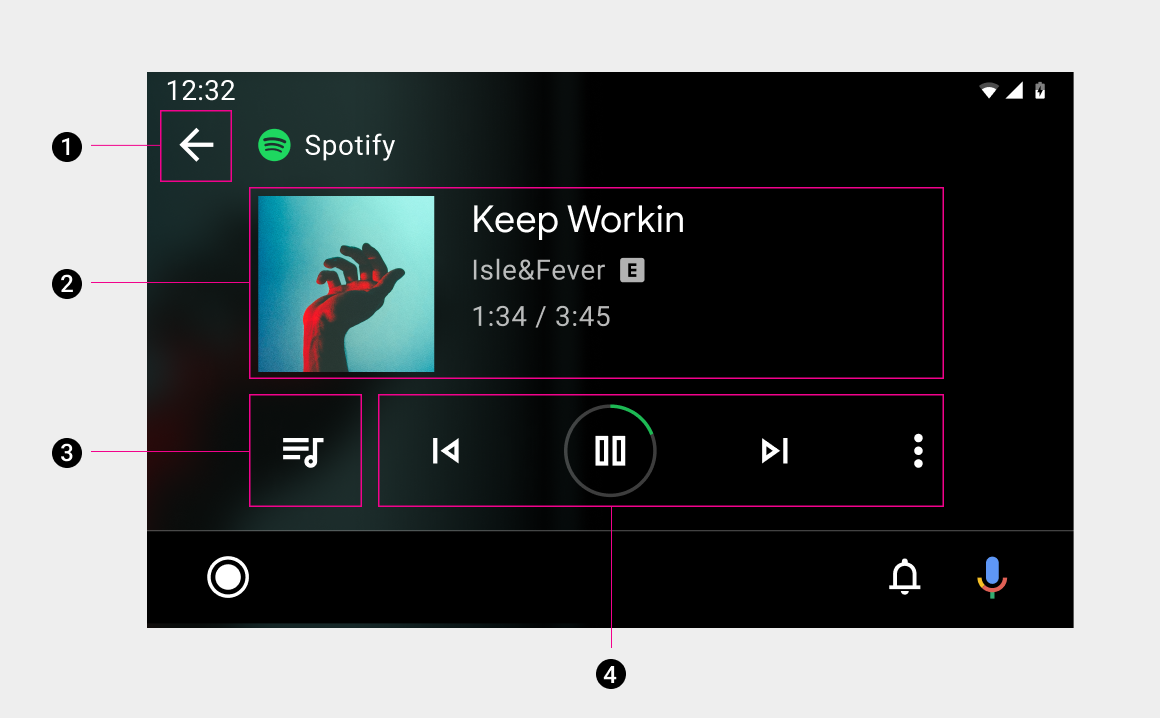
Tampilan pemutaran ditampilkan setelah media dipilih.
Termasuk dalam tampilan ini adalah:
- Tombol kembali
- Metadata media dan waktu berlalu
- Tombol Antrean
- Kontrol pemutaran dengan indikator progres visual
Jika ada lebih dari 5 tindakan dalam kontrol pemutaran, aplikasi dapat memberikan tindakan sekunder melalui tombol tambahan.

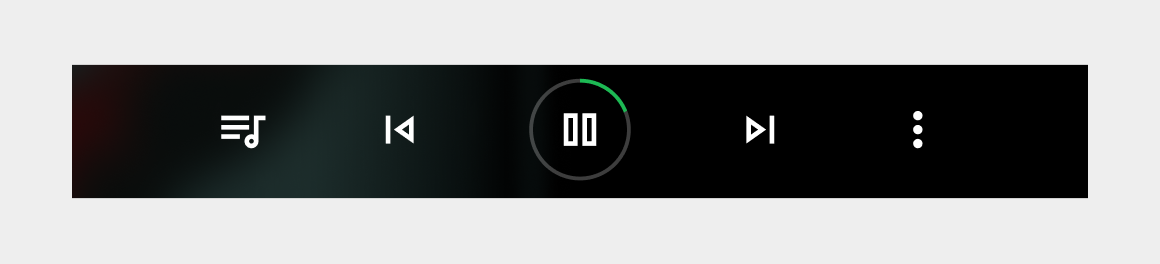
Tindakan utama
Semua aplikasi media menampilkan kontrol media standar – seperti Putar/Jeda, Sebelumnya, dan Berikutnya – dalam kartu tindakan yang mudah ditargetkan yang dapat mencakup hingga 9 tindakan.
Aplikasi dengan lebih dari 5 tindakan harus menyediakan akses ke tindakan sekunder dengan membuat tombol paling kanan menjadi tombol tambahan.

Lokasi tombol tindakan
Untuk memastikan penggunaan yang konsisten di seluruh layanan media, tindakan harus muncul dalam urutan berikut (dari kiri ke kanan) di kontrol media utama: Playlist/Antrean, Sebelumnya, Putar/Jeda, dan Berikutnya, dengan fungsi opsional di posisi paling kanan.
Jika layanan Anda tidak menggunakan tombol Sebelumnya atau Berikutnya, Anda dapat menempatkan tombol lain di posisinya.
| Posisi | Tombol |
|---|---|
| Kiri Jauh | Playlist/Antrean |
| Kiri dari tengah | Sebelumnya |
| Center | Putar/Jeda |
| Kanan tengah | Berikutnya |
| Paling kanan | Fungsi opsional |
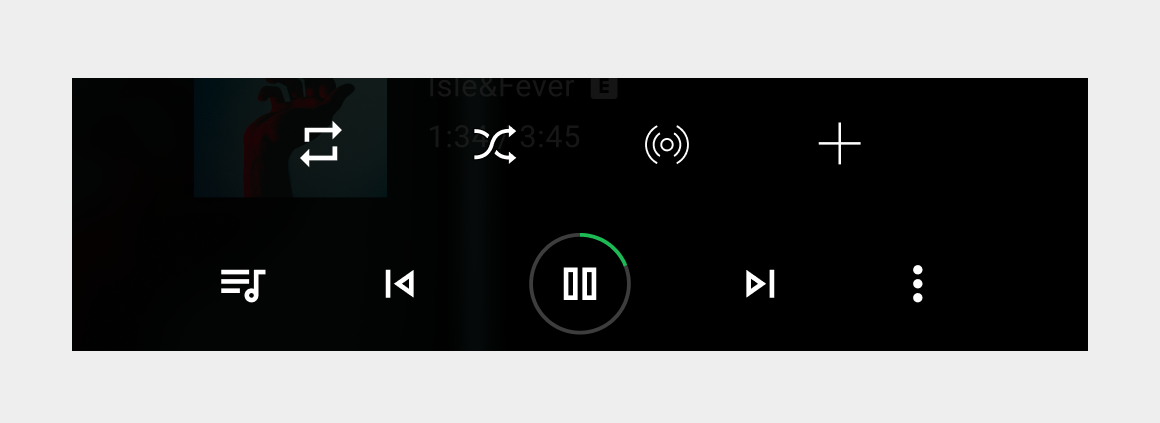
Tindakan sekunder
Aplikasi dapat menyediakan hingga 4 tindakan kustom sekunder, seperti ikon suka/tidak suka. Tindakan sekunder bergeser ke atas dari tindakan utama saat pengguna memilih tombol tambahan.