서체 또는 텍스트 스타일 지정은 텍스트의 계층 구조와 UI에서 텍스트가 작동하는 방식을 표현하는 데 사용됩니다. 운전 환경에 사용되는 서체는 가독성을 우선시해야 합니다.
개요:
- Android Auto 서체 스케일의 디스플레이, 본문, 하위 텍스트 사용
- 최소 본문 텍스트 크기는 24dp입니다. 중요하지 않은 정보를 위해 하위 텍스트 크기를 예약해 두세요.
- 정렬에 4dp 그리드 사용
- 스타일 속성을 적용하여 효과 만들기 (계층 구조 지원, 포커스 주의 집중)
- 중간 정도의 글꼴 두께는 드물게 사용하고 굵은 글꼴은 피합니다.
배율 및 그리드 참조
Android Auto 서체 크기 조정 및 서체 설정 그리드는 다양한 디스플레이 텍스트, 본문 텍스트, 하위 텍스트 크기에 대해 일관되고 한눈에 확인할 수 있는 텍스트 스타일 집합을 제공합니다.
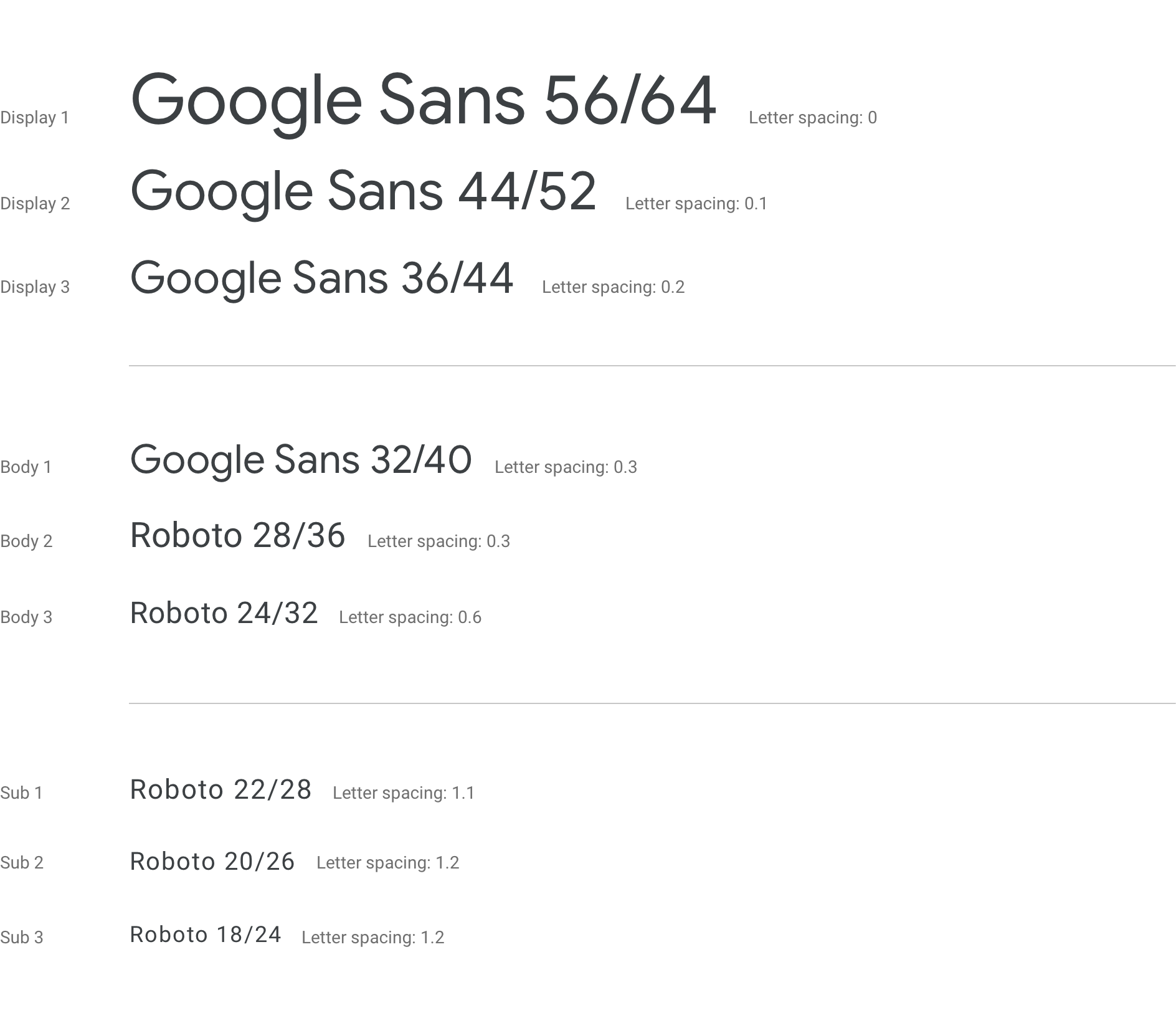
Android Auto 서체 크기
서체 스케일은 디스플레이 텍스트, 본문 텍스트, 하위 텍스트에 9가지 스타일을 제공하며, 각 스타일에는 지정된 글꼴, 글꼴 크기, 행 간격이 있습니다.
Android Auto의 가장 작은 본문 텍스트 크기는 24dp이지만 24dp 미만의 하위 텍스트 유형은 드물게 사용할 수 있습니다. 이 하위 텍스트 크기는 한 눈에 보기 쉽지 않으므로 상태 표시줄 콘텐츠와 같이 중요하지 않은 정보를 위해 예약해야 합니다.

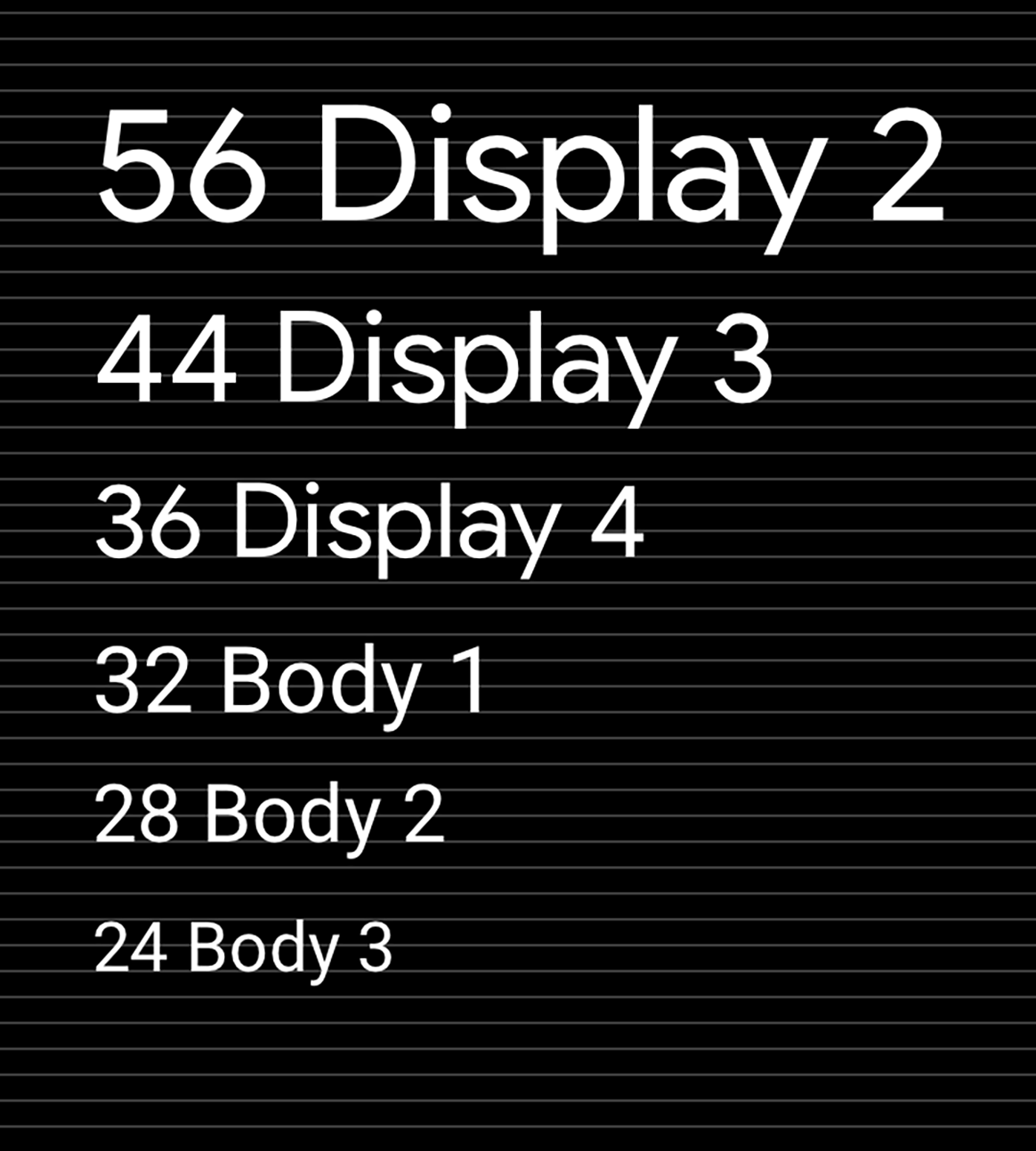
유형 설정 그리드 및 기준 참조
모든 서체 스타일이 4dp 그리드에 표시됩니다. 이 그리드는 텍스트의 크기와 세로 간격이 고르게 유지되어 4dp 단위로 증가하는 일관된 시각적 계층 구조를 만듭니다.

안내 및 예시
UI 텍스트에 일관된 배율과 스타일을 적용하면 다음과 같은 이점이 있습니다.
- 모든 텍스트를 읽을 수 있게 합니다.
- 텍스트 요소 간에 시각적 계층 구조 전달
- 가장 중요한 부분에 주의를 집중시킵니다.
다음 안내에서는 Android Auto 배율과 스타일을 적절하게 적용하는 방법을 보여줍니다.
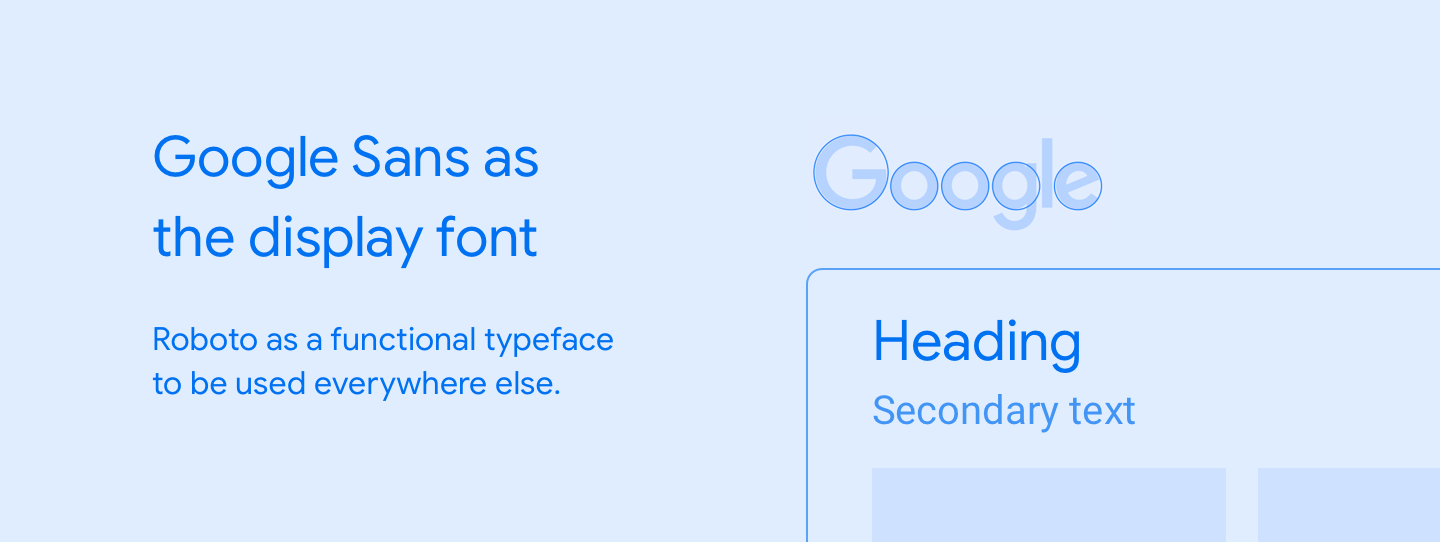
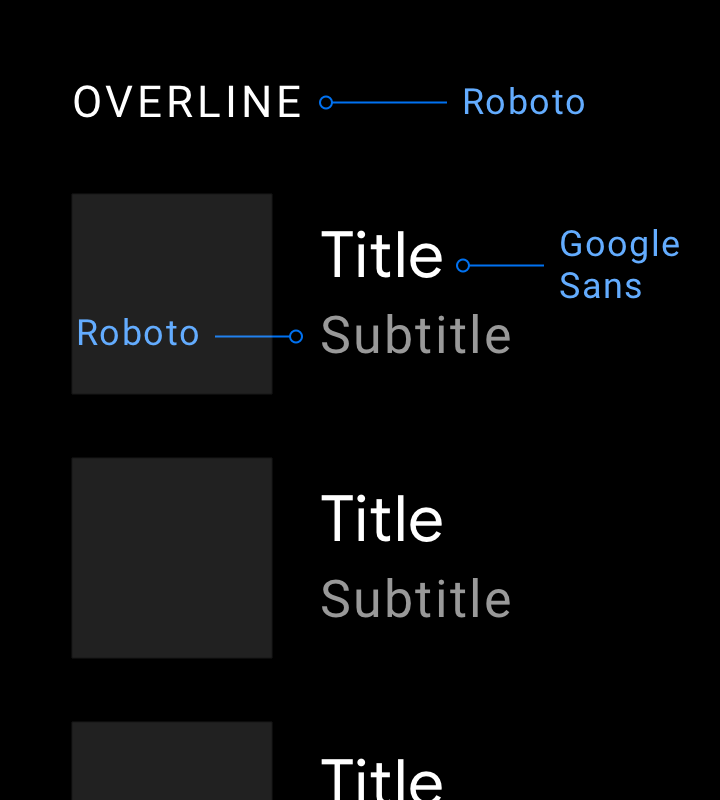
배율 적용
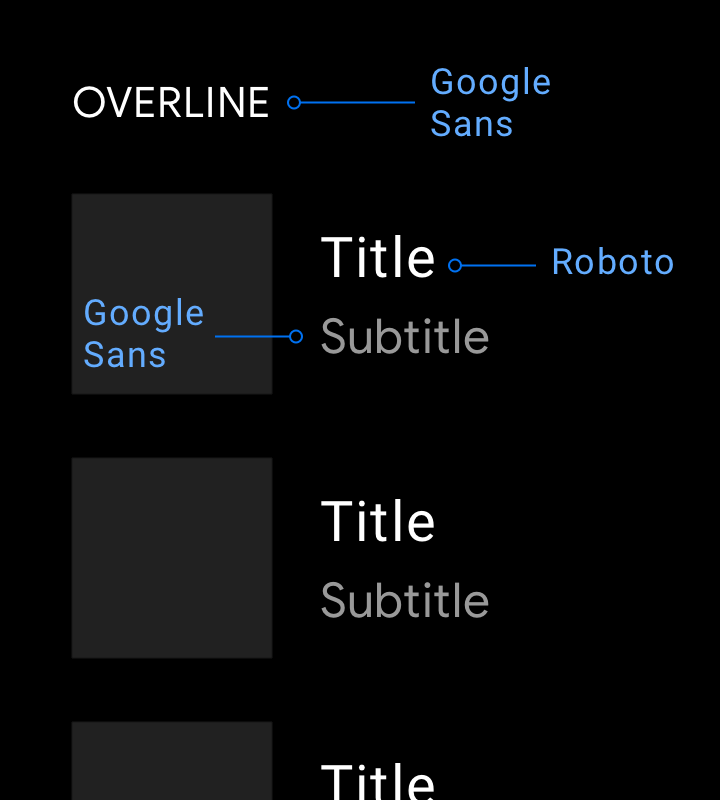
Google Sans는 크기가 32dp 이상인 글꼴에 사용해야 합니다. Roboto는 작은 크기에서도 읽을 수 있기 때문에 다른 모든 곳에서 사용됩니다.

예

권장사항
Google Sans와 같이 큰 텍스트에 가장 적합한 디스플레이 글꼴을 사용하는 경우 32dp 이상의 글꼴 크기로 유지하세요. 32dp 미만 크기에서도 가독성이 우수하므로 더 작은 보조 텍스트에 Roboto를 사용합니다.
금지사항
가독성이 최적화되지 않은 작은 텍스트 크기에 Google Sans를 사용하지 마세요.스타일 적용 중
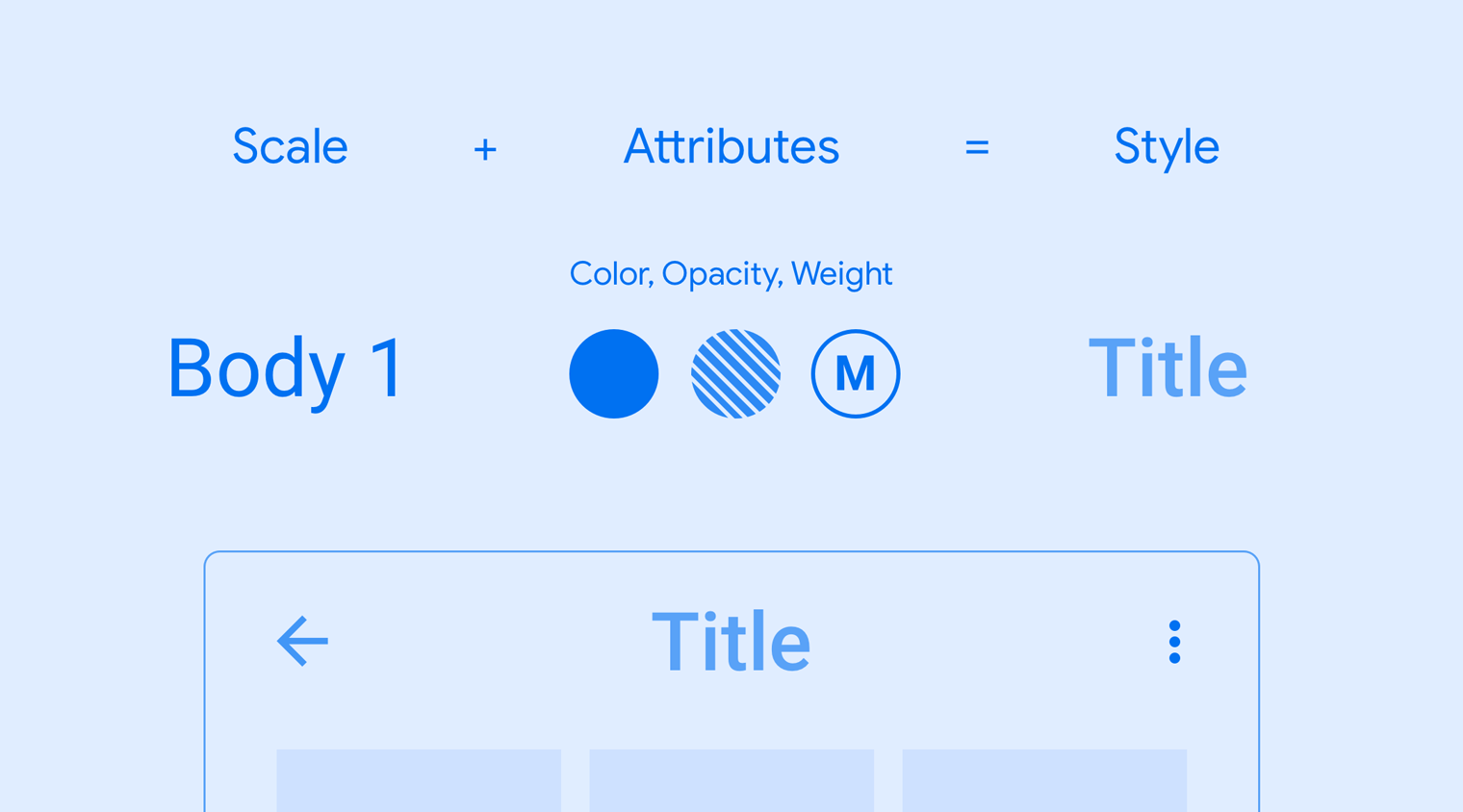
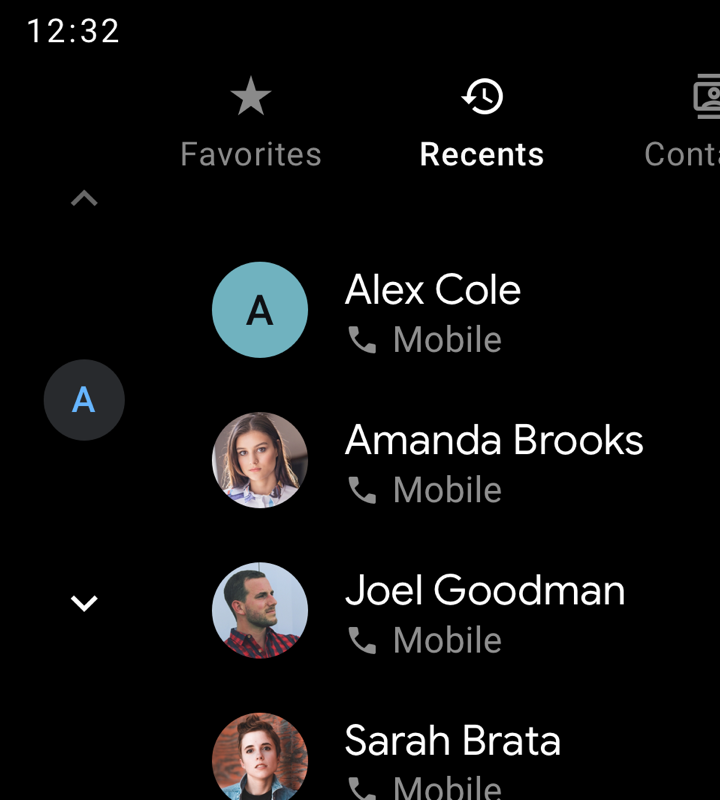
각 서체 스타일은 색상, 불투명도, 글꼴 두께와 같은 척도와 속성의 집합으로 구성됩니다. 이러한 속성은 모든 서체 스타일에 추가하여 주의를 집중시키거나 강조를 줄이는 등 효과를 만들 수 있습니다.

예

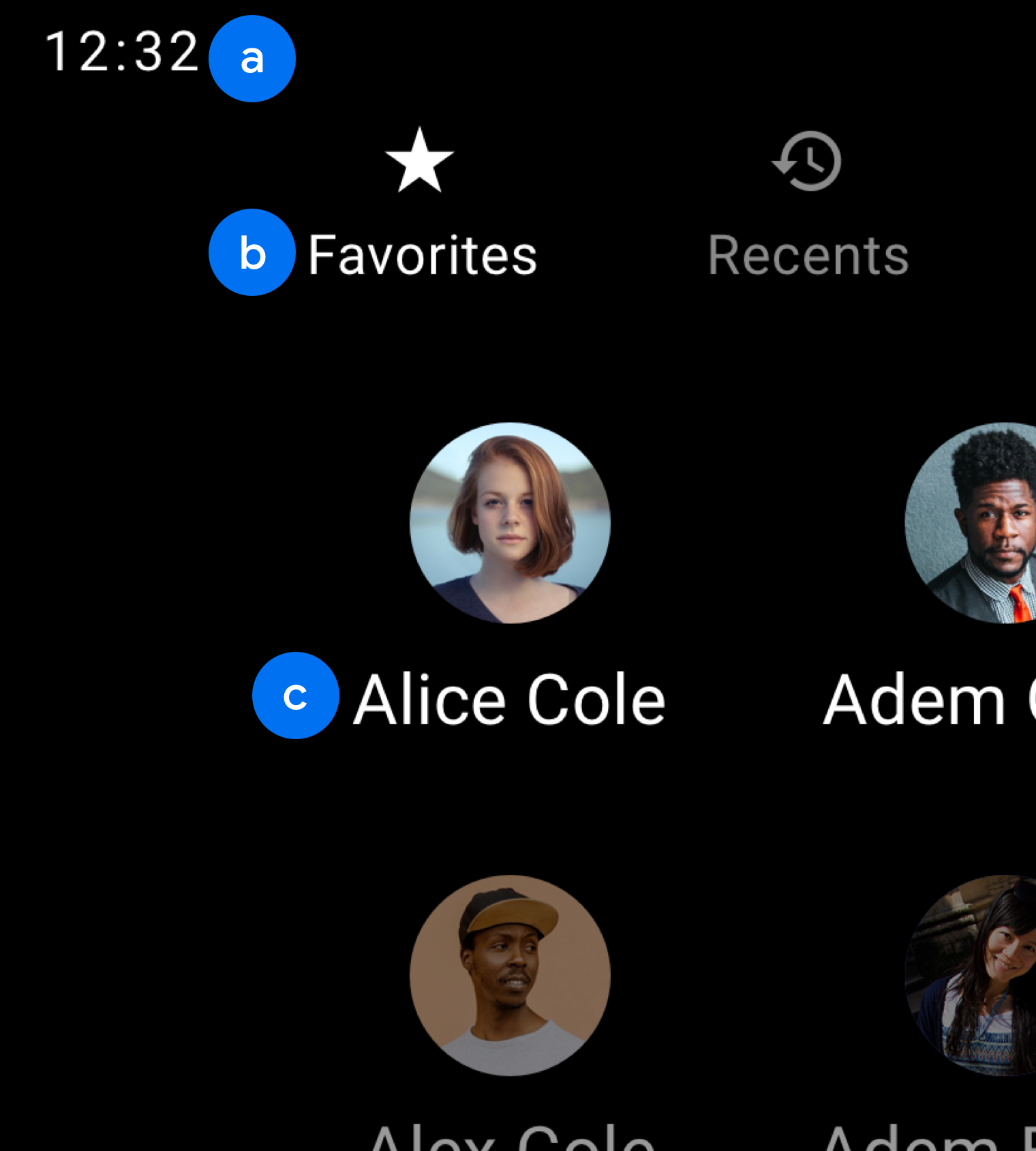
b. 본문 2
c. 본문 1

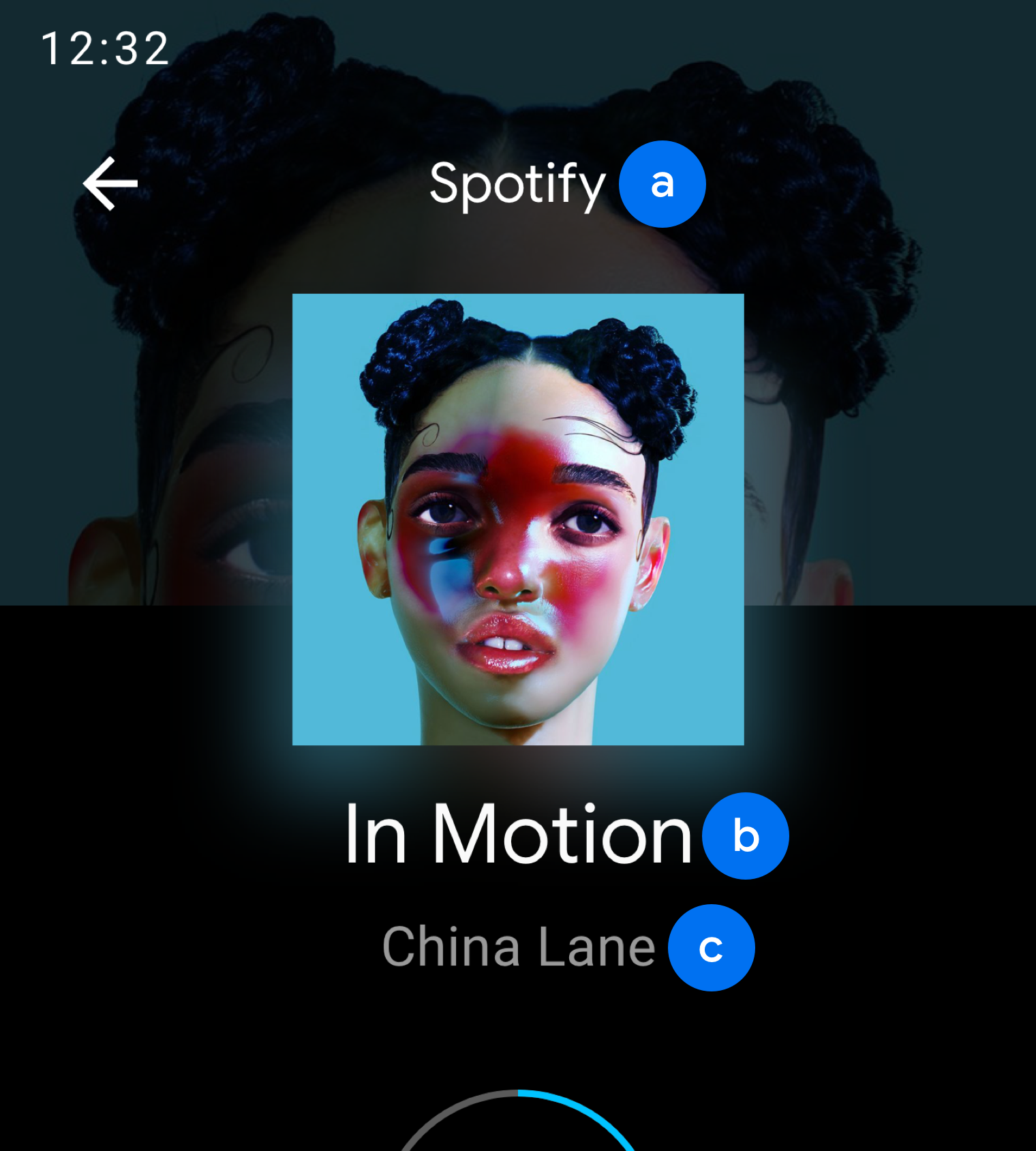
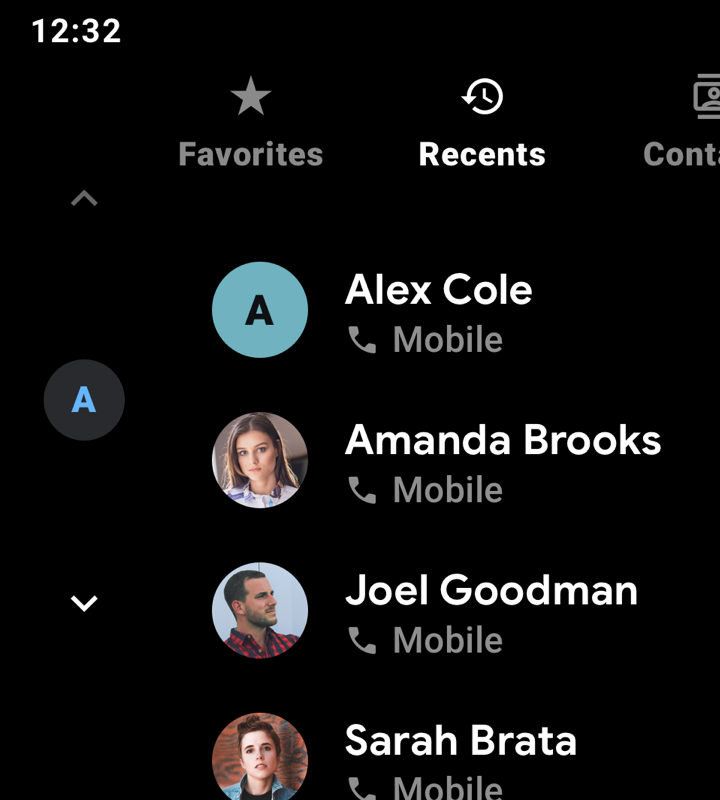
b. 디스플레이 3
c. 본문 2

권장사항
중간 글꼴 두께는 가급적 사용하지 마세요. 기본 또는 활성 텍스트(예: 이 예의 최근 탭)를 강조해야 하거나 시각적 계층 구조를 설정해야 할 때 사용하세요.
금지사항
굵은 글꼴 두께 (이 예의 모든 텍스트에 적용됨)는 중간 굵기보다 가독성이 낮으므로 사용하지 않는 것이 좋습니다.