Le framework adaptatif (RA) d'Android Auto adapte les mises en page d'applications à toutes les tailles d'écran de voiture.
L'interface utilisateur et les fonctionnalités des applications, telles que la navigation multimédia et les actions de lecture, sont également adaptées automatiquement dans les voitures compatibles avec Android Auto pour les applications projetées depuis le téléphone d'un utilisateur.
En bref
- Les mises en page s'adaptent à la taille de l'écran à des points d'arrêt spécifiques
- Appliquer une marge intérieure par incréments de 8 dp
- Placer une marge intérieure de 12 dp entre les petits composants avec parcimonie
Comment la mise en page est-elle déterminée ?
Le framework de RA d'Android Auto utilise à la fois le design adaptatif et le responsive design:
- Le responsive design (la taille d'écran exacte détermine la mise en page) est utilisé pour les marges gauche et droite.
- Le design adaptatif (les plages de hauteur et de largeur de l'écran déterminent la mise en page) est utilisé pour la mise en page.
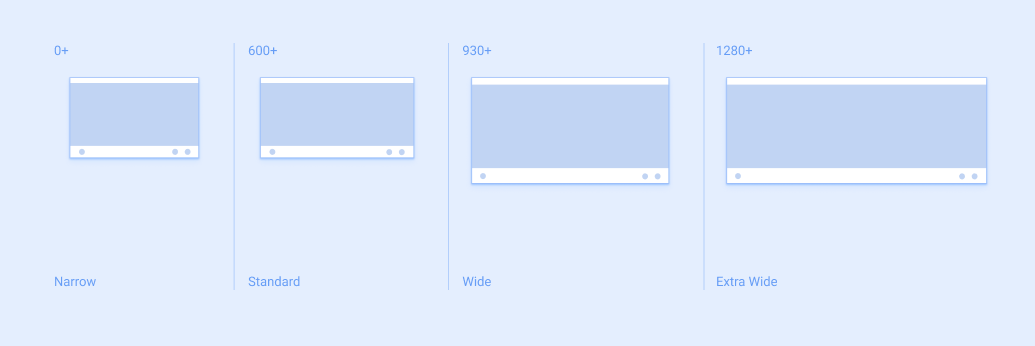
La mise en page est déterminée à l'aide de mesures appelées points d'arrêt. Les points d'arrêt sont des mesures de hauteur et de largeur d'écran définies de manière stratégique qui déterminent quand afficher une mise en page spécifique. Pour chaque plage de points d'arrêt, la mise en page s'adapte à la taille et à l'orientation de l'écran.

Adaptatives
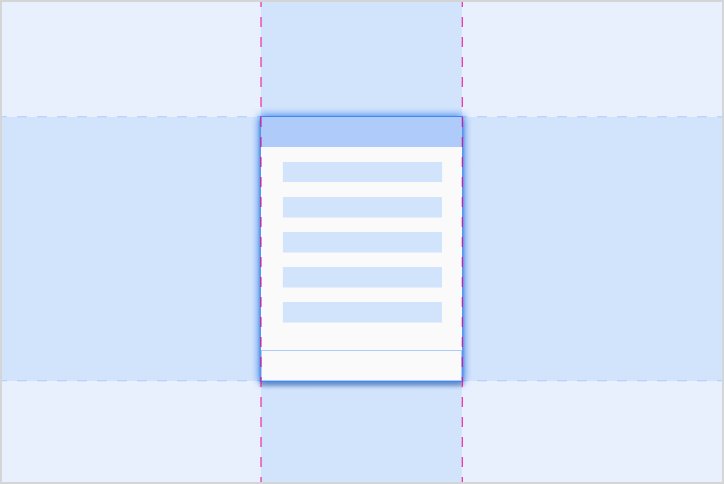
La conception adaptative utilise des points d'arrêt pour déterminer la mise en page d'un écran. Pour une plage définie de tailles d'écran (par exemple, celles de moins de 1 280 dp), une mise en page spécifique s'affiche.
réactifs
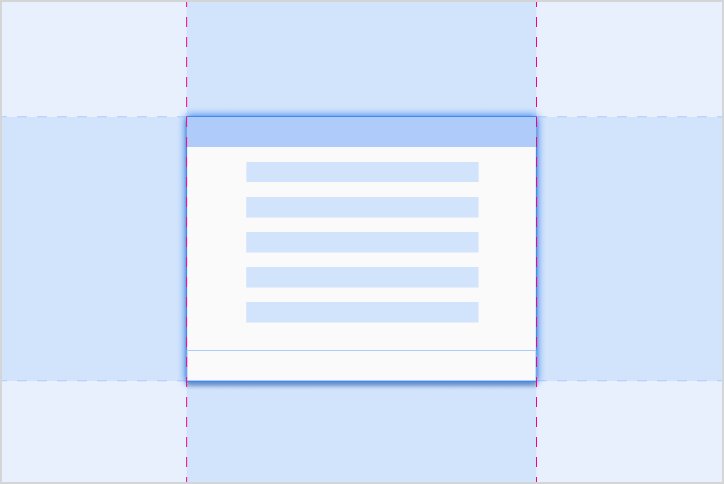
Le responsive design adapte une mise en page d'une manière proportionnelle à la taille exacte de l'écran. Les composants présentent des zones flexibles qui peuvent être agrandies ou réduites à une taille appropriée pour l'écran de chaque voiture.Points d'arrêt adaptatifs
Android Auto s'appuie sur des points d'arrêt adaptatifs pour déterminer la mise en page de l'écran. Ces points sont calculés à partir de la taille de la fenêtre de l'application plutôt que de l'ensemble de l'écran.

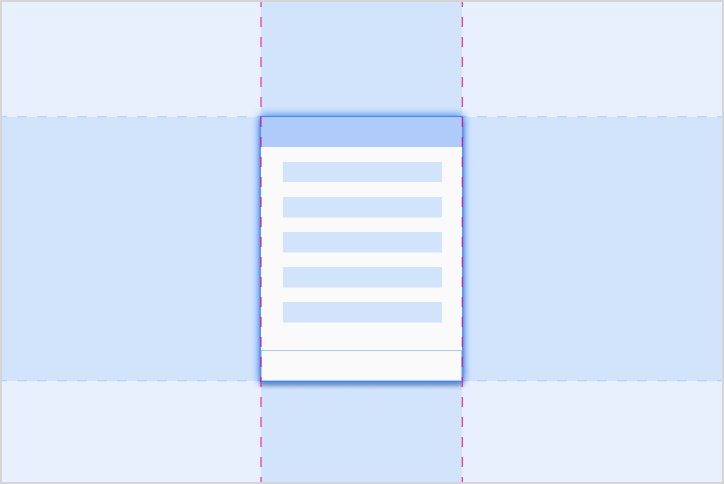
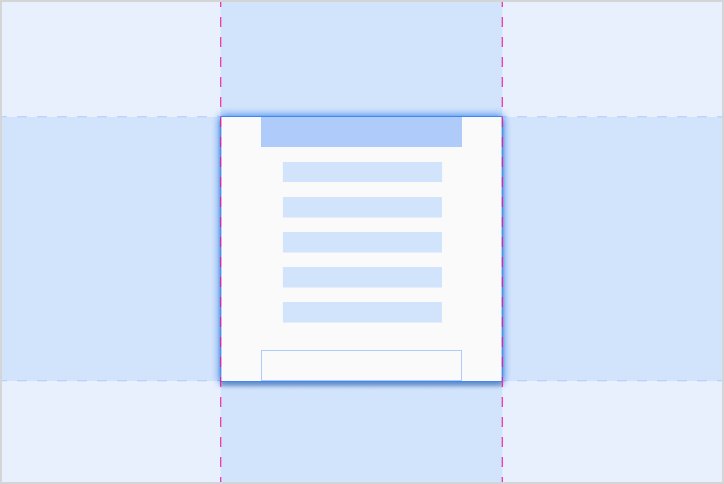
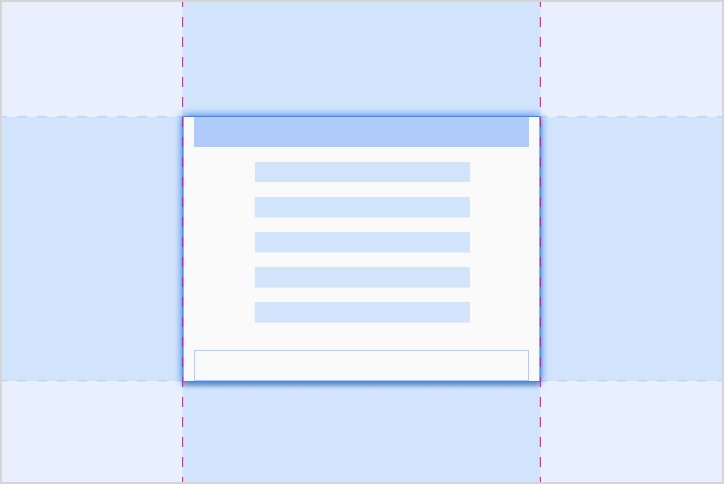
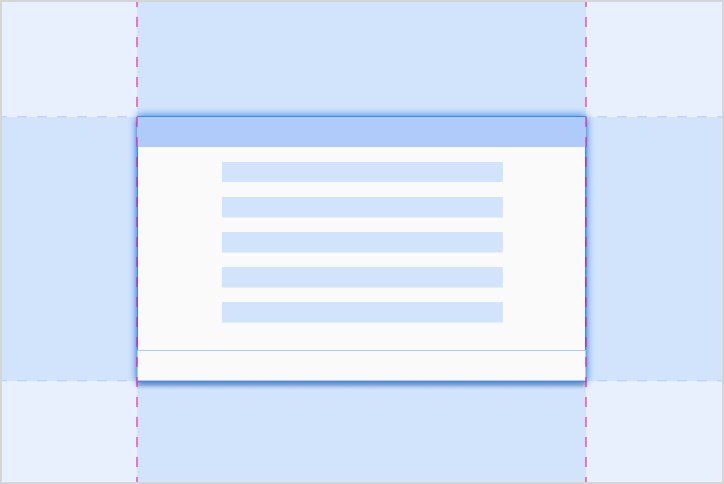
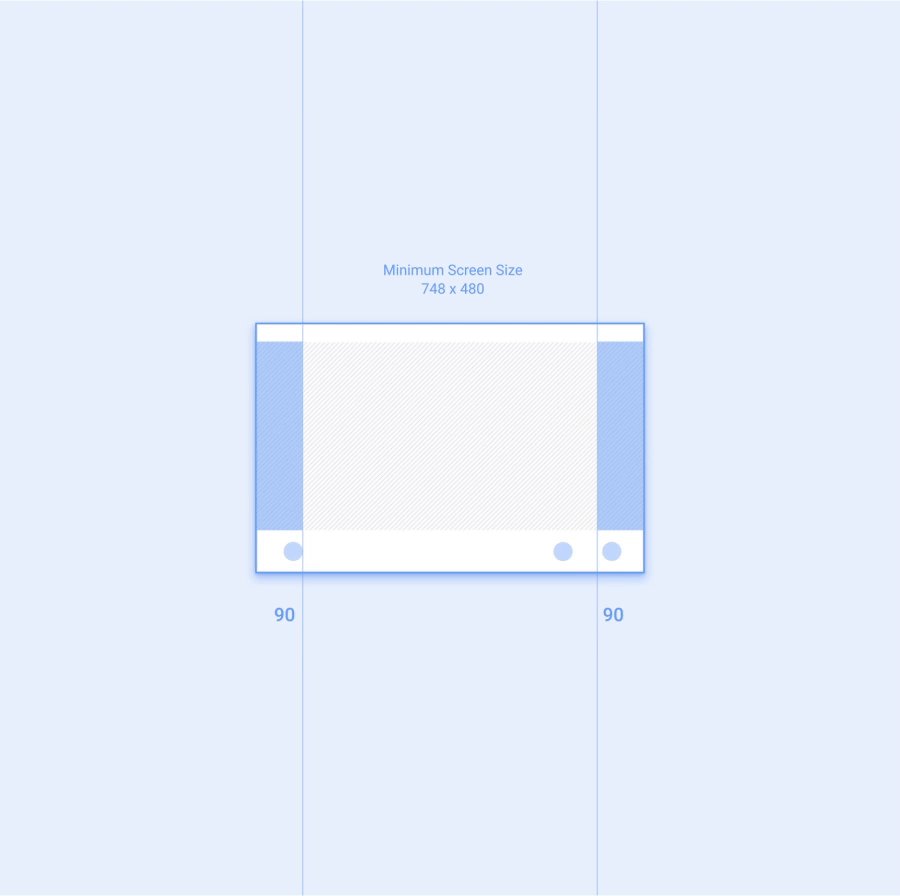
Marges responsives
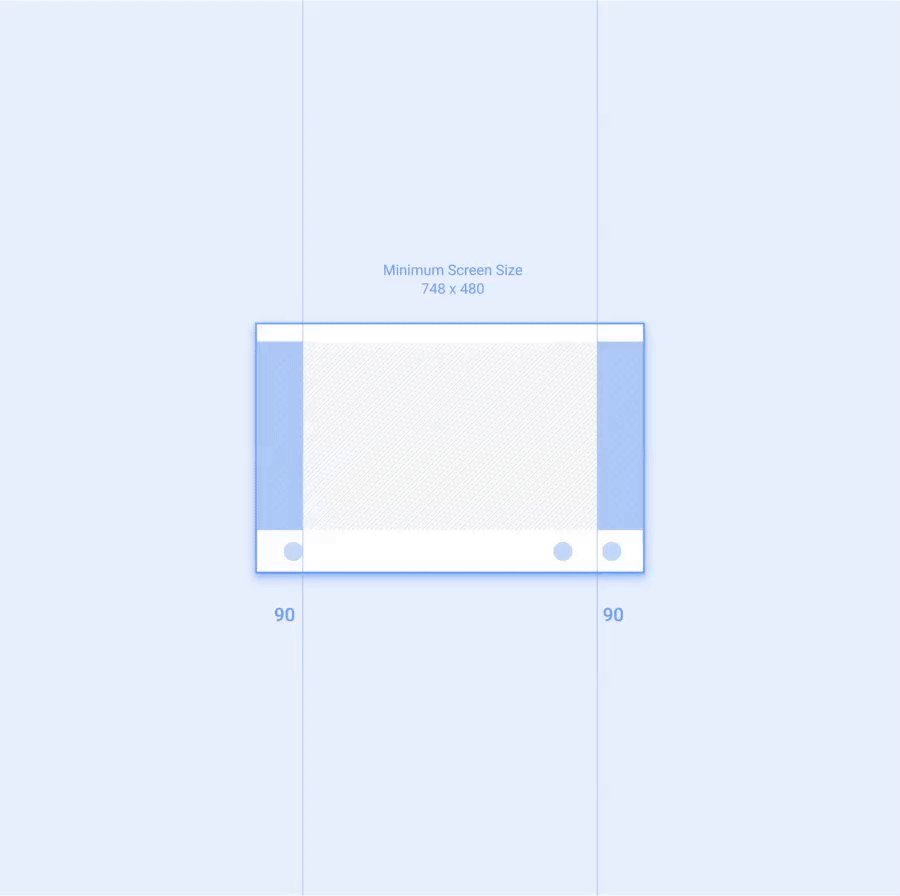
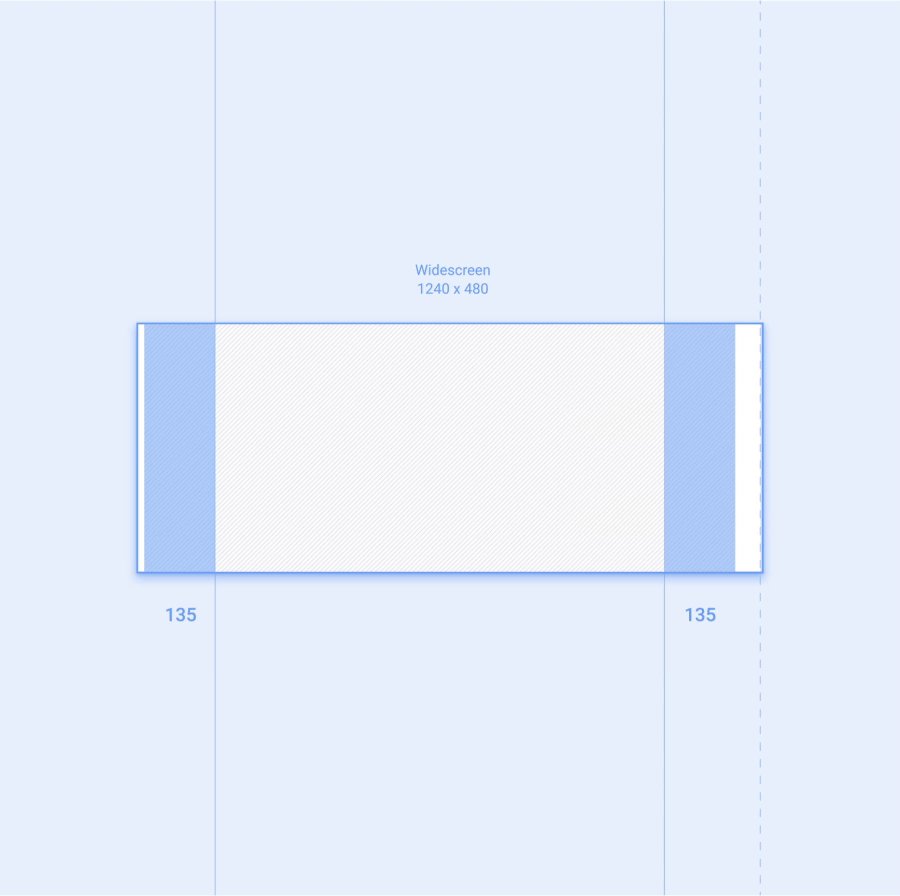
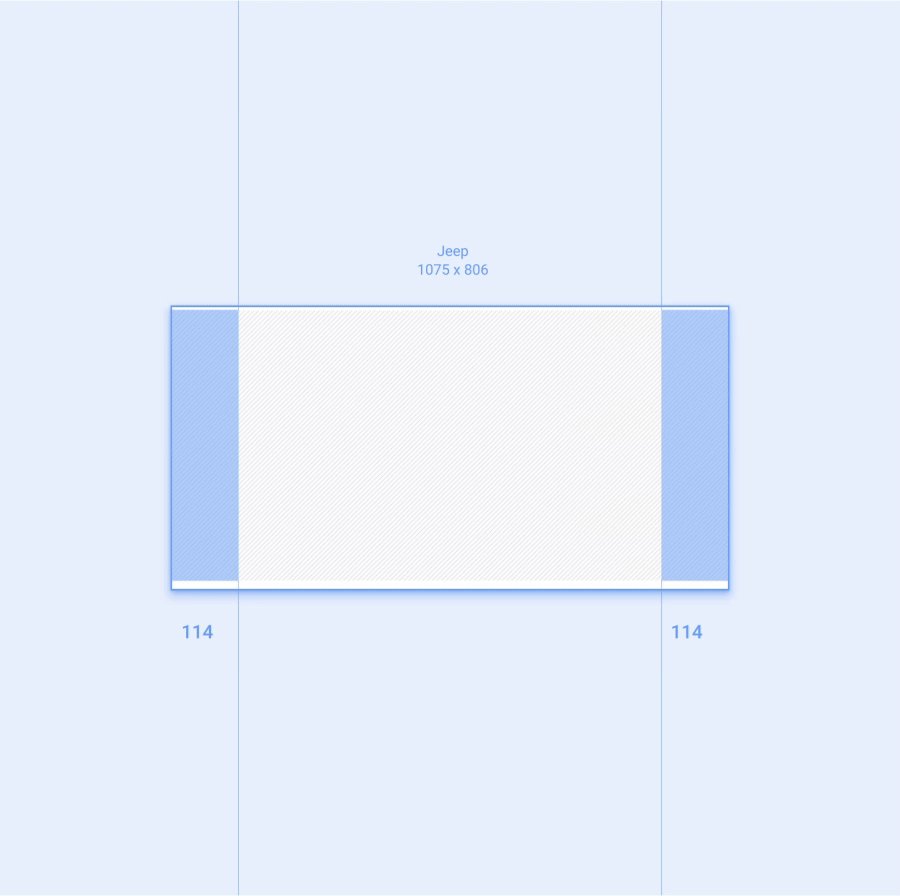
Android Auto utilise des marges réactives en fonction de la taille de l'ensemble de l'écran de la voiture. Les marges gauche et droite s'ajustent à 12% de la largeur de l'écran. Elles contiennent généralement des barres de défilement et des commandes de navigation. L'espace restant à l'écran, appelé canevas de l'application, contient le contenu de l'application.
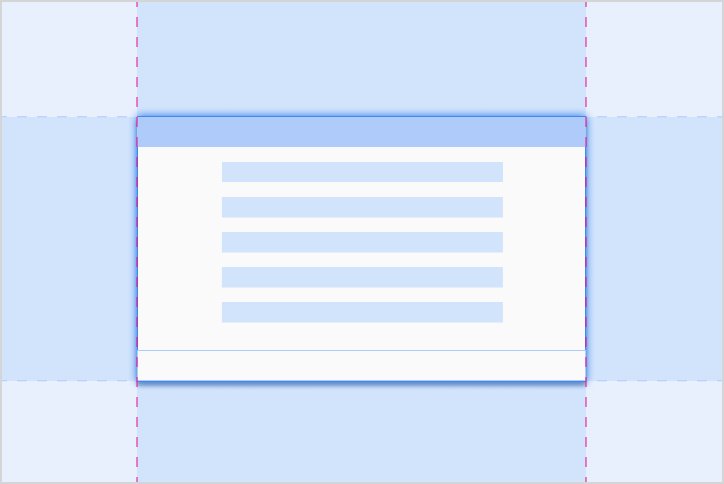
Pour laisser plus d'espace, vous pouvez supprimer la marge de droite sur les écrans de plus petite taille. Cet espace peut être utilisé par l'application comme zone secondaire pour afficher des informations supplémentaires.

La grille de mise en page
Les mises en page Android Auto alignent les éléments d'interface utilisateur le long d'une grille de 8 dp, et certains composants plus petits s'alignent sur une grille de 4 dp.
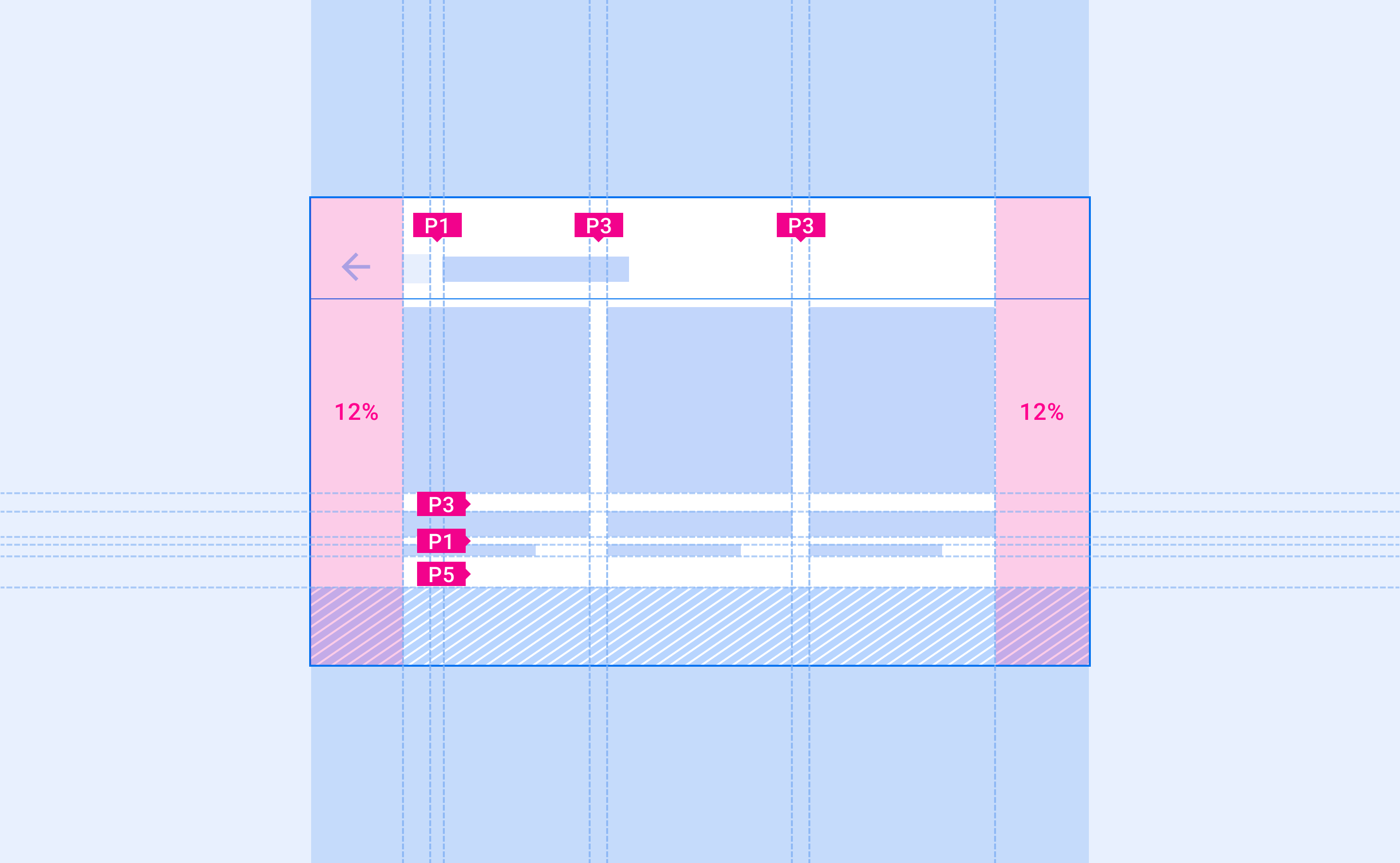
Marge intérieure
La marge intérieure fait référence à l'espace entre les éléments de l'interface utilisateur. L'échelle de marge intérieure d'Android Auto est appliquée par multiples de 8 dp, jusqu'à des tailles de marge intérieure de 96 dp. Toute marge intérieure supérieure doit également être ajoutée par multiples de 8 dp.
Ce tableau liste les valeurs de marge intérieure types observées dans l'interface utilisateur automatique. Les incréments de taille sont répertoriés par ordre croissant, identifiés par des libellés commençant par la lettre "P" :
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 dp | 8 dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

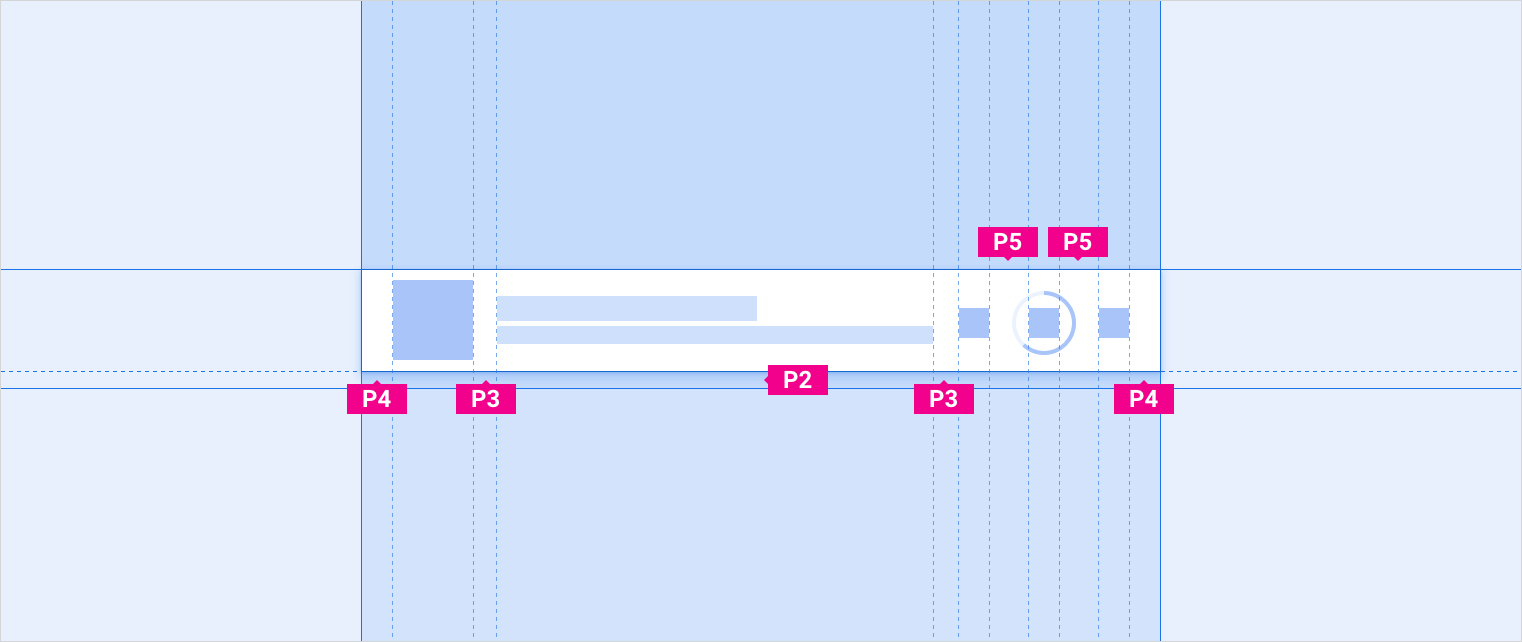
Marge intérieure pour les composants plus petits
Pour créer un meilleur alignement et permettre un espacement suffisant, les composants de petite taille peuvent utiliser avec parcimonie la marge intérieure de 12 dp.

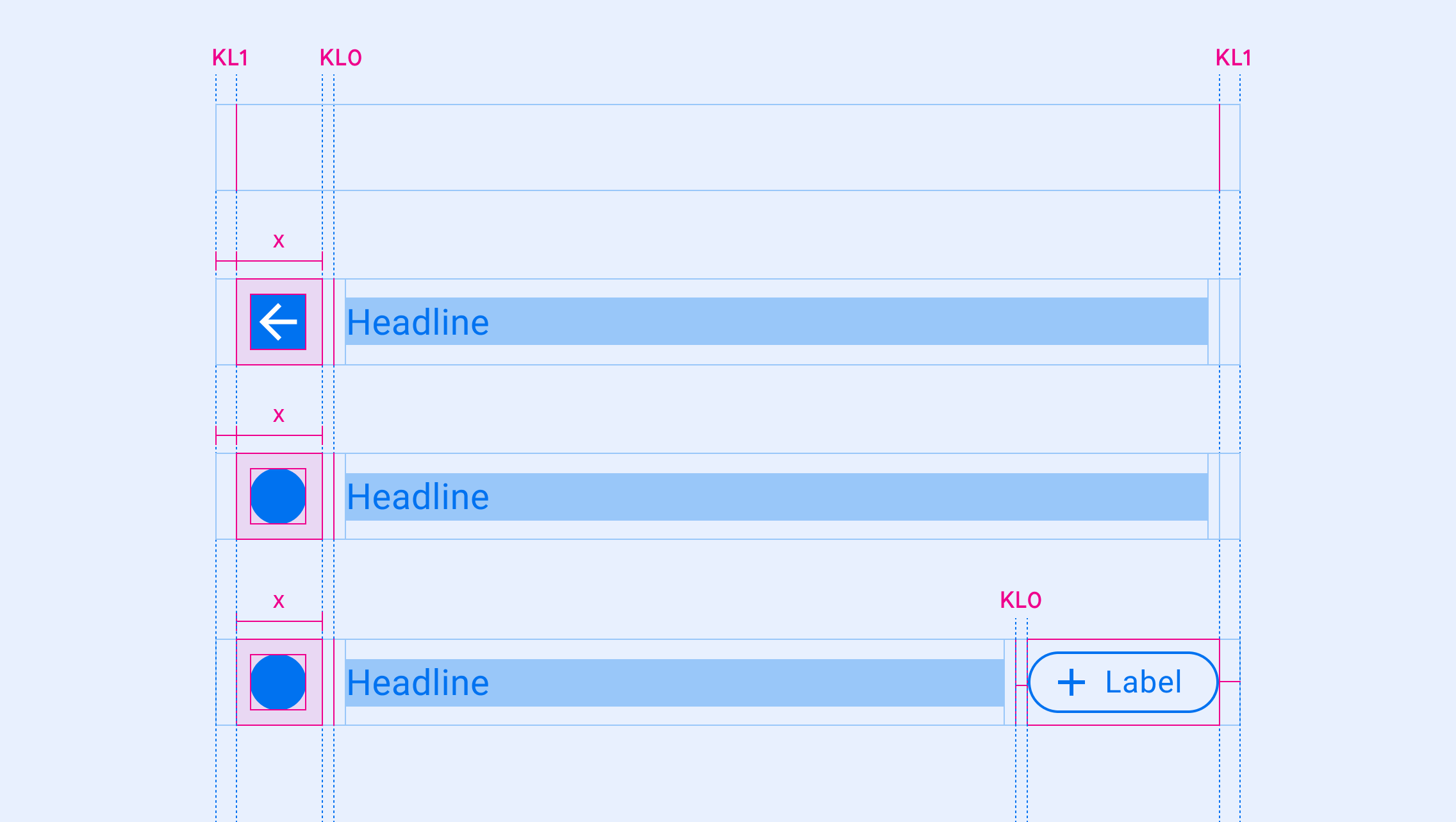
Lignes de repère
Les lignes de repère sont des mesures qui organisent une interface utilisateur en indiquant où les éléments et les composants doivent être placés horizontalement dans une mise en page (le long de l'axe des abscisses). Ils sont signalés par des étiquettes commençant par la lettre "KL".
Les lignes de repère peuvent être placées n'importe où dans la mise en page. Ils peuvent être utilisés pour indiquer la distance entre deux bords verticaux quelconques (des éléments, des composants ou l'écran lui-même). Les composants et les éléments alignent leur bord gauche ou droit par rapport à la ligne de repère la plus proche.

Mesurer avec des lignes de repère
Les lignes de repère changent en fonction de la largeur de l'écran, ce qui permet aux éléments d'interface utilisateur de s'adapter de manière cohérente sur différentes tailles d'écran.
Les lignes de repère suivantes sont recommandées pour une plage de tailles d'écran, représentées par des étiquettes marquées "KL(n)". Elles sont affichées par ordre d'augmentation de la taille de la ligne de repère:
| KL(n) | Écrans étroits (0 à 600 dp) |
Écrans standards (600-930 dp) |
Grands écrans (930-1 280 dp) |
Écrans très grand angle (1 280 dp et plus) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | N/A |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | N/A |
