タイポグラフィ(テキストのスタイル設定)は、テキストの階層と UI での動作を表すために使用されます。運転環境で使用されるタイポグラフィは、読みやすさを優先する必要があります。
概要:
- Android Auto のタイポグラフィ スケールのディスプレイ、本文、サブテキストを使用する
- 本文のテキストの最小サイズは 24 dp である – 重要でない情報のためにサブテキスト サイズを予約する
- 配置に 4 dp グリッドを使用する
- スタイル属性を適用して効果を生み出す(サポート階層、フォーカス アテンション)
- 中程度のフォントの太さは控えめにし、太字は避ける
スケールとグリッドの参照
Android Auto のタイポグラフィ スケールと活字グリッドでは、さまざまな表示テキスト、本文テキスト、サブテキスト サイズに対して、ひと目でわかる一貫したテキスト スタイルを利用できます。
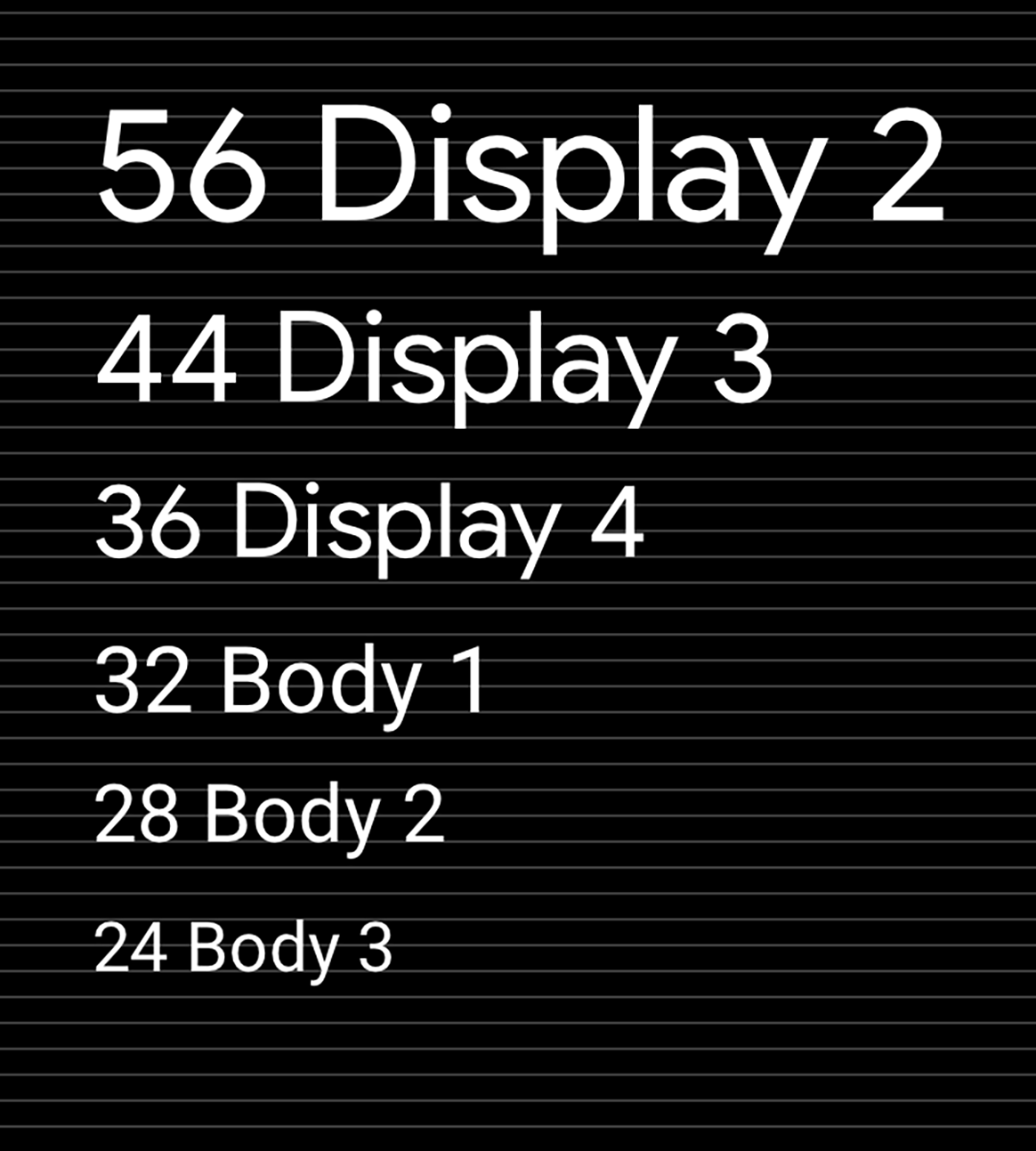
Android Auto のタイポグラフィ スケール
タイプスケールには、表示テキスト、本文テキスト、サブテキストに 9 種類のスタイルが用意されており、それぞれフォント、フォントサイズ、行の高さを指定できます。
Android Auto の本文テキストの最小サイズは 24 dp ですが、24 dp 未満のサブテキスト タイプの使用には限界があります。このサブテキストのサイズはひと目で把握しにくいため、ステータスバーのコンテンツなど、重要でない情報用に確保する必要があります。

書体設定グリッドとベースライン リファレンス
すべての文字スタイルが 4 dp グリッドで表示されます。このグリッドでは、テキストが均等に縦方向に拡大 / 縮小され、4 dp 単位での視覚的な階層の一貫性が保たれます。

ガイダンスと例
UI テキストに一貫したスケールとスタイルを適用すると、次のことに役立ちます。
- すべてのテキストを読みやすくする
- テキスト要素間で視覚的な階層を伝える
- 最も重要な部分に注目を集める
次のガイダンスでは、Android Auto のスケールとスタイルを適切に適用する方法について説明します。
縮尺を適用しています
32 dp 以上のタイプには Google Sans を使用してください。Roboto はサイズが小さいと判読できるため、さまざまな用途で使用されています。

例

推奨
大きなテキストに適した表示フォント(Google Sans など)を使用する場合は、文字サイズを 32 dp 以上にします。32 dp 未満でも読みやすいため、小さいセカンダリ テキストには Roboto を使用します。
すべきでないこと
テキストサイズが小さく、読みにくくなる場合は、Google Sans を使用しないでください。スタイルを適用しています
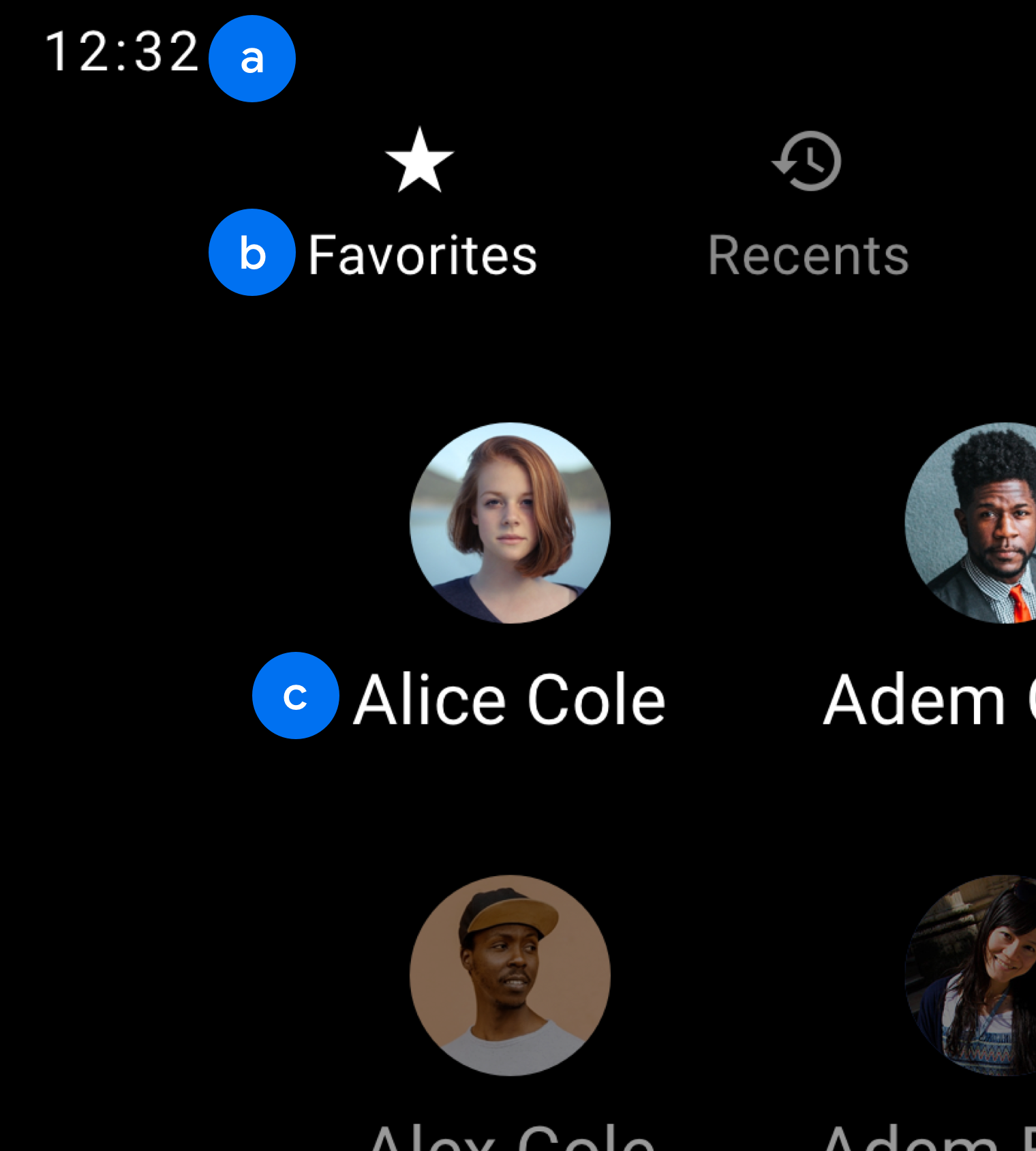
各タイポグラフィ スタイルは、スケールと属性のセット(色、不透明度、フォントの太さなど)で構成されます。これらの属性を任意の書体スタイルに追加すると、目を引くことが目的であっても、強調が軽減されるにしても、効果を出すことができます。

例

b. 本文 2
c. 本文 1

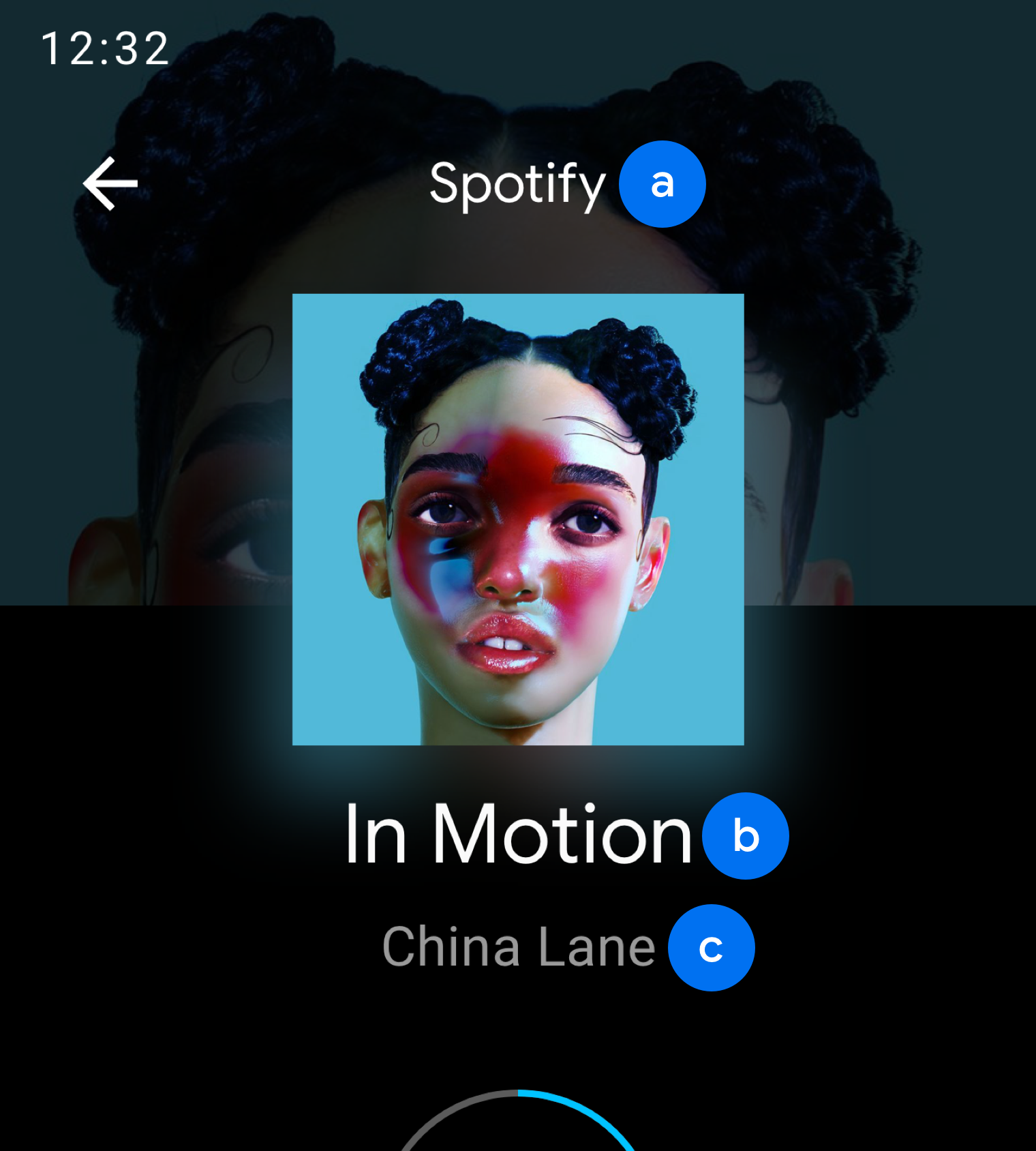
b. ディスプレイ 3
c. 本文 2

推奨
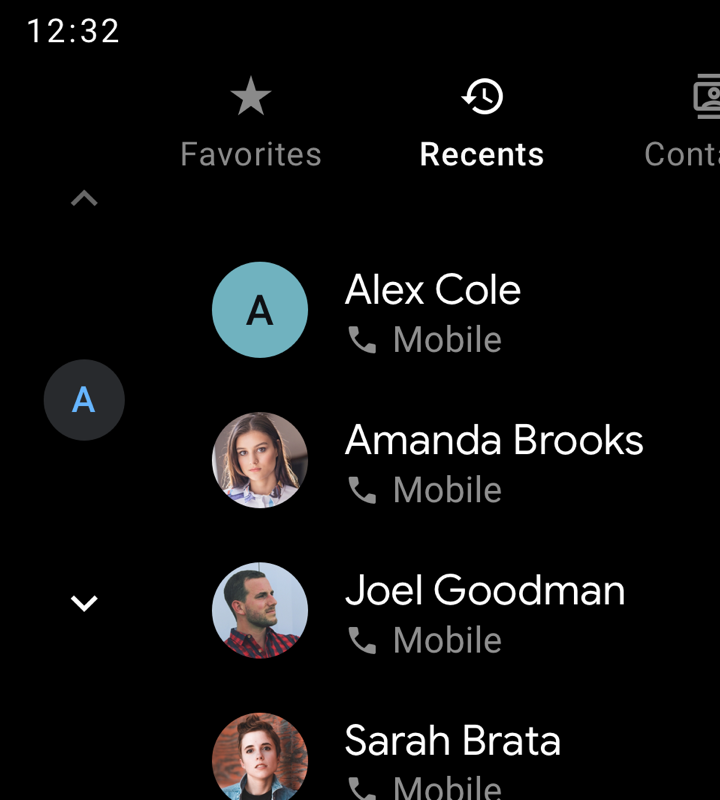
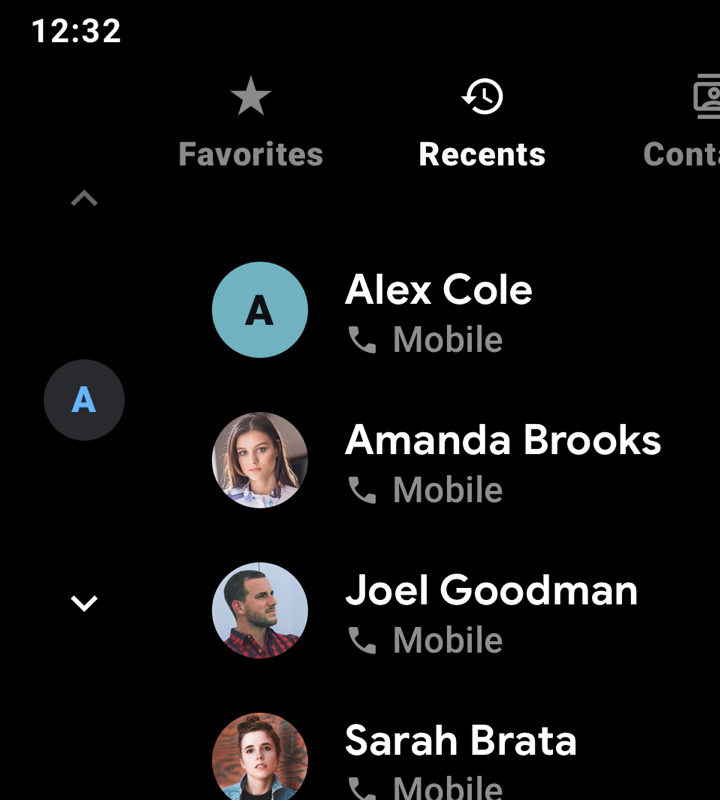
中程度のフォントの太さは控えめに使用してください。メインのテキストやアクティブなテキスト(この例の [最近] タブなど)を強調する必要がある場合や、視覚的な階層を作成する場合のために、このファイルを保存します。
すべきでないこと
太字のフォントの太さ(この例のすべてのテキストに適用)は、中程度の太さよりも読みにくいため、避けてください。