يجب أن تظهر الحركة باعتدال في سياق القيادة للتعبير عن المفاهيم والعلامة التجارية والعلاقات بين العناصر. بل يجب استخدامه فقط للمساعدة في إعلام السائقين بدون تشتيت انتباههم.
نظرة سريعة:
- تجنب تشتيت انتباه المستخدمين بالحركة غير الضرورية
- استخدام الحركة لزيادة فهم المستخدمين وتحسين كفاءتهم
- اجعل لغة حركتك مرنة بما يكفي لجميع الأجهزة ذات الصلة
- استخدام نمط الحركة الموصى به لحالتك
أنماط الحركة
لدعم تجربة مستخدم متسقة في جميع التطبيقات، تنطبق أنماط حركة محددة على التفاعلات التالية:
- التبديل بين التطبيقات
- التبديل بين طرق عرض الزملاء
- تمديد إجراء حالي
- تصغير الإجراء وتوسيعه
- إيقاف إجراء
تعتمد أنماط الحركة هذه على التخفيف العادي، كما هو موضح في Material Design، والذي يركز على نهاية الانتقال من خلال تسريع الانتقال بسرعة، ثم الإبطاء تدريجيًا.
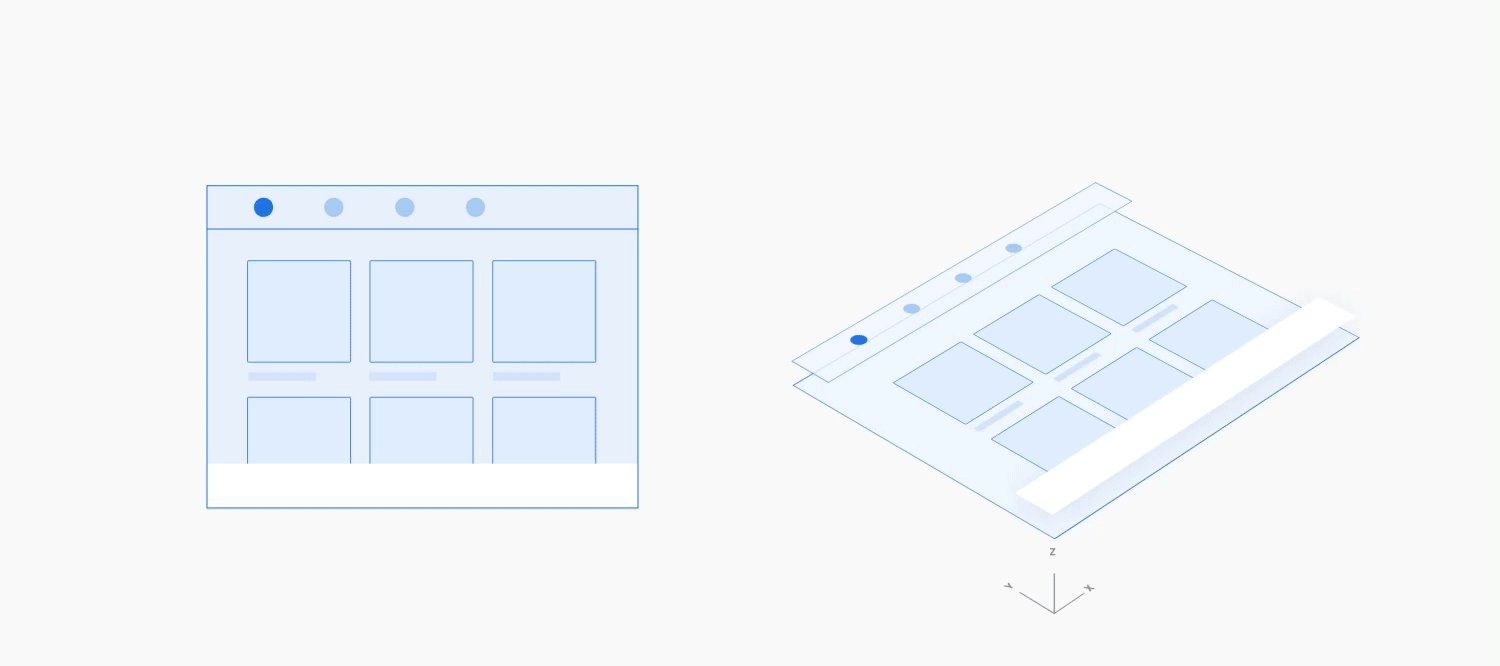
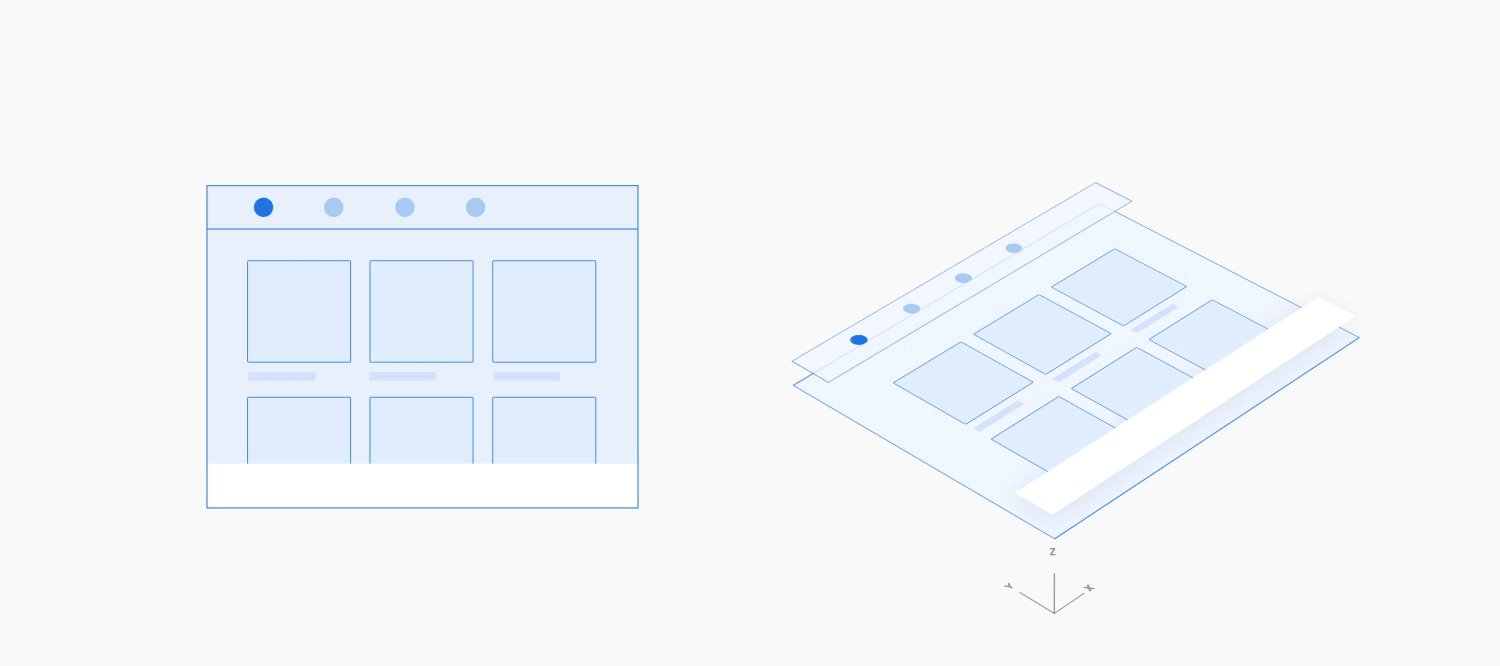
التبديل بين التطبيقات
عند التبديل بين التطبيقات، استخدم تأثير تلاشٍ متقاطع يؤدي إلى تلاشي عنصر واحد بينما يتلاشى عنصر آخر. تصور هذا الانتقال مخرجًا من التطبيق الحالي أثناء الانتقال بسرعة إلى آخر.

مثال

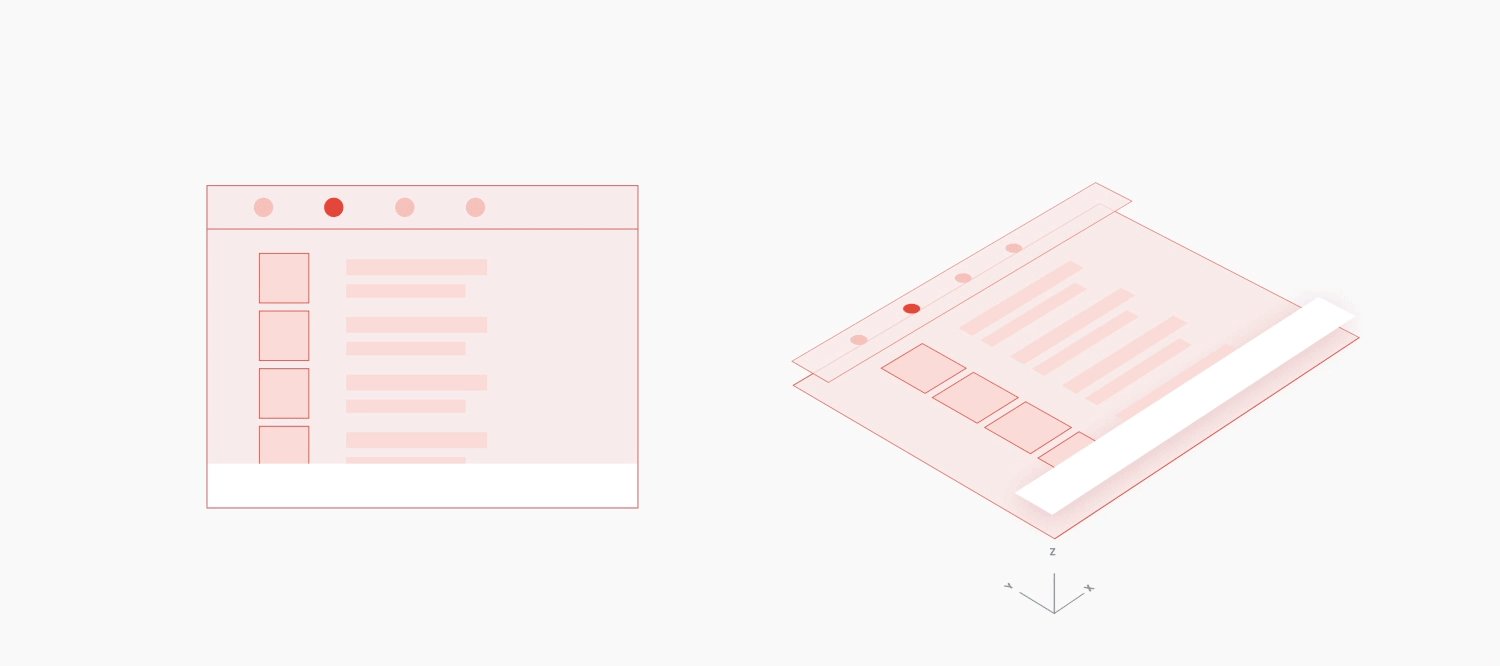
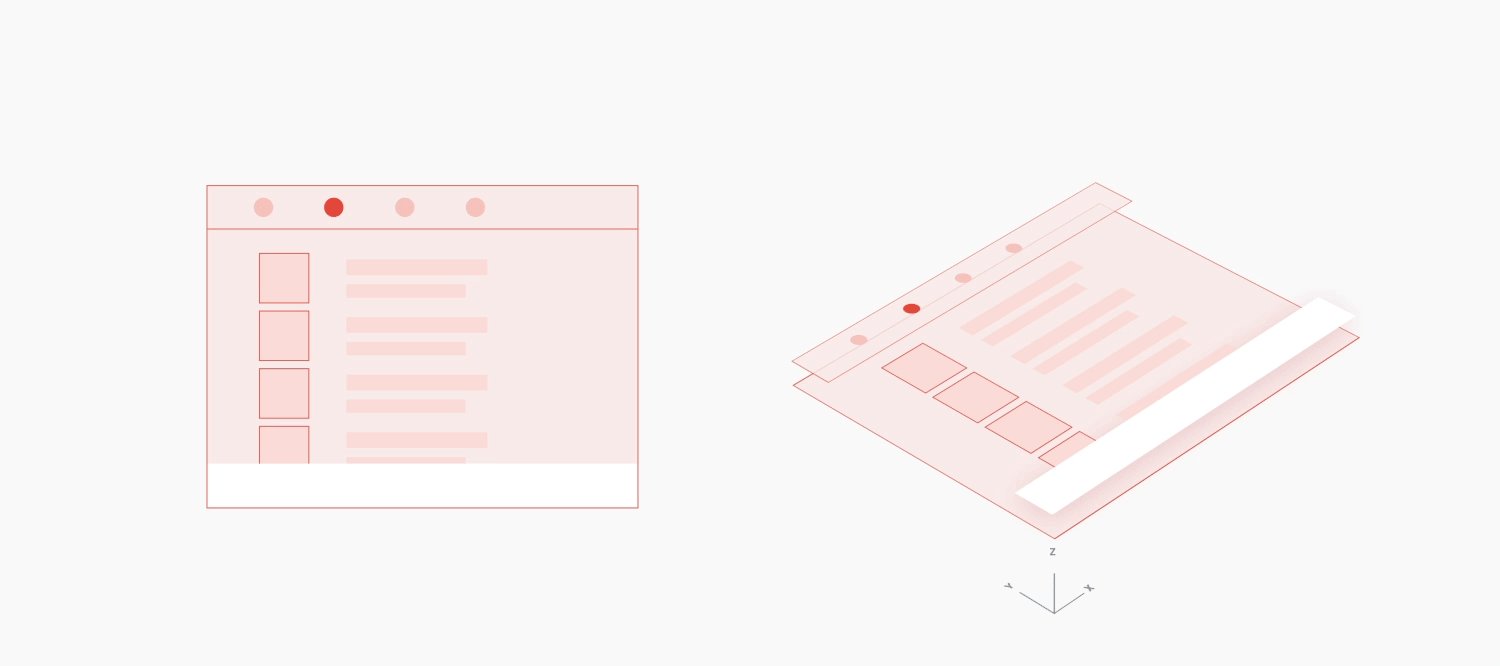
التبديل بين طرق عرض الزملاء
عند التبديل بين طرق العرض على المستوى نفسه من التدرّج الهرمي في أحد التطبيقات (وتسمى أيضًا طرق العرض المشابهة)، مثل علامات التبويب في شريط التطبيق أو الأغاني في قائمة تشغيل، استخدِم انتقال المحور المشترك. تعكس الحركة الأفقية لهذا الانتقال من جانب إلى جانب حالة البقاء في المستوى نفسه داخل التطبيق.

مثال

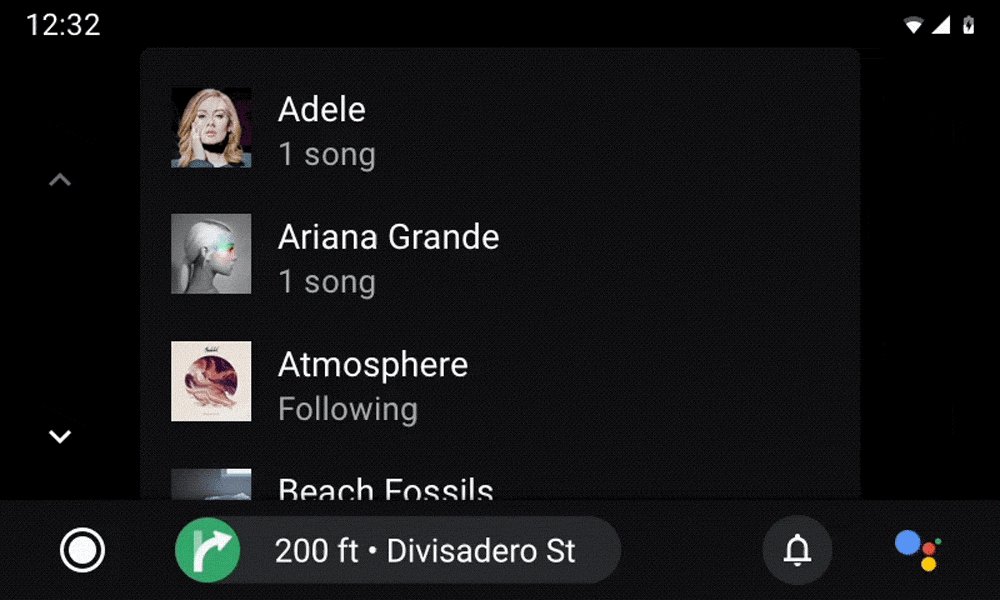
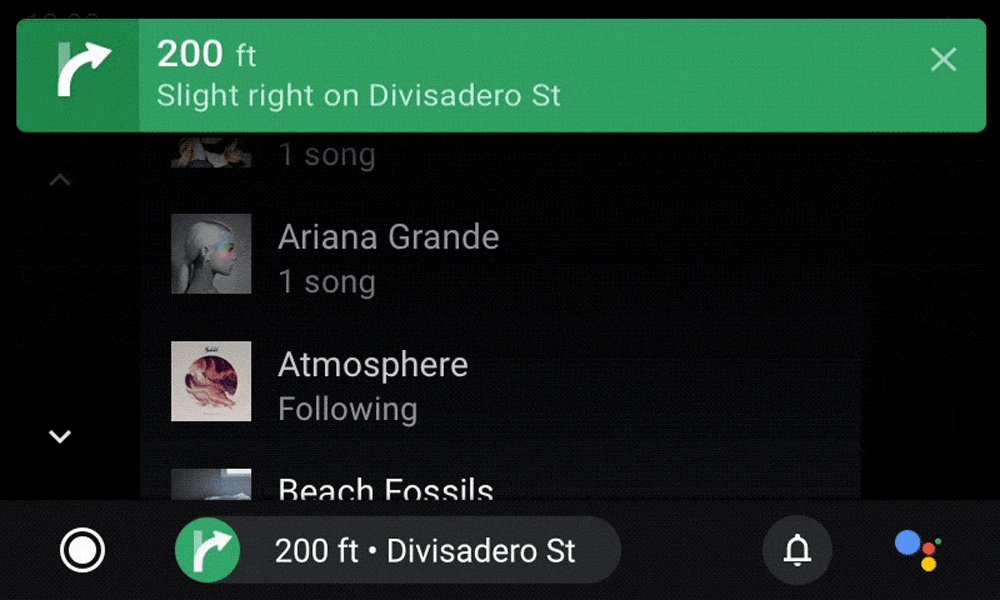
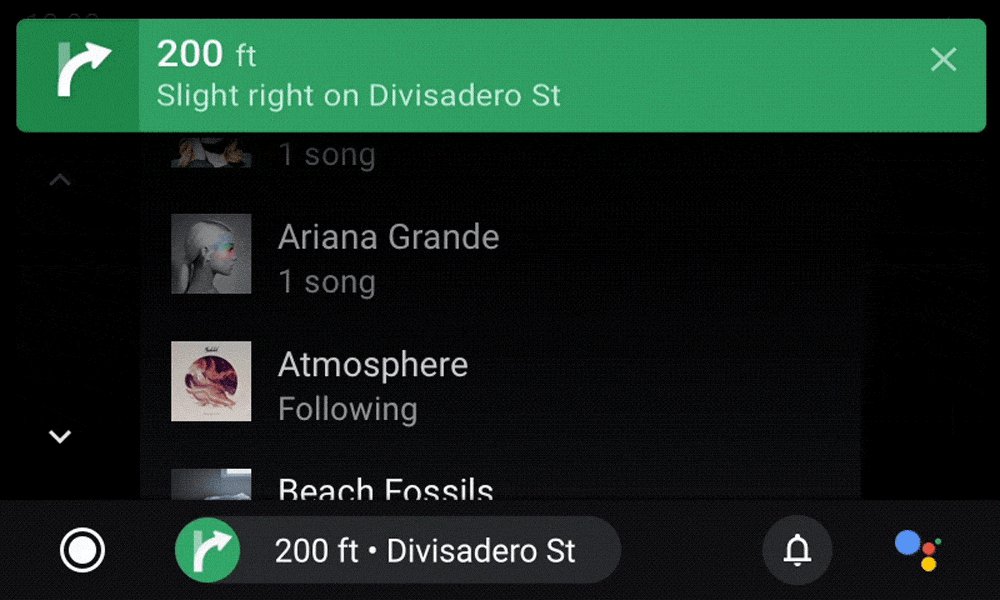
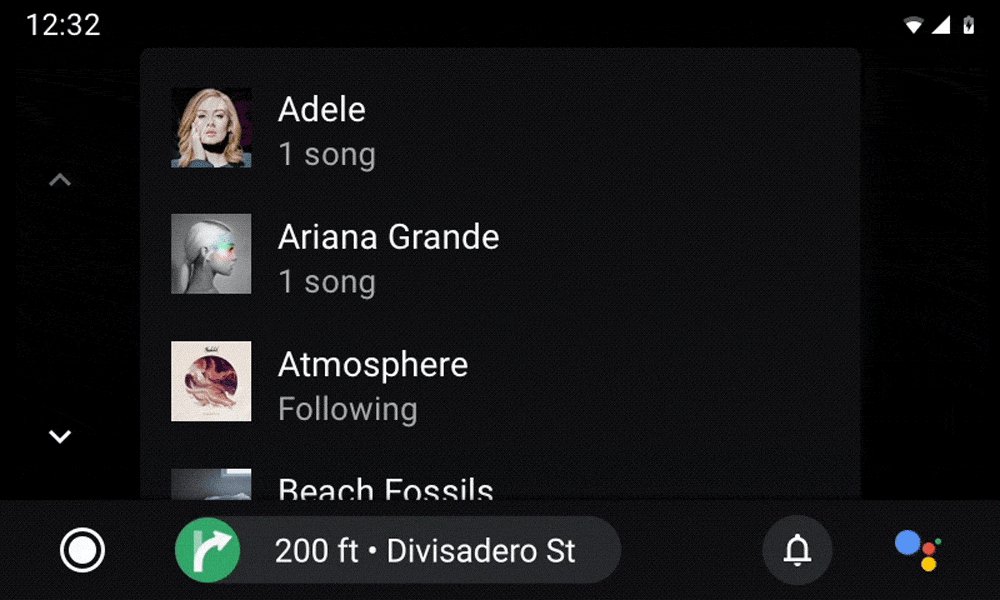
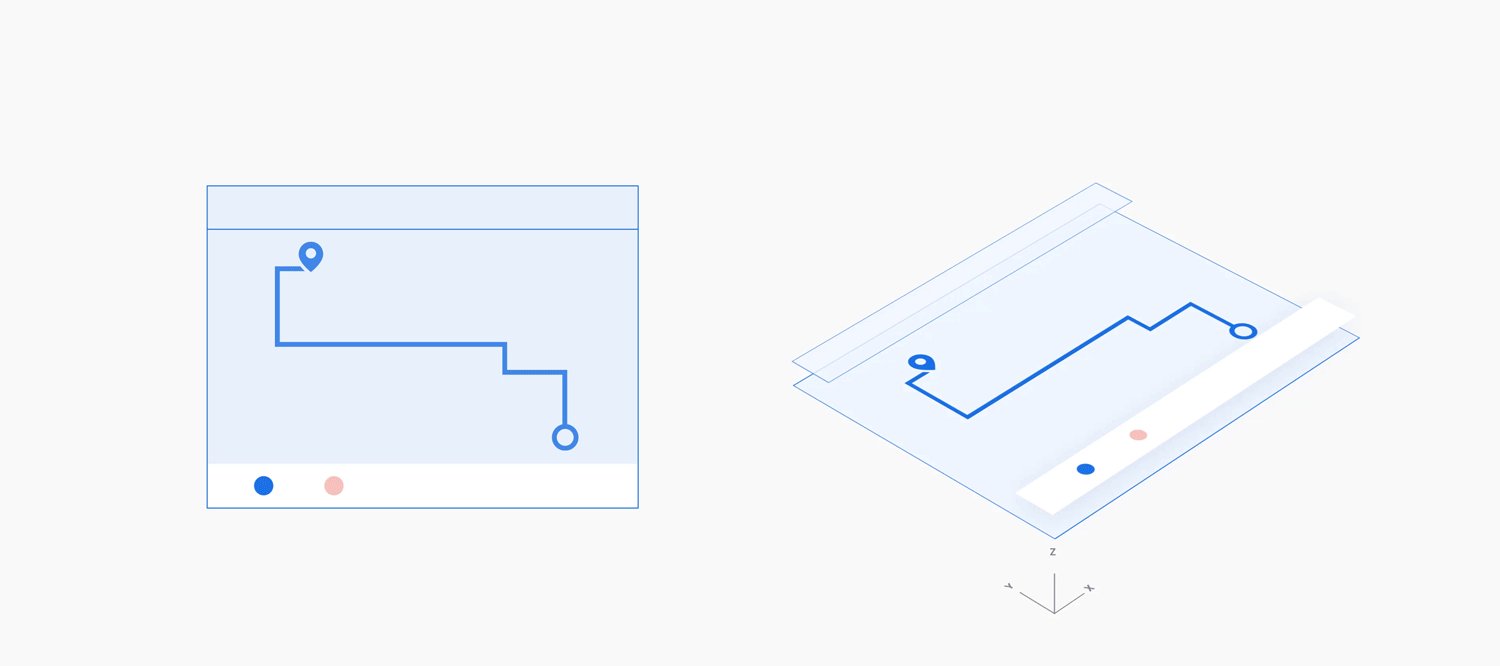
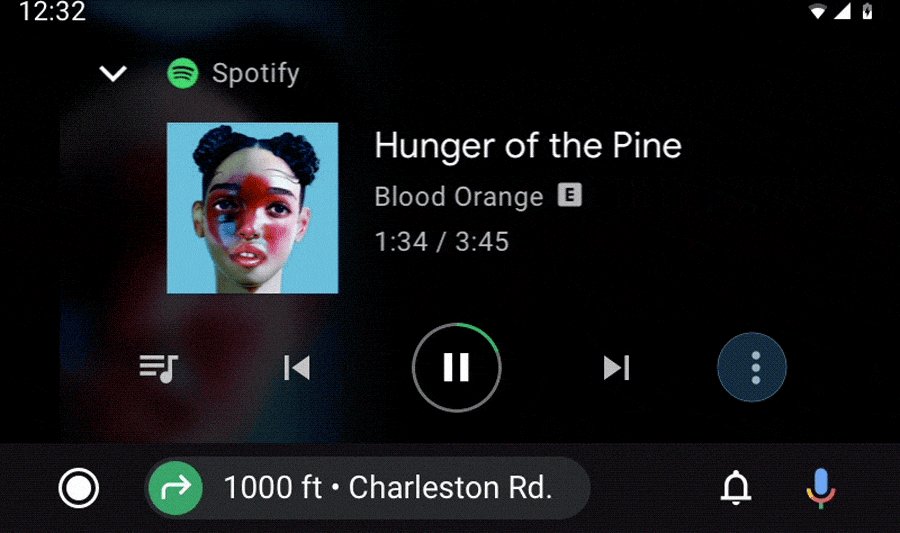
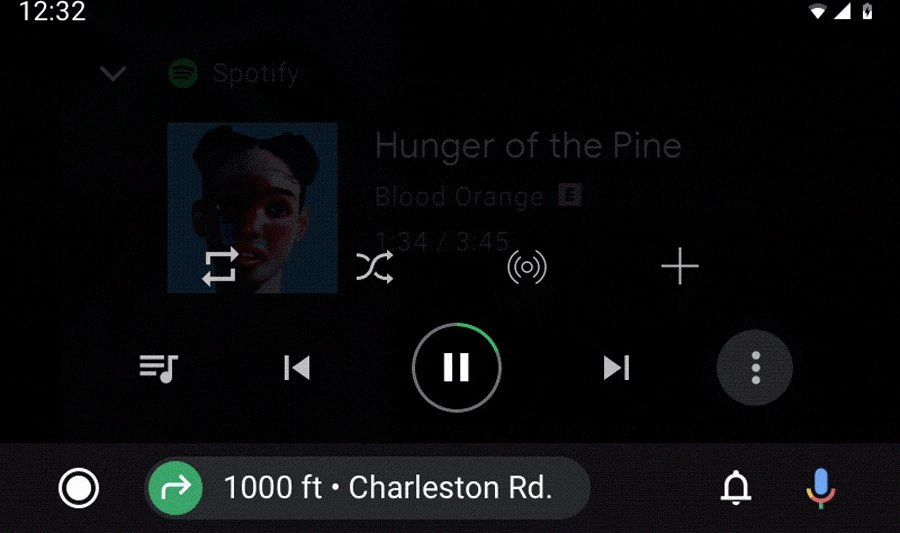
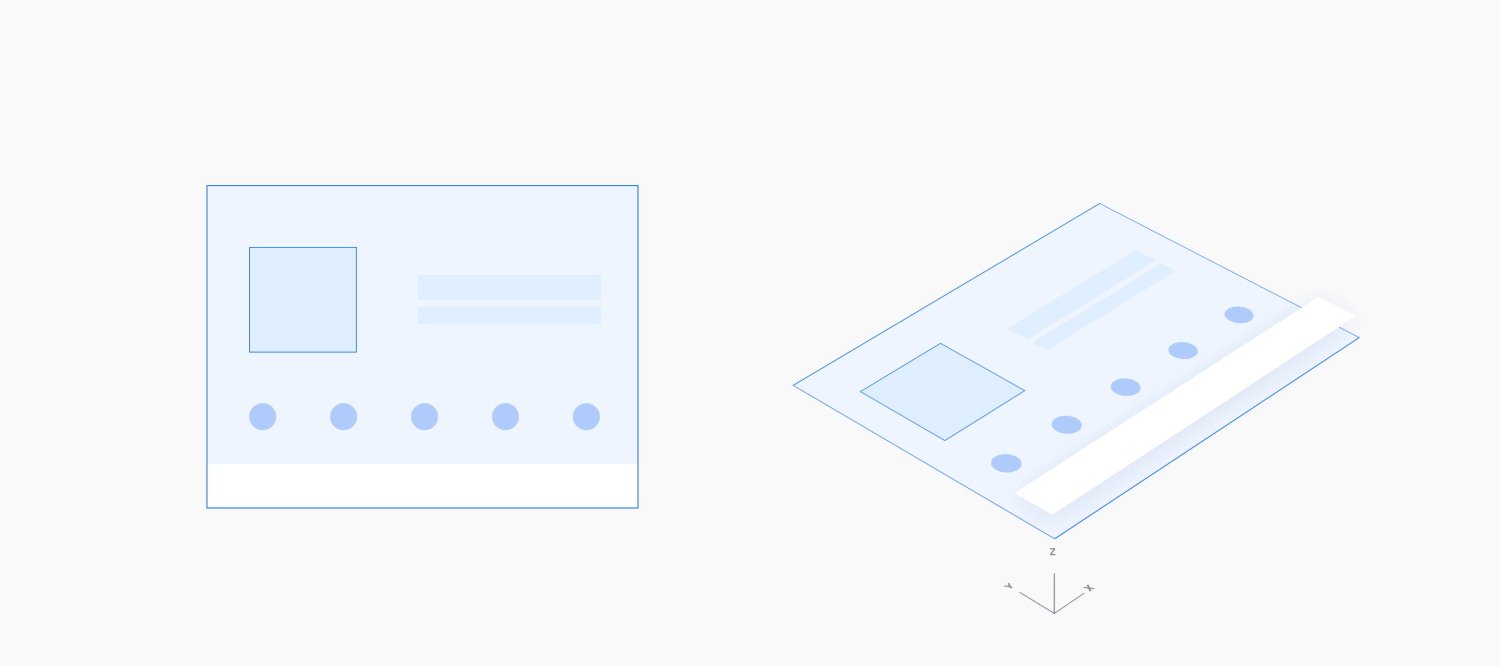
تمديد إجراء حالي
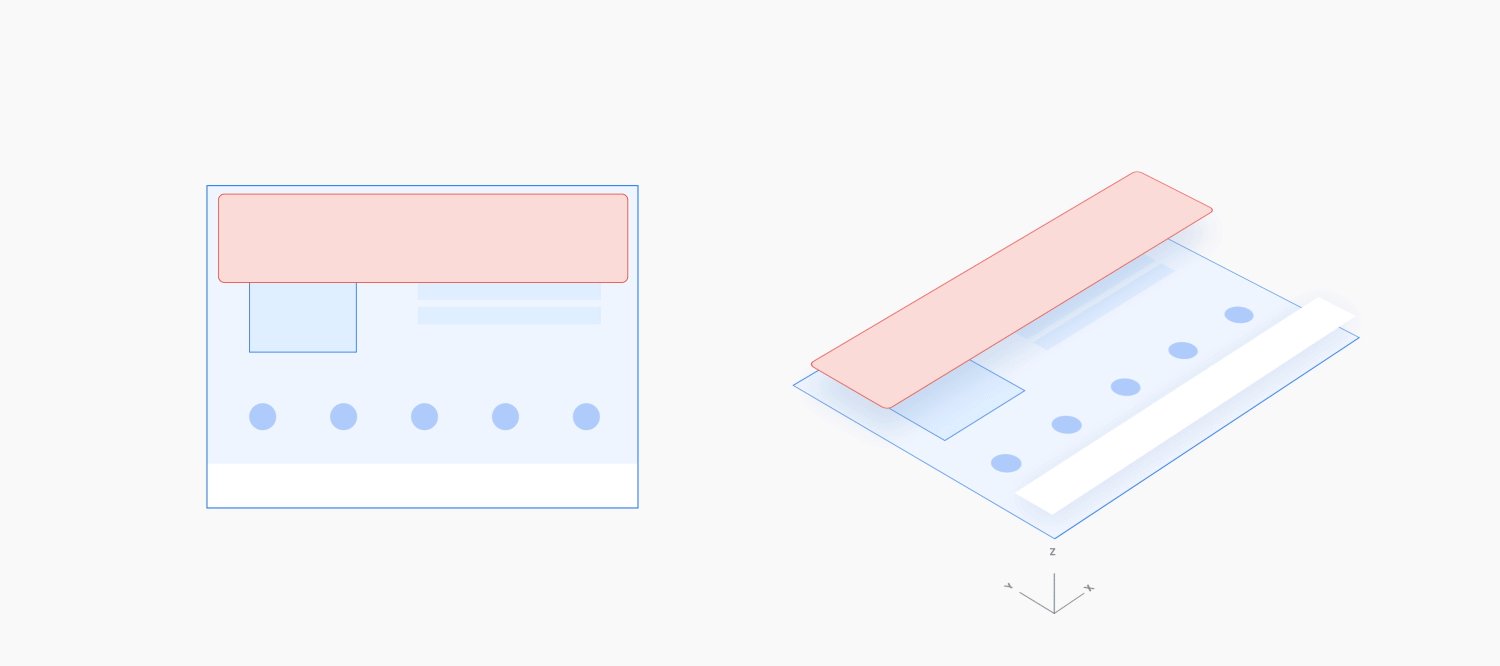
عندما يكون المستخدم في مرحلة عرض أو اتخاذ إجراء ثم يتخذ إجراءً ثانويًا ذا صلة، يجب تقديم هذا الإجراء الثانوي بحركة رأسية (إما لأعلى أو لأسفل). يتم عرض هذا الإجراء الثانوي على سطح بملء الشاشة، مع خلفية حادة، أمام الإجراء الأساسي. يعزز وجود الإجراء الأساسي من خلال scrim أن المستخدم لا يزال في خضم تنفيذ هذا الإجراء.
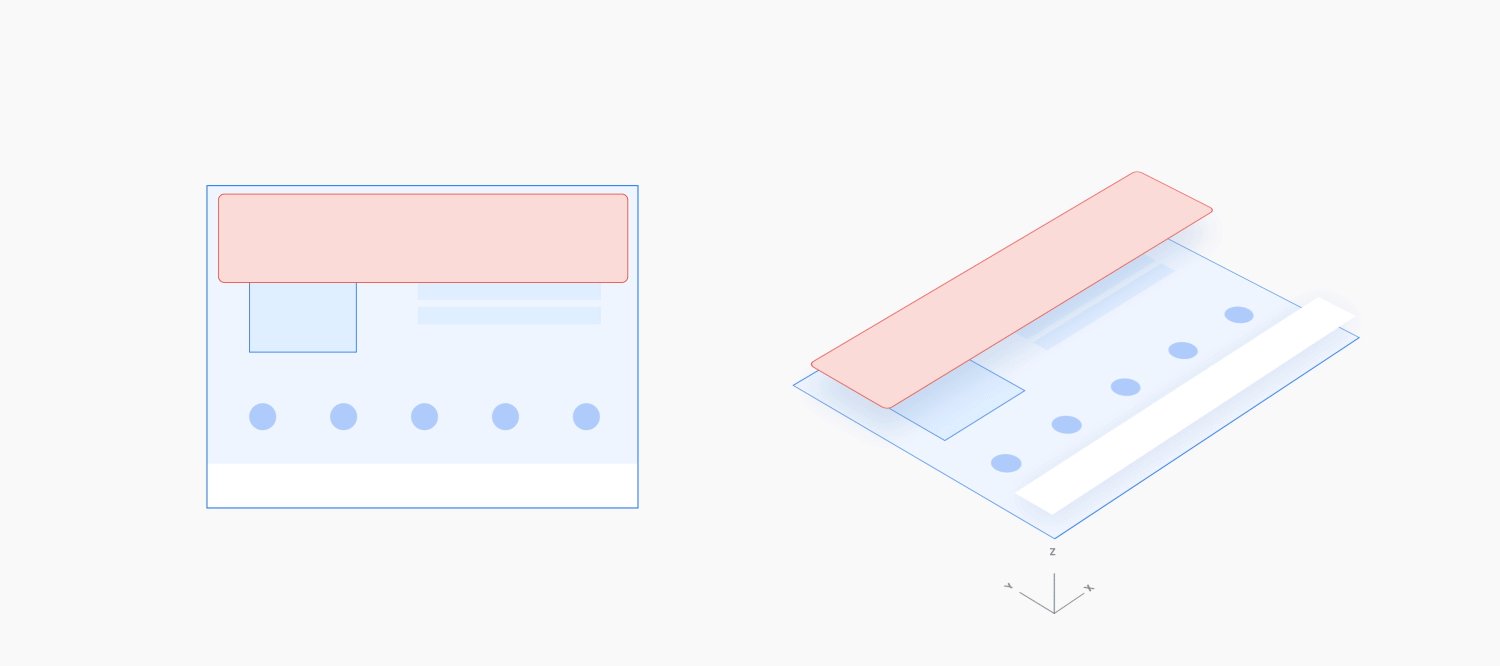
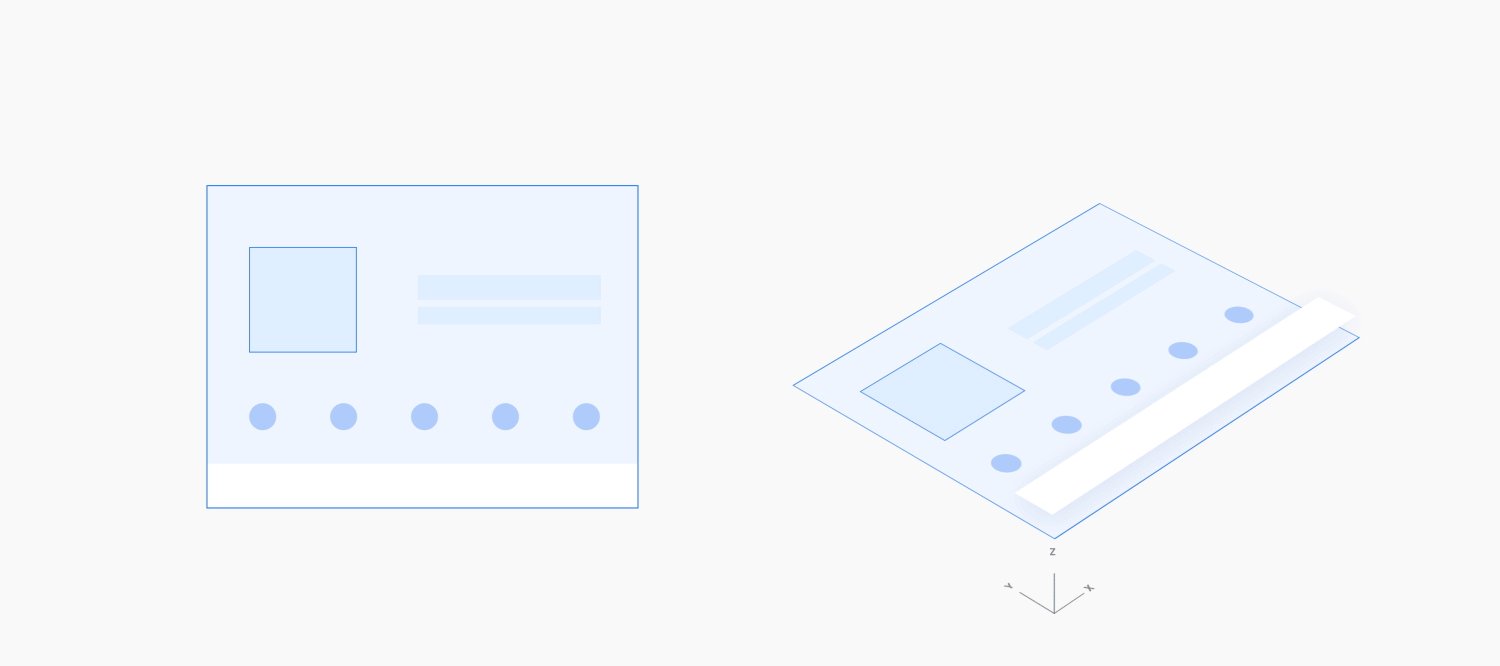
وبعد ذلك يتم إغلاق الإجراء الثانوي في الاتجاه العكسي للحركة الافتتاحية. يُفترض أن تستغرق هذه الحركة العكسية وقتًا أقل من الحركة الأصلية، نظرًا للانتهاء من الإجراء.

مثال

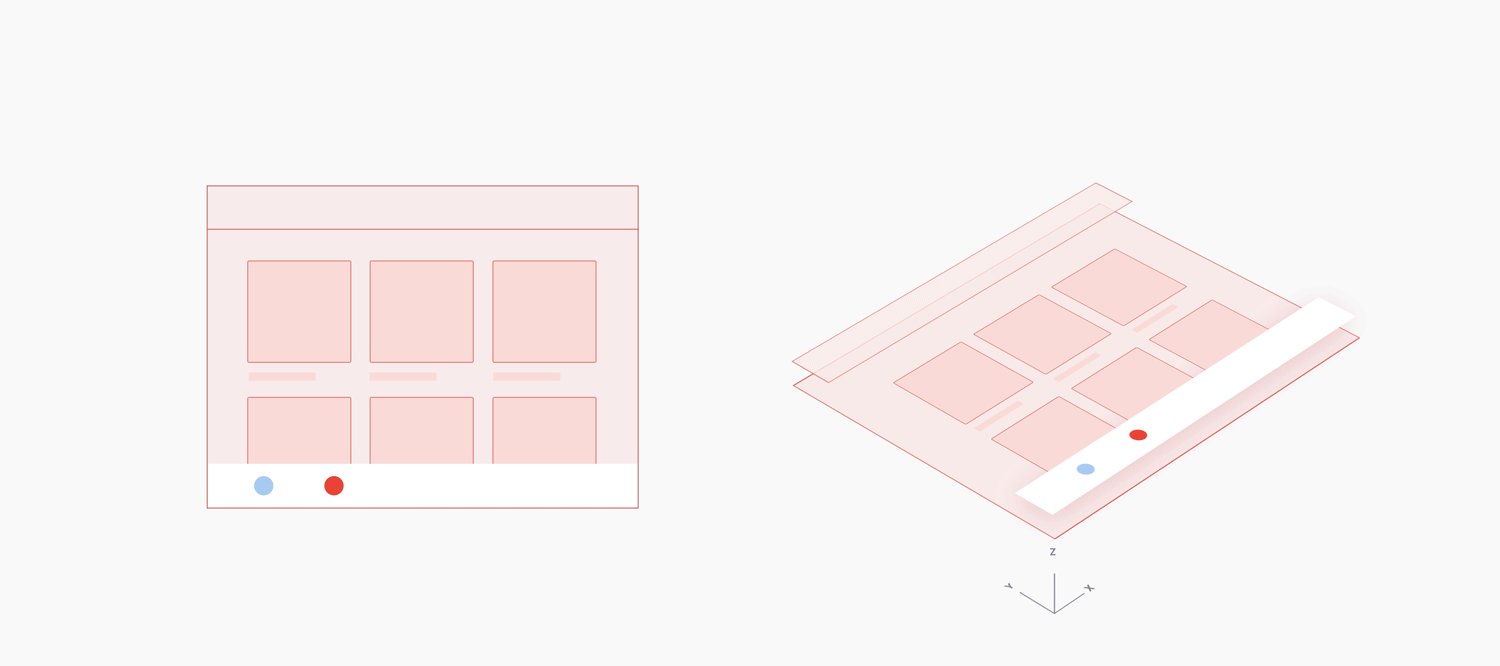
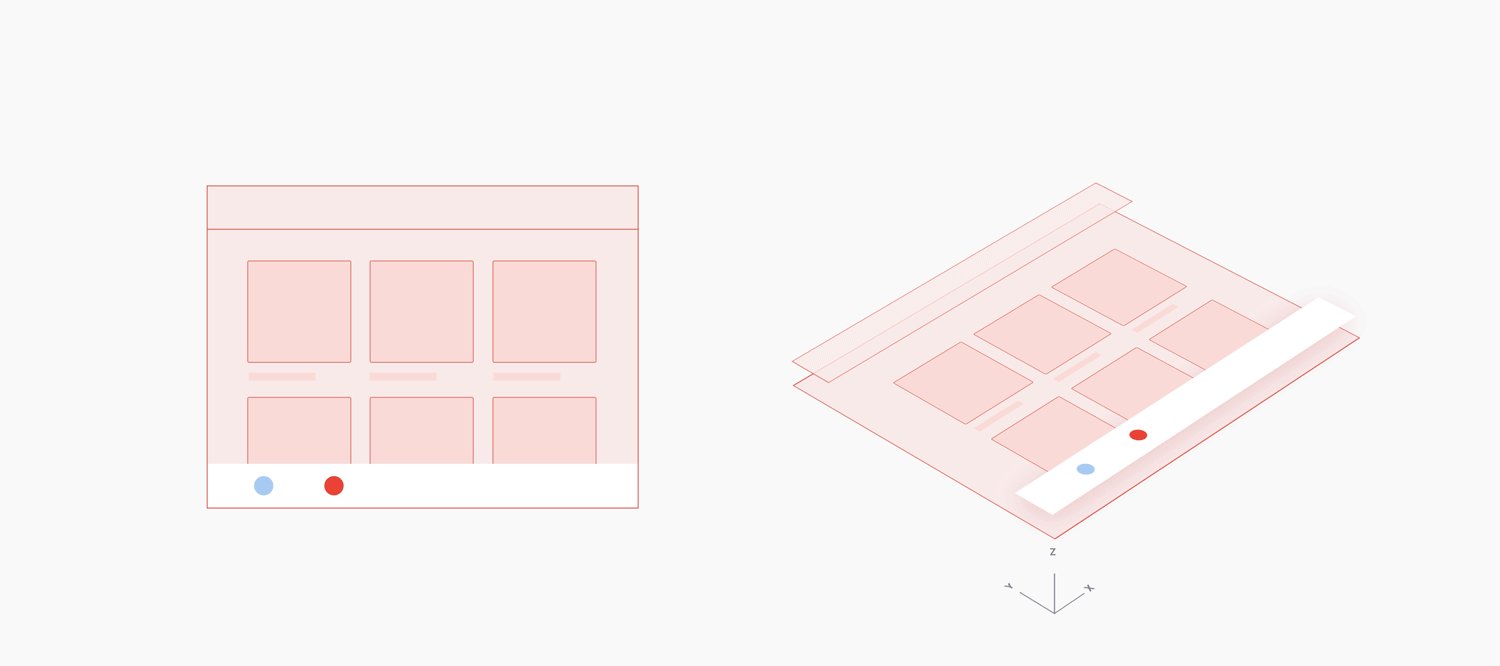
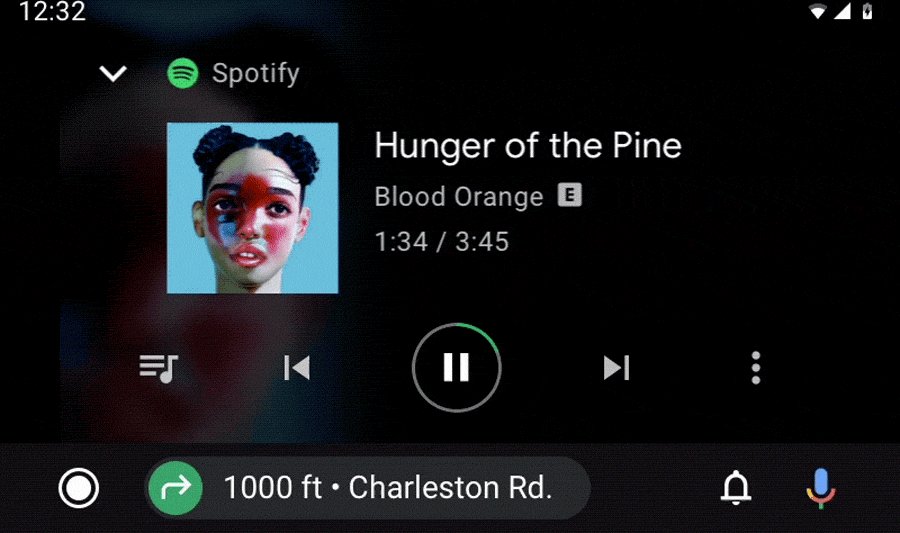
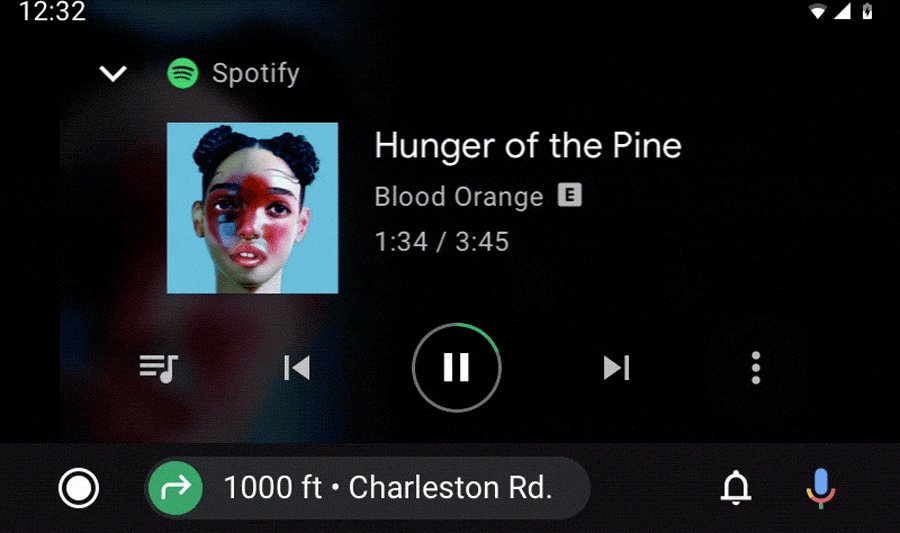
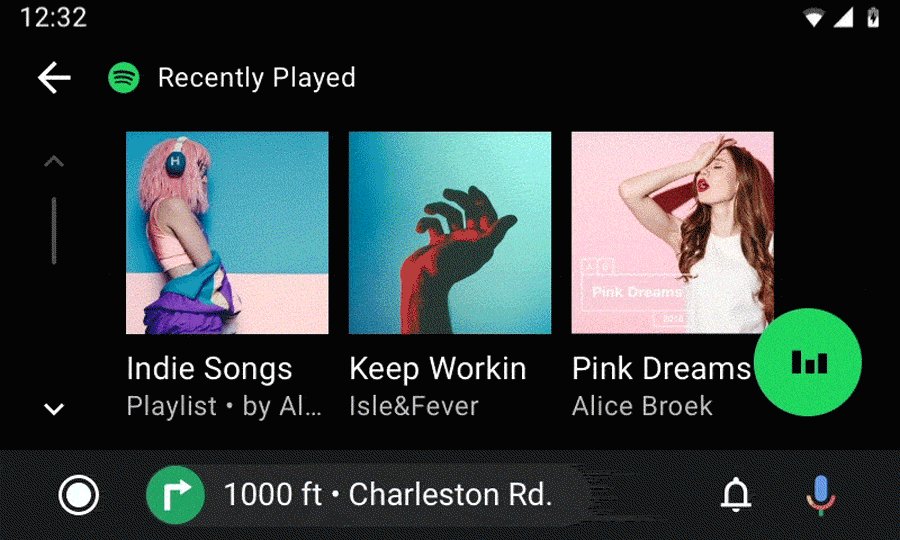
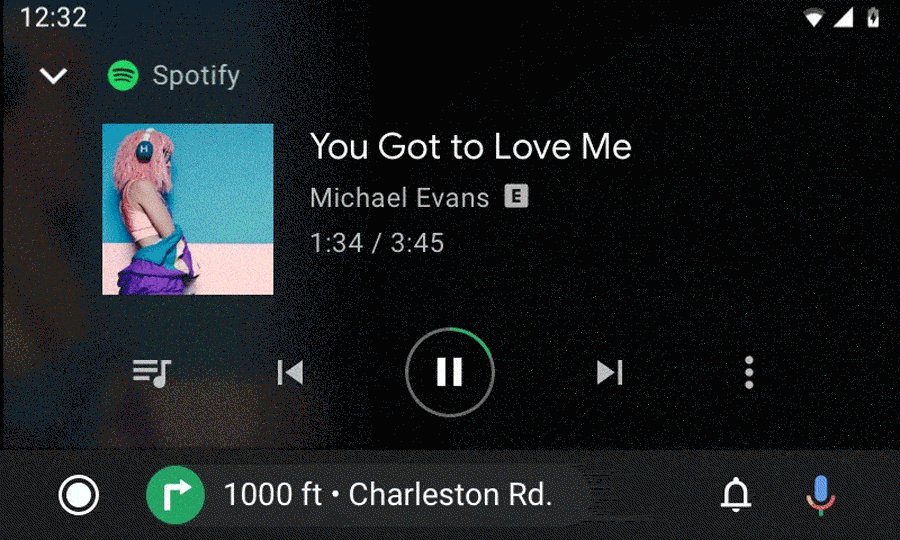
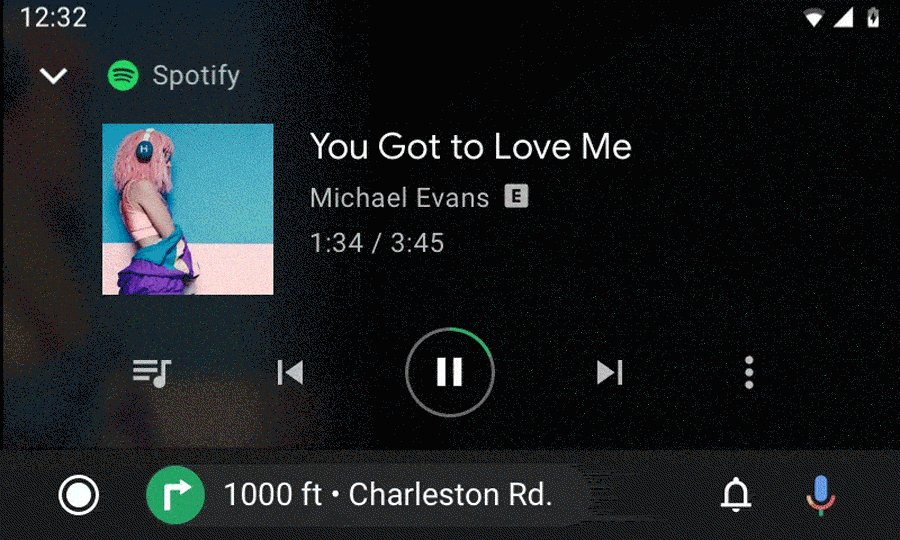
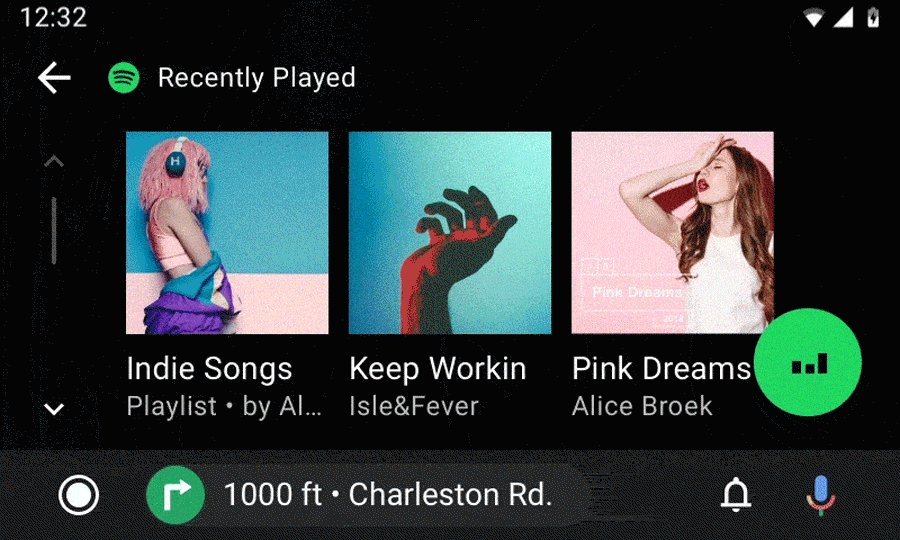
تصغير الإجراء وتوسيعه
يمكن تصغير حجم الإجراءات الجارية. يتيح هذا التنسيق الأصغر للمستخدم إنجاز مهام متعددة أثناء تشغيل الإجراء الجاري في الخلفية.
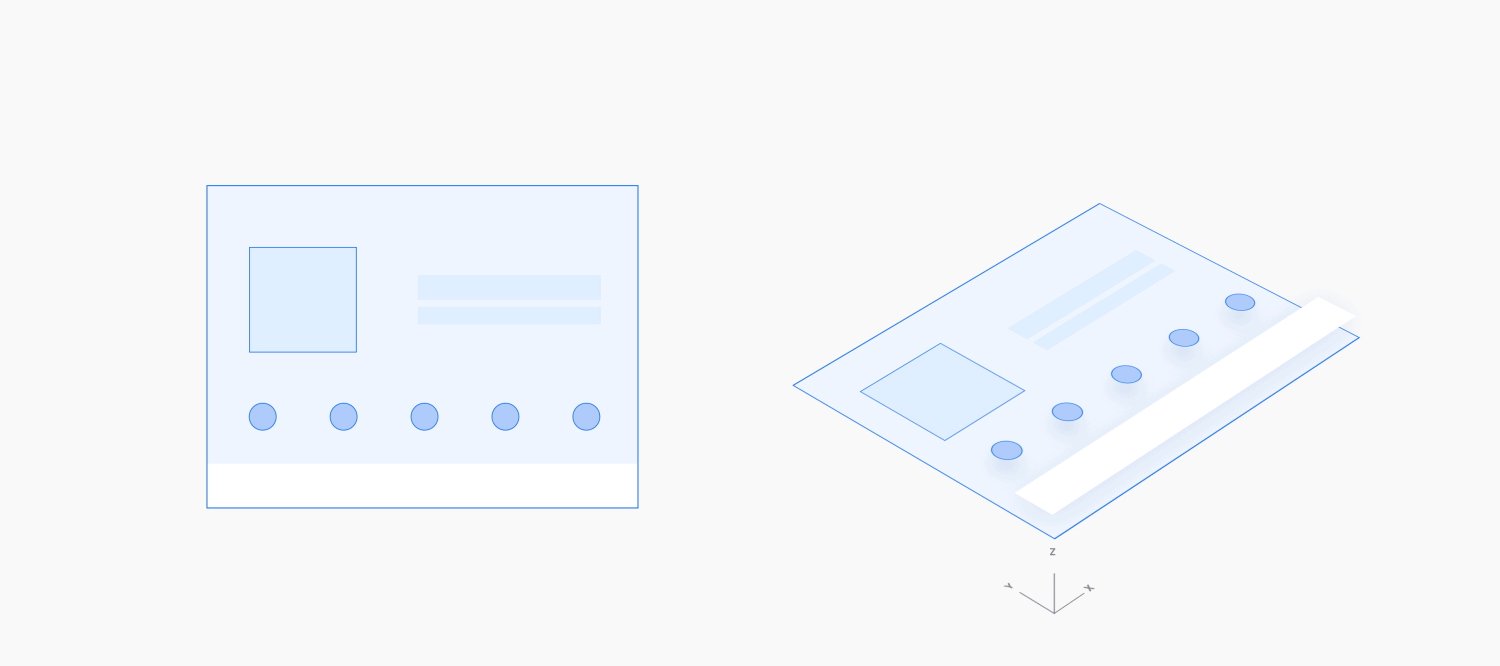
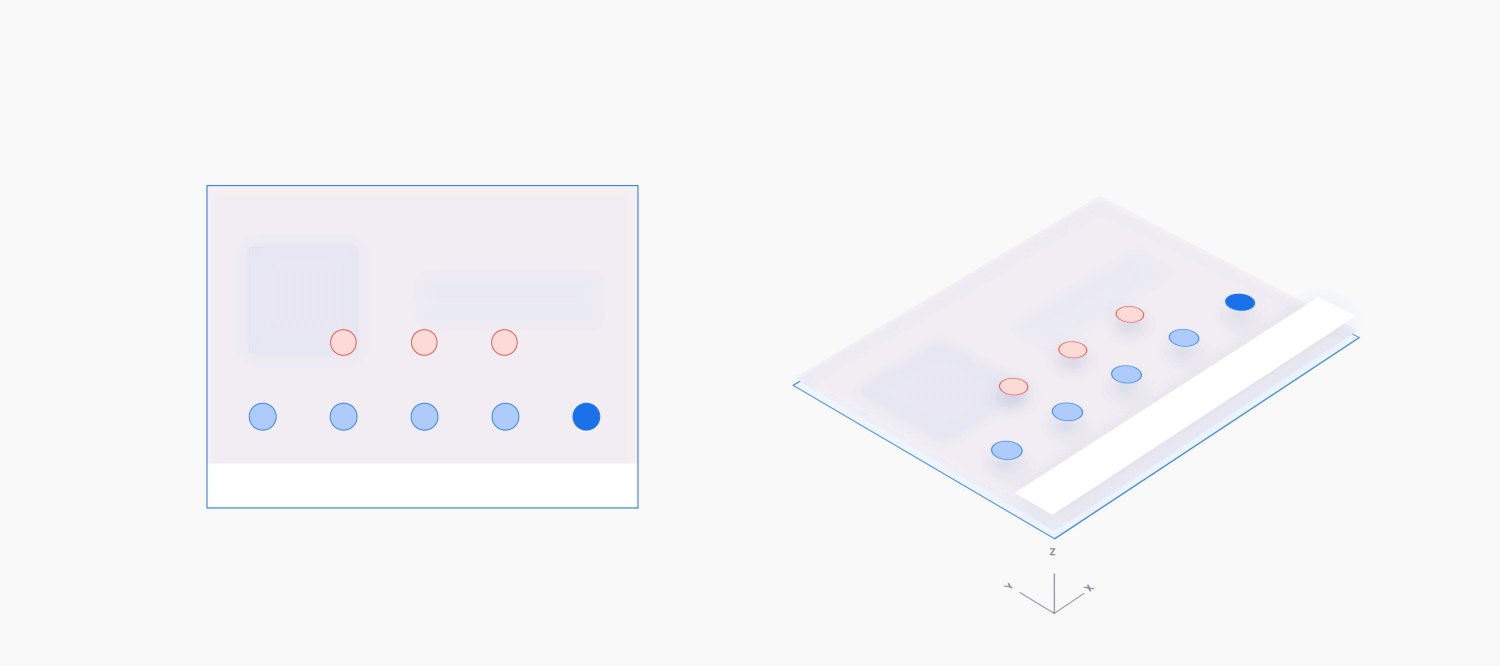
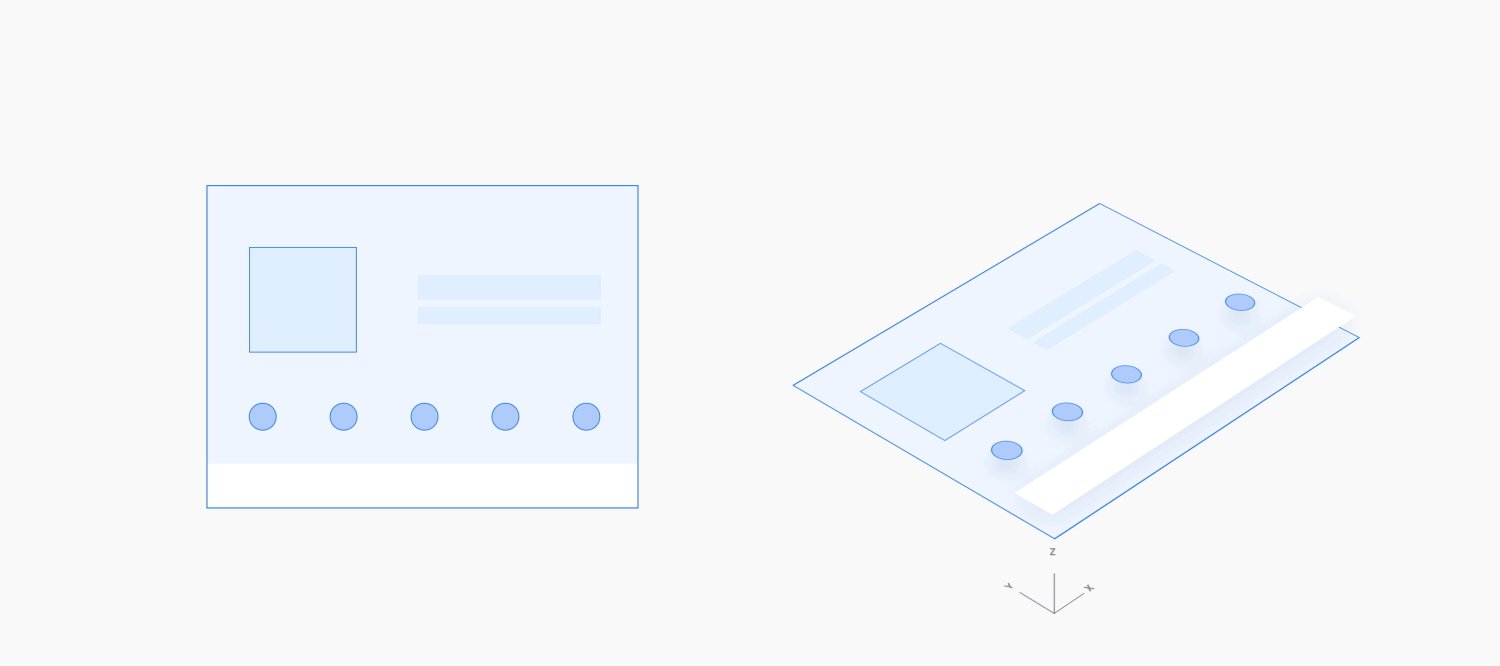
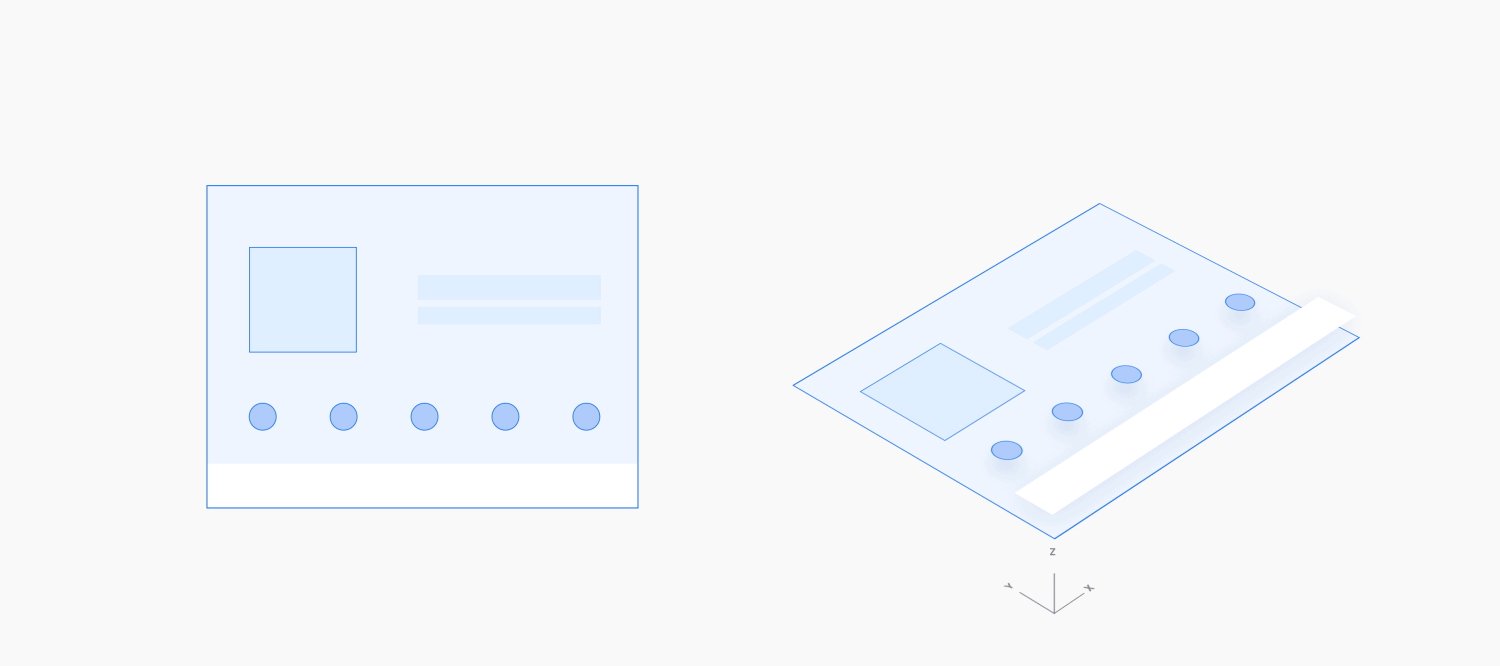
التوسيع: عندما ينقر المستخدم على إجراء مصغر، يتم توسيعه في الحجم ويملأ الشاشة الكاملة، وذلك باستخدام تأثير تلاشي على الشاشة.
التصغير: عند تصغير إجراء جارٍ، استخدِم عكس هذه الحركة. يُفترض أن يستغرق التقليل وقتًا أقل من الحركة الموسّعة، نظرًا لأن المستخدم يترك هذا الإجراء.

مثال

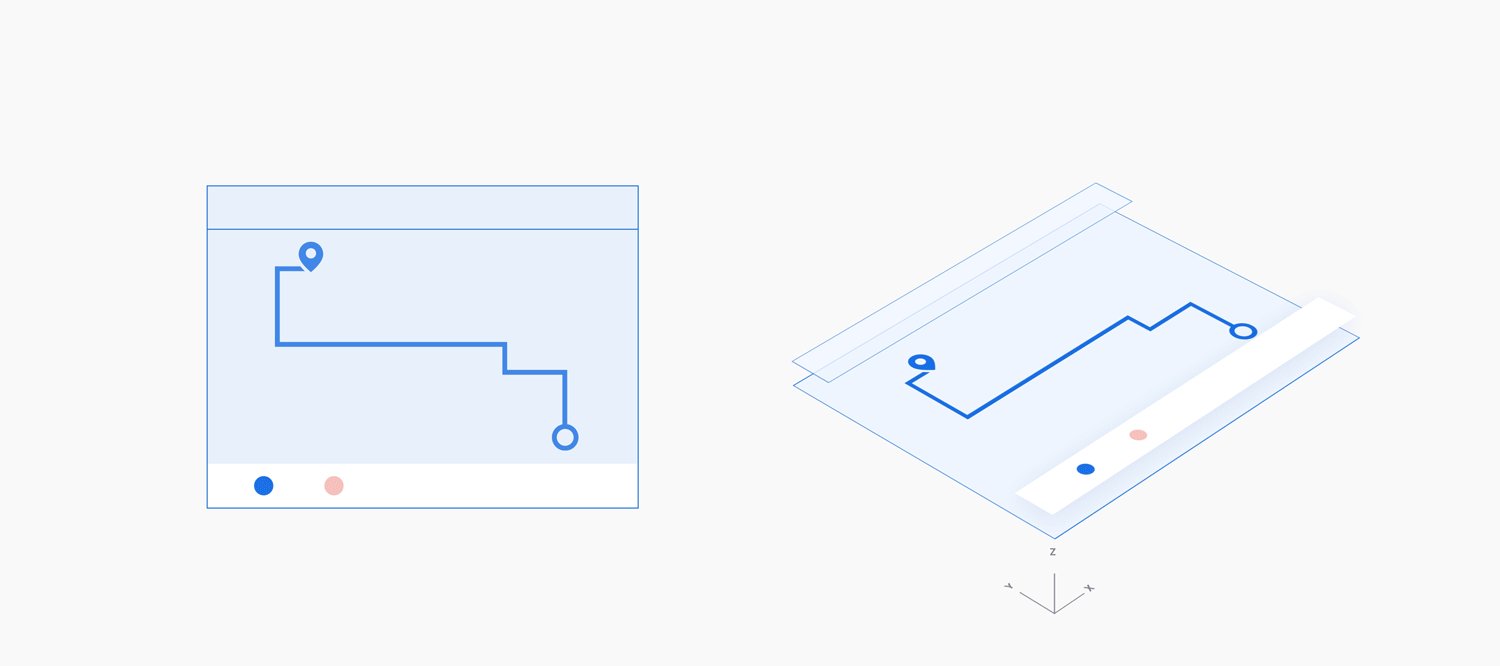
إيقاف إجراء
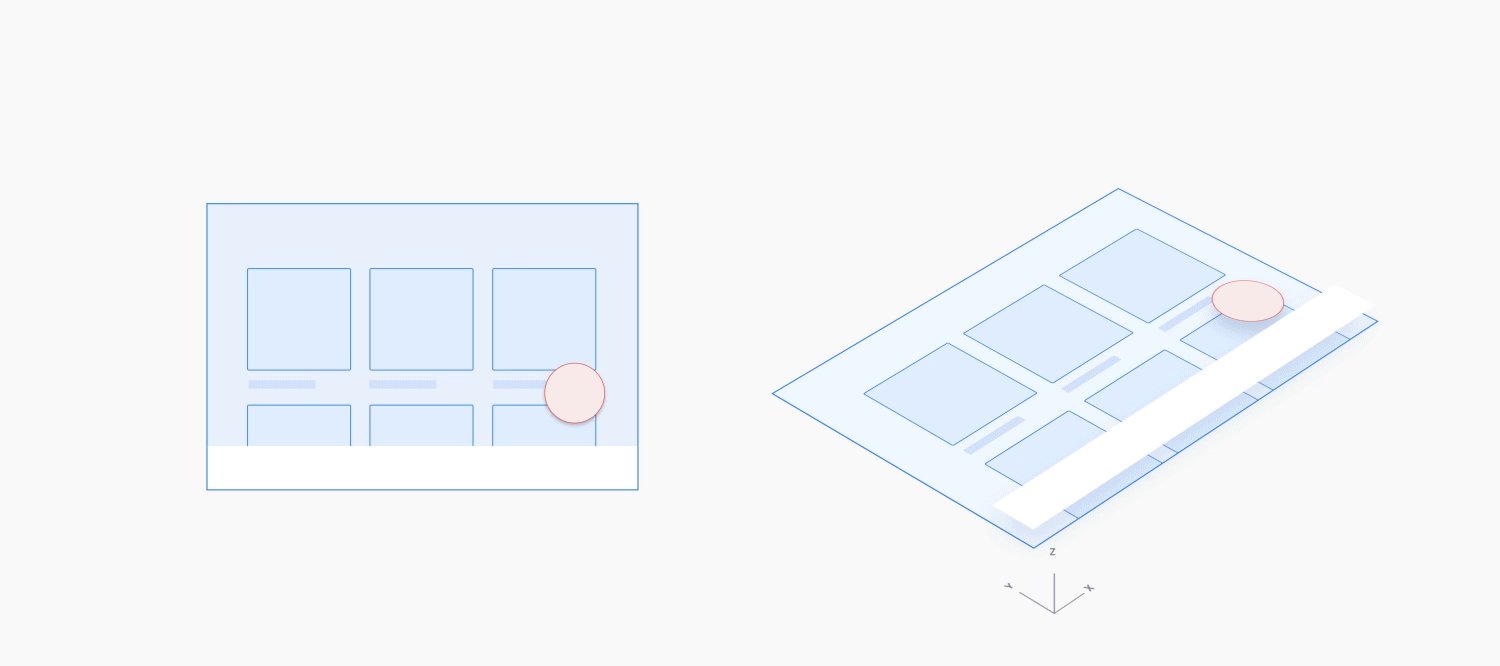
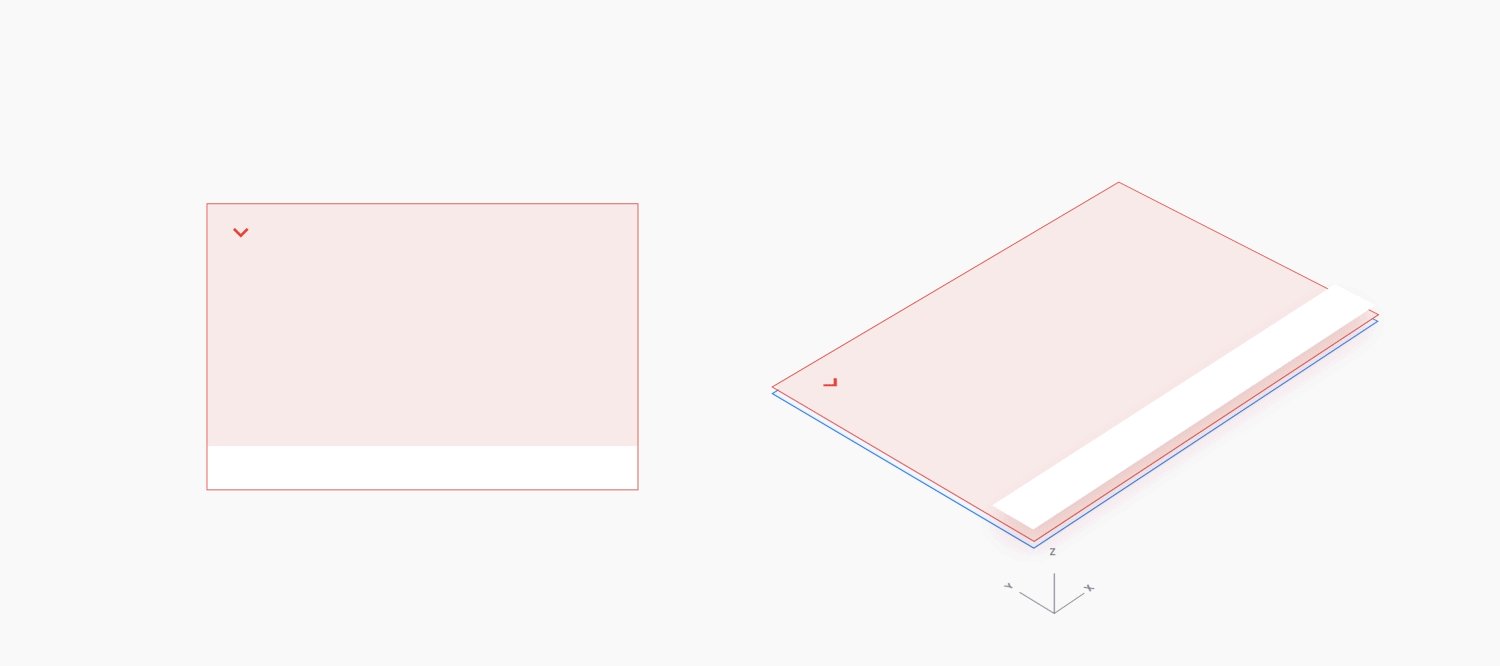
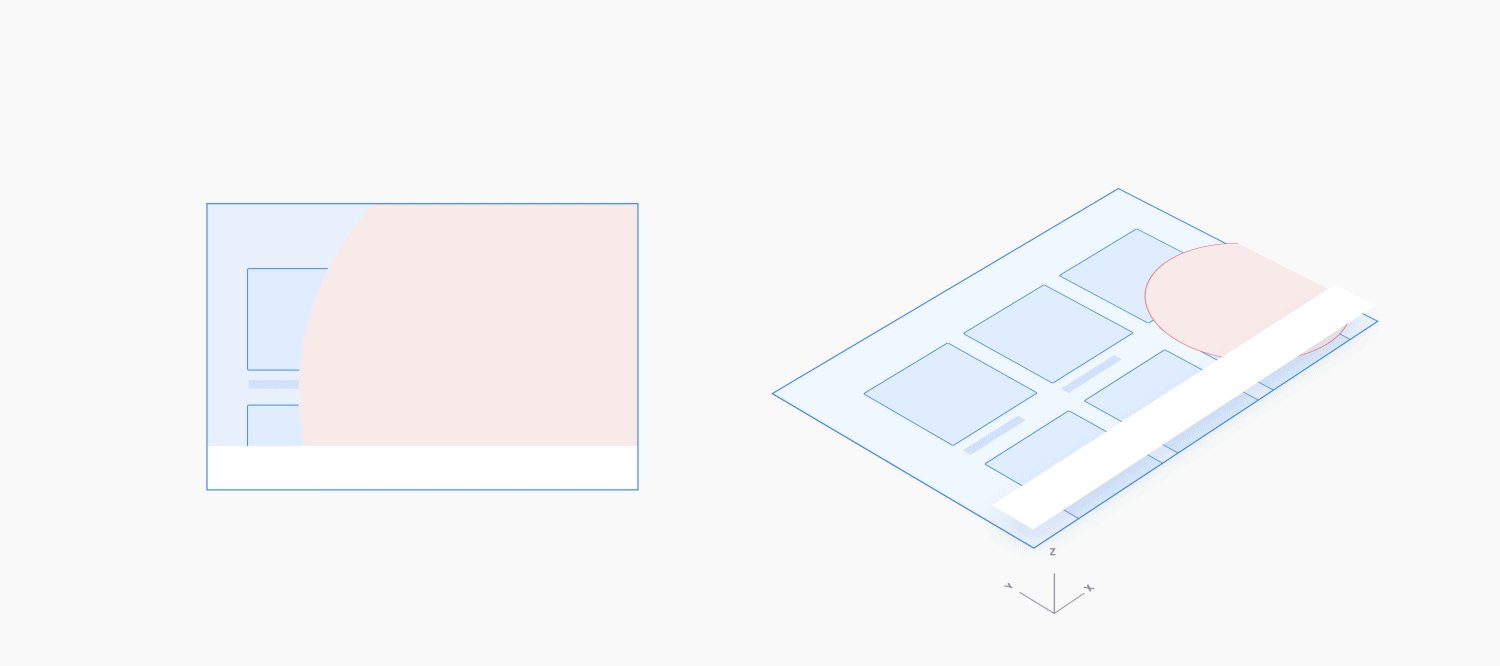
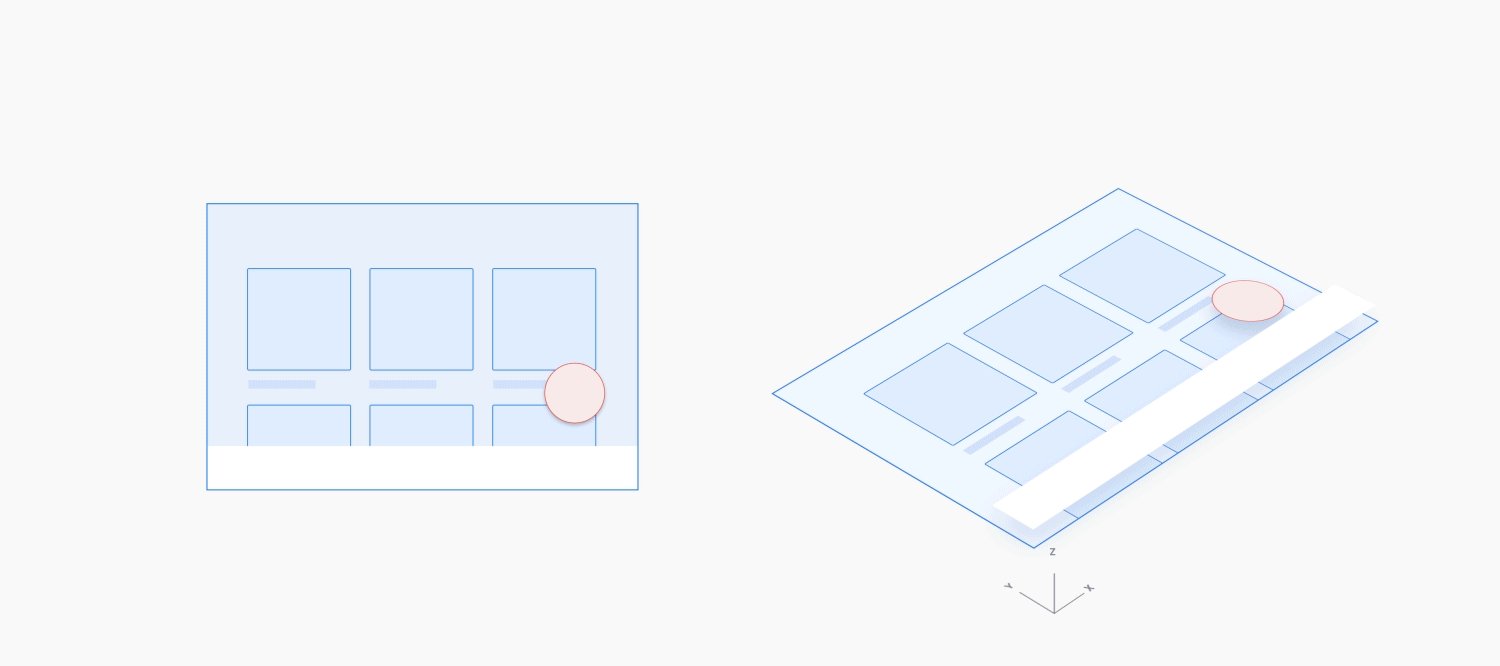
عندما يجب أن يظهر إجراء اختياري قصير بشكل مفاجئ أمام إجراء جارٍ، يجب تحريكه (لأعلى أو لأسفل) من حافة الشاشة، مع استخدام حاجب جزئي. بدلاً من ذلك، يجب أن تتلاشى في منتصف الشاشة مع حاجب كامل. ابدأ الحركة من الموقع الأقرب إلى المكان الذي تريد أن يظهر فيه الإجراء الجديد.

مثال