מערכת Android Auto מציבה את כל התוכן על רקע שחור כדי ליצור חוויית משתמש עקבית יותר, עם צבעים דומים בעיצובי יום ולילה.
רקע שחור בדרך כלל פועל בצורה הטובה ביותר בתוך מכוניות, מאחר שיצרני הרכב בדרך כלל משתמשים בחומרים כהים ובצבעים כהים לפנים הרכב, במרכזי השליטה ובממשקי המשתמש.
בקצרה
- שימוש ברקע שחור לתמיכה בנהיגה ביום וגם בלילה
- יש לשמור על יחס ניגודיות של 4.5:1 לפחות בין הרקע לסמלים או לטקסט
- שימוש בצבע באופן מינימלי ומכוון
- הצגת הגובה באמצעות גוונים שונים של אפור
- משתמשים בשקיפות ובשקיפות כדי להתמקד ברכיבים החזותיים
פלטות וצבעים בהירים
העיצוב הכהה ב-Android Auto מבוסס על לוח צבעים של גווני אפור. אם מוסיפים צבעים נוספים לממשק המשתמש, צריך להשתיק אותם בעוצמה, בדומה לווריאציות הצבע הכהות יותר מלוחות הצבעים של עיצוב חדשני תלת-ממדי.
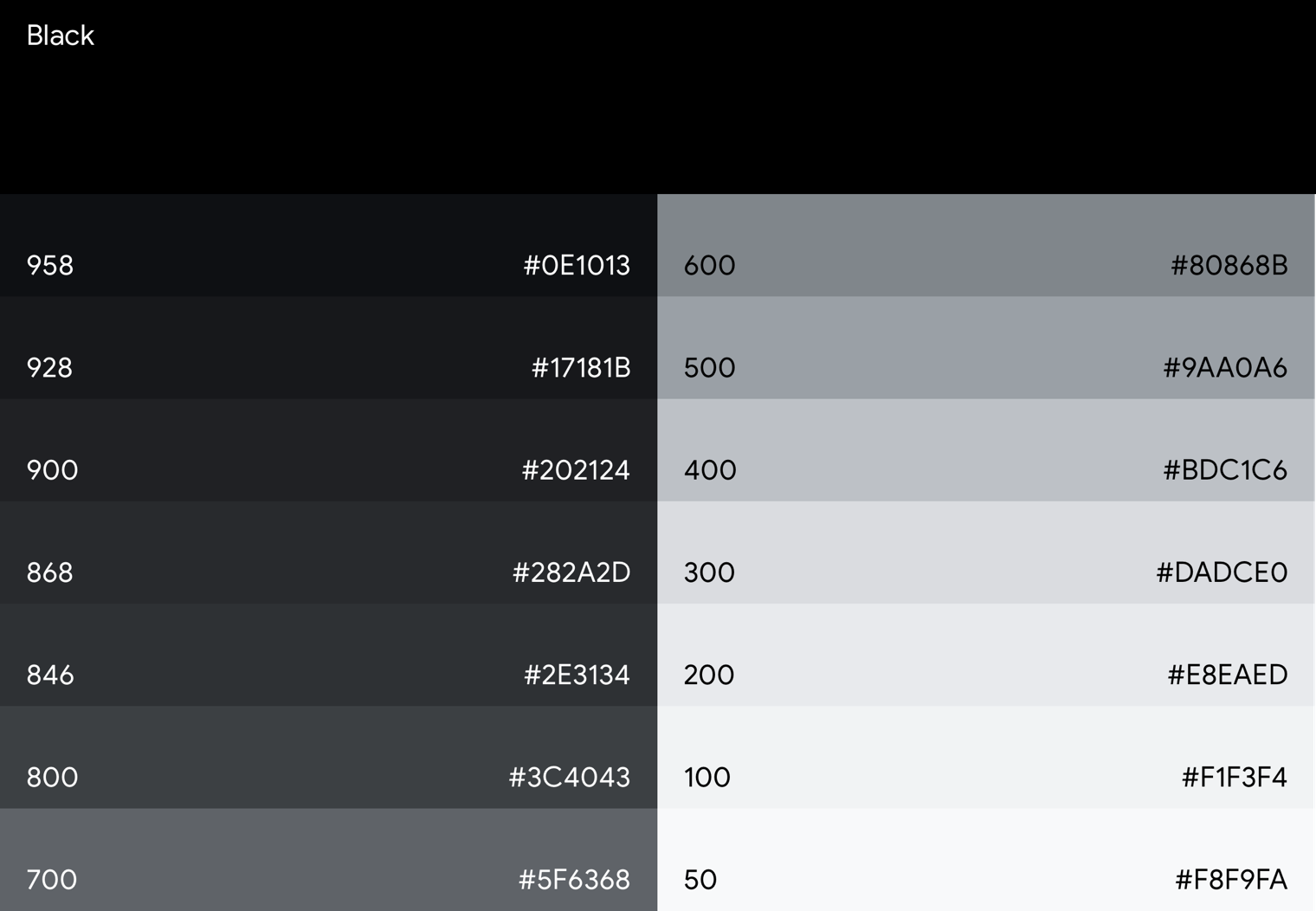
לוח גווני אפור של Android Auto
באמצעות לוח הצבעים של Android Auto בגווני אפור, אפשר להחיל צבע על כל האלמנטים, כולל טקסט וסמלים.
לוח הצבעים הזה נועד:
- לשקף את רמת ההיררכיה של כל רכיב בממשק המשתמש עם טווח הגוונים הנתון
- טיפול בכל התרחישים לדוגמה של ממשק המשתמש בעיצוב כהה

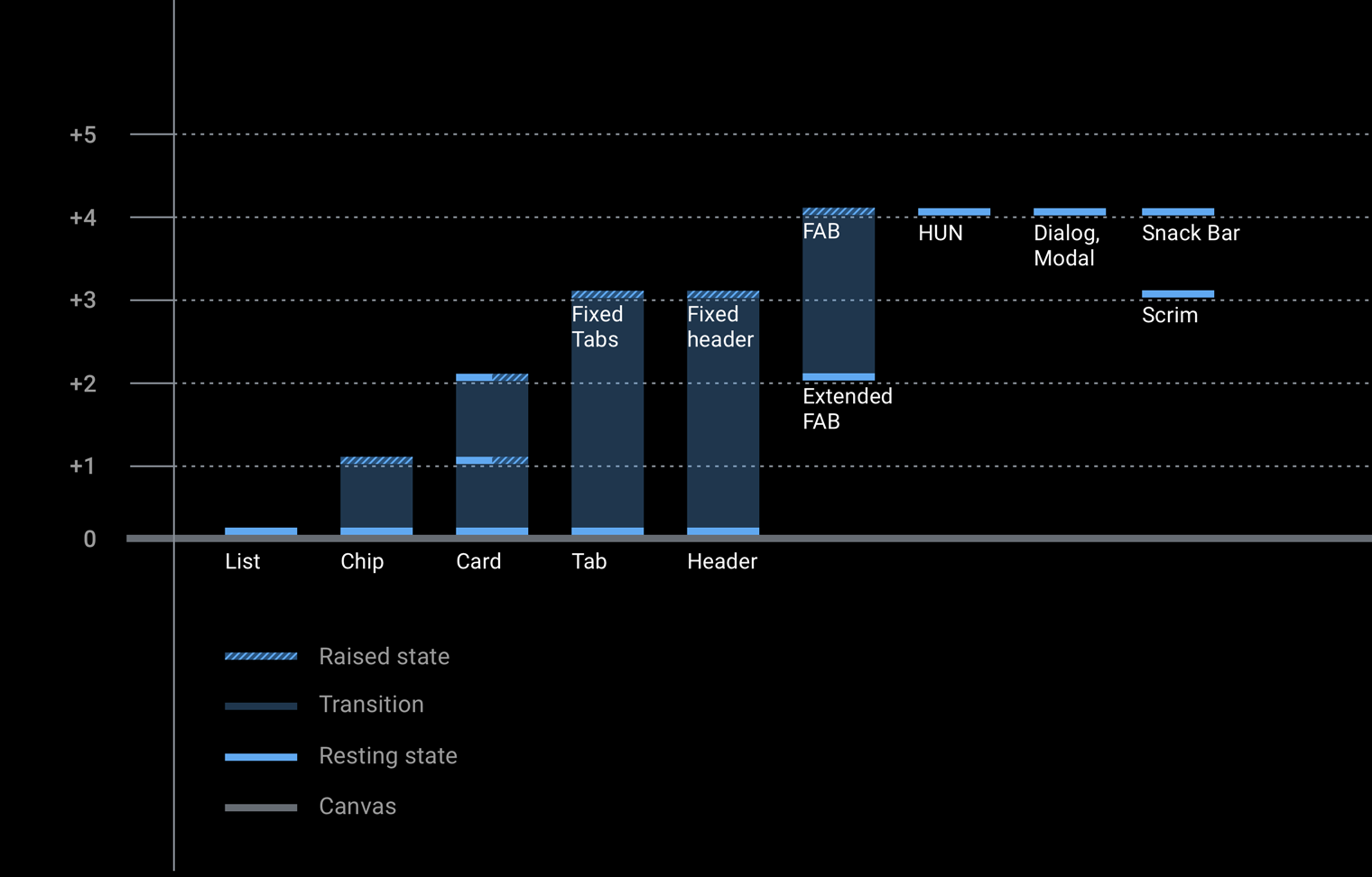
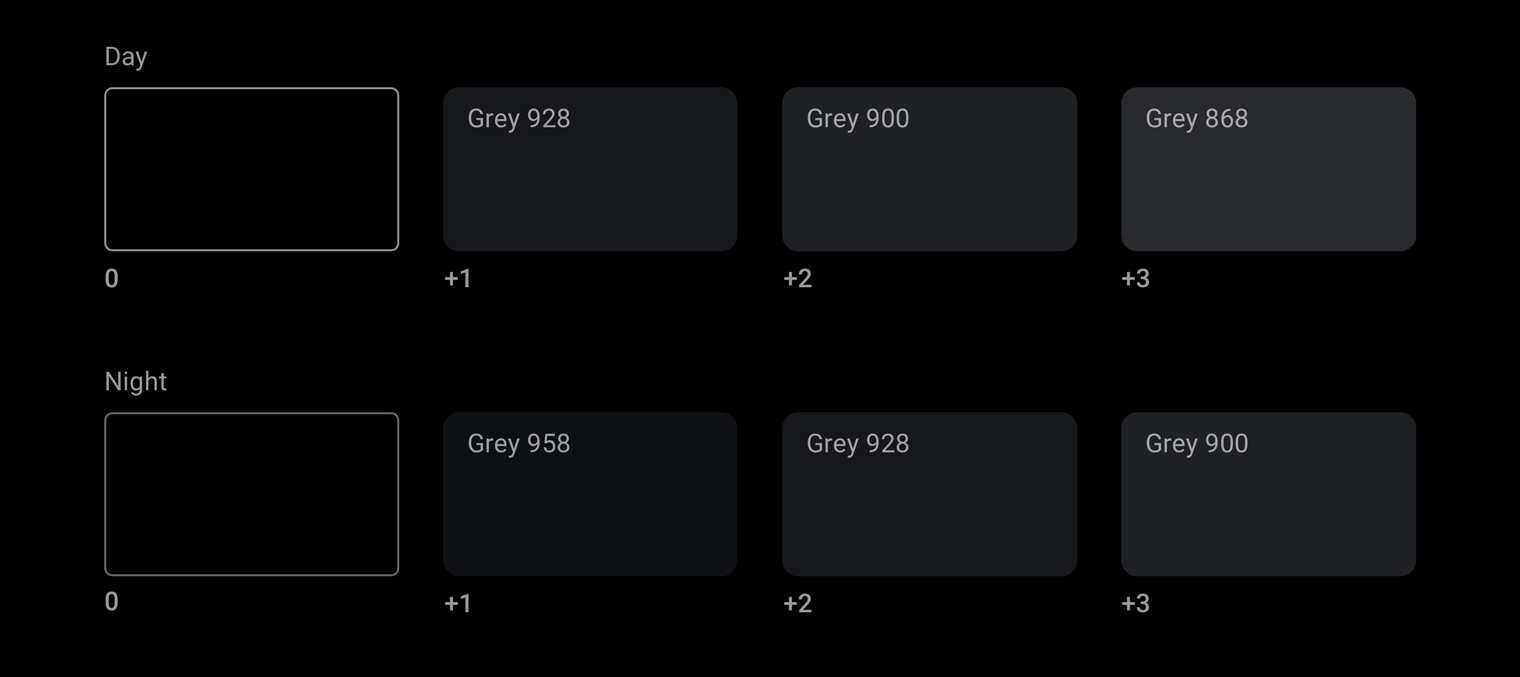
ב-Android Auto, אפשר לבטא תחושת עומק באמצעות גוונים שונים של אפור. כל גוון מייצג רמת גובה שונה, שבה רכיבים עם גוונים כהים יותר (כמו רכיב הרשימה) הם בעלי גובה נמוך יותר מאשר רכיבים עם גוונים בהירים יותר (כמו לחצני פעולה צפים).
כל הרכיבים מוצגים על רקע שחור אמיתי, שבו הצלליות לא גלויות. כדי לספק ניגודיות מספקת בין הרכיבים האלה, לוח הגווני אפור של Android Auto מכיל מגוון רחב של אפורים. הגוונים האפורים מתבצעים בצורה הדרגתית יותר מלוח הצבעים הבסיסי של Material Design, כי גווןו של Materials מתחת ל-Gray 900 בהירים מדי להקשר האוטומטי.


Accent color
בנוסף ללוח הצבעים של הגווני אפור ב-Android Auto, אפשר להשתמש בצבע משני מועט למטרות כמו משיכת תשומת הלב של המשתמשים.
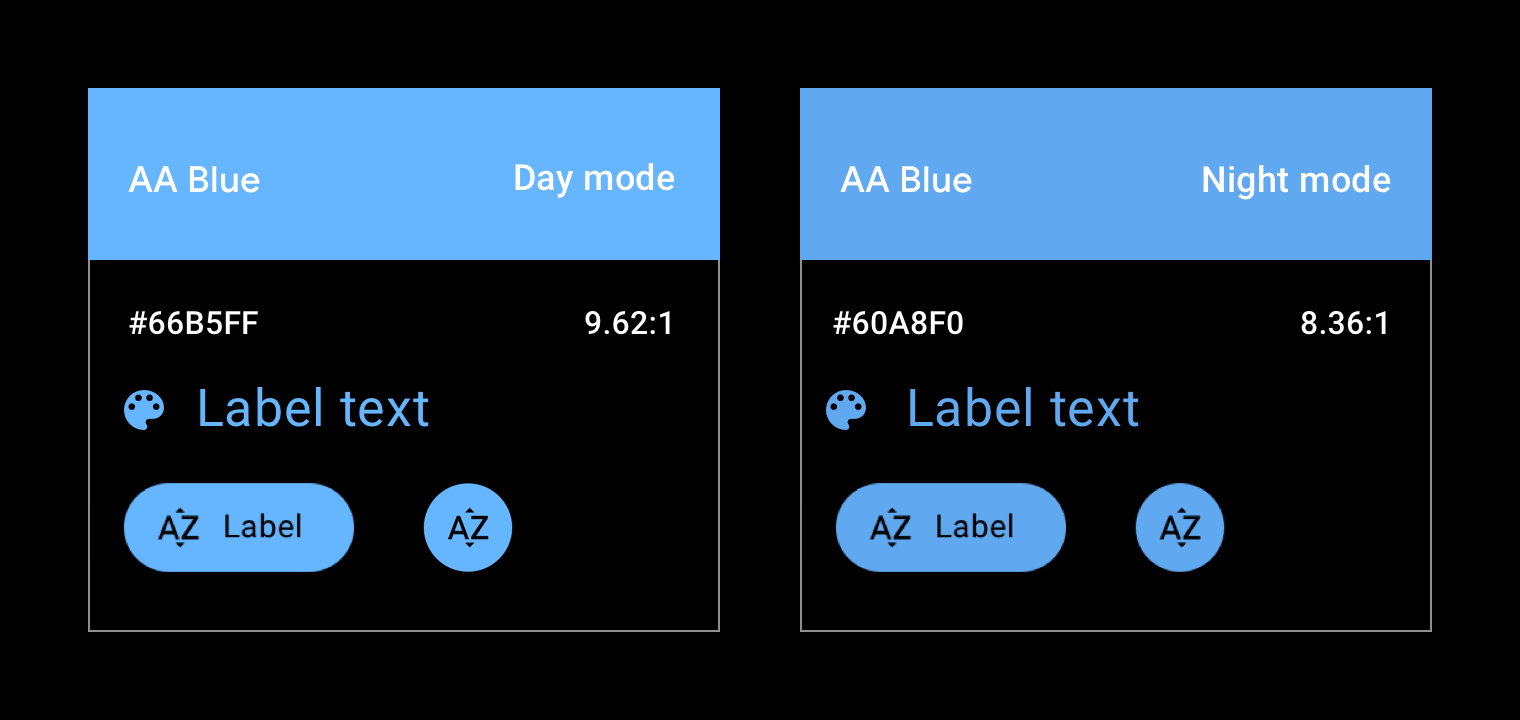
כרגע, ל-Android Auto יש צבע משני רשמי אחד. גוון כחול נקרא בספריית התמיכה 'הדגשה של המכונית'. הכחול הזה הגביר את הרוויה והחיוניות מהכחול הסטנדרטי של Google, כדי לשפר את הראות של המשטח הכהה של ממשק המשתמש.

תרשימי שקיפות
המודל המרחבי של Material Design מסתמך על דרגות שונות של אטימות כדי להעביר תחושת עומק בממשק משתמש. כדי להשתמש בו ביעילות, כדאי לבחור רמת שקיפות על סמך התרחיש לדוגמה שלכם.
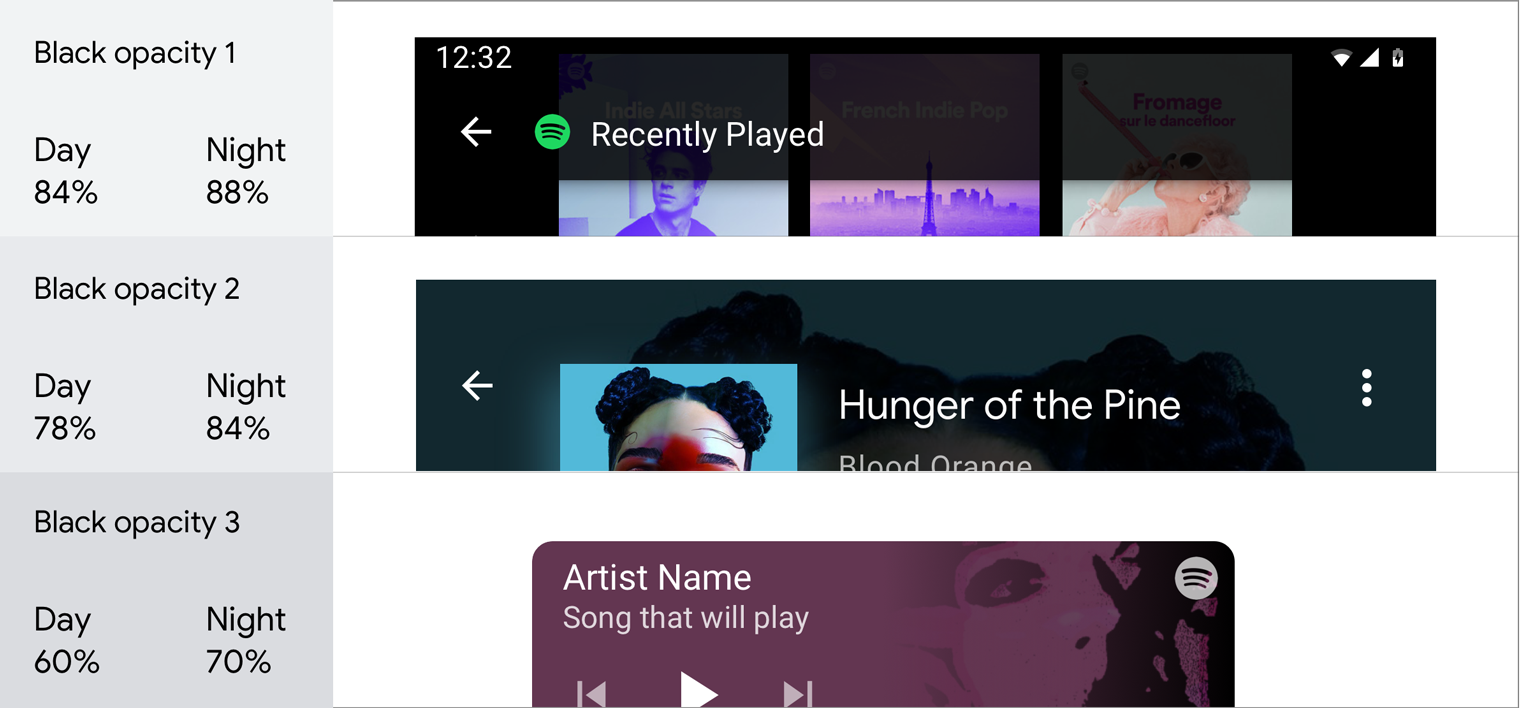
ערכי שקיפות כהה
התרחיש לדוגמה הנפוץ ביותר לשימוש במשטחים כהים שקופים למחצה הוא צבוע (נקרא גם "שכבת-על").

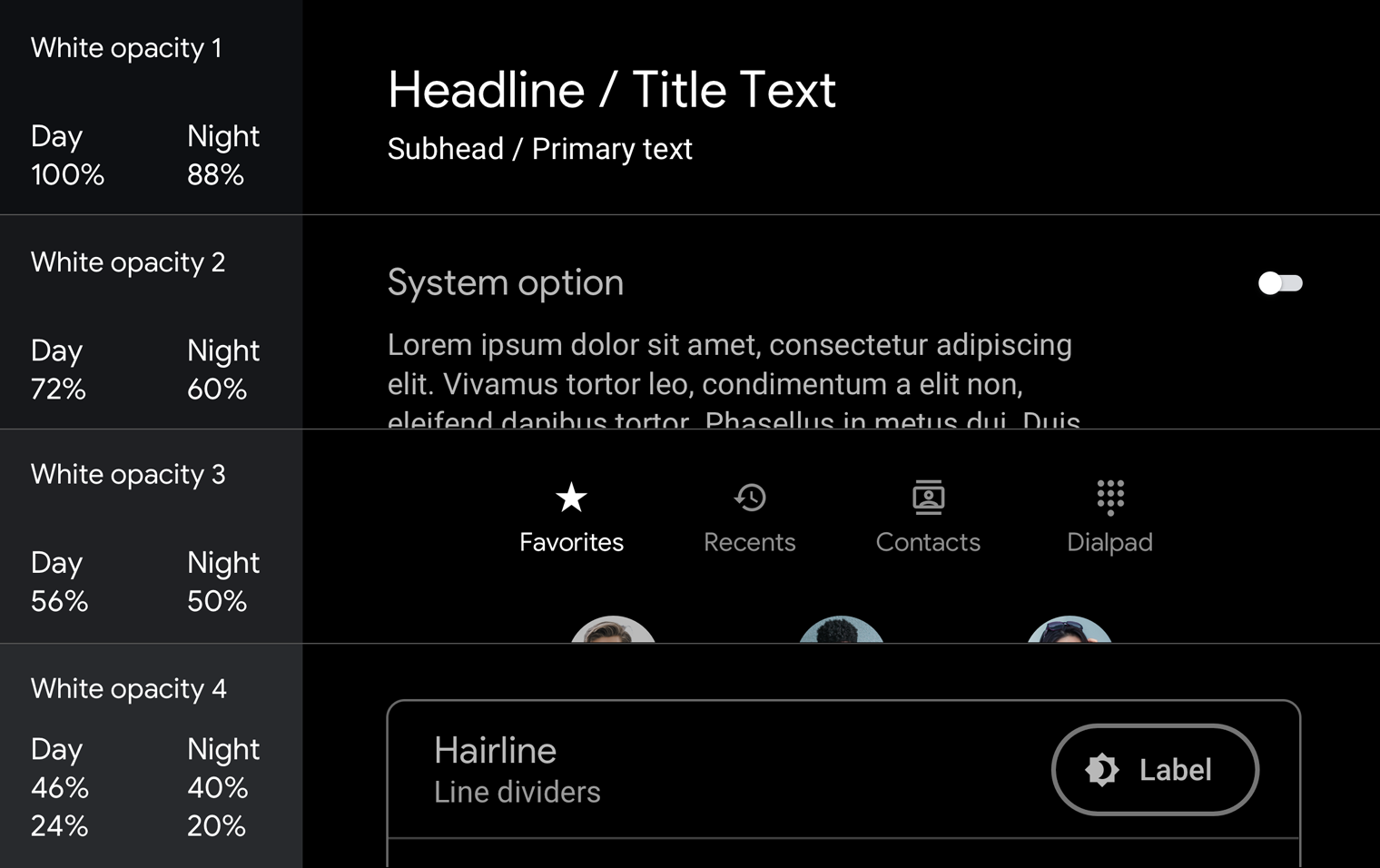
ערכי שקיפות לבנה
ערכים לבנים שקופים למחצה משמשים בעיקר לטקסט, במיוחד כשהרקע נצבע, במקום בצבע אפור מלא.

במאמר הנחיות ודוגמאות תוכלו לראות דוגמאות לשימוש באטימות של תרשימים והיררכיות טקסט.
ניגודיות
ניגודיות צבעים מתאימה עוזרת לנהגים לפרש מידע ולקבל החלטות במהירות.
יש צורך בניגודיות מינימלית חזותית בין החזית (טקסט או סמלים) לבין הרקע (צבעים, עטיפת אלבום וכו') כדי שיהיה קריא בזמן הנהיגה. צבעי אפליקציות חייבים לעמוד בדרישות הניגודיות של טקסט רגיל ברמת WCAG 2.0 ברמה AA, המציינות יחס ניגודיות של 4.5:1). אפשר להשתמש בכלי לבדיקת ניגודיות, כמו WebAIM Color Contrast Checker, כדי לוודא שהמסכים עומדים בדרישות הניגודיות.
לפרטים נוספים על האופן שבו יחסי הניגודיות חלים על רכיבים ספציפיים בממשק המשתמש, אפשר לעיין בהנחיות עיצוב לנהיגה.

מומלץ
הסמלים האלה תואמים להמלצות לגבי יחס ניגודיות הצבעים, והם קריאים יותר בהתאם לרקע שלהם
לא מומלץ
הסמלים האלה לא תואמים להמלצות לגבי יחס ניגודיות של צבעים, וקשה להבחין ביניהם על סמך הרקע שלהםהנחיות ודוגמאות
ממשק המשתמש הכהה של Android Auto נקי ופשוט, עם שימוש מינימלי בצבעים. בנוסף לשימוש בצבעים, בגוונים ובערכי השקיפות המתאימים לאלמנטים של ממשק משתמש (פרטים נוספים זמינים במאמר לוחות צבעים ודרגות צבעים), לכל שימוש בצבע ובמידת השקיפות המגוונת צריכה להיות מטרה.
בקטע זה מוצגות הנחיות ודוגמאות לשימוש בווריאציות של שקיפות וצבע כדי להשיג מגוון יעדים, כולל:
- רקעים מטושטשים
- שמירה על עקביות
- יצירת היררכיה חזותית שמתמקדת במשתמשים בפעולות ראשיות
- איך להבדיל בין פריטים ברשימה
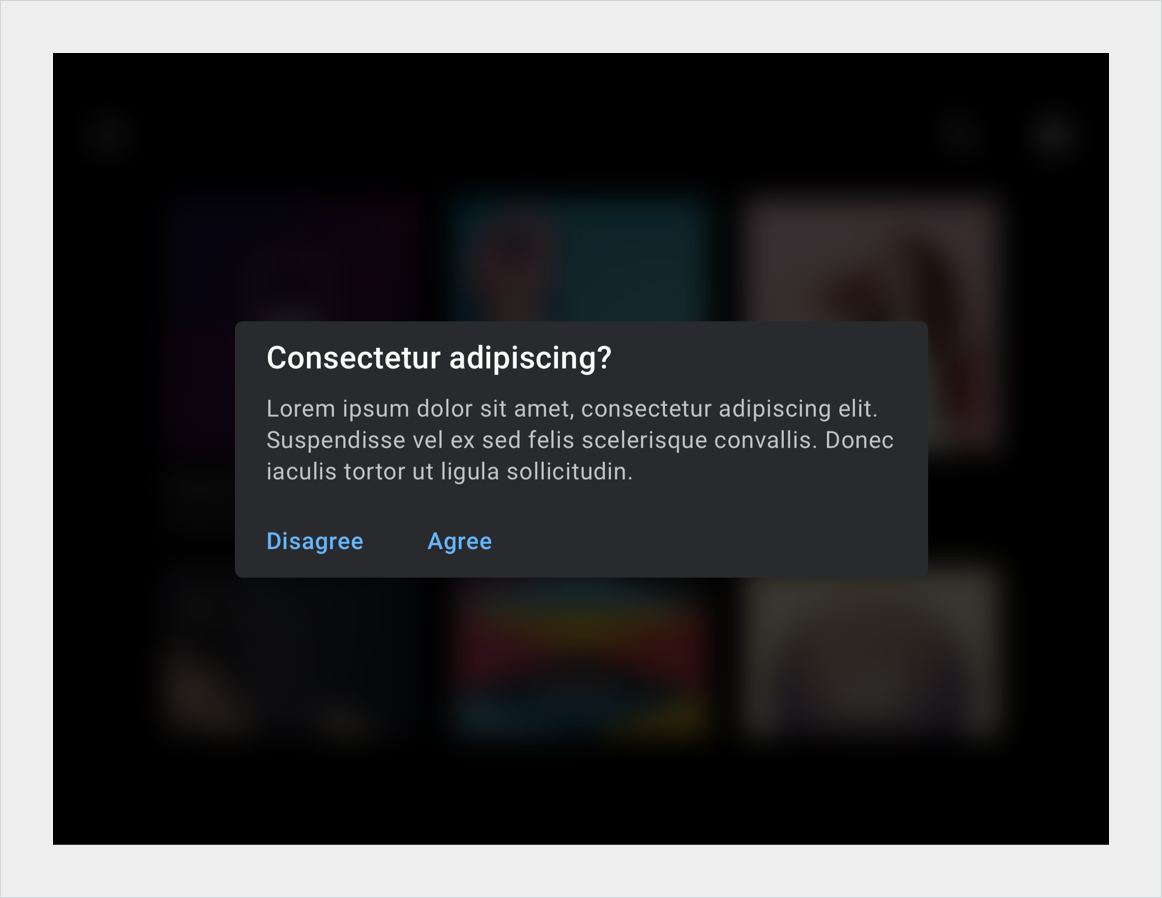
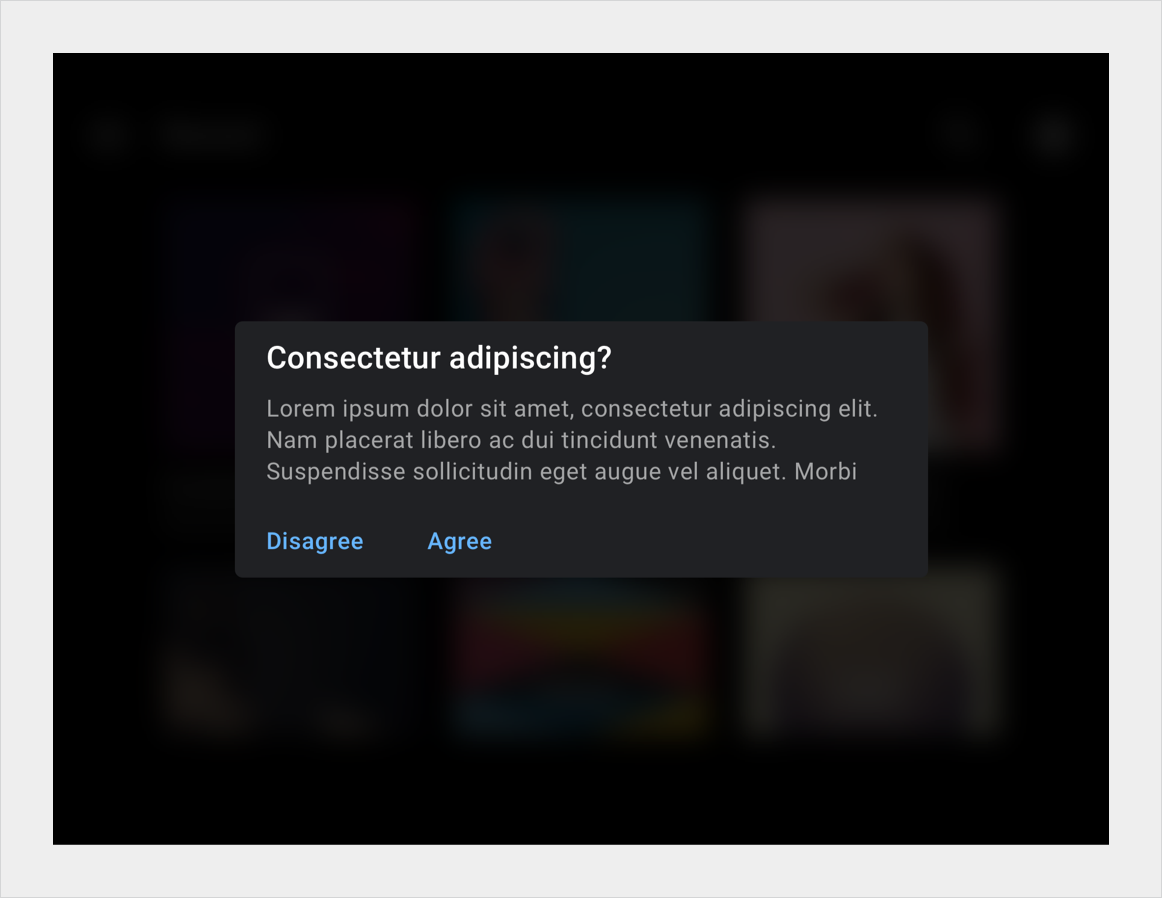
רקעים שמסתירים את הרקע עם פסים
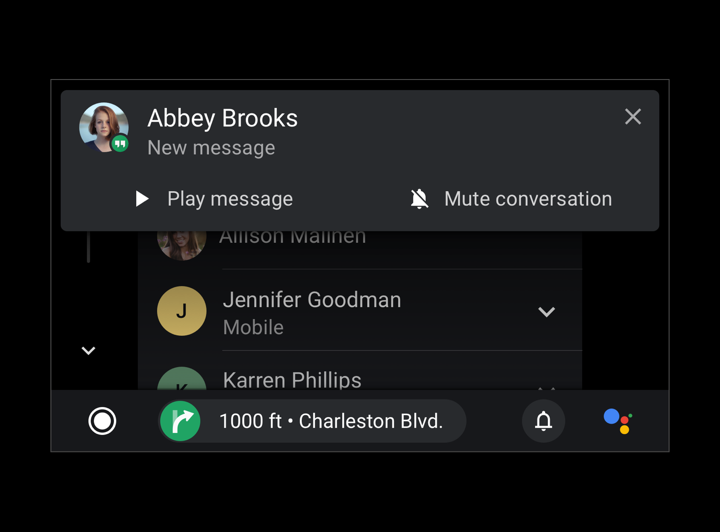
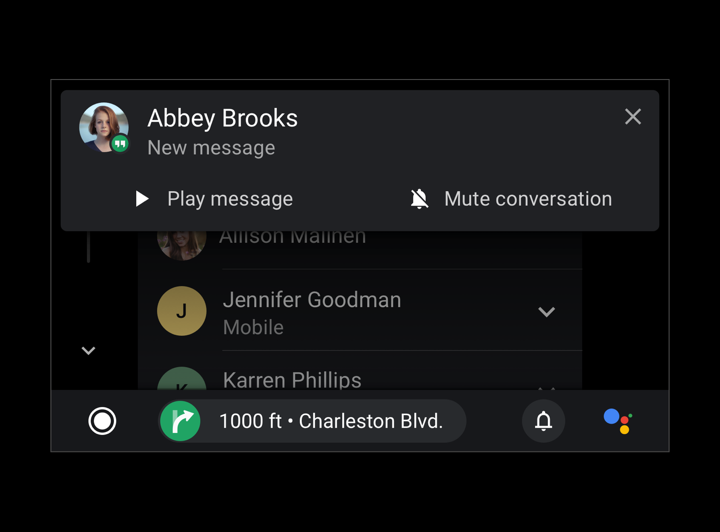
חלונות גלילה במסך מלא (שכבות-על) משמשים לכיסוי רקעים כאשר בחזית מופיע תוכן בעדיפות גבוהה. למשל, תיבת דו-שיח שבה המשתמש צריך לבצע פעולה. פסים חלקיים משמשים כדי למשוך תשומת לב למעבר של רכיבים, כמו הכניסה של התראות.




שמירה על עקביות בצבע
צבע הוא אות רב-עוצמה לחיזוק החיבור בין אלמנטים מרכזיים בתהליך העבודה של המשתמש, למשל כל האלמנטים הקשורים לניווט נצבעים בירוק. המשכיות הצבעים הזו מסייעת בזיכרון וזיהוי של רכיבי ממשק המשתמש הקשורים זה לזה, ואיך הם קשורים זה לזה. אפשר להשתמש בו כדי ליצור חוויה עקבית ממסך למסך.

מומלץ
כדי לשמור על המשכיות חזותית, אפשר להשתמש באותו צבע לפריט בתצוגות מרובות, למשל הצבע הירוק שמשמש בתצוגות הניווט המפורטות.
מומלץ
השתמשו בצבע כדי לקשר באופן חזותי רכיבים ופונקציות קשורים, כמו הקריאות האלה לפעולה בניתוק אדום.
מומלץ
שימוש בצבע הדומיננטי של עטיפת האלבום או בצבע של האפליקציה באלמנטים קשורים, כדי למשוך את תשומת הלב של הצופים. העיגול מסביב ללחצן ההשהיה מודגש בצבע ירוק של Spotify.
לא מומלץ
אין להשתמש בצבעים שונים כדי להבדיל באופן שרירותי בין רכיבים שחוזרים על עצמם במסך יחיד. חשוב להפעיל שיקול דעת כשמשתמשים בצבעים שאינם מוסיפים ערך – בדיוק כמו באמצעות קווי המתאר הצבעוניים סביב כרטיסי הסיכום, שבהם מופיע הצבע של סמל האפליקציה.יצירת היררכיה חזותית
ניתן ליצור היררכיה חזותית עקבית וחזקה על ידי צביעת טקסט באמצעות מגוון של שקיפות לבן. ערכי האטימות של 88%, 72% ו-56% לטקסט לבן מכילים את הניגודיות המספיקה כדי לעמוד בדרישות הנגישות, וליצור סביבת קריאה נוחה על רקע כהה. במצב לילה, כל הטקסט הלבן צריך להיות אטימות של 96%.

מומלץ
שימוש בערכי שקיפות וניגודיות שונים כדי לשמור על היררכיה חזותית.
לא מומלץ
לא כדאי להשתמש בערכים של שקיפות מלאה או ניגודיות גבוהה מדי על ידי החלה של ערכים על רכיבים רבים מדי. נדרשת ניגודיות בערכי האטימות כדי להבדיל בין מידע ראשי למידע משני.
