Android Auto menempatkan semua konten pada latar belakang hitam untuk menciptakan pengalaman pengguna yang lebih konsisten, dengan warna serupa di seluruh tema siang dan malam.
Latar belakang hitam biasanya berfungsi paling baik di dalam mobil, karena produsen mobil sering menggunakan bahan dan warna gelap untuk interior mobil, dasbor, dan UI.
Info sekilas
- Gunakan latar belakang hitam untuk mendukung mengemudi di siang dan malam hari
- Pertahankan rasio kontras minimal 4,5:1 antara latar belakang dan ikon atau teks
- Menggunakan warna secara minimal dan terarah
- Menampilkan ketinggian menggunakan berbagai bayangan abu-abu
- Menggunakan transparansi dan opasitas untuk memandu fokus visual
Palet dan Gradien
Tema gelap untuk Android Auto menggunakan palet warna hitam putih. Setiap warna tambahan yang ditambahkan ke UI Anda harus dibisukan dalam intensitasnya, mirip dengan varian warna yang lebih gelap dari palet warna Desain Material.
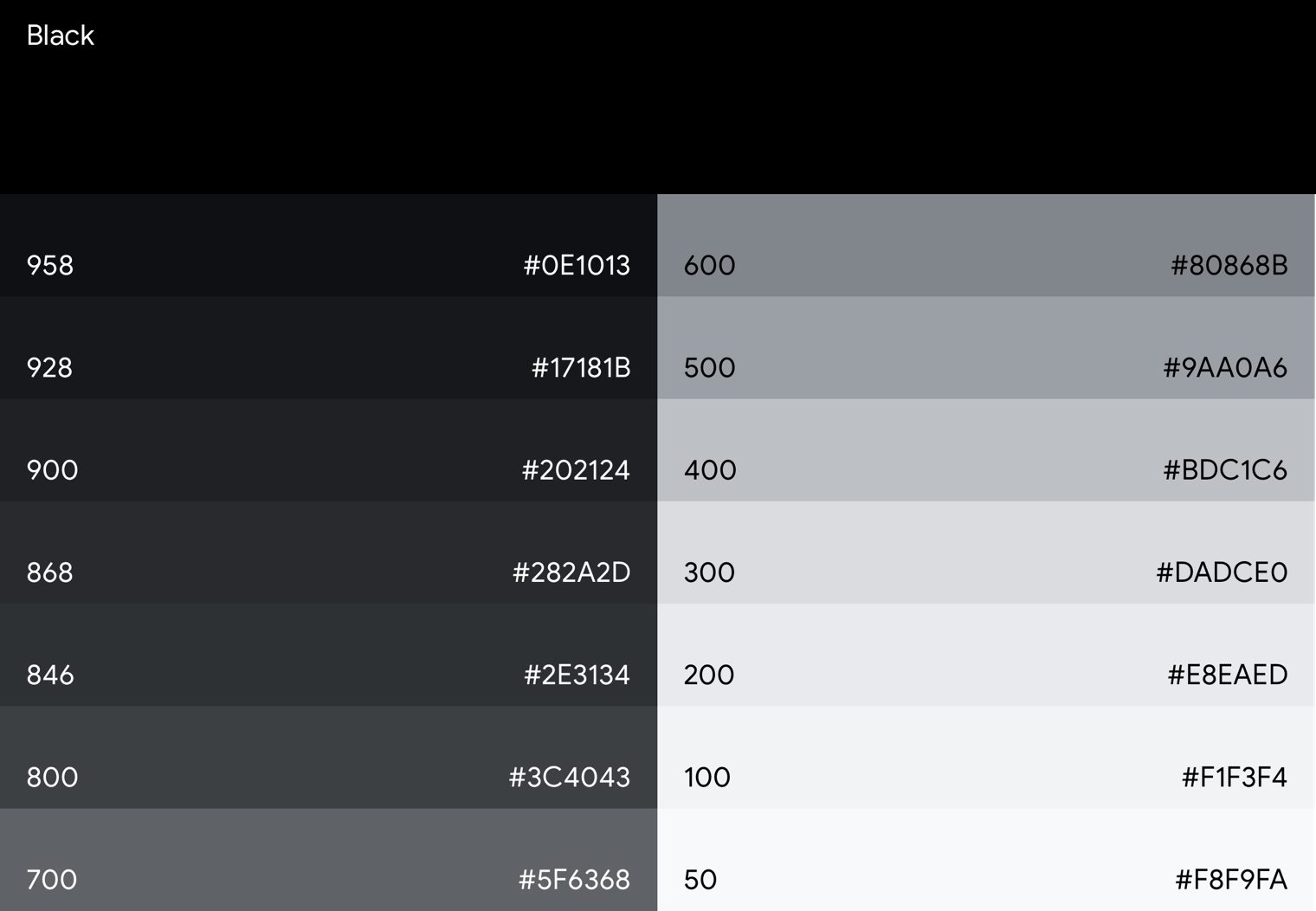
Palet hitam putih Android Auto
Dengan menggunakan palet warna hitam putih Android Auto, Anda dapat menerapkan warna ke semua elemen, termasuk teks dan ikon.
Palet ini dirancang untuk:
- Mecerminkan tingkat hierarki setiap elemen UI dengan rentang shade yang disediakan
- Menangani semua kasus penggunaan UI tema gelap

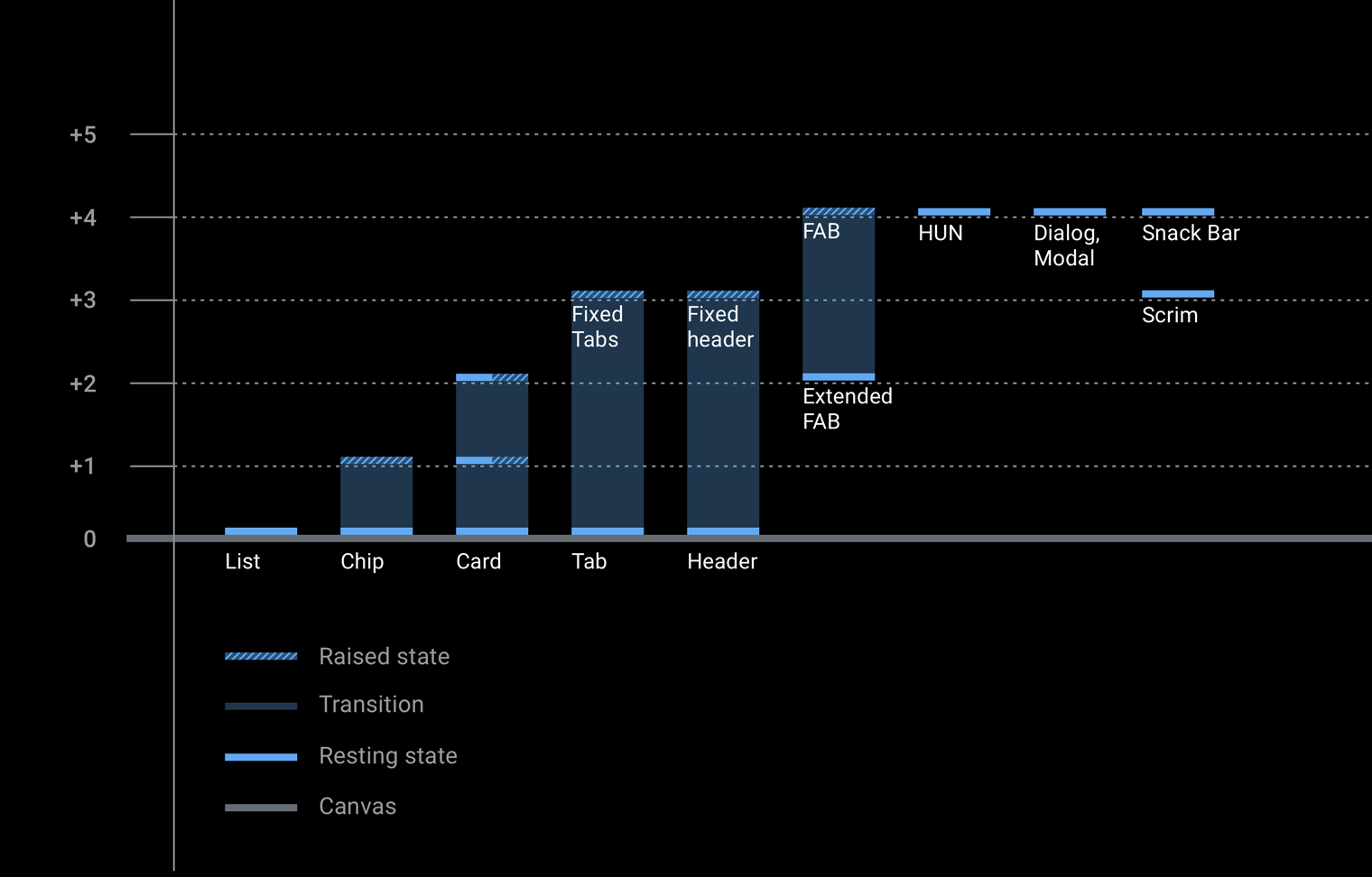
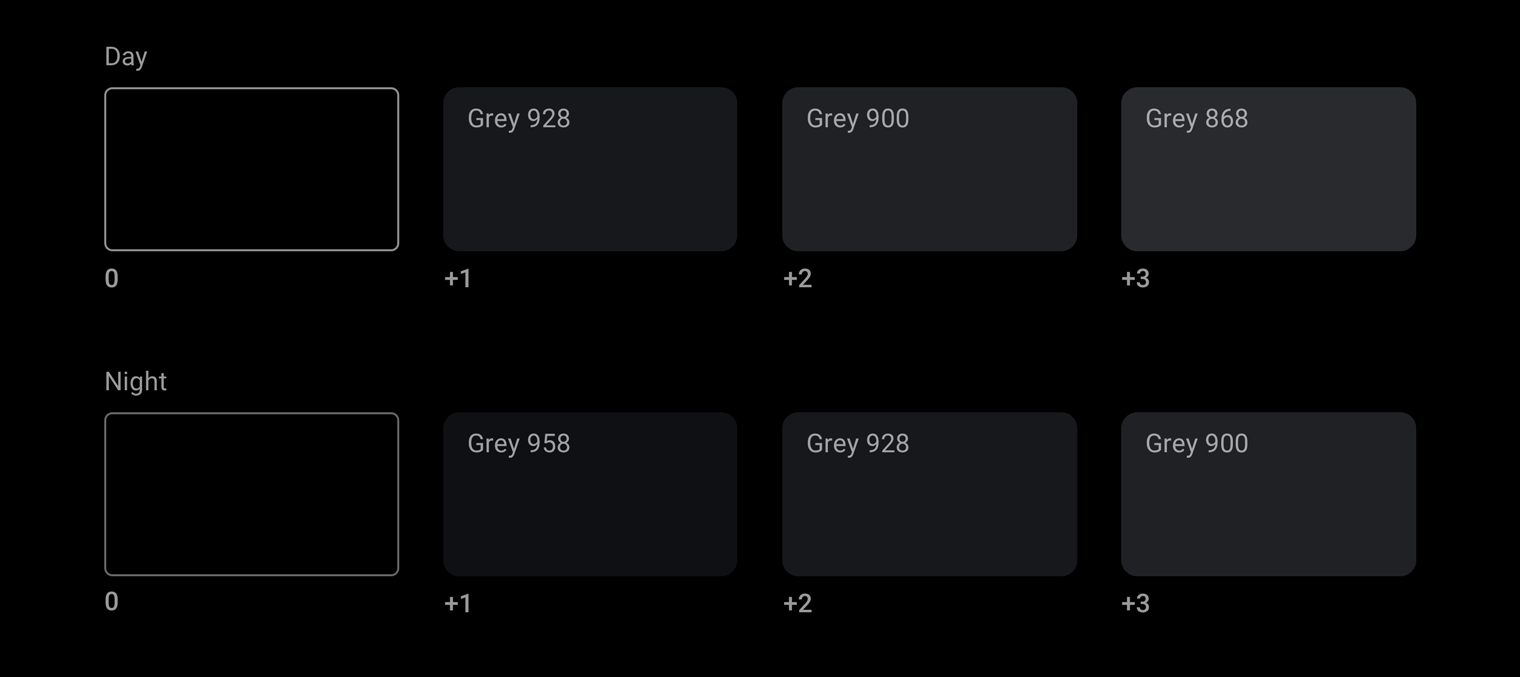
Di Android Auto, indera kedalaman dinyatakan menggunakan berbagai bayangan abu-abu. Setiap bayangan mewakili tingkat elevasi yang berbeda, di mana komponen dengan warna yang lebih gelap (seperti komponen daftar) memiliki elevasi yang lebih rendah daripada komponen dengan warna yang lebih terang (seperti tombol tindakan mengambang).
Semua komponen ditampilkan dengan latar belakang hitam sejati dengan bayangan tidak terlihat. Untuk memberikan kontras yang cukup di antara komponen ini, palet hitam putih Android Auto berisi berbagai macam abu-abu. Ini adalah progres warna abu-abu yang lebih bertahap daripada palet warna dasar bawaan Desain Material, karena nuansa warna di bawah Gray 900 terlalu terang untuk konteks otomatis.


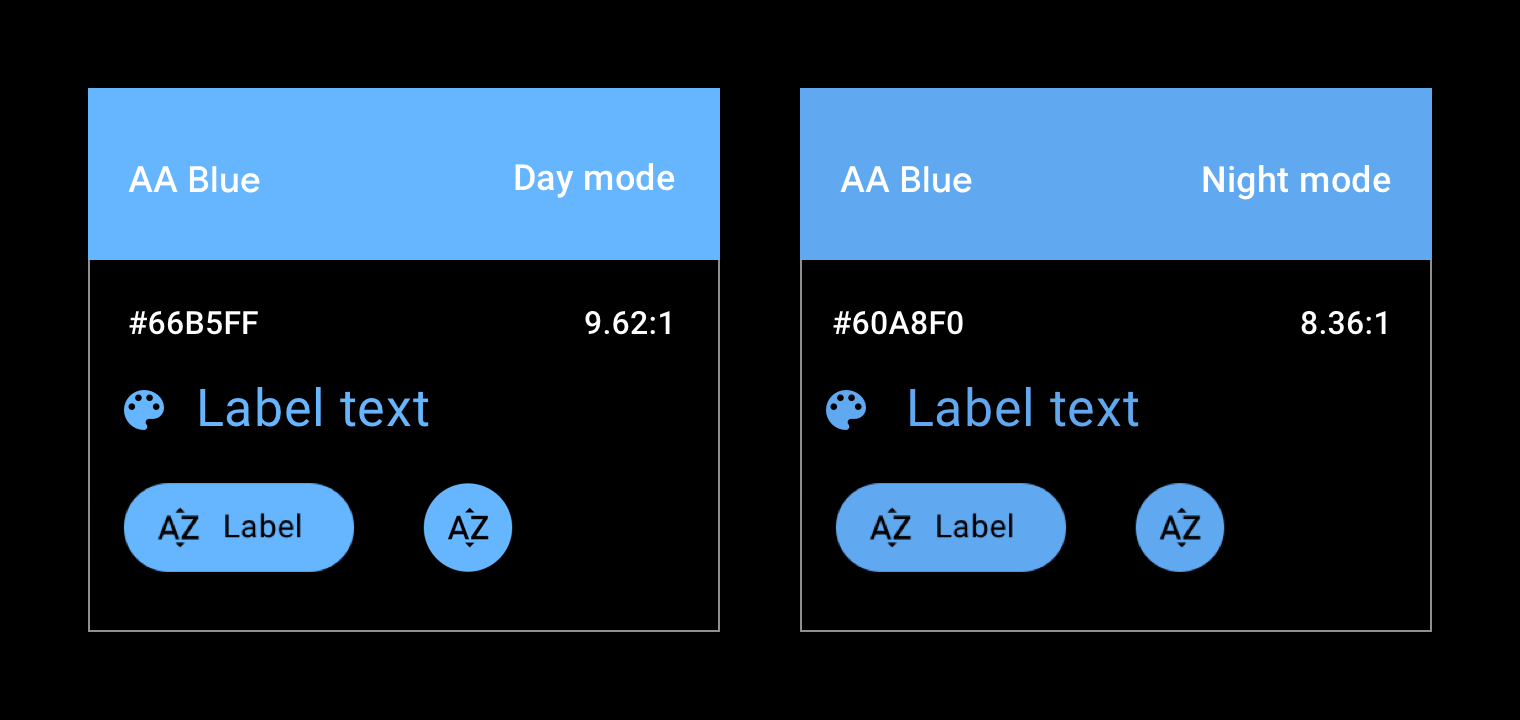
Warna aksen
Selain palet hitam putih Android Auto, warna aksen dapat digunakan dengan hemat untuk tujuan seperti menggambar fokus pengguna.
Saat ini, Android Auto memiliki satu warna aksen resmi, yaitu warna biru yang dalam support library disebut sebagai "aksen mobil". Warna biru ini meningkatkan saturasi dan keceriaan dari warna biru Google standar untuk visibilitas yang lebih baik di permukaan gelap UI.

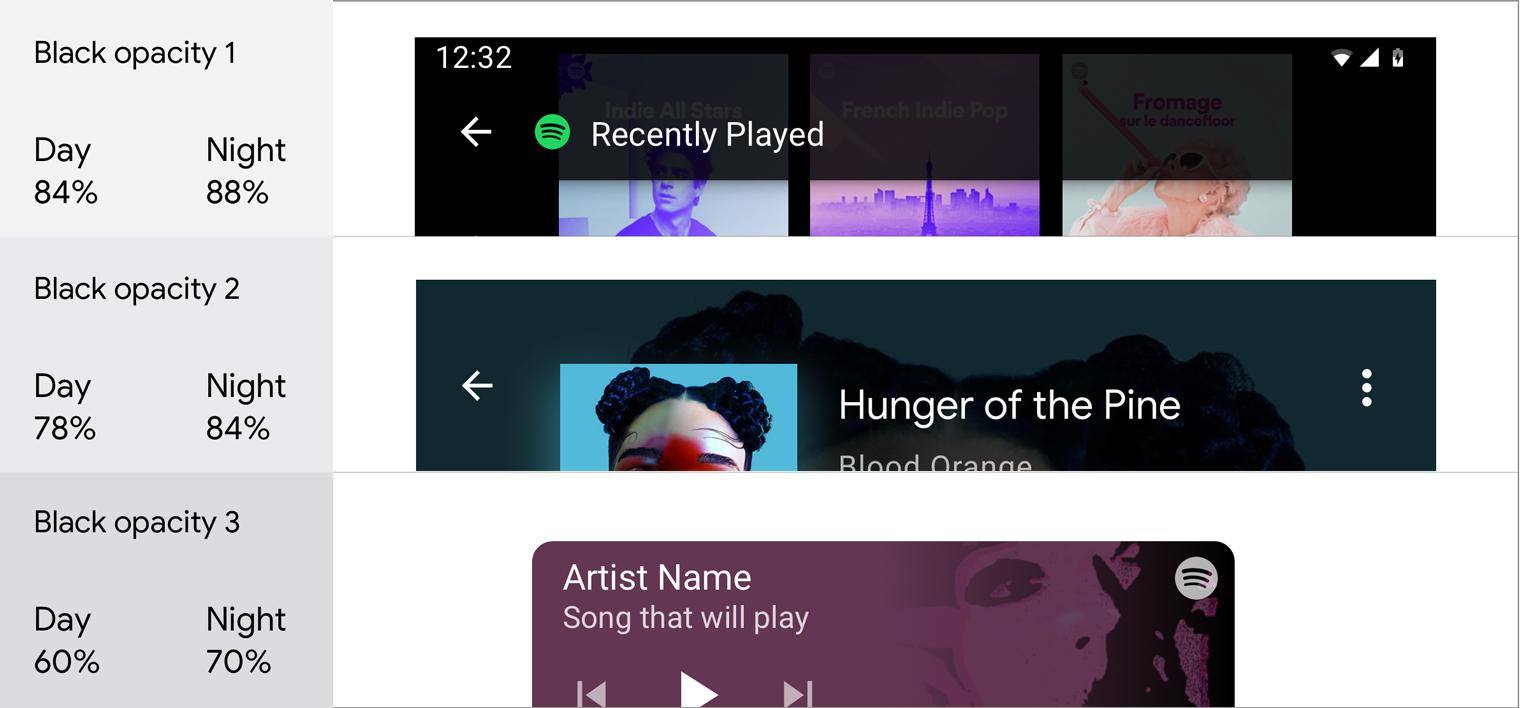
Diagram opasitas
Model spasial Desain Material bergantung pada berbagai tingkat opasitas untuk menyampaikan kesan kedalaman dalam UI. Untuk menggunakannya secara efektif, pilih tingkat opasitas berdasarkan kasus penggunaan Anda.
Nilai opasitas gelap
Kasus penggunaan paling umum untuk permukaan gelap semi-transparan adalah scrim (juga dikenal sebagai "overlay").

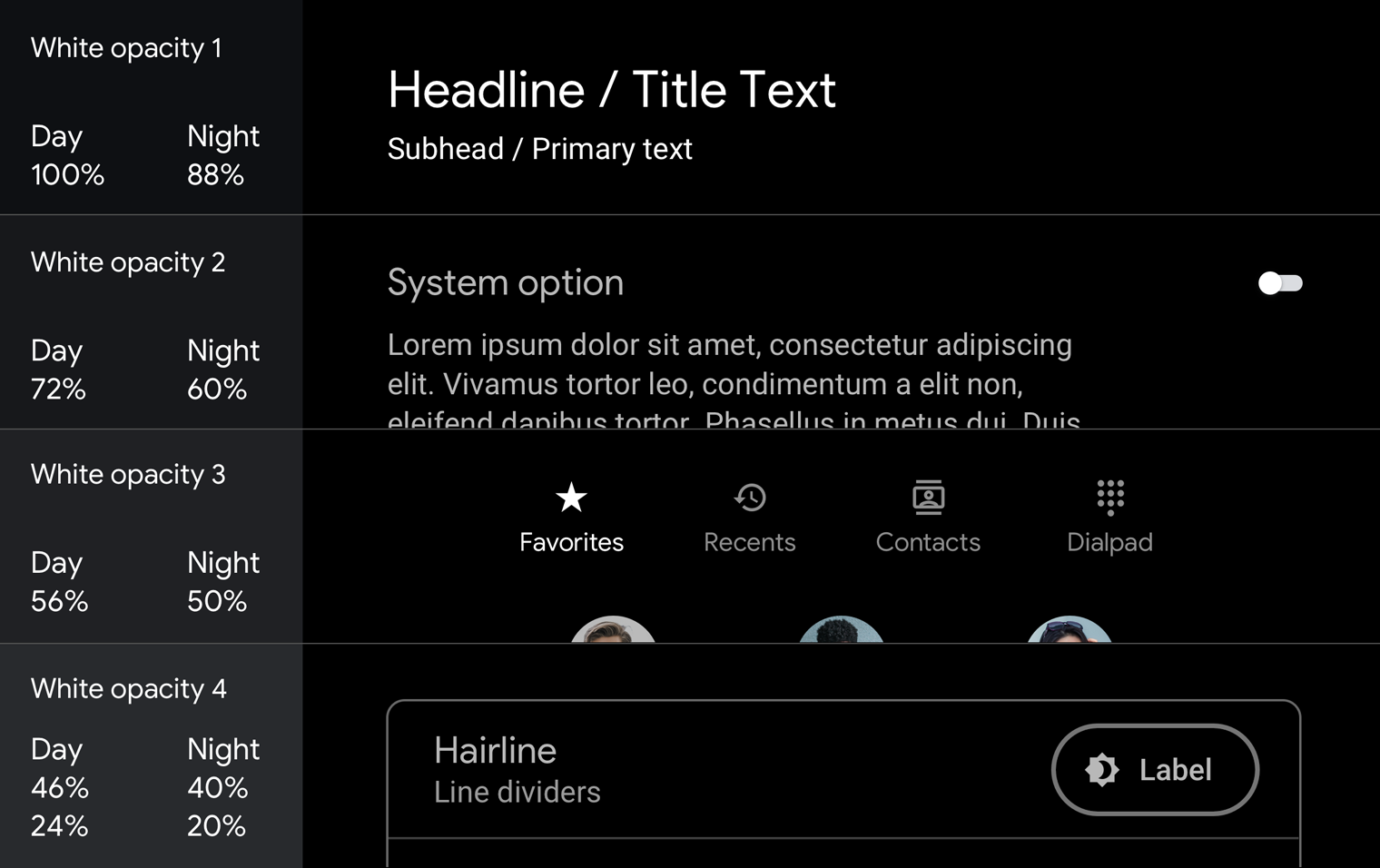
Nilai opasitas putih
Nilai putih semi-transparan sebagian besar digunakan untuk teks, terutama bila latar belakang diberi warna, bukan menggunakan abu-abu solid.

Untuk contoh cara menggunakan opasitas dalam scrim dan hierarki teks, lihat Panduan dan contoh.
Kontras
Kontras warna yang tepat membantu pengemudi menafsirkan informasi dan membuat keputusan dengan cepat.
Kontras visual minimum antara latar depan (teks atau ikon) dan latar belakang (warna, sampul album, dll.) diperlukan agar lebih mudah dibaca saat mengemudi. Warna aplikasi harus memenuhi persyaratan kontras Teks Normal WCAG 2.0 Level AA, yang menentukan rasio kontras 4,5:1). Gunakan pemeriksa kontras, seperti Pemeriksa Kontras Warna WebAIM, untuk memastikan bahwa layar Anda memenuhi persyaratan kontras.
Untuk detail selengkapnya tentang bagaimana rasio kontras diterapkan pada elemen UI tertentu, lihat Pedoman Desain untuk Mengemudi.

Anjuran
Ikon ini mengikuti rekomendasi rasio kontras warna dan lebih mudah dibaca di latar belakang
Larangan
Ikon ini tidak mengikuti rekomendasi rasio kontras warna dan sulit dibedakan dengan latar belakangnyaPanduan dan contoh
UI gelap untuk Android Auto terlihat rapi dan simpel, dengan sedikit penggunaan warna. Selain menggunakan nilai warna, tone, dan opasitas yang sesuai untuk elemen UI (lihat Palet dan gradien), setiap penggunaan warna dan opasitas yang bervariasi harus memiliki tujuan.
Bagian ini memberikan panduan dan contoh penerapan variasi opasitas dan warna untuk mencapai beragam sasaran, termasuk:
- Menyamarkan latar belakang
- Mempertahankan konsistensi
- Membuat hierarki visual yang menarik fokus pengguna ke tindakan utama
- Membedakan item dalam daftar
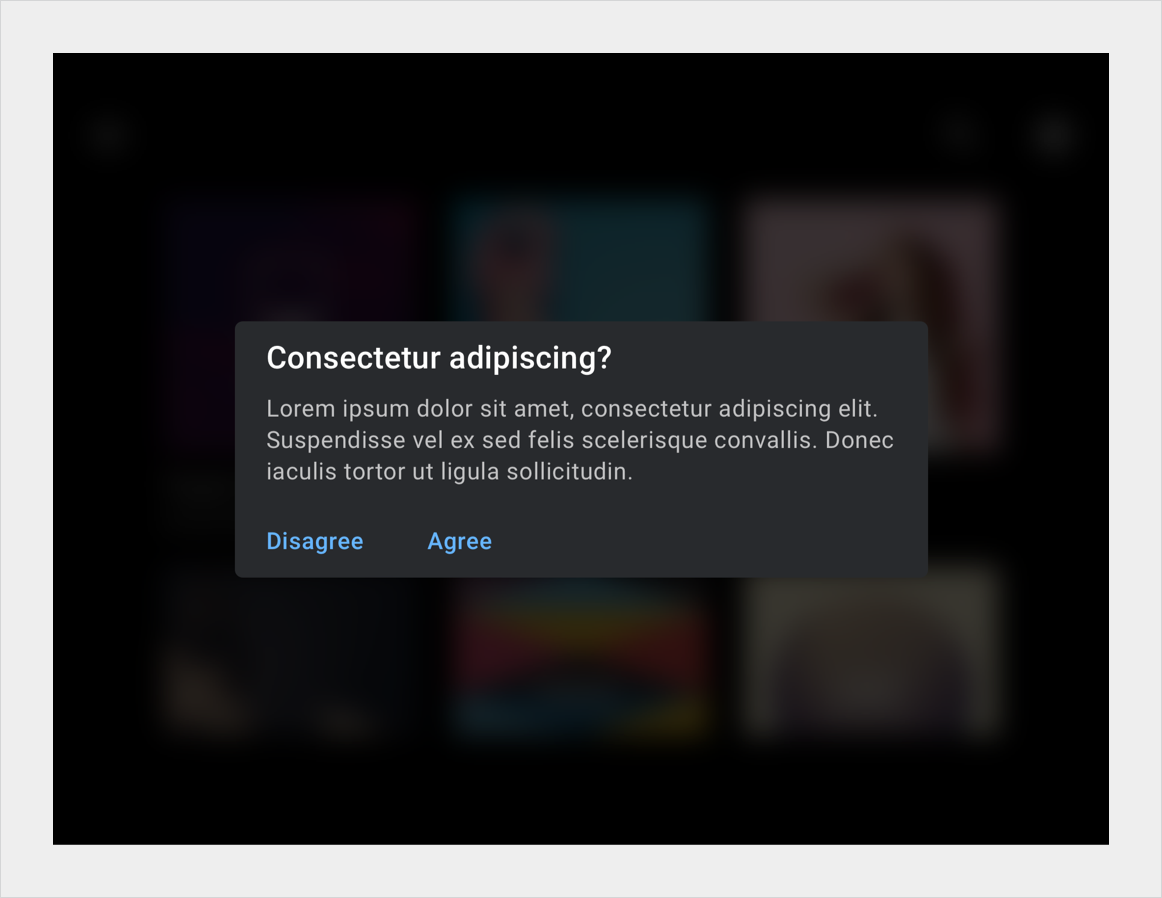
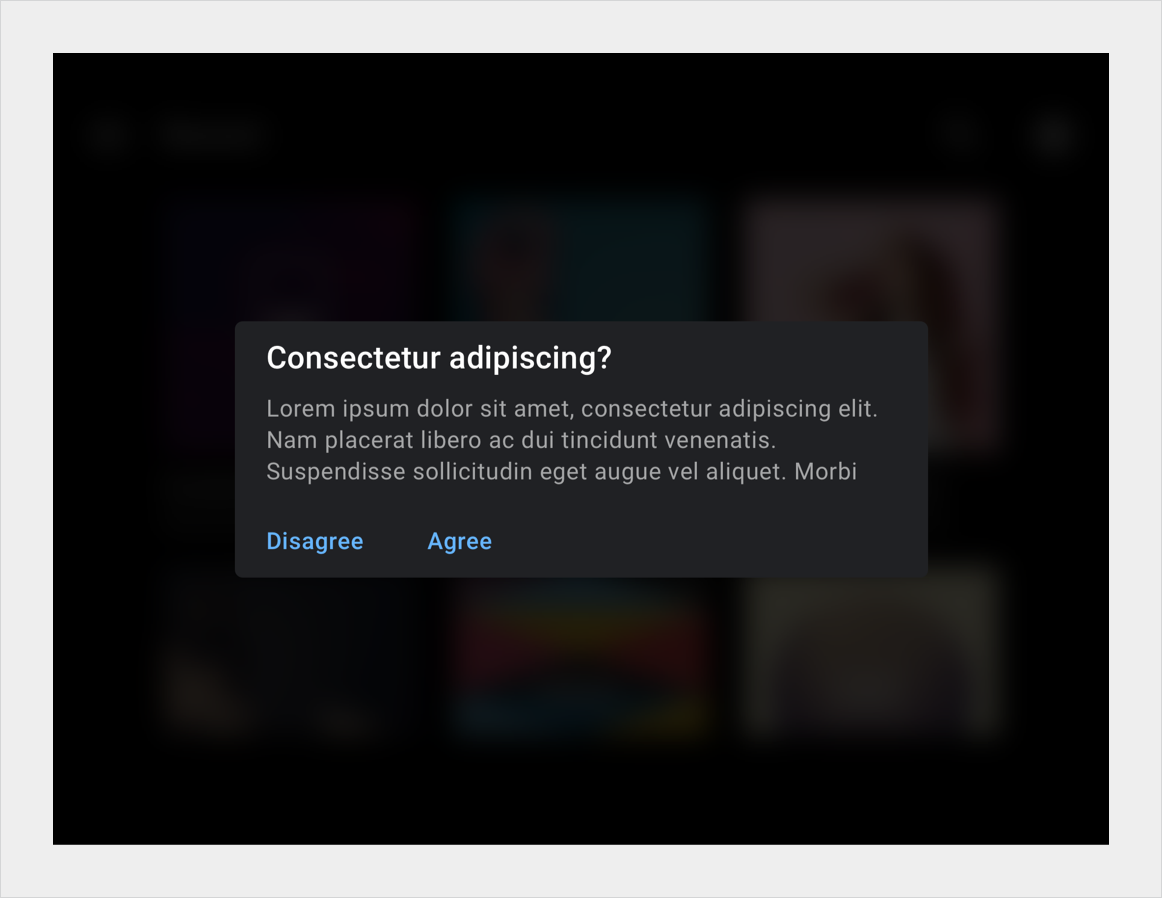
Menyamarkan latar belakang dengan scrim
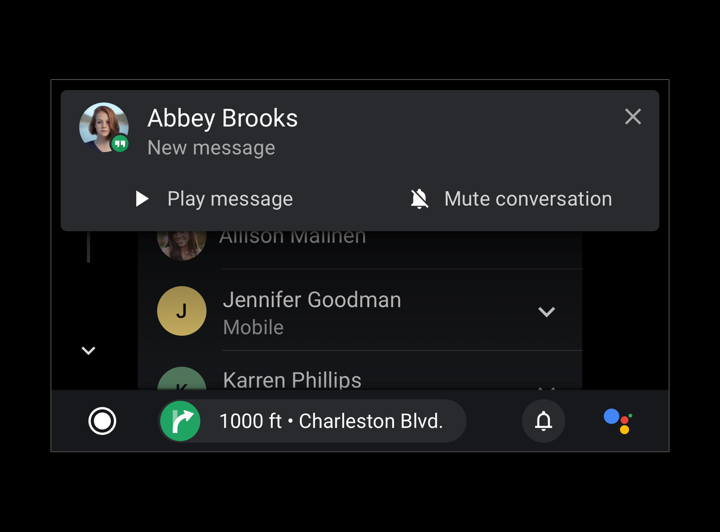
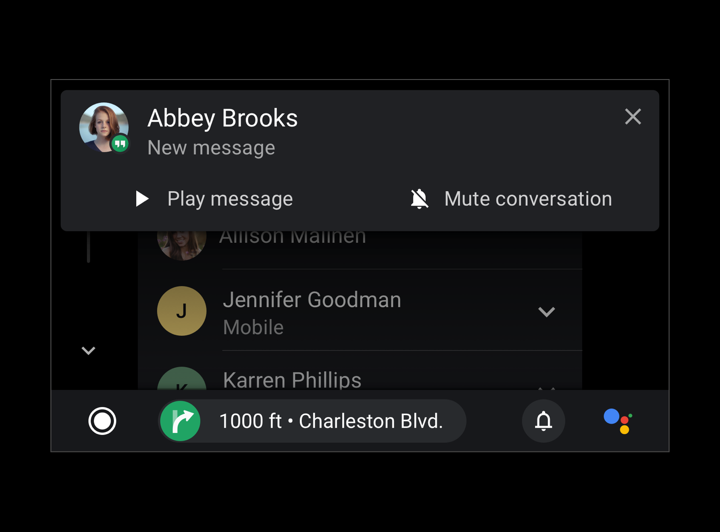
Scrim layar penuh (overlay) digunakan untuk menutupi latar belakang saat konten prioritas tinggi muncul di latar depan, seperti dialog yang mengharuskan pengguna untuk melakukan tindakan. Scrim parsial digunakan untuk menarik perhatian pada transisi elemen, seperti pintu masuk notifikasi.




Mempertahankan konsistensi dengan warna
Warna adalah isyarat yang kuat untuk memperkuat hubungan antara elemen utama di seluruh alur pengguna, seperti semua elemen terkait navigasi yang diberi warna hijau. Kontinuitas warna tersebut membantu memori dan pengenalan tentang elemen UI mana yang terhubung dan bagaimana mereka saling berhubungan. Anda dapat menggunakannya untuk menciptakan pengalaman yang koheren dari layar ke layar.

Anjuran
Pertahankan kontinuitas visual dengan menggunakan warna yang sama untuk item di beberapa tampilan, seperti warna hijau yang digunakan untuk tampilan navigasi belokan demi belokan.
Anjuran
Gunakan warna untuk menghubungkan elemen dan fungsi terkait secara visual, seperti CTA penutup berwarna merah ini.
Anjuran
Gunakan warna dominan sampul album atau warna yang ditetapkan aplikasi pada elemen terkait sebagai atribut visual yang persisten. Lingkaran di sekitar tombol jeda ini beraksen dengan Spotify hijau.
Larangan
Jangan menggunakan warna yang berbeda untuk secara bebas membedakan komponen berulang dalam satu layar. Berhati-hatilah dalam menggunakan warna jika tidak menambah nilai – seperti halnya dengan garis luar berwarna di sekitar kartu ringkasan, yang menduplikasi warna ikon aplikasi.Menetapkan hierarki visual
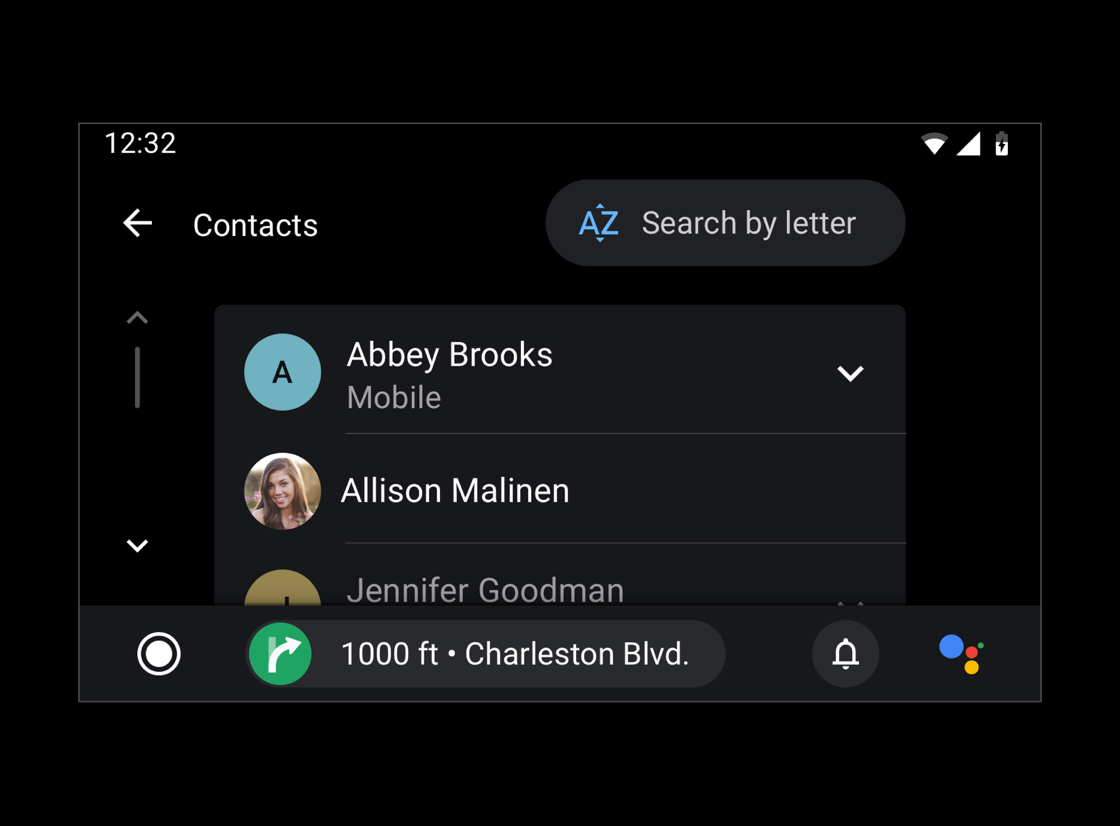
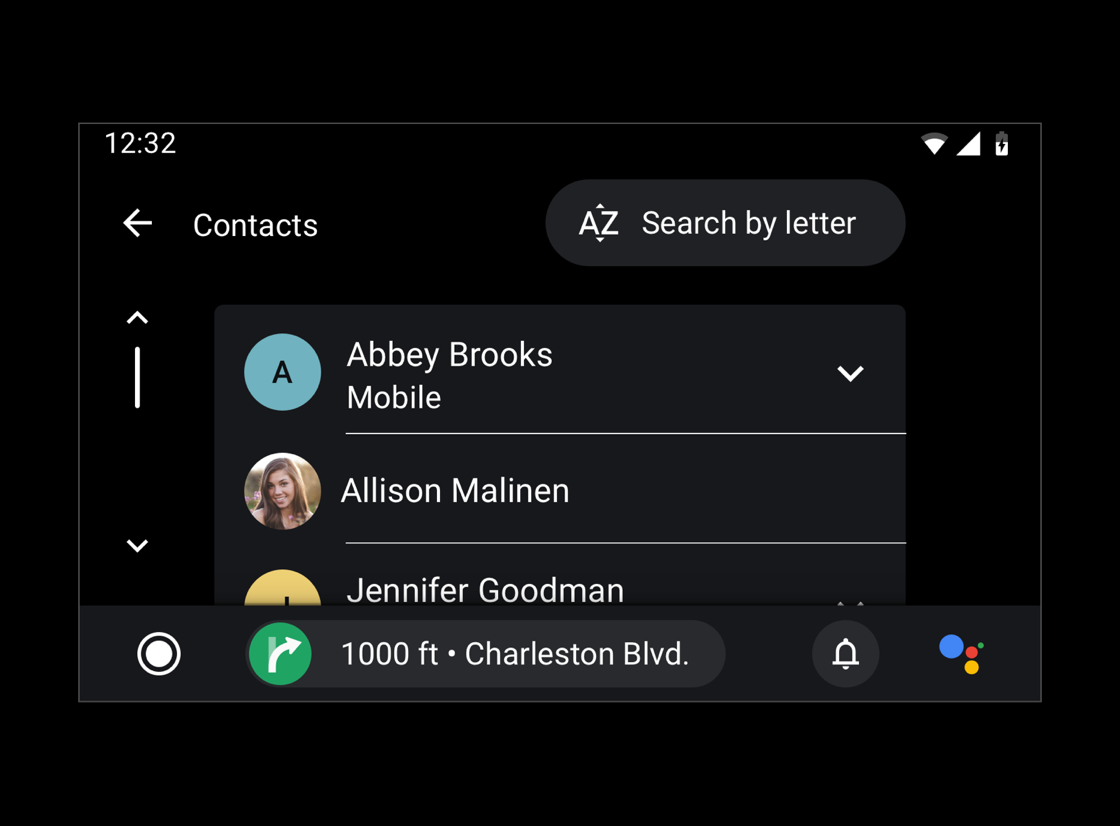
Hierarki visual yang konsisten dan kuat dapat dibuat dengan mewarnai teks menggunakan berbagai opasitas putih. Nilai opasitas 88%, 72%, dan 56% untuk teks putih berisi kontras yang cukup untuk memenuhi persyaratan aksesibilitas sekaligus menciptakan lingkungan membaca yang nyaman dengan latar belakang gelap. Gunakan opasitas 96% pada semua teks putih untuk mode malam.

Anjuran
Gunakan nilai opasitas dan kontras yang berbeda untuk mempertahankan hierarki visual.
Larangan
Jangan terlalu menggunakan opasitas penuh atau membedakan nilai dengan menerapkannya ke terlalu banyak elemen. Kontras dalam nilai opasitas diperlukan untuk membedakan informasi primer dan sekunder.
