ระบบใช้การพิมพ์หรือการจัดรูปแบบข้อความเพื่อแสดงลำดับชั้นของข้อความและวิธีการทำงานของข้อความใน UI ตัวอักษรที่ใช้ในสภาพแวดล้อมการขับรถควรให้ความสำคัญกับความชัดเจนในการอ่าน
ข้อมูลโดยย่อ
- ใช้การแสดงผล เนื้อความ และข้อความย่อยจากสเกลการพิมพ์ของ Android Auto
- ขนาดข้อความเนื้อหาขั้นต่ำคือ 24dp สงวนขนาดข้อความย่อยไว้สำหรับข้อมูลที่ไม่สำคัญ
- ใช้ตารางกริด 4-dp เพื่อจัดวาง
- ใช้แอตทริบิวต์รูปแบบเพื่อสร้างเอฟเฟกต์ (ลำดับชั้นการสนับสนุน การเน้นความสนใจ)
- ใช้แบบอักษรน้ำหนักปานกลางแต่พอควร และหลีกเลี่ยงการใช้ตัวหนา
การอ้างอิงขนาดและตารางกริด
รูปแบบการพิมพ์และตารางกริดของ Android Auto ประกอบด้วยชุดรูปแบบข้อความที่สอดคล้องกันและอ่านง่ายสำหรับขนาดข้อความที่แสดง เนื้อหาข้อความ และข้อความย่อยที่หลากหลาย
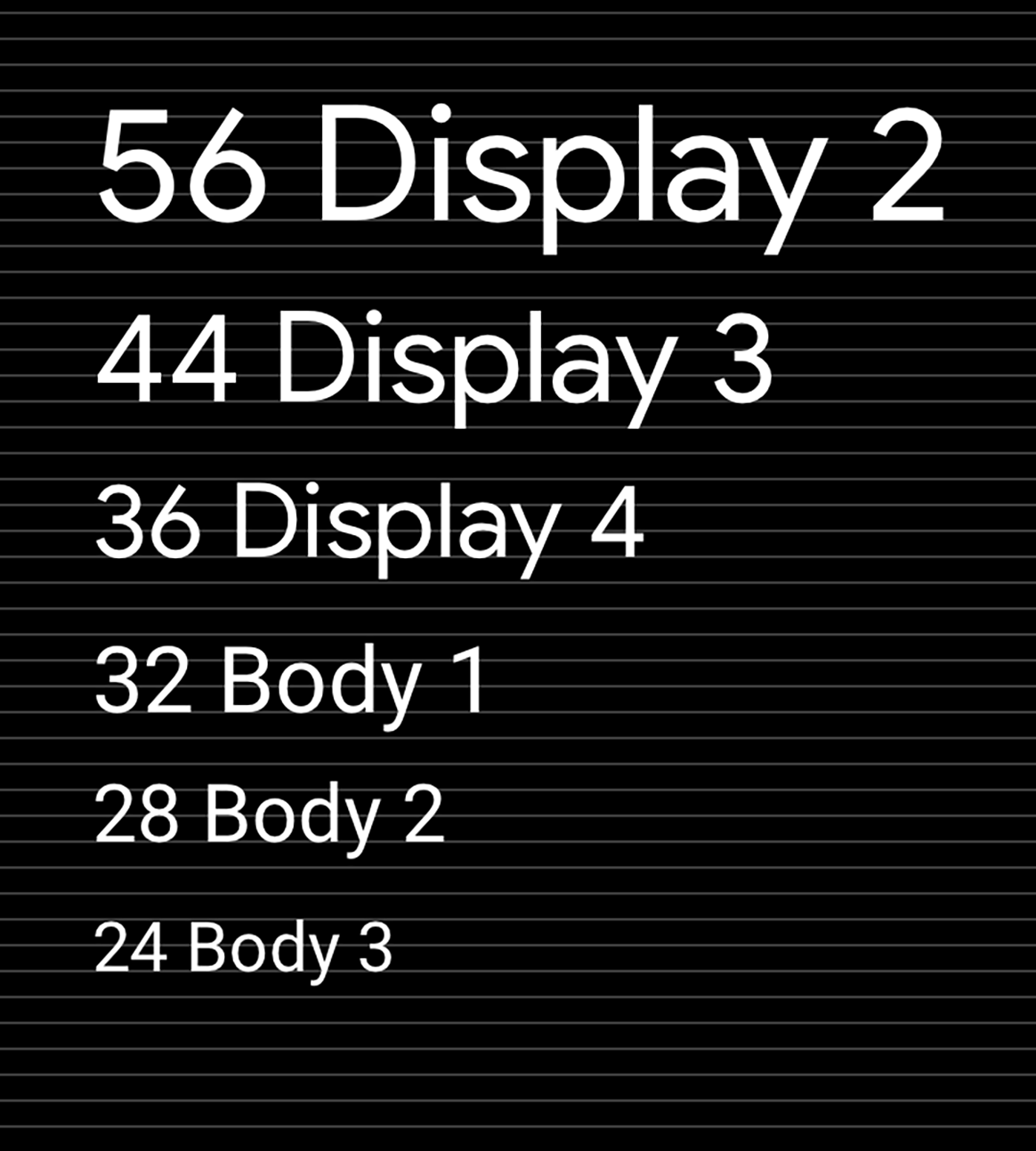
ระดับการพิมพ์ของ Android Auto
สเกลประเภทมี 9 รูปแบบสำหรับข้อความที่แสดง ข้อความเนื้อหา และข้อความย่อย โดยแต่ละแบบจะมีแบบอักษร ขนาดแบบอักษร และความสูงของบรรทัดตามที่ระบุ
แม้ว่าขนาดตัวอักษรที่เล็กที่สุดสำหรับ Android Auto คือ 24dp แต่คุณสามารถใช้ขนาดข้อความย่อยที่ต่ำกว่า 24dp แต่ไม่จำเป็น เนื่องจากขนาดข้อความย่อยนี้มองเห็นได้ยาก จึงควรสงวนไว้สำหรับข้อมูลที่ไม่สำคัญ เช่น เนื้อหาในแถบสถานะ

การจัดเรียงตารางกริดและการอ้างอิงเกณฑ์พื้นฐาน
รูปแบบทุกประเภทจะแสดงในตารางกริด 4dp ตารางกริดนี้ช่วยให้แน่ใจว่าข้อความจะมีการปรับขนาดเท่าๆ กันและเว้นระยะห่างแนวตั้ง เพื่อสร้างลำดับชั้นของภาพที่สอดคล้องกันโดยอิงตามการเพิ่มขึ้นของ 4dp

คำแนะนำและตัวอย่าง
การใช้ขนาดและรูปแบบที่สอดคล้องกันกับข้อความ UI จะช่วย:
- อ่านข้อความทั้งหมดให้อ่านได้ชัดเจน
- ถ่ายทอดลำดับขั้นภาพในองค์ประกอบของข้อความ
- เน้นความสนใจในจุดที่สำคัญที่สุด
คําแนะนําต่อไปนี้สาธิตวิธีใช้การปรับขนาดและสไตล์ของ Android Auto อย่างเหมาะสม
กำลังใช้สเกล
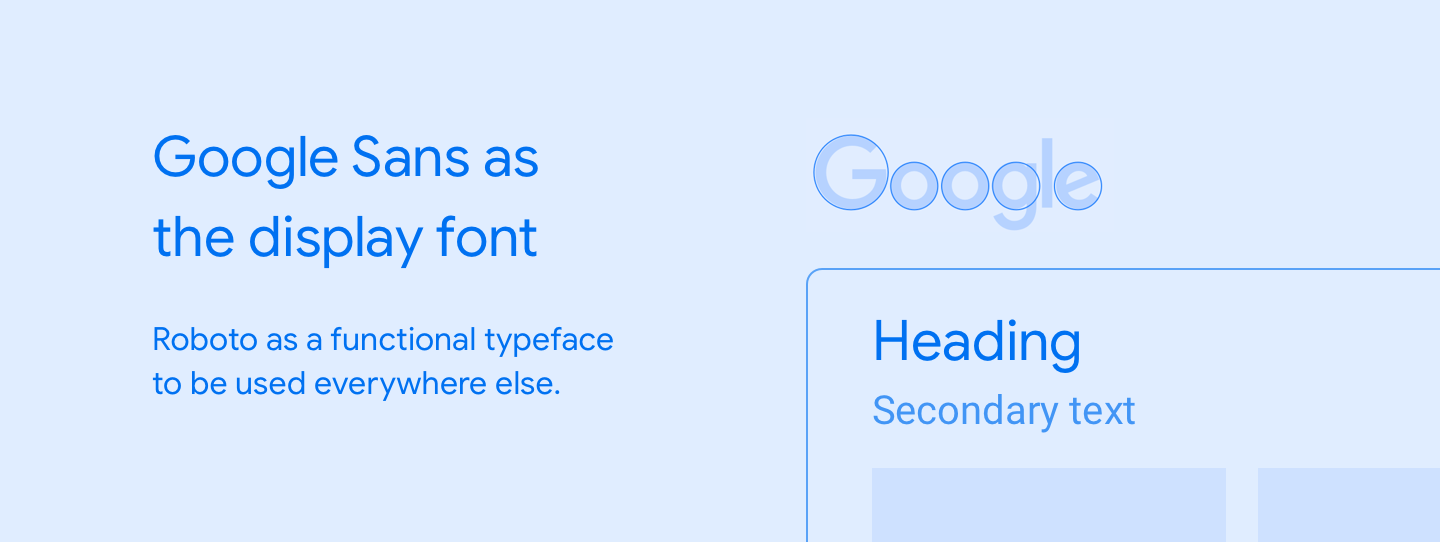
ควรใช้ Google Sans สำหรับประเภทขนาด 32dp ขึ้นไป มีการใช้ Roboto ที่อื่นเนื่องจากอ่านออกได้ง่ายในขนาดที่เล็กกว่า

ตัวอย่าง

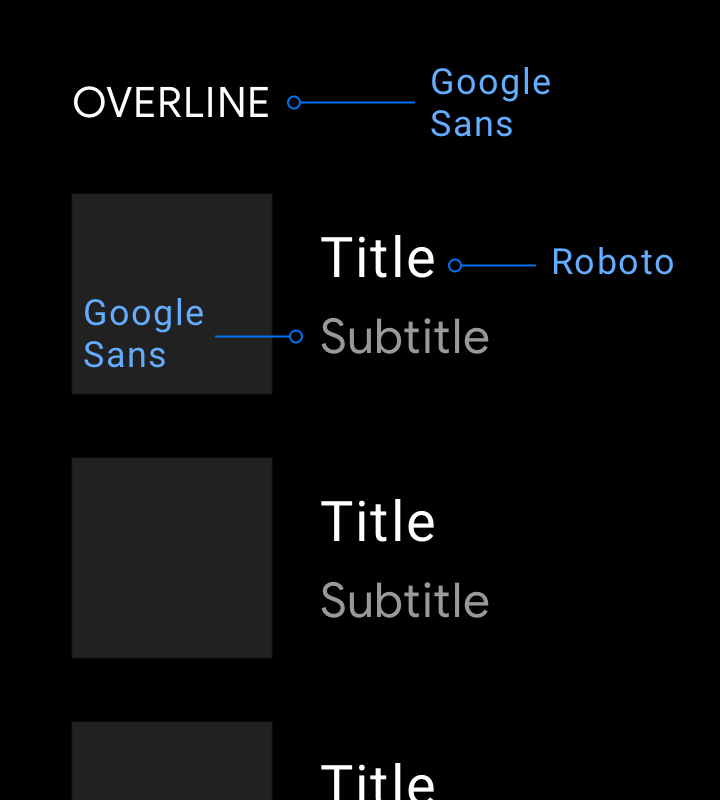
สิ่งที่ควรทำ
เมื่อใช้แบบอักษรที่แสดงซึ่งเหมาะกับข้อความขนาดใหญ่ เช่น Google Sans ให้ใช้แบบอักษรขนาด 32dp หรือใหญ่กว่า ใช้ Roboto สำหรับข้อความรองที่มีขนาดเล็กกว่า เนื่องจากสามารถอ่านได้ง่ายในขนาดที่ต่ำกว่า 32dp
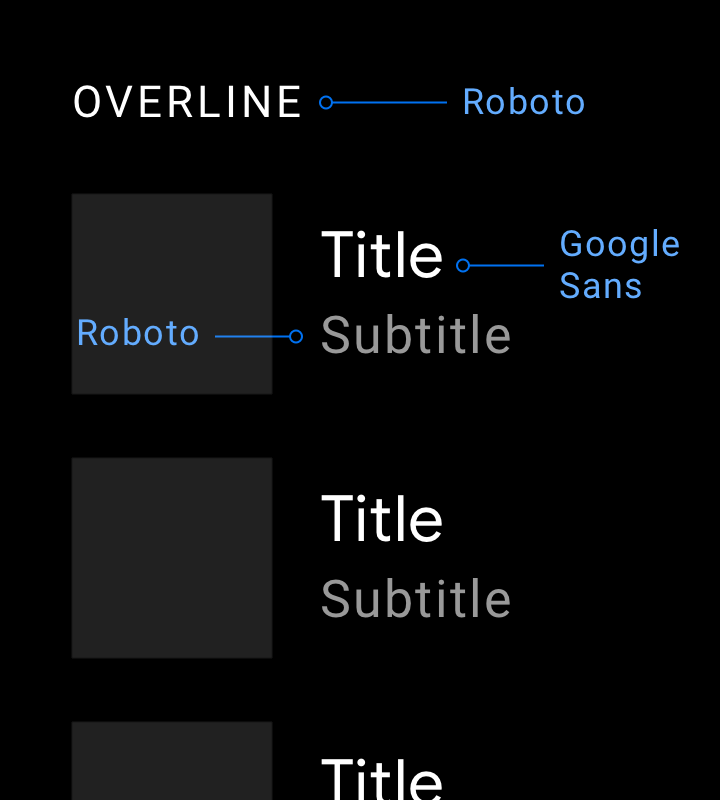
ไม่ควรทำ
อย่าใช้ Google Sans กับข้อความขนาดเล็กที่อ่านได้ยากกำลังนำรูปแบบไปใช้
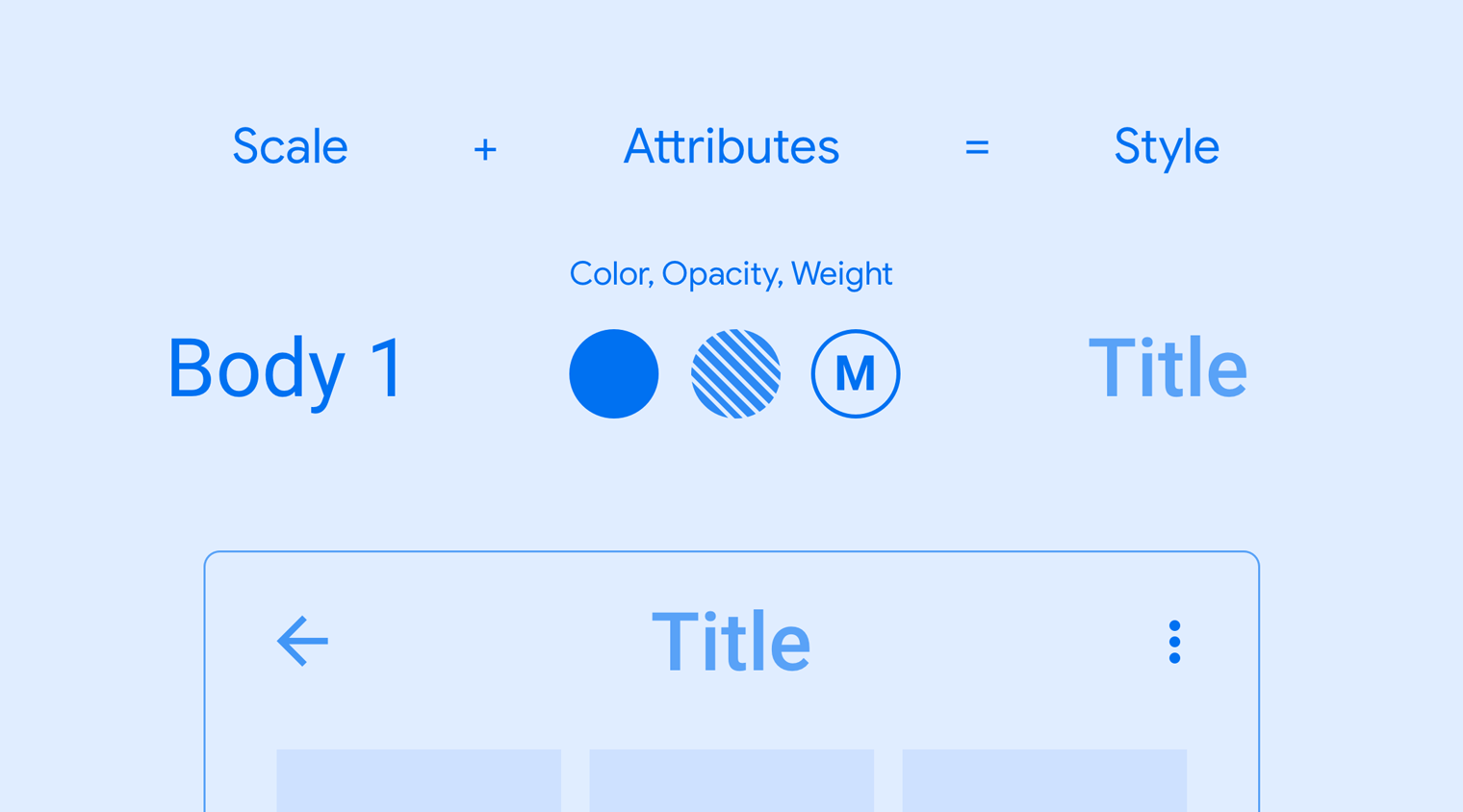
รูปแบบการพิมพ์แต่ละรูปแบบประกอบด้วยชุดสเกลและแอตทริบิวต์ เช่น สี ความทึบแสง และน้ำหนักของแบบอักษร คุณเพิ่มแอตทริบิวต์เหล่านี้ลงในสไตล์ใดก็ได้เพื่อสร้างเอฟเฟกต์ ไม่ว่ามีเจตนาเพื่อเน้นความสนใจหรือลดการเน้น

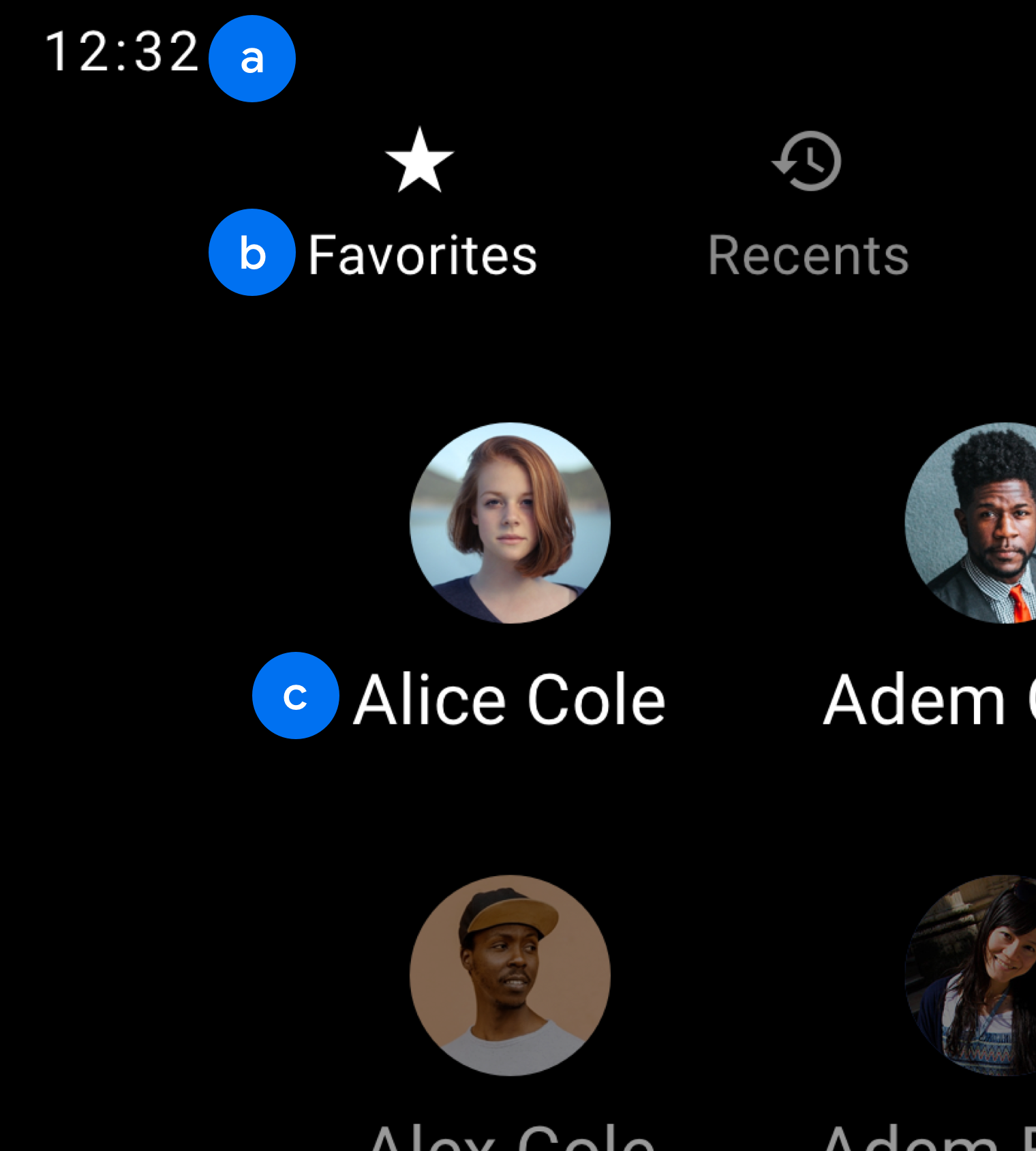
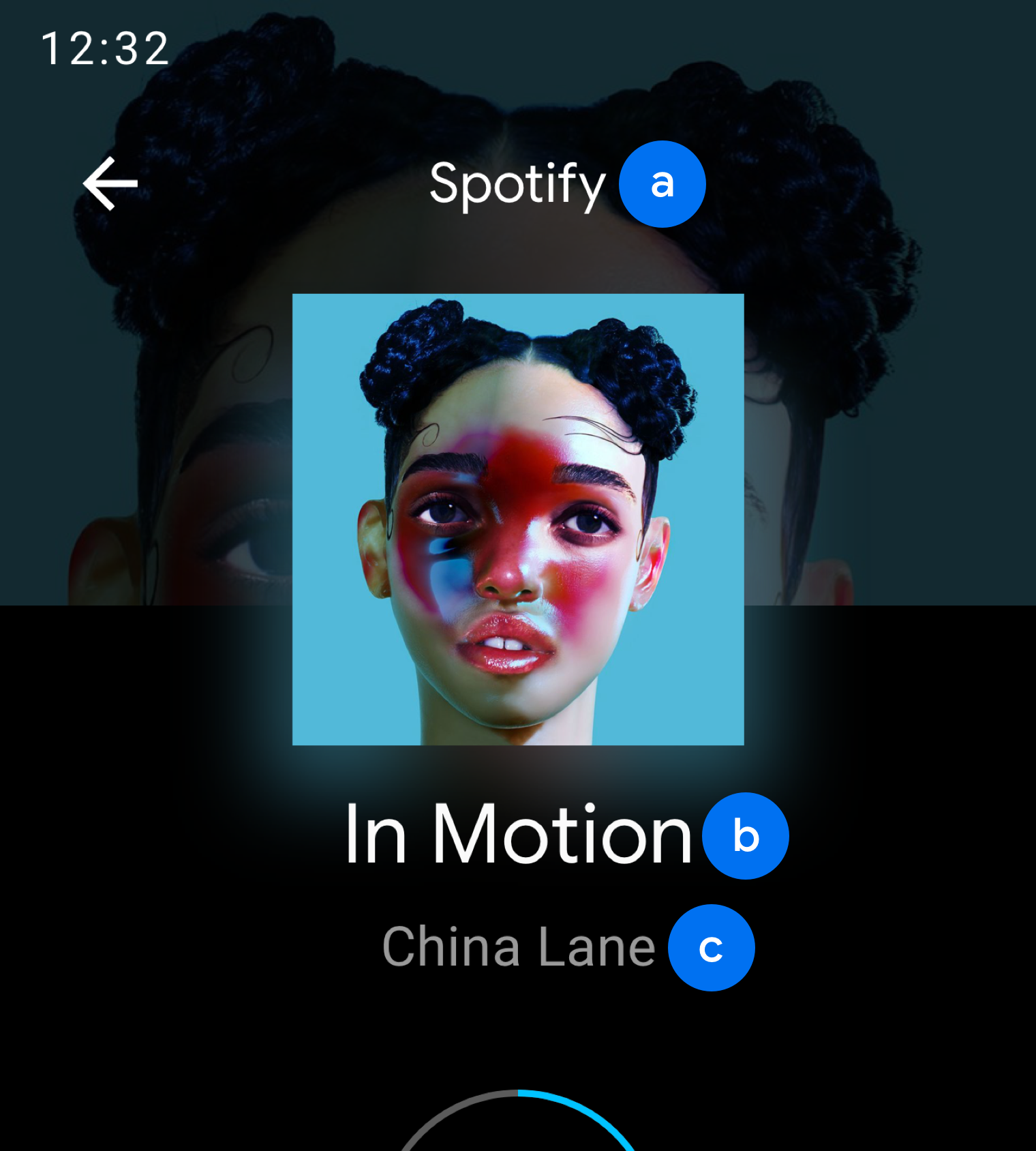
ตัวอย่าง

ข. เนื้อความ 2
ค. เนื้อความ 1

ข. แสดง 3
ค. เนื้อความ 2

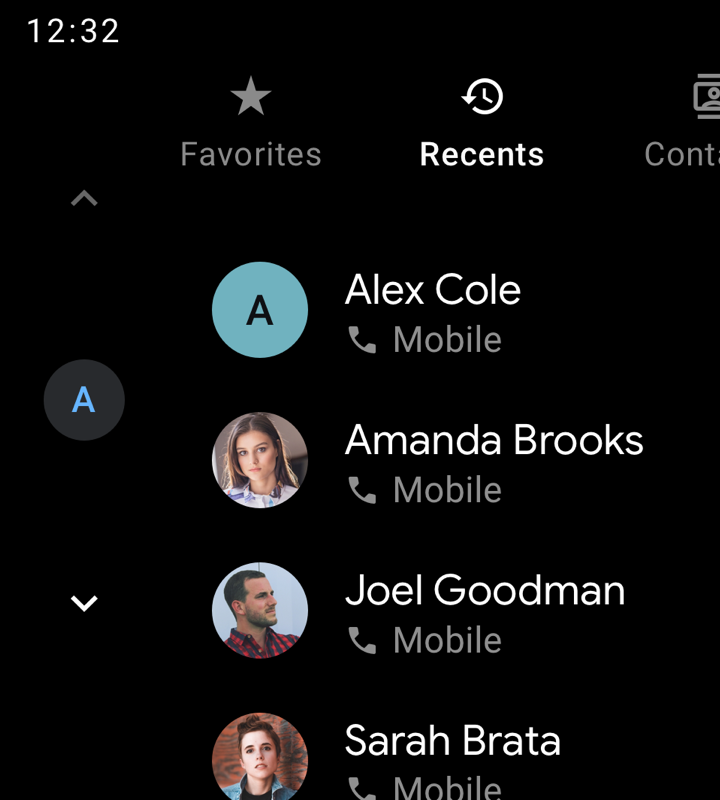
สิ่งที่ควรทำ
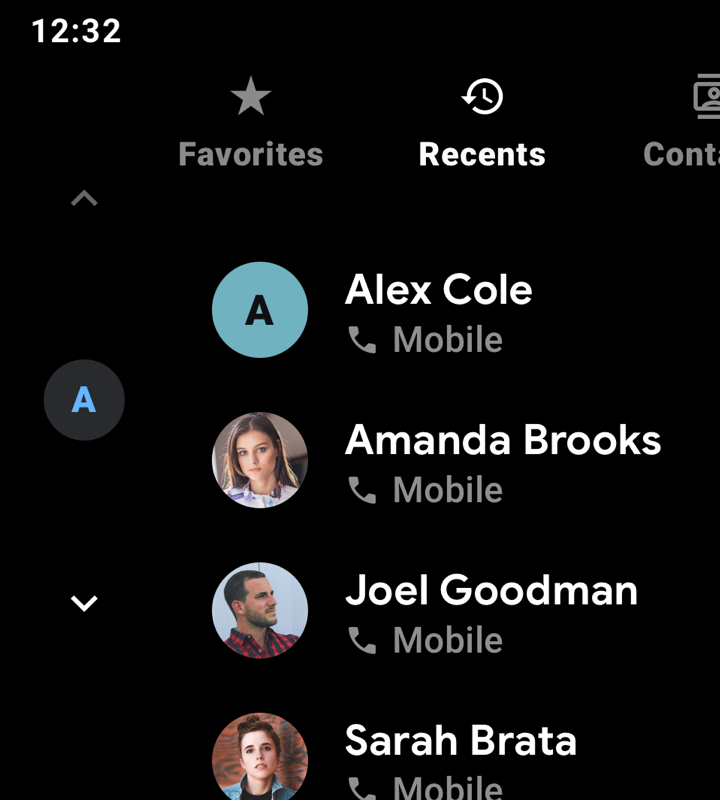
ใช้แบบอักษรน้ำหนักปานกลางแต่พอควร บันทึกไว้ใช้เมื่อต้องการเน้นข้อความหลักหรือข้อความที่ใช้งานอยู่ เช่น แท็บ "ล่าสุด" ในตัวอย่างนี้ หรือสร้างลำดับชั้นของภาพ
ไม่ควรทำ
น้ำหนักของแบบอักษรตัวหนา (ใช้กับข้อความทั้งหมดในตัวอย่างนี้) อ่านได้น้อยกว่าน้ำหนักปานกลาง และควรหลีกเลี่ยง