Il framework AR (adattivo) di Android Auto adatta i layout delle app alle dimensioni dello schermo dell'auto.
Le funzionalità e l'interfaccia utente delle app, come la navigazione di contenuti multimediali e le azioni di riproduzione, vengono adattate automaticamente nelle auto compatibili con Android Auto per le app proiettate dal telefono dell'utente.
In sintesi
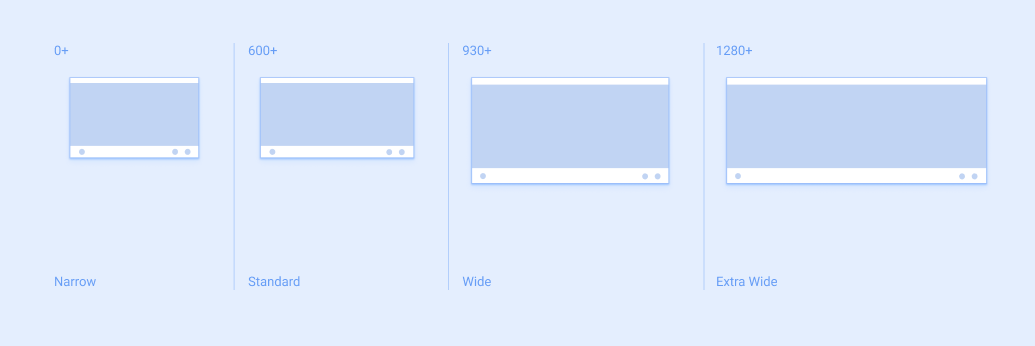
- I layout si adattano alle dimensioni dello schermo in corrispondenza di punti di interruzione specifici
- Applica la spaziatura interna con incrementi di 8 dp
- Posiziona con parsimonia una spaziatura interna di 12 dp tra i componenti più piccoli.
Come viene determinato il layout
Il framework AR di Android Auto utilizza sia il design adattivo sia il design reattivo:
- Per i margini sinistro e destro viene utilizzato il Adaptive design (la dimensione esatta dello schermo determina il layout)
- Per il layout viene utilizzato il design adattivo (gli intervalli di altezza e larghezza dello schermo determinano il layout)
Il layout viene determinato utilizzando misurazioni chiamate punti di interruzione. I punti di interruzione sono misurazioni dell'altezza e della larghezza dello schermo definite strategicamente che determinano quando mostrare un layout specifico. Per ogni intervallo di punti di interruzione, il layout si adatta alle dimensioni e all'orientamento dello schermo.

Adattiva
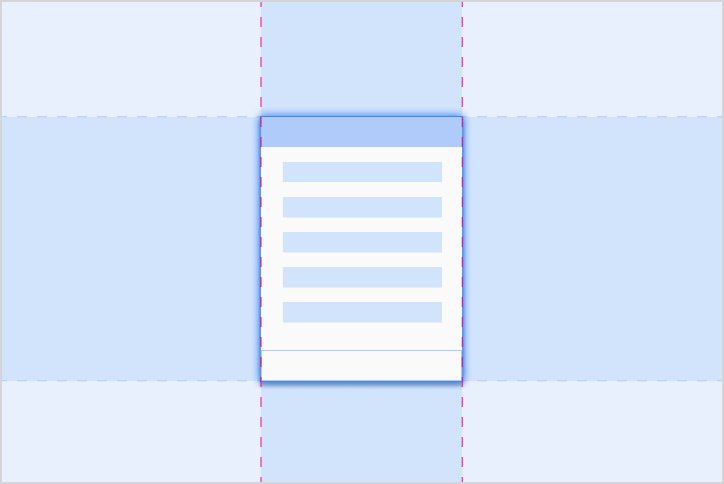
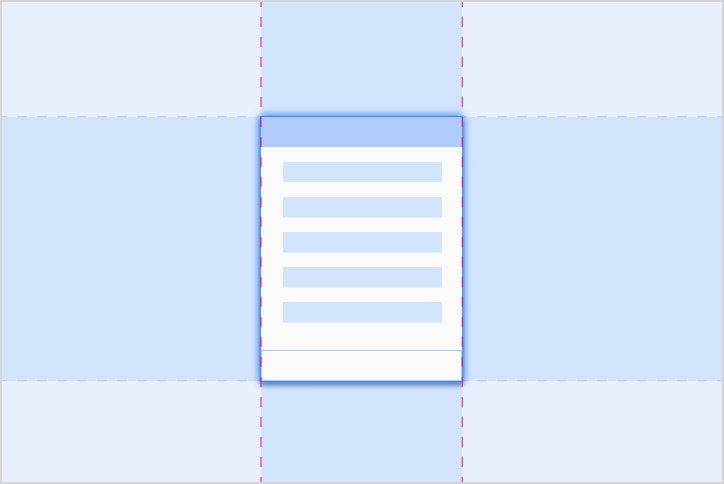
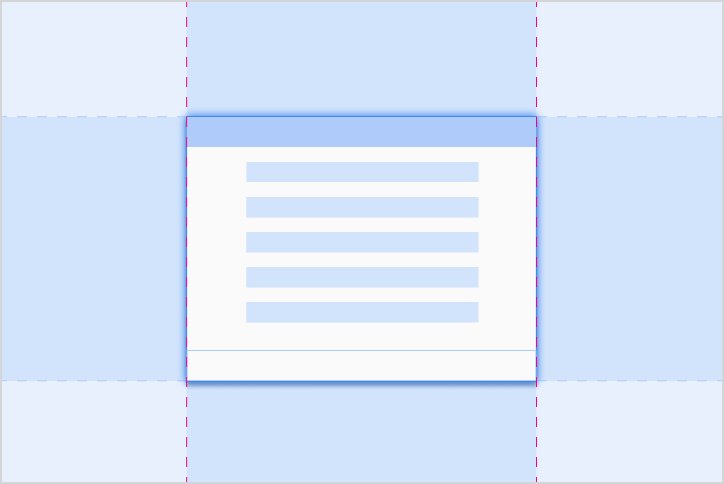
Il design adattivo utilizza i punti di interruzione per stabilire il layout dello schermo. Per una gamma definita di dimensioni degli schermi (ad esempio, schermi con larghezza inferiore a 1280 dp), viene visualizzato un layout specifico.
Adattabile
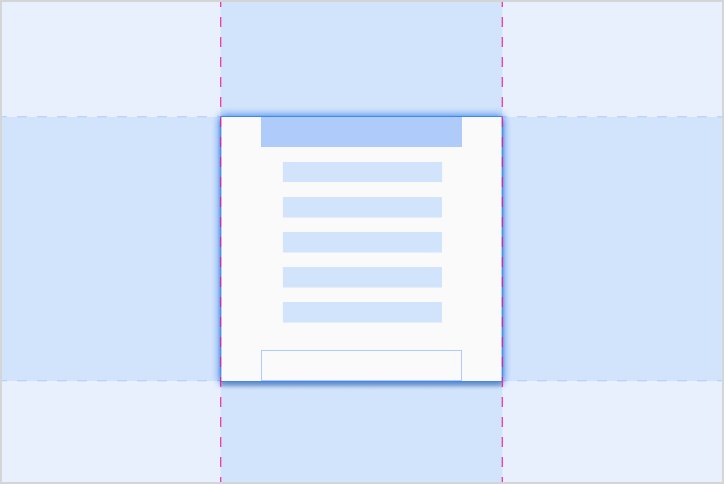
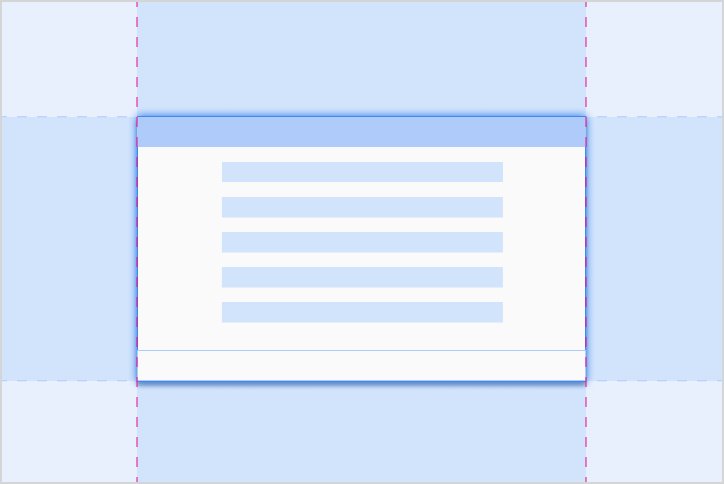
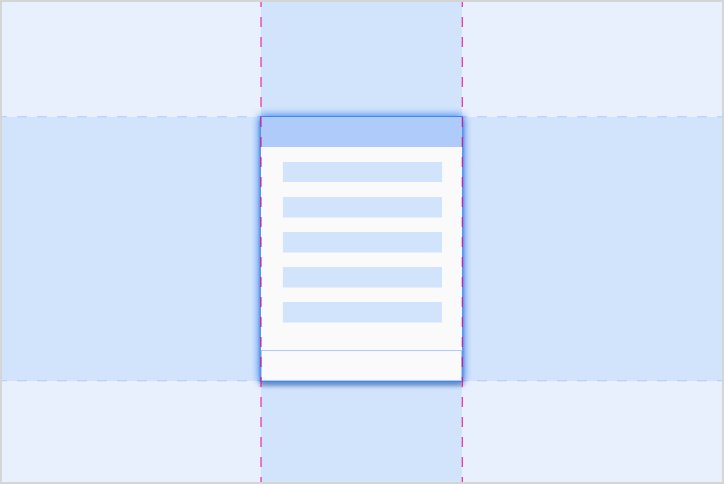
Il design adattabile adatta un layout in modo proporzionale alle dimensioni esatte dello schermo. I componenti hanno aree flessibili che possono essere espanse o ridotte a dimensioni appropriate per lo schermo di ogni auto.Punti di interruzione adattivi
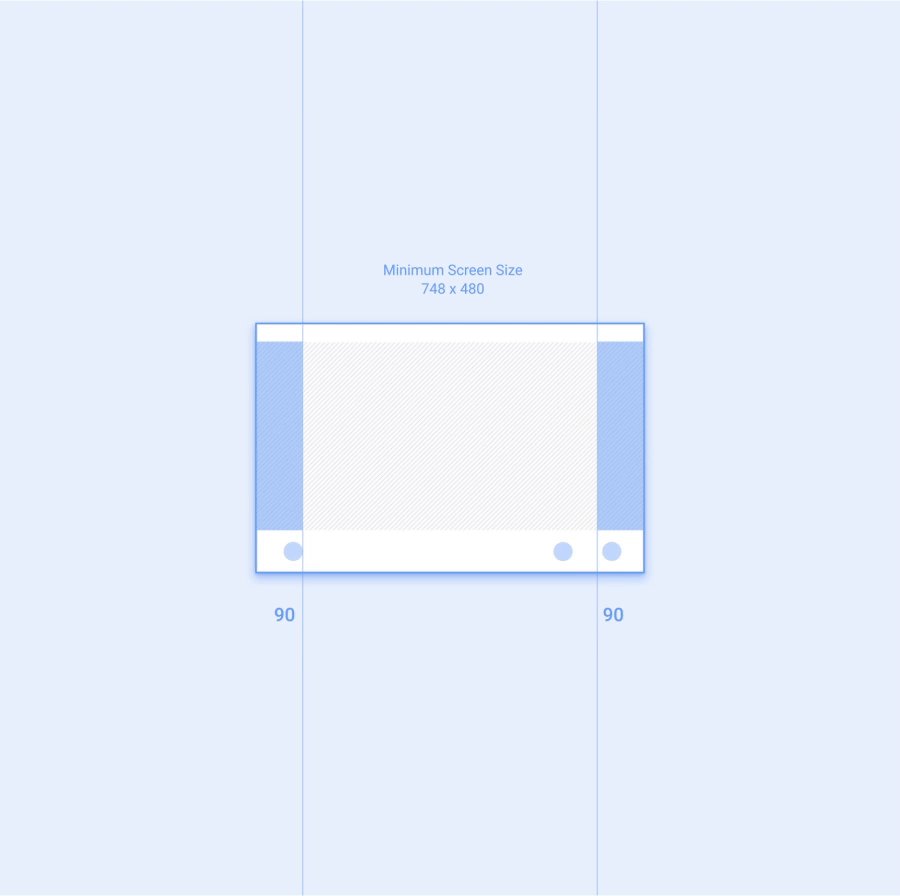
Android Auto si basa sui punti di interruzione adattivi per stabilire il layout dello schermo, che viene calcolato in base alle dimensioni della finestra dell'app anziché all'intero schermo.

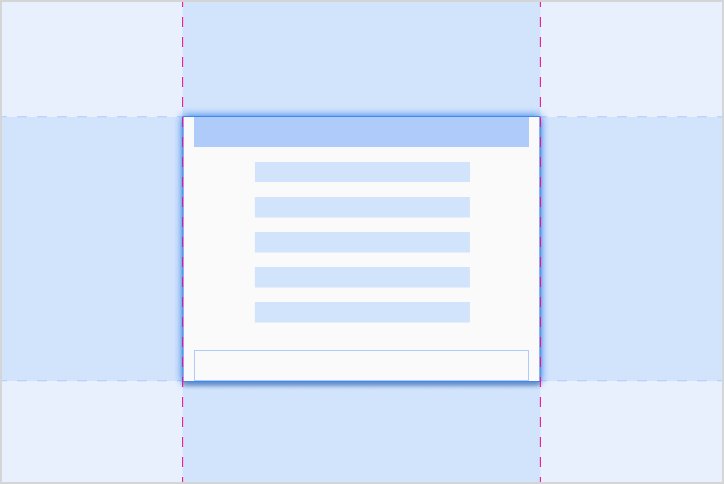
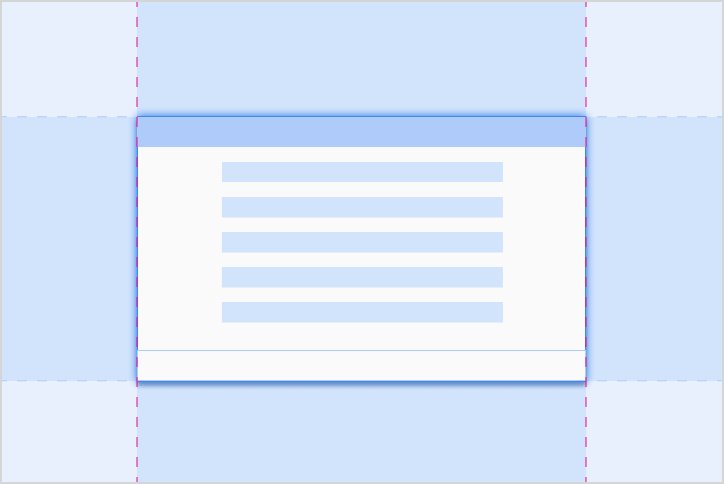
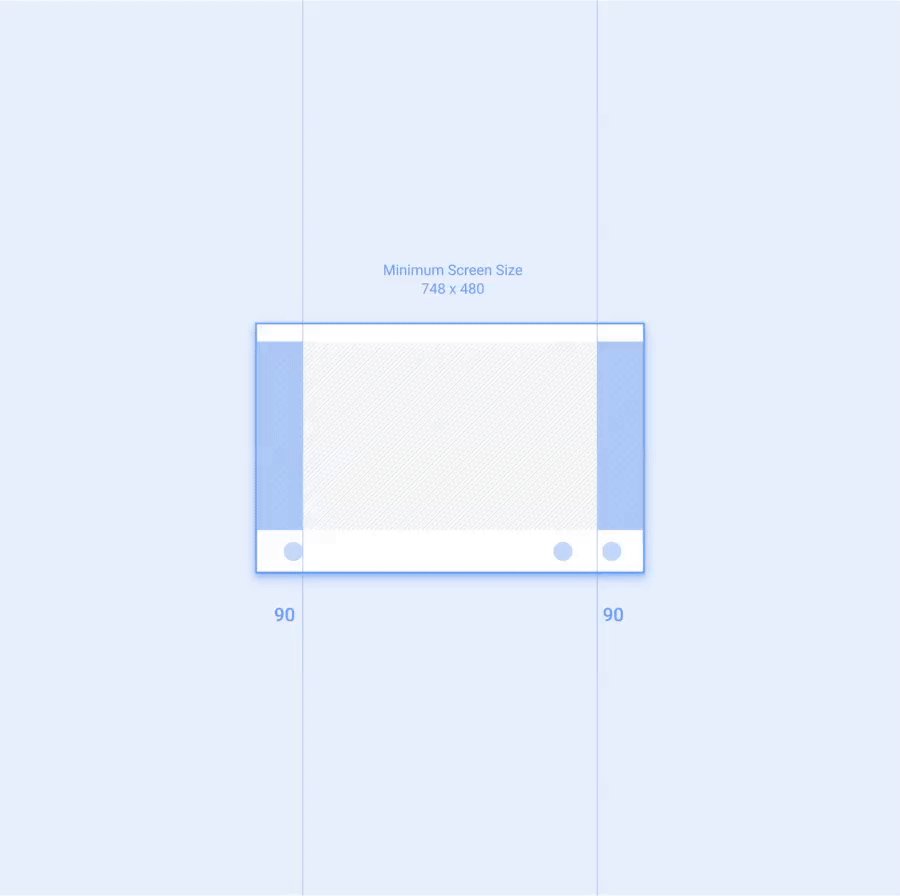
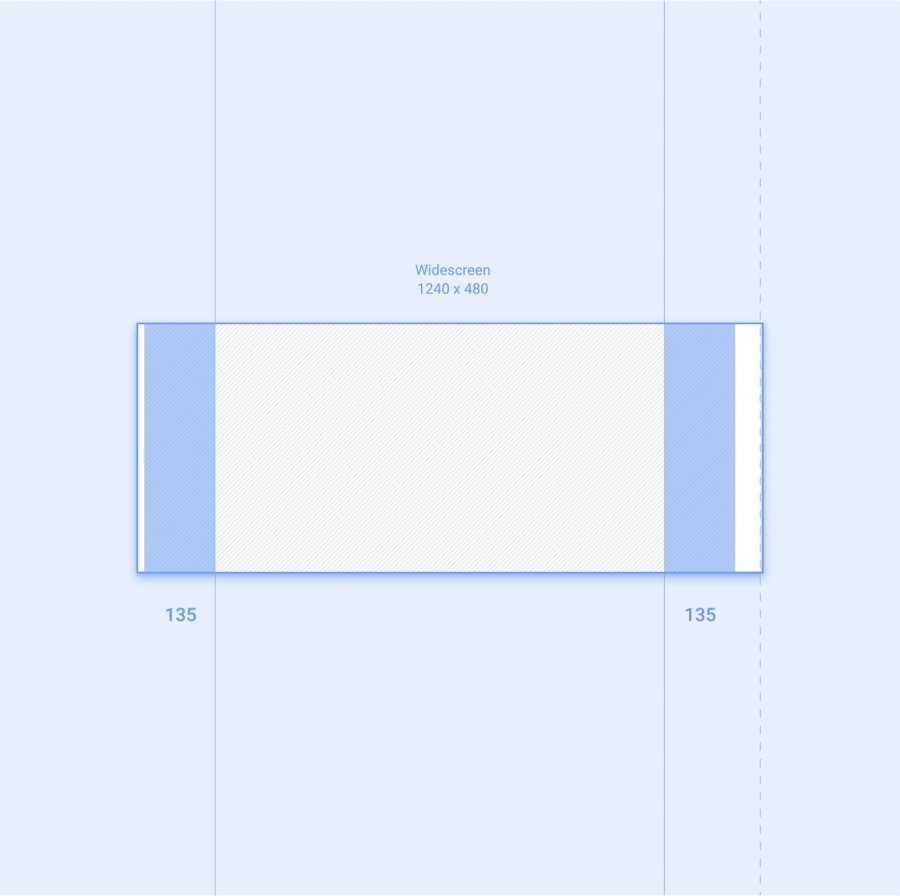
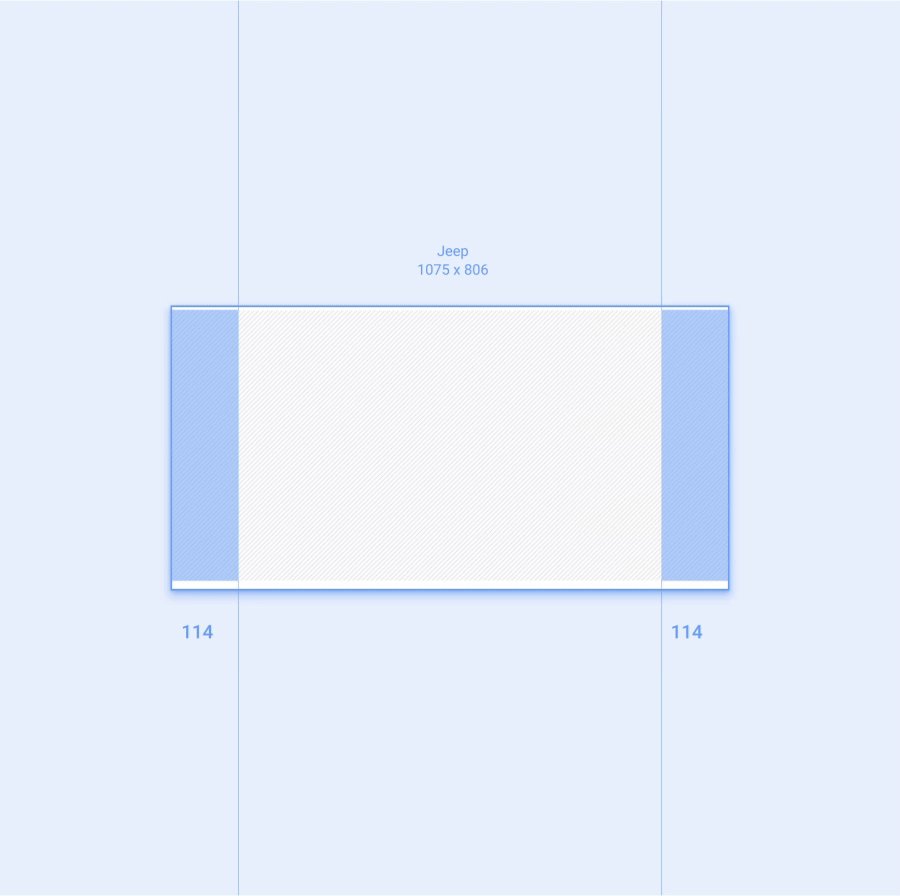
Margini adattabili
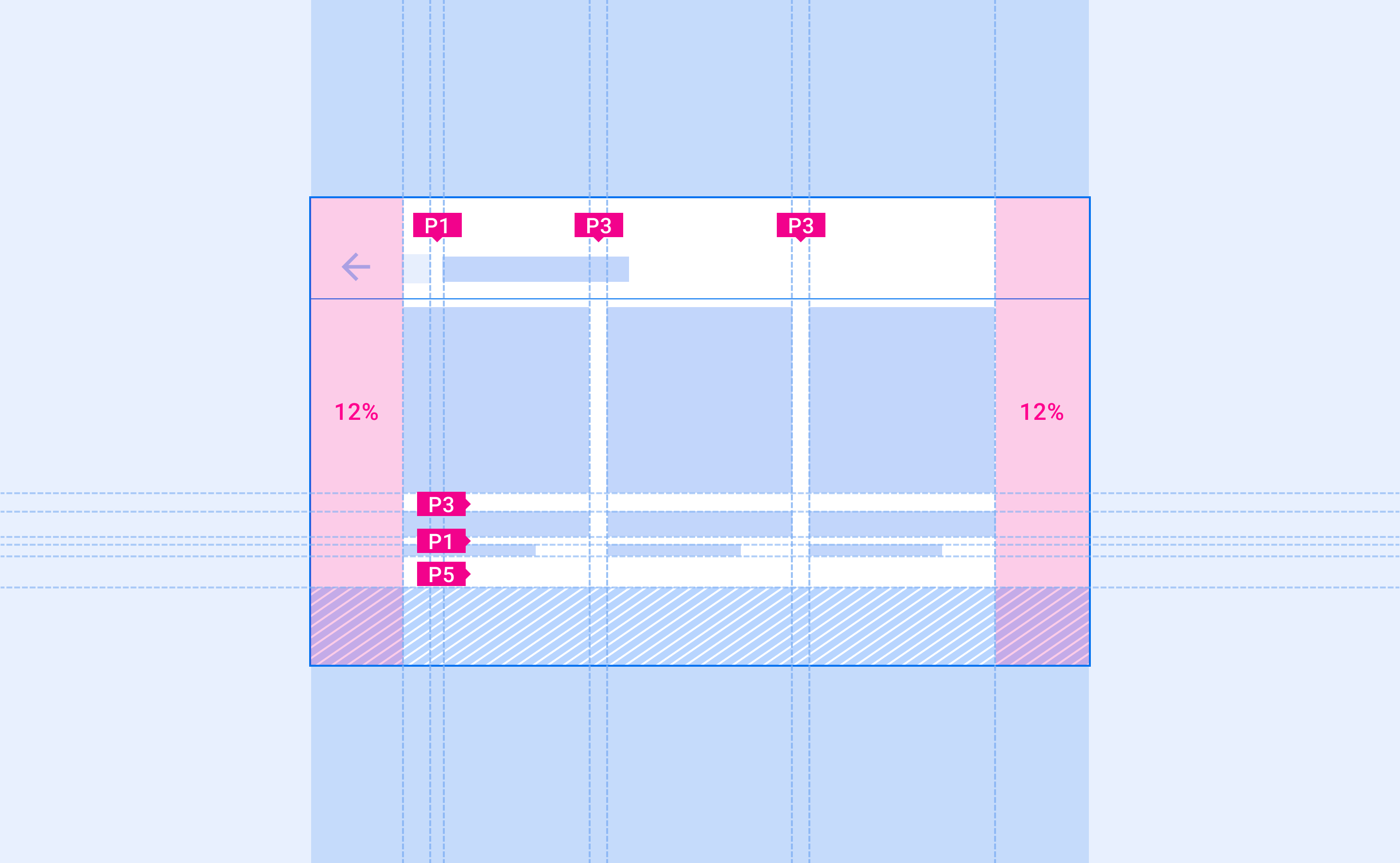
Android Auto utilizza margini adattabili basati sulle dimensioni dell'intero schermo dell'auto. I margini sinistro e destro si adattano al 12% della larghezza dello schermo e in genere contengono barre di scorrimento e controlli di navigazione. Lo spazio rimanente sullo schermo, chiamato canvas dell'app, include i contenuti dell'app.
Per offrire più spazio, il margine destro può essere rimosso su schermi di dimensioni inferiori. Questo spazio può essere utilizzato dall'app come area secondaria per mostrare informazioni aggiuntive.

Griglia di layout
I layout di Android Auto allineano gli elementi dell'interfaccia utente lungo una griglia di 8 dp, con alcuni componenti più piccoli allineati a una griglia di 4 dp.
Spaziatura interna
Per spaziatura interna si intende lo spazio tra gli elementi dell'interfaccia utente. La scala di spaziatura interna di Android Auto viene applicata in multipli di 8 dp, fino a un massimo di 96 dp. Anche eventuali spaziature superiori devono essere aggiunte in multipli di 8 dp.
Questa tabella elenca i tipici valori di spaziatura interna visualizzati nell'interfaccia utente automatica. Gli incrementi delle dimensioni sono elencati in ordine crescente, contrassegnati da etichette che iniziano con la lettera "P":
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

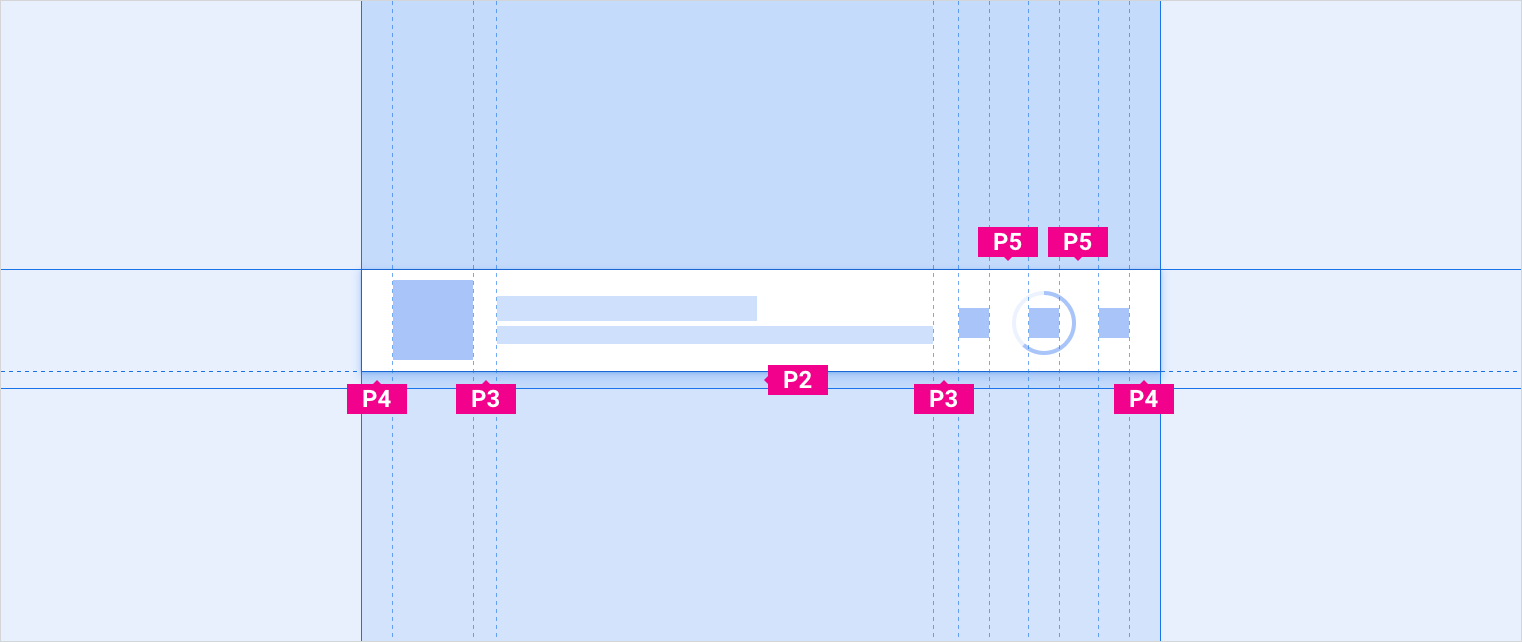
Spaziatura interna per componenti più piccoli
Per creare un allineamento migliore e lasciare spazio sufficiente, i componenti più piccoli possono utilizzare con parsimonia 12 dp di spaziatura interna.

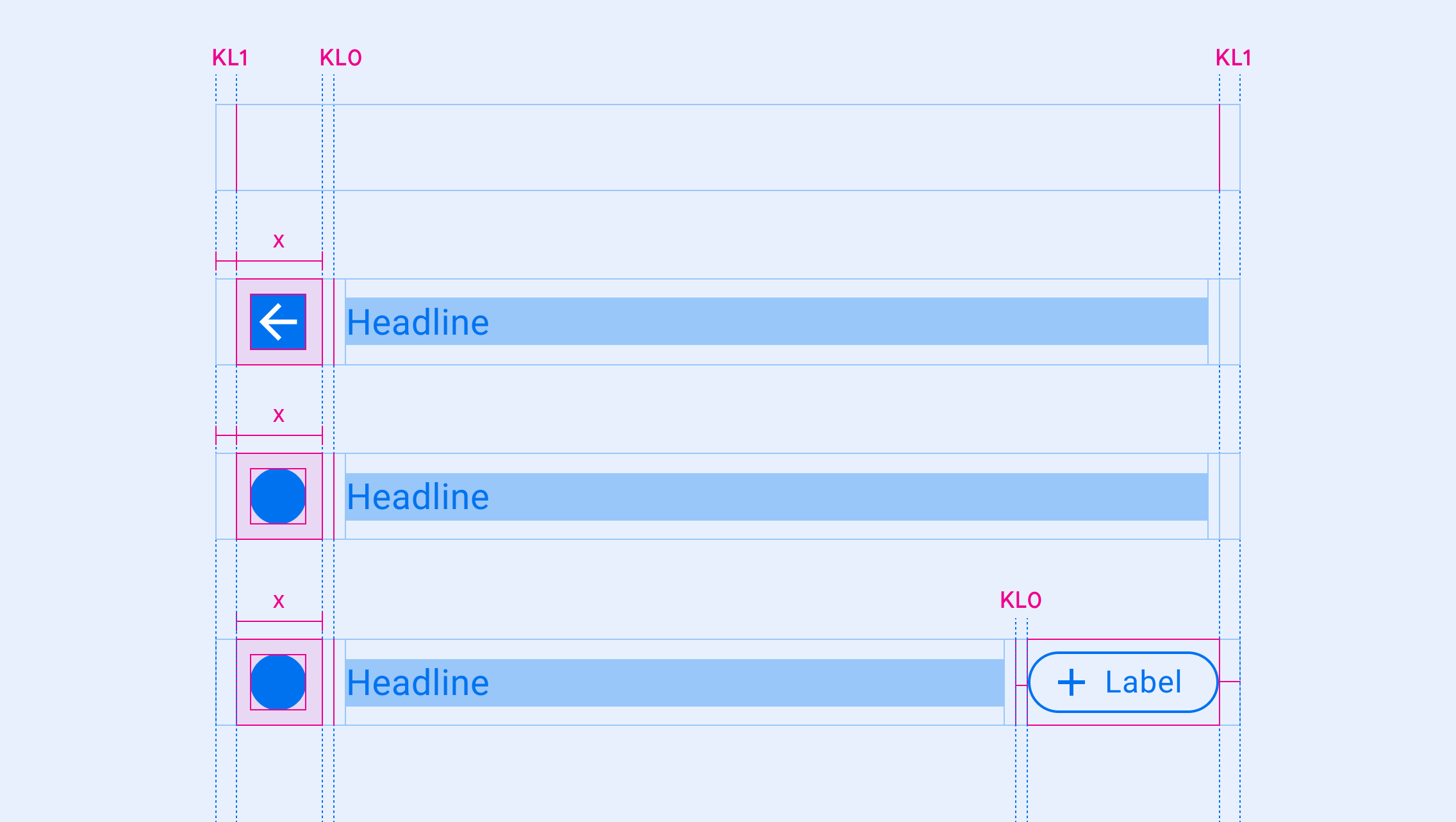
Keyline
Le linee di chiave sono misurazioni che organizzano un'interfaccia utente mostrando dove gli elementi e i componenti devono essere posizionati orizzontalmente in un layout (lungo l'asse x). Sono contrassegnati da etichette che iniziano con la lettera "KL".
Le linee dei tasti possono essere posizionate ovunque in un layout. Possono essere utilizzati per indicare la distanza tra due bordi verticali (di elementi, componenti o lo schermo stesso). I componenti e gli elementi allineano il bordo sinistro o destro alla linea di chiave più vicina.

Misurazione con le linee guida
Le linee di chiave cambiano in base alla larghezza dello schermo, consentendo agli elementi UI di adattare in modo coerente il loro posizionamento su schermi di dimensioni diverse.
Le seguenti linee di chiave sono consigliate per una serie di dimensioni schermo, rappresentate da etichette contrassegnate con "KL(n)". Questi valori sono mostrati in ordine crescente di dimensione della linea chiave:
| KL(n) | Schermi stretti (0-600 dp) |
Schermi standard (600-930 dp) |
Schermi ampi (930-1280 dp) |
Schermi molto ampi (oltre 1280 dp) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | N/A |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | N/A |
