يضع Android Auto كل المحتوى على خلفية سوداء لتوفير تجربة مستخدم أكثر اتساقًا، وألوانًا متشابهة عبر المظاهر خلال النهار والليل.
تعمل الخلفية السوداء عادةً بشكل أفضل داخل السيارات، حيث يستخدم صناع السيارات غالبًا مواد وألوان داكنة لداخل السيارة ولوحات المعلومات وواجهات المستخدم.
نظرة سريعة
- استخدام خلفية سوداء تتيح لك القيادة نهارًا وليلاً
- الحفاظ على نسبة تباين لا تقل عن 4.5:1 بين الخلفية والرموز أو النص
- استخدام اللون بشكل بسيط وتعمّد
- إظهار الارتفاع باستخدام ظلال مختلفة من اللون الرمادي
- استخدام الشفافية والتعتيم لتوجيه التركيز البصري
اللوحات والتدرجات اللونية
يستخدم المظهر الداكن لتطبيق Android Auto لوحة ألوان تدرّج الرمادي. يجب كتم كثافة أي ألوان إضافية تتم إضافتها إلى واجهة المستخدم، على غرار خيارات الألوان الداكنة من لوحات ألوان التصميم المتعدد الأبعاد.
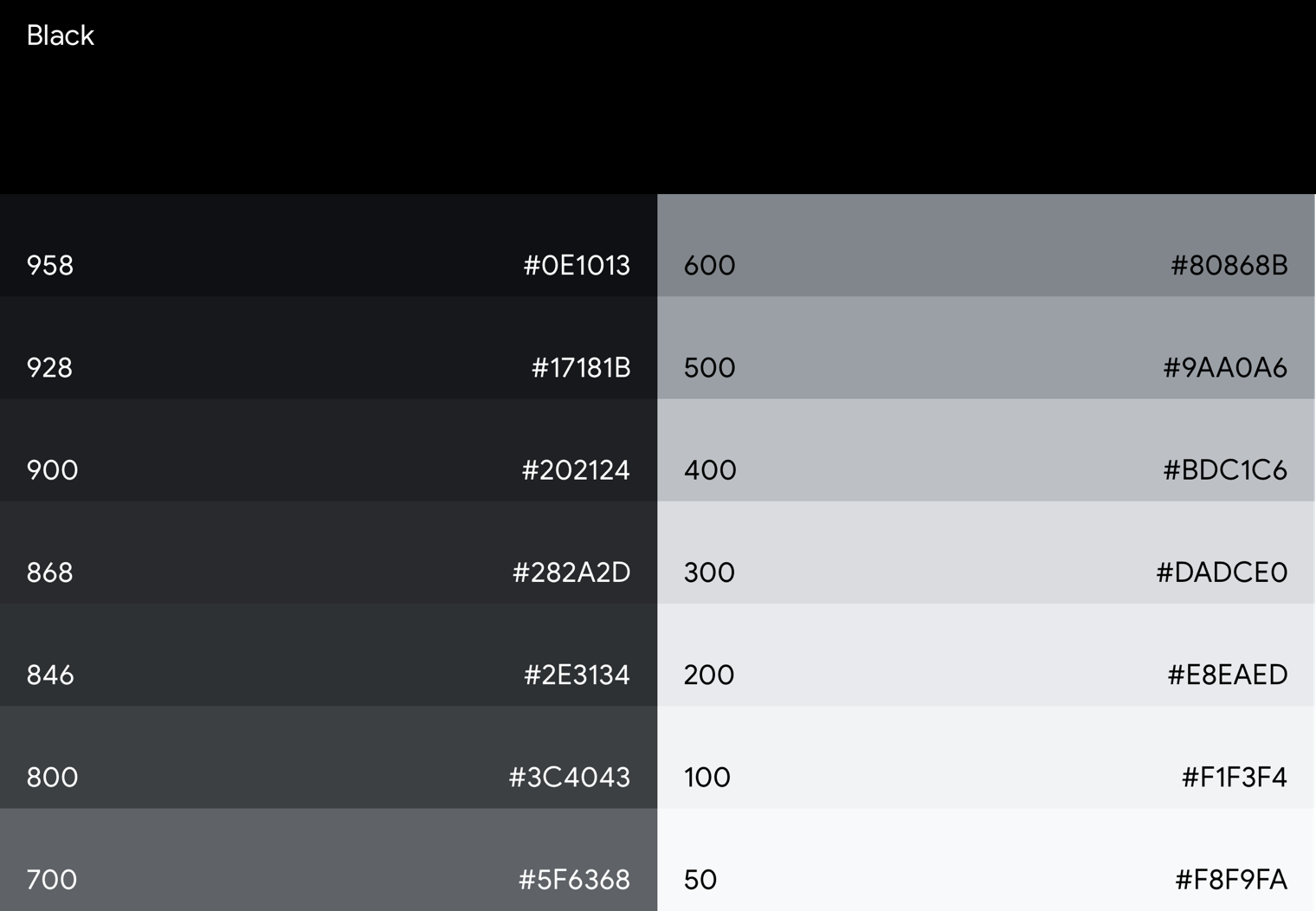
لوحة تدرّج الرمادي في Android Auto
باستخدام لوحة الألوان "تدرج الرمادي" في Android Auto، يمكنك تطبيق الألوان على كل العناصر، بما في ذلك النص والرموز.
وقد تمّ تصميم لوحة الألوان هذه لتنفيذ ما يلي:
- تعكس مستوى التدرج الهرمي لكل عنصر من عناصر واجهة المستخدم باستخدام نطاق الظلال المتوفرة
- معالجة جميع حالات استخدام واجهة مستخدم المظهر الداكن

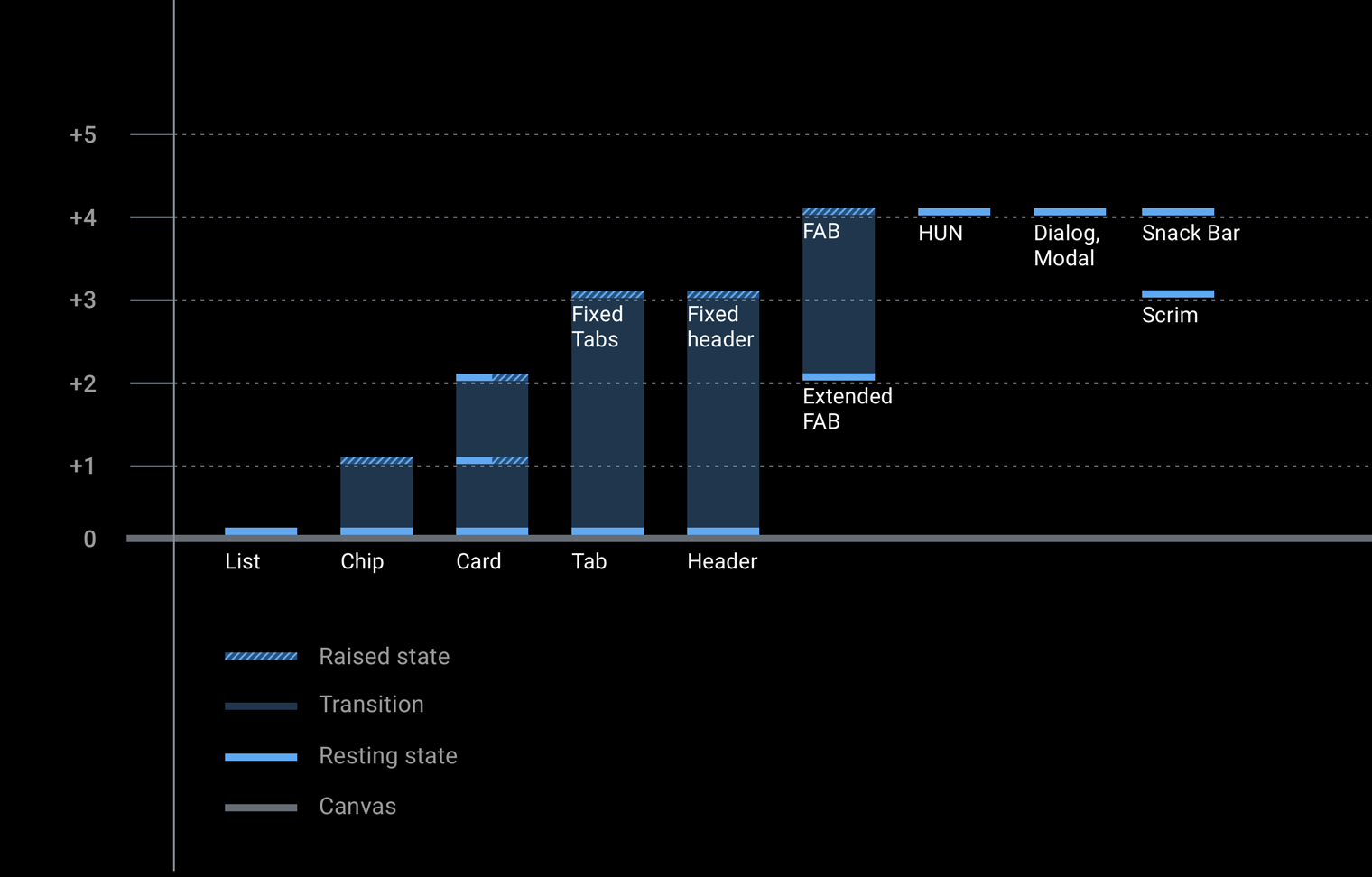
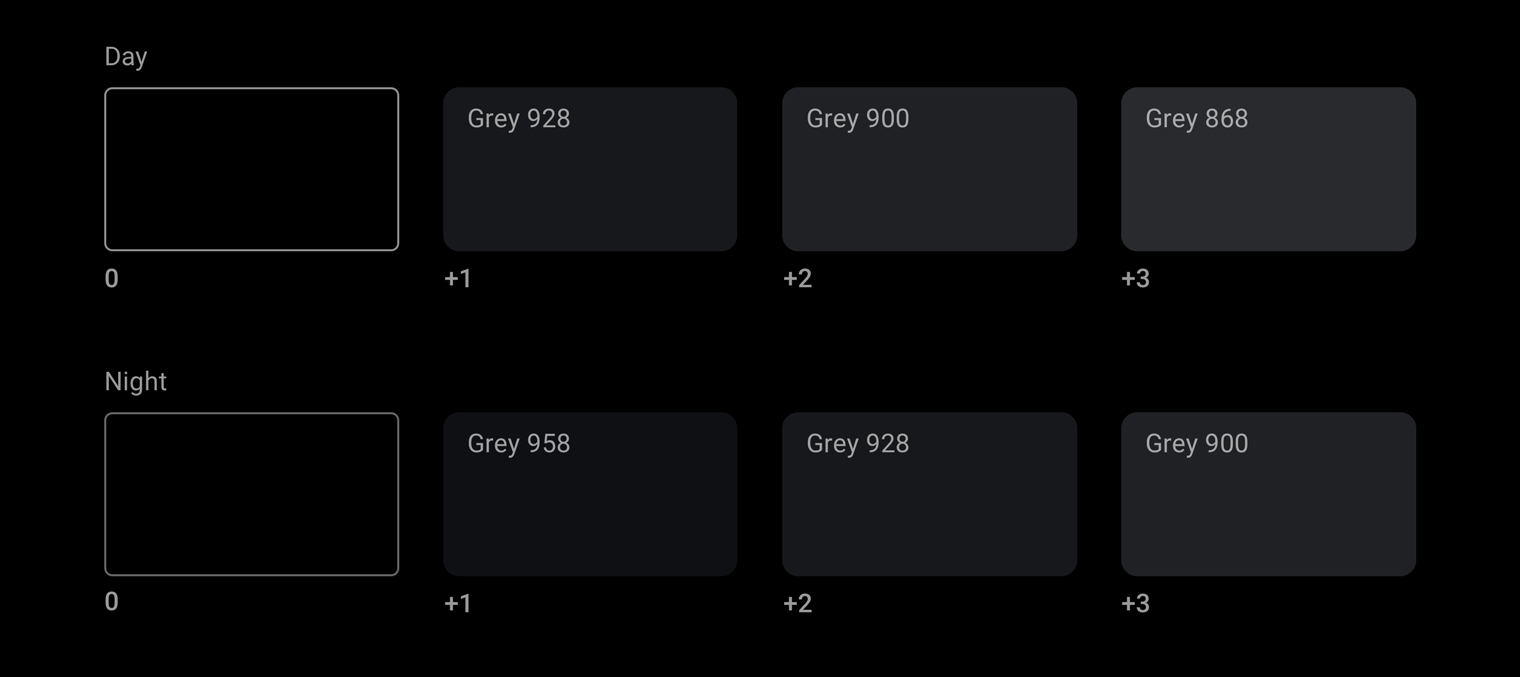
في Android Auto، يتم التعبير عن شعور بالعمق باستخدام ظلال مختلفة من اللون الرمادي. يمثل كل ظل مستوى مختلفًا من الارتفاع، حيث يكون للمكونات ذات الظلال الداكنة (مثل مكون القائمة) ارتفاع أقل من المكونات ذات الظلال الفاتحة (مثل أزرار الإجراءات العائمة).
يتم عرض جميع المكوّنات على خلفية سوداء حقيقية حيث لا تكون الظلال مرئية. لتوفير تباين كافٍ بين هذه المكوّنات، تحتوي لوحة التدرج الرمادي في Android Auto على نطاق واسع من درجات الرمادي. إنه تقدم تدريجي للرمادي أكثر من لوحة الألوان الأساسية في Material Design، حيث أن ظلال Material الأقل من Gray 900 تكون ساطعة جدًا بالنسبة للسياق التلقائي.


لون التَشدِيد
بالإضافة إلى لوحة التدرج الرمادي في Android Auto، يمكن استخدام لون التمييز باعتدال لأغراض مثل جذب تركيز المستخدم.
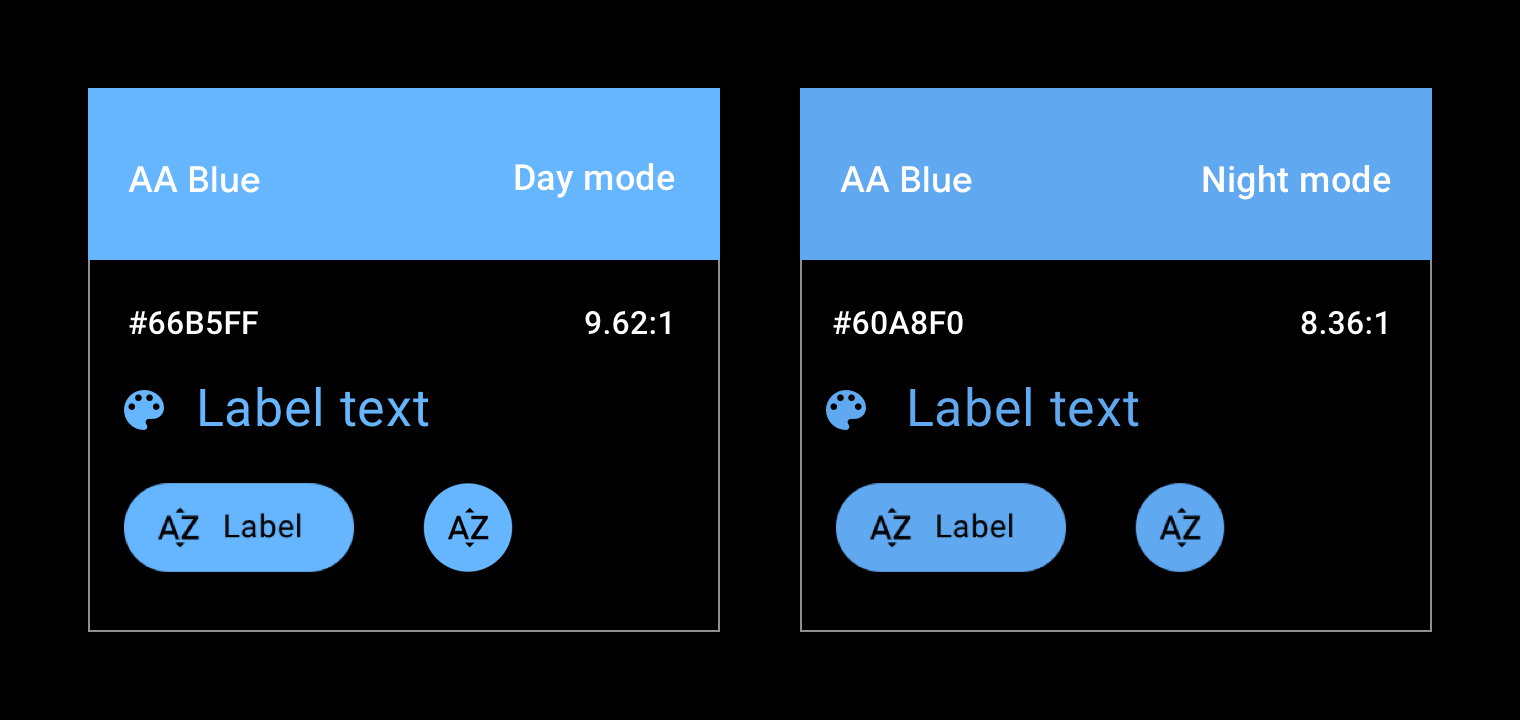
في الوقت الحالي، يحتوي تطبيق Android Auto على لون تمييز رسمي واحد، وهو ظل أزرق يُشار إليه في مكتبة الدعم باسم "لهجة السيارة". أدى هذا اللون الأزرق إلى زيادة التشبع والحيوية من اللون الأزرق العادي لـ Google لتحسين إمكانية الرؤية على السطح الداكن لواجهة المستخدم.

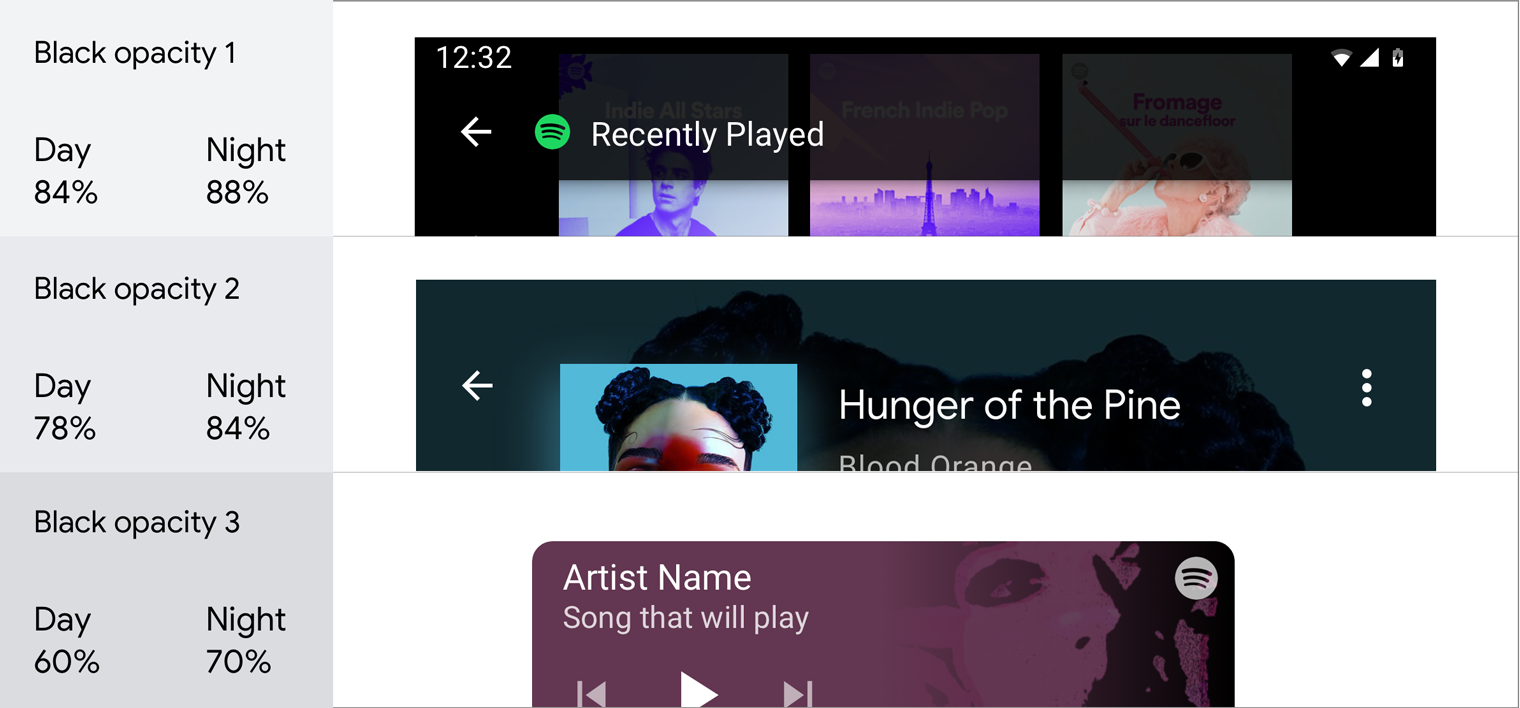
الرسوم البيانية لمعدل التعتيم
يعتمد النموذج المكاني في Material Design على درجات متفاوتة من التعتيم لنقل إحساس بالعمق في واجهة المستخدم. ولاستخدامه بفعالية، اختَر مستوى التعتيم بناءً على حالة الاستخدام.
قيم التعتيم الداكن
إنّ حالة الاستخدام الأكثر شيوعًا للأسطح الداكنة شبه الشفافة هي حاجب (يُعرف أيضًا باسم "التراكب").

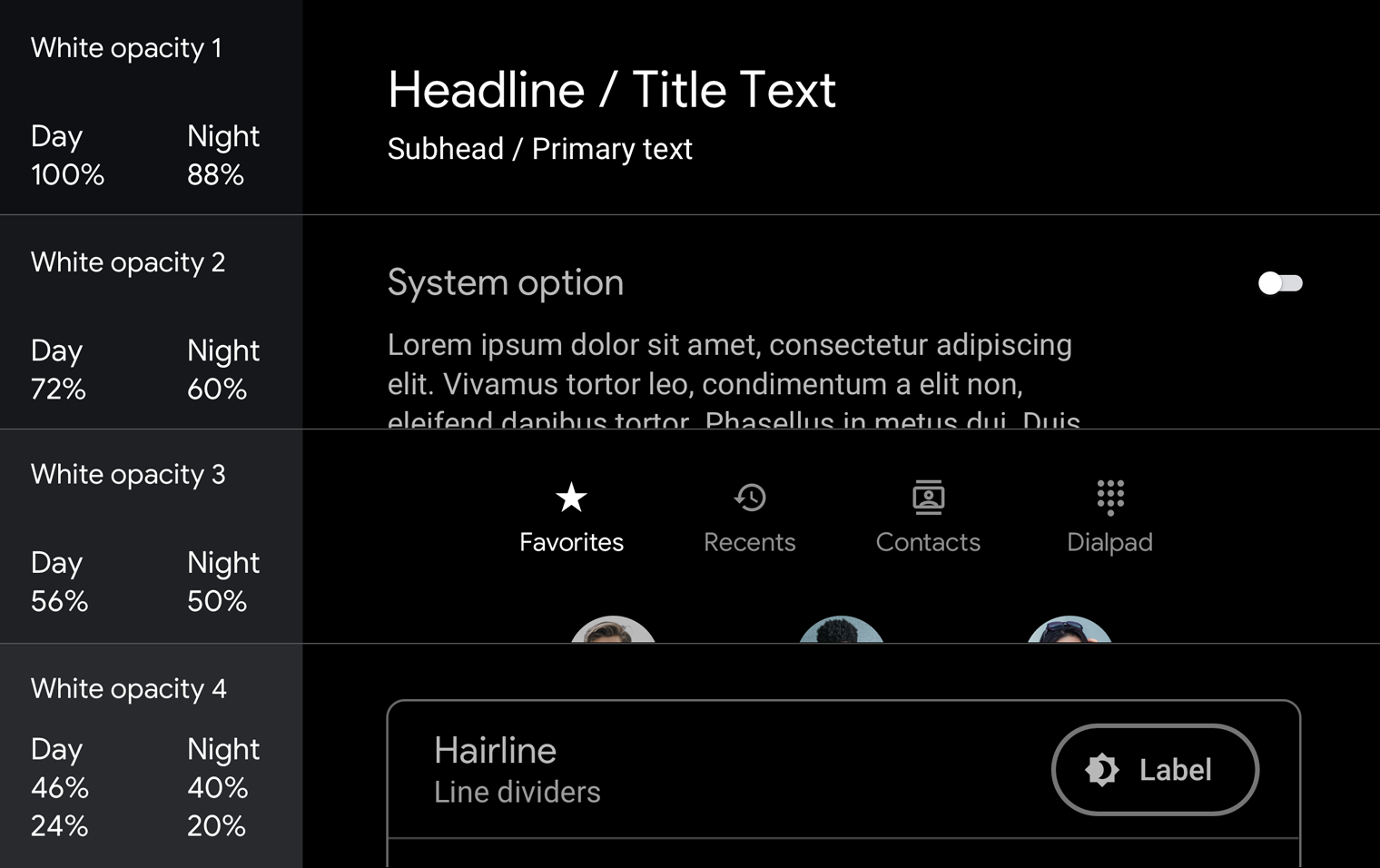
قيم تعتيم الأبيض
يتم غالبًا استخدام القيم البيضاء شبه الشفافة مع النص، وخاصةً عندما تكون الخلفية ملونة، بدلاً من استخدام اللون الرمادي الخالص.

للحصول على أمثلة حول كيفية استخدام التعتيم في مربّعات الاختيار والتسلسلات الهرمية للنصوص، يُرجى الاطّلاع على الإرشادات والأمثلة.
التباين
يساعد تباين الألوان المناسب السائقين في تفسير المعلومات واتخاذ القرارات بسرعة.
يجب توفّر الحدّ الأدنى من التباين المرئي بين المقدّمة (النص أو الرموز) والخلفية (الألوان وصورة الألبوم وما إلى ذلك) لتسهيل قراءة النص أثناء القيادة. يجب أن تستوفي ألوان التطبيق متطلبات تباين النص العادي WCAG 2.0 المستوى AA ، والتي تحدد نسبة تباين 4.5:1). استخدِم أداة فحص التباين، مثل مدقّق تباين ألوان WebAIM، لضمان استيفاء شاشاتك لمتطلبات التباين.
لمزيد من التفاصيل حول كيفية تطبيق نسب التباين على عناصر محددة في واجهة المستخدم، راجع إرشادات التصميم للقيادة.

الإجراءات المقترَحة
تتّبع هذه الرموز اقتراحات نسبة تباين الألوان وتسهُل قراءتها على الخلفيات.
الإجراءات التي يجب تجنّبها
لا تتّبع هذه الرموز اقتراحات نسبة تباين الألوان ويصعب تمييزها عن خلفياتها.الإرشادات والأمثلة
واجهة المستخدم الداكنة لتطبيق Android Auto بسيطة وسهلة الاستخدام مع الحدّ الأدنى من استخدام الألوان. بالإضافة إلى استخدام الألوان والدرجات اللونية وقيم التعتيم المناسبة لعناصر واجهة المستخدم (راجع اللوحات والتدرج)، يجب أن يكون لكل استخدام للألوان ودرجة تعتيم متنوعة غرض معين.
يقدّم هذا القسم إرشادات وأمثلة لتطبيق صيغ التعتيم والألوان لتحقيق مجموعة متنوعة من الأهداف، بما في ذلك:
- خلفيات محجوبة
- الحفاظ على الاتساق
- إنشاء تسلسل هرمي مرئي يوجه تركيز المستخدم إلى الإجراءات الأساسية
- تمييز العناصر في القائمة
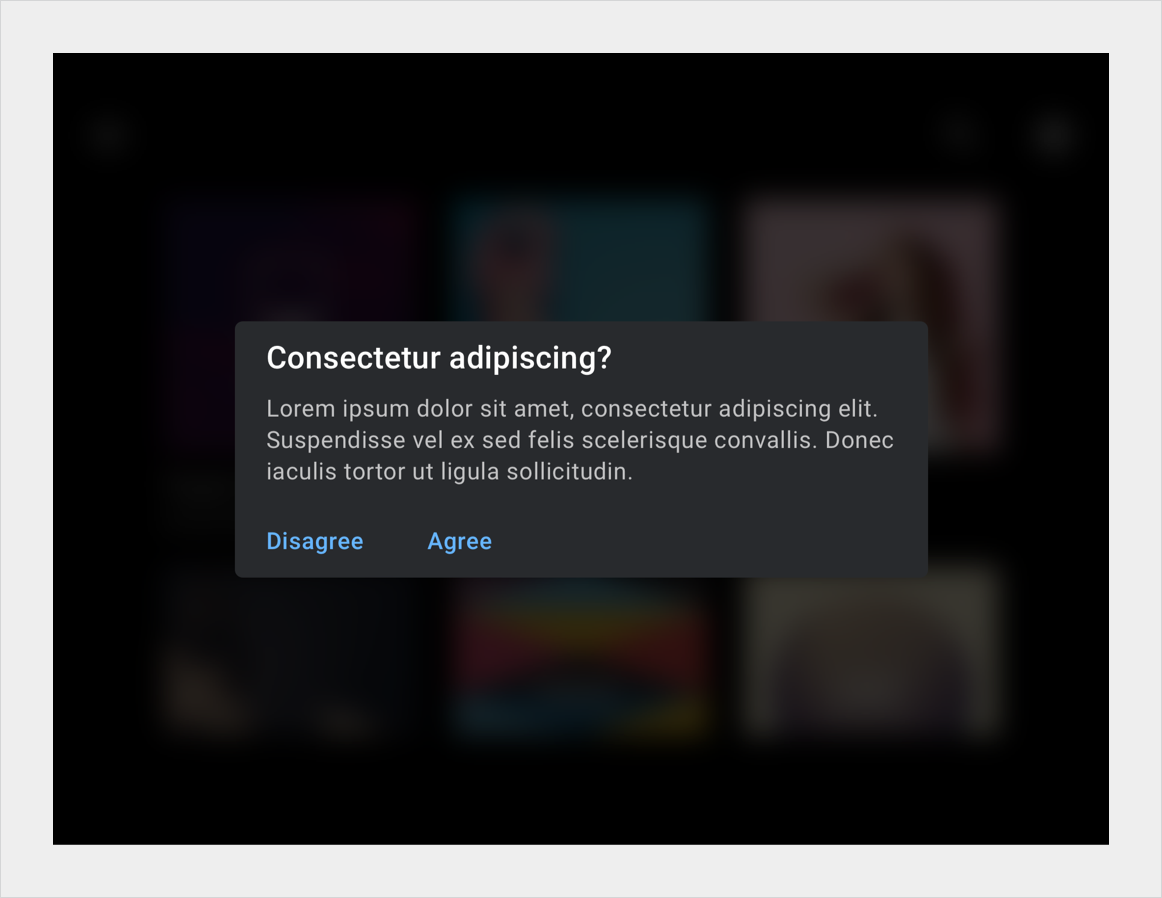
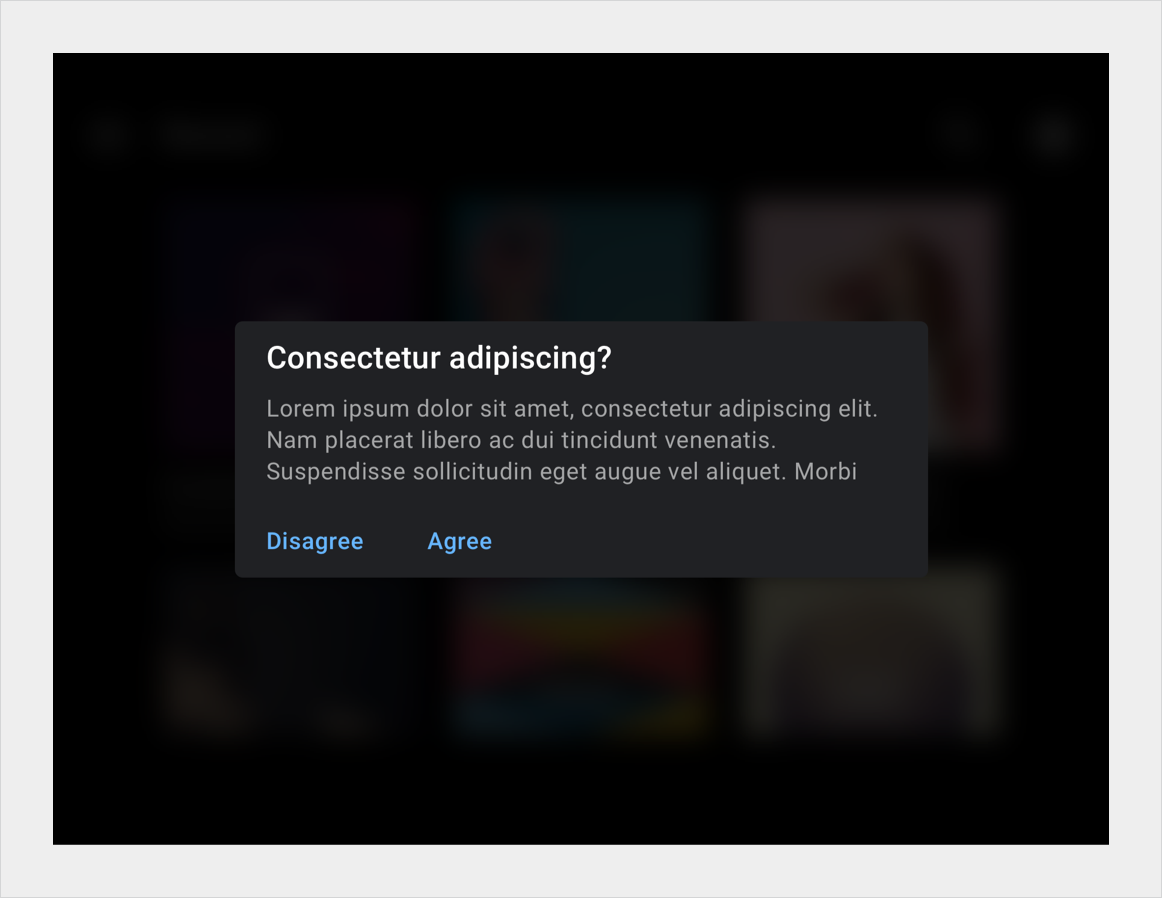
إخفاء الخلفيات باستخدام أدوات الحروق
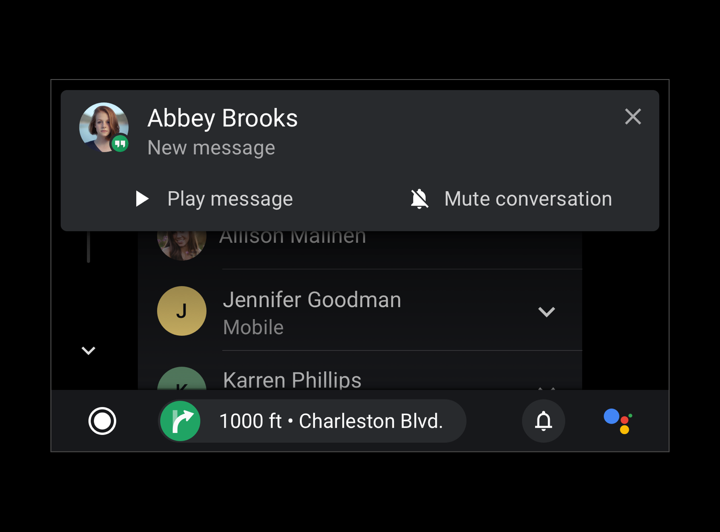
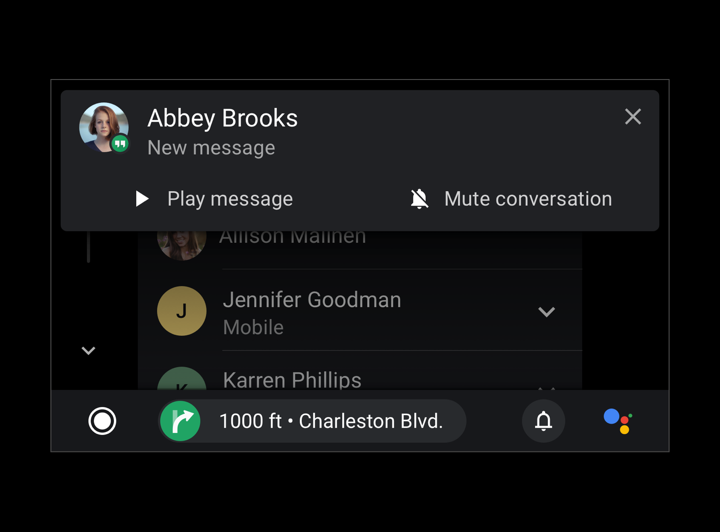
يتم استخدام وحدات التحكم في وضع ملء الشاشة (التراكب) لتغطية الخلفيات عند ظهور المحتوى ذي الأولوية العالية في المقدمة، مثل مربع حوار يطلب من المستخدم اتخاذ إجراء. تُستخدم القطع الجزئية للفت الانتباه إلى انتقال العناصر، مثل مدخل الإشعارات.




الحفاظ على الاتساق مع اللون
يعد اللون إشارة قوية لتعزيز الرابط بين العناصر الرئيسية عبر تدفقات المستخدم، مثل تلوين جميع العناصر المتعلقة بالتنقل باللون الأخضر. تساعد استمرارية الألوان هذه على الذاكرة والتعرف على عناصر واجهة المستخدم المتصلة وكيفية ارتباطها ببعضها البعض. يمكنك استخدامه لإنشاء تجربة متماسكة من شاشة إلى أخرى.

الإجراءات المقترَحة
حافظ على الاستمرارية البصرية باستخدام نفس اللون لعنصر عبر طرق عرض متعددة، مثل اللون الأخضر المستخدم لعروض التنقل منعطف بمنعطف.
الإجراءات المقترَحة
استخدم اللون لربط العناصر والدوال ذات الصلة بشكل مرئي، مثل عبارات CTA الحمراء الخاصة بإنهاء المكالمة.
الإجراءات المقترَحة
استخدِم اللون السائد لغلاف الألبوم أو اللون المخصّص له على العناصر ذات الصلة كعنصر مرئي دائم. هذه الدائرة حول زر الإيقاف المؤقت مميَّزة باللون الأخضر من Spotify.
الإجراءات التي يجب تجنّبها
لا تستخدم ألوانًا مختلفة للتمييز عشوائيًا بين المكونات المتكررة ضمن شاشة واحدة. كن حذرًا بشأن استخدام الألوان عندما لا تضيف قيمة، كما هو الحال مع هذه المخططات الملونة حول البطاقات التلخيصية، والتي تكرّر لون رمز التطبيق.تأسيس تسلسل هرمي مرئي
يمكن إنشاء تسلسل هرمي مرئي متسق وقوي من خلال تلوين النص باستخدام مجموعة من درجات التعتيم البيضاء. تحتوي قيم التعتيم 88% و72% و56% للنص الأبيض على تباين كافٍ لتلبية متطلبات إمكانية الوصول مع إنشاء بيئة قراءة مريحة على خلفية داكنة. استخدِم درجة تعتيم بنسبة 96% على النص الأبيض بالكامل في الوضع الليلي.

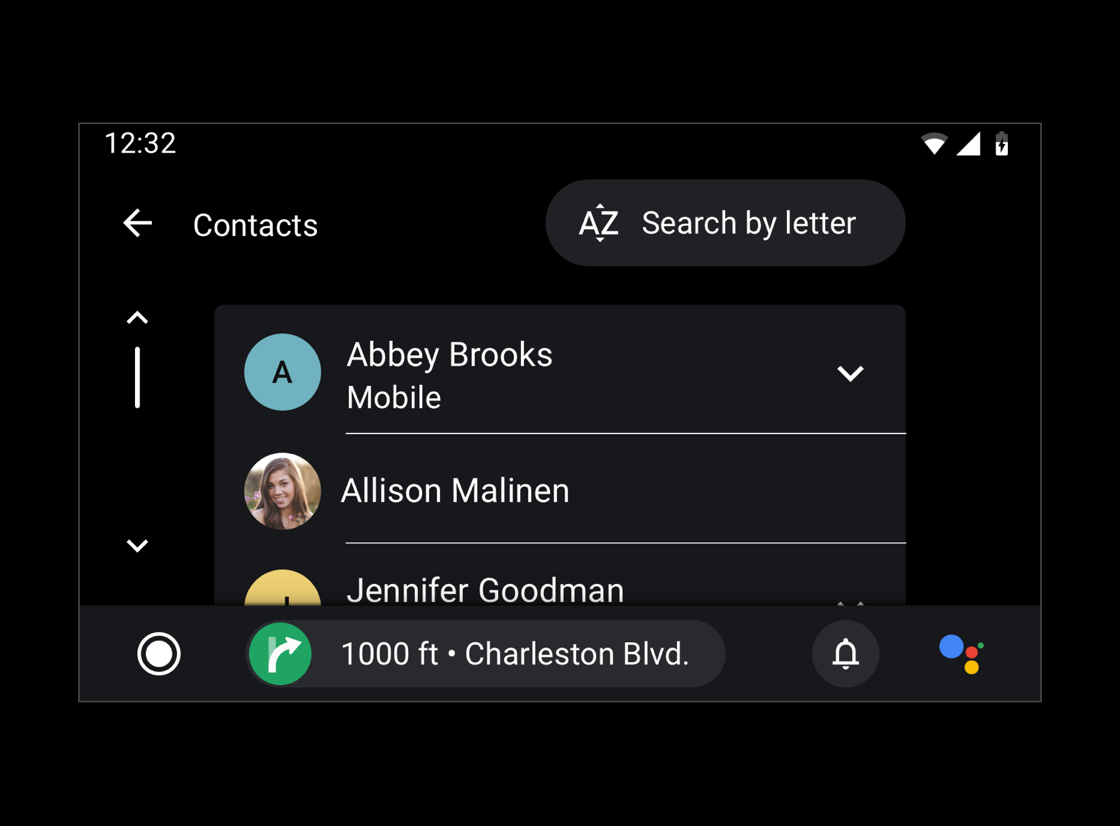
الإجراءات المقترَحة
استخدام قيم مختلفة للتعتيم والتباين للحفاظ على تسلسل هرمي مرئي.
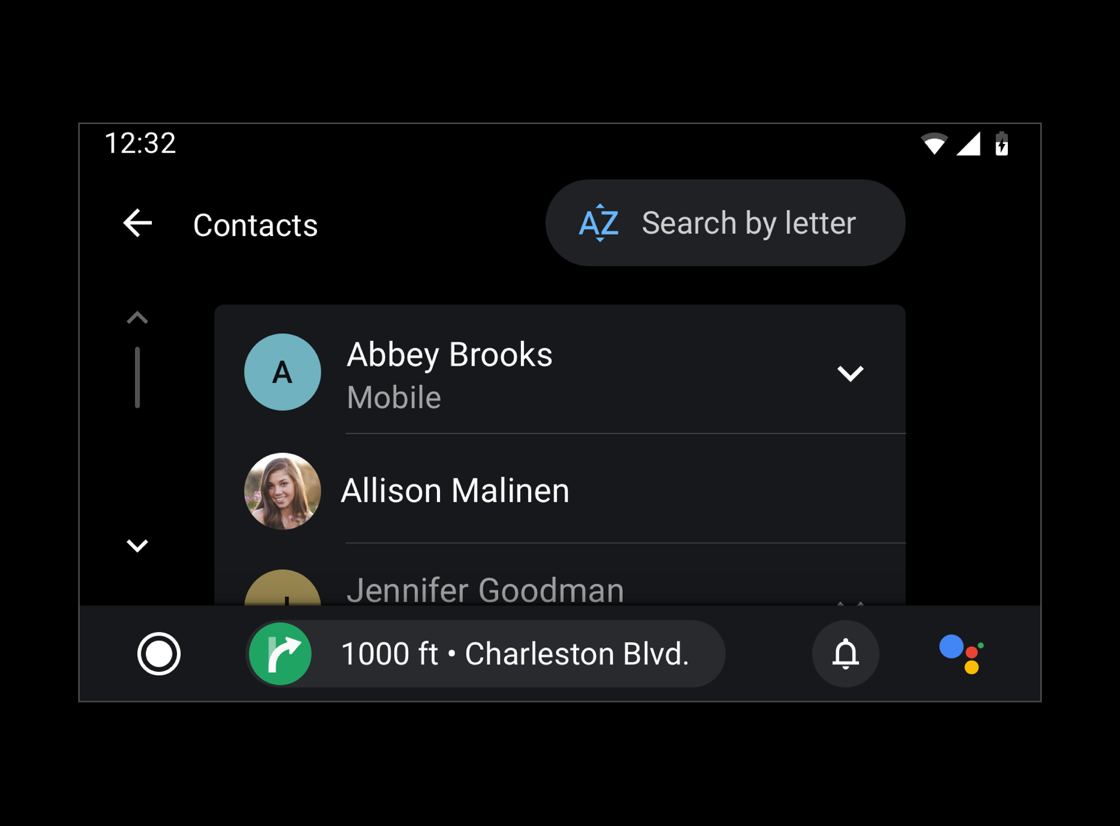
الإجراءات التي يجب تجنّبها
لا تفرط في استخدام قيم التعتيم أو التباين الكاملة من خلال تطبيقها على عدد كبير جدًا من العناصر. هناك حاجة إلى تباين في قيم التعتيم للتمييز بين المعلومات الأساسية والثانوية.
