コンセプト、ブランディング、要素間の関係を表現するため、運転のコンテキストではモーションを控えめに表現する必要があります。ドライバーの注意をそらさずに情報を伝えるためにのみ使用してください。
概要:
- 不要な動きでユーザーの注意をそらさない
- モーションを駆使してユーザーの理解を深め、習熟度を高める
- 関連するすべてのハードウェアに対応する柔軟性の高いモーション言語を作成する
- 状況に応じて推奨されるモーション パターンを使用してください
動作パターン
すべてのアプリで一貫したユーザー エクスペリエンスを実現するため、以下の操作に特定のモーション パターンが適用されます。
- アプリの切り替え
- 類似アプリのビューの切り替え
- 既存のアクションの拡張
- アクションを最小化、展開する
- アクションの中断
マテリアル デザインで説明されているように、これらのモーション パターンは標準イージングに基づいています。このイージングでは、遷移を速くし、徐々に速度を落とすことで、遷移の終了に重点を置きます。
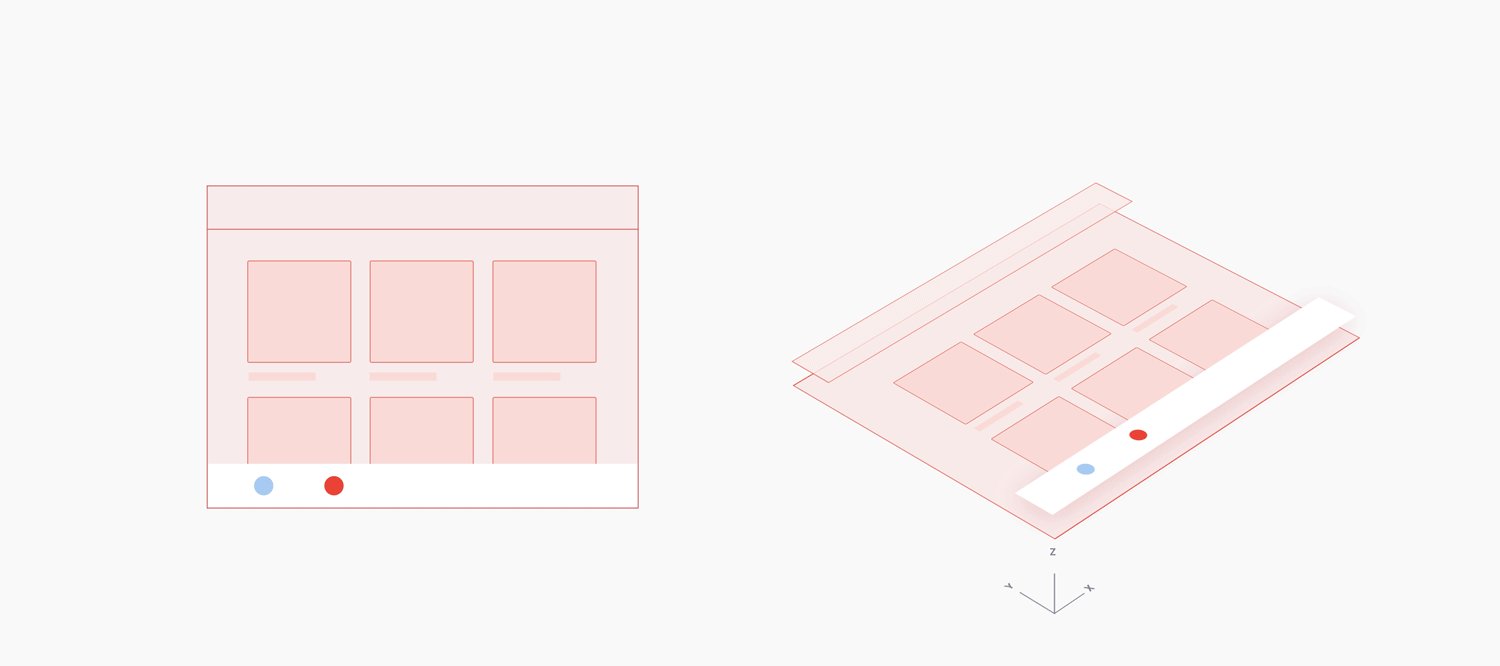
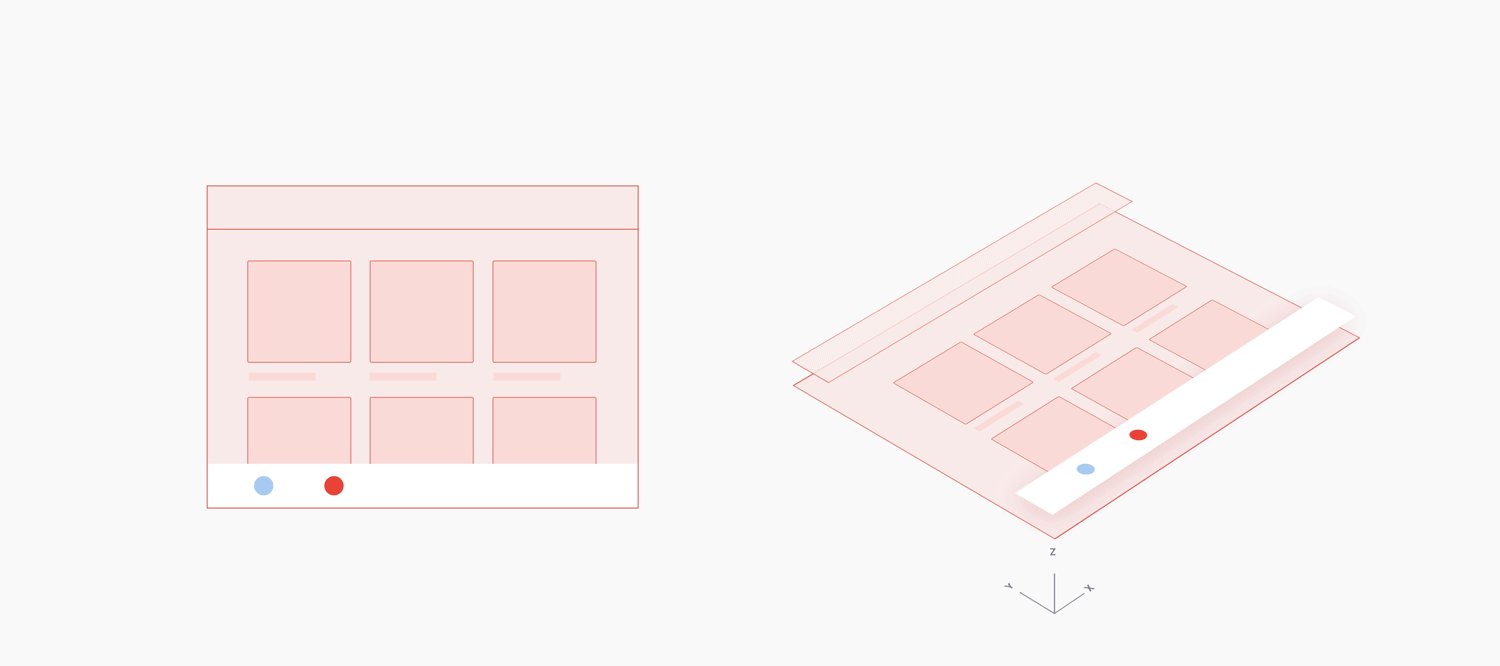
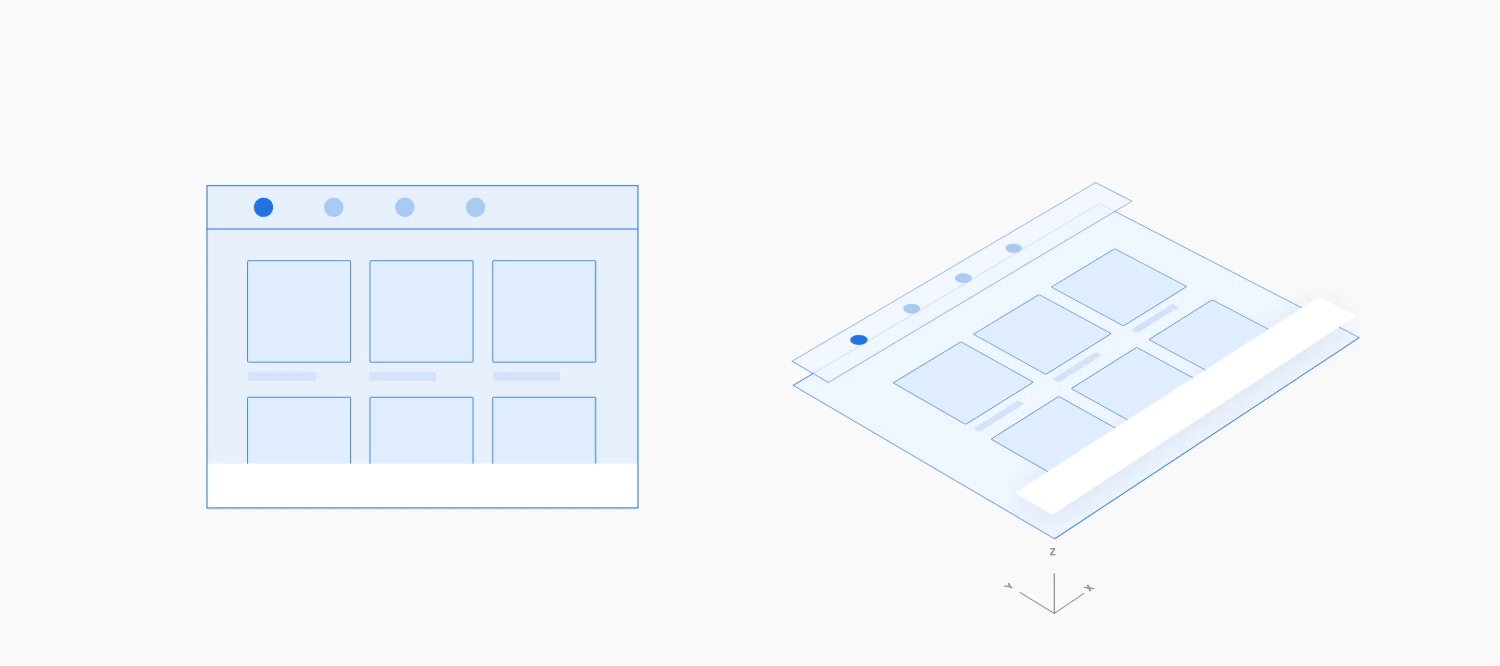
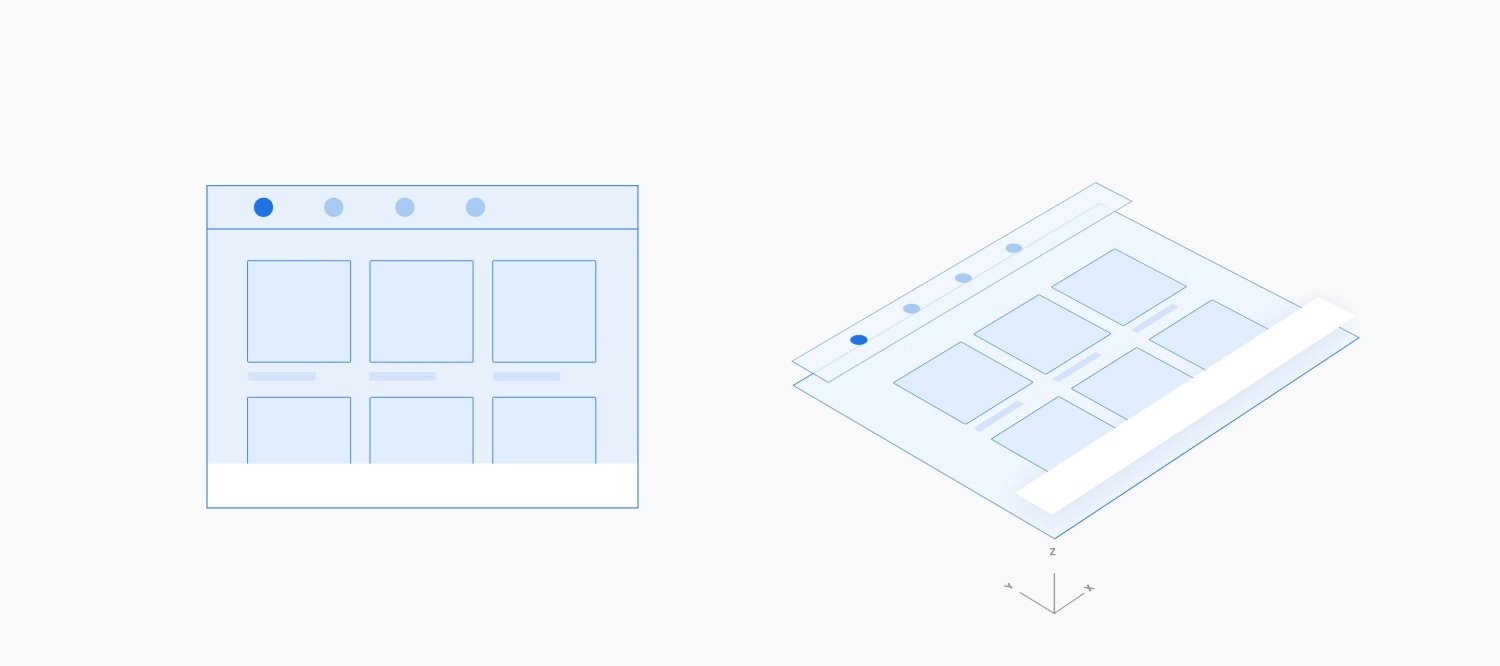
アプリの切り替え
アプリを切り替える場合は、クロスフェード遷移を使用します。これは、1 つの要素がビューにフェードアウトし、別の要素がフェードアウトします。この遷移は、現在のアプリから終了して別のアプリにすばやく移行していることを示します。

例

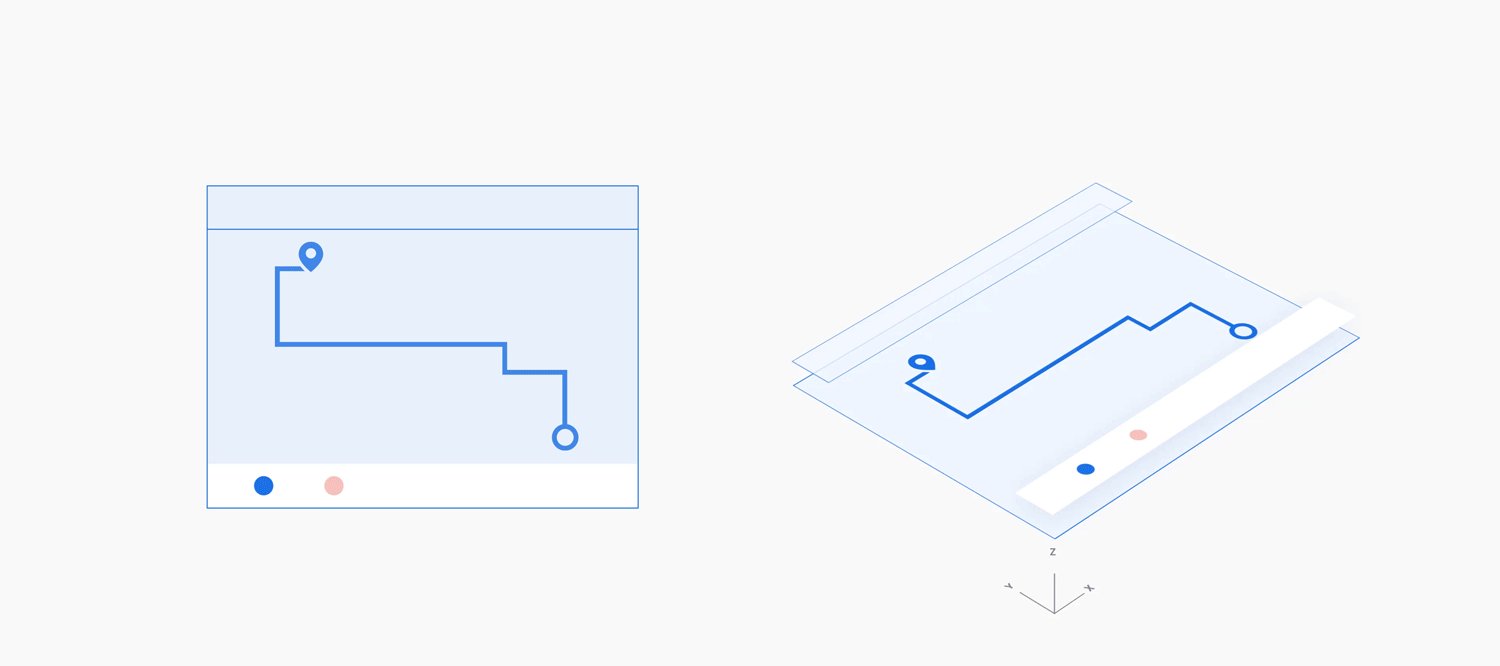
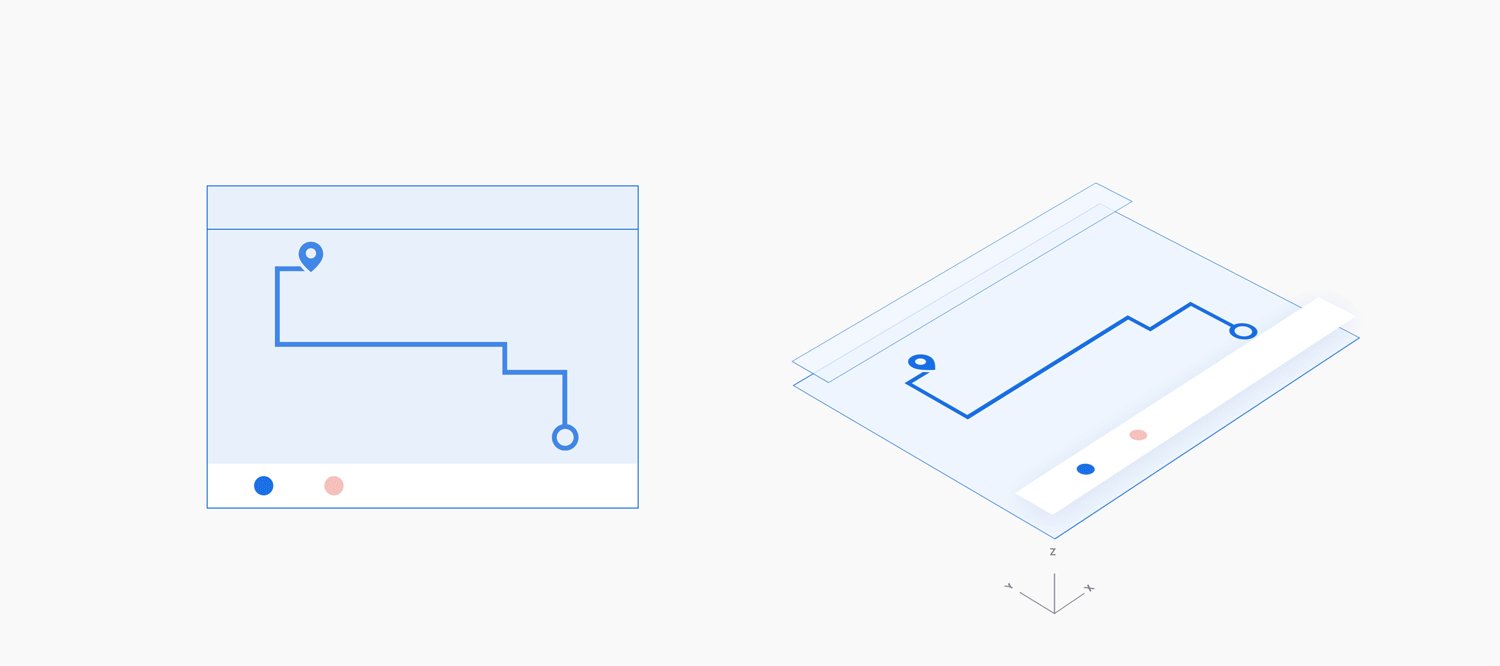
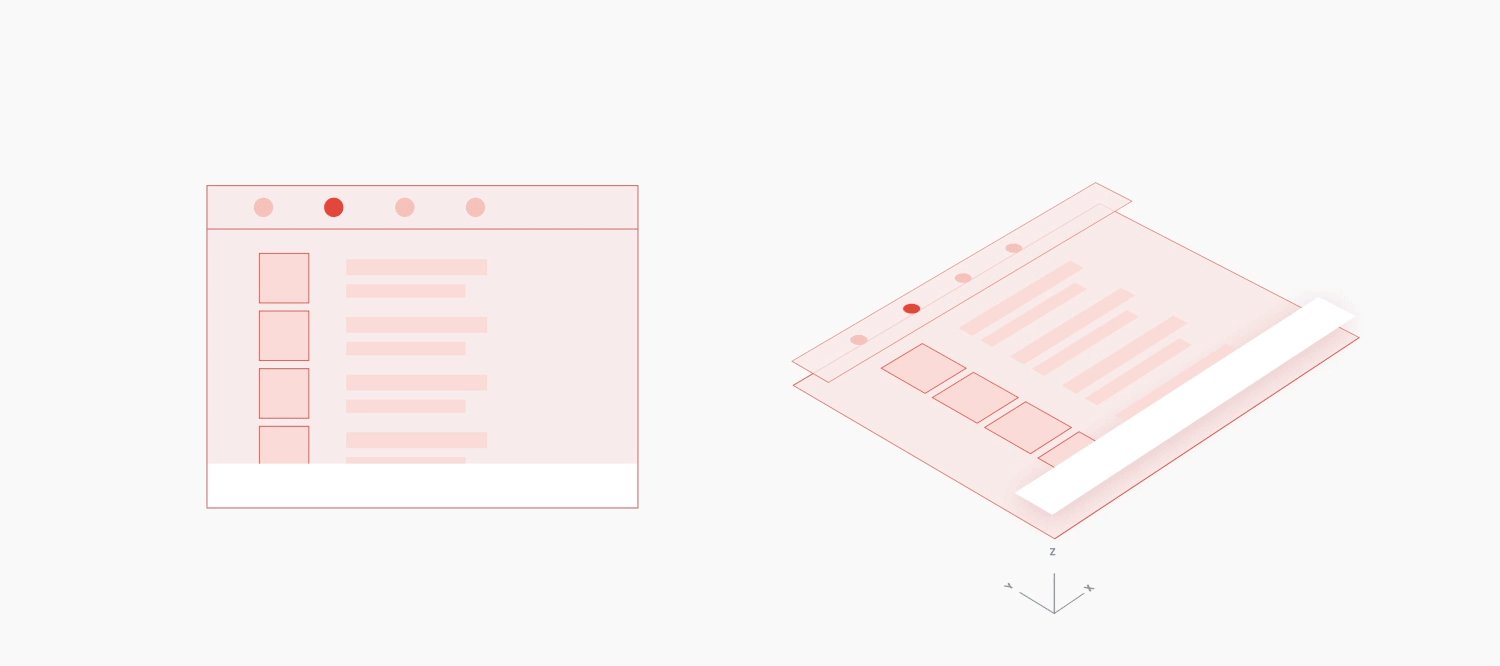
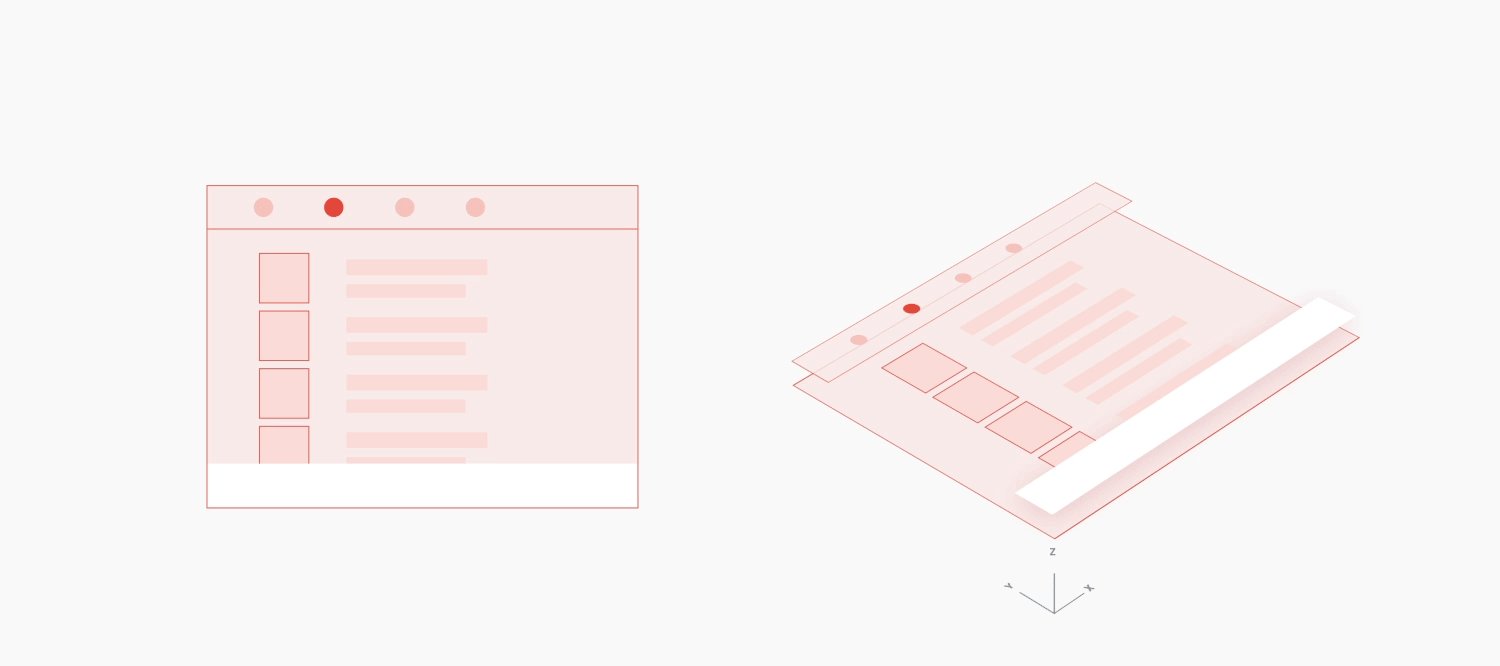
類似アプリのビューの切り替え
アプリバーのタブやプレイリストの曲など、アプリの階層の同じレベルでビューを切り替える場合は(ピアビューとも呼ばれます)共有軸の移行を使用します。この遷移の横方向の左右への動きは、アプリ内で同じレベルにとどまっている状態を反映しています。

例

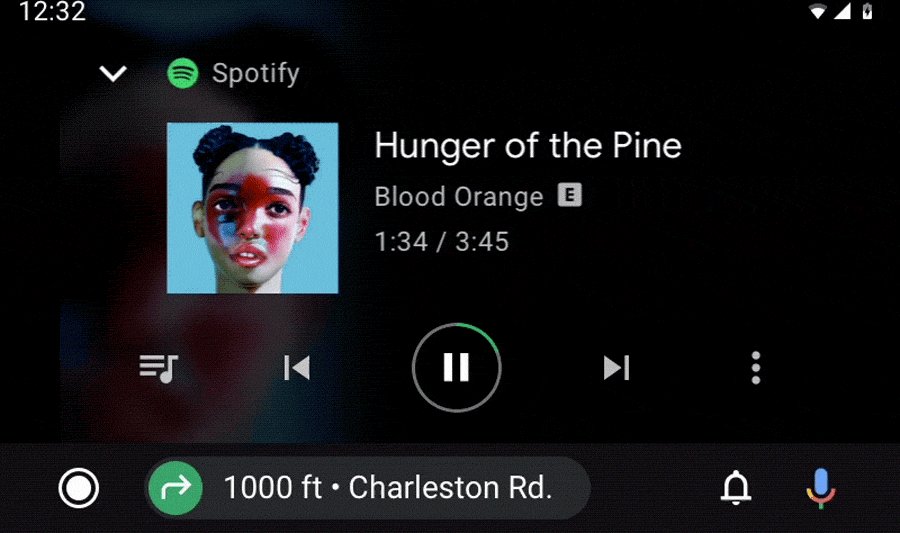
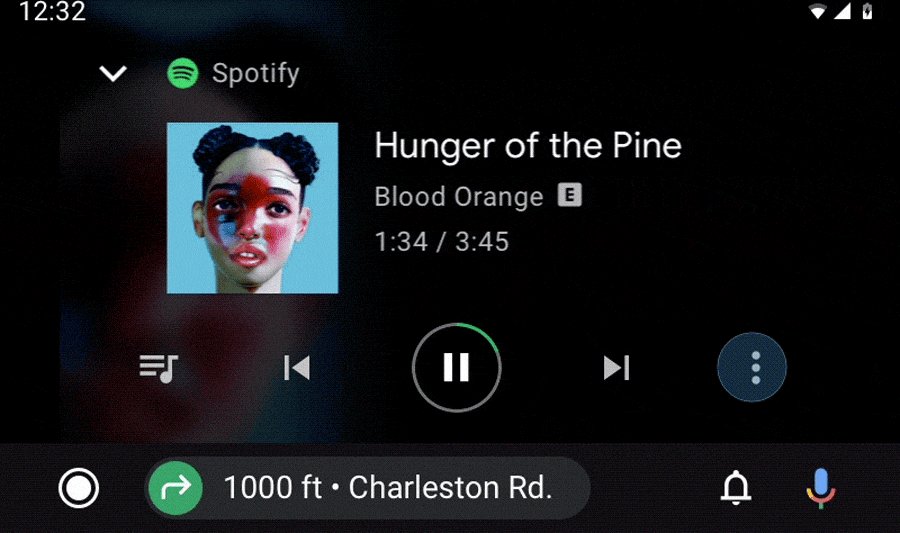
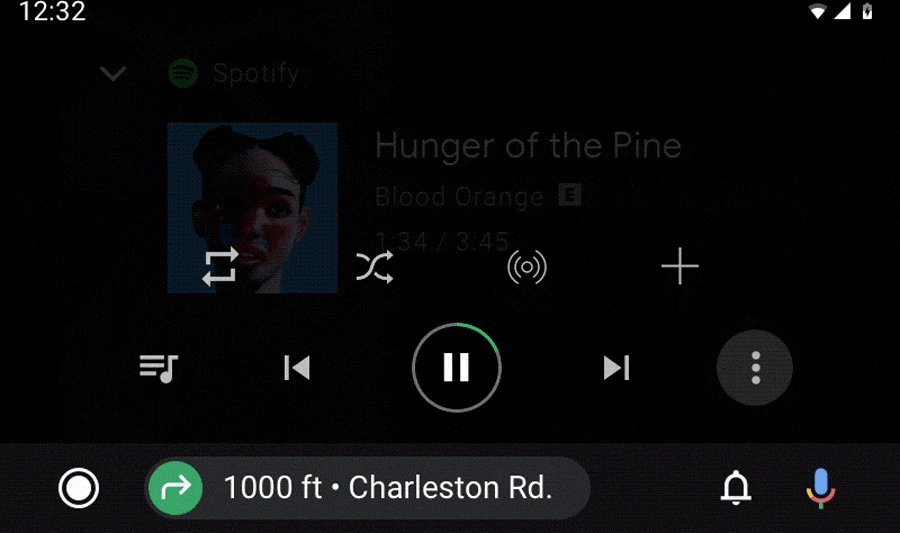
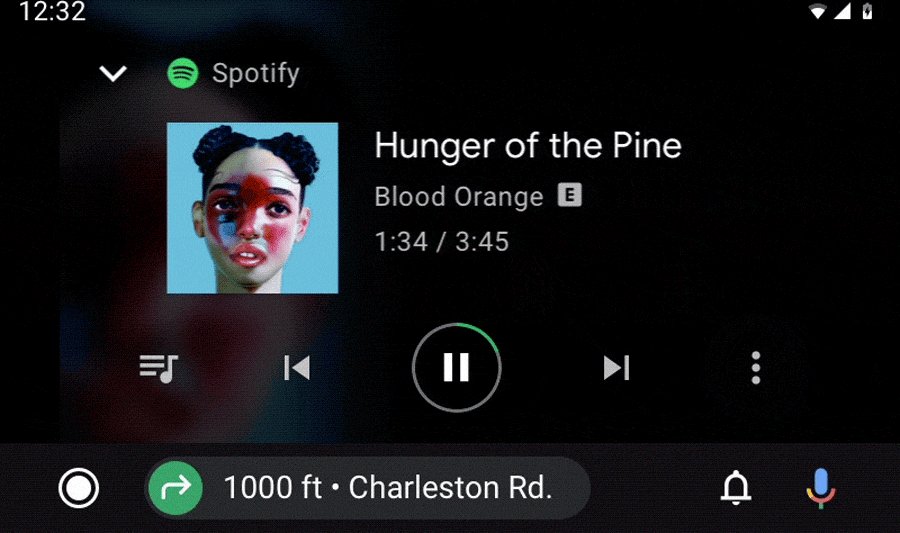
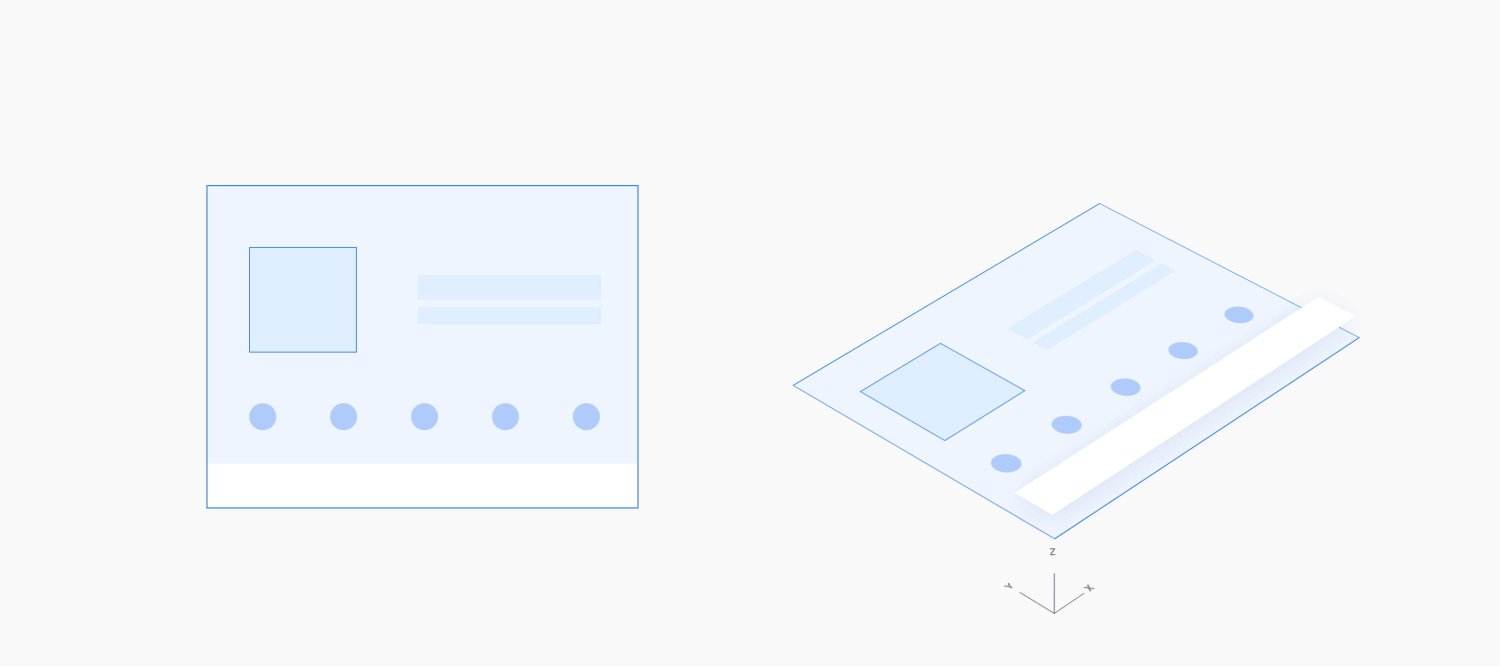
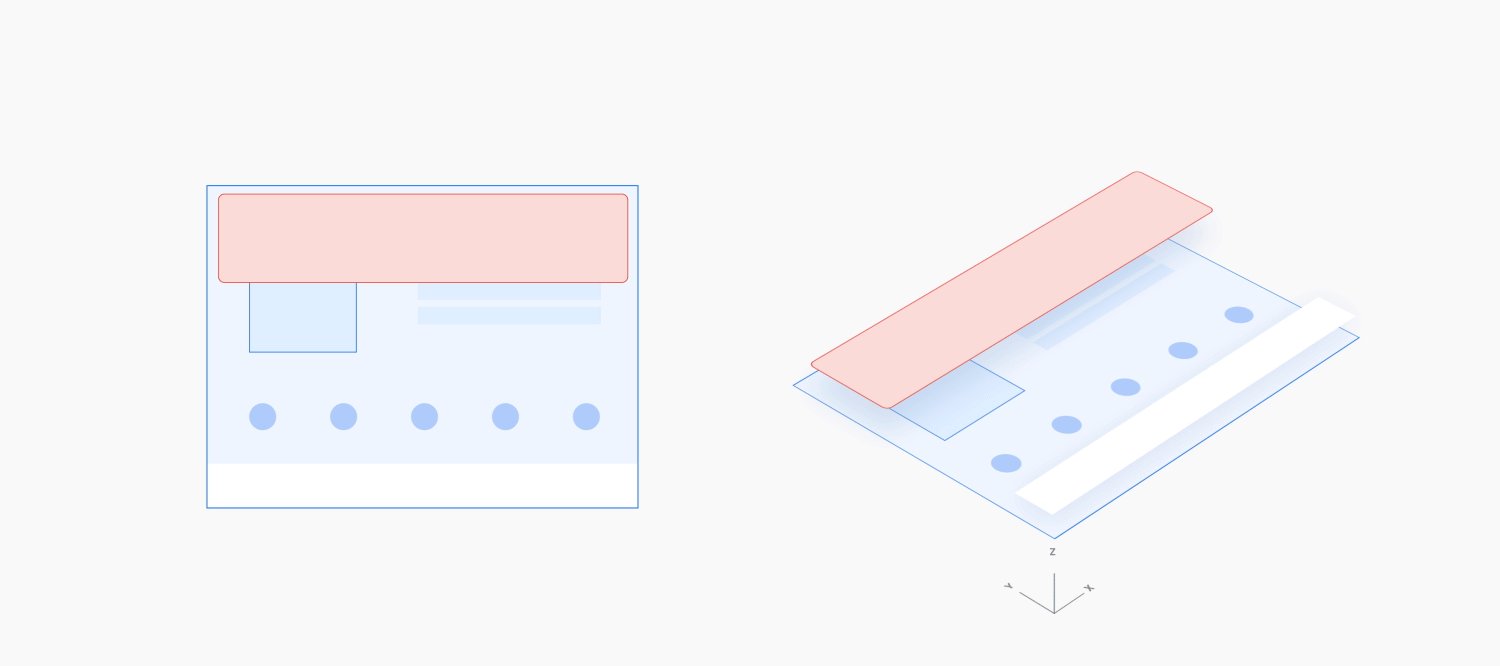
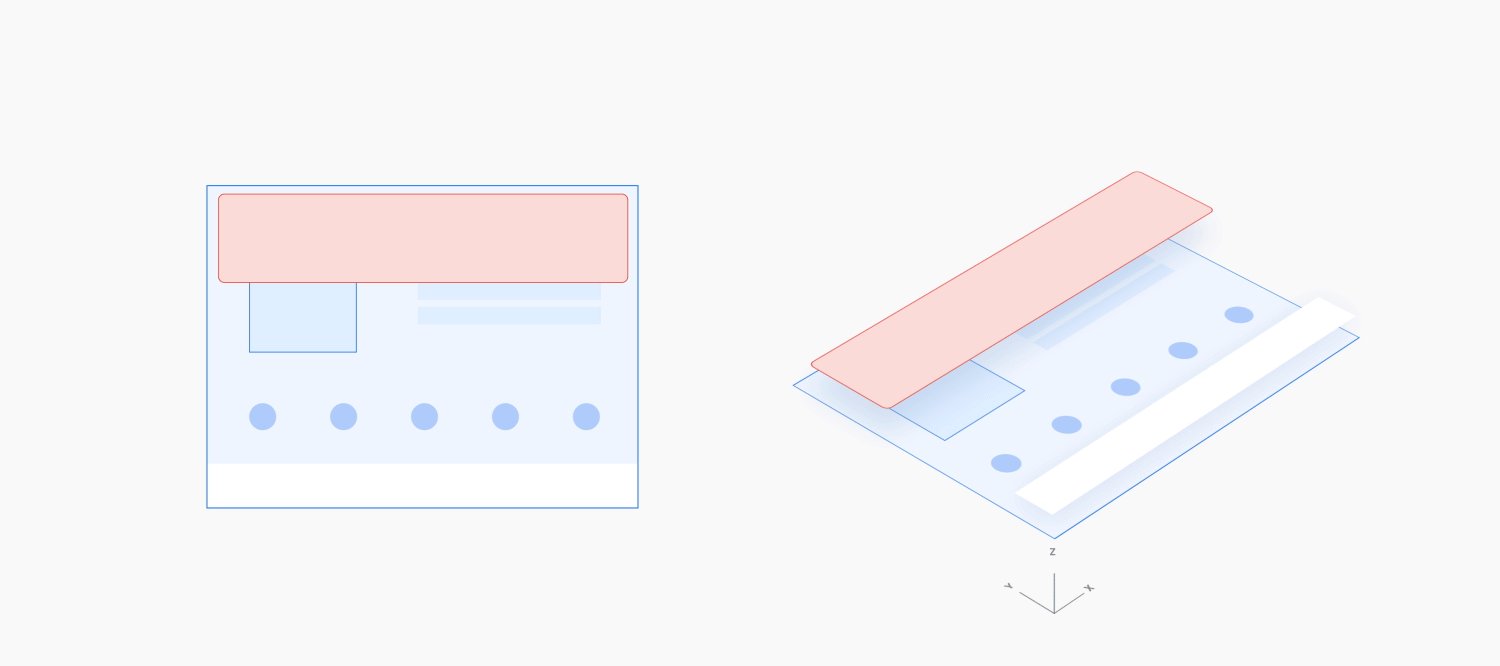
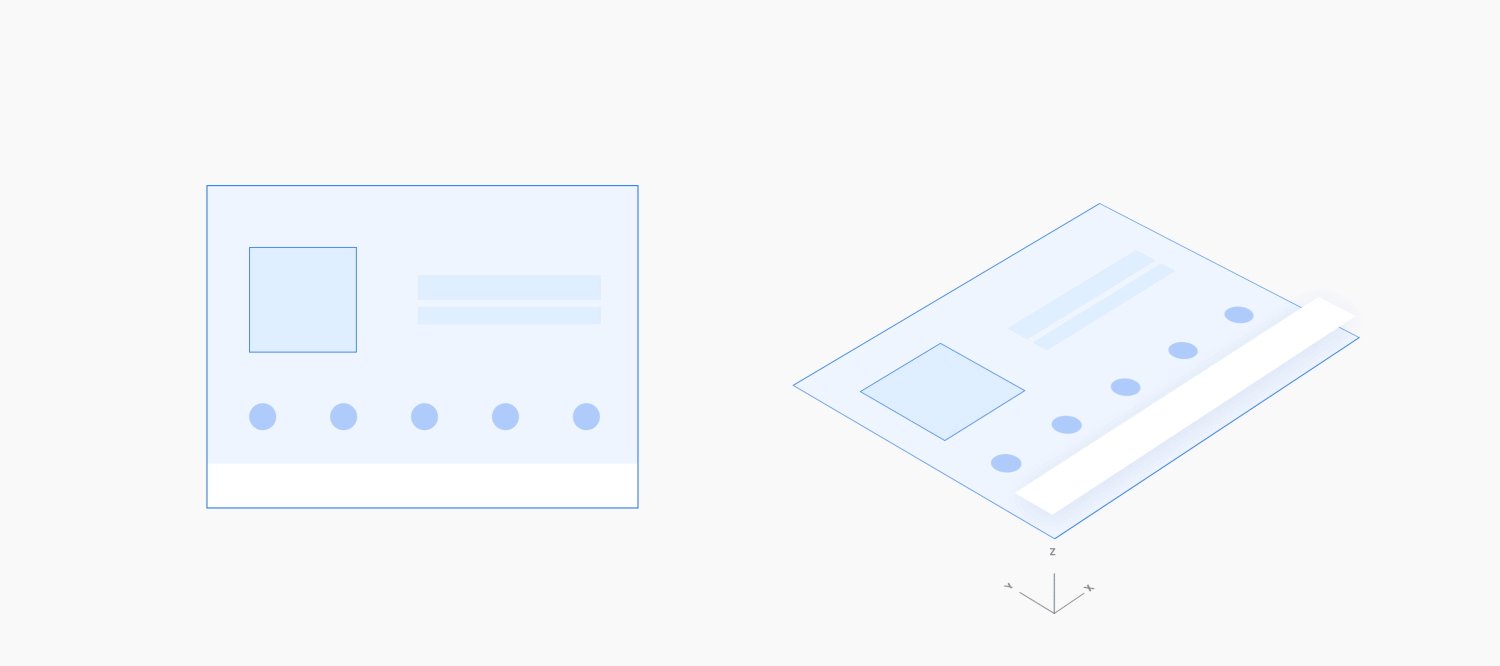
既存のアクションの拡張
ユーザーが閲覧や操作の途中で、関連する 2 つ目の操作を行う場合、その操作は垂直(上下)に動かす必要があります。このセカンダリ アクションは、スクリムの背景とともにフルスクリーン オーバーレイでプライマリ アクションの前に表示されます。スクリムでメイン アクションが表示されていることで、ユーザーがまだそのアクションを行っていることを強調できます。
セカンダリ アクションは、開き動作の逆方向に閉じられます。この逆のモーションは、元のモーションよりも短くなります。アクションが完了したためです。

例

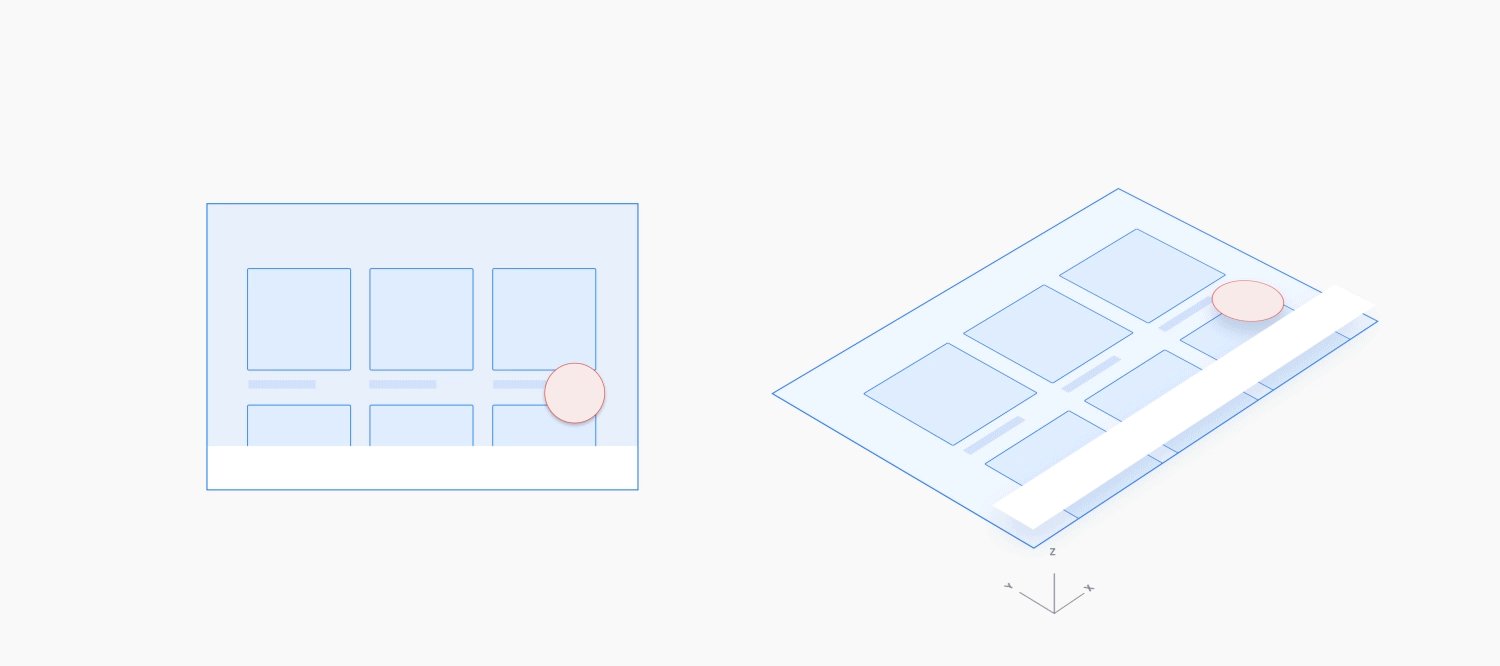
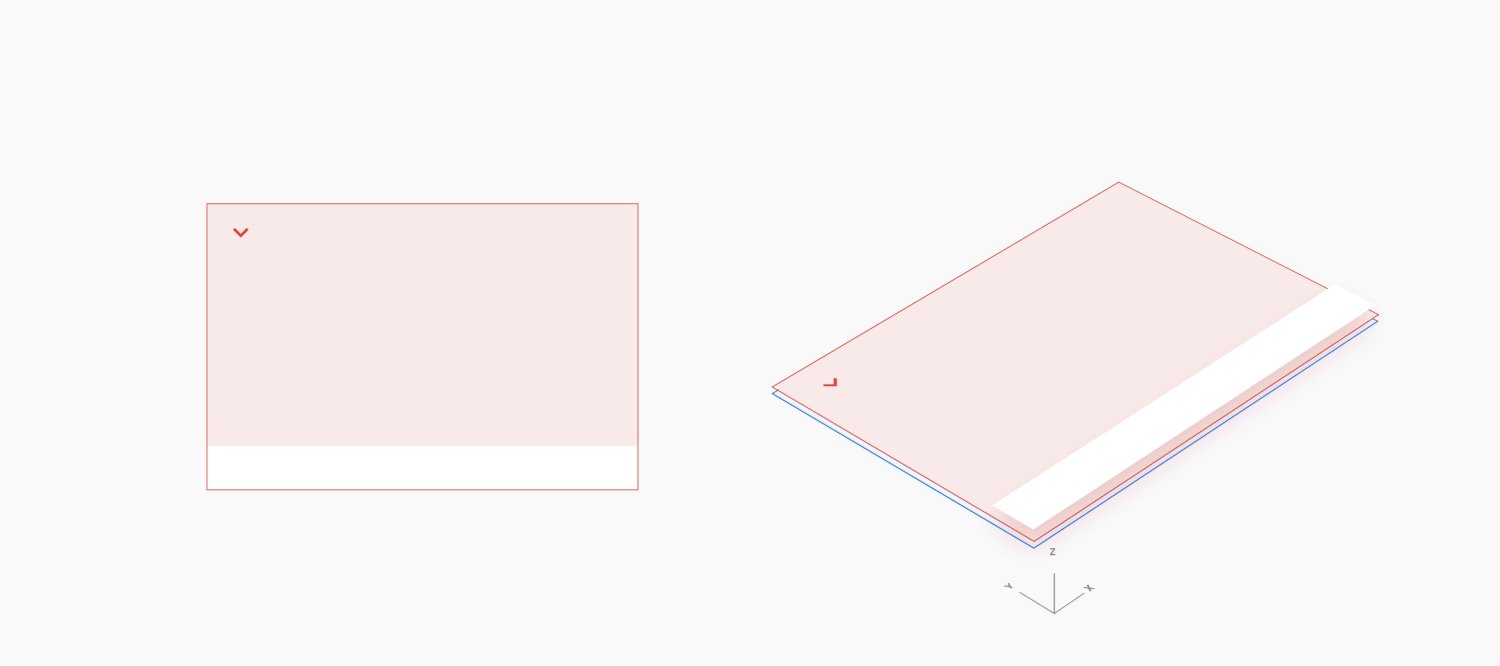
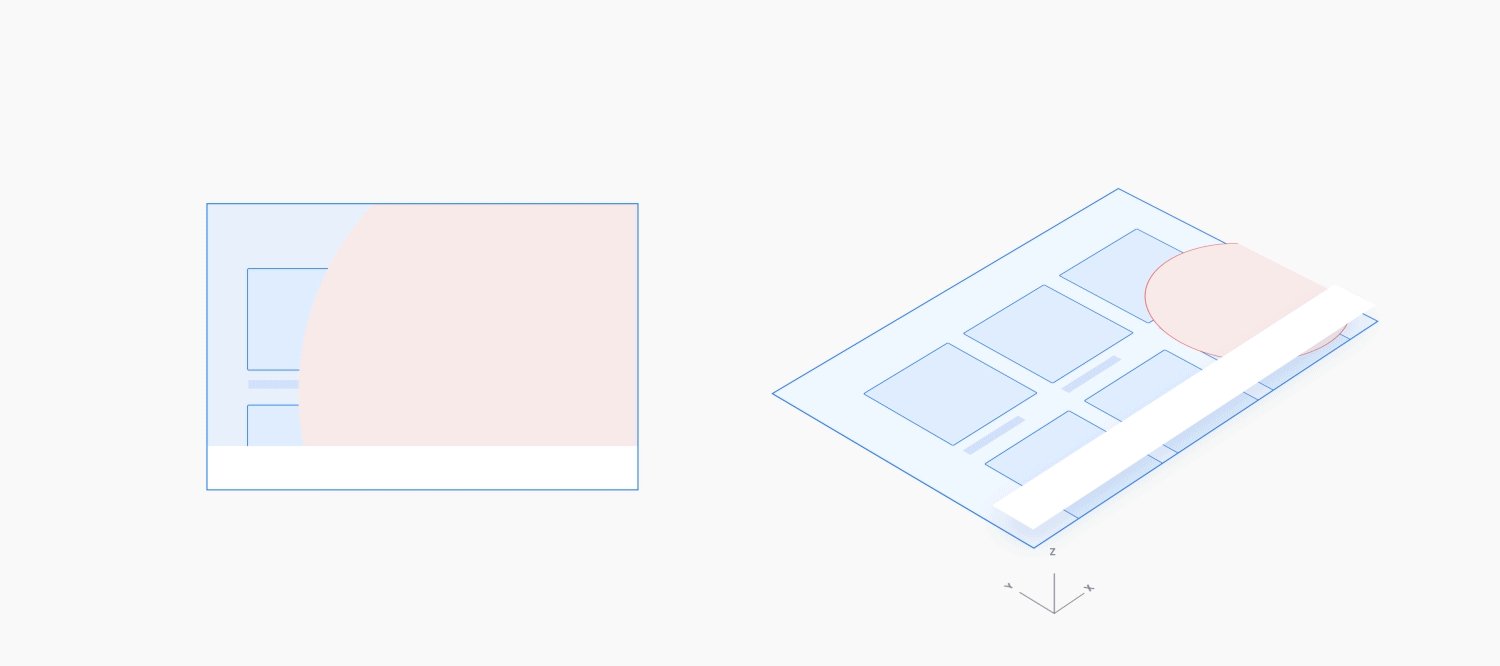
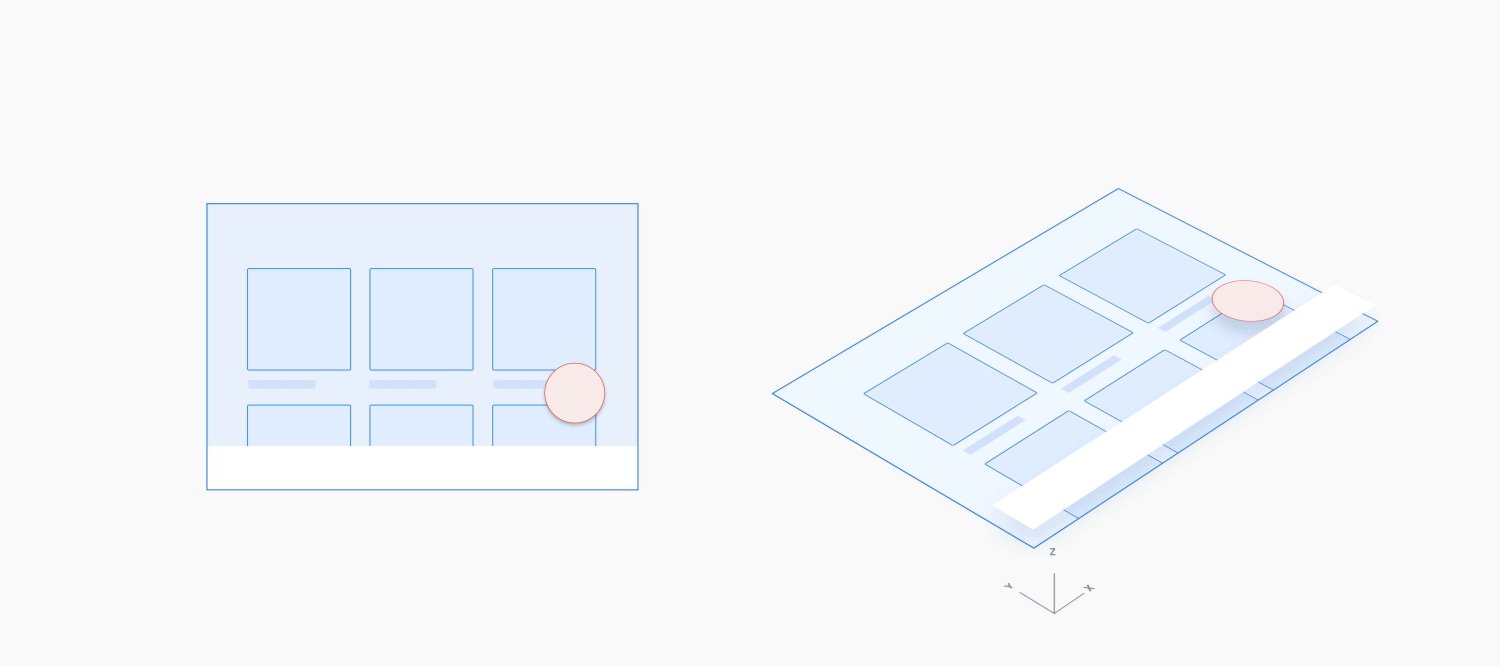
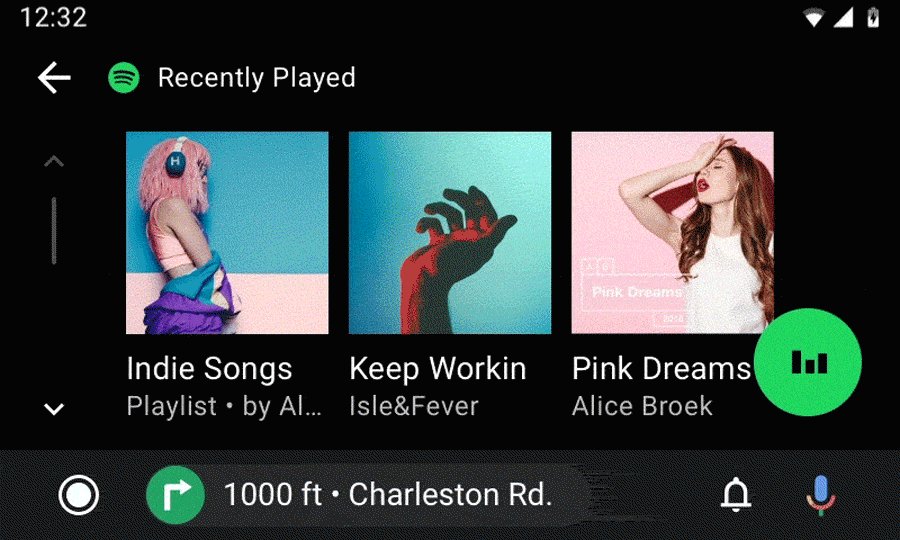
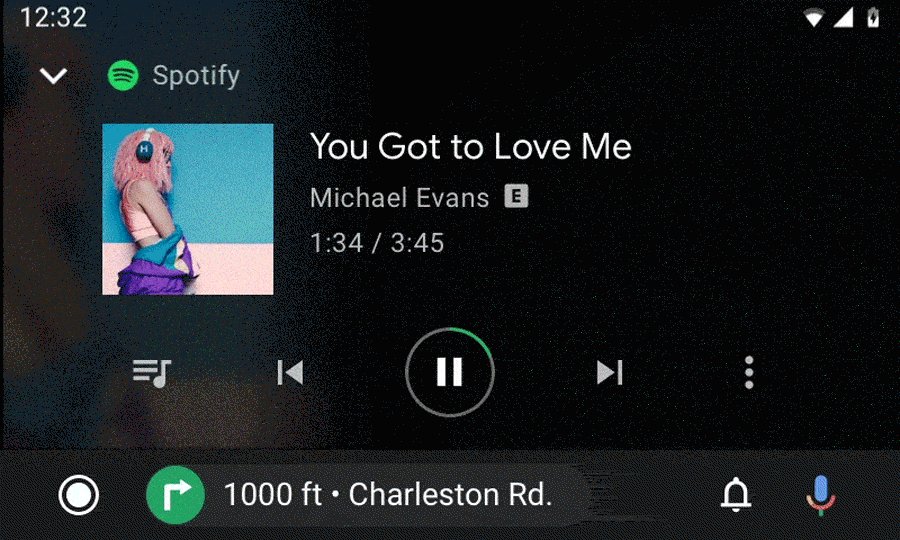
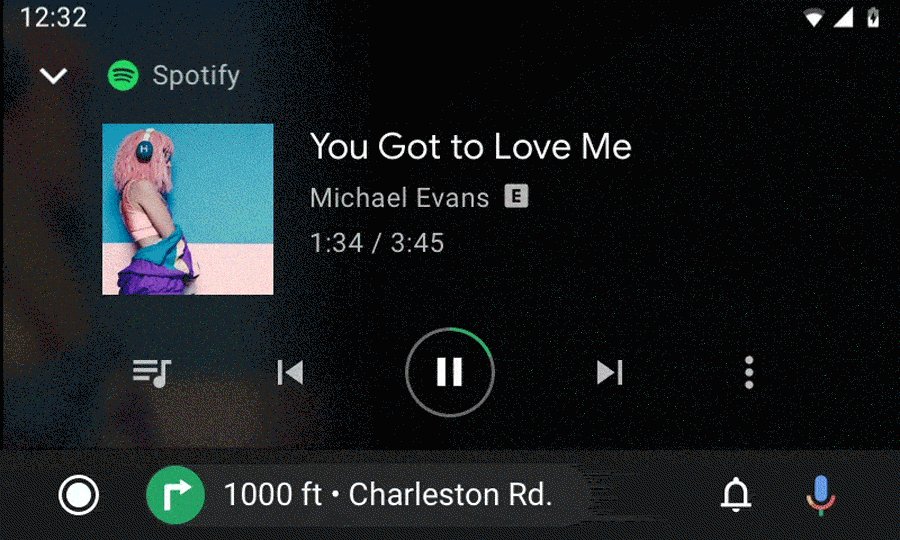
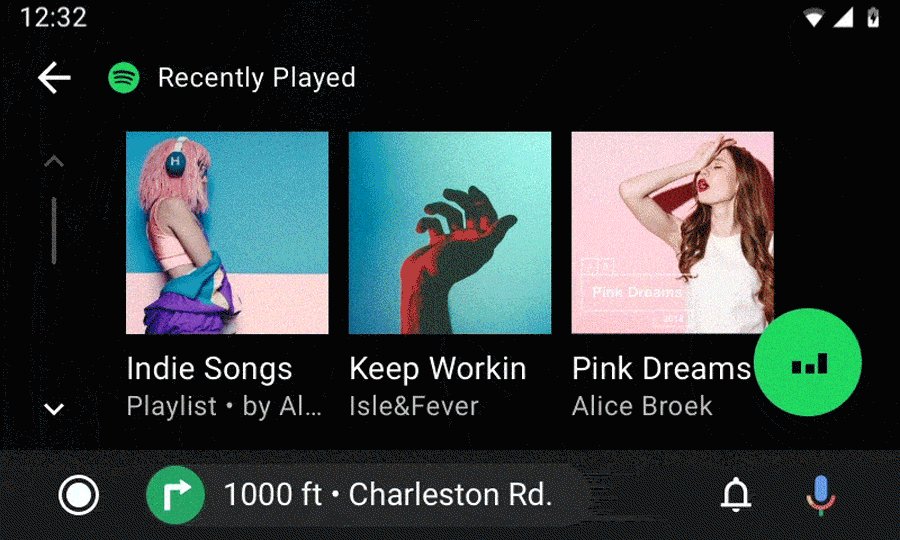
アクションを最小化、展開する
進行中のアクションを小さいサイズに最小化できます。この小さい画面では、進行中のアクションをバックグラウンドで実行しながらマルチタスクを行えます。
エキスパンド: 最小化されたアクションをタップすると、フェードイン遷移を使用してサイズが拡大し、全画面に表示されます。
最小化: 進行中の操作を最小化する場合は、その逆の動作を使用します。ユーザーがこのアクションをやめるため、最小化動作は拡大動作よりも短くする必要があります。

例

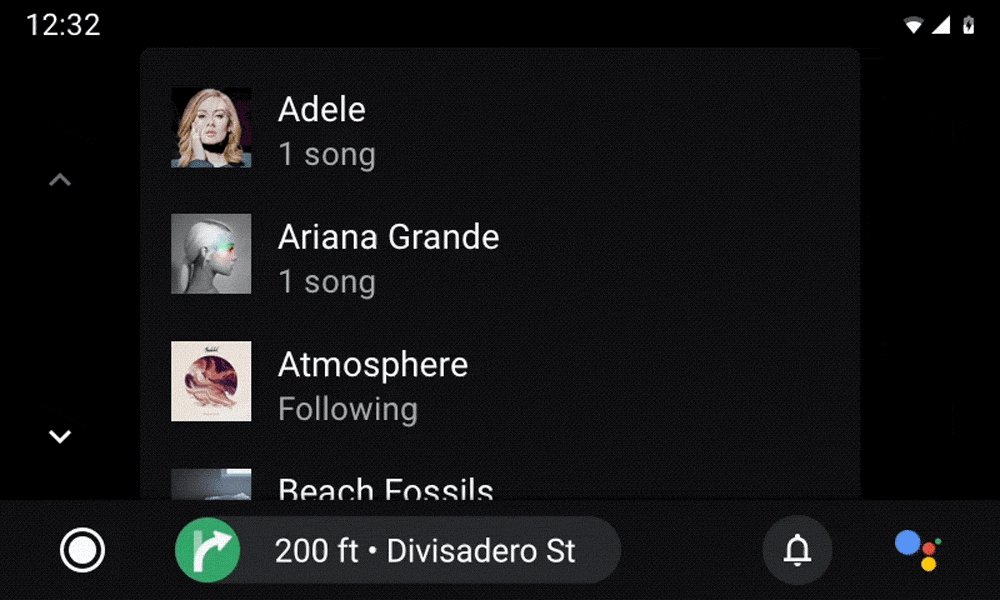
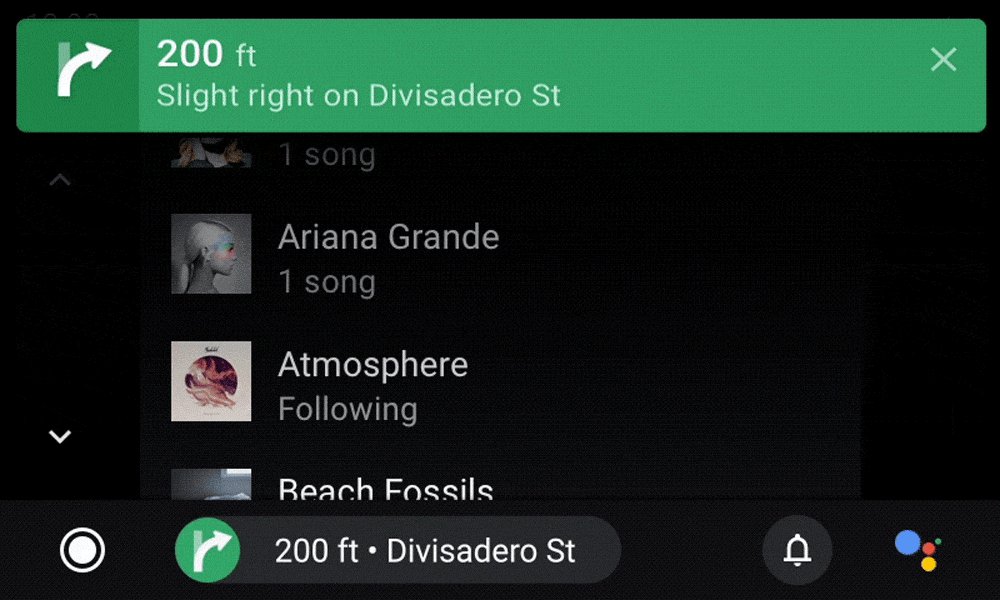
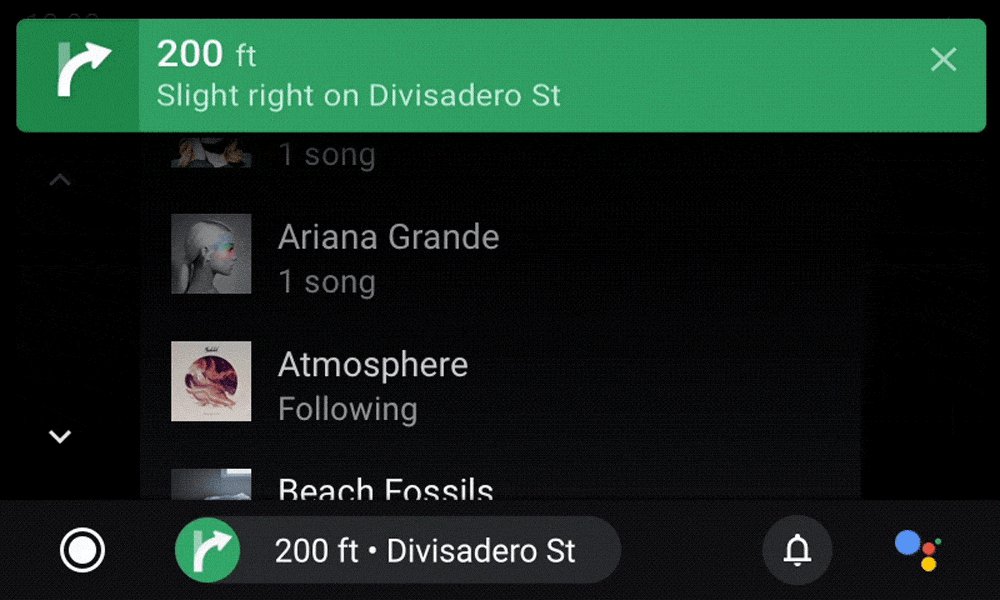
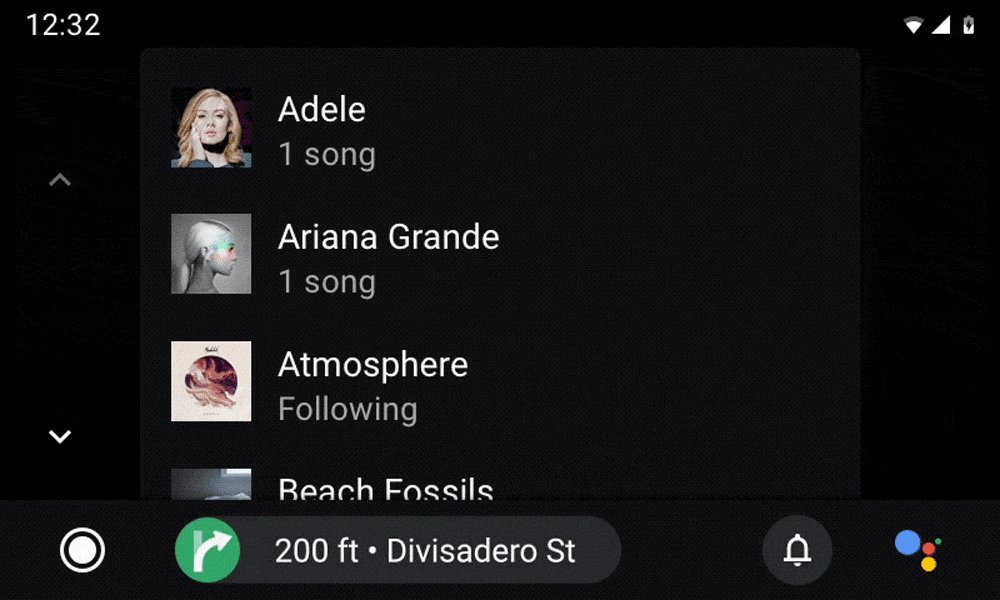
アクションの中断
進行中の操作の前に短いオプションのアクションを突然表示する必要がある場合は、画面の端から一部をスクリムしてスライド(上下)させます。または、画面の中央にフェードアウトしてフルスクリムにします。新しいアクションを表示したい場所に最も近い場所からモーションを開始します。

例