অনস্ক্রিন টাচ টার্গেট যেগুলি সহজেই পৌঁছানো যায় তা ড্রাইভারের বিভ্রান্তি হ্রাস করে।
এক পলকে:
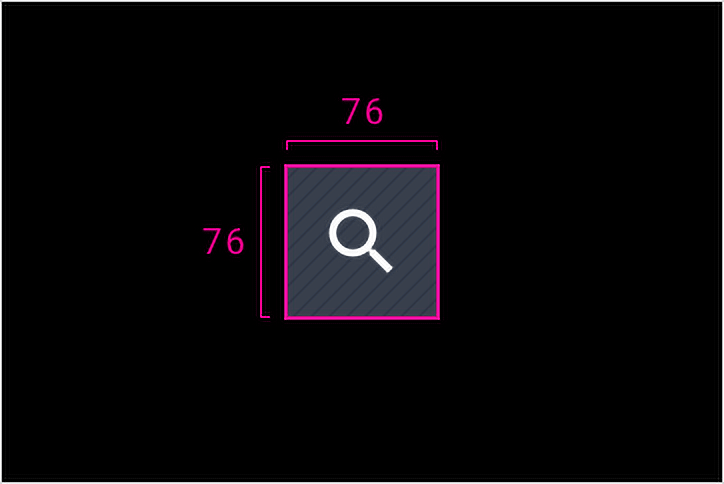
- ন্যূনতম স্পর্শ-লক্ষ্য আকার হল 76 x 76dp
- টাচ টার্গেটের মধ্যে আইকনগুলিকে কেন্দ্রে এবং ঘেরা
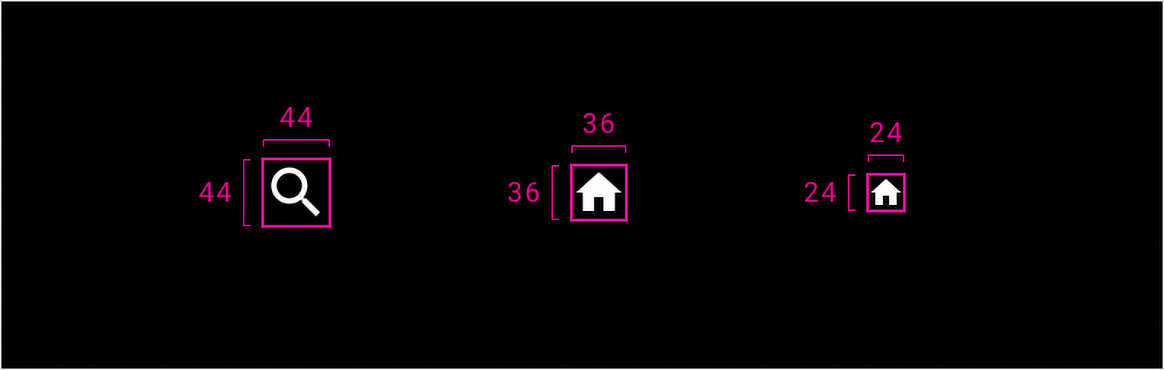
আইকনের মাপ

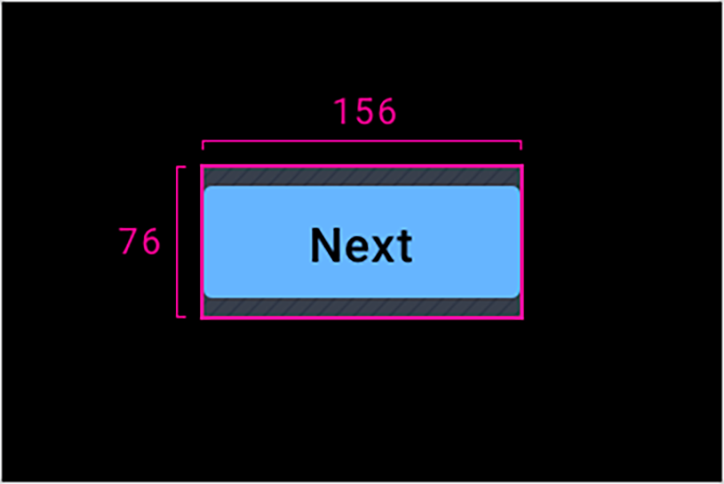
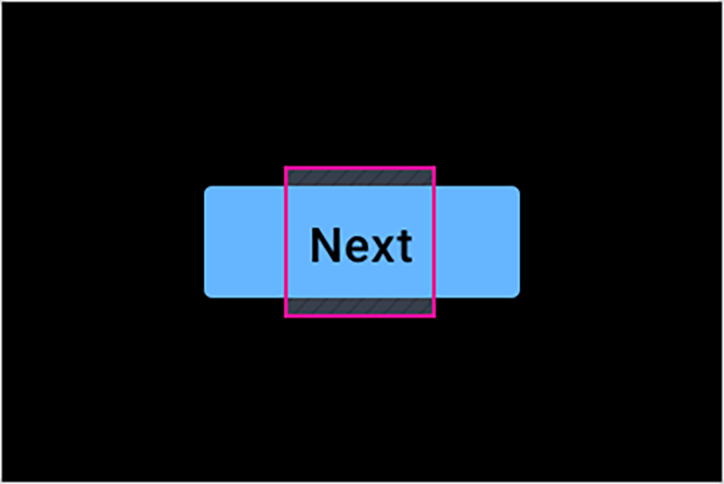
আইকন এবং টাচ টার্গেট সারিবদ্ধ করা
গাড়ির ইন্টারফেসে টাচ টার্গেটগুলি অবশ্যই ফোন এবং ট্যাবলেটের তুলনায় বড় হতে হবে, যাতে সেগুলিকে এক নজরে দেখতে এবং ট্যাপ করা সহজ হয়৷ Android Auto-এর ন্যূনতম টাচ-টার্গেট সাইজ 76 x 76dp হেড ইউনিট থেকে ড্রাইভারের দূরত্ব এবং গাড়ি চালানোর সময় দ্রুত ট্যাপ করার প্রয়োজন উভয়ের উপর ভিত্তি করে।
স্পর্শ লক্ষ্যগুলি অবশ্যই নিম্নলিখিত প্রয়োজনীয়তাগুলি পূরণ করবে:
- টাচ টার্গেট অন্য টাচ টার্গেটের সাথে ওভারল্যাপ করতে পারে না।
- সমস্ত টাচ টার্গেট উপাদানগুলিকে অবশ্যই টাচ টার্গেটের অ্যাকশন এলাকাগুলির মতো একই উচ্চতা স্তরে (বা z-স্তর) স্থাপন করতে হবে। এটি ব্যবহারকারীদের রোটারি ইনপুট পদ্ধতিগুলি ব্যবহার করে UI এর মাধ্যমে নেভিগেট করার অনুমতি দেয়, যেমন রোটারি ডায়াল, যা অতিক্রম করার জন্য একই উচ্চতা স্তরে সমস্ত নৌযান উপাদান স্থাপন করা প্রয়োজন৷

করবেন
টাচ-টার্গেটের মাপ ন্যূনতম প্রয়োজন 76 x 76dp-এ বা তার উপরে রাখুন।
করবেন
ন্যূনতম স্পর্শ লক্ষ্যের মধ্যে কেন্দ্র উপাদান।
করবেন না
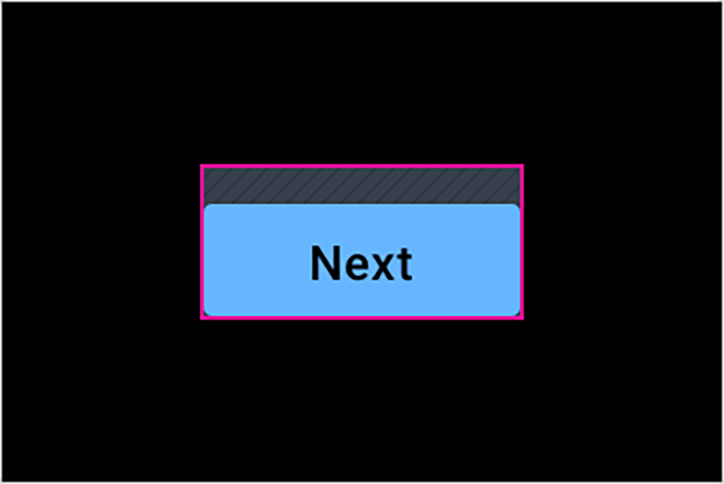
স্পর্শ লক্ষ্যের প্রান্তে একটি উপাদান সারিবদ্ধ করবেন না।
করবেন না
ট্যাপযোগ্য উপাদানগুলিকে স্পর্শ লক্ষ্যের বাইরে পড়তে দেবেন না। স্পর্শ লক্ষ্য সমগ্র উপাদান মিটমাট প্রয়োজন হিসাবে প্রসারিত করা উচিত.