在營造過程中,請盡量謹慎使用動作,以表達概念、品牌宣傳和元素之間的關係。只能在不分注意力的情況下提供駕駛資訊。
概覽:
- 避免不必要的動作會幹擾使用者
- 透過動態效果增進使用者理解及培養他們的能力
- 讓動作語言具備足夠的彈性,能支援所有相關的硬體
- 根據自身情況使用建議的動態效果模式
動態效果模式
為了在所有應用程式中提供一致的使用者體驗,下列互動模式都必須套用特定的動作模式:
- 切換應用程式
- 切換同類資料檢視
- 擴充現有動作
- 最小化及展開動作
- 幹擾動作
這些動態模式是以標準加/減速為基準,在質感設計中說明這個模式時,主要會快速先加速轉換再慢慢減慢轉換的結束。
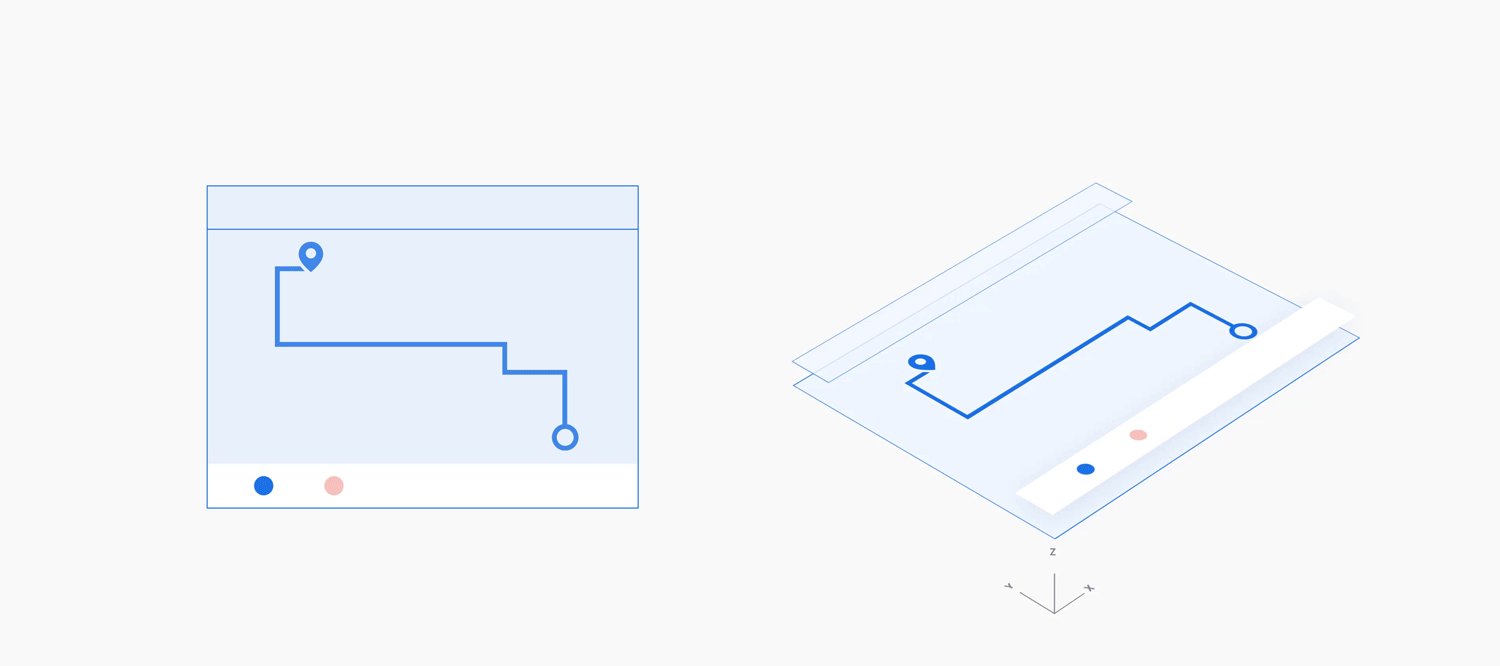
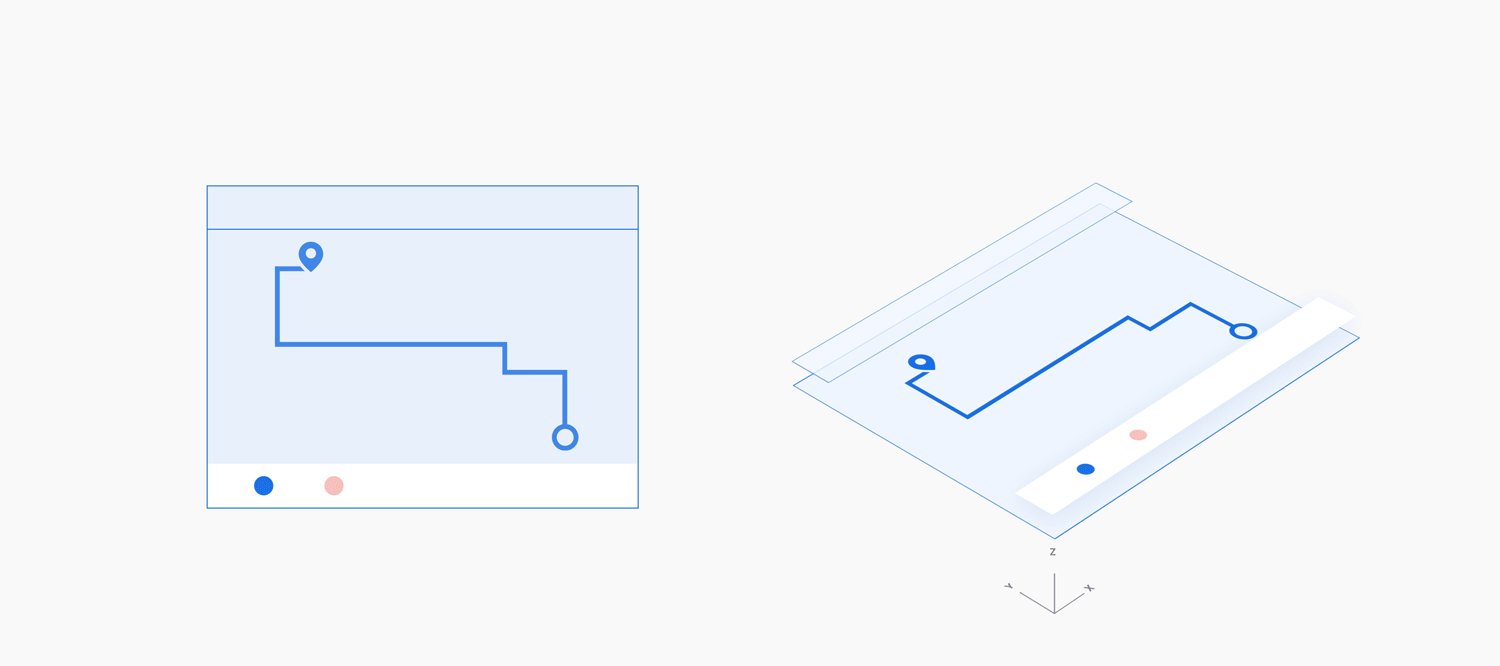
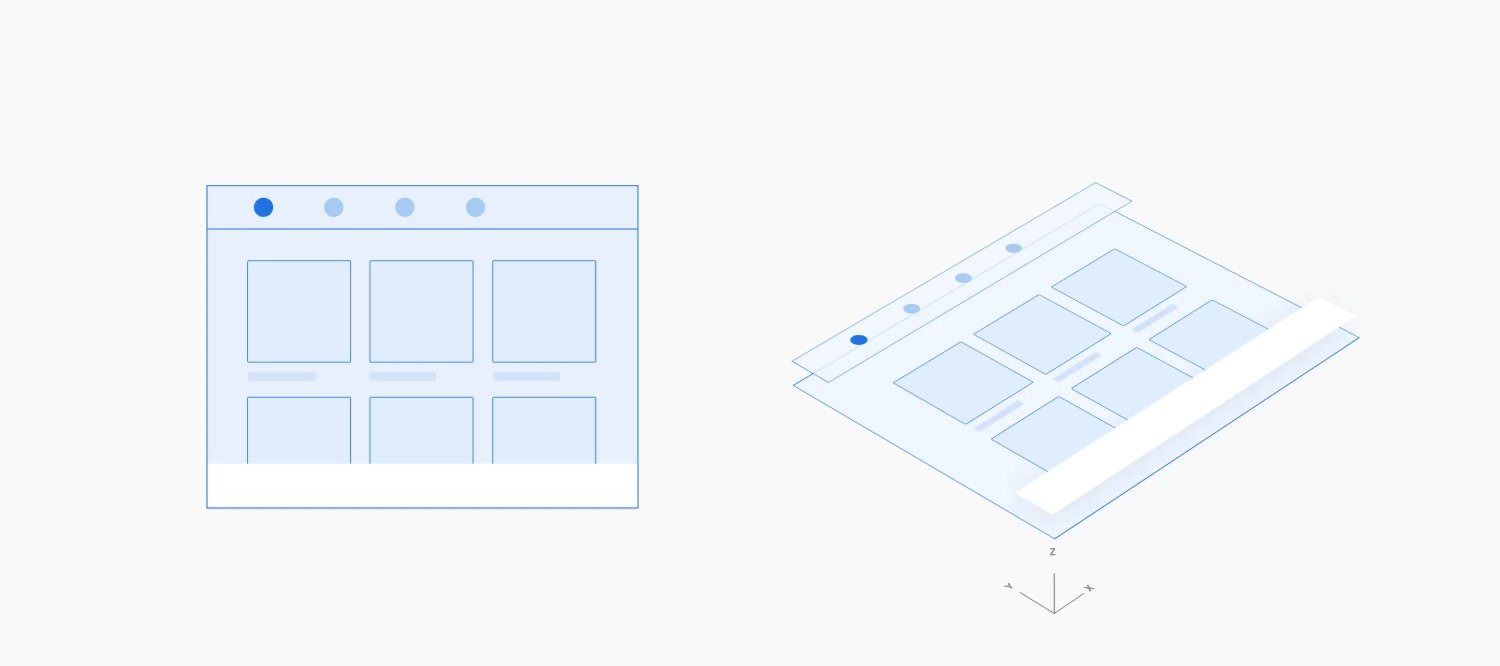
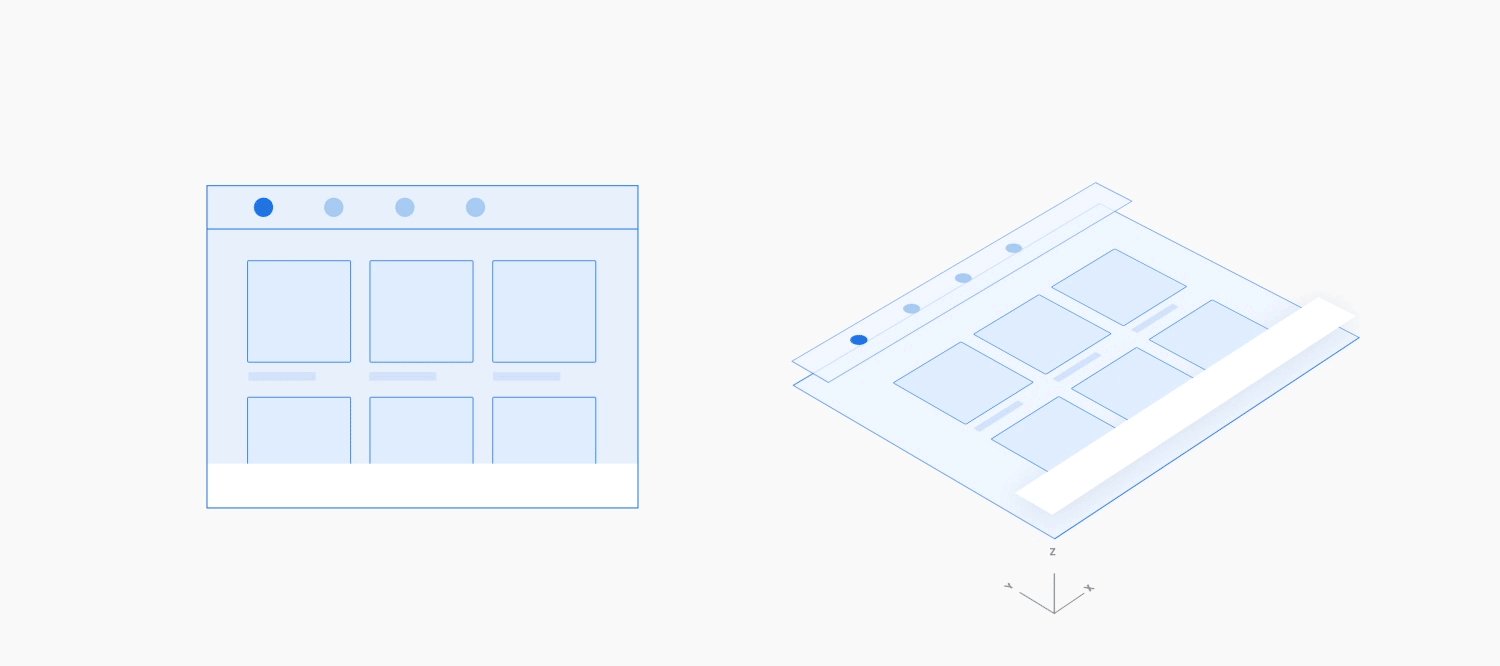
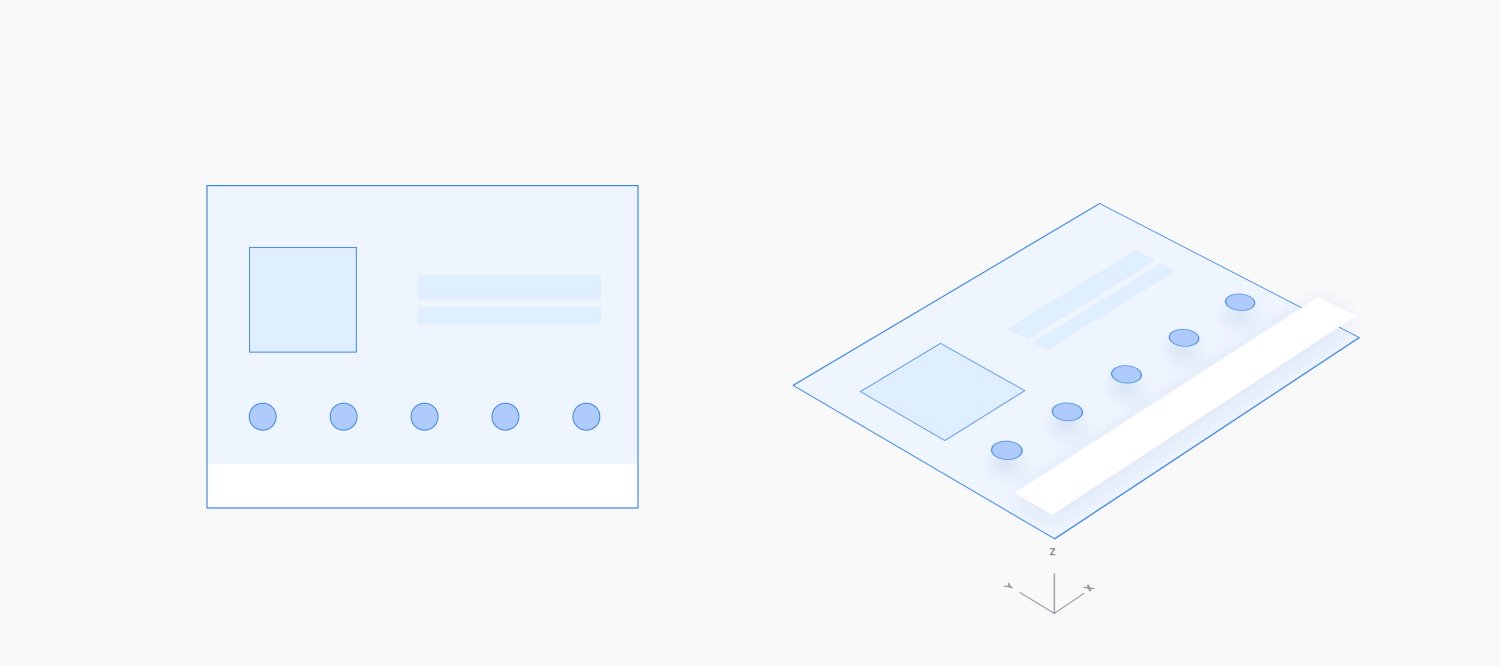
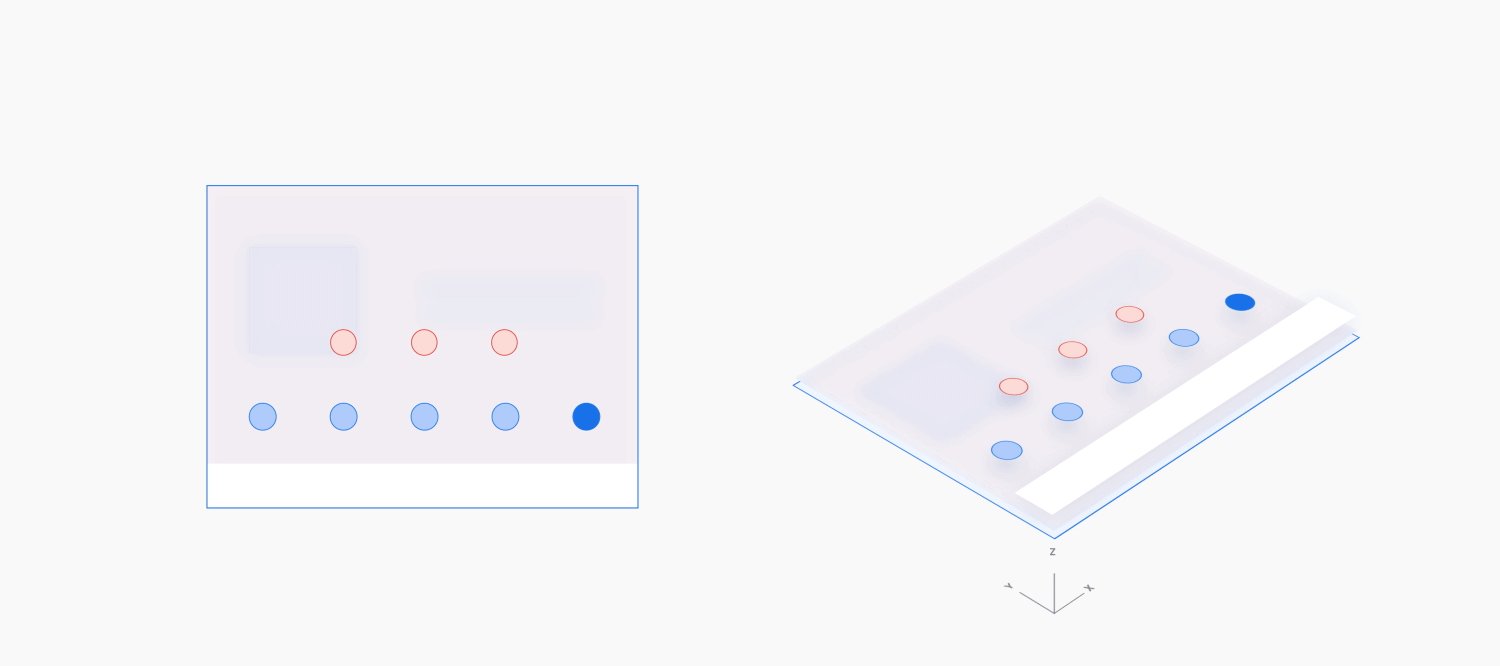
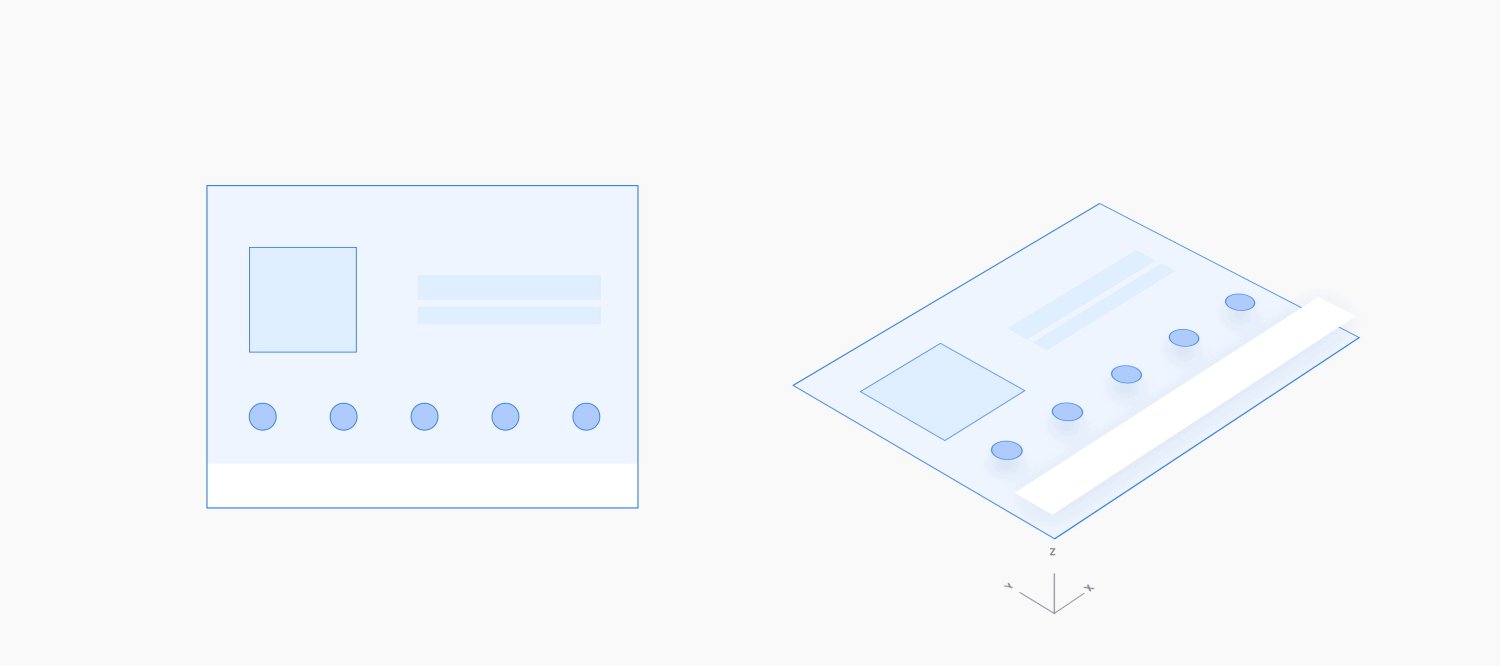
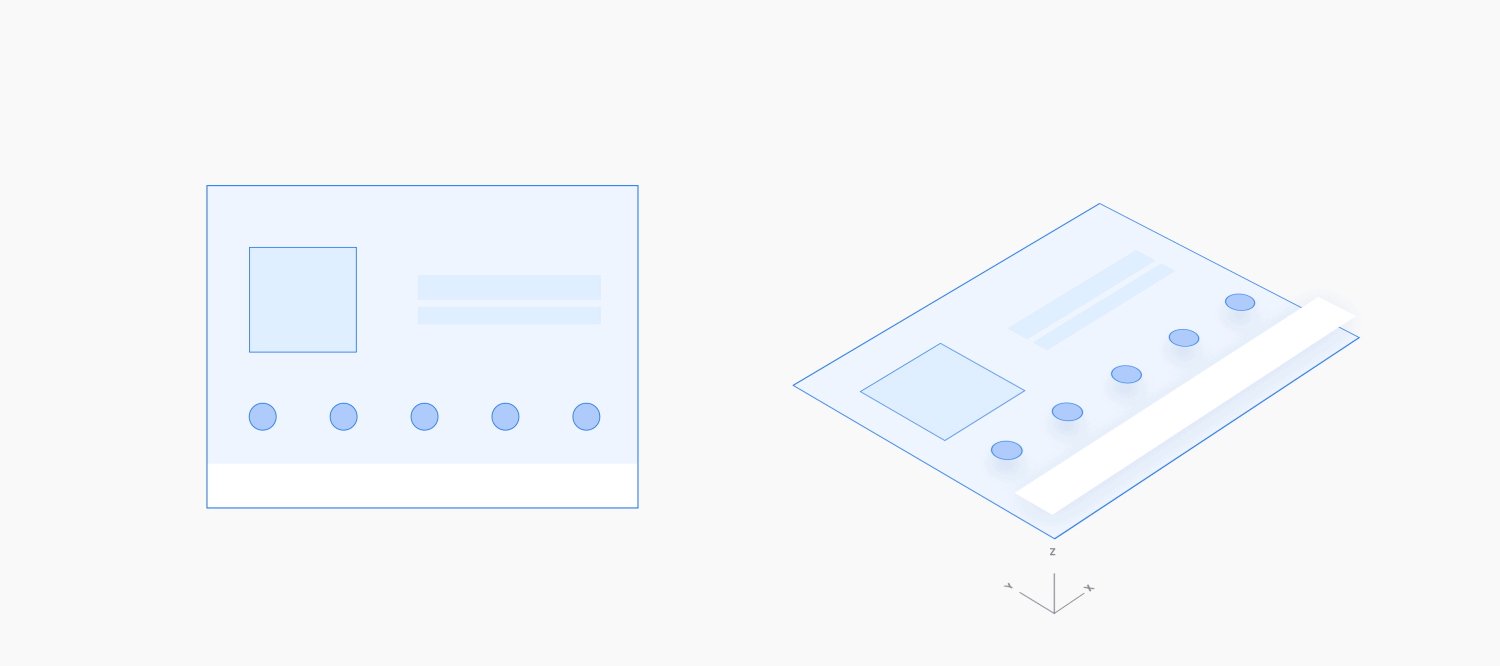
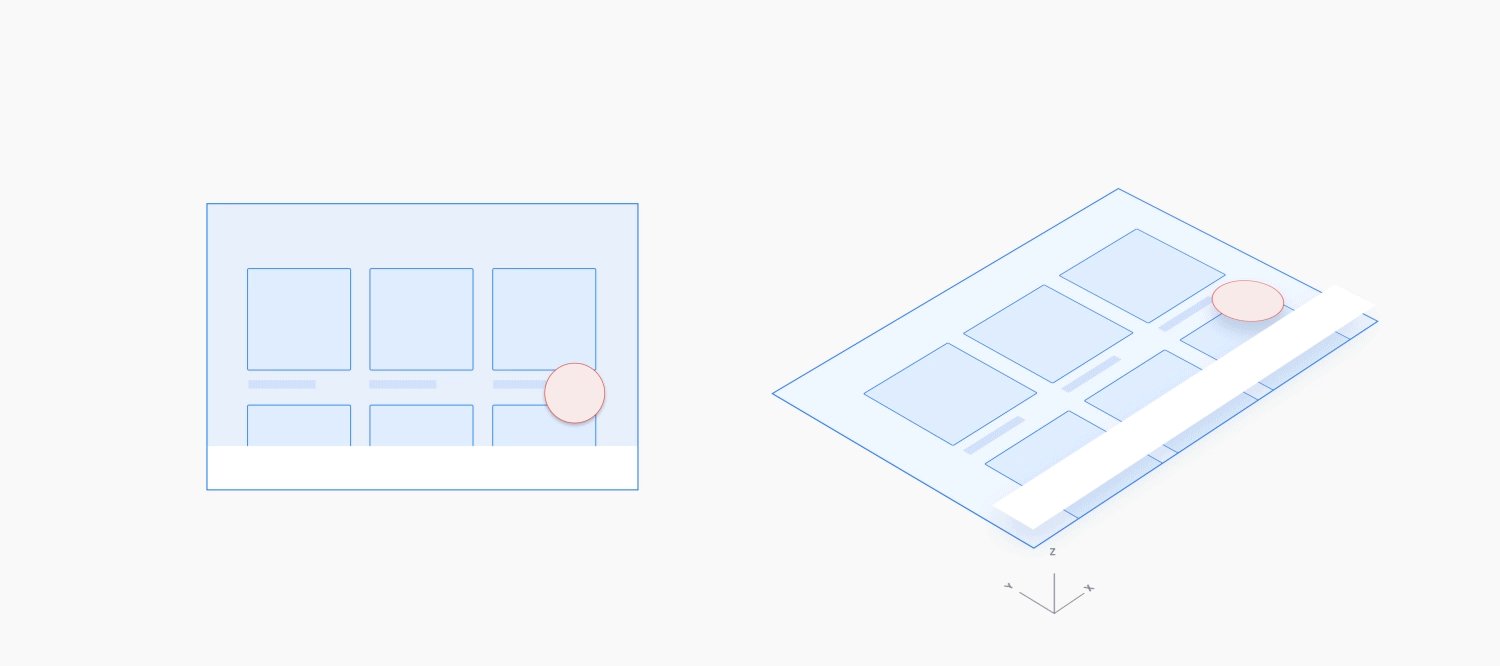
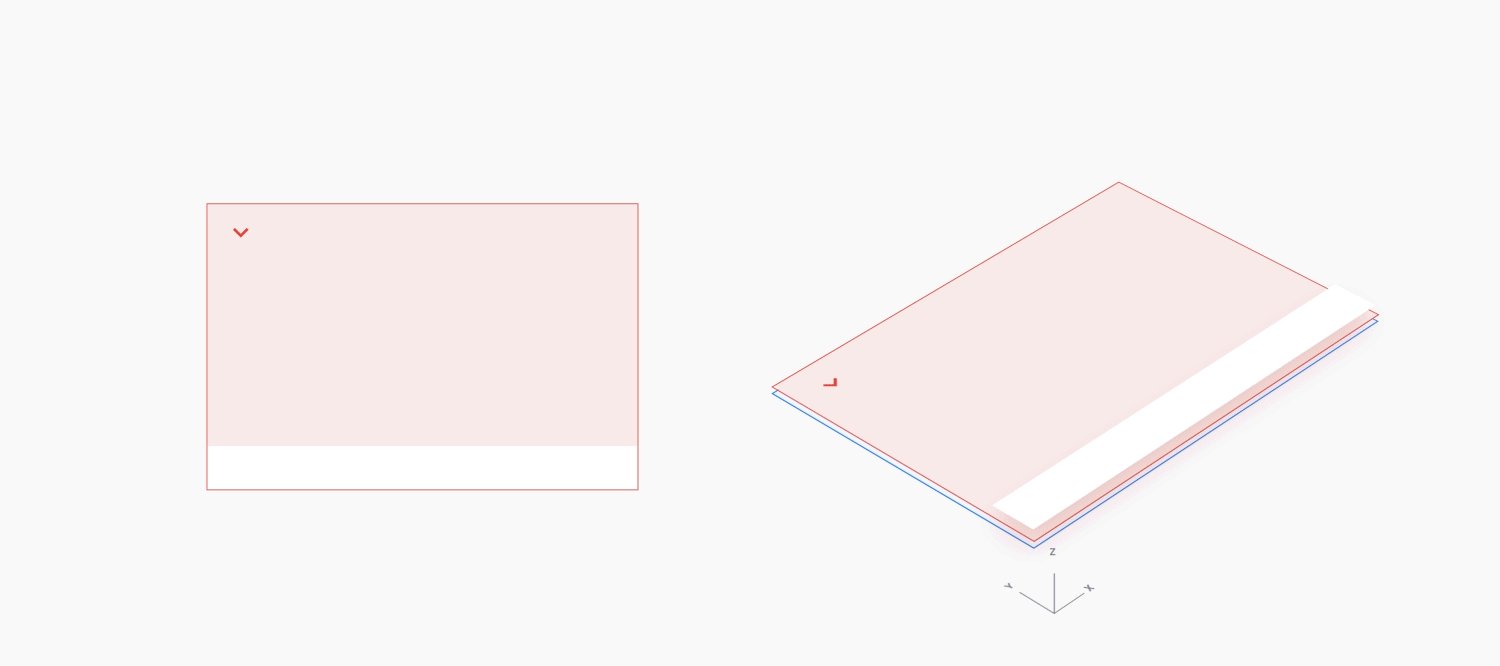
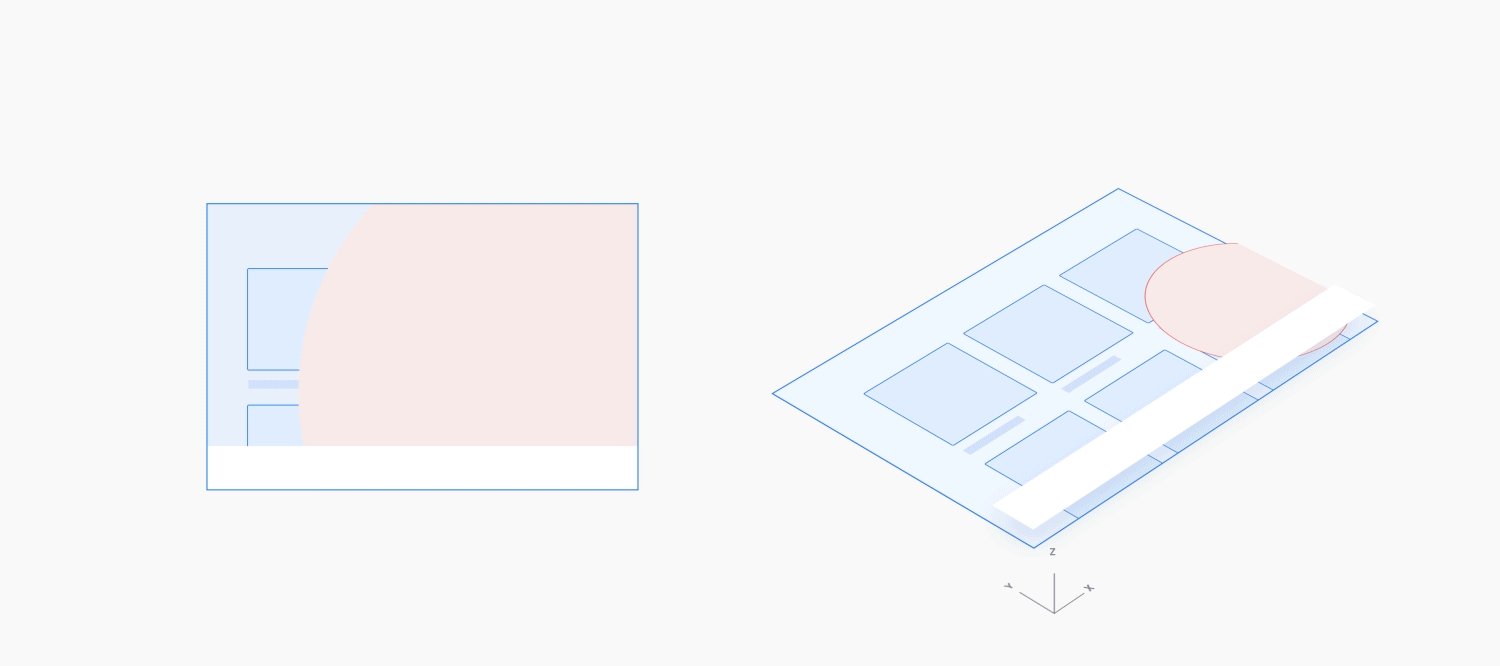
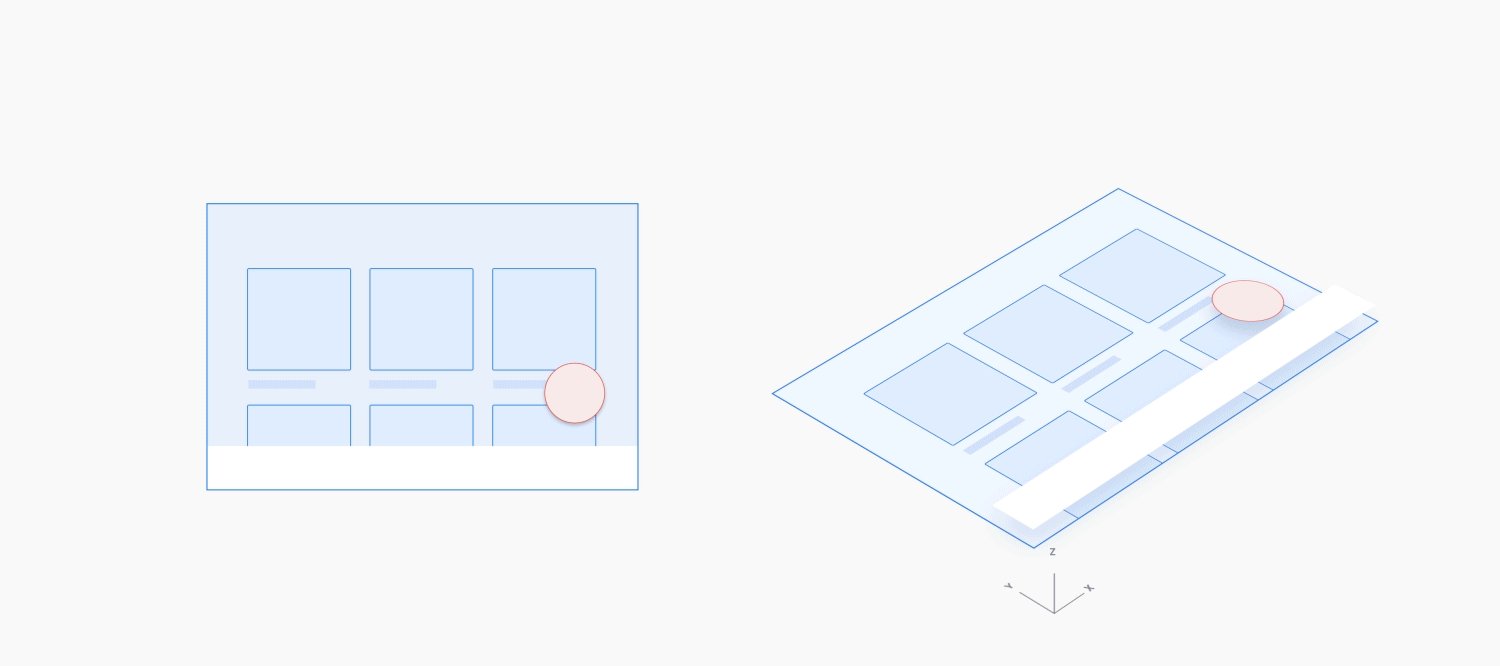
切換應用程式
切換應用程式時,使用交叉淡出轉場效果,這會在畫面中淡入某個元素,另一個元素則淡出。這個轉場效果描繪了從目前的應用程式結束的轉場效果,正在快速移至另一個應用程式。

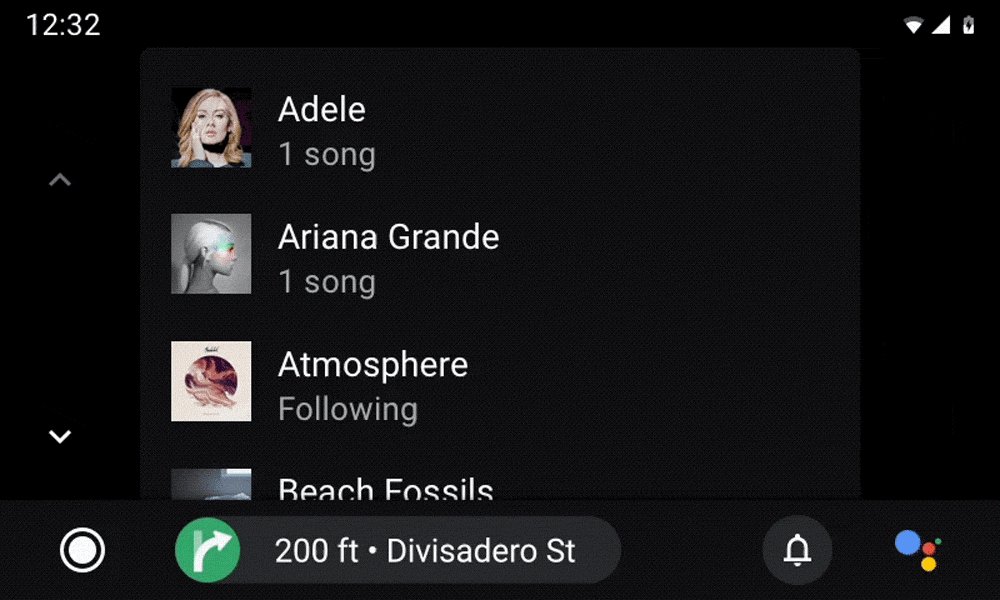
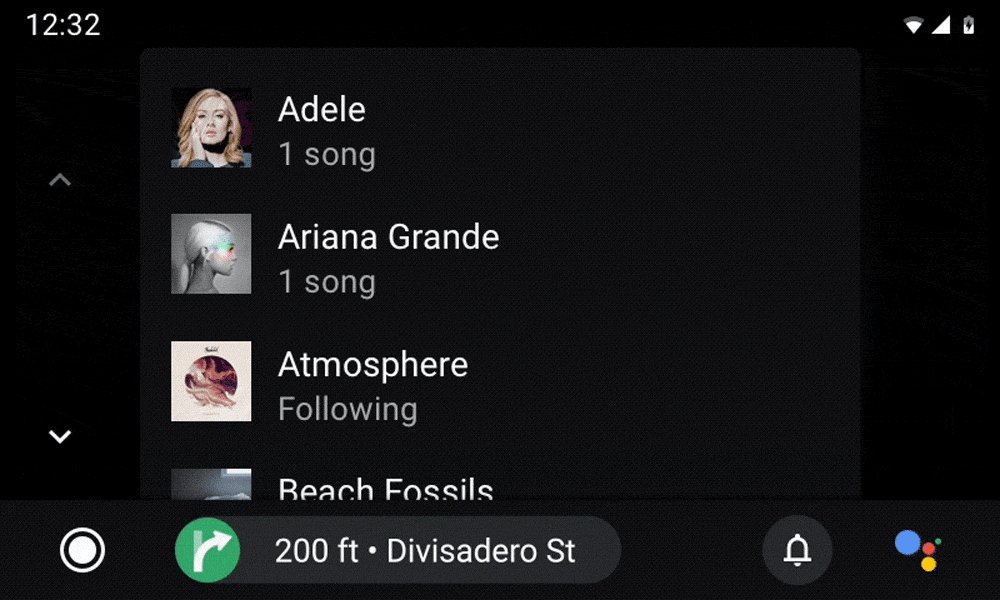
範例

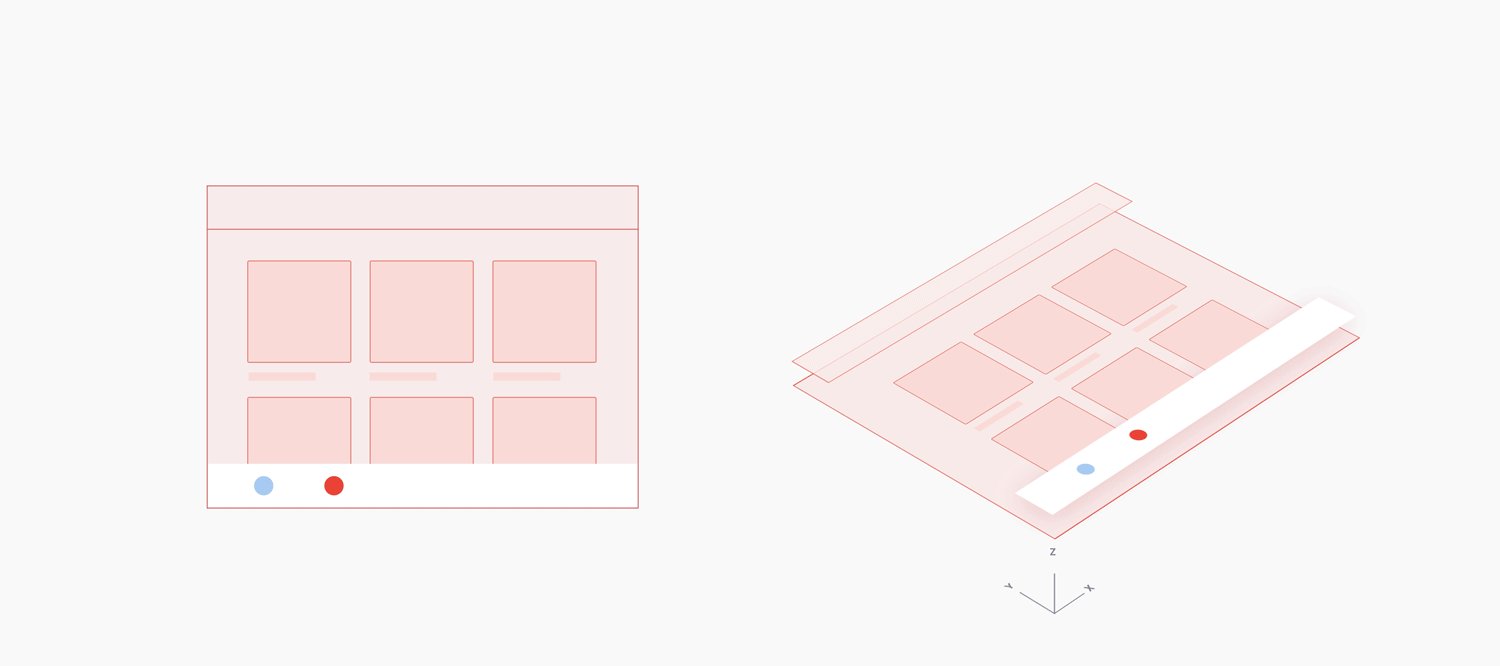
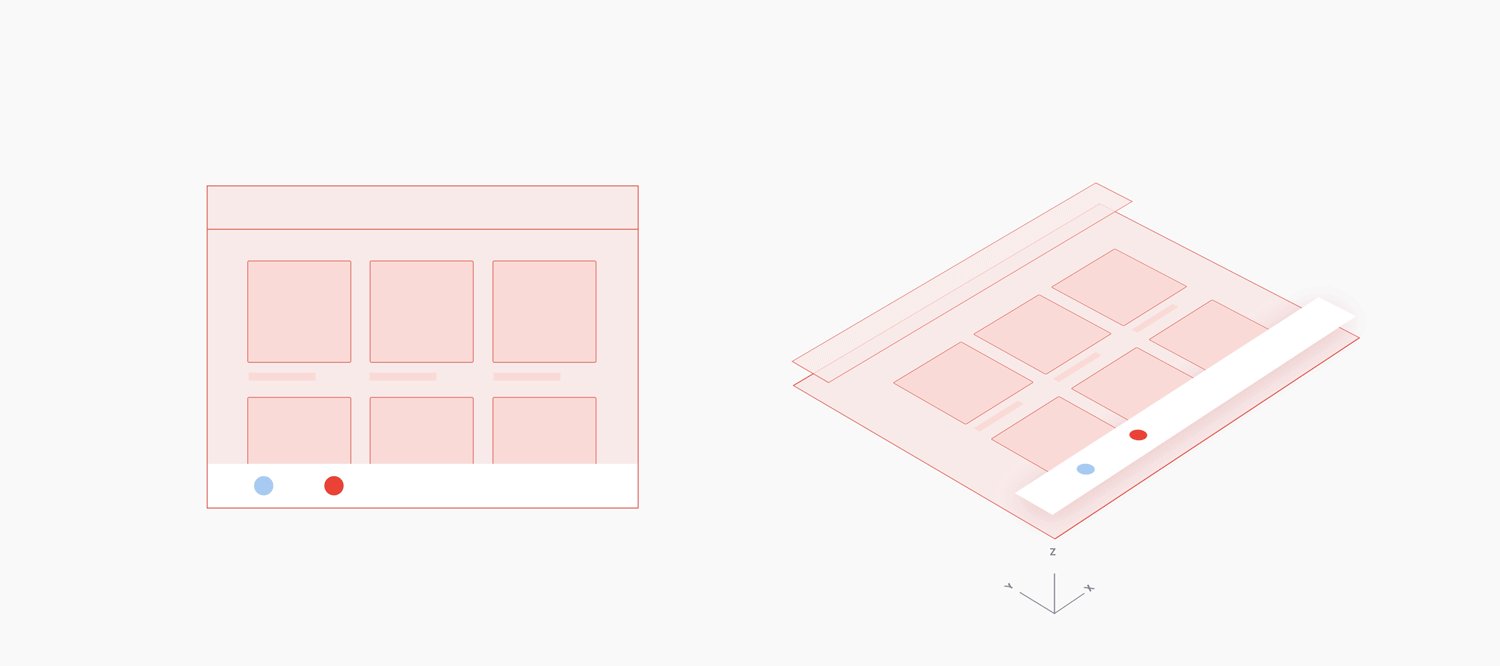
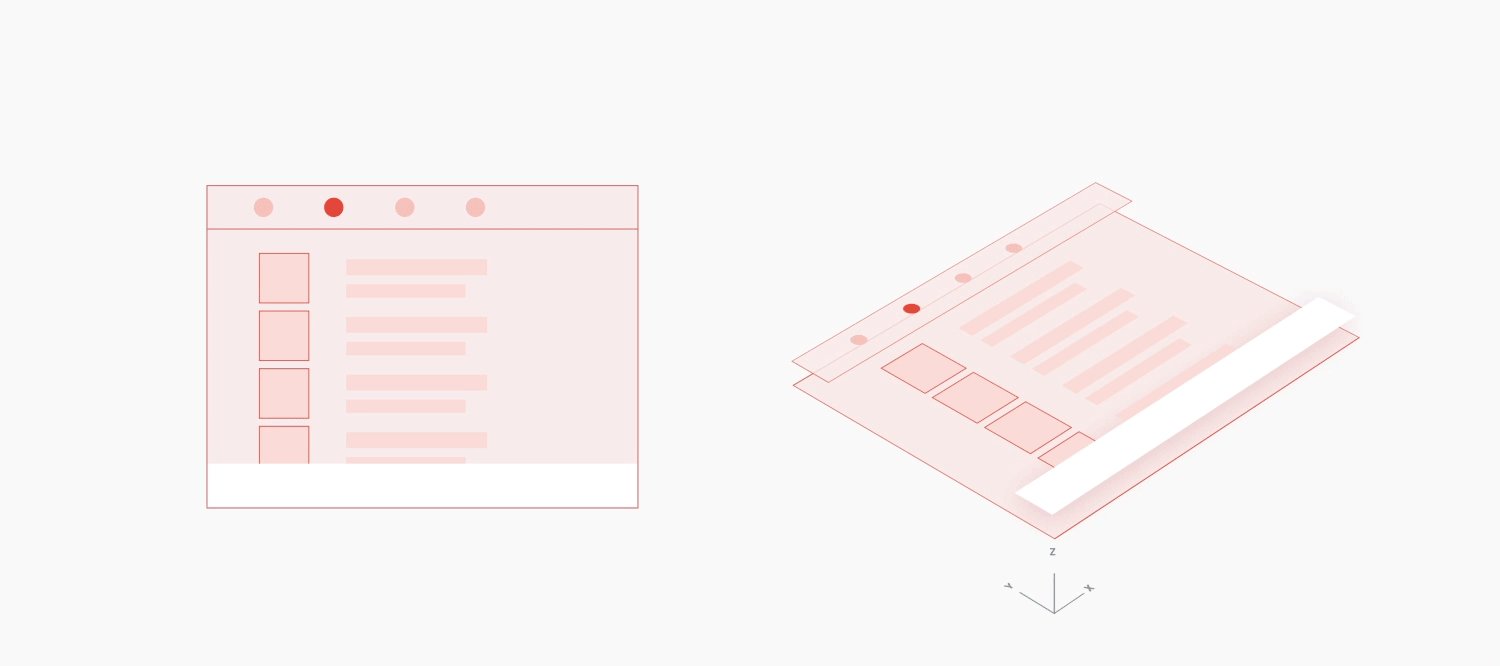
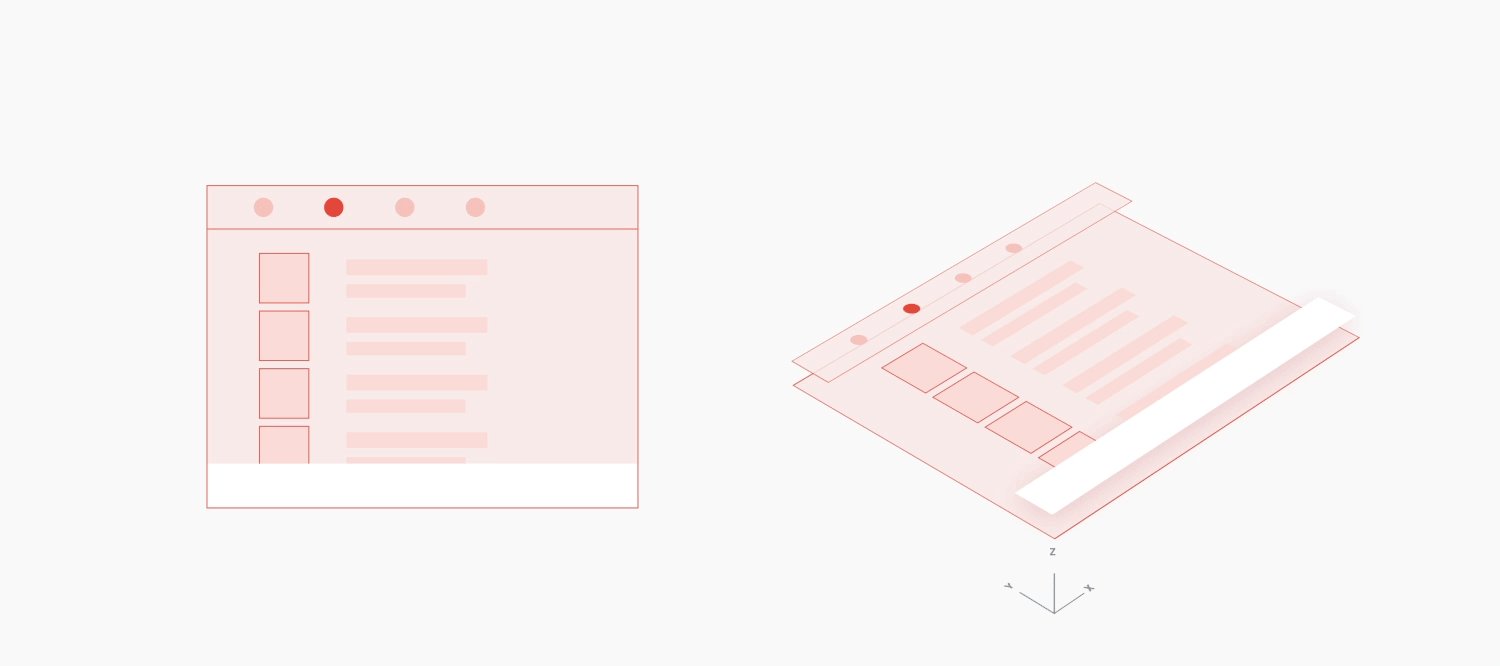
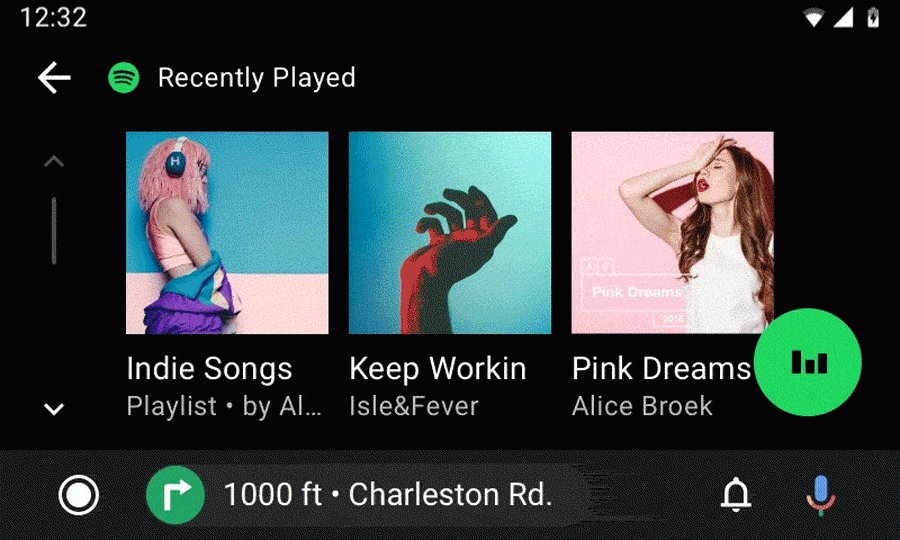
切換同類資料檢視
在應用程式中切換同一階層的檢視畫面 (也稱為同類檢視畫面) 時 (例如應用程式列中的分頁或播放清單中的歌曲),請使用共用軸轉換。這種轉場效果是由水平、並排的方向移動,可反映出應用程式中相同關卡的狀態。

範例

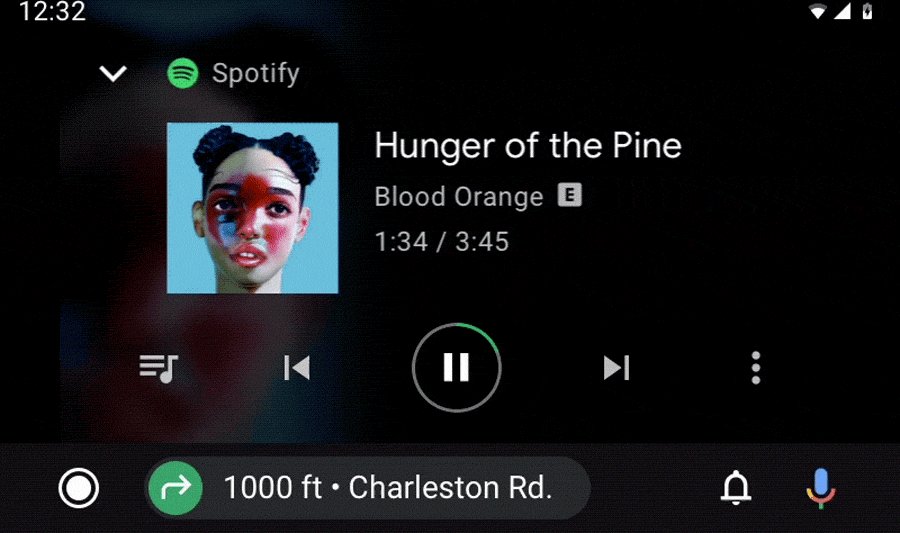
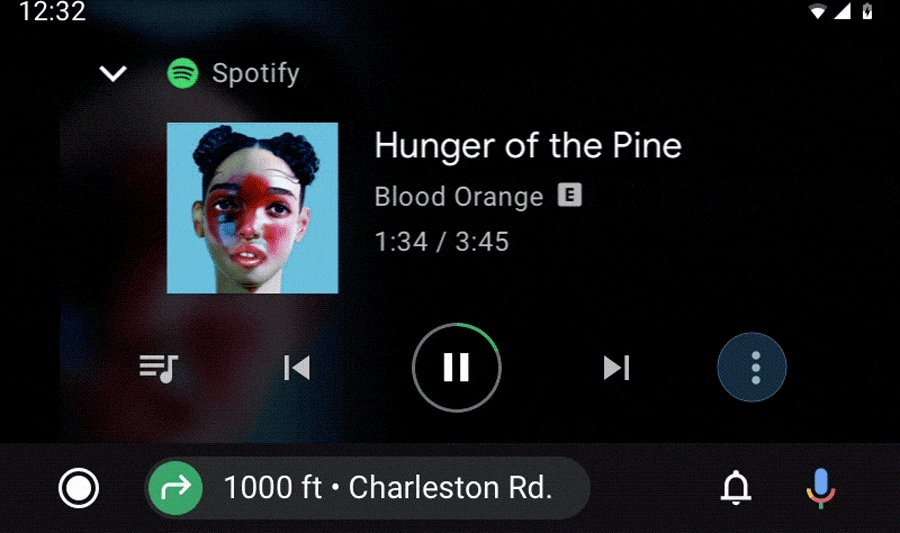
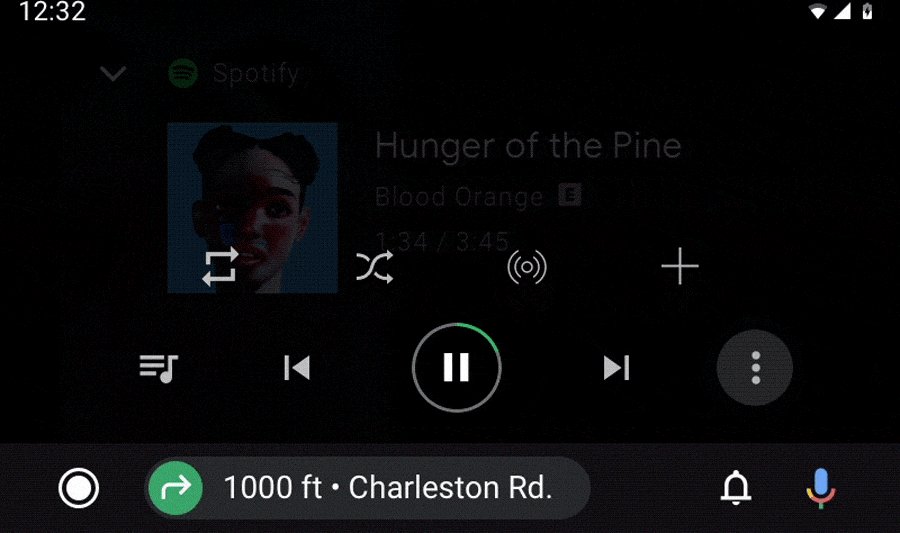
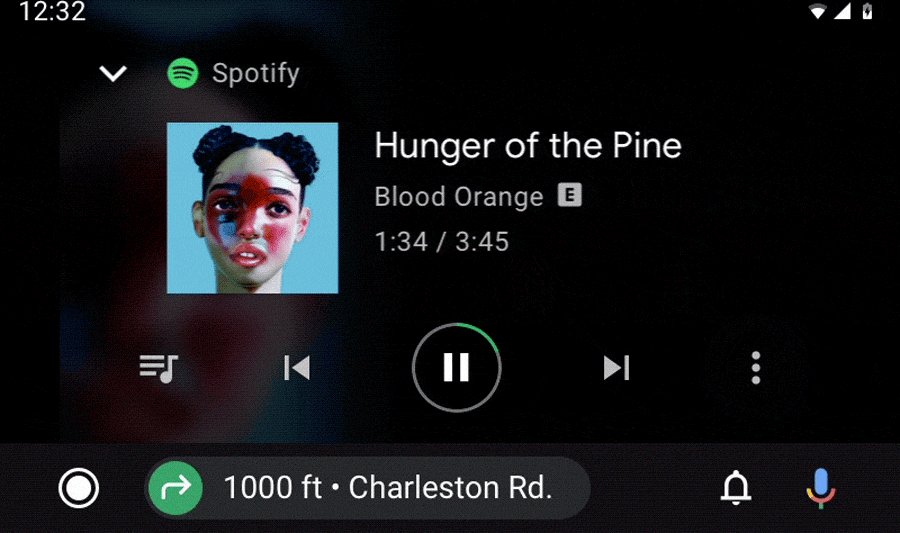
擴充現有動作
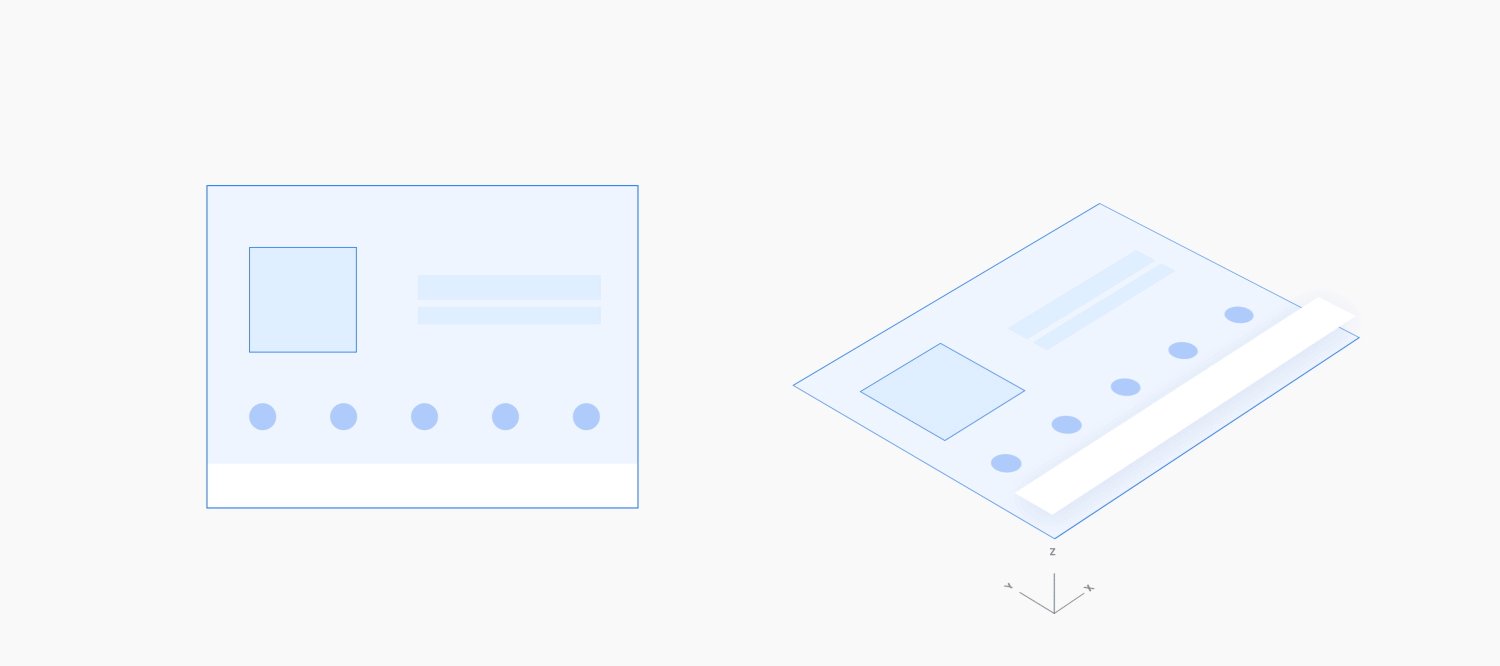
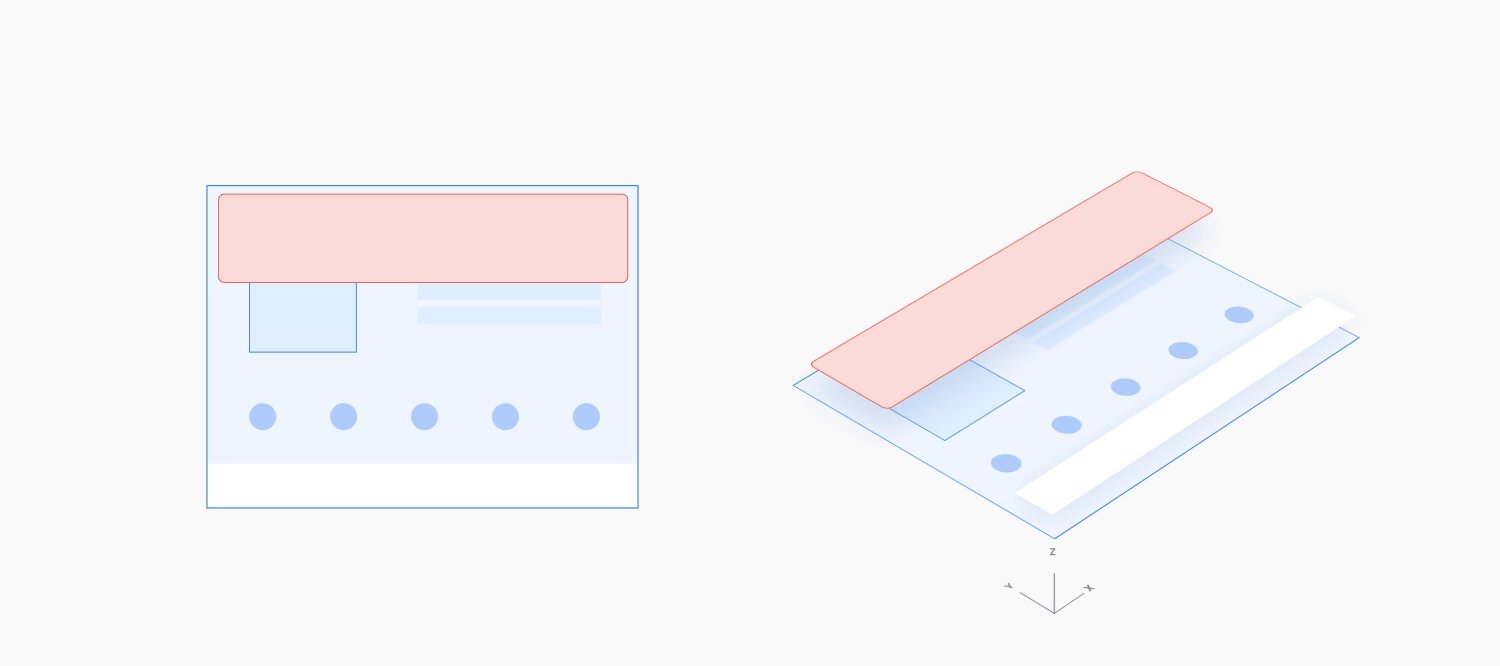
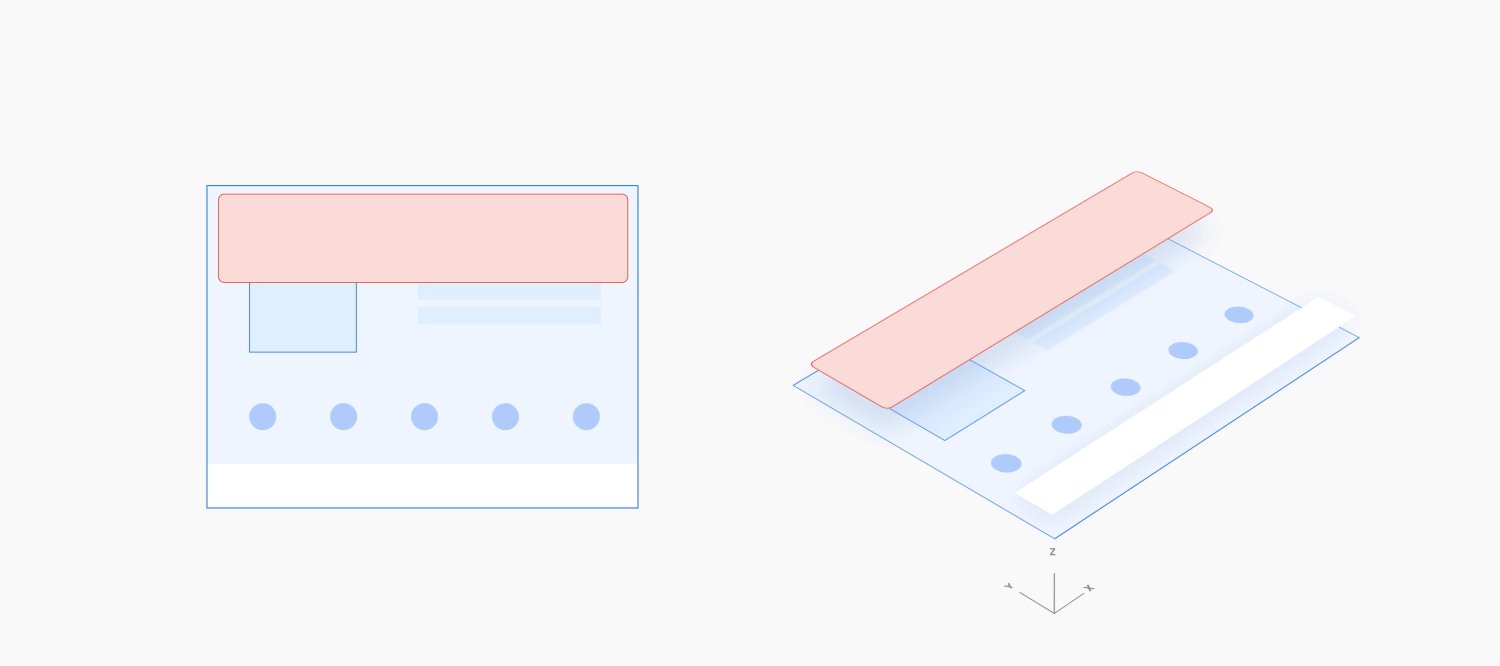
當使用者正在查看或採取行動後,接著採取次要的相關動作,就應該透過垂直 (向上或向下) 動作導入次要動作。這個次要動作會顯示在全螢幕重疊元素中,並在主要動作前方加上紗罩背景。出現主要動作時,畫面會顯示主要動作,強調使用者仍在執行該項動作。
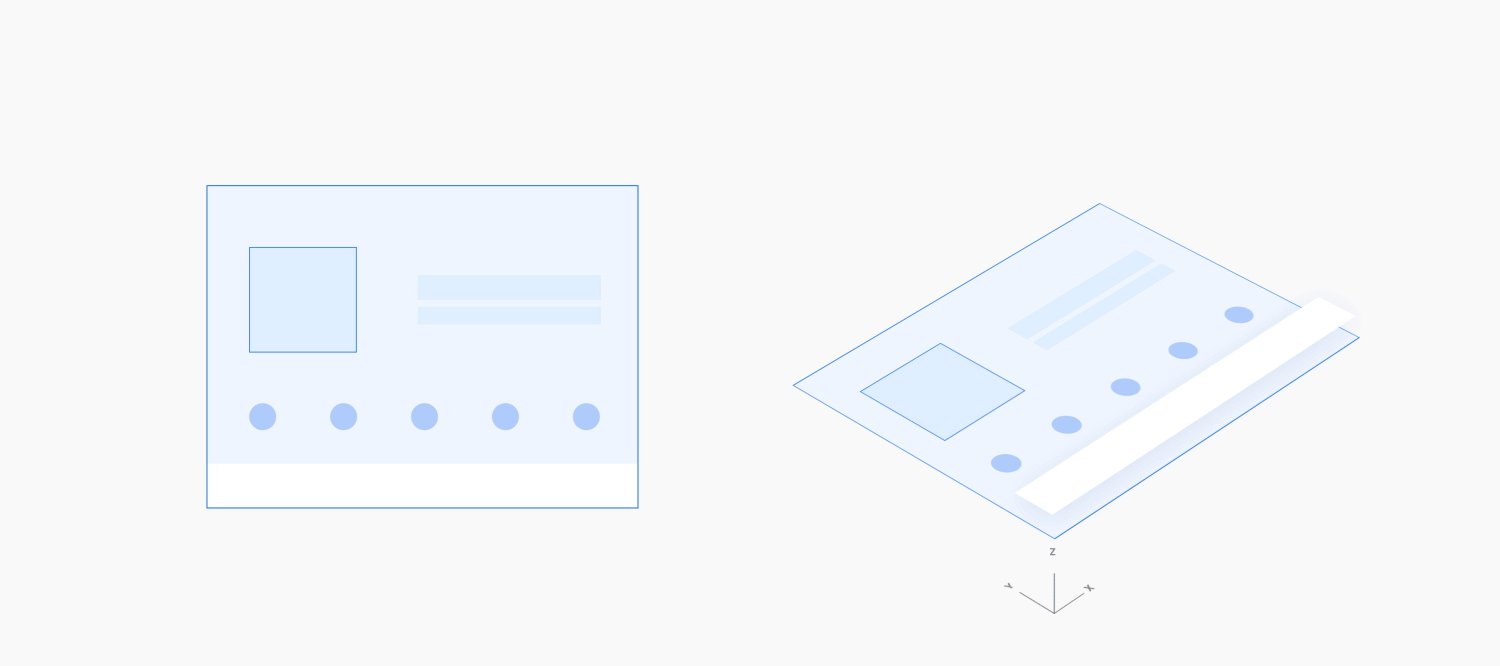
然後以反開動作的反向方向關閉次要動作。由於系統會執行反向動作,因此所需時間會比原始動作更短。

範例

最小化及展開動作
可將進行中的動作最小化為較小的格式。這種小型格式可讓使用者在背景執行動作時,同時處理多項工作。
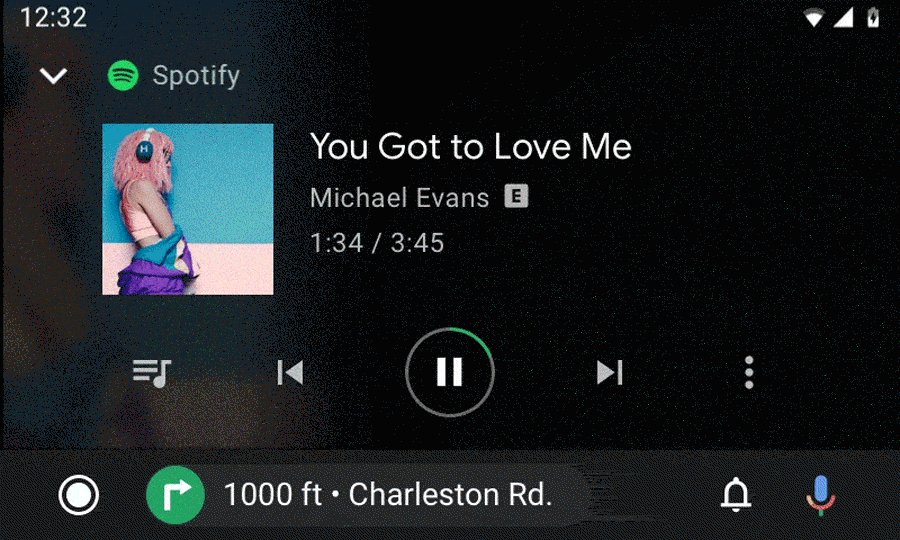
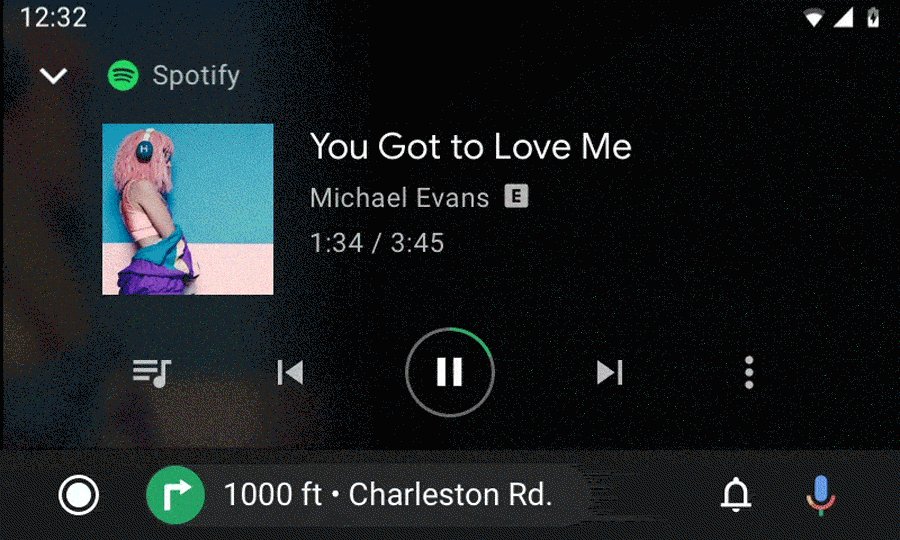
展開:當使用者輕觸最小化的動作時,該動作會透過淡入轉場效果展開並填滿整個螢幕。
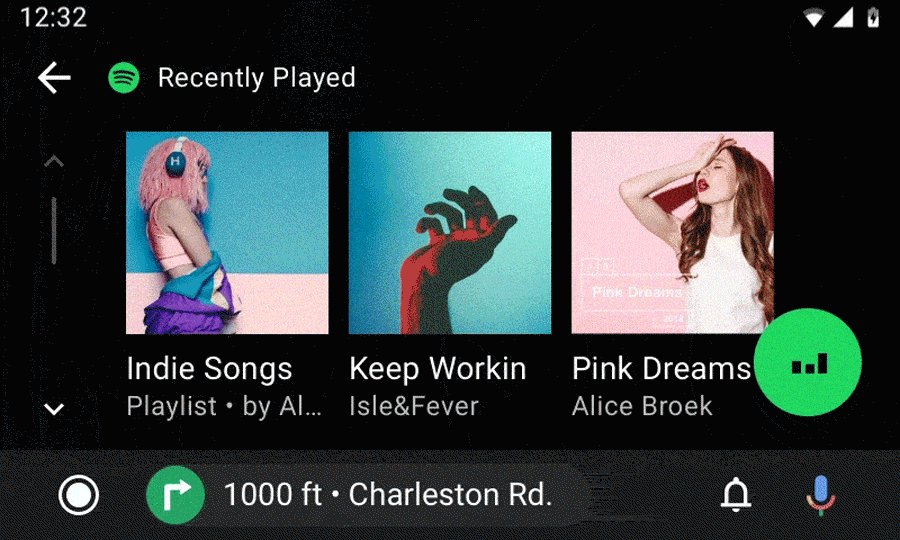
最小化:盡可能減少執行中的動作時,請使用反轉動作。由於使用者離開這項動作,最小化動作所需的時間應少於展開動作。

範例

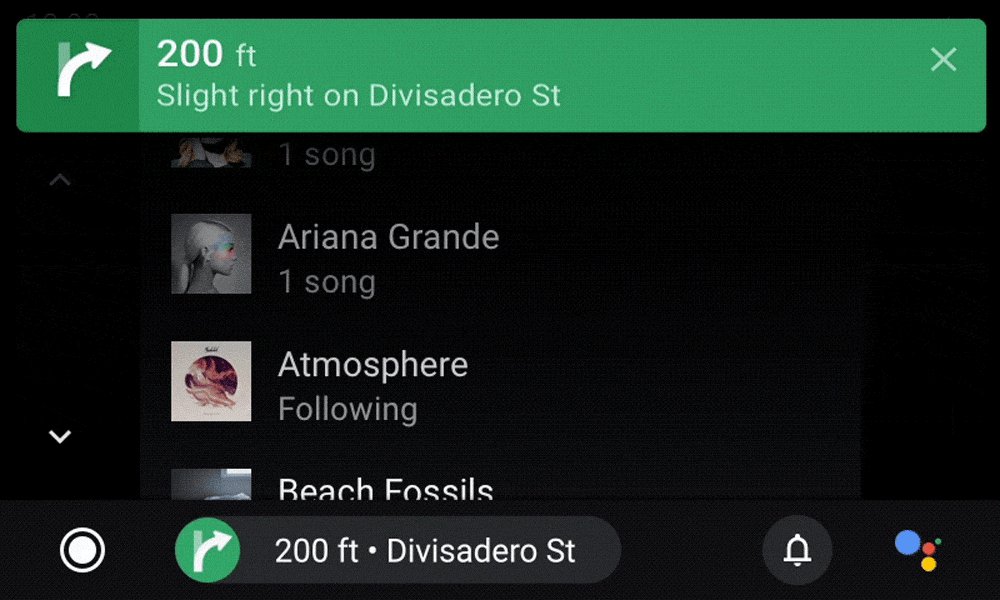
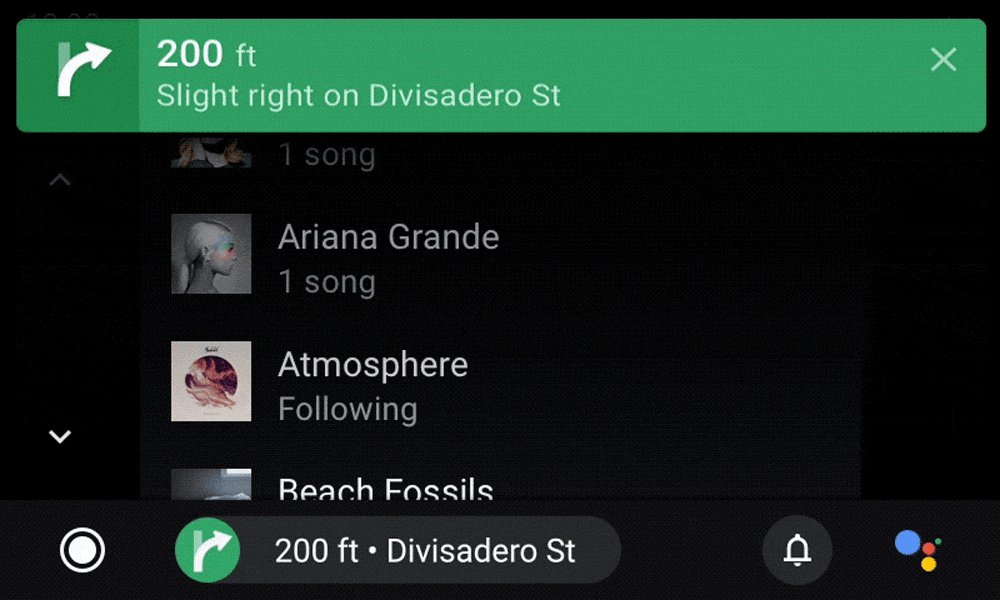
幹擾動作
如果有簡短選擇性動作,且該動作需突然出現,則必須從螢幕邊緣往上或往下滑動,並使用部分紗罩。或者,圖片應在畫面中央,使用完整的紗罩。從最靠近要顯示新動作的位置開始動作。

範例