कॉन्सेप्ट, ब्रैंडिंग, और एलिमेंट के बीच के तालमेल को दिखाने के लिए, मोशन का इस्तेमाल ज़रूरत के हिसाब से किया जाना चाहिए. इसका इस्तेमाल सिर्फ़ ड्राइवरों को सूचना देने के लिए किया जाना चाहिए, ताकि उनका ध्यान भटका न जाए.
एक नज़र में:
- उपयोगकर्ताओं का ध्यान भटकने से बचाएं
- उपयोगकर्ताओं को जानकारी समझने और कौशल सीखने के लिए, मोशन का इस्तेमाल करें
- सभी ज़रूरी हार्डवेयर के हिसाब से, मोशन लैंग्वेज को सुविधाजनक बनाएं
- अपनी स्थिति के लिए सुझाए गए मोशन पैटर्न का इस्तेमाल करें
मोशन पैटर्न
सभी ऐप्लिकेशन पर एक जैसा उपयोगकर्ता अनुभव देने के लिए, इन इंटरैक्शन पर खास मोशन पैटर्न लागू होते हैं:
- एक ऐप्लिकेशन से दूसरे ऐप्लिकेशन पर जाना
- पीयर व्यू के बीच स्विच करना
- किसी मौजूदा कार्रवाई को बढ़ाना
- कार्रवाई को कम करना और बढ़ाना
- किसी कार्रवाई में रुकावट डालना
ये मोशन पैटर्न, मटीरियल डिज़ाइन में बताई गई स्टैंडर्ड ईज़िंग पर आधारित होते हैं. मटीरियल डिज़ाइन में, ट्रांज़िशन की स्पीड को बढ़ाकर और फिर धीरे-धीरे धीमा करके, ट्रांज़िशन के खत्म होने पर फ़ोकस किया जाता है.
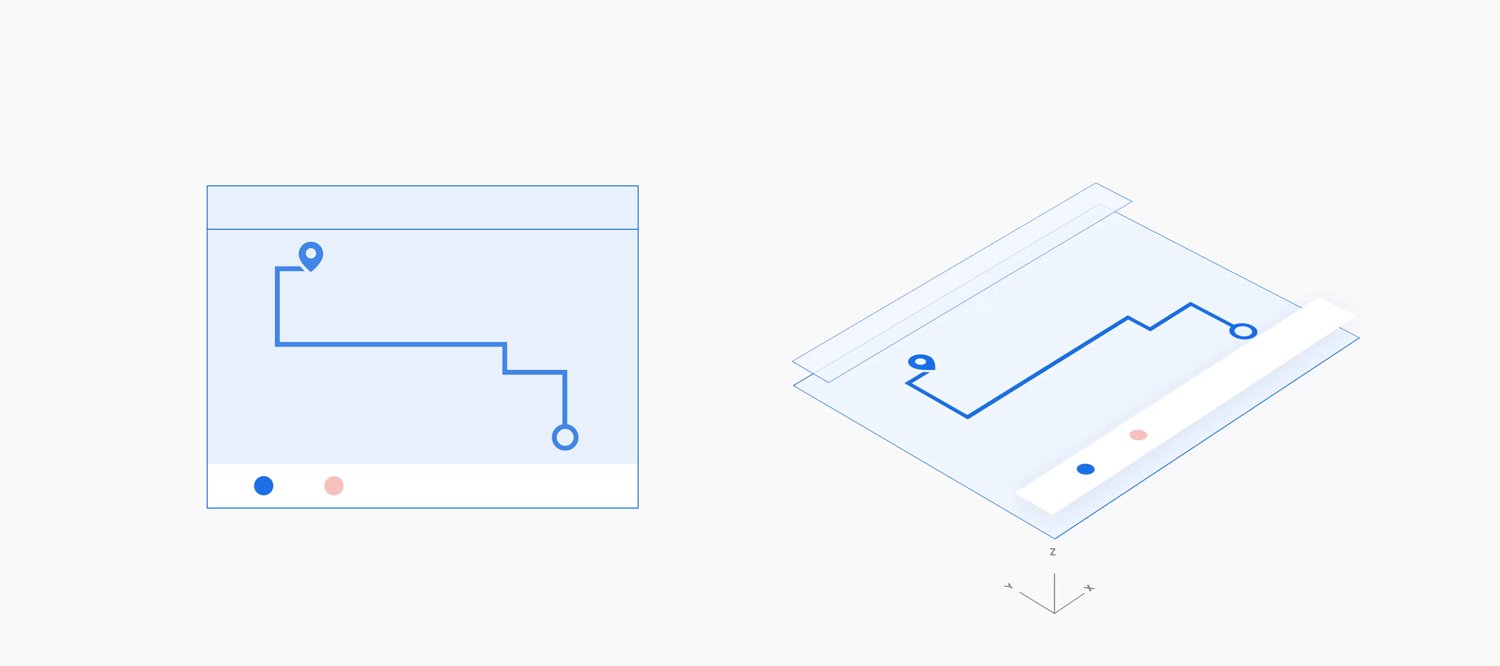
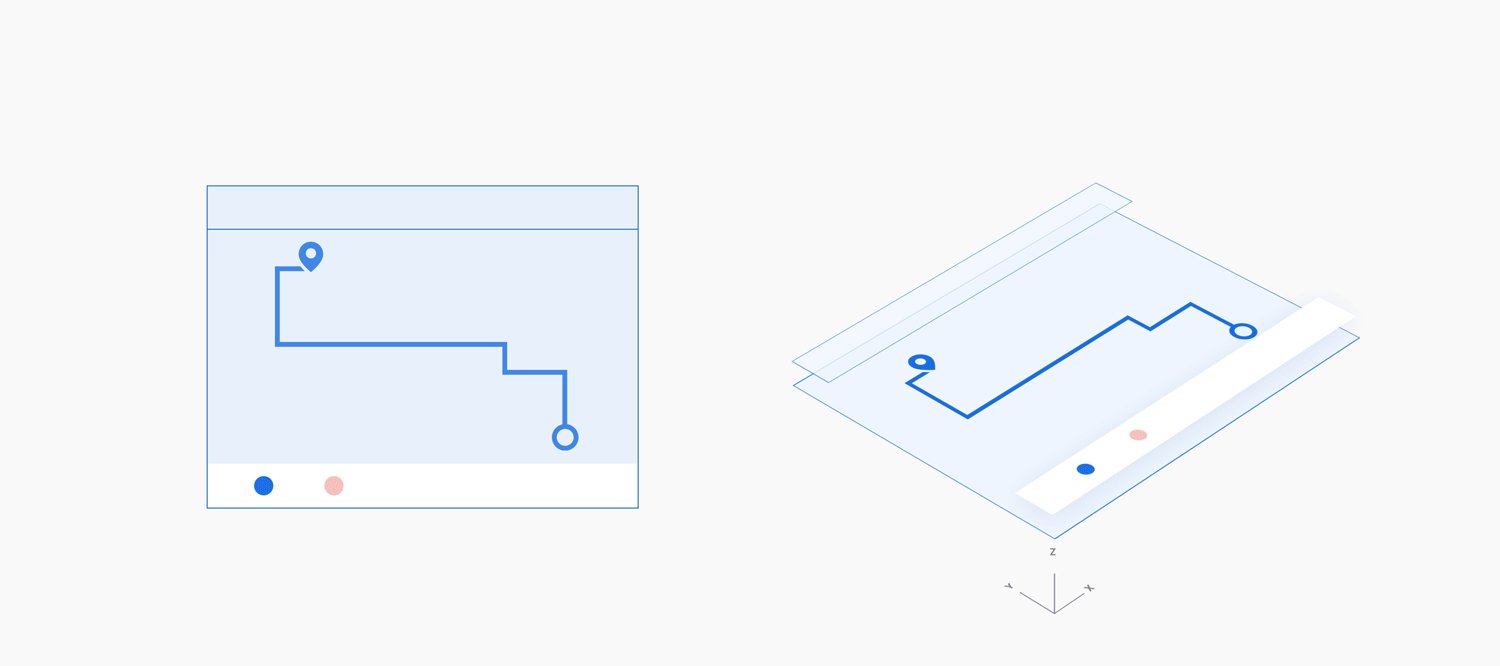
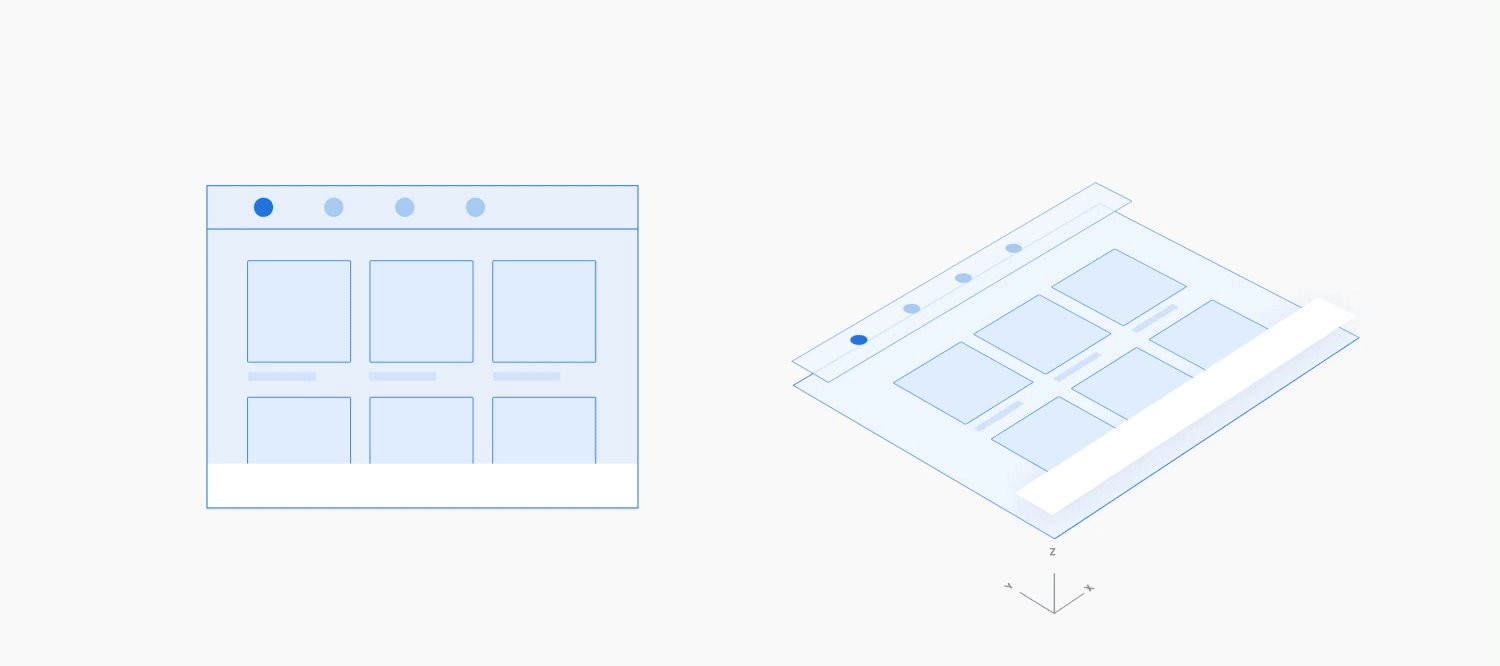
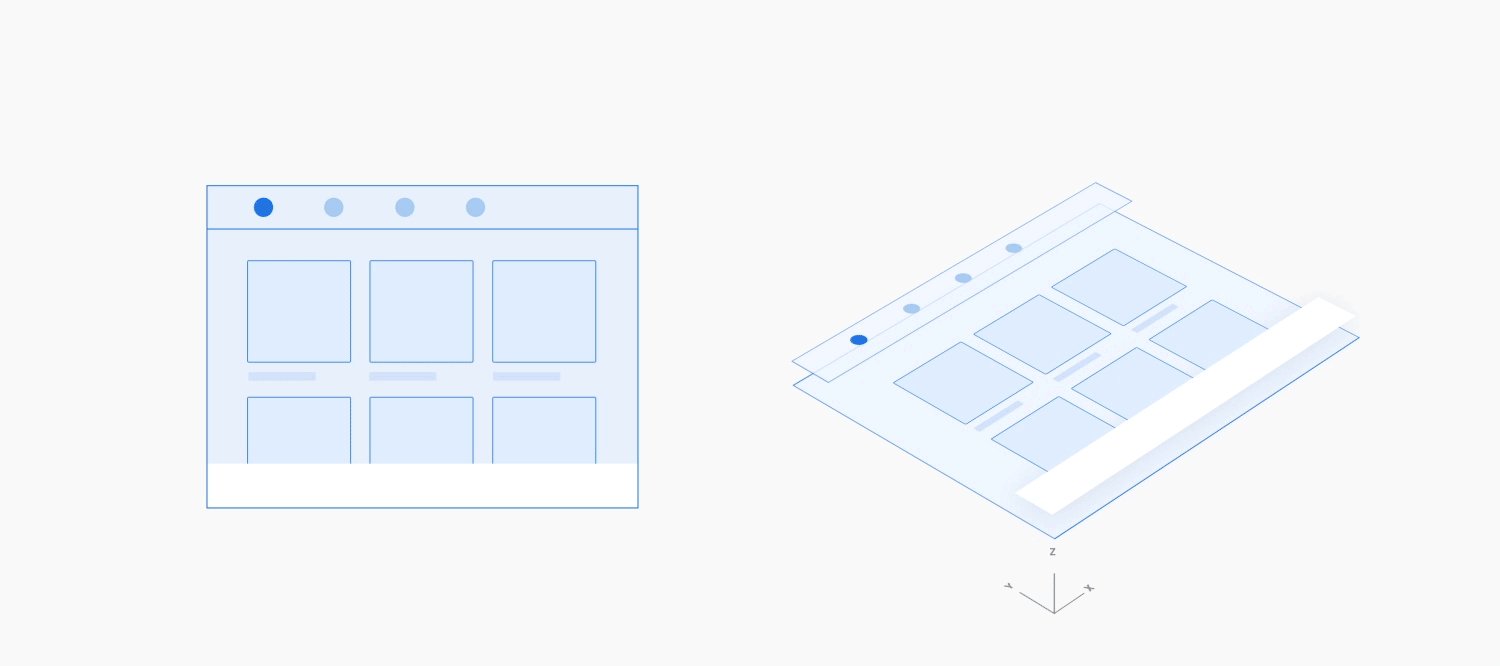
एक ऐप्लिकेशन से दूसरे ऐप्लिकेशन पर जाना
एक ऐप्लिकेशन से दूसरे ऐप्लिकेशन पर स्विच करते समय, क्रॉसफ़ेड ट्रांज़िशन का इस्तेमाल करें. इससे एक एलिमेंट फ़ेड आउट हो जाता है, जिससे एक एलिमेंट फ़ेड आउट हो जाता है. यह ट्रांज़िशन, मौजूदा ऐप्लिकेशन से बाहर निकलते समय दिखता है और तेज़ी से दूसरे ऐप्लिकेशन में जाता है.

उदाहरण

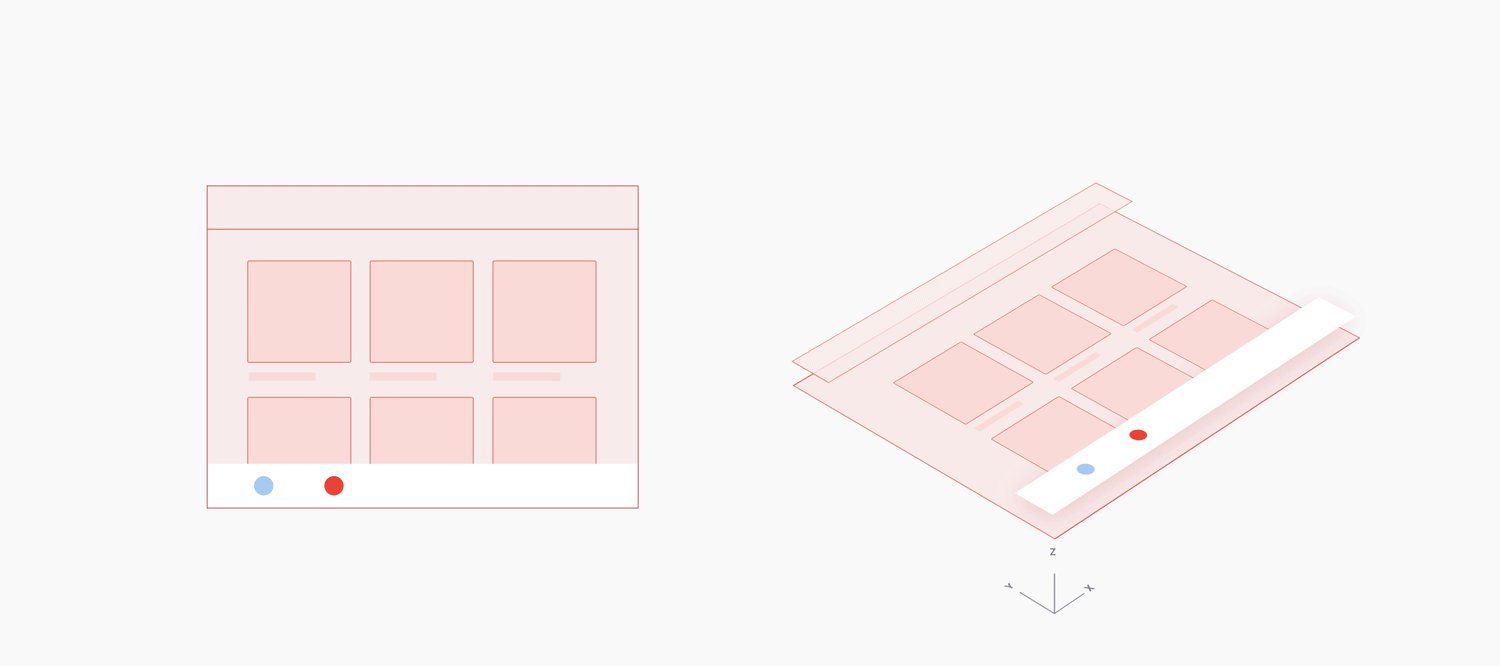
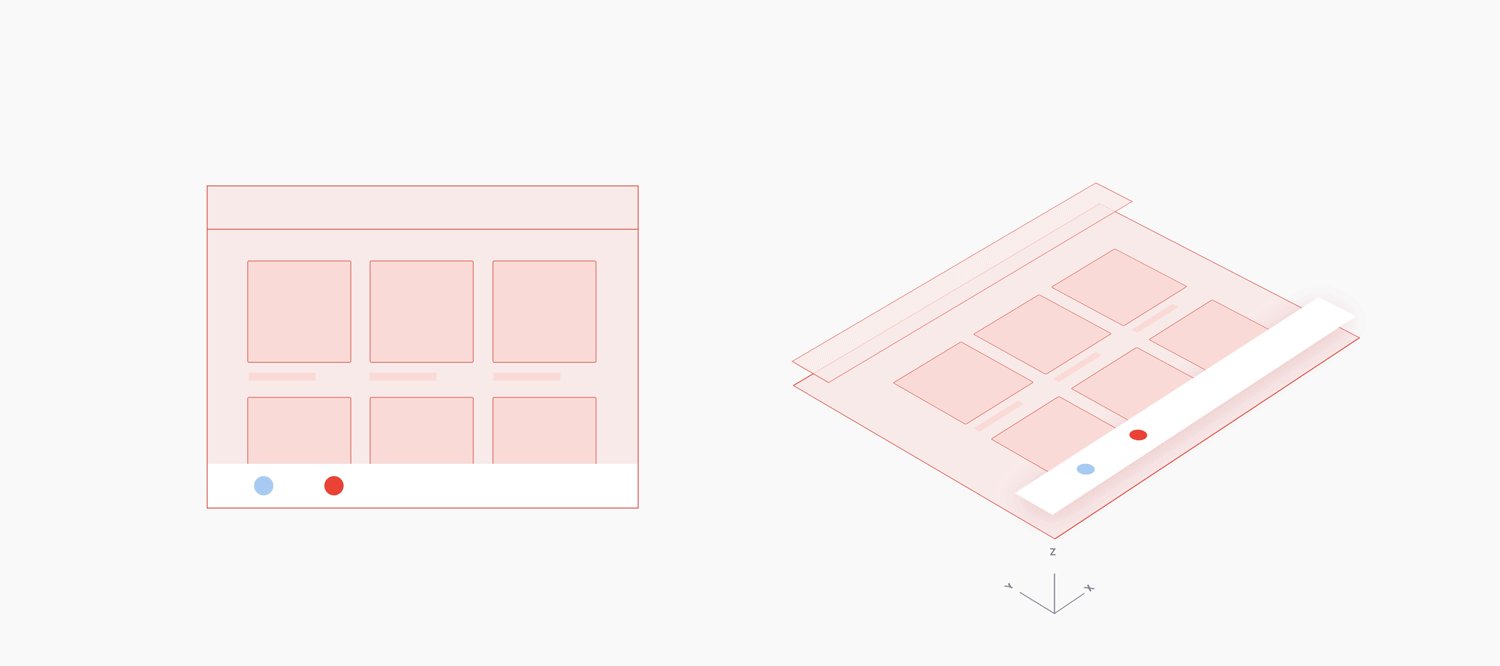
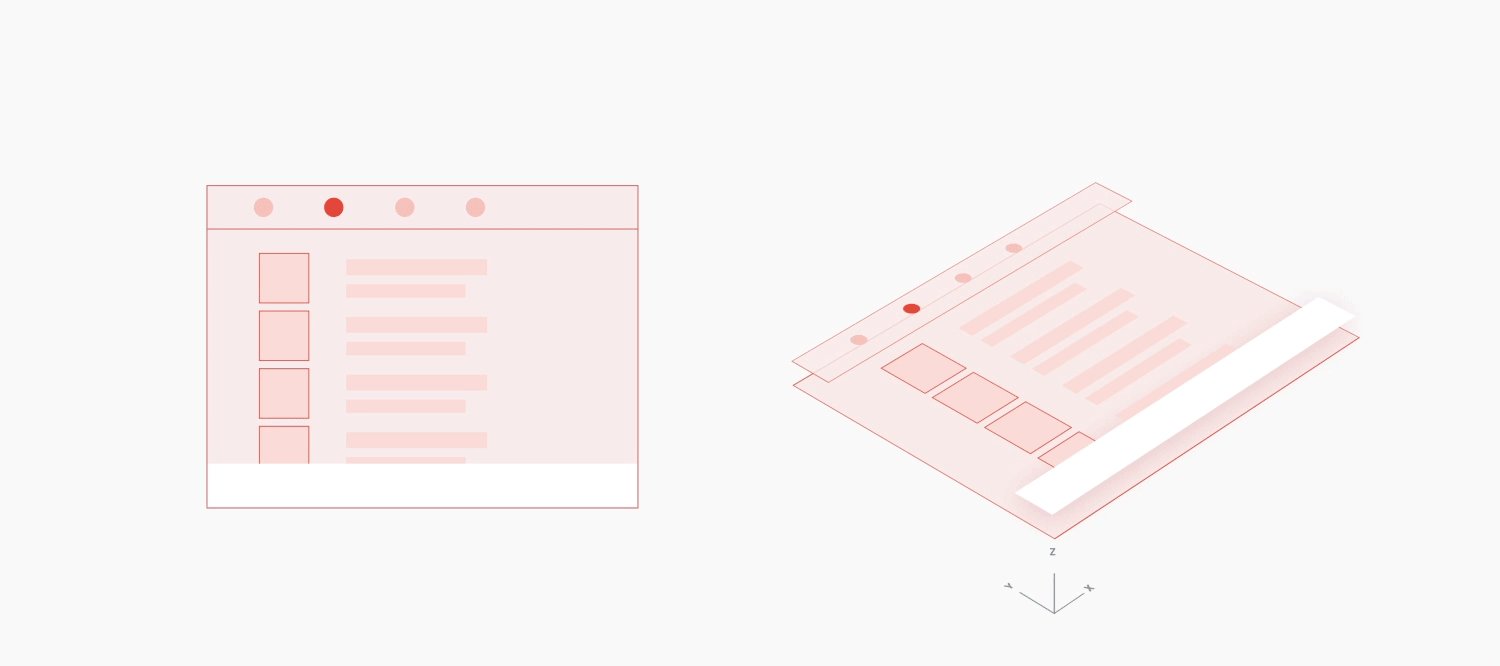
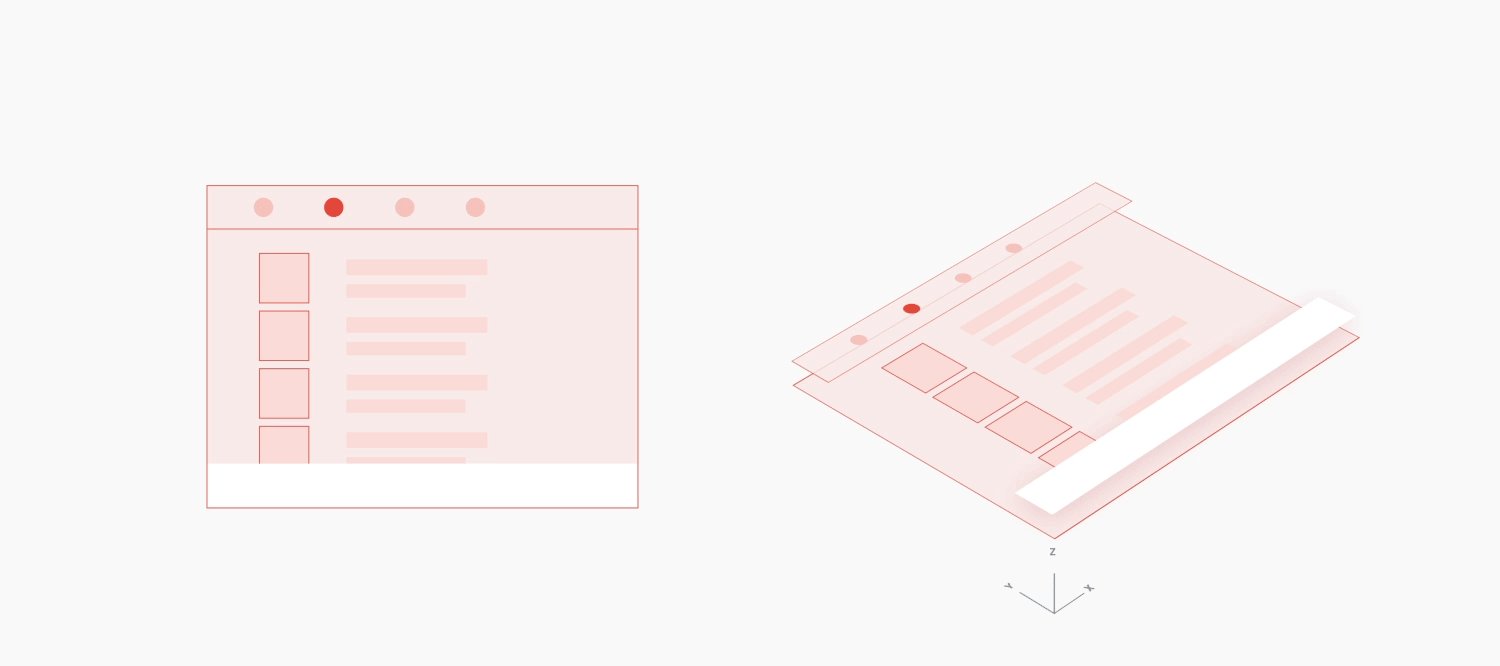
पीयर व्यू के बीच स्विच करना
किसी ऐप्लिकेशन में हैरारकी के एक जैसे लेवल (जिसे पीयर व्यू भी कहा जाता है) के बीच स्विच करते समय, शेयर किए गए ऐक्सिस ट्रांज़िशन का इस्तेमाल करें. जैसे, ऐप्लिकेशन बार में टैब या किसी प्लेलिस्ट में गाने. इस ट्रांज़िशन की हॉरिज़ॉन्टल, साइड-टू-साइड मूवमेंट, ऐप्लिकेशन में एक ही लेवल पर बने रहने की स्थिति को दिखाती है.

उदाहरण

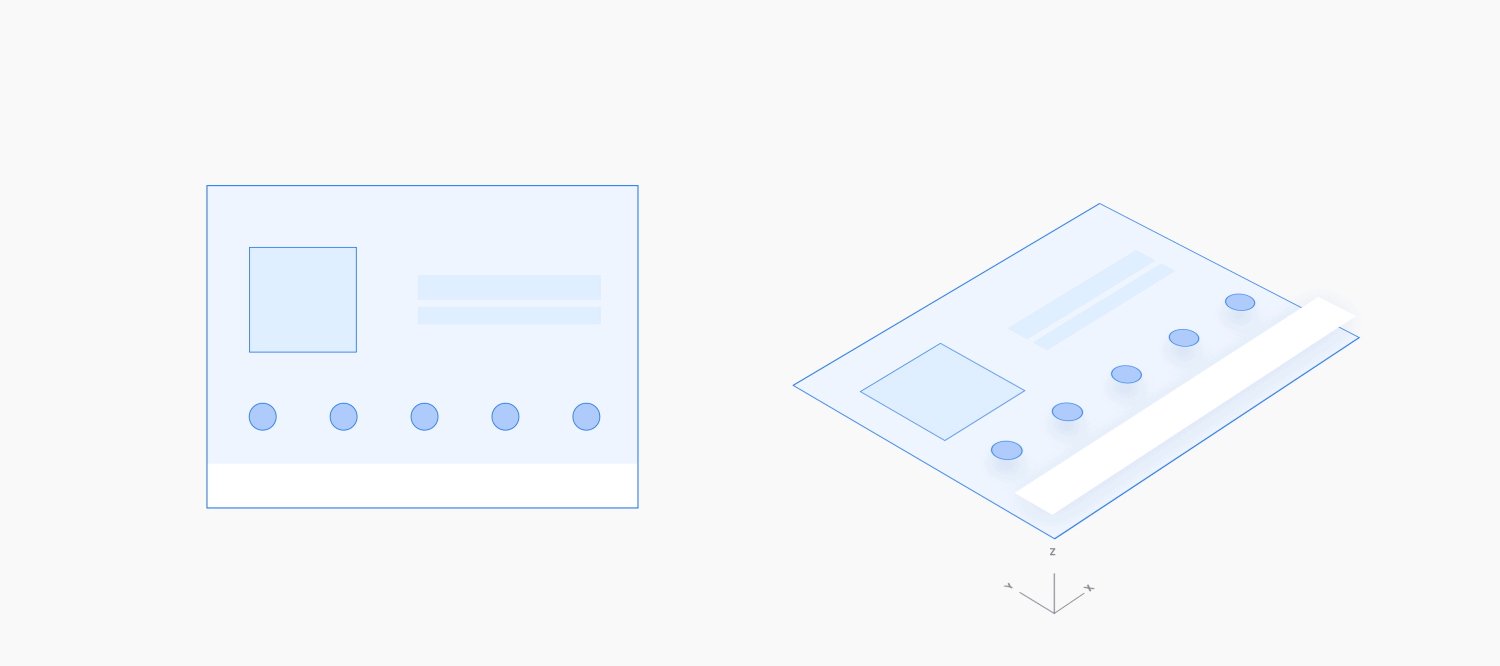
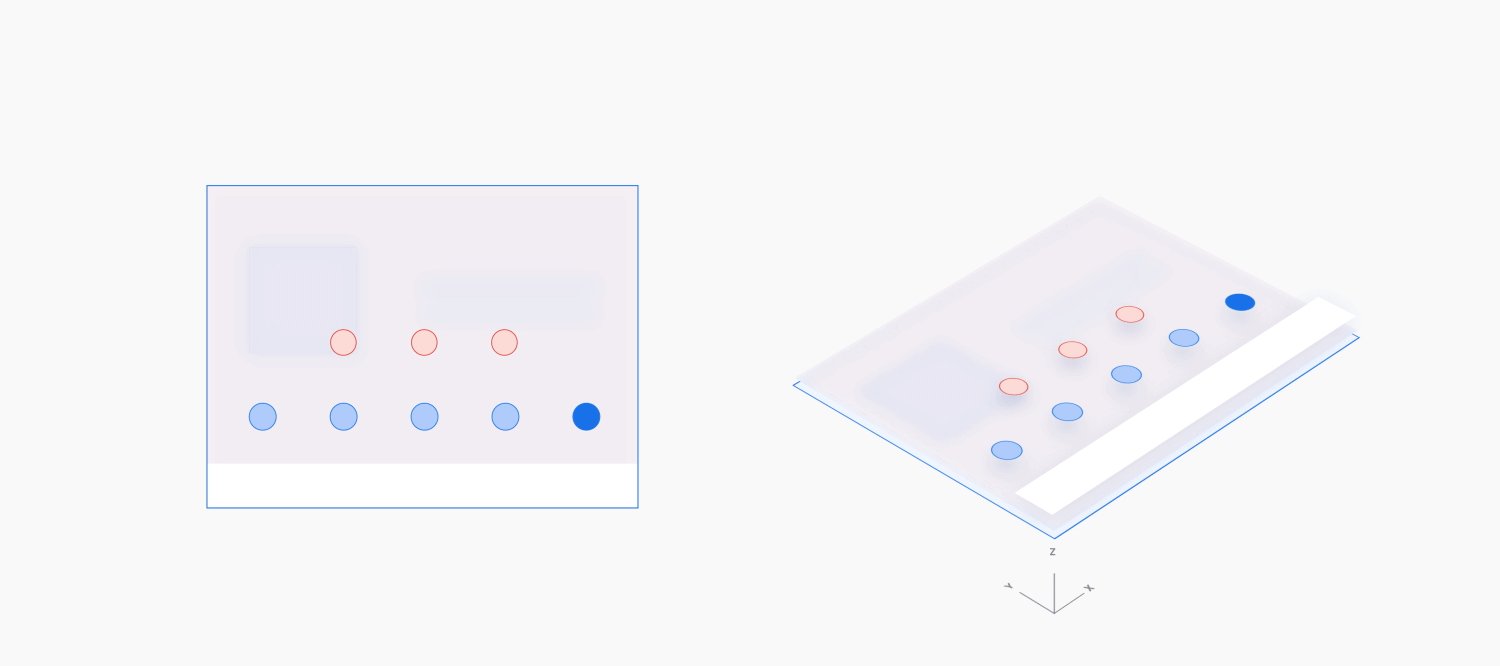
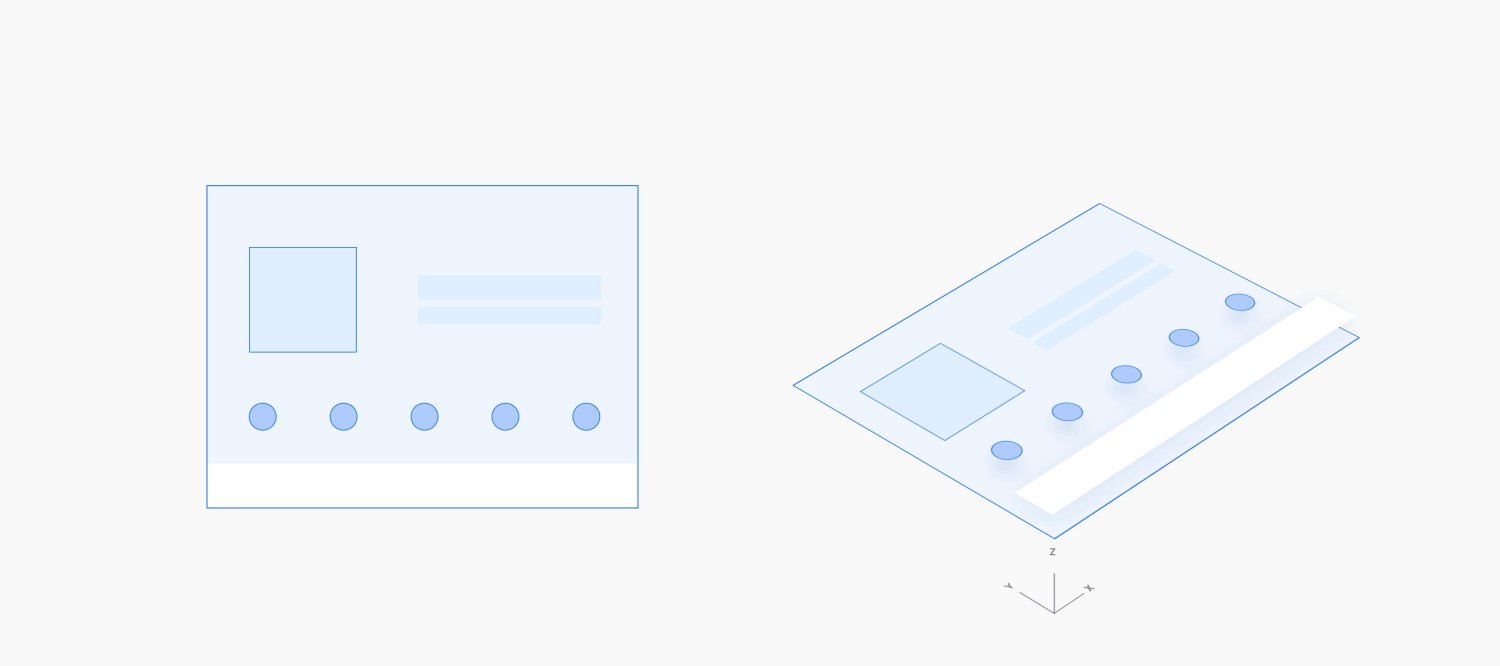
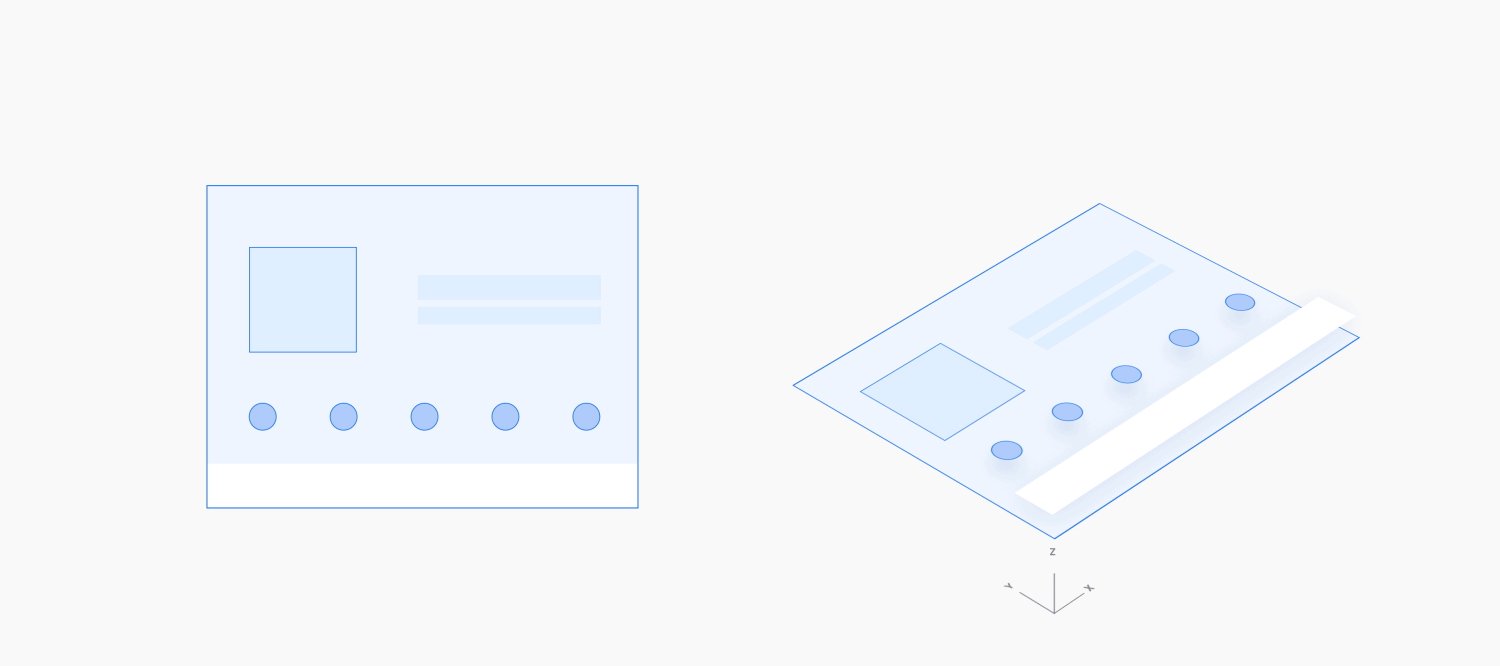
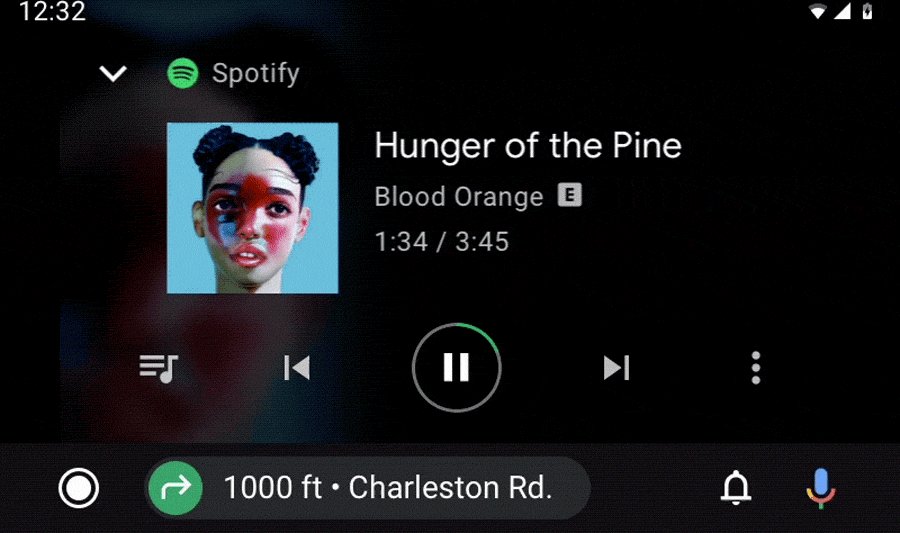
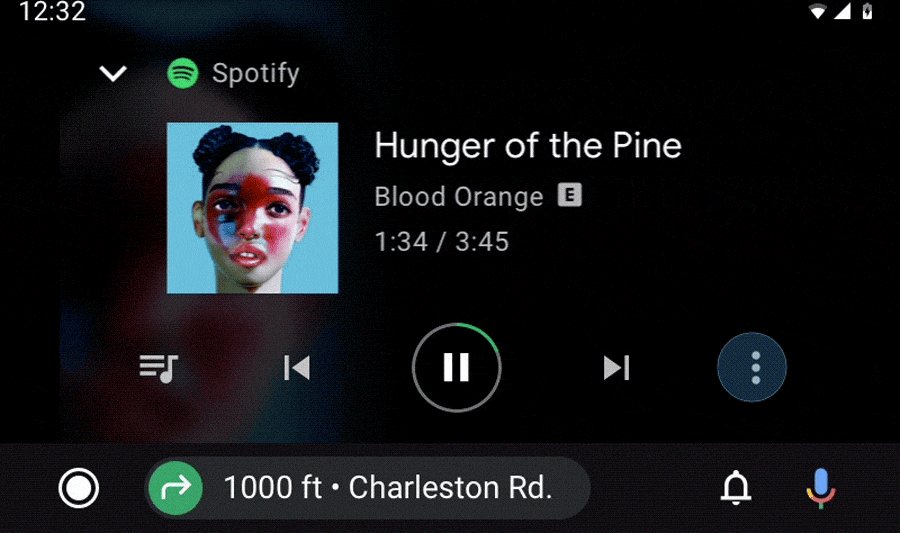
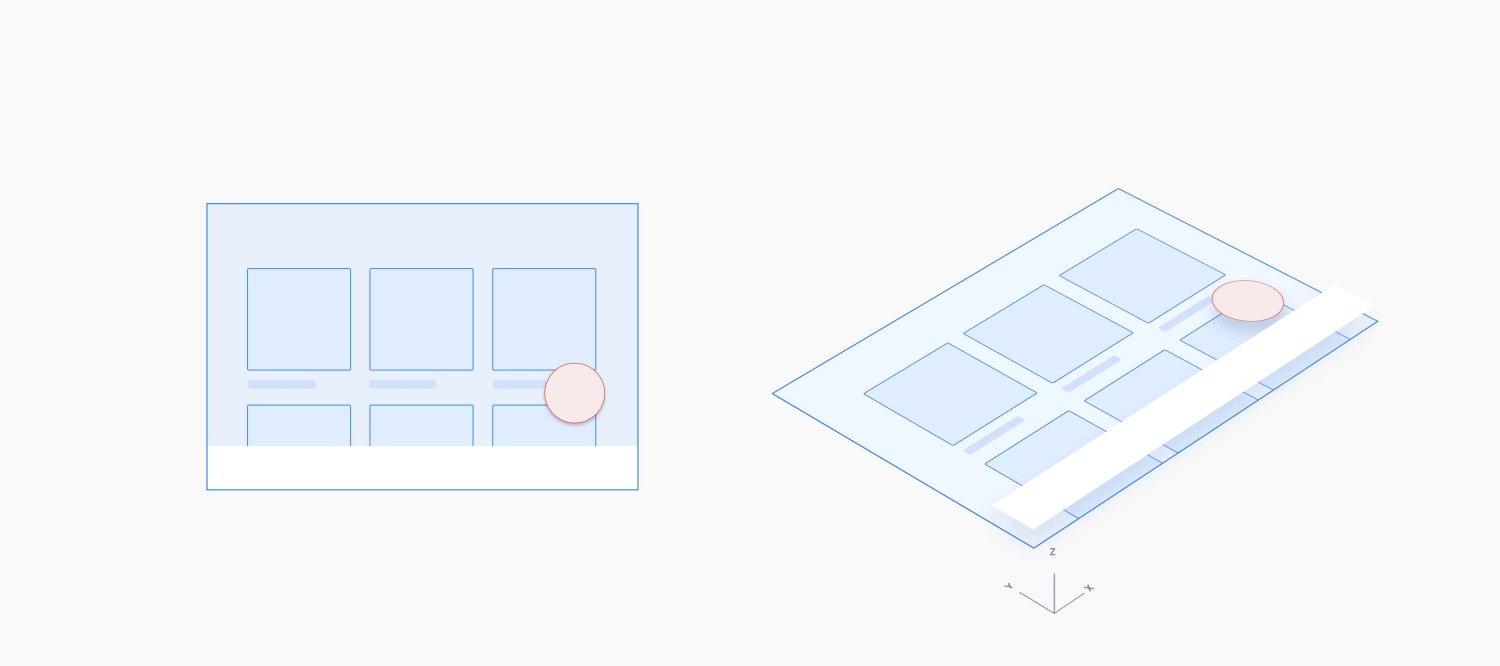
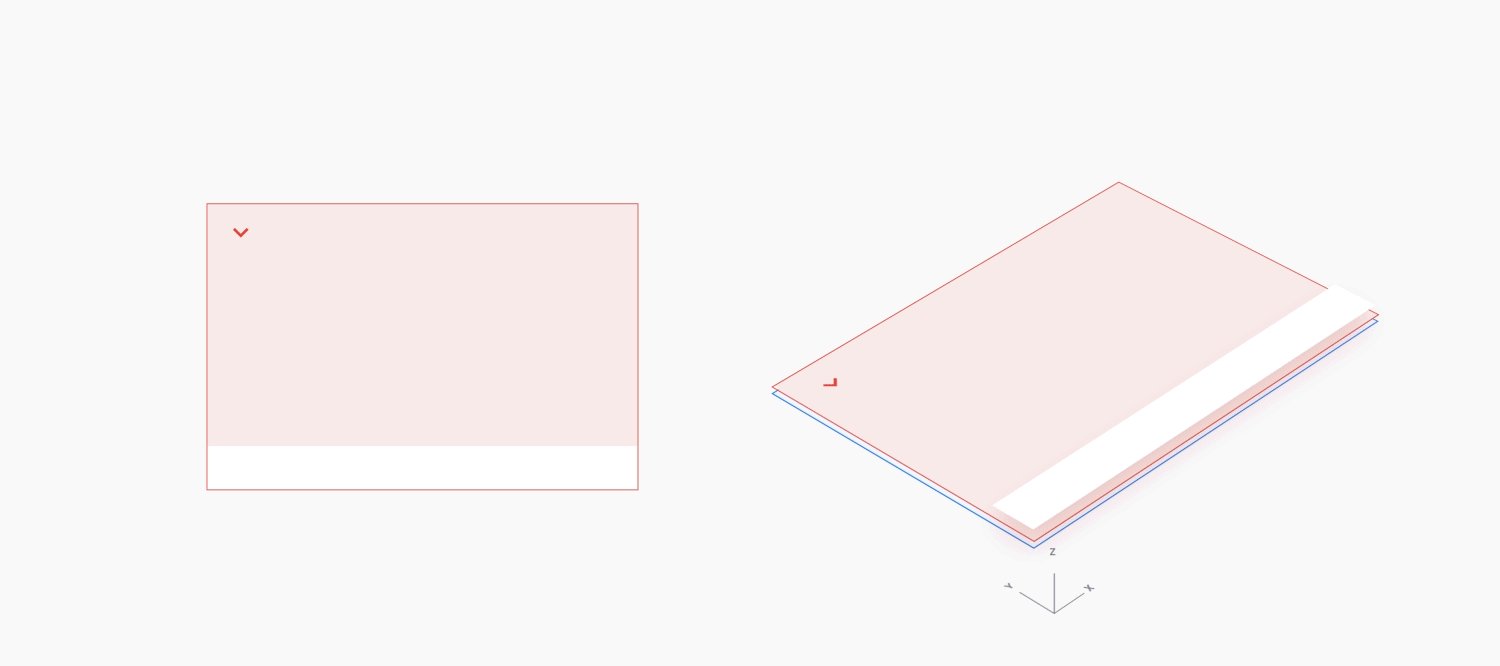
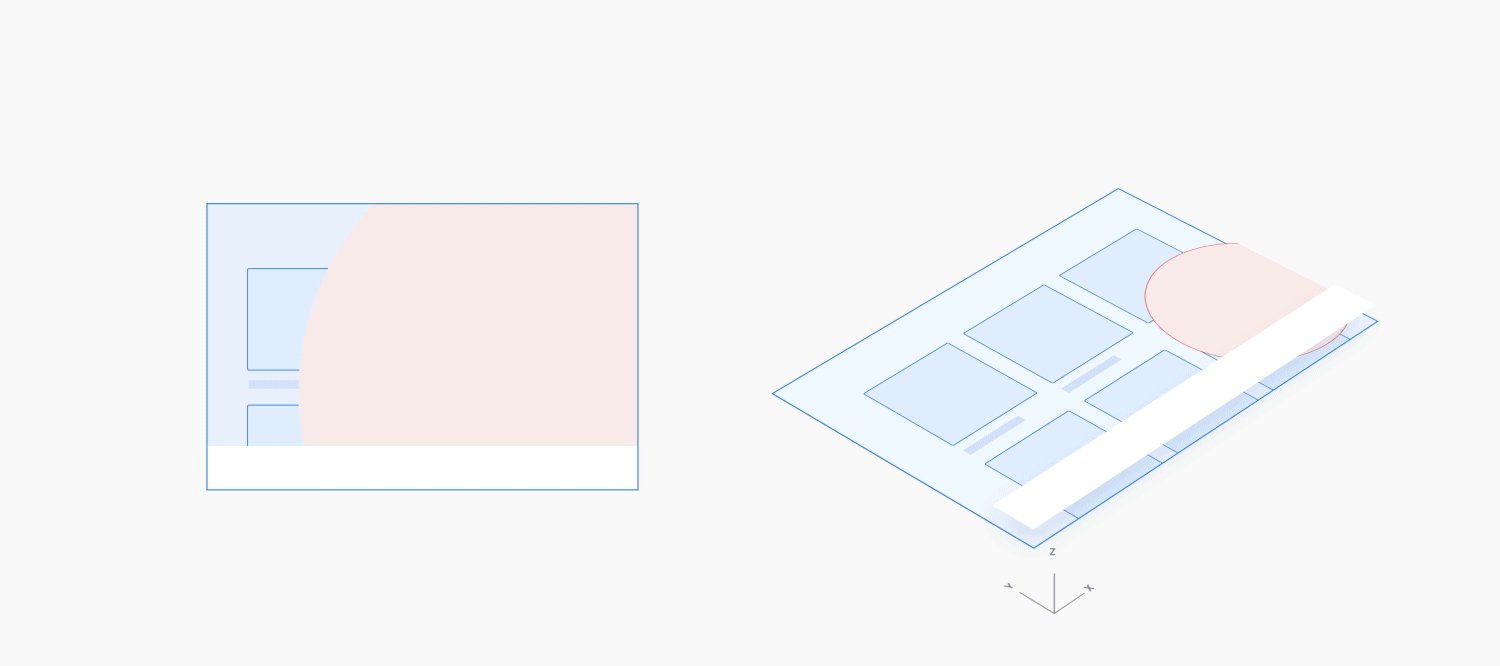
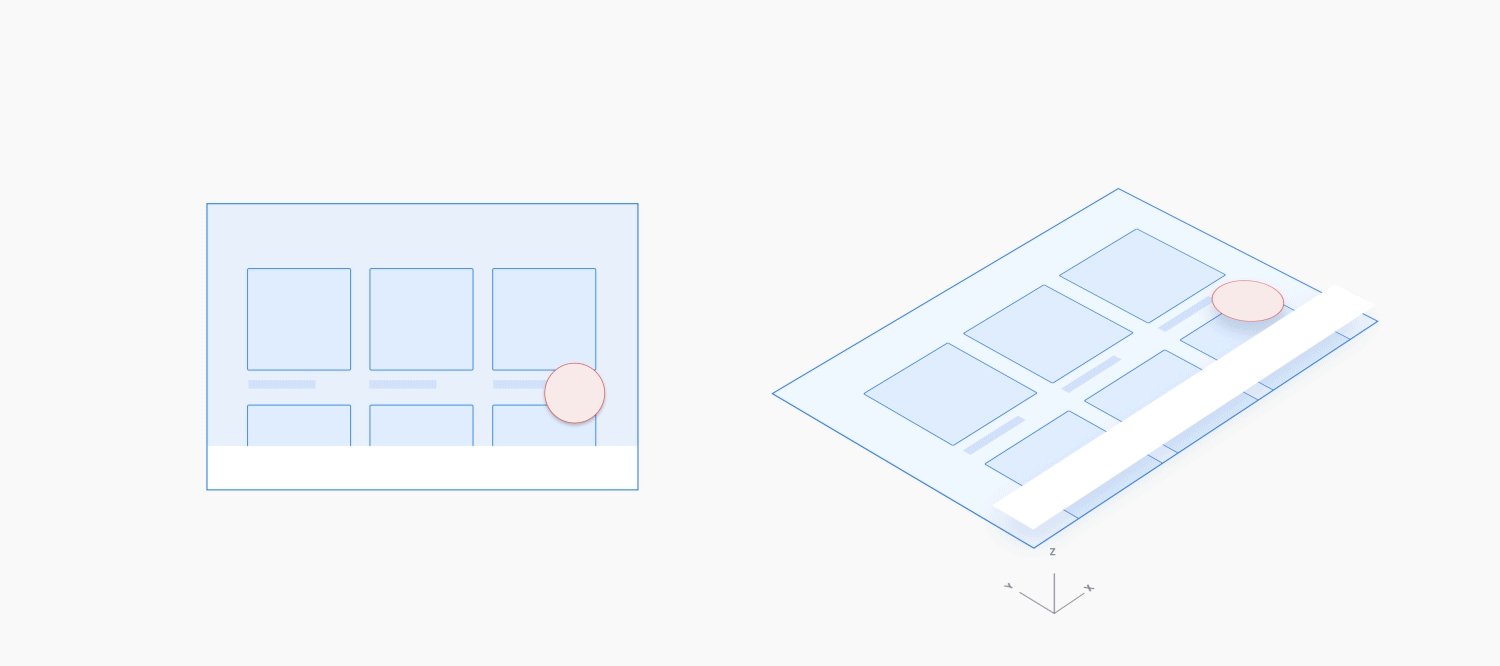
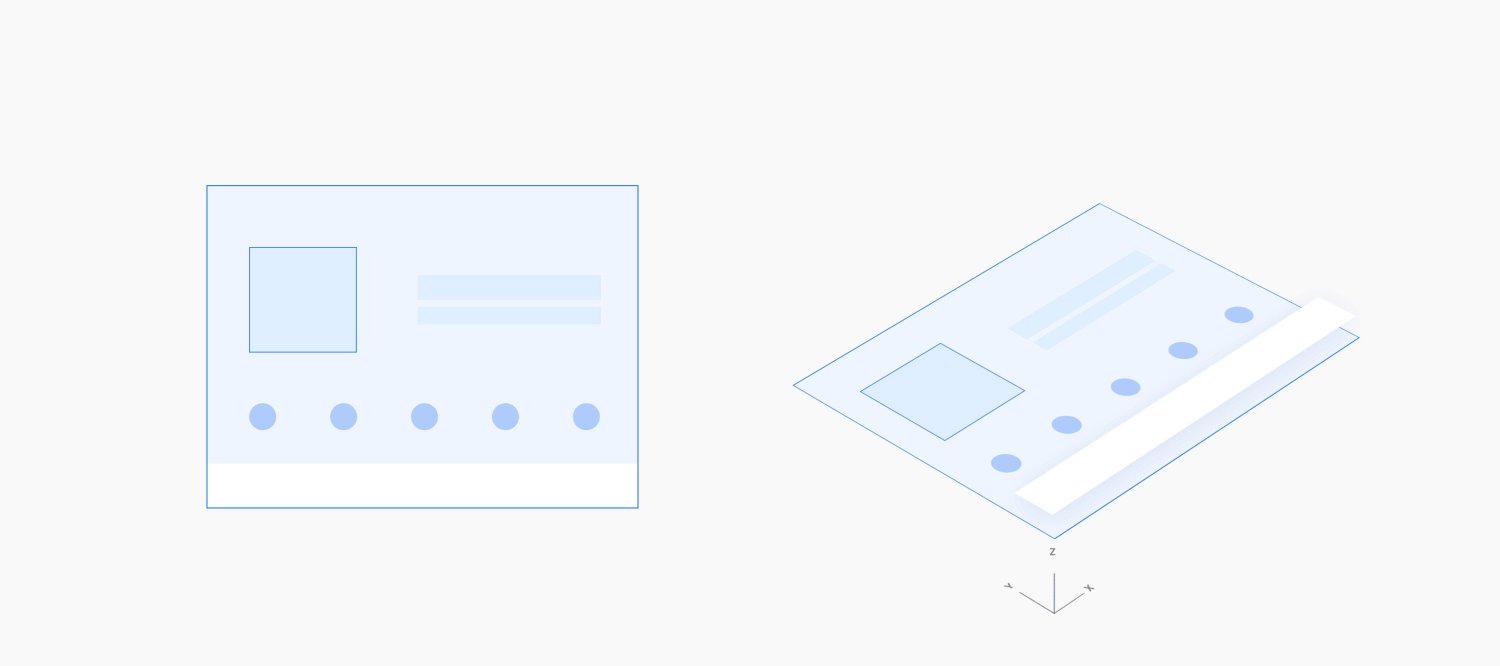
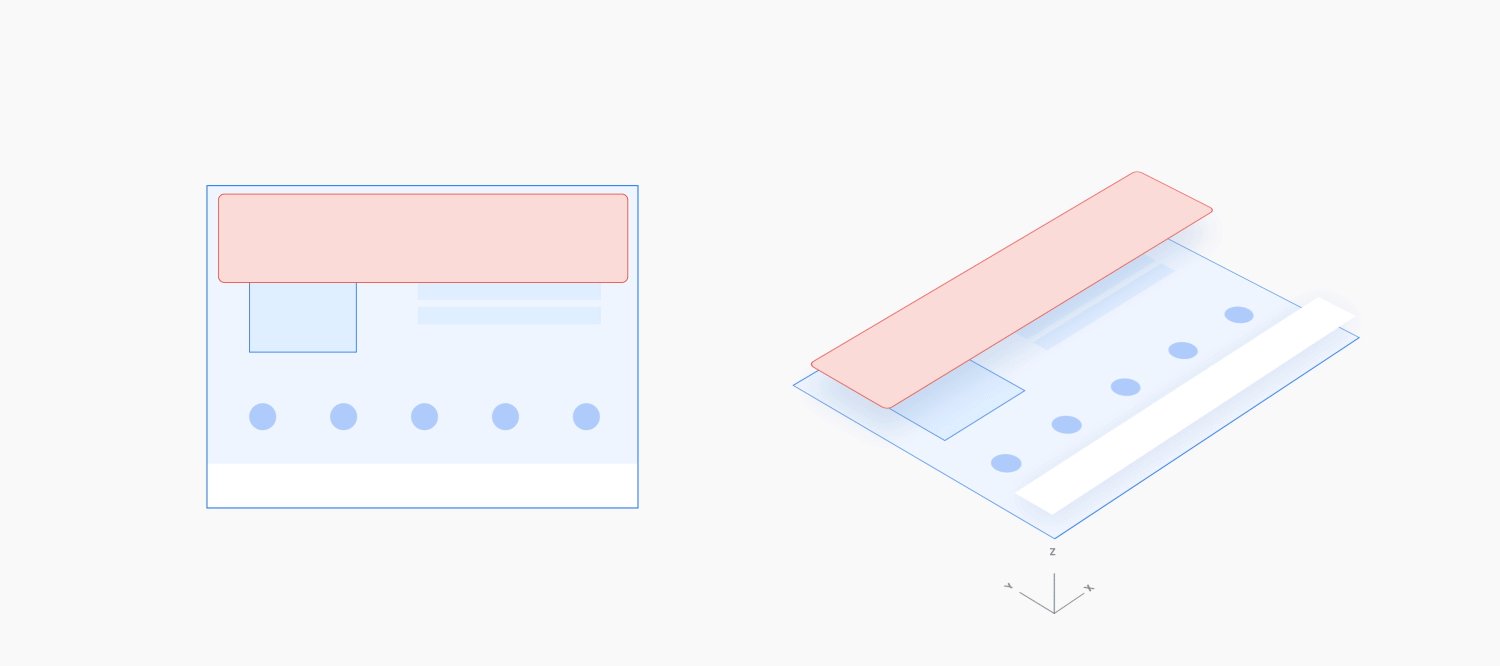
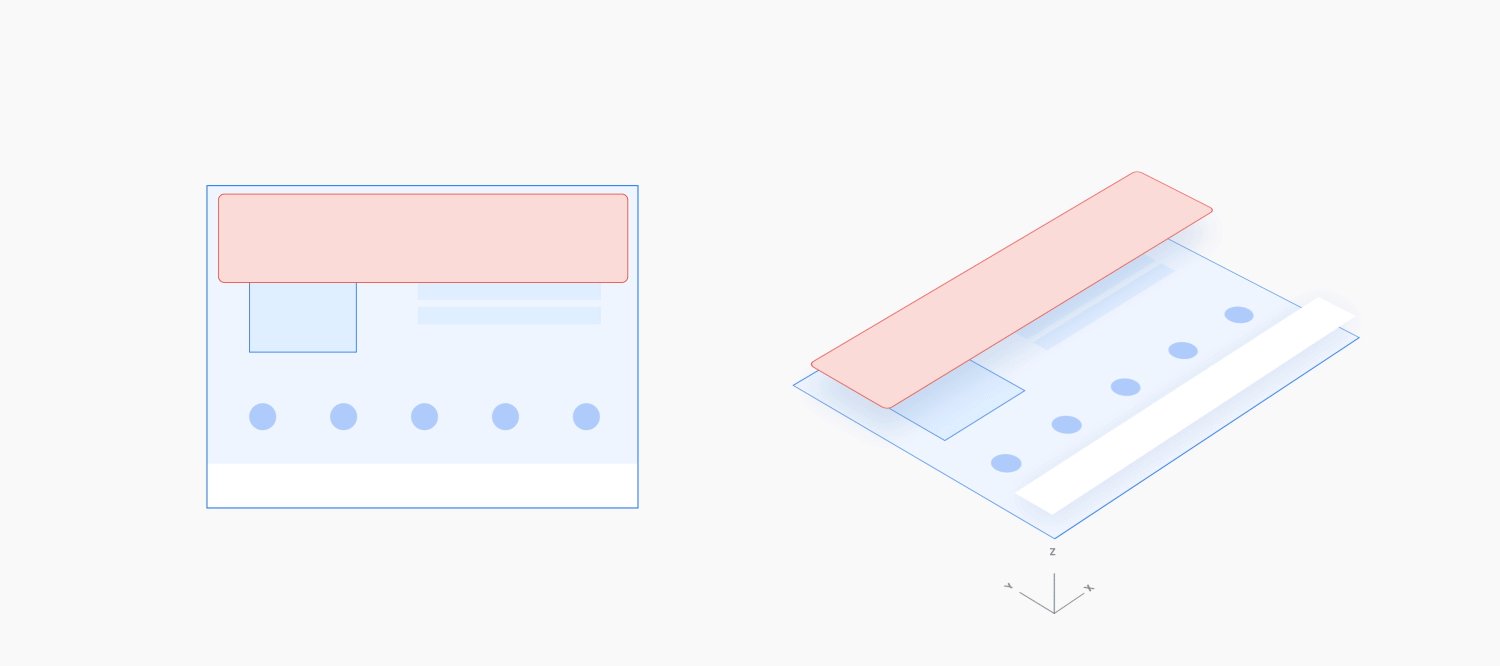
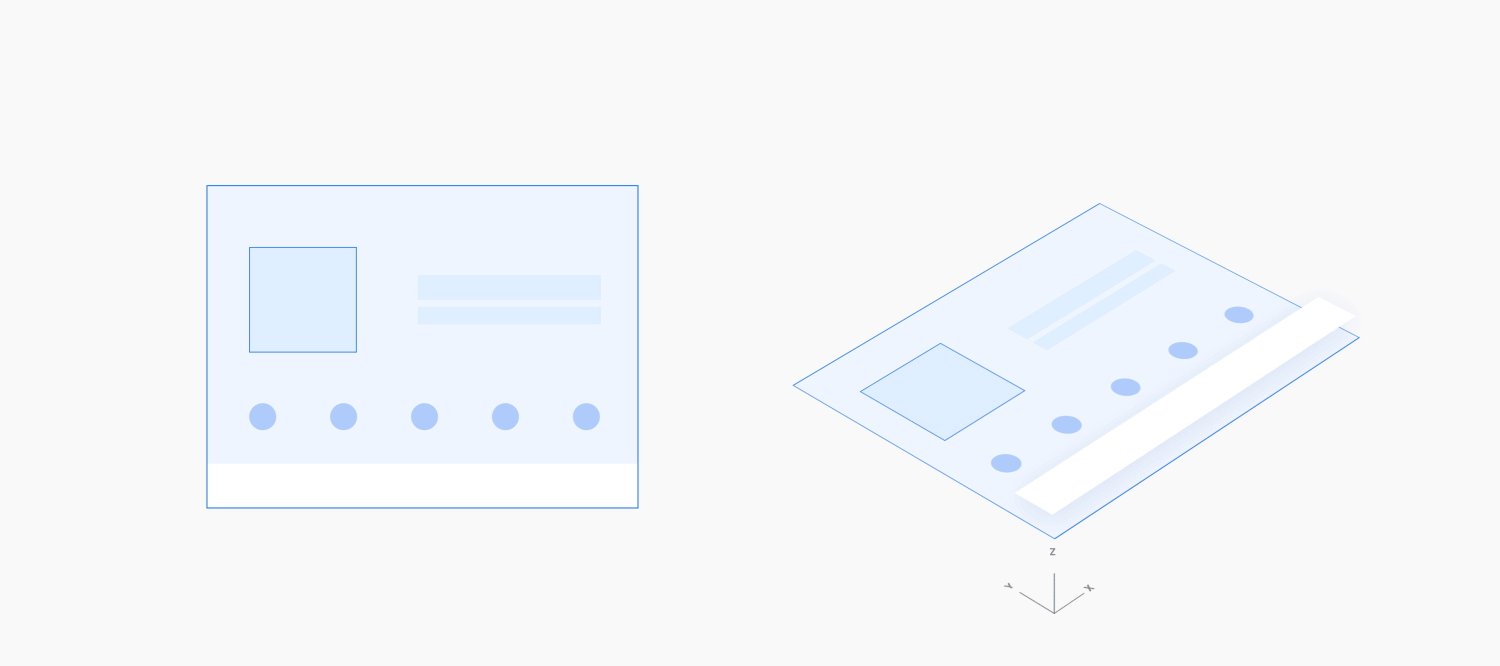
किसी मौजूदा कार्रवाई को बढ़ाना
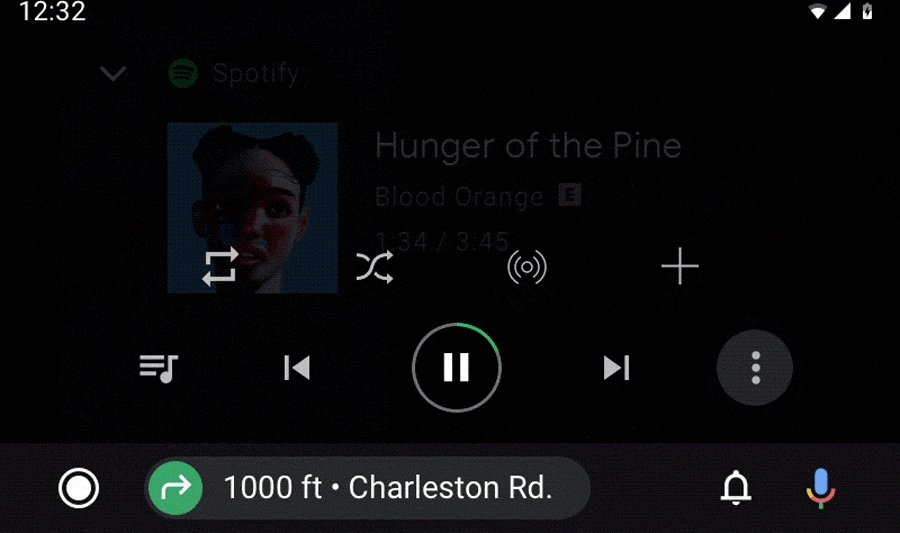
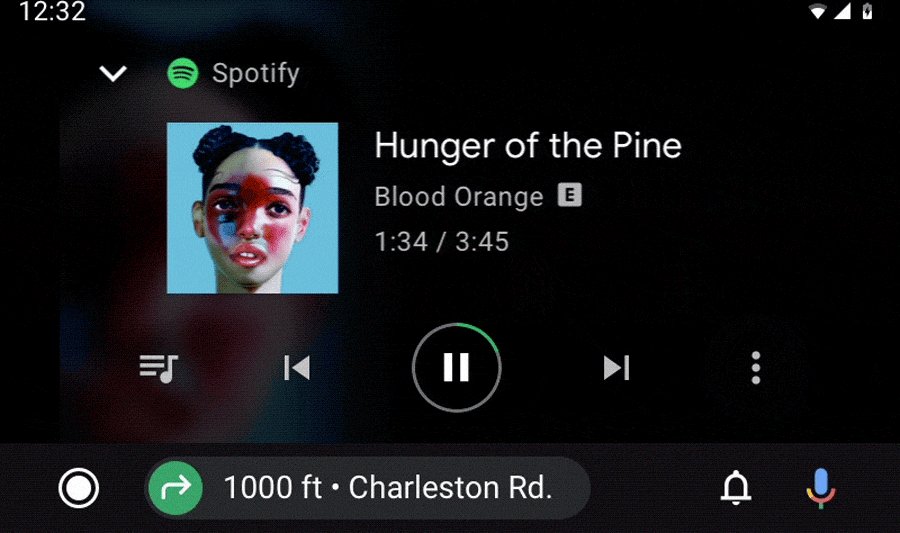
जब कोई उपयोगकर्ता कोई कार्रवाई देख या कर रहा होता है और फिर कोई सेकंडरी, मिलती-जुलती कार्रवाई करता है, तो उस सेकंडरी ऐक्शन को वर्टिकल (ऊपर या नीचे) मोशन के साथ शुरू किया जाना चाहिए. यह सेकंडरी ऐक्शन, फ़ुल-स्क्रीन ओवरले पर मुख्य कार्रवाई के पहले, स्क्रिम बैकग्राउंड के साथ दिखता है. स्क्रिम के ज़रिए मुख्य कार्रवाई दिखने से यह पक्का होता है कि उपयोगकर्ता अब भी वह कार्रवाई कर रहा है.
इसके बाद, सेकंडरी ऐक्शन शुरुआती मोशन की उलटी दिशा में बंद होता है. कार्रवाई पूरी होने के बाद, इस रिवर्स मोशन में मूल मोशन से कम समय लगेगा.

उदाहरण

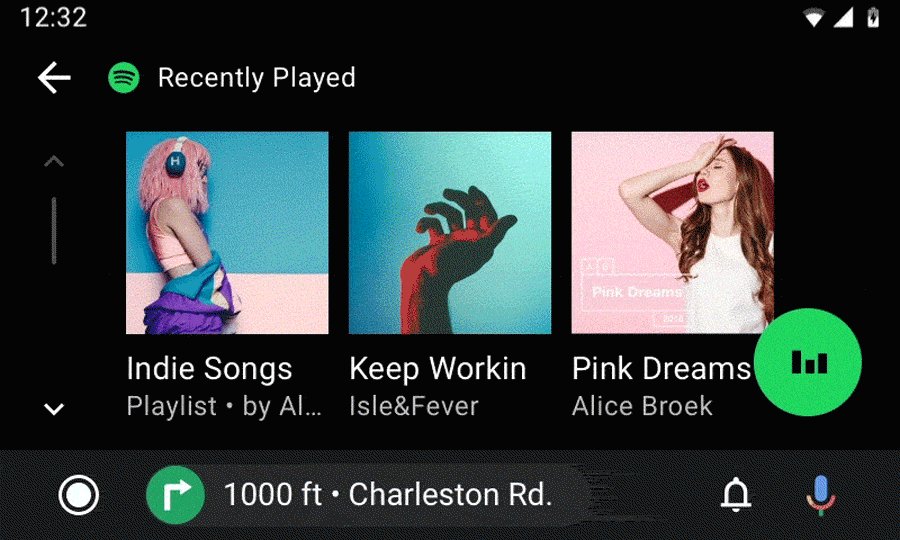
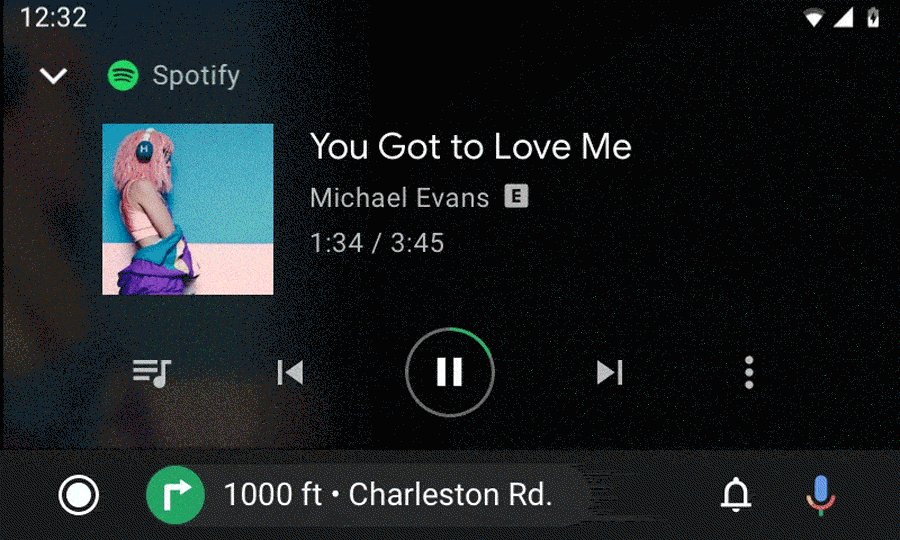
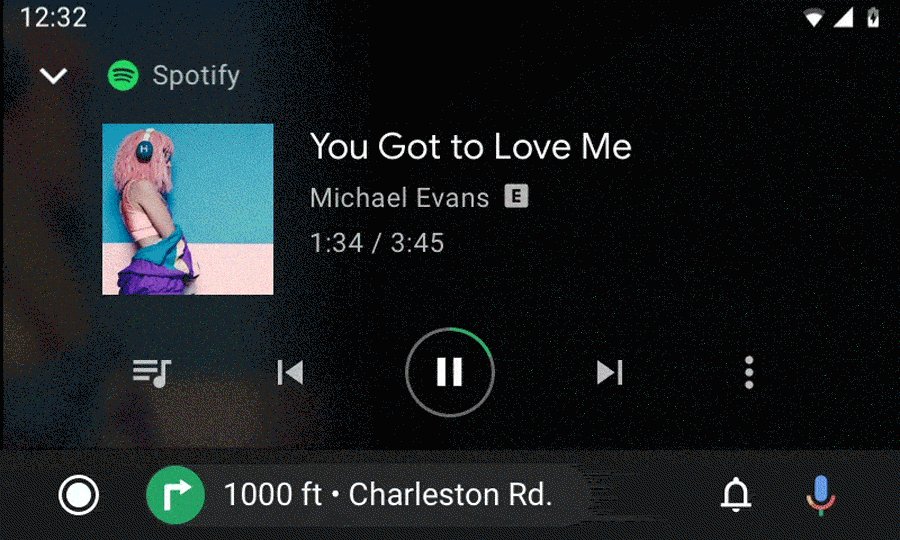
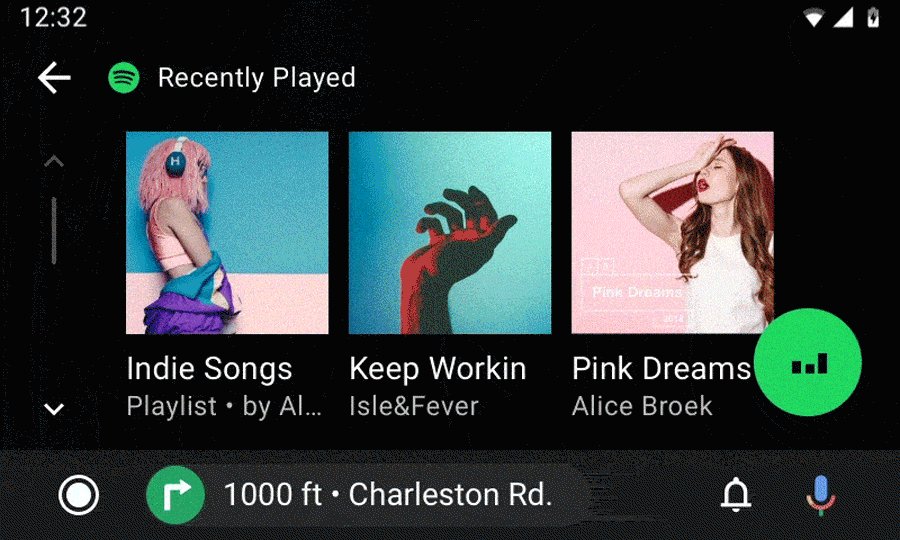
कार्रवाई को कम करना और बढ़ाना
पहले से की जा रही कार्रवाइयों को छोटे फ़ॉर्मैट में छोटा किया जा सकता है. बैकग्राउंड में चल रही कार्रवाई के दौरान, इस छोटे फ़ॉर्मैट से उपयोगकर्ता एक साथ कई काम कर सकता है.
बड़ा करना: जब उपयोगकर्ता किसी छोटी की गई कार्रवाई पर टैप करता है, तो इसका साइज़ बड़ा हो जाता है और फ़ेड-इन ट्रांज़िशन का इस्तेमाल करते हुए, पूरी स्क्रीन भर जाता है.
कम करना: किसी चल रही कार्रवाई को कम करते समय, इस मोशन का उलटा इस्तेमाल करें. मोशन को छोटा करने में, उसे बड़ा करने की तुलना में कम समय लगेगा, क्योंकि उपयोगकर्ता यह कार्रवाई छोड़ रहा है.

उदाहरण

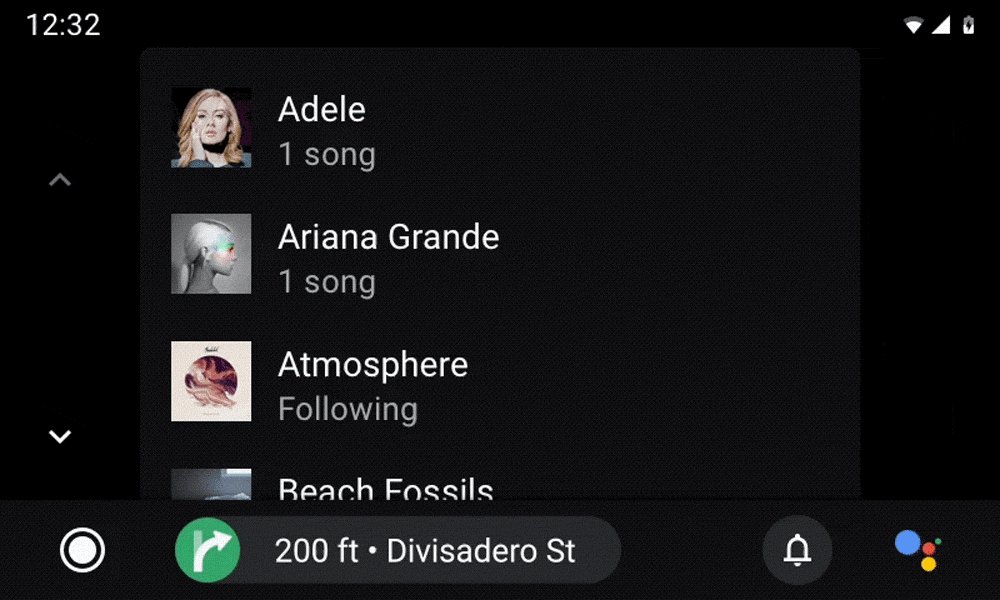
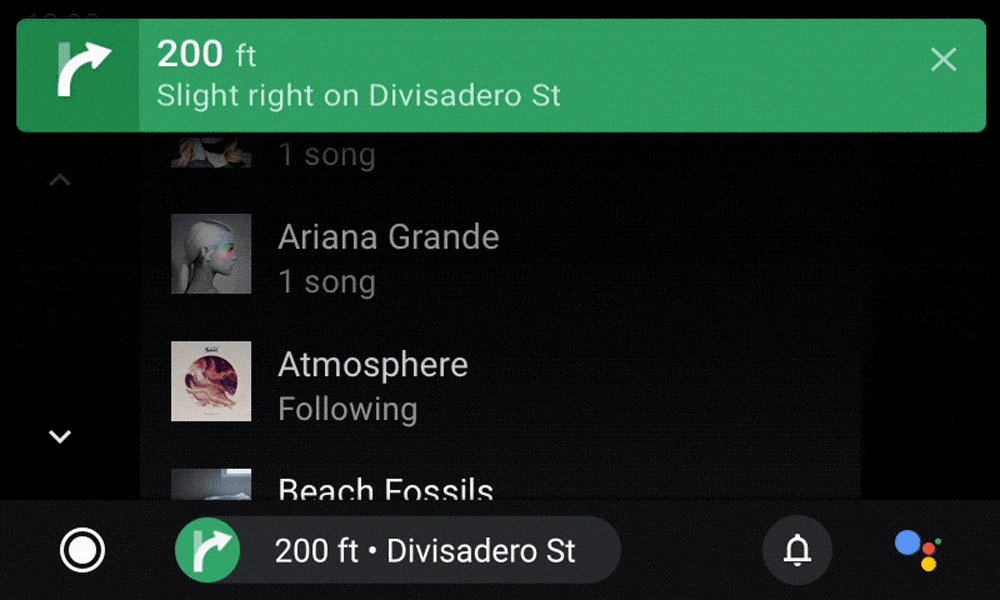
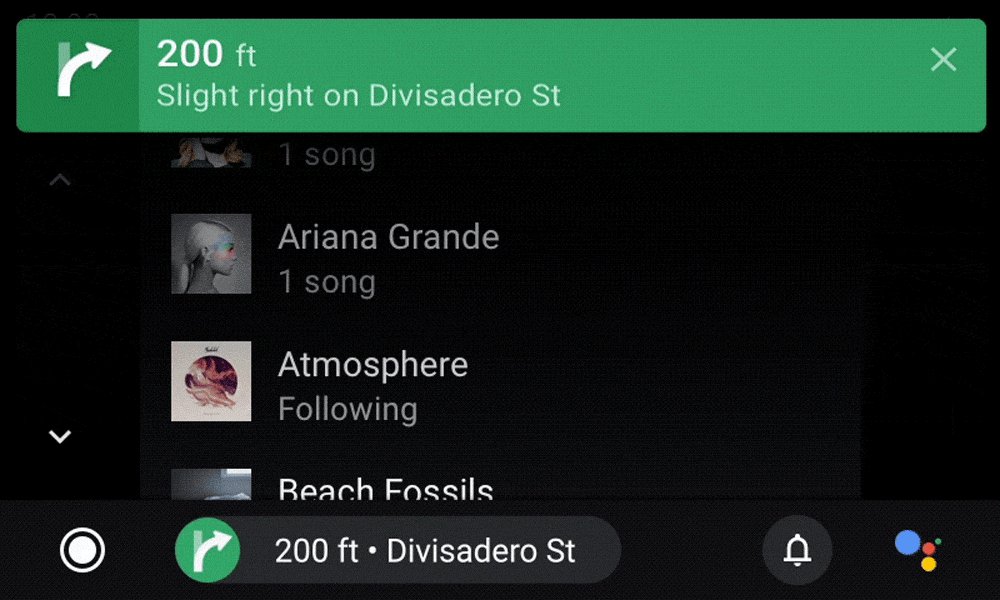
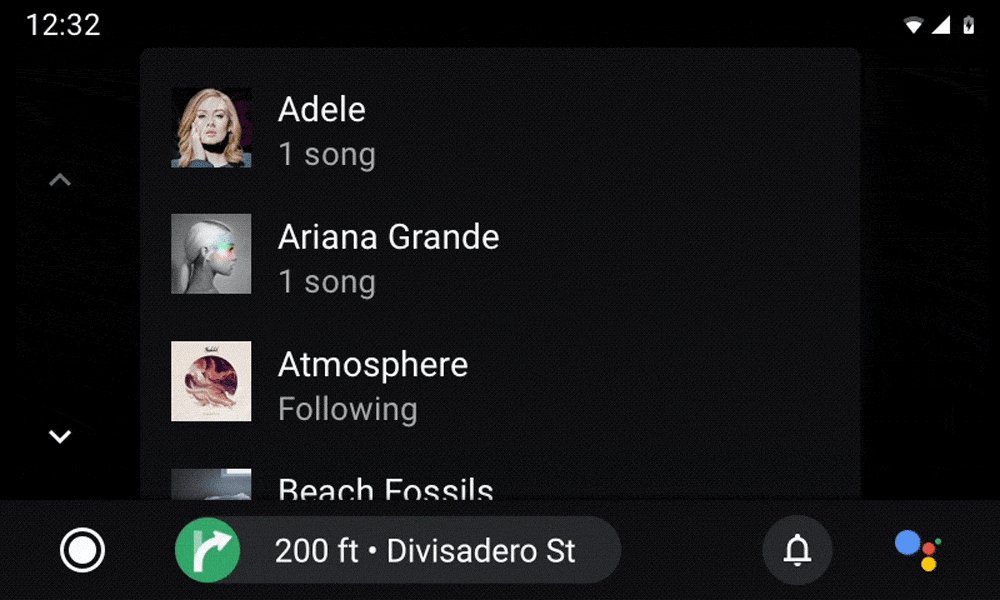
किसी कार्रवाई में रुकावट डालना
जब किसी चल रही कार्रवाई के सामने, एक छोटी और वैकल्पिक कार्रवाई अचानक दिखती है, तो उसे स्क्रीन के किनारे से ऊपर या नीचे की ओर स्लाइड करना चाहिए. साथ ही, स्क्रीन पर कुछ हद तक स्क्रिम का इस्तेमाल करें. इसके अलावा, यह स्क्रीन के बीच में एक पूरे स्क्रिम के साथ फ़ेड हो जाना चाहिए. मोशन को सबसे पास वाली जगह से शुरू करें, जहां आपको नई कार्रवाई दिखानी है.

उदाहरण