يعمل إطار عمل Android Auto المتجاوب على التكيُّف على تكييف تنسيقات التطبيقات لتناسب أي حجم لشاشة السيارة.
يتم أيضًا تعديل واجهة مستخدم التطبيق والميزات، مثل تصفُّح الوسائط وإجراءات التشغيل، تلقائيًا في Android Auto، وهي السيارات المتوافقة مع التطبيقات المعروضة من هاتف المستخدم.
نظرة سريعة
- يتم ضبط التنسيقات بما يتوافق مع حجم الشاشة عند نقاط توقف محدّدة.
- تطبيق المساحة المتروكة بزيادات مدّتها 8 وحدات بكسل مستقلة الكثافة
- وضع مساحة متروكة 12 بكسل مستقل الكثافة بين المكونات الأصغر باعتدال
كيفية تحديد التنسيق
يستخدم إطار عمل الواقع المعزّز في Android Auto التصميم التكيُّفي والتصميم سريع الاستجابة:
- يُستخدم التصميم سريع الاستجابة (يحدد حجم الشاشة الدقيق التنسيق) للهوامش اليمنى واليسرى
- يُستخدم التصميم التكيُّفي (نطاقات ارتفاع الشاشة وعرض التصميم) للتخطيط
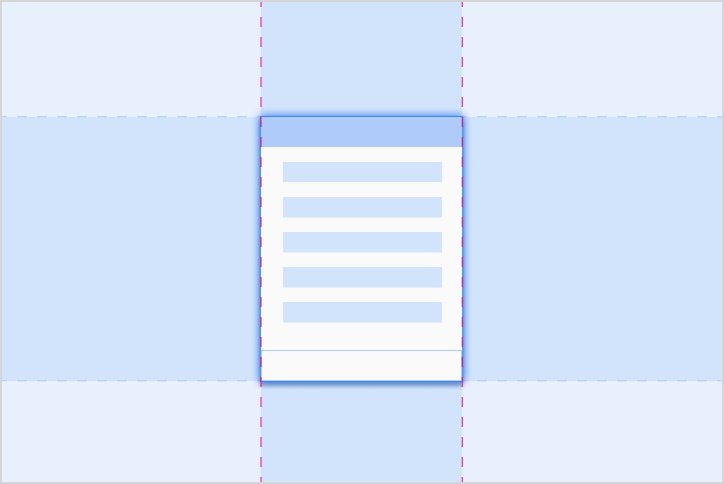
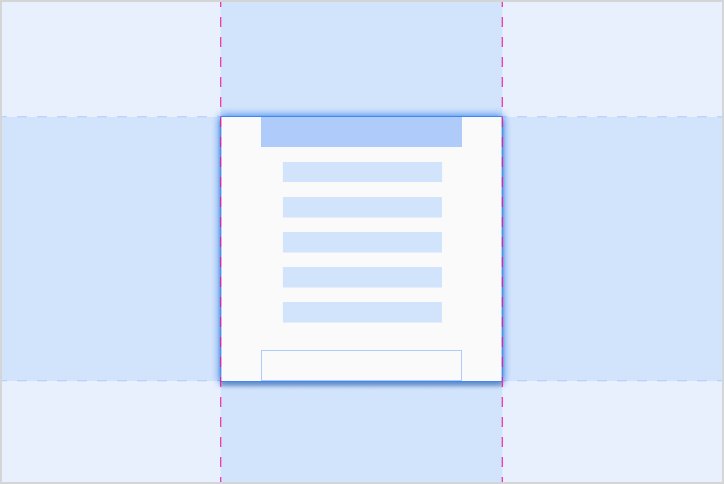
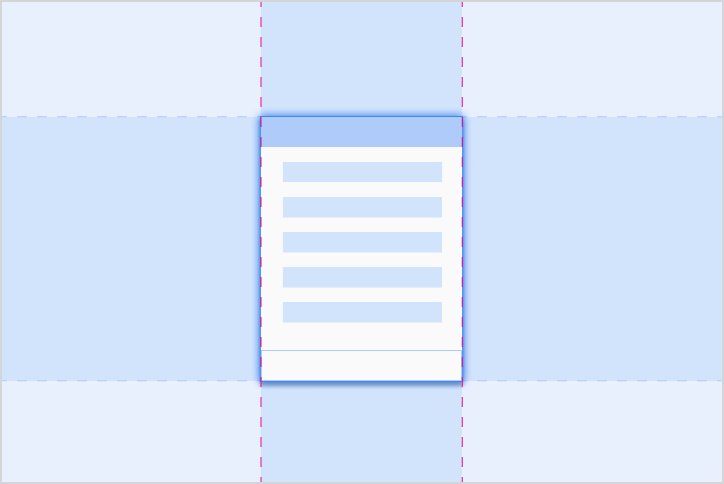
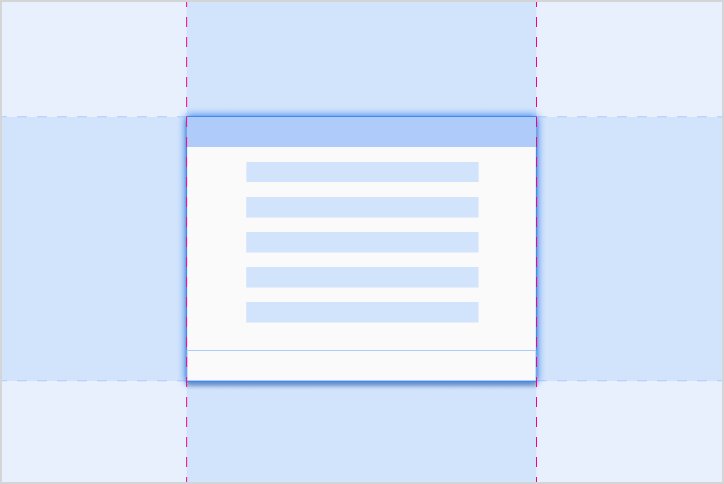
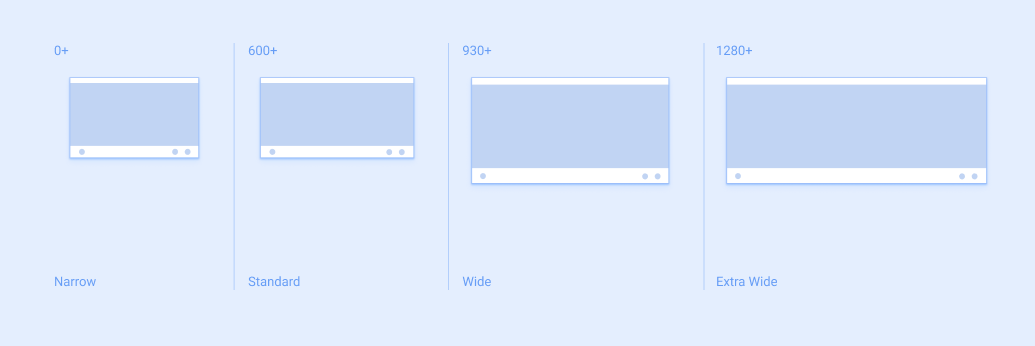
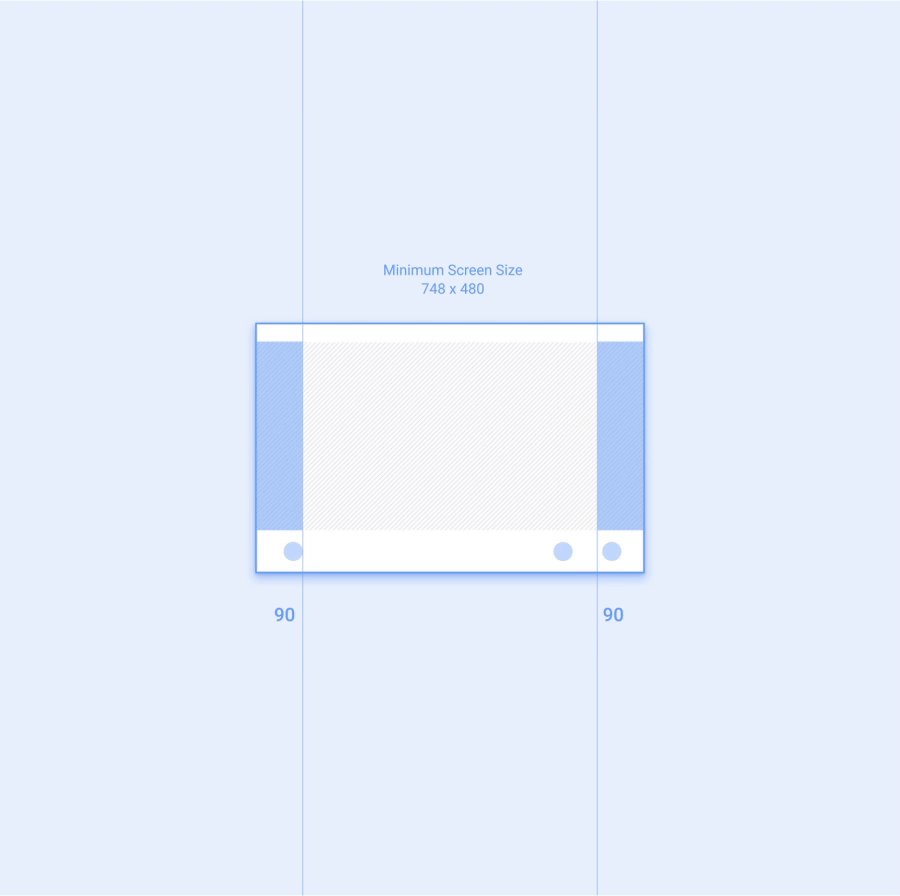
يتم تحديد التخطيط باستخدام قياسات تسمى نقاط التوقف. نقاط التوقف هي قياسات ارتفاع شاشة وعرض محددة بشكل استراتيجي تحدد متى يجب عرض تخطيط معين. يتم ضبط التنسيق لكل نطاق نقطة فاصلة ليلائم حجم الشاشة واتجاهها.

تكيّفي
يستخدم التصميم التكيُّفي نقاط التوقف لتحديد تخطيط الشاشة. يتم عرض تنسيق معيّن لنطاق أحجام الشاشات المحدّدة (مثل تلك التي يقلّ عرضها عن 1280 بكسل مستقل الكثافة).
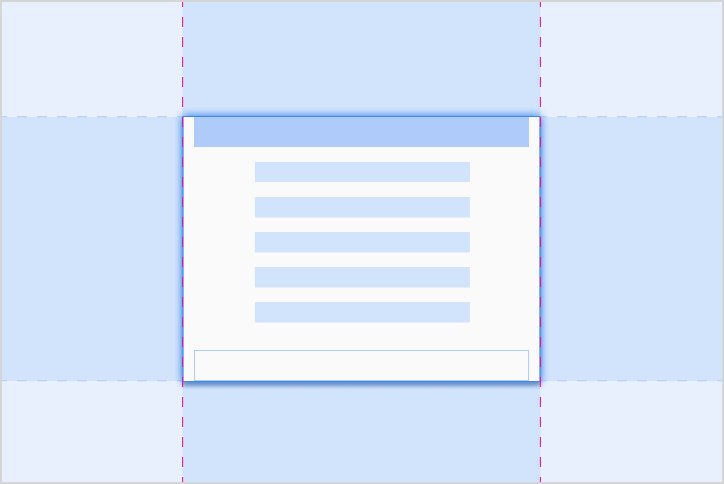
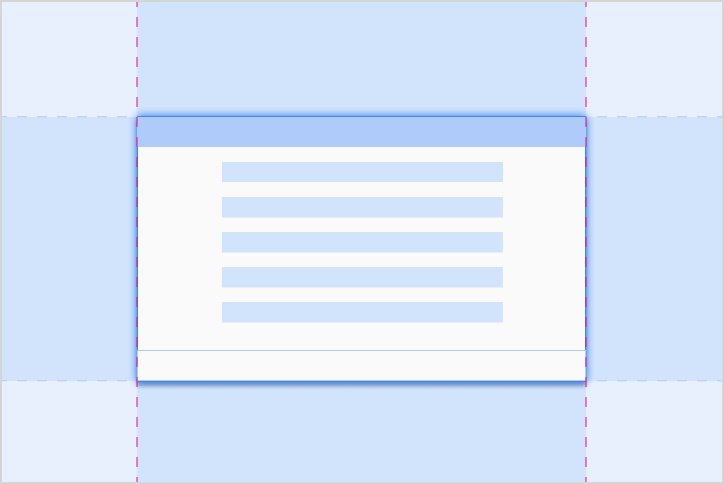
متجاوب
يقوم التصميم سريع الاستجابة بتكيف التخطيط بطريقة تتناسب مع حجم الشاشة الدقيق. تحتوي المكوّنات على مساحات مرنة يمكن توسيعها أو تقليصها إلى حجم مناسب لكل شاشة في السيارة.نقاط الإيقاف التكيُّفية
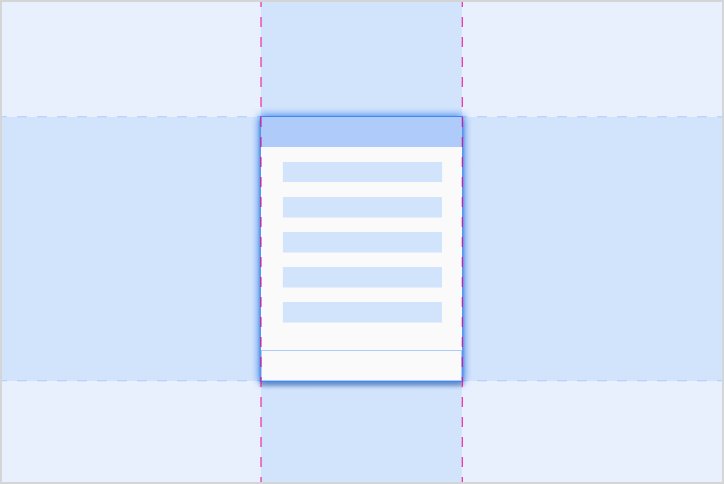
يعتمد تطبيق Android Auto على نقاط الإيقاف التكيُّفية لتحديد تنسيق الشاشة الذي يتم احتسابه من حجم نافذة التطبيق بدلاً من الشاشة بأكملها.

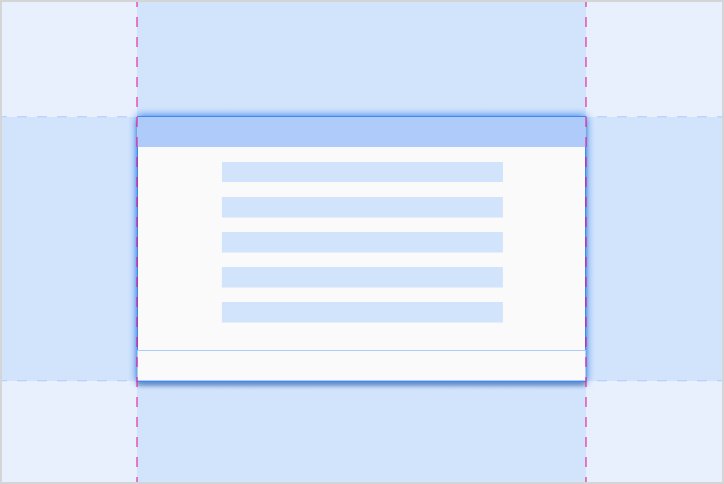
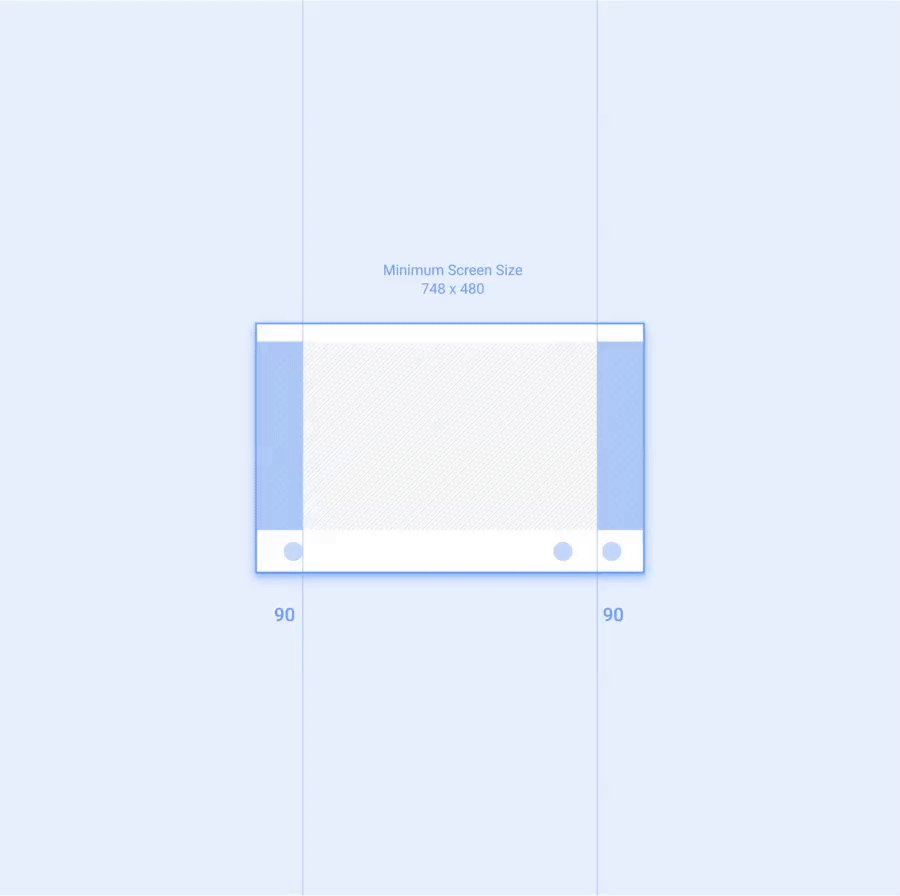
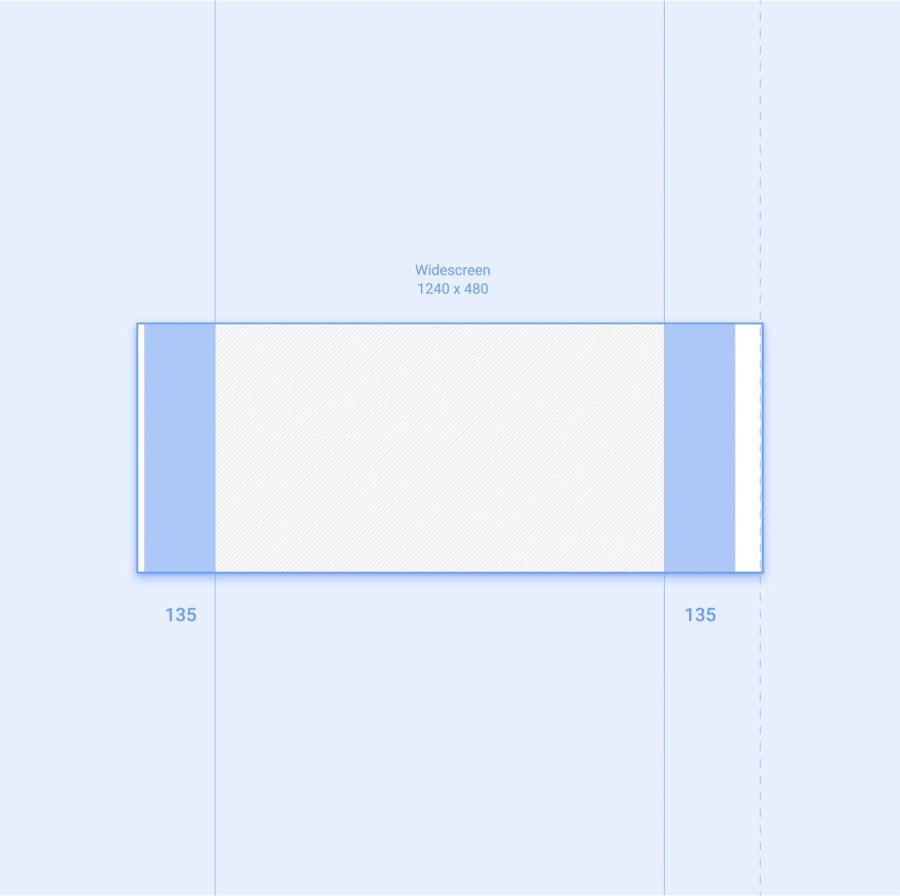
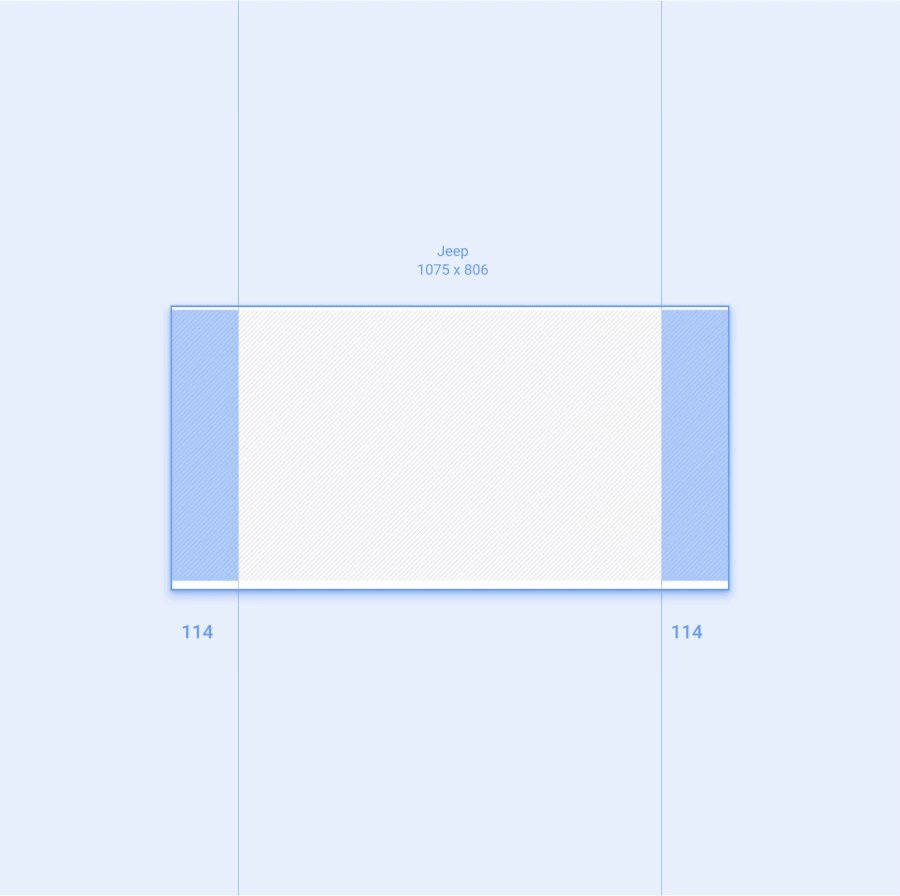
الهوامش المتجاوبة
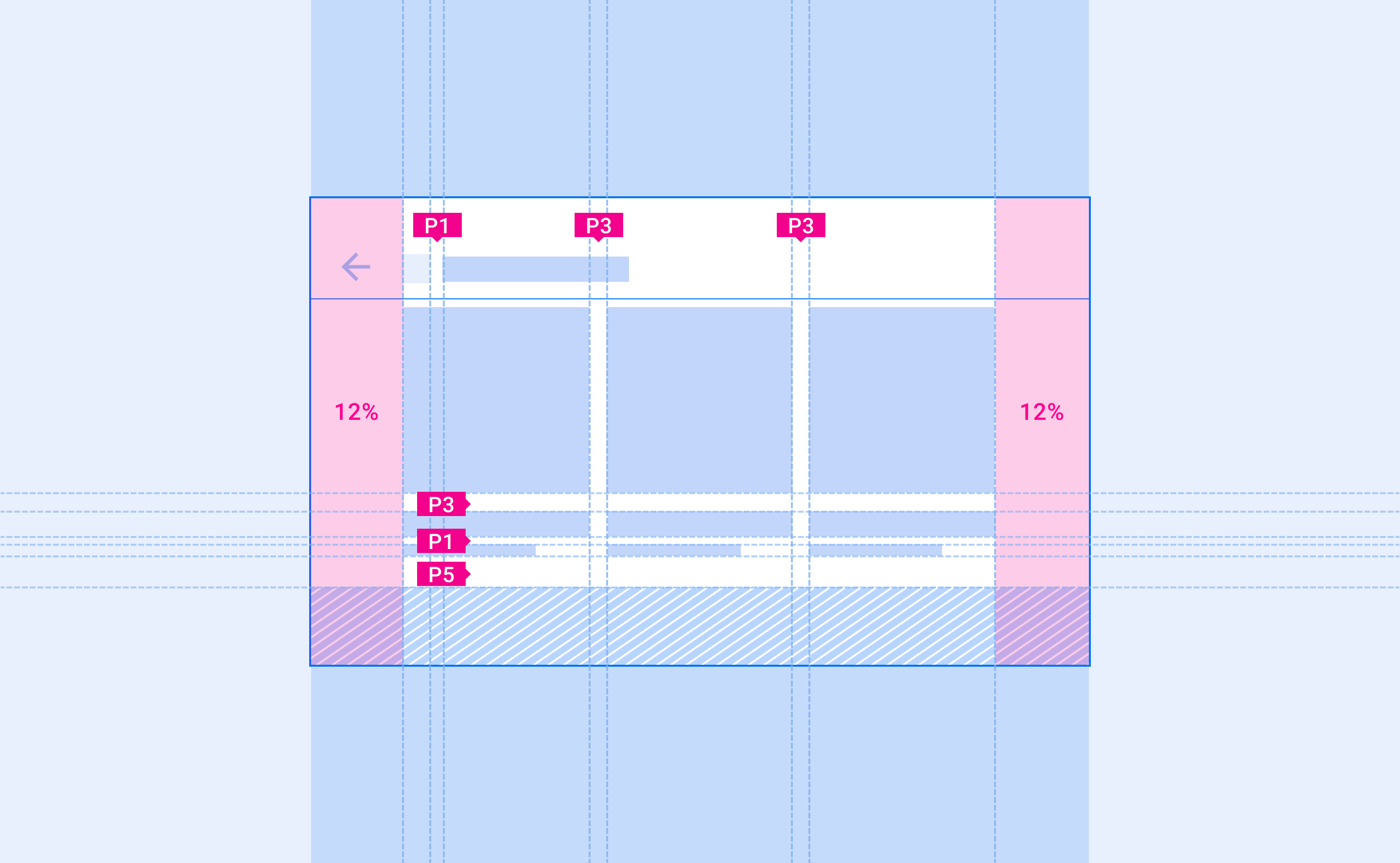
يستخدم Android Auto هوامش سريعة الاستجابة بناءً على حجم شاشة السيارة بأكملها. يتم ضبط الهوامش اليمنى واليسرى على نسبة 12% من عرض الشاشة، وتحتوي عادةً على أشرطة تمرير وعناصر تحكم للتنقُّل. تشتمل مساحة الشاشة المتبقية، المسماة "لوحة التطبيق"، على محتوى التطبيق.
لتوفير مساحة أكبر، يمكن إزالة الهامش الأيمن في حالة الشاشات الأصغر حجمًا. يمكن للتطبيق استخدام هذه المساحة كمنطقة ثانوية لعرض معلومات إضافية.

شبكة التخطيط
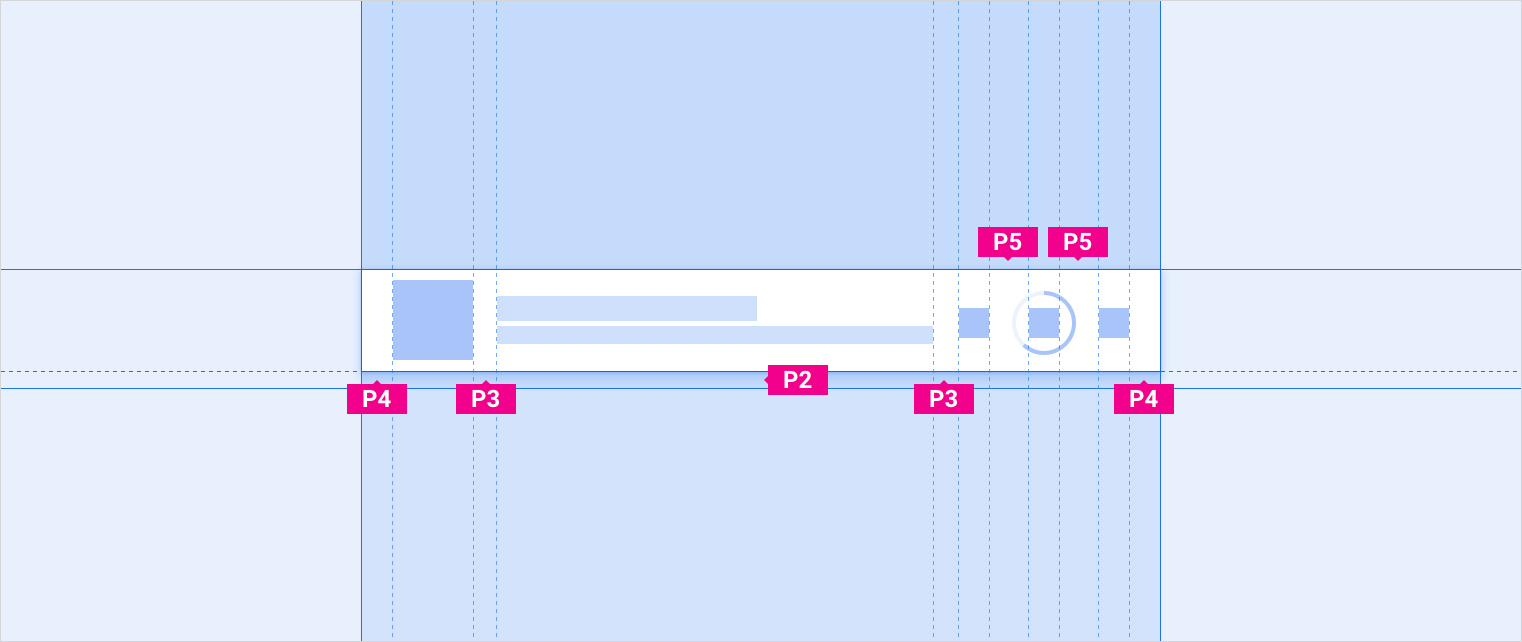
تعمل تنسيقات Android Auto على محاذاة عناصر واجهة المستخدم على شبكة 8dp، مع محاذاة بعض المكونات الأصغر حجمًا مع شبكة 4dp.
مساحة متروكة
تشير المساحة المتروكة إلى المسافة بين عناصر واجهة المستخدم. يتم تطبيق حجم المساحة المتروكة في Android Auto على مضاعفات 8dp، على أن يصل حجم المساحة المتروكة إلى 96dp. ويجب أيضًا إضافة أي مساحات أكبر من المساحة المتروكة بمضاعفات 8dp.
يسرد هذا الجدول قيم المساحة المتروكة النموذجية التي تظهر في واجهة المستخدم التلقائية. يتم إدراج زيادات الحجم بترتيب متزايد، مع وضع علامات عليها بالتصنيفات التي تبدأ بالحرف "P":
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4 بكسل مستقل الكثافة | 8 بكسل مستقل الكثافة | 12 بكسل مستقل الكثافة | 16 بكسل مستقل الكثافة | 24 بكسل مستقل الكثافة | 32 بكسل مستقل الكثافة | 48 بكسل مستقل الكثافة | 64 بكسل مستقل الكثافة | 96 بكسل مستقل الكثافة |

المساحة المتروكة للمكونات الأصغر
لإنشاء محاذاة أفضل والسماح بمسافات كافية، قد تستخدم المكونات الأصغر مساحة متروكة تبلغ 12 بكسل مستقل الكثافة باعتدال.

الخطوط الرئيسية
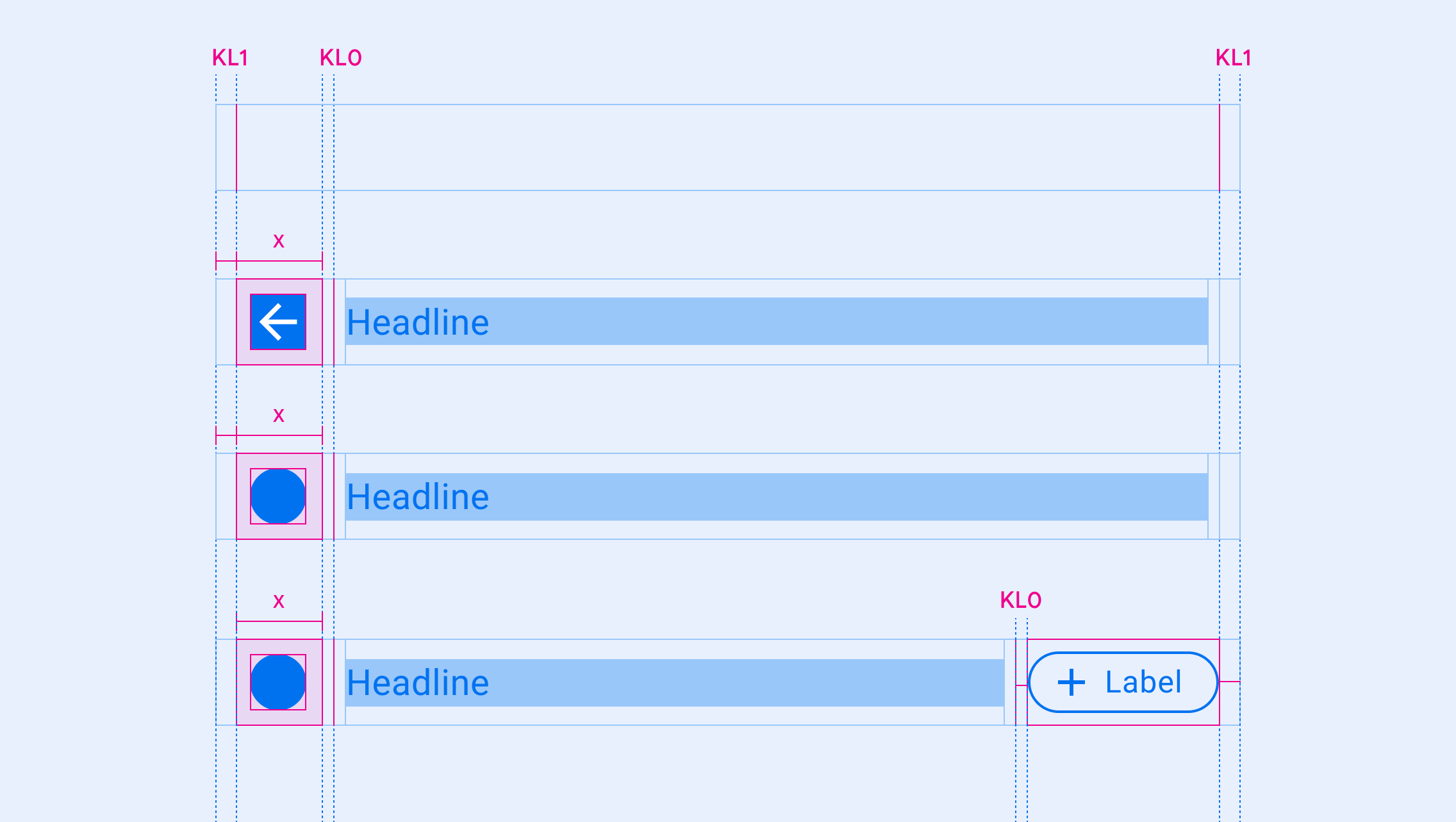
الخطوط الرئيسية هي قياسات تنظم واجهة المستخدم من خلال إظهار أين يجب وضع العناصر والمكونات بشكل أفقي في تخطيط (على طول المحور س). ويتم تمييزها بتصنيفات تبدأ بالحرف "KL".
يمكن وضع الخطوط الرئيسية في أي مكان في التخطيط. يمكن استخدامها للإشارة إلى المسافة بين أي حافتين رأسيتين (للعناصر أو المكونات أو الشاشة نفسها). تتم محاذاة المكونات والعناصر حافتها اليسرى أو اليمنى مع أقرب خط رئيسي.

القياس باستخدام السطور الرئيسية
تتغير الخطوط الرئيسية بناءً على عرض الشاشة، ما يسمح لعناصر واجهة المستخدم بتوسيع نطاق موضعها باستمرار عبر أحجام الشاشات المختلفة.
يُنصح باستخدام الأسطر الرئيسية التالية لمجموعة من أحجام الشاشات، ممثلة بتصنيفات تحمل العلامة "KL(n)". ويتم عرضها بترتيب زيادة حجم الخط الرئيسي:
| KL(n) | شاشات ضيقة (0-600dp) |
الشاشات العادية (600-930dp) |
الشاشات العريضة (930-1280dp) |
شاشات عريضة جدًا (1280dp+ ) |
|---|---|---|---|---|
| KL0 | 16 بكسل مستقل الكثافة | 24 بكسل مستقل الكثافة | 24 بكسل مستقل الكثافة | 32 بكسل مستقل الكثافة |
| KL1 | 24 بكسل مستقل الكثافة | 32 بكسل مستقل الكثافة | 32 بكسل مستقل الكثافة | 48 بكسل مستقل الكثافة |
| KL2 | 96 بكسل مستقل الكثافة | 112 بكسل مستقل الكثافة | 112 بكسل مستقل الكثافة | لا ينطبق |
| KL3 | 112 بكسل مستقل الكثافة | 128 بكسل مستقل الكثافة | 128 بكسل مستقل الكثافة | 152 بكسل مستقل الكثافة |
| KL4 | 148 بكسل مستقل الكثافة | 168 بكسل مستقل الكثافة | 168 بكسل مستقل الكثافة | لا ينطبق |
