La tipografia, o lo stile del testo, viene utilizzata per esprimere la gerarchia del testo e il suo funzionamento in una UI. La tipografia utilizzata per l'ambiente di guida deve dare priorità alla leggibilità.
In sintesi:
- Utilizza display, corpo e testo secondario della scala tipografica di Android Auto
- La dimensione minima del corpo del testo è di 24 dp; riserva le dimensioni del sottotitolo per le informazioni non fondamentali
- Utilizza una griglia di 4 dp per l'allineamento
- Applicare attributi di stile per creare effetti (gerarchia di supporto, concentrazione dell'attenzione)
- Usa caratteri di spessore medio con parsimonia ed evita il grassetto
Riferimenti su scala e griglia
La scala tipografica e la griglia di composizione di Android Auto offrono un insieme coerente e facilmente individuabile di stili di testo per una serie di dimensioni di testo visualizzato, corpo del testo e sottotitolo.
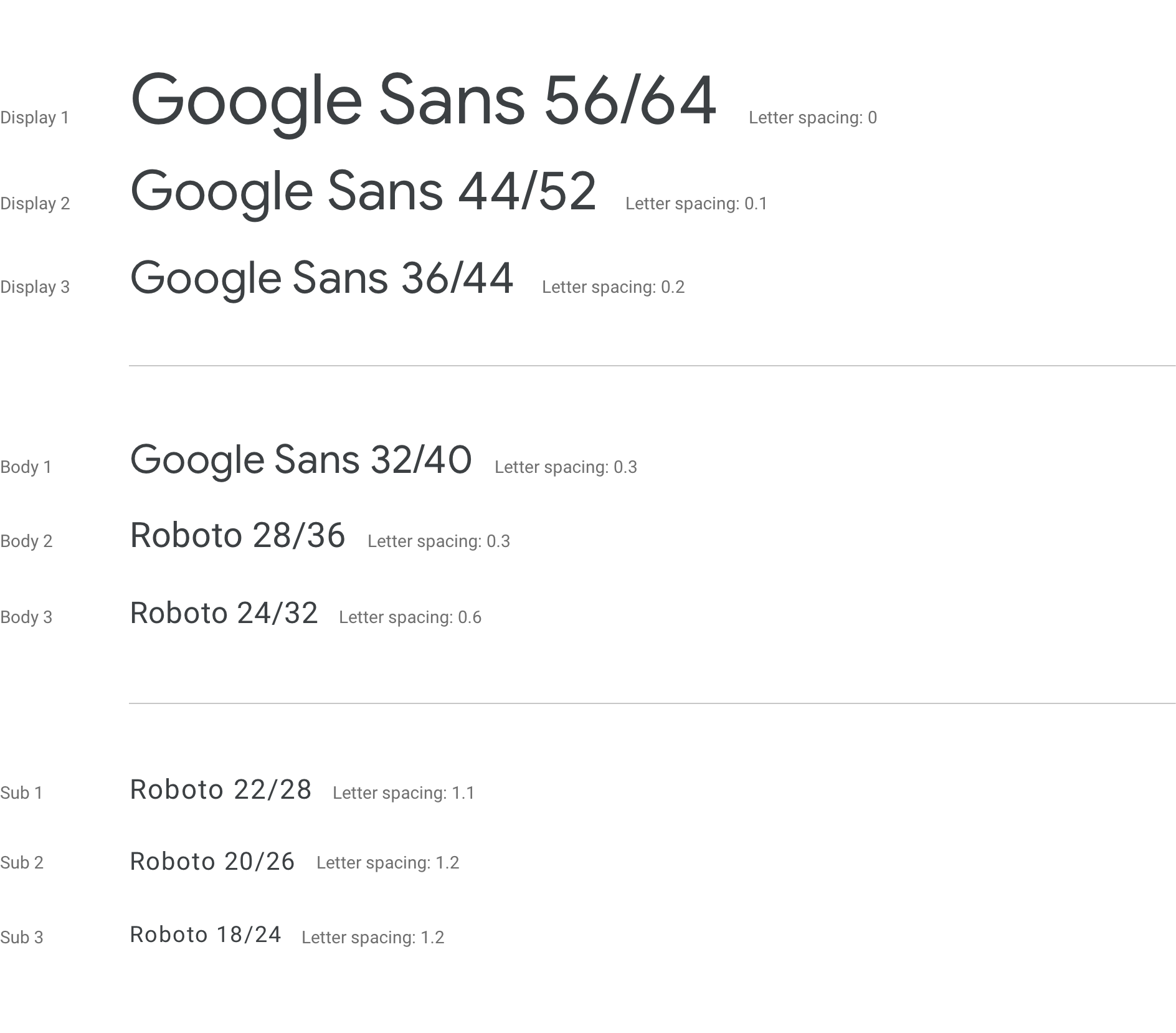
Scala tipografica di Android Auto
La scala dei tipi fornisce nove stili per il testo visualizzato, il corpo del testo e il sottotitolo, ciascuno con un carattere, una dimensione del carattere e un'altezza di riga specificati.
Anche se le dimensioni minime del corpo del testo per Android Auto sono di 24 dp, è possibile utilizzare dimensioni del tipo di sottotitolo inferiori a 24 dp con parsimonia. Poiché la dimensione del sottotitolo non è facilmente individuabile, dovrebbe essere riservata a informazioni non fondamentali, come i contenuti della barra di stato.

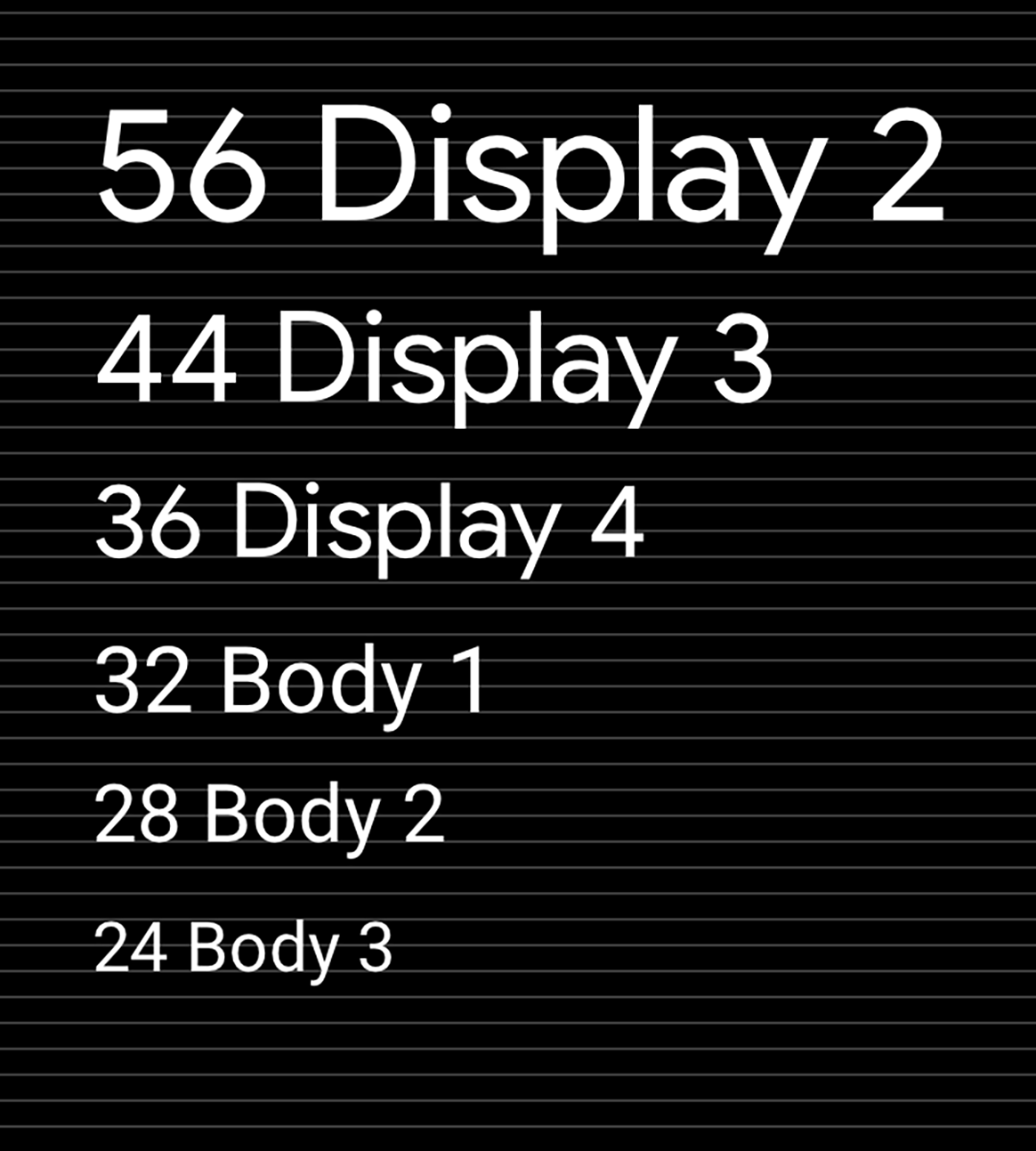
Griglia di composizione e riferimento della base di riferimento
Tutti gli stili dei tipi vengono visualizzati nella griglia 4 dp. Questa griglia assicura che il testo venga scalato e distribuito verticalmente in modo uniforme, creando una gerarchia visiva coerente basata su incrementi di 4 dp.

Linee guida ed esempi
Applicare una scala e uno stile coerenti al testo dell'interfaccia utente può aiutarti a:
- Fai in modo che tutto il testo sia leggibile
- Trasmettere una gerarchia visiva tra gli elementi di testo
- Concentra l'attenzione nei punti più importanti
Le seguenti indicazioni mostrano come applicare la scalabilità e gli stili di Android Auto in modo appropriato.
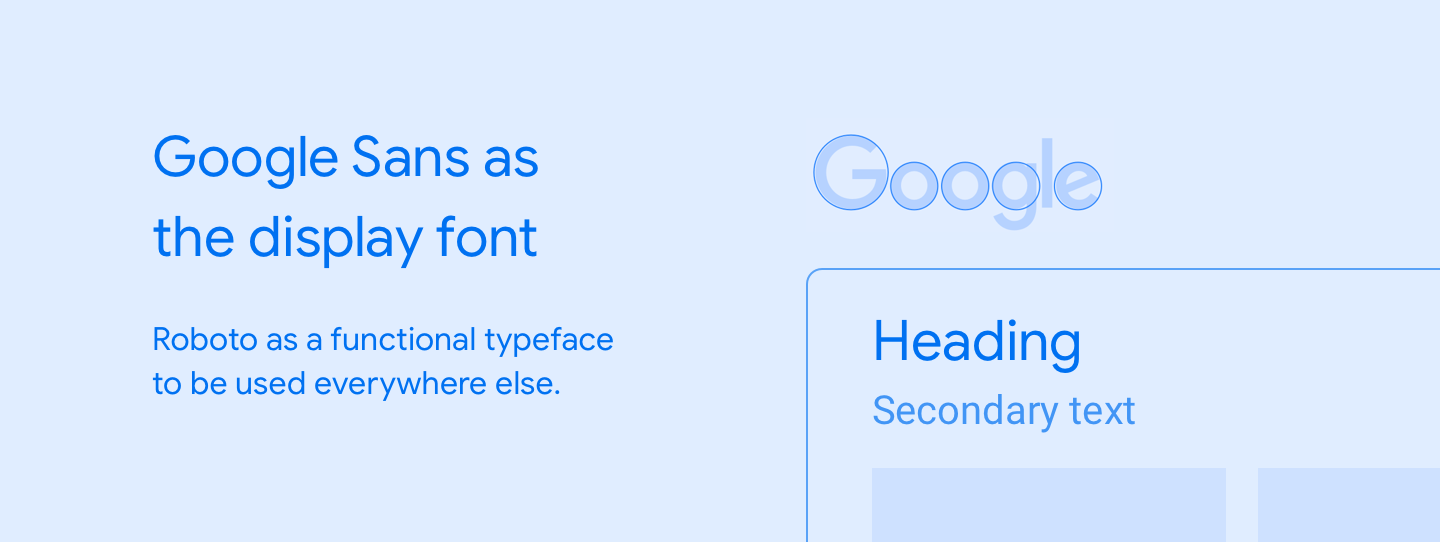
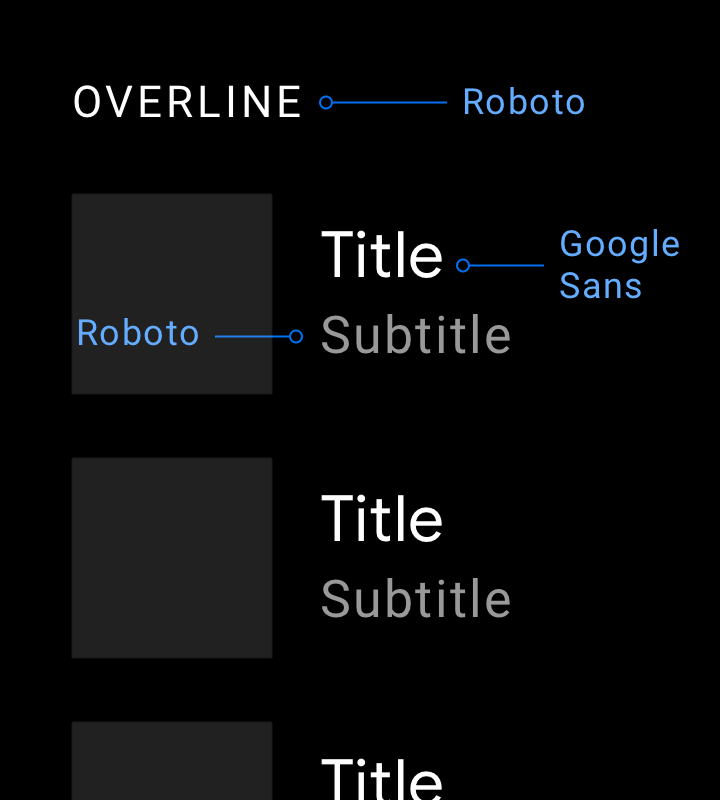
Applicazione della scala
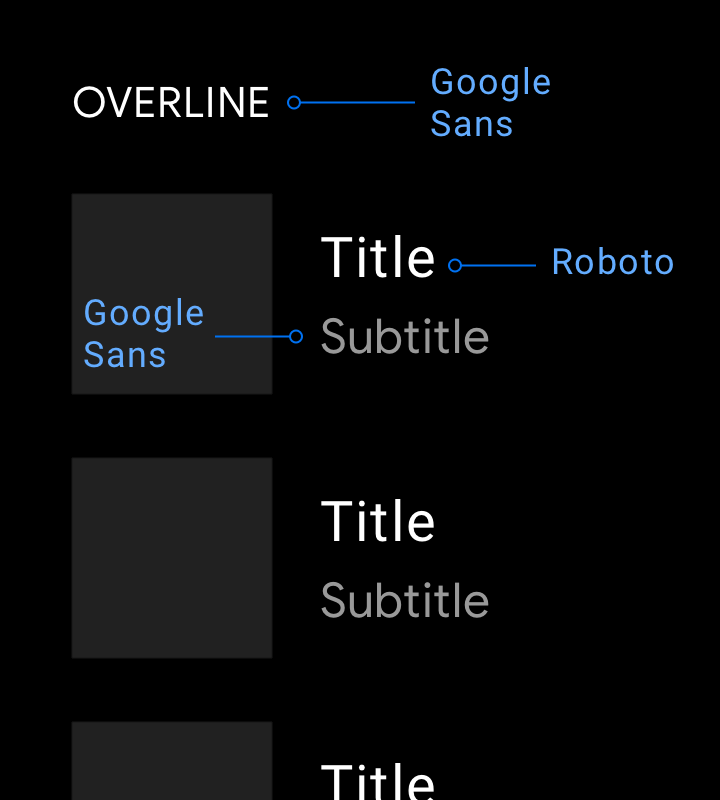
Google Sans va utilizzato per i tipi di dimensioni pari o superiori a 32 dp. Roboto viene utilizzato ovunque perché è leggibile anche in formati più piccoli.

Esempi

Cosa fare
Se utilizzi un carattere di visualizzazione adatto a testi di grandi dimensioni, come Google Sans, utilizza caratteri di dimensioni pari o superiori a 32 dp. Utilizza Roboto per testo secondario più piccolo perché garantisce una buona leggibilità con dimensioni inferiori a 32 dp.
Cosa non fare
Non utilizzare Google Sans per testo di dimensioni ridotte la cui leggibilità non è ottimale.Applicazione dello stile in corso...
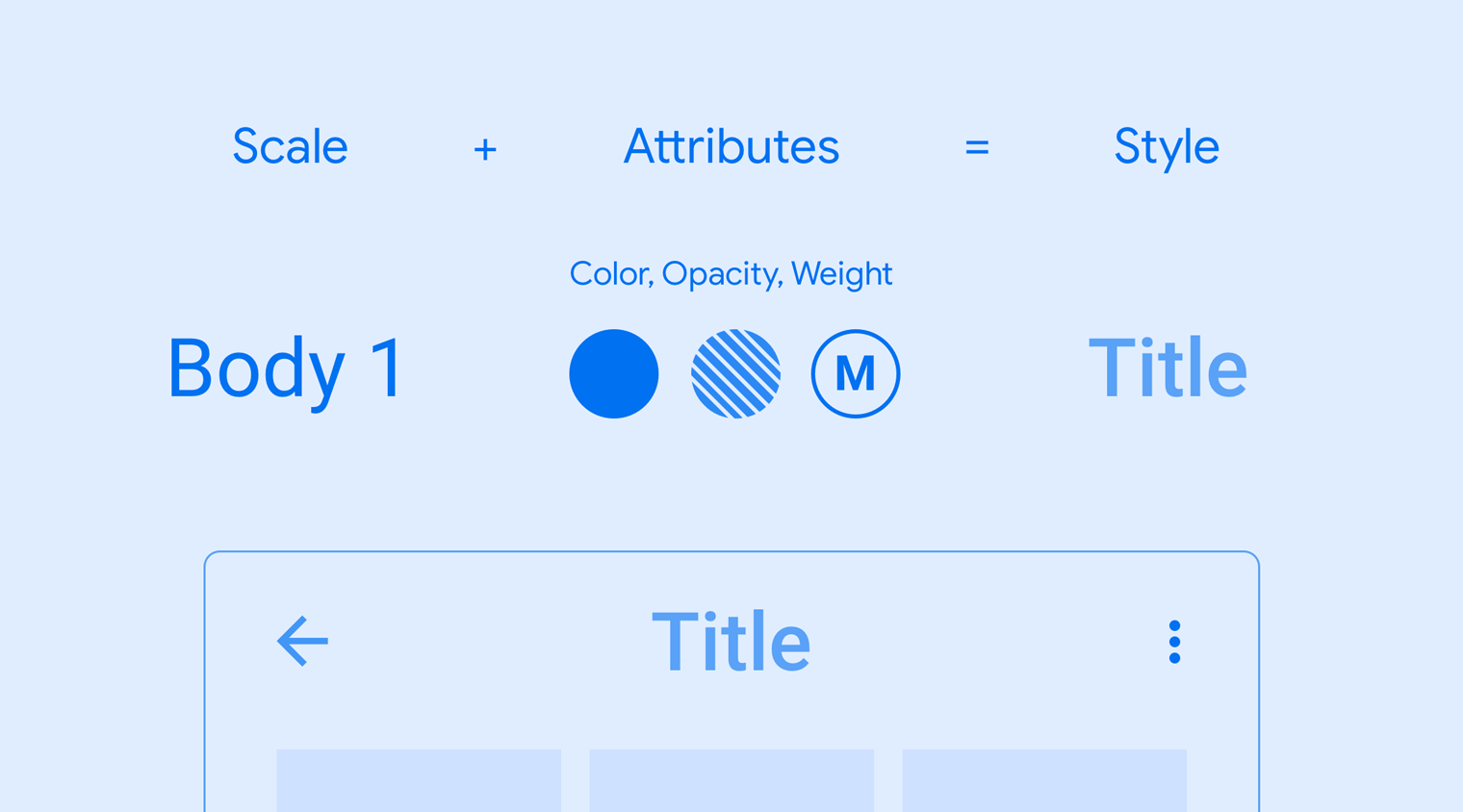
Ogni stile tipografico consiste in un insieme di scale e attributi come colore, opacità e spessore carattere. Questi attributi possono essere aggiunti a qualsiasi stile tipografico per creare un effetto, che si tratti di concentrare l'attenzione o di ridurre l'enfasi.

Esempi

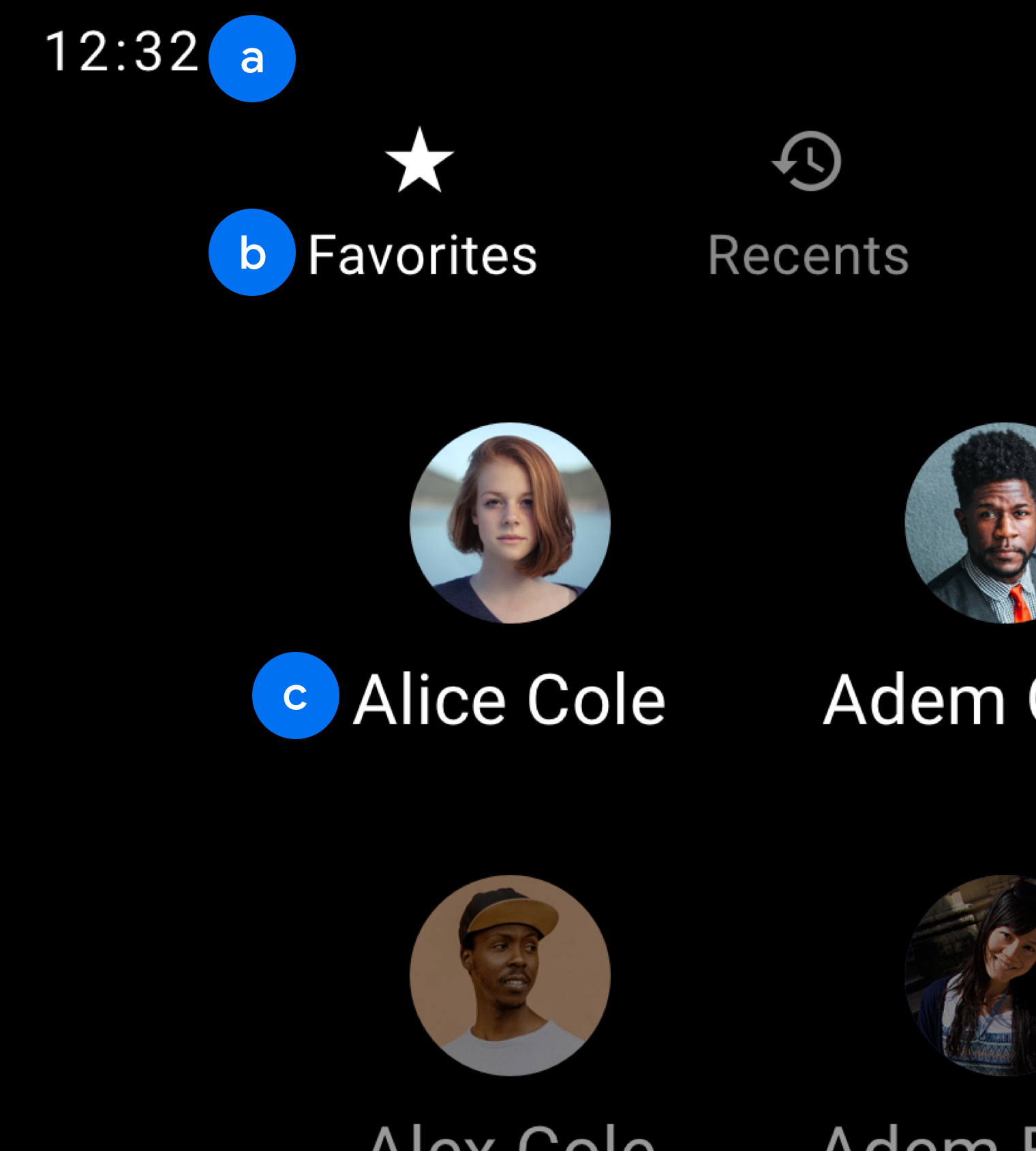
b. Corpo 2
c. Testo 1

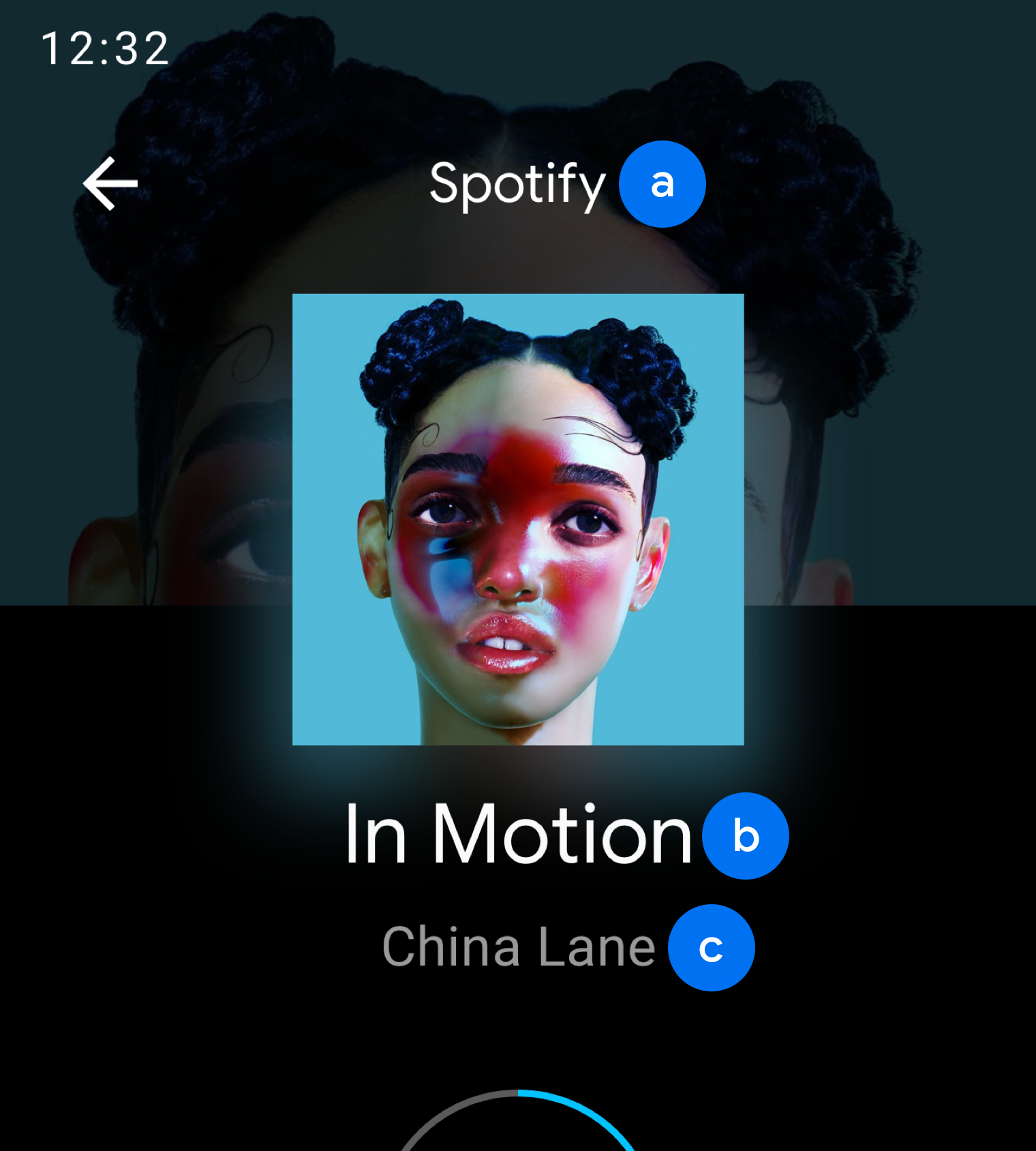
b. Display 3
c. Testo 2

Cosa fare
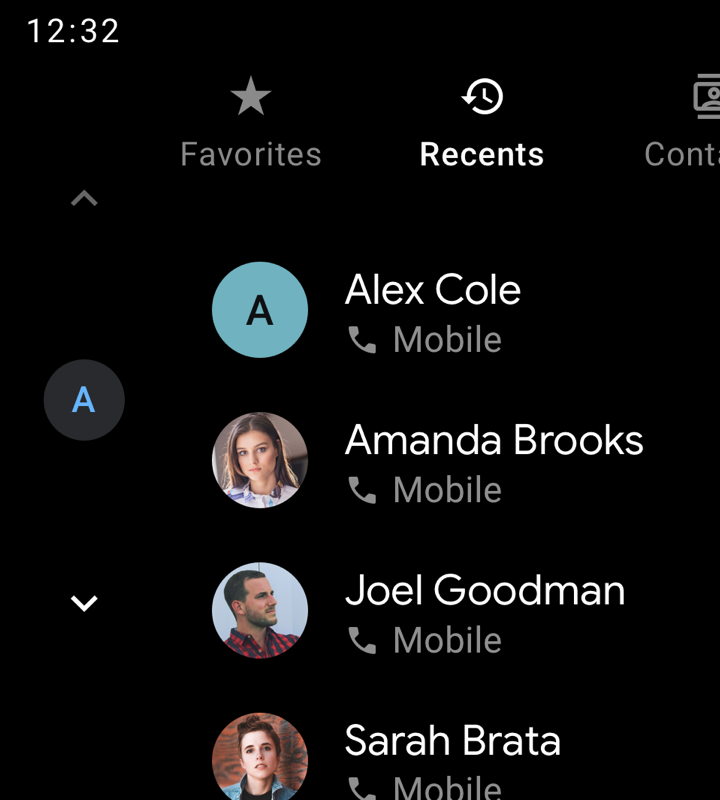
Usa lo spessore medio dei caratteri con parsimonia. Salvalo per quando devi enfatizzare il testo principale o attivo, come la scheda Recenti in questo esempio, o per stabilire una gerarchia visiva.
Cosa non fare
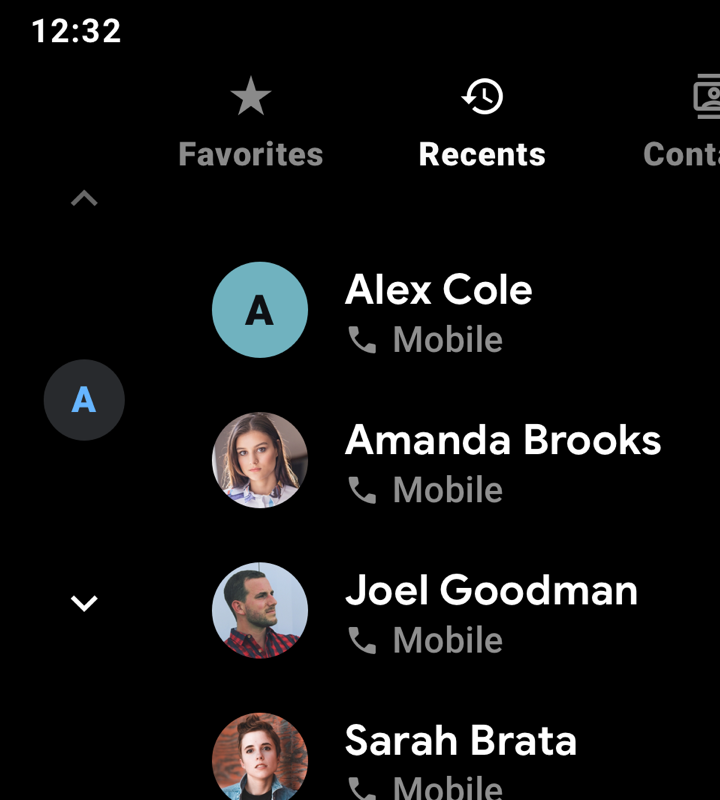
Gli spessori dei caratteri in grassetto (applicati a tutto il testo in questo esempio) sono meno leggibili rispetto a quelli medi e devono essere evitati.