Platforma AR (Adaptacja-elastyczna) Androida Auto dostosowuje układy aplikacji do różnych rozmiarów ekranu samochodu.
Interfejs i funkcje aplikacji, takie jak przeglądanie i odtwarzanie multimediów, również są automatycznie dostosowywane w Androidzie Auto, czyli samochodach zgodnych z aplikacjami wyświetlanymi na telefonie użytkownika.
W skrócie
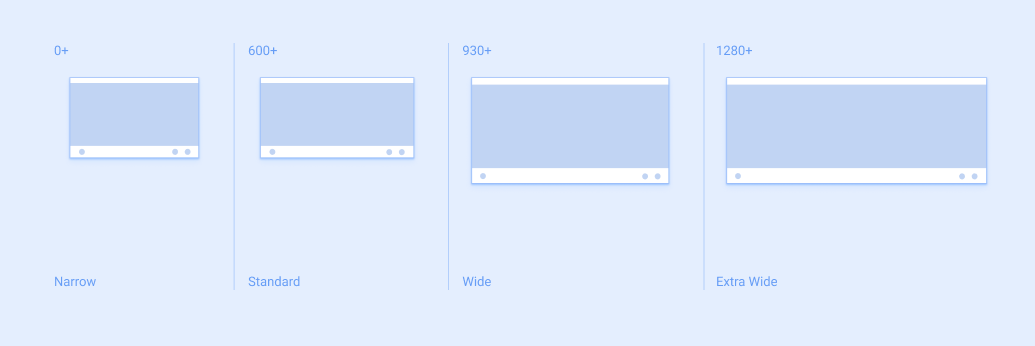
- Układy dostosowują się do rozmiaru ekranu w określonych punktach przerwania
- Zastosuj dopełnienie w krokach co 8 dp
- Oszczędnie umieszczaj dopełnienie 12 dp między mniejszymi komponentami.
Sposób określania układu
Platforma AR Androida Auto korzysta zarówno z projektowania adaptacyjnego, jak i elastycznego:
- Przy lewym i prawym marginesie zastosowano projekt elastyczny (dokładny rozmiar ekranu określa układ).
- W układzie stosowany jest projekt adaptacyjny (ustalenie układu określa zakres wysokości i szerokości ekranu).
Układ jest określany na podstawie pomiarów nazywanych punktami przerwania. Punkty przerwania to strategicznie zdefiniowane wymiary wysokości i szerokości ekranu, które określają, kiedy należy wyświetlić określony układ. Układ w każdym zakresie punktów przerwania jest dostosowywany do rozmiaru i orientacji ekranu.

Adaptacyjny
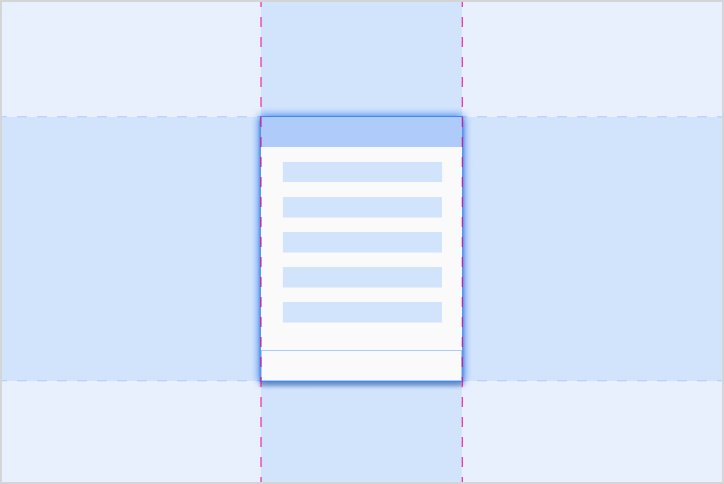
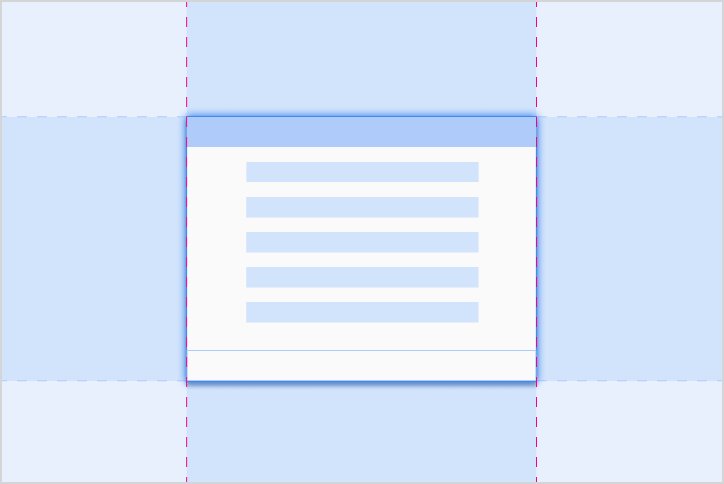
Projektowanie adaptacyjne korzysta z punktów przerwania do określania układu ekranu. W przypadku określonego zakresu rozmiarów ekranu (na przykład mniejszych niż 1280 dp) wyświetlany jest określony układ.
Elastyczne
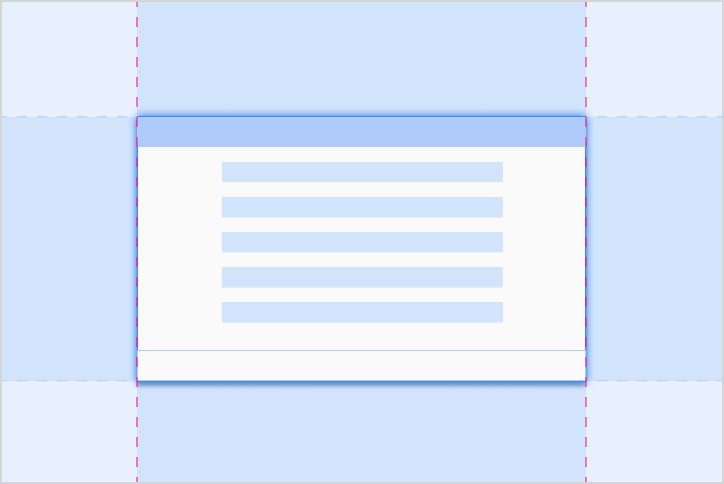
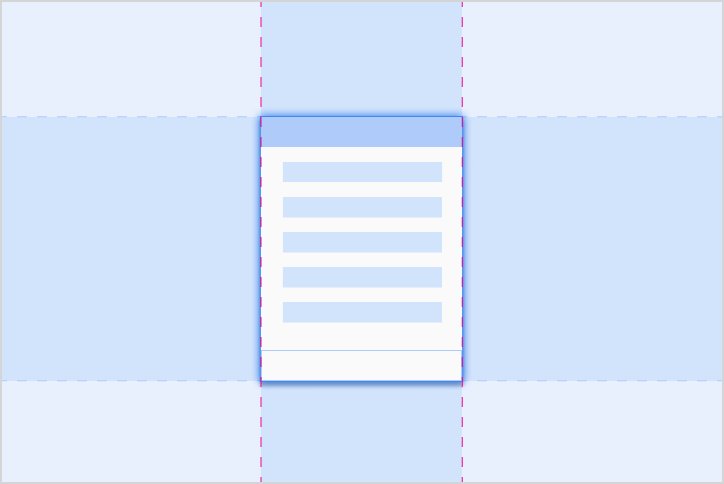
Elastyczne projektowanie dostosowuje układ w sposób proporcjonalny do dokładnego rozmiaru ekranu. Komponenty mają elastyczne obszary, które można rozszerzyć lub zmniejszyć do rozmiaru odpowiedniego do ekranu każdego samochodu.Adaptacyjne punkty przerwania
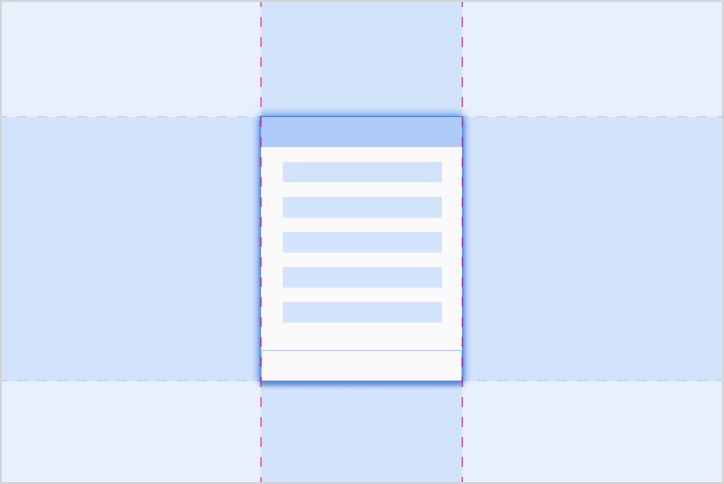
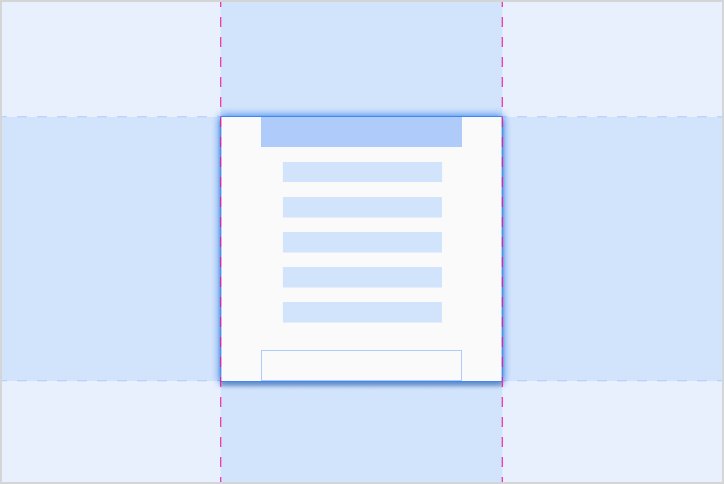
Android Auto korzysta z adaptacyjnych punktów przerwania do określania układu ekranu, który jest obliczany na podstawie rozmiaru okna aplikacji, a nie całego ekranu.

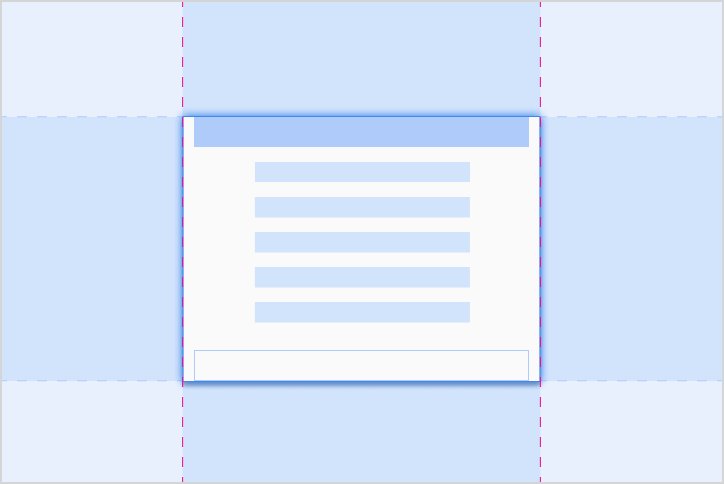
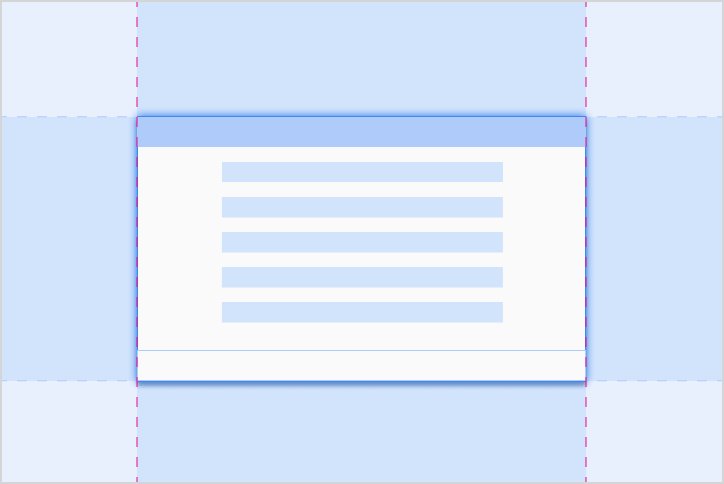
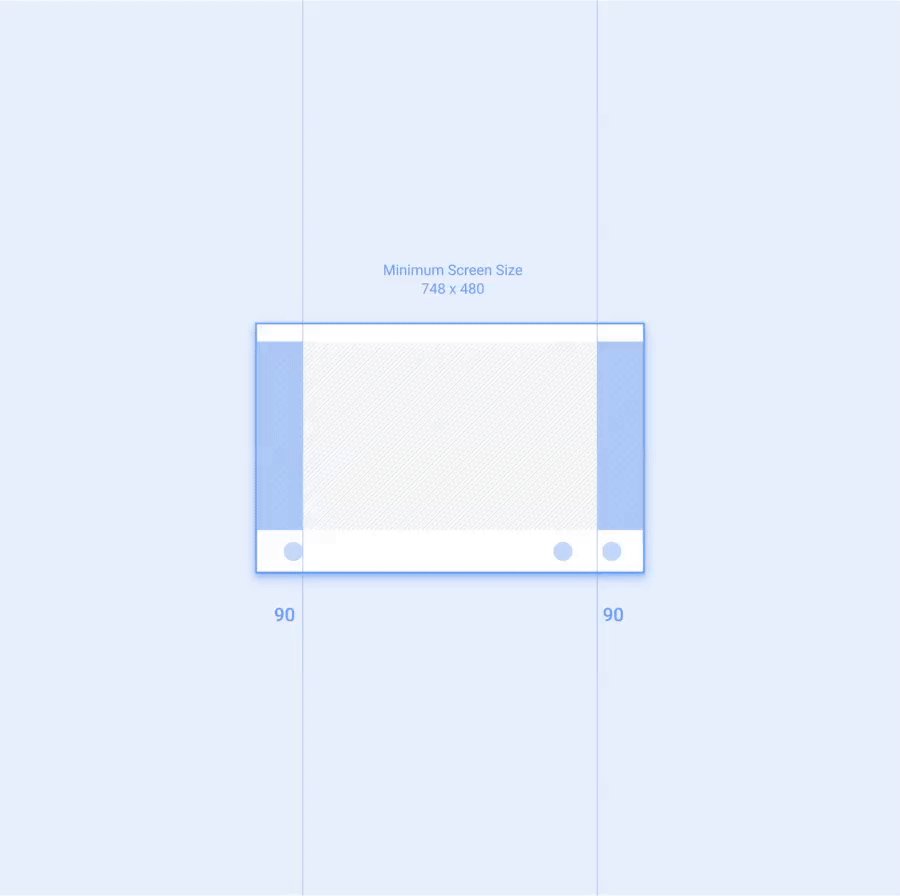
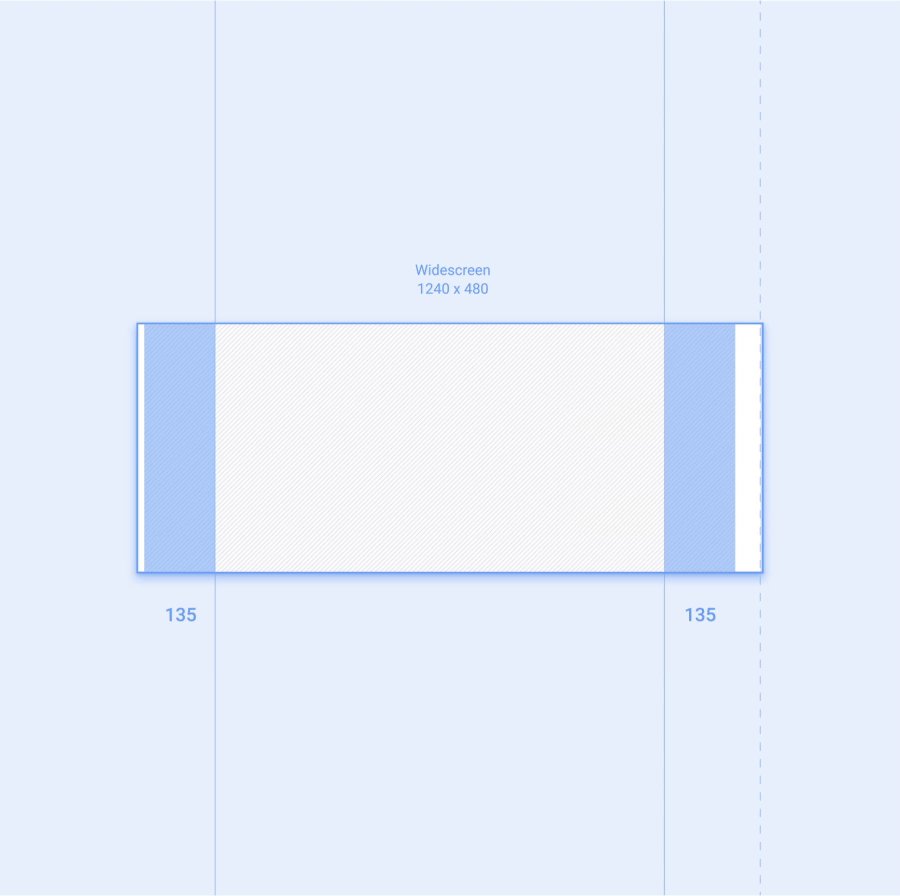
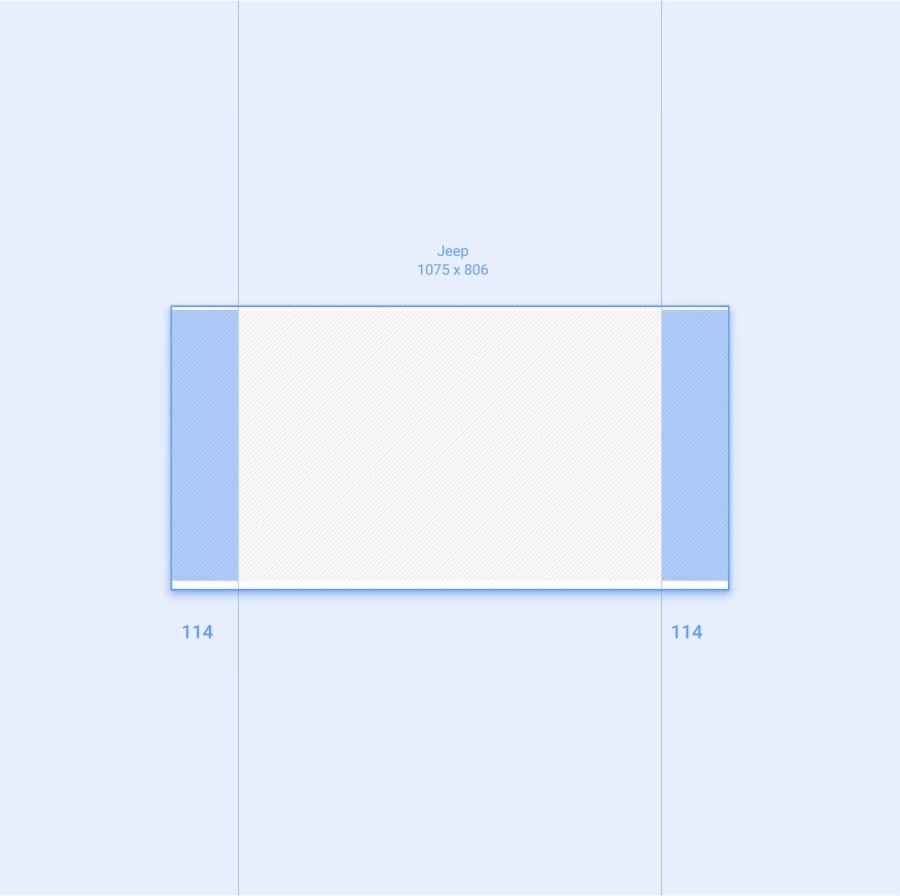
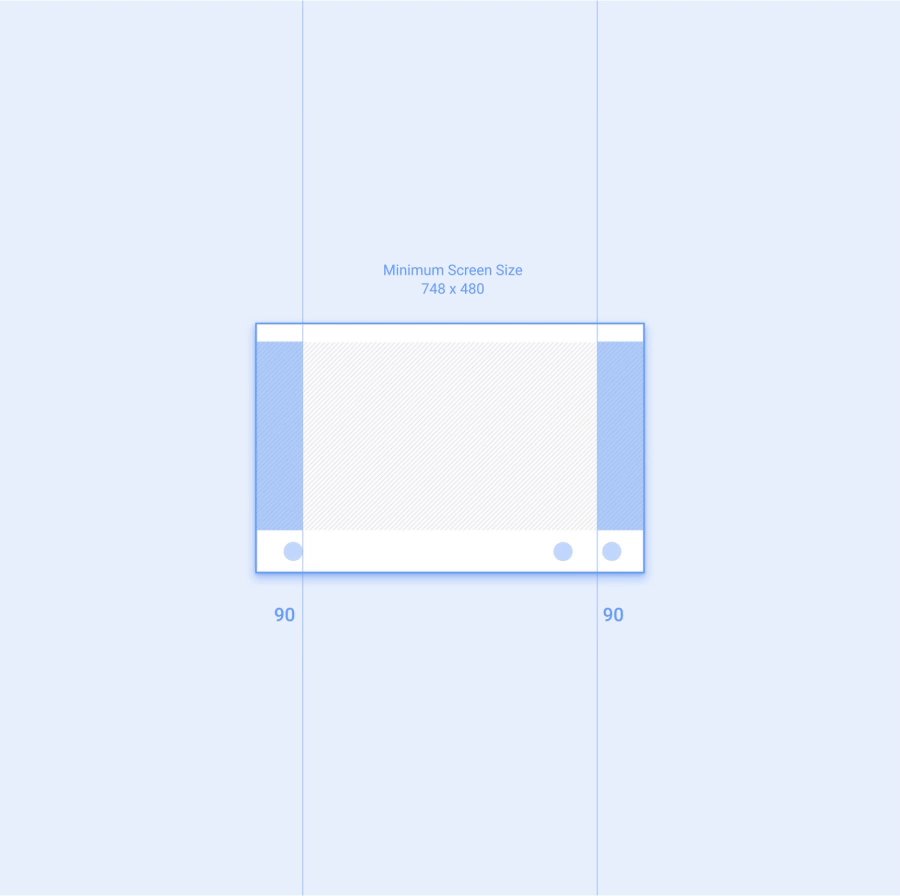
Marginesy elastyczne
Android Auto korzysta z elastycznych marginesów, które są uzależnione od rozmiaru całego ekranu samochodu. Lewy i prawy margines dostosowuje się do 12% szerokości ekranu i zwykle zawiera paski przewijania i elementy sterujące nawigacji. Pozostałe miejsce na ekranie, czyli obszar roboczy aplikacji, zawiera zawartość aplikacji.
Na mniejszych ekranach można usunąć prawy margines, aby zwiększyć ilość miejsca. Aplikacja może wykorzystać ten pokój jako dodatkowy obszar do wyświetlania dodatkowych informacji.

Siatka układu
Układy Androida Auto wyrównują elementy interfejsu wzdłuż siatki 8 dp, a niektóre mniejsze komponenty są wyrównywane do siatki 4 dp.
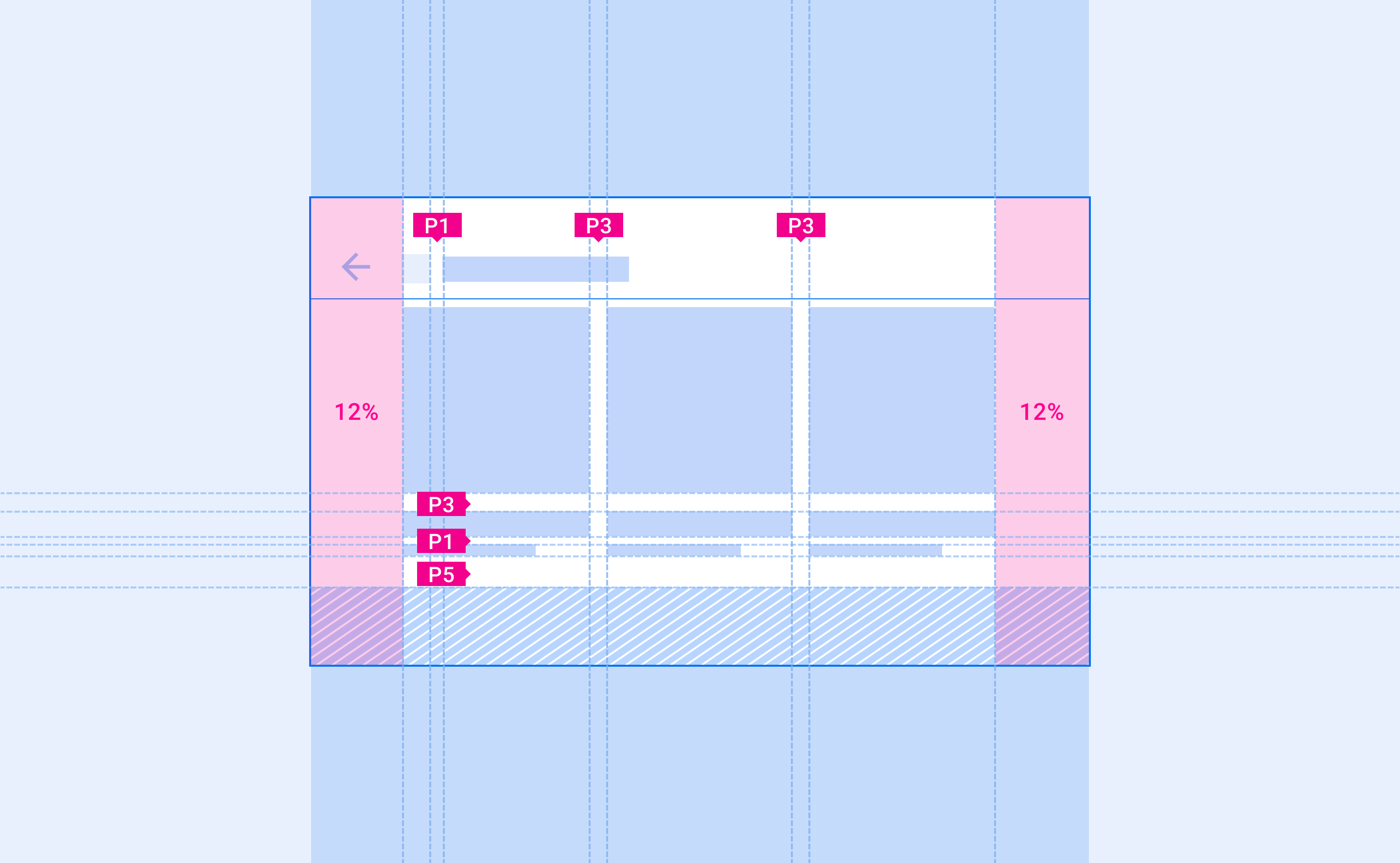
Dopełnienie
Dopełnienie odnosi się do przestrzeni między elementami interfejsu. Skala dopełnienia Androida Auto jest stosowana w wielokrotnościach wartości 8 dp (maksymalnie 96 dp). Większe dopełnienia należy też dodać w wielokrotnościach wartości 8 dp.
Ta tabela zawiera typowe wartości dopełnienia, które można zobaczyć w interfejsie Auto. Przyrosty rozmiaru są wymienione w kolejności rosnącej, oznaczone etykietami zaczynającymi się od litery „P”:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

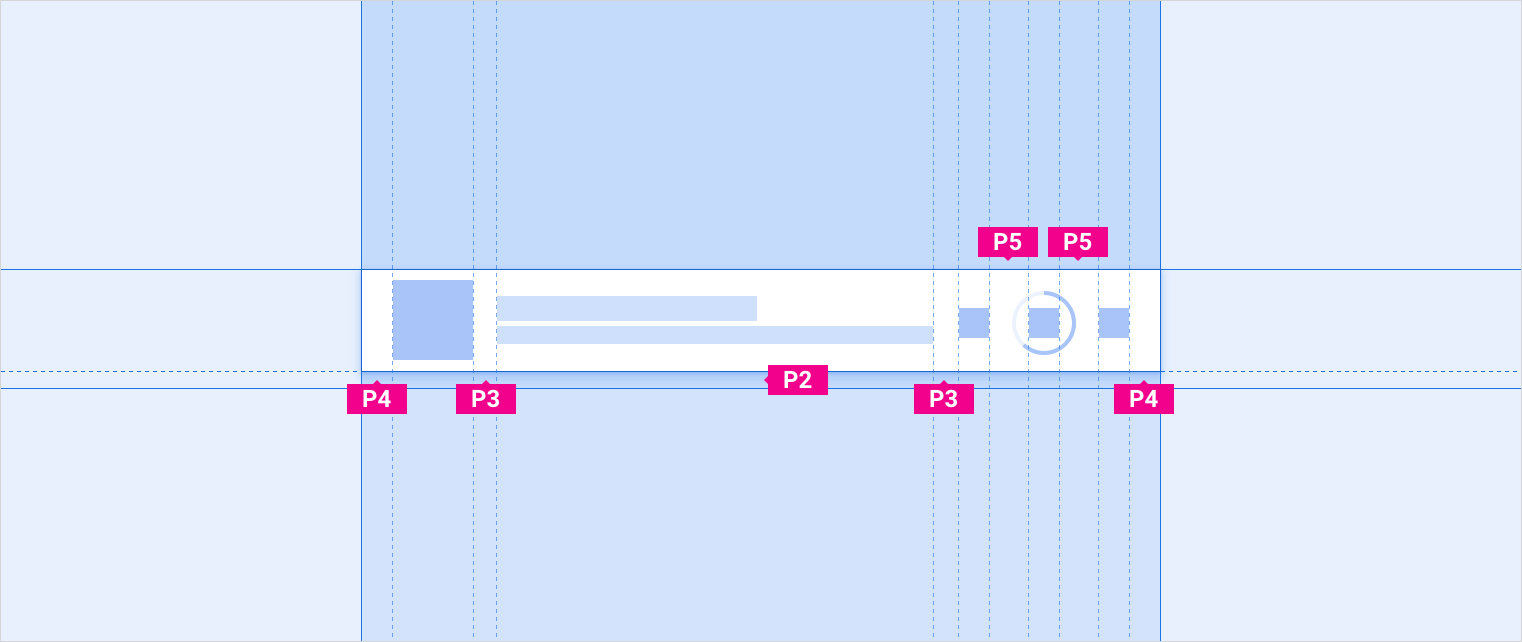
Wypełnienie mniejszych komponentów
Aby uzyskać lepsze wyrównanie i zapewnić odpowiednie odstępy, mniejsze elementy mogą nie używać dopełnienia o rozmiarze 12 dp.

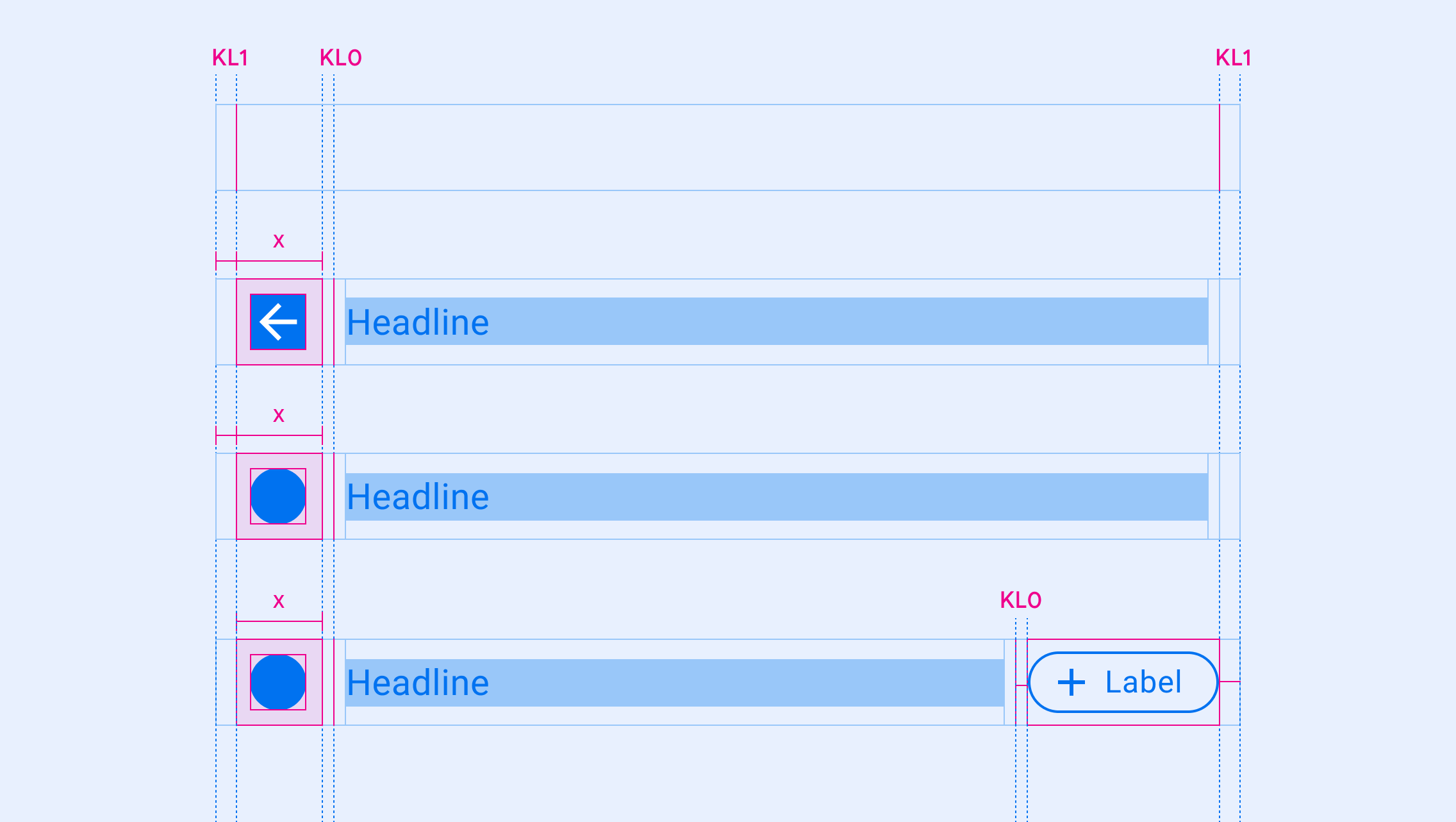
Klawisze
Wiersze kluczowe to pomiary, które porządkują interfejs użytkownika, pokazując, gdzie w układzie (na osi X) należy umieścić elementy i komponenty w poziomie. Są one oznaczone etykietami rozpoczynającymi się od litery „KL”.
Klawisze możesz umieścić w dowolnym miejscu układu. Pozwalają określić odległość między dowolnymi 2 pionowymi krawędziami (elementów, komponentów lub samego ekranu). Komponenty i elementy wyrównują lewą lub prawą krawędź do najbliższego wiersza klucza.

Pomiary za pomocą kluczowych linii
Klawisze zmieniają się w zależności od szerokości ekranu, dzięki czemu elementy interfejsu użytkownika są skalowane odpowiednio do różnych rozmiarów ekranu.
Poniższe wiersze klucza są zalecane w przypadku ekranów o różnych rozmiarach ekranu i reprezentowanych przez etykiety „KL(n)”. Są one wyświetlane w kolejności zwiększania rozmiaru wiersza klucza:
| KL(n) | Wąskie ekrany (0–600 dp) |
Standardowe ekrany (600–930 dp) |
Szerokie ekrany (930–1280 dp) |
Bardzo szerokie ekrany (1280 dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | Nie dotyczy |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | Nie dotyczy |
