Typografia, czyli styl tekstu, jest używany do odzwierciedlenia hierarchii tekstu i jego funkcji w interfejsie. Typografia używana w środowisku samochodowym powinna być przede wszystkim czytelna.
W skrócie:
- Używaj wyświetlacza, treści i podtekstu ze skali typograficznej Androida Auto
- Minimalny rozmiar tekstu głównego to 24 dp – zarezerwuj rozmiar tekstu dodatkowego na potrzeby informacji nieistotnych
- Wyrównanie z siatką 4 dp
- Zastosuj atrybuty stylu, aby utworzyć efekty (hierarchia obsługi, skupienie się)
- Nie używaj czcionki o średniej grubości i unikaj pogrubienia.
Odwołania do skali i siatki
Skala typograficzna i siatka ustawień w Androidzie Auto zapewniają spójny i łatwy do zauważenia zestaw stylów tekstu wyświetlanego w różnych rozmiarach, zarówno tekstu głównego, jak i podtekstu.
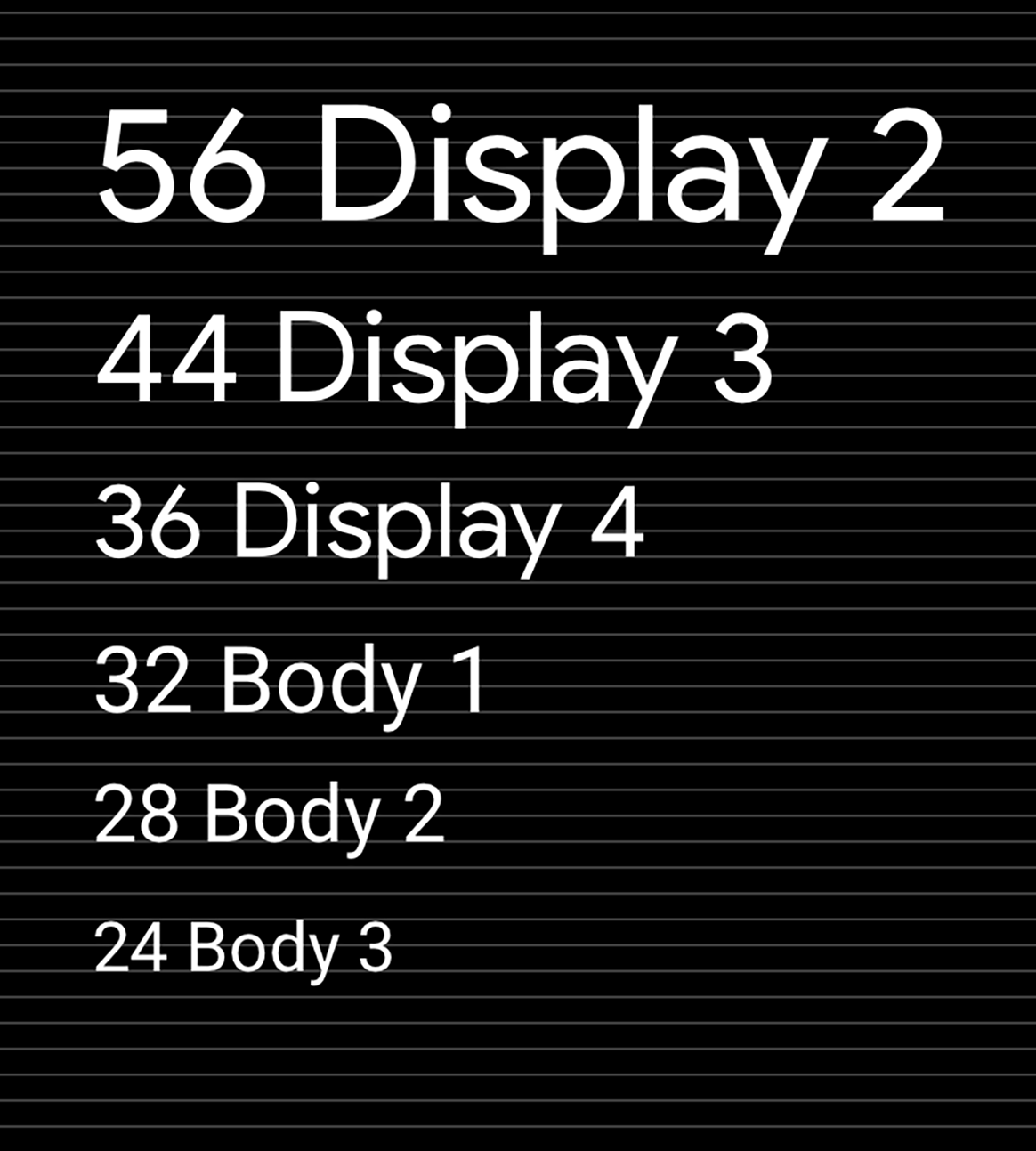
Skala typograficzna Androida Auto
Skala typów udostępnia 9 stylów wyświetlanego tekstu, tekstu głównego i podtekstu – każdy z określoną czcionką, rozmiarem i wysokością wiersza.
Chociaż na Androidzie Auto najmniejszy rozmiar tekstu głównego to 24 dp, nie nadużywamy tekstu o rozmiarze poniżej 24 dp. Ponieważ ten rozmiar tekstu nie jest łatwo czytelny, powinien on być zarezerwowany na informacje nieistotne, np. zawartość paska stanu.

Siatka i odniesienia do punktu odniesienia
Wszystkie style są wyświetlane na siatce 4 dp. Taka siatka zapewnia równomierne skalowanie tekstu i rozmieszczenie go w pionie, tworząc spójną wizualną hierarchię opartą na wartościach co 4 dp.

Wskazówki i przykłady
Spójna skalę i styl tekstu interfejsu może pomóc w tych kwestiach:
- Zadbaj o czytelność całego tekstu
- Przekazywanie wizualnej hierarchii elementów tekstowych
- Skoncentruj uwagę w najważniejszych miejscach
Poniższe wskazówki pokazują, jak prawidłowo stosować skalowanie i style Android Auto.
Stosuję skalę
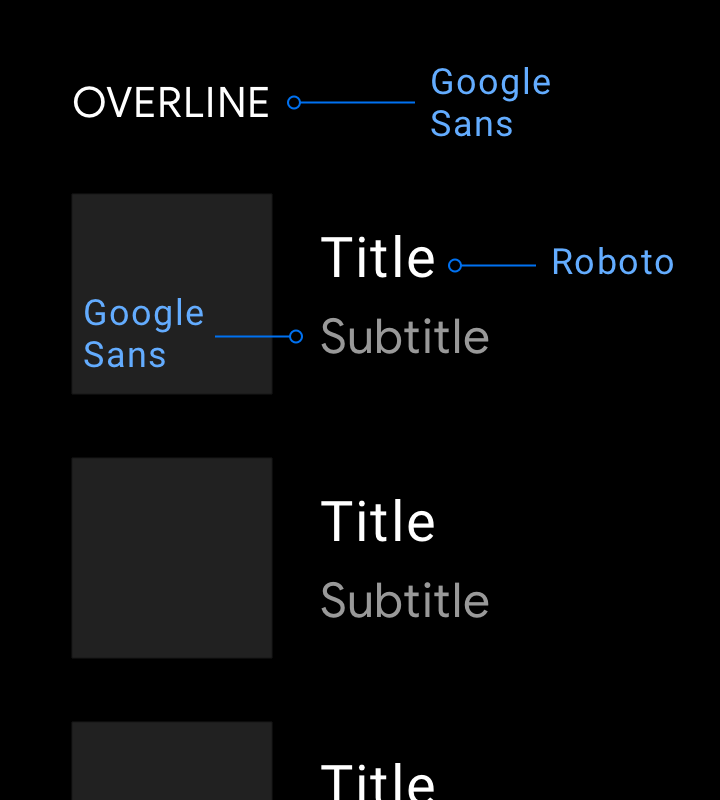
W przypadku typów o wielkości 32 dp i większych należy używać Google Sans. Format Roboto jest używany we wszystkich innych miejscach, ponieważ jest czytelny w mniejszych rozmiarach.

Przykłady

Należy
Jeśli używasz czcionki displayowej, która najlepiej sprawdza się w przypadku dużego tekstu (np. Google Sans), zachowaj go w rozmiarze co najmniej 32 dp. Do tworzenia mniejszych tekstów dodatkowych używaj przeglądarki Roboto, ponieważ zapewnia ona dobrą czytelność w rozmiarach poniżej 32 dp.
Przeciwwskazania
Nie używaj Google Sans do obsługi mniejszych tekstów, które nie są czytelne dla użytkowników.Stosuję styl
Każdy styl typograficzny składa się z zestawu skal i atrybutów takich jak kolor, przezroczystość i grubość czcionki. Te atrybuty można dodawać do dowolnego stylu typu, aby uzyskać odpowiedni efekt, niezależnie od tego, czy celem jest skupienie uwagi, czy zmniejszenie nacisku.

Przykłady

b. Treść 2
c. Treść 1

b. Ekran 3
c. Treść 2

Należy
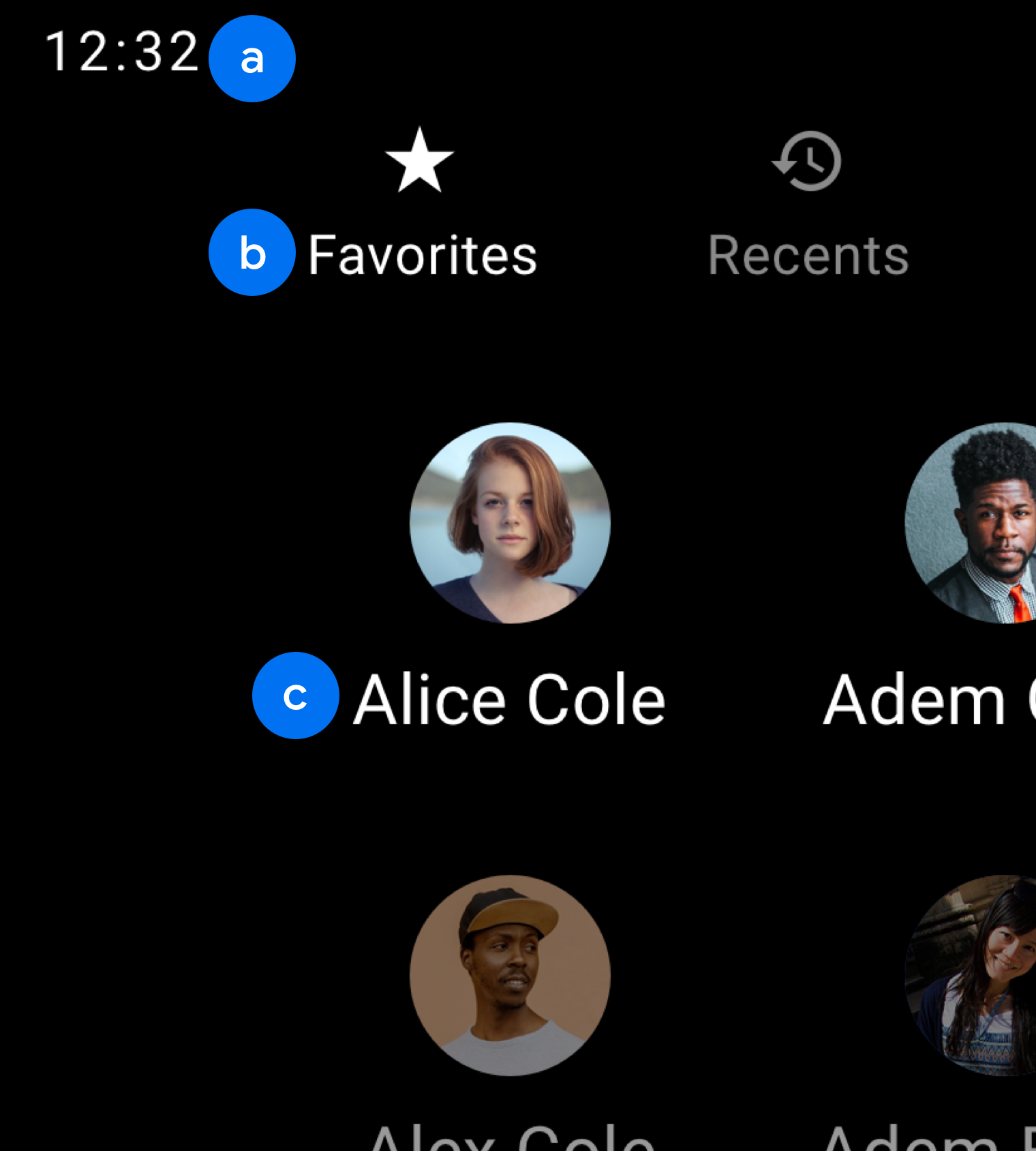
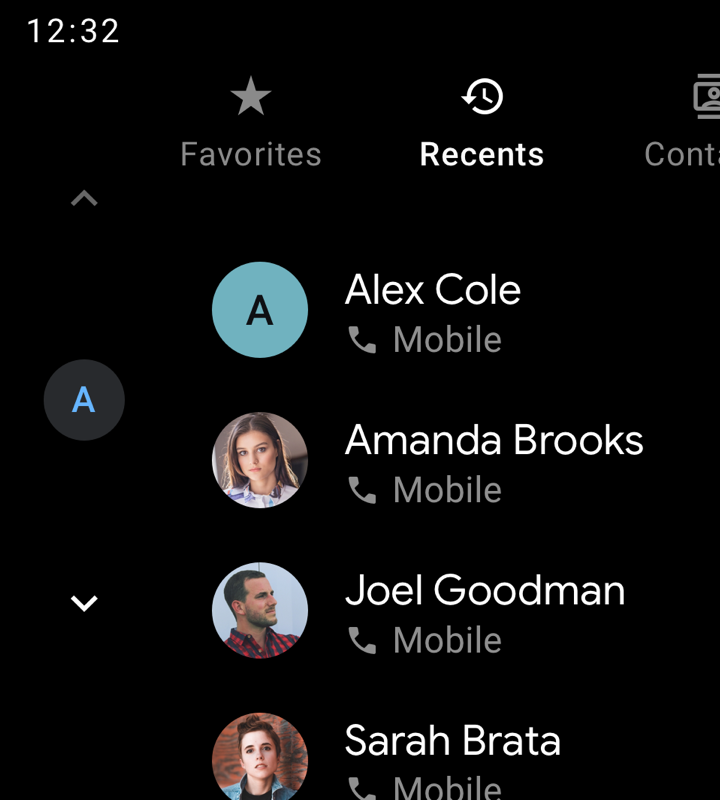
Nie używaj czcionki o średniej grubości. Zapisz go, gdy musisz wyróżnić główny lub aktywny tekst, np. w tym przykładzie kartę Ostatnie, albo określić wizualną hierarchię.
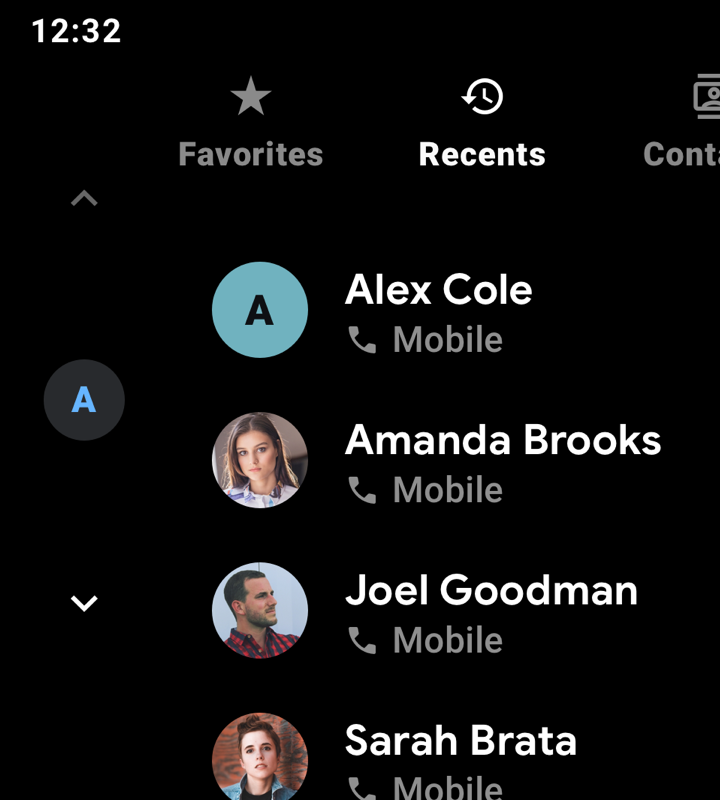
Przeciwwskazania
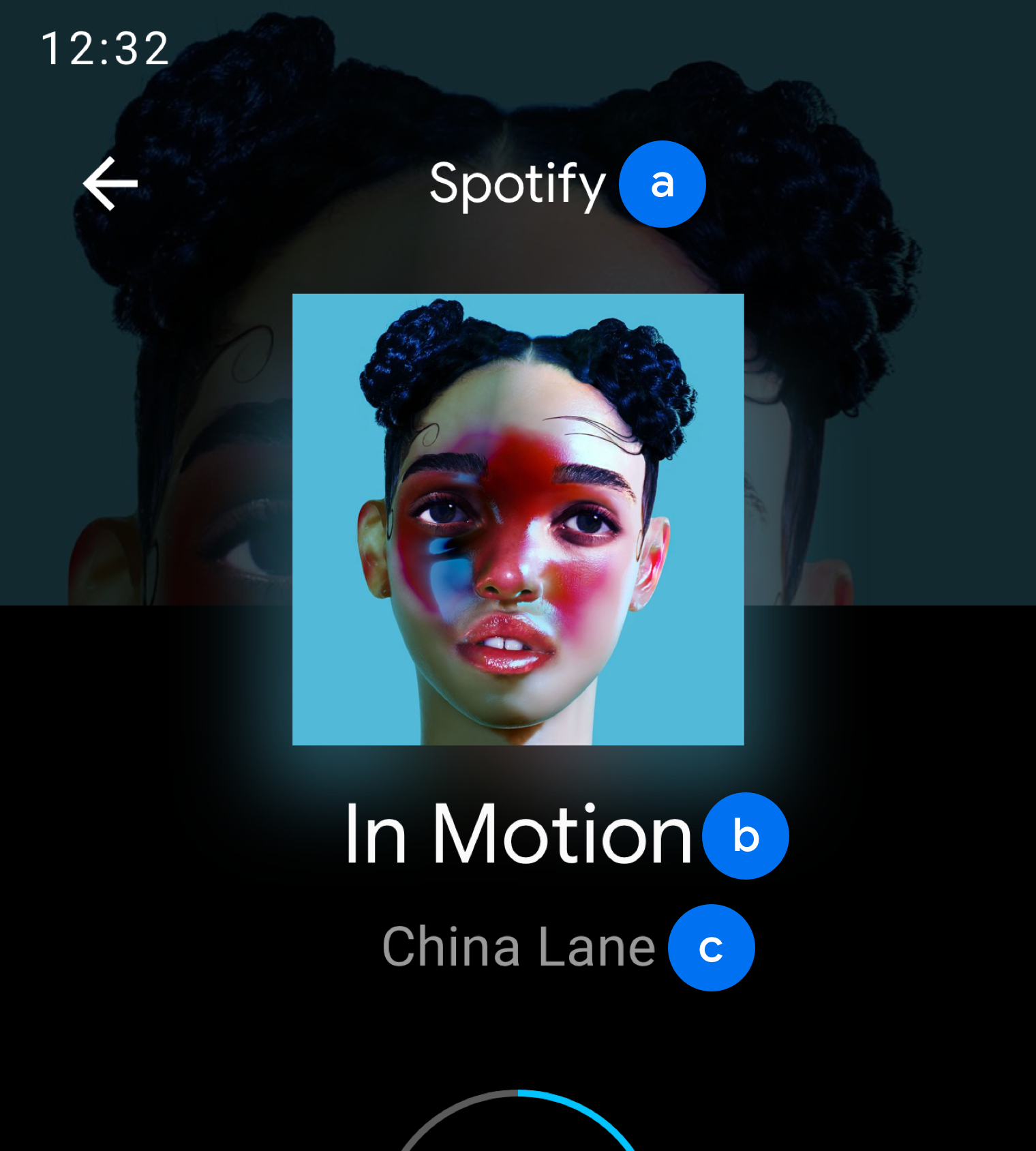
Należy tego unikać, ponieważ zastosowano w tym przykładzie pogrubioną grubość czcionek.