Android Auto umieszcza wszystkie treści na czarnym tle, aby wrażenia użytkownika były bardziej spójne. Motywy kolorystyczne są podobne w zależności od pory dnia i nocy.
Czarne tło zazwyczaj najlepiej sprawdza się w samochodach, ponieważ ich wnętrza, panele i interfejsy często używają ciemnych materiałów i kolorów.
W skrócie
- Użyj czarnego tła podczas jazdy zarówno w dzień, jak i w nocy
- Zachowaj współczynnik kontrastu co najmniej 4,5:1 między tłem a ikonami lub tekstem.
- Używaj kolorów minimalistycznie i celowo
- Pokaż wysokość za pomocą różnych odcieni szarości
- Używaj przezroczystości i przezroczystości, aby kierować skupienie wzroku
Palety i gradienty
Ciemny motyw Androida Auto używa palety kolorów skali szarości. Wszelkie dodatkowe kolory dodane do interfejsu powinny być wyciszone, podobnie jak ciemniejsze wersje kolorystyczne z palet kolorów Material Design.
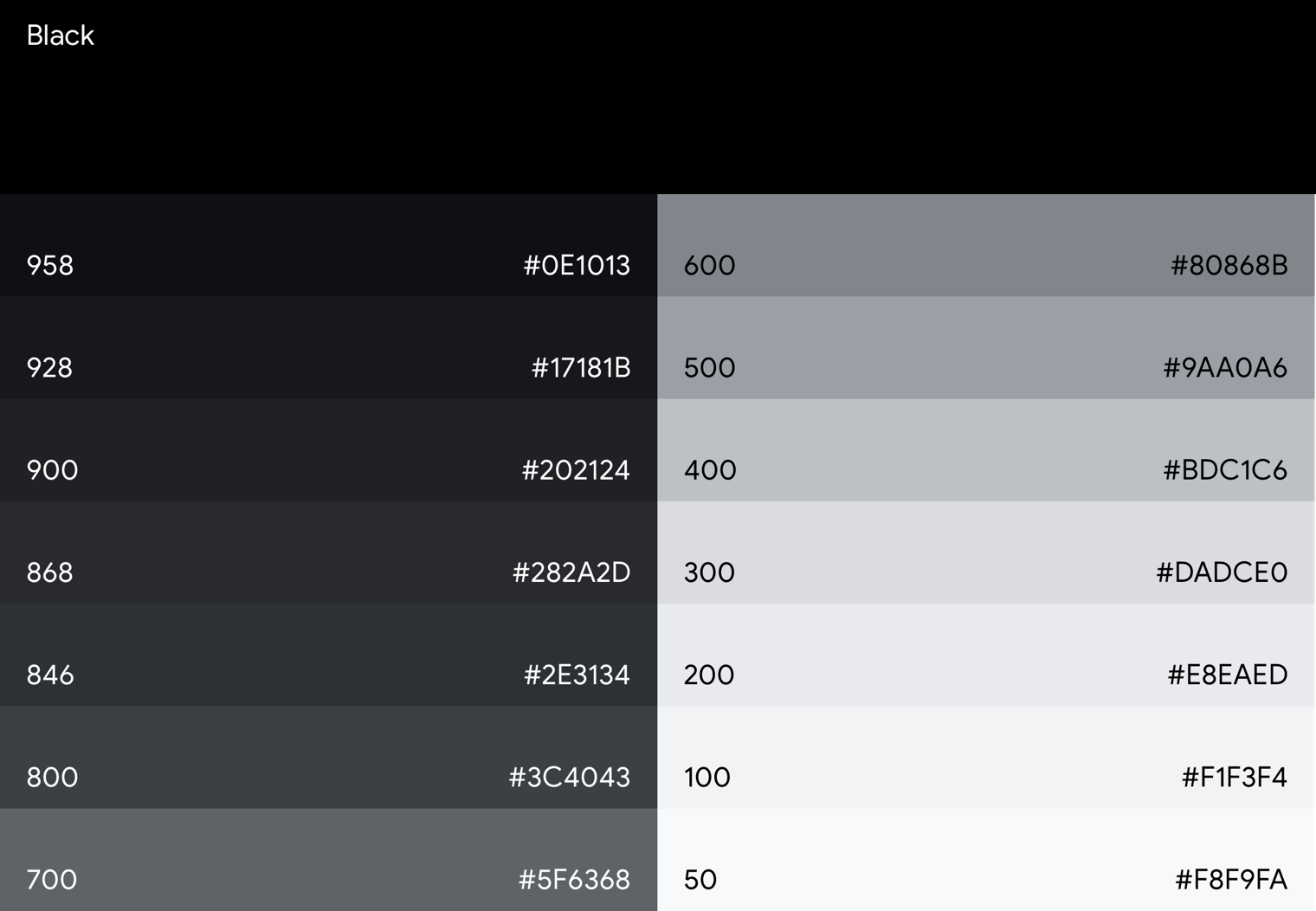
Paleta skali szarości w Androidzie Auto
Paleta kolorów Skala szarości w Androidzie Auto pozwala zastosować kolory do wszystkich elementów, w tym tekstu i ikon.
Ta paleta ma następujące zadania:
- Odzwierciedla poziom hierarchii poszczególnych elementów interfejsu za pomocą podanego zakresu odcieni.
- Wszystkie przypadki użycia interfejsu użytkownika ciemnego motywu

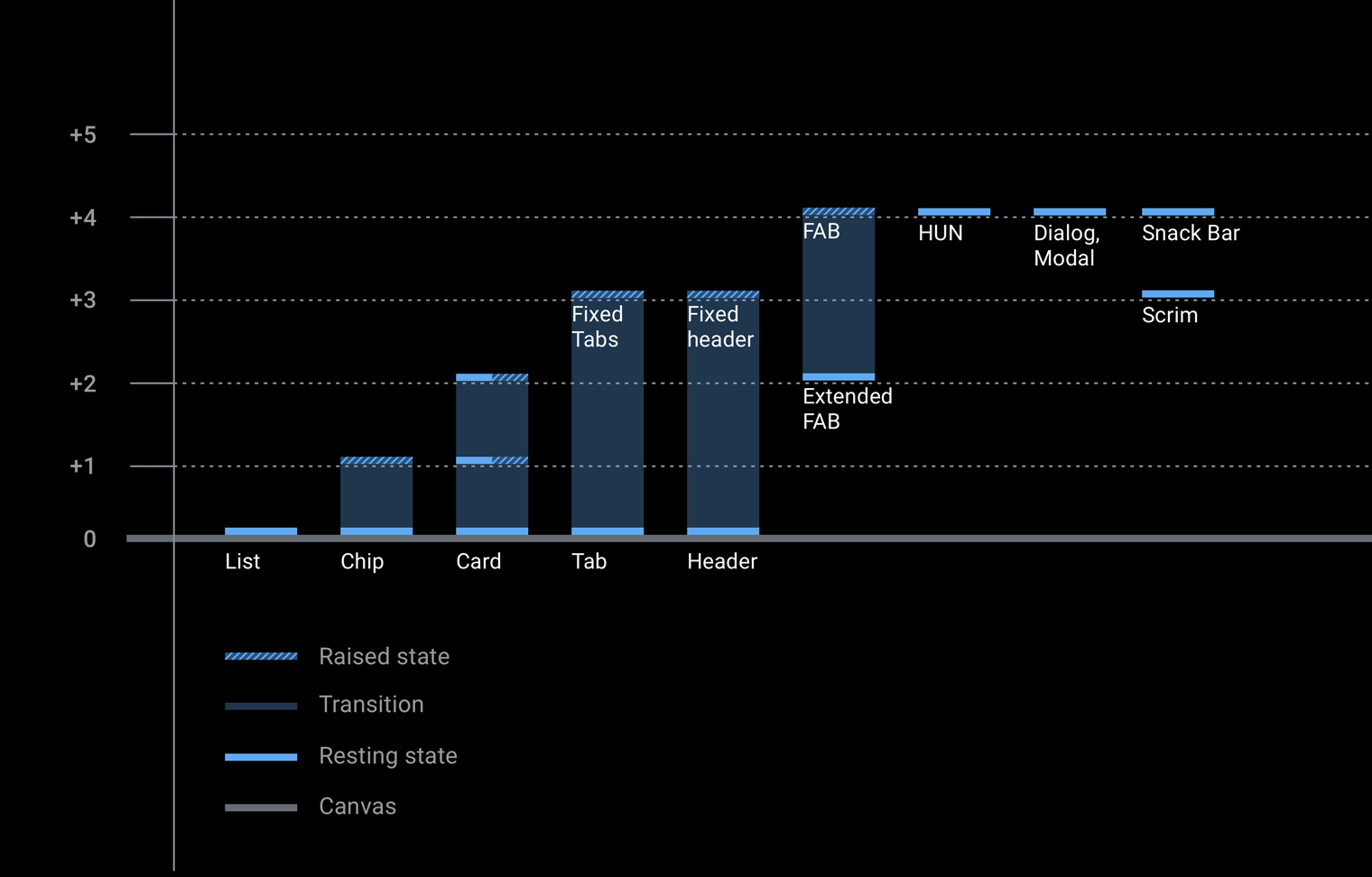
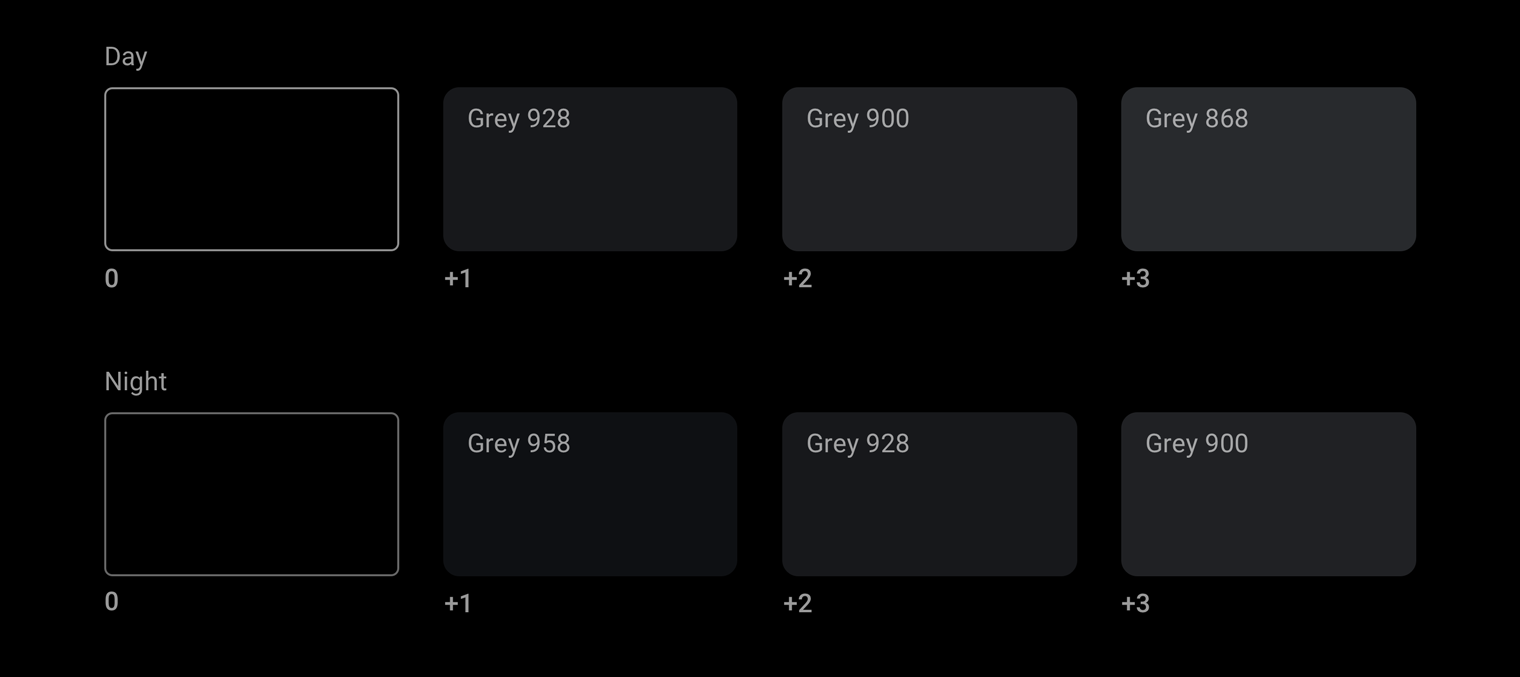
W Androidzie Auto efekt głębi wyraża się za pomocą różnych odcieni szarości. Każdy odcień reprezentuje inny poziom wysokości – komponenty z ciemniejszymi odcieniami (np. lista) mają mniejszą wysokość niż komponenty z jaśniejszymi odcieniami (np. pływające przyciski poleceń).
Wszystkie komponenty są wyświetlane na czarnym tle, bez widocznego cienia. Aby zapewnić odpowiedni kontrast między tymi komponentami, paleta Skala szarości Androida Auto obejmuje szeroki zakres odcieni szarości. Odcienie szarości są bardziej stopniowe niż w przypadku podstawowej palety kolorów Material Design, ponieważ odcienie poniżej szarego 900 są zbyt jasne dla kontekstu automatycznego.


Kolor uzupełniający
Oprócz palety skali szarości w Androidzie Auto możesz z oszczędnością korzystać z koloru uzupełniającego, np. do przyciągania uwagi użytkownika.
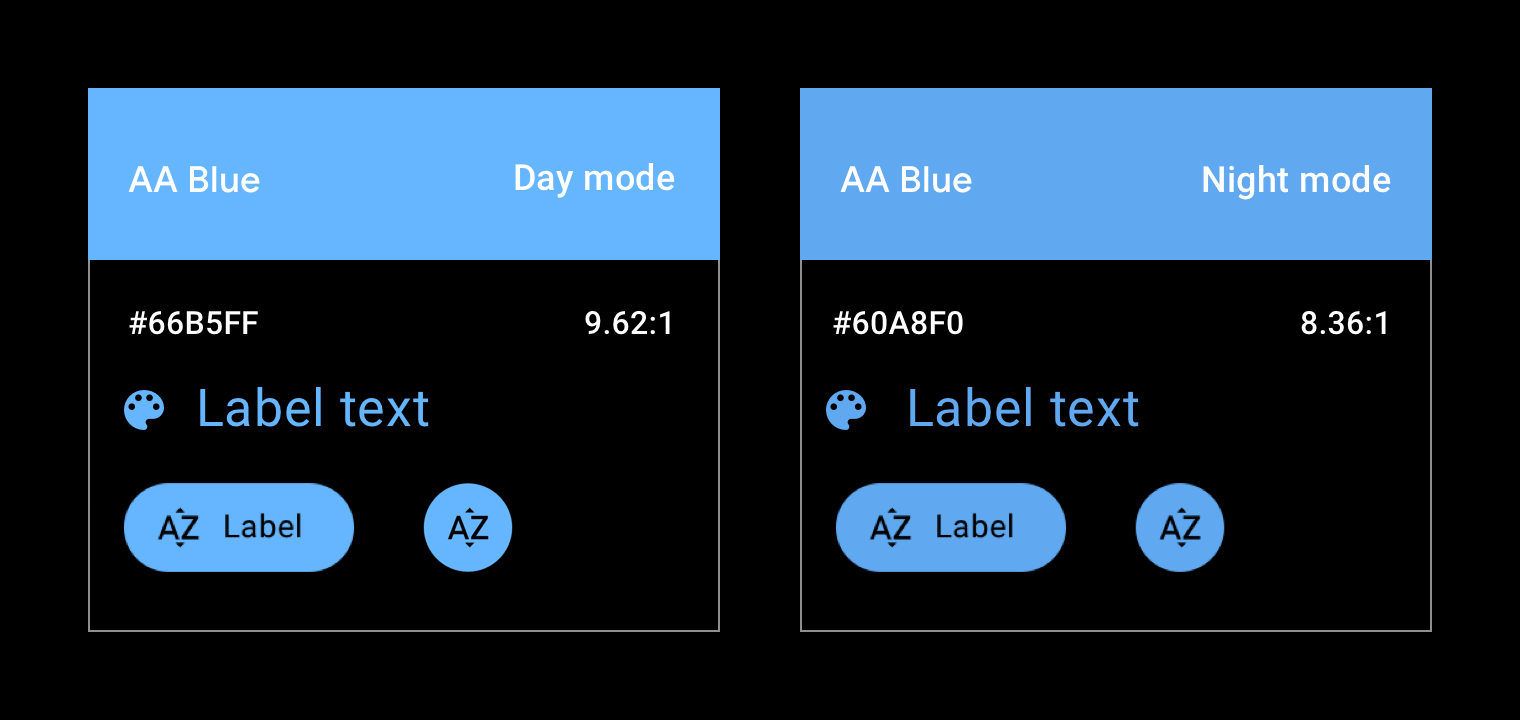
Obecnie Android Auto ma 1 oficjalny kolor uzupełniający – odcień niebieskiego, który w bibliotece pomocy nazywa się „akcentem samochodowym”. Ten niebieski jest bardziej nasycony i intensywny niż standardowy niebieski, dzięki czemu jest lepiej widoczny na ciemnej powierzchni interfejsu.

Wykresy przezroczystości
W modelu przestrzennym Material Design model przestrzenny Material Design wykorzystuje różne stopnie nieprzezroczystości, aby przekazać poczucie głębi w interfejsie. Aby skutecznie z niego korzystać, wybierz poziom nieprzezroczystości w zależności od konkretnego przypadku użycia.
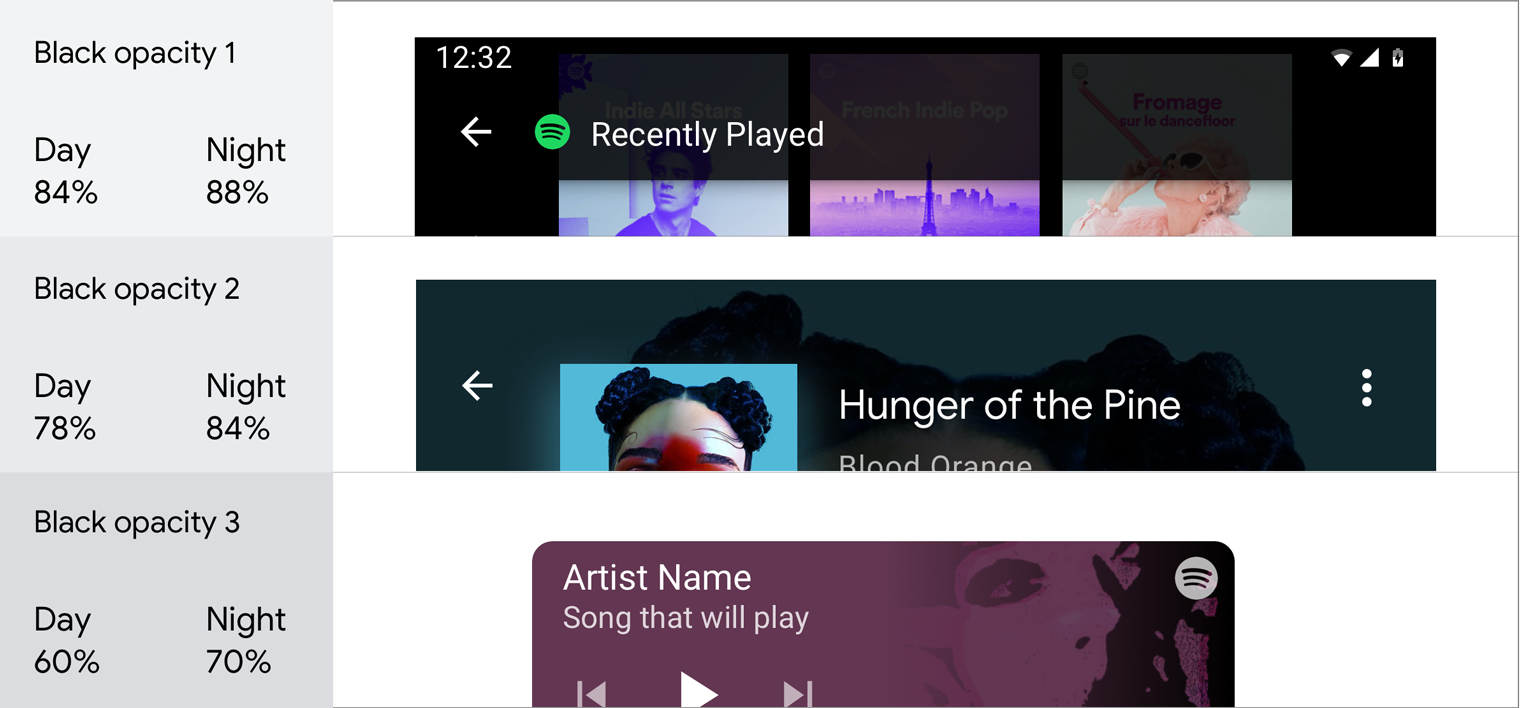
Wartości ciemnej nieprzezroczystości
Najczęściej przypadkiem użycia półprzezroczystych, ciemnych powierzchni jest siatka (tzw. „nakładka”).

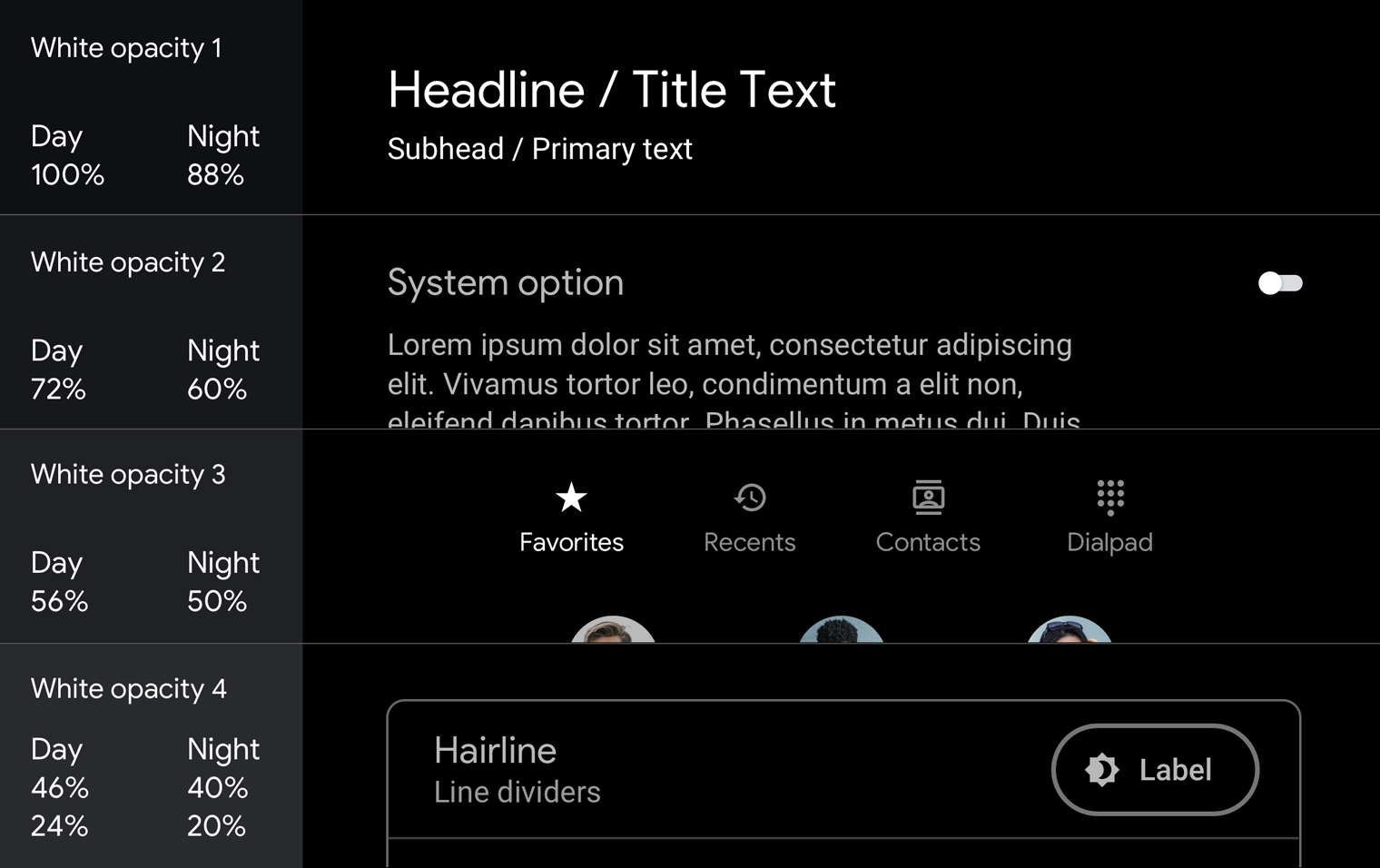
Wartości nieprzezroczystości białej
W przypadku tekstu, zwłaszcza gdy tło jest kolorowe, zamiast jednolitego szarego koloru stosuje się zazwyczaj półprzezroczyste białe wartości.

Przykłady użycia przezroczystości w obramach kramów i hierarchii tekstu znajdziesz we wskazówkach i przykładach.
Kontrast
Odpowiedni kontrast kolorów pomaga kierowcom szybko interpretować informacje i podejmować decyzje.
Minimalny kontrast między pierwszym planem (tekstem lub ikonami) a tłem (kolorami, okładką albumu itp.) jest wymagany, aby zachować czytelność podczas jazdy. Kolory aplikacji muszą być zgodne z wymaganiami dotyczącymi kontrastu zwykłego tekstu w WCAG 2.0 poziomu AA, które określają współczynnik kontrastu 4,5:1. Użyj narzędzia do sprawdzania kontrastu, takiego jak narzędzie WebAIM Color Contrast Checker, aby upewnić się, że ekrany spełniają wymagania dotyczące kontrastu.
Więcej informacji o tym, jak współczynniki kontrastu mają zastosowanie do określonych elementów interfejsu, znajdziesz w wytycznych dotyczących interfejsu Driving for Driving.

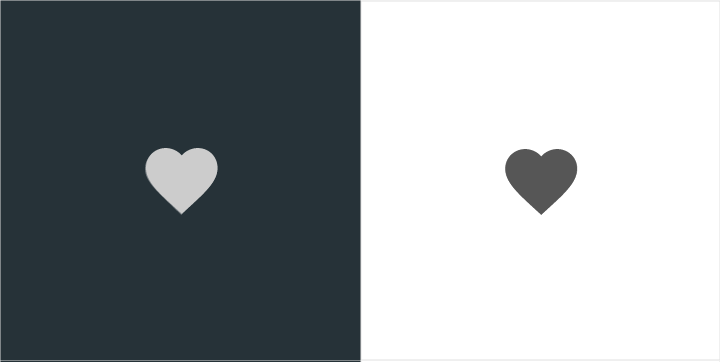
Należy
Te ikony są zgodne z rekomendacjami dotyczącymi współczynnika kontrastu kolorów i są bardziej czytelne na tle.
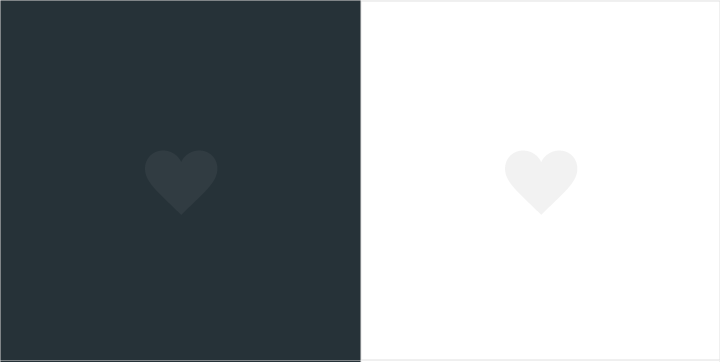
Nie należy
Te ikony nie są zgodne z zaleceniami dotyczącymi współczynnika kontrastu kolorów i są trudne do odróżnienia od tła.Wskazówki i przykłady
Ciemny interfejs Androida Auto jest prosty i czytelny, a kolory są minimalne. Oprócz zastosowania odpowiednich kolorów, odcieni i wartości przezroczystości elementów interfejsu (patrz Palety i gradienty) każde użycie koloru i różnej przezroczystości powinno mieć swoje znaczenie.
W tej sekcji znajdziesz wskazówki i przykłady stosowania wariantów przezroczystości i kolorów w celu osiągnięcia różnych celów, m.in.:
- Ukrywanie tła
- Zachowywanie konsekwencji
- Stworzenie wizualnej hierarchii, która przyciąga uwagę użytkowników na główne działania
- Wyróżnianie elementów na liście
Ukrywanie tła za pomocą kramów
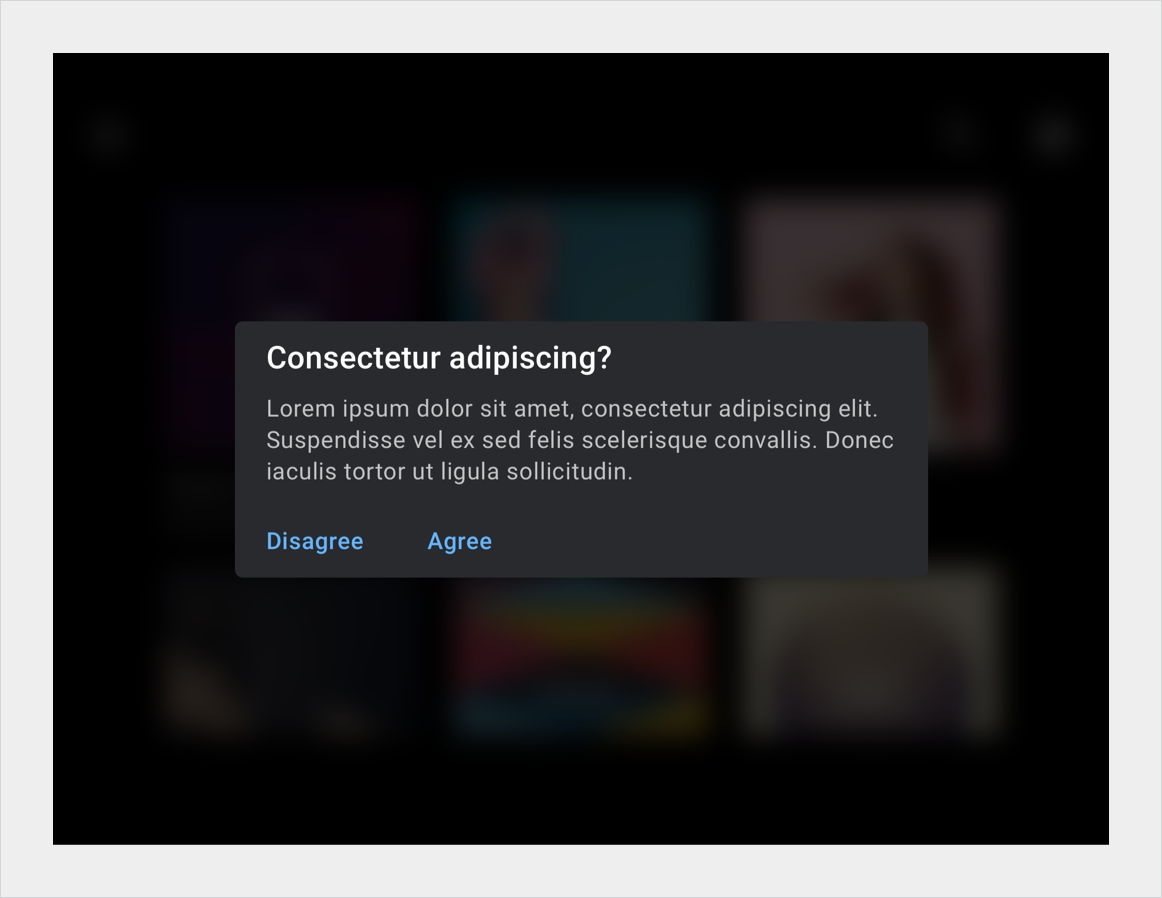
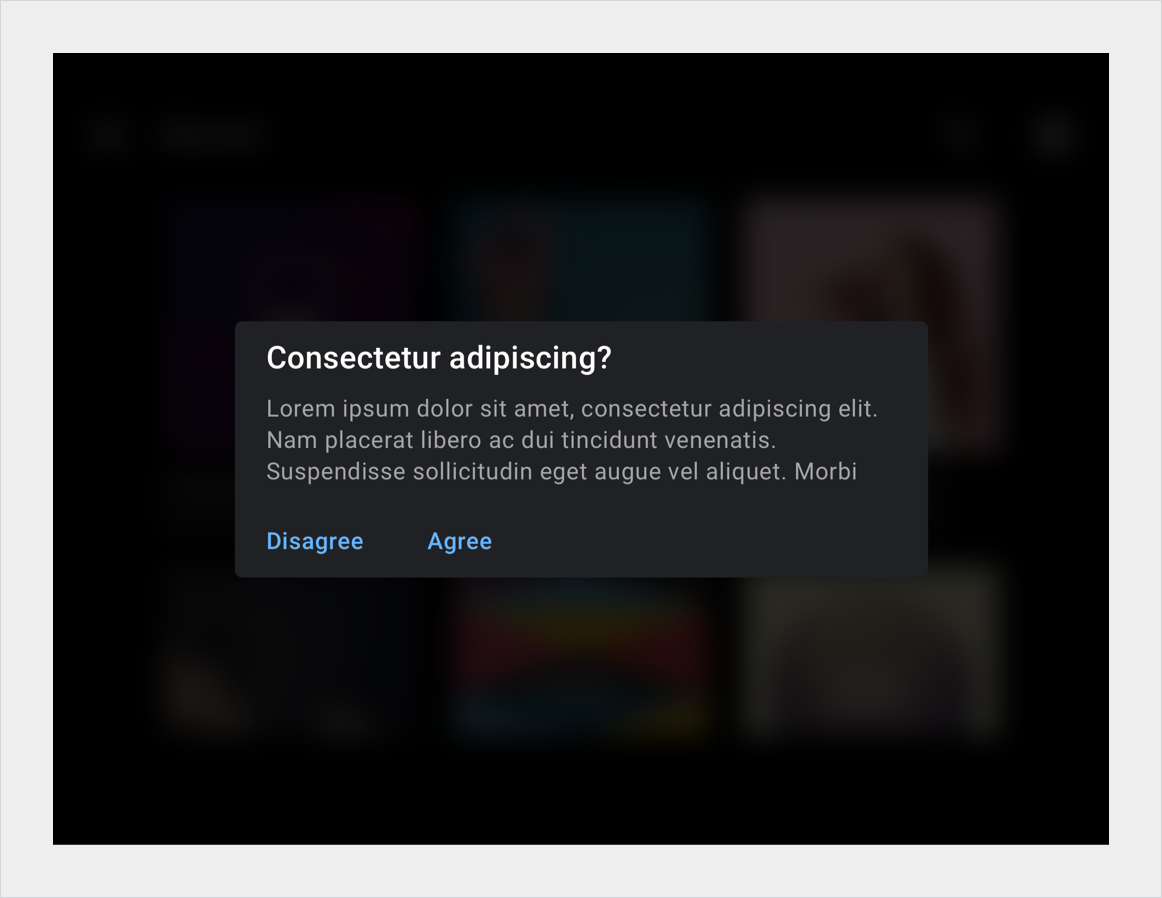
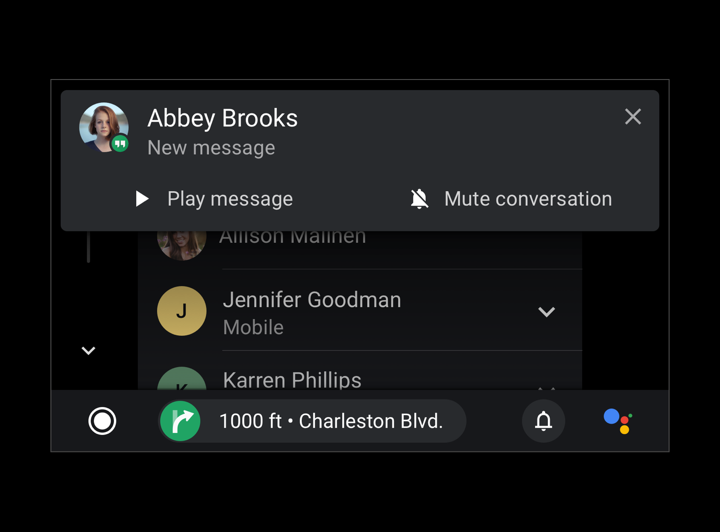
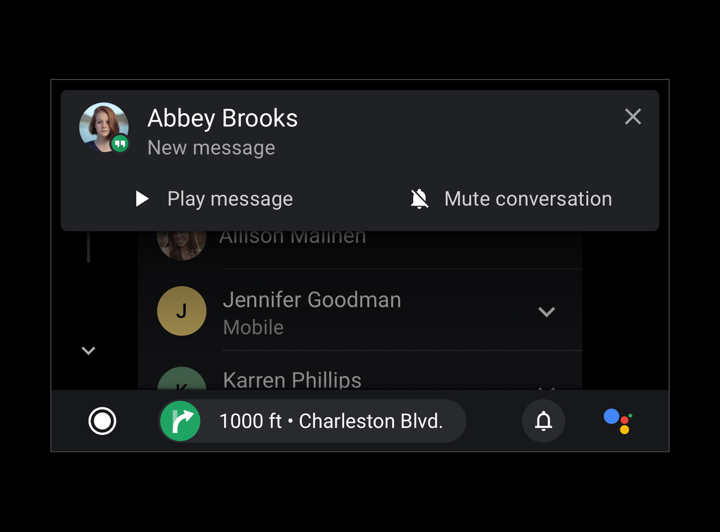
Reklamy pełnoekranowe (nakładki) służą do zasłaniania tła, gdy na pierwszym planie pojawia się treść o wysokim priorytecie, na przykład okna wymagającego działania użytkownika. Częściowe blokady służą do zwrócenia uwagi na przejścia między elementami, takie jak wejście powiadomień.




Zachowywanie spójności kolorów
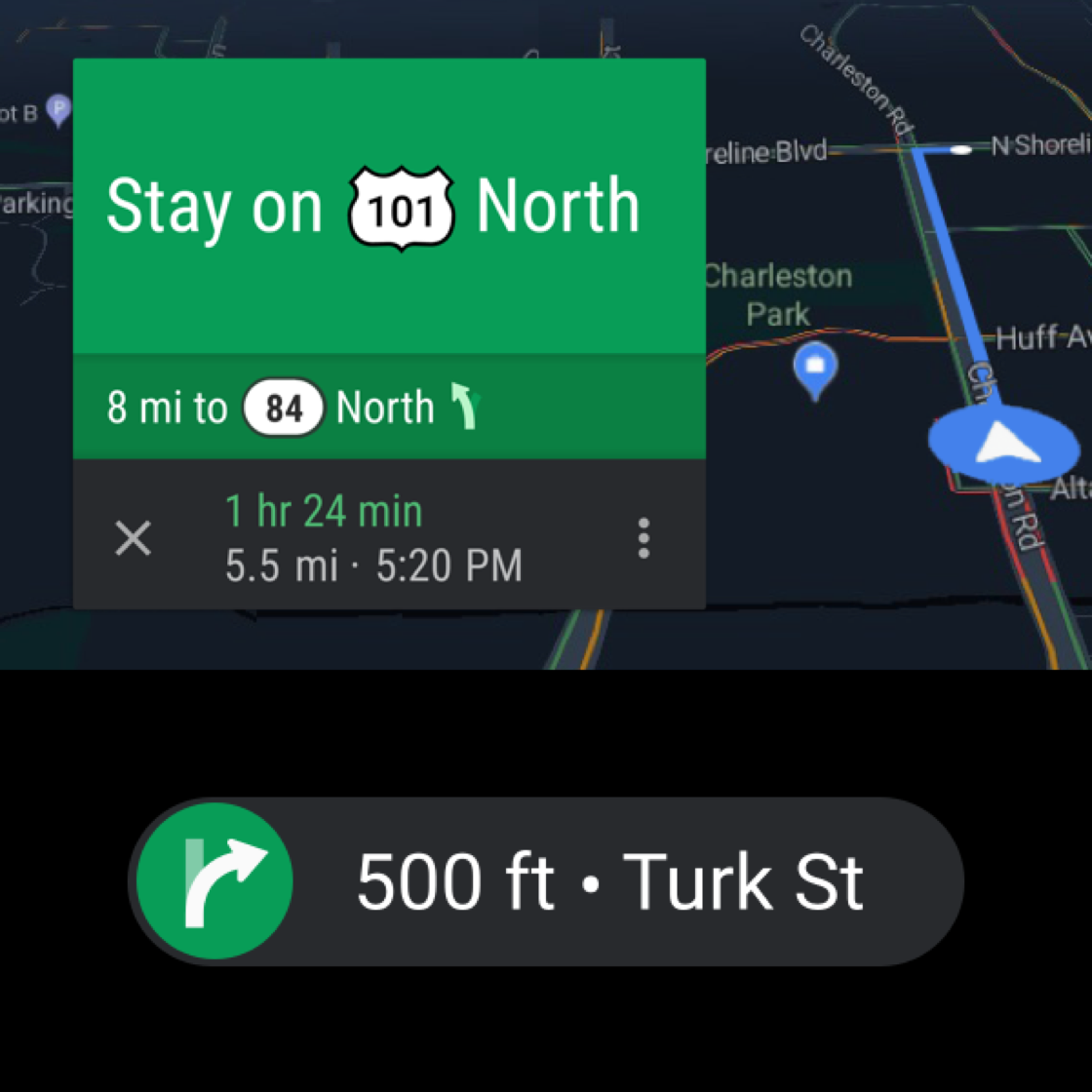
Kolor jest silnym sygnałem dla wzmocnienia związku między kluczowymi elementami w przepływach działań użytkowników, np. kolorem zielonym wszystkich elementów związanych z nawigacją. Taka ciągłość kolorów ułatwia zapamiętywanie, które elementy interfejsu są ze sobą powiązane oraz jak są ze sobą powiązane. Dzięki temu możesz spójnie korzystać z poszczególnych ekranów.

Należy
Zachowuj wizualną ciągłość, używając tego samego koloru elementu w wielu widokach, np. koloru zielonego w widokach nawigacji zakręt po zakręcie.
Należy
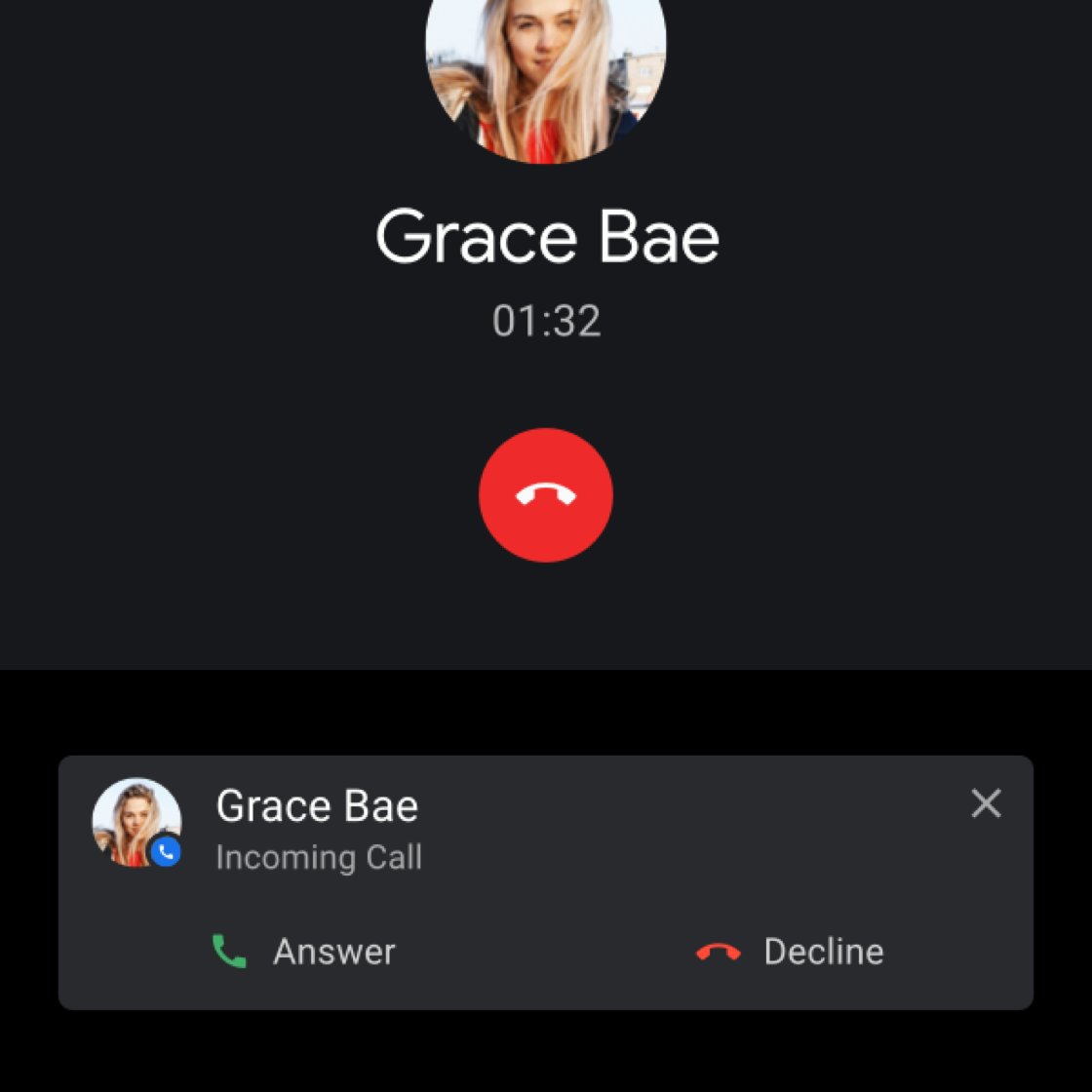
Używaj kolorów, aby wizualnie łączyć powiązane ze sobą elementy i funkcje, np. czerwone wezwania do rozłączania się.
Należy
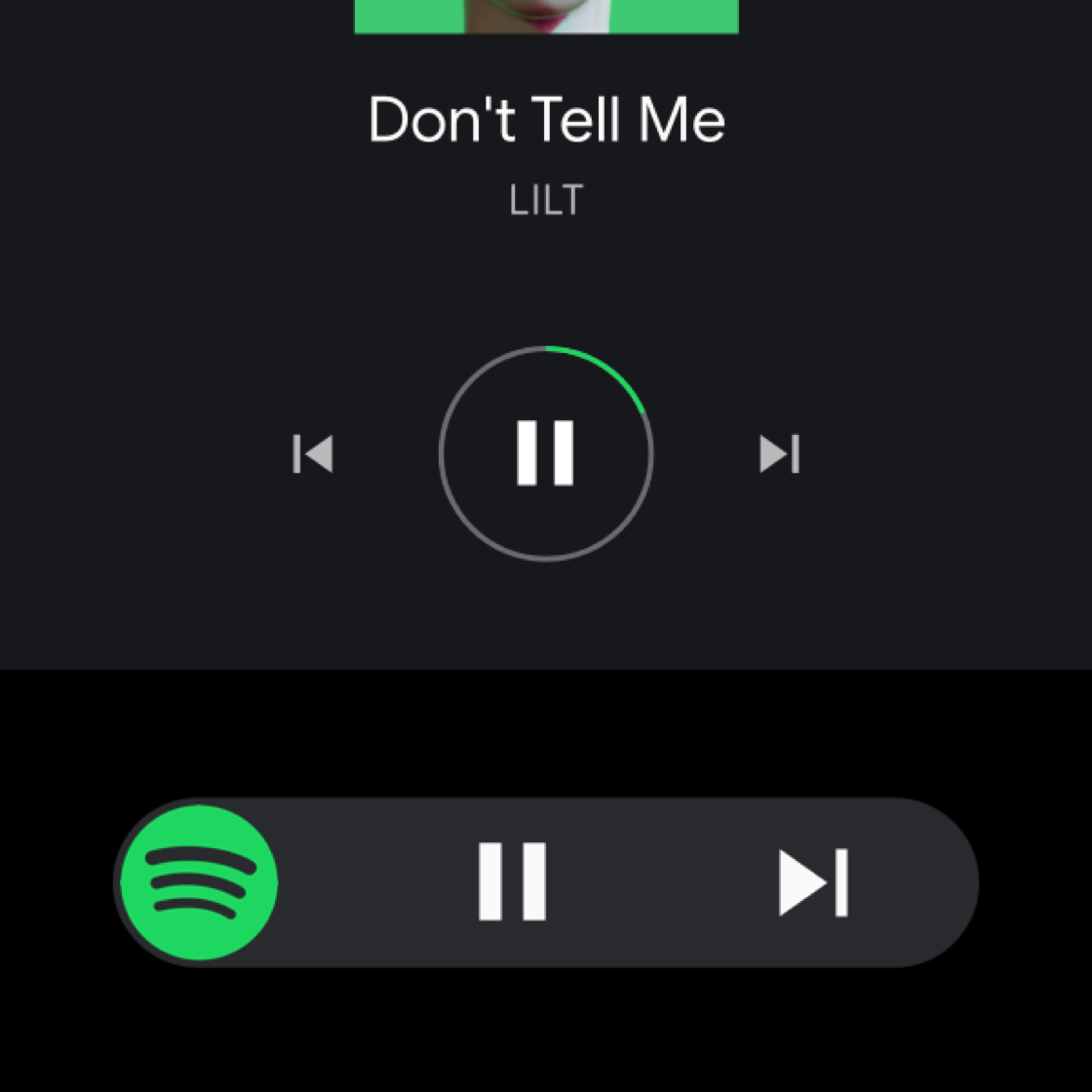
Używaj dominującego koloru okładki albumu lub przypisanego do aplikacji koloru powiązanych elementów, aby zachować wierność wizualną. To kółko wokół przycisku pauzy jest wyróżnione zieloną czcionką Spotify.
Nie należy
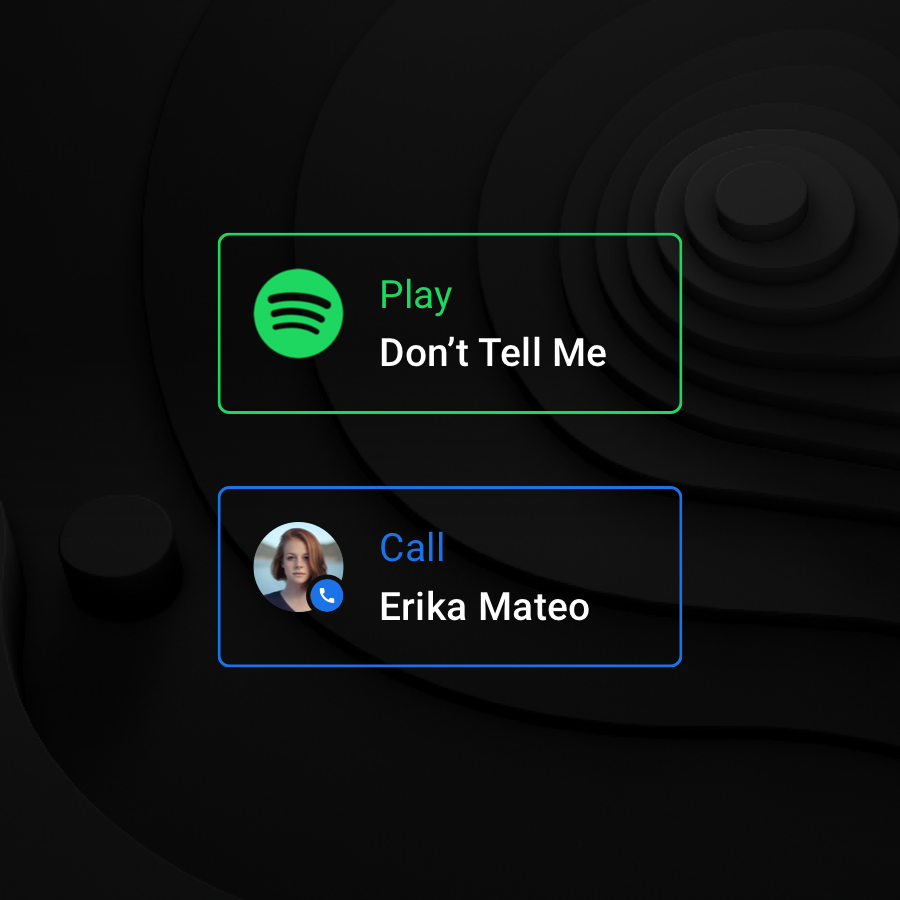
Nie używaj różnych kolorów, aby dowolnie rozróżniać powtarzające się elementy na jednym ekranie. Zachowaj ostrożność przy używaniu kolorów, które nie wnoszą żadnej wartości – tak jak w przypadku kolorowych obramowania wokół kart podsumowania, które powielają kolor ikony aplikacji.Stworzenie wizualnej hierarchii
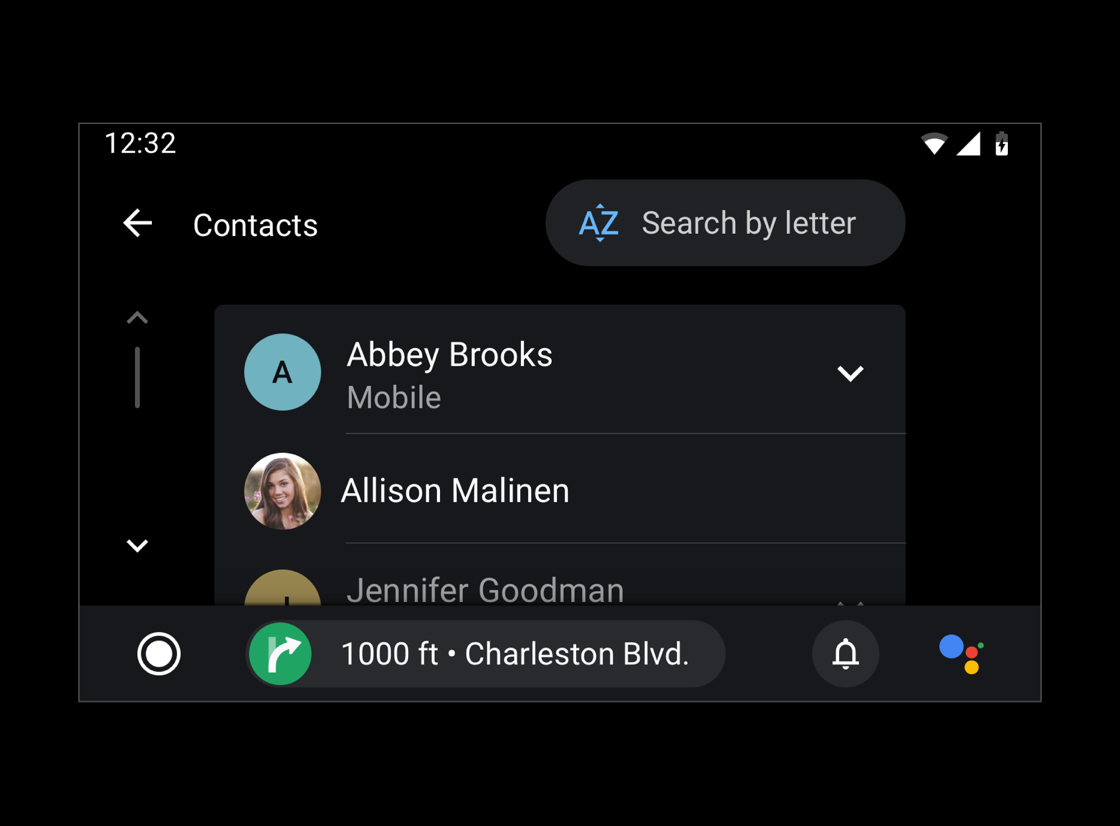
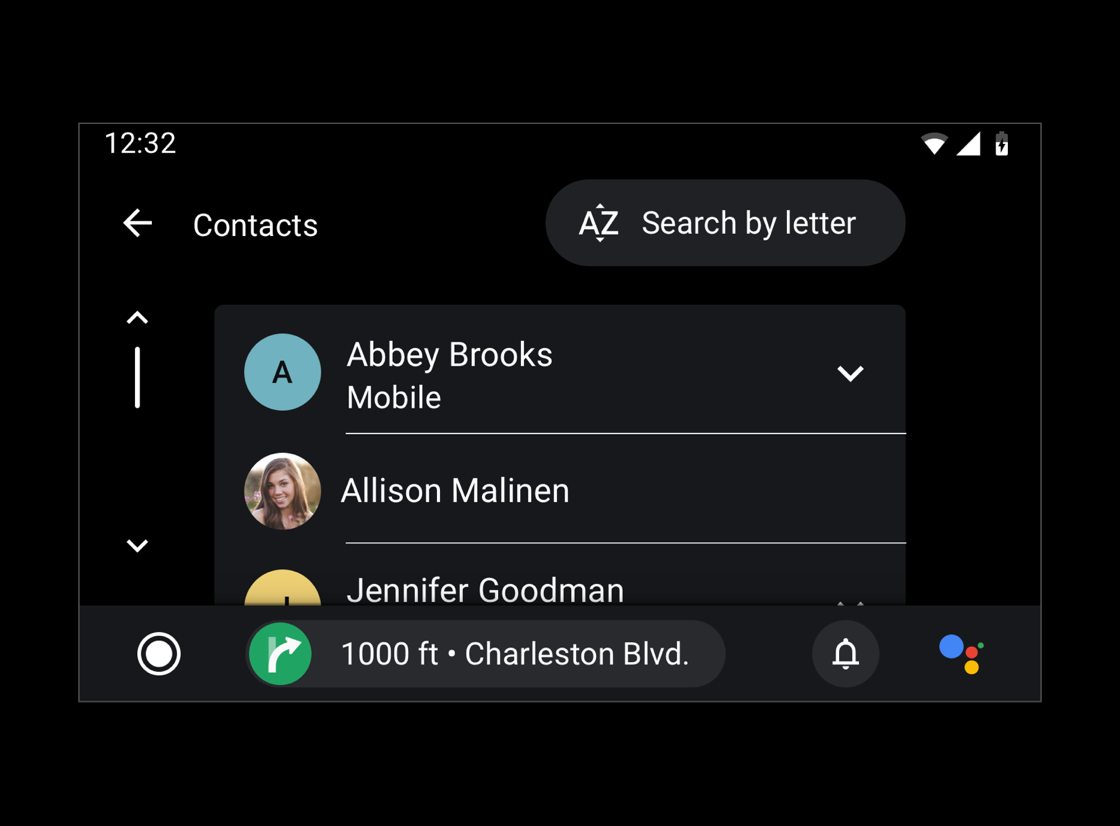
Spójną i silną hierarchię wizualną można utworzyć, kolorując tekst z wykorzystaniem szeregu białych fragmentów. Wartości przezroczystości (88%, 72% i 56% w przypadku białego tekstu) zapewniają odpowiedni kontrast i zapewniają wygodne środowisko do czytania na ciemnym tle. W trybie nocnym ustaw przezroczystość całego białego tekstu na poziomie 96%.

Należy
Aby zachować wizualną hierarchię, użyj różnych wartości przezroczystości i kontrastu.
Nie należy
Nie nadużywaj wartości pełnych przezroczystości ani kontrastu, nie stosując ich do zbyt wielu elementów. Aby rozróżniać informacje podstawowe i dodatkowe, konieczne jest kontrastowanie wartości przezroczystości.
