O Android Auto coloca todo o conteúdo em um fundo preto para criar uma experiência do usuário mais consistente, com cores semelhantes nos temas diurno e noturno.
Um fundo preto normalmente funciona melhor dentro de carros, já que os fabricantes geralmente usam materiais e cores escuros para o interior, painéis e IUs dos carros.
Resumo
- Use um plano de fundo preto para ajudar na direção diurna e noturna
- Mantenha uma taxa de contraste de pelo menos 4.5:1 entre o plano de fundo e os ícones ou o texto
- Usar cores de forma mínima e intencional
- Mostrar elevação usando diferentes tons de cinza
- Usar transparência e opacidade para orientar o foco visual
Paletas e gradientes
O tema escuro do Android Auto usa uma paleta de cores em escala de cinza. Todas as cores adicionais adicionadas à interface precisam ser silenciadas em intensidade, de forma semelhante às variantes mais escuras das paletas de cores do Material Design (link em inglês).
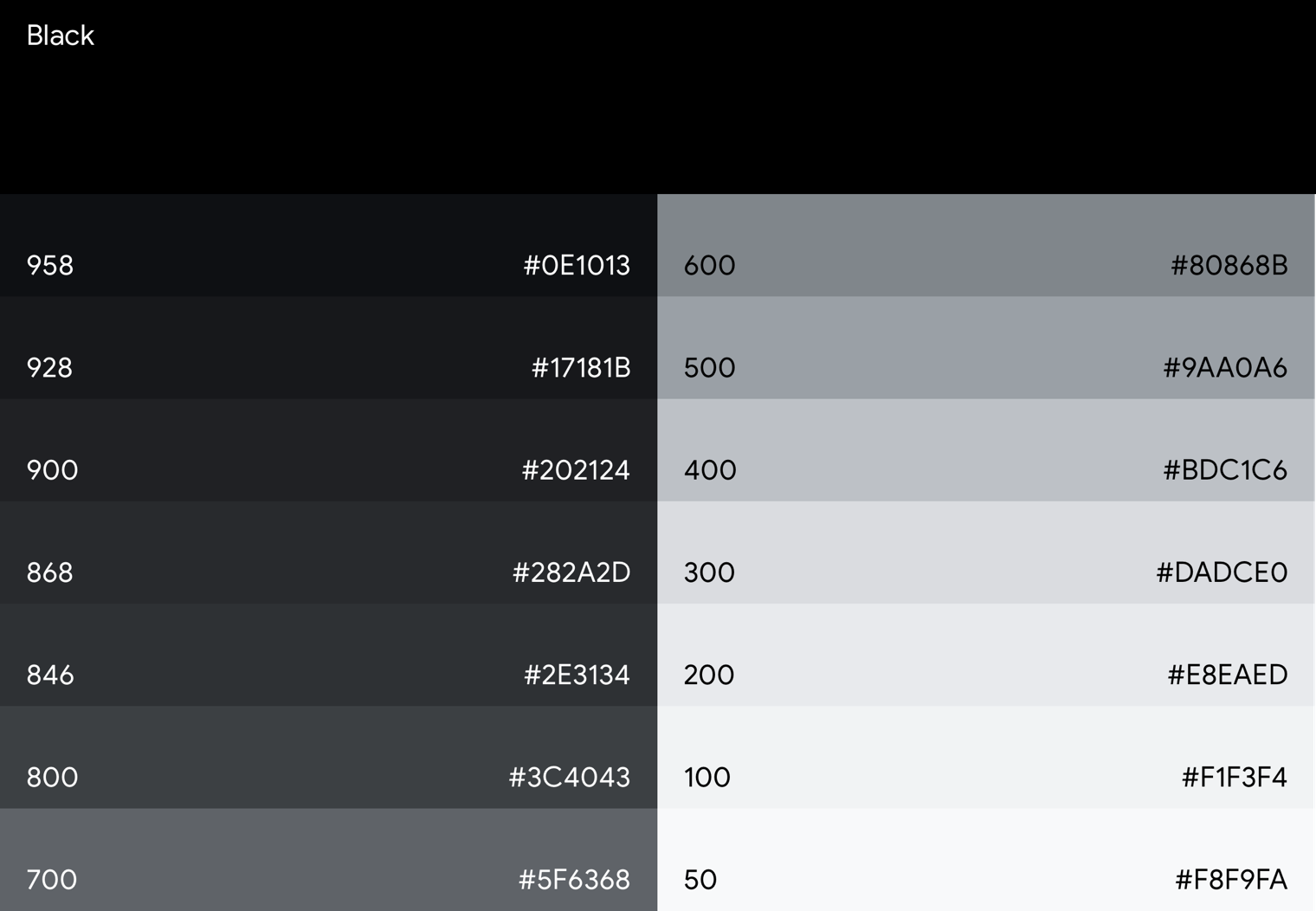
Paleta da escala de cinza do Android Auto
Com a paleta de cores da escala de cinza do Android Auto, é possível aplicar cores a todos os elementos, incluindo texto e ícones.
Essa paleta foi projetada para:
- Refletir o nível de hierarquia de cada elemento da interface com o intervalo de tonalidades fornecido
- Resolver todos os casos de uso da interface com tema escuro

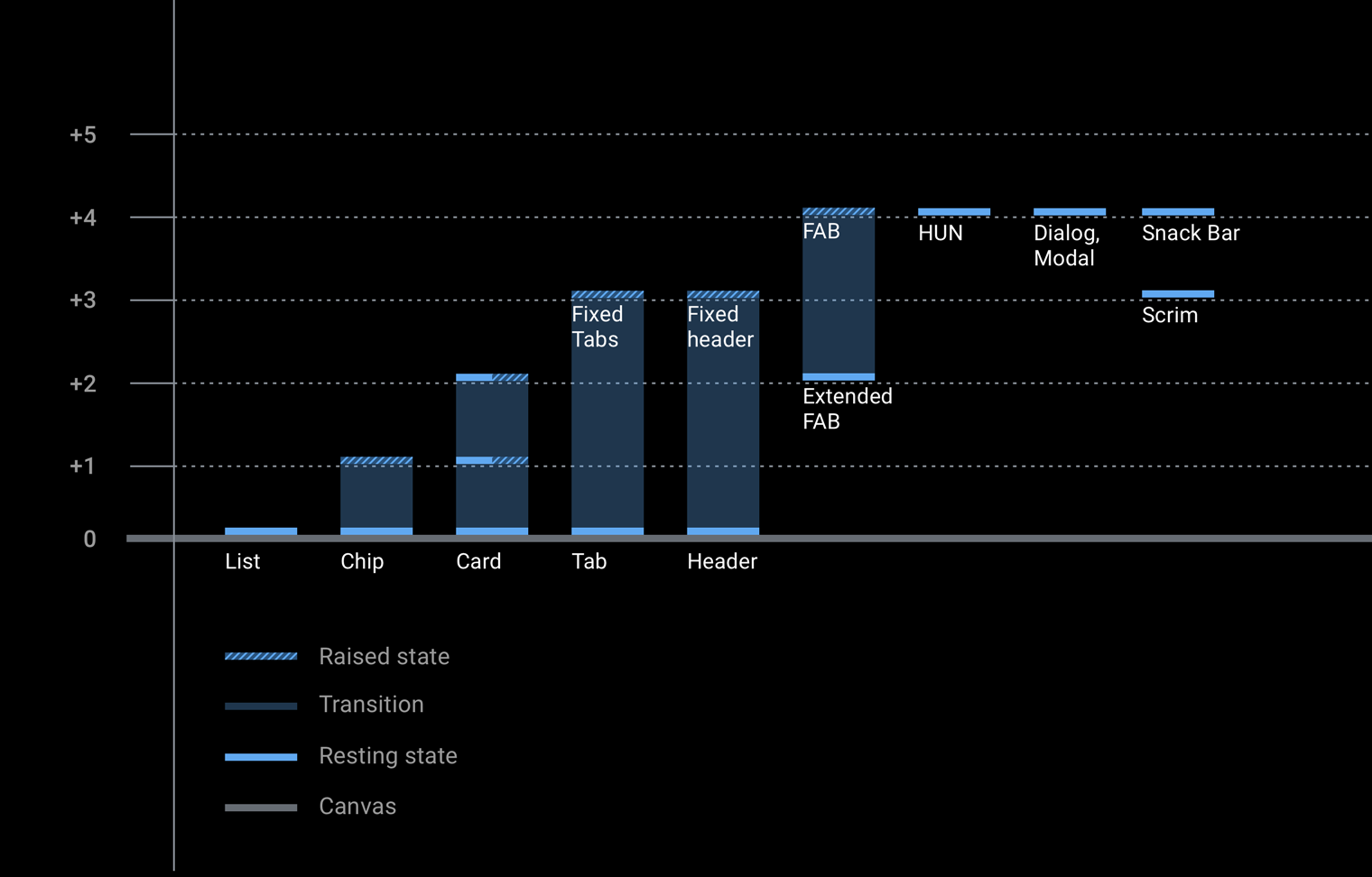
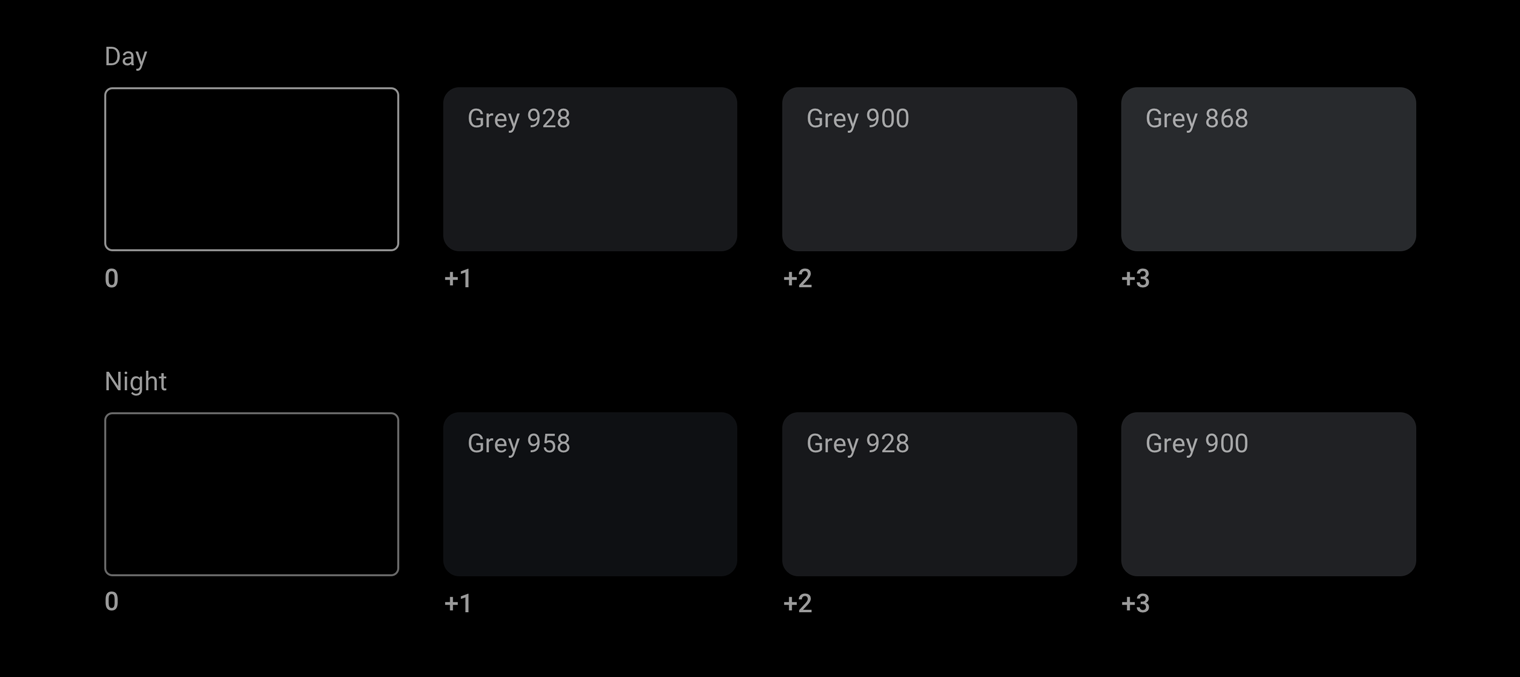
No Android Auto, uma sensação de profundidade é expressa usando diferentes tons de cinza. Cada tonalidade representa um nível diferente de elevação. Os componentes com tons mais escuros (como o componente de lista) têm menos elevação do que os componentes com tons mais claros (como botões de ação flutuantes).
Todos os componentes são exibidos em um plano de fundo preto verdadeiro, em que as sombras não são visíveis. Para oferecer contraste suficiente entre esses componentes, a paleta de escala de cinza do Android Auto contém uma ampla variedade de cinzas. É uma progressão mais gradual de cinzas do que a paleta de cores básica do Material Design, já que os tons abaixo de Gray 900 são muito claros para o contexto automático.


Cor de destaque
Além da paleta de escala de cinza do Android Auto, uma cor de destaque pode ser usada com moderação para fins como desenhar o foco do usuário.
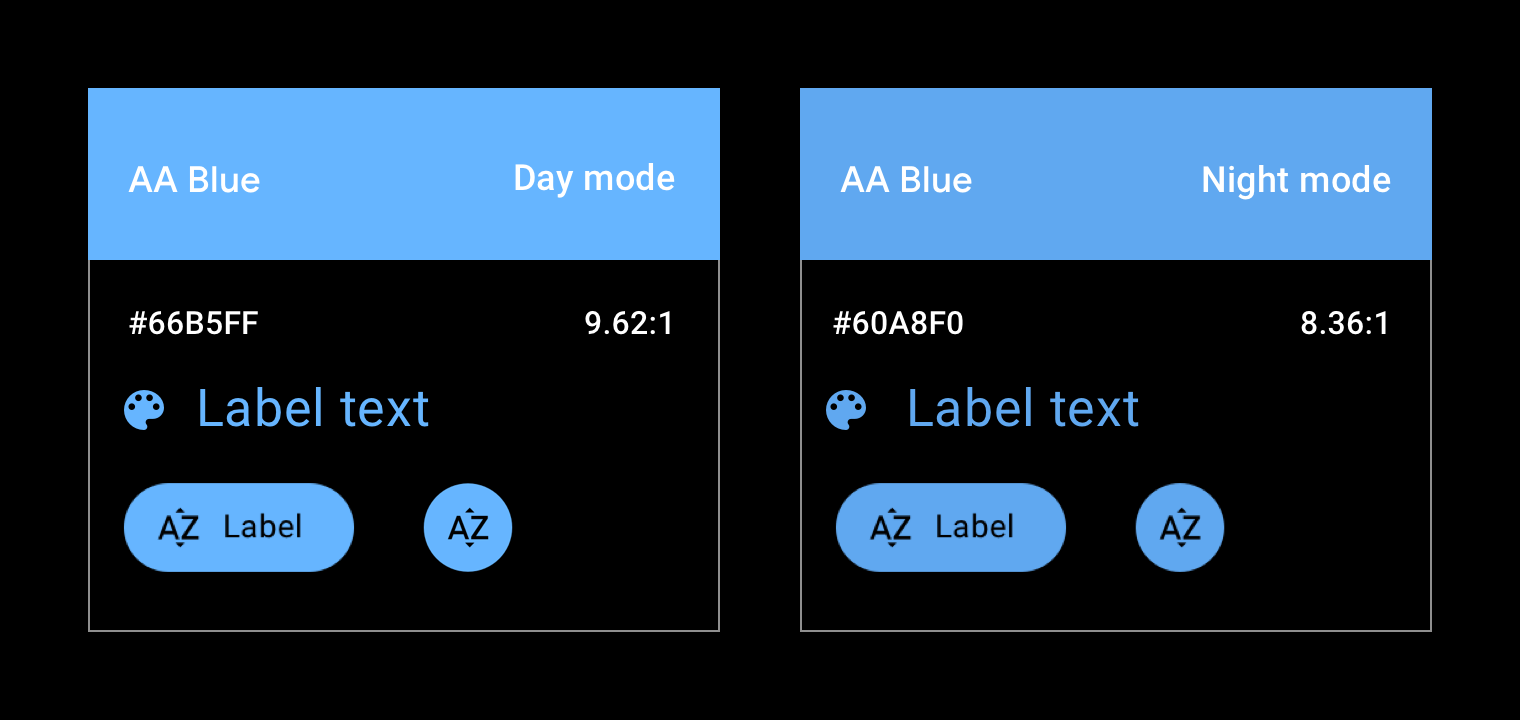
Atualmente, o Android Auto tem uma cor de destaque oficial, um tom de azul conhecido na Biblioteca de Suporte como "sotaque do carro". Esse azul aumentou a saturação e a vitalidade em relação ao azul padrão do Google para melhorar a visibilidade na superfície escura da interface.

Gráficos de opacidade
O modelo espacial do Material Design depende de vários graus de opacidade para transmitir uma sensação de profundidade em uma interface. Para usar o recurso de forma eficaz, escolha um nível de opacidade com base no seu caso de uso.
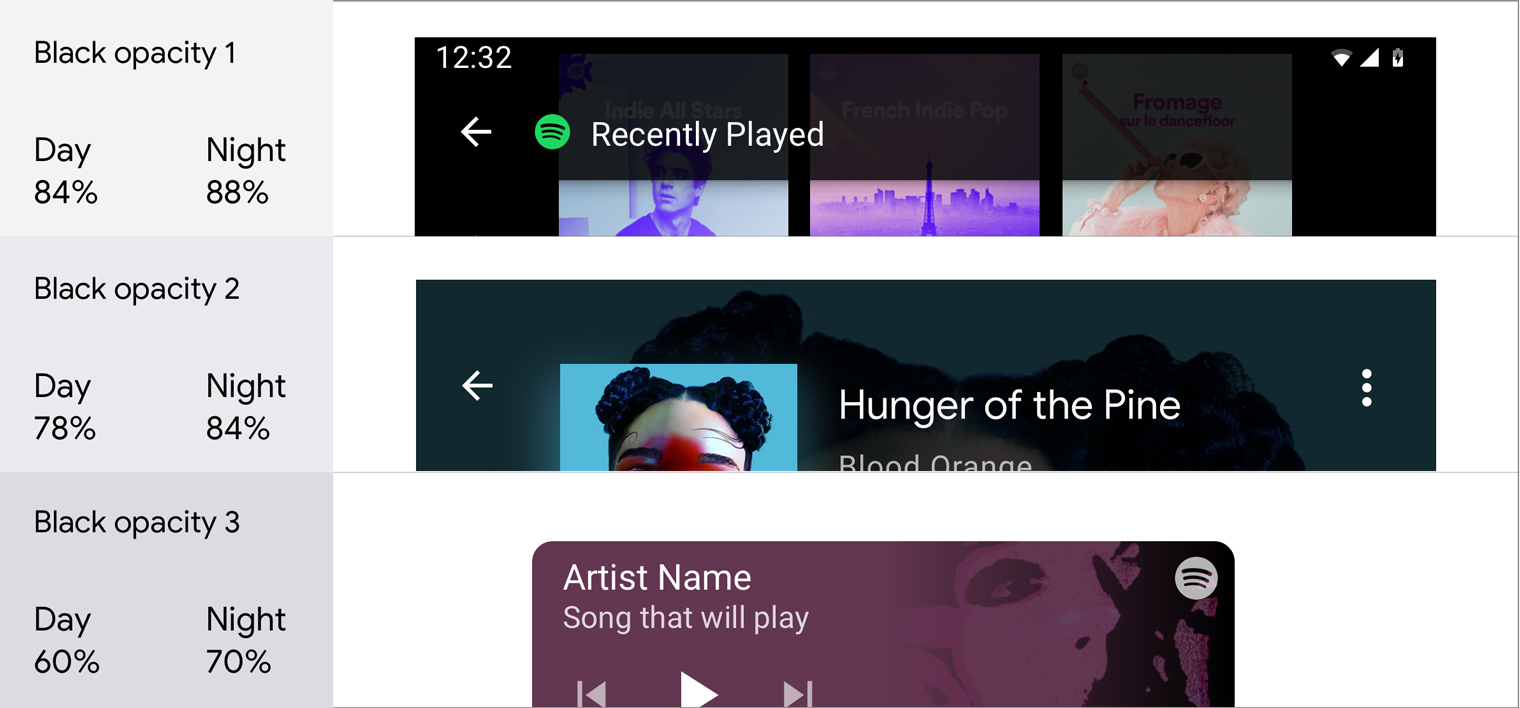
Valores de opacidade escura
O caso de uso mais comum para superfícies escuras semitransparentes é um scrim (também conhecido como uma "sobreposição").

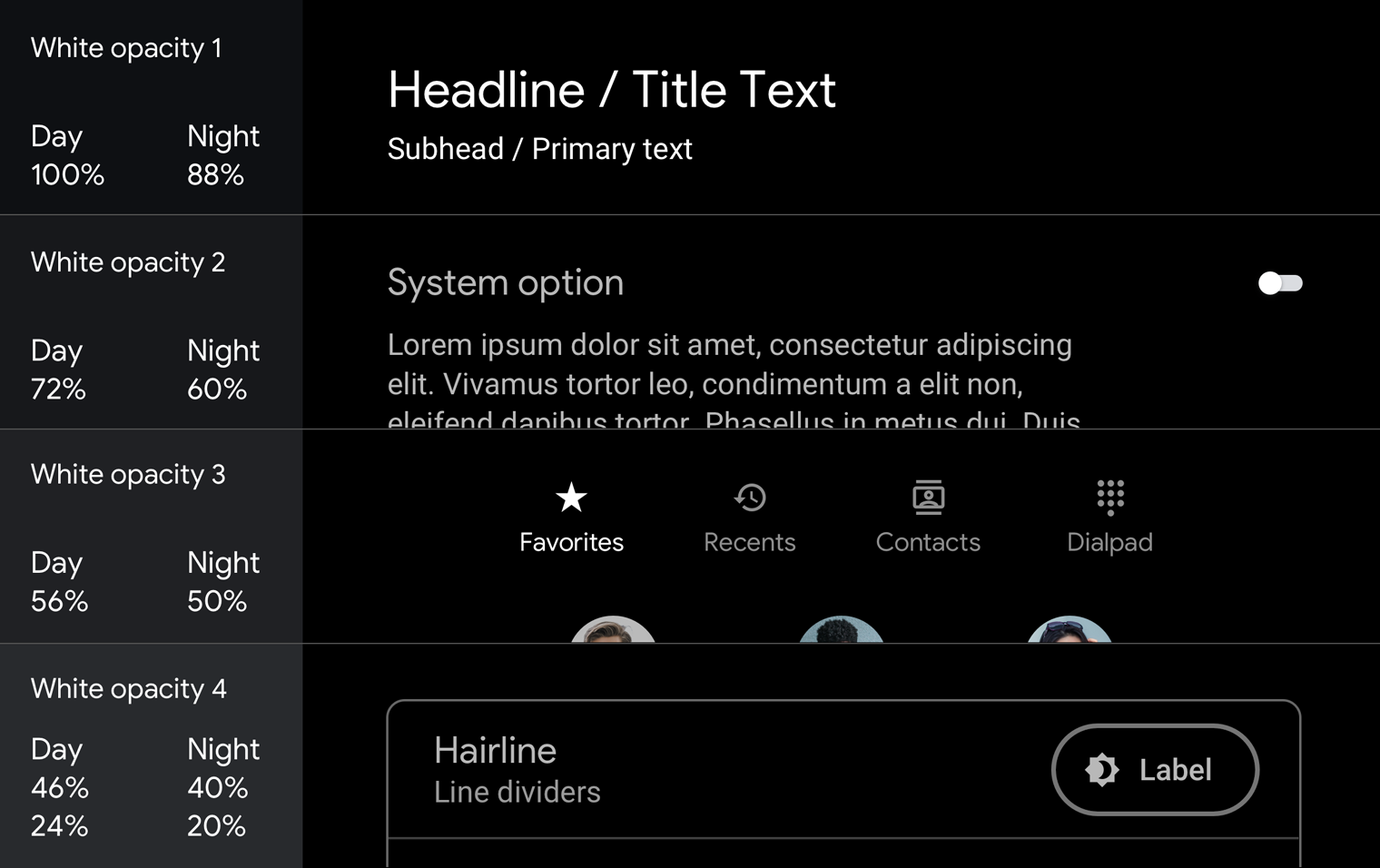
Valores de opacidade branca
Os valores de branco semitransparente são usados principalmente para textos, especialmente quando o plano de fundo é colorido, em vez de usar cinza sólido.

Para ver exemplos de como usar a opacidade em esquemas e hierarquias de texto, consulte Orientação e exemplos.
Contraste
O contraste de cores adequado ajuda os motoristas a interpretar informações e tomar decisões rapidamente.
É necessário um contraste visual mínimo entre o primeiro (texto ou ícones) e o plano de fundo (cores, arte do álbum etc.) para legibilidade ao dirigir. As cores do app precisam atender aos requisitos de contraste de texto normal de nível AA das WCAG 2.0, que especificam uma taxa de contraste de 4.5:1. Use um verificador de contraste, como o WebAIM Color Contrast Checker, para garantir que suas telas atendam aos requisitos de contraste.
Para mais detalhes sobre como as proporções de contraste se aplicam a elementos específicos da interface, consulte as diretrizes de design para direção.

O que fazer
Esses ícones seguem as recomendações de taxa de contraste de cores e são mais legíveis em relação ao plano de fundo
O que não fazer
Esses ícones não seguem as recomendações de taxa de contraste de cores e são difíceis de distinguir em relação aos planos de fundo.Orientações e exemplos
A interface escura do Android Auto é limpa e simples, com uso mínimo de cores. Além de usar os valores apropriados de cores, tons e opacidade para os elementos da interface (consulte Paletas e gradientes), cada uso de cor e opacidade variada precisa ter uma finalidade.
Esta seção fornece orientações e exemplos para aplicar variações de opacidade e cor para atingir uma variedade de objetivos, incluindo:
- Planos de fundo desfocados
- Como manter a consistência
- Estabelecer uma hierarquia visual que atraia o foco do usuário para as ações principais.
- Como distinguir itens em uma lista
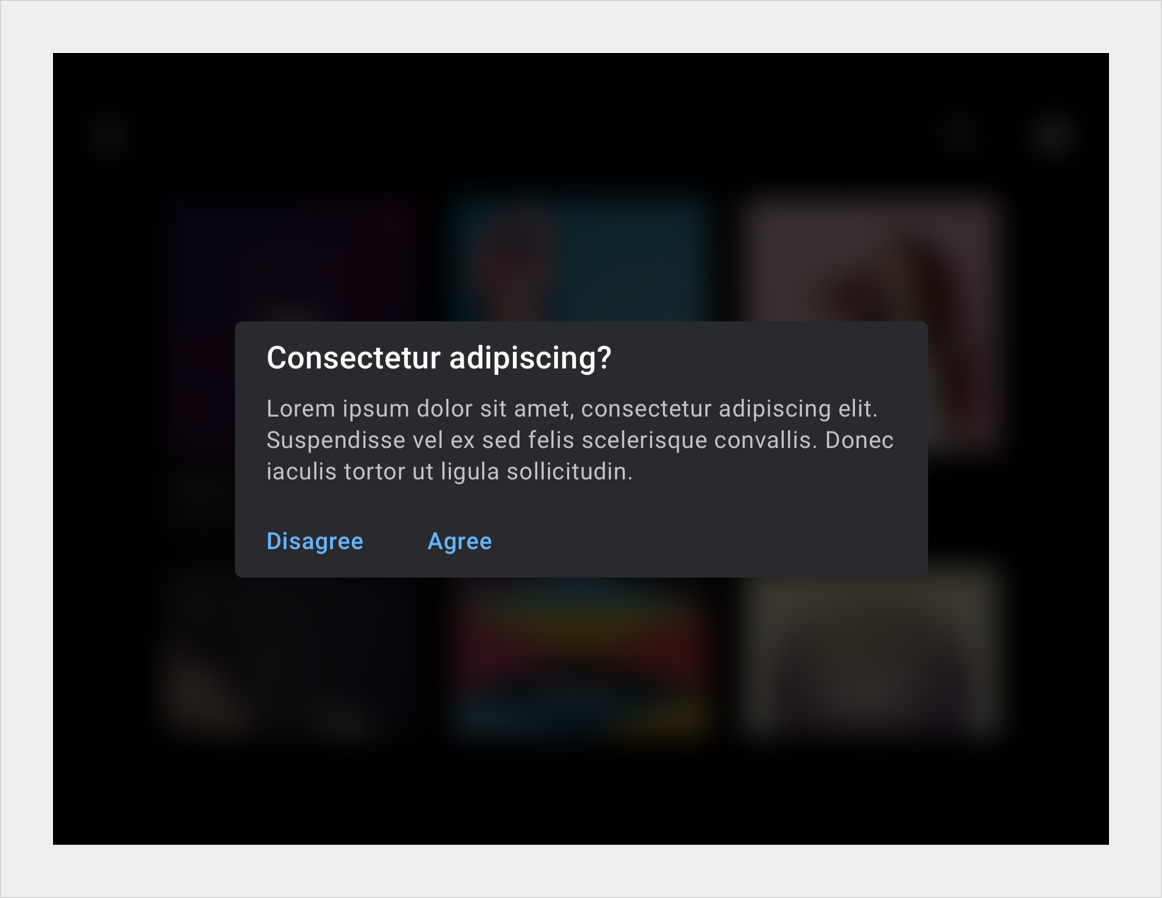
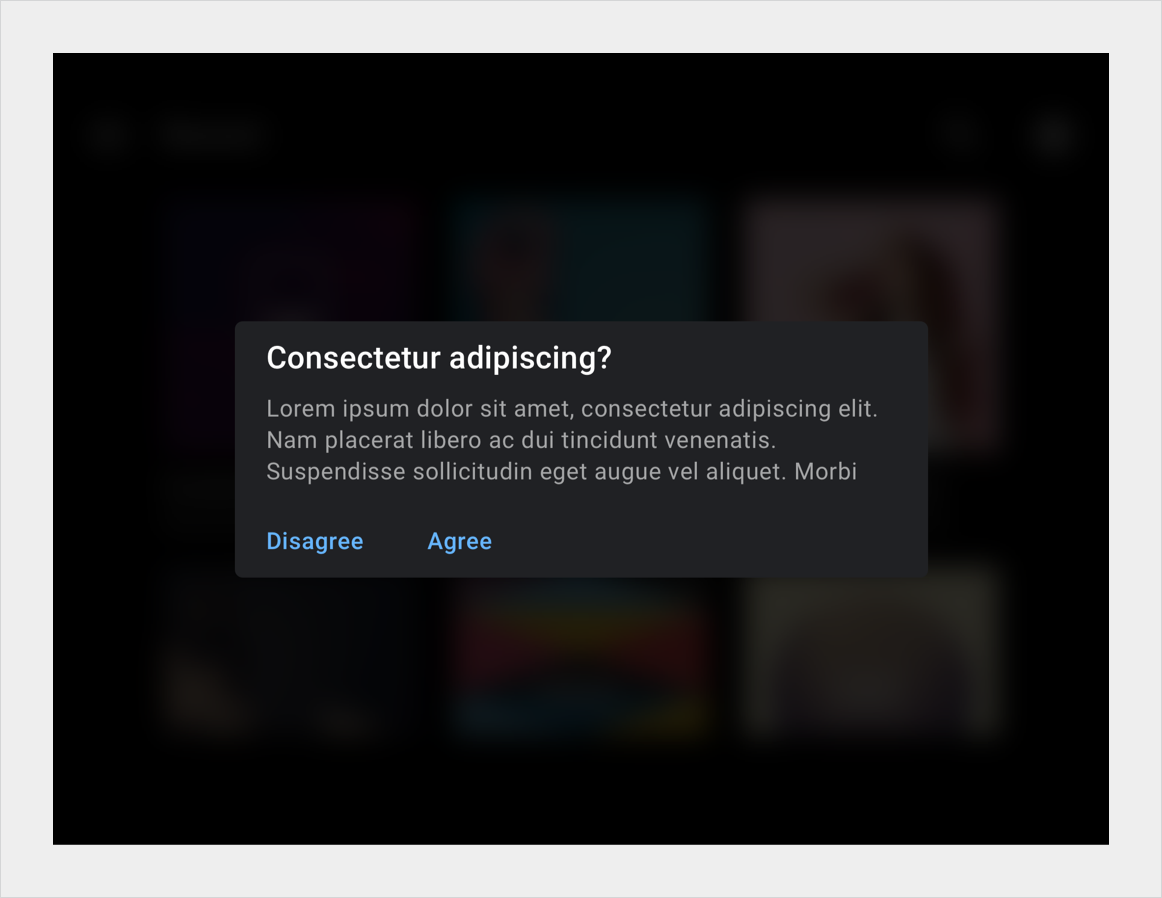
Planos de fundo desfocados com assinaturas
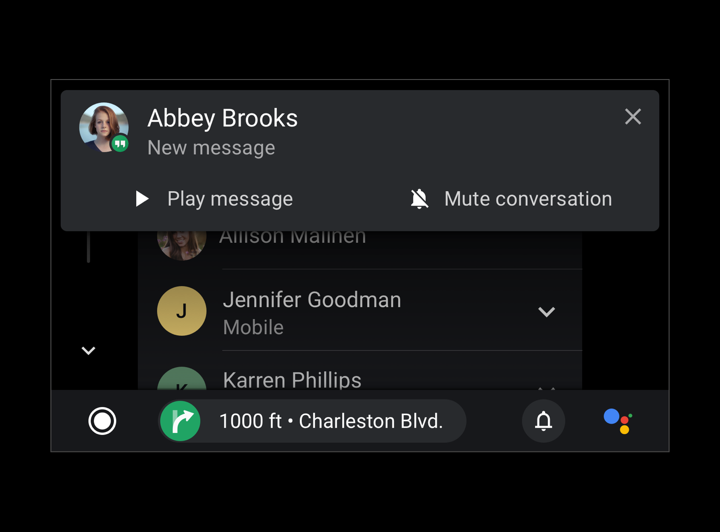
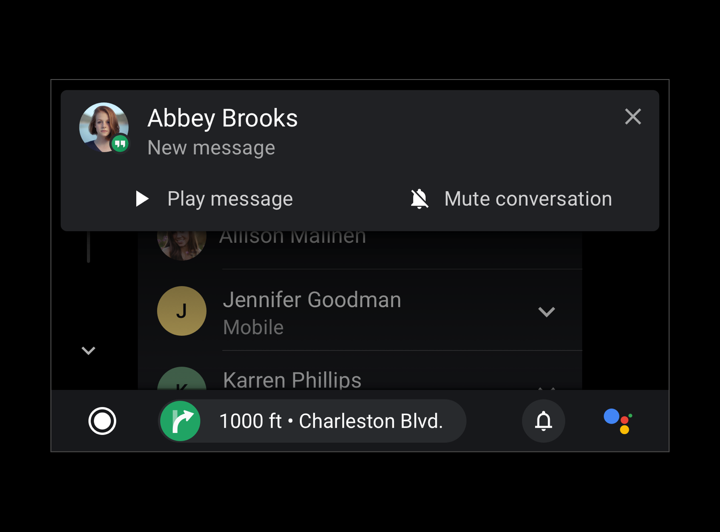
Os ícones de tela cheia (sobreposições) são usados para cobrir o plano de fundo quando conteúdo de alta prioridade aparece em primeiro plano, como uma caixa de diálogo que exige uma ação do usuário. Scrims parciais são usados para chamar a atenção para a transição de elementos, como a entrada de notificações.




Como manter a consistência com a cor
A cor é uma dica poderosa para reforçar a conexão entre os principais elementos nos fluxos de usuários, como a cor verde de todos os elementos relacionados à navegação. Essa continuidade de cores ajuda na memória e no reconhecimento sobre quais elementos da interface estão conectados e como eles se relacionam entre si. Você pode usá-lo para criar uma experiência coerente entre telas.

O que fazer
Mantenha a continuidade visual usando a mesma cor para um item em várias visualizações, como a cor verde usada para essas visualizações de navegação guiada.
O que fazer
Use a cor para conectar visualmente elementos e funções relacionados, como essas CTAs de desligamento vermelhas.
O que fazer
Usar a cor dominante da arte do álbum ou a cor atribuída a um app em elementos relacionados como uma affordance visual persistente. O círculo ao redor do botão de pausa é destacado em verde Spotify.
O que não fazer
Não use cores diferentes para diferenciar arbitrariamente componentes repetidos em uma única tela. Tenha cuidado ao usar cores quando elas não agregam valor, como é o caso com os contornos coloridos ao redor dos cards de resumo, que duplicam a cor do ícone do app.Estabelecer uma hierarquia visual
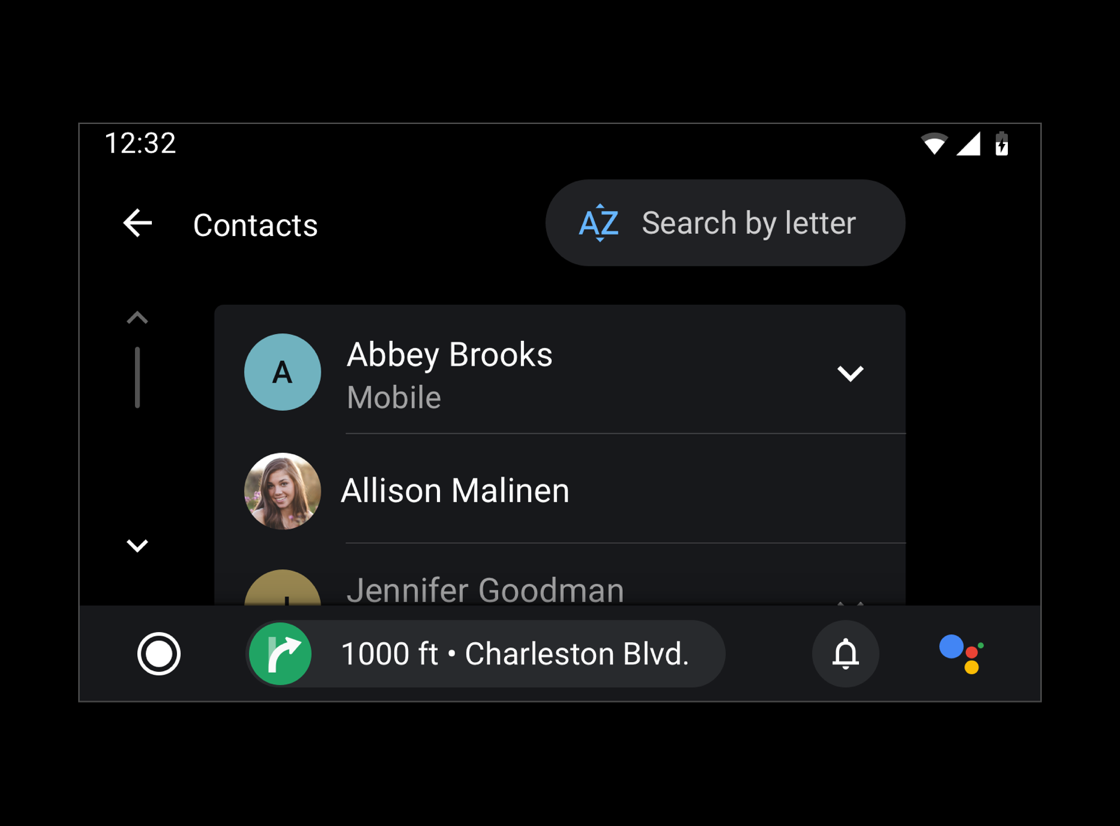
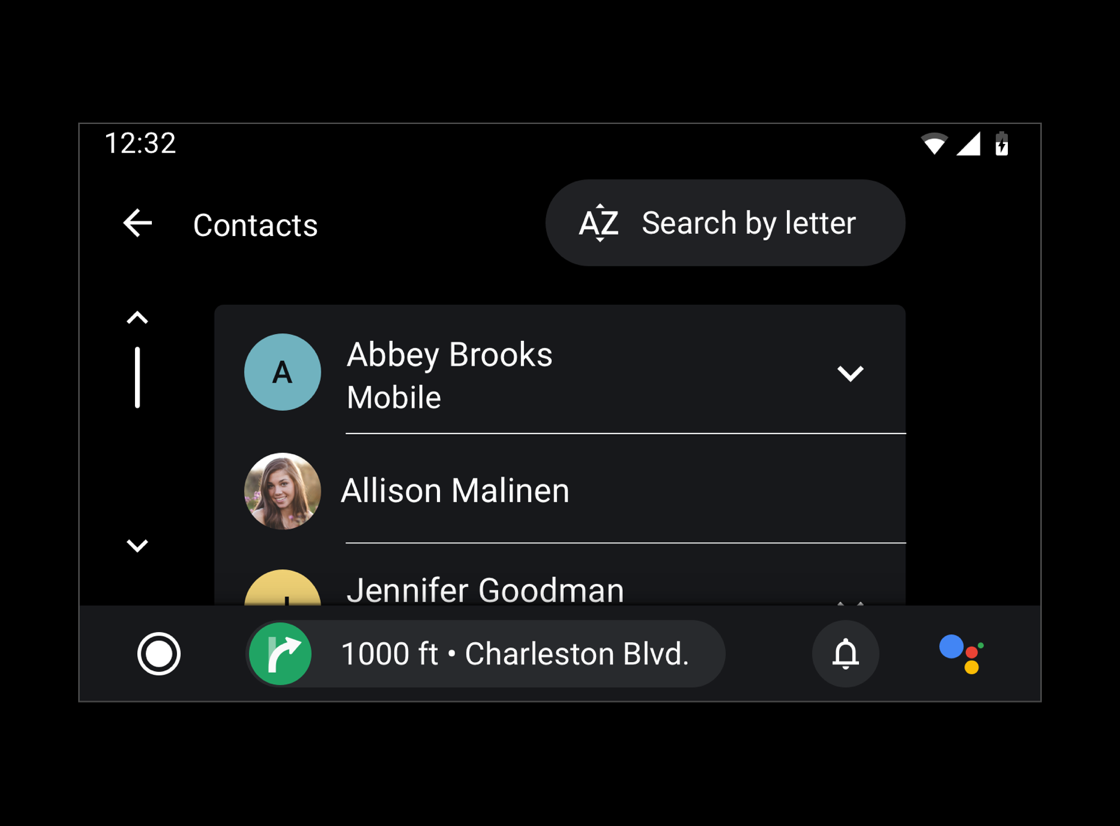
Uma hierarquia visual consistente e forte pode ser criada colorindo o texto usando um intervalo de opacidades brancas. Os valores de opacidade de 88%, 72% e 56% para texto em branco contêm contraste suficiente para atender aos requisitos de acessibilidade e criar um ambiente de leitura confortável em um fundo escuro. Use uma opacidade de 96% em todo o texto em branco para o modo noturno.

O que fazer
Use diferentes valores de opacidade e contraste para manter uma hierarquia visual.
O que não fazer
Não use valores de opacidade ou contraste em excesso aplicando a muitos elementos. Um contraste nos valores de opacidade é necessário para diferenciar as informações primárias e secundárias.
