टाइपोग्राफ़ी या टेक्स्ट की स्टाइल का इस्तेमाल, टेक्स्ट के क्रम और यूज़र इंटरफ़ेस (यूआई) में उसके काम करने के तरीके को दिखाने के लिए किया जाता है. ड्राइविंग के माहौल के लिए इस्तेमाल की जाने वाली टाइपोग्राफ़ी में, टेक्स्ट को आसानी से पढ़ा जा सकता है या नहीं, यह ज़रूरी है.
एक नज़र में:
- Android Auto टाइपोग्राफ़िक स्केल के डिसप्ले, मुख्य हिस्से, और सबटेक्स्ट का इस्तेमाल करें
- मुख्य भाग के टेक्स्ट का कम से कम साइज़ 24dp है - ज़रूरी जानकारी के लिए सबटेक्स्ट साइज़ सुरक्षित रखें
- अलाइनमेंट के लिए 4-dp ग्रिड का इस्तेमाल करना
- इफ़ेक्ट बनाने के लिए, स्टाइल एट्रिब्यूट का इस्तेमाल करें. जैसे, हैरारकी में बदलाव करना, फ़ोकस पर फ़ोकस करना
- मीडियम साइज़ के फ़ॉन्ट का कम से कम इस्तेमाल करें और उन्हें बोल्ड न करें
स्केल और ग्रिड के रेफ़रंस
Android Auto के टाइपिंग स्केल और टाइपसेटिंग ग्रिड की मदद से, कई तरह के डिसप्ले टेक्स्ट, मुख्य हिस्से, और सबटेक्स्ट साइज़ के लिए एक ही स्टाइल के टेक्स्ट स्टाइल सेट किए जा सकते हैं. इन्हें आसानी से एक नज़र में देखा जा सकता है.
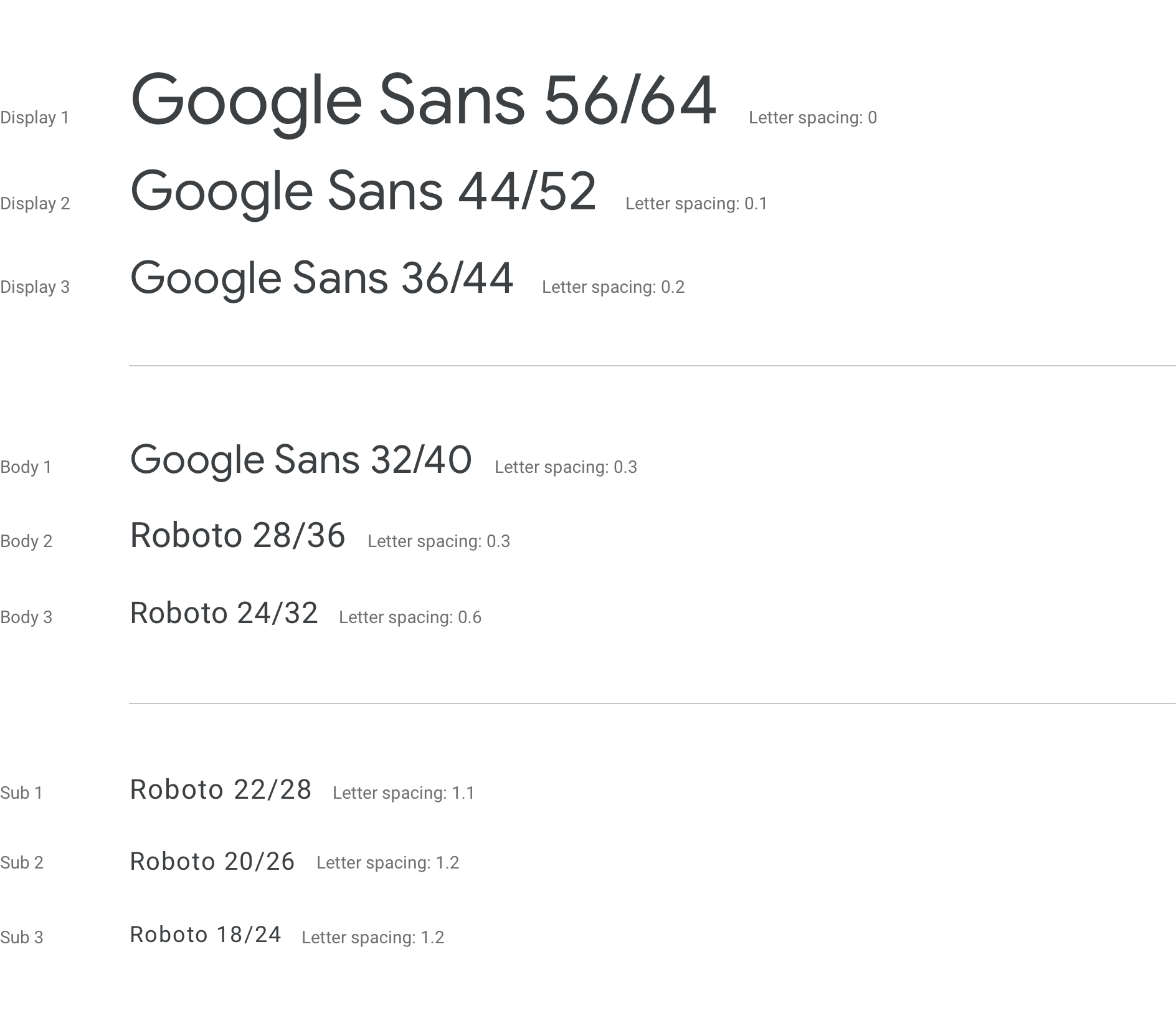
Android Auto टाइपोग्राफ़िक स्केल
टाइप स्केल में डिसप्ले टेक्स्ट, मुख्य हिस्से, और सबटेक्स्ट के लिए नौ स्टाइल मौजूद हैं – हर एक स्टाइल में एक खास फ़ॉन्ट, फ़ॉन्ट साइज़, और लाइन की ऊंचाई होती है.
Android Auto के लिए सबसे छोटा बॉडी टेक्स्ट साइज़ 24dp है, लेकिन 24dp से कम वाले सबटेक्स्ट टाइप का इस्तेमाल कभी-कभार ही किया जा सकता है. इस सबटेक्स्ट साइज़ को आसानी से एक नज़र में नहीं देखा जा सकता, इसलिए इसे स्टेटस बार कॉन्टेंट जैसी गैर-ज़रूरी जानकारी के लिए रिज़र्व रखा जाना चाहिए.

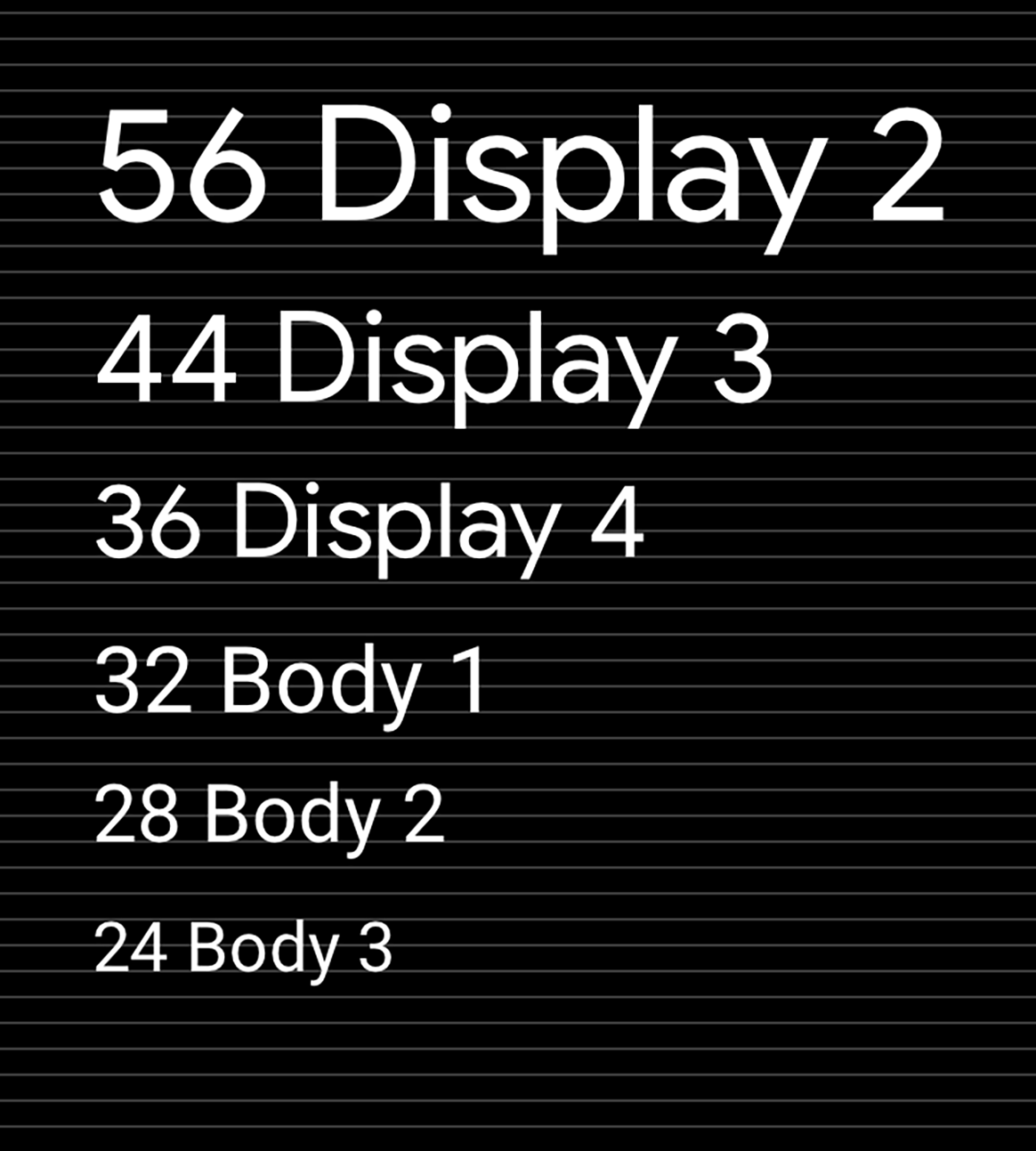
टाइपसेटिंग ग्रिड और बेसलाइन रेफ़रंस
सभी टाइप की स्टाइल, 4dp ग्रिड पर दिखती हैं. यह ग्रिड पक्का करती है कि टेक्स्ट को समान रूप से स्केल और वर्टिकल किया गया हो. इससे 4dp की बढ़ोतरी के आधार पर एक जैसा विज़ुअल हैरारकी बन जाती है.

दिशा-निर्देश और उदाहरण
यूज़र इंटरफ़ेस (यूआई) टेक्स्ट पर एक जैसे स्केल और स्टाइल लागू करने से मदद मिल सकती है:
- पूरा टेक्स्ट पढ़ने लायक रखें
- सभी टेक्स्ट एलिमेंट में विज़ुअल क्रम के बारे में बताना
- सबसे अहम जगहों पर ध्यान केंद्रित करें
यहां दिए गए दिशा-निर्देशों से, Android Auto के स्केल और स्टाइल को सही तरीके से लागू करने का तरीका पता चलता है.
स्केल लागू किया जा रहा है
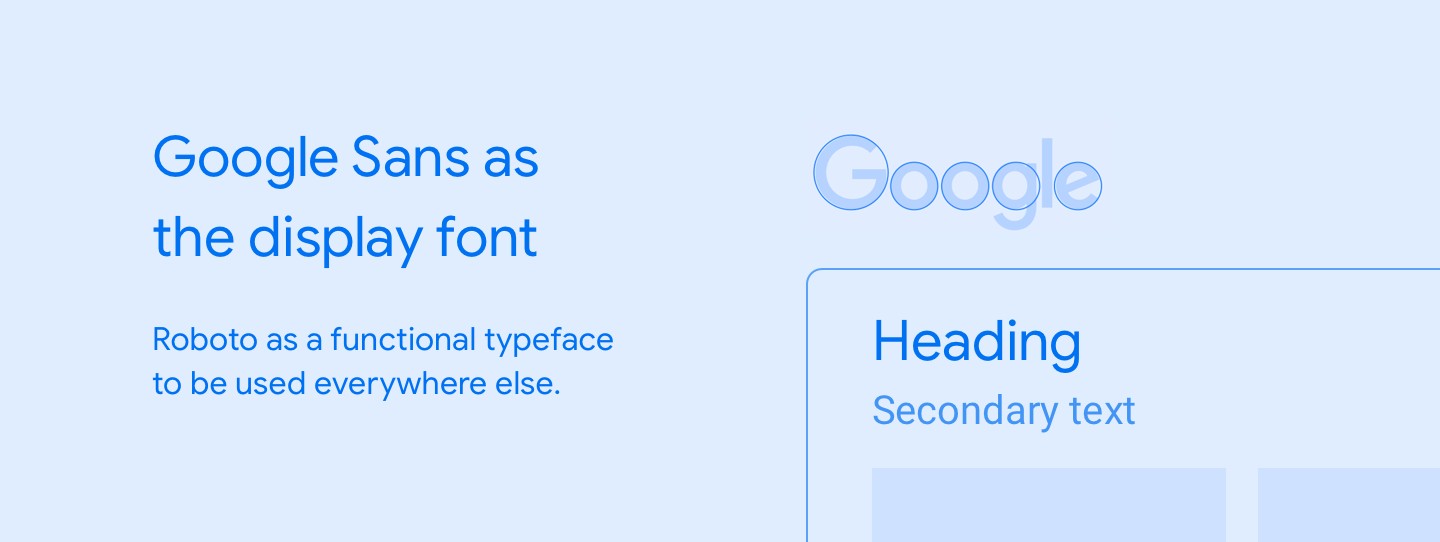
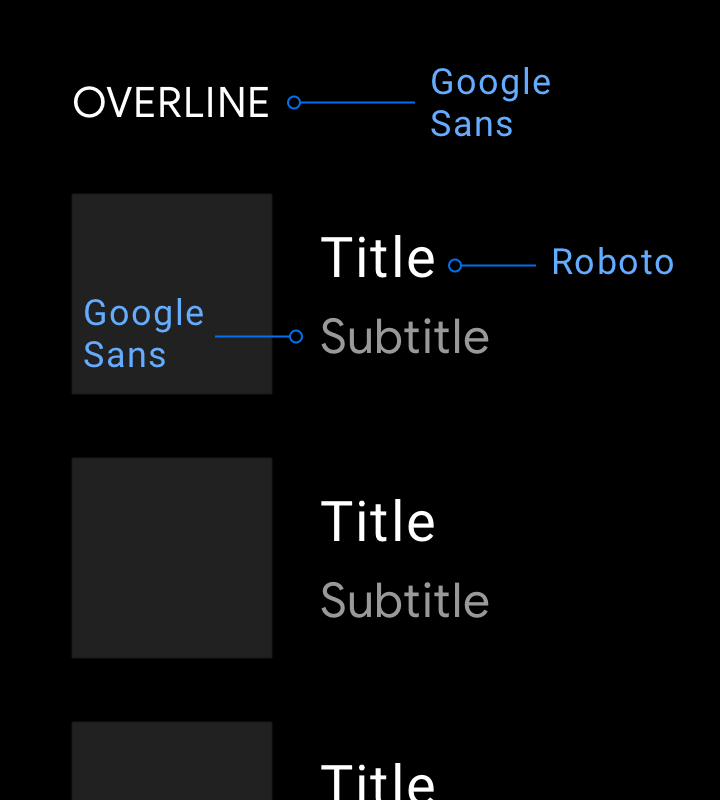
Google Sans का इस्तेमाल 32dp और उससे बड़े टाइप साइज़ के लिए किया जाना चाहिए. रोबोटो का इस्तेमाल हर जगह किया जाता है, क्योंकि यह छोटे साइज़ में साफ़-साफ़ पढ़ा जा सकता है.

उदाहरण

ऐसा करें
बड़े टेक्स्ट, जैसे कि Google Sans के लिए सबसे सही डिसप्ले फ़ॉन्ट इस्तेमाल करते समय, उसे 32dp या उससे बड़े साइज़ का रखें. छोटे और सेकंडरी टेक्स्ट के लिए Roboto का इस्तेमाल करें, क्योंकि यह 32dp से कम साइज़ में आसानी से पढ़ा जा सकता है.
यह न करें
Google Sans का इस्तेमाल ऐसे छोटे साइज़ के टेक्स्ट के लिए न करें जिनमें टेक्स्ट आसानी से पढ़ा न जा सके.शैली लागू की जा रही है
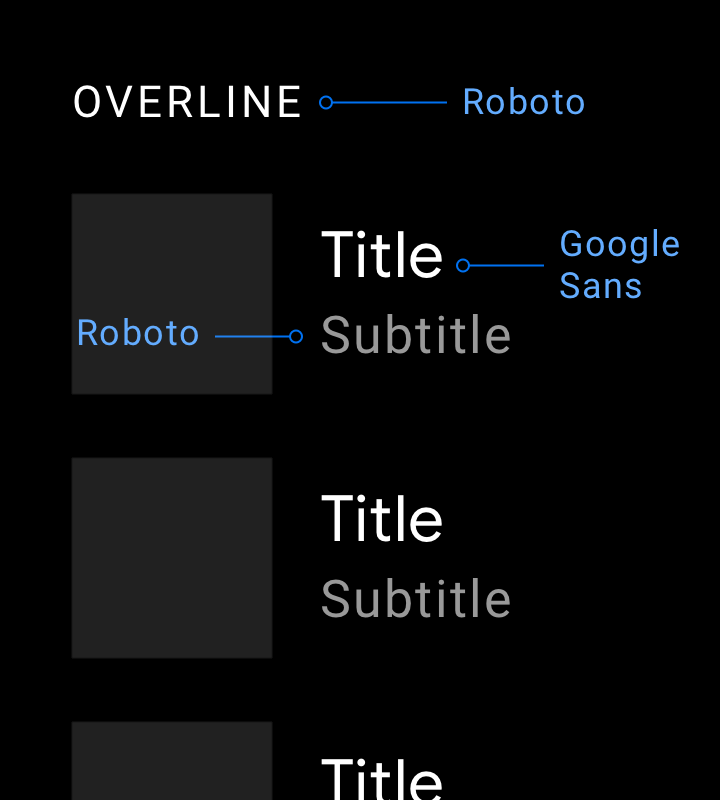
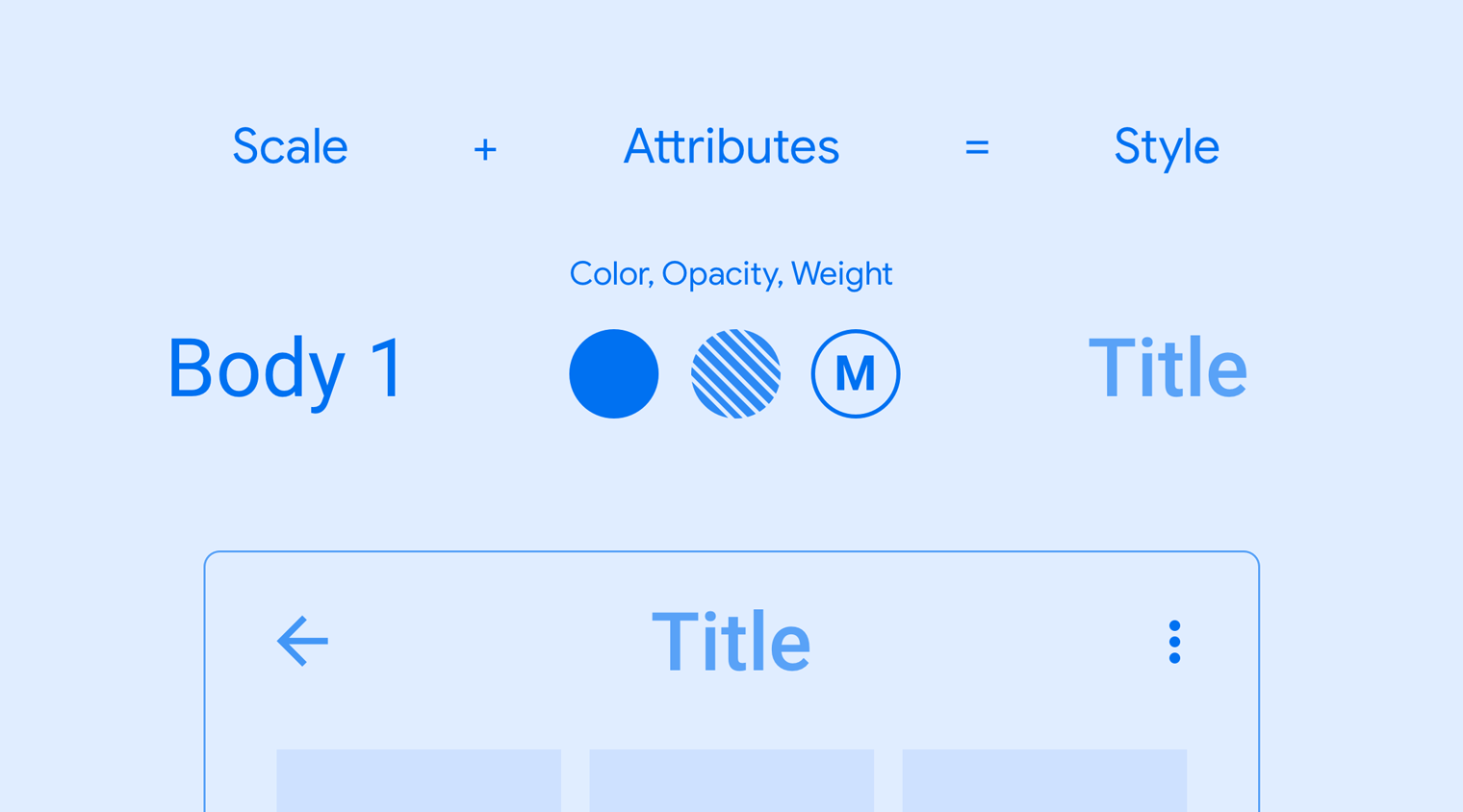
टाइपिंग के हर स्टाइल में स्केल का एक सेट और रंग, अपारदर्शिता, और फ़ॉन्ट का वज़न जैसे एट्रिब्यूट शामिल होते हैं. इफ़ेक्ट बनाने के लिए, इन एट्रिब्यूट को किसी भी स्टाइल में जोड़ा जा सकता है. भले ही, इनका मकसद फ़ोकस करना हो या कम लोगों का ध्यान खींचना हो.

उदाहरण

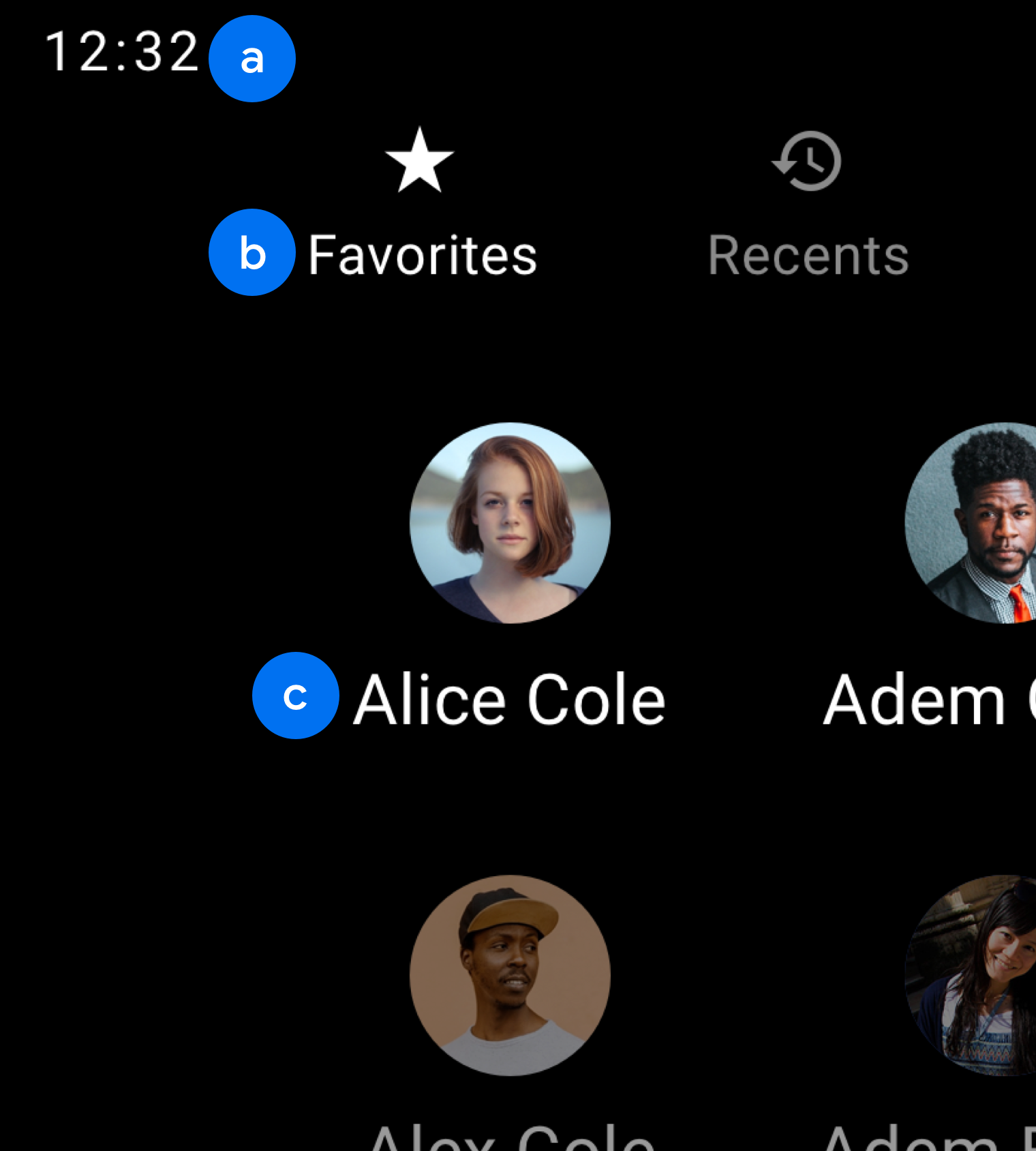
b. मुख्य भाग 2
c. मुख्य हिस्सा 1

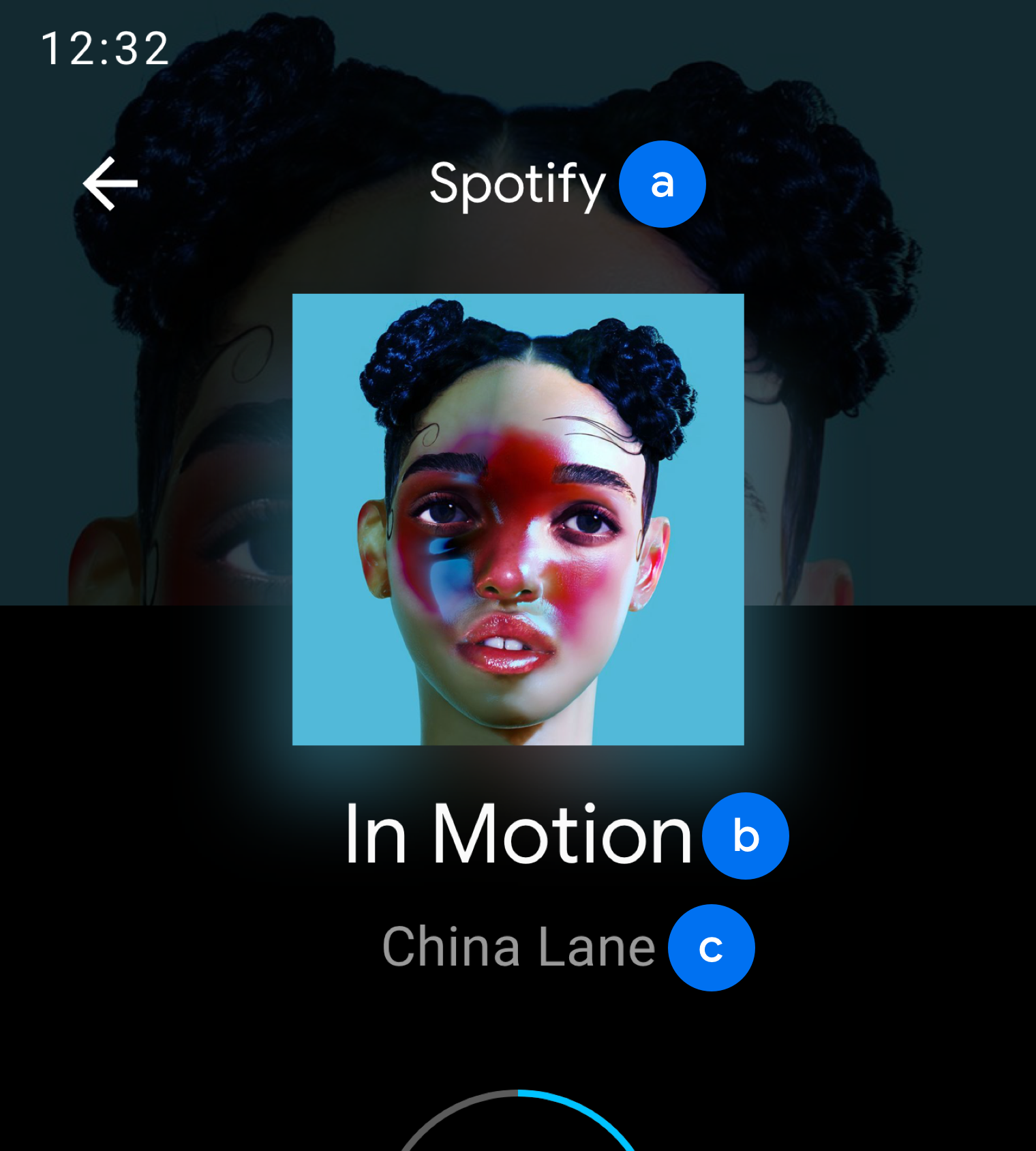
b. डिसप्ले 3
c. मुख्य हिस्सा 2

ऐसा करें
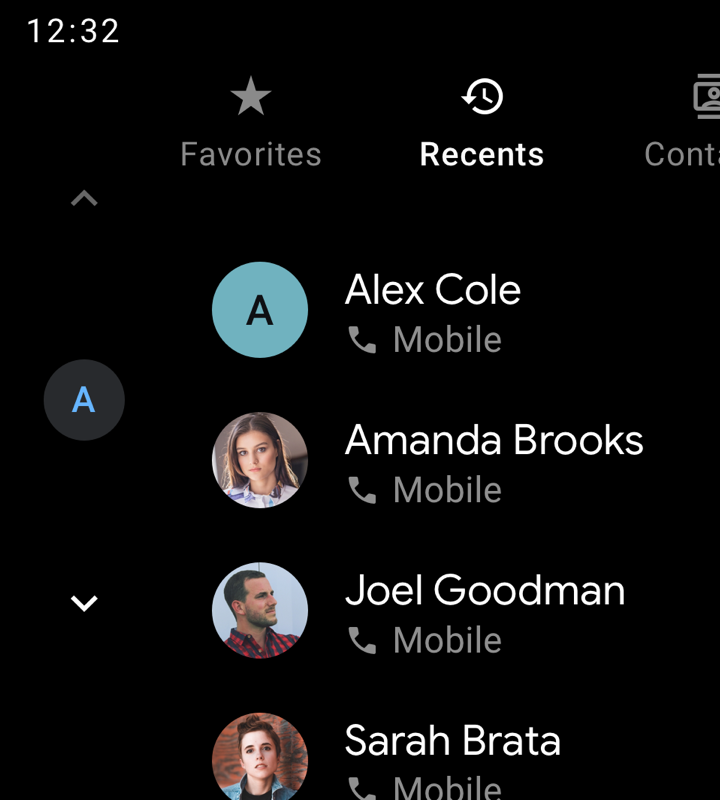
मध्यम फ़ॉन्ट की मोटाई को कम से कम इस्तेमाल करें. इसे तब सेव करें, जब आपको मुख्य या ऐक्टिव टेक्स्ट पर ज़ोर देना हो. जैसे, इस उदाहरण में मौजूद 'हाल ही के' टैब में मौजूद टेक्स्ट पर ज़ोर देना हो या विज़ुअल हैरारकी बनानी हो.
यह न करें
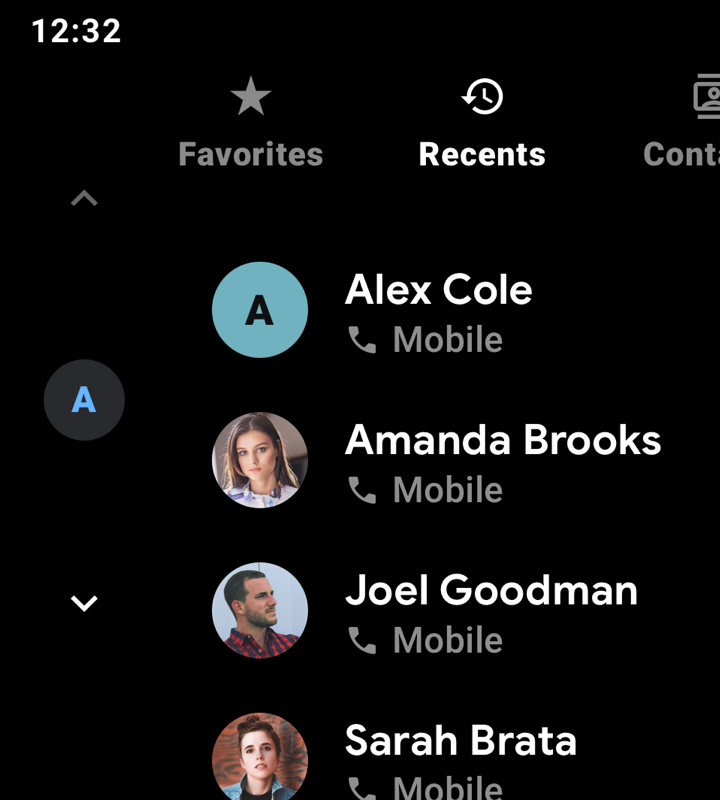
बोल्ड फ़ॉन्ट वेट (इस उदाहरण में दिए गए सभी टेक्स्ट पर लागू होते हैं) मीडियम मोटाई की तुलना में कम पढ़े जा सकते हैं और ऐसा करने से बचना चाहिए.