Android Auto 将所有内容放置在黑色背景上,以打造更加一致的用户体验,并在白天和夜间主题中使用相似的颜色。
黑色背景通常在汽车内部效果最佳,因为汽车制造商通常对汽车内饰、仪表板和界面使用深色材质和颜色。
快览
- 使用黑色背景来同时支持日夜驾驶
- 背景与图标或文字的对比度不低于 4.5:1
- 尽量少用、有针对性地使用颜色
- 使用不同的灰色显示高度
- 利用透明度和不透明度引导视觉焦点
调色板和渐变
Android Auto 的深色主题使用灰度调色板。添加到界面的任何其他颜色的强度都应为柔和,与 Material Design 调色板中较深的颜色变体类似。
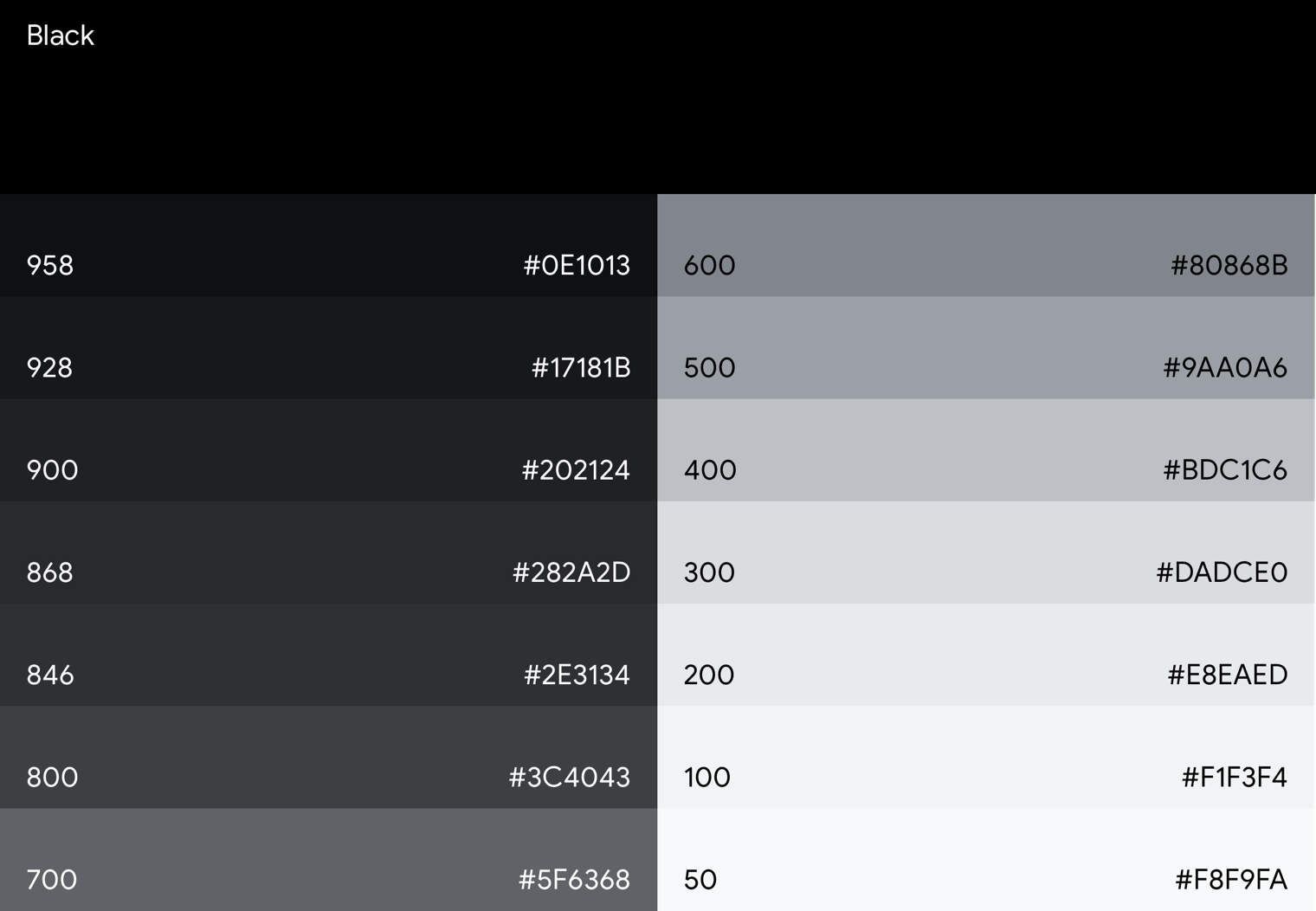
Android Auto 的灰度调色板
借助 Android Auto 灰度调色板,您可以将颜色应用于所有元素,包括文本和图标。
此调色板旨在:
- 使用提供的色调范围反映每个界面元素的层次结构级别
- 解决了所有深色主题界面用例

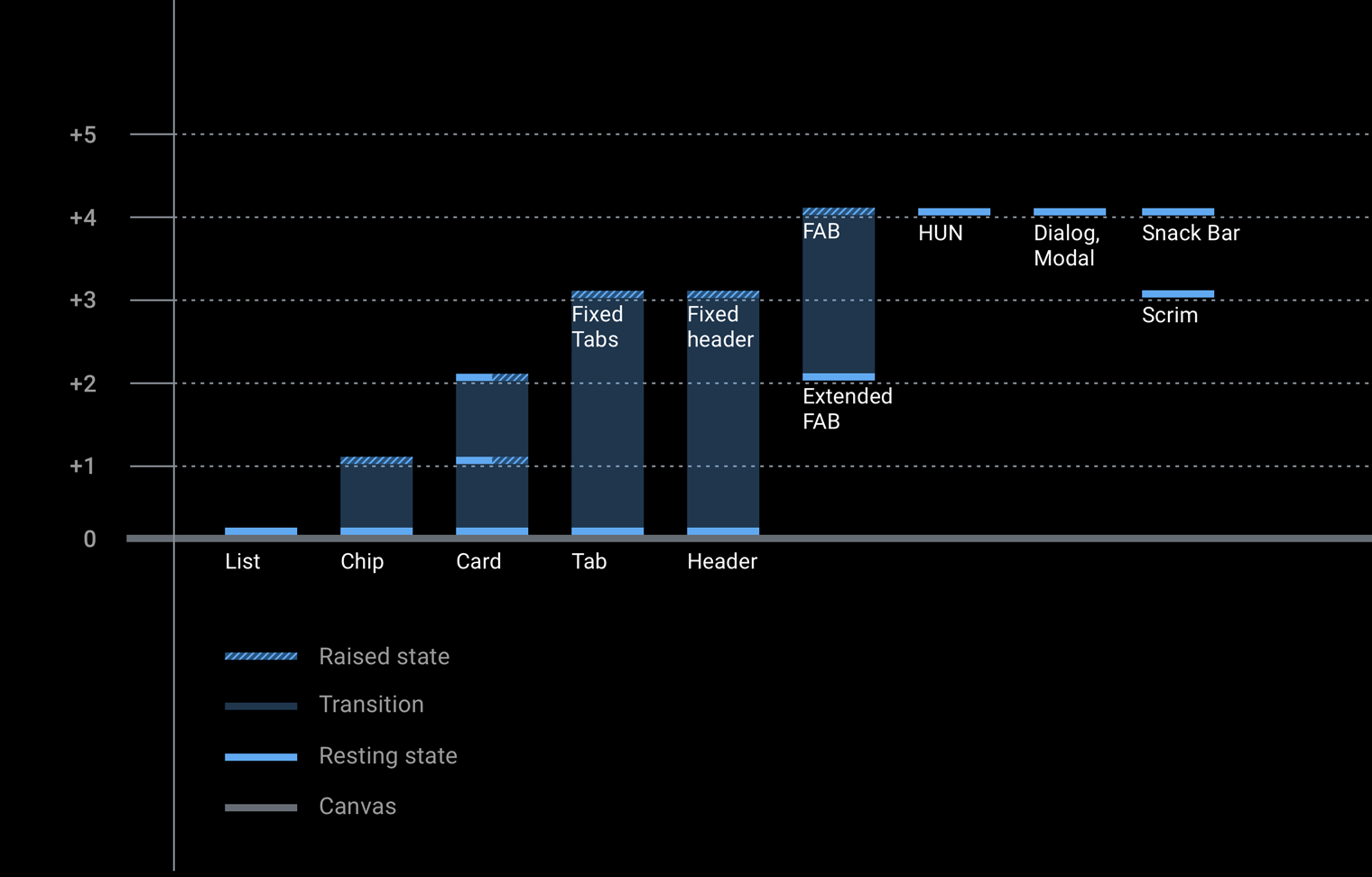
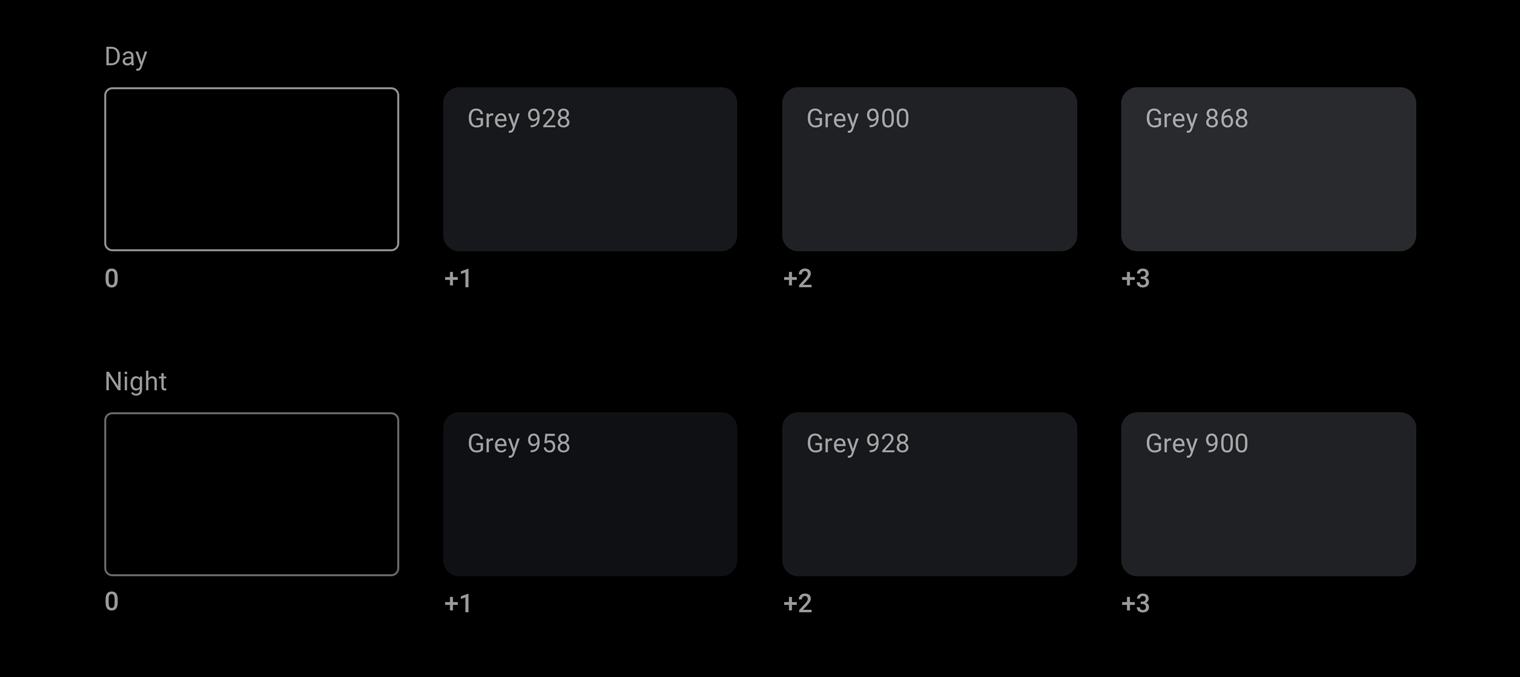
在 Android Auto 中,可通过不同的灰色阴影来表达深度感。每种阴影代表不同的高度级别,其中阴影较深的组件(例如列表组件)的高度低于阴影较浅的组件(例如悬浮操作按钮)。
所有组件均显示在不可见阴影的纯黑色背景上。为了在这些组件之间提供足够的对比度,Android Auto 灰度调色板包含广泛的灰色。与 Material Design 的基准调色板相比,灰色的渐变更为平缓,因为低于 900 的 Material 色调对自动背景而言过于明亮。


强调色
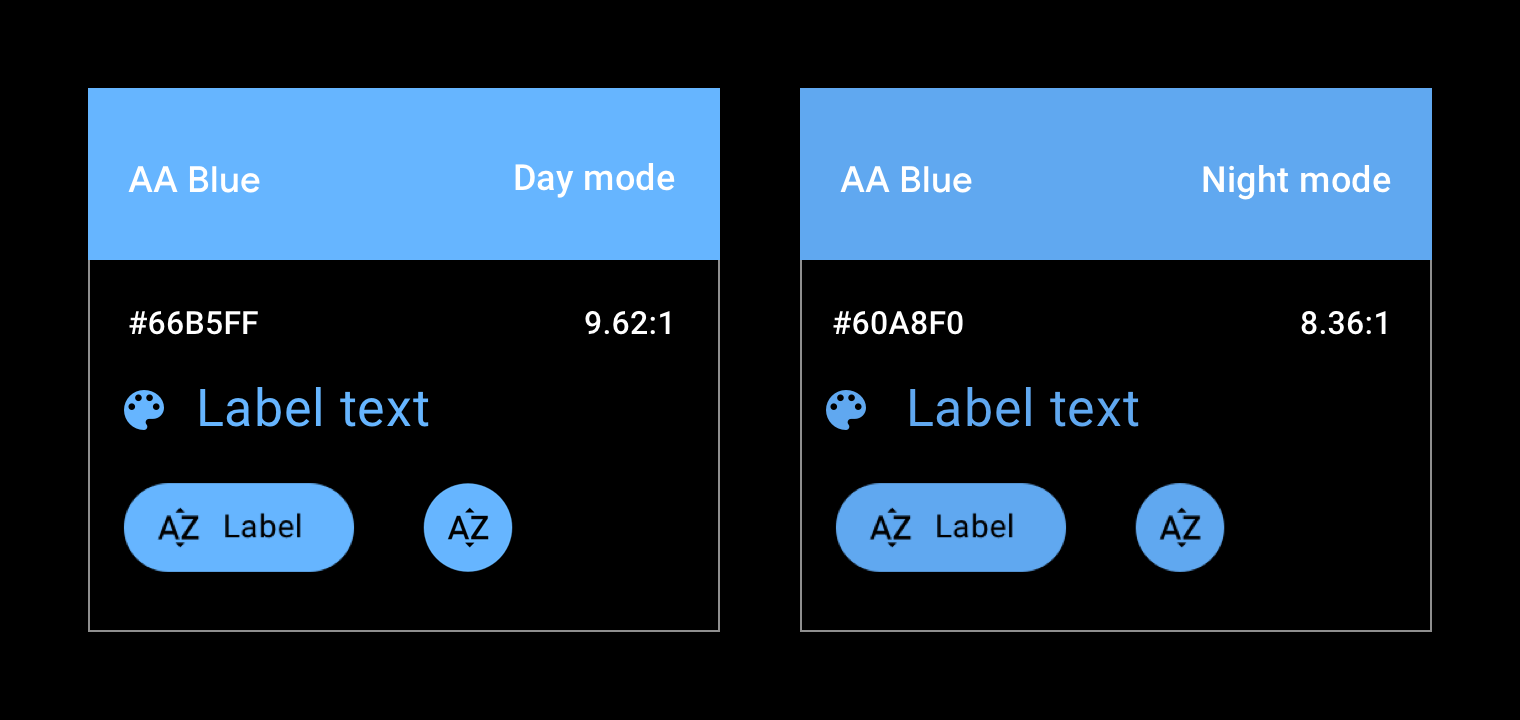
除了 Android Auto 的灰度调色板之外,还可以谨慎使用强调色,例如绘制用户焦点。
目前,Android Auto 有一种官方强调色,即蓝色阴影,在支持库中称为“汽车强调色”。与标准的 Google 蓝色相比,此蓝色增加了饱和度和鲜艳度,可在界面深色表面上更好地清晰显示。

不透明度图表
Material Design 空间模型依靠不同的不透明度来传达界面中的深度感。为了有效地使用它,请根据您的用例选择不透明度。
深色不透明度值
半透明深色表面的最常见用途是纱罩(也称为“叠加层”)。

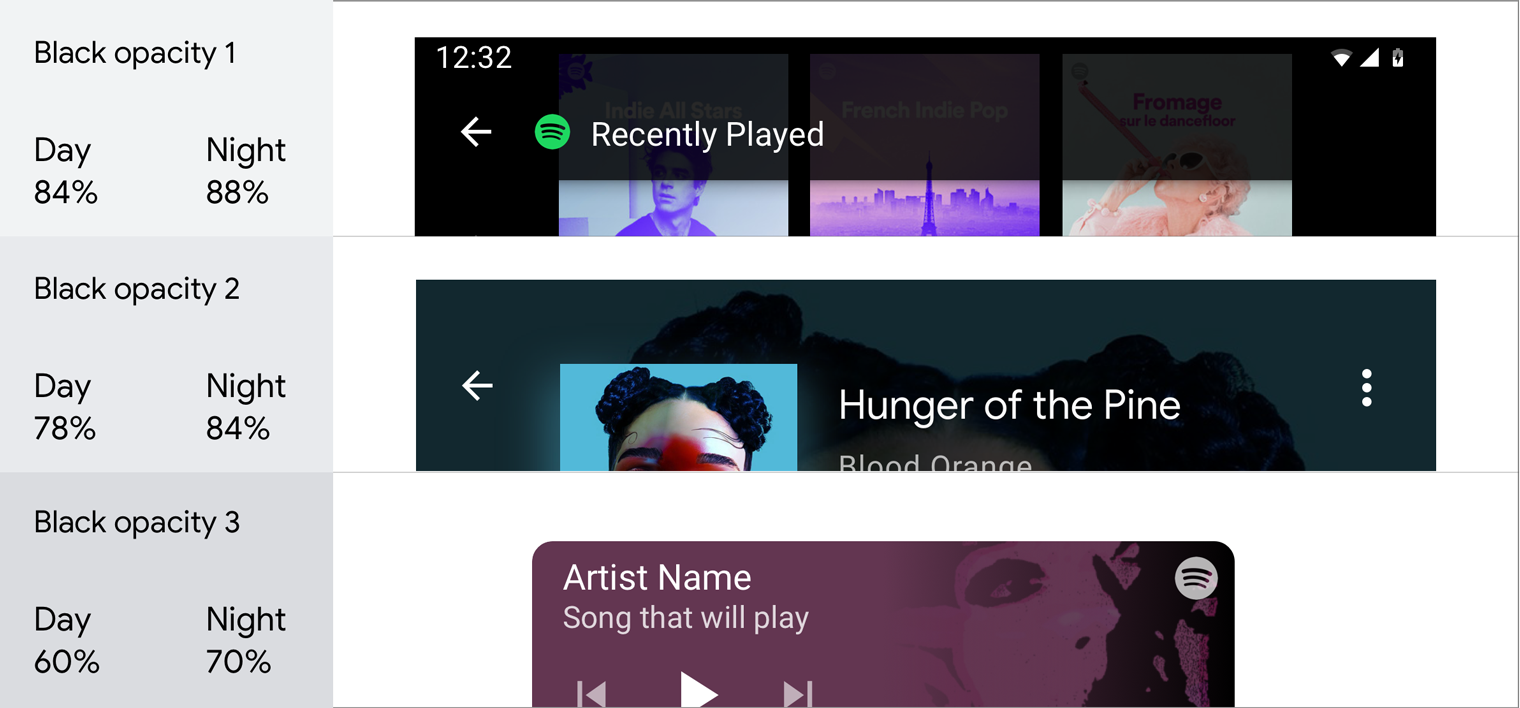
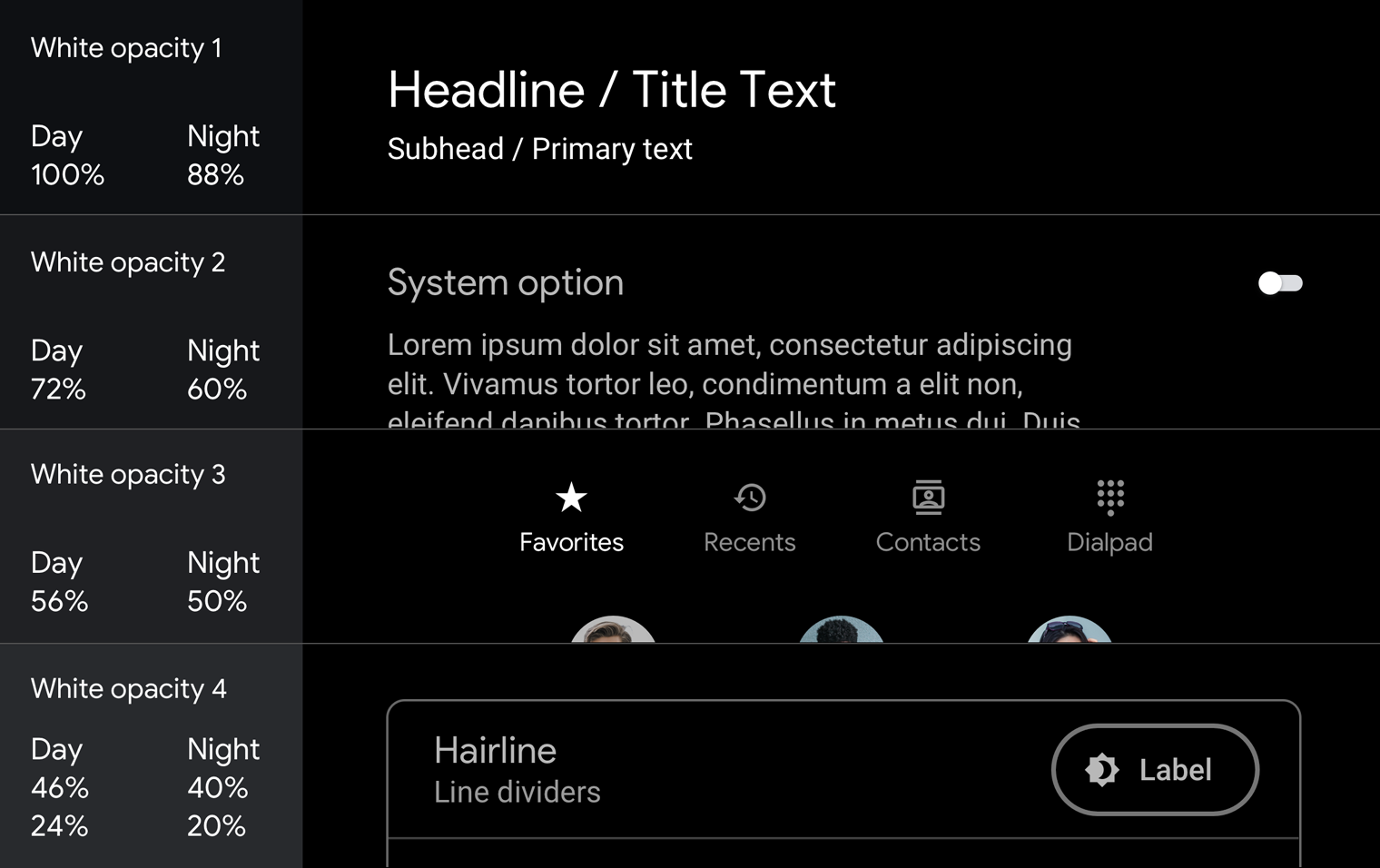
白色不透明度值
半透明白色值主要用于文本,尤其是在背景有颜色的情况下,而不是使用纯灰色。

如需查看有关如何在纱罩和文本层次结构中使用不透明度的示例,请参阅指南和示例。
对比度
适当的色彩对比度有助于驾驶员快速解读信息并做出决定。
前景(文字或图标)与背景(颜色、专辑封面等)之间的视觉对比度应尽可能小,以便在驾车时清晰可辨。应用颜色必须符合 WCAG 2.0 AA 级普通文本对比度要求,该要求指定的对比度为 4.5:1。使用对比度检查工具(如 WebAIM 颜色对比度检查工具),确保您的屏幕符合对比度要求。
如需详细了解对比度如何应用于特定界面元素,请参阅驾驶设计准则。

正确做法
这些图标采用了建议的颜色对比度,在背景中更清晰易读
错误做法
这些图标未采用建议的颜色对比度,在背景中难以看清指南和示例
Android Auto 的深色界面简洁清爽,很少使用颜色。除了为界面元素使用适当的颜色、色调和不透明度值(请参阅调色板和渐变)之外,每种颜色和不同的不透明度的使用都应有其目的。
本部分提供了相关指南和示例,可帮助您通过应用不透明度变体和颜色来实现各种目标,包括:
- 背景遮挡
- 保持一致性
- 构建视觉层次结构,将用户注意力集中到主要操作上
- 区分列表中的项
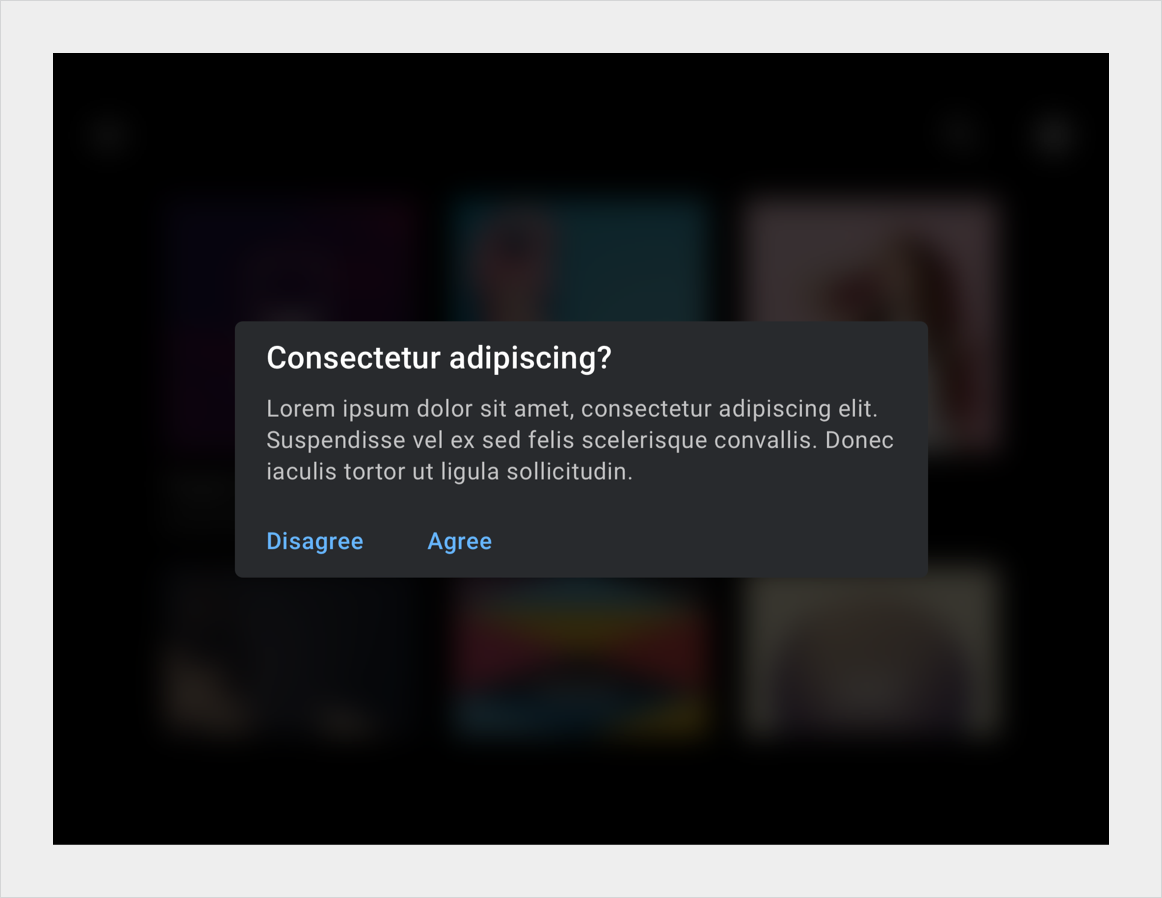
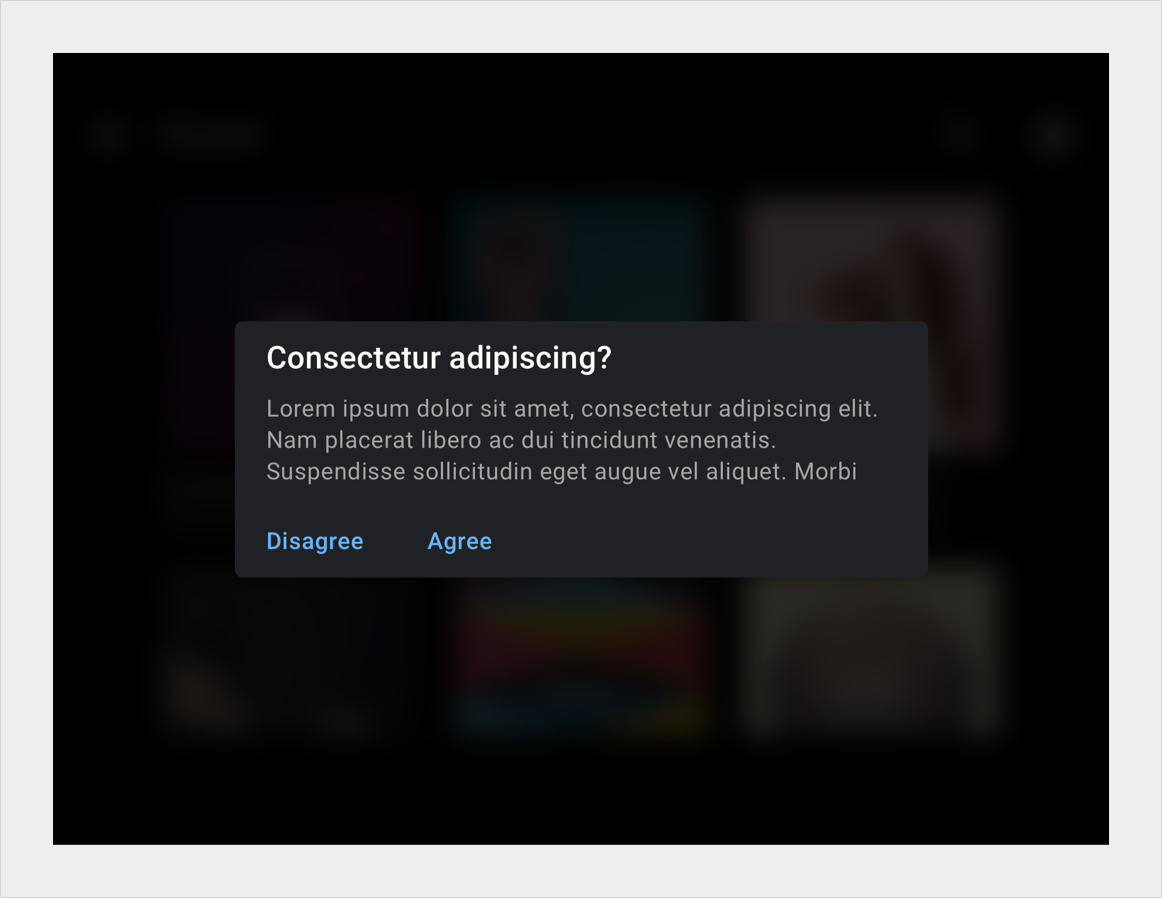
使用纱罩遮挡背景
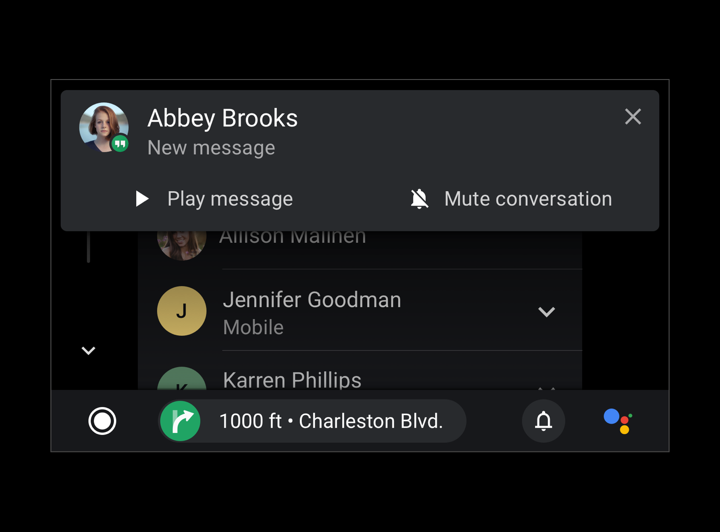
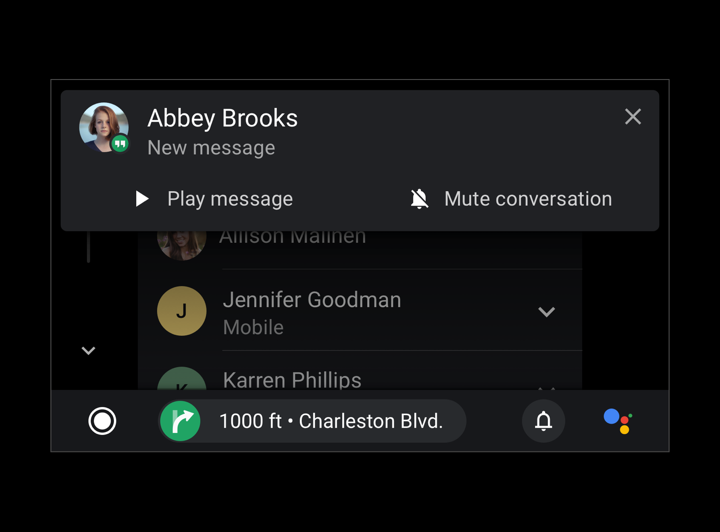
当高优先级内容显示在前台时(例如需要用户执行操作的对话框),全屏纱罩(叠加层)可用于遮盖背景。部分纱罩用于吸引注意元素的过渡,例如进入通知屏幕。




保持颜色一致性
颜色可以有效地强化整个用户流中关键元素之间的联系,例如所有与导航相关的元素都显示为绿色。这种颜色连续性有助于记住和识别关联的界面元素及其相互关系。您可以使用它来在不同屏幕之间打造一致的体验。

正确做法
在多个视图中对同一项使用相同的颜色(例如,用于这些精细导航视图的绿色),以保持视觉连续性。
正确做法
利用颜色直观地将相关元素和功能联系起来,例如这些红色的挂断 CTA。
正确做法
使用专辑封面的正文色或相关元素为应用指定的颜色,作为一种持久的视觉可见内容。暂停按钮周围的这个圆圈采用 Spotify 绿色强调。
错误做法
不要使用不同的颜色来随意区分同一屏幕中的重复组件。谨慎使用无法带来价值的颜色,例如摘要卡周围的彩色轮廓,这些轮廓与应用图标的颜色重复。建立视觉层次结构
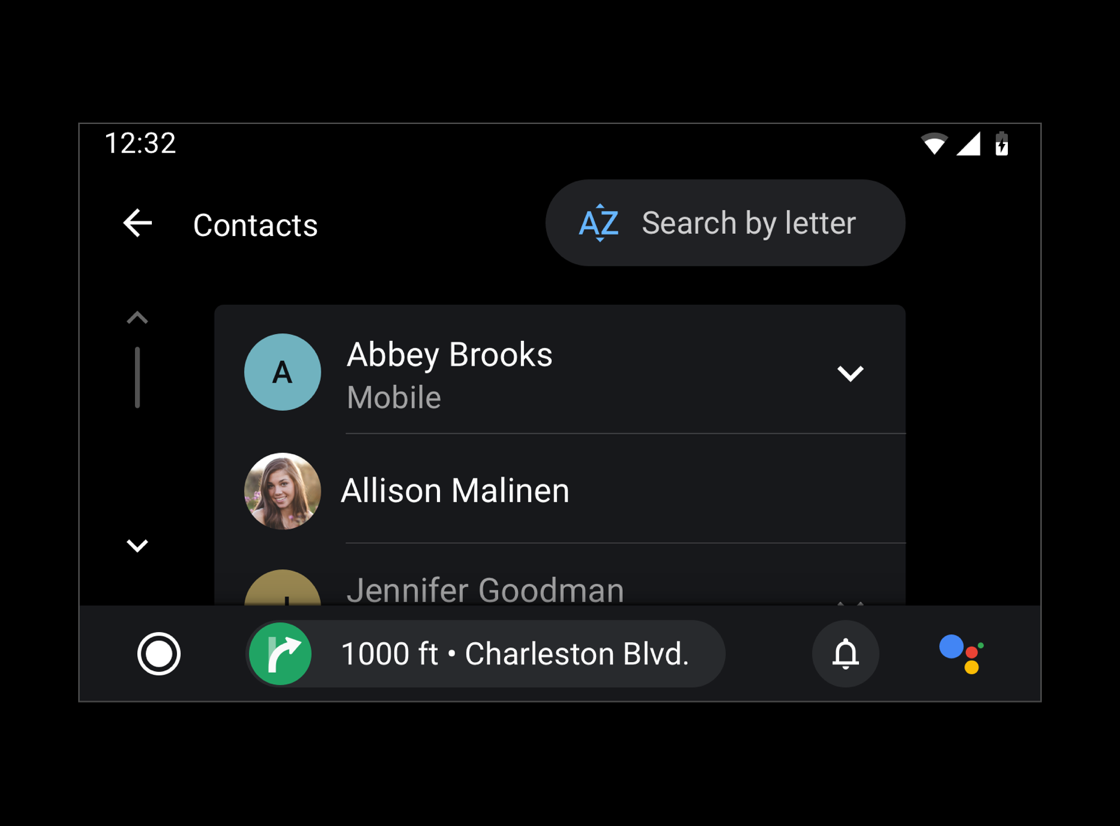
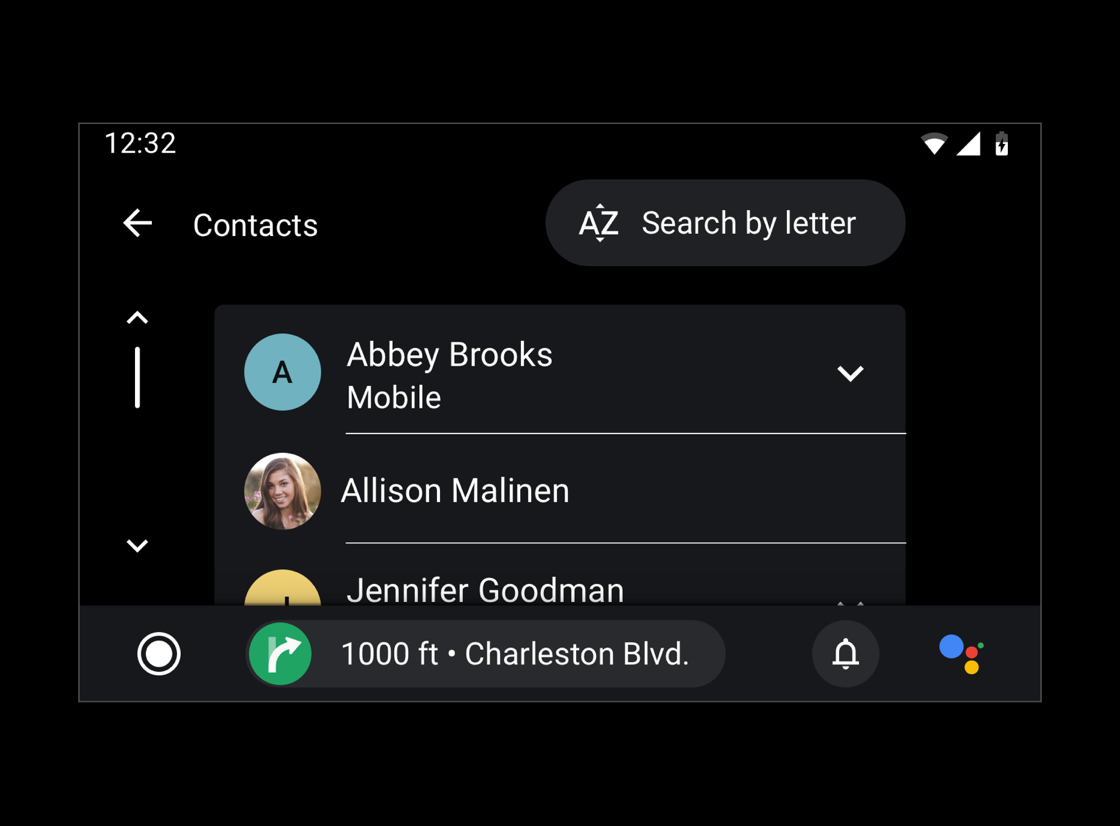
通过使用一系列白色不透明度,为文本着色可以创建一致且强烈的视觉层次结构。白色文字的不透明度值分别为 88%、72% 和 56%,其中包含的对比度足以满足无障碍功能要求,同时在深色背景下打造舒适的阅读环境。对于夜间模式,所有白色文字均使用 96% 的不透明度。

正确做法
使用不同的不透明度和对比度值来保持视觉层次结构。
错误做法
不要过度使用完全不透明度或对比值,因为它们应用于过多元素。需要设置不透明度值的对比度来区分主要信息和次要信息。
