Gerakan harus muncul sesekali dalam konteks mengemudi untuk mengekspresikan konsep, branding, dan hubungan antar elemen. Sebaiknya hanya digunakan untuk membantu memberi tahu pengemudi tanpa mengganggu perhatian mereka.
Info sekilas:
- Hindari mengganggu pengguna dengan gerakan yang tidak perlu
- Gunakan gerakan untuk meningkatkan pemahaman pengguna dan meningkatkan kemahiran mereka
- Membuat bahasa motion Anda cukup fleksibel untuk semua hardware yang relevan
- Gunakan pola gerakan yang disarankan untuk situasi Anda
Pola gerakan
Untuk mendukung pengalaman pengguna yang konsisten di semua aplikasi, pola gerakan tertentu berlaku untuk interaksi berikut:
- Beralih antar-aplikasi
- Beralih antar-tampilan pembanding
- Memperluas tindakan yang sudah ada
- Meminimalkan dan memperluas tindakan
- Mengganggu tindakan
Pola gerakan ini didasarkan pada easing standar, seperti yang dijelaskan dalam Desain Material, yang berfokus pada akhir transisi dengan mempercepat transisi, lalu melambat secara bertahap.
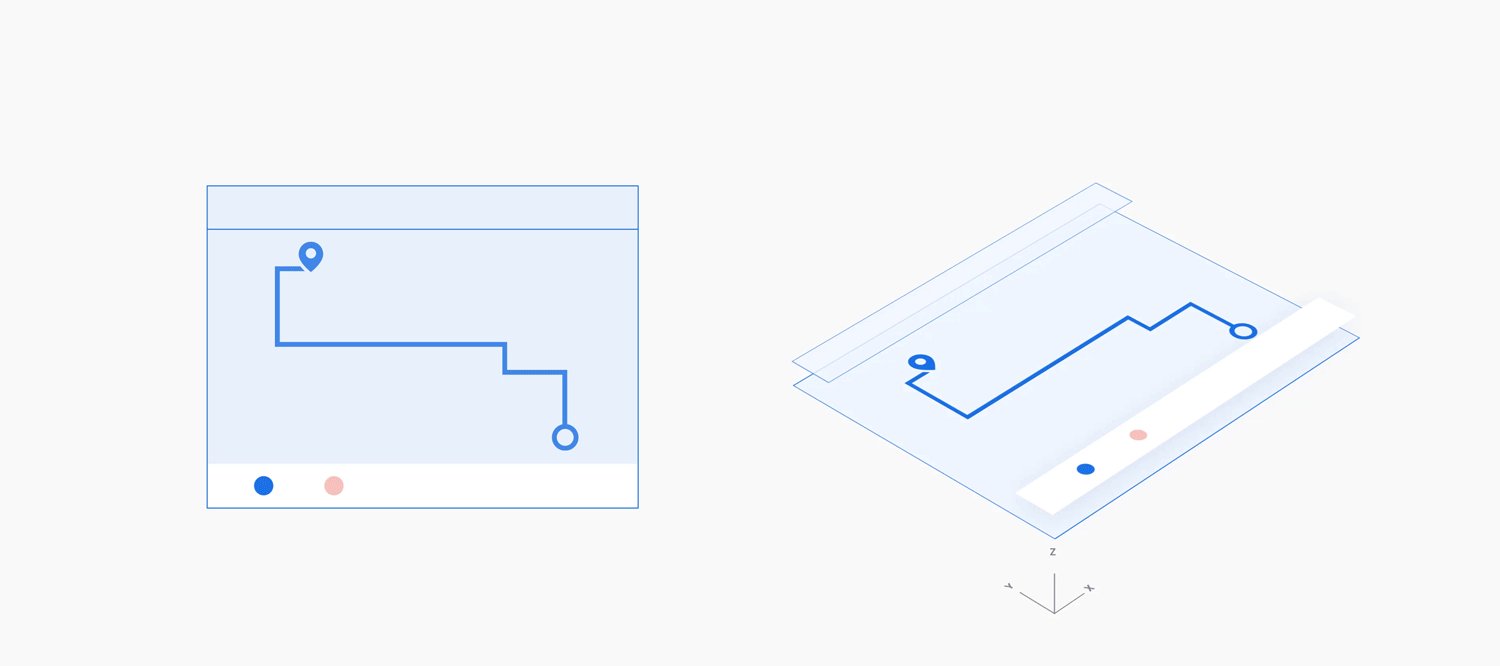
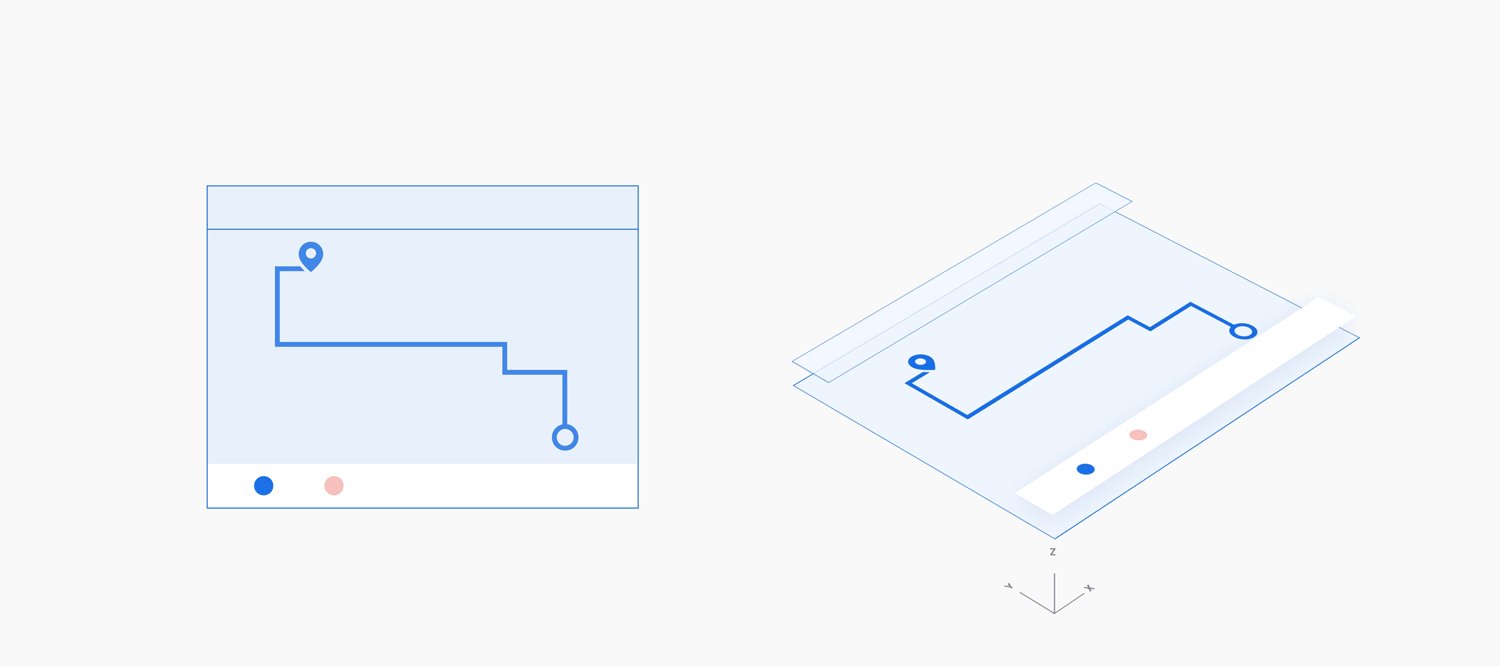
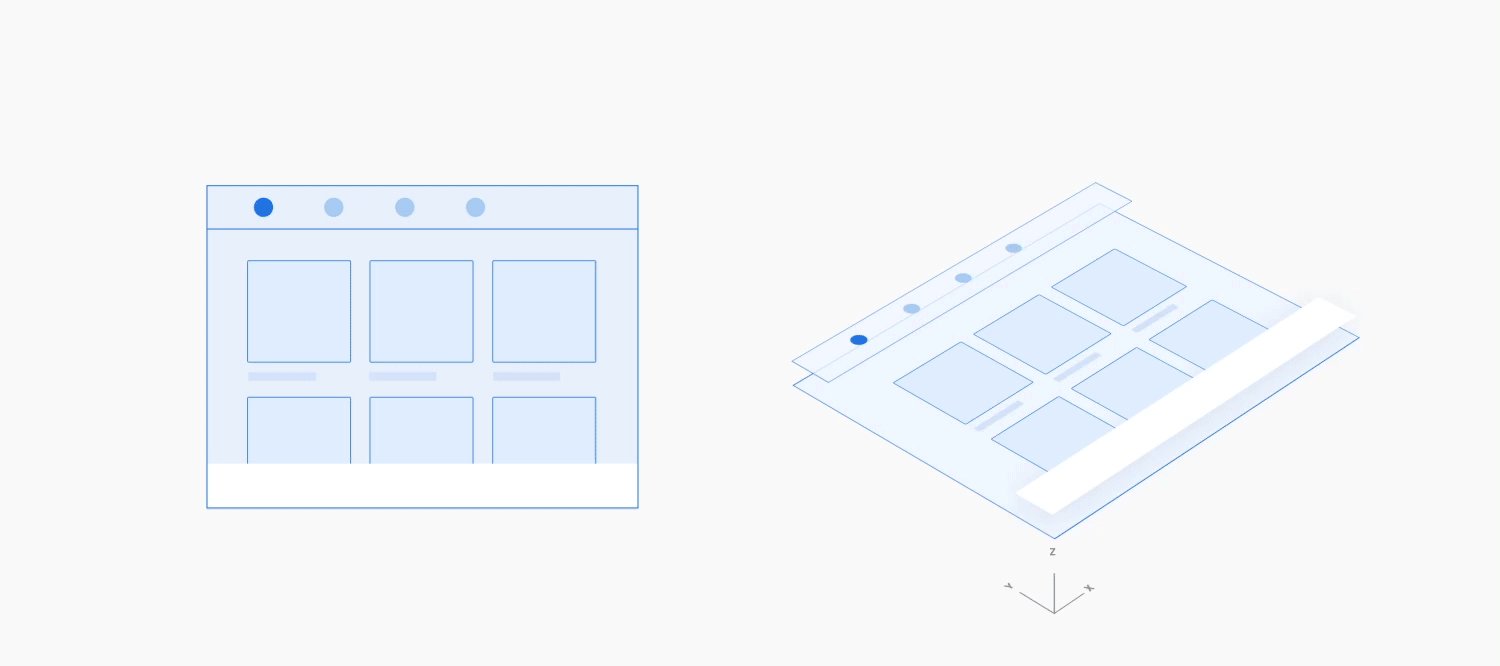
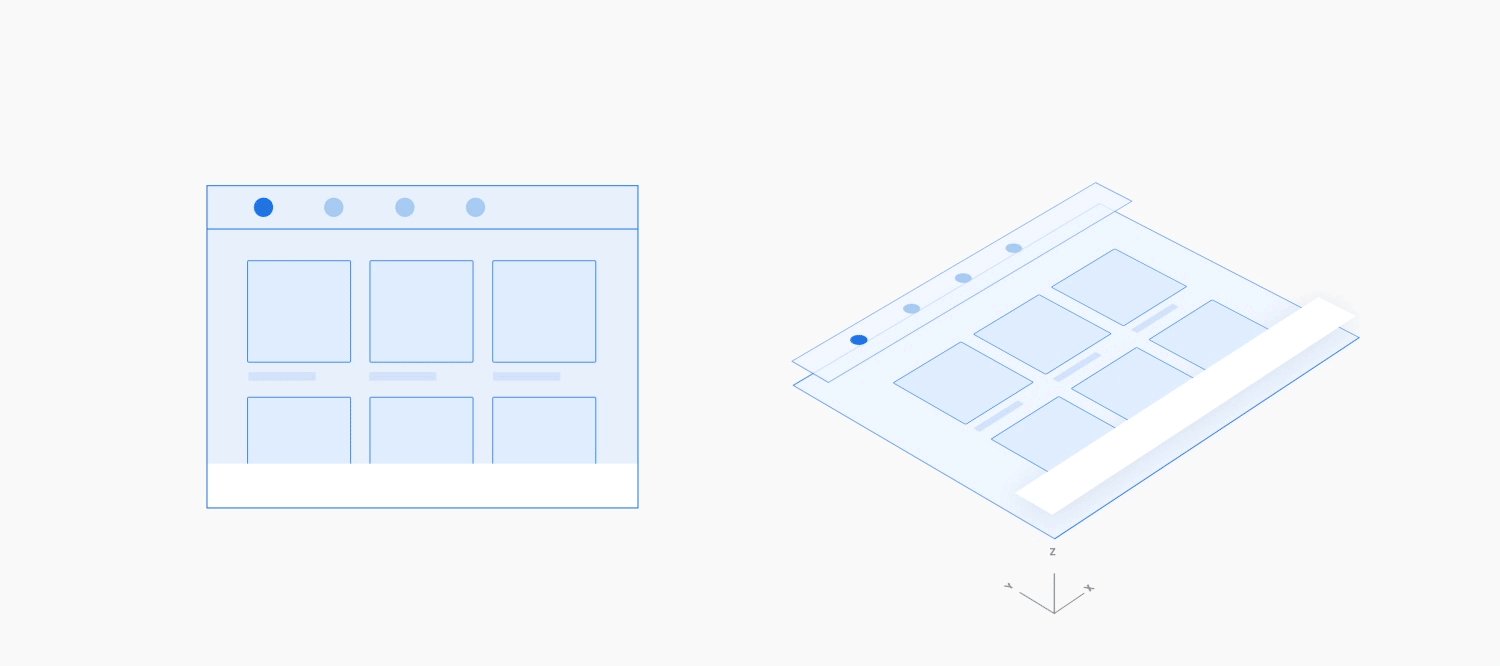
Beralih antar-aplikasi
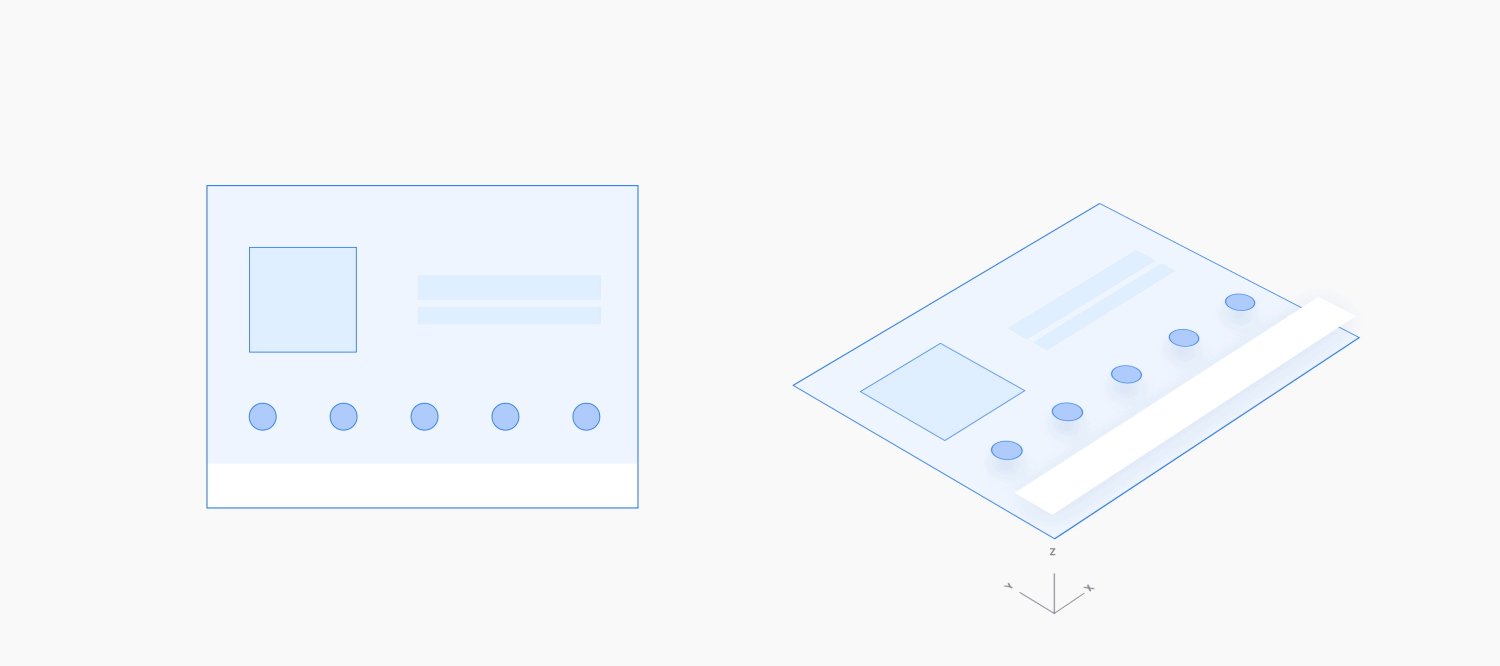
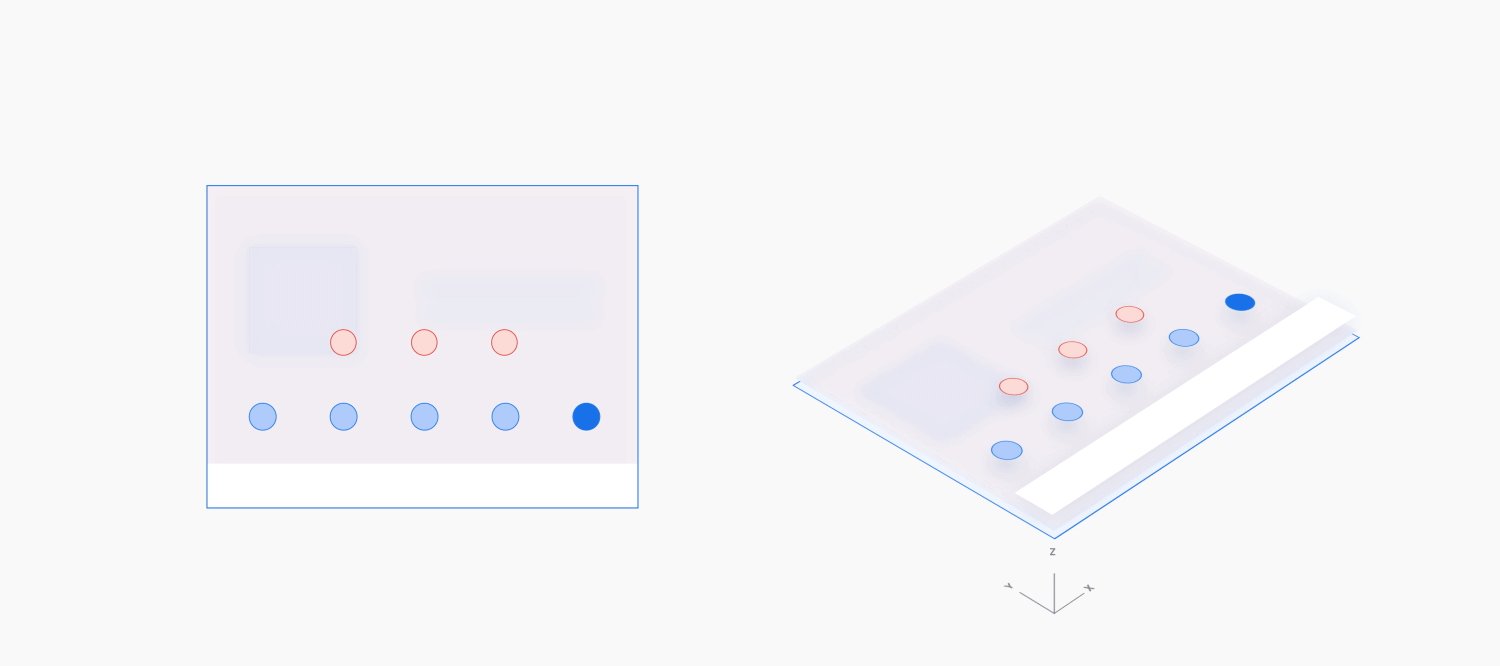
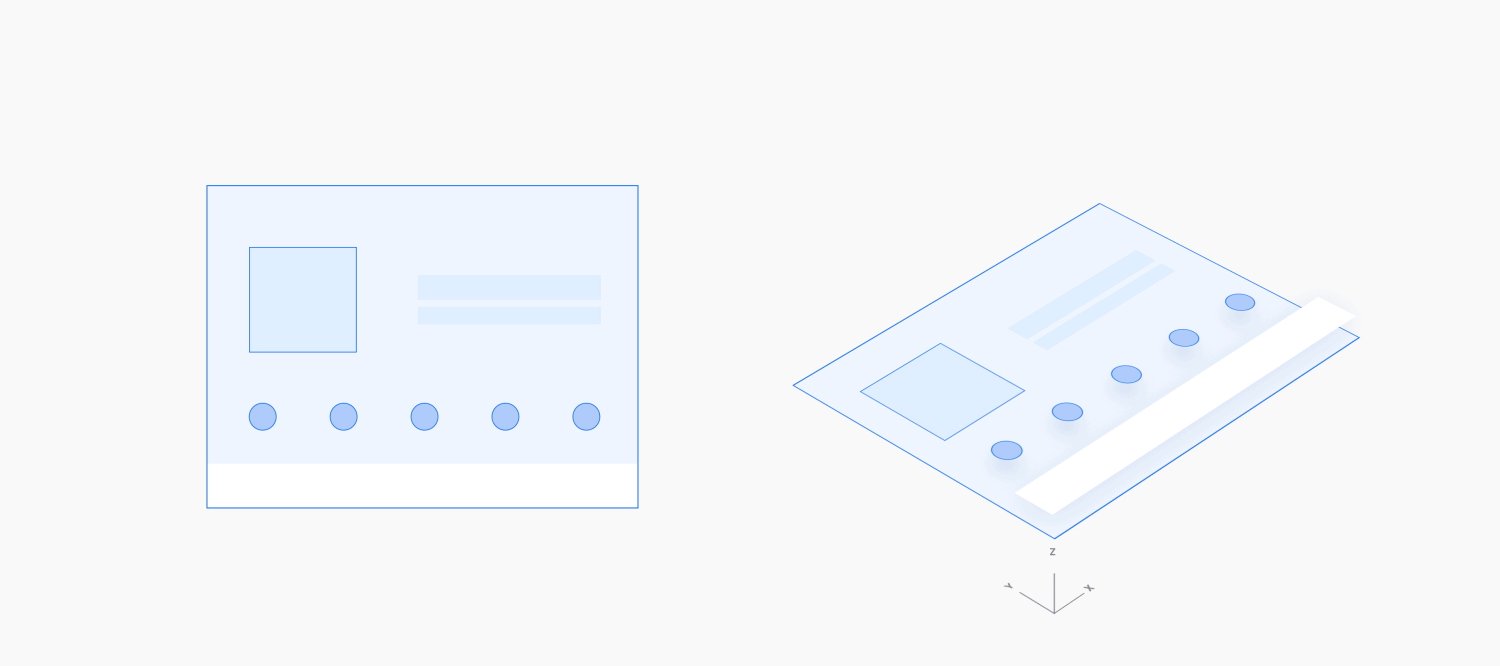
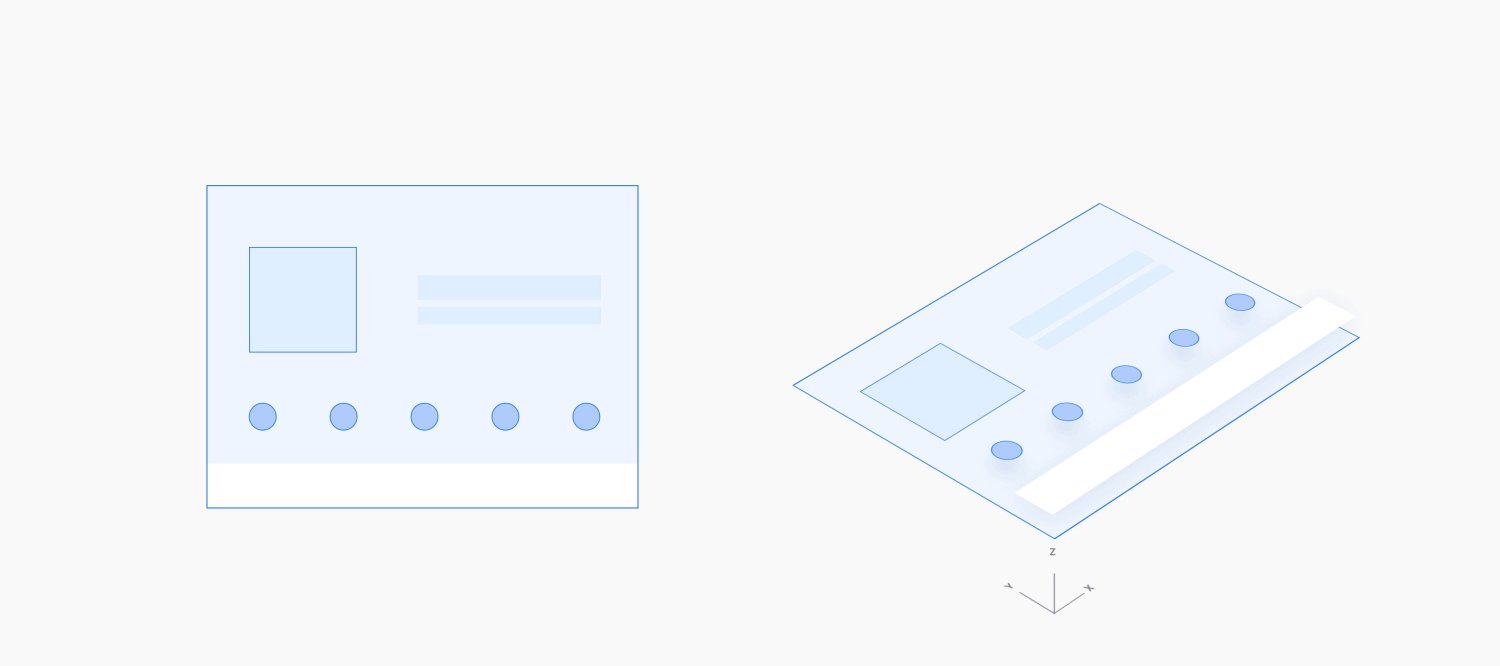
Saat beralih antar-aplikasi, gunakan transisi crossfade, yang memudarkan satu elemen menjadi tampilan sementara elemen lainnya memudar. Transisi ini menggambarkan keluar dari aplikasi saat ini sambil bergerak cepat ke aplikasi lain.

Contoh

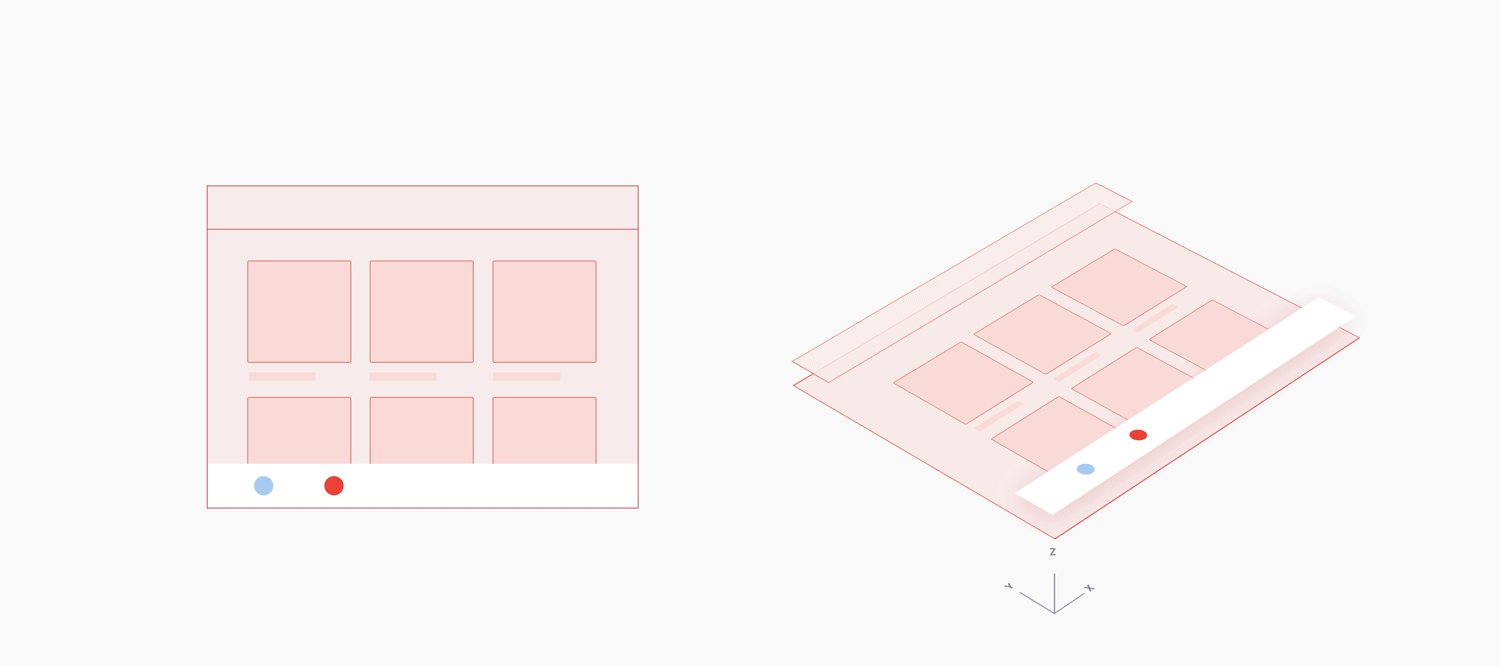
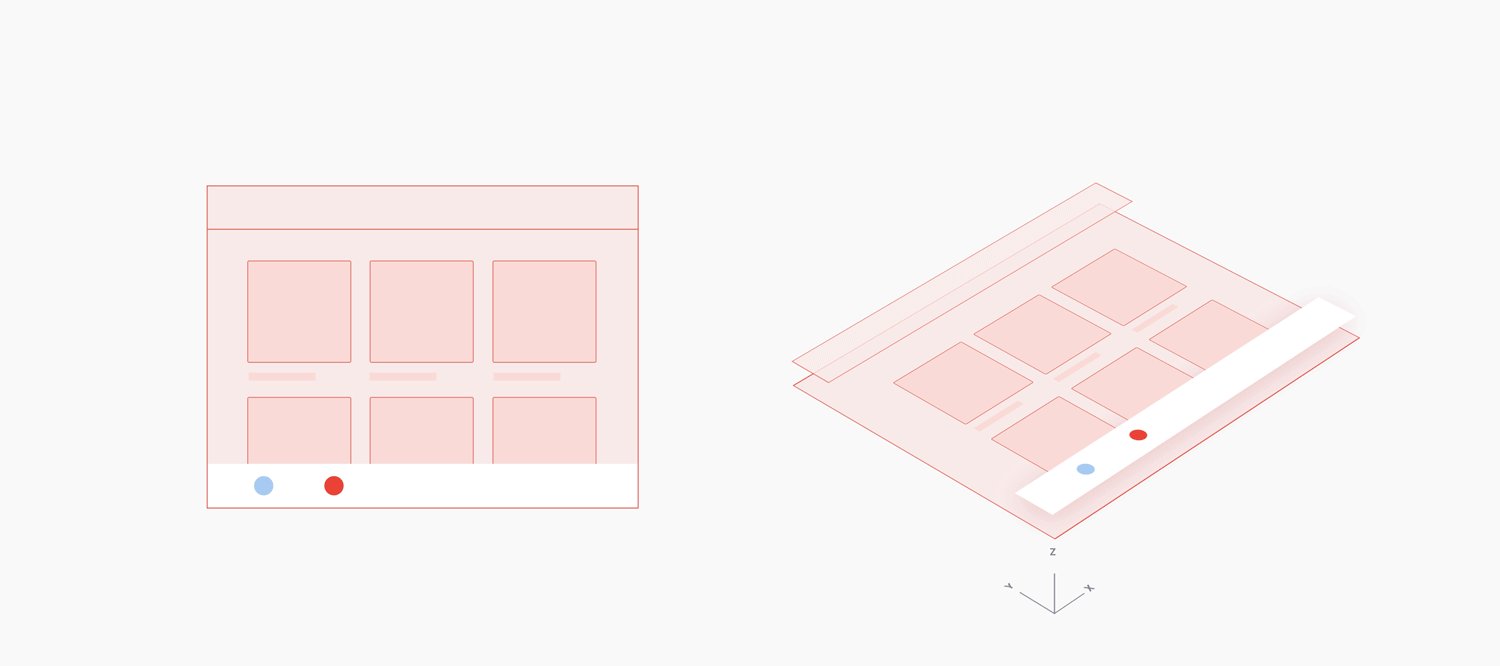
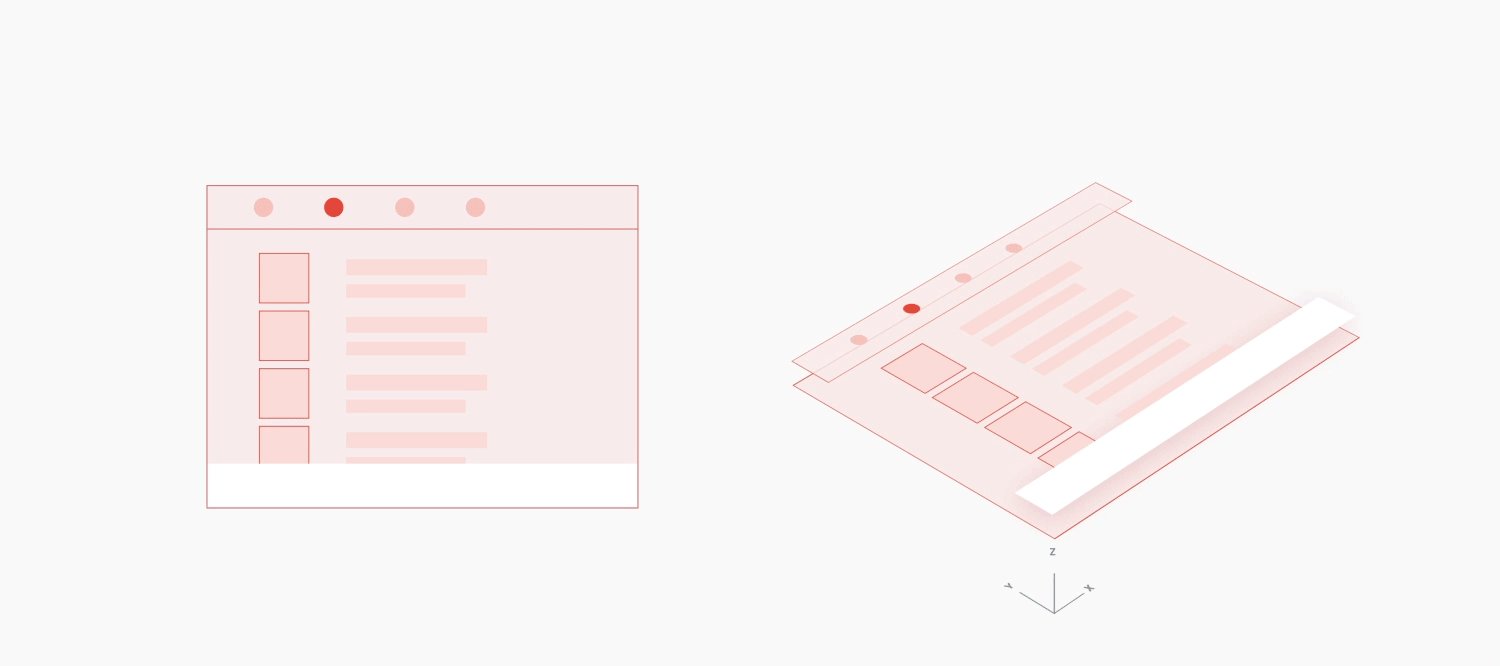
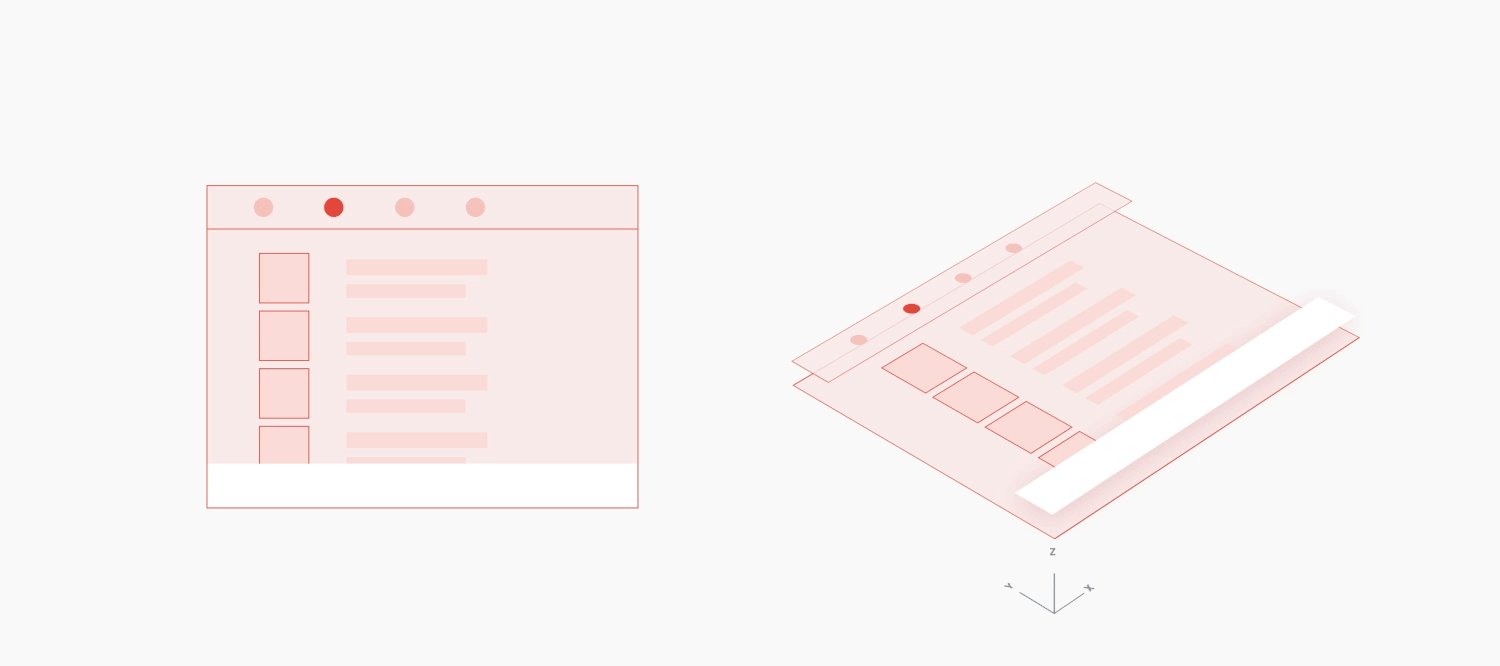
Beralih antar-tampilan pembanding
Saat beralih antartampilan di tingkat hierarki yang sama dalam aplikasi (disebut juga tampilan pembanding), seperti tab di panel aplikasi atau lagu dalam playlist, gunakan transisi sumbu bersama. Gerakan horizontal transisi dari sisi-ke-sisi mencerminkan keadaan tetap pada level yang sama dalam aplikasi.

Contoh

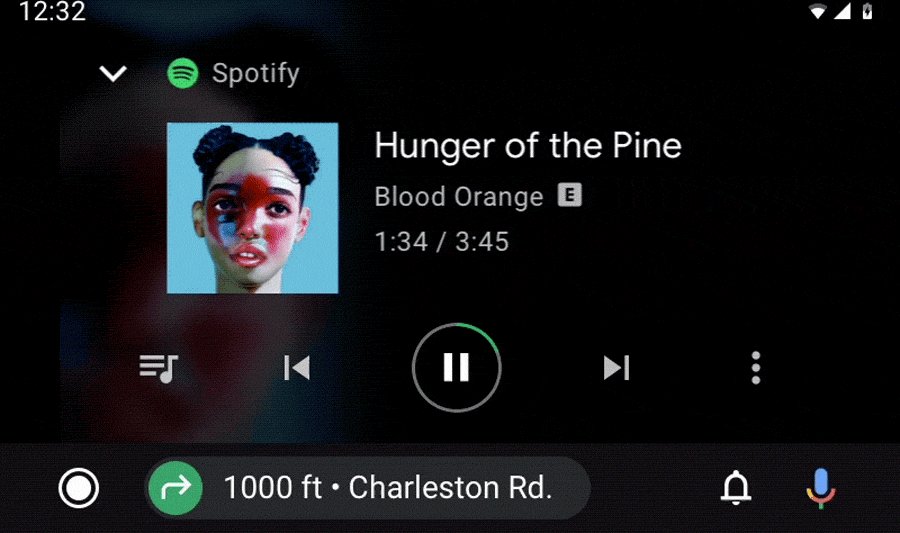
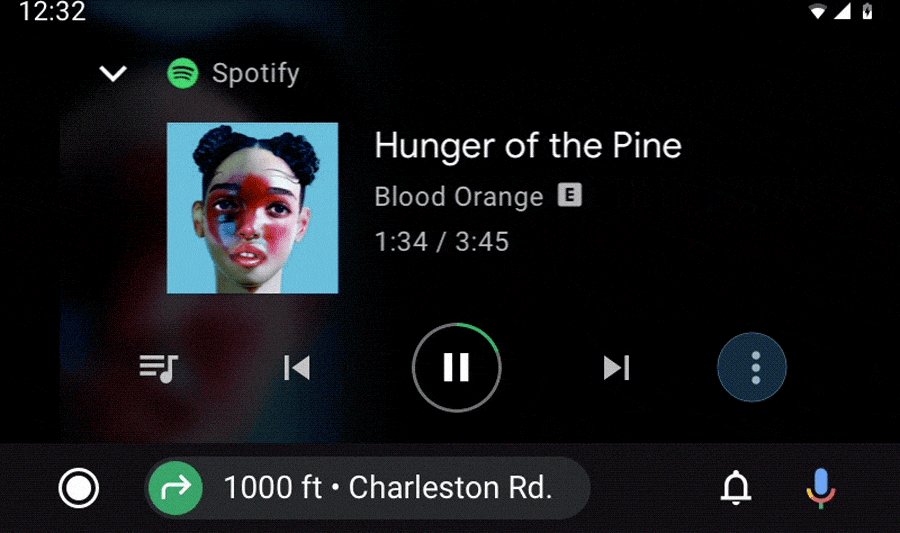
Memperluas tindakan yang sudah ada
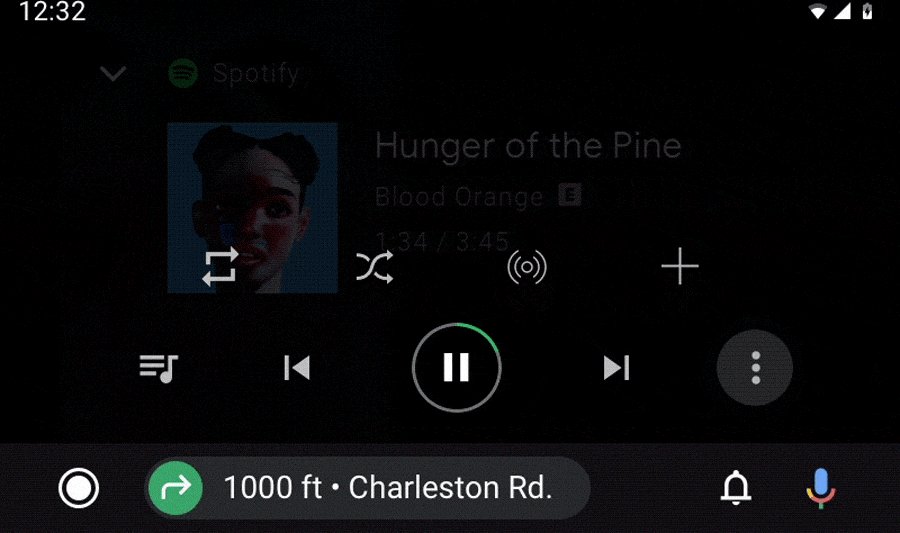
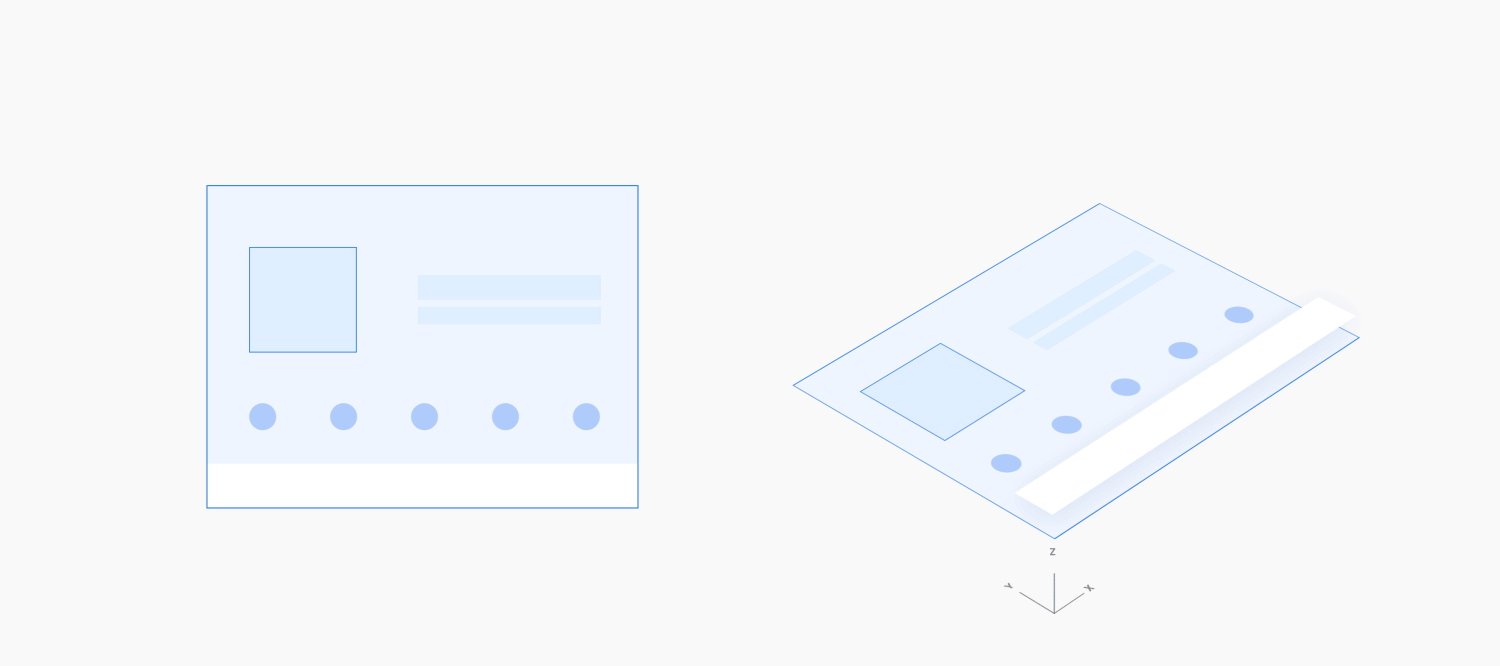
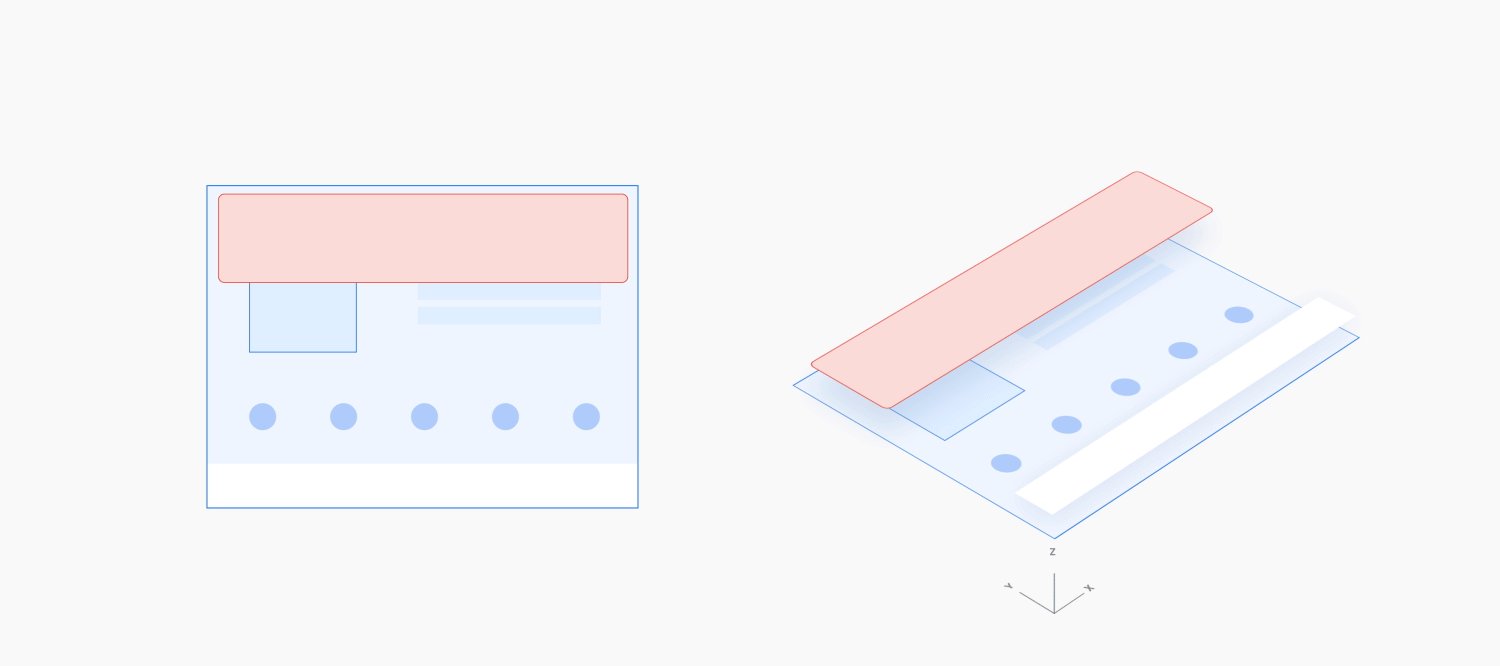
Saat pengguna sedang dalam proses melihat atau melakukan tindakan, lalu mengambil tindakan sekunder yang terkait, tindakan sekunder tersebut harus diawali dengan gerakan vertikal (baik ke atas atau ke bawah). Tindakan sekunder ini ditampilkan di overlay layar penuh, dengan latar belakang scrim, di depan tindakan utama. Keberadaan tindakan utama melalui scrim memperkuat bahwa pengguna masih berada di tengah-tengah melakukan tindakan tersebut.
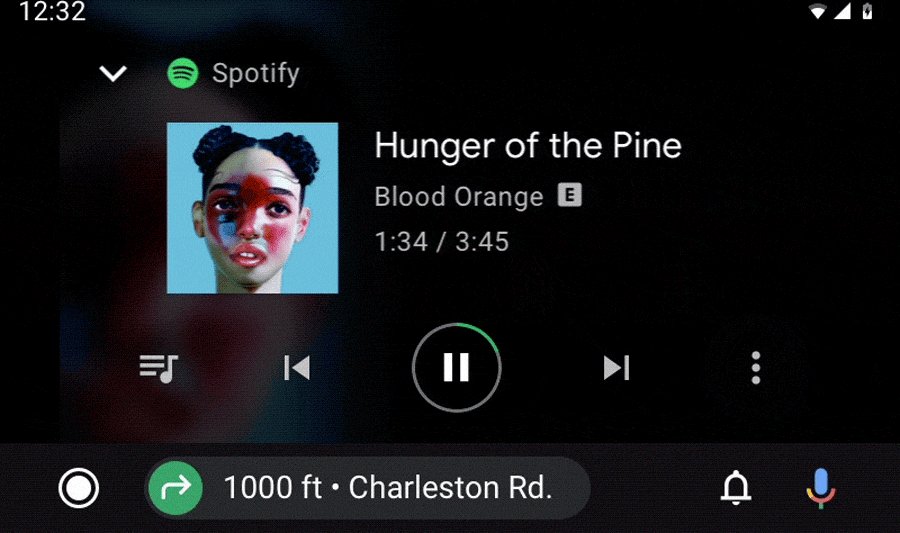
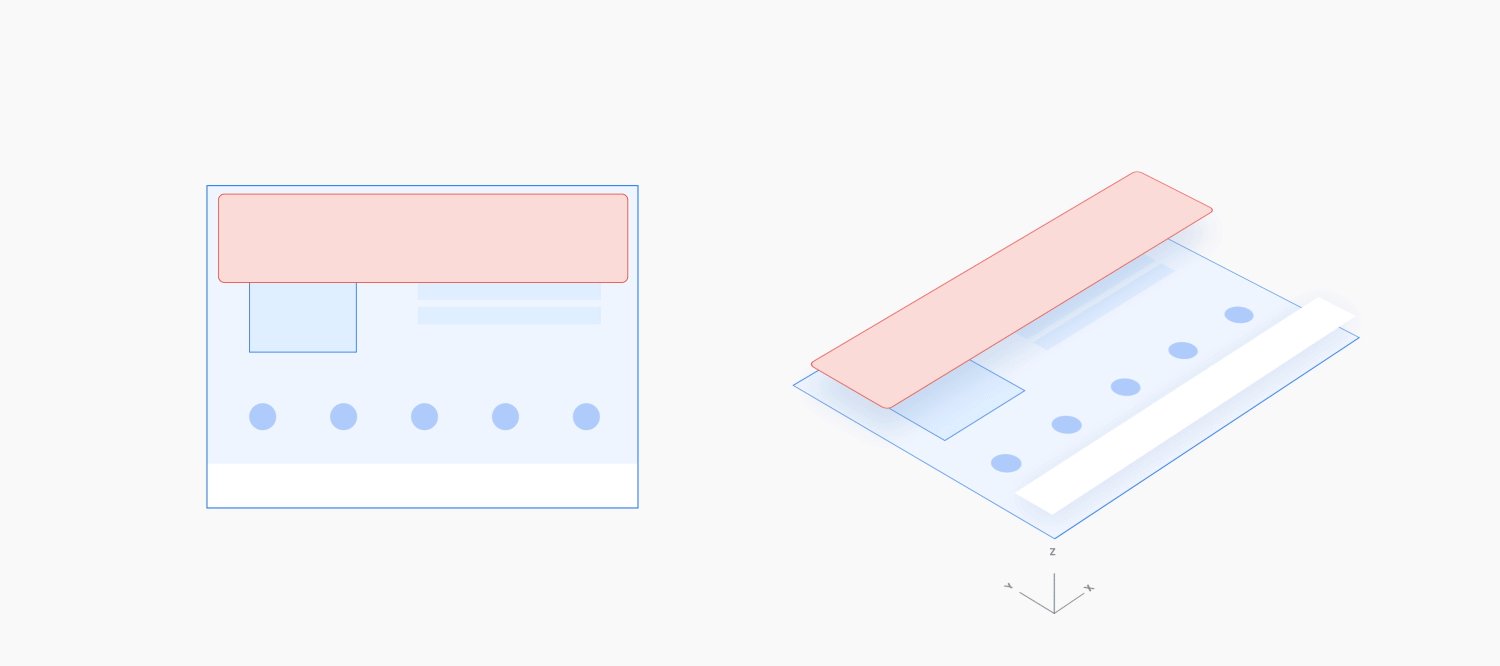
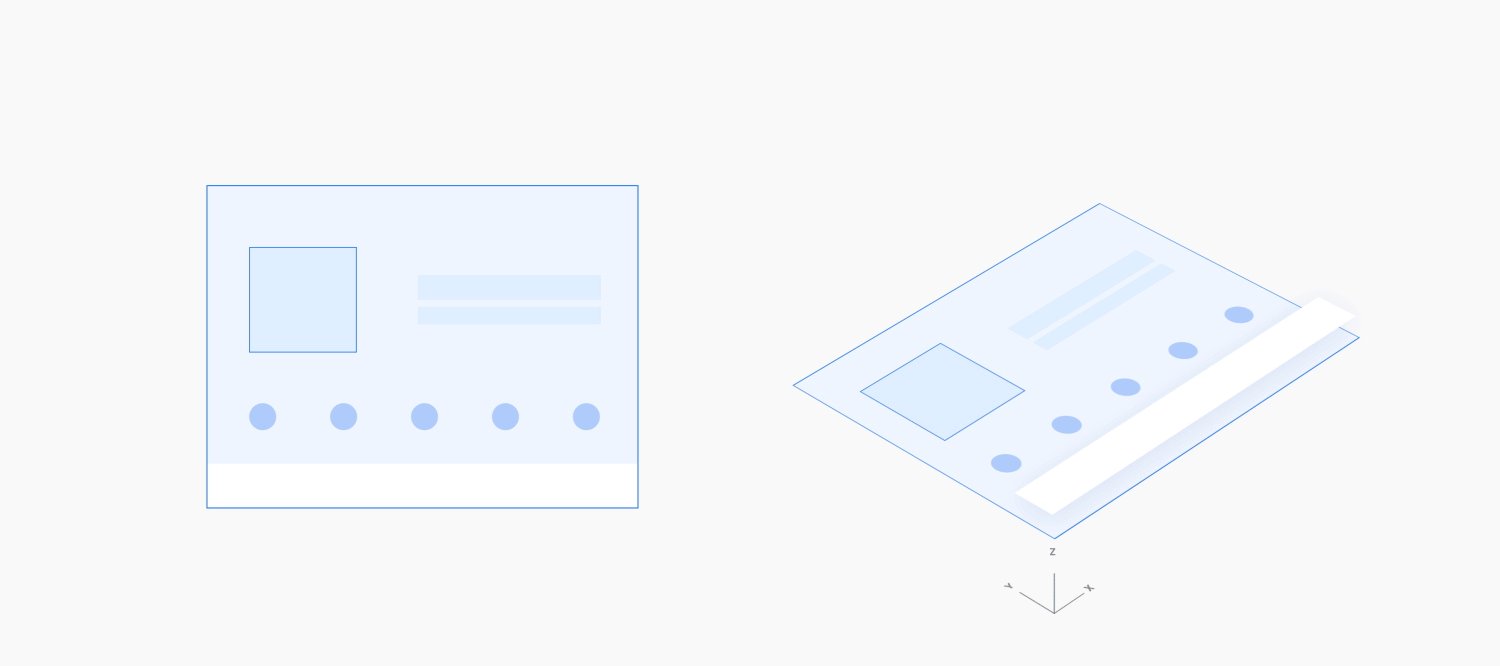
Tindakan sekunder kemudian ditutup dengan arah sebaliknya dari gerakan pembuka. Gerakan terbalik ini seharusnya memerlukan waktu lebih sedikit daripada gerakan aslinya, karena tindakan sudah selesai.

Contoh

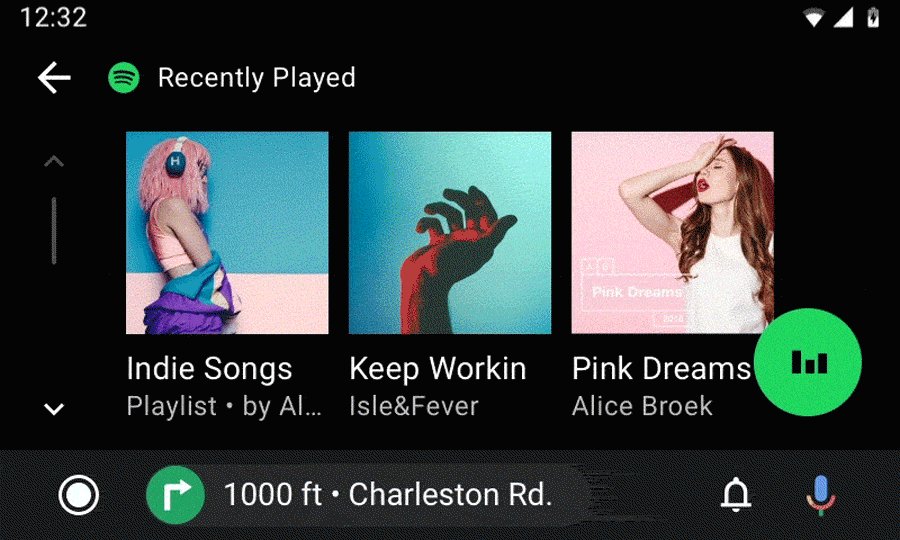
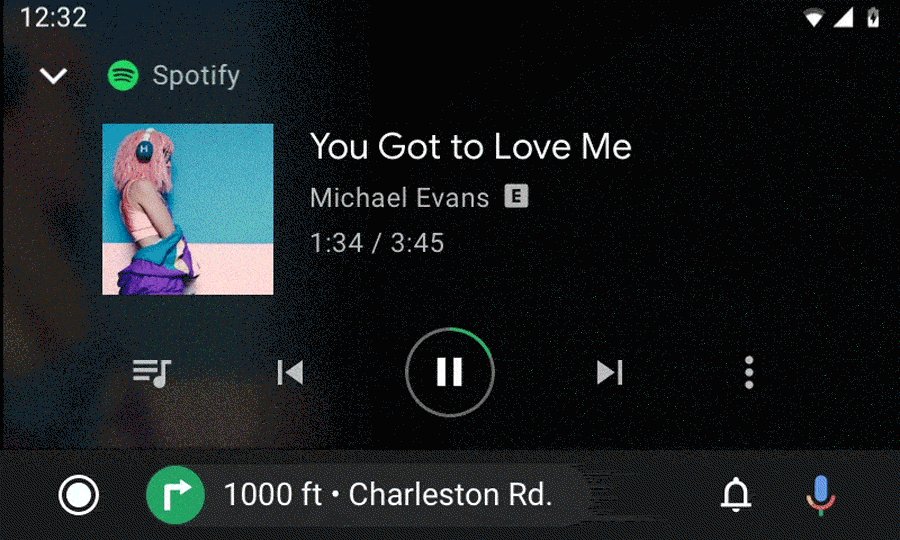
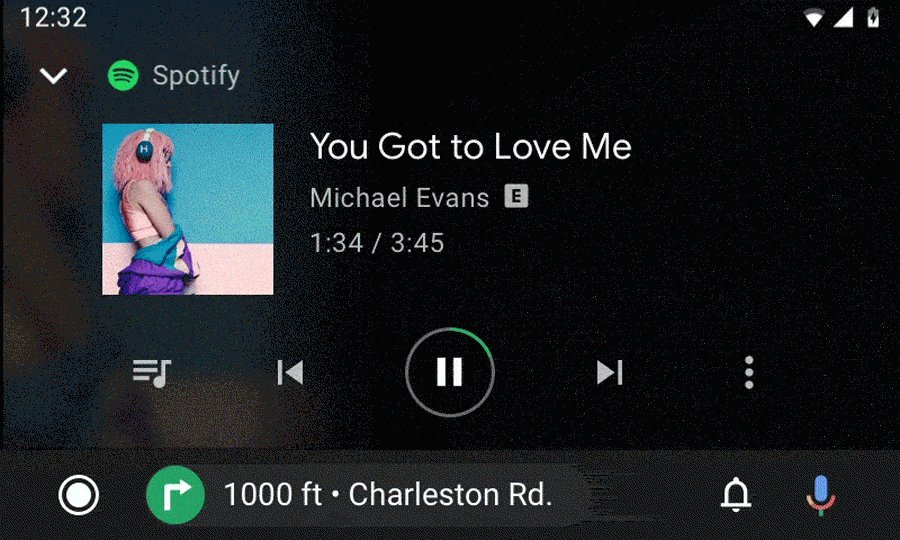
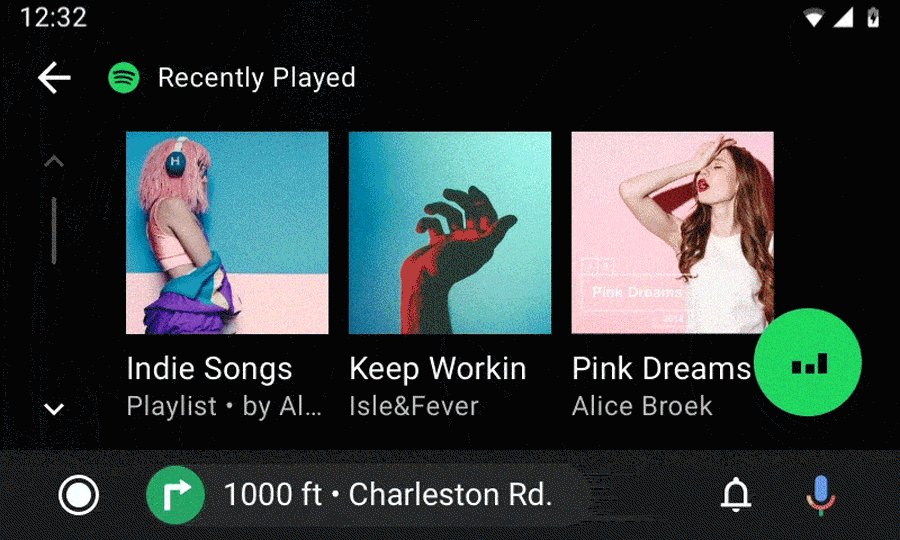
Meminimalkan dan memperluas tindakan
Tindakan yang sedang berlangsung dapat diminimalkan menjadi format yang lebih kecil. Format yang lebih kecil ini memungkinkan pengguna melakukan beberapa hal sekaligus saat tindakan yang sedang berlangsung berjalan di latar belakang.
Meluaskan: Jika pengguna mengetuk tindakan yang diperkecil, ukuran akan diperluas dan memenuhi layar penuh, dengan transisi memudar.
Meminimalkan: Saat meminimalkan tindakan yang sedang berlangsung, gunakan kebalikan dari gerakan ini. Gerakan yang diminimalkan seharusnya memerlukan waktu yang lebih singkat daripada gerakan yang meluas, karena pengguna meninggalkan tindakan ini.

Contoh

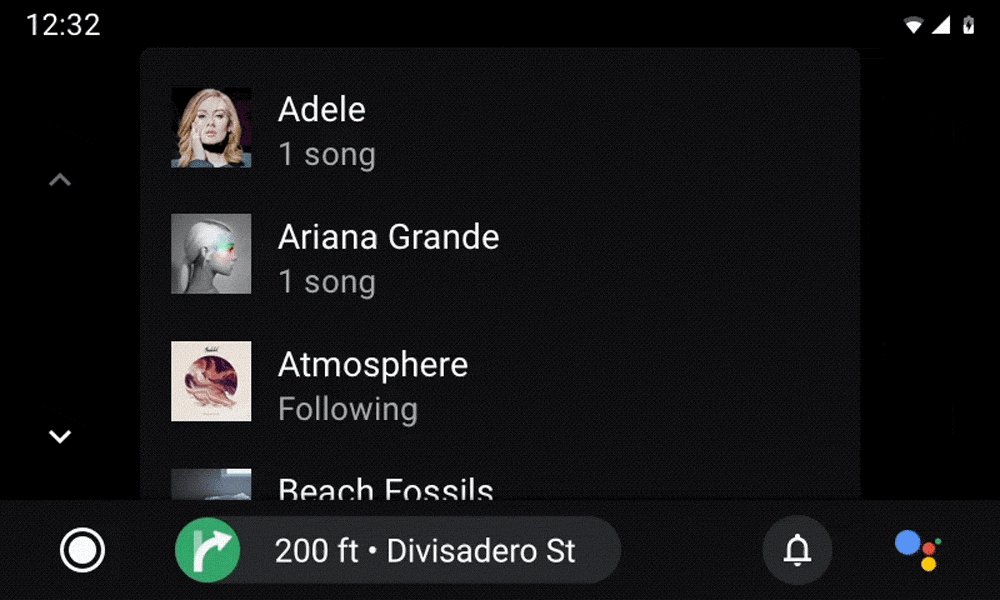
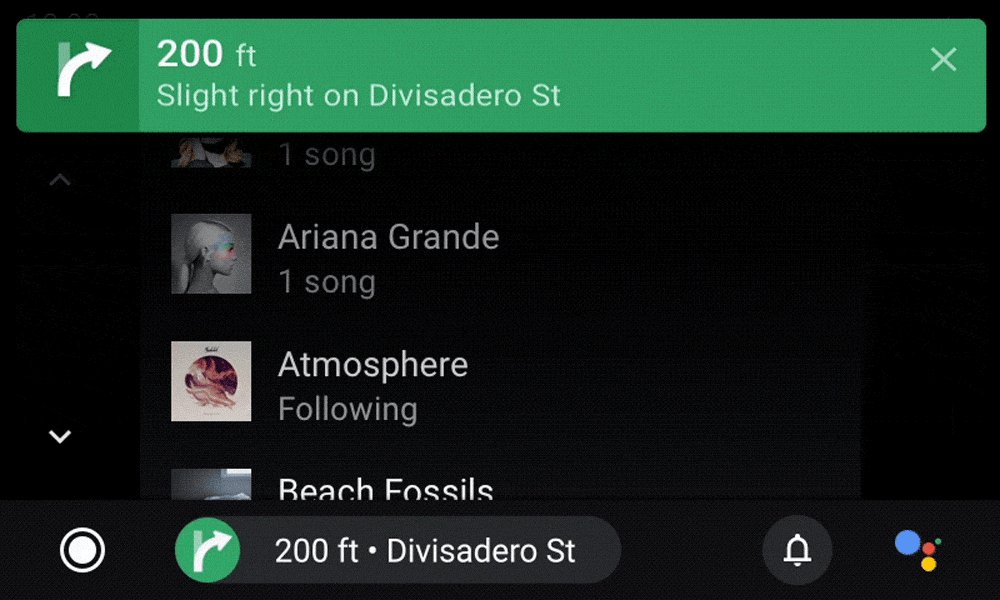
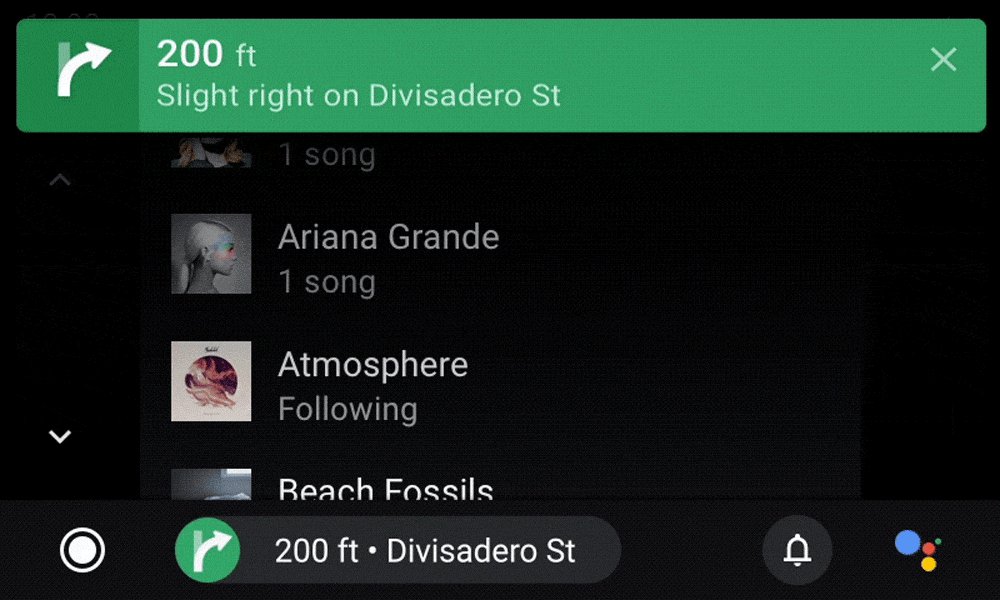
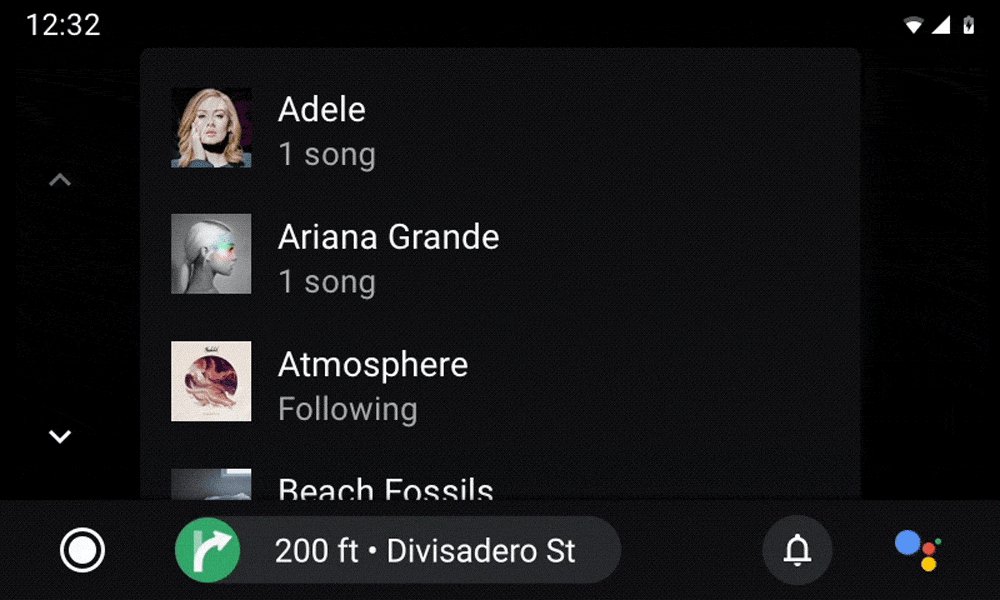
Mengganggu tindakan
Jika tindakan opsional singkat perlu muncul tiba-tiba di depan tindakan yang sedang berlangsung, tindakan tersebut harus bergeser (ke atas atau ke bawah) dari tepi layar, dengan scrim sebagian. Atau, gambar akan memudar ke tengah layar, dengan scrim penuh. Mulai gerakan dari lokasi terdekat dengan tempat Anda ingin aksi baru muncul.

Contoh