Tipografi, atau gaya teks, digunakan untuk mengekspresikan hierarki teks dan bagaimana teks berfungsi dalam suatu UI. Tipografi yang digunakan untuk lingkungan mengemudi harus memprioritaskan keterbacaan.
Info sekilas:
- Menggunakan tampilan, isi, dan subteks dari skala tipografi Android Auto
- Ukuran teks isi minimum adalah 24 dp – mencadangkan ukuran subteks untuk informasi non-krusial
- Menggunakan petak 4 dp untuk perataan
- Menerapkan atribut gaya untuk membuat efek (hierarki dukungan, perhatian fokus)
- Gunakan ketebalan font sedang seperlunya – dan hindari tebal
Referensi skala dan petak
Petak pengaturan huruf dan skala tipografi Android Auto menyediakan kumpulan gaya teks yang konsisten dan mudah dilihat untuk berbagai ukuran teks tampilan, teks isi, dan subteks.
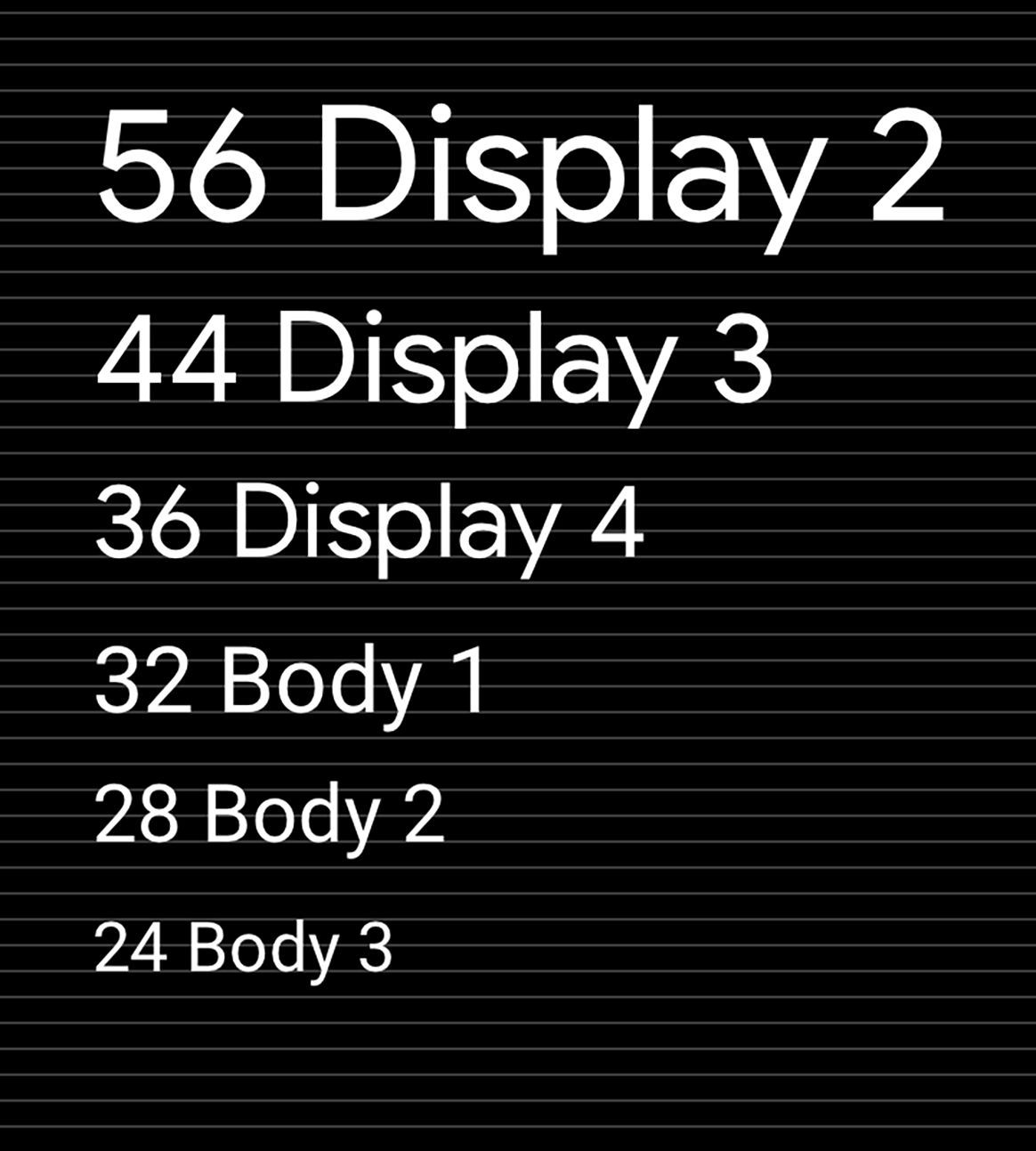
Skala tipografi Android Auto
Jenis huruf menyediakan sembilan gaya untuk teks tampilan, teks isi, dan subteks – masing-masing dengan {i>font<i}, ukuran {i>font<i}, dan tinggi baris tertentu.
Meskipun ukuran teks isi terkecil untuk Android Auto adalah 24 dp, ukuran jenis subteks di bawah 24 dp dapat digunakan dengan hemat. Karena ukuran subteks ini tidak mudah dilihat, ukuran subteks ini harus disediakan untuk informasi non-krusial, seperti konten status bar.

{i>Typesetting grid<i} dan referensi dasar pengukuran
Semua gaya jenis ditampilkan di petak 4dp. Petak ini memastikan bahwa teks diskalakan secara merata dan diberi jarak vertikal, sehingga menciptakan hierarki visual yang konsisten berdasarkan kelipatan 4 dp.

Panduan dan contoh
Menerapkan skala dan gaya yang konsisten pada teks UI dapat membantu:
- Pastikan semua teks dapat dibaca
- Menyampaikan hierarki visual di seluruh elemen teks
- Fokuskan perhatian di tempat yang paling penting
Panduan berikut menunjukkan cara menerapkan skala dan gaya Android Auto dengan tepat.
Menerapkan skala
Google Sans harus digunakan untuk jenis huruf 32 dp dan yang lebih besar. Roboto digunakan di tempat lain karena dapat dibaca dalam ukuran yang lebih kecil.

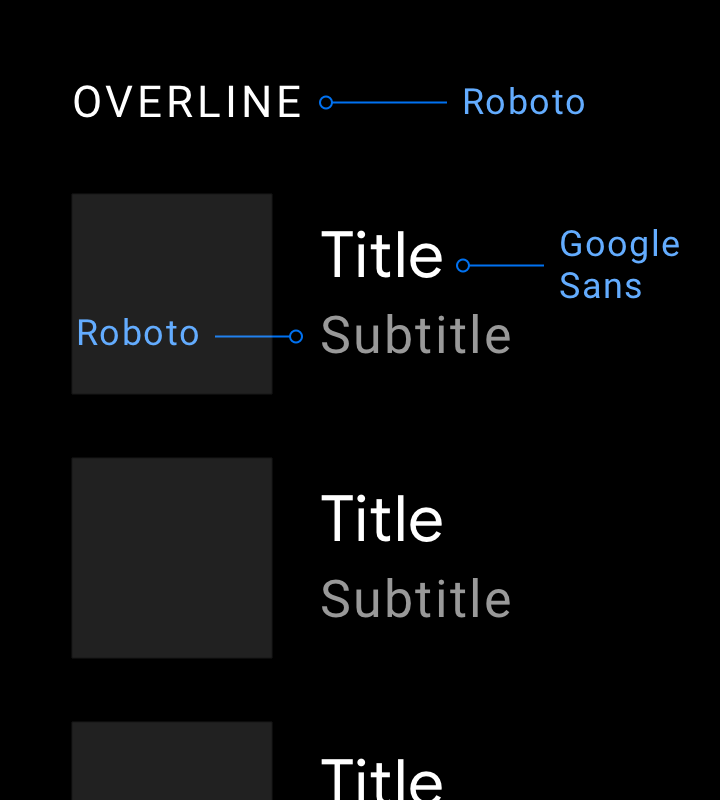
Contoh

Anjuran
Saat menggunakan font tampilan yang paling cocok untuk teks besar, seperti Google Sans, pertahankan ukuran jenis 32dp atau lebih besar. Gunakan Roboto untuk teks sekunder yang lebih kecil karena mempertahankan keterbacaan yang baik pada ukuran di bawah 32 dp.
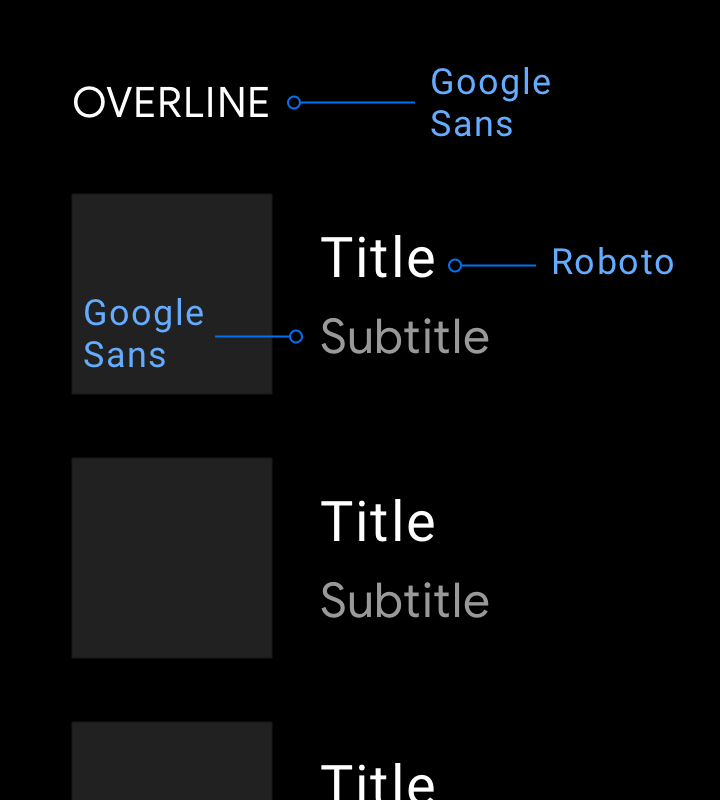
Larangan
Jangan gunakan Google Sans untuk ukuran teks yang lebih kecil sehingga keterbacaannya tidak optimal.Menerapkan gaya
Setiap gaya tipografi terdiri dari serangkaian skala dan atribut seperti warna, opasitas, dan ketebalan font. Atribut ini bisa ditambahkan ke gaya jenis apa pun untuk menciptakan efek, baik tujuannya untuk memfokuskan perhatian atau mengurangi penekanan.

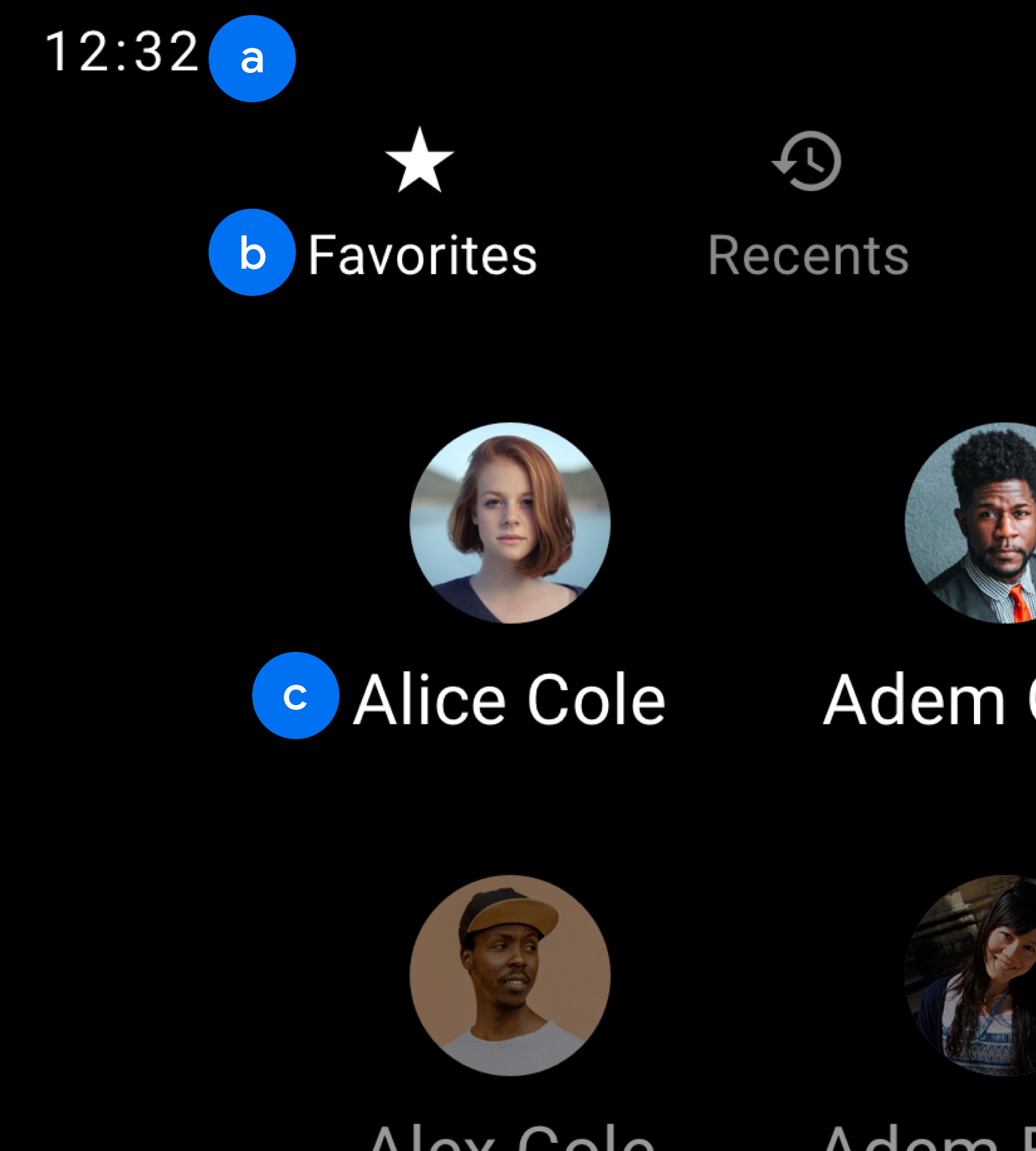
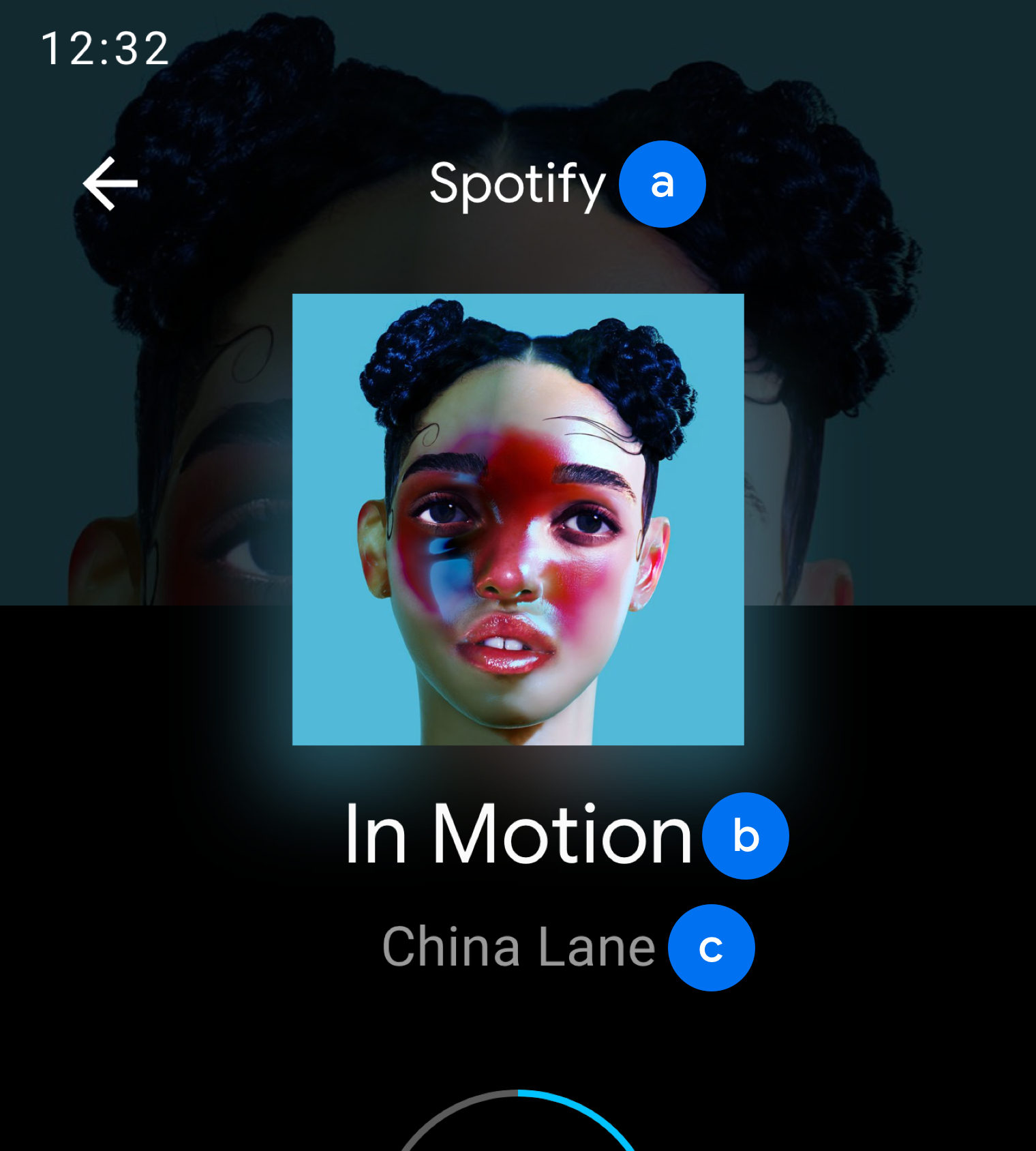
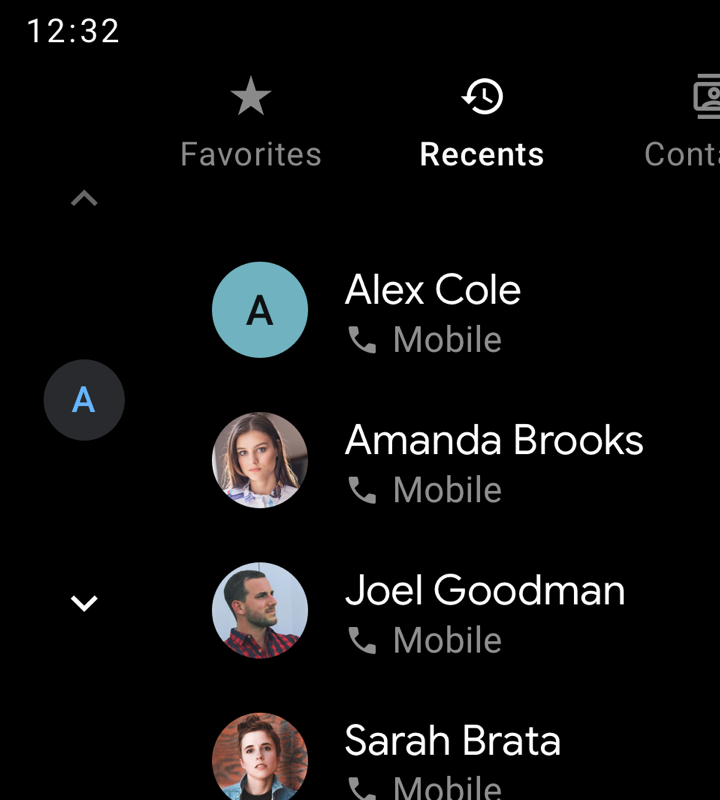
Contoh

b. Isi 2
c. Isi 1

b. Tampilan 3
c. Isi 2

Anjuran
Gunakan ketebalan font sedang seperlunya. Simpan teks ini saat Anda perlu menekankan teks utama atau aktif, seperti tab Terbaru dalam contoh ini, atau untuk membuat hierarki visual.
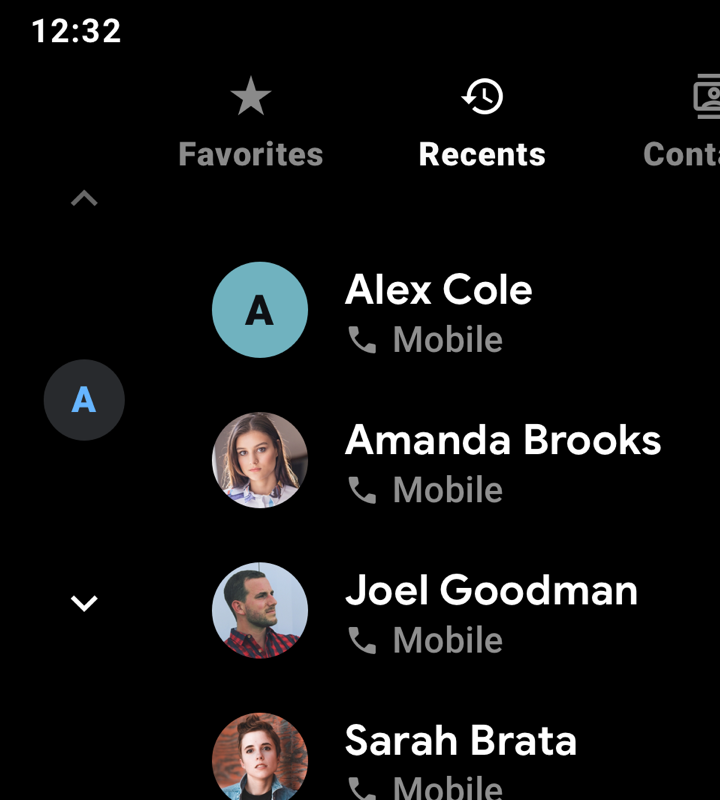
Larangan
Ketebalan font tebal (diterapkan untuk semua teks dalam contoh ini) kurang dapat dibaca dibandingkan dengan ketebalan sedang dan harus dihindari.