Android Auto का अडैप्टिव-रिस्पॉन्सिव (एआर) फ़्रेमवर्क, ऐप्लिकेशन के लेआउट को कार की स्क्रीन के साइज़ के हिसाब से काम करता है.
ऐप्लिकेशन का यूज़र इंटरफ़ेस (यूआई) और मीडिया ब्राउज़िंग और वीडियो चलाने की कार्रवाइयां जैसी सुविधाएं भी Android Auto में अपने-आप बदल जाती हैं. ये कारें उपयोगकर्ता के फ़ोन से प्रोजेक्ट किए जाने वाले ऐप्लिकेशन के साथ काम करती हैं.
एक नज़र में
- लेआउट तय किए गए ब्रेकपॉइंट पर, स्क्रीन के साइज़ के हिसाब से अडजस्ट हो जाते हैं
- 8dp की बढ़ोतरी में पैडिंग (जगह) लागू करें
- छोटे कॉम्पोनेंट के बीच 12dp की पैडिंग (जगह) रखें
लेआउट तय करने का तरीका
Android Auto के एआर फ़्रेमवर्क में ज़रूरत के हिसाब से डिज़ाइन और रिस्पॉन्सिव डिज़ाइन, दोनों का इस्तेमाल होता है:
- रिस्पॉन्सिव डिज़ाइन (स्क्रीन का सटीक साइज़, लेआउट तय करता है) का इस्तेमाल बाएं और दाएं मार्जिन के लिए किया जाता है
- लेआउट के लिए, अडैप्टिव डिज़ाइन का इस्तेमाल किया जाता है. जैसे, स्क्रीन की ऊंचाई और चौड़ाई को तय करने वाले लेआउट की रेंज
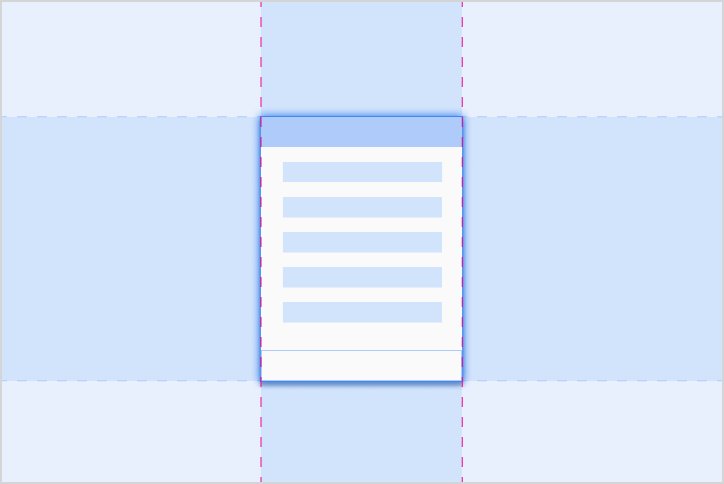
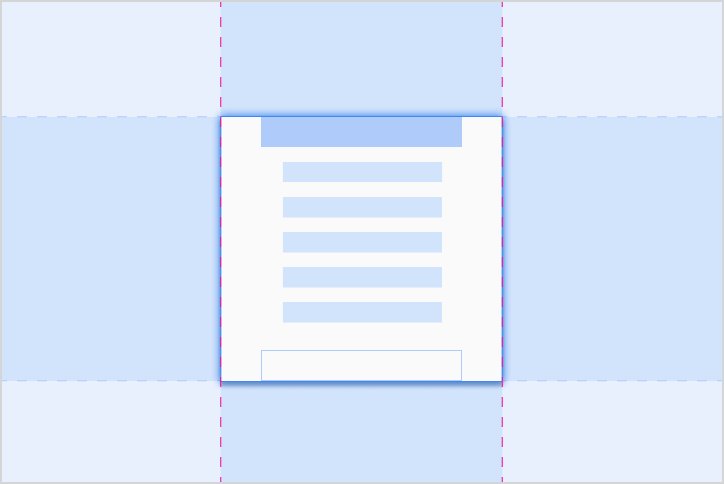
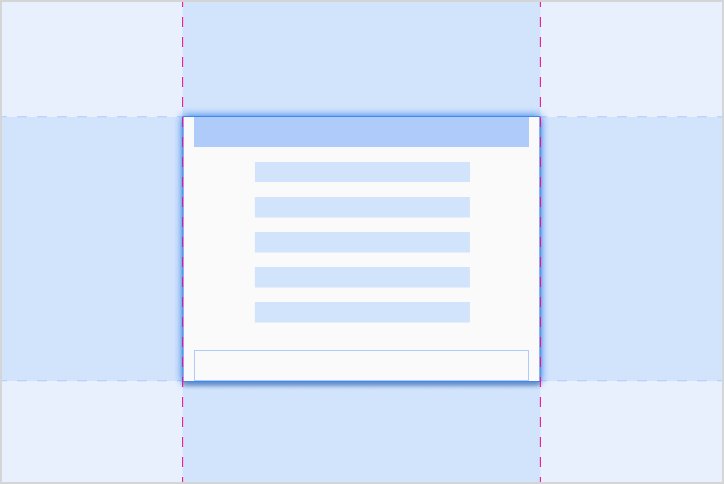
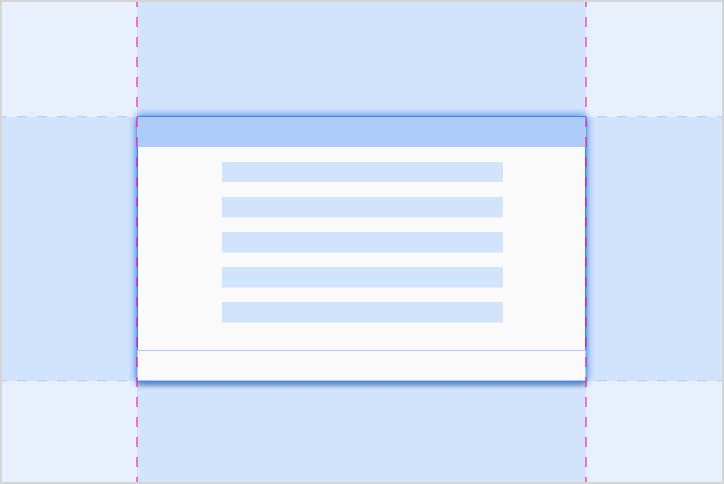
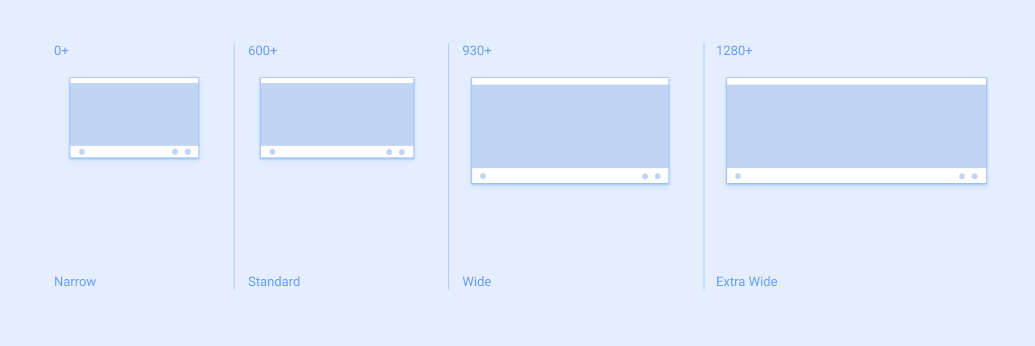
लेआउट को ब्रेकपॉइंट नाम के मेज़रमेंट का इस्तेमाल करके तय किया जाता है. ब्रेकपॉइंट, स्क्रीन की ऊंचाई और चौड़ाई के माप को रणनीति के मुताबिक तय करते हैं. इनसे यह तय होता है कि कोई लेआउट कब दिखाना है. हर ब्रेकपॉइंट रेंज के लिए, लेआउट, स्क्रीन के साइज़ और ओरिएंटेशन के हिसाब से अडजस्ट हो जाता है.

अडैप्टिव
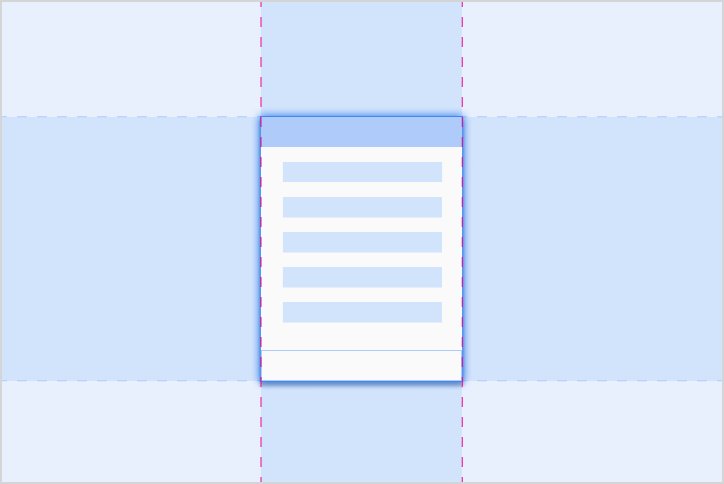
अडैप्टिव डिज़ाइन, स्क्रीन का लेआउट तय करने के लिए ब्रेकपॉइंट का इस्तेमाल करता है. स्क्रीन साइज़ की तय रेंज के लिए, एक खास लेआउट दिखाया जाता है. जैसे, 1280dp से कम चौड़ी स्क्रीन के लिए.
रिस्पॉन्सिव (स्क्रीन के हिसाब से आकार बदलने वाले) विज्ञापन
रिस्पॉन्सिव डिज़ाइन, लेआउट को स्क्रीन के सटीक साइज़ के हिसाब से बदल देता है. कॉम्पोनेंट में ऐसे फ़्लेक्सिबल एरिया होते हैं जिन्हें हर कार की स्क्रीन के हिसाब से बड़ा या छोटा किया जा सकता है.अडैप्टिव ब्रेकपॉइंट
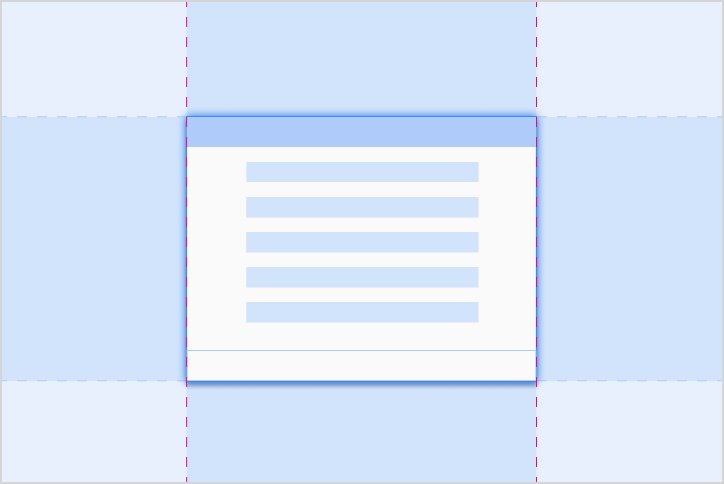
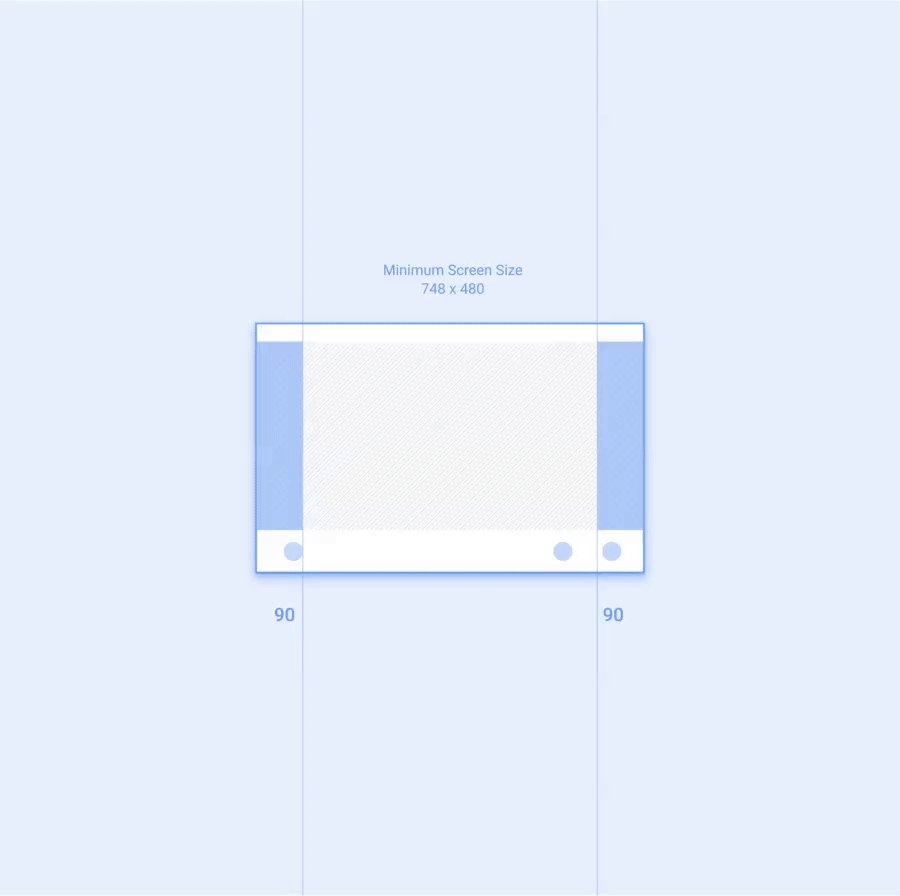
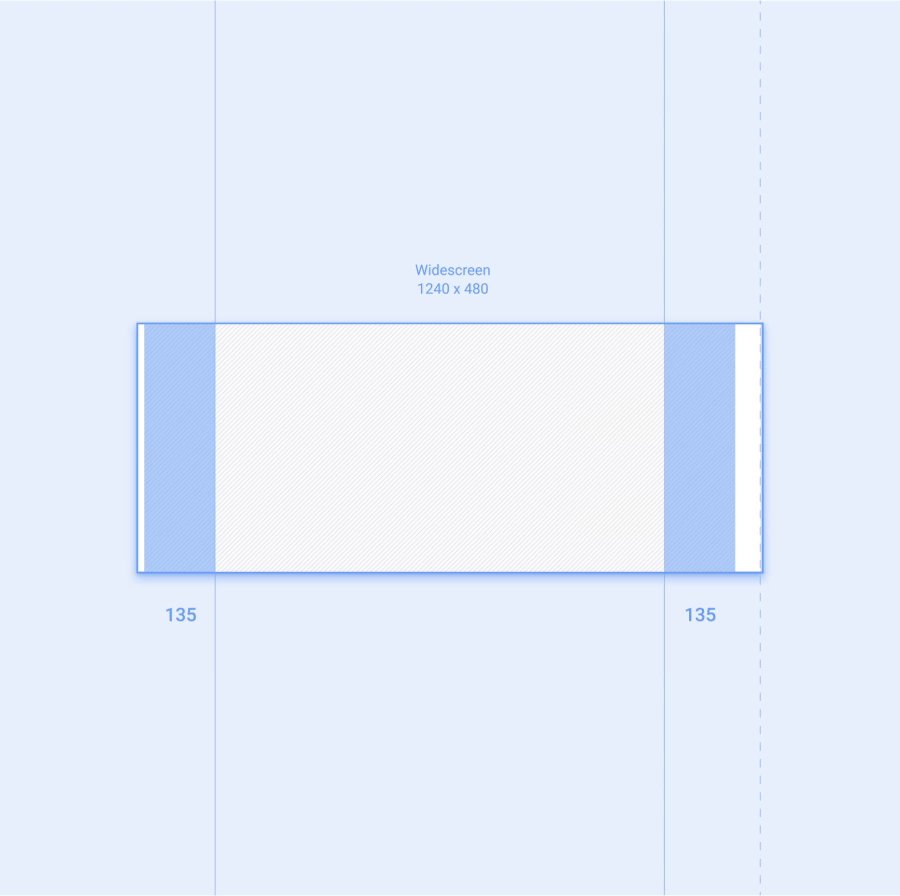
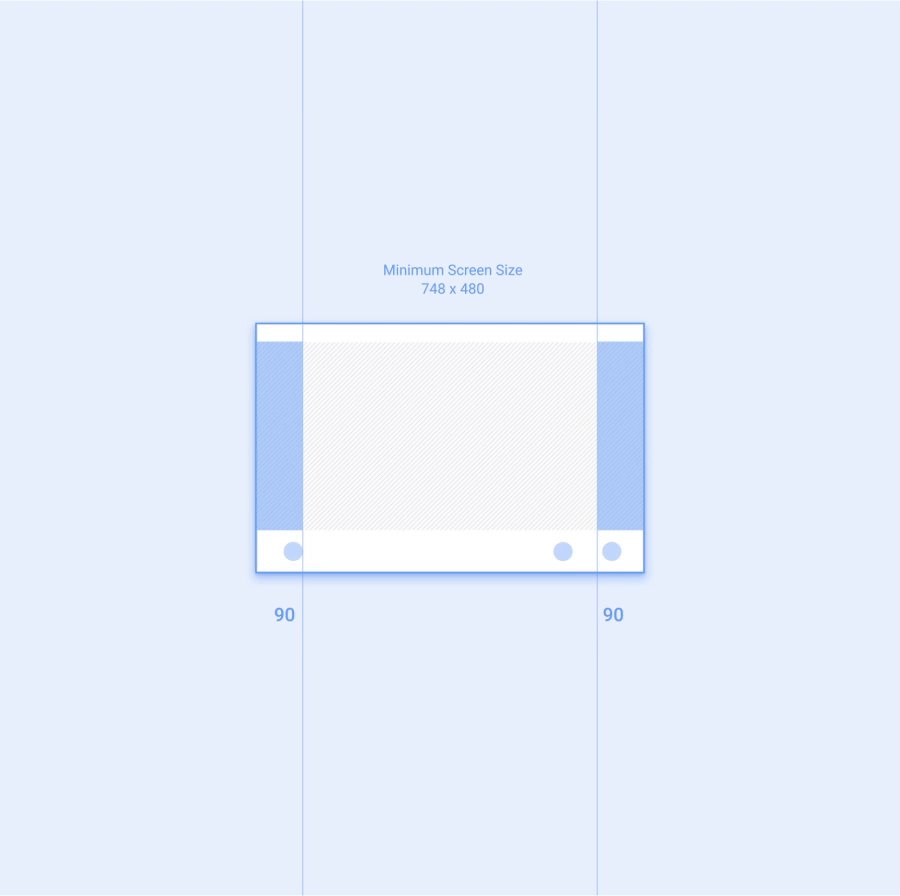
Android Auto, स्क्रीन का लेआउट तय करने के लिए अडैप्टिव ब्रेकपॉइंट का इस्तेमाल करता है. इन ब्रेकपॉइंट का हिसाब, पूरी स्क्रीन के बजाय ऐप्लिकेशन विंडो के साइज़ के हिसाब से लगाया जाता है.

रिस्पॉन्सिव मार्जिन
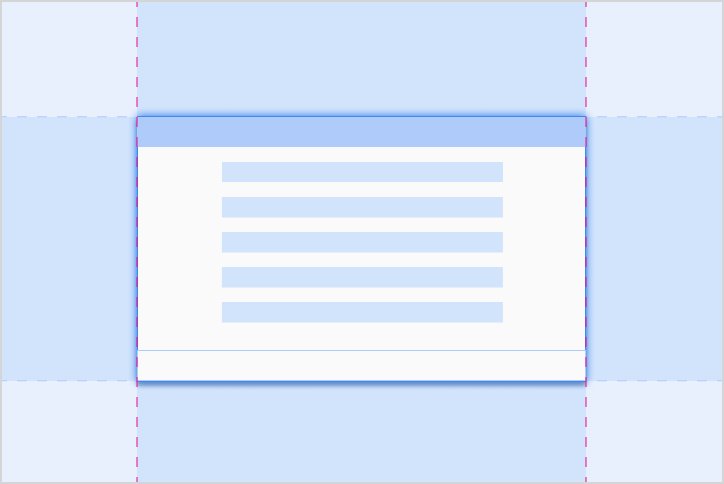
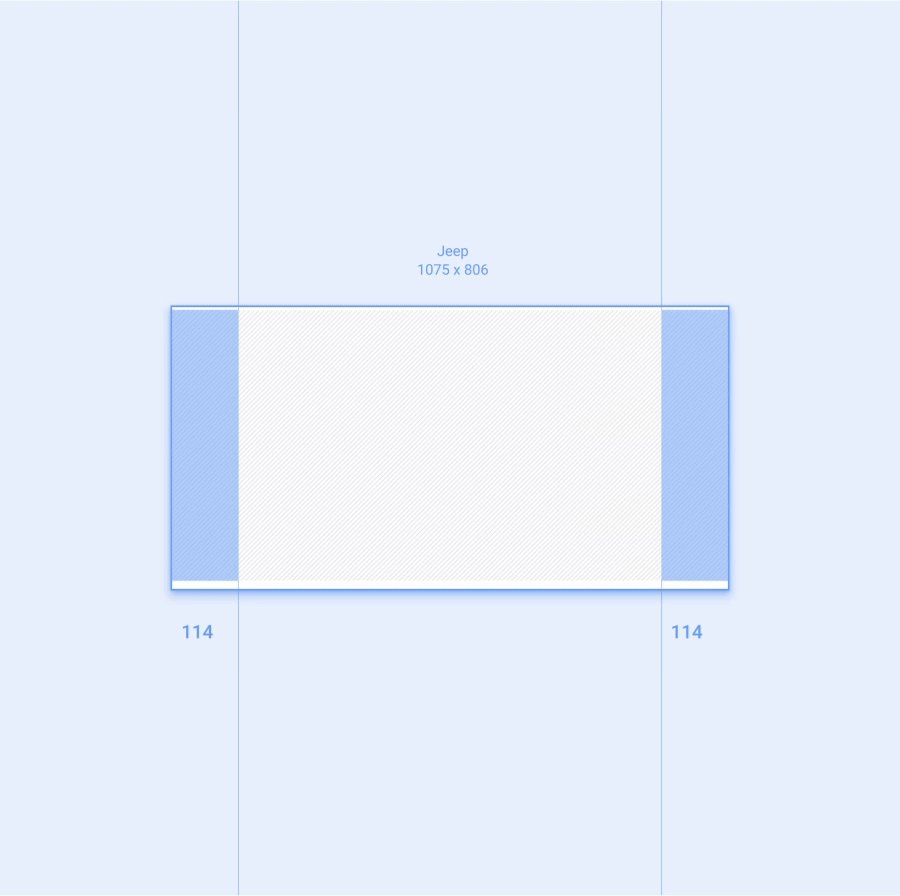
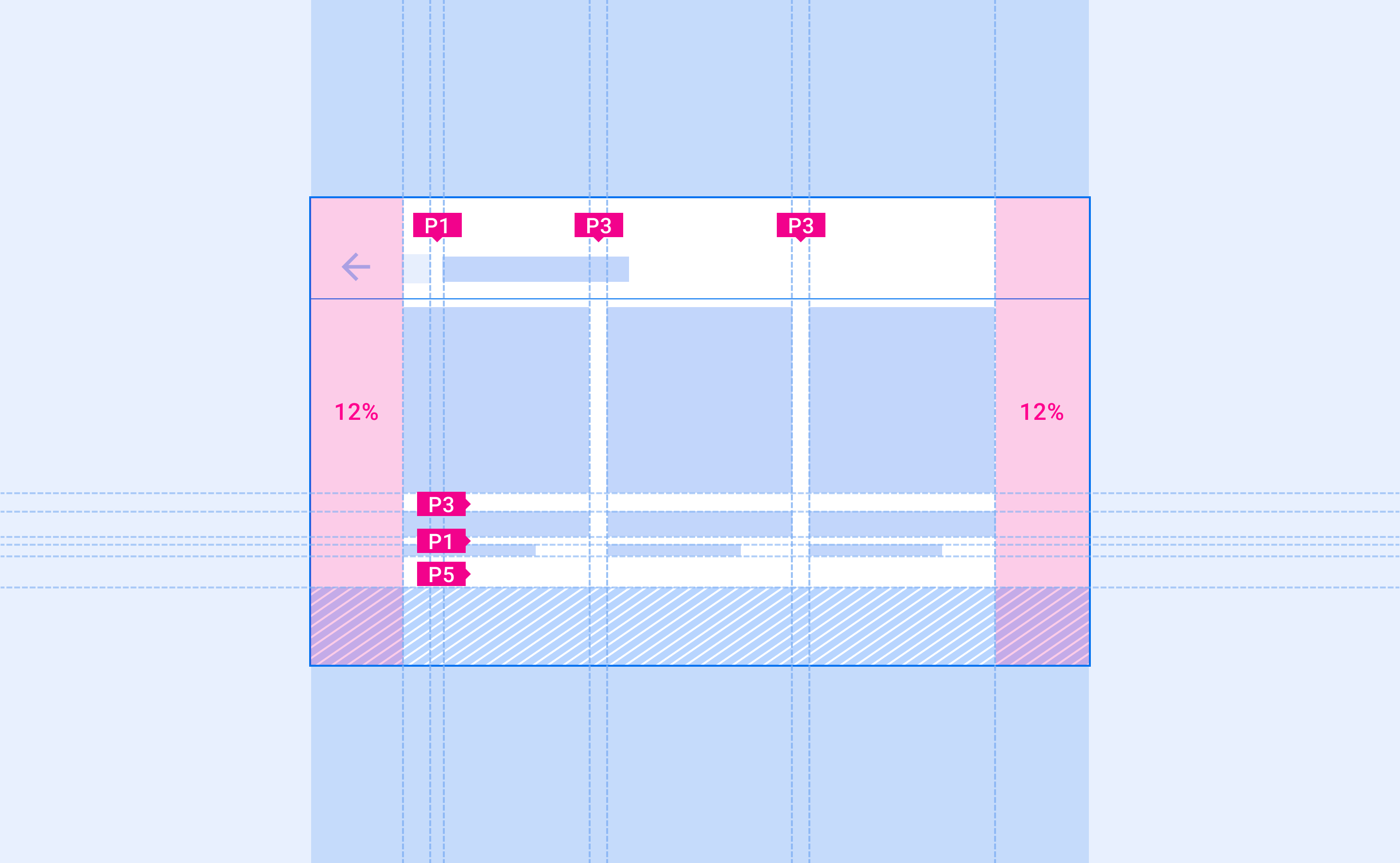
Android Auto, कार की पूरी स्क्रीन के साइज़ के हिसाब से, रिस्पॉन्सिव मार्जिन का इस्तेमाल करता है. बाएं और दाएं मार्जिन, स्क्रीन की चौड़ाई के 12% हिस्से में अडजस्ट हो जाते हैं. साथ ही, इनमें आम तौर पर स्क्रोल बार और नेविगेशन कंट्रोल होते हैं. स्क्रीन के बाकी बचे हिस्से को ऐप्लिकेशन कैनवस कहा जाता है. इसमें ऐप्लिकेशन का कॉन्टेंट शामिल होता है.
ज़्यादा जगह देने के लिए, छोटी स्क्रीन के दाईं ओर के मार्जिन को हटाया जा सकता है. ज़्यादा जानकारी दिखाने के लिए, इस स्पेस का इस्तेमाल सेकंडरी एरिया के तौर पर किया जा सकता है.

लेआउट ग्रिड
Android Auto के लेआउट, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को 8dp ग्रिड के साथ अलाइन करते हैं. इनमें कुछ छोटे कॉम्पोनेंट 4dp ग्रिड पर अलाइन होते हैं.
पैडिंग (जगह)
पैडिंग का मतलब है, यूज़र इंटरफ़ेस (यूआई) एलिमेंट के बीच के स्पेस. Android Auto के लिए पैडिंग स्केल, 8dp से लेकर 96dp की पैडिंग साइज़ तक, 8dp के मल्टीपल में लागू किया जाता है. ज़्यादा पैडिंग (जगह) को भी 8dp के मल्टीपल में जोड़ना चाहिए.
इस टेबल में, अपने-आप यूज़र इंटरफ़ेस (यूआई) में दिखने वाली सामान्य पैडिंग वैल्यू के बारे में बताया गया है. साइज़ के बढ़ोतरी को बढ़ते क्रम में रखा जाता है. इन्हें "P" अक्षर से शुरू होने वाले लेबल से मार्क किया जाता है:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64 डीपी | 96dp |

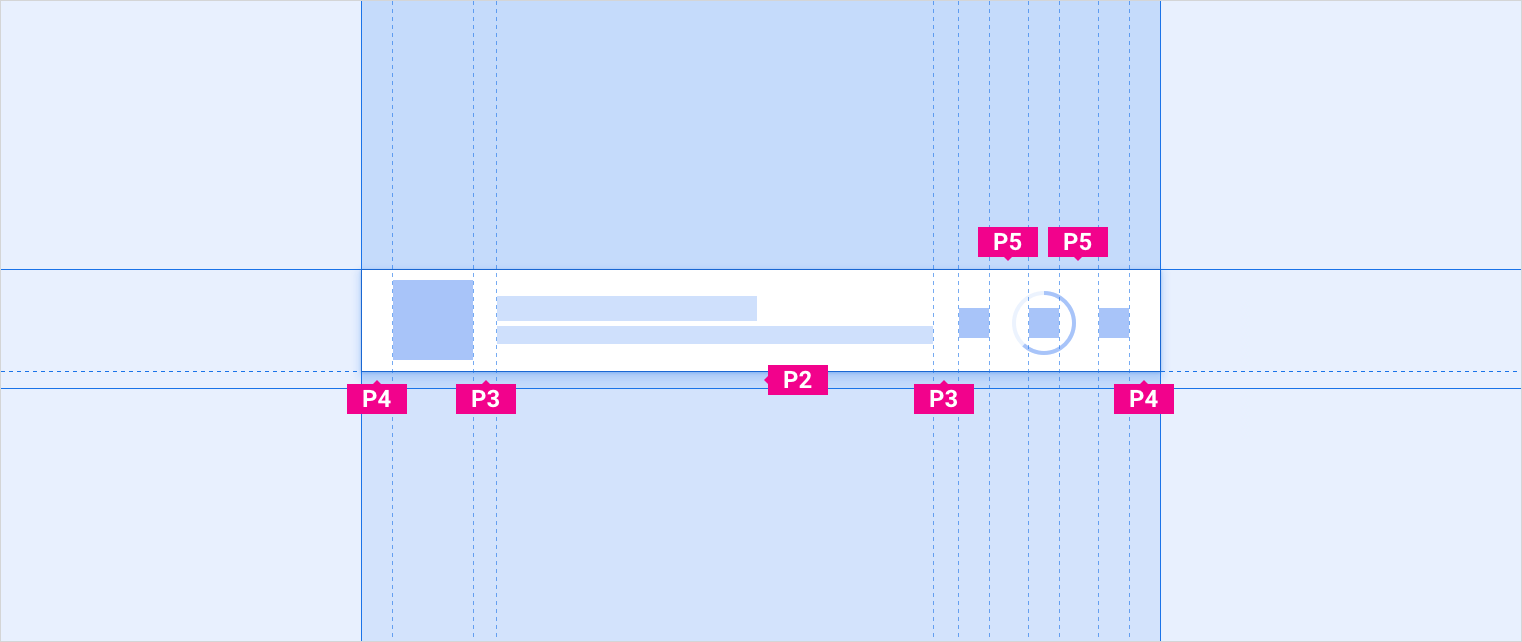
छोटे कॉम्पोनेंट के लिए पैडिंग
बेहतर अलाइनमेंट बनाने और ज़रूरी स्पेस देने के लिए, छोटे कॉम्पोनेंट पैडिंग के 12dp का कम से कम इस्तेमाल कर सकते हैं.

कीलाइन
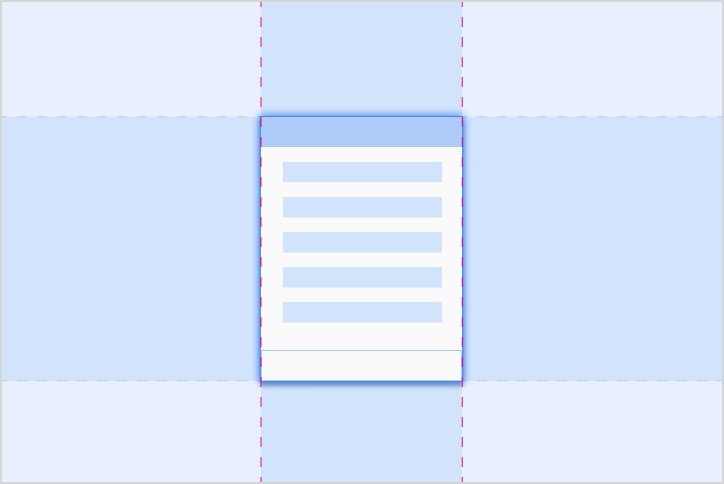
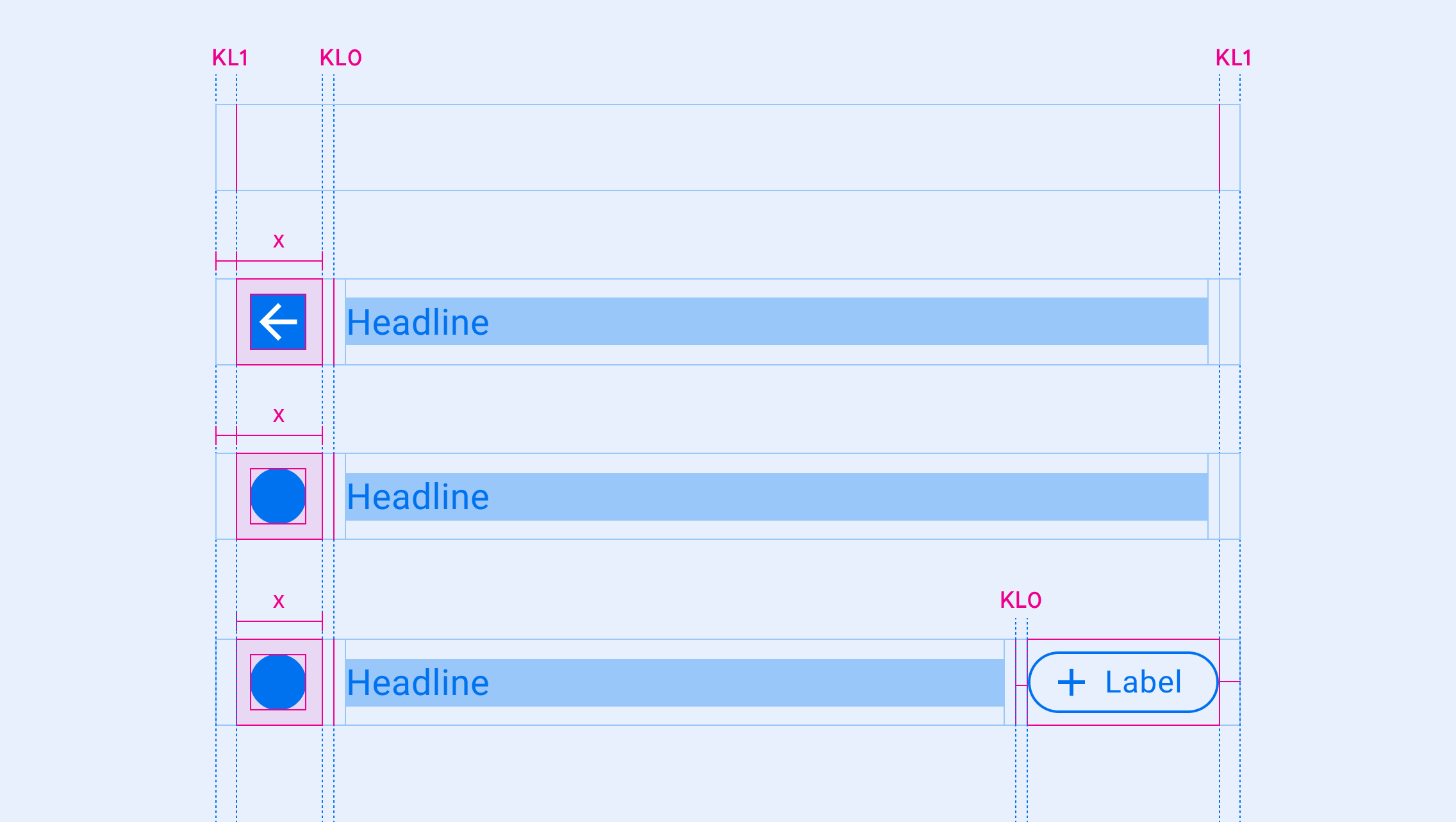
कीलाइन ऐसे मेज़रमेंट होते हैं जो यूज़र इंटरफ़ेस (यूआई) को व्यवस्थित करते हैं. इसके लिए, यह दिखाया जाता है कि लेआउट (x-ऐक्सिस के साथ) में एलिमेंट और कॉम्पोनेंट को कहां रखा जाना चाहिए. उन पर “KL" अक्षर से शुरू होने वाले लेबल लगाए जाते हैं.
कीलाइन को लेआउट में कहीं भी रखा जा सकता है. इनका इस्तेमाल, एलिमेंट, कॉम्पोनेंट या स्क्रीन के दो वर्टिकल किनारों के बीच की दूरी को दिखाने के लिए किया जा सकता है. कॉम्पोनेंट और एलिमेंट अपने बाएं या दाएं किनारे को सबसे नज़दीकी कीलाइन से अलाइन करते हैं.

कीलाइन की मदद से मेज़र करना
स्क्रीन की चौड़ाई के हिसाब से कीलाइन बदलती हैं. इससे यूज़र इंटरफ़ेस (यूआई) एलिमेंट, अलग-अलग साइज़ की स्क्रीन पर अपने प्लेसमेंट को एक जैसा कर पाते हैं.
अलग-अलग साइज़ की स्क्रीन के लिए, इन कीलाइन का सुझाव दिया जाता है. इन्हें “KL(n)" के साथ मार्क किए गए लेबल से दिखाया जाता है. इन्हें कीलाइन का साइज़ बढ़ाने के क्रम में दिखाया जाता है:
| केएल(n) | कम चौड़ी स्क्रीन (0-600dp) |
स्टैंडर्ड स्क्रीन (600-930dp) |
चौड़ी स्क्रीन (930-1280dp) |
ज़्यादा चौड़ी स्क्रीन (1280dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | लागू नहीं |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | लागू नहीं |
