เฟรมเวิร์กการปรับเปลี่ยนตามอุปกรณ์ (AR) ของ Android Auto จะปรับเลย์เอาต์ของแอปให้เข้ากับหน้าจอของรถยนต์ทุกขนาด
UI และฟีเจอร์ต่างๆ ของแอป เช่น การเรียกดูสื่อและการดำเนินการเล่น จะได้รับการปรับแต่งโดยอัตโนมัติใน Android Auto ด้วยรถยนต์ที่เข้ากันได้กับแอปที่ฉายจากโทรศัพท์ของผู้ใช้
ข้อมูลโดยย่อ
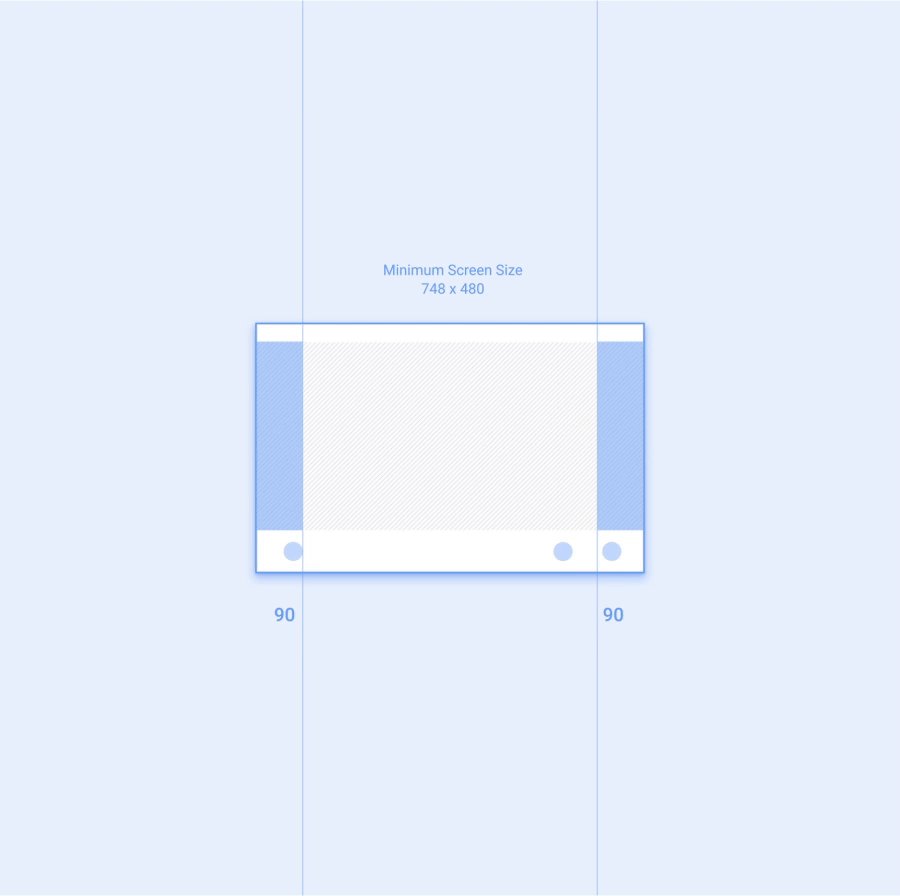
- เลย์เอาต์ปรับให้เข้ากับขนาดหน้าจอที่เบรกพอยท์เฉพาะ
- ใช้ระยะห่างจากขอบเพิ่มขึ้นทีละ 8dp
- จัดวางระยะห่างจากขอบ 12dp ระหว่างคอมโพเนนต์ขนาดเล็กแต่พอสมควร
วิธีกําหนดเลย์เอาต์
กรอบ AR ของ Android Auto ใช้ทั้งการออกแบบแบบปรับอัตโนมัติและการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ดังนี้
- การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ (ขนาดหน้าจอที่แน่นอนเป็นตัวกำหนดเลย์เอาต์) ใช้สำหรับขอบซ้ายและขวา
- การออกแบบแบบปรับอัตโนมัติ (ช่วงความสูงและความกว้างของหน้าจอเป็นตัวกำหนดเลย์เอาต์) ใช้สำหรับเลย์เอาต์
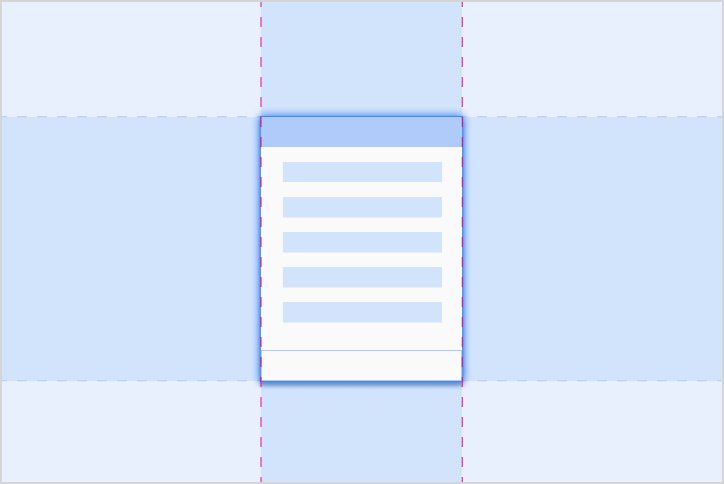
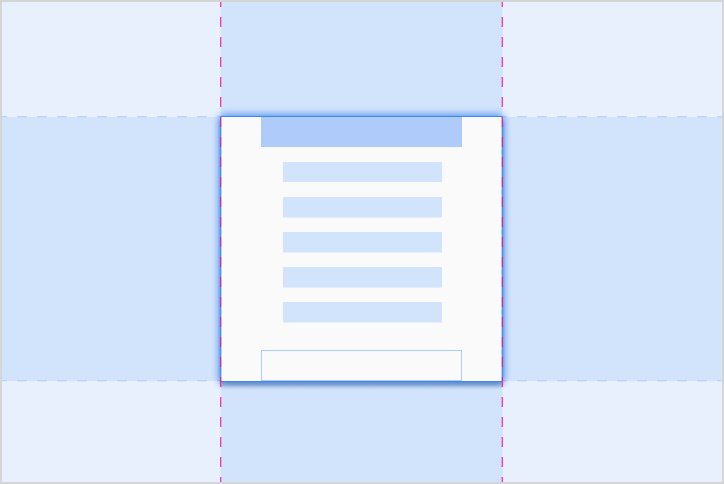
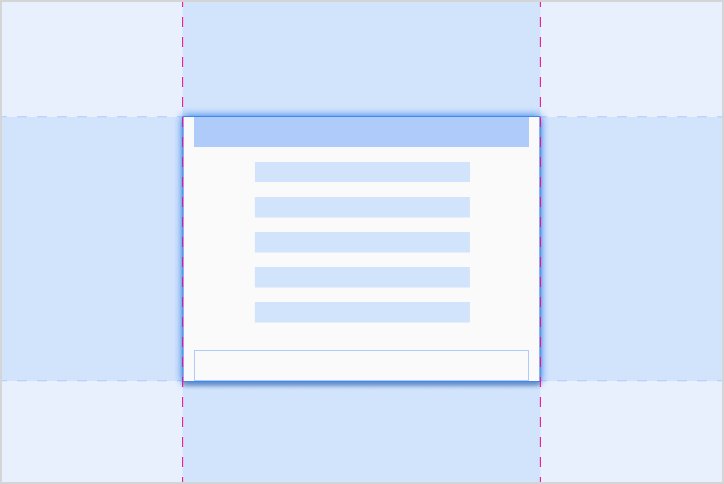
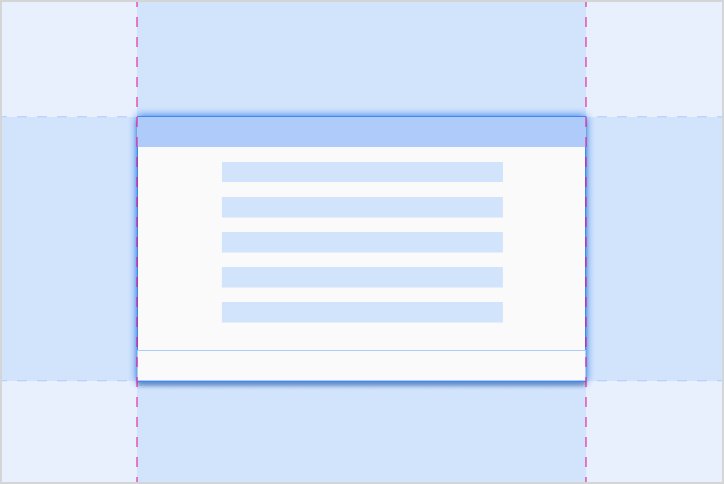
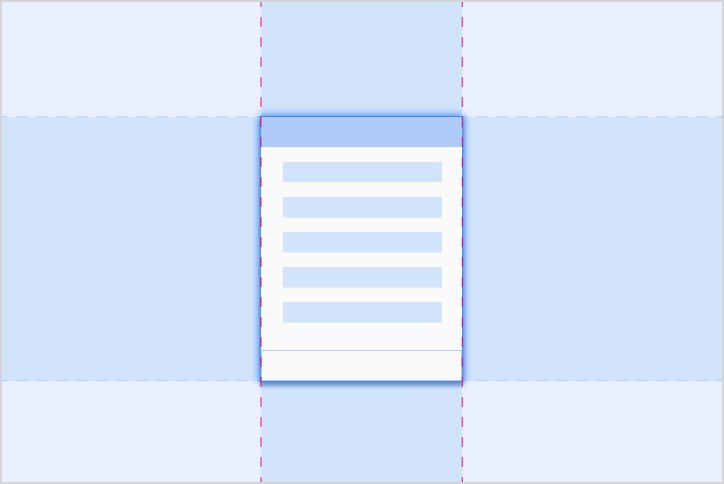
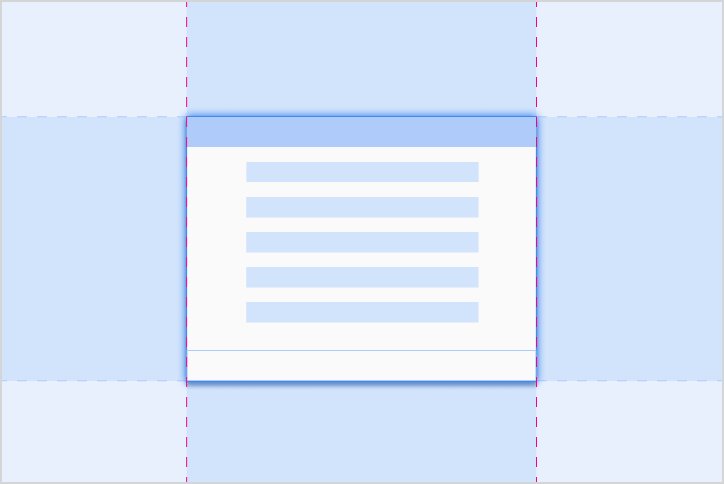
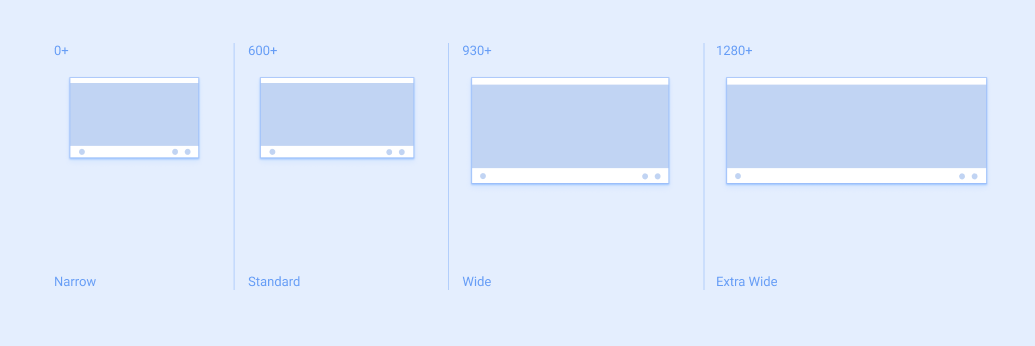
การออกแบบจะกำหนดโดยใช้การวัดที่เรียกว่าเบรกพอยท์ เบรกพอยท์คือการวัดความสูงและความกว้างของหน้าจอที่ได้รับการกำหนดไว้อย่างมีกลยุทธ์ ซึ่งจะกำหนดเวลาที่จะแสดงเลย์เอาต์ที่เจาะจง สำหรับช่วงเบรกพอยท์แต่ละช่วง เค้าโครงจะปรับให้พอดีกับขนาดและการวางแนวของหน้าจอ

ปรับอัตโนมัติ
การออกแบบแบบปรับอัตโนมัติจะใช้เบรกพอยท์ในการกำหนดเลย์เอาต์ของหน้าจอ เลย์เอาต์เฉพาะจะปรากฏขึ้นสำหรับขนาดหน้าจอที่กำหนดไว้ (เช่น ความกว้างน้อยกว่า 1280dp)
ปรับเปลี่ยนตามอุปกรณ์
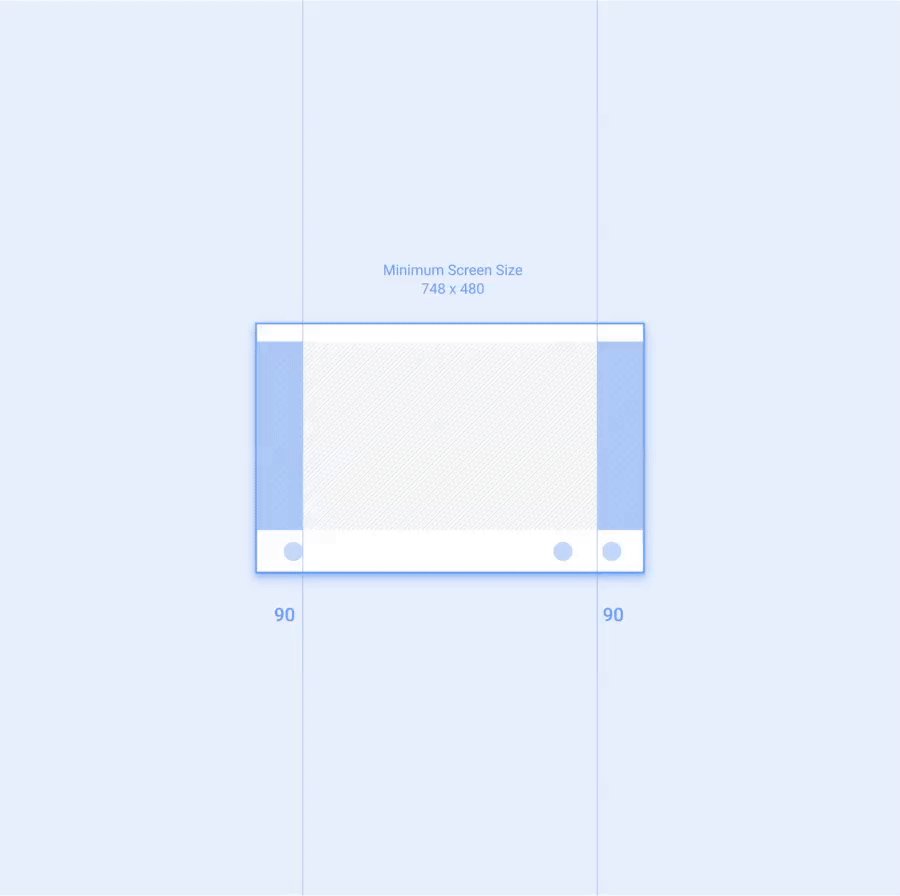
การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์จะปรับเลย์เอาต์ให้ได้สัดส่วนกับขนาดหน้าจอที่แน่นอน คอมโพเนนต์มีพื้นที่ยืดหยุ่นที่ขยายได้หรือหดเป็นขนาดที่เหมาะสมสำหรับหน้าจอของรถยนต์แต่ละรุ่นเบรกพอยท์แบบปรับอัตโนมัติ
Android Auto ใช้เบรกพอยท์แบบปรับอัตโนมัติเพื่อกำหนดเลย์เอาต์หน้าจอ ซึ่งคำนวณจากขนาดของหน้าต่างแอป ไม่ใช่ทั้งหน้าจอ

ระยะขอบที่ปรับเปลี่ยนตามอุปกรณ์
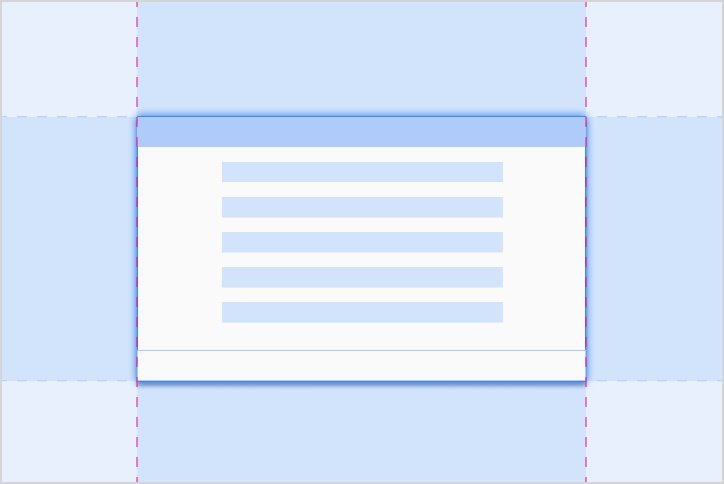
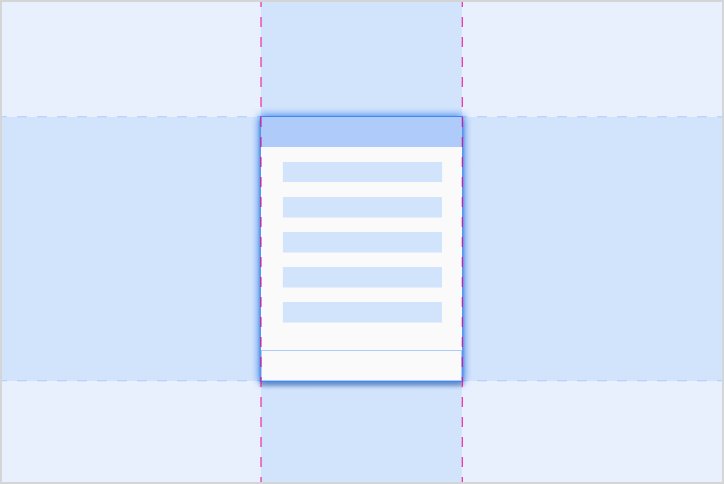
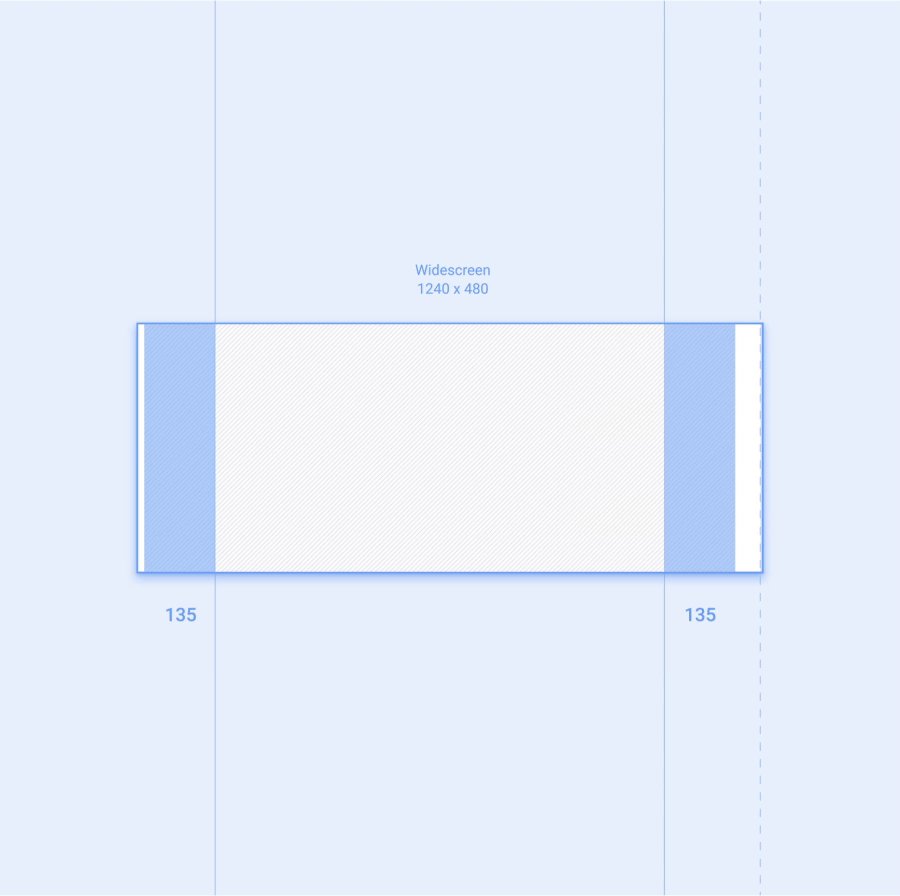
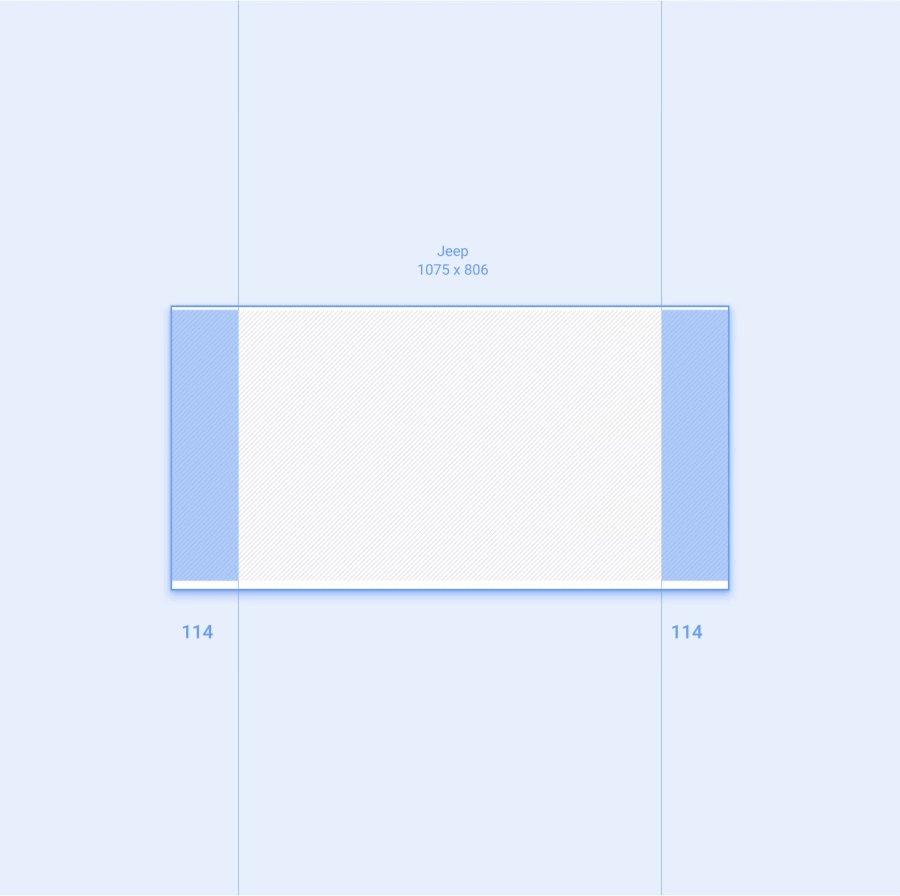
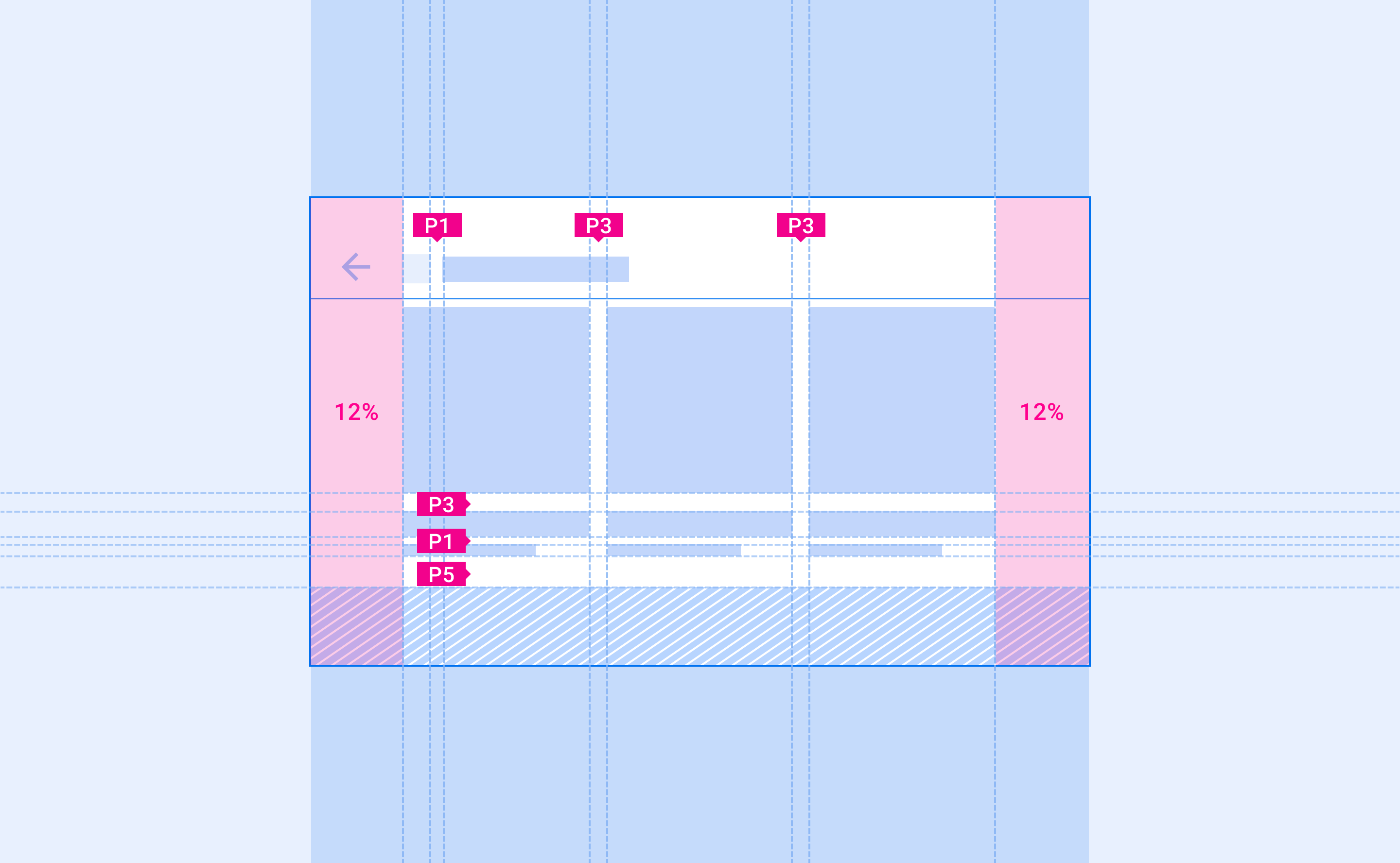
Android Auto ใช้ระยะขอบที่ปรับเปลี่ยนตามอุปกรณ์โดยอิงตามขนาดหน้าจอของรถยนต์ทั้งคัน ขอบซ้ายและขวาจะปรับเป็น 12% ของความกว้างหน้าจอ และโดยทั่วไปจะมีแถบเลื่อนและตัวควบคุมการไปยังส่วนต่างๆ ส่วนพื้นที่หน้าจอที่เหลือซึ่งเรียกว่า Canvas ของแอปจะมีเนื้อหาของแอปอยู่
คุณนำระยะขอบด้านขวาออกในหน้าจอขนาดเล็กเพื่อเพิ่มพื้นที่ได้ แอปสามารถใช้พื้นที่นี้เป็นพื้นที่รองเพื่อแสดงข้อมูลเพิ่มเติม

ตารางกริดสำหรับเลย์เอาต์
เลย์เอาต์ของ Android Auto จัดองค์ประกอบ UI ให้อยู่ในแนวตารางกริด 8dp โดยมีคอมโพเนนต์ขนาดเล็กบางส่วนปรับแนวให้ตรงกับตารางกริด 4dp
ระยะห่างจากขอบ
ระยะห่างจากขอบหมายถึงช่องว่างระหว่างองค์ประกอบ UI ขนาดระยะห่างจากขอบของ Android Auto จะใช้กับขนาด 8dp ที่เพิ่มขึ้นหลายๆ ขนาด สูงสุดไม่เกิน 96dp คุณควรเพิ่มระยะห่างจากขอบเพื่อเพิ่มจำนวน 8dp ด้วย
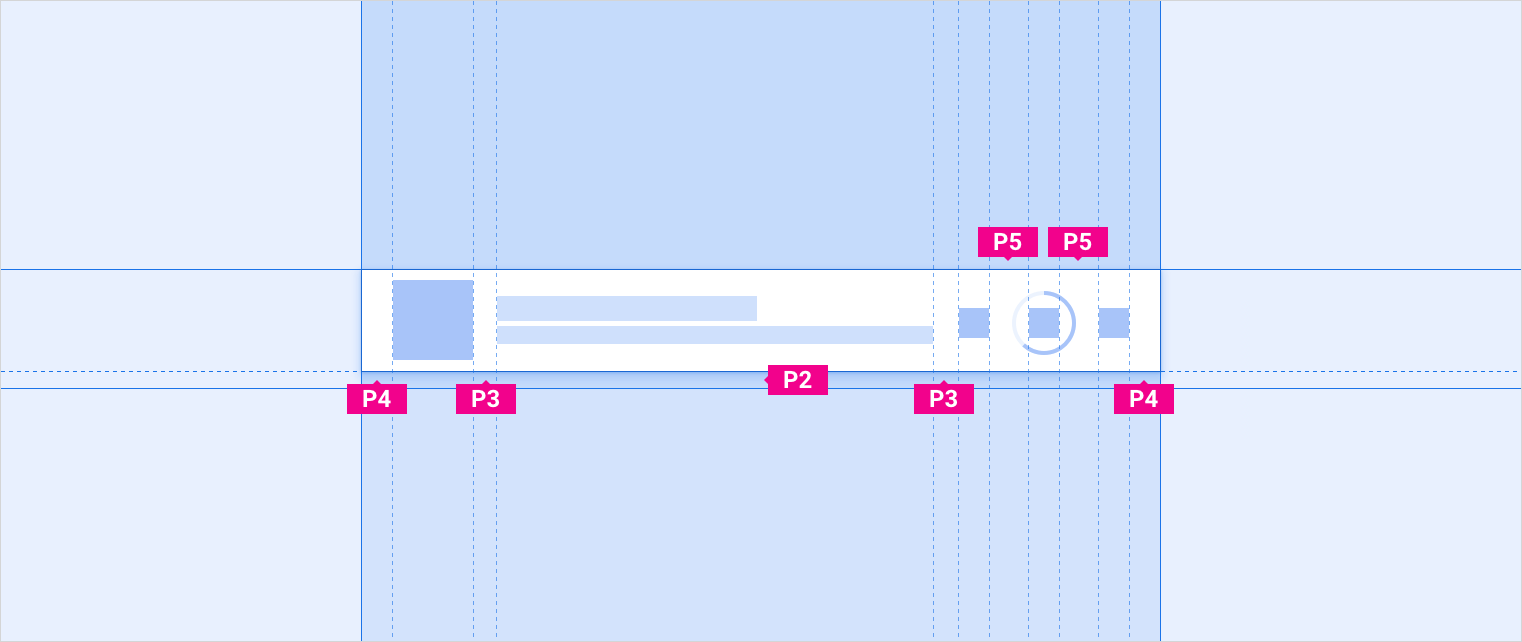
ตารางนี้แสดงค่าระยะห่างจากขอบทั่วไปที่เห็นใน UI อัตโนมัติ การแสดงขนาดที่เพิ่มขึ้นจะแสดงโดยเรียงลำดับตามป้ายกำกับที่ขึ้นต้นด้วยตัวอักษร "P" ดังนี้
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

ระยะห่างจากขอบสำหรับคอมโพเนนต์ที่เล็กลง
คอมโพเนนต์ที่เล็กลงอาจใช้ระยะห่างจากขอบถึง 12dp ได้เพื่อให้จัดตำแหน่งได้ดียิ่งขึ้นและมีระยะห่างที่เหมาะสม

แนวเส้นกรอบ
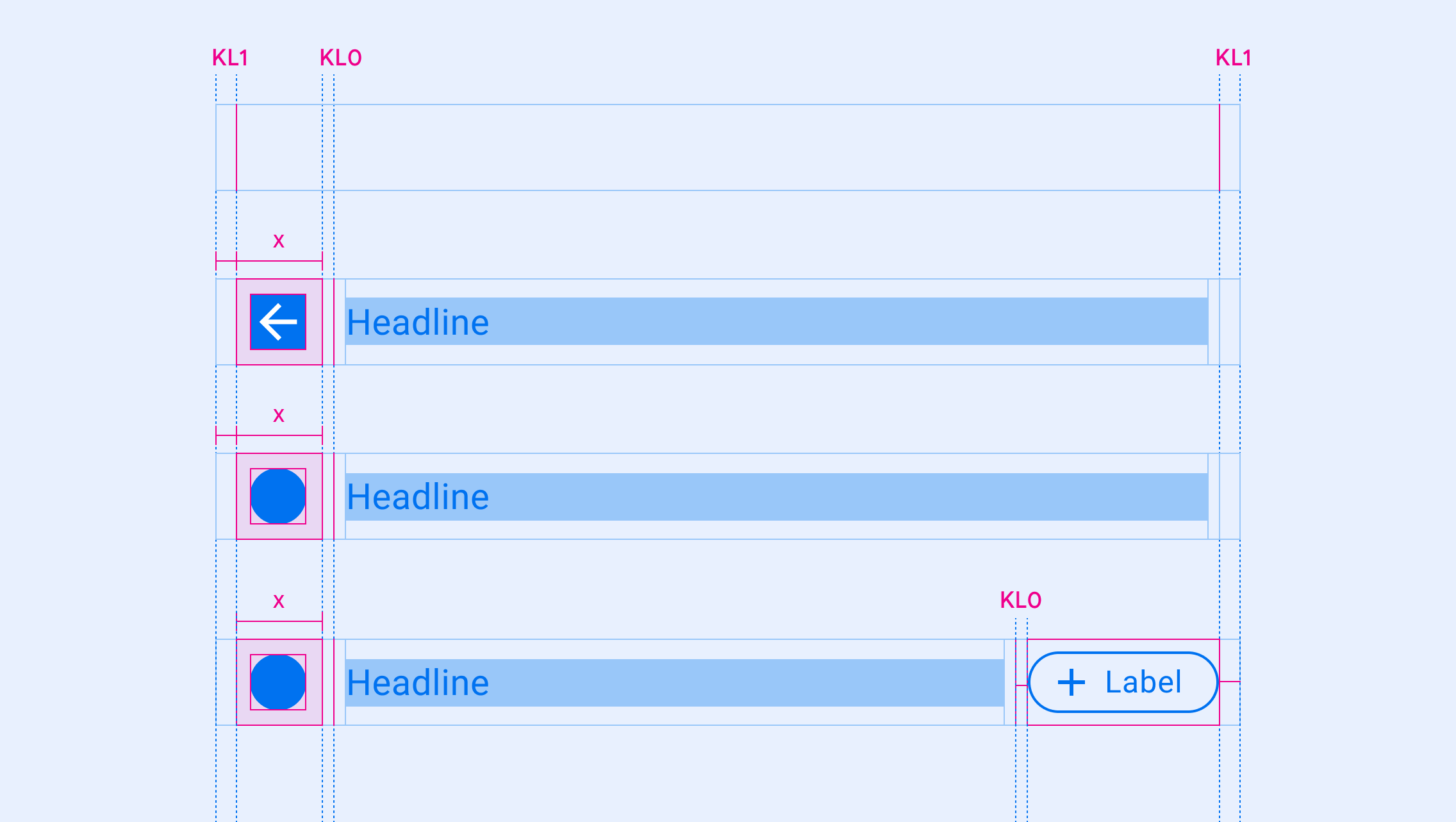
แนวเส้นกรอบคือการวัดที่จัดระเบียบ UI โดยการแสดงตำแหน่งขององค์ประกอบและคอมโพเนนต์ที่ควรวางอยู่ในแนวนอนในเลย์เอาต์ (พร้อมแกน x) โดยจะถูกทำเครื่องหมายด้วยป้ายกำกับที่ขึ้นต้นด้วยตัวอักษร "KL"
คุณสามารถวางแนวเส้นกรอบไว้ที่ใดก็ได้ในเลย์เอาต์ ซึ่งใช้เพื่อระบุระยะห่างระหว่างขอบแนวตั้ง 2 ด้าน (ขององค์ประกอบ ส่วนประกอบ หรือตัวหน้าจอ) ได้ คอมโพเนนต์และองค์ประกอบจะจัดแนวขอบด้านซ้ายหรือขวาให้ตรงกับแนวเส้นกรอบที่ใกล้เคียงที่สุด

การวัดด้วยแนวเส้นกรอบ
แนวเส้นกรอบจะเปลี่ยนแปลงตามความกว้างของหน้าจอ ทำให้องค์ประกอบ UI สามารถปรับขนาดตำแหน่งให้พอดีกับหน้าจอขนาดต่างๆ ได้อย่างสอดคล้องกัน
ขอแนะนำแนวเส้นกรอบต่อไปนี้สำหรับหน้าจอขนาดต่างๆ ซึ่งแสดงด้วยป้ายกำกับ "KL(n)" โดยจะแสดงตามลำดับการเพิ่มขนาดแนวเส้นกรอบ:
| กัวลาลัมเปอร์(n) | หน้าจอแคบ (0-600dp) |
หน้าจอมาตรฐาน (600-930dp) |
หน้าจอกว้าง (930-1280dp) |
หน้าจอกว้างพิเศษ (1280dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | ไม่มีข้อมูล |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | ไม่มีข้อมูล |
