Android Auto posiziona tutti i contenuti su uno sfondo nero per creare un'esperienza utente più coerente, con colori simili per i temi diurni e notturni.
Uno sfondo nero in genere funziona meglio all'interno delle auto, poiché le case automobilistiche spesso utilizzano materiali e colori scuri per interni, cruscotti e interfacce utente delle auto.
In sintesi
- Usa uno sfondo nero per supportare la guida sia di giorno che di notte
- Mantieni un rapporto di contrasto di almeno 4,5:1 tra lo sfondo e le icone o il testo
- Usa il colore in modo minima e intenzionale
- Mostra l'elevazione con diverse tonalità di grigio
- Usa trasparenza e opacità per indirizzare la messa a fuoco visiva
Tavolozze e gradienti
Il tema scuro di Android Auto utilizza una tavolozza dei colori in scala di grigi. Eventuali altri colori aggiunti all'interfaccia utente dovrebbero essere disattivati, in modo simile alle varianti di colore più scure nelle tavolozze dei colori di Material Design.
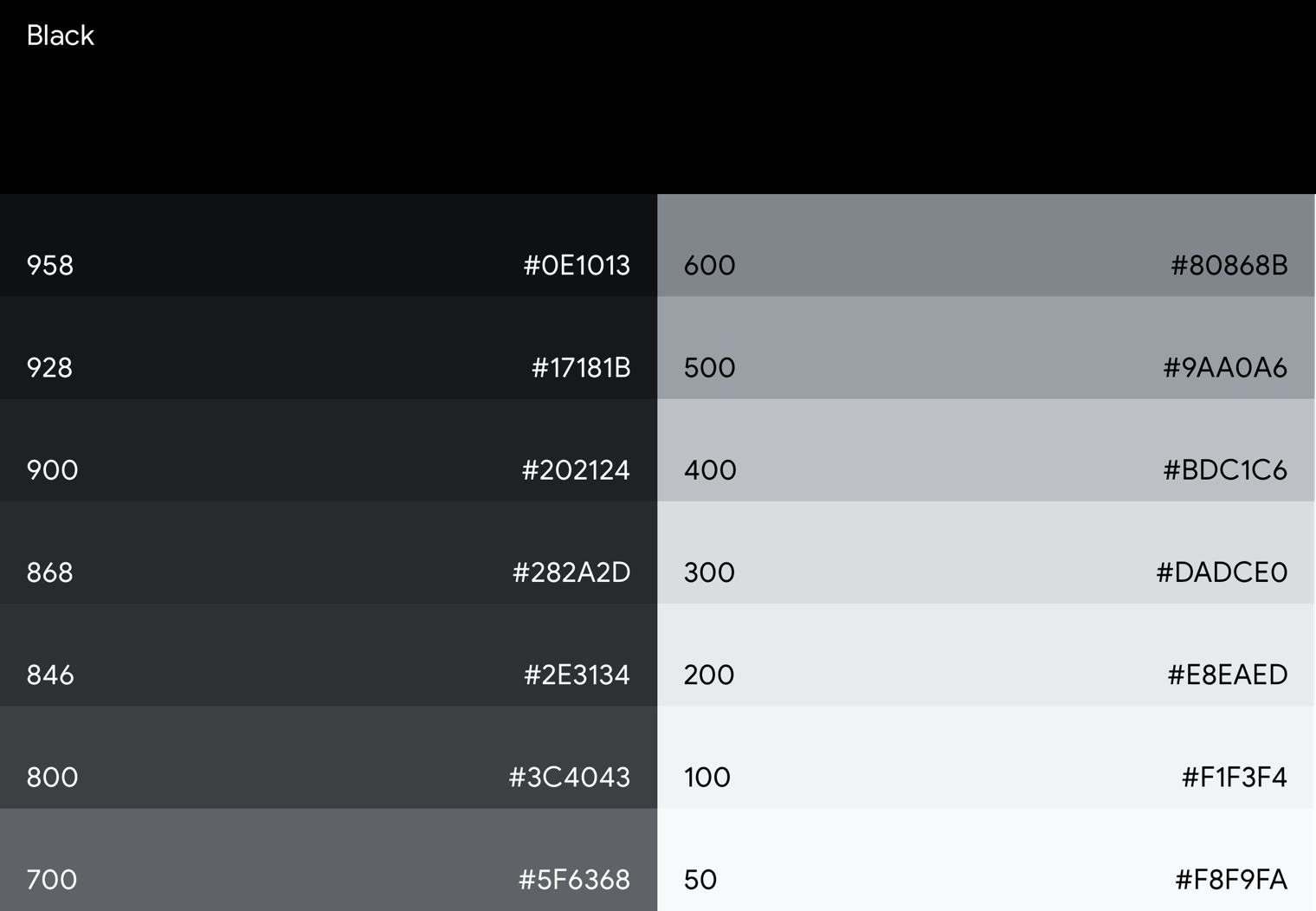
Tavolozza della scala di grigi di Android Auto
Con la tavolozza dei colori in scala di grigi di Android Auto puoi applicare il colore a tutti gli elementi, inclusi testo e icone.
La tavolozza è progettata per:
- Rispecchia il livello gerarchico di ogni elemento UI con l'intervallo di tonalità fornito
- Risolvi tutti i casi d'uso dell'interfaccia utente con tema scuro

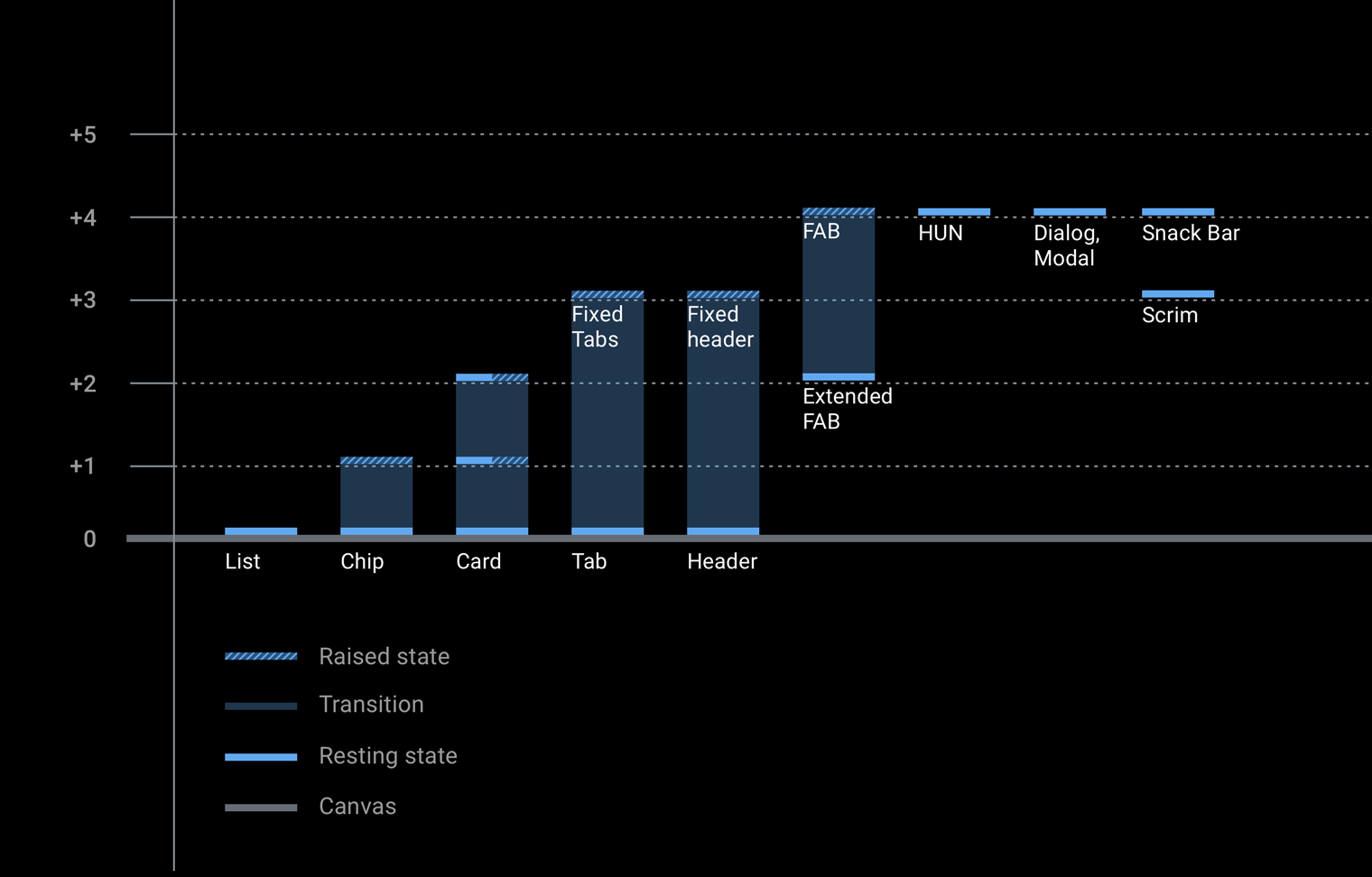
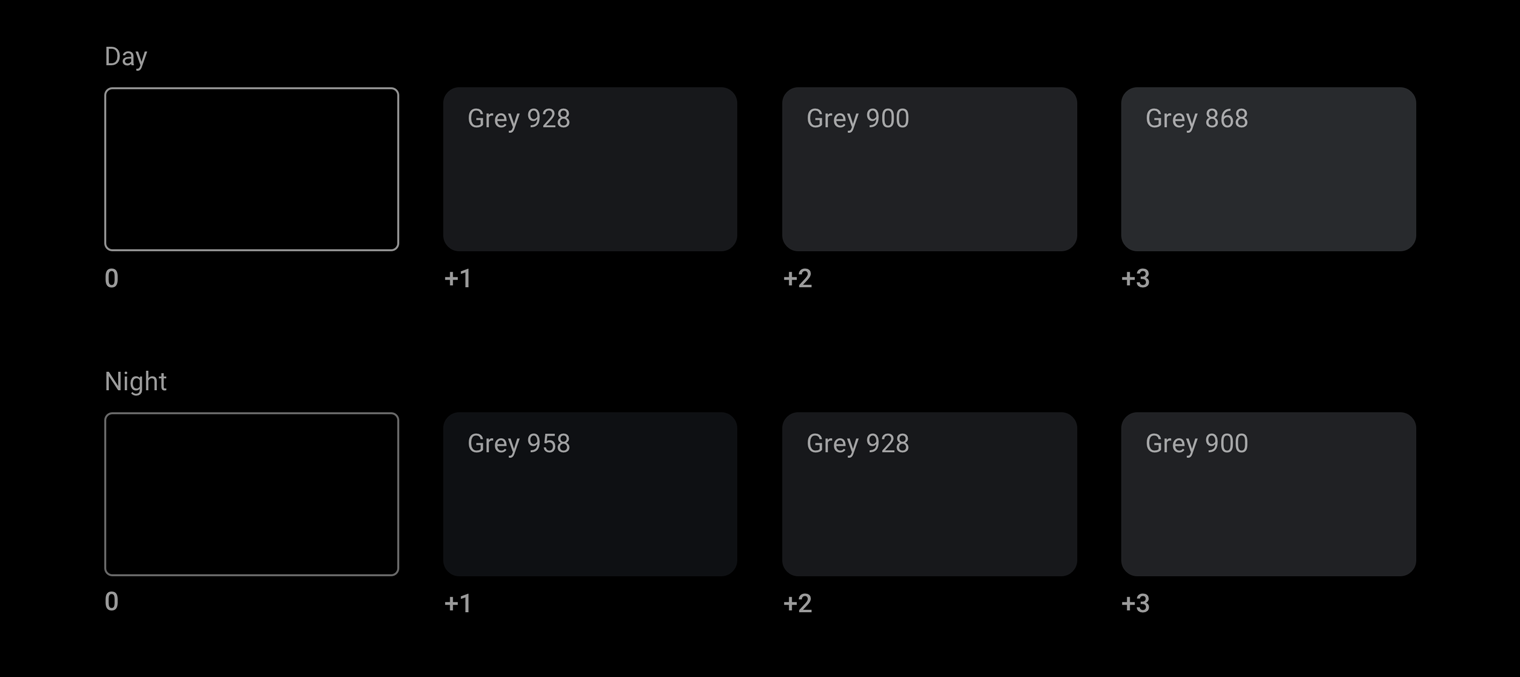
In Android Auto, il senso di profondità viene espresso attraverso diverse tonalità di grigio. Ogni tonalità rappresenta un diverso livello di altitudine, dove i componenti con tonalità più scure (come il componente elenco) hanno un'elevazione minore rispetto ai componenti con tonalità più chiare (come i pulsanti di azione mobili).
Tutti i componenti vengono visualizzati su uno sfondo nero puro dove le ombre non sono visibili. Per creare un contrasto sufficiente tra questi componenti, la tavolozza Scala di grigi di Android Auto contiene un'ampia gamma di grigi. Si tratta di una progressione di grigi più graduale rispetto alla tavolozza dei colori di base di Material Design, perché le tonalità di Material sotto il Grigio 900 sono troppo luminose per il contesto automatico.


Accent color
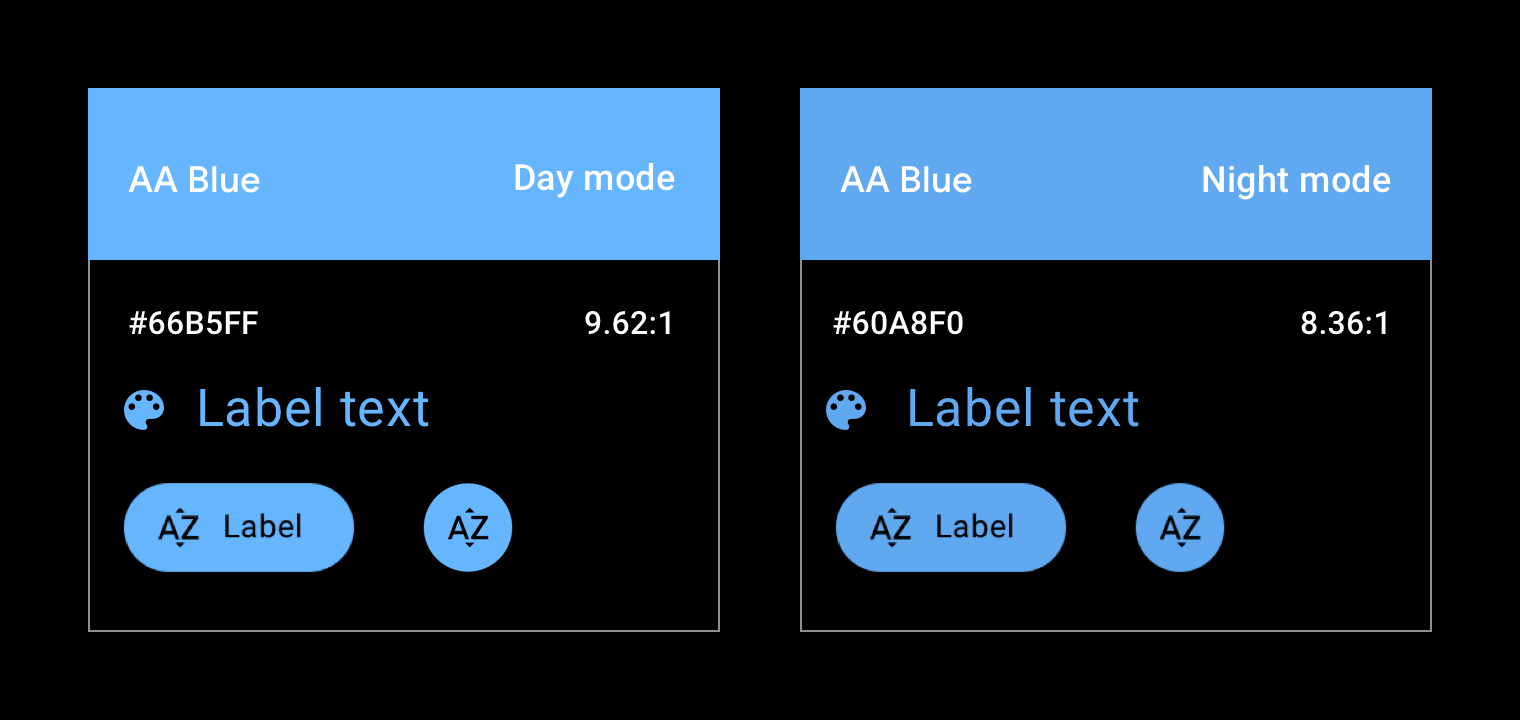
Oltre alla tavolozza della scala di grigi di Android Auto, è possibile usare con parsimonia un colore di contrasto, ad esempio per attirare l'attenzione dell'utente.
Attualmente, Android Auto ha un colore intenso ufficiale, una tonalità di blu che nella raccolta di assistenza è indicata come "accento auto". Questo blu ha aumentato la saturazione e la brillantezza rispetto al blu standard di Google per una migliore visibilità sulla superficie scura dell'interfaccia utente.

Grafici dell'opacità
Il modello spaziale di Material Design si basa su vari gradi di opacità per trasmettere un senso di profondità in una UI. Per utilizzarlo in modo efficace, scegli un livello di opacità in base al tuo caso d'uso.
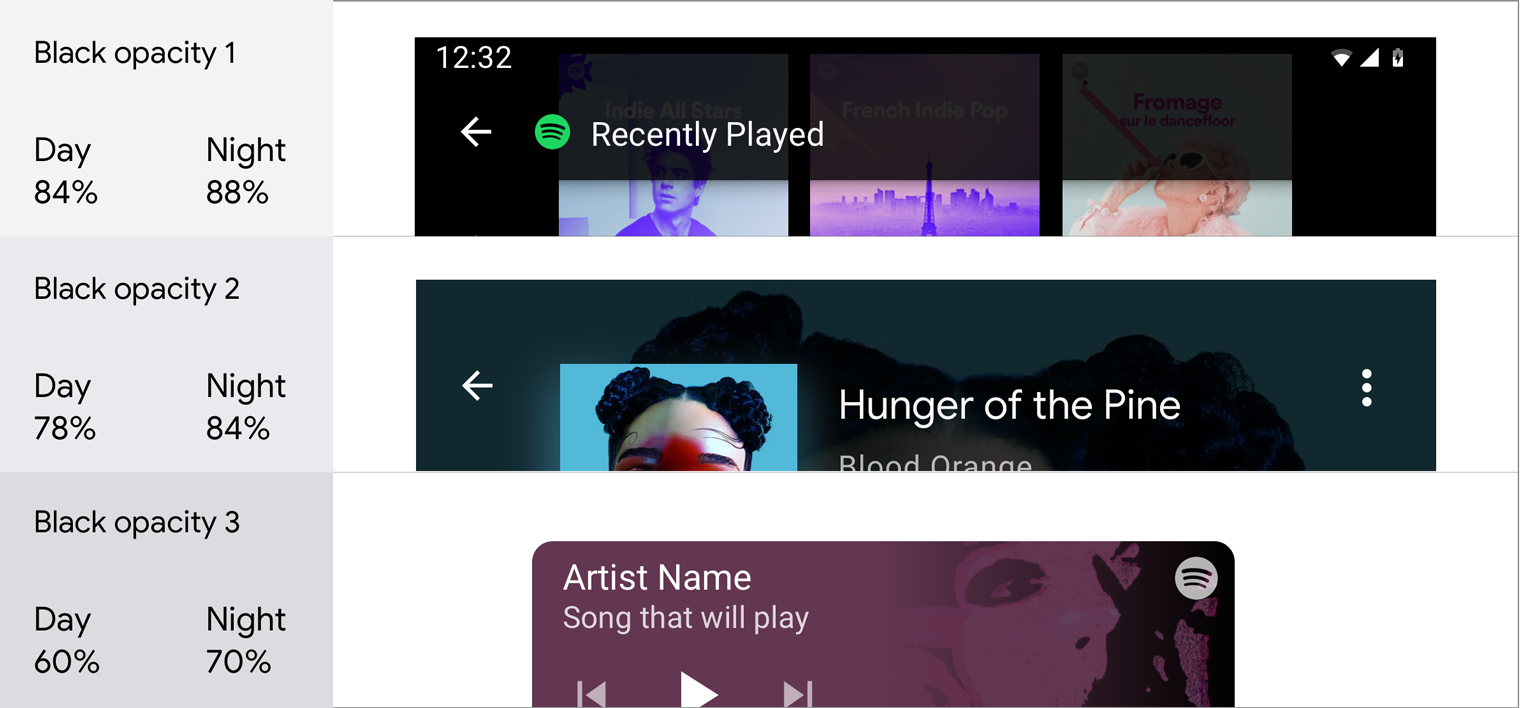
Valori di opacità scura
Il caso d'uso più comune delle superfici scure semitrasparenti è la striscia (nota anche come "overlay").

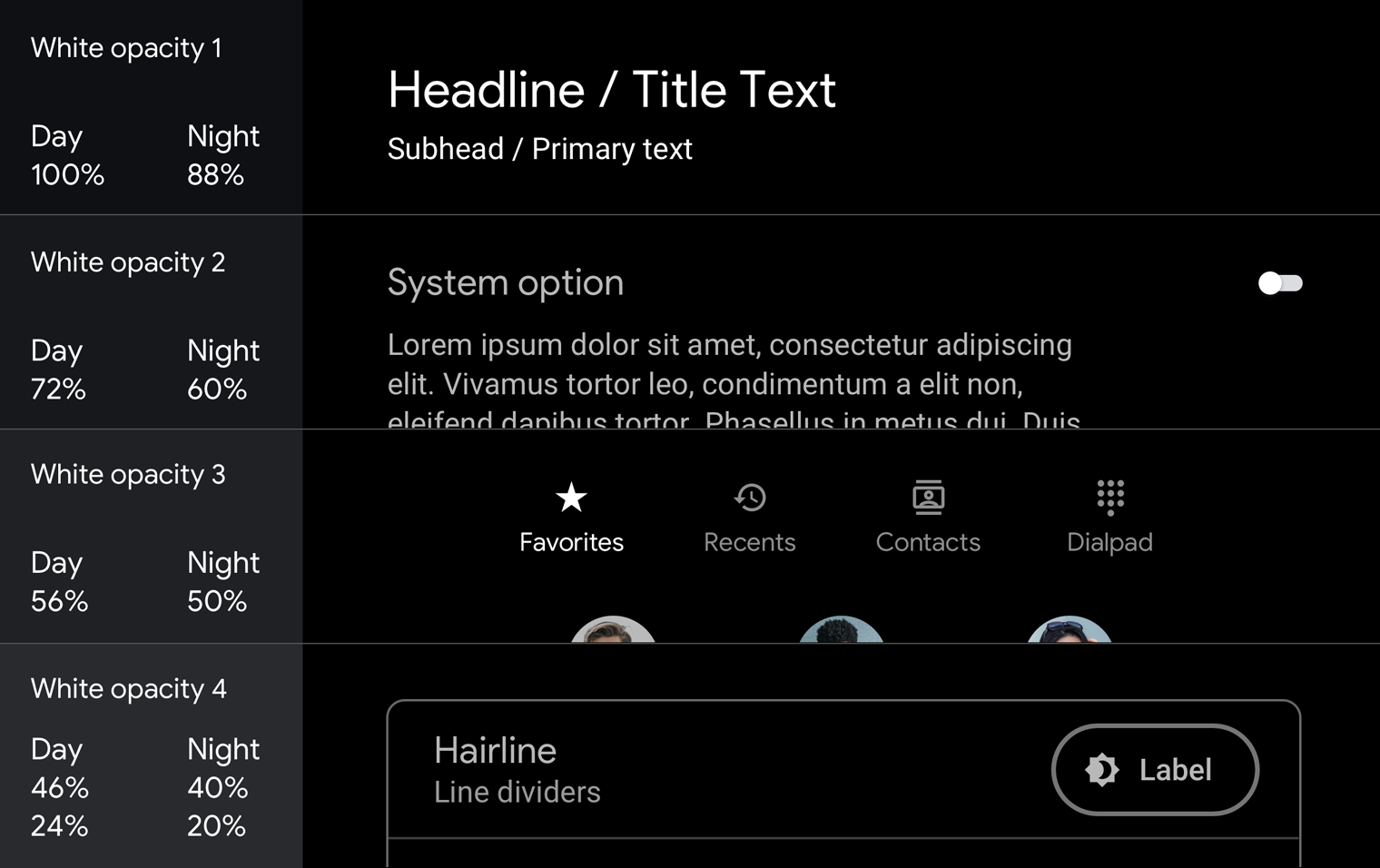
Valori di opacità bianco
I valori bianchi semitrasparenti vengono utilizzati principalmente per il testo, soprattutto quando lo sfondo è colorato, anziché utilizzare il grigio a tinta unita.

Per esempi sull'utilizzo dell'opacità negli scrim e nelle gerarchie di testo, vedi Indicazioni ed esempi.
Contrasto
Un contrasto di colore appropriato aiuta i conducenti a interpretare rapidamente le informazioni e a prendere decisioni.
Per garantire la leggibilità durante la guida, è richiesto un contrasto minimo tra il primo piano (testo o icone) e lo sfondo (colori, copertine degli album e così via). I colori dell'app devono soddisfare i requisiti di contrasto del testo normale di livello AA delle WCAG 2.0, che specificano un rapporto di contrasto di 4,5:1. Utilizza un controllo del contrasto, come WebAIM Color Contrast Checker, per assicurarti che gli schermi soddisfino i requisiti di contrasto.
Per maggiori dettagli su come i rapporti di contrasto vengono applicati a specifici elementi dell'interfaccia utente, consulta le linee guida di progettazione per la guida.

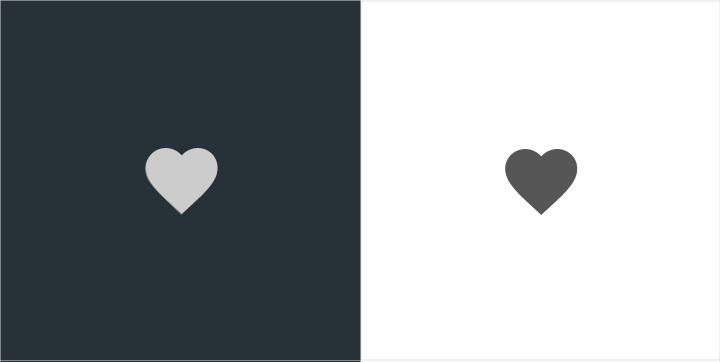
Cosa fare
Queste icone seguono i consigli sul rapporto di contrasto dei colori e sono più leggibili sullo sfondo
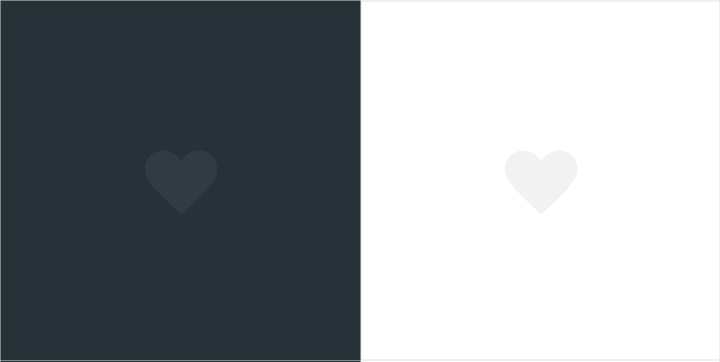
Cosa non fare
Queste icone non rispettano i consigli sul rapporto di contrasto dei colori e sono difficili da distinguere rispetto allo sfondo.Linee guida ed esempi
L'interfaccia utente scura di Android Auto è semplice e chiara, con un uso minimo dei colori. Oltre all'utilizzo dei colori, dei toni e dei valori di opacità appropriati per gli elementi dell'interfaccia utente (vedi Tavolozze e gradienti), ogni utilizzo di colori e opacità varia dovrebbe avere uno scopo.
Questa sezione fornisce indicazioni ed esempi per l'applicazione di variazioni di opacità e del colore al fine di raggiungere una serie di obiettivi, tra cui:
- Sfondi oscurati
- Mantenere la coerenza
- Stabilire una gerarchia visiva che attira l'attenzione degli utenti sulle azioni principali
- Elementi distintivi di un elenco
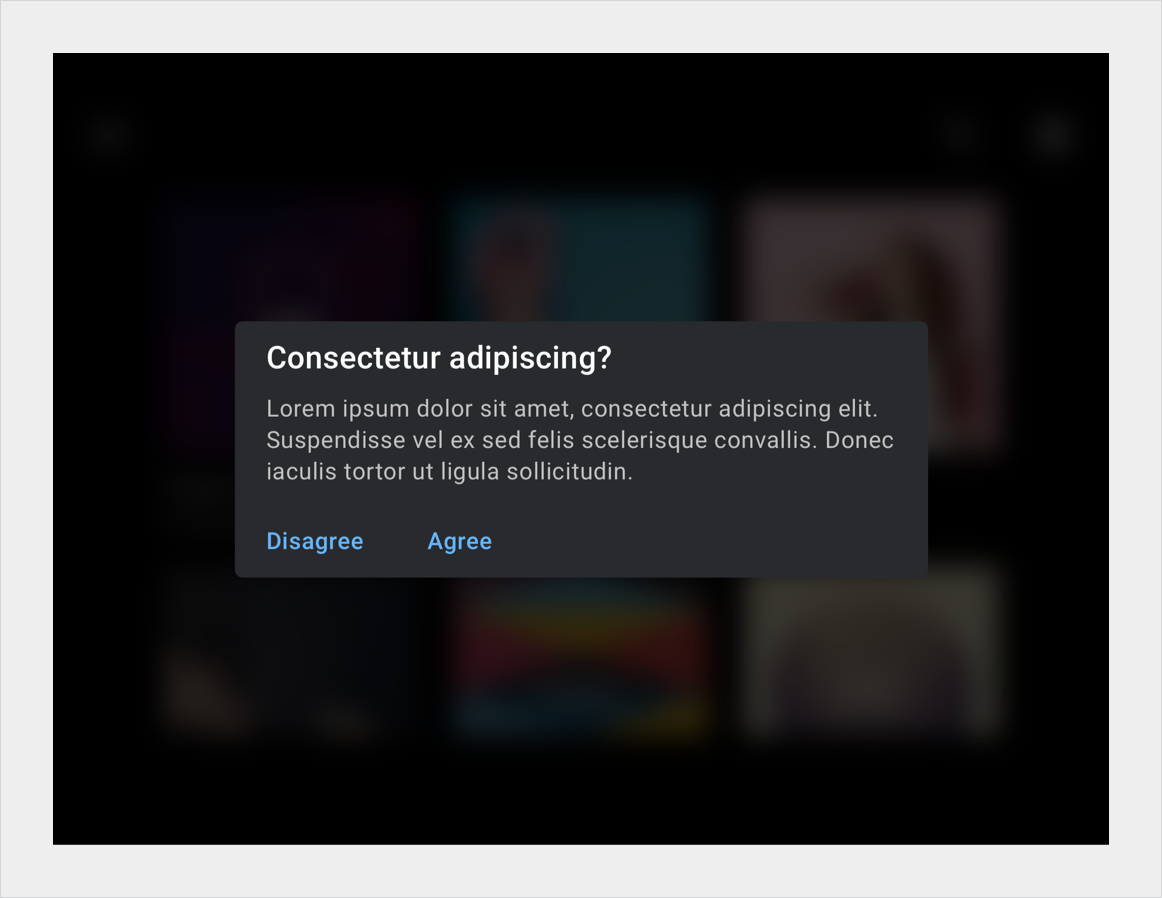
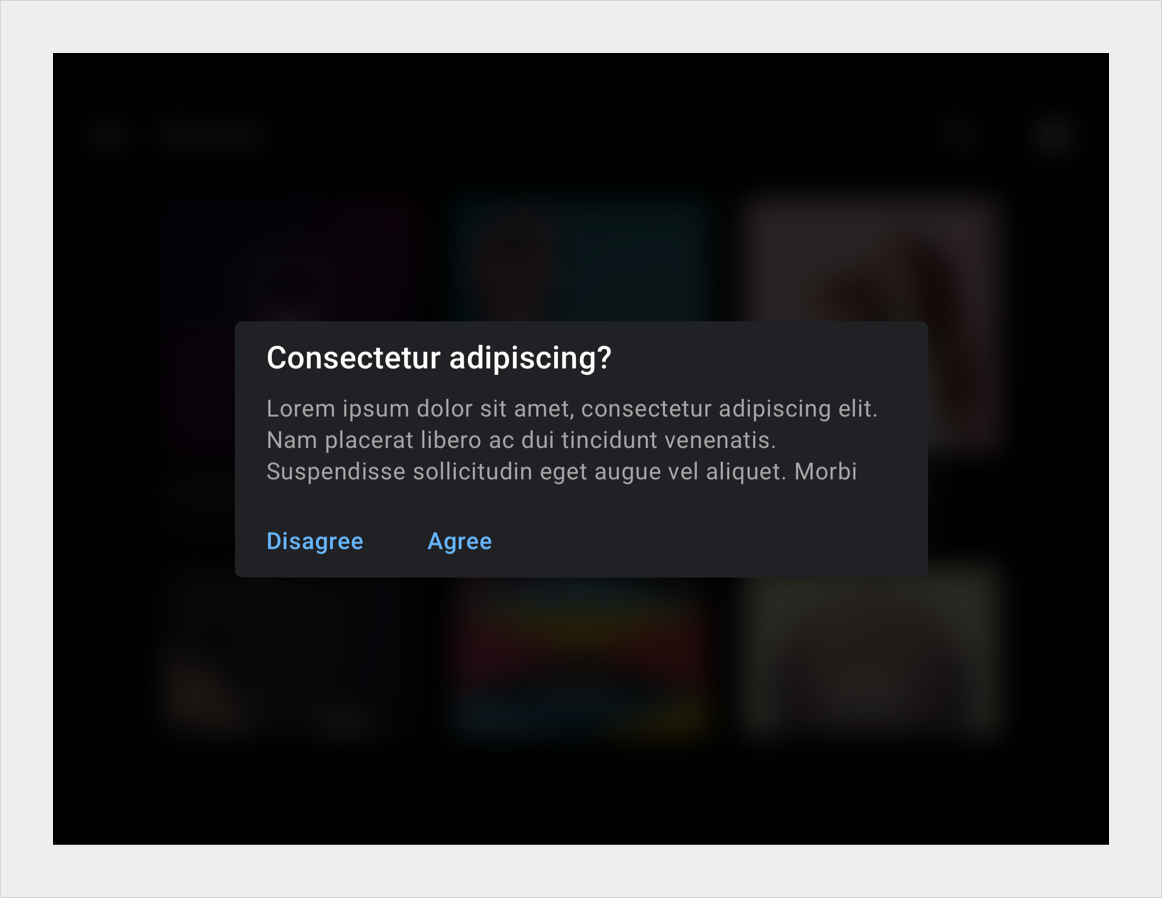
Sfondi oscurati con scrivanie
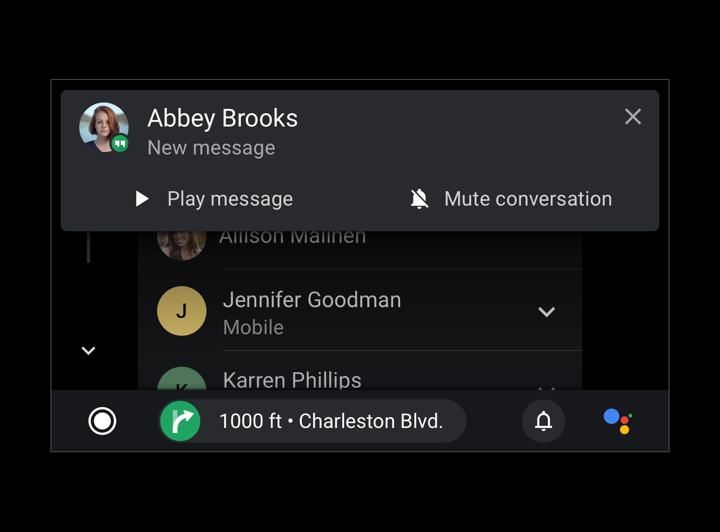
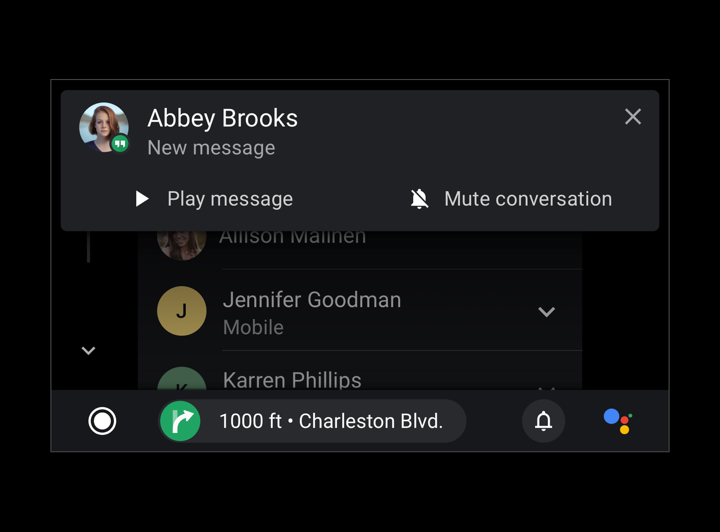
Le righe a schermo intero (overlay) vengono utilizzate per coprire gli sfondi quando vengono visualizzati contenuti ad alta priorità in primo piano, ad esempio una finestra di dialogo che richiede all'utente di eseguire un'azione. Gli errori parziali vengono utilizzati per attirare l'attenzione sulla transizione di elementi, ad esempio l'ingresso delle notifiche.




Mantenere la coerenza con i colori
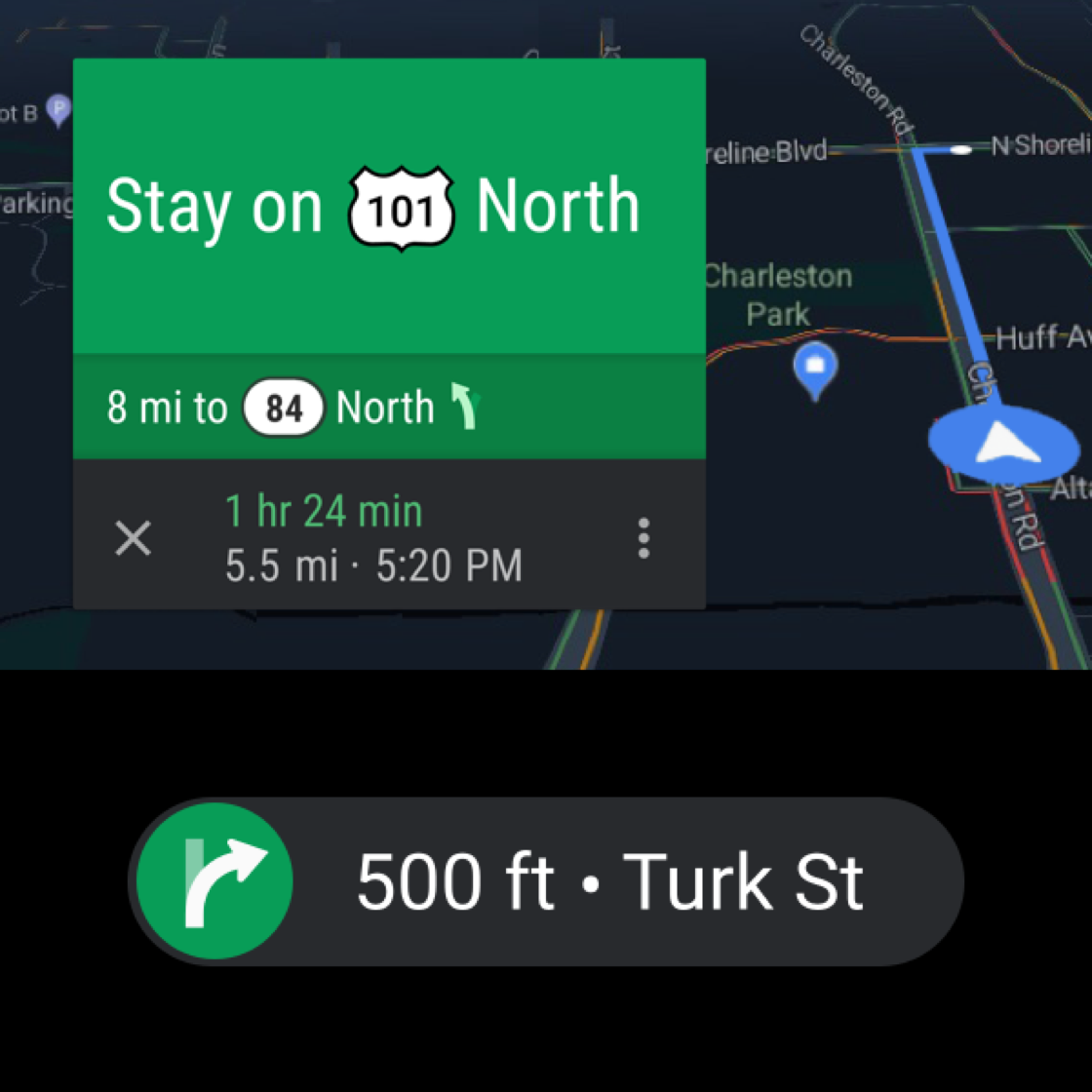
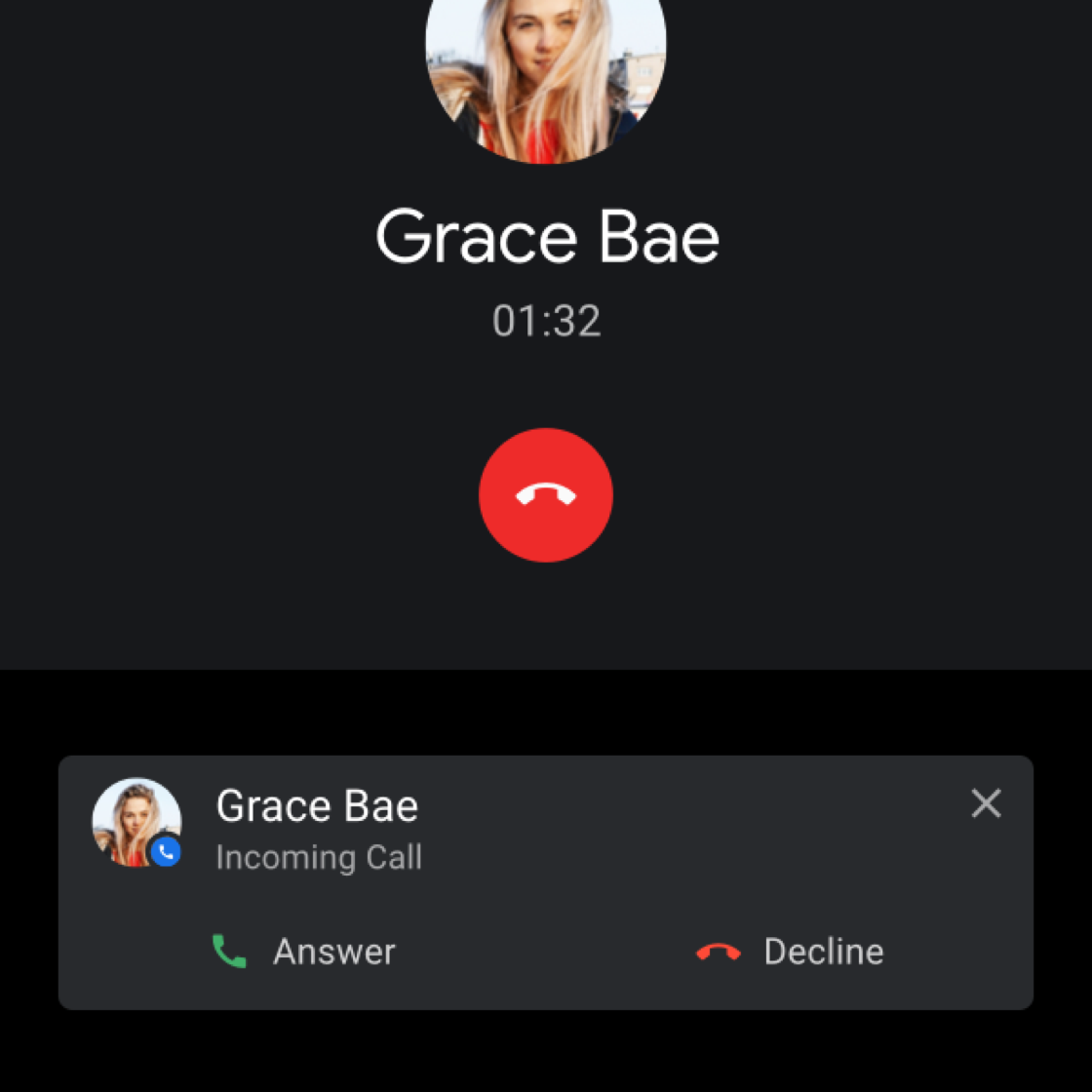
Il colore è un ottimo segnale per rafforzare la connessione tra gli elementi chiave nei flussi di utenti, ad esempio in verde tutti gli elementi relativi alla navigazione. Questa continuità dei colori facilita la memoria e il riconoscimento degli elementi dell'interfaccia utente collegati e del modo in cui si relazionano tra loro. Puoi utilizzarlo per creare un'esperienza coerente da uno schermo all'altro.

Cosa fare
Mantieni la continuità visiva utilizzando lo stesso colore per un elemento su più visualizzazioni, ad esempio il colore verde utilizzato per le visualizzazioni di navigazione passo passo.
Cosa fare
Utilizza i colori per collegare visivamente elementi e funzioni correlati, come questi inviti all'azione di riagganciamento rossi.
Cosa fare
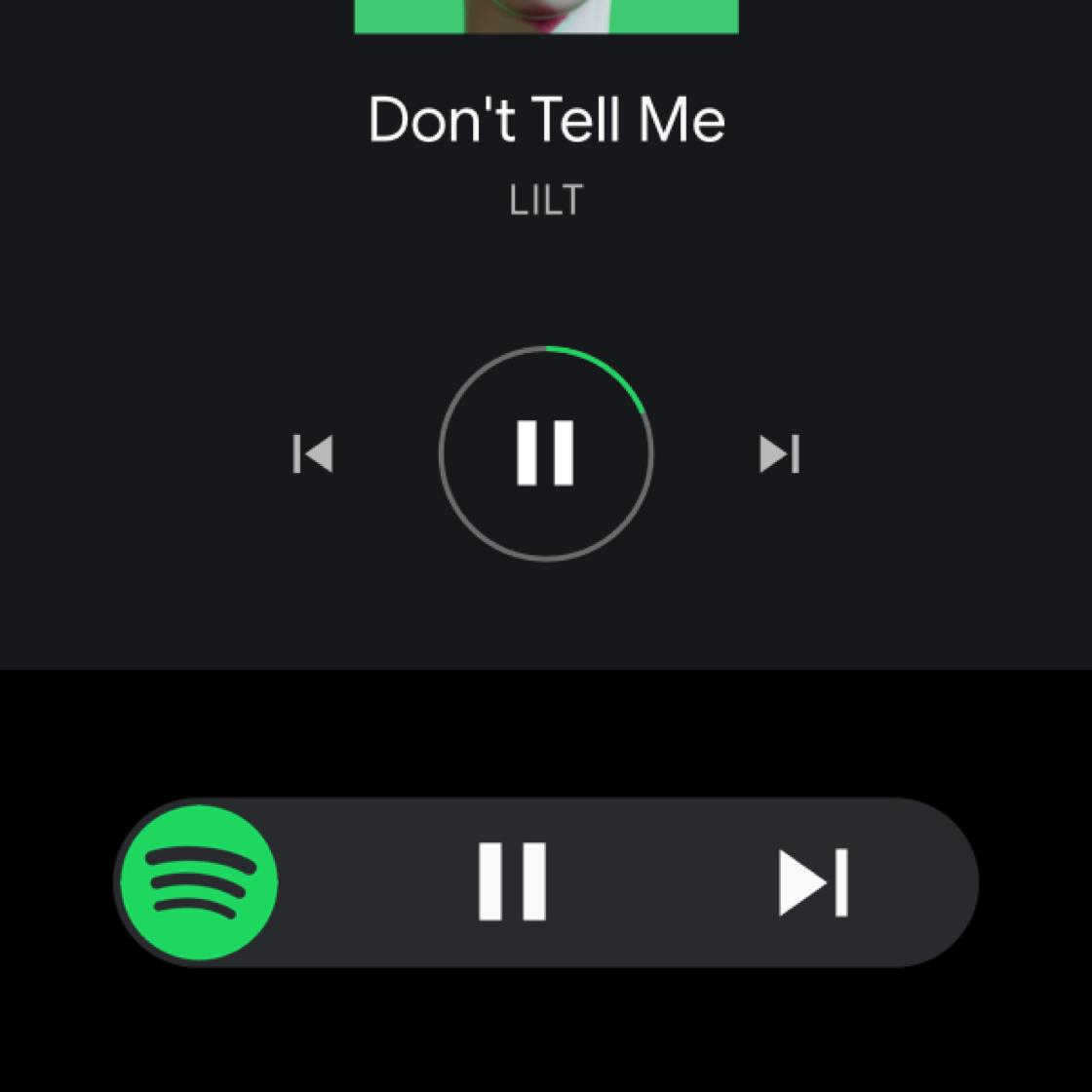
Usa il colore predominante della copertina dell'album o il colore assegnato da un'app su elementi correlati come un'affetto visivo persistente. Questo cerchio intorno al pulsante di pausa è evidenziato dal verde Spotify.
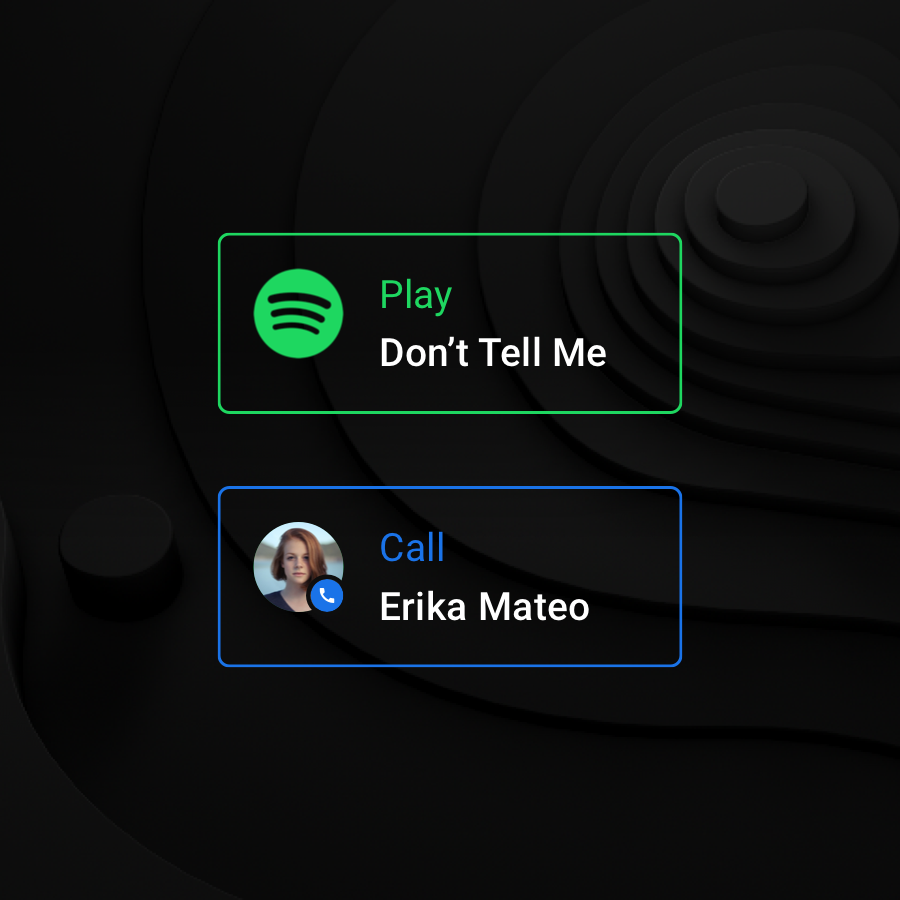
Cosa non fare
Non utilizzare colori diversi per differenziare arbitrariamente i componenti ripetuti all'interno di una singola schermata. Fai attenzione quando usi i colori quando non aggiungono valore, come nel caso dei contorni colorati intorno alle schede riepilogative, che duplicano il colore dell'icona dell'app.Stabilire una gerarchia visiva
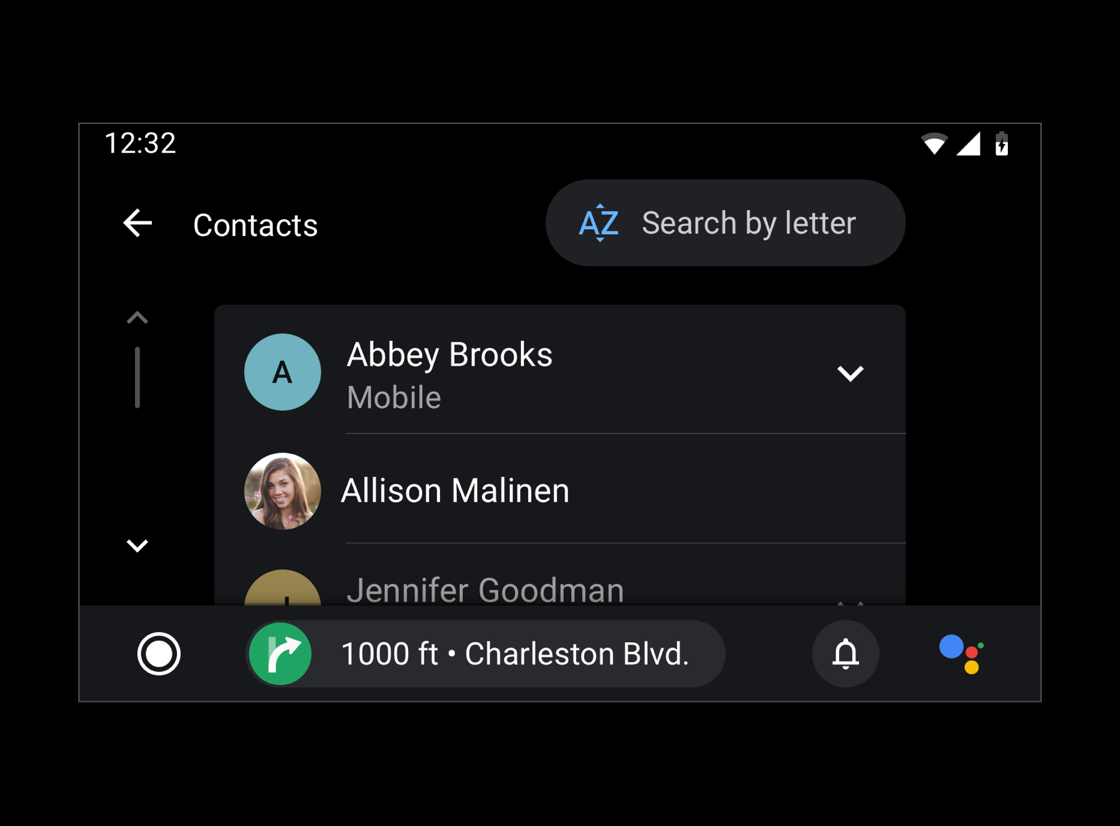
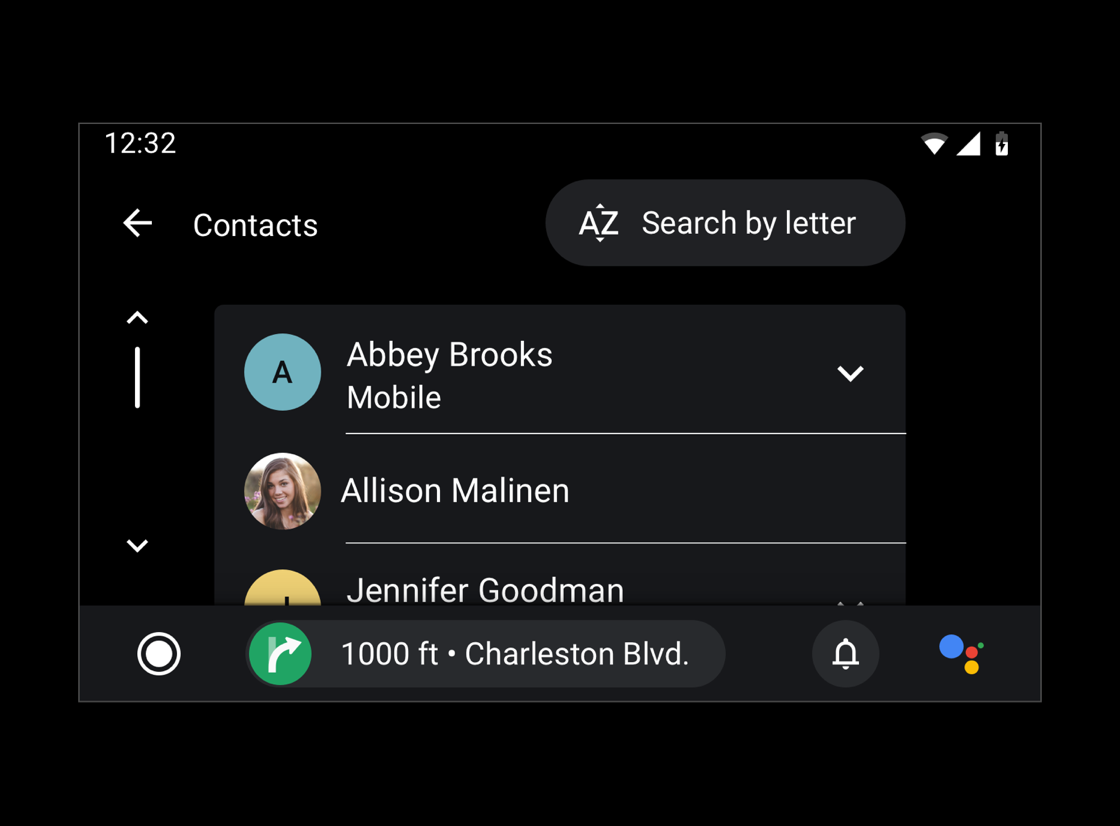
È possibile creare una gerarchia visiva coerente ed efficace colorando il testo con una serie di opacità bianche. I valori di opacità dell'88%, 72% e 56% per il testo bianco contengono un contrasto sufficiente a soddisfare i requisiti di accessibilità creando al contempo un ambiente di lettura confortevole su uno sfondo scuro. Utilizza un'opacità del 96% sul testo completamente bianco per la modalità notturna.

Cosa fare
Utilizza valori di opacità e contrasto diversi per mantenere una gerarchia visiva.
Cosa non fare
Non abusare dei valori di opacità o contrasto applicandoli a troppi elementi. Per distinguere le informazioni primarie da quelle secondarie, è necessario un contrasto nei valori di opacità.
