Android Auto'nun uyarlanabilir duyarlı (AR) çerçevesi, uygulama düzenlerini her arabanın ekran boyutuna uyarlar.
Uygulama kullanıcı arayüzü ve medyalara göz atma ve oynatma işlemleri gibi özellikler de Android Auto'da otomatik olarak uyarlanır. Bu araçlar, kullanıcının telefonundan yansıtılan uygulamalar için uyumlu arabalardır.
Özet
- Düzenler, belirli ayrılma noktalarında ekran boyutuna göre ayarlanır
- Dolguyu 8 dp artışlarla uygula
- Küçük bileşenlerin arasına 12dp dolgu yerleştirin
Düzen nasıl belirlenir?
Android Auto'nun AR çerçevesi hem uyarlanabilir tasarım hem de duyarlı tasarım kullanır:
- Sol ve sağ kenar boşlukları için duyarlı tasarım (tam ekran boyutu düzeni belirler)
- Düzen için uyarlanabilir tasarım (ekran yüksekliği ve genişlik aralıkları düzeni belirler)
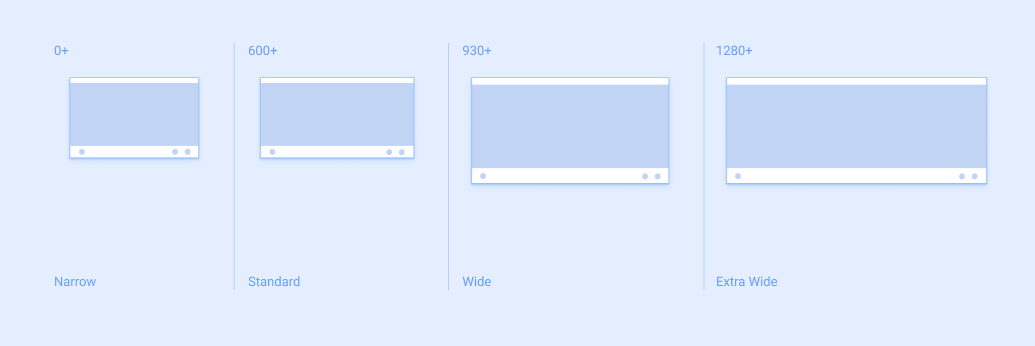
Düzen, ayrılma noktaları adı verilen ölçümler kullanılarak belirlenir. Ayırma noktaları, belirli bir düzenin ne zaman gösterileceğini belirleyen, stratejik olarak tanımlanmış ekran yüksekliği ve genişliği ölçümleridir. Her ayrılma noktası aralığı için düzen, ekran boyutu ve yönüne uyacak şekilde ayarlanır.

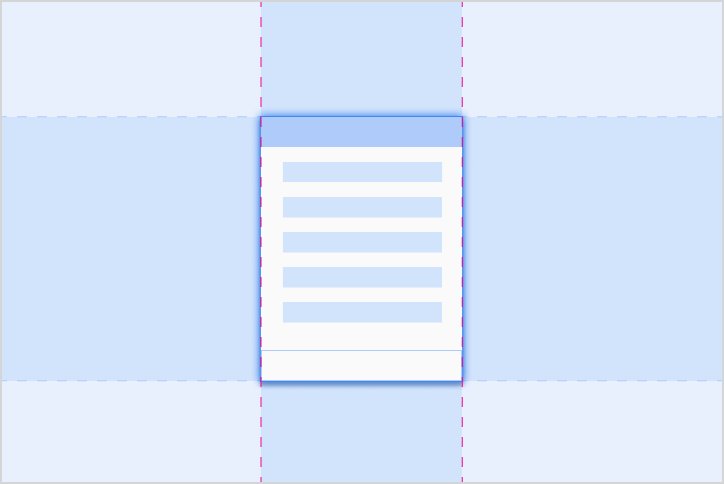
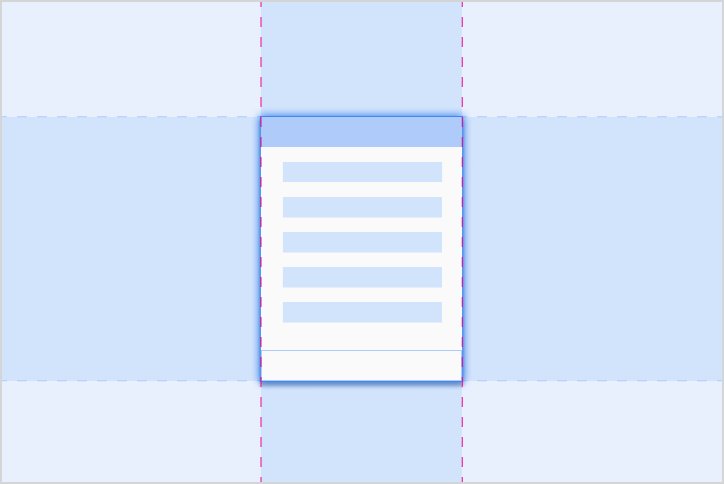
Uyarlanabilir
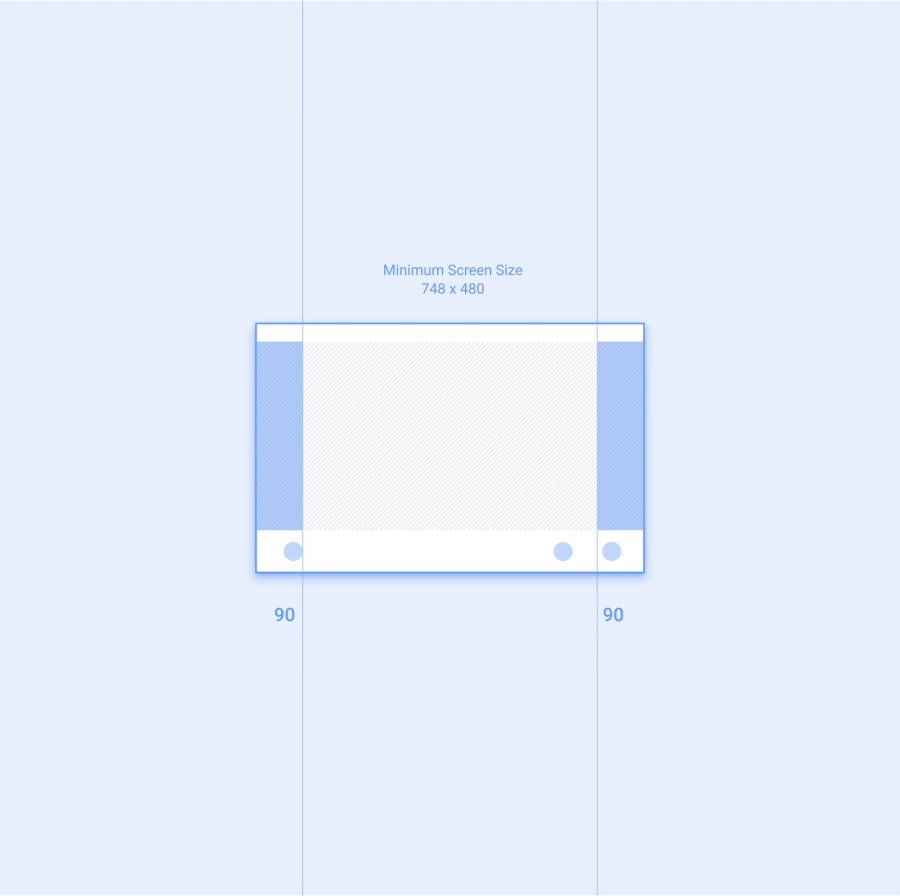
Uyarlanabilir tasarım, ekranın düzenini belirlemek için ayrılma noktalarını kullanır. Tanımlanmış bir ekran boyutu aralığı için (genişliği 1280 dp'nin altında olanlar gibi) belirli bir düzen görüntülenir.
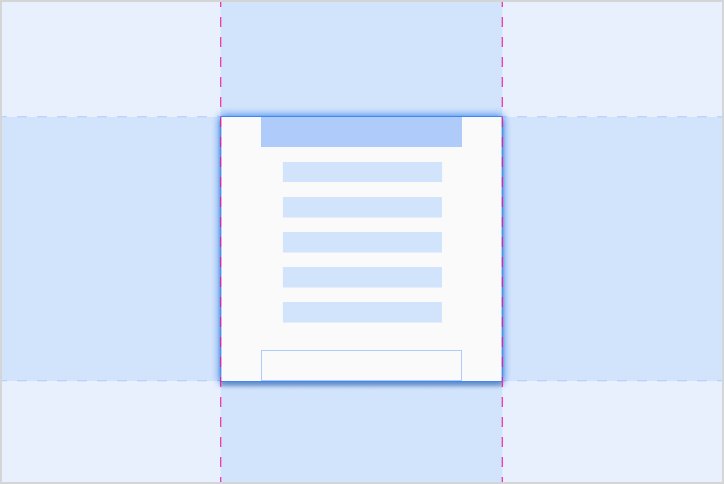
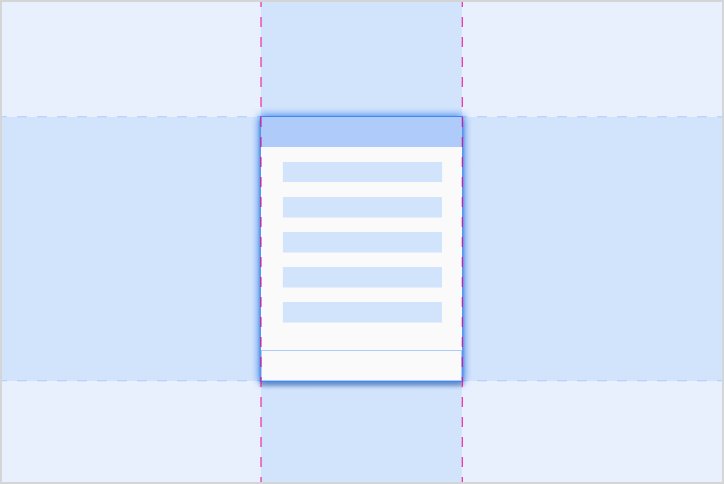
Duyarlı
Duyarlı tasarım, bir düzeni tam ekran boyutuyla orantılı bir şekilde uyarlar. Bileşenlerin her arabanın ekranı için uygun boyuta genişletilebilen veya küçültülebilen esnek alanları vardır.Uyarlanabilir kesme noktaları
Android Auto, ekran düzenini belirlemek için uyarlanabilir ayrılma noktalarını kullanır. Ekran düzeni, ekranın tamamı yerine uygulama penceresinin boyutuna göre hesaplanır.

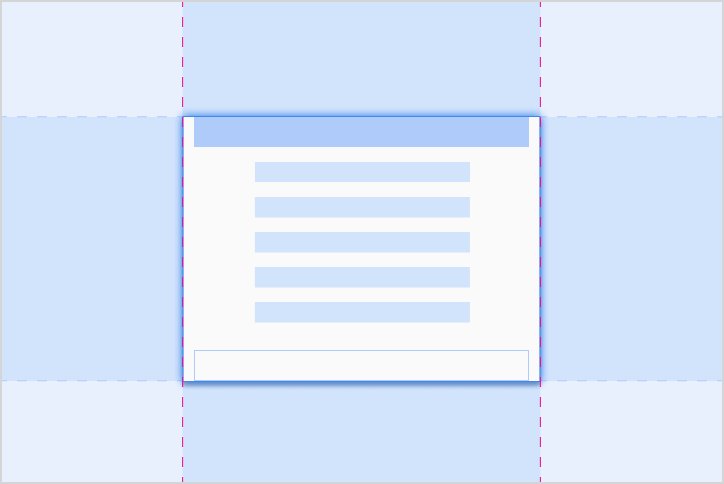
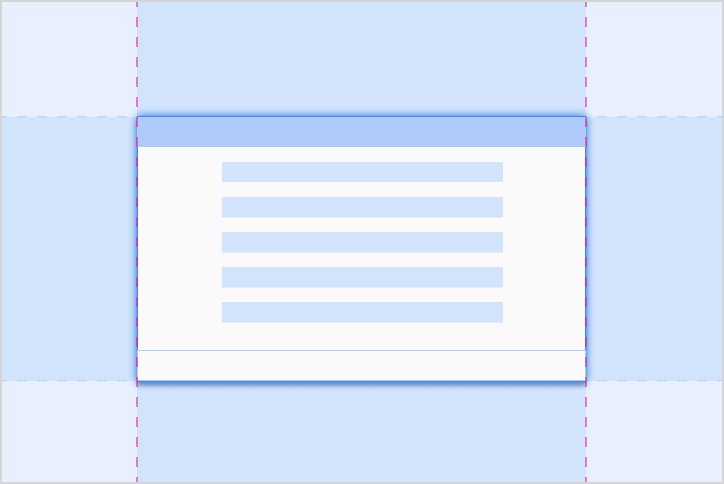
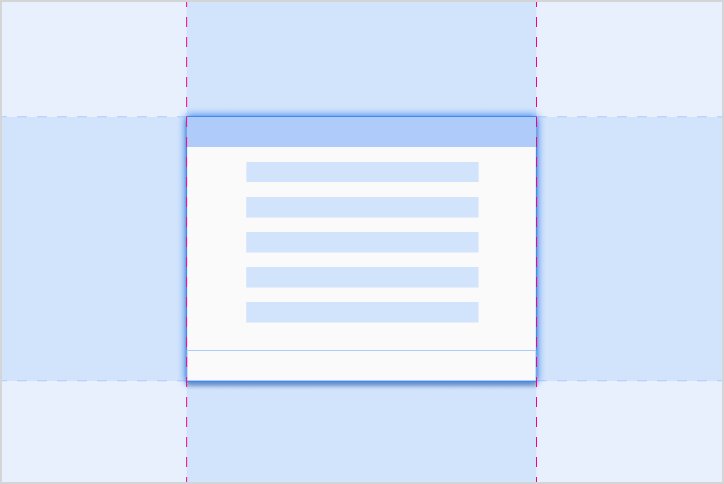
Duyarlı kenar boşlukları
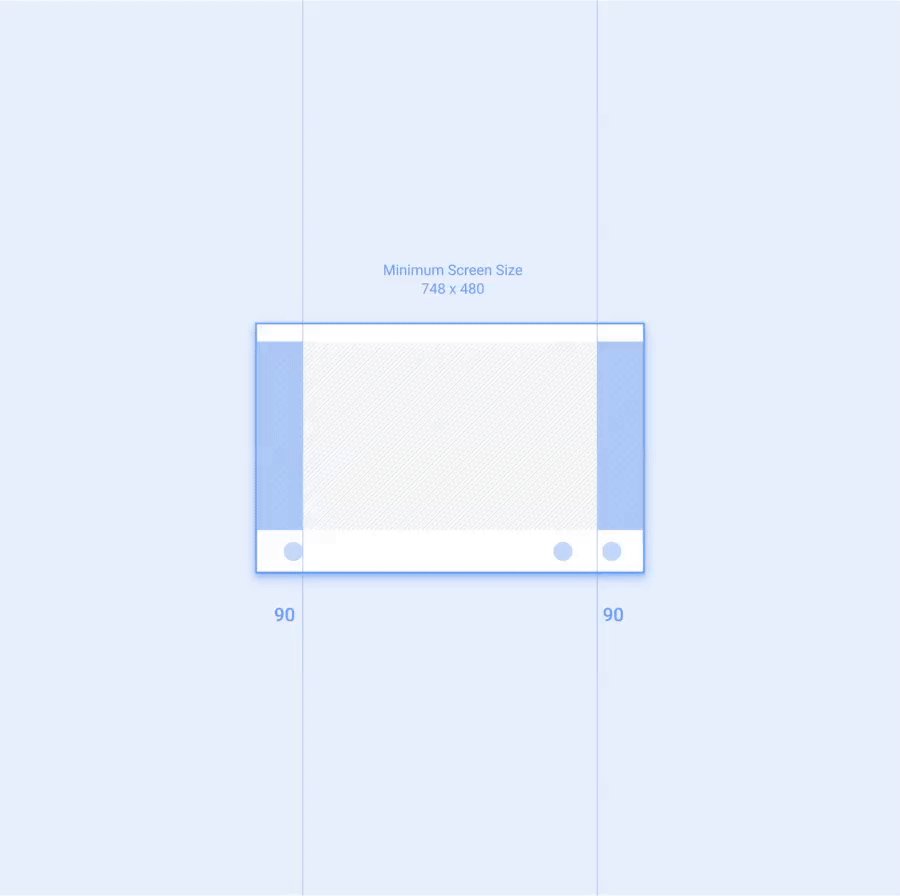
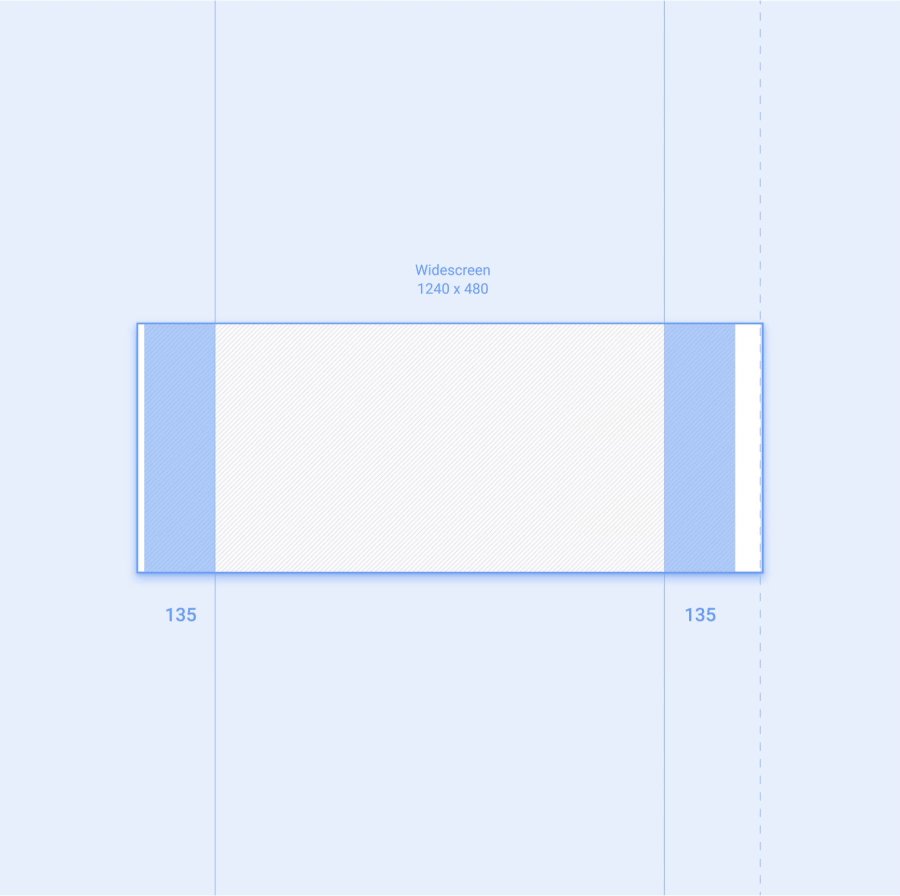
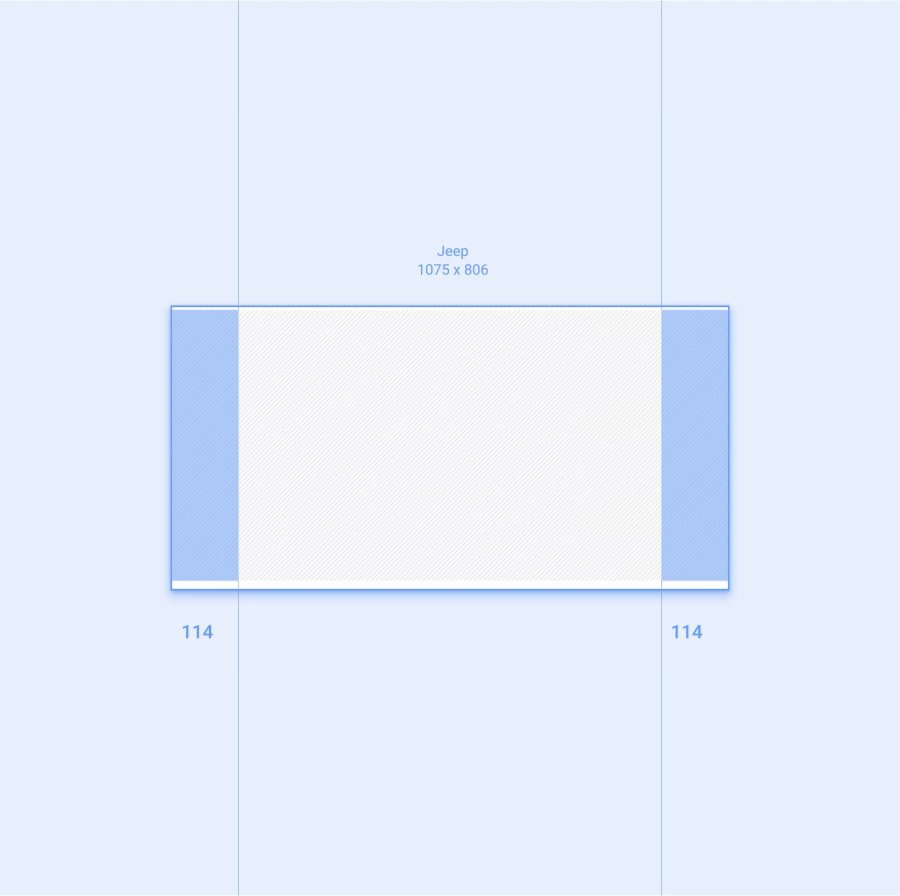
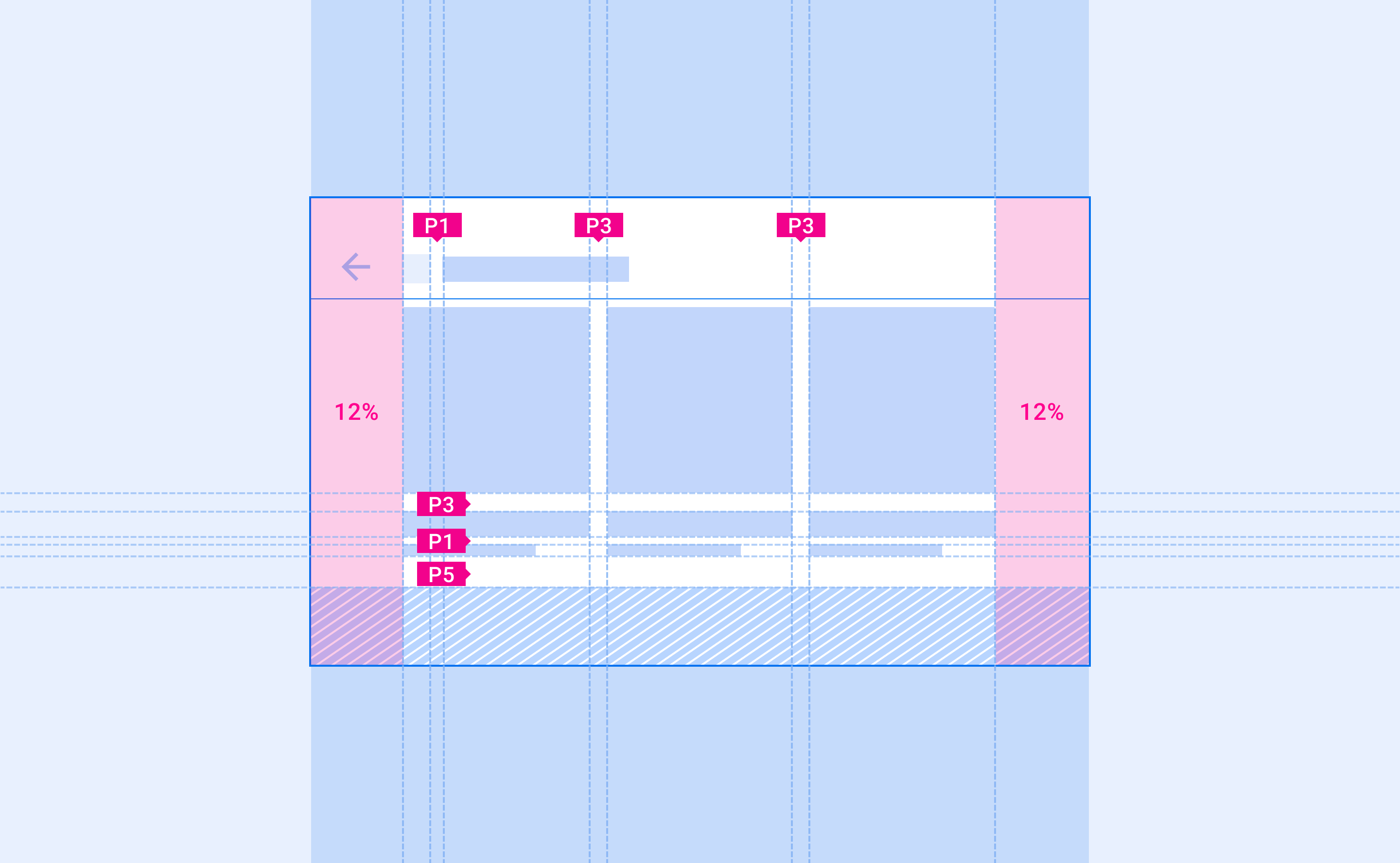
Android Auto, tüm araç ekranının boyutuna bağlı olarak duyarlı kenar boşlukları kullanır. Sol ve sağ kenar boşlukları, ekran genişliğinin% 12'sine ayarlanır ve genellikle kaydırma çubukları ile gezinme denetimlerini içerir. Uygulama tuvali adı verilen kalan ekran alanında uygulama içeriği bulunur.
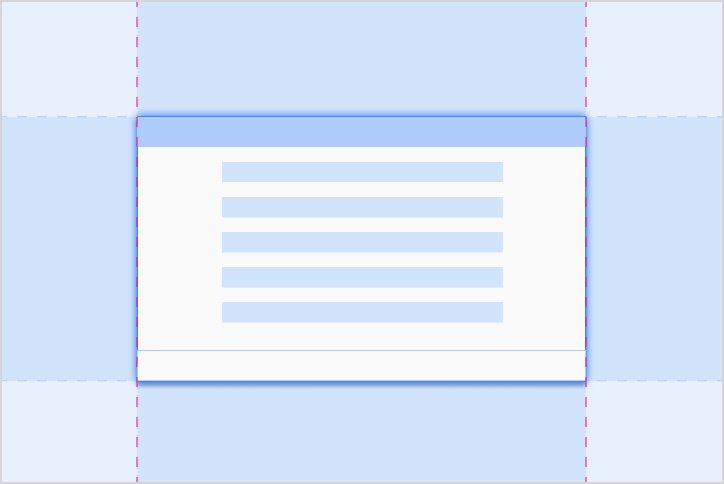
Daha küçük ekran boyutlarında daha fazla alan sağlamak için sağ taraftaki kenar boşluğu kaldırılabilir. Bu alan, uygulama tarafından ek bilgi göstermek için ikincil alan olarak kullanılabilir.

Düzen ızgarası
Android Auto düzenleri, kullanıcı arayüzü öğelerini 8 dp ızgara boyunca hizalar ve bazı daha küçük bileşenler 4 dp ızgaraya hizalanır.
Dolgu
Dolgu, kullanıcı arayüzü öğeleri arasındaki alanı ifade eder. Android Auto dolgu ölçeği, 8 dp'nin katları halinde (en fazla 96 dp dolgu boyutlarına kadar) uygulanır. Daha büyük miktarda dolgu da 8 dp'nin katları halinde eklenmelidir.
Bu tabloda, Otomatik kullanıcı arayüzünde görülen tipik dolgu değerleri listelenmiştir. Boyut artışları, "P" harfiyle başlayan etiketlerle işaretlenerek artan sırada listelenir:
| P0 | P1 | P2 | P3 | P4 | P5 | P6 | P7 | P8 |
|---|---|---|---|---|---|---|---|---|
| 4dp | 8dp | 12dp | 16dp | 24dp | 32dp | 48dp | 64dp | 96dp |

Daha küçük bileşenler için dolgu
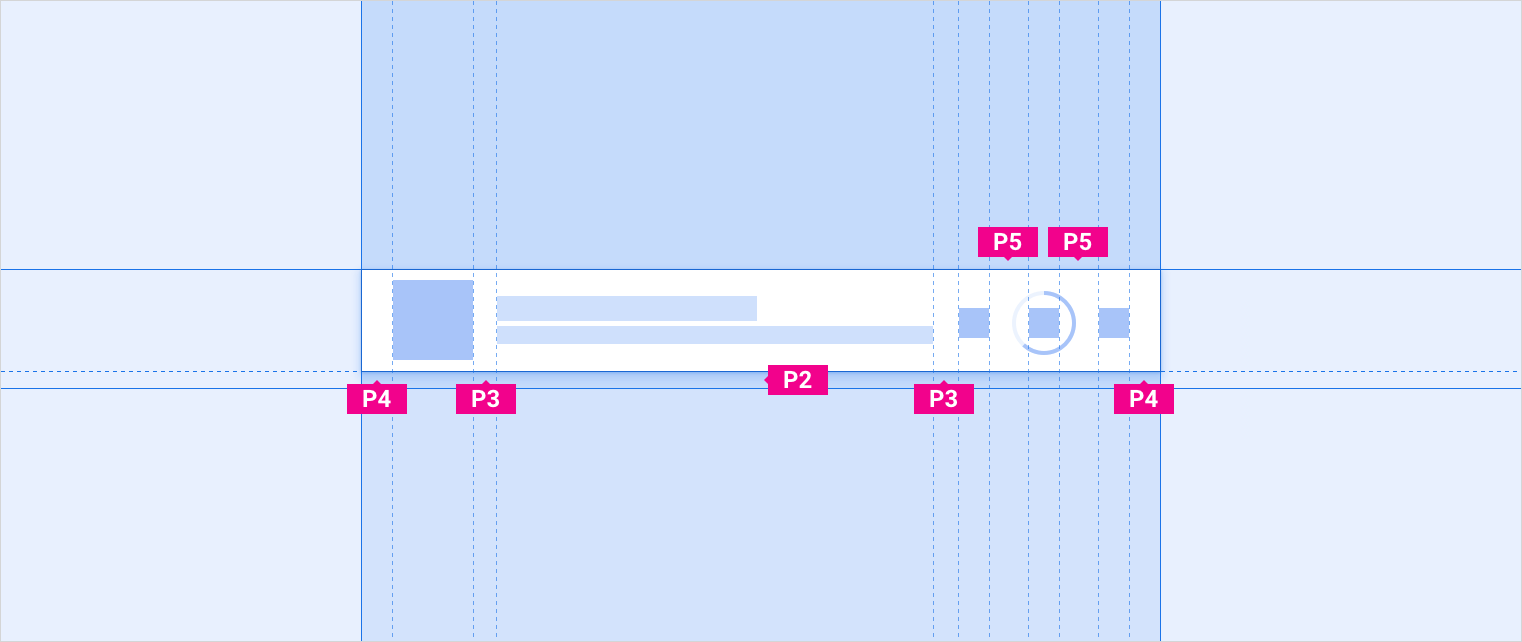
Daha iyi hizalama oluşturmak ve yeterli boşluğa olanak tanımak için daha küçük bileşenlerde 12 dp dolgu kullanılabilir.

Ana hatlar
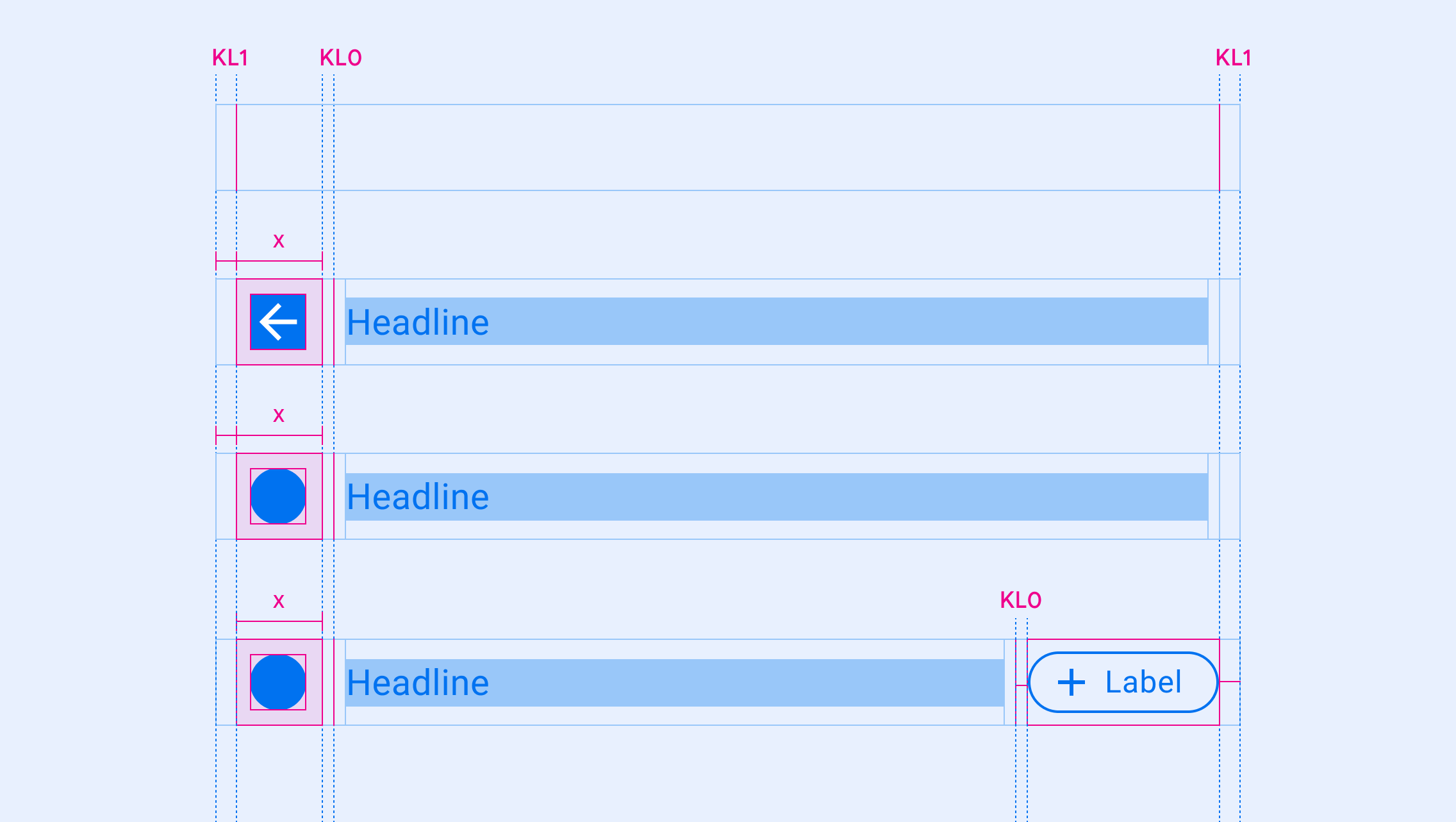
Ana hatlar, öğelerin ve bileşenlerin bir düzende yatay olarak (x ekseni boyunca) yerleştirilmesi gereken yerleri göstererek kullanıcı arayüzünü düzenleyen ölçümlerdir. Bunlar, “KL” harfiyle başlayan etiketlerle işaretlenir.
Ana hatlar, düzende herhangi bir yere yerleştirilebilir. Bunlar, herhangi iki dikey kenar (öğelerin, bileşenlerin veya ekranın kendisi) arasındaki mesafeyi belirtmek için kullanılabilir. Bileşenlerin ve öğelerin sol veya sağ kenarlarını en yakın ana hatla hizalar.

Ana hatlarla ölçüm
Ana hatlar, ekran genişliğine göre değişerek kullanıcı arayüzü öğelerinin yerleşimlerini farklı ekran boyutlarında tutarlı bir şekilde ölçeklendirmesini sağlar.
Çeşitli ekran boyutları için "KL(n)" ile işaretlenmiş etiketlerle gösterilen aşağıdaki ana hatlar önerilir. Bunlar, ana hat boyutu büyütülen sırayla gösterilir:
| KL(n) | Dar ekranlar (0-600 dp) |
Standart ekranlar (600-930 dp) |
Geniş ekranlar (930-1280 dp) |
Ekstra geniş ekranlar (1280 dp+) |
|---|---|---|---|---|
| KL0 | 16dp | 24dp | 24dp | 32dp |
| KL1 | 24dp | 32dp | 32dp | 48dp |
| KL2 | 96dp | 112dp | 112dp | Yok |
| KL3 | 112dp | 128dp | 128dp | 152dp |
| KL4 | 148dp | 168dp | 168dp | Yok |
