিনা আপনি এই ইন্টারফেস থেকে বলতে পারবেন না।
বিজনেস মেসেজ একটি লাইভ এজেন্টের অনুরোধ করা ইভেন্ট প্রদান করে যা নির্দেশ করে যে ব্যবহারকারী কখন লাইভ এজেন্টের সাথে কথা বলতে চান। UI এ তালিকাভুক্ত করার জন্য আপনাকে সেই অবস্থার ট্র্যাক রাখতে হবে।
index.js এ কলব্যাক পদ্ধতিটি একবার দেখুন। একটি TODO মন্তব্যটি নির্দেশ করে যেখানে আপনাকে একটি লাইভ এজেন্টের জন্য ব্যবহারকারীর অনুরোধটি ধরতে হবে এবং থ্রেডের অবস্থা আপডেট করতে হবে।
step-2/routes/index.js
/**
* The webhook callback method.
*/
router.post('/callback', async function(req, res, next) {
...
} else if (requestBody.userStatus !== undefined) {
if (requestBody.userStatus.requestedLiveAgent !== undefined) {
...
// TODO: Update the thread state to QUEUED_THREAD_STATE.
}
}
});
...
});
বর্তমান কথোপকথনের থ্রেডটি লোড করতে এবং QUEUED_THREAD_STATE এ এর অবস্থা আপডেট করতে আপনাকে libs/datastore_utils.js এর পদ্ধতিগুলি ব্যবহার করতে হবে।
আপনি কি করতে হবে তা নিশ্চিত না হলে, সমাধানগুলি দেখুন। স্টার্টার কোড প্রতিটি ধাপের অধীনে একটি solutions ডিরেক্টরি অন্তর্ভুক্ত করে যেখানে আপনাকে কিছু কোড সম্পূর্ণ করতে হবে। এই ডিরেক্টরিগুলিতে প্রদত্ত পদক্ষেপের সম্পূর্ণ বাস্তবায়ন সহ সম্পূর্ণ অ্যাপের একটি অনুলিপি রয়েছে।
একবার আপনি আপনার বাস্তবায়ন সম্পূর্ণ করে ফেললে এবং অ্যাপটি পুনরায় স্থাপন করলে, একটি লাইভ এজেন্টের অনুরোধ করতে আপনার মোবাইল ডিভাইসে কথোপকথনে ওভারফ্লো মেনুটি ব্যবহার করুন।

এখন, আপনি যদি CRM-এ ফিরে যান, তাহলে আপনি আপনার কথোপকথনের থ্রেডে একটি নোট দেখতে পাবেন যেখানে লেখা আছে "লাইভ এজেন্ট অনুরোধ করা হয়েছে।" এই ব্যবহারকারী একটি মানুষের কিছু সাহায্য প্রয়োজন! বোতামটি কাজ করার জন্য আপনাকে joinConversation এন্ডপয়েন্ট বাস্তবায়ন করতে হবে।
/joinConversation জন্য স্টাবড পদ্ধতিতে অন্য TODO মন্তব্যটি খুঁজুন।
step-2/routes/index.js
/**
* Updates the thread state and sends a representative join signal to the user.
*/
router.post('/joinConversation', async function(req, res, next) {
let conversationId = req.body.conversationId;
// TODO: Update the thread state to LIVE_AGENT_THREAD_STATE and post a REPRESENTATIVE_JOINED event.
res.json({
'result': 'ok',
});
});
আপনাকে আবার থ্রেডের অবস্থা আপডেট করতে হবে, এবার LIVE_AGENT_THREAD_STATE এ। এছাড়াও, আপনাকে একটি REPRESENTATIVE_JOINED ইভেন্ট পোস্ট করতে Business Messages API-এর conversations.events.create পদ্ধতি ব্যবহার করতে হবে।
অনুরোধ পেলোড তৈরি করতে, আপনাকে নিম্নলিখিত সারণীতে বর্ণিত ক্ষেত্রগুলি সেট করতে হবে:
ক্ষেত্রের নাম | ইঙ্গিত |
| এটিকে 'কথোপকথন/{conversationId}'-এ সেট করুন। |
| ইভেন্টের জন্য আপনার নিজস্ব র্যান্ডম আইডি তৈরি করুন। |
| প্রদত্ত |
| এটি ইভেন্ট বডি নিজেই। আপনার ইভেন্ট টাইপ এবং প্রতিনিধি সেট করা উচিত। |
তৈরি পদ্ধতির জন্য রেফারেন্স পৃষ্ঠা বা সাহায্যের জন্য ইভেন্ট রেফারেন্স পৃষ্ঠাটি দেখুন।
আপনার বাস্তবায়ন শেষ হলে, অ্যাপটি পুনরায় ব্যবহার করুন এবং চ্যাটে যোগদান বোতামে ক্লিক করুন। একটি যোগদান করা কথোপকথন ডায়ালগ উপস্থিত হয় এবং চ্যাটের স্থিতি "লাইভ চ্যাট" এ পরিবর্তিত হয়। আপনি যদি আপনার মোবাইল ডিভাইসে কথোপকথনটি দেখেন, তাহলে আপনি আপনার লাইভ এজেন্ট যে চ্যাটে যোগ দিয়েছেন তাতে একটি নোট দেখতে পাবেন।
অভিনন্দন! পরবর্তী ধাপে, আমরা দেখব কিভাবে আপনার লাইভ এজেন্টকে আপনার ব্যবহারকারীর সাথে কথা বলা যায়।
4. একটি লাইভ এজেন্ট হিসাবে বার্তাপ্রেরণ
এখন যেহেতু আপনি কথোপকথনে যোগ দিয়েছেন, লাইভ এজেন্ট হিসাবে কিছু বার্তা পাঠানোর সময় এসেছে৷
step-3 ডিরেক্টরিতে নেভিগেট করুন এবং অ্যাপটি পুনরায় স্থাপন করুন। CRM-এ, আগের ধাপ থেকে আপনার কথোপকথনের থ্রেডে ক্লিক করুন। আপনি এখন একটি মৌলিক চ্যাট ইন্টারফেস দেখতে হবে. এখান থেকে, আপনি রিয়েল-টাইমে ব্যবহারকারীর বার্তা দেখতে পারেন।

যাইহোক, এজেন্ট হিসাবে একটি বার্তা পাঠানো এখনও অবাস্তব. আপনাকে এই ধাপে এটি সম্পূর্ণ করতে হবে।
routes/index.js ফাইল খুলুন এবং তিনটি নতুন যোগ করা শেষ পয়েন্ট দেখুন:
-
/messages:messages.ejsভিউ ফাইল পায় এবং ব্রাউজারে রেন্ডার করে। আপনি যখন সূচী থেকে একটি কথোপকথন থ্রেডে ক্লিক করেন, আপনি এই পৃষ্ঠাগুলির মধ্যে একটিতে নেভিগেট করেন৷ -
/retrieveMessages: একটি থ্রেডের বার্তা বিষয়বস্তু পায় এবং কথোপকথনের সমস্ত বার্তাগুলির একটি ফর্ম্যাট তালিকা প্রদান করে। বার্তা পৃষ্ঠাটি পর্যায়ক্রমে সর্বশেষ বার্তাগুলি প্রদর্শন করতে এই শেষ পয়েন্টটিকে কল করে। -
/sendMessage: লাইভ এজেন্ট প্রতিনিধি থেকে ব্যবহারকারীকে একটি বার্তা পাঠায়। আপনি পাঠান ক্লিক করলে বার্তা পৃষ্ঠা এটিকে কল করে। এটি বর্তমানে অবাস্তবায়িত।
এখন, বিদ্যমান storeAndSendResponse পদ্ধতিটি একবার দেখুন:
step-3/routes/index.js
/**
* Updates the thread, adds a new message and sends a response to the user.
*
* @param {string} message The message content that was received.
* @param {string} conversationId The unique id for this user and agent.
* @param {string} threadState Represents who is managing the conversation for the CRM.
* @param {string} representativeType The representative sending the message, BOT or HUMAN.
*/
async function storeAndSendResponse(message, conversationId, threadState, representativeType) {
...
}
ইকো বট থেকে প্রতিক্রিয়া পাঠাতে ওয়েবহুক ইতিমধ্যেই এই পদ্ধতি ব্যবহার করে। পদ্ধতিটি প্রথমে কথোপকথনের জন্য ক্লাউড ডেটাস্টোর অবজেক্টে আগত বার্তা ডেটা সংরক্ষণ করে। তারপর, এটি প্রতিক্রিয়া বার্তা পাঠায়। এটি যে বার্তা অবজেক্ট তৈরি করে তা ঘনিষ্ঠভাবে দেখুন, বিশেষ করে প্রতিনিধির ধরনে।
এখন, /sendMessage এন্ডপয়েন্ট নিজেই প্রয়োগ করুন। বেশিরভাগ কাজ করার জন্য আপনি এখানে বিদ্যমান storeAndSendResponse পদ্ধতি ব্যবহার করতে পারেন। গুরুত্বপূর্ণ বিষয় সঠিক প্রতিনিধি সেট মনে রাখা হয়.
একবার আপনার কাজ হয়ে গেলে, অ্যাপটি পুনরায় ব্যবহার করুন এবং CRM-এ আপনার কথোপকথনে ফিরে যান। আপনি এখন আপনার বার্তা চ্যাট ইতিহাসে প্রদর্শিত দেখতে পারেন. এছাড়াও আপনি আপনার মোবাইল টেস্টিং ডিভাইসে আপনার এজেন্টের বার্তাগুলি দেখতে পাবেন।

এগিয়ে যাওয়ার আগে, নিশ্চিত করুন যে আপনি নতুন এন্ডপয়েন্টগুলি কীভাবে কাজ করে তা বুঝতে পেরেছেন৷ পরবর্তী ধাপে, আপনি কথোপকথন ছেড়ে যেতে আপনার নিজস্ব শেষ পয়েন্ট যোগ করবেন।
5. কথোপকথন ছেড়ে
আপনি ব্যবহারকারীকে তাদের প্রশ্নগুলির সাথে সাহায্য করার পরে, আপনি কথোপকথনটি ছেড়ে দিতে এবং ব্যবহারকারীকে আবার বটের সাথে কথা বলতে দিতে চাইতে পারেন৷ ব্যবসায়িক বার্তাগুলিতে, এই পরিবর্তনটি একটি REPRESENTATIVE_LEFT ইভেন্ট দ্বারা সংকেত হয়৷
step-4 ডিরেক্টরিতে নেভিগেট করুন, অ্যাপটি পুনরায় স্থাপন করুন এবং আপনার কথোপকথনের থ্রেডে ফিরে যান। এখন থ্রেডের নীচে কথোপকথনের লিঙ্কটি বন্ধ করুন এবং ছেড়ে দিন । এই লিঙ্কটি এখনও কাজ করে না কারণ leaveConversation শেষ পয়েন্টটি অবাস্তব।

index.js ফাইলটি দেখুন। একটি TODO মন্তব্য রয়েছে যা আপনাকে একটি নতুন leaveConversation এন্ডপয়েন্ট তৈরি করার নির্দেশ দেয়৷
step-4/routes/index.js
/*
* TODO: Create a '/leaveConversation' endpoint that does the following:
* - Updates the thread to BOT_THREAD_STATE.
* - Sends a REPRESENTATIVE_LEFT event.
* - Sends a message to the thread informing the user that they are speaking to the echo bot again.
*
* Hint: You can use the same methods that '/joinConversation' uses.
*/
এটি বাস্তবায়ন করার জন্য, আপনি কোডল্যাব থেকে এ পর্যন্ত যা শিখেছেন তার সবকিছুই একত্র করতে হবে। এই শেষ পয়েন্ট নিম্নলিখিত কাজ করা উচিত:
- থ্রেডটি
BOT_THREAD_STATEএ আপডেট করুন। - একটি
REPRESENTATIVE_LEFTইভেন্ট পাঠান৷ - কথোপকথনে একটি বার্তা পাঠান ব্যবহারকারীকে জানাতে যে তারা ইকো বটের সাথে কথা বলছে।
storeAndSendResponseপদ্ধতি ব্যবহার করুন। মনে রাখবেন প্রতিনিধি আবারBOTএ পরিবর্তিত হয়েছে।
শেষ ধাপটি ব্যবহারকারীর জন্য কথোপকথনের অবস্থা স্পষ্ট করে। একজন প্রতিনিধি যখন চ্যাট ছেড়ে চলে যায় তখন ব্যবহারকারী একটি ইভেন্ট দেখেন, কিন্তু তারা অগত্যা জানবেন না যে তারা আবার ইকো বটের সাথে কথা বলছেন। বট থেকে সরাসরি একটি বার্তা পাঠানোর মাধ্যমে, আপনি ব্যবহারকারীর বিভ্রান্তি হ্রাস করেন এবং অভিজ্ঞতা উন্নত করেন।
এখন যেহেতু বট জিনিসগুলি পরিচালনা করছে, আপনার লাইভ এজেন্ট অন্য কথোপকথনে যোগ দিতে বিনামূল্যে। আপনি যতটা চান নমুনা কোড এবং CRM দিয়ে খেলার চেষ্টা করুন। আপনার ব্যবসার লাইভ এজেন্ট স্থানান্তরের অভিজ্ঞতার জন্য আপনার কাছে কিছু ভিন্ন ধারণা পরীক্ষা করুন এবং আপনি কী নিয়ে এসেছেন তা দেখুন।
6. মোড়ানো
লাইভ এজেন্ট ট্রান্সফার কোডল্যাব সম্পূর্ণ করার জন্য অভিনন্দন!
আপনি একটি এজেন্ট তৈরি করেছেন যেটি লাইভ এজেন্ট স্থানান্তর শেষ হতে শুরু করতে পারে। আপনি ক্লাউড ডেটাস্টোরের সাথে কথোপকথনের অবস্থা ট্র্যাক করার একটি উপায়ও শিখেছেন।
লাইভ এজেন্ট স্থানান্তরের সাথে, আপনি আপনার বটকে সাধারণ অনুরোধগুলি ছেড়ে দিতে পারবেন, যখন আপনার লাইভ এজেন্টরা আরও জটিল অনুসন্ধানগুলি পরিচালনা করে। আপনার ব্যবহারকারীরা নতুন কাস্টমাইজড এবং দরকারী অভিজ্ঞতার সাথে আরও সন্তুষ্ট হবেন, তাদের ফিরে আসার সম্ভাবনা বাড়বে এবং বন্ধুদের কাছে আপনার ব্যবসার সুপারিশ করবে৷
এরপর কি?
এই কোডল্যাবগুলির কয়েকটি দেখুন:
আরও পড়া
- হ্যান্ডঅফ থেকে বট থেকে লাইভ এজেন্ট গাইডে লাইভ এজেন্ট স্থানান্তরের মৌলিক বিষয়গুলি পর্যালোচনা করুন৷
- ডায়ালগফ্লো গাইডের সাহায্যে আপনার ইকো বটকে একটি FAQ বটে আপগ্রেড করুন।

