Framework adaptif-responsif (AR) Android Auto menyesuaikan tata letak aplikasi dengan segala ukuran layar mobil.
UI dan fitur aplikasi, seperti penjelajahan media dan tindakan pemutaran, juga otomatis diadaptasikan di Android Auto—mobil yang kompatibel untuk aplikasi yang diproyeksikan dari ponsel pengguna.
Info sekilas
- Tata letak menyesuaikan dengan ukuran layar pada titik henti sementara tertentu
- Menerapkan padding dengan peningkatan 8 dp
- Tempatkan padding 12dp di antara komponen yang lebih kecil seperlunya
Cara tata letak ditentukan
Framework AR Android Auto menggunakan desain adaptif dan desain responsif:
- Desain responsif (ukuran layar yang tepat menentukan tata letak) digunakan untuk margin kiri dan kanan
- Desain adaptif (rentang tinggi dan lebar layar menentukan tata letak) digunakan untuk tata letak
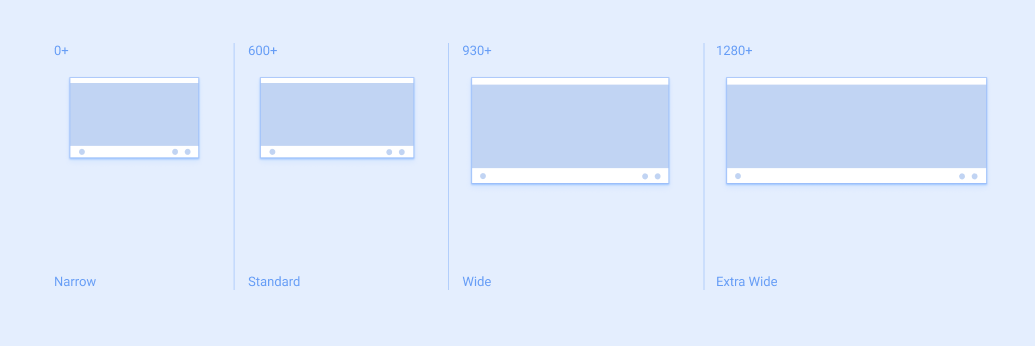
Tata letak ditentukan menggunakan pengukuran yang disebut titik henti sementara. Titik henti sementara adalah ukuran tinggi dan lebar layar yang ditentukan secara strategis yang menentukan kapan tata letak tertentu ditampilkan. Untuk setiap rentang titik henti sementara, tata letak akan disesuaikan dengan ukuran dan orientasi layar.

Adaptif
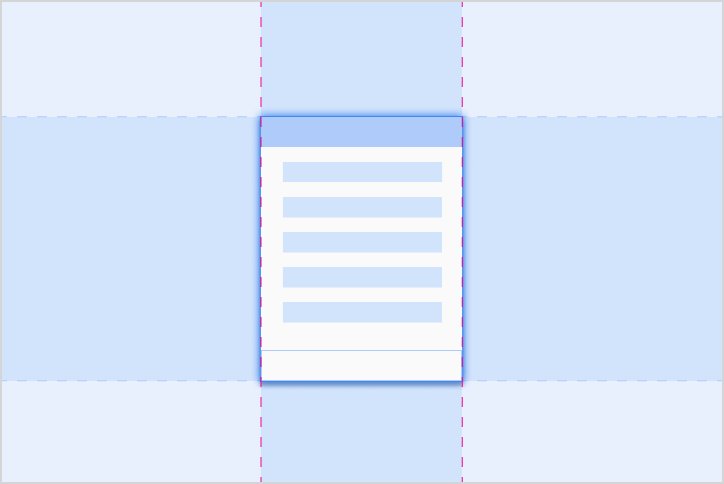
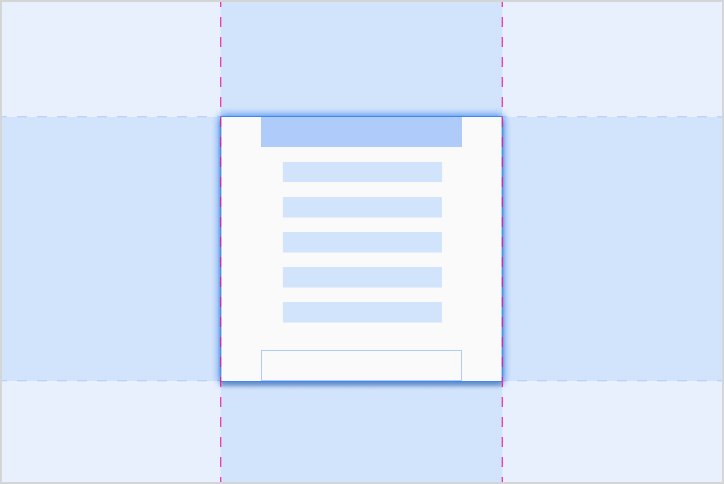
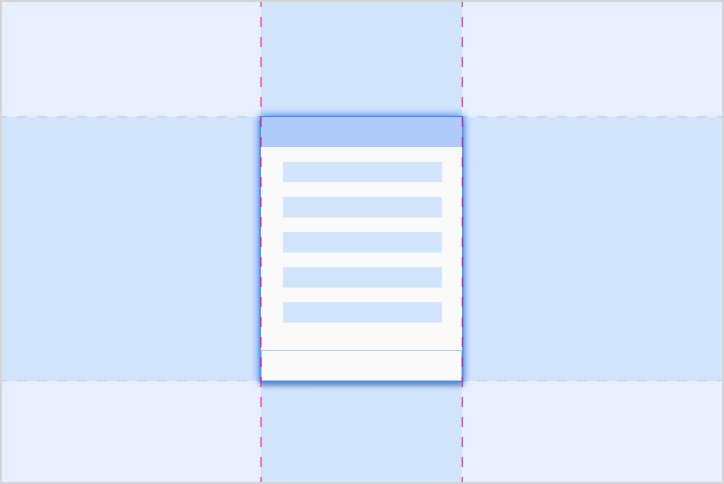
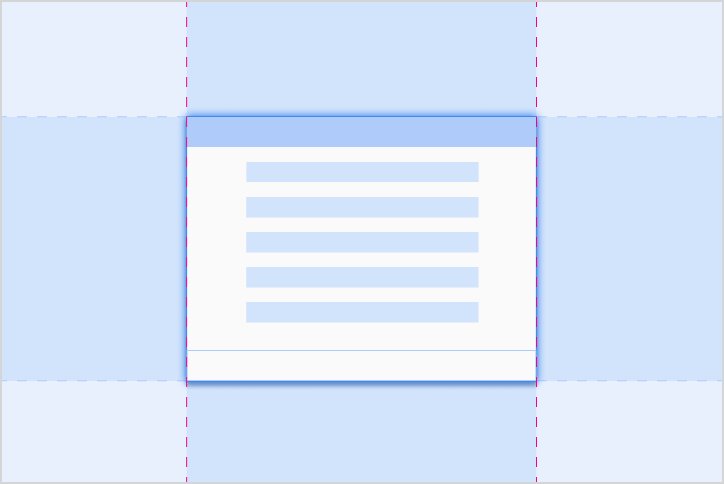
Desain adaptif menggunakan titik henti sementara untuk menentukan tata letak layar. Untuk rentang ukuran layar yang ditentukan (seperti lebar kurang dari 1280 dp), tata letak tertentu akan ditampilkan.
Responsif
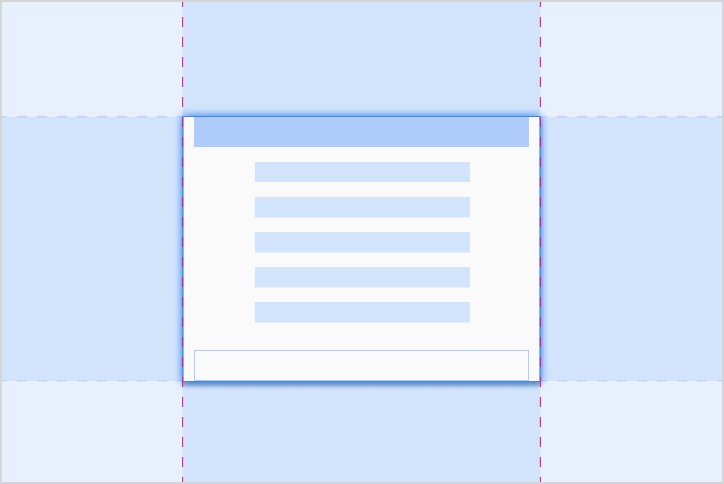
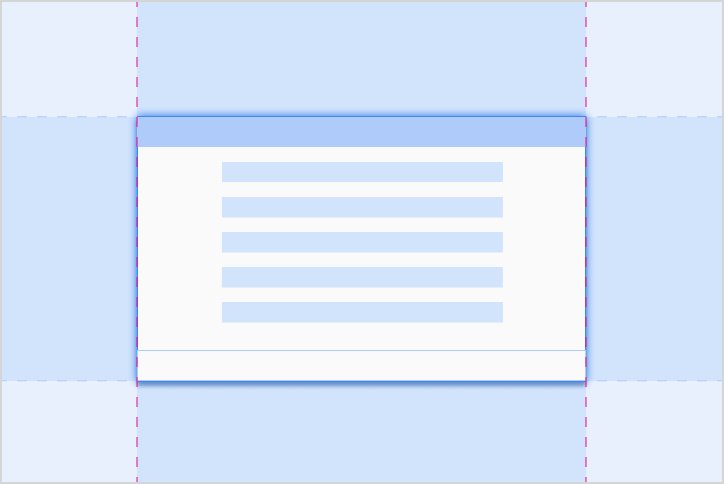
Desain responsif mengadaptasi tata letak dengan cara yang proporsional dengan ukuran layar yang tepat. Komponen memiliki area fleksibel yang dapat diperluas atau diciutkan ke ukuran yang sesuai dengan layar setiap mobil.Titik henti sementara adaptif
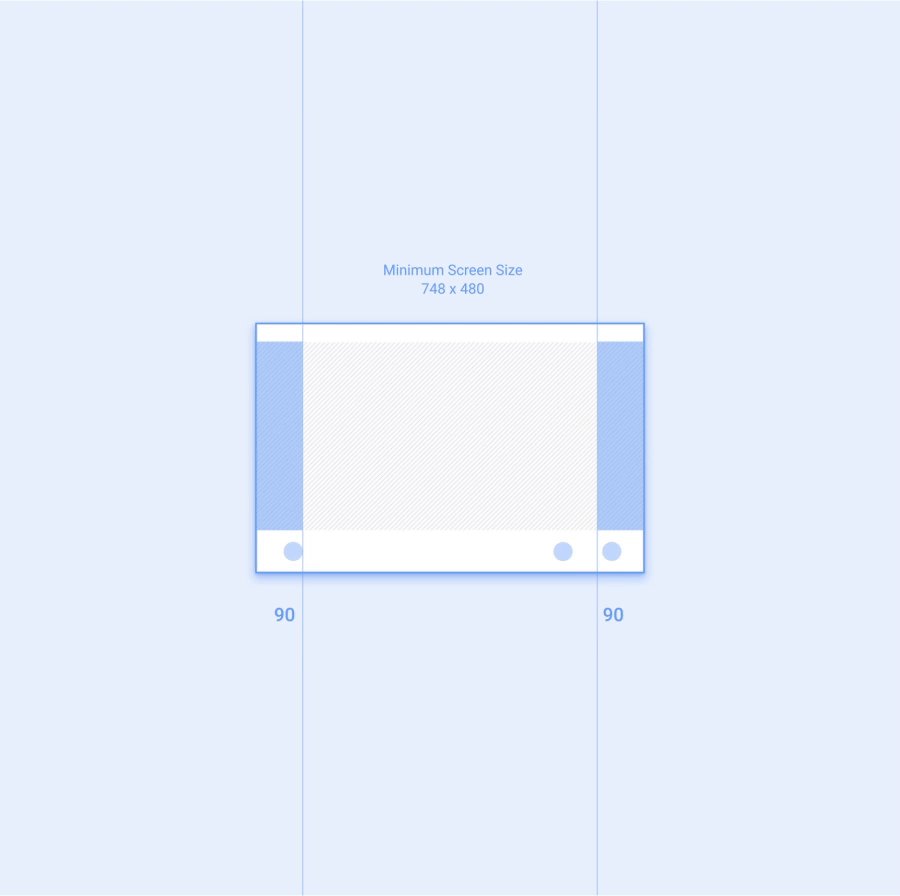
Android Auto mengandalkan titik henti sementara adaptif untuk menentukan tata letak layar, yang dihitung dari ukuran jendela aplikasi, bukan seluruh layar.

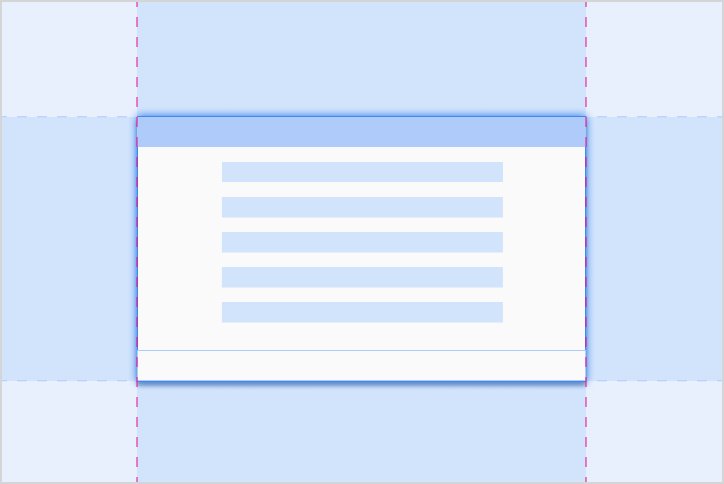
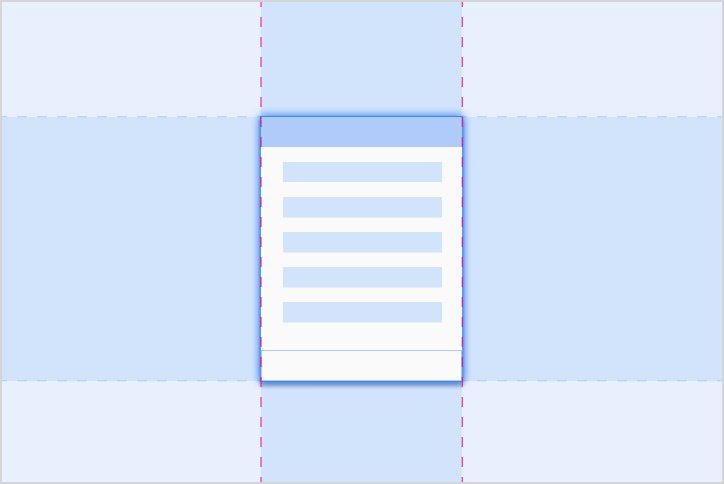
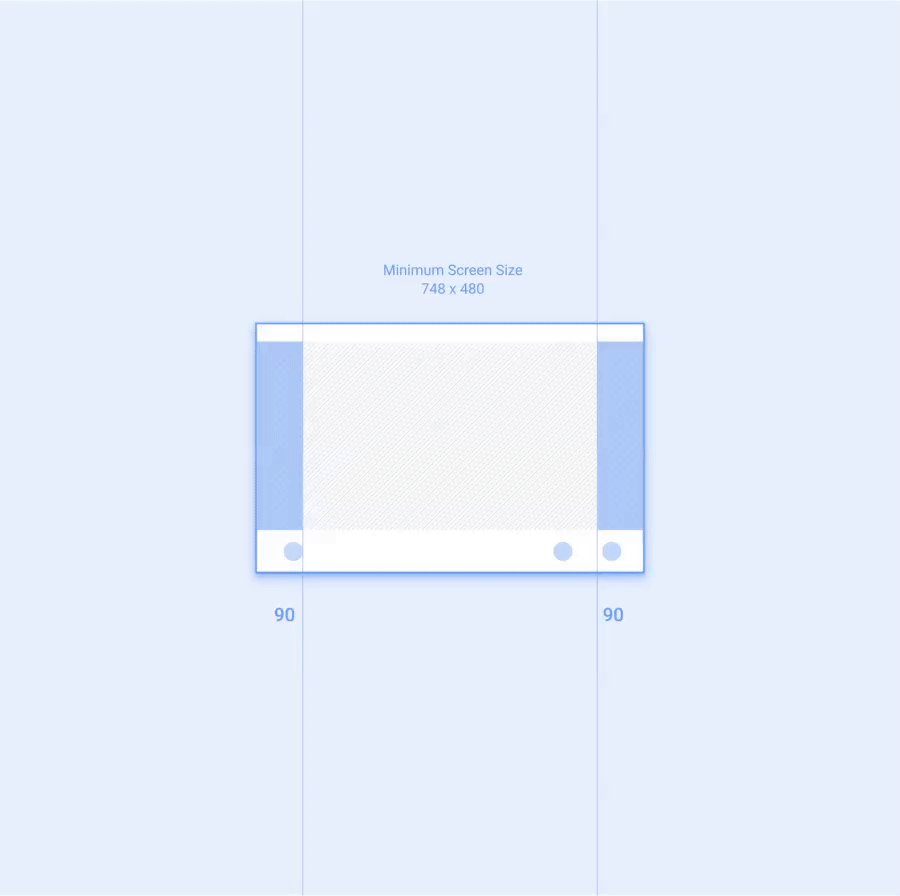
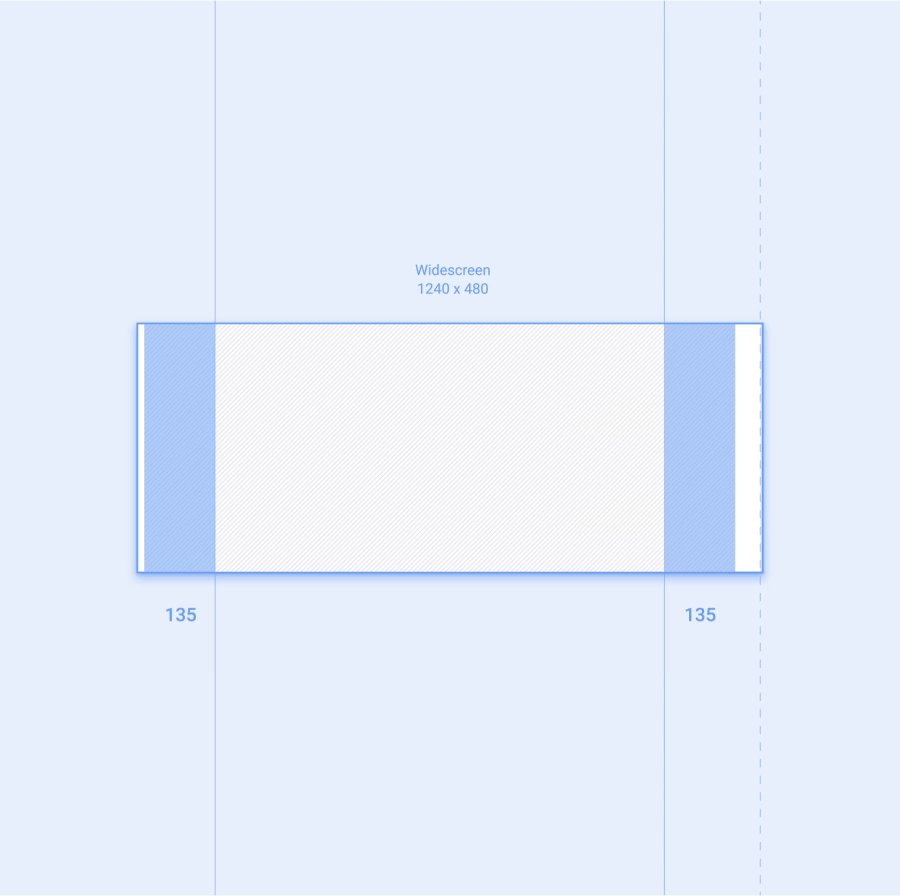
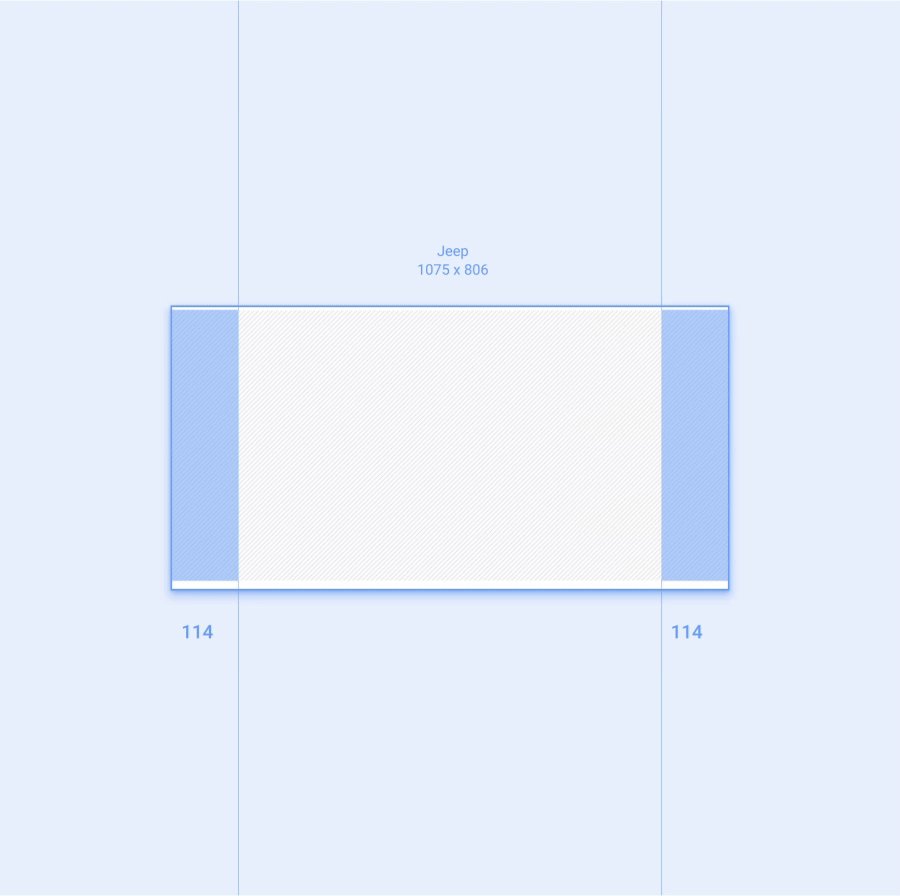
Margin responsif
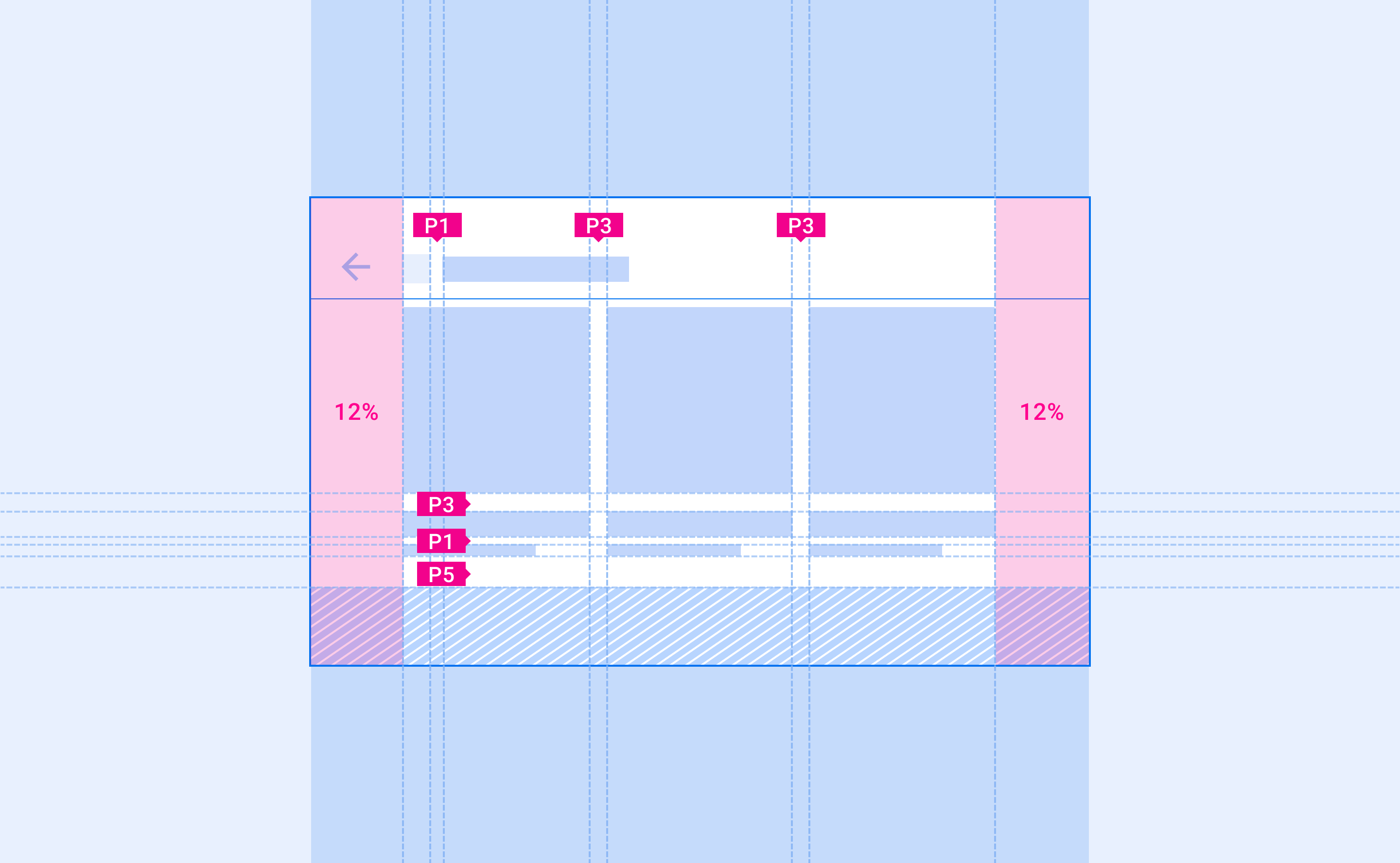
Android Auto menggunakan margin responsif berdasarkan ukuran seluruh layar mobil. Margin kiri dan kanan disesuaikan hingga 12% dari lebar layar, dan biasanya berisi bilah gulir dan kontrol navigasi. Ruang layar yang tersisa, yang disebut kanvas aplikasi, berisi konten aplikasi.
Untuk memberikan lebih banyak ruang, margin sisi kanan dapat dihapus pada ukuran layar yang lebih kecil. Ruang ini dapat digunakan oleh aplikasi sebagai area sekunder untuk menampilkan informasi tambahan.

{i>Layout grid<i}
Tata letak Android Auto menyejajarkan elemen UI di sepanjang petak 8 dp, dengan beberapa komponen yang lebih kecil yang disejajarkan dengan petak 4 dp.
Padding
Padding mengacu pada ruang di antara elemen UI. Skala padding Android Auto diterapkan dalam kelipatan 8 dp, hingga ukuran padding 96 dp. Setiap jumlah padding yang lebih besar juga harus ditambahkan dalam kelipatan 8 dp.
Tabel ini mencantumkan nilai padding umum yang terlihat di UI Otomatis. Pertambahan ukuran dicantumkan dalam urutan yang semakin meningkat, ditandai dengan label yang dimulai dengan huruf “P”:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

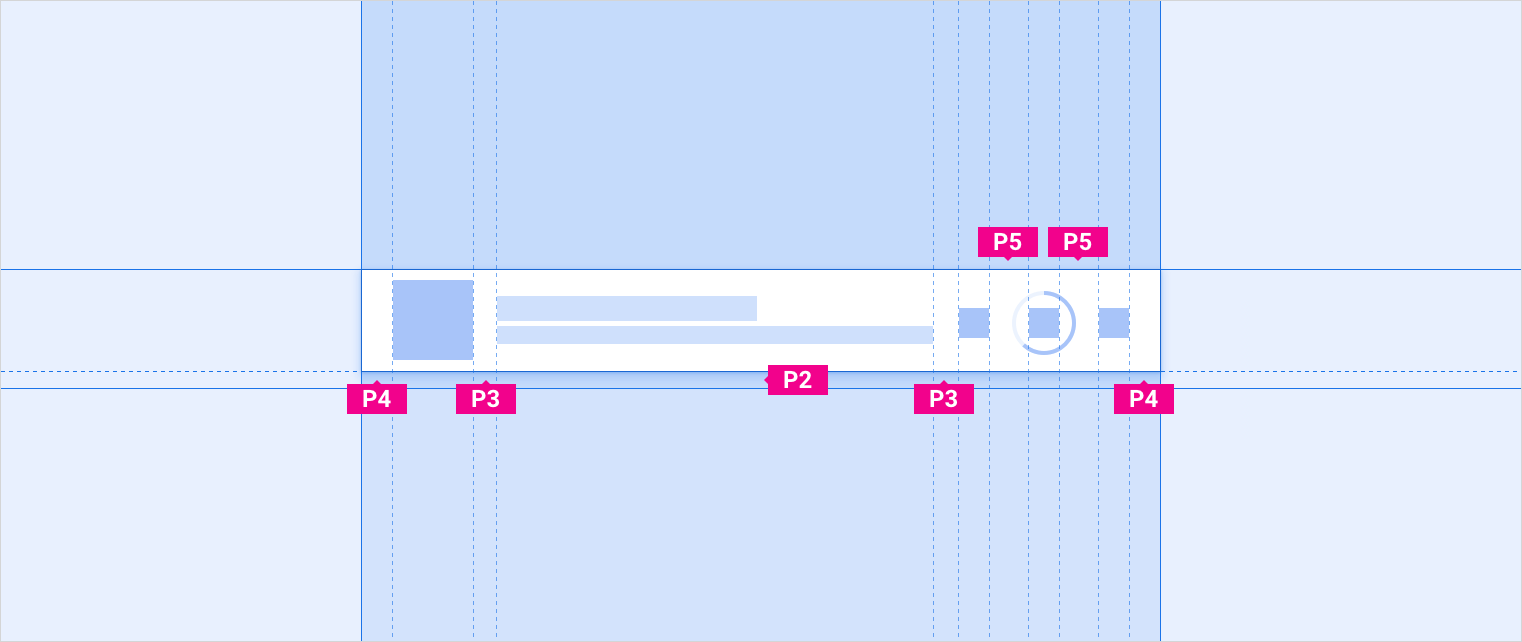
Padding untuk komponen yang lebih kecil
Untuk membuat perataan yang lebih baik, dan memberikan spasi yang cukup, komponen yang lebih kecil dapat menggunakan padding 12 dp seperlunya.

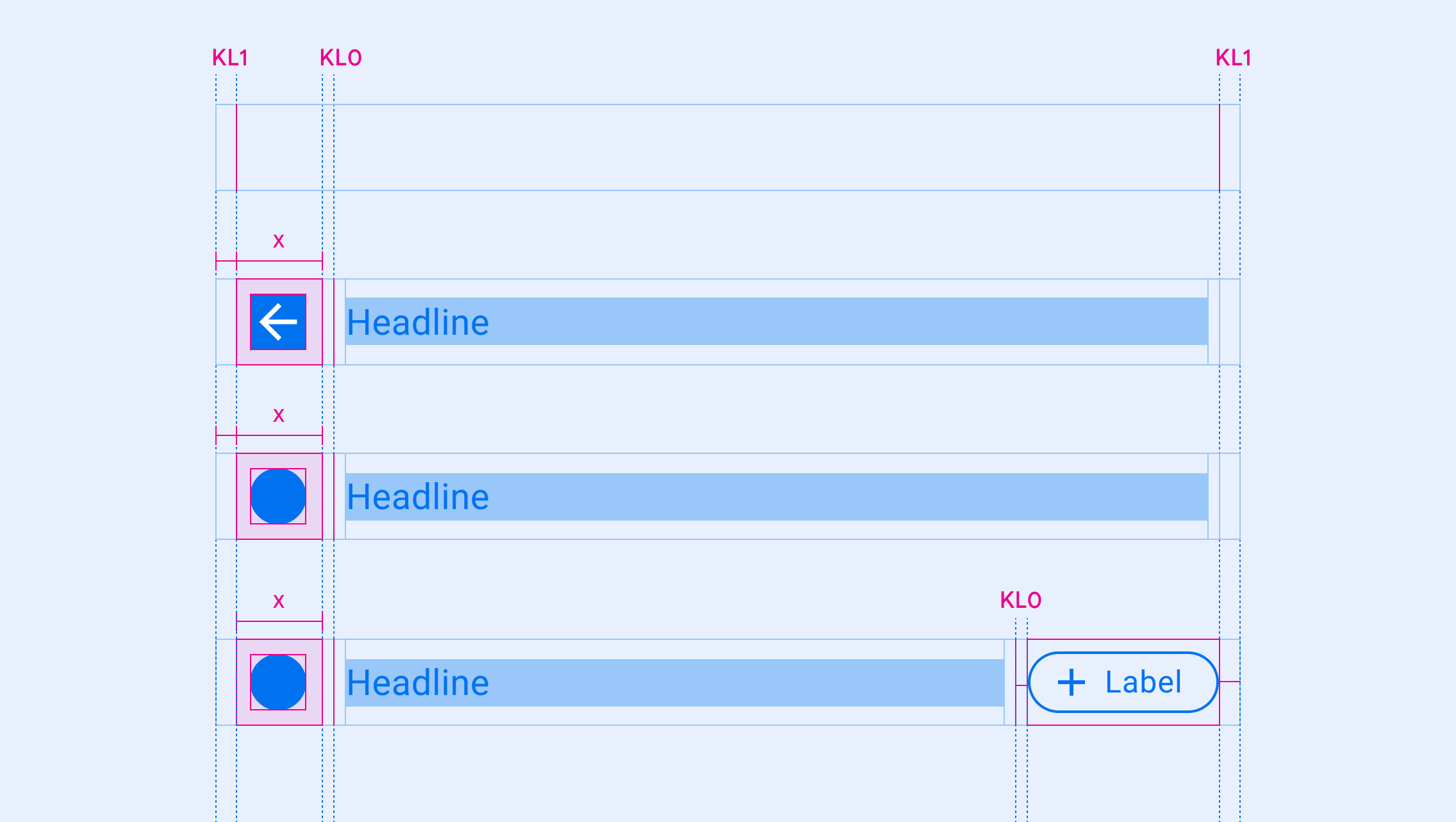
Keyline
Keyline adalah pengukuran yang mengatur UI dengan menunjukkan di mana elemen, dan komponen harus ditempatkan secara horizontal dalam tata letak (di sepanjang sumbu x). Mereka ditandai dengan label yang dimulai dengan huruf "KL".
Keyline dapat ditempatkan di mana saja dalam tata letak. Parameter ini dapat digunakan untuk menunjukkan jarak antara dua tepi vertikal (elemen, komponen, atau layar itu sendiri). Komponen dan elemen sejajarkan tepi kiri atau kanannya dengan keyline terdekat.

Mengukur dengan keyline
Keyline berubah berdasarkan lebar layar, yang memungkinkan elemen UI menskalakan penempatannya secara konsisten di berbagai ukuran layar.
Keyline berikut direkomendasikan untuk berbagai ukuran layar, yang diwakili oleh label yang ditandai dengan “KL(n)". Tombol tersebut ditampilkan dalam urutan peningkatan ukuran keyline:
| KL(n) | Layar sempit (0-600 dp) |
Layar standar (600-930 dp) |
Layar lebar (930-1280 dp) |
Layar ekstra lebar (1280 dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | T/A |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | T/A |
