Android Auto, पूरे कॉन्टेंट को काले रंग के बैकग्राउंड में दिखाता है, ताकि उपयोगकर्ताओं को एक जैसा अनुभव मिल सके. साथ ही, थीम के रंग दिन और रात में भी एक जैसे हों.
आम तौर पर, कार में काले रंग का बैकग्राउंड दिखता है, क्योंकि कार बनाने वाली कंपनियां कार के अंदरूनी हिस्सों, डैशबोर्ड, और यूज़र इंटरफ़ेस (यूआई) के लिए, गहरे रंग की सामग्री और रंगों का इस्तेमाल करती हैं.
एक नज़र में
- दिन और रात में ड्राइविंग से जुड़ी सहायता के लिए काले रंग के बैकग्राउंड का इस्तेमाल करें
- बैकग्राउंड और आइकॉन या टेक्स्ट के बीच, कम से कम 4.5:1 का कंट्रास्ट अनुपात बनाए रखें
- रंगों का कम से कम और जान-बूझकर इस्तेमाल करना
- स्लेटी के अलग-अलग शेड का इस्तेमाल करके, ऊंचाई को दिखाएं
- विज़ुअल फ़ोकस को गाइड करने के लिए, पारदर्शिता और अपारदर्शिता का इस्तेमाल करें
पैलेट और ग्रेडिएंट
Android Auto की गहरे रंग वाली थीम में, ग्रेस्केल रंग पटल का इस्तेमाल किया जाता है. आपके यूज़र इंटरफ़ेस (यूआई) में जोड़े गए किसी भी अतिरिक्त रंग को, गहरे रंग के वैरिएंट की तरह ही म्यूट किया जाना चाहिए. यह वैसा ही होना चाहिए जैसा मटीरियल डिज़ाइन के रंग पटल में मिलते हैं.
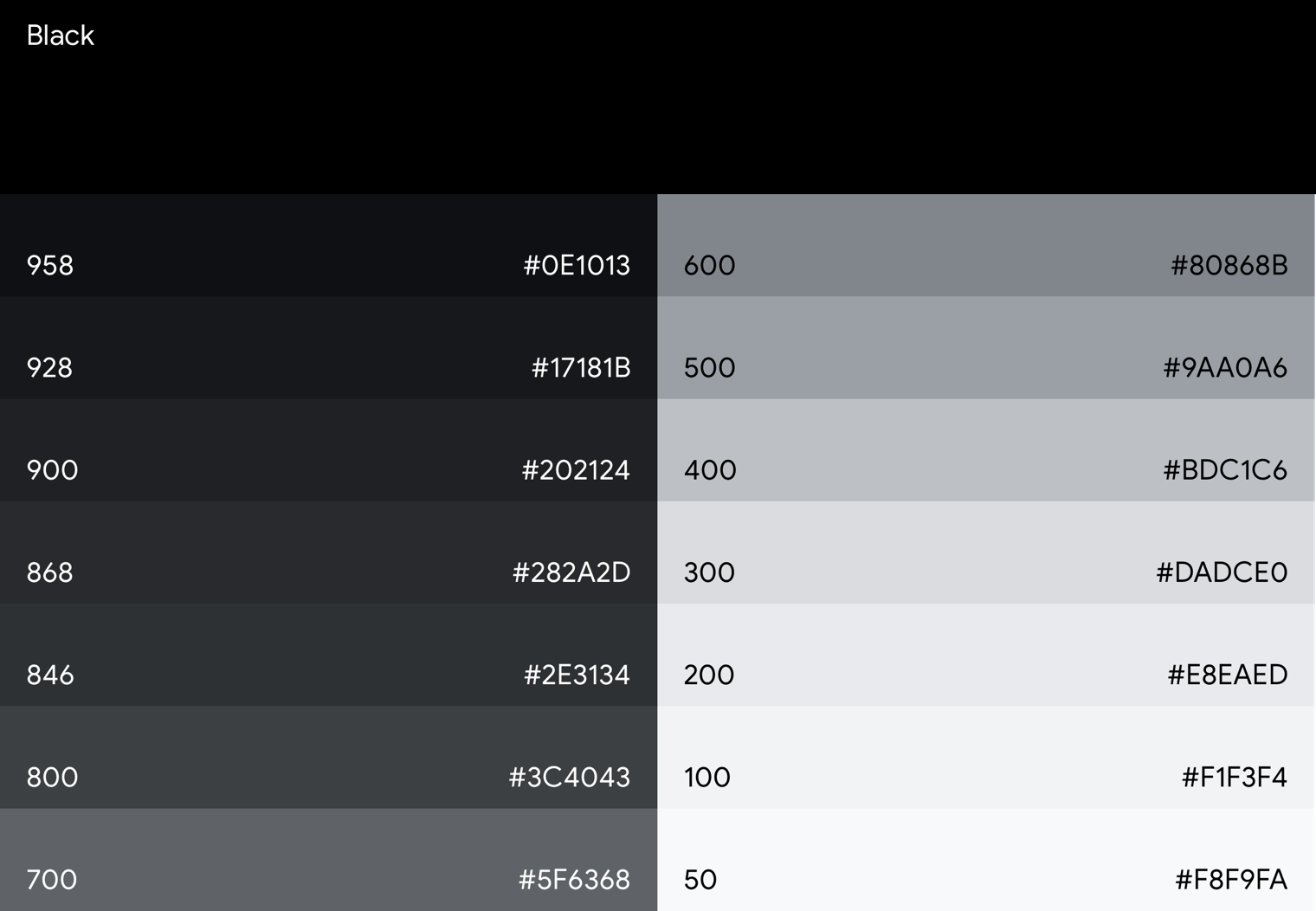
Android Auto का ग्रेस्केल पैलेट
Android Auto के ग्रेस्केल रंग पटल का इस्तेमाल करके, सभी एलिमेंट के लिए रंग लागू किया जा सकता है. इनमें टेक्स्ट और आइकॉन भी शामिल हैं.
यह पैलेट इन कामों के लिए डिज़ाइन किया गया है:
- हर यूज़र इंटरफ़ेस (यूआई) एलिमेंट के हैरारकी के लेवल को शेड की दी गई रेंज के साथ दिखाएं
- गहरे रंग वाली थीम के यूज़र इंटरफ़ेस (यूआई) के इस्तेमाल के सभी उदाहरण

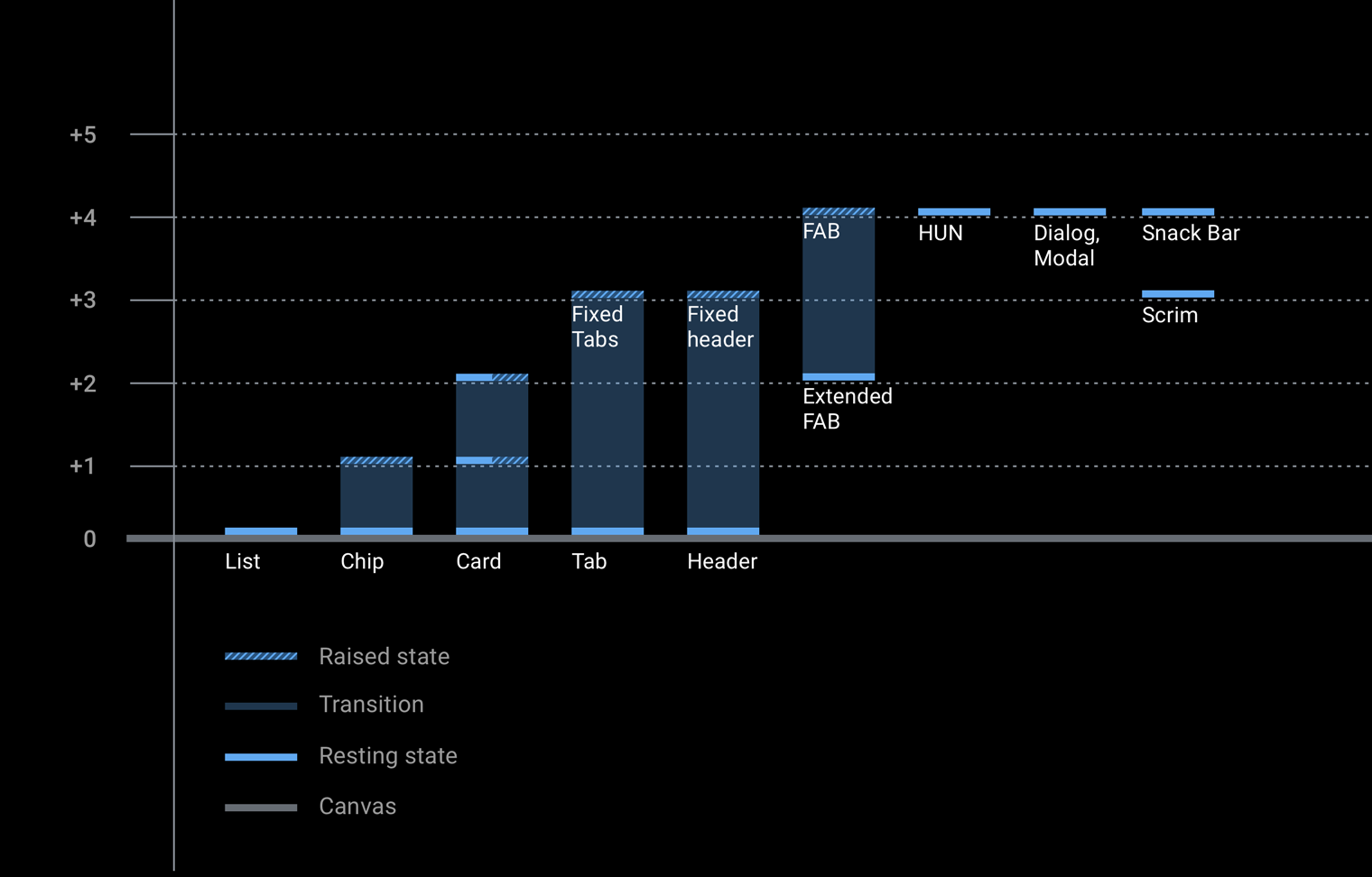
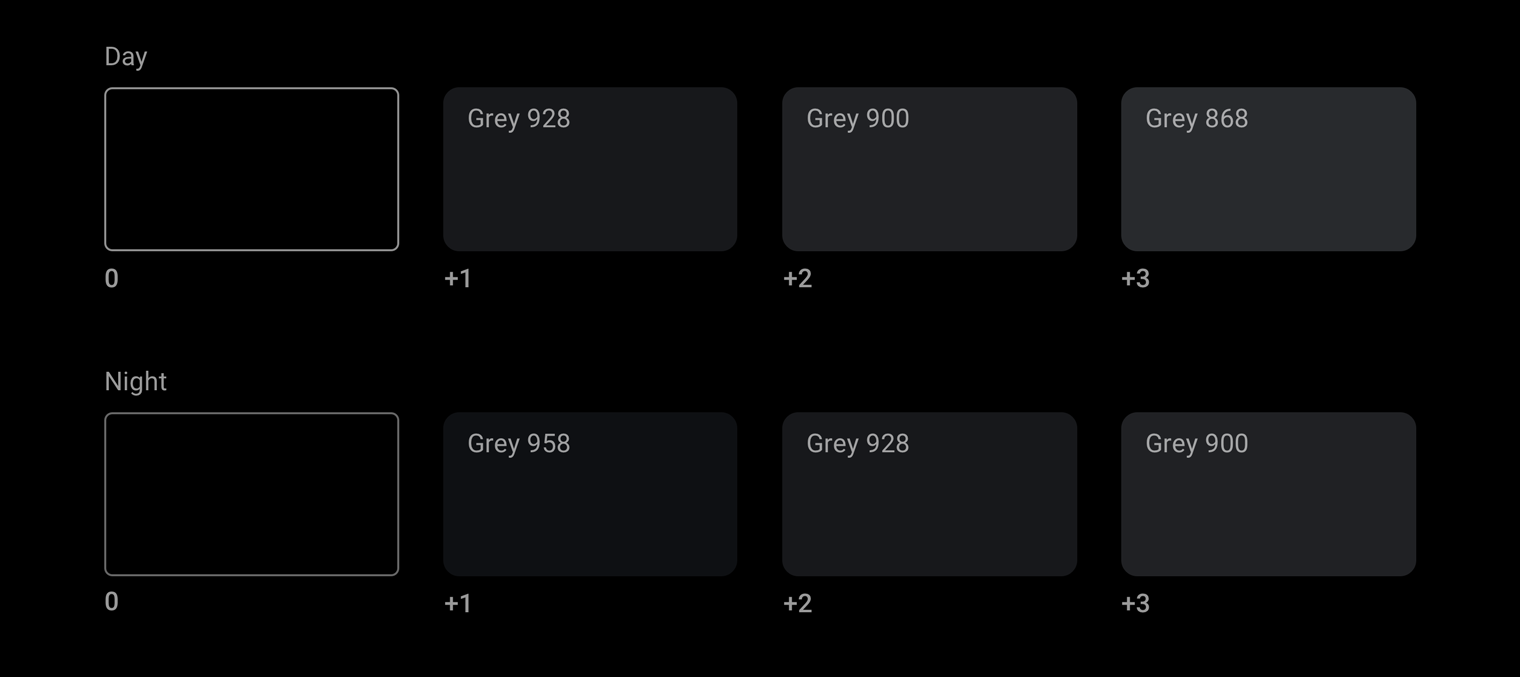
Android Auto में, गहराई की भावना को ग्रे के अलग-अलग शेड के इस्तेमाल से दिखाया जाता है. हर शेड, ऊंचाई के अलग लेवल को दिखाता है. इसमें गहरे रंग वाले कॉम्पोनेंट (जैसे, लिस्ट कॉम्पोनेंट) की ऊंचाई, हल्के शेड वाले कॉम्पोनेंट (जैसे फ़्लोटिंग ऐक्शन बटन) वाले कॉम्पोनेंट की तुलना में कम होती है.
सभी कॉम्पोनेंट को काले रंग के बैकग्राउंड में दिखाया जाता है, जहां परछाइयों को नहीं देखा जा सकता. इन कॉम्पोनेंट के बीच अच्छा कंट्रास्ट दिखाने के लिए, Android Auto के ग्रेस्केल पैलेट में कई तरह के ग्रे रंग शामिल होते हैं. मटीरियल डिज़ाइन के बेसलाइन कलर पैलेट की तुलना में, इसमें स्लेटी रंग ज़्यादा धीरे-धीरे बढ़ते हैं, क्योंकि स्लेटी 900 के नीचे मटीरियल के शेड, ऑटो कॉन्टेक्स्ट के हिसाब से बहुत ज़्यादा चमकदार होते हैं.


एक्सेंट का रंग
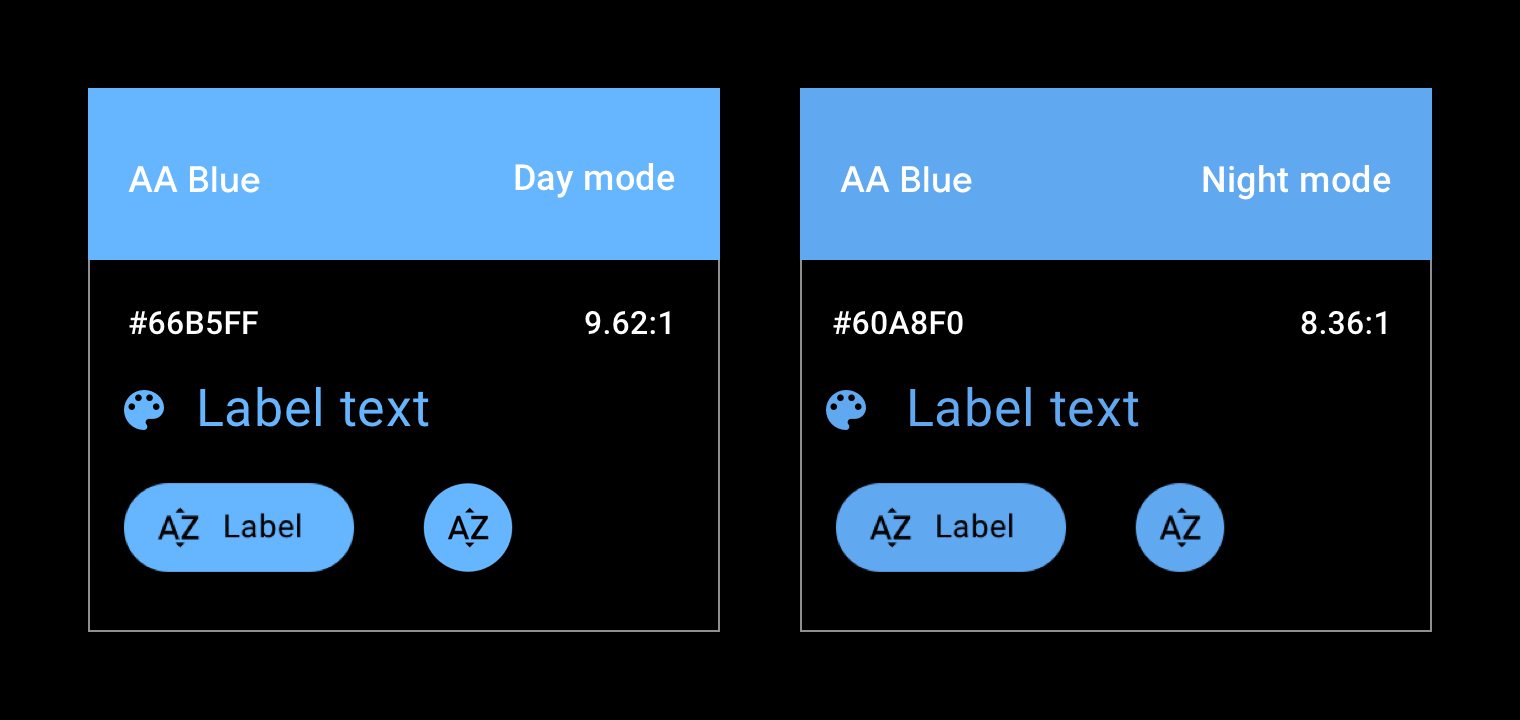
Android Auto के ग्रेस्केल पैलेट के अलावा, ऐक्सेंट के रंग का इस्तेमाल उपयोगकर्ता का फ़ोकस ड्रॉ करने जैसे कामों के लिए, ज़रूरत से कम किया जा सकता है.
फ़िलहाल, Android Auto में एक आधिकारिक ऐक्सेंट का रंग उपलब्ध है. वहीं, सहायता लाइब्रेरी में इसे "कार ऐक्सेंट" के तौर पर बताया गया है. इस नीले रंग में स्टैंडर्ड Google ब्लू की तुलना में इसके रंग को गहरा या फीका किया गया है और इससे यूआई की गहरे रंग वाली सतह पर भी बेहतर तरीके से नज़र रखी जा सकती है.

ओपैसिटी चार्ट
मटीरियल डिज़ाइन का स्पेशल मॉडल, यूज़र इंटरफ़ेस (यूआई) में गहराई की भावना दिखाने के लिए, ओपैसिटी की अलग-अलग डिग्री पर निर्भर करता है. असरदार तरीके से इस्तेमाल करने के लिए, ओपैसिटी का लेवल अपने इस्तेमाल के उदाहरण के मुताबिक चुनें.
गहरे रंग की ओपैसिटी वैल्यू
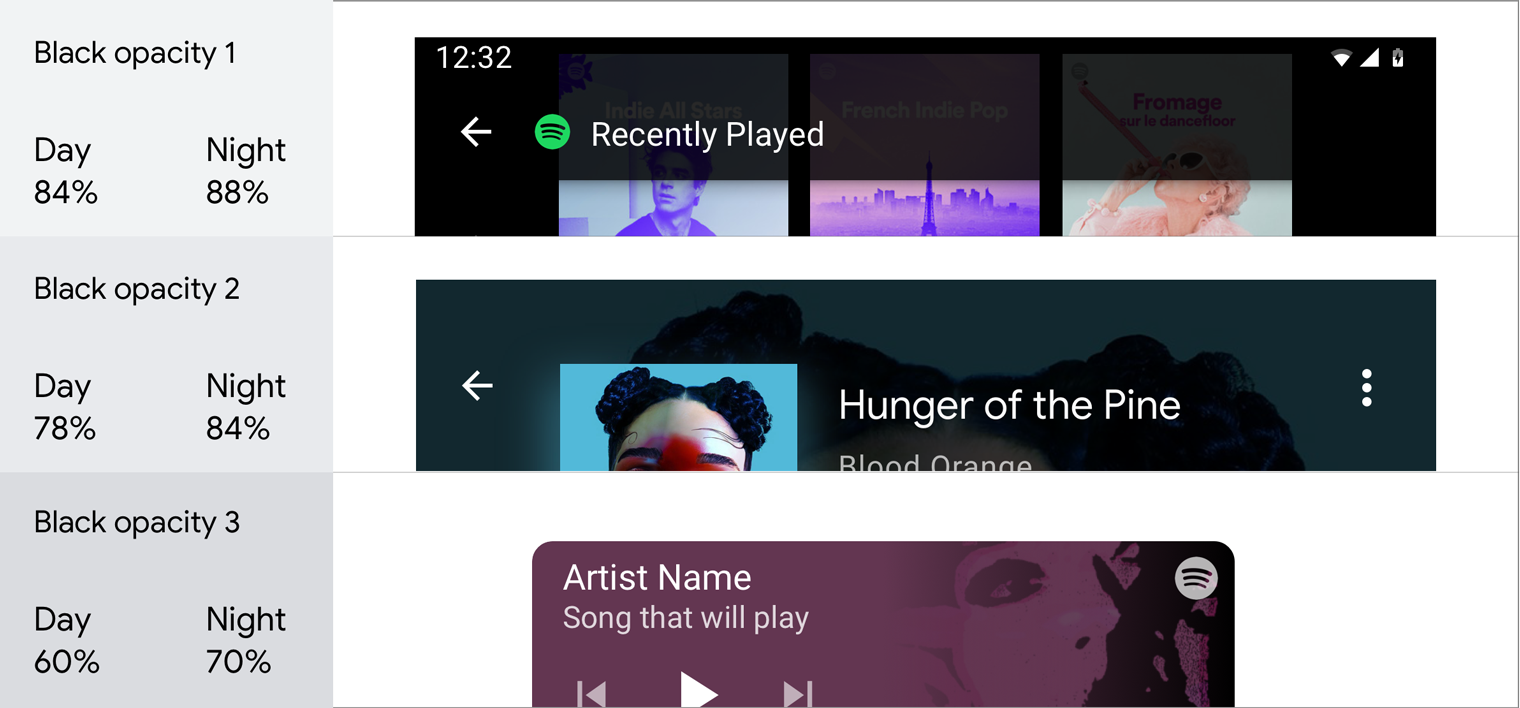
अर्ध-पारदर्शी गहरे रंग वाली सतहों के लिए सबसे आम इस्तेमाल का उदाहरण स्क्रिम है. इसे "ओवरले" भी कहा जाता है.

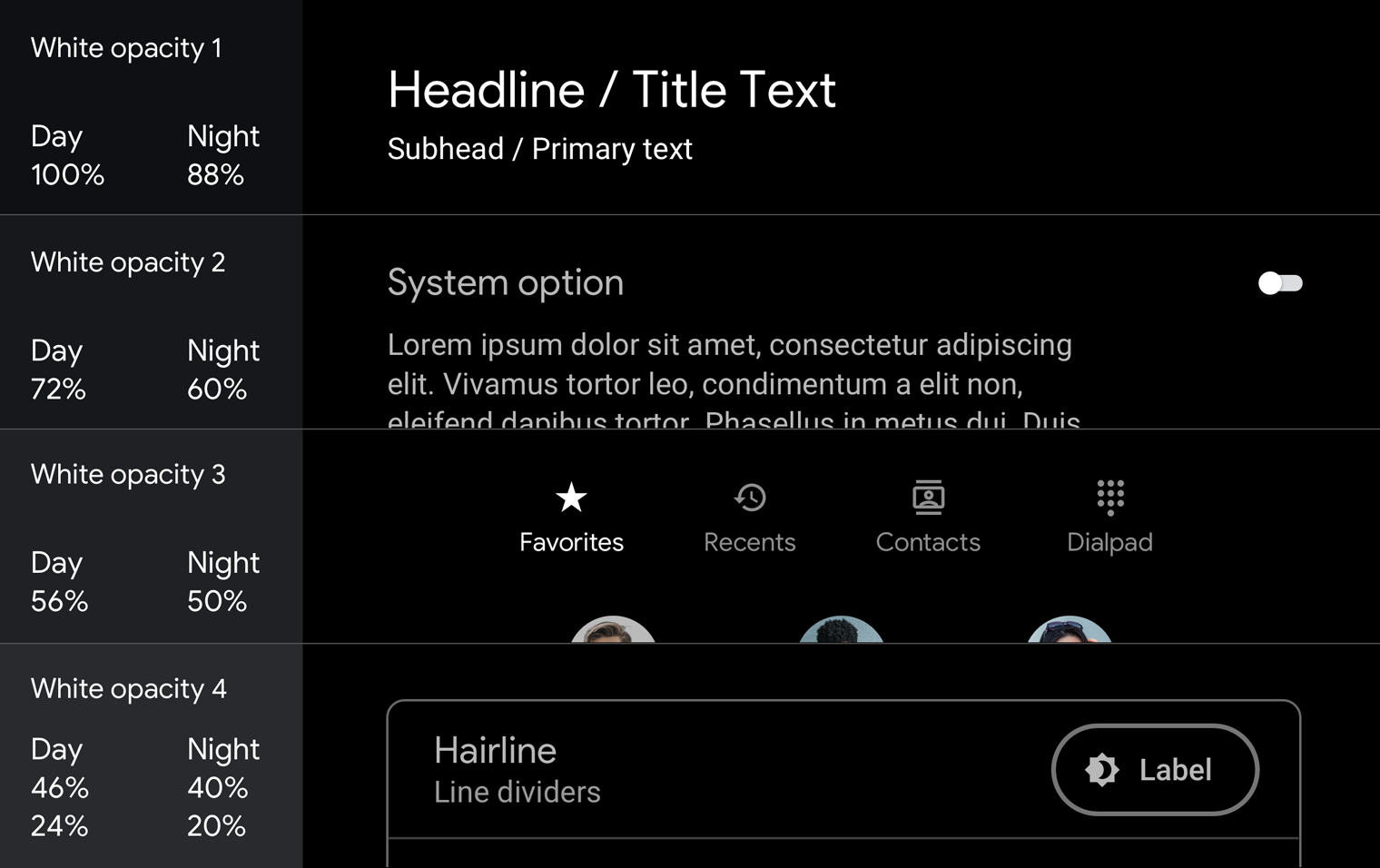
व्हाइट ओपैसिटी वैल्यू
आधे-पारदर्शी सफ़ेद वैल्यू का ज़्यादातर इस्तेमाल टेक्स्ट के लिए किया जाता है. खास तौर पर, गहरे स्लेटी रंग के बजाय, बैकग्राउंड का रंग रंगीन होने पर ऐसा होता है.

स्क्रिम और टेक्स्ट की हैरारकी में ओपैसिटी का इस्तेमाल करने के तरीके जानने के लिए, निर्देश और उदाहरण देखें.
कंट्रास्ट
रंगों के सही कंट्रास्ट से, ड्राइवर को तुरंत जानकारी समझने और फ़ैसले लेने में मदद मिलती है.
ड्राइव करते समय, बैकग्राउंड (रंग, एल्बम आर्ट वगैरह) और बैकग्राउंड (रंग, एल्बम आर्ट वगैरह) के बीच कम से कम कंट्रास्ट होना ज़रूरी है. ऐप्लिकेशन के रंग, डब्ल्यूसीएजी 2.0 लेवल AA के सामान्य टेक्स्ट कंट्रास्ट से जुड़ी ज़रूरी शर्तों के मुताबिक होने चाहिए. इनसे, कंट्रास्ट का अनुपात 4.5:1 तय होता है. कंट्रास्ट चेकर, जैसे कि WebAIM कलर कंट्रास्ट चेकर का इस्तेमाल करके, यह पक्का करें कि आपकी स्क्रीन, कंट्रास्ट की ज़रूरी शर्तों को पूरा करती है.
खास यूज़र इंटरफ़ेस (यूआई) एलिमेंट पर कंट्रास्ट अनुपात कैसे लागू होते हैं, इस बारे में ज़्यादा जानकारी के लिए, ड्राइविंग के लिए डिज़ाइन से जुड़े दिशा-निर्देश देखें.

ऐसा करें
ये आइकॉन, कलर कंट्रास्ट अनुपात के सुझावों के मुताबिक होते हैं. साथ ही, इनका बैकग्राउंड आसानी से पढ़ा जा सकता है
यह न करें
ये आइकॉन, कलर कंट्रास्ट अनुपात के सुझावों के मुताबिक नहीं हैं. इसलिए, इन्हें बैकग्राउंड के हिसाब से पहचानना मुश्किल होता हैदिशा-निर्देश और उदाहरण
Android Auto का गहरे रंग वाला यूज़र इंटरफ़ेस (यूआई), साफ़ और आसान है. इसमें रंगों का भी कम इस्तेमाल होता है. यूज़र इंटरफ़ेस (यूआई) एलिमेंट के लिए सही रंग, टोन, और ओपैसिटी वैल्यू (पैलेट और ग्रेडिएंट देखें) का इस्तेमाल करने के अलावा, रंग और अपारदर्शिता के हर इस्तेमाल का एक मकसद होना चाहिए.
इस सेक्शन में अलग-अलग तरह के लक्ष्यों को हासिल करने के लिए, ओपैसिटी वैरिएशन और रंग लागू करने के बारे में दिशा-निर्देश और उदाहरण दिए गए हैं. इनमें ये भी शामिल हैं:
- धुंधला बैकग्राउंड
- एक जैसा व्यवहार बनाए रखना
- विज़ुअल के हिसाब से क्रम तय करना, ताकि उपयोगकर्ता मुख्य कार्रवाइयों पर फ़ोकस कर सके
- सूची में अलग-अलग आइटम के बीच अंतर करना
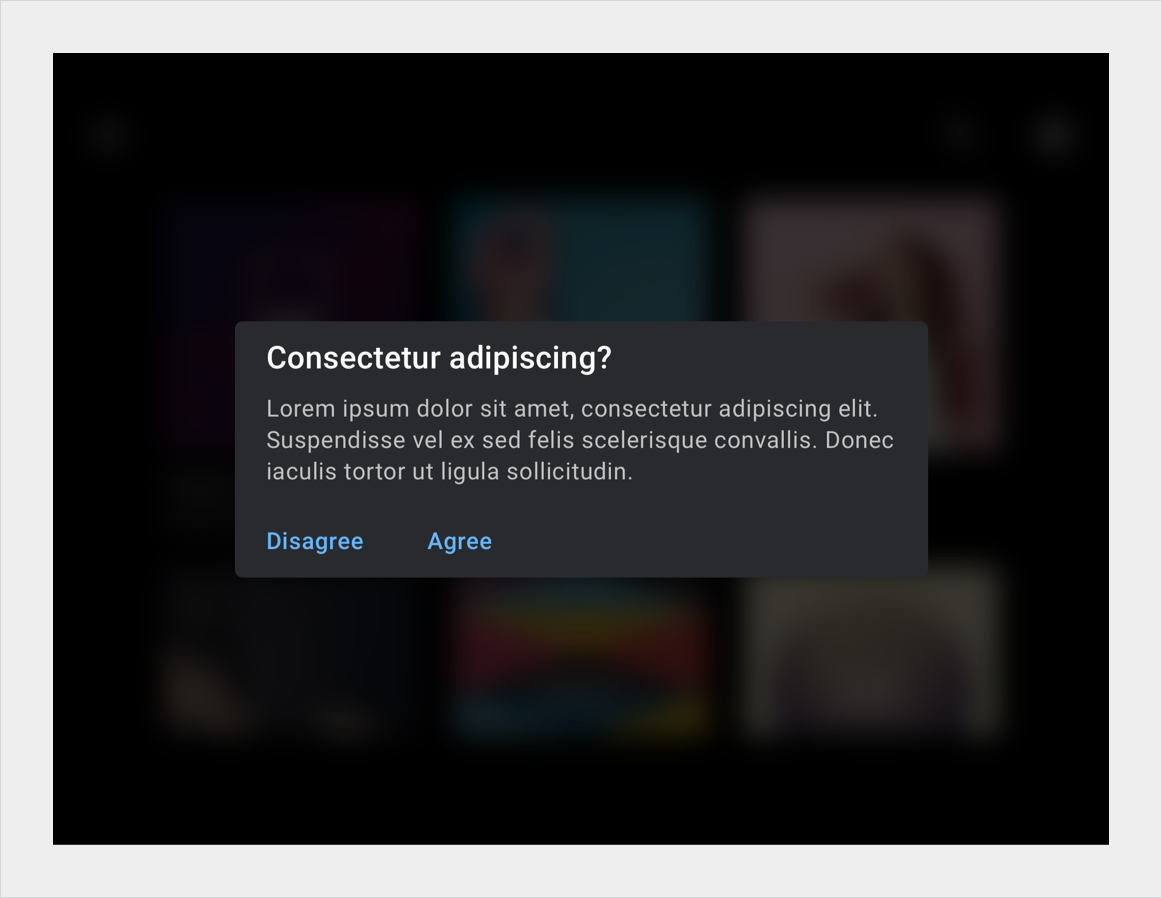
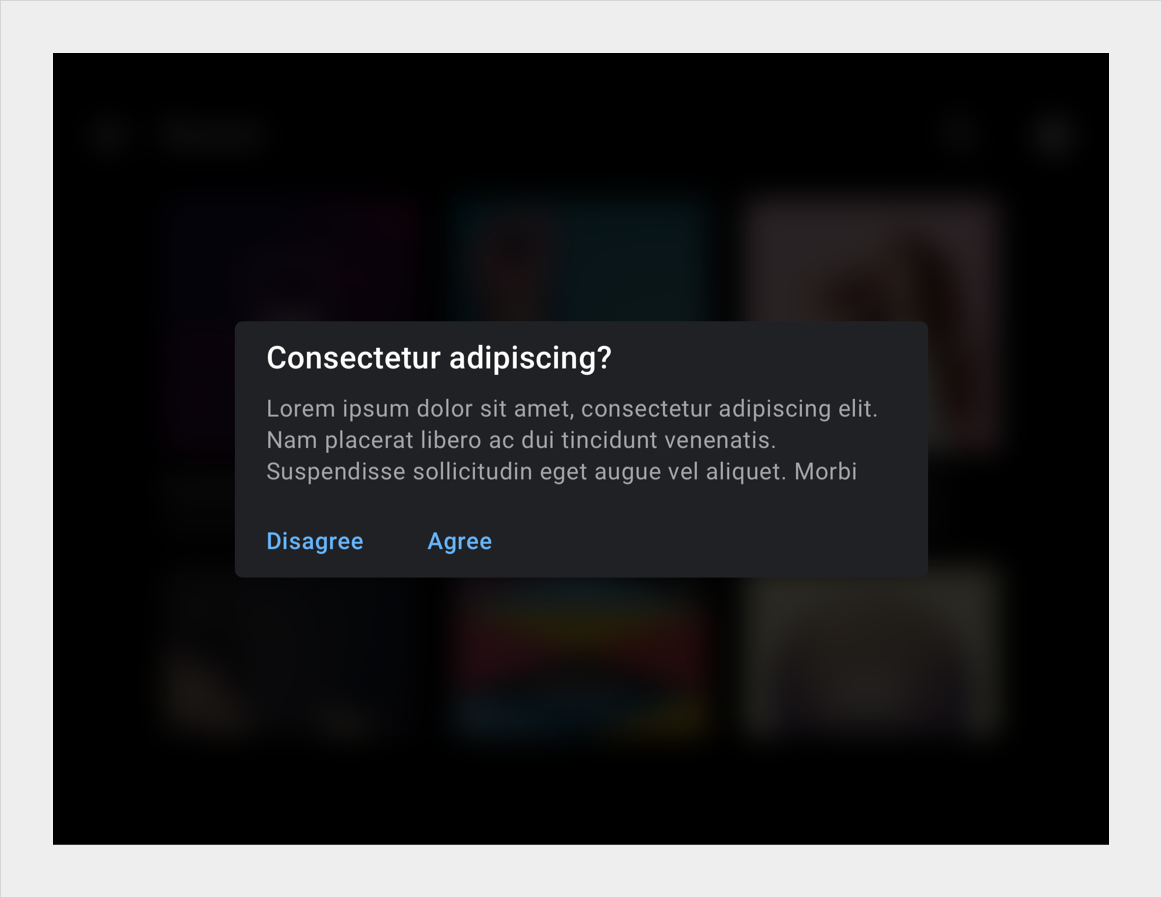
स्क्रिम वाले धुंधले बैकग्राउंड
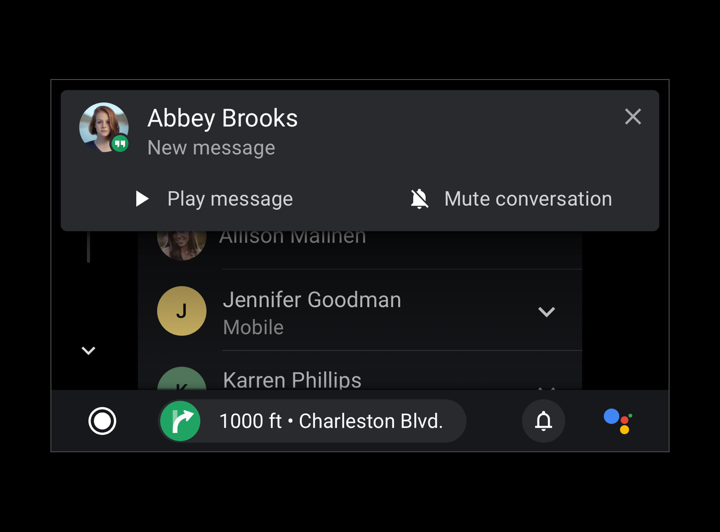
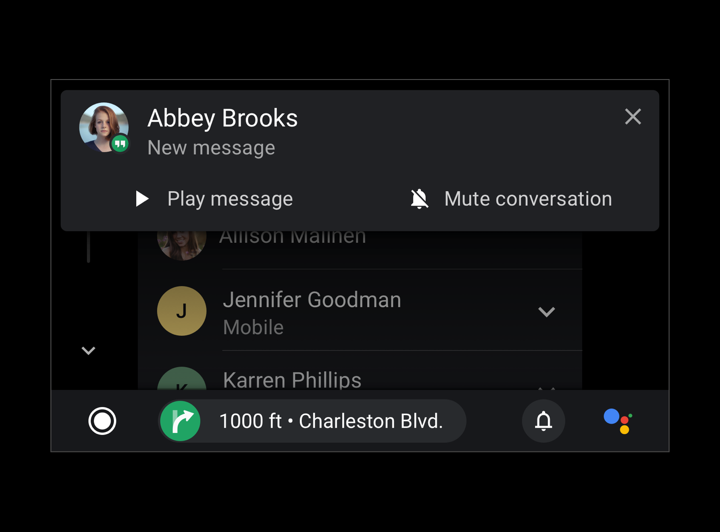
फ़ुल-स्क्रीन स्क्रिम (ओवरले) का इस्तेमाल बैकग्राउंड को कवर करने के लिए किया जाता है. ऐसा तब होता है, जब फ़ोरग्राउंड में ज़्यादा प्राथमिकता वाला कॉन्टेंट दिखता है. जैसे, ऐसा डायलॉग बॉक्स जिसमें उपयोगकर्ता को कोई कार्रवाई करने की ज़रूरत होती है. पार्शियल स्क्रिम का इस्तेमाल, एलिमेंट के ट्रांज़िशन की ओर ध्यान खींचने के लिए किया जाता है. जैसे, सूचनाओं का एंट्री.




रंगों को एक जैसा बनाए रखना
यूज़र फ़्लो के दौरान, मुख्य एलिमेंट के बीच कनेक्शन को बेहतर बनाने के लिए रंग एक असरदार संकेत है. उदाहरण के लिए, नेविगेशन से जुड़े सभी एलिमेंट का रंग हरा होना चाहिए. इस तरह के कलर कंटिन्यूइटी से, मेमोरी और यह जानने में मदद मिलती है कि कौनसे यूज़र इंटरफ़ेस (यूआई) एलिमेंट कनेक्ट हैं और वे एक-दूसरे से कैसे जुड़े हैं. इसका इस्तेमाल, अलग-अलग स्क्रीन पर बेहतर अनुभव देने के लिए किया जा सकता है.

ऐसा करें
एक से ज़्यादा व्यू में, किसी आइटम के लिए एक ही रंग का इस्तेमाल करें, जैसे कि इन मोड़-दर-मोड़ नेविगेशन व्यू के लिए इस्तेमाल किया जाने वाला हरा रंग. इससे, विज़ुअल को लगातार एक जैसा बनाए रखने में मदद मिलेगी.
ऐसा करें
मिलते-जुलते एलिमेंट और फ़ंक्शन को विज़ुअल तौर पर जोड़ने के लिए, रंग का इस्तेमाल करें. जैसे, लाल रंग के हैंग-अप सीटीए.
ऐसा करें
मुख्य रंग में एल्बम आर्ट या ऐप्लिकेशन के लिए असाइन किए गए रंग का इस्तेमाल करें. यह कॉन्टेंट से जुड़े एलिमेंट के लिए लगातार उपलब्ध रहता है. 'रोकें' बटन के चारों ओर बने इस गोल घेरे को Spotify पर हरे रंग से हाइलाइट किया गया है.
यह न करें
एक ही स्क्रीन में बार-बार दोहराए जाने वाले कॉम्पोनेंट के बीच अंतर करने के लिए, अलग-अलग रंगों का इस्तेमाल न करें. रंगों का इस्तेमाल करते समय सावधान रहें, क्योंकि उनसे कोई फ़ायदा नहीं है. समरी कार्ड के चारों ओर रंगीन आउटलाइन दिखते हैं, जो ऐप्लिकेशन के आइकॉन के रंग की डुप्लीकेट कॉपी बनाते हैं.विज़ुअल हैरारकी तय करना
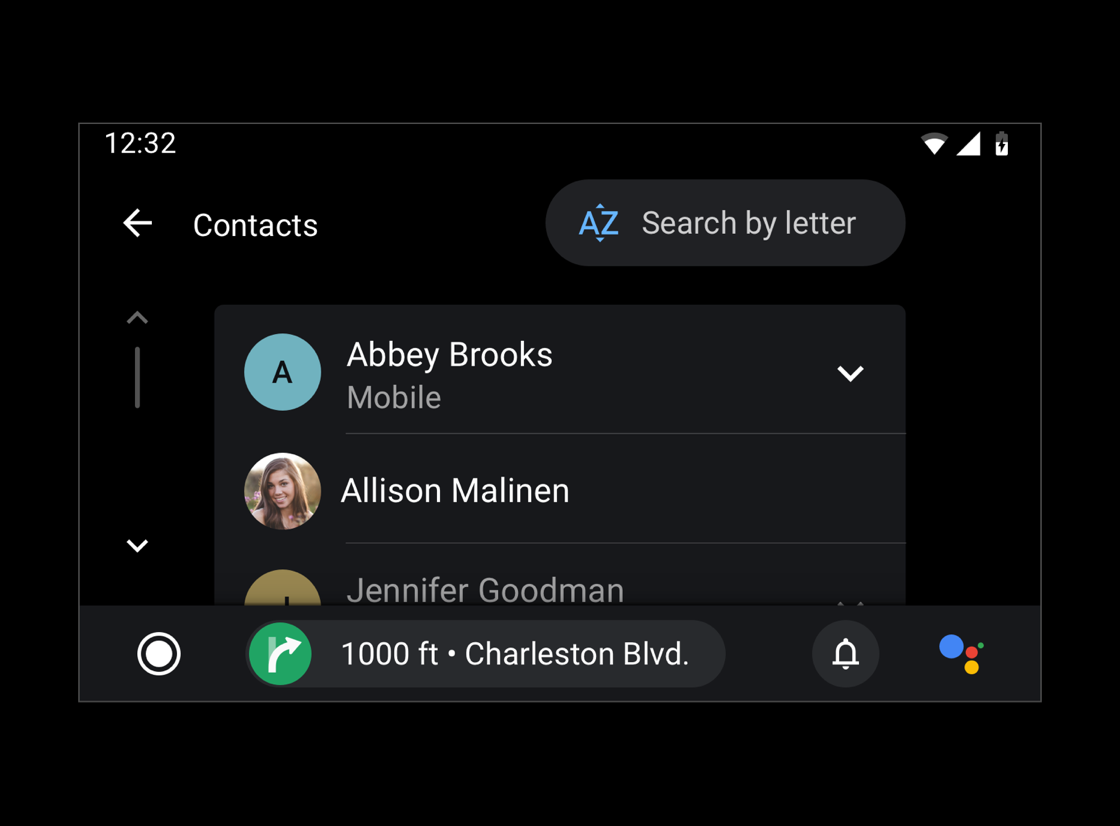
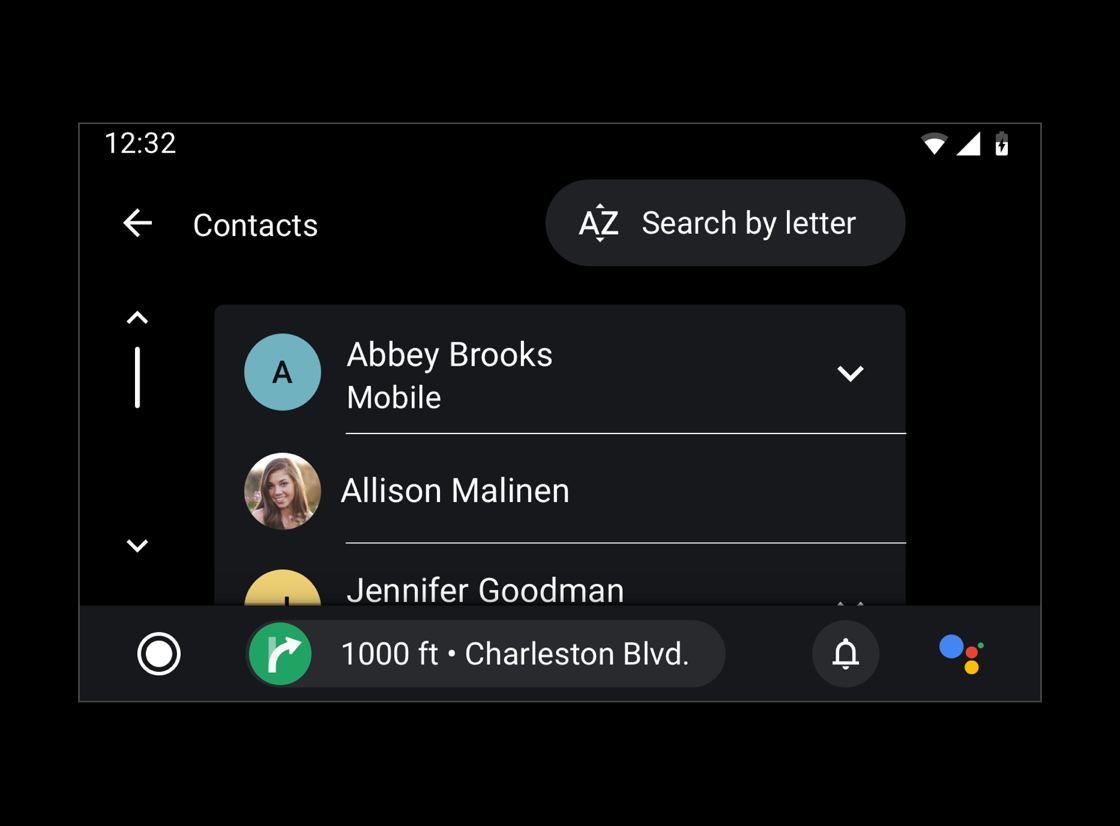
टेक्स्ट को कलर करके, एक जैसा और मज़बूत विज़ुअल हैरारकी बनाई जा सकती है. इसके लिए, सफ़ेद अपारदर्शिता की रेंज का इस्तेमाल किया जाता है. व्हाइट टेक्स्ट के लिए ओपैसिटी वैल्यू 88%, 72%, और 56% है. इसमें सामान्य कॉन्ट्रास्ट की मदद से, सुलभता से जुड़ी शर्तों को पूरा किया जा सकता है. साथ ही, गहरे रंग के बैकग्राउंड में पढ़ने के लिए आरामदेह माहौल बनाया जा सकता है. नाइट मोड के लिए, सभी व्हाइट टेक्स्ट पर 96% ओपैसिटी का इस्तेमाल करें.

ऐसा करें
विज़ुअल हैरारकी बनाए रखने के लिए, अलग-अलग ओपैसिटी और कंट्रास्ट वैल्यू का इस्तेमाल करें.
यह न करें
ओपैसिटी (अपारदर्शिता) या कंट्रास्ट वाली सभी वैल्यू को बहुत ज़्यादा एलिमेंट पर लागू न करें. मुख्य और दूसरी जानकारी में अंतर करने के लिए, ओपैसिटी वैल्यू में कंट्रास्ट ज़रूरी होता है.
