动作在驾驶背景中应谨慎显示,以表达概念、品牌和元素之间的关系。它只能用于帮助驾驶员提供信息,而不会分散驾驶员的注意力。
概览:
- 避免通过不必要的动作干扰用户
- 利用动作增进用户的理解并提高熟练度
- 确保动作语言足够灵活,适合所有相关硬件
- 根据您的情况使用推荐的动作模式
运动模式
为了在所有应用中提供一致的用户体验,特定动作模式适用于以下互动:
- 在应用之间切换
- 在同行视图之间切换
- 扩展现有操作
- 最小化和展开操作
- 干扰操作
这些运动模式基于标准加/减速类型(如 Material Design 中所述),通过快速加速过渡,然后逐渐减慢过渡,从而将焦点放在过渡的结束上。
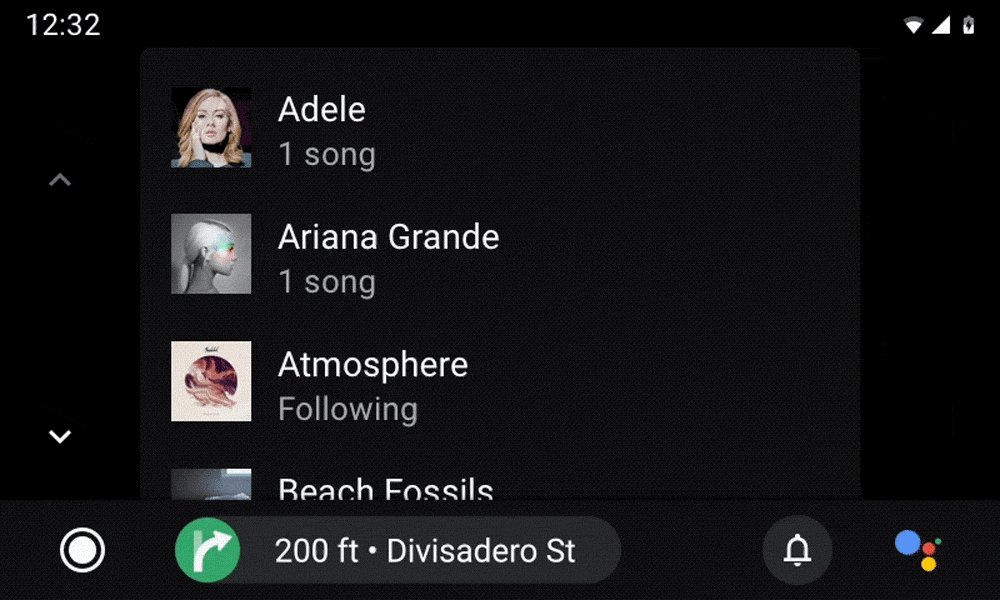
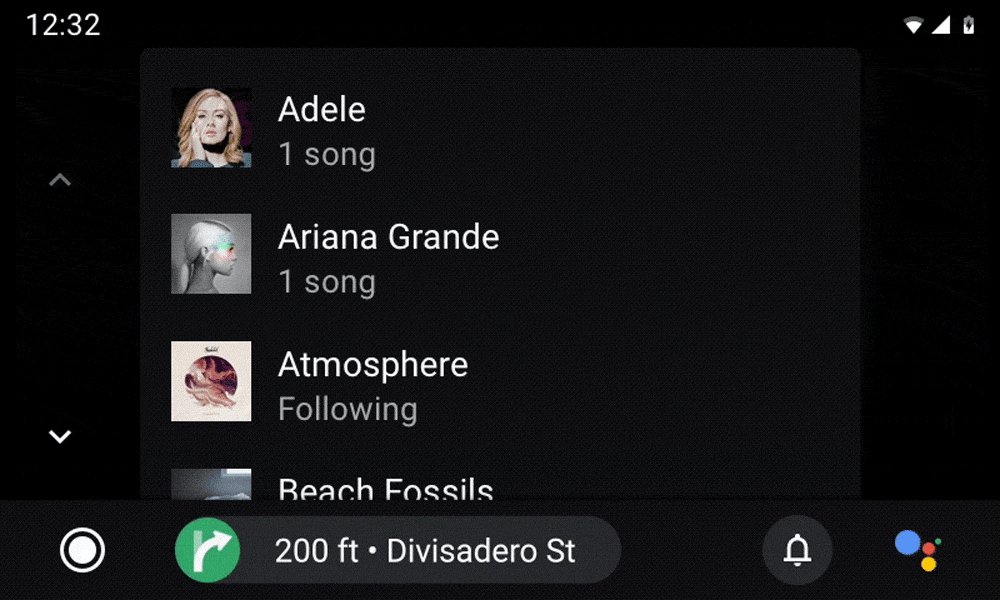
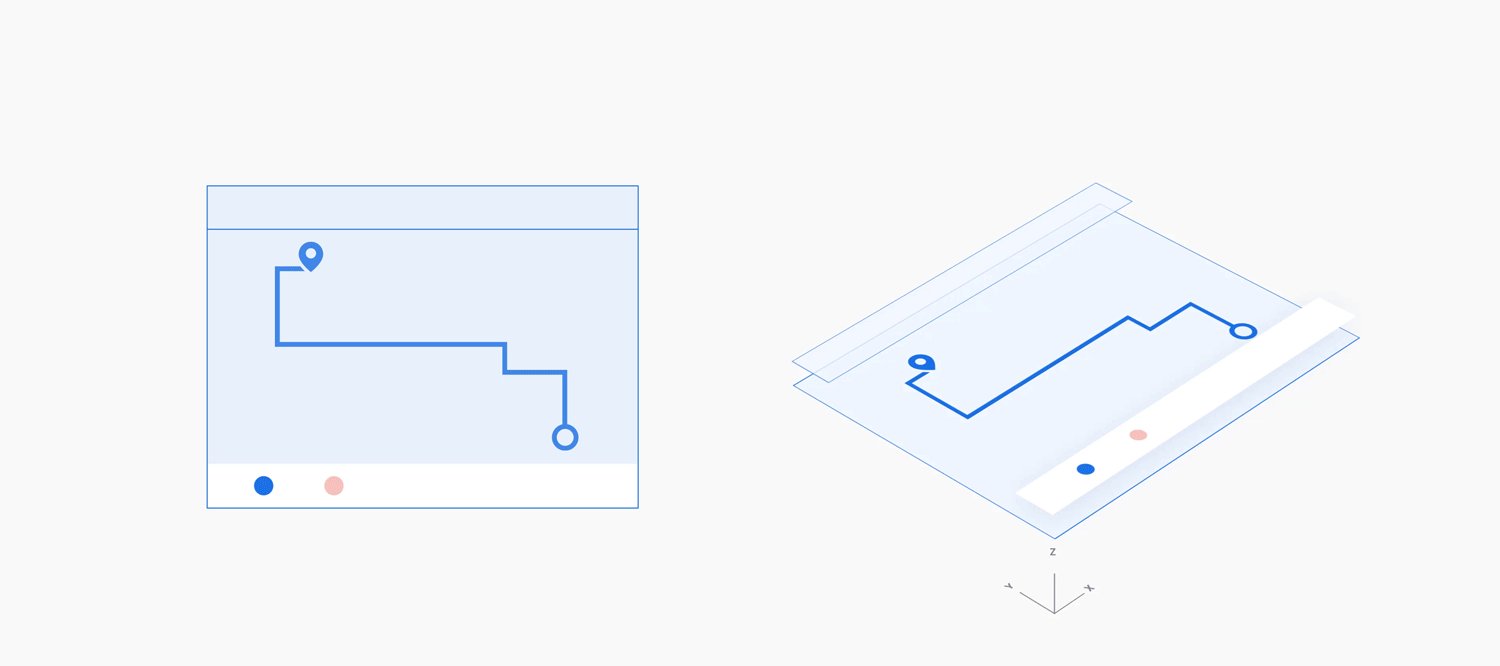
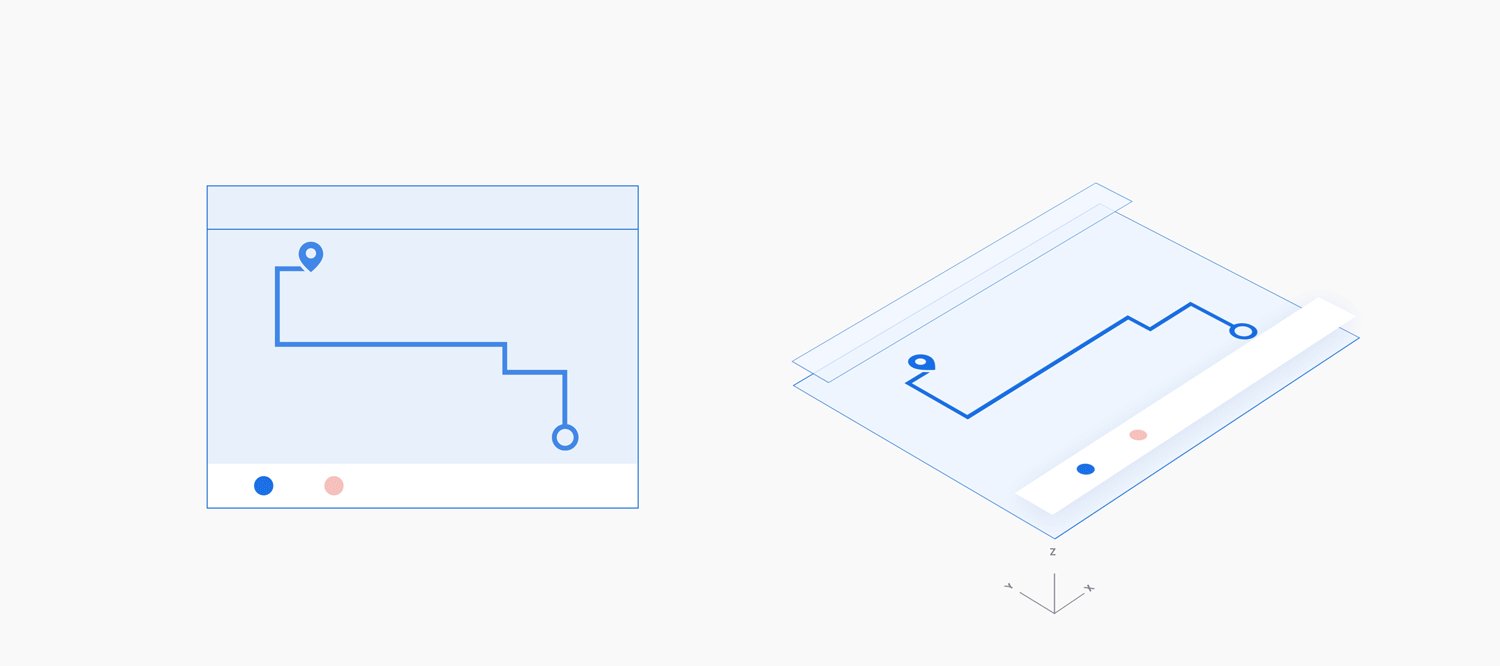
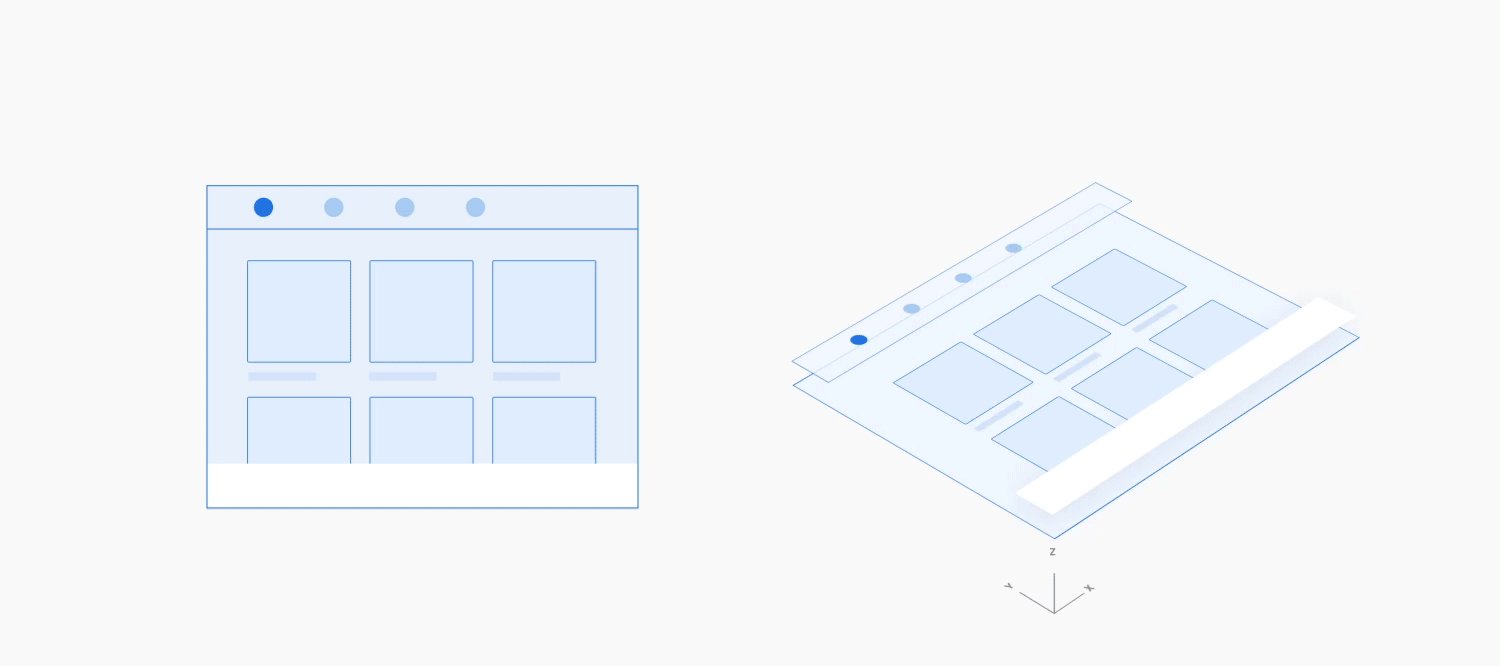
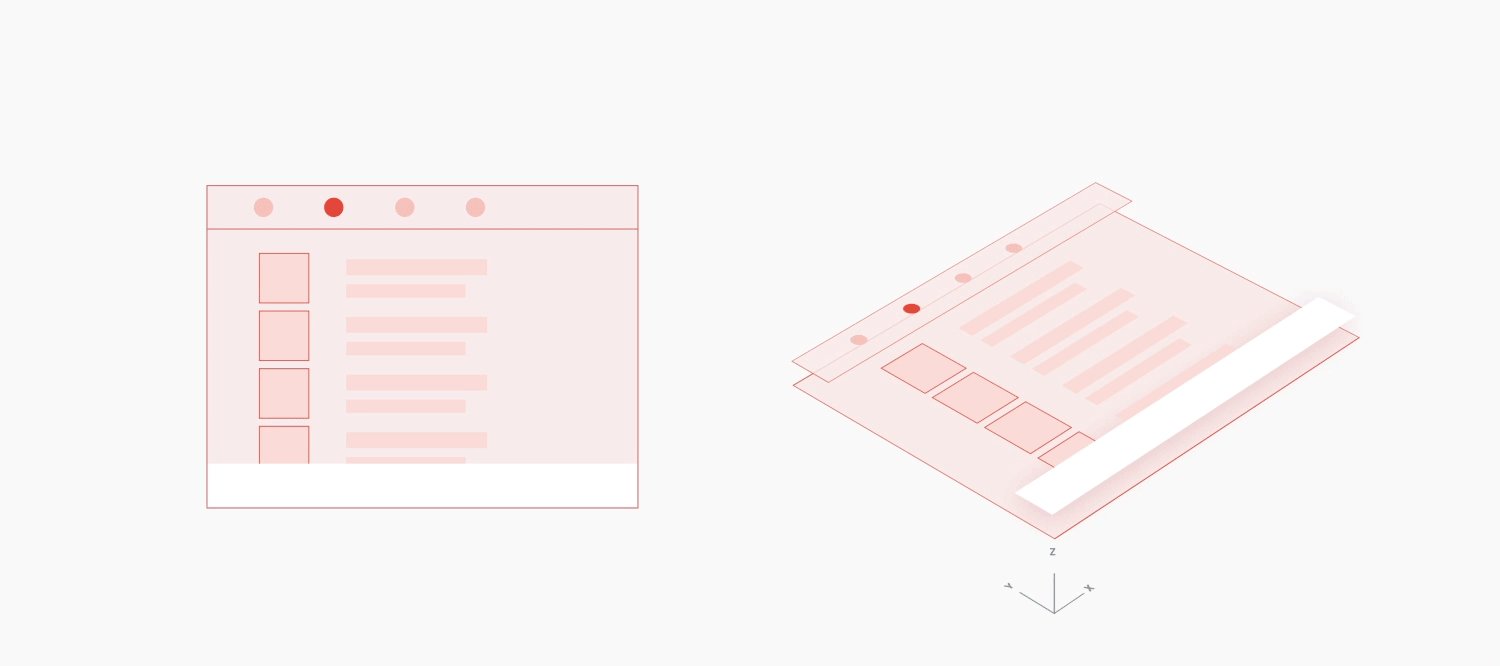
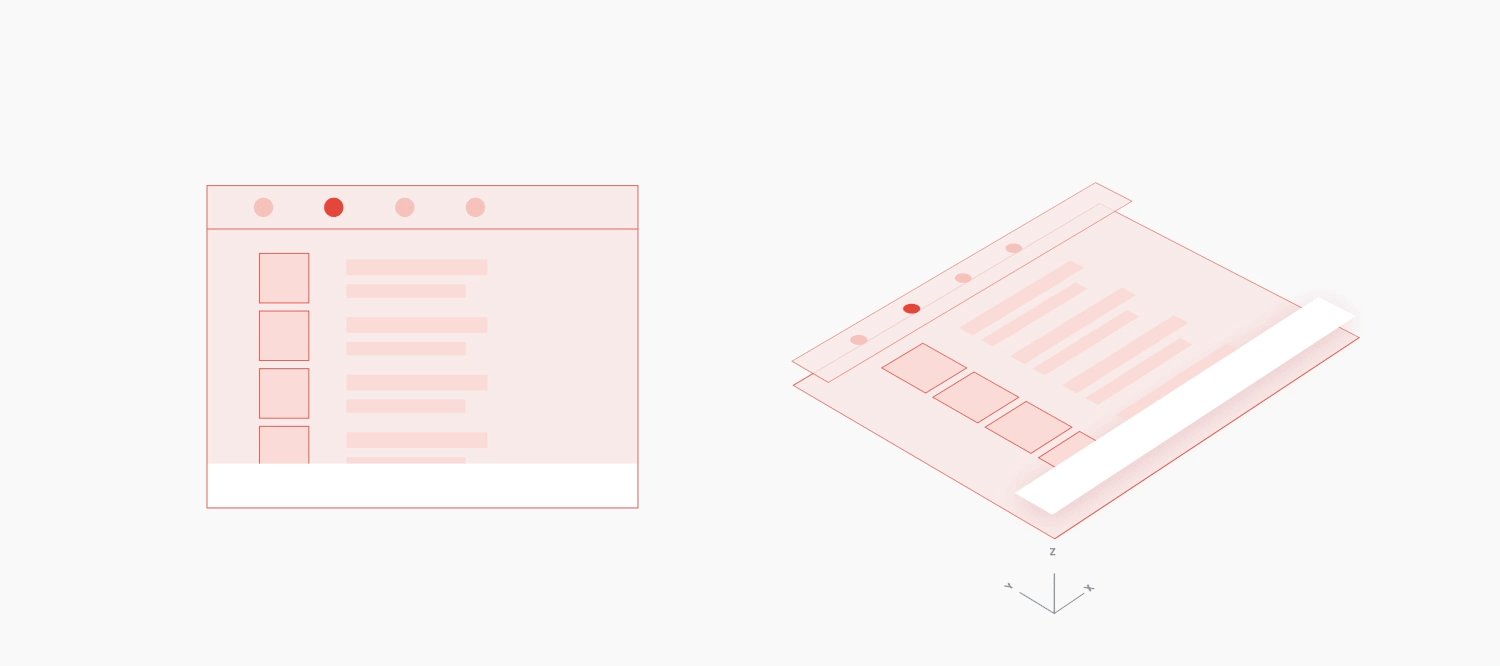
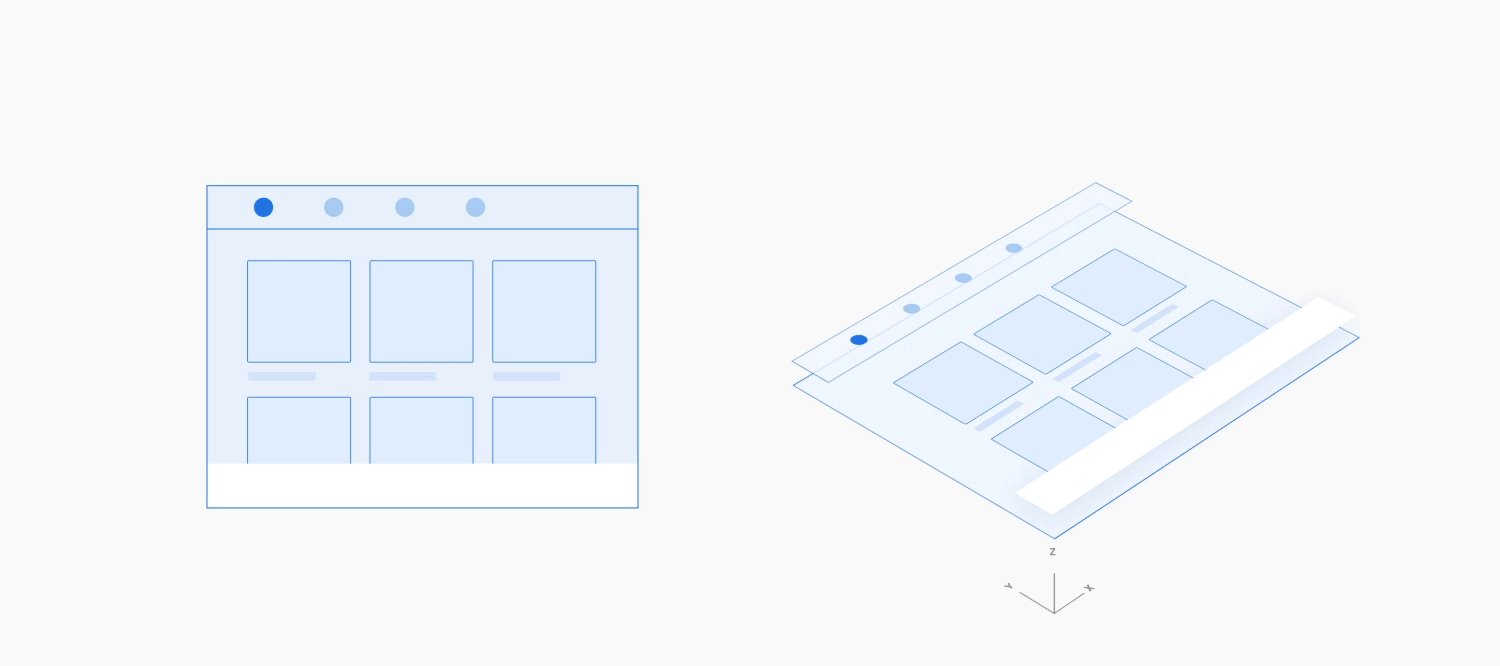
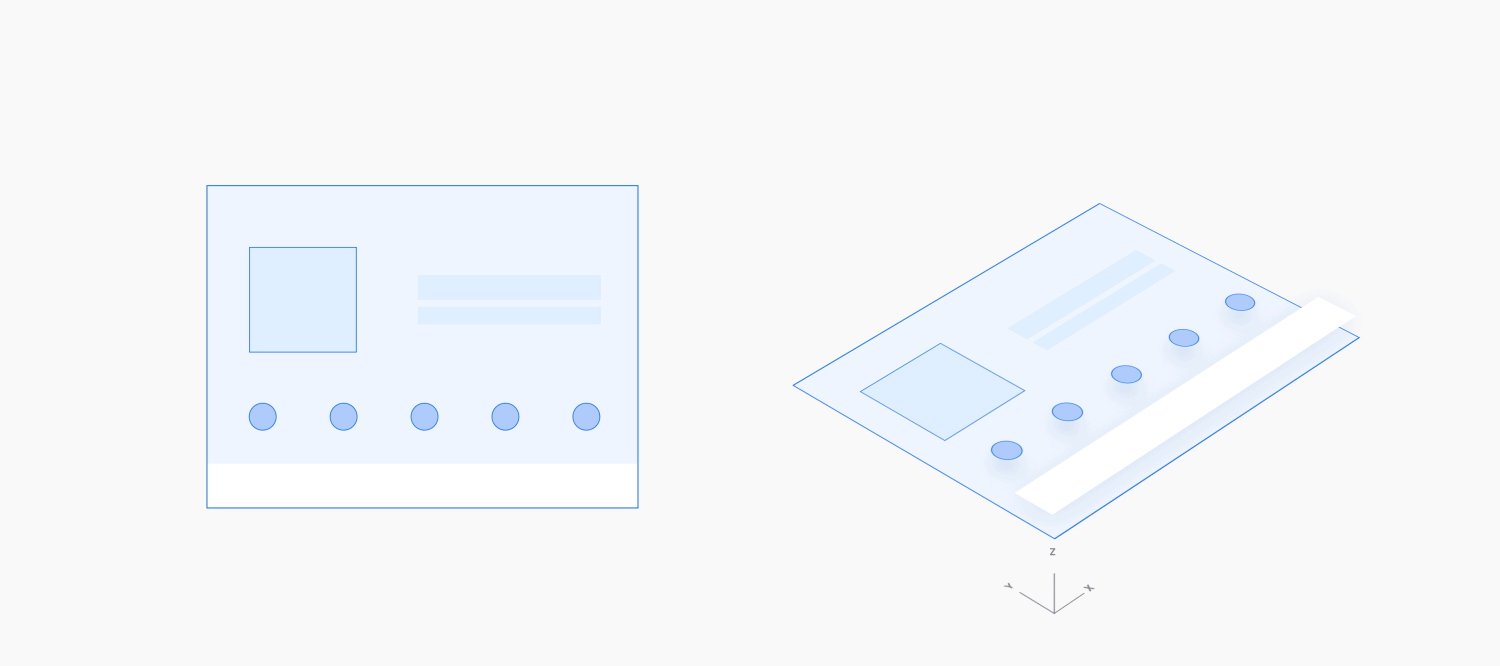
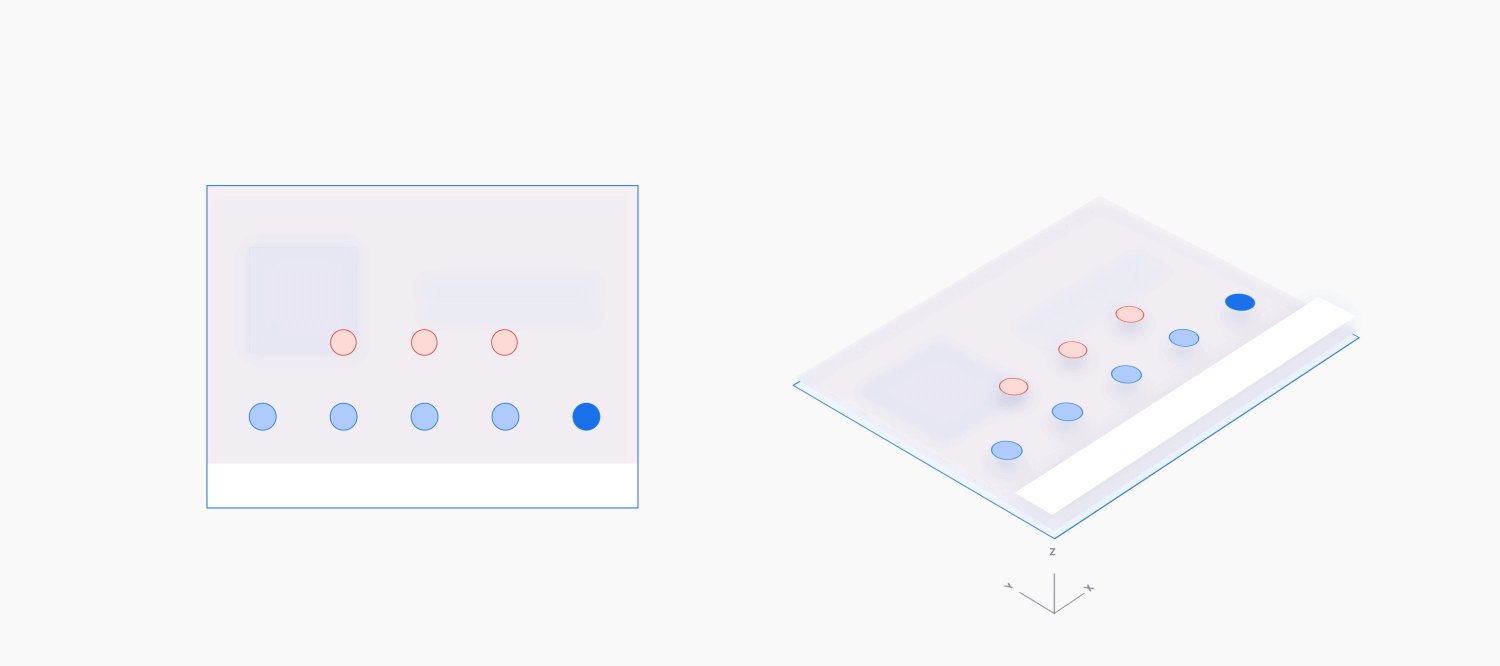
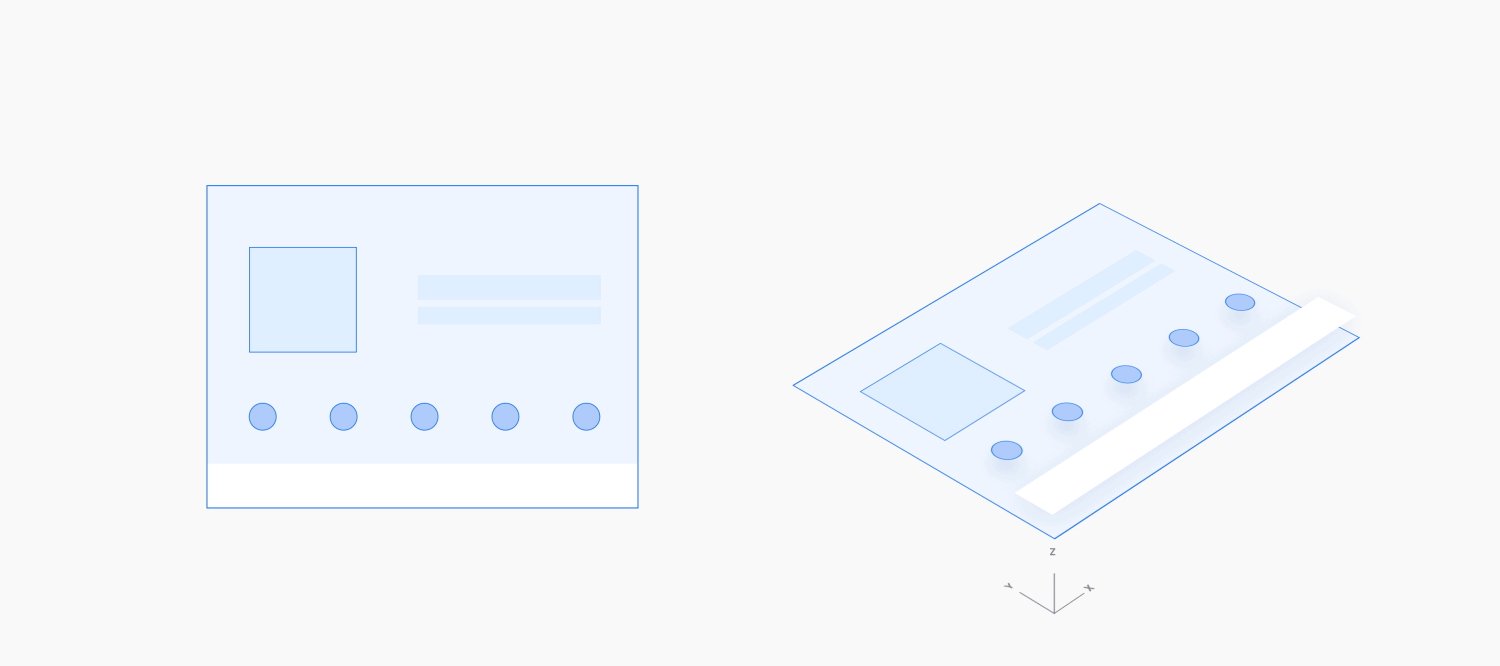
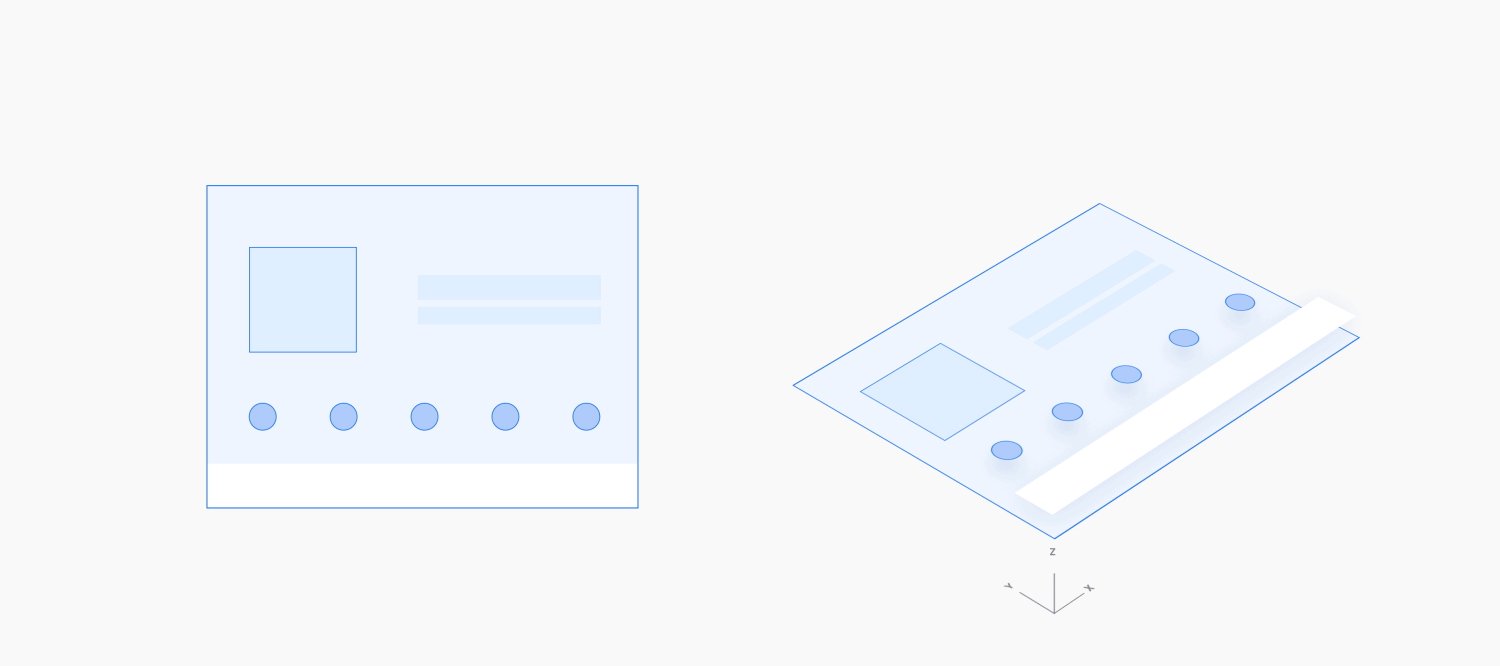
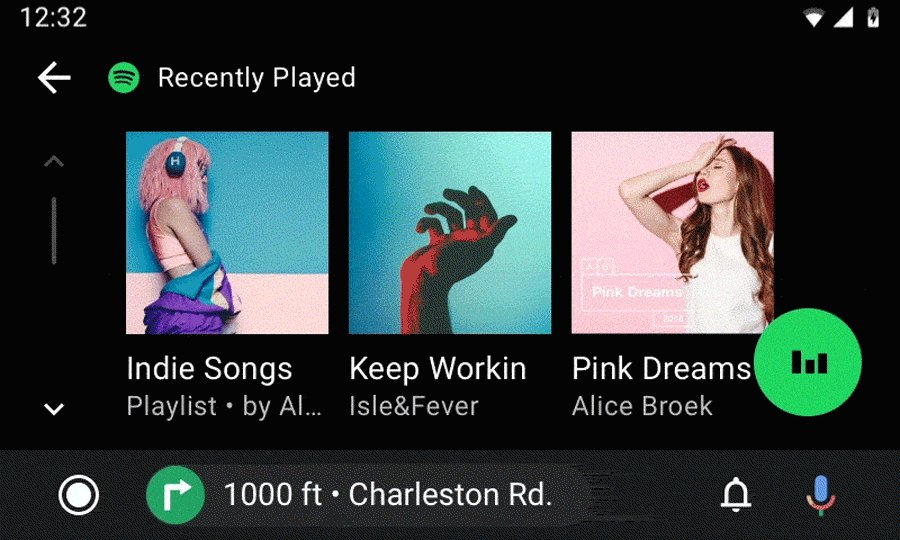
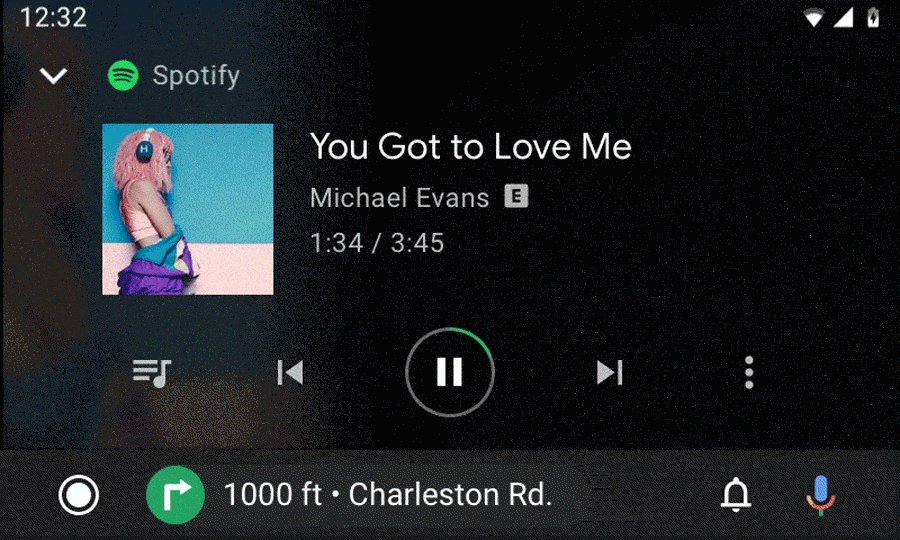
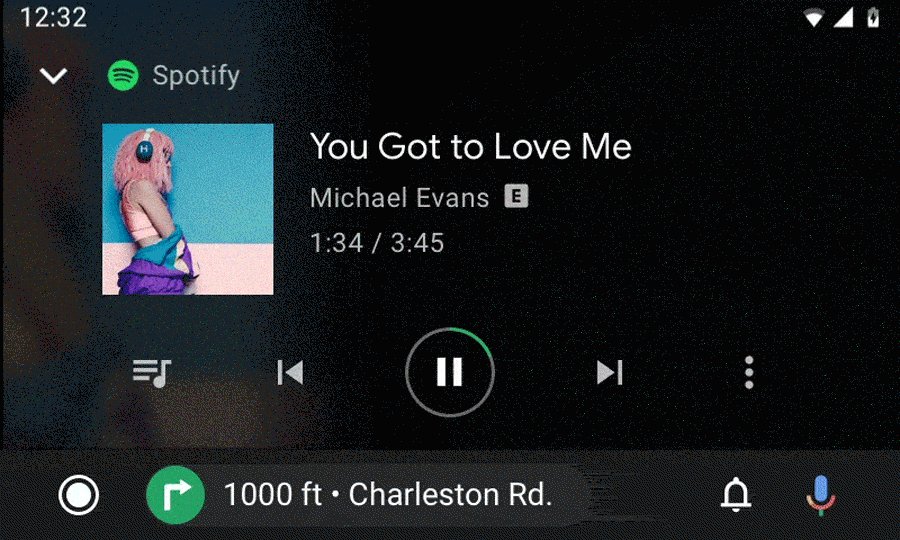
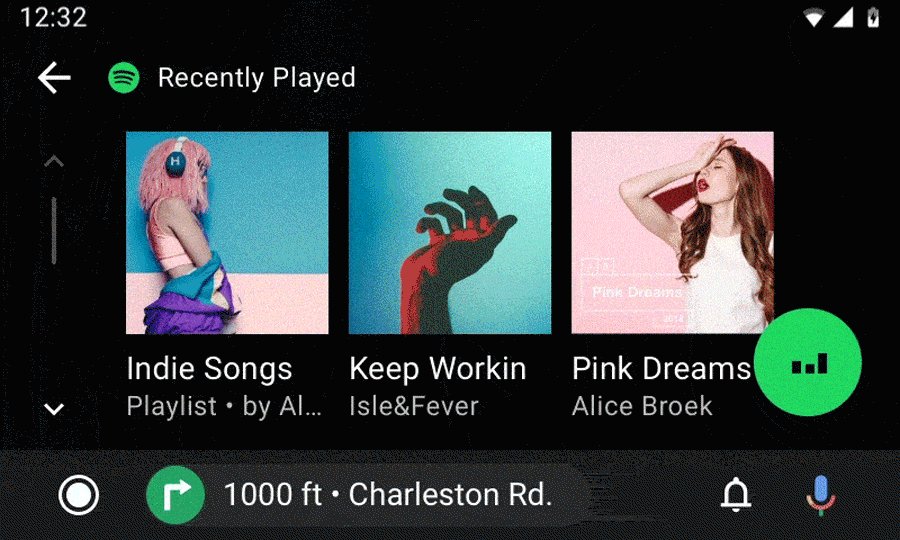
在应用之间切换
在应用之间切换时,请使用淡入淡出过渡,这样可以使一个元素淡入视图,而另一个元素淡出。此过渡过程描述的是退出当前应用,同时快速进入另一个应用。

示例

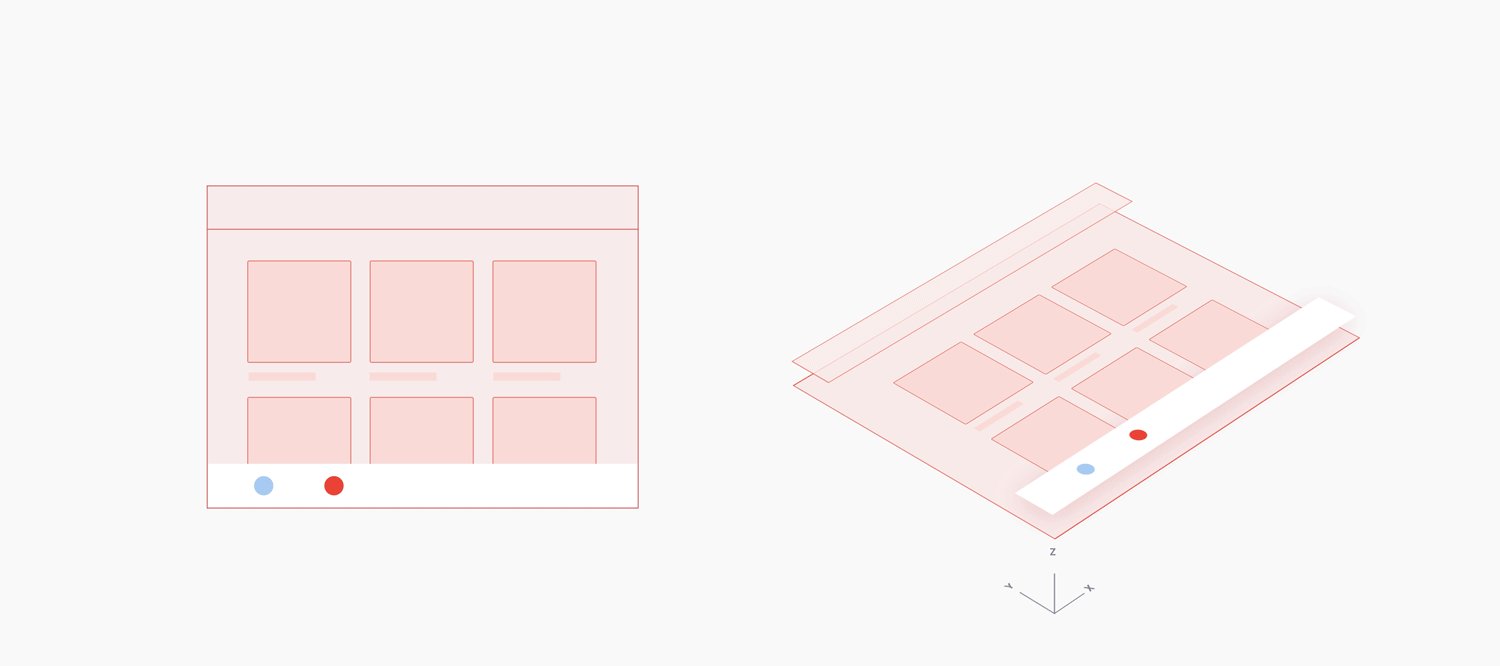
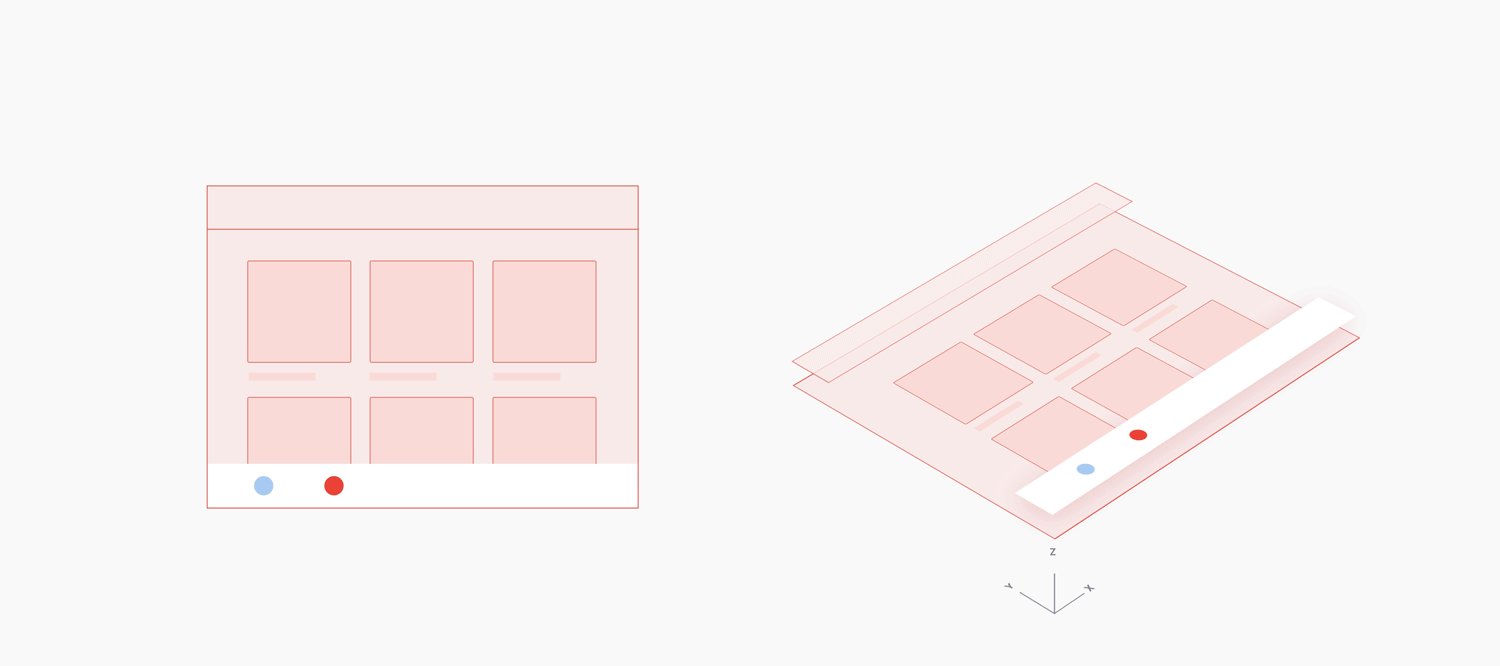
在同行视图之间切换
在应用中同一层次结构级别的视图(也称为对等视图)(例如应用栏中的标签页或播放列表中的歌曲)之间切换时,请使用共享轴过渡。这种左右两侧的水平移动反映的是在应用中保持同一层级的状态。

示例

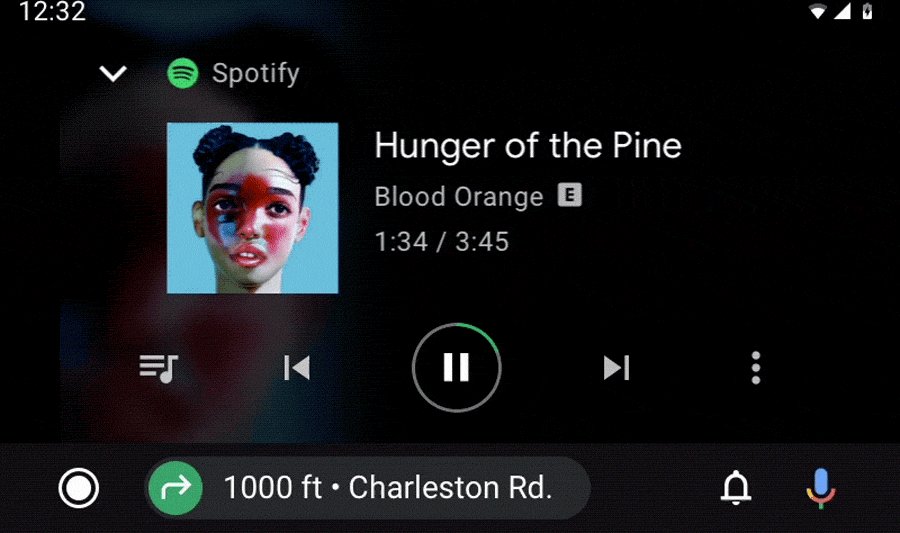
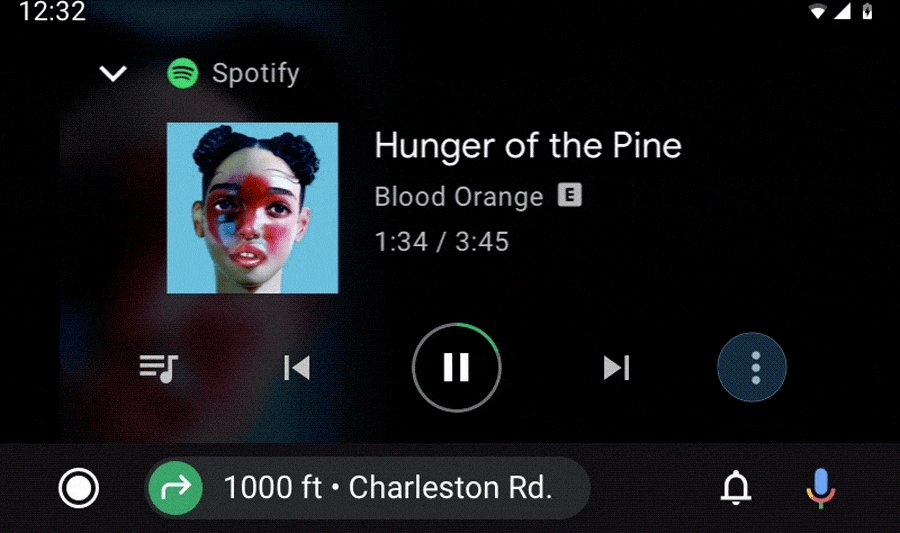
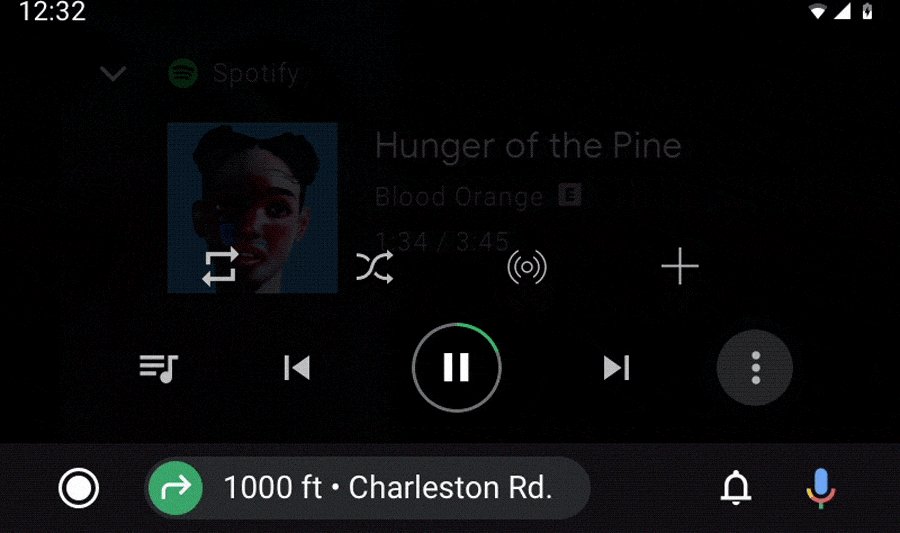
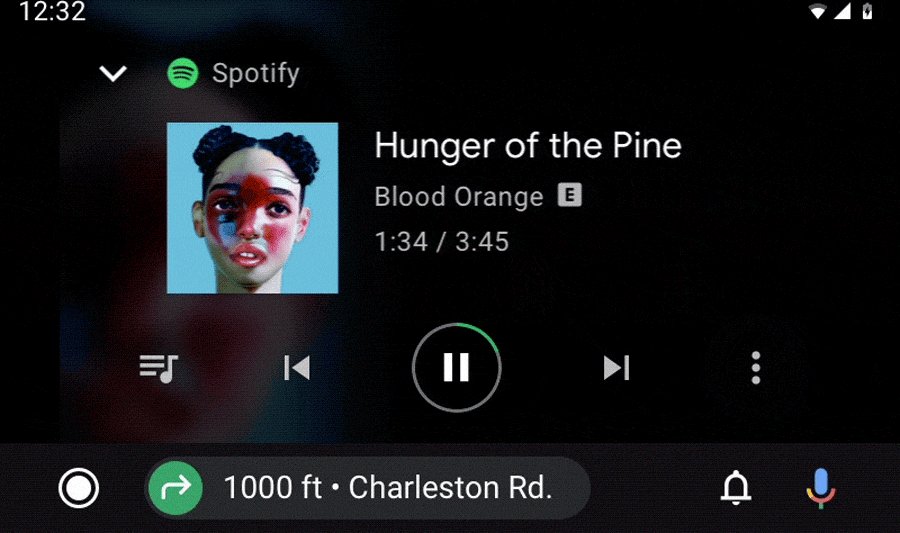
扩展现有操作
如果用户正在查看或执行某项操作,然后执行了相关的次要操作,则应通过纵向(上下)动作引入该次要操作。这项次要操作以纱罩背景显示在主要操作的全屏叠加层上。通过纱罩呈现主要操作可以强调用户仍在执行该操作。
然后,辅助操作沿打开动作的反向关闭。这种反向动作所用的时间应短于原始动作,因为动作已经完成。

示例

最小化和展开操作
您可将正在进行的操作最小化为更小的格式。这种较小的格式允许用户同时处理多项任务,同时正在进行的操作在后台运行。
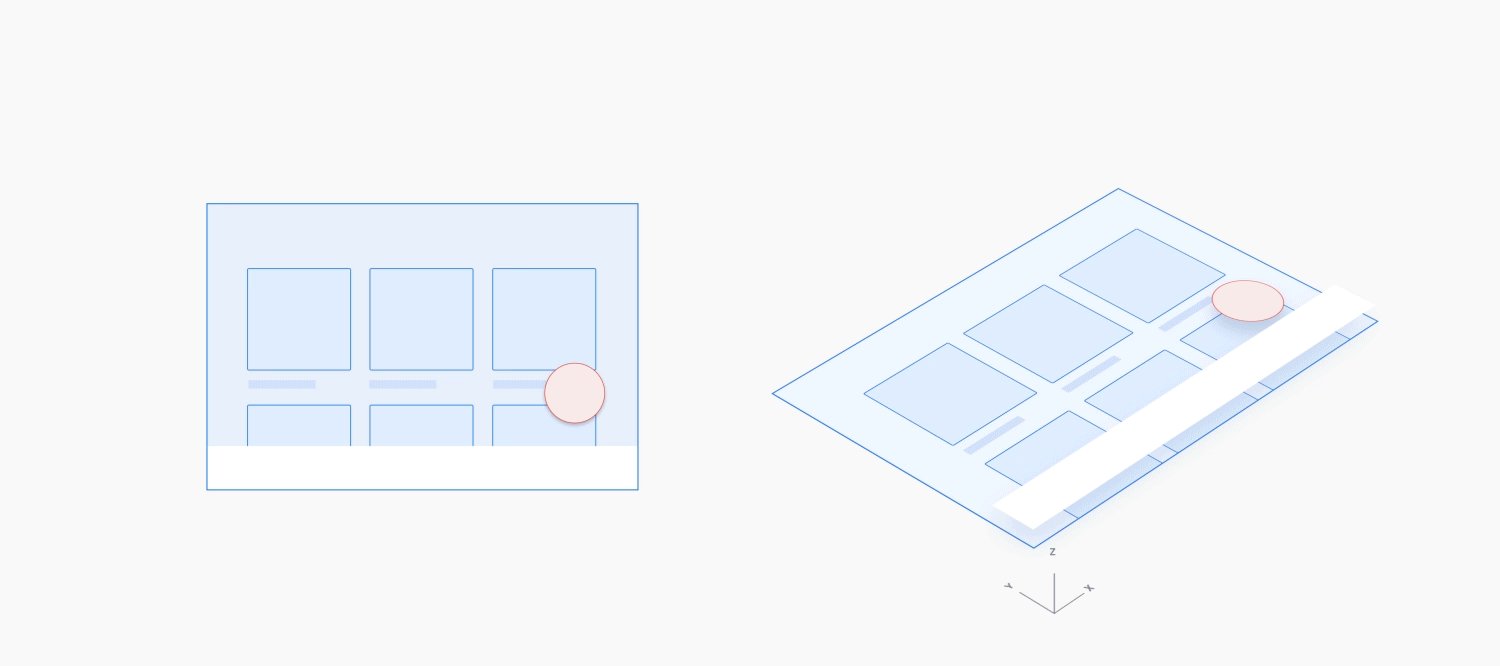
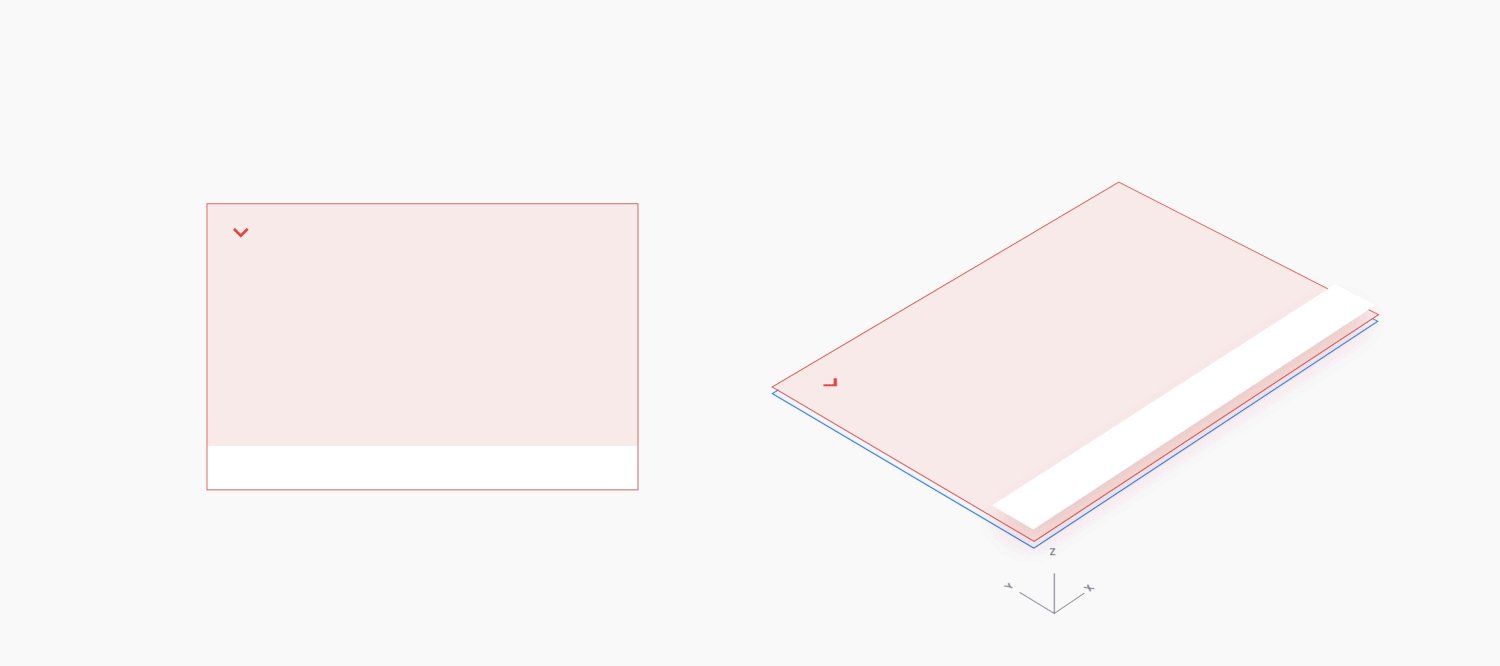
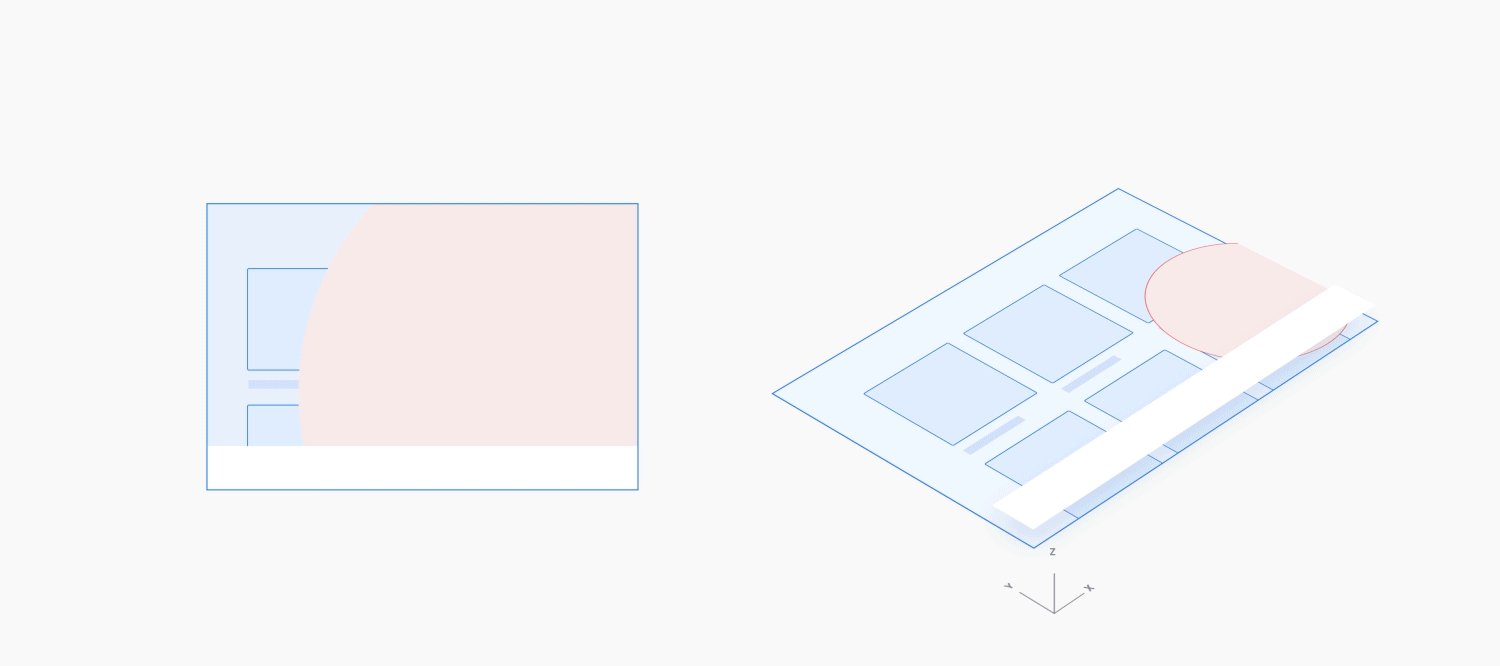
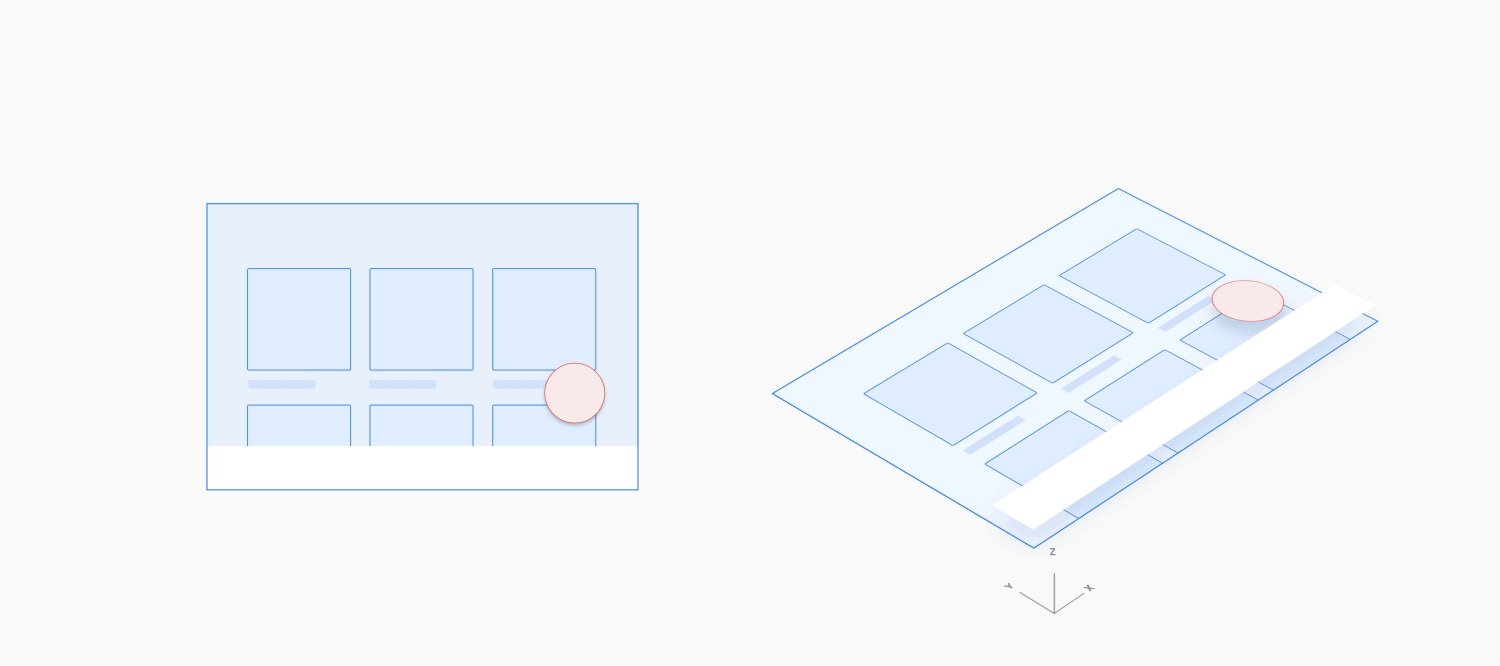
展开:当用户点按最小化操作时,它会展开并填满整个屏幕,并采用淡入过渡。
最小化:要将正在进行的操作最小化,请使用相反的动作。最小化动作所用的时间应短于展开动作,因为用户将会离开此操作。

示例

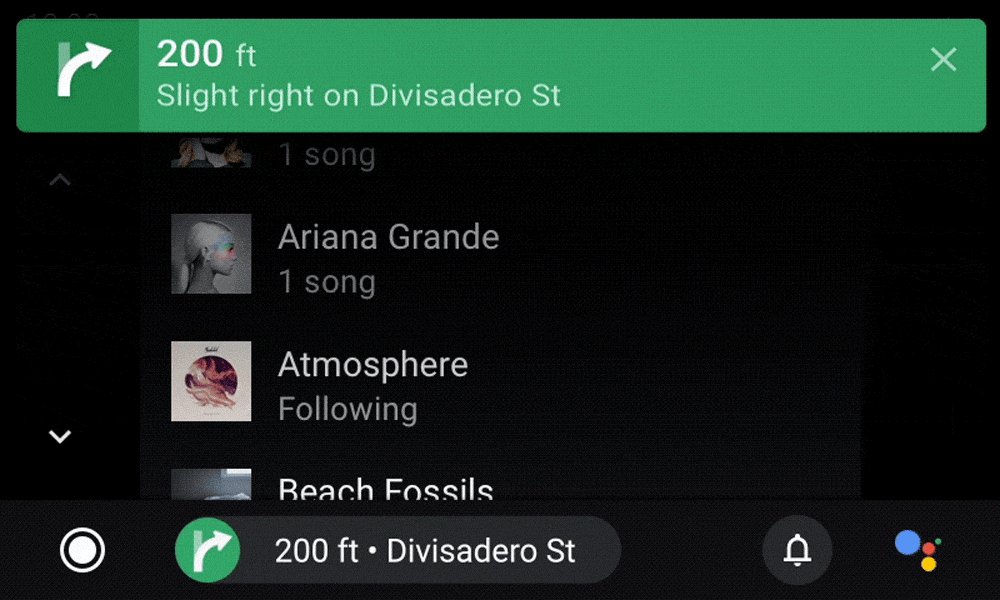
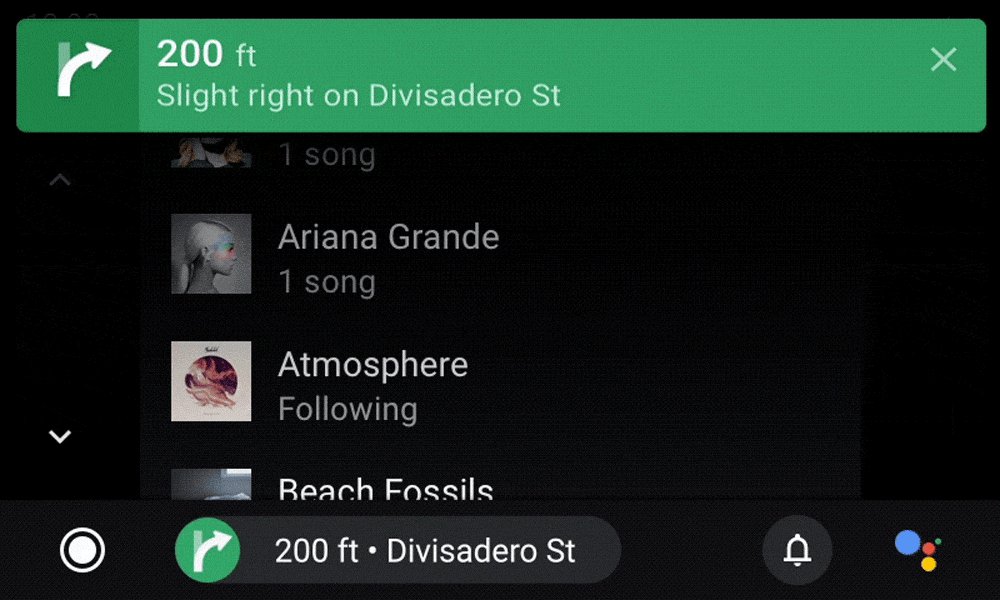
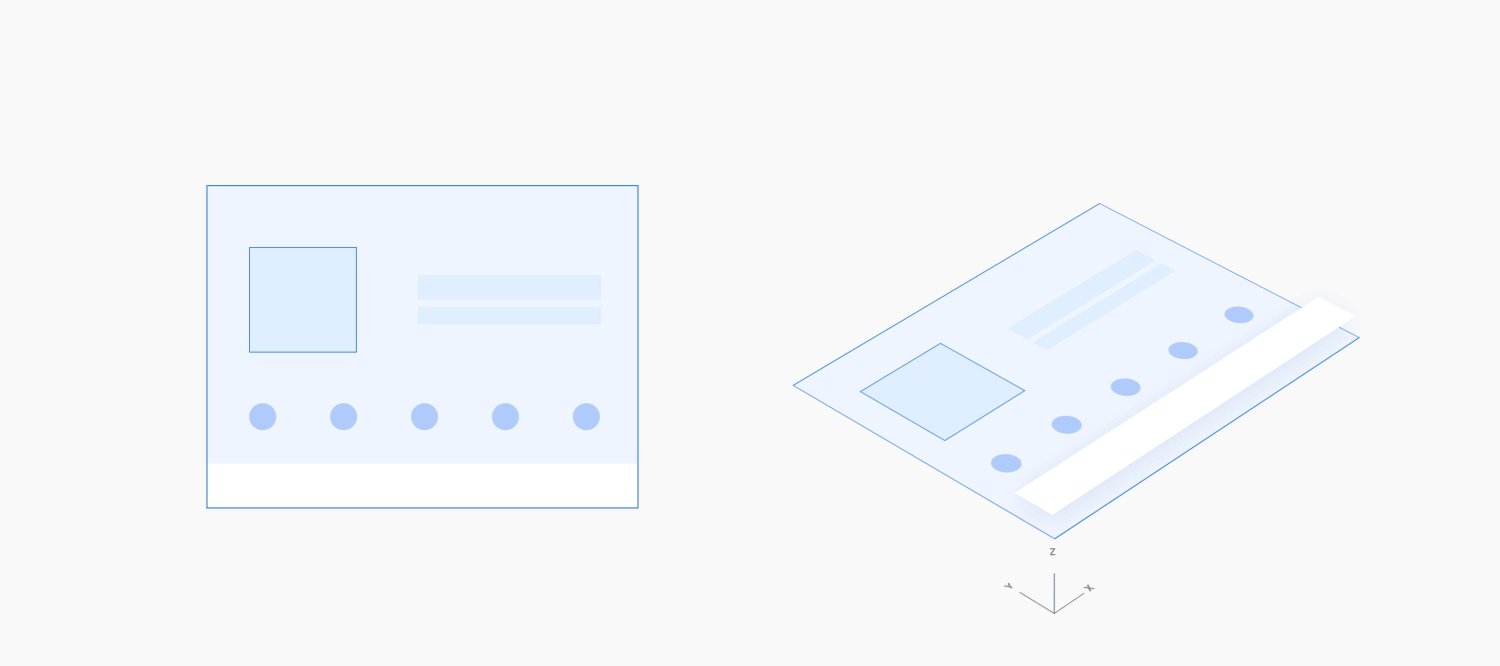
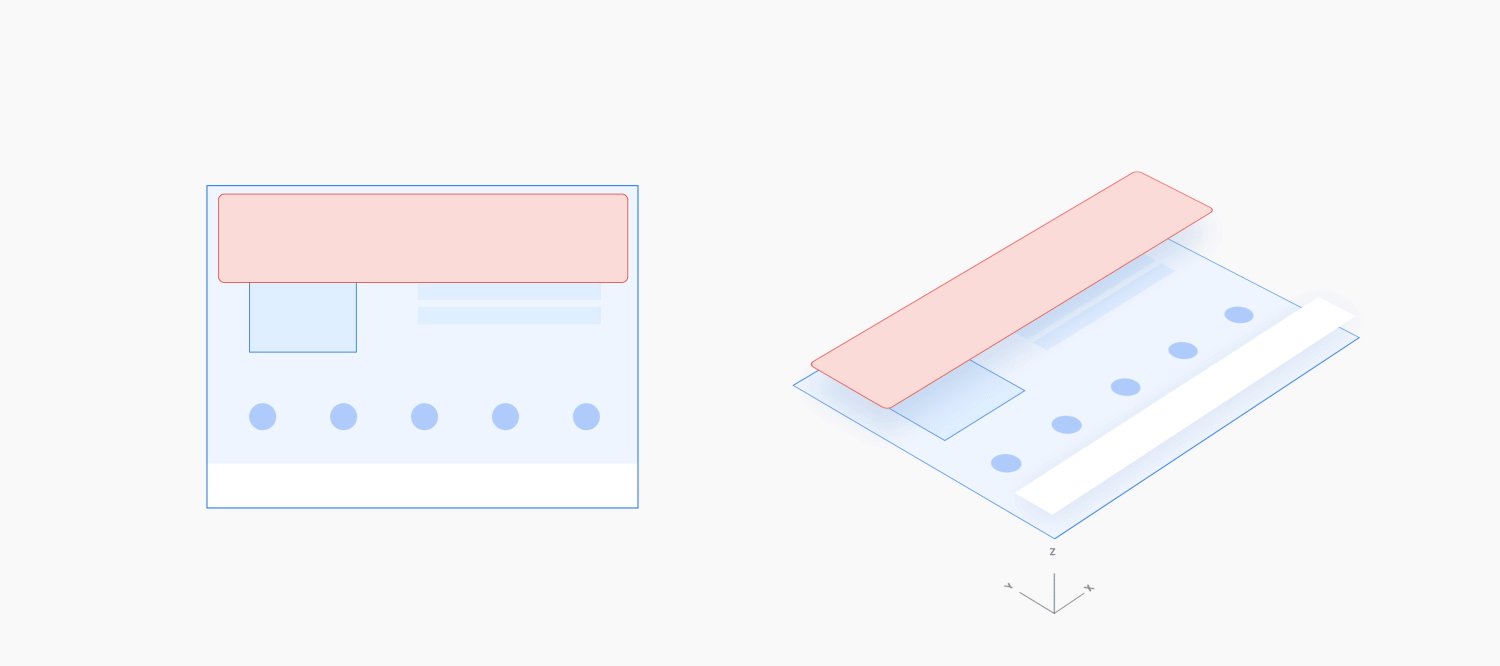
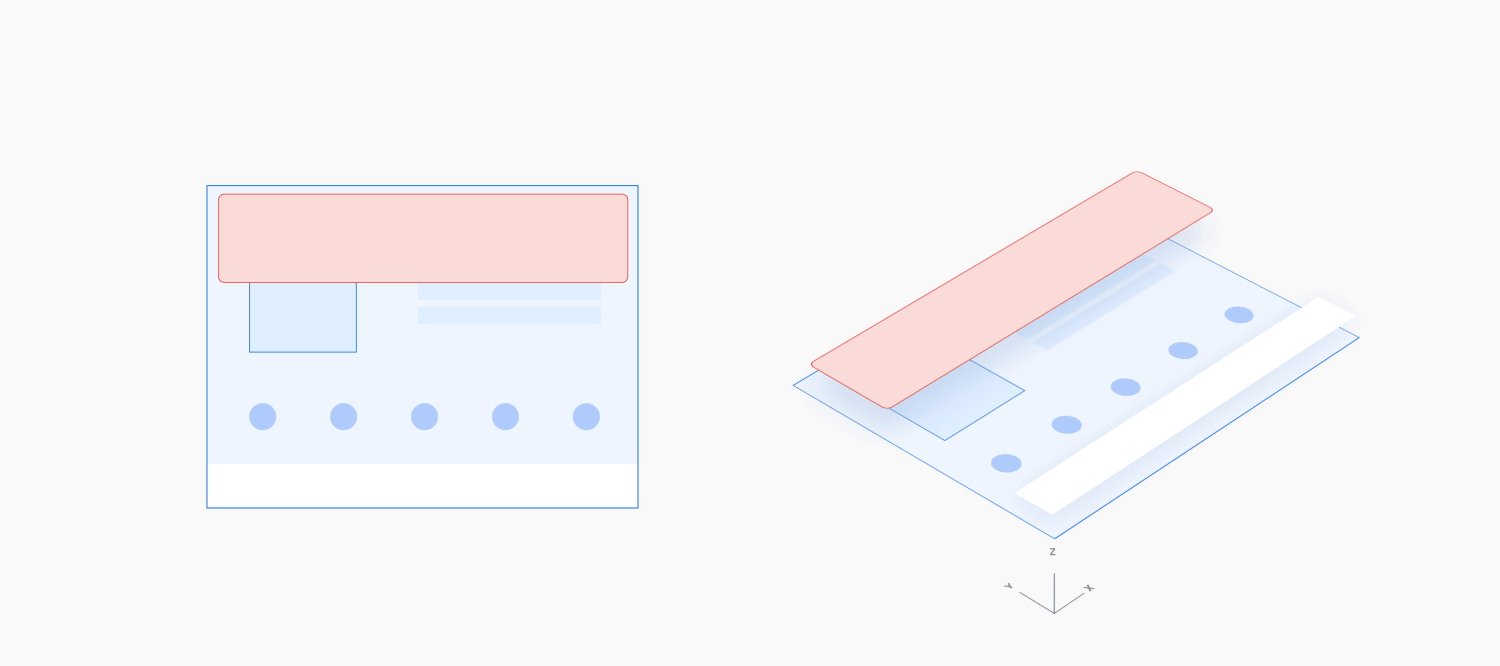
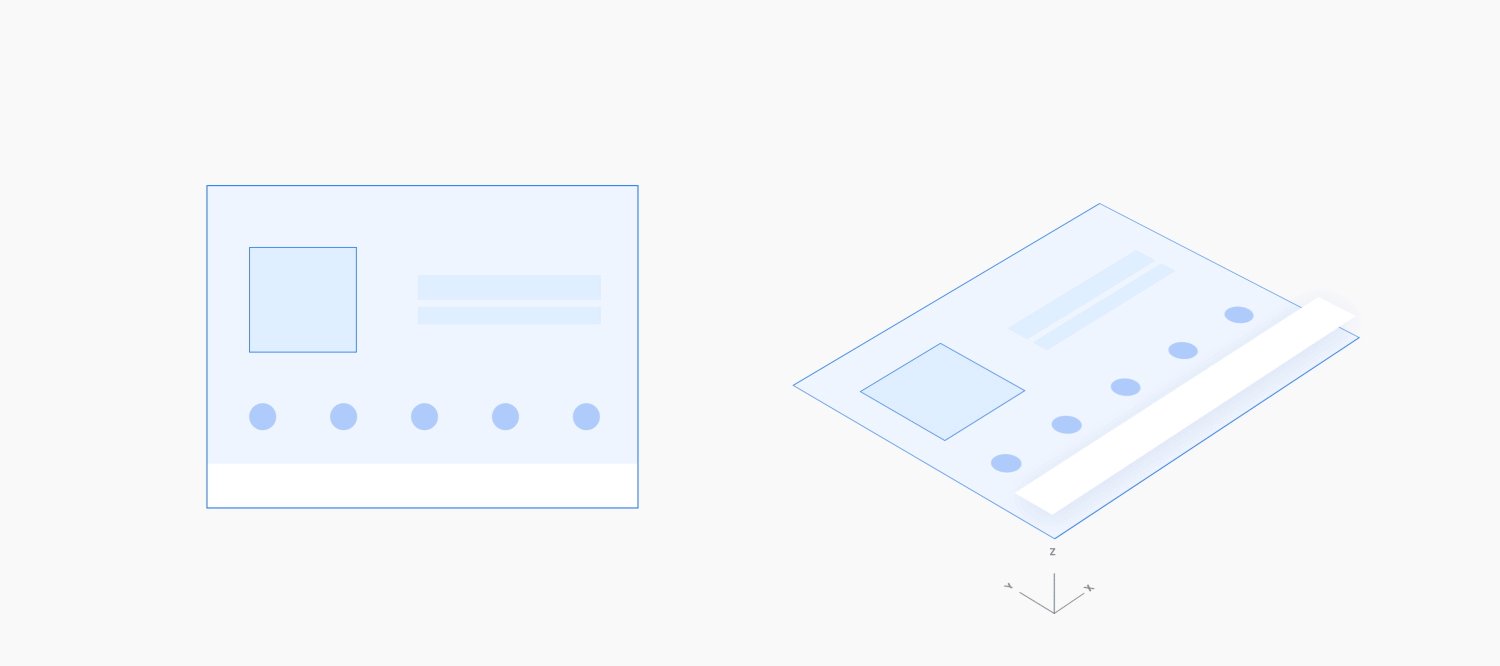
干扰操作
当一项可选的简短操作需要突然出现在正在进行的操作前时,应从屏幕边缘(向上或向下)滑动,并附上部分纱罩。或者,它应该用全纱罩淡入屏幕中间。从离新动作出现位置最近的位置开始执行动作。

示例