Animacja powinna pojawiać się z umiarem w kontekście reklamy, aby dokładnie przedstawiać koncepcje, elementy marki i zależności między elementami. Powinno być używane wyłącznie jako pomoc kierowcy bez rozpraszania uwagi kierowcy.
W skrócie:
- Nie rozpraszaj użytkowników niepotrzebnym ruchem
- Poruszaj się, aby lepiej zrozumieć użytkowników i rozwijać umiejętności
- Dostosuj język ruchu tak, aby był wystarczająco elastyczny w przypadku każdego sprzętu
- Użyj zalecanego wzorca ruchu w danej sytuacji
Wzorce ruchu
Aby zapewnić spójne wrażenia użytkowników we wszystkich aplikacjach, pewne wzorce ruchu są stosowane do tych interakcji:
- Przełączanie się między aplikacjami
- Przełączanie się między widokami aplikacji z grupy porównawczej
- Przedłużanie istniejącego działania
- Minimalizowanie i rozwijanie działania
- Zakłócanie działania
Te wzorce ruchu opierają się na standardowym wygładzaniu, zgodnie z zasadami Material Design, w którym kładziemy nacisk na zakończenie przejścia przez przyspieszenie przejścia, a następnie stopniowe zwolnienie.
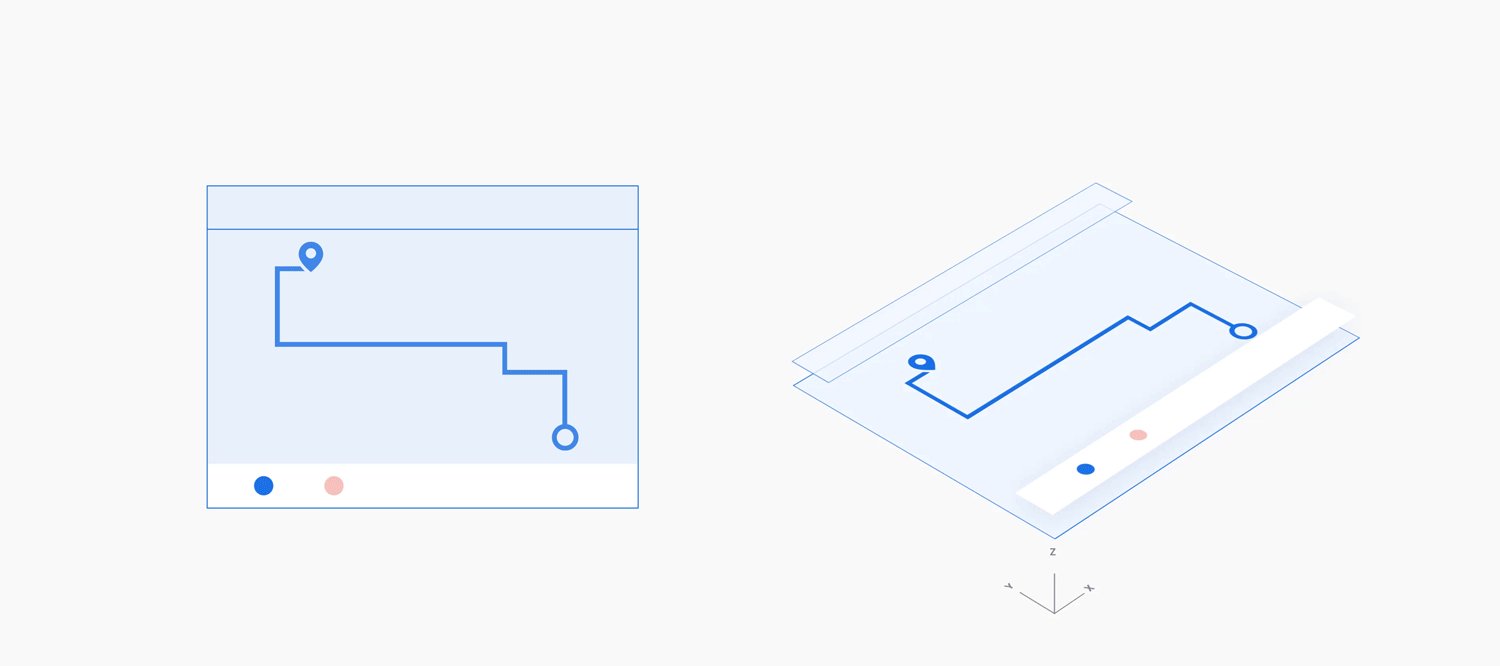
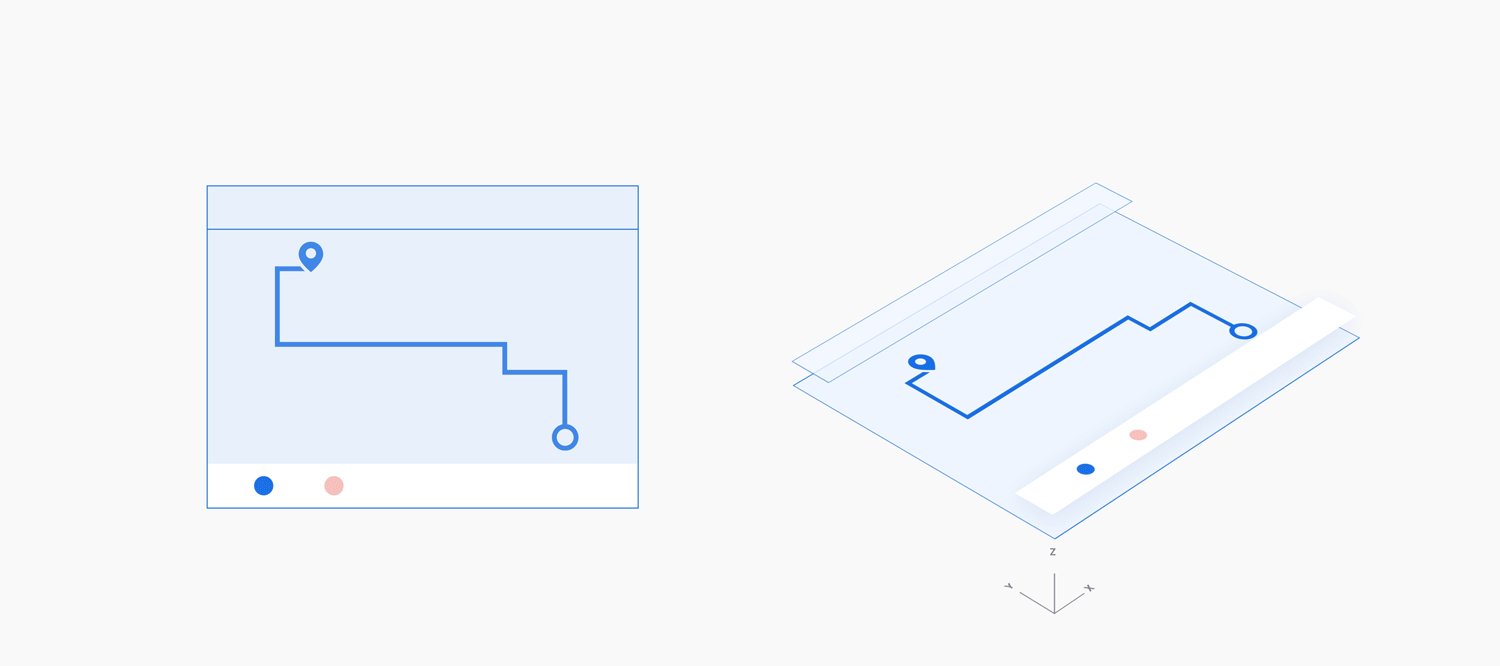
Przełączanie się między aplikacjami
Podczas przełączania się między aplikacjami używaj przejścia z przenikaniem, które powoduje, że jeden element jest widoczny, a inny zanika. To przejście przedstawia wyjście z bieżącej aplikacji i szybkie przejście do innej.

Przykład

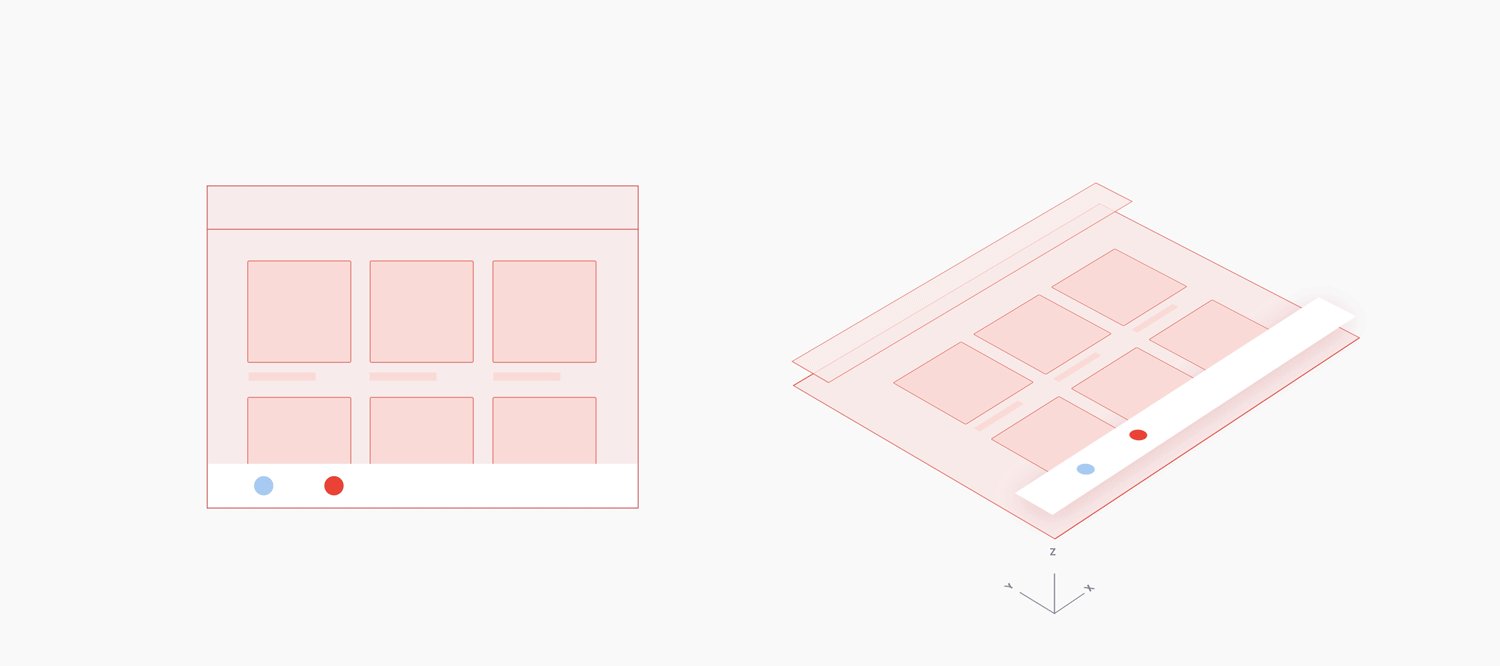
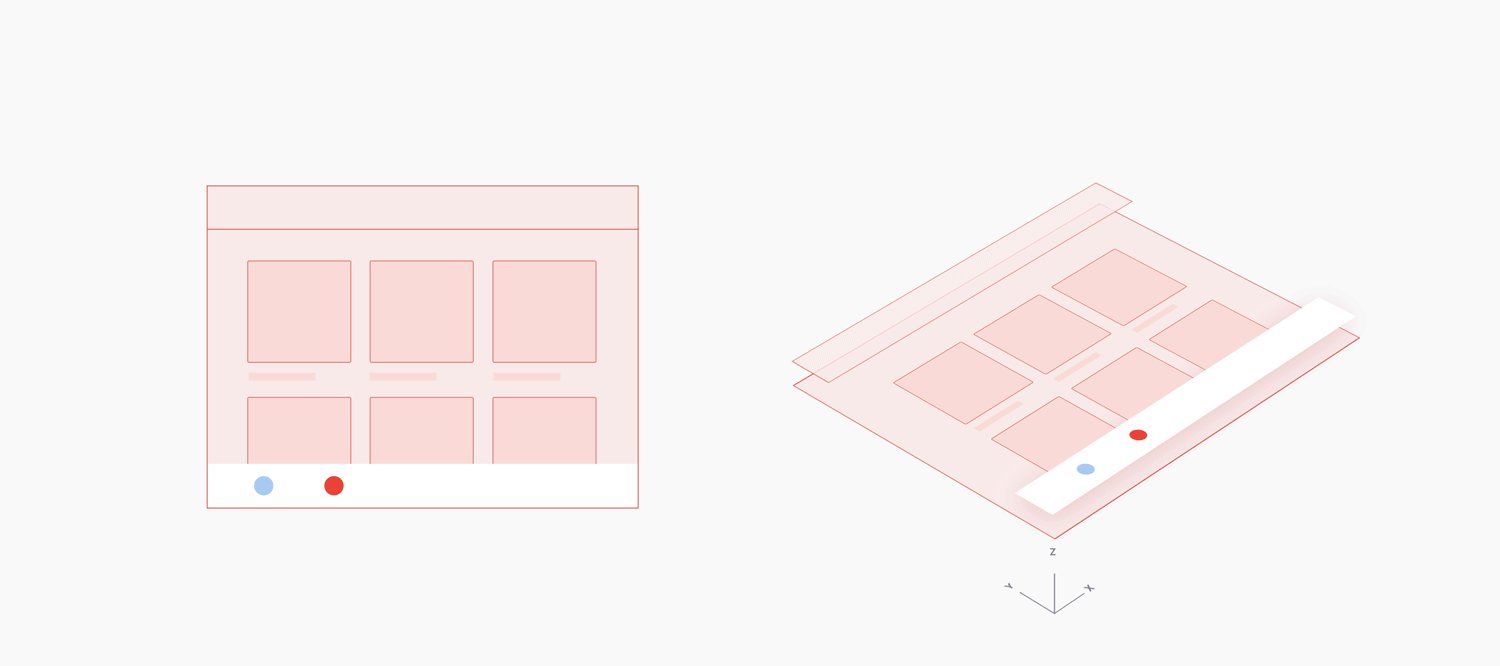
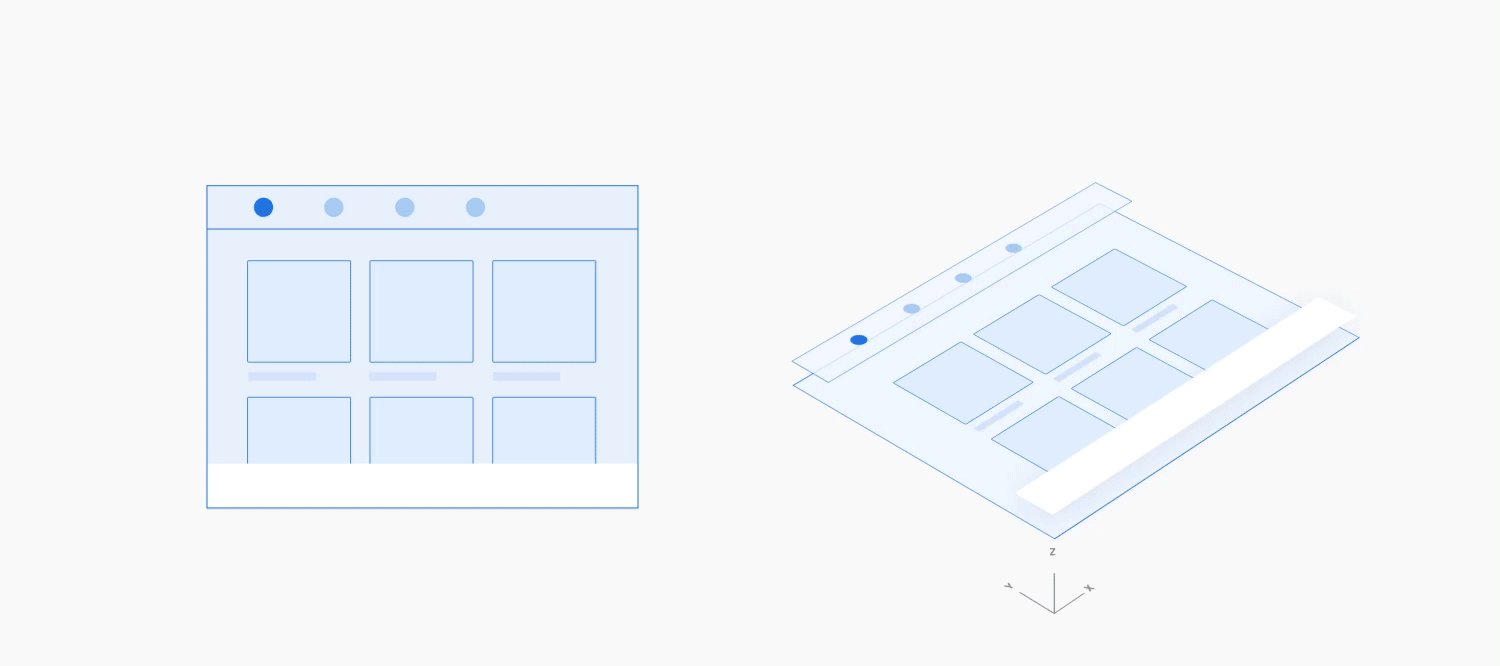
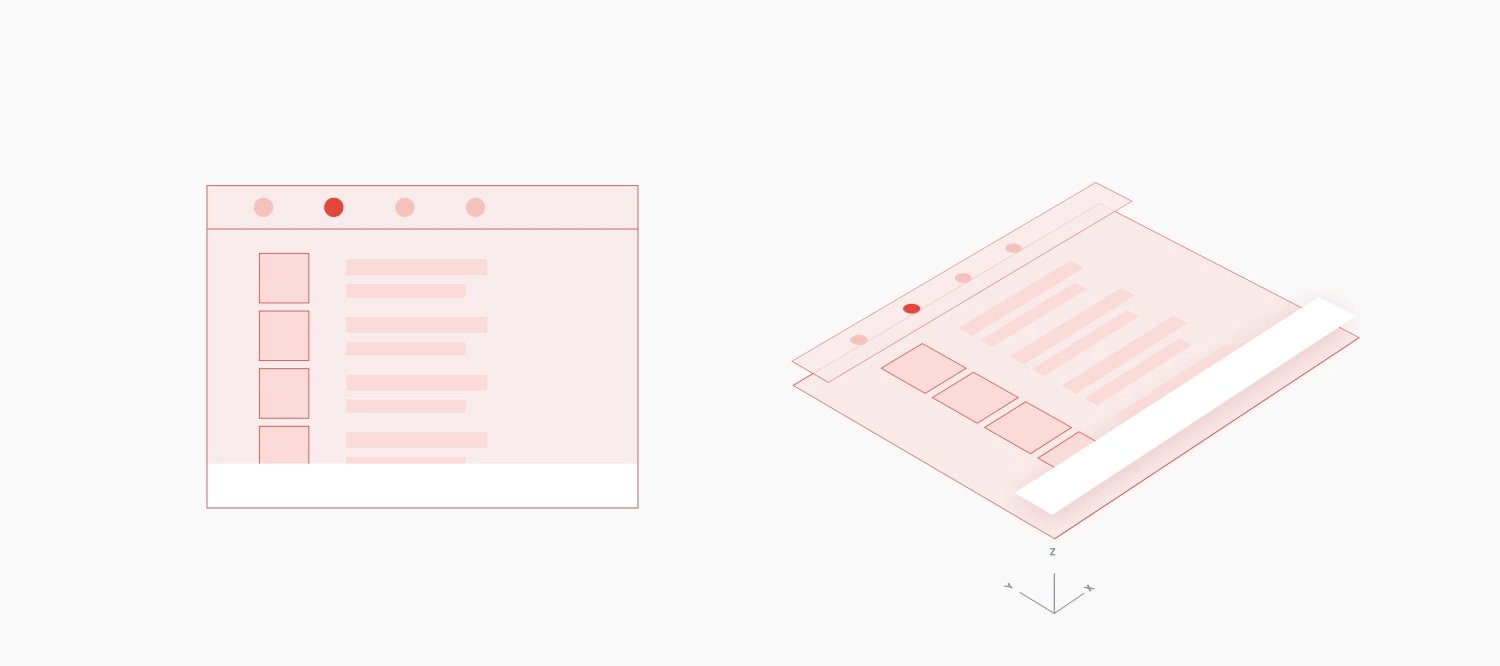
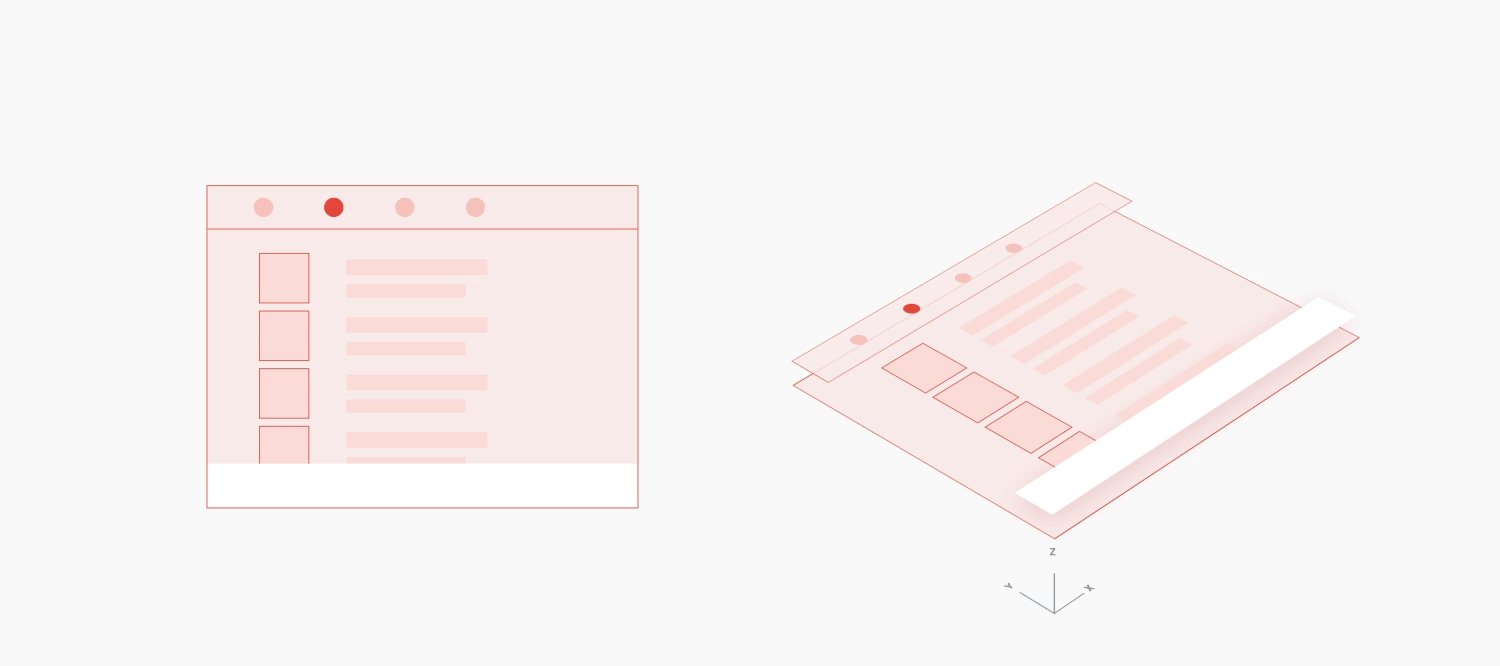
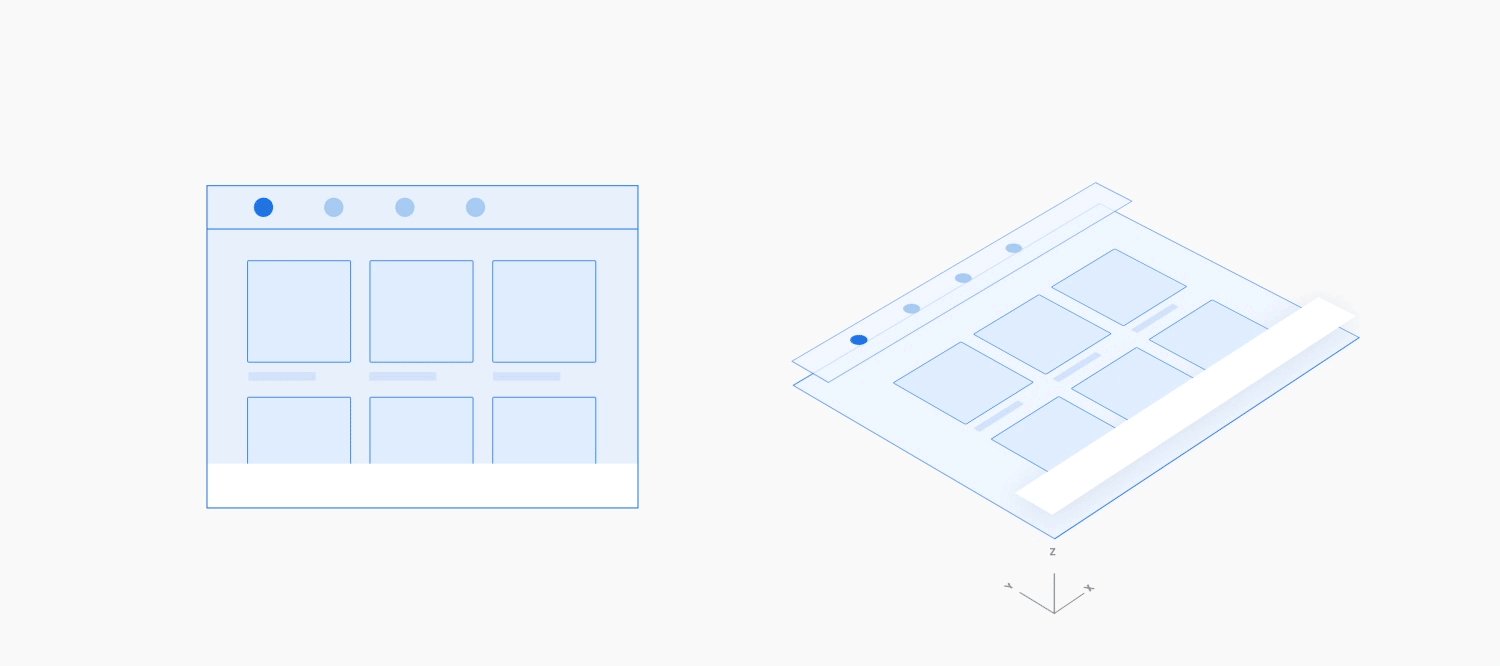
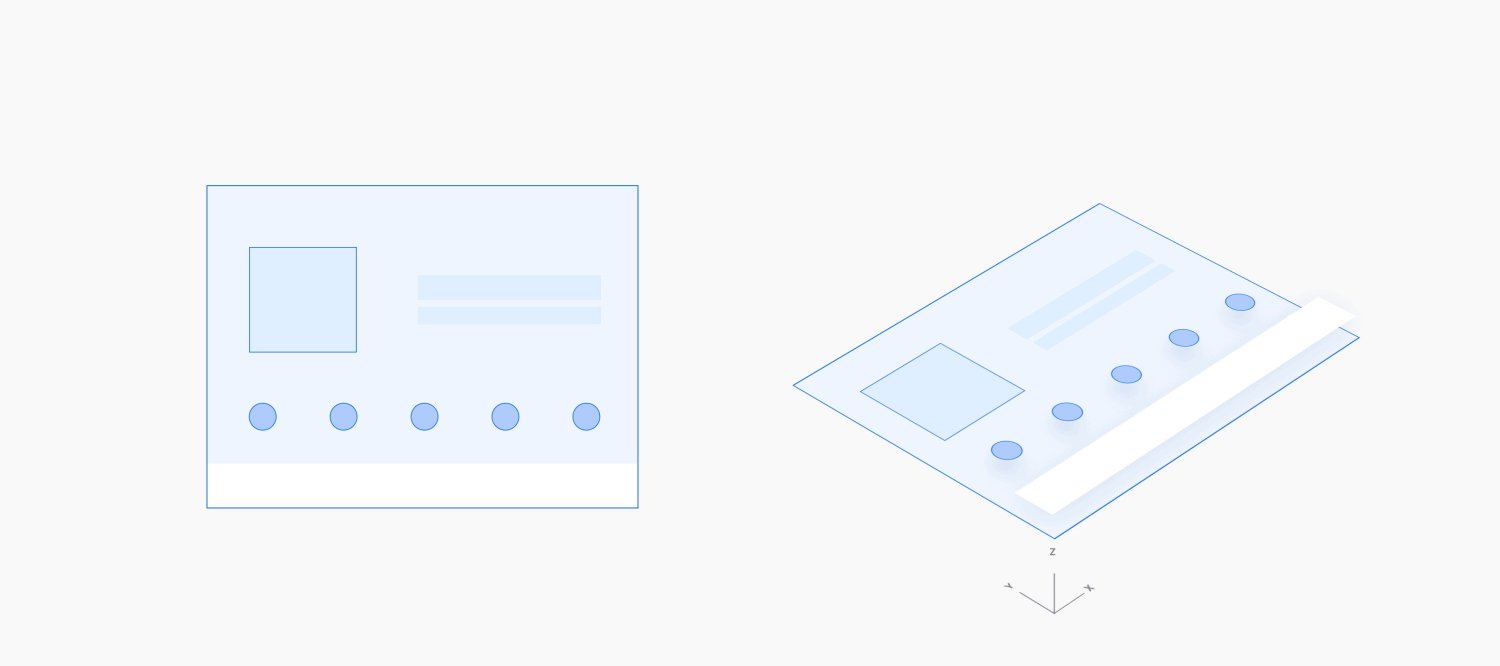
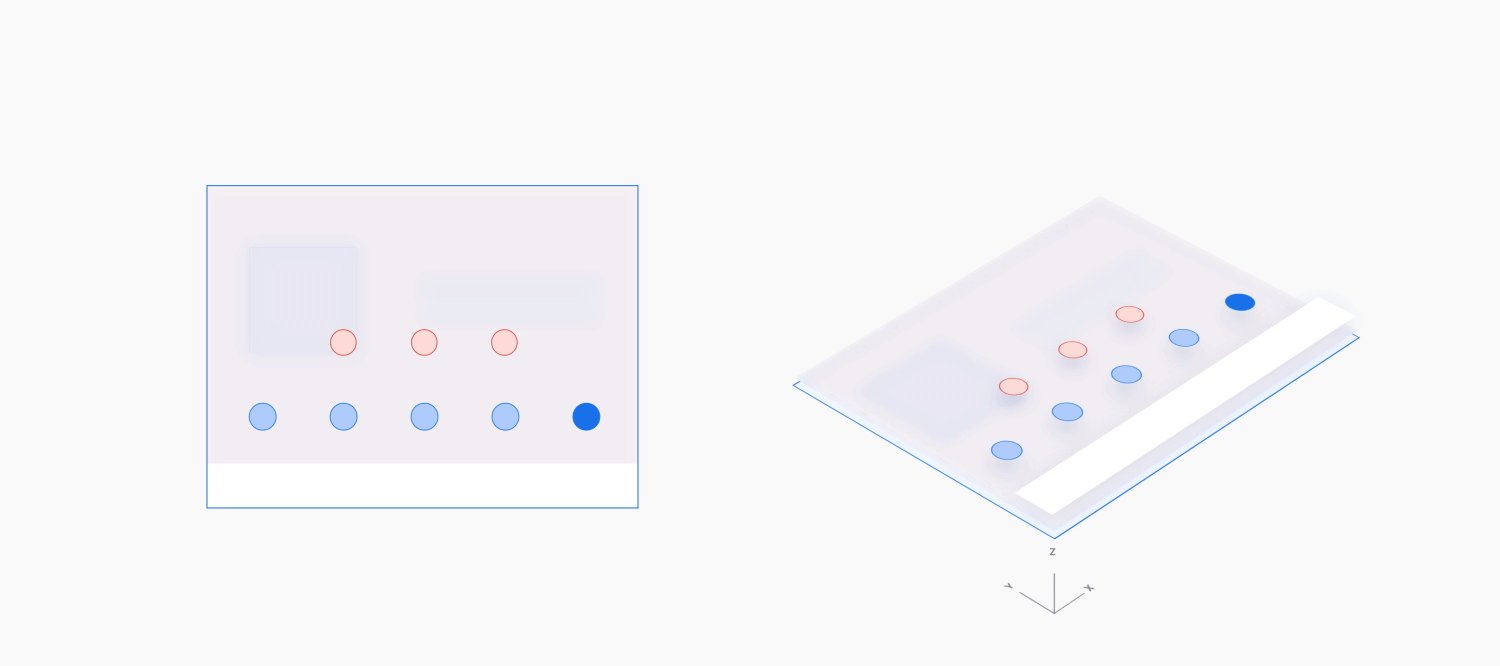
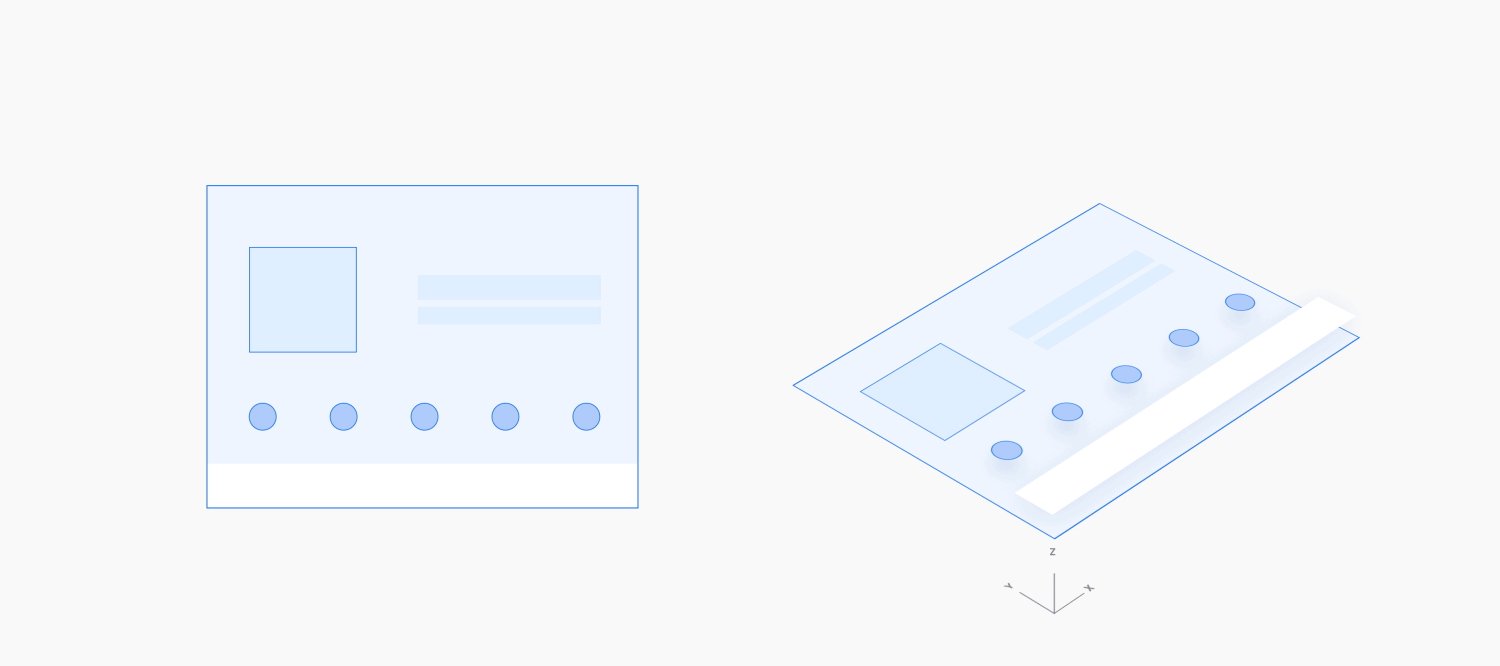
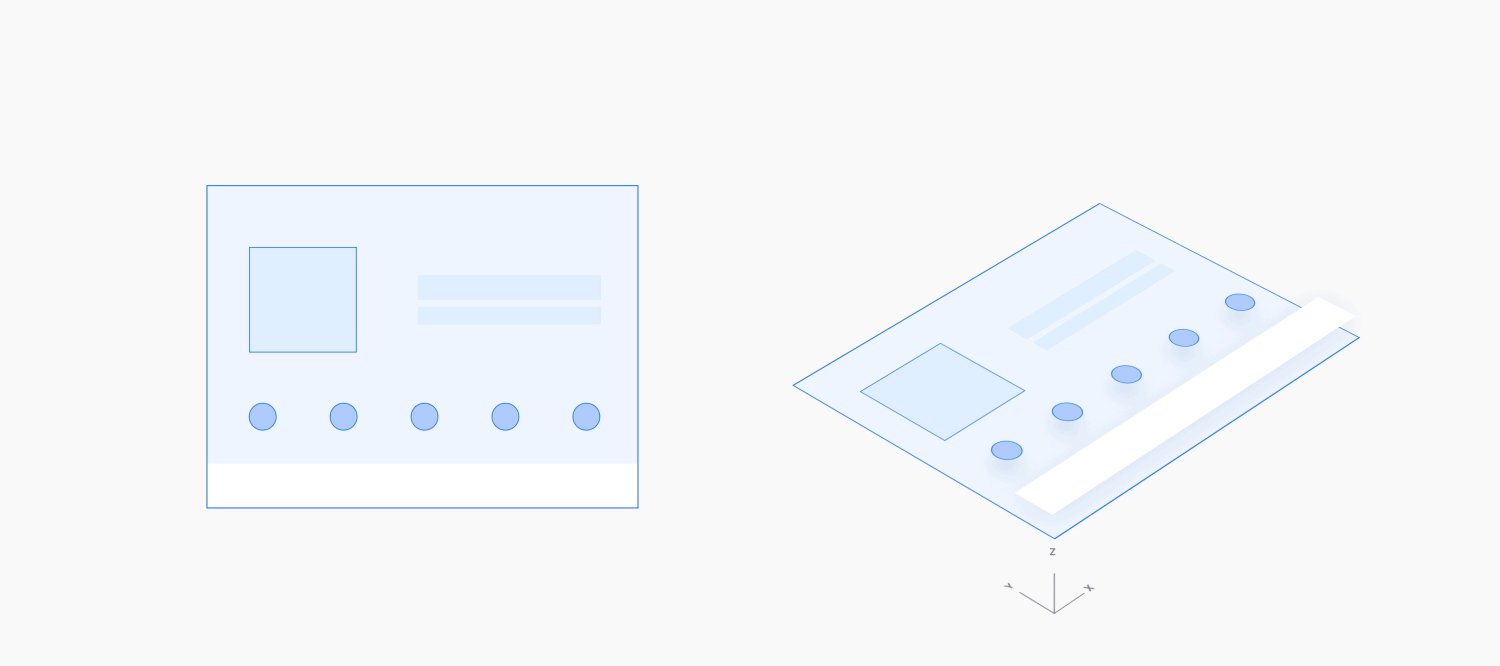
Przełączanie się między widokami aplikacji z grupy porównawczej
Podczas przełączania się między widokami na tym samym poziomie hierarchii w aplikacji (nazywanych też widokami grupy porównawczej), takich jak karty na pasku aplikacji lub utwory na playliście, użyj przejścia wspólnej osi. Ruch w poziomie w poziomie odzwierciedla stan pozostania w aplikacji na tym samym poziomie.

Przykład

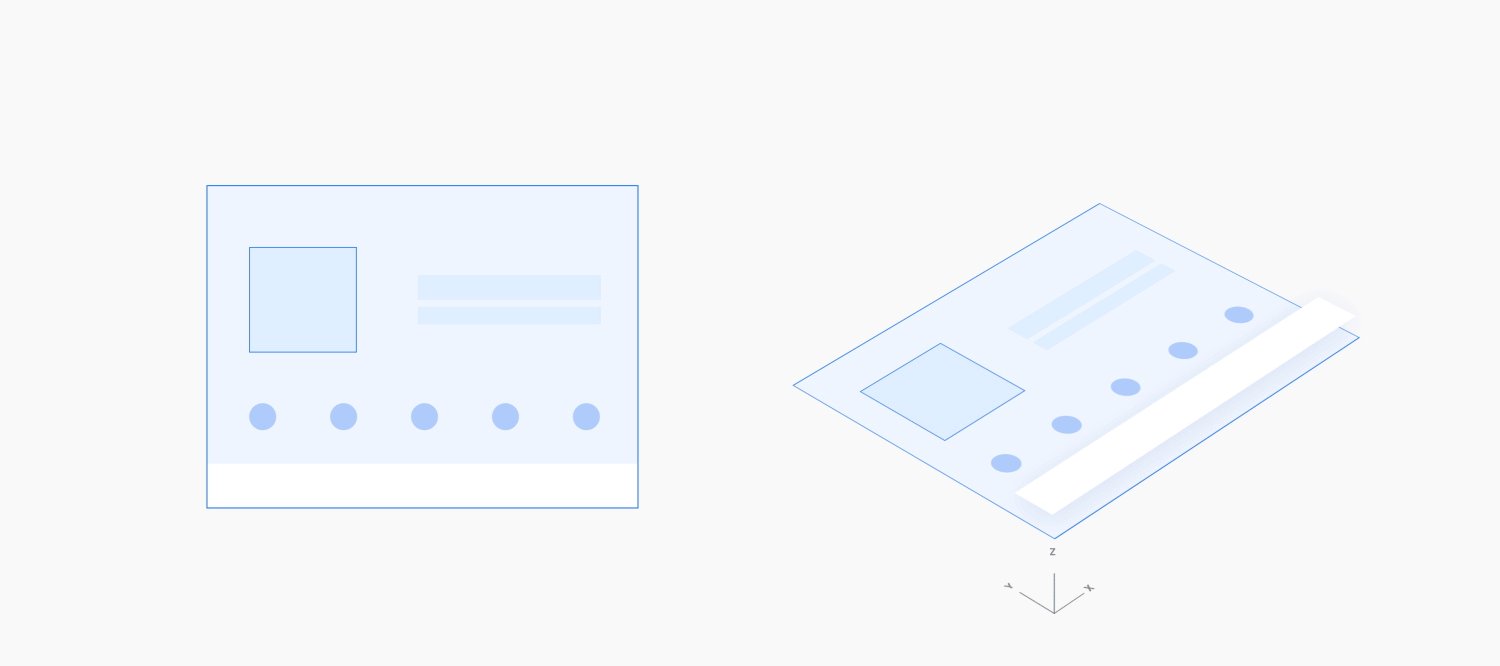
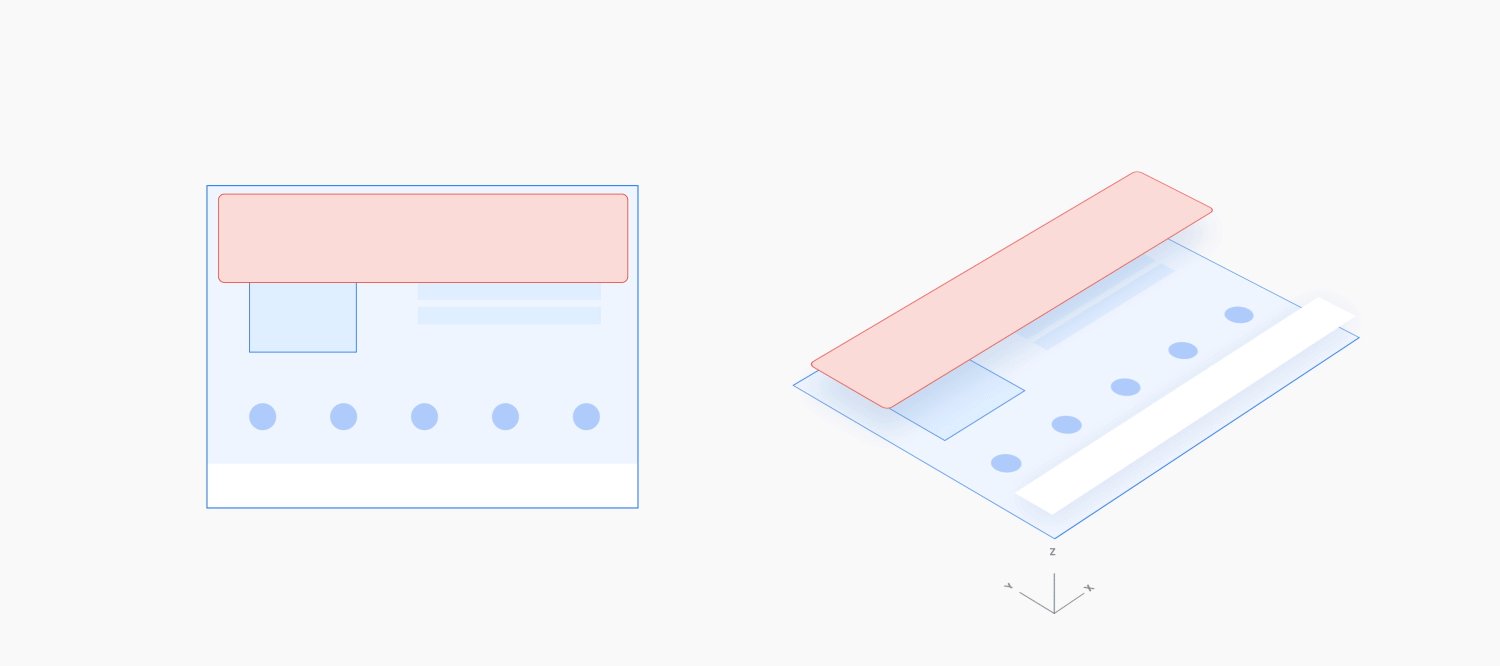
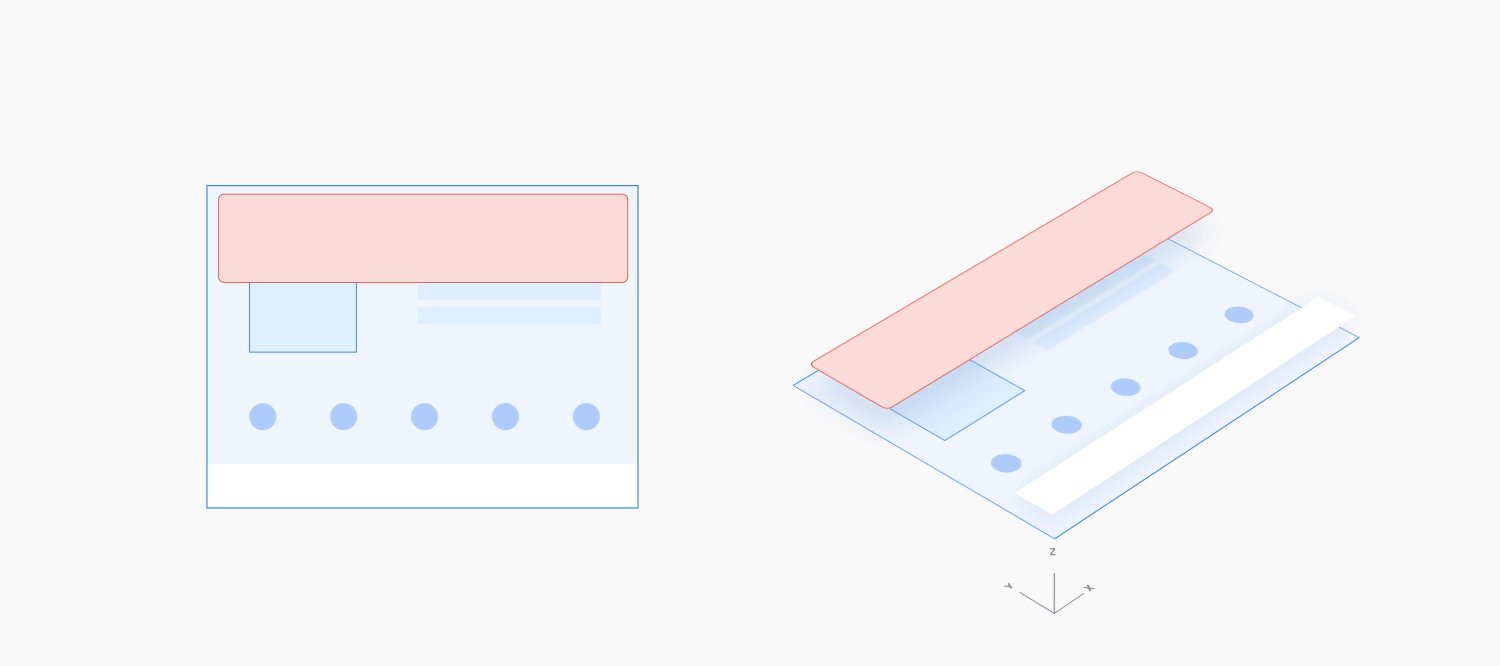
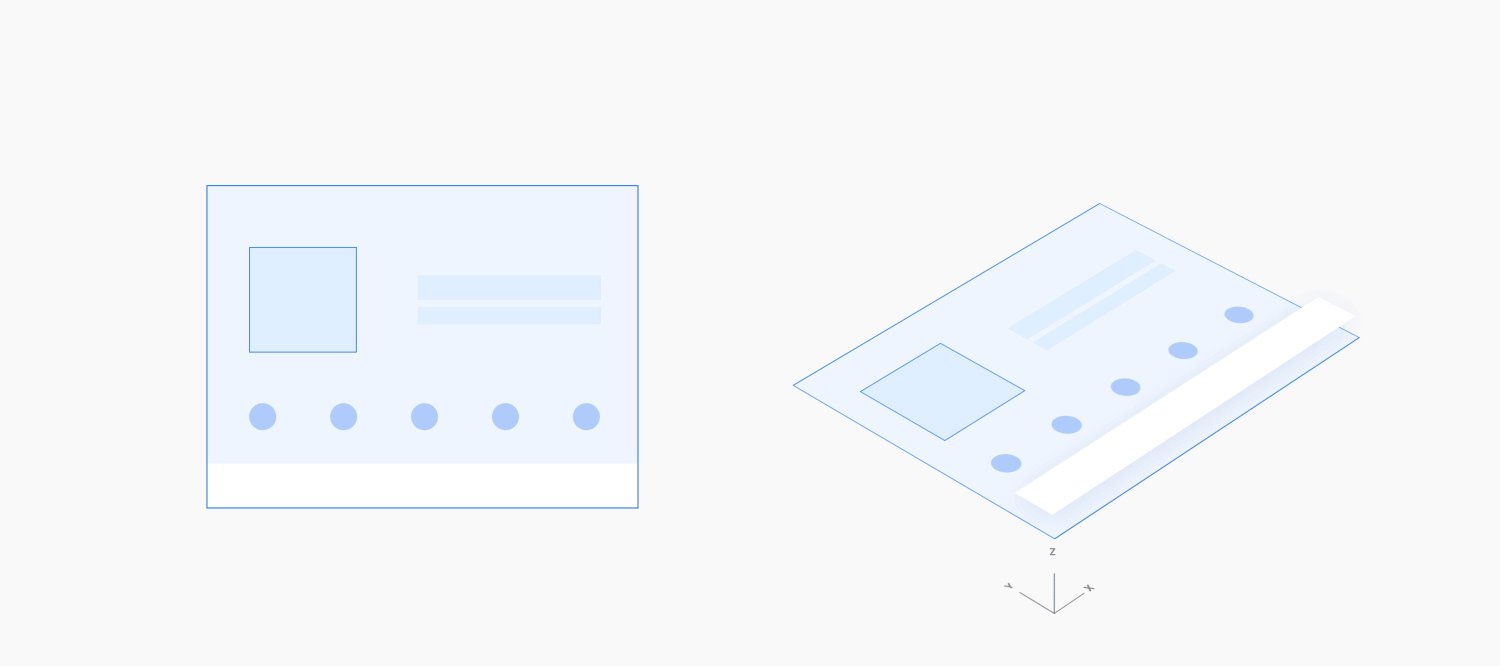
Przedłużanie istniejącego działania
Gdy użytkownik ogląda lub wykonuje działanie, a potem wykona dodatkowe działanie, powinno ono zostać wykonane ruchem pionowym (w górę lub w dół). To działanie dodatkowe jest wyświetlane na pełnoekranowej nakładce z kremowym tłem przed działaniem głównym. Obecność głównego działania na karcie SIM informuje użytkownika, że jest on nadal w trakcie wykonywania tego działania.
Działanie dodatkowe jest następnie zamykane w odwrotnym kierunku ruchu otwierającego. Odwrotny ruch powinien być krótszy niż pierwotny, ponieważ jest zakończony.

Przykład

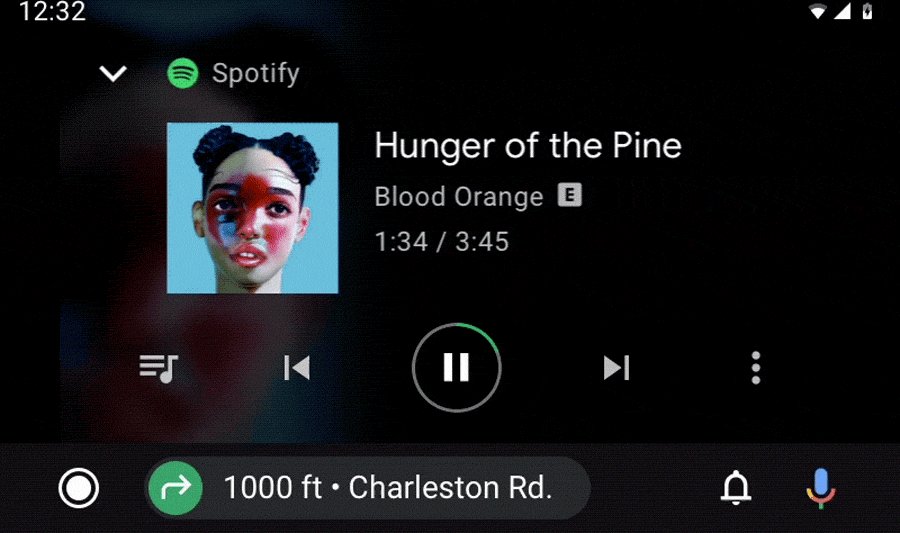
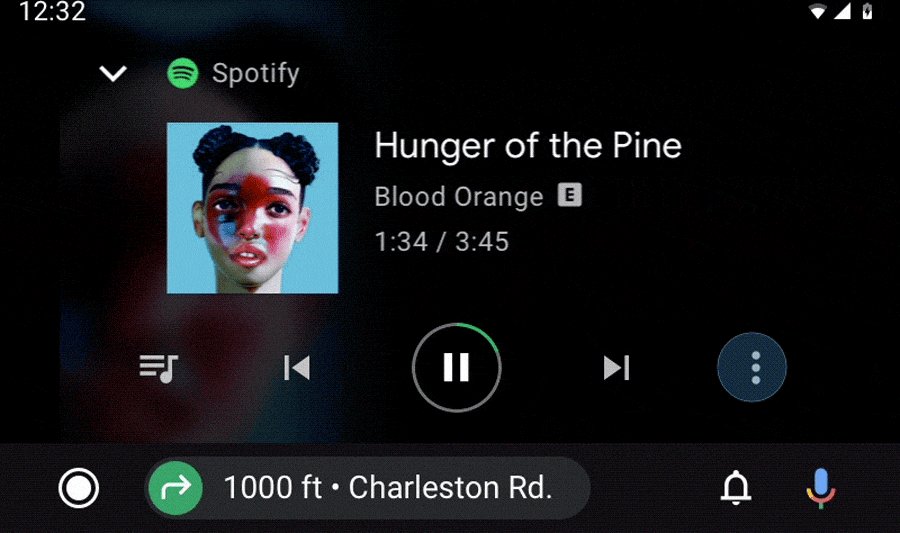
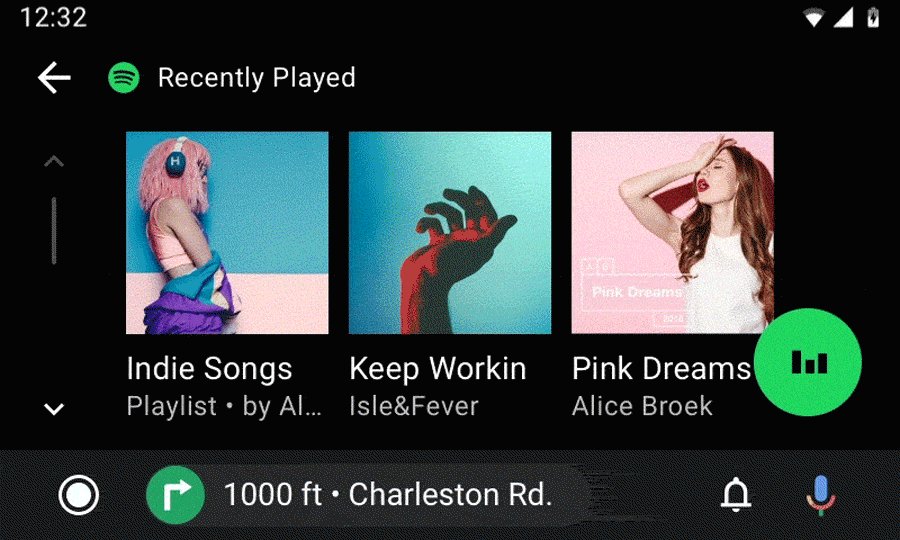
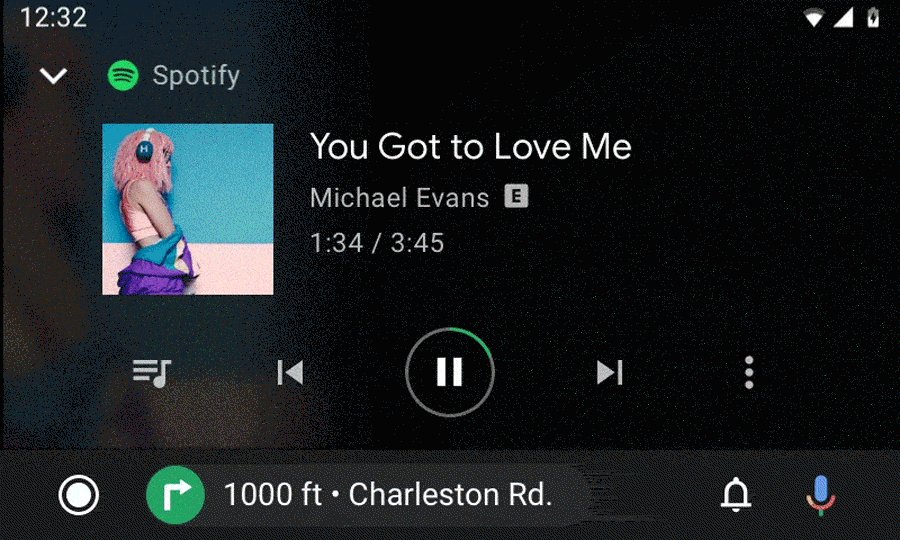
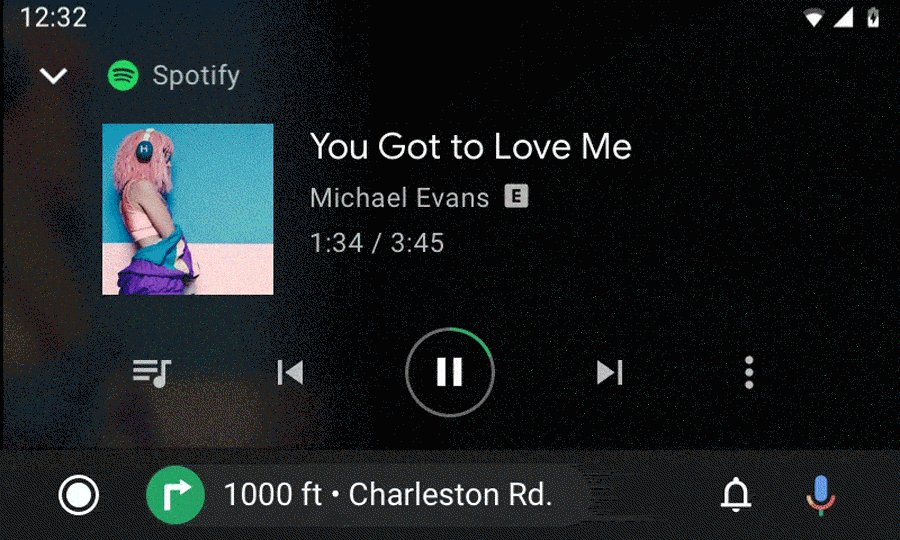
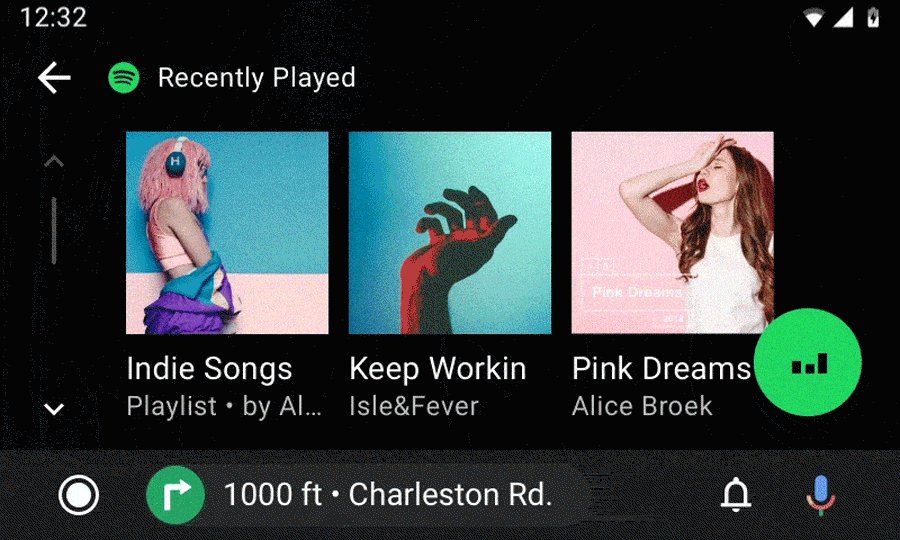
Minimalizowanie i rozwijanie działania
Bieżące działania można zminimalizować do formatu mniejszego. Mniejszy format umożliwia użytkownikom wykonywanie wielu zadań jednocześnie, gdy bieżące działanie jest wykonywane w tle.
Rozwijana: gdy użytkownik kliknie zminimalizowaną czynność, powiększy się swój rozmiar i wypełnia cały ekran, korzystając z przejścia w tle.
Minimalizowanie: przy minimalizowaniu trwającego działania użyj odwrotności tego ruchu. Ruch do minimalizowania powinien trwać krócej niż ruch rozwijania, ponieważ użytkownik rezygnuje z tego działania.

Przykład

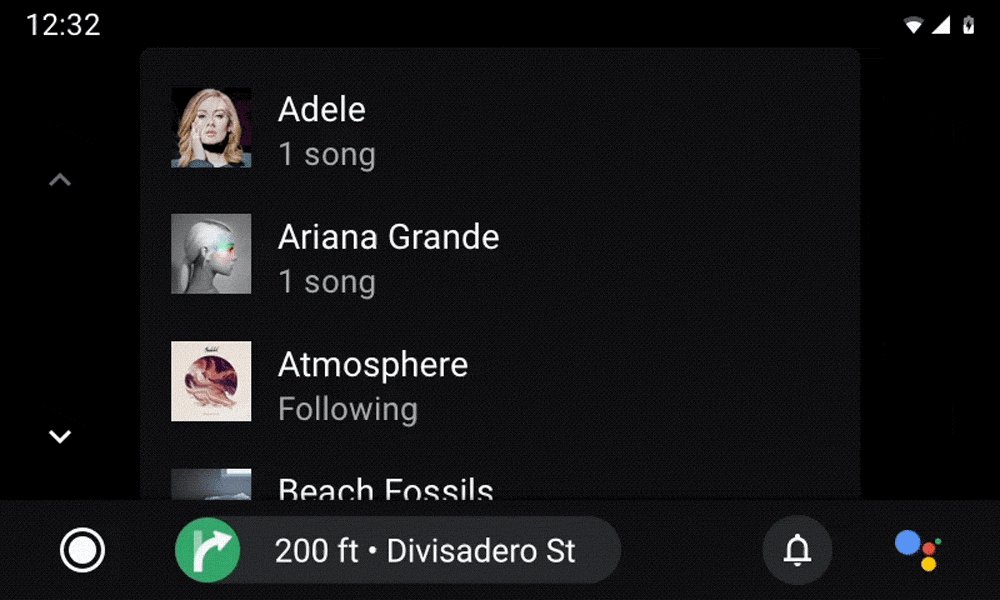
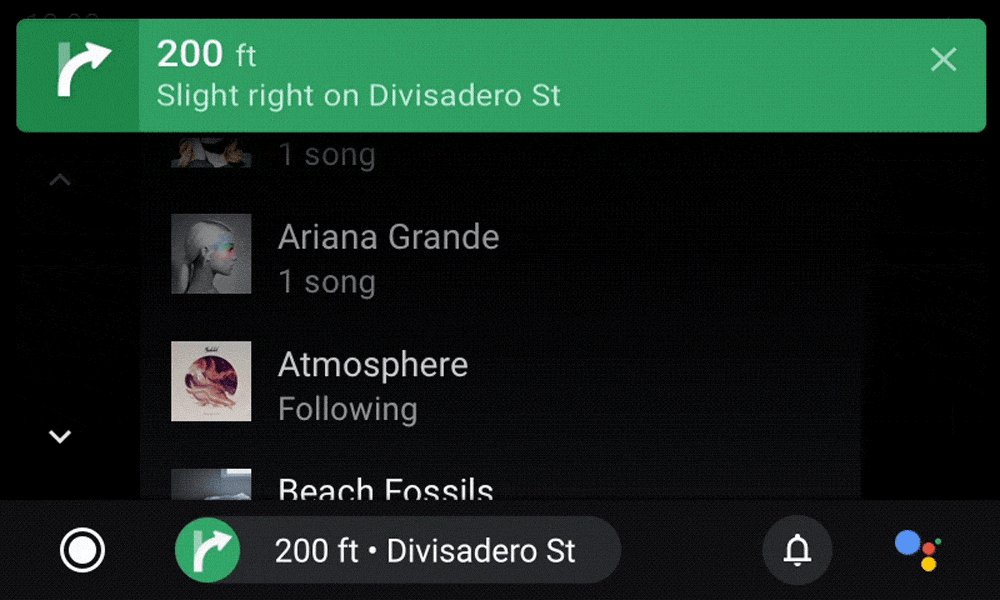
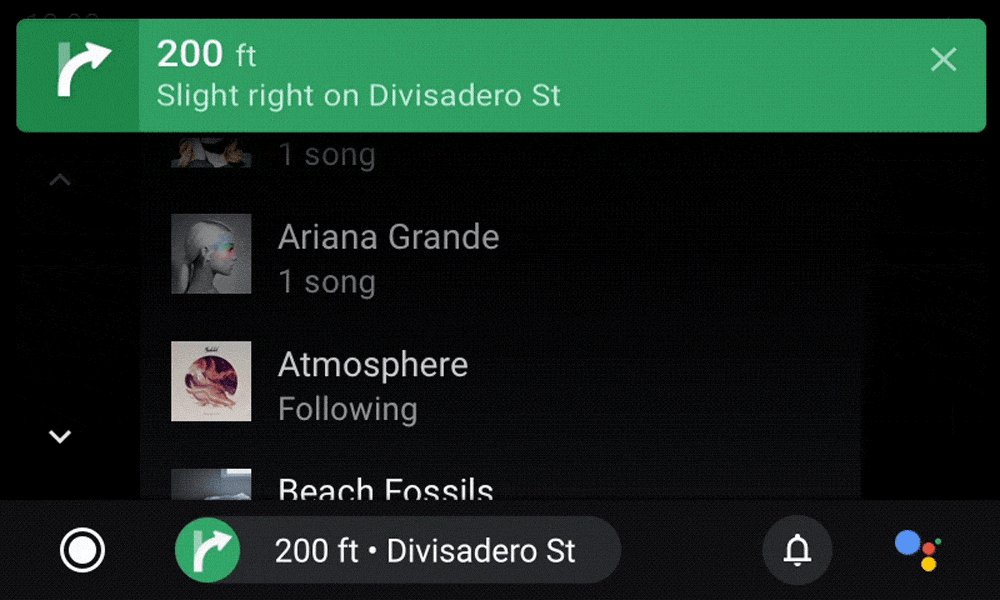
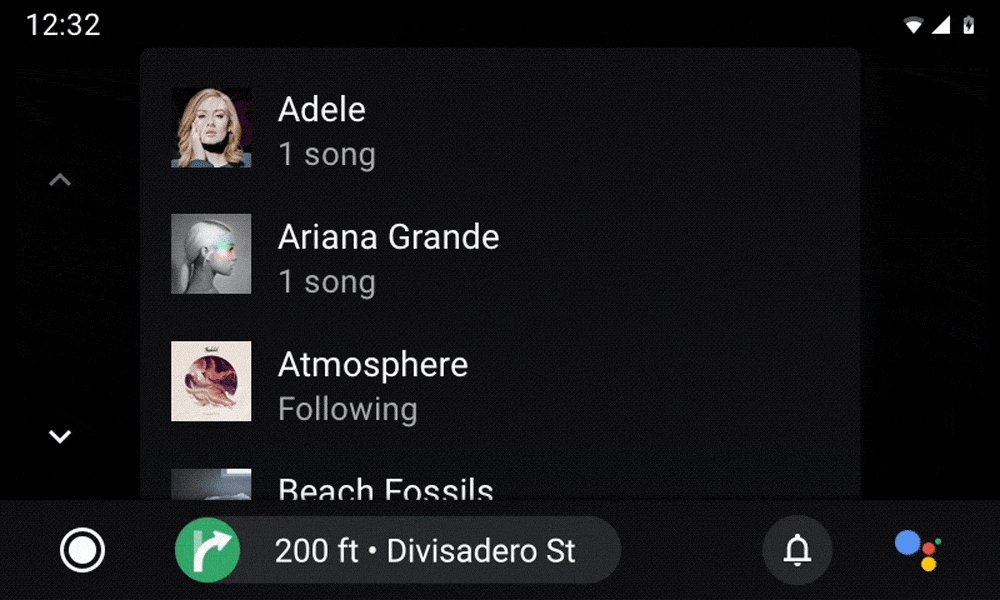
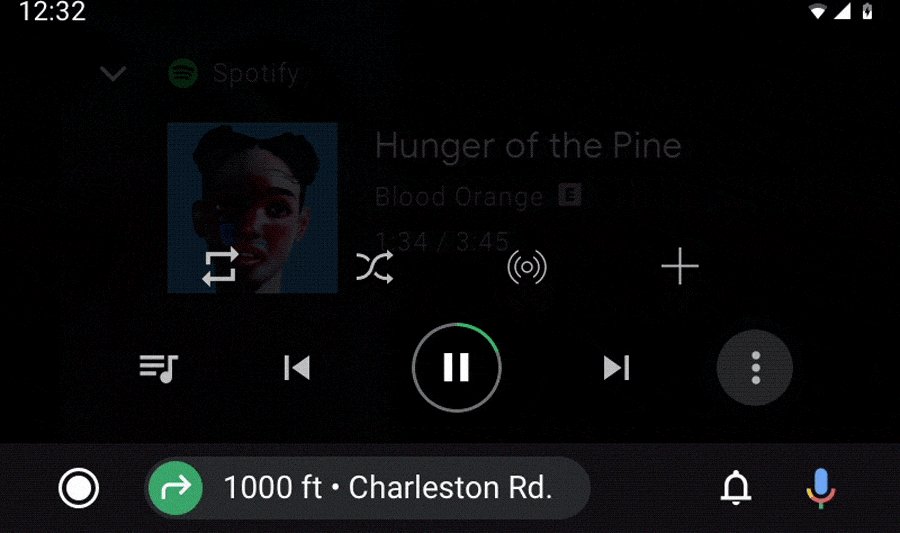
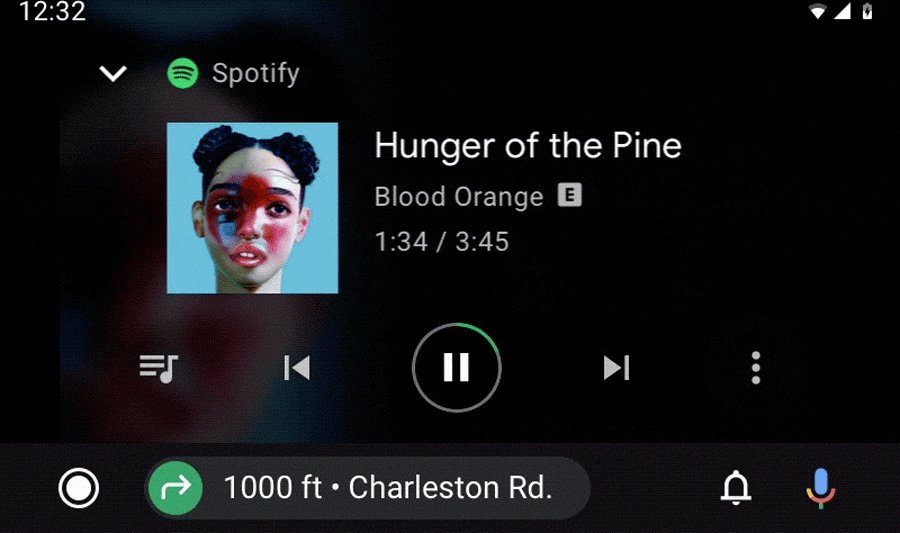
Zakłócanie działania
Gdy nagle przed trwającym działaniem ma pojawić się krótkie, opcjonalne działanie, powinno ono przesunąć się (w górę lub w dół) od krawędzi ekranu i być częściowo zasłonięte. Powinno też wgłębić się w środkową część ekranu i powinny być całkowicie zasłonięte. Ruch zacznij od miejsca znajdującego się najbliżej miejsca, w którym ma się pojawić nowe działanie.

Przykład